#ui patterns
Explore tagged Tumblr posts
Text

hrrrrrnnng just woke up rn i wanna hold the little scrawny bug by his antenna so evilly... he's so silly........
#rain world#rw#Rotten Core AU#rw au#iterator#5 pebbles#rw five pebbles#five pebbles#i am giving a few of the little sillies cool patterns because yes#pebbles emo ahh eyeliner was very hard to draw#don't even know how but it was#anyways holding this bug gently he's so silly#nothing bad to him happens in this au#he is going to chill and be happy and be alright#hopefully..#clarification: HE doesn't get the rot#however UI does get the rot in this au!!!#so sorry for the confusion!
334 notes
·
View notes
Text

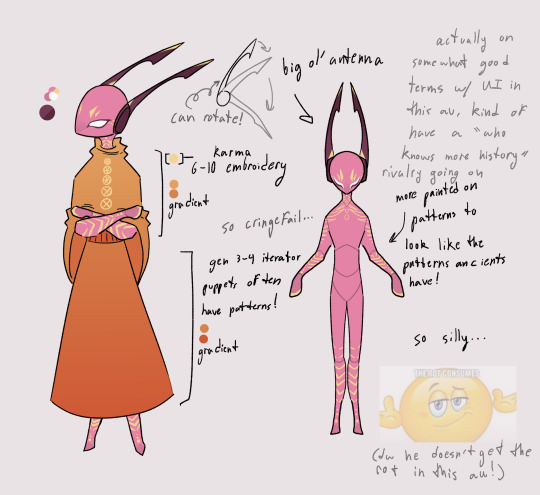
Wanted to finalize some designs bc it's been a long time coming DTFYGUH
so we got Unparalleled Innocence, Looks to the Moon and Visible Reception (an oc)
#ToxArt#Emergence#Downpour local group#BloomNFlower local group#rain world au#emergence au#rain world#iterator oc#LttM#UI#VR#Looks to the Moon#unparalleled innocence#Visible Reception#one day ill make proper refs#until then these concepts of the final design will do <3#not me being lazy with the jumper pattern- I might change it to be more tolerable
121 notes
·
View notes
Text

pssst... this is some pretty secret stuff, so don't tell anyone, but check it out...! I hear your daughter straight up evolves in the new Mushroom Musume update, coming out next month!
#background patterns may be a new collectable in the steam release >:)#but that's even MORE secret since that's not until next year hehe#indie game dev#gamedev#cute mushrooms#renpy#interactive fiction#vndev#more UI for the UI gods#mushroom musume#love her wiggles...
22 notes
·
View notes
Text
spruced up my theme & about page a tiny bit with images =-) tried adding a new cursor too but it doesn't appear to show. Sad !
#i love themes. more tumblr users should use them. escape this bland sterile social media UI even if just for a moment#i wanna put in more stuff to fill the bg void.. maybe a pattern that's still similar to the light brown palette or some kind of pagedoll#asterambles
2 notes
·
View notes
Text

tumblr, im browsing my own blog. I don't need engagement drivers for retweeting things on my own blog
#yes i used that word just to make your eye twitch#web ui#tumblr#engagement drivers suck#dark patterns#engagement drivers are ableism against people with adhd
2 notes
·
View notes
Text
Tumblr Stop Randomly Changing Basic UI Functions For No Reason Challenge [FAILED]
#CAN YOU STOP CHANGING THE UI. FOR ONE MINUTE#im so tired of companies ‘revamping’ their UI in ways that involve changing the placement of buttons and UI elements#unless its legitimately a HUGE problem and it gets in the way of things then STOP CHANGING IT#all you do is piss people off because you’re forcing them to change established patterns#disgusting. I hate this#tumblr#the context for this currently is that they moved the fucking ‘new post’ button from the bottom menu to a big annoying button on the bottom#right of the screen on tumblr mobile. it annoys me greatly and I hate it
31 notes
·
View notes
Text
the fucked part of this update is that i remember back in ye olden days when the dashboard layout was much more similar to the current look, except it had all the stuff on the right side bar (where the current dash layout has the reccommended blogs and the tumblr radar iirc) and we still had the top bar with the little icons, and the stuff on the sidebar wasnt NEARLY as cluttered as it is now. and i remember when they got rid of it in favor of the top bar with little drop down menus and everyone fucking LOATHED IT, we were all clamoring for it to be rolled back. and they somehow managed to finally put the blog info back into a sidebar like we wanted all those years ago and they somehow fucked it up so bad that we all hate it and want the old layout back . what a website
#i feel like if we jsut had the options to pick and choose what was displayed on the sidebars#it would make life a lot easier. like i honestly dont personally hate this new look#its a lot more reminiscent of the old dashboard i loved so much#but i do understand why so many people hate it and i really just wish#more websites let us customize the UI to our liking a bit more#like idgaf about having shit about post+ and tumblr blaze in my right sidebar on the activity page#but i would LOVE to be able to have other options there instead.#and honestly what is stopping them from letting us upload custom dash background images. cmon now.#i miss the fuckin stylish skin i used to use with its galaxy pattern.........feel like pure shit want her back
16 notes
·
View notes
Text
im not colourblind so i could be off base but sometimes i see colourblind options in video games just be like, a filter to simulate colourblindness to the non-colourblind?? and im like. that cant be helpful right? like half the time its gotta make it even harder to distinguish the colours for the colourblind gamer right? no one suffers more on this earth than the colourblind gamer...... o7
#i end up using colourblind accessibility options a lot despite not being colourblind#because 1) different screens have different colour accuracy and sometimes u need extra distinguishing#i play games on 15 year old thinkpads with 30% colour accuracy sometimes!!!!!!!!!!!#and 2) often colour information blurs together in my head as background noise. idk why#so if i have an option to turn on like idk symbols or patterns or other ui changes that were originally just colours i will#but damn. @colourblind people u are really fighting in the trenches with so many games#i was trying out rift of the necrodancers demo and hmmmmmmmmmmmmm. hmmmmmmmmmmmmm#i'll try it out some more. but some of these ui things have me like hmmmmmmmmmmmmm#at one point i was like god damn let me check out these accessibility options im dying here. specifically i was like#really constantly forgetting which colour monster was which. and i was HOPING. hoping there would be an option to like#idk just slap a number on those bad boys or something. a symbol? some patterns? something to make them more differentiated#but it was just a couple colour change filters 😔 alas#animations are cute tho! i turned off the monster animations but the side animations were fine so i kept em
1 note
·
View note
Text
TBM Songs (that aren’t explicitly about the band/real life)
I am a loser at school
I am a loser at a party
I am a bully at school or at least participated in the victimization of the loser
There are cliques at school
I am a popular girl
I am a child doing something sinister
Something sinister has happened to a child
I’ve become disillusioned toeing growing up
I’m fond of a person, but a relationship between us would not work out/is not working out/did not work out
There is an enchanting woman
There are a boy and a girl engaging in a premature romance
There is another world or another time that can be observed/passed into
I am doing terrible things out of childish jealousy
#kelsey rambles#I just like that the lyrics manage to create such a specific place/setting despite their vagueness#Under Your Spell and Fascination probably breaking most from these patterns and existing in an adult world or at least a different world#UYS being a pretty clear break into autobiography and Fascination#being almost entirely devoid of the imagery and vocab that TBM uses except for the ‘door’ of Precious Hearts and the End of all Stories#and maybe the woman of Cold Lights
1 note
·
View note
Text

El comercio App Librería de Patrones / Guía de Estilo Esta librería se separa en dos grupos: Fundamentos y Componentes. Se consideran los componentes básicos de artículo y notas. Enlace a Librería: https://xd.adobe.com/view/2c192cc8-f78f-444c-afc2-cd542bb81038-794a/
0 notes
Text
Master Grid Layouts in Web Design: Achieving Design Consistency
Explore how grid layouts can enhance design consistency in web design. Learn the principles of responsive grid systems, best practices for layout design, and how to apply web design patterns for a cohesive user experience. Perfect for UX/UI designers aiming for a balanced and visually appealing website.
#Grid Layouts in Web Design#Design Consistency#Web Design Principles#Responsive Grid Systems#Layout Design Best Practices#Web Design Patterns#Consistent Design Frameworks#UX/UI Grid Layouts
0 notes
Text
Applications of Neuromorphic Computing
Neuromorphic Computing is used in AI and machine learning for tasks like pattern recognition and natural language processing. It also plays an important role in healthcare, robotics, IoT, and industrial automation.
Feather Softwares offers opportunities to gain valuable industry experience through internships in Web Development, Digital Marketing, and Graphic Design. Struggling to improve your brand reputation? Feather Softwares offers expert video marketing services that help you increase viewer engagement and brand awareness. We produce entertaining and compelling videos that share your brand story effectively and increase social shares. Our branding experts also help you develop and manage your brand through high-quality content, strengthening your brand identity.

0 notes
Text
State of Cookies. JavaScript for tracking/analytics.
This is one of the most elaborate management I’ve seen 😮 (via The Economist)
#privacy#privacypolicy#legal#tracking#analytics#regulation#compliance#GDPR#cookies#marketing#UI#UX#design#design patterns
0 notes
Text
Can we just talk about how dogshit the UX for comments in the Android YouTube app is? When you tap on a comment, including a long one that has been collapsed, the default action is to start a reply. This is insane. It is far more likely that I'll want to expand a long comment than that I'll want to reply to a comment. It's the YouTube comments, after all. But the "Read more" text you have to hit to actually expand it is a tiny target and very easy to miss.
What's more, once you're jolted into the reply mode and the unexpected appearance of the keyboard, the standard "back" gesture (swiping in from the side of the phone) is often misinterpreted as swipe typing, which means that by the time you manage to dismiss the reply, it hits you with an additional dialog since you "entered text." So boom, yet another button to hit before I can get back to attempting to expand the original comment.
My guess is that this is yet another example of intentional awful UX because their goal isn't good UX, it's more comments.
0 notes
Text
Task Manager App: Effortlessly Develop One
Create a Task Manager app using C# WPF and the MVVM pattern. #WPF # Tutorial #MVVM #C-Sharp #Development #Developer #CoderTrend
Using C#, WPF and the MVVM architecture to create a stunning and Useful Task Manager Application Welcome to our comprehensive series where we delve into the creation of a sophisticated Task Manager application using WPF (Windows Presentation Foundation). This journey is not just about building an application; it’s an exploration into the robust capabilities of C# and WPF, crowned with the…

View On WordPress
#.NET Development#Advanced C Techniques#C Programming#Code Efficiency#Coding for Beginners#Desktop Application Development#Model-View-ViewModel#MVVM Pattern#Scalable Software Design#Software Architecture#Task Manager App#UI/UX Design#Visual Studio Tips#Windows Application Development#WPF Tutorial
0 notes
Text
📚 A List Of Useful Websites When Making An RPG 📚
My timeloop RPG In Stars and Time is done! Which means I can clear all my ISAT gamedev related bookmarks. But I figured I would show them here, in case they can be useful to someone. These range from "useful to write a story/characters/world" to "these are SUPER rpgmaker focused and will help with the terrible math that comes with making a game".
This is what I used to make my RPG game, but it could be useful for writers, game devs of all genres, DMs, artists, what have you. YIPPEE
Writing (Names)
Behind The Name - Why don't you have this bookmarked already. Search for names and their meanings from all over the world!
Medieval Names Archive - Medieval names. Useful. For ME
City and Town Name Generator - Create "fake" names for cities, generated from datasets from any country you desire! I used those for the couple city names in ISAT. I say "fake" in quotes because some of them do end up being actual city names, especially for french generated ones. Don't forget to double check you're not 1. just taking a real city name or 2. using a word that's like, Very Bad, especially if you don't know the country you're taking inspiration from! Don't want to end up with Poopaville, USA
Writing (Words)
Onym - A website full of websites that are full of words. And by that I mean dictionaries, thesauruses, translators, glossaries, ways to mix up words, and way more. HIGHLY recommend checking this website out!!!
Moby Thesaurus - My thesaurus of choice!
Rhyme Zone - Find words that rhyme with others. Perfect for poets, lyricists, punmasters.
In Different Languages - Search for a word, have it translated in MANY different languages in one page.
ASSETS
In general, I will say: just look up what you want on itch.io. There are SO MANY assets for you to buy on itch.io. You want a font? You want a background? You want a sound effect? You want a plugin? A pixel base? An attack animation? A cool UI?!?!?! JUST GO ON ITCH.IO!!!!!!
Visual Assets (General)
Creative Market - Shop for all kinds of assets, from fonts to mockups to templates to brushes to WHATEVER YOU WANT
Velvetyne - Cool and weird fonts
Chevy Ray's Pixel Fonts - They're good fonts.
Contrast Checker - Stop making your text white when your background is lime green no one can read that shit babe!!!!!!
Visual Assets (Game Focused)
Interface In Game - Screenshots of UI (User Interfaces) from SO MANY GAMES. Shows you everything and you can just look at what every single menu in a game looks like. You can also sort them by game genre! GREAT reference!
Game UI Database - Same as above!
Sound Assets
Zapsplat, Freesound - There are many sound effect websites out there but those are the ones I saved. Royalty free!
Shapeforms - Paid packs for music and sounds and stuff.
Other
CloudConvert - Convert files into other files. MAKE THAT .AVI A .MOV
EZGifs - Make those gifs bigger. Smaller. Optimize them. Take a video and make it a gif. The Sky Is The Limit
Marketing
Press Kitty - Did not end up needing this- this will help with creating a press kit! Useful for ANY indie dev. Yes, even if you're making a tiny game, you should have a press kit. You never know!!!
presskit() - Same as above, but a different one.
Itch.io Page Image Guide and Templates - Make your project pages on itch.io look nice.
MOOMANiBE's IGF post - If you're making indie games, you might wanna try and submit your game to the Independent Game Festival at some point. Here are some tips on how, and why you should.
Game Design (General)
An insightful thread where game developers discuss hidden mechanics designed to make games feel more interesting - Title says it all. Check those comments too.
Game Design (RPGs)
Yanfly "Let's Make a Game" Comics - INCREDIBLY useful tips on how to make RPGs, going from dungeons to towns to enemy stats!!!!
Attack Patterns - A nice post on enemy attack patterns, and what attacks you should give your enemies to make them challenging (but not TOO challenging!) A very good starting point.
How To Balance An RPG - Twitter thread on how to balance player stats VS enemy stats.
Nobody Cares About It But It’s The Only Thing That Matters: Pacing And Level Design In JRPGs - a Good Post.
Game Design (Visual Novels)
Feniks Renpy Tutorials - They're good tutorials.
I played over 100 visual novels in one month and here’s my advice to devs. - General VN advice. Also highly recommend this whole blog for help on marketing your games.
I hope that was useful! If it was. Maybe. You'd like to buy me a coffee. Or maybe you could check out my comics and games. Or just my new critically acclaimed game In Stars and Time. If you want. Ok bye
#reference#tutorial#writing#rpgmaker#renpy#video games#game design#i had this in my drafts for a while so you get it now. sorry its so long#long post
8K notes
·
View notes