#w3schools html
Explore tagged Tumblr posts
Text
#Wordpress#HTML#Learn HTML#search engine optimization#seo#social media#website creator#HTML5#w3schools html#coding#coding skills#python programming#social media marketing#aioseo
3 notes
·
View notes
Text
im so funny because i will fully learn basic html, not do it for a couple years and forget, then fully learn basic html, not do it for a couple years and forget. guess what i'm doing right now
#like technically i know html and css basics but every time i like to do tutorials again#because finding a simple fix for coding issues on w3schools makes me feel stupid <3#nobody says stuff
4 notes
·
View notes
Text
i love javascript. i could make love to javascript. youre telling me this bitch is ALREADY on my computer so i dont have to fuck around with adding things to PATH or installing via command line (which never works for some reason)? i can write my shit in notepad++, save it as an html file, and then just click the file and boom there it is? simple syntax? plethora of resources? and i can use CSS (so easy) to make it pretty? local website for free? public website for free if i upload those files to neocities? hello
#everyone go learn html + css + javascript right now on w3schools#and download notepad++ becuase she IS That Bitch#WHY DID I START WITH C SHARP AND PYTHON#this is so much easier oh my god#my posts#ive used neocities before but with simple html + css. no javascript bc i never had a reason to
5 notes
·
View notes
Text
In the wake of the TikTok ban and revival as a mouthpiece for fascist propaganda, as well as the downfall of Twitter and Facebook/Facebook-owned platforms to the same evils, I think now is a better time than ever to say LEARN HTML!!! FREE YOURSELVES FROM THE SHACKLES OF MAJOR SOCIAL MEDIA PLATFORMS AND EMBRACE THE INDIE WEB!!!
You can host a website on Neocities for free as long as it's under 1GB (which is a LOT more than it sounds like let me tell you) but if that's not enough you can get 50GB of space (and a variety of other perks) for only $5 a month.
And if you can't/don't want to pay for the extra space, sites like File Garden and Catbox let you host files for free that you can easily link into NeoCities pages (I do this to host videos on mine!) (It also lets you share files NeoCities wouldn't let you upload for free anyways, this is how I upload the .zip files for my 3DS themes on my site.)
Don't know how to write HTML/CSS? No problem. W3schools is an invaluable resource with free lessons on HTML, CSS, JavaScript, PHP, and a whole slew of other programming languages, both for web development and otherwise.
Want a more traditional social media experience? SpaceHey is a platform that mimics the experience of 2000s MySpace
Struggling to find independent web pages that cater to your interests via major search engines? I've got you covered. Marginalia and Wiby are search engines that specifically prioritize non-commercial content. Marginalia also has filters that let you search for more specific categories of website, like wikis, blogs, academia, forums, and vintage sites.
Maybe you wanna log off the modern internet landscape altogether and step back into the pre-social media web altogether, well, Protoweb lets you do just that. It's a proxy service for older browsers (or really just any browser that supports HTTP, but that's mostly old browsers now anyways) that lets you visit restored snapshots of vintage websites.
Protoweb has a lot of Geocities content archived, but if you're interested in that you can find even more old Geocities sites over on the Geocities Gallery
And really this is just general tip-of-the-iceberg stuff. If you dig a little deeper you can find loads more interesting stuff out there. The internet doesn't have to be a miserable place full of nothing but doomposting and targeted ads. The first step to making it less miserable is for YOU, yes YOU, to quit spending all your time on it looking at the handful of miserable websites big tech wants you to spend all your time on.
#this is a side point so it's going here but I really think tech literacy should be a requirement in schools like math grammar history etc.#we live in a world so dominated by the stuff and yet a majority of the population does not understand it at even the most fundamental level#tiktok#tiktok ban#indie web#neocities#web development#current events#twitter#facebook#meta#amazon
10K notes
·
View notes
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again? try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words: "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!! building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !! here are some cool example sites to inspire you: recently updated neocities sites | it can be fun to just look through these and browse people's content! space bar | local interstellar dive bar creature feature | halloween & monsters big gulp supreme peanutbuttaz | personal site dragodiluna linwood | personal site patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating web design in 4 minutes | good for learning coding basics w3schools | html tutorials templaterr | demo & html for basic web elements eggramen test pages | css page templates to get started with sadgrl background tiles | bg tiles rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe) gificities | internet archive of 90s/00s web gifs internet bumper stickers | web bumper stickers momg | gif gallery 99 gif shop | 3d gifs 123 guestbook | add a guestbook for people to leave messages cbox | add a live chat box moon phases | track the phases of the moon gifypet | a little clickable page pet adopt a shroom | mushroom page pet tamaNOTchi | virtual pet crossword puzzle | daily crossword imood | track your mood neko | cute cat that chases your mouse pollcode | custom poll maker website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web! melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum melonland intro to web revival | what is web revival? melonking manifesto | status cafe | share your current status nightfall city | online community onio.cafe | leave a message and enjoy the ambiance sadgrl internet manifesto | yesterweb internet manifesto | sadly defunct, still a great resource reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :) say hi to me on neocities
EDIT: part 2!!

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
88K notes
·
View notes
Text
Editores HTML
Los editores de texto simple es todo lo que necesitas para aprender HTML. Menú de Enlaces Rápidos: Introducción Paso 1: Abriendo el Editor de Texto Paso 2: Escribiendo HTML Paso 3: Guardando la Página HTML Paso 4: Visualizando la Página HTML Editor en línea de W3Schools Aprenda HTML usando el Bloc de notas o TextEdit Las páginas web se pueden crear y modificar utilizando editores HTML…

View On WordPress
0 notes
Text
its time
0 notes
Text

Html web programming language learning at W3Schools
#html #w3schools #webprogramming #programminglanguage #programming #🌐 #mahditamashii #mahdikhalwachi
0 notes
Text
#Wordpress#HTML#Learn HTML#search engine optimization#seo#social media#website creator#HTML5#w3schools html#coding#coding skills#python programming#social media marketing#aioseo
4 notes
·
View notes
Text

Dooo it, doooo it
(Links - neocities, sadgrl.online, w3schools, word to html editor, github, lissa explains it all, beginner's guide to html and css)
bleh I think i caught a cold on my trip, I've got a headache. plz allow for any delays, haha
[patreon]
#zar and friends#z art#how i've been feeling lately lol#the solution to all problems is MAKE A WEBSITE#more sites more sites! make more sites!#make more tf2 sites so i can link them to my tf2 site lol
2K notes
·
View notes
Text
YOU MUST MAKE A WEBSITE
Oh wow, look at that! YET ANOTHER post urging you to make a webbed site! What a completely new thing that people haven't made a thousand masterposts for already!!
• Making a website might look scary. It is Not.
At first, I too thought making a website was too much work. It really isn't! It turns out that all you need is
an HTML file,
a web hosting service and
w3schools tutorials,
and that's about it!
This post will point you towards these resources, and others I found useful while figuring out how to make a website.
• VERY QUICK EXPLANATIONS:
What's HTML and CSS?
HTML is the content of your webpage, the skeleton of it. What shows up in a webpage is what's written in the HTML file!
CSS is the way the HTML is styled; the colour of the background and the letters, the size of elements, the font, all that!
Do I absolutely NEED JavaScript for a website?
Not at all! You don't need to worry about learning it before getting started.
• What do I make a website for? What do I put in there?
ANYTHING AND ALMOST EVERYTHING. Here's some ideas for pages from a post of mine were I was very normal about websites:
You can make a page that's only pictures of your pets.
You can make an interactive adventure.
You can make your own academic blog full of your own essays or articles.
You can just post a ton of art or make a full music page.
You can make a blog and infodump eternally, give book reccs and reviews. You can host a thousand virtual pets and nothing else.
Upload entire books in a single html file. Make a wikipedia for your ocs. Make a fake site for a random fictional place (restaurant, hotel, whatever). You can make a thousand fanpages/shrines about your favorite media. You can upload your own webcomic and make it all like a fancy website and shit.
I could keep going but, for the sake of "brevity", I won't.
• WEBSITE EXAMPLES!
If I started listing the websites I know, this post would be bottomless. Here's only seven:
https://publictransit.neocities.org/ - A webbed site, for sure
https://ribo.zone/ - A personal site
https://leusyth.neocities.org/ - An art archive
https://solaria.neocities.org/ - Personal website with A Lot of stuff (it'll come up in a bit, because it offers web making resources)
https://hog.neocities.org/ - The Hogsite
https://thegardenofmadeline.neocities.org/ - Another personal site! It also has a web resources page and has made another masterpost like this one (but better)
https://spiders.neocities.org/ - My own website, which must be weird to see in mobile . sorry
• You've convinced me. I want a webbed site. Where do I start?
https://neocities.org/
FIRST OF ALL: Neocities. It is a free web hosting service, and it's the one I and the sites I linked use!
When I first started, my website was a black page with red letters and a drawing, and nothing else! It was like that for a month, till i started picking up on how to do things.
Here's what helped me get an idea of how to make things work:
https://sadgrl.online/learn/articles/beginners-guide-neocities
An absolute beginners guide to neocities -- while when you make an account there you get a tutorial page from the site, this one's extra support for that.
https://www.w3schools.com/
Learn HTML, CSS, JavaScript and MANY other coding things for free. All the tutorial/reference pages have live testing windows for you to mess with!! helped me a LOT while figuring this stuff out!
https://htmlcheatsheet.com/
https://htmlcheatsheet.com/css/
Cheatsheets for HTML and CSS, respectively. It includes a JavaScript one too!
https://sadgrl.online/webmastery/
Sadgrl's webmastery resources! Also includes the next resource listed here:
https://sadgrl.online/projects/layout-builder/
Sadgrl's layout builder; not a lot of customization at a first glance, but I've seen wildly different websites all using it as a base, plus it works using CSS Flexbox, so it generates a responsive layout!
(basically, a responsive layout is one that translates well in different sized screens)
https://www.tumblr.com/fysa/728086939730919424/wikitable-code?source=share
Tumblr user fysa made this layout imitating a wiki page!
https://brackets.io/
At some point, you might want to do things outside the Neocities code editor and get one outside the site. I recommend Brackets, because my old as fuck computer can run that and absolutely nothing else apparently, and it works wonderfully! Though I recommend either turning off the code autocomplete or using it after a good while of already using the Neocities code editor, so you get used to coding on your own.
http://www.unit-conversion.info/texttools/text-to-html/
Turn your text into HTML code! i use this kind of pages for my lengthy blog entries that I don't feel like formatting myself.
https://imagecompressor.com/
COMPRESS YOUR IMAGES.
The heavier an image is, the more your site weighs and the more time your page will spend loading. You don't want that, specially if your site is heavy on graphics. This might help!
https://solaria.neocities.org/guides
Some CSS, JavaScript and Accessibility guides! Worth checking out!
https://eloquentjavascript.net/
This is a free, interactive book for learning JavaScript! NOTE: It is very intuitive, but JavaScript is HARD!! I still haven't learned much of it, and my website does fine without so don't worry if you end up not doing much with it. It's still useful + the exercises are fun.
And now, accessories!
• Silly stuff for your page :]
https://gifypet.neocities.org/
Make a virtual pet, copy the code and paste it in your HTML file! You'll get a little guy in your webbed site :]
https://www.wikplayer.com/
Music player for your website!
http://www.mf2fm.com/rv/
JavaScript silly effects for your site :]
https://blinkies.neocities.org/geoblinkies
Blinkie search engine!
https://www.cbox.ws/
Add a chatbox to your site!!
https://momg.neocities.org/
Infinite gallery of gifs. i've spent hours in there looking at moving pictures and out of them all, the ONLY gif i actually ended up using on my site was a rotating tomato slice. it is still there. trapped.
https://wrender.neocities.org/tarotinstructions
A widget that gives you a random tarot card!
https://www.websudoku.com/widget.php
Sudoku widget!
That's about it for now! I don't know how to end this!!! Remember to have fun and google everything you don't know :]
569 notes
·
View notes
Text
STILL GRINDING ON THE SITE BTW..... soon my friends soon!!!!
(working on Denizen Archives lately, and once I clean up the mobile code for it and the Gallery + make some better assets for Denizen profile pics, I'll be at uploading level!!)
AND I just now remembered this, I have plans to make an official Another Story sideblog here on Tumblr!! I've already got my url snatched up, and I have plans to post a lot of older art there and share website details when I get them, AND use it to answer questions and have discussions about the comic if people want to speak to me about it!! (News on this soon)
in classic procrastinating fashion, i decided to really crack down on one of my 2024 resolutions which was to get my Another Story webpage to a functional point where I'd be willing to share it with the public as a primary viewing source for the comic... i decided to crack down on this in the last 5 days of the year. but oh well, a win is a win!
It's still pretty bare bones compared to what I'm hoping to get it to, but for my first site, it's totally functional on both, decently pretty, and which is just overall Not Too Shabby for my self-taught constant-trial-and-error approach.
I'll be cleaning it up in the next few days for an early 2025 link drop on my socials ;]
#!!!#its rly awesome how i taught myself coding last year :D#i did take a javascript course. but i have barely used javascript so far just mostly html and css#thaaaaaank you w3schools <3 and stackoverflow forums#srb
15 notes
·
View notes
Note
your oc website is SO SO SO SO INCREDIBLY COOL how the hell do you even start learning how to do this ?? if you learned how to do this by yourself online, are there any tutorials or resources you can share with us? was making this website free??
omg THANK YOU SO SOOOOOO MUCH!!! It makes me so happy to hear that folks like my little site. I code my site with Phoenix Code (for the live viewer and number dials) and I host my site on Neocities - it is all free. Phoenix can be used in browser or on desktop, but I like having it on desktop more for big projects in case my files get deleted. I use the browser version when I just want to test something quickly.
The 2 videos I use and can not recommend enough to anyone who asks me are this HTML tutorial and this CSS tutorial. They are simple and easy to understand, but I recommend watching it the first go, and then following along the next few watches until you get the flow of basic parts to a website, how they're organized, and what order they go in. At this point, I've memorized exactly where everything goes, and it is all thanks to these 2 videos.
If I am being honest, I learned how to code by myself, not quite even with online tutorials but just from being stupid and messing around myself (1, because I was a kid, and 2, because I didn't understand English very well to know what tutorials are saying.) I used to do html coding for Neopet pages when I was a kid with too much online time, first by just editing the default petpages and adding info and images, and then just doing trial and error with the html. I'll just try something and then if it doesn't turn out the way I want it, I try to find out why it didn't work and also get inspiration from other similar sites to figure out where things go or how they coded (with this nifty thing called right click > inspect page or right click > view page source). And BOOM, working webpage.
It was rudimentary, white blank background without any boxes or anything, you just scrolled down the page and sections were separated by a horizontal bar. OH and every text was centered! I had no idea how to make scrolling boxes or fancy assets, but damn I still had so much fun working on it every weekend. When you find authentic selfmade sites from the 90s and 2000s, most of them aren't super fancy either unlike what modern nostalgia makes you think. So I hope you don't feel discouraged if you begin making a website and feel it isn't "fancy", you're already doing a first big step which is making a webpage and learned your first set of html code!
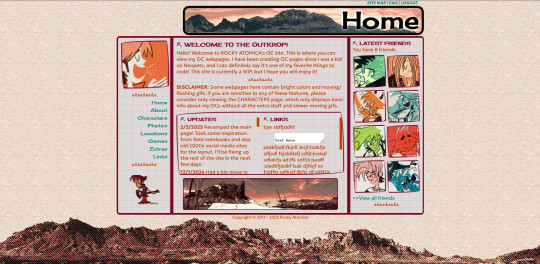
It was over a decade later before I coded webpages with html again. I've gotten lazy and started relying on site builders, but nothing was quite as versatile as html. I wanted to try coding my own OC site again, so that was when I started working on OutKrop (the site I posted). Until I started coding again, I had literally no idea what CSS even is (and let me tell you, it's a game changer!)
Personally, I work best when I can do things hands on. I don't read through tutorials, I code first then go back and read through coding help sites like w3schools when I find myself stuck and unable to figure something out. Sometimes I grab existing codes and play around with them to see what changes and what I can do with it, cuz having visual context is what helps me a lot.
I can also share my process:
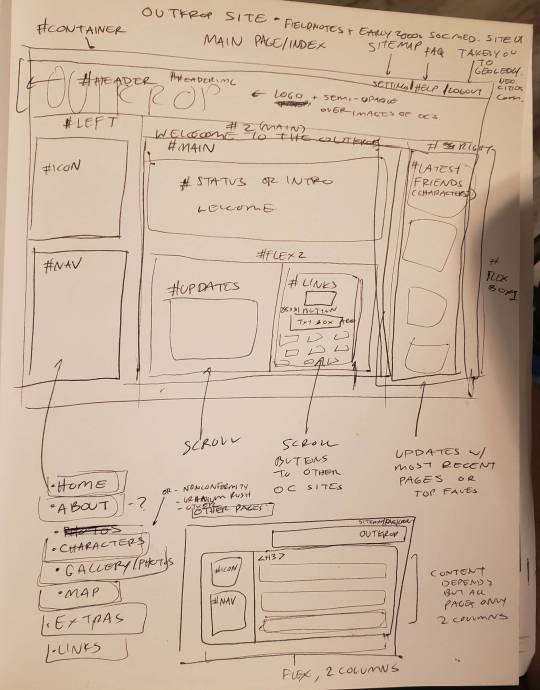
Once I gather up some ideas, I make a sketch, including what boxes (divs in css) should approximately go. It is very rough, but shows me exactly what I need to know.

Next I load up my coding app (Phoenix Code in my case) and "sketch" the layout. Nothing fancy going on here, just putting things where they need to be, and fixing size of boxes and margins if needed. I give my boxes all a background color so I can easily see how big they are and where they are located.

After some adjustments like moving stuff around and adding assets like backgrounds and images, and changing colors of the boxes, rounding off corners, etc., we get this!

so recap + additional useful sites I use:
Coding app: Phoenix Code
Site hosted on: Neocities
Video tutorials: HTML and CSS
Sites for learning code: w3schools, also lissa explains is a great site that is written for kids to learn html so it's easy to understand. Finally, sadgrl has a lot of great resources for coding as well!
I recommend looking through these sites AFTER you tried taking a spin at coding - it doesn't have to be anything fancy just follow the HTML video tutorial I linked!
Thanks for the ask, and I hope this helps you and many others out there who are interested in building a site with html/css! Don't be afraid to get things "wrong" or have an "un-fancy" site. This is how you learn to code, and it'll become so easy once you get the hang of it.
Anyone is always more than welcome to reach out for coding help and advice :-]
55 notes
·
View notes
Note
I'm actually curious what the CSS rule is to disallow copy and paste if you can share?
It’s this:
user-select: none;
49 notes
·
View notes
Text
so i've been coding a website
home of: the dervampireprince fanart museum, prince's art gallery, a masterlist of resources for making websites and list of web communities, and more!
[18+, minors dni (this blog is 18+ and the art gallery and art museum pages on my site have some 18+ only artworks)]
littlevampire . neocities . org (clickable link in pinned post labelled 'website')

if you don't follow me on twitch or aren't in my discord, you might not know i've been coding my own website via neocities since june 2024. it's been a big labour of love, the only coding i'd done before is a little html to customize old tumblr themes, so i've learnt a lot and i've been having so much fun. i do link to it on my carrds but not everyone will know that the icon of a little cat with a wrench and paintbrush is the neocities logo, or even what neocities is.
neocities is a free website builder, but not like squarespace or wix that let you build a website from a template with things you can drag in, it's all done with html and css code (and you can throw in javascript if you wanna try hurting your brain /hj). i love the passion people have for coding websites, for making their own websites again in defiance of social medias becoming less customisable and websites looking boring and the same as each other. people's neocities sites are so fun to look through, looking at how they express themselves, their art galleries, shrines to their pets or favourite characters or shows or toys or places they've been.
why have i been making a website this way?
well i used to love customising my tumblr theme back when clicking on someone's username here took you to their tumblr website, their username . tumblr . com link that you could edit and customise with html code. now clicking a username takes you to their mobile page view, a lot of users don't even know you can have a website with tumblr, the feature to have a site became turned off by default, and i've heard from some users that they might have to pay to unlock that feature.
i've always loved the look of old geocities and angelfire websites, personalised sites, and i've grown tired of every social media trying to look the same as each other, remove features that let users customise their profiles and pages more. and then i found out about neocities.
are you interested in making a site too?
neocities is free, though you can pay to support them. there is no ads, no popups, they have no ai tool scraping their sites, no tos that will change to suddenly stop allow 18+ art. unlike other website hosters, neocities does have a sort of social media side where you do have a profile and people can follow you and leave comments on your site and like your updates, but you can ignore this if you want, or use it to get to know other webmasters.
to quote neocities "we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
i'd so encourage anyone interested to try making a website with neocities. w3schools is an excellent place to start learning coding, and there are free website templates you can copy and paste and use (my site is built off two different free codes, one from fujoshi . nekoweb . org and the other from sadgrl's free layout builder tool).
your site can be for anything:
a more fun and interactive online business card (rather than using carrd.co or linktree)
a gallery of your art/photos/cosplays/etc
a blog
webshrines to your a character, film, song, game, toy, hobby, your pet - anything can be a shrine!
a catalogue/database/log of every film you've watched, every place you've visited, birds you've seen, plushies you own, every blinkie gif you have saved, your ocs and stories, etc
hosting a webcomic
a fanwiki/fansite that doesn't have endless ads like fandom . com does (i found a cool neocities fansite for rhythm game series pop'n music and it's so thorough, it even lists all the sprites and official art for every character)
i follow a website that just reviews every video game based on whether or not it has a frog in it, if the frog is playable, if you can be friends with it. ( frogreview . neocities . org )
the only html i knew how to write before starting is how to paragraph and bold text. and now i have a whole site! and i'm still working on new stuff for it all the time.

i just finished making a page on my website called 'explore the web'. this page lists everything you might need to know when wanting to make or decorate your website. it lists:
other neocities sites i think are cool and i'm inspired by, check them out for more ideas of what your site could look like and contain!
website building resources
coding help and tutorials
free website html code layouts you can use if you don't want too start coding from scratch
places to find graphics and decorative images for your site (transparent background pngs, pixels, favicons, stamps, blinkies, buttons, userboxes, etc)
image generators for different types of buttons and gifs (88x31 buttons, tiny identity buttons, heart locket open gifs, headpat gifs)
widgets and games and interactive elements you can add to your site (music players, interactive pets like gifypet and tamanotchi, hit counters, games like pacman and crosswords, guestbooks and chatboxes, etc)
web manifestos, guides, introductions and explanations of webmastering and neocities (some posts made by other tumblr users here are what made me finally want to make my own site and discover how too)
art tools, resources and free drawing programs
web communities! webrings, cliques, fanlistings, pixel clubs (pixel art trades) and more!
other fun sites that didn't fit in the other categories like free sheet music sites, archives, egotistical.goat (see a tumblr users audio posts/reblogs as a music playlist), soul void (a wonderful free to play video game i adore), an online omnichord you can play, and more.
i really hope the 'explore the web' page is helpful, it took three days to track down every link and find resources to add.
and if you want to check out my site there's more than just these pages. like i said in the beginning, i recently finished making:
the dervampireprince fanart museum

every piece of fanart i've received (unless the sender asked me to keep it private) has been added to this museum and where possible links back to the original artists post of that art (a lot the art was sent to me via discord so i can't link to the original post). every piece of fanart sent to me now will be added on their unless you specifically say you don't want it going on there. there's also links to my fanworks guide on there and how to send me fanart.
other pages on my site




about me (including favourite media, quizzes, comfort characters, kins, and more)
art gallery (art i've made, sorted by month)
graphics (so far it's just stamps i've made but plan to remake this section of my site)
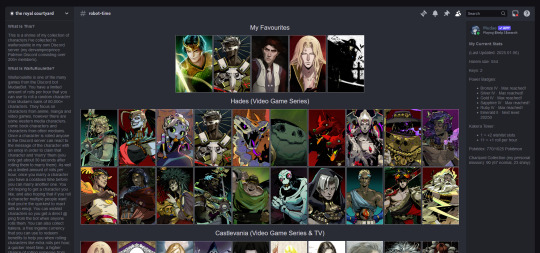
media log (haven't started the 2025 one yet, but a log of all films, tv, writing, music, theatre, fandoms, characters and ships i got into in 2024)
silly web pets
shrines
site map
update log
my shrines so far:




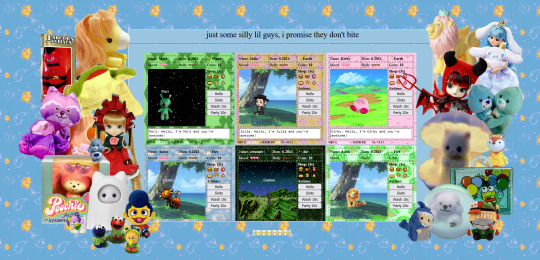
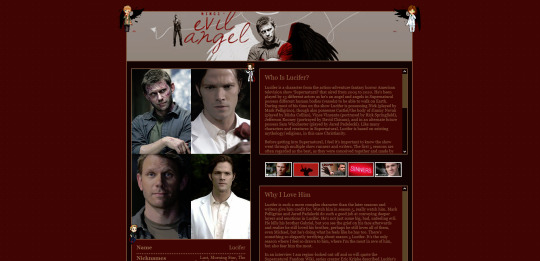
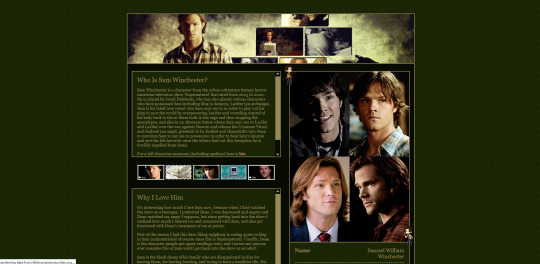
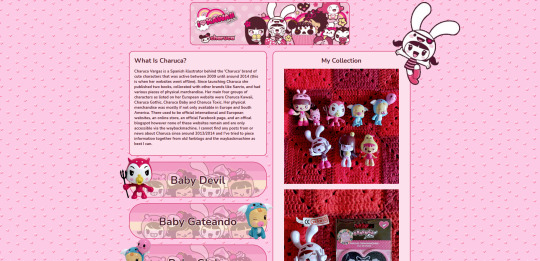
i have ones for lucifer from supernatural, sam winchester from supernatural, charuca minifigures (arcade prizes i wanted as a kid that i'm trying to finish collecting as an adult), my waifuroulette discord tcg collection. my masterlist of every lgbt+ marvel character is a wip. i love making each shrine look different and suit the character/fandom/thing the shrine is about. and then there's also:
the european musical section


i ramble about them a lot and it's no surprise there's multiple shrines for them. i fell in love with german musical theatre in 2020 and that expanded in being interested in all non-english language musical theatre and trying to spread the word of it and how they deserve to be as known as english-language musicals. one musical in particular, elisabeth das musical, is my biggest special interest so expect a very detailed shrine about that one day.
so far this part of the site includes
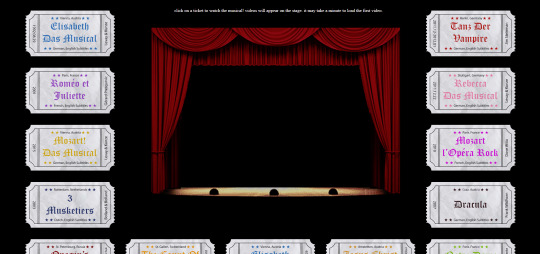
'enter the theatre' an interactive web theatre where you choose a ticket and that musical will play on the stage (click a ticket and the embedded youtube video for that musical will appear on the stage and play. i dealt with javascript for the first time to bring the vision i had for this page alive, it might be slow but i hope enjoyable)
elisabeth das musical webshrine [not made yet]
tanz der vampire webshrine [not made yet, might abandon the idea]
my favourite european musicals [not made yet]
a masterlist of european musicals [a wip, only two musicals listed so far, i am listing every musical and every production they've had, this was a word document i kept for a long time that i always wanted to share somehow and this page is how i'll do it. there's no other list for european musicals out there so i guess it's up to me as always /lh]
the future for my site
i will update my art gallery, the fanart museum, my media log and other collections as often as i can. there's so many more pages i want to add including:
profiles for my ocs
finish my european musical masterlist
finish my 'every marvel lgbt+ character' masterlist (i have no love for marvel or disney's lgbt+ representation nor are all of these characters good representation and a lot are very minor characters, but for some reason i have gotten hyperfixated on this topic a few times so here comes a masterlist)
make shrines for loki (marvel), ares (hades), my sylvanian families collection, vocaloid (and/or vocaloid medleys), my plushie collection, pullip dolls
make a 'page not found' page
and i have one big plan to essentially make a site within a site, and make a website for my monster boy band ocs. but make it as if it was a real band, an unfiction project (think like how welcome home's website portrays welcome home as if it was a real show). this site would have pages for the band members, their albums, merch and maybe a pretend shop, and a fake forum where you could see other characters in the story talking and click on their profiles to find out more about them. and then once that's all done i want to start posting audios about the characters and then people can go to the website to find out more about them. that's my big plan anyway. i hope that sounds interesting.
i also want to make an effort to try and join some website communities. be brave and apply for some webrings and fanlistings, and make some pixel art and join some of the amazing pixel clubs out there.
but yeah, that's my site, that's neocities. i hope that was interesting. i hope it encourages people to make their own site, or at least look at other's small websites and explore this part of the internet. and if you go and check out mine feel free to drop a message in the guestbook on the homepage, or follow me on neocities if you have/make an account.
51 notes
·
View notes
Note
OH MY GOSH... I never knew UI database was a thing!! I'm so incredibly grateful you responded to my ask with that link, it's a game changer for sure. I've been referencing some of my favorite games when thinking through UI for my own game (Cyberpunk 2077, my beloved) but I never knew there was a site like that for more cohesive referencing. Thank you!!!!

hi!! i am so incredibly sorry i am late answering these. life! you know how it goes.
i recommend w3schools for html, css and javascript! they have a lot of beginner tutorials for things you might be interested in, as well good explanations alongside examples.
i also watched a lot of dan cox's tutorials on youtube. he has a bunch of stuff on his page for sugarcube 2. as far as i know he has a few video for the new 2.37 version, where as i'm using 2.36 but that's up to you! super SUPER helpful to watching someone actively using the programme and talk through it.
idrellegames' coding in twine tag is also super helpful! i was scrolling through it all the time when i got started with twine lol
my best advice for coming up with a design that is unique is to not go straight into the coding first! i mocked up all of chop shops designs in photoshop before i started building it in twine. here are some old mock ups. it doesn't have to be photoshop, that's just the tool i have on hand, but something like canva would definitely work just as well! or, if you don't have access to anything digital, just using a pen and paper would work just as well. it's much easier to draw out a design than start coding it when you're not sure how it's even supposed to look yet.
i hope that helps a little! <3
41 notes
·
View notes