#up to and including being editable from the backend
Explore tagged Tumblr posts
Text
got all my stuff done for class today. definitely spent a lot of time getting it all finished this weekend, but the upside is that i dont really have anything to worry or crunch about tomorrow
it was a productive learning experience since at work ive been doing a lot of stuff focused on the DB and forms aspect of things, and for this class site i focused more on state/interactivity throughout the page so that im comfier with alpine and the general life cycle of things. makes me aware of various limitations im gonna have to work around, but i do think it should be OK
plan for monday is that if all the migrations and seeders i wrote on friday work as i hope (and they did seem ready to go at that point) then im going to see about making the first bespoke form, cause while the out-of-the-box stuff we have is solid, there's just a whole heck of a lot of information density i need
i do wanna experience a tiny bit with using the out-of-the-box approach, but only to see kinda where it stops working. just too information dense with too many connected models
that latter point is probably also something i should keep in mind before i fully commit to my migrations, but idk. i still feel like ive made the right choice. but im going to keept he option open to humour the more... naive approach if it seems necessary, cause i think it's much more important to have the data be easy to work with than like.t he absolute most pure abstract representation of the stuff
#i really really really need to blitz through more of this functionality#like i think in a perfect world ive recreated every form and every significant data structure this month#(which i doubt would happen)#and then i just spend as much time as i can geting all the process stuff working idk#cause like getting a form or even a database table working isnt The Whole Thing#it's everything else we do with that stuff#it's making sure we have permissions that feel reasonable to configure#up to and including being editable from the backend#it's about getting all the process emails working it's about the uploads it's about the reporting#it's about tidying up all those weird nebulous pieces that aren't quite easy to package up#just oughhhhhhhhhhhhhgghghghg fuck man i am really fucking in it#like proportionately the things i am being expected to do vs the things i am any way share or form like. inherently capable of doing#do not quite match#like good fucking god like even at this point having taking a half dozen legitimate classes#i still am a bit like a stupid bobble head#and especially in areas like testing and deploying i really really really really need to be able to step it up#but ive got so much to do to just get this code working in the first place.... let alone doing all the best practice stuff around it#OUGHHGHHGHGHGHGHGHG
0 notes
Text
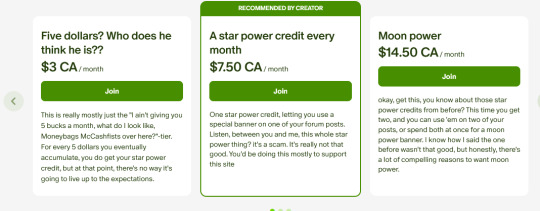
All the cool kids use ComicFury 😘
Hey y'all! If you love independent comic sites and have a few extra dollars in your pocket, please consider supporting ComicFury, the owner Kyo has been running it for nearly twenty years and it's one of the only comic hosting platforms left that's entirely independent and reminiscent of the 'old school' days that I know y'all feel nostalgic over.

(kyo's sense of humor is truly unmatched lmao)
Here are some of the other great features it offers:
Message board forums! It's a gift from the mid-2000's era gods!
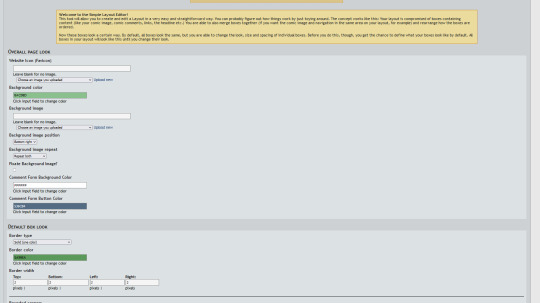
Entirely free-to-use HTML and CSS editing! You can use the provided templates, or go wild and customize the site entirely to your liking! There's also a built-in site editor for people like me who want more control over their site design but don't have the patience to learn HTML/CSS ;0
In-depth site analytics that allow you to track and moderate comments, monitor your comic's performance per week, and let you see how many visitors you get. You can also set up Google Analytics on your site if you want that extra touch of data, without any bullshit from the platform. Shit, the site doesn't come with ads, but you can run ads on your site. The site owners don't ask questions, they don't take a cut. Pair your site with ComicAd and you'll be as cool as a crocodile alligator !
RSS feeds! They're like Youtube subscriptions for millennials and Gen X'ers!
NSFW comics are allowed, let the "female presenting nipples" run free! (just tag and content rate them properly!)
Tagging. Tagging. Remember that? The basic feature that every comic site has except for the alleged "#1 webcomic site"? The independent comic site that still looks the same as it did 10 years ago has that. Which you'd assume isn't that big a deal, but isn't it weird that Webtoons doesn't?
Blog posts. 'Nuff said.
AI-made comics are strictly prohibited. This also means you don't have to worry about the site owners sneaking in AI comics or installing AI scrapers (cough cough)
Did I mention that the hosting includes actual hosting? Meaning for only the cost of the domain you can change your URL to whatever site name you want. No extra cost for hosting because it's just a URL redirect. No stupid "pro plan" or "gold tier" subscription necessary, every feature of the site is free to use for all. If this were a sponsored Pornhub ad, this is the part where I'd say "no credit card, no bullshit".
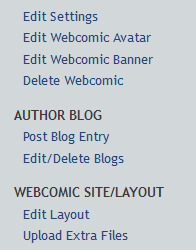
Don't believe me? Alright, look at my creator backend (feat stats on my old ass 2014 comic, I ain't got anything to hide LOL)






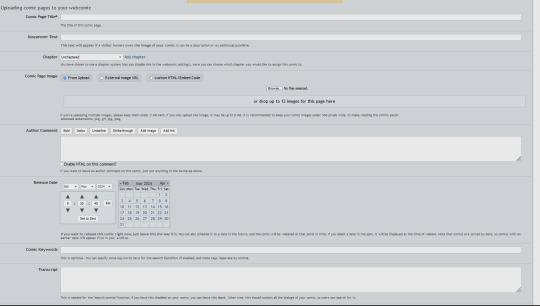
TRANSCRIPTS! CHAPTER ORGANIZATION! MASS PAGE UPLOADING! MULTIPLE CREATOR SUPPORT! FULL HTML AND CSS SUPPORT! SIMPLIFIED EDITORS! ACTUAL STATISTICS THAT GIVE YOU WEEKLY BREAKDOWNS! THE POWER OF CHOICE!!
So yeah! You have zero reasons to not use and support ComicFury! It being "smaller" than Webtoons shouldn't stop you! Regain your independence, support smaller platforms, and maybe you'll even find that 'tight-knit community' that we all miss from the days of old! They're out there, you just gotta be willing to use them! ( ´ ∀ `)ノ~ ♡
#comicfury#support small platforms#webcomic platforms#webcomic advice#please reblog#also i'm posting my original work over there so if you want pure unhinged weeb puff that's where you can find it LOL#and no this isn't a 'sponsored post'#but i have been paid in the currency known as good faith to promote the shit out of it#because i don't wanna see sites like this die out#we already lost smackjeeves#comicfury is one of the only survivors left
377 notes
·
View notes
Text
I believe in my heart of hearts that there are five clones per squad in Star Wars. Yes, I am using Domino Squad as my lone supporting evidence. They are arguably the most definitive example of a standard CT squad we get (at least in the TCW show).
According to Wookieepedia, though, this does not add up. The wiki claims that each corps had 36,864 troopers to be led. This, notably, does not divide by 5. It does divide by 4, but why would Domino Squad be the outlier? I find it much easier to justify why the canonical 4-trooper squads (specifically the Bad Batch and Delta Squad) would have 4 members rather than a "standard" 5. And contrary to all of this, the wiki purports the idea of each squad having nine members. Which... Yes, that adds up, but the idea of ALL THREE OF THE AFOREMENTIONED SQUADS being outliers somehow drives me up the wall.
Instead, I propose a corps of 40,960 troopers. Each corps has 16 regiments (each being 2,560 troopers). Each regiment has 4 battalions (of 640 troopers), and each battalion has 4 companies (individually 160 troopers). This is where we get into the units that we're more familiar with—such as Ghost Company and Torrent Company. Breaking the companies up gives us 4 platoons, such as the one headed by Waxer. Here is where I step out again from the trenches of division and multiplication.
I want a division between Platoons and Squads. This is where my "Units" come in. A unit is two squads squished together. Unlike a squad or a platoon, which are static, a unit might be a combination of clones best suited for the assignment at hand. Units would be referred to as their squad names combined (ie "Green-Crown Unit", "Orbit-Nexu Unit") and the mix-and-match nature would allow skills to be better distributed for the needs of the clones within. You could pair a squad with a medic with a squad that's going to be under heavy fire, or a squad with a heavy gunner can be put with a squad that needs to be covered while they try to help retrieve the wounded from the field.
There would be two "heads" of a unit, since each squad would have a single squad lead. Rather than pick between the two, they would be expected to work together and coordinate their squad members together.
A platoon would be 4 units, or 40 troopers in total.
EDIT 8/27: This just got reblogged again and for anyone interested I have made a few tiny changes based on some reblogs (which I did not see soon enough to reply to meaningfully). For one thing, I agreed with the comment that it's stupid to not have something between Corps and Regiments. In come Divisions. As far as I can tell (from Wookieepedia and memory, because I'm not going through every episode to fact check for a niche military unit type) Divisions were Not really used consistently in TCW era. For my worldbuilding purposes, a division is 1/4 of a corps and composed of 4 regiments. Every day George Lucas makes me do more work. Someone needs to pay me for doing math in my free time.
Also, I think there's been a good bit of critique on my idea of units having two leaders. I use the term "leader" very loosely. In terms of actual power, they have none. They're in charge of keeping their squads on task and coordinating with each other; some squads will naturally have chemistry with others, especially if they've worked together before, but for squads that don't get along, think of them as supervisors connecting two different work branches. Their only special job is to make sure the ACTUAL jobs (determined by higher ups [Lieutenants, Captains, Commanders, etc etc]) is done.
I liked the bit of commentary on backend workers (In TCW, this would include the troopers we see on the bridge of the Venators or in the security rooms in prison, etc) but I do think they're just specialized squads/platoons/etc. I do not have the willpower to give them any sort of special category in my already incredibly twisting Obsidian vault.
Also, the question of "how long did this take?": I am an English major :') Math is hard. Many hours. Many separate days. I am still changing it when it seems unrealistic. I have no actual military experience so a lot of research is involved. I THINK my numbers are approximately comparable to Life but I may be wrong. Sometimes I'll be writing and go "wow, this is bad" and then have to clarify ANOTHER section of unexplored worldbuilding. Why did you do this to me, George? Save me Dave Filoni.
#star wars clone wars#star wars#clone troopers#tcw#sw tcw#star wars tcw#the clone wars#clone wars#worldbuilding
33 notes
·
View notes
Note
Hello! Hope it's not a bother, but would it be possible to get 3D renders of the enemies from DD2? I know the devs made a Google folder of posed renders but I'd love some proper image reference of them all considering how detailed their models are.
No pressure! Thanks for reading.
Hi there, sorry for the late reply! If you don’t mind, could you share the link to this folder of posed references you mentioned? I feel like this would be helpful for those who never heard of it! I’m not sure if this is something the devs shared on the dd discord, I’ve left the server months ago after one too many bad moderation incidents– which didn’t even involve me, I just lurked and felt bad watching it all.
About your request, I’m afraid I won’t be able to do it– someone else had already asked for dd2 enemy refs two years ago and my answer was the same, there are just way too many models. On the wiki, I just counted 74 enemies (including variations like knight/fallen templar) and bosses (end of confession + warlord), and there will still be more added on the upcoming kingdoms free dlc.
This is just way too many for just one person to handle, it already took ages to render all the 12 heroes available at the time, the enemies would take even longer due to their drastically different sizes, I’d have to adjust the camera position and keyframes for each of them every time, slowing down even more the already slow rendering process, not to mention the effort of setting up the models in blender with their 2 textures (base color and shadows/lineart).
Another complicating factor: extracting the game assets have become unreliable lately due to some backend changes in Unity, the software dd2 was made in, which messed up a bit AssetStudioGui, the software I had been using to extract assets. For instance, I recently tried to get assets from another game made in Unity (The Pale Beyond) and kept getting errors through the extraction process, in the end there were a lot of missing assets, I had to edit a couple myself to put them in the game’s wiki. This is a great game btw but I cannot rec it much due to how miserable the animal deaths made me feel (rip entire penguin colony, I’m a monster).
Now, truth be told, none of the above reasons would impede me if I really really wanted to do it. Heck, making all those dd1 gifs took way more effort and time than rendering all the dd2 hero refs combined but I still pushed through it because I love dd1. I just don’t feel the same passion and drive about dd2 as a whole. I don’t enjoy the gameplay loop, I don’t like the backstories, I don’t appreciate the inconsistencies, like, Antiquarian was deemed “too evil” to come back as a hero, as said by the devs during a live, then turns out Flagellant was the one torturing Vestal but he gets a free pass? And he comes back as a half-rotten walking corpse? As our ally? While we have to kill other half-rotten walking corpses which aren’t obviously evil and by all means could just be attacking back in self defense (widow and woodsman)? See, I have no big qualms with any of these claims individually (sure, let Flagellant and Vestal put the past behind and get amorous, go nuts), but add them all together in the same game and it starts to feel like an inconsistent mess.
Also, why did time only seemed to pass for Flagellant? It would be so cool if all the heroes had this crazy treatment, like Crusader coming back as a corrupted Tangle soldier, Vestal (or Runaway for the matter) being a former fanatic cult member, Highwayman as a gaunt, like a collected head that somehow survived and escaped and so on. It just feels odd to me that only one hero came back wrong, you know what I mean?
But oh well, none of this matter to me anymore. I just don’t feel like making dd2 renders for the time being, hope this explains!
#darnest answers#I hope my frustrations about dd2 do not read as aggression towards anon-- this is not what I intended. I just wanted to be thorough#long post
11 notes
·
View notes
Text
webdev log 3
this log is longer since I'm writing it as I work, since I forget a lot once I've put down the keyboard for the night (day? I'm always up until morning)
okay, so...
I've implemented user (me)-only add story, edit story, and add chapter, and edit chapter functions


creating a story. I have some "preset" tags. clicking on them adds them to the input, and it'll get converted into arrays to be placed into the database. they're sort of placed there manually since I'm too lazy to make it so that it sifts through tags and posts them there but I'd rather not since some tags are only used once. for the series presets being manually placed there.. well, I have no excuse. I'm just lazy. I'll just kms when I have to add another, ig.
anyways once a new story is made, there's no chapter added so the link to it doesn't work. I have to go in and add a chapter. I will not update this because I don't care and it doesn't trouble me enough to make it a feature so you can upload it all in one go.


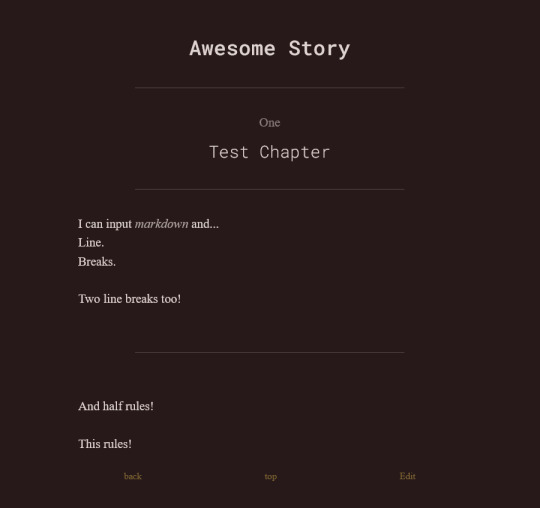
from there I get to see this shitty barebones chapter creator.
START TANGENT feel free to skip
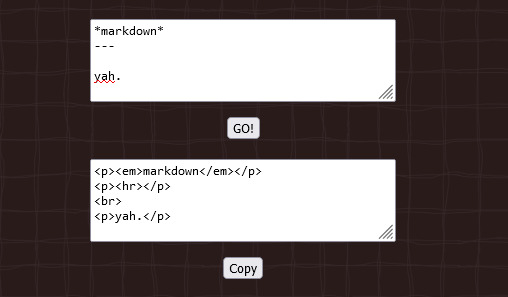
laravel Eloquent stores the text as-is so I won't need to use my shitty markdown -> html converter that I have on my secret utilities site that I always had to use for when posting my stories onto my neocities.

that's what it looked like, lol. I had to make this because of the way I write and I want it to display in a particular way which I'll get into in a sec. the reason why I didn't want to use some shitty markdown -> html converter on some other website is because a single linebreak gets converted to <br> while <p> only gets sandwiched between paragraphs with double line breaks.
I don't like that since I wanted text indents for every <p> but text-indent doesn't apply to the next line within a <p> if you use <br>... they only apply to the start of each <p>. a workaround for this is to use text-indent: {size} each-line; but each-line isn't supported in all browsers, including chrome of all things. So I had to write up a program for my own converter which wraps *every* line into a <p> and applies a <br> if there's another newline after that.
but for my new site, there's a function that detects what browser the user is using and will add the text-indent styling only if using supported browsers. so chrome users will just be indent-less! sorry! (you should switch to firefox anyways)
END TANGENT okay, enough about my neocities..

What it looks like for a user (me)... guests won't be able to see the edit link.
When editing, there's an option to delete the chapter. if it is the first chapter of a story, then it will delete the whole story. it's currently the only way to delete a story, mostly as a safeguard for myself since I don't trust myself. if I have to delete a story with a ton chapters in the future... well.. then fuck me.

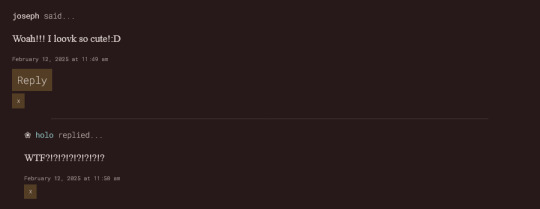
over on the side, I also went back and added a delete comment function too. accidentally had it earlier where if I tried to delete a reply it deleted the parent comment too. oops.

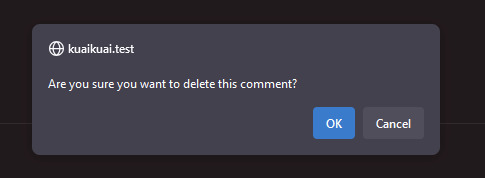
delete buttons (as well as the buttons that accept/reject comments on the user dashboard) had no confirmation so.. phew. now they do! I've accidentally deleted a whole years worth of art before on my computer, so I need this. very badly.

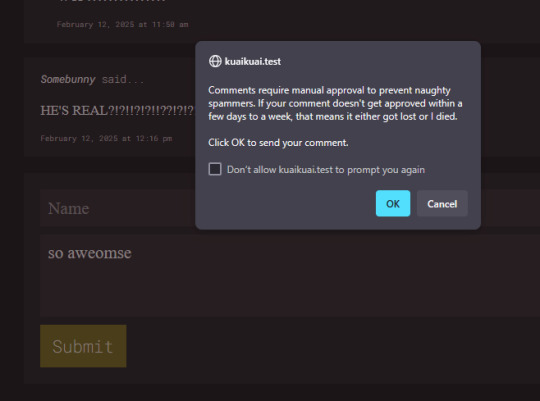
decided to move the warning into a confirmation alert once they hit submit. allows guests to see the warning in a less clunky manner, and also lets them know for sure that their comment is going to get sent! before the page would just refresh without any confirmation.. so this would be less confusing. two in one!
anyways, the next big feature I gotta implement is creating, editing, and deleting art. then I'll be done with all backend related things and I can finally start on the ~fun~ pages like my about. and other things.
unless I decide to make a guestbook. which I probably will end up doing..
I'll probably be keeping my neocities just for memory's sake and also to host my twine games and silly coding projects but I'll probably be removing my dreams page since I kind of don't want people seeing those anymore lest some tiktok-addicted teenager tries to kill me. better huff them all now if you want to peer into my sick twisted mind (jk I'm an angel)
2 notes
·
View notes
Text
Games Production (Jan 28th)
An Overview
This week was about getting my projects up-to-date again - during the holiday, I had been tinkering with my three Final Major Projects and managed to add some improvements here and there.
Star In The Making

I made black holes! The red circle you see is the gravitational force of the circle exponentially getting stronger (bigger).
You can use these black holes to move more freely, but the more points you get, the more risky it becomes - if you aren't quick enough, the game resets!
Workflow Toolkit
I have started the localisation of Workflow Toolkit - essentially, this product will be available to a broader range of people. English, Spanish (Mexican) and Dutch are supported, with German and Portuguese being added soon.
A few translations are still missing from the currently included languages but expect completion soon.



The way I made this was using an Enum for each language and an enum for each string inside of the project; I have multiple .JSON files that hold the definition for each project string




A few improvements on the website's backend have also been made; I will continue to work on this for next week's devlog!
QuickBlock
QuickBlock is my Level Editing plugin; it is quite complicated for me; the functionality is not currently too in-depth, but I am working on it and feel like this will both be very rewarding to make and challenging.

Here's the UI currently. I have made it so you click on the specific type of "Section" (a prefab for your level) and build!
I'm going for a more Minecraft-esque build style, as this plugin is designed for beginner-level editors.
I am waiting on a member of my class (Sean) to complete some blocks, ramps, windows, etc, for me before I progress further with this project - as some texture issues with Unity's default 3d objects have caused some issues.

I do like this project, and I'm happy somebody talented in this aspect of game development is willing to chime in and help where I cannot.
Essentially, my biggest issue is when I attempted to create these assets using Blender, I could not get them to:
Scale Correctly
Get the UVs right (which led to the textures looking wonky)
have enough confidence to make anything other than cubes
///// ----- Programming Plans ----- \\\\\
Here are my plans for next week:
Get the rest of the music back from the person I commissioned for the Star In The Making project (and mix/master if necessary)
Improve the Workflow Toolkit website (both backend and frontend, as it is very scruffy)
Finish the full translations of Spanish and Dutch for Workflow Toolkit
Start working on marketing material for Workflow Toolkit
Additional Notes:
I plan to not work on QuickBlock for a week or two, as I want to finish up Workflow Toolkit and Star In The Making, as they are both incredibly close to completion.
0 notes
Text
How AI Is Transforming the UX Design Process

Creativity can never be automated. However, research, testing, coding, and some other UX (user experience) design aspects can be automated.
Artificial Intelligence (AI) is transforming many fields and UX design is no different. In the past three years, hundreds of AI tools have been introduced to the design market.
These tools can automate various UX design-related tasks including:
Conducting user research
Summarizing research findings
Generating original images
Executing variations of design ideas
Prototyping
Wireframing
Writing UX copy
Conducting tests of design ideas
By automating these tasks, AI tools can empower UX design teams to focus on high-value, creative, and strategic activities.
These teams can then bring better-designed products to market at a much faster rate. Let us take a look at the AI tools that are making this happen.
Major AI Tools in UX Design
Here are some important AI tools that are being used by UX design teams across the world:
Uizard
Uizard is an AI-powered design platform that allows users to create user interfaces (UI) quickly
It can convert hand-drawn sketches into functional UI code in seconds
Uizard can convert screenshots of existing designs into editable mockups
It can generate multi-screen mockups from simple text descriptions
It makes the UI/UX design process more accessible to non-designers
UX Design Process Impact
Uizard streamlines the ideation and prototyping phases
It allows for rapid transitions from sketches to digital formats
It can drastically accelerate feedback loops and enhance collaboration among team members
By automating repetitive tasks, it frees designers to focus on more creative design challenges
UserTesting
UserTesting connects companies with their target audience for user research studies
It uses machine learning algorithms to match businesses with ideal participants for testing
It helps UX design teams save time by quickly identifying suitable users for studies
Its feedback analysis tools provide data-based insights into user interactions and experiences
UX Design Process Impact
UserTesting enhances the research phase of UX design
It automates tiresome tasks like participant recruitment and feedback analysis
It allows designers to gather valuable insights more efficiently and make better-informed design decisions
Framer
Framer is a design tool that uses AI to predict user behavior
It suggests tailored design solutions based on its predictions
It enables the rapid creation of interactive prototypes
UX Design Process Impact
Framer refines the design and testing phases
It enables designers to create prototypes that align closely with user expectations
Its predictive capabilities help anticipate user needs
Relume
Relume is an AI site builder
It generates website layouts and content automatically with simple text prompts
It is similar to Dora AI, another AI site builder
UX Design Process Impact
Relume expedites the web development phase for design teams
It allows them to quickly establish a web presence for their products without any coding skills
It is especially helpful in creating well-designed landing pages on short notice so that design teams can promote their new products
Galileo AI
Galileo AI can rapidly create UI designs from minimal text inputs
UX Design Process Impact
Galileo AI helps UX designers visualize their ideas
It enhances the prototyping phase as designers get to quickly iterate multiple ideas before finalizing their designs
Slater AI
Slater AI produces custom code for web development tasks
UX Design Process Impact
It can speed up the coding process significantly
Slater AI allows designers to focus on UX as it automates complex backend processes
Spline AI
Spline AI lets designers create 3D designs easily
It can generate sophisticated 3D image assets within seconds with simple text prompts
UX Design Process Impact
Spline AI enhances the ideation and visualization phase
It allows designers to think out loud and incorporate 3D elements into their projects with no extra, tedious work
Tellet
Tellet is an AI platform designed for conducting interviews
It can manage hundreds of concurrent interviews
It allows remote users to respond to UX research surveys via video
Tellet automatically generates follow-up questions based on responses
It highlights key themes, patterns, and suggestions from the collected data
UX Design Process Impact
Tellet enhances the research phase by streamlining user interviews and providing instant insights
This allows designers to quickly identify user needs and preferences
It can make the UX research process ten times more efficient
Grain
Grain is an AI tool that captures and analyzes conversations during meetings
It auto-transcribes discussions and highlights important points for easy reference
It also identifies key takeaways and action items from discussions
UX Design Process Impact
Grain refines the collaboration phase between different stakeholders of a UX design project
It ensures that the important insights from meetings are never lost
It helps teams stay aligned on user feedback and design decisions
Khroma
Khroma is an AI-driven color palette generator
It helps designers discover and save appealing color combinations
It learns from user preferences to create personalized palettes
Khroma also provides WCAG ratings for color combinations to ensure designs always meet important usability standards
UX Design Process Impact
Khroma streamlines the design phase
It allows designers to quickly generate and test color schemes
This saves time during the prototyping process and ensures that designs are visually cohesive
Copy.ai
Copy.ai is a writing assistant
It helps design teams brainstorm ideas for UX writing
It uses AI to generate text based on prompts provided by users
Copy.ai produces multiple, high-quality writing suggestions based on simple user inputs
It can also refine UX copy for clarity and engagement
UX Design Process Impact
Copy.ai enhances the content creation phase, allowing designers to quickly generate effective UX writing
This leads to clearer communication in designs and improves user experiences
Maze AI
Maze AI is an AI user research tool
It assists in conducting usability tests and analyzing results
It provides insights into how users interact with designs
Maze allows users to conduct tests without needing in-person sessions
It offers easy-to-understand visualizations of user interactions and feedback
UX Design Process Impact
Maze AI refines the UX research and testing phases
It enables designers to gather actionable insights efficiently
Maze helps improve design decisions based on real user data
Integrating AI in UX Design: Where to Start
Imagining the capabilities of AI to accelerate design workflows can be challenging due to its vast potential. It may be difficult to pinpoint where to begin. In our exploration, we found AI to be most effective in specific phases and activities, such as:
Uizard for rapid prototyping
UserTesting for insightful research
Framer for predictive design adjustments
Khroma for personalized color palettes
Copy.ai for effective writing assistance
Maze AI for usability testing
ChatGPT for summarizing user research findings
Spline AI for brainstorming ideas
As AI tools continue to advance, they will increasingly support more production-oriented work. They’ll enable the creation of high-fidelity designs and code at scale and help design teams:
Deliver Hyper-Personalized Experiences
Expectations for personalized experiences have skyrocketed, especially with the hyper-personalized apps we use daily
AI and machine learning can accelerate the creation of these experiences by analyzing large volumes of browsing behavior, purchase history, and demographic data
AI can also power these experiences in real-time by predicting user preferences based on interactions and contextual data
Enhance Accessibility with Generative UI
AI can help prioritize accessibility through assistive technologies like text-to-speech and context-aware suggestions
These tools can aid users with low literacy or cognitive impairments,
AI tools can also help generate personalized user interfaces optimized for individual needs
Test Design Ideas
Testing ideas early is crucial for validating concepts and accelerating time-to-market
AI tools can facilitate this process by enabling rapid and remote user testing
AI tools can also create simulations of user personas and help design teams test hypothetical ideas and filter out the poor ones during early iterations
Automate Real-Time Analysis
Custom AI tools are revolutionizing market research and competitive analysis
By using well-defined prompts and predefined sources like competitor websites and industry reports, you can automate much of the analysis process
Tools like Perplexity can help designers gather insights quickly by sourcing information online in real-time
This automation allows teams to stay informed about the latest trends while freeing up time for strategic tasks
Automate Tedious Tasks
There are numerous opportunities to use AI behind the scenes to enrich processes while improving client experiences
Tools like Grain automate note-taking during meetings and allow teams to focus on strategic discussions
Tellet’s ability to conduct interviews at scale and provide instant analysis of user responses also frees up valuable time for teams
Conclusion
While we have made significant strides in integrating AI into UX design, there are still vast opportunities for improvement:
The future of AI in experience design is likely to be shaped not just by newer models, but by the development of multi-AI agent setups
Currently, AI is often implemented to address specific needs in isolation, rather than creating comprehensive, end-to-end experiences
By employing multiple AI agents for various tasks and enabling them to interact with one another and with users, we can create more dynamic experiences
While there will always be some resistance and purists in any field, it is clear that the future of user experience design services will be increasingly AI-powered.
This does not mean we are heading toward a world dominated by robots; authentic human experiences will always hold paramount importance.
However, UX design agencies that fail to adapt to AI technologies risk being left behind.
1 note
·
View note
Text
Mono2Micro Mastery: IBM CIO’s Approach to App Innovation

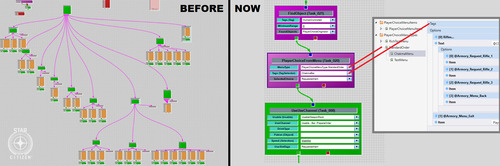
The path of application modernization being taken by the IBM CIO organization: Mono2Micro
Monolithic software applications with antiquated systems are often hard to modify, notoriously more expensive to repair, and even dangerous to the health of a company. to the southwest Airlines had to put on hold over 13.000 passengers in the month of November 2022 as the consequence of obsolete computer systems as well as technologies. Due to this collapse, the airline staunch suffered major losses, and that in turn destroyed the reputation of its name.
One the opposite hand, the streaming service was an early adopter of the concept of microservices and has since emerged the industry leader when it comes to online watching. The firm has over two billion customers in more than 200 nations across the world.
During the procedures of applications industrialization, developers are able to come up with services whose can be remade, and ultimately contributes to an achieve in performance and contribute the quicker shipping of new features and capabilities.
In her most recent blog article, They provided an overview of her tiered modernization methodology, which begins with runtime and operational modernization, followed by architectural modernization, which involves reworking monolithic applications into microservices configurations. In this blog, they will conduct an in-depth investigation into the architectural modernization of Java 2 Platform, Enterprise Edition (J2EE) applications and describe how the IBM Mono2Micro tool sped up the process of transition.
A typical J2EE architecture of a monolithic application is shown in the following figure. There is a close connection between the various components, which include the user interface (UI) on the client side, the code on the server side, and the logic in the database. The fact that these applications are deployed as a single unit often results in a longer churn time for very minor changes.
Decoupling the user interface (UI) on the client side from the components on the server side is the very first stage in the process of architectural modernization. Additionally, the data communication method should be changed from Java objects to JSON. Backend for Front-End (BFF) services simplify the process of converting Java objects to JSON or vice versa between the two formats. Both the front end and the back end are separated, which allows for the possibility of modernization and deployment on their own.
As the next phase in the process of architectural modernization, the backend code will be decomposed into macroservices that may be deployed separately.
Through the use of IBM Mono2Micro Tool, the migration of monolithic applications into microservices was more quickly accomplished. IBM Mono2Micro is a semi-automated toolkit that is based on artificial intelligence. It employs innovative machine learning techniques and a technology that is the first of its kind to generate code in order to provide assistance to you throughout the process of refactoring to complete or partial microservices.
The monolithic program is analyzed in both a static and dynamic manner, and then suggestions are provided for how the monolithic application might be partitioned into groups of classes that have the probability of becoming microservices.
During the process of evaluating, redesigning, and developing the microservices architecture, Mono2Micro saved more than 800 hours of valuable human labor. The process of setting up Mono2Micro might take anywhere from three to four hours, depending on how well you understand the various components and how they interact with one another to remodel your monolith. On the other hand, it is worthwhile to spend a few hours in order to save hundreds of hours when changing your monolith into microservices that can be deployed.
In a nutshell, modernization solutions such as IBM Mono2Micro and Cloud transition Advisor facilitated a more rapid transition and increased cost efficiency, nonetheless
The main differentiators are as follows:
Managing her infrastructure by transitioning from bloated on-premises virtual machines to cloud-native containers is the platform’s primary focus.
Developing a community of software developers that can work together and establish a culture that is prepared for the future
In addition to enhancing system security and simplifying data administration, modernization encourages innovation while simultaneously fostering corporate agility. The most essential benefit is that it boosts the productivity of developers while also delivering cost-efficiency, resilience, and an enhanced experience for customers.
Read more on Govindhtech.com
#Mono2Micro#IBMCIO#microservices#IBM#virtualmachines#softwaredevelopers#technews#technology#govindhtech
0 notes
Text
Welcome to my NISA Nightmare.
This is beyond a bloody joke, now, and I am livid.
For almost six whole weeks now, I have been given the runaround by NIS America Europe's Customer Support, for an issue entirely their fault. And it's not the first time.
I love the games NISA publish. I preorder the vast majority of the Collector's Edition packages they put out, in spite of my precarious financial situation. Because I love these games and I want to have those nice sets to celebrate the art and music and game with a nice, generally sensible set of extra stuff that isn't just cheap tat to fill a box and charge a fortune for.
I have maintained "Diamond Prinny" loyalty status for years, which doesn't really mean much more than "buys their stuff a lot and gets offered small discounts when new ones go up" but you'd think if they recognise a group of their biggest customers, they would at least try to offer solid Customer Support for that group.
Here's the backstory: On September 8 2022, I placed a preorder with NISAE for four Collector's Editions. If you're unfamiliar with preorders, how this is supposed to work is that you pay money now, and they put a copy aside to make sure that you get them when they come out; I try to order as many things as I can at once, because shipping to Australia is expensive, and it helps to spread the load. When placing the order, one of the games I was ordering had an option for an Australian cover sheet - the only difference being the little rating symbol on the cover - so I picked that because... hey, why not?
At some point in production, they changed their mind, and decided they wouldn't bother printing that Australian cover sheet. No big deal, you might assume - just swap it for the UK English cover; no big deal.
Ah, sweet summer child, I see you have never had to deal with NISAE's order system backend.
Any other web store on the internet can make simple changes to an order relatively easily - but NISAE is special. They can't even change a tiny little dropdown menu option for which printed cover sheet should be included with the game.
To make any small change to your order, the entire thing must be cancelled. You must wait for a refund to clear. Then you must place the order again yourself with the changes in place.
Remember that thing about how preorders work? Yeah. It doesn't work if they just cancel your order without warning, and tell you to make the order again when something in your order is now out of stock.
For weeks now, I've been assured that they're securing a copy of the game that was out of stock, because I guess when your order is cancelled, they immediately incinerate the copies that should have been set aside for you.
But they'll have it shortly, so I can make the order then!
I've been dreadfully concerned about the other parts of my order going out of stock while I wait for them to find me a copy of the game I preordered. And naturally... that exact thing happened.
I've been keeping an eye on the stock situation and... now another one is completely sold out.
They haven't even fixed the first screw-up, and now this is added on top. It's cartoonish levels of incompetence. I have a heart condition! I can't deal with this kind of constant stress for weeks and weeks!!
If you know me, you'll know I am a very patient person. But this is really my limit. I'm fed up, and genuinely upset.
This isn't the first time I've had trouble with NISAE before, either.
A while back, I received a copy of a collector's edition set with a soundtrack CD - I love soundtrack CDs and they're a major reason I get these versions! But for some reason, one of the discs was just... missing.
Factory error, I suppose. Not much you can do about that.
So I contacted support, and they promised to just pack a replacement in with the next order that would be shipped out; it wouldn't take long for that, so, sounded to me like a perfectly reasonable solution.
Well, my next order from them came... and the next... and the next... and no CD.
After contacting them again, to see what the deal was... they just decided to send it out by itself, and eat the cost of shipping.
Screwed themselves over in that one, really. I was mildly inconvenienced, but it all worked out without too much hassle.
On another occasion, I had a preorder combined with some older items - the order won't ship until everything is ready to go, but it saves you on shipping, so, hey. That's fine.
Between the time of my order and the time it was ready to ship, they moved to a new warehouse. In the process of doing this... they lost the copy of something I ordered that had been set aside. And they had no more left.
Of course.
There was really nothing that could be done, at that point. "Sorry, we lost the very last copy of the thing you ordered." I was very unhappy about this, but... it was at least understandable. Moving to a new warehouse is a massive undertaking, and losing the last copy of some old stock... well, it sucks, but I get it. Exceptional circumstances; things happen.
So it's with this history of excusing mistakes that I am now faced with the latest one. This time, there is no massive warehouse to move; no unusual situation of sending out a replacement for part of a set that was botched by the factory.
I don't think it's unreasonable to expect better than this.
I don't think it's unreasonable to expect the barest minimum features of an online shop to include "swapping a tiny option in an order" and "actually getting the things you paid a couple hundred pounds to preorder six months ago."
I don't think it's unreasonable to expect better from the official European branch of a very prominent publisher, handling a large number of beloved titles that can't be bought elsewhere.
As it stands, if you have the option to buy NISA games from any retailer other than the NISA Europe Online Store, I advise you to choose that other option. I desperately wish this weren't the case, and would prefer to support the publisher directly... but until they get some web developers to implement a functional backend... I truly recommend choosing literally any other option, if you have it.
Maybe if I'm lucky, people will see this and they'll actually do something.
#NIS#NISA#NISAE#Nippon Ichi Software#Nippon Ichi Software America#Nippon Ichi Software America Europe
38 notes
·
View notes
Text
Funnelsbot Reviews 2021 - ⚠️Launch Discount & Huge Bonus⚠️
Funnelsbot is the World’s First Futuristic A.I & Machine Learning Powered App That Drives Unlimited Free Buyer Traffic From Social Media And Converts Them Into Red-Hot Customers On Auto-Pilot.
The competition is mounting to the next level in your niche. And there are Only LIMITED buyers. Everyone is trying to sell something. But customers today want MORE than just your products & services. They want your business to be online and available… 24/7/365. In a global survey run by Facebook. More than 70% of people said they expect to be able to message businesses for customer service. More than 81% of respondents message businesses to ask about products or services. Some 75% of respondents message businesses for support.
(BEST ONLINE DEAL 2021) Order Your at an Unbeatable Low Price Now!
In Fact, Customers Today Expect You To Be There & Answer Their Queries ASAP Through All The Stages Of A Purchase. Awareness stage: to know more about the product. Consideration stage: to see which product is the right for them. Transaction stage: to buy. Relationship stage: To seek customer support. You Need To Be There Always For Your Customer To: Deliver quality customer service and increase customer retention. Build trust in your business & brand and gain more recurring profit. Generate high-quality leads and boost conversions. Increase intent to purchase to skyrocket sales. And to make matters worse… your rivals are leaving no stones unturned to edge you out.
That’s why you need to have an All-In-One system that helps you… CAPTURE – ENGAGE – & CONVERT Traffic Into Sales 24/7. Yes, that’s the need of the hour. Well, here’s some GOOD NEWS for you. FunnelsBot just went Live. It’s an AI-based software system that drives UNLIMITED traffic 24/7 From Social Media, And Converts Them Into Red-Hot Customers Consistently 7 Days A Week… Completely Hands-Free.
FunnelsBot Works In Just 3 Dead Easy Steps
Step 1: FunnelsBot CAPTURES your audiences’ attention with stunning ‘done for you’ social media posts & Bots WITH Drag-n-Drop Ease without being a professional designer/writer/social media manager
Step 2: Engage and Communicate with your audience with bots powered by Artificial intelligence, auto comments and auto private reply so you can convert readers into raving fans, and raving fans into customers.
Step 3: That’s it – profit faster by turning your audience into customers or profit by offering traffic and lead generation services to businesses that desperately need more business.
FUNNELSBOT FEATURES
Capture your audiences’ attention with stunning social media posts without hiring a professional designer/ writer/ social media manager
Communicate using built-in hacks for fb messenger, google my business & one time notification broadcasts so you can convert readers into raving fans, and raving fans into customers
Engage your customers using ai-powered chatbots so you don’t have to spend hours interacting with non-buyers
Sell traffic Generation as a service to businesses using the Commercial License and get paid over and over again
Funnelsbot is Easy to use. No Coding or Technical Skills Required. You can turn on the faucet of traffic and fill your business with unlimited traffic with just a few clicks
Fully Cloud Based. Nothing to Install. Auto-Updated.
And many more amazing features…
The BEST part is Comes with Special Limited-Time Launch Offer includes AGENCY Selling Rights with a Full COMMERCIAL License
WHAT FUNNELSBOT CAN DO FOR YOU
Post To Social Media: One-click bulk post to 7 social media: Facebook, Twitter, LinkedI n, Reddit, medium, Blogger, WordPress, Text, link, image & video posting, Campaign scheduling. Bulk Post Planner from CSV File
Post To Facebook: Schedule/Instant Post to Your All Facebook Pages with a Single Click. Text, Image, Multi-image, Video & Link Post. Carousel & Slideshow Post. CTA Button Post. Periodic Re-Posting Ability. Enable Auto Comment Reply Campaign With Post. Full Report on Posting. Emoji Library. Leverage the most popular website on the planet
Automate Pages: Search High converting and most popular pages. Find all the contents. 1 click to social syndication. Share your content massively on autopilot
Powerful Graphics Creator: Drag and Drop Editor. 50+ DFY Eye-Catchy Templates. Free Stock Videos. Free Stock Images. Text, Shape, Elements, Lower Thirds
Social Sharing: 20 Social Sharing Syndication
FUNNELSBOT OTOs & PRICE
Funnelsbot Bundle Deal $297 for:
Funnelsbot FE
Funnelsbot’s All OTOs
All the bonuses
>>>Click here for more information<<<
FRONT-END: FUNNELSBOT ($27)
Facebook Posting (ONE page)
Social Media Posting
Auto Content
Facebook Comment BOT
Instagram Comment BOT
Comment BOT Tools
Automate Pages
Messenger BOT
One Time Notification (OTN) Broadcasting
Powerful Graphics Creator
Social Sharing
Commercial License
Unlimited Ownership Of Our Premium Custom-Made Software For “Creating Digital Order Menus” on Whatsapp
Unlimited Ownership Of Our Premium Custom-Made Software For Making “Contactless Digital Business Card” in Minutes
Practical Backend Training on How to create a 6-figure Income with FunnelsBot
Unlimited Ownership to Our Premium 15-in-1 Youtube Marketing Suite
Full Ownership to a MASSIVE Collection of Done For You Animated Video Templates, Intro & Outro Video Templates
[SEE MORE]
FUNNELSBOT OTO 1: DELUXE UNLIMITED EDITION ($67)
Unlock Your Income Potential To Full With The Powerful FunnelsBot Deluxe Unlimited. 10X Your Profits INSTANTLY With Hidden 11+ New Premium Features & Resources Worth $7999 In FunnelsBot Unlimited.
>> Visit The Official Website Here to Place Your Order!
UNLOCK SMS & EMAIL Marketing Tools Inside Your FunnelsBot Dashboard
Unlimited Page Search
10 Additional Social Sharing Syndication
Find High Engagement ‘Group Lists’ Based On Your Niche
Regular Monthly Updates
Built-In Affiliate System For Passive Income Generation
Unlimited Group Post
UNLOCK The Drag-n-Drop Facebook Messenger Chat Builder
Auto Post On FB Groups And Reach A Wider Audience
PREMIUM Support
Unlimited Social Post Creator & Scheduler
Hashtag Search Enabled
PrimeStocks Integration For Unlimited HD Stock Videos & Images
FREE Commercial Lic. For ALL The NEW Resources & Features
Low One-Time Price For A Limited Period Only
[SEE MORE]
FUNNELSBOT OTO 2: AGENCY LICENSE ($67)
With FunnelsBot Enterprise Suite – Start 5-Figure Agency Business Without Any Hassle! Because it includes EVERYTHING You Would Ever Need To Start Your Very Own Facebook Marketing Agency Business WITHOUT Any Hassle…
Your Own Ready to Use Facebook Marketing Agency Website
Create And Manage Up To 100 Workspaces
Create And Manage Up To 100 Team Members
One-ClickInstallation and Easy to Modify
Commercial Graphics Templates
Commercial HD Stock Videos
Commercial HD Stock Images
Step-by-StepTraining Course on How to Find and Seal Deals with High Paying Clients
[SEE MORE]
FUNNELSBOT OTO 3: HIGH-PERFORMANCE BUNDLE ($67)
UPGRADE To FunnelsBot High-Performance Bundle To UNLOCK Full Automation & Ecom Integrations And Boost Your Profits:
UNLOCK Instagram Reply Enhancers to skyrocket engagement & lead
1-Click seamless integration enabled for your Ecom Stores & WooCommerce Abandoned Cart Recovery
UNLOCK Messenger Bot Enhancers to capture your visitors attention
Never lose a customer to competitors again UNLOCK The Drag-n-Drop Facebook Messenger Chat Builder
UNLOCK User Input & Custom Fields to take user engagement to a whole new level
Commercial License Included. Use these high-performance features for clients and charge them EXTRA for these
(LIMITED SUPPLIES) Click Here To Order From Its Official Website
[SEE MORE]
FUNNELSBOT OTO 4: DONE FOR YOU CLUB TEMPLATES ($37 MONTHLY, $97 YEARLY, $147 ONE-TIME PAYMENT)
Get 40 Done-For-You PREMIUM Chatbot Templates Added To Your Account RIGHT AWAY + 10 More Every Month:
Over 120 Fresh PREMIUM Chatbot Templates Per Year
20+ Different Niches Covered
10+ Different Categories Covered
Request A Template in Any Niche & Get It Delivered Straight To Your Dashboard
Commercial License Freely Use ALL These Templates For Your Clients
Option To Pay Monthly/Yearly Recurring Or A Super Low One-time Price
[SEE MORE]
FUNNELSBOT OTO 5: DEVELOPER LICENSE ($297)
Users Get Full Limited Developer License Rights Only During This Launch Special To Sell FunnelsBot Under THEIR OWN Brand, With THEIR OWN Logo & Pocket 100% of ALL Profits You Make
[SEE MORE]
FUNNELSBOT FAQs
How easy is it to use FunnelsBot? It is easy for both beginners and experts to use. Everything is just a point-n-click easy!
What if I don’t like my FunnelsBot experience? That seems next to impossible but if that is the case simply write to us within 30 days of your purchase and get a full refund from us!
Is FunnelsBot Windows and Mac compatible? It is compatible with every device across both Windows & Mac. It is hosted 100% on the cloud so you can work from anywhere using this powerful tool.
Do you charge any monthly fees? During this exclusive period offer, FunnelsBot is being offered at a one-time cost. No monthly fee & no success tax.
Will I get any training or support for my questions? Absolutely. Their team of experts are accessible to you within minutes to resolve any questions and issues you may have instantly
Do I need to download & install FunnelsBot? Not at all. You can access it on any web browser, so you’ve got nothing to download or install.
Get For a Special Discounted Price Today (In Stock)
1 note
·
View note
Text
“Why GetResponse is the best -All In One Solution” Newsletter Tool
GetResponse claim to be the easiest newsletter tool available, with a tonne of pro features. This is a big claim, especially as their prices are so competitive. The Polish-based company’s global reach extends to 182 countries, and claim to engage over 1 billion subscribers every month! That’s a lot of emails.

Feature-wise, they do boast a lot more than most other email marketing services. From simple A/B testing, to custom landing pages; comprehensive design testing to video email marketing.
The landing pages are especially interesting as they are part of
Conversion Funnel, a new feature that takes care of traffic generation and can even act as an online store including payment processing. Another feature that’s worth mentioning is their automation, allowing for advanced automated campaigns based on triggers/conditions such as sales or even location. Other tools offer automation, but most are not as powerful or user-friendly.
On higher-tier plans, you also get access to their webinar feature, as well as an inbuilt CRM — extras you don’t commonly see in email marketing platforms. It was certainly enough to capture our interest — and, eventually, our business (we now use GetResponse for many of our automated campaigns). So let’s take a deeper dive into this tool.
Is GetResponse the right newsletter service for you?
Recommended if:
You want to capture customer leads:
GetResponse is one of the few newsletter tools we’ve tested that’s truly built for inbound. It offers flexible forms, a landing page editor, Google Analytics integration and sophisticated automation for segmentation and emails, allowing you to both capture and nurture new leads. On top of that, it’s even possible to host live and on-demand webinars with them.
Their new Conversion Funnel feature allows you to do all of this in an organized manner and easily track where’s converting best.
You’re an ecommerce:
If you’re an online store owner, GetResponse is packed with features to help you drive more sales — integrations with platforms like Magento and Shopify, abandoned cart campaigns, dynamic email content (e.g. based on purchases), and sales tracking. These are available from the PROFESSIONAL plan and upwards.
If you opt for the cheaper ESSENTIAL plan, as an ecommerce, you’ll benefit from GetResponse’s Autofunnel feature. Here you can set up or connect your ecommerce site and start building your sales funnel with landing and thank you pages, social media campaigns and much more. Autofunnel is ideal for small businesses selling products and services online.
You need sophisticated automation:
We were impressed with GetResponse’s workflow builder, which enables you to set up automations for a whole range of actions, including sending emails, assigning lead scores, contact tagging, segmentation and data updates. (Available on higher-tier plans only.)
Not recommended if:
You need solid deliverability rates:
Deliverability should be an important consideration for any email marketer. GetResponse had some room for improvement in our deliverability tests. Of course, deliverability rates can always change, so we’re hoping this will improve in the future.
You’re after a free plan:
GetResponse don’t offer a free (or even freemium) plan — just a free trial of 30 days. If you want a free newsletter service, check out these providers instead.
Rating details
Ease of Use
Mostly easy to navigate. The design is clean and intuitive and there is a handy Quick actions section that lists the most commonly performed tasks. Widgets can be added to or removed from the dashboard, giving you full control to manage your dashboard views. One small thing they could improve is to make it a little easier to navigate out of the email editor.
Newsletter Creation
Editor
The drag and drop editor is user-friendly, allowing for a wide range of email types. In fact, the editor is perhaps more flexible than most other tools — the range of options for editing might take a bit of practice though. Bonus points for including undo/redo buttons and a revision history. Our main gripe is the lack of a central style editor. It would be handy to set fonts and colors for the entire newsletter.
Personalization
You can personalize subject lines and email text using contact field data (and specify fallbacks if this data doesn’t exist for a particular contact), but it requires a tiny bit of if/then/else coding.
Email types
Classic newsletters, autoresponders, RSS to newsletter, easy A/B testing, also surveys. A good range.
Choice and Flexibility of Template Designs
There is a lot of choice and all of the designs are responsive. It’s easy to use and edit the templates. We couldn’t find an easy way to add columns to templates, though.
Email Automation
With GetResponse’s powerful and flexible workflow editor, you can build some pretty complex automated sequences. Unfortunately, you’ll need at least the expensive Professional plan to use this feature. Aside from being able to send series of emails based on specified conditions and triggers, there are also rules to move subscribers from one list to another. Automations for lead scoring, abandoned cart campaigns, and web event tracking are also available. More on email automation.
List Management
GetResponse’s list management capabilities are superb. You can use custom filters to save segments of contacts with similar characteristics (e.g. based on contact field data, email engagement, or lead scores). Through automations, you’ve got the ability to add tags, and even automate list management rules. There’s also a section dedicated to list hygiene, allowing you to create rules for deleting and blacklisting contacts.
Registration Forms/ Opt-in & Opt-out- Process
Fairly easy to use, with many templates available, or the ability to create your own. There are several types of integration available: you can embed on your site or host the form on GetResponse. Options to edit thank you pages and the backend (e.g. which lists to add subscribers to) are a little hidden, though.
Deliverability
GetResponse’s deliverability leaves room for improvement. If you are looking for a solid tool and a better performer, ActiveCampaign would be a better choice.
Reports and Analysis
Thorough reports, with geo-tracking available and desktop vs. mobile. You can also see which clients were used, as well as when people clicked and opened emails in a chart view. You can get all the details of the openers and clickers, as well as Google Analytics integration, and conversion/ecommerce tracking. There’s even an option to compare the performance of different campaigns; however, there is no heatmap available.
Languages
Available in up to 25 languages.
Further Features
Spam- and Design-Testing
Inbox testing is available on the site, allowing you to see the design in many different browsers and devices. You can also view the email’s SpamScore, which is a rating from 0–5 of how likely your email will be recognized as spam.
Bounce Management
Located within their ‘list hygiene’ section. Hard bounces are removed immediately from your lists, while soft bounces are removed after four unsuccessful attempts.
Blacklist
Both a blacklist and suppression lists are available. Manual import, but no export options available.
Storage available for data and images
1 Gigabyte
Apart from being able to add your own files, you also have over 1,000 stock photos available for use.
Pro Features
Authentication
SPF and DKIM are supported. They are apparently whitelisted by major clients (AOL, Yahoo, Outlook etc.)
Own Domain
This is only available on the ‘Enterprise’ plan. You can assign your own domains/subdomains to landing page URLs.
Different levels of account access
The ‘Essential’ plan allows up to 3 users, while the ‘Professional’ plan allows up to 5. On top of this, you can buy multi-user add-ons for $20 per month, adding another 5 users. There’s no specific access levels, but you can define specific access areas for each user.
Integrations
Quite a few available, including all the big tools from ecommerce, CRM, social and CMS (Shopify, Magento, Salesforce, Facebook, WordPress etc).
Landing Page Editor
The landing page editor is part of the Conversion Funnel feature, where you can also set up your advertising and social media campaigns, web forms, webinars, and ecommerce, and track your conversions.
There are over 180 landing page templates, and A/B testing and responsive design are also available. Unlimited landing pages are available on all of the plans, though other funnel features are limited to the Plus plan and above.
Support
Via e-mail and live chat, support was very quick, friendly and helpful. The knowledge base is thorough and easy to navigate.
GetResponse is a very powerful, versatile and user-friendly newsletter tool. It’s also good value for the amount of features available. Deliverability could be better, though.
Conclusion
GetResponse really came through with the goods, managing to provide both the features and ease-of-use that most other newsletter tools fall short of. We also noted the great automation mechanisms for list management, as well as its flexible and intuitive automation workflows..
While the editor can be a little fiddly when performing certain tasks, their templates are responsive and good enough to create something useful. There’s even an app for iOS and Android that allows you not only to track, but also to send newsletters on the go.
With its long list of powerful features like landing pages and even webinars, and now with their new Autofunnel feature, GetResponse is certainly doing quite a few things right. While it would be great to see an uplift in deliverability rates, GetResponse scores extremely well in most other areas. As an email marketing tool, it’s definitely versatile enough to perform almost everything you’d need. We certainly found this to be true in our case for EmailToolTester’s own email campaigns, and it’s a tool we’d have few reservations about recommending to others.
Try GetResponse From Now …. Free Trial For 30 Days
Join Through this lin
2 notes
·
View notes
Text
Naturally Critical: Roll20 in 2020

Twenty looms large as a number of significance in our work. Getting the desired side of the infamous icosahedron die to display is a sign of great success and invites celebration. But rolls are random, despite what our brain tells us. While randomness and opportunity certainly play a role in building a product, they aren’t what you rely on to achieve progress.
We think it’s important to talk to you-- our community-- about the state of the board, and what we’re working on progressing in the new year. How do we talk about “2020” without first a little discussion of hindsight? :)
(Click below to keep reading)
2019: Steps Forward and Back, with Discussion Along the Way
At the start of 2019 we set out with three initial updates to improve the tabletop experience on Roll20; Charactermancer Levels Up to enable your characters progressing with us, Get a New Look to allow you to add moving images to the tabletop alongside improvements to Advanced Fog of War, and Bring Your Own Beat which gave the much-requested ability for you to place your own music in games. As the year progressed, we released official support for Pathfinder 2nd Edition, Call of Cthulhu, and others - releasing more licensed content than ever before, while also overhauling our Marketplace to better serve creators and customers with a better layout and wishlists. We also updated code libraries for WebRTC (voice and video), payment processing, and several backend databases.
In the midst of these advancements, we also had some setbacks. We were made aware that we were victims of a security breach, the Advanced Fog of War improvements of Get a New Look did not maintain existing expected functionality, and our work to update map-zooming to match general mapping standards across the web had to be rolled back. We worked with outside firms throughout the year to examine possible attack vectors of the breach and to plan for the future-- continuing to work on a system that holds onto limited amounts of your data and protects the areas where information must be transmitted and stored. With the graphics rendering missteps, only now are we closing in on our desired outcome of better lighting settings (which delayed our progress on introducing a new layer to the tabletop). And with the Zoom tool, we are currently in public testing to ensure we’ve fixed the issues that occurred with trackpads and accessibility.
Hopefully throughout the year you’ve heard about many of these happenings, as we made an increased focus on consistent communication with you part of our 2019. Whether via the short news format of the Roll20 Rundown, in interactions via Community Roundtables, through our overhaul of and increased dialogue on the Suggestions Forum, or simply in detailed posts on our Change Log, you could stay apprised of what all happened with Roll20 this year. That’s in addition to hanging out with you at events throughout the year like Roll20CON, Gen Con, D&D Live, and Lost Odyssey. The work of communicating with you and improving the platform continues to grow, and we continue to change our processes to meet that growth. Additionally, over the course of the year we increased staff by over 30% to help better your access to us and our product.
And so onto a forward-looking focus...
2020: Your Vision, Your Table
We’re starting the new year with one of your favorite suggestions-- custom token markers to express new statuses in your games.
In the first quarter of the year, we also expect to launch a better marriage between how Dynamic Lighting and Advanced Fog of War work in our system as we switch from Canvas to WebGL rendering on the tabletop, as well as a renewed mobile application for Roll20 that works across phones and tablets. Both of these projects will debut with a year’s worth of behind-the-scenes efforts in their development, and we’re very excited to be able to talk more fully about your wants for these features in the coming weeks.
Past the first quarter, there are many 2020 projects taking shape, including:
Your games loading faster via improved infrastructure
Your character sheets and compendiums being easier to access and update
Your Roll20 Twitch streams being more interactive than ever
Your music for sale on the Roll20 Marketplace
2020 will be a huge year in licensed content, with improved tools for Call of Cthulhu and FATE, an emphasis on character support and game reference for Pathfinder 2nd Edition, and continued Dungeons & Dragons work toward complete back-catalogue support.
We think it’s also important to say that we’re continuing to work on our overall processes. We’ve hired additional experience in programming, quality assurance, and management with further assistance on the way, and are working with these new hires (some of whom were existing Roll20 community members) to better serve you. Some of these changes will take time to implement, but progress is being made and hope you’ll feel the same as the year continues.
As we move forward, we invite you to keep sharing with us. Whether you’re a Pro User discussing new features on the development server, someone with a question for the next Community Roundtable, or are looking to rally emphasis behind your favorite suggestions, please continue to help us see the future you want for Roll20. We’re passing 5 million accounts created on Roll20 this month, and that’s entirely because of your passion for sharing the platform over the past eight years. We’re thankful for that passion, and hope to help build on it in this significant round ahead. Let’s do everything we can to see a critical success in 2020!

(Above advanced demonstration of future tabletop rendering by Tyler Jackson, utilizing team-favorite gif the Party Parrot and some sweet 2020 feels by Alice Socal.)
2 notes
·
View notes
Photo

Firefox 70 is here
#414 — October 23, 2019
Read on the Web
Frontend Focus

Firefox 70 Released — The latest release includes a handful of interesting CSS changes, such as the display property now accepting two keyword values (for setting both inner and outer display types), password generation for input type='password' fields, improved underline styling, and more. There's also the usual Firefox 70 for developers post outlining all the key changes in a bulletpoint fashion.
Mozilla
Focusing on Focus — Focus behavior in Web browsers has been in flux and under-specified for years. Efforts are now underway to clear up some of the confusion (particularly around Shadow DOM and autofocus) and begin to firm up the specs “to hopefully make focus in HTML make sense to browser engineers and web authors”.
Rakina Zata Amni (WHATWG)
Frontends Without Backend with FaunaDB Auth + Native GraphQL — FaunaDB is a globally distributed, scalable database. Thanks to built-in security and native GraphQL, frontends can directly communicate with FaunaDB in a secure way which eliminates the need to pass through a backend and greatly reduces latency.
FaunaDB sponsor
The "P" in Progressive Enhancement Stands for "Pragmatism" — Demonstrates how using progressive enhancement with CSS can be used to build things up gradually. “With a Progressive Enhancement mindset, support actually means support. We’re not trying to create an identical experience: we’re creating a viable experience instead.”
Andy Bell
Can We Please Style The <select> Control? — Highlights issues developers are facing when working with the the built-in <select> element, and what efforts are being undertaken to hopefully improve it.
Greg Whitworth
Style Hover, Focus, and Active States Differently — Why you should (and how to) style hover, focus, and active states differently.
Zell Liew
💻 Jobs
Frontend Developer at X-Team (Remote) — Work with the world's leading brands, from anywhere. Travel the world while being part of the most energizing community of developers.
X-Team
Have You Tried Vettery? — Vettery specializes in tech roles and is completely free for job seekers. Create a profile to get started.
Vettery
📙 Articles, Tutorials & Opinion
Making Tables Responsive with Minimal CSS — When creating table-based layouts you may be tempted to implement some sort of custom grid-system or pull in a pre-built library. The author argues against this, recommending using just “tables and some simple CSS”.
Bradley Taunt
Box Alignment and Overflow — Runs through a data-loss issue you may face when using box alignment properties in certain scenarios, and highlights how the 'safe' overflow alignment keyword can help prevent such a loss.
Chen Hui Jing
State Management for Flutter Apps with MobX — Learn how to use MobX to ease state management on a Flutter project.
CircleCI sponsor
How to Design Delightful Dark Themes — Plenty of practical tips here on how to design dark themes that are “readable, balanced, and delightful”.
Teresa Man
Options for Hosting Your Own Non-JavaScript-Based Analytics — Rounds-up a range of alternatives to Google Analytics.
Chris Coyier
The 'Perfect' Responsive Menu — Here’s how to create a menu that is accessible and works across mobile and desktop browsers without any duplication.
Polypane
JAMstack Tools and The Spectrum of Classification — An overview of JAMStack services and tools, along with some notes on their pros and cons.
Chris Coyier
The React Hooks Guide: In-Depth Tutorial with Examples. Start Learning
Progress KendoReact sponsor
An Introduction to Regular Expressions for Web Developers
Chris Achard
🔧 Code, Tools & Resources
Peaks.js: Interact with Audio Waveforms — A client-side JavaScript component to display and interact with audio waveforms in the browser. Here’s the related GitHub repo.
Indrek Lasn
TinaCMS: A Site Editing Toolkit for Modern React-Based Sites — An open-source real-time site editing toolkit currently aimed at Gatsby and Next.js users.
Tina

Open Doodles: A Collection of Free CC0 'Sketchy' Illustrations — You can even generate a set with your own custom colors (as above).
Pablo Stanley
Typetura: Fluid Typesetting — We linked to this responsive typography tool when it was in beta earlier this year, and now it’s generally available (paid). It'll help set up text transitions between breakpoints — here’s a demo of it in action.
Typetura
▶ A Realistic 'Water Effect' with Just HTML & CSS — A very convincing effect using the <feTurbulence> SVG filter. Here's the code.
Red Stapler
🗓 Upcoming Events
VueConfTO 2019, November 11-12 — Toronto, Canada — The first ever Vue Conference in Canada.
Chrome Dev Summit, November 11-12 — San Francisco, USA — A two-day summit to learn about the latest from Chrome, plus techniques for building the modern Web. Note: Registrations are now closed, but the event can be joined remotely.
Performance Now, November 21-22 — Amsterdam, Netherlands — A single track conference with fourteen speakers, covering the most important web perf insights.
HalfStack Conf, November 22 — London, UK — A single day event focused on UI-centric JavaScript and web development.
Frontend Con, November 26-27 — Warsaw, Poland — Brings together 30+ experts with over 500 experienced frontend pros from all over the world.
dotCSS, December 4 — Paris, France — The largest CSS conference in Europe.
by via Frontend Focus https://ift.tt/2Jgg4vc
3 notes
·
View notes
Text
Version 375
youtube
windows
zip
exe
macOS
app
linux
tar.gz
source
tar.gz
I had a great week. There are a bunch more Qt fixes, and a few other things as well.
Qt
I have fixed a bunch more bugs in the Qt code. We are getting to the end now--this is mostly smaller stuff like an unusual dialog button not working, but I have fixed another important memory leak that was causing some backend not to be deleted correctly when a media viewer closed on a video. This should radically reduce memory use for some heavily used clients.
Some windows that were large, or could expand to be, like the options dialog on some pages, were sizing off the edge of the screen. This should be fixed now, and a variety of child-window initial size calculations should be a bit more accurate--Qt manages window size a little differently than wx, and the additional buffer represented by the window title frame and border was not being taken into account.
The menubar menus should work a little snappier this week. Things like the rapid 'pending (xxx)' menu updates when a downloader is importing files with tags. The whole UI should get a little latency benefit from this during these high-traffic times.
I also gave the layout and scaling another go on clients that use UI scaling (when you tell your OS to display UI at >100% on a monitor) on high dpi displays. The experiment from last week did not go how I wanted, with pixelly scaled-up thumbnails, so I have reworked that and fixed the taglist, which was crunching tags together on these displays.
the rest
For users who have been trying to download from unreliable or tight servers, the network engine now handles connection errors and 'server was busy due to low bandwidth' errors separately, and has separate delay time options for both of these under options->connection.
There's a new danbooru login script. They apparently changed their cookies a little. If you use a danbooru login and have had trouble, please make sure your credentials carried over to the new script and give it another go.
For users who have complicated file storage failures and need some specific recovery options, there are now new jobs under the file maintenance system to quietly delete bad files from storage without affecting the db file record, and also to re-download files that are missing or broken if they have known urls. These jobs are experimental and only useful for certain file recovery scenarios, but if you have been waiting on something like this, please give them a careful go and feel free to ask for help.
full list
qt:
disabled the failed legacy high dpi scaling mode experiment (which was scaling up thumbnails and media in an ugly way) and returned to font-size-based natural ui scaling as set by the OS. a couple of non-font things like bitmap buttons and various layout margins are too small on >100% UI scale, and the splash screen is borked again, but it looks clear again. I'll keep working on this
fixed the custom taglist at >100% UI scale, which was spacing its tags at the wrong text height. this should survive changing ui scale while the program is open and environments with multiple monitors at different ui scale
re-fixed a critical old media-viewer-close-on-video memory leak from wx code to qt code. this was also a cause for some child ffmpeg processes not being terminated
fixed the media viewer not redrawing correctly when the media size completely exceeds the canvas window size
fixed the loading of the shortcut edit panel when the shortcut set a tag
fixed some url class edit path component ui
fixed and cleaned up some 'safe window size/position' calculations that were missing out the total frame geometry, meaning some dialogs were not moving up and left enough to show entirely on screen, and dialogs with parent-dimension gravity were not calculating initial size accurately
fixed focusing on the already-open manage tags text input when you hit 'manage tags' on a canvas with a manage tags dialog already open
fixed the html formula rule edit ui actually rendering html tag labels, lmao
updated boot-password entry to use the normal hydrus text entry dialog, and fixed a hydrus password cancel not setting a 'clean' exit for the next boot
fixed page layout splitter sash positions not resetting nicely from the menu command
fixed keyboard delete in the manage urls dialog
popup message titles are now in bold
popup message titles should now multiline correctly and fill available width
the popup messages manager should now set its min/fixed width more sensibly
subscription popups now will be wider if space is available
wrote a new class to manage better asynchronous updates for future Qt ui presentation
the file, pages, and pending menubar menus, which all require a db hit to generate, now operate on this new update class. all three should update faster when able and more politely and smoothly wait when the db is busy
reduced some accidental blocking in an old ui-update routine that kicked in when it was running hard
if the media_viewer frame type is set not to remember its 'last size', it will now instantiate with a small min size
when pasting new queries into a sub, if there are more than 5 or 50 that are already in or new, they will be rendered in a more compact way in order to stop the notification dialog growing too tall
improved stability of page update, splash screen update, and perhaps pubsub update
.
new file maintenance jobs:
added a new 'check for missing files' file maintenance job, where if the file is missing and has urls, those urls will be queued up in a new url downloader for redownload. the file record is not removed, preserving archive/inbox and import time
added a new 'check for invalid files' file maintenance job that does the same deal as above with an additional expensive byte-for-byte content check if the file is not missing
added a new 'check for invalid files' file maintenance job that only cares about invalidity--if the file is present and invalid, it is moved out but the file record is not removed
.
the rest:
network jobs that receive low-bandwidth error codes from the server now use a separate wait routine (previously, they piggybacked on the connection fail retry system). they have a separate cog-menu action to override these waits
the time delay multiple for connection errors and serverside bandwidth problems are now editable under options->connection. old default was 10 seconds base, now 15 and 60 seconds respectively
updated the danbooru login script
improved the precision of the thumbnail size estimate in database migration
the alphabetisation of a url class's GET paramaters on normalise is now optional. it is a new checkbox on the url class edit panel
when a default object fails to load from a png path, a simple error is now written to the log
misc cleanup
next week
I got hit by some IRL stuff right at the end of this week, including some Thanksgiving surprises, so I couldn't fit in the new downloaders I wanted to, but I have some fixes for pixiv tag search and twitter video download waiting to be added. I also couldn't get to Qt theming again, nor macOS tab DnD! So, I'll focus on those first thing so they definitely get done.
Otherwise, next week is scheduled to be a 'medium size' job week. I would like to get a long-planned overhaul of subscription data handling done. Subs are getting huge and clunky for many users, and I'd like to have them load into their dialog and do their normal work much faster, with much less CPU and HDD involved.
Happy Thanksgiving!
1 note
·
View note
Text
KSP Loading...KSP Enhanced Edition is getting some love

We are sad to hear that after 14 years and 293 days (55 times longer than its planned lifetime) exploring the surface of Mars, Opportunity has ceased operations. So long, little explorer! On the bright side, KSP Loading… is back with fresh news and updates! Do you want to learn about all the current developments of KSP? Here’s the place to be, so let's get started!
KSP Enhanced Edition
You’re reading correctly, KSP Enhanced Edition is the first item in this issue of KSP Loading…! It’s been a while since our last update to KSP on consoles, but we’ve had something very special for you in the making, and we’re thrilled to finally shed some light and reveal all the juicy details you’ve been craving for!
For a while now, we have been working hand in hand with BlitWorks on a console-optimized free update for KSP Enhanced Edition, as well as its first DLC: The History and Parts Pack!
Releasing on the same day, both the History and Parts Pack and the free update are filled with content, including new parts, revamps, suits and features that console players will be able to enjoy for the first time! Without further ado, let’s dive into the details:
Free Update
As we mentioned before, KSP Enhanced Edition is getting a content-filled console-optimized update that will take bits and pieces of all updates we have released on PC after 1.2.1; some of the ones that people like the most, as well as performance improvements, bug fixes, and more!
Kerbal Personal Parachutes
Personal Parachutes are coming to KSP Enhanced Edition! Kerbals with level 3 and above experience will have fully steerable personal parachutes. You will be able to deploy the chutes using the cursor or via the secondary radial menu.

Click here to see an animated gif showcasing this feature.
All part revamps up to PC 1.5
There has been a big effort on our side to give old parts a fresh new look, all with the intention of having a more sleek and cohesive part catalog. While staying true to the game’s original essence, the geometry and texture maps of these parts were completely redone. Some of these parts also include new texture variants to choose at will. Yes, you’re getting the variant switcher, too!

New Suits
Both the recruit and veteran classic EVA and IVA Space Suits have been given a well-deserved overhaul and console players get to enjoy it, too! We knew that such an iconic element of the game needed to stay true to its identity, so we are keeping its style, while also giving it a sleeker look.

Kerbals can now be placed in external command seats in the VAB/SPH
Another highly requested feature that we are including in this update is the ability to assign Kerbals directly from the VAB/SPH into an EAS-1 External Command Seat, so that Kerbals appear in their respective command seat as the vessel is spawned.
History and Parts Pack DLC
Largely based on its PC counterpart, this console-optimized DLC will include a broad range of new parts, new space suits as well as new launch sites and runways that players can use throughout Kerbal Space Program. Additionally, the History and Parts Pack includes several missions inspired by historical moments in space exploration.
Historical Missions
10 pre-made missions inspired by humankind’s own space exploration. Now you can spacewalk, pull off a crash landing, and attempt to recreate some of the most memorable moments inspired by historic events. All with our unique Kerbal twist, of course. Are you up to the challenge?
New Parts
More than 70 new parts inspired by the American and Russian Space Programs during the Space Race Era. Want to build Soyuz- and Saturn V-inspired rockets? With the History and Parts Pack you will be able to!

Vintage-spacesuit
The History and Parts Pack includes a Vintage Space Suit that will match perfectly with your Space Era-inspired crafts.

New Launch Sites
With the History and Parts Pack you will also have the ability to launch your crafts from 4 additional complexes: the Woomerang Launchsite, the Dessert Complex, the Island Runway and a brand new Mun Launchsite, not currently available on PC!
Lack of Mission Builder
Some of you may notice we haven’t included the Mission Builder from the Making History Expansion for PC. After some investigation, we were not confident in maintaining a solid user experience in navigating the menus and setup controls required for its use. Additionally, implementing a sharing feature which is core to the value would have required significant time investment for our team. We did not believe that the tradeoff time-wise made sense as it would have sacrificed some of the other content.
PC Update 1.7
As we revealed a few weeks ago, the development of update 1.7 keeps us busy, too! As has been the case with our previous releases, this free update will be packed with content! For instance, we continue with our endeavor to update and modernize our part catalog, but there’s more up our sleeves that we’ll be revealing along the way. For the time being check out some of the revamps that 1.7 will include in its repertoire.
Part Catalog Revamps
24-77 "Twitch" Liquid Fuel Engine Revamp
As you probably know by now, the 24-77 “Twitch” Liquid Fuel Engine is one of the revamps you’re going to enjoy in update 1.7. The Twitch got its geometry and textures completely redone. In addition to the classic orange, a gray & orange variant was created to match with the style of your crafts. An emissive texture for the throttle animation, as well as an animated gimbal have also been included. All this will make the Twitch Engine look great when it’s in action!


Click here for the high-res images
LV-1 “Ant” Liquid Fuel Engine
The LV-1 “Ant” Liquid Fuel Engine is one of the parts that most desperately needed a makeover. With a decent specific impulse in vacuum and a very low mass, this engine has helped small satellites and crafts find their way in space for years, its aesthetics never stood out, though. Luckily, our art team took up the task of improving the look of this tiny engine. The geometry and texture maps were redesigned, and a new bare variant has been added, as well as a blazing emissive texture.



Click here for the high-res images
LV-1R “Spider” Liquid Fuel Engine
Being the radial version of the Ant Engine, the LV-1R “Spider” Liquid Fuel Engine allows for a greater variety of mounting points. With a reworked geometry and new textures, the “Spider” looks better than ever. Players will be able to choose from a shrouded and a bare variant for this engine, as well. An emissive texture for the throttle animation, as well as an animated gimbal have been included.



Click here for the high-res images
Vernor Engine
The VR-N1ER Veer-Governor, popularly known the “Vernor” Engine has also been heavily revamped. Our artists not only reworked this part’s geometry and texture maps, but also added a pretty nozzle with a metallic look that includes an emissive texture that will glow when the Vernor heats up.

Click here for the high-res image
O-10 "Puff" MonoPropellant Fuel Engine
Being the only monopropellant reaction engine with throttle control, the O-10 “Puff” was selected for a well-deserved makeover. The art team added new textures for the “Puff”, including a new emissive texture for the throttle animation.

Click here for the high-res image
The Bug Hunt
As with every release, with update 1.7 we are determined to include a broad range of improvements and bug fixes in an ongoing effort to improve the KSP experience and reduce the amount of bugs that inevitably arise with every release. Our QA and development teams have been very busy confirming, reporting and fixing issues. For example, we recently squashed a bug where symmetry would break animations on some parts. The team also fixed a Null-Reference Exception triggered when RCS was enabled with an EVA Kerbal, which resulted in the Kerbal not being able to move. Our goal is to make each KSP release more and more stable and our team is working hard to achieve this.
Meet the team
For those who are interested in getting to know the people behind Kerbal Space Program we’ll continue with our “Meet the team” section of KSP Loading… until we’ve presented all of our team. This time it’s the turn for one of our programmers, Marco “Samssonart” Salcedo. Having worked at Squad for more than 8 years, Marco is a true KSP veteran despite his young age, and has been in the backend of KSP since the very beginning. Here are a few words from him.
I've been playing games since my childhood and started making my own simple games since I started programming in high school. I have a bachelor's in Computer Engineering and a master's in Computer Science, both with a specialty in graphics and interactive technology. Aside from games and technology, I'm a big music freak, I attend as many gigs as I can afford; I like to work out, I practice martial arts; and spending time with my family, girlfriend and cats.
Finally we want to remind you that you can share and download missions on Curse, KerbalX, the KSP Forum and the KSP Steam Workshop.
That’s it for this edition. Be sure to join us on our official forums, and don’t forget to follow us on Twitter and Facebook. Stay tuned for more exciting and upcoming news and development updates!
Happy launchings!
#KSP Loading...#Kerbal Space Program#ksp#kspweekly#dailykerbal#devnotes#Dev Diary#ksp enhanced edition#Consoles#ps4#xbox one#update 1.7#history and parts pack#free update
22 notes
·
View notes
Text
Star Citizen Monthly Report: February 2019
February saw Cloud Imperium devs around the world working hard to deliver the incredible content for the soon-to-be-released Alpha 3.5 patch. Progress was made everywhere, from locations like ArcCorp to the gameplay developments afforded by the New Flight Model. Read on for the full lowdown from February’s global workload.
Star Citizen Monthly Report: February 2019

AI – Character
February’s roundup starts with the AI Team, who made improvements to the existing character collision avoidance system. The changes began with adjustments to the smooth locomotion path, with the data now coming from the collision avoidance calculation to make sure the character has enough free space.
Time was spent generalizing the options a vendor can use so that designers no longer have to write them into the behaviors. Instead, the correct options are automatically selected based on the environment and (eventually) from the shop services.
They’re also restricting combat behavior to allow better scalability when adding new tactics and are investigating some of the bugs found in the Alpha 3.4 release.

AI – Ships
Throughout February, the AI Team improved various aspects of dogfighting gameplay, including evasive maneuvers. Now, when an AI pilot has an enemy on its tail, it will try to utilize different break-aways with increasing and varied angles. It will also try to keep momentum and chain together attack maneuvers. To achieve this, the team exposed new ‘SmoothTurning’ subsumption tasks to the behavior logic.
When detecting enemy fire, AI pilots will utilize evasive maneuvers to create a diversion.
They also implemented automatic incoming/outgoing ship traffic over planetary landing areas. They are currently generalizing ship behaviors to enable the designers to easily set up traffic on multiple cities, capital ships, and so on.


Animation
Last month, Animation provided the remaining animation sets for previous characters already found in the Persistent Universe (PU), including Hurston, Battaglia, and Pacheco. They also finished off a new batch of animations for the ship dealer. Work continues on animations for future yet-to-be-announced characters too, which includes getting approval for the initial poses and animations before going forward with the final clean-up.
American Sign Language (ASL) emotes are being added to the game and are currently being improved with the addition of facial animations.
Finally, Animation is currently syncing with Cinematics for a few interesting segments that backers will get to enjoy soon…
Art – Tech
Tech Art invested significant effort into optimizing rig assets so that they work better with the facial runtime rig logic and the ‘look at’ and ‘mocap’ re-direction components. Since eye contact is one of the fundamental means of human communication, any error or tiny deviation can cause the ‘uncanny valley’ effect and immediately break immersion.
“If the eyes of an actor converge just slightly too much, they appear cross-eyed. However, if they don’t converge enough, they appear to look through you, as if distracted. If the eyelids occlude the character’s iris just a little too much, which, depending on the distance, could amount to just 2-3 pixels vertically, they look sleepy or bored. Conversely, if they expose too much of the cornea, they appear more alert, surprised, or outright creepy.”
So, the alignment of the virtual skeleton’s eye joints with respect to the eyeball and eyelid geometry is of utmost importance. Likewise, the ‘look-at’ system needs to control all relevant rig parameters and corrective blendshapes (not just the rotation of the eyeballs themselves) to create truly-believable runtime re-directions of the mocap animations.
Alongside facial work, the team completed several weapons-related tasks, such as fixing offsets during reload animations and locomotion issues for the pistol set. They also completed R&D related to playing animations in sync with character usables within cinematic scenes and helped Design to unify the character tags in Mannequin.
Art – Environment
Predictably, the Environment Team is racing towards the completion of ArcCorp and Area 18 – they’re currently working with and implementing the custom advertising provided by the UI department. The planet itself is in the final art stage and now includes skyscrapers rising above the no-fly zone to provide the player with landing opportunities and interesting buildings to fly around.
Concurrently, the ‘Hi-Tech’ common elements are steadily progressing, with the transit, habitation, and security areas all moving to the art pass stage. Players will see these common elements (alongside garages and hangars) when they’re added to microTech’s landing zone, New Babbage.
The new transit connection between Lorville’s Teasa spaceport and the Central Business District (CBD) is almost ready for travellers. This route will allow players to move directly between the two locations and bypass L19, cutting travel time for high-end shoppers.
Work on organics is ongoing, as are improvements to planet tech, with the artists hard at work creating a library of exotic-looking flora to fill the biomes of New Babbage with. Players can see it for themselves towards the end of the year.
The community can also look forward to upcoming information on the early work the team has done on procedural caves.


Audio
Both the Audio Code Team and the sound designers finished their work on the new camera-shake and ship-vibration systems. Now, when an engine kicks in, the ship shakes and hums. This also extends to the player, with events like a ship powering up causing minor camera shake.
The sound designers also added new sound samples to a range of ships as part of the rollout of the New Flight Model. By adding ‘one-shot’ samples to each of the various thrusters, they brought out more complexity in the sounds heard during flight.
The Audio Team spent the majority of the month creating the sounds of Area 18. Due to the melting pot of ideas and themes present in the new area, the sound designers tested new methods to bring out the unique atmosphere. Additionally, they created the sound profiles and samples for the Gemini S71 assault rifle and Kastak Arms CODA pistol, both of which will appear in the PU and SQ42.
Currently, the Audio Code Team is working towards an updated tool that better allows the sound designers to implement created assets in-engine whilst simultaneously testing how they sound.
Backend Services
Backend Services continued to lay the foundation for the new diffusion network to help scalability for the backend structure of the game. Emphasis is on ensuring the Dedicated Game Servers (DGS) correctly connect to the new diffusion services, particularly the variable, leaderboard, and account services.
February marked the near-end of work on the new Item Cache Service (a massive portion of the backend has now turned micro-service) and began the end-point between DGS and this service, too. As work is completed on the new diffusion services, testing will ensure a smooth transition to the new network.
Support was also added for subsumption services to read directly into the DataCore P4k system for increased efficiency and unification.
With the approaching publish of Alpha 3.5, Backend Services began work on logistics, syncing closely with DevOps to ensure that new services are up and running correctly while maintaining legacy services where necessary.
Community
The team celebrated Valentine’s Day with community-made cards and limited-time ship offers, including Anvil’s F7C-M Heartseeker – a special version of the Super Hornet shooting straight for the heart. During the Be my Valentine greeting card contest, most Citizens got creative with their favorite image editing software, though some went old-school with scissors and crayons to create fantastic crafts to share their love across the galaxy.
Also this month, Argo Astronautics released their latest addition to the ‘verse, the SRV. The ‘Standard Recovery Vehicle’ is built for tugging ships, ground vehicles, and massive cargo containers through the stars using its integrated tractor tech. If you’re looking for more information about this rough and rugged ship, head to the Q&A that answers questions voted-on by the community. As a bonus, Shipmaster General John Crewe stopped by Reverse the Verse LIVE for some in-depth tug-talk.
In the February issue of Jump Point (our subscriber-exclusive magazine), Ben Lesnick took a detailed dive into the ARGO SRV’s design process and went on a worker’s tour of Hurston. The Narrative Team also introduced us to the Human holiday Stella Fortuna and shed light on the history of the revered Rust Society.
A major update to the Star Citizen roadmap gave a look at what’s coming to the Persistent Universe in 2019 and what can be expected in upcoming releases.
Released in January, but worthy of another mention, is the official Star Citizen Fankit, which was put together to help all of you share your enthusiasm and engagement. Star Citizen lives by the support it receives from the community, so take a look at this treasure trove of assets and get creating!
The team is also excited to announce that our physical merchandise will soon be receiving a well-deserved face-lift. Having received a lot of feedback over the years, it’s clear that Citizens are passionate about merch and to make the store experience the best it can be, your input was needed. Thanks to everyone who contributed feedback to our thread on Spectrum!

Content – Characters
The Character Team revisited the hair development pipeline in February. With the help of the Graphics Team, they developed new tools and shader tech to improve the realism of hair while maintaining quality and performance. More work went into mission-giver Pacheco, including textures and rigging, with her hairstyle being used to trial the new hair pipeline. Work continues on the assets required for DNA implementation and the female player character, while refinement of the Xi’an concept is making great progress.

Design
Throughout February, Design focused on implementing Area 18’s shops, NPCs, and usables. Last month marked the end of implementation, with March being used for polish to ensure a believable and immersive experience upon release. The team also gained a new member to help with mission implementation and improvement, who is currently setting their sights on the Emergency Communication Network (ECN) mission set.
Regarding the economy, the US Design Team worked with their UK counterparts on the objective criteria and value of objects in-game, laying down the track for acquiring item properties and their values. A system was built to help create an abstract representation, which is both robust and modular enough to allow easy adjustment in the future when the details are finalized.
DevOps
DevOps had a busy month working on the build system and pipeline that supports feature stream development. After several long nights, they rolled out the upgrades and have been happy with the results so far – internal systems are running smoothly without errors and each evolution improves efficiency and storage consumption.
They’re now attempting to further compress existing data which, when multiplied by hundreds of thousands of individual files, will make a real impact to the dev’s daily development efforts.
Engineering
February saw the Engine Team spend time on general Alpha 3.5 support, such as profiling, optimization, and bug fixing. They also improved the instance system used in compute skinning and refactored it on the CPU and shader for better maintainability, created a budget-based output-buffer system for skinning results (so they only have to skin once per frame), made more tangent reconstruction optimizations, and worked on wrap-deformation using the color stream.
Basic HDR display support was added to the editor, as was a new hue-preserving display mapping curve suitable for HDR display output. The team provided material layer support for planet tech v4 and continued to improve character hair, which included initial hair mask, support for edge masking, and pixel depth offset. Game physics is progressing with Projectile Manager 2.0, as well as optimizations to wrapped grids and state updates. Support was added for ocean Fast Fourier Transform (FFT) wave generation to physics buoyancy calculations, as well as exposed optimized terrain meshes.
A major system initialization clean-up was completed as part of an initiative to share core engine functionality with PU services, work began on the lockless job manager (a complete overhaul for faster response in high-load scenarios), and a new load time profiler was created. The team are currently wrapping up the ‘ImGUI’ integration and introducing a temporary allocator for more efficiency when containers are used on stack.
They made the switch to the Clang 6 compiler to build Linux targets (including compilation cleanup of the entire code base) and plan to switch to the latest stable release (Clang 8.x) in the near future.
Finally, they finished a ‘create compile time’ analysis tool (utilizing new Visual C++ front and backend profiler flags) to gather, condense, and visualize reasons for slow compile and link times. As a result, various improvements have already been submitted and further action-items defined.
Features – Gameplay
A large portion of Gameplay Feature’s month was dedicated to implementing the new DNA feature into the character customizer. In addition, the team was responsible for creating and setting up the user interface (UI) and accommodating the female playable character, both of which are scheduled for Alpha 3.5.
Another major focus was on video streaming for comms calls, which consisted of a refactor of the comms component to utilize the voice service call mechanism. Research was made into the VP9 streaming format and video streaming improvements were completed that will be rolled out in the upcoming release.
Lastly, support was given to the US-based Vehicle Features Team, with updates to the turret sensitivity HUD, gimbal assist UI, and the shopping service entity registration.
Features – Vehicles
Gimbal Assist and its related HUD improvements were finalized and polished, allowing for better balancing of this new weapon control scheme. Turrets were also improved, as the team added a HUD and keybinds for input sensitivity, implemented adjustable speeds for gimbal target movement based on proximity to center aim, and fixed bugs with snapping and erratic movement.
A lot of work went into scanning improvements, which included adjusting the area for navpoint scanning, enabling use of the navpoint hierarchy, and adding a Boolean to opt into the scanning data. This endeavor also covered adjustments to make scanning more involving by setting up AI turrets to generate signatures and be scannable and adding specific icons for scanned/unscanned targets. Ping and blob were implemented to display on the radar too, including focus angle and ping fire.
To round out the month, they continuing to make item port tech optimizations, developed tech for utilizing geometry component tags in the paint system, and fixed a handful of crash bugs.
Graphics
Last month, the Graphics Team’s work on the PU was spread between several smaller tasks. There were many shader requests from the artists, such as adding new features to the hard surface shader and ISO support for decals in the forward rendering pipeline.
The team also continued with the CPU optimizations from last month. This included a 3x performance saving on the cost of building per-instance data buffers for the GPU and better support for the depth pre-pass to help occlude hidden parts of the frame with less CPU overheads.
To help the artists optimize their content, the team worked on an improved render-debugging tool that reports how many draw instructions (draw-call) a particular object requires along with a breakdown of why each instruction was needed. Once complete, this will allow the artists to dig into their material and mesh setups to save valuable CPU time.
Level Design
The Level Design Team soldiered on with ArcCorp’s Area 18, bringing the designer whitebox up to greybox. They began planning the modular space stations that will be built this year too, including looking at the libraries, rooms, and content that goes into them. The procedural tool is also now at a stage where they can slowly start ramping up the modular station production.
Live Design
The Live Team refactored existing missions to make them scalable to make more content available in the planetary system (other than Crusader). Significant progress was made on a new drug-stealing mission for Twitch Pacheco, as well as a BlackJack Security counter-mission that tasks less morally-corrupt players with destroying the stash.
Another focus was on implementing a variety of encounters with security forces and bounty hunters when the player holds a high crime stat.
As well as practical work, time was taken to define the next tier of many aspects of the law system, such as punishment, paying fines, bounty hunting, and so on.
Lighting
Last month, the Lighting Team focused on developing the look of Area 18. Lighting Area 18 is a mixture of clean-up work from the previous versions to match new standards and lighting the new exterior layout to a series of targets set by the Art Director. The team is working closely with the Environment Art and VFX teams to ensure that new advertising assets and visual effects ‘pop’ from the environment and provide interesting and varied visuals.

Narrative
Working closely with the Environment Art and Mission Design teams, February saw the Narrative Team further fleshing out of lore relating to ArcCorp and its moons. From new mission giver contract text to the catchy slogans gracing Area 18’s numerous billboards, a lot of additional lore was created to bring these locations to life.
Additionally, expanded wildline sets for security pilots, bounty hunters, and combat assist pilots were scripted and recorded. The AI and Mission teams will use these sets to begin prototyping and testing out new gameplay for inclusion in future builds.
Also, the Narrative Team made progress on generating the specific text needed for on-screen mission objectives. Currently, this is placeholder text from the designers who worked on levels, but moving forward, the hope is to begin using the proper in-lore objectives.
Player Relations
The Player Relations Team was busy preparing for Alpha 3.5 (including getting ready to test the New Flight Model) as well as boxing off the work created over the holiday period.
“As always, we’d like to point all players to our growing Knowledge Base, which now has 120+ articles and saw almost 450,000 visitors this month! We will continue to grow this by adding more ‘How To’ articles, patch notes, and live service notifications there as well as on Spectrum.”
Props
February saw headway into Area 18’s props: the core street furniture is now in and the team has moved onto the dressing pass, adding in new assets to give life to the streets, alleyways, and landing zone.
As the month closed out, the team jumped into release mode to get a head start squashing bugs and generally tightening up the upcoming release.
QA
Things ramped up on the publishing side in February as the team prepared Alpha 3.5 for the Evocati and PTU. Testing continues on the New Flight Model and other systems as they come online, such as the new weapons, ships, and locations. QA leadership continues to train the newer testers and improve the overall testing process.
The AI Feature Team kept the Frankfurt-based QA testers busy with new features, such as the improved avoidance system and new break-away maneuvers. Testing mainly consists of making sure they’re working as intended, as well as noting visible improvements to what was already in place (in the case of the avoidance system). Combat AI received perception updates which were tested by QA to address issues where the FPS AI would not recognize the player being present in their vicinity.
On the backend, changes to the subsumption visualizer are being tested to ensure no new issues have been introduced in preparation for their full integration into the editor. Testing for ArcCorp and Area 18 is currently underway too.
The Universe Team discovered that mining entities were not appearing in the client due to discrepancies in how they were spawned in the server. This was tracked down and fixed, though testing will continue to make sure it’s working as intended.
Ships
The Vehicle Content Team wrapped up the MISC Reliant Mako, Tana, and Sen variants for Alpha 3.5. They’re now in testing with QA who are addressing bugs before the vehicles go live. The designers and tech artists have been busy with the Origin 300i, which will reach QA for testing in the near future.
Back in the UK, the team continued production on the 890 Jump, bringing more rooms into the final art stage from greybox (including the hangar area). The Carrack is heading towards a greybox-complete state and select areas are being polished for review.
Development continues on the Banu Defender which is utilizing a new style of production that caters to its organic art style. ZBrush is being used to sculpt the interior before transferring the high-density model to 3ds Max, where it is then rebuilt (low-poly) for the game engine. A large portion of the exterior greybox is complete and looking fantastic.
Last but by no means least, the interior updates to the Vanguard wrapped up with essentially the entire area from the cockpit seat backwards being completely redone. This is more than was initially anticipated, but the team feels that it’s worth it. Now that the interior rework has been finalized and the framework for the variants agreed upon, the Ship Team can start on the exterior changes to accommodate them and continue with the variant-specific items.


System Design
The System Design Team is working on improving and upgrading the no-fly zones used across ArcCorp. Since the existing system now needs to support an entire planet, it has proven quite a challenge.
For social AI, the team’s working on unifying vendor behaviors and making sure they’re built in a modular fashion. For example, the team can easily graft new actions onto the base behavior of a shop keeper to allow them to pick up objects, give them to the player, and interact with things on the counter without having to build new ones from scratch.
As with social AI, the team focused on restructuring FPS AI behaviors to make them more modular, with the goal to make it easier to implement specific chunks of logic. For mining, they added new mineable rocks on ArcCorp’s moons. Wala in particular will have a new type of rock that fits better with the crystalline formations available on the moon.
Finally for System Design, AI traffic over Area 18 is currently being developed. The team’s starting small, with a few ships landing and taking off around the spaceport, but they’re also investigating ways to expand it while being mindful of performance.
Turbulent
RSI Platform: On February 14th, Turbulent supported the announcement of a new flyable variant of the Super Hornet, the F7C-M Heartseeker. They also made major updates to the CMS backend which required all hands on deck.
Services: This month’s game service work was focused around developing support for transporting video streams over the comms channels. This will allow the streaming of a user’s face/in-game texture to another player outside of the bind culling bubble, enabling in-game video calls over wider distances. This method also enables the transmission of in-game video streams to web clients.
Turbulent spent considerable time standardizing services to enable them to run within a new local development environment. This will allow the entire Star Citizen universe’s services to run locally on dev systems to develop and iterate with the entire stack.
The Turbulent Services Team also began work on an administration interface for game designers and game operators to display real-time information about the state of the universe. This application can display information about groups, lobbies, and voice channels along with details of online players, quantum routes, and probability volumes.

UI
As in January, UI supported the Environment Team with in-fiction advertising and branding for Area 18, including animation and hologram textures. They also made headway on the 3D area map using the concepts shown last month as visual targets. Finally, they began working out how to bring the rental functionality from the Arena Commander frontend to in-game consoles in Area 18.
VFX
The VFX Team updated the existing particle lighting system to a more modern system. The previous version was based on tessellation, which increased the rendering cost and had limitations on shadow resolution. The new one is a global change that will remove the need for tessellation and improve shadow receiving for crisper, smoother shadows. ArcCorp’s Lyria and Wala will be the first moons to use this new particle lighting system when it’s ready for deployment. It will help the particles integrate into the moons more realistically and address issues when the particles have long shadows going through them, such as during sunrise and sunset.
They also continued to iterate on thruster damage effects and began rolling it out to all ships.
Several new weapon effects were worked on, including a new ballistic hand cannon and ballistic assault rifle. They also carried out extensive visual exploration for the new Tachyon energy weapon class.
Finally, significant time was invested in improving the VFX editor’s UI layout and functionality. Although not as glamorous as planet dressing and effects, improving the quality-of-life for artists is important and helps them to work faster too.


Weapons
The Weapon Art Team completed the Gemini S71, Kastak Arms Coda, Banu Singe Tachyon cannons, Gallenson Tactical ballistic cannon reworks, and five variants of the Aegis Vanguard nose guns.

Conclusion
WE’LL SEE YOU NEXT MONTH…
$(function() { Page.init(); window.Page = new RSI.Game.About(); });
4 notes
·
View notes