#web content accessibility guidelines (wcag) for videos
Explore tagged Tumblr posts
Text
Video Accessibility Guidelines

Making Your Videos Accessible: A Step-by-Step Guide
Video content has grown into the most popular form of content available online. It does not matter if you have an educational institution, a banking app, a school, or a blog post. Videos are the most consumed form of content. Unfortunately, 15% of the world’s population finds accessing and consuming the content challenging. And it is because of their disabilities. This is why video creators should create accessible videos to level the playing field and let all their visitors access their online media. Follow Video Accessibility Guidelines for an inclusive online presence.
How can we make videos accessible?
Multiple things can be done, like the right video players, adding captions, and using the right colors and fonts. This needs time and effort; if you need help, we at ADA Site Compliance can help. We are the #1 source for all ADA website compliance issues and can make your video accessible to all users. We have a team of accessibility experts on hand to check the video’s dialogue for accessibility and perform the appropriate measures to ensure compliance.
Web Content Accessibility Guidelines
The Web Content Accessibility Guidelines (WCAG) was first published in 1999 to make web content available to users with disabilities. It was published by the World Web Consortium, and complying with WCAG 2.0 guidelines ensures governmental organization websites and media are accessible and compliant.
Who Benefits from Accessible Videos?
In addition to users with disabilities, other users may prefer watching the video without sound, like while in the library or at night when children are asleep. In this case, accessible videos with captions make a better choice for them.
Checklist to Create Accessible Video Content
Videos everyone can access can go a long way to getting people to view your fantastic content. It expands the reach of your content as the message is conveyed through images, sound, speech, and words on the screen.
The following tips are based on the WCAG and help ensure people with visual, hearing, or cognitive disabilities connect with your content.
1. Media alternative transcript
These are text transcripts describing what is displayed in the video displayed with the speech. Thus, blind users or those with visual loss can easily see alt text and access the video using screen readers.
2. Standard and Extended Audio Descriptions
Standard audio description is an audio description of the visual elements of a video created for the benefit of users with vision loss. Its voice track is written and recorded to fit the gaps between the existing dialogues and audio elements. A voice artist will record, or you can generate a synthetic voice of the final audio description. Extended audio descriptions are used in cases where the video does not have enough natural gaps within the soft track. The video is edited to pause at certain points to accommodate the secondary audio track description and ends up increasing the length of the final video.
3. Use an accessible media player
It is not just the content of video recording that has to be accessible for web accessibility. It also requires that the right accessible video player is used to relay the video content.
4. Adding Captions to Your Social Media Videos
Adding captions to your social media videos increases its web accessibility by:
Communicating your message better as words run with the speaker makes it easier for silent scrollers to enjoy your valuable content.
Making content accessible to everyone, even the hearing-impaired, as they can access the video.
Making content more engaging through moving captions to increase consumer interaction and attention.
5. Remove Autoplay From Videos
Autoplay can be distracting and even an obstacle to people with disabilities. They find it challenging and distracting to read the page with video playing while reading. Besides, the risk of videos hurting people with seizures makes auto video-playing a threat. This can be prevented by ensuring the video is played only when clicked.
6. Make High-Quality Audio
The video and audio must go in sync with your video. Quality voiceovers and a pleasant audio experience are important for accessibility and an overall user experience. Besides, WCAG requires reduced background music to cater to users with hearing or cognitive difficulties.
7. Closed Transcripts and Captions
Your video and audio content should include a caption file relating to every spoken message and non-speech sound. This means the captions should include song descriptions and indicate the tone while speaking, too. It is also always better to provide transcript documents for easy access by users with disabilities.
8. Don’t Forget an Audio Description or Voiceover
Your audio description can be compared to a podcast serving the same purpose. It delivers information without the viewer needing to visualize any information. Audio descriptions are better than transcripts for blind users or the visually impaired. Adding audio or video recording to descriptions may seem uncomfortable to some but becomes second nature once done.
9. Choose and Use the Right Video Colors
With about 7% of Americans having color vision deficiencies, the wrong color choices may lead to them not enjoying your artwork. Users suffering from color blindness find distinguishing between blue and red challenging. It is impossible to rebrand to eliminate colors, but avoid mixing red, blue, and green while creating relevant or meaningful videos. Using contrast-checking tools helps ensure you use the perfect text combinations for those with color vision to access important visual details in your content.
10. Mindfulness in Video Design
The accessibility of your visual content also depends a lot on its design. The wrong choice, like an overly busy video, can make it difficult for users with disabilities to access your video. On the contrary, there are some steps to adopt to ensure your video is design-friendly to cater to your entire audience:
Avoid placing text in places where closed captions will be placed. Too much text clutters the screen, making it challenging for those requiring closed captions. So remember where closed captions will appear before placing that text and place it accordingly.
Avoid having quick transactions or successive bright flashes in videos. It ensures your videos are safe for users with photo sensitivities and prevents possible epileptic seizures. Besides, avoiding flashing also helps users with autism, ADHD, and those recovering from a concussion.
Choose and use the right colors.
Including representations in content like casting or including disabled people or animated characters also helps. While it may not directly increase your video accessibility, disabled users enjoy seeing their representations in the message.
While these are easy and minute changes to implement, they make a lot of difference in your video accessibility.
11. Open, Closed, and Auto Captions and Subtitles
These terms are often used interchangeably and are minimally different. Subtitles display dialogues in a language different from what is spoken in the video. Open captions are found in the video, and are impossible to disable or remove. Closed captions can be activated or switched off if need be.
12. Include Video Descriptions on Social Media
Users with impairments read your content easily through a detailed breakdown of your shared video. The visually impaired people can easily read the video descriptions with the help of screen reading software. Just be very clear and thorough about everything in your content while writing a detailed video description. And remember that video descriptions vary on each social media platform. For example, Facebook includes videos in its description page, while Twitter requires you to enable video descriptions in options.
Conclusion
Many people have inaccessible social media videos mainly because of a lack of awareness. And those who do know about web accessibility do not do it because of the time and effort needed. Put some additional time and effort into creating accessible video content. However, it is well worth it because it avoids an accessibility lawsuit. Besides, if you do not have the time or do not know how to make your videos accessible, we can help. We at ADA Site Compliance are your #1 source for all ADA video compliance issues and can make your videos accessible to all users. Our team of accessibility experts is always at hand to check the accessibility and perform the appropriate remediation of your videos so that you can focus on doing what you do best!
youtube
#https://adasitecompliance.com/videos-accessible-step-by-step-guide/#ada video compliance#video accessibility guidelines#accessible video creation#ada-compliant videos#video accessibility best practices#making videos accessible#video accessibility standards#step-by-step guide for accessible videos#ada compliance for multimedia#video captioning requirements#audio descriptions for videos#accessibility in video production#creating inclusive videos#ada website compliance videos#web content accessibility guidelines (wcag) for videos#ada site compliance#web accessibility#accessibility services#diversity and inclusion#ada guidelines#inclusive design#accessible website development#ada compliance solutions#web accessibility audit#digital accessibility#equitable web design#ada regulations#inclusive user experience#ada consulting
1 note
·
View note
Text
I wanted to get the word out about what is currently happening in regards to Section 504.
Section 504 is an important law that protects people with disabilities. Section 504 says you can’t discriminate against disabled people if you get money from the United States government.
Schools have their own rules regarding Section 504. Students who don't qualify for an IEP will often be placed on a 504 Plan. This plan helps make the learning environment accessible to the student who has the plan. Within this plan, you will find the accommodations that the student needs to be successful at school. A student can have academic accommodations in both the K-12 and college settings. College students can also get living accommodations if they live on campus. People can also request accommodations in the work place.
Health and Human Services have their own rules for people with disabilities when it comes to providing access to medical health care, this includes dentists and behavioral health. There is a wide range of accommodations that health providers are required to provide under Section 504.
This is all thanks to the Rehabilitation Act of 1973, which Section 504 is included, and the Americans with Disabilities Act (ADA), which is attached to Section 504.
Section 504 regulations were signed in 1977. Last year, the rule was updated. This was done due to what happened during the height of the COVID-19 pandemic.
Among other important protections, the rule now covers:
Discrimination in medical treatment: The rule addresses discrimination in medical care and ensures that medical treatment decisions are not based on biases or stereotypes about people with disabilities, judgments that an individual will be a burden on others, or beliefs that the life of an individual with a disability has less value than the life of a person without a disability. These include, for example, decisions about life-sustaining treatment, organ transplantation, and rationing care in emergencies.
Community integration: The rule clarifies obligations to provide services in the most integrated setting appropriate to the needs of individuals with disabilities, consistent with the Supreme Court’s decision in Olmstead v. L.C.
Accessibility of medical equipment: The rule adopts the U.S. Access Board’s accessibility standards for medical equipment to address barriers to care, like exam tables that are inaccessible because they are not height-adjustable, weight scales that cannot accommodate people in wheelchairs, and mammogram machines that require an individual to stand to use them. The rule requires most doctors’ offices to have an accessible exam table and weight scale within two years.
Web, mobile app, and kiosk accessibility: The rule adopts the Web Content Accessibility Guidelines (WCAG) 2.1, Level AA accessibility standards for websites and mobile applications. It also requires web-enabled systems in self-service kiosks in medical providers’ offices to be accessible. These provisions are particularly important given the increased use of websites, apps, telehealth, video platforms, and self-service kiosks to access health care.
Value assessment methods: Value assessment methods are often used to decide whether a medical treatment will be provided and under what circumstances. The rule prohibits the use of any measure, assessment, or tool that discounts the value of a life extension on the basis of disability to deny, limit, or otherwise condition access to an aid, benefit, or service.
Section 504 is now under attack. There is a court case happening right now where 17 states are trying to end Section 504. If they succeed in ending this foundational law, the laws attached to it (the ADA and civil rights laws pertaining to race and sex) will be in jeopardy.
The Disability Rights Education and Defense Fund (DREDF) provides additional information about the court case as well as steps to take to protect Section 504.
"This page explains what the lawsuit Texas v. Becerra is, how Texas v. Becerra threatens Section 504, and why Section 504 is important. Further down on this page, learn what you can do to help."
#Section 504#disabilities#actually autistic#Rehabilitation Act of 1973#iep#department of education#department of health and human services#Civil Rights#Office of Civil Rights#Schools
6 notes
·
View notes
Text
The number of websites broken by something as simple as making the text larger is way too high.
If you are a developer, there are standards such as the web content accessibility guidelines (wcag) (link) available for you to reference for accessibility requirements and testing. Which set of guidelines you must follow, if any, is dictated by your local laws. I stumbled across the below video intro to screenreaders a few months ago and the channel has a lit of short intros to concepts in WCAG:
youtube
There are many other videos on YouTube from other channels and articles digging into technical details of the various accessibility standards.
A software tester walks into a bar. Runs into a bar. Crawls into a bar. Dances into a bar. Flies into a bar. Jumps into a bar. And orders: a beer. 2 beers. O beers. 99999999 beers. a lizard in a beer glass. -1 beer. "qwertyuiop" beers. Testing complete. A real customer walks into the bar and turns on a screen reader. The bar goes up in flames.
#i am not an expert in this#but i found tons and tons of info with like 5 minutes of searching#so presumably if youre a dev you should have enough info to get started#accessibility#web design#web development#screenreaders#Youtube
24K notes
·
View notes
Text
Top Trends in Website Design Every Mississauga Business Should Know

In the fast-paced world of digital commerce, your website is often the first impression customers get of your brand. For businesses in Mississauga, having a modern, responsive, and well-optimized website is no longer optional—it’s essential.
Whether you're a small local shop or an established enterprise, staying ahead of website design trends in Mississauga can give you a serious competitive edge. Let’s explore the latest design practices and how a professional approach to web design can enhance your business.
Why Website Design Matters More Than Ever
Today’s consumers expect more from a website. If your site is outdated, slow, or confusing to navigate, visitors will leave—and likely turn to a competitor. Here’s what effective website design achieves:
Captures attention immediately
Builds credibility and trust
Guides visitors toward conversion
Improves search engine rankings
Delivers a seamless experience on all devices
This is why more Mississauga businesses are investing in professional web design tailored to their brand and audience.
Emerging Website Design Trends in Mississauga
Let’s dive into the top trends shaping website design in Mississauga and beyond:
Mobile-First Design With mobile usage dominating, responsive design isn’t just a feature—it’s a necessity. Sites must look and function flawlessly on smartphones and tablets.
Minimalism & Clean Layouts Mississauga businesses are opting for clean, clutter-free layouts with ample white space. This not only improves readability but also keeps the focus on key messages.
Fast Loading Speeds Slow websites are a deal-breaker. Optimized images, clean code, and performance-first hosting are vital in retaining user interest.
Interactive User Experiences Hover effects, scrolling animations, and dynamic sections are being used to create memorable user experiences that keep visitors engaged.
Video Backgrounds & Hero Sections Modern websites now feature striking hero sections with short video loops or animated banners to grab attention and convey brand identity.
Accessibility & Inclusive Design Mississauga businesses are increasingly prioritizing accessibility. Websites now follow WCAG guidelines to ensure inclusivity for users of all abilities.
Local SEO Integration Location-specific elements like embedded Google Maps, local keywords, and city-specific landing pages are essential for Mississauga-based businesses.
LetzMarket: Your Local Expert in Website Design Mississauga
If you're seeking a professional, affordable, and results-driven web design partner, look no further than LetzMarket, located at 1290 Central Pkwy W #1100, Mississauga, ON.
LetzMarket offers complete website design in Mississauga—from initial concept and UX planning to final deployment and performance optimization. They serve businesses of all sizes, with a strong reputation for creating sites that are:
Visually appealing
SEO-friendly
Optimized for conversion
Fast and mobile-responsive
Easy to update and maintain
📞 Call LetzMarket at +1 (905) 467-1944 or explore their portfolio at letzmarket.com.
What Makes a Website Design Truly Effective?
A beautiful website is great—but functionality is everything. Here’s what to look for in a well-designed site:
Clear Call-to-Action (CTA): Buttons that tell users exactly what to do next.
Logical Navigation: A smooth flow from one section to another.
User-Centred Layout: Prioritizing how real people interact with your content.
Conversion Strategy: Designed to capture leads or drive sales effectively.
Secure & Scalable Backend: Ensures long-term performance and easy upgrades.
Benefits of Hiring a Local Mississauga Web Designer
Choosing a local agency like LetzMarket means:
They understand the Mississauga market and consumer behaviour.
Communication is faster and more personal.
They’re available for face-to-face consultations.
Local SEO practices are naturally built into your website.
Why DIY Builders May Not Be Enough
Sure, platforms like Wix or Squarespace are tempting for DIY projects. But businesses looking to scale often find that cookie-cutter templates don’t offer:
Custom branding flexibility
SEO capabilities
Advanced performance optimization
Integration with marketing tools and CRMs
Full ownership and scalability
Working with a skilled agency ensures your website isn’t just another page on the internet—it’s a dynamic growth tool.
Final Thoughts
Investing in website design in Mississauga is one of the smartest moves your business can make in 2025. A professionally designed website does more than look good—it works harder for your brand by converting visitors into customers.
Whether you're starting from scratch or refreshing an outdated site, LetzMarket brings creativity, strategy, and local expertise to the table. With their guidance, your online presence can reflect the quality and professionalism of your brand—and help you reach new heights.
0 notes
Text
The Future of Web Development: Embracing Accessible Website Design

As the internet becomes an essential part of everyday life, creating websites that everyone can use is more important than ever. Accessible website design is no longer just a nice-to-have feature; it’s a fundamental aspect of modern web development that ensures inclusivity, legal compliance, and enhanced user experience.
In this article, we explore why accessible website design is shaping the future of web development and how businesses can benefit by embracing these practices today.
What Is Accessible Website Design?
Accessible website design refers to building and designing websites that can be easily used by people of all abilities and disabilities. This includes individuals with visual, auditory, motor, and cognitive impairments. The goal is to remove barriers that prevent users from interacting with digital content effectively.
Accessible websites follow guidelines such as the Web Content Accessibility Guidelines (WCAG), which provide a framework to ensure websites are perceivable, operable, understandable, and robust for all users.
Why Accessible Website Design Is the Future
1. Growing Demand for Inclusivity
With over 1 billion people worldwide experiencing some form of disability, the need for inclusive digital spaces is undeniable. Businesses and organizations are recognizing the importance of catering to this diverse audience, fostering equality and social responsibility.
2. Legal Requirements and Compliance
Many countries have enacted laws requiring websites to meet accessibility standards, including the Americans with Disabilities Act (ADA) in the U.S. and the Accessibility for Ontarians with Disabilities Act (AODA) in Canada. Non-compliance can result in legal penalties and reputational damage.
3. Improved User Experience for Everyone
Accessible design enhances usability for all visitors, not just those with disabilities. Features like better navigation, clearer content structure, and adaptable interfaces improve overall satisfaction and engagement.
4. SEO Benefits
Search engines favor websites that are well-structured and user-friendly. Many accessibility best practices, such as proper use of headings and alt text for images, also contribute to higher search rankings.
5. Technological Advancements
The future of web development involves innovative technologies like AI, voice recognition, and augmented reality. Accessible design ensures that these technologies can be utilized by everyone, expanding the possibilities of digital interaction.
Key Principles of Accessible Website Design
Perceivable: Information must be presented in ways users can perceive, such as providing text alternatives for images and captions for videos.
Operable: Users must be able to navigate and operate the website using different input methods, including keyboard-only navigation.
Understandable: Content should be clear and simple to understand, with consistent navigation and predictable functionality.
Robust: Websites must be compatible with current and future technologies, including assistive devices like screen readers.
How Businesses Can Embrace Accessible Website Design
Conduct Accessibility Audits: Evaluate your current website to identify and fix accessibility barriers.
Incorporate Accessibility in Development: Make accessibility a core part of your design and development process from the start.
Train Your Team: Educate designers, developers, and content creators on accessibility standards and best practices.
Engage Users with Disabilities: Involve people with disabilities in testing and feedback to ensure real-world usability.
Stay Updated: Keep up with evolving guidelines, technologies, and legal requirements.
Final Thoughts
Embracing AODA web design is more than a legal obligation—it’s a commitment to inclusivity, innovation, and superior user experience. As web development continues to evolve, accessibility will remain a cornerstone of successful digital strategies.
By prioritizing accessibility, businesses not only comply with regulations but also tap into a wider audience, improve SEO, and foster a positive brand reputation. The future of the web is accessible—and your website should be, too.
0 notes
Text

Perform Accessibility Audit using eAuditor An Accessibility Audit is a systematic evaluation of a building, website, product, or service to determine how easily people with disabilities can access and use it. The audit identifies barriers—whether physical, digital, or procedural—that limit usability and compliance with accessibility standards or laws. Its goal is to ensure equal access, improve user experience, and promote inclusivity for individuals with diverse abilities. Performing an Accessibility Audit using eAuditor offers a comprehensive, organized, and efficient method to assess how accessible a building, digital platform, product, or service is for individuals with disabilities. This audit helps identify physical, digital, or procedural barriers that impede equal access and usability, ensuring compliance with relevant laws and standards such as the Americans with Disabilities Act (ADA), Web Content Accessibility Guidelines (WCAG), or other local regulations. Leveraging eAuditor’s digital platform streamlines data collection, documentation, reporting, and follow-up, enhancing accuracy and transparency throughout the audit process. - Preparation Phase: Comprehensive Planning and Checklist Development - Define the Audit Scope and Objectives - Clearly identify the audit focus: physical site (e.g., building, public spaces), digital assets (websites, software applications), or products/services. - Research and understand applicable accessibility standards and legal requirements related to the audit scope—for instance, ADA for physical spaces or WCAG 2.1 for digital content. - Establish clear objectives such as ensuring regulatory compliance, improving user experience, identifying risk areas, or preparing for certification. - Customize or Develop a Detailed Accessibility Audit Checklist in eAuditor - Use eAuditor’s flexible checklist builder to create tailored audit templates addressing the unique needs of the audit scope: - Physical Accessibility: Entrance access (ramps, automatic doors), internal pathways, restrooms, signage with braille, lighting, emergency exits, and parking spaces for disabled individuals. - Digital Accessibility: Compatibility with screen readers, keyboard navigability, color contrast for visibility, text alternatives for images, video captions, and error identification. - Product and Service Accessibility: User interface ease-of-use, accessible instructions, customer support provisions, and adaptive technology compatibility. - Incorporate conditional logic to make the checklist dynamic, adjusting questions based on previous answers or facility types. - Allow space for attaching photos, voice notes, documents, and other evidence to enhance audit records. - Assign Qualified Auditors and Schedule the Audit - Designate auditors with expertise in accessibility standards and experience using the eAuditor platform. - Provide training or briefings to ensure familiarity with audit objectives and digital tools. - Set audit timelines and communicate with relevant stakeholders to minimize disruption. - Execution Phase: Detailed On-Site or Digital Assessment - Conduct a Thorough Inspection or Testing - For physical accessibility audits, use eAuditor on mobile devices to systematically evaluate each audit item—measuring door widths, ramp slopes, signage visibility, restroom accessibility, and emergency preparednessr - Regarding digital audits, test platforms with assistive technologies like screen readers, check keyboard navigation, verify color contrast and font sizes, and review content for compliance with WCAG standards. - For products or services, evaluate the design, instructions, support options, and overall user experience with diverse abilities in mind. - Take photos, screenshots, or recordings to document compliant features or barriers as proof. - Engage with users or staff to gather practical feedback on accessibility challenges. - Real-Time Data Recording and Analysis - Mark each checklist item with compliance status (compliant, non-compliant, not applicable). - Record detailed descriptions of issues, noting severity and potential impact on accessibility and safety. - Add photographic or multimedia evidence directly within the app for clarity and verification. - Reporting Phase: Clear, Actionable Audit Results - Generate Automated, Customizable Reports - eAuditor compiles the audit data into professional, easy-to-understand reports, including executive summaries, detailed findings per checklist item, photographic evidence, and recommended corrective actions. - Reports can be tailored to highlight priority issues or regulatory compliance gaps depending on the audience (management, regulatory bodies, technical teams). - Share and Store Reports Securely - Distribute reports electronically to key stakeholders such as facility managers, compliance officers, web developers, or product teams. - Store audit reports securely on eAuditor’s cloud platform for easy retrieval during follow-ups, regulatory reviews, or audits. - Follow-Up Phase: Driving Continuous Improvement - Assign and Track Corrective Actions - Use eAuditor’s task management system to assign remediation responsibilities with clear deadlines, priority levels, and progress tracking. - Automated reminders and dashboards help ensure the timely completion of accessibility improvements. - Schedule Re-Audits and Monitor Progress - Plan periodic reassessments or spot checks to verify that corrective measures are implemented effectively and that accessibility standards continue to be met. - Analyze trends across audits to identify recurring issues or systemic barriers that require broader organizational changes or training. Summary Utilizing eAuditor for an Accessibility Audit transforms the evaluation of physical spaces, digital platforms, or products into a streamlined, data-driven process. Its customizable checklists, real-time documentation, photo and multimedia attachments, automated reporting, and corrective action tracking empower organizations to ensure compliance with accessibility laws, enhance user experiences, and foster inclusivity. This systematic approach not only identifies current barriers but also supports continuous improvement to create environments and services accessible to all. Read the full article
0 notes
Text
How a Web Development Company Builds Sites for Healthcare Businesses
In the healthcare industry, trust, security, and accessibility aren’t just important—they’re non-negotiable. Whether you're a hospital, clinic, private practice, or digital health startup, your website must not only inform but also engage, protect, and convert. That’s why many healthcare providers turn to a professional Web Development Company to build secure, user-friendly, and compliant websites tailored to the needs of modern healthcare businesses.
Unlike standard websites, healthcare platforms come with unique challenges—ranging from HIPAA compliance and patient data security to multilingual accessibility and appointment booking integration. Here’s how experienced web development companies build high-performing healthcare websites that meet the needs of both patients and providers.
1. Understanding Healthcare-Specific Requirements
The first step is in-depth research. A web development company begins by understanding the specific needs of your healthcare business—whether it's an individual doctor’s clinic, a multi-specialty hospital, or a telemedicine platform.
This includes:
Identifying target patient demographics
Understanding compliance requirements (HIPAA, GDPR, etc.)
Mapping key services and specialties
Defining key goals (lead generation, online consultations, patient education, etc.)
Why it matters: Every healthcare business is different. A generic design won’t meet patient needs or business objectives.
2. Designing with Trust and Accessibility in Mind
Patients often visit healthcare websites in times of stress. That’s why design must evoke trust, clarity, and calm. Developers use clean, professional UI, soothing colors, and intuitive navigation to guide users to the information they need—without overwhelming them.
Moreover, accessibility is a priority. Websites are built in compliance with WCAG (Web Content Accessibility Guidelines) to ensure usability for people with disabilities, including screen reader compatibility, keyboard navigation, and readable fonts.
Why it matters: A website that’s both accessible and trustworthy improves user experience and builds credibility.
3. Secure and Compliant Data Handling
Healthcare websites often collect sensitive patient data through contact forms, appointment requests, or patient portals. A web development company ensures that all personal health information (PHI) is handled securely and in compliance with regulations like HIPAA (in the US), GDPR (in Europe), or India’s DISHA framework.
This includes:
SSL encryption
Secure form submission
Encrypted databases
Two-factor authentication (2FA)
Role-based access control for admin dashboards
Why it matters: Non-compliance can result in legal penalties and loss of patient trust.
4. Appointment Booking and Telemedicine Integration
Modern patients expect convenience. Leading web development companies integrate real-time appointment scheduling systems that sync with your practice management software. For clinics offering telemedicine, developers integrate video consultation tools, payment gateways, and automated reminders.
These platforms are often connected with calendars (like Google Calendar or Outlook), CRMs, and even EMRs (Electronic Medical Records) for streamlined communication.
Why it matters: Seamless booking and virtual care features enhance patient satisfaction and reduce administrative overhead.
5. Content Management for Health Education
Content plays a vital role in building authority and trust. Developers use CMS platforms like WordPress, Drupal, or headless CMS tools to make it easy for healthcare teams to manage blogs, service pages, FAQs, and announcements.
They also implement schema markup for medical content, making your articles eligible for rich search results and featured snippets.
Why it matters: Quality content improves SEO, builds credibility, and keeps patients informed.
6. Local SEO and Mobile Optimization
Since most patients search for healthcare providers near them, local SEO is a must. Developers optimize your website with location-specific keywords, integrate Google Business Profile, and add structured data for services, departments, and operating hours.
Additionally, they ensure your site is mobile-responsive, with fast-loading pages, tap-friendly buttons, and quick access to key features like directions, contact, and emergency care.
Why it matters: A mobile-optimized site with local SEO ranks better and helps attract nearby patients.
7. Performance Monitoring and Ongoing Maintenance
Healthcare websites require constant updates—new doctors joining, service expansions, blog updates, or emergency alerts. A professional development company provides ongoing support, security patches, uptime monitoring, and technical improvements.
They also integrate analytics tools to track user behavior, monitor appointment bookings, and measure conversion rates.
Why it matters: Regular updates and insights help your website stay relevant, secure, and high-performing.
Final Thoughts
For healthcare businesses, a website isn’t just a marketing tool—it’s a critical point of care and communication. From first impressions to secure patient engagement, every element must be carefully planned and executed. That’s why working with a dedicated Web Development Company is essential.
With deep experience in compliance, user-centric design, and healthcare technology integration, the right development partner can build a website that supports your mission, strengthens your brand, and helps you serve patients more effectively—both online and offline.
0 notes
Text
WordPress Accessibility Guide 2025: Practical Tools and Compliance Essentials

Let’s face it, WordPress accessibility guide 2025 isn’t just a checklist for developers anymore. It’s about real users having real trouble using your website if it’s not inclusive. You must plan to hire a remote WordPress developer to make sure your project defines all the benchmarks of today’s digital trends!
Millions of people browse the web with screen readers, keyboard navigation, or color-adjusted screens. If your WordPress site doesn’t support them, you’re losing traffic and trust, maybe even risking legal action.
This guide will walk you through the basics of making your WordPress site more accessible. From smart plugin picks to WordPress ADA compliance solutions, and tips on testing, we’ve packed it all in!
Starting First! Understanding WordPress Accessibility
What Is Website Accessibility?
For instance, a user relying on a screen reader must be able to navigate your blog post just as easily as someone scrolling with a mouse. In WordPress, it covers alt text for images, keyboard-friendly navigation, color contrast, readable fonts, form labels, and ARIA roles.
With over 1.3 billion people worldwide living with some form of disability (WHO), ensuring your site is inclusive is a strategic move. For e-commerce sites, blogs, or SaaS platforms built on WordPress, ignoring accessibility means excluding millions of potential users. A worthy WordPress website development company can help you achieve the mark of being highly accessible!
Key Accessibility Principles: The POUR Model
To make WordPress accessibility practical, the POUR framework serves as your foundation:
1. Perceivable
Users must be able to detect all UI elements, text, images, audio, and video. That means:
Use alt tags for every image.
Offer transcripts or captions for multimedia.
Avoid color-only indicators (e.g., don’t use red text to show errors alone).
2. Operable
Your site must work for users who:
Navigate via keyboard (tab, shift-tab, enter).
Use adaptive tools like screen readers or eye-tracking software.
Need sufficient time to complete actions like filling out forms.
3. Understandable
Structure your site with clear navigation and stick to common design conventions. Ensure error messages are easy to spot and correct. For example:
Use consistent layouts across all pages.
Label buttons with clear actions (“Submit,” not “Go”).
Avoid technical jargon or complex phrases.
4. Robust
Accessible content must remain valid as browsers and assistive technologies evolve. That means:
Valid HTML5 structure.
ARIA roles were necessary.
Regular plugin/theme updates to prevent breakages.
The Impact of Accessibility on UX, SEO, and Trust
User Experience
From font scaling to contrast adjustments, inclusive design equals a better experience for everyone. On mobile devices, these principles are even more vital.
SEO Rankings
Google’s Core Web Vitals intersect with many accessibility standards. Optimizing for accessibility often boosts SEO naturally.
Alt text = better image SEO.
Clean markup = faster indexing.
Descriptive links and headers = clearer site structure.
Brand Trust and Legal Safety
In the US alone, ADA lawsuits for inaccessible websites rose 12% in 2024. If your WordPress site isn’t accessible, you risk both revenue and legal penalties. If you’re offering WordPress development services, accessibility should be part of your pitch.
Important Accessibility Standards You Must Know (2025 Update)

Whether you’re a developer, agency, or business owner, staying compliant with recognized accessibility standards is critical for any WordPress website. Let’s walk through the three major standards that directly impact your WordPress ADA compliance solutions and clear up the most common legal myths around them.
WCAG 2.2 Guidelines
The Web Content Accessibility Guidelines (WCAG) form the backbone of global web accessibility. The latest version, WCAG 2.2, builds on earlier guidelines and introduces refinements focused on mobile usability and cognitive impairments.
Key criteria in WCAG 2.2:
Focus appearance: Ensures users can see where they are navigating via keyboard.
Dragging movements: Replaces drag-and-drop with tap alternatives.
Consistent help: Guarantees help content is persistent on every page.
These standards categorize compliance into three levels:
A: Basic accessibility.
AA: Recommended for public-facing websites.
AAA: Advanced and often not fully achievable.
For anyone offering WordPress development services, achieving at least Level AA compliance should be non-negotiable. Most of the best WordPress accessibility plugins 2025 are designed specifically to meet these WCAG criteria.
ADA Compliance (Americans with Disabilities Act)
The ADA Title III requires that digital platforms be accessible to users with disabilities. Although the law does not explicitly name WCAG, most legal experts and courts reference WCAG 2.1 AA or 2.2 AA as the standard benchmark in litigation.
Lawsuits have surged over the last few years. Over 4,500 ADA lawsuits were filed in the U.S. in 2024 for digital inaccessibility. If you run a business website and serve U.S. customers, your site needs to meet ADA standards, especially if you offer services or sell products online.
EN 301 549 (EU Standards)
For European businesses or any site serving EU users, EN 301 549 is the standard enforced under the European Accessibility Act. It mandates accessibility for public sector websites, mobile applications, and increasingly for private entities in 2025. If you rely on WordPress ADA compliance solutions, make sure you understand the legal scope these tools claim to cover!
EN 301 549 directly references WCAG guidelines, but also includes:
Hardware and software interoperability
Assistive technology integration
Real-time text communication standards
Whether you choose to hire a WordPress plugin developer or agency, ensure they consider these regional requirements when customizing functionality:
Common Misconceptions About Legal Requirements
Many site owners and developers fall into traps due to misinformation. Let’s clear a few things up:
My site isn’t for government or healthcare, so I’m exempt.
Wrong. ADA applies to all public-facing websites in the U.S. with commercial offerings.
I installed a plugin, so I’m compliant.
Plugins help, but they don’t guarantee full compliance. Manual audits and developer input are essential.
No one will sue a small business.
Wrong again. Most lawsuits target small to mid-sized businesses because they often lack compliance knowledge or legal defense.
Accessibility is a one-time fix.
Accessibility is an ongoing process. Every theme update, plugin installation, or content change can affect it.
Top WordPress Accessibility Plugins to Use in 2025

While plugins can’t do everything, they serve as an essential layer in your WordPress ADA compliance solutions. Combining them with help from a WordPress website development company or hiring a WordPress plugin developer can help you build and maintain accessibility the right way!
Below is a curated list of the best WordPress accessibility plugins for 2025:
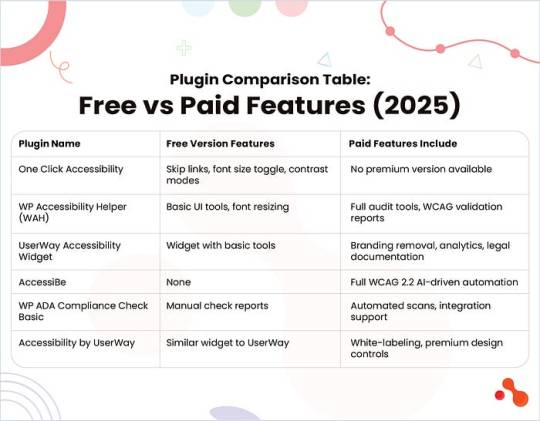
One Click Accessibility
Perfect for beginners, this plugin adds accessibility features like skip links, font resizing, and contrast toggles with a single install. Lightweight and fast.
Best for: Small business sites and blogs looking for quick WCAG wins.
WP Accessibility Helper (WAH)
A more advanced plugin that offers contrast adjustment, font controls, and ARIA landmarks. It includes WCAG checklists and paid options for detailed audits.
Best for: Developers and agencies managing multiple accessibility points.
UserWay Accessibility Widget
This cloud-based tool adds an accessibility widget that users can toggle. It covers contrast, font size, and screen reader adjustments.
Best for: Public-facing websites needing on-screen control options.
AccessiBe
One of the most widely used WordPress ADA compliance solutions, AccessiBe, uses AI to scan and apply accessibility fixes dynamically. It’s fully managed, but premium-only.
Best for: Businesses facing legal risk or needing full automation and audits.
WP ADA Compliance Check Basic
Audits your site and flags compliance issues. Ideal for spotting image alt text issues, missing labels, and structural HTML problems.
Best for: Developers needing fast compliance diagnostics.
Accessibility by UserWay
Similar to the UserWay Widget but with more configuration and branding controls. Integrates with screen readers and is WCAG 2.1-compliant.
Best for: Agencies and developers looking to white-label their accessibility efforts.
Let’s understand this more with this quick comparison table:
Plugin Comparison Table: Free vs Paid Features (2025)

Best Practices to Build an Accessible WordPress Site

These tips align with the latest guidelines from the WordPress accessibility guide 2025 and help you deliver real accessibility value to all users.
Use Correct HTML Semantic Markup
Always structure your site using <header>, <nav>, <main>, <section>, and <footer> tags properly. Use heading levels (<h1> to <h6>) in a logical order. Screen readers rely on this hierarchy to make sense of the page.
Ensure Color Contrast Ratios
Poor contrast affects readability for users with low vision. Follow WCAG 2.2 recommendations: 4.5:1 contrast ratio for normal text and 3:1 for large text. Use tools like WebAIM Contrast Checker to evaluate your color palette.
Add Alt Text to All Images
Descriptive alt text helps screen readers convey image context. Avoid using vague descriptions like “image” or “picture.” When using decorative images, add an empty alt=”” tag to skip unnecessary narration.
Enable Keyboard Navigation
Users with mobility impairments often rely on keyboards. Make sure all elements, menus, buttons, and forms are focusable using the Tab and Enter keys. Avoid JavaScript-only interactions that block keyboard access.
Support Screen Readers
Use ARIA roles and landmarks thoughtfully. Ensure live regions, modals, and dynamic content updates are properly announced. Test using tools like NVDA or VoiceOver to confirm your site works with real screen readers.
Avoid Auto-Playing Media
Videos or audio that play automatically can disorient users. If you must include auto-play content, provide clear pause and volume controls. This is critical for compliance under WordPress ADA compliance solutions.
Create Accessible Forms
Label every input clearly and consistently. Use <label> tags tied to their corresponding fields using the for attribute. Include helpful error messages and confirm button states that are easy to understand for users with screen readers or visual challenges.
How to Test Your WordPress Site for Accessibility?
Building an accessible site is just the beginning. You must test and audit it regularly to make sure it’s truly usable for everyone.
Here’s how you can test your WordPress site the right way!
Manual Testing Tips
Manual testing reveals issues that tools often miss. Try these steps:
Keyboard-Only Navigation: Can you navigate through all menus, forms, and links using only the Tab, Shift+Tab, and Enter keys? If not, users with mobility challenges may face barriers.
Screen Reader Simulation: Use screen readers like NVDA (Windows) or VoiceOver (macOS) to simulate how visually impaired users interact with your site. Listen for proper heading flow, button labeling, and announcements for dynamic content.
Form Accessibility Check: Test all form fields and validation states. Confirm if users receive clear error messages and can complete forms using assistive tech.
Automated Tools

Regular Audits and User Testing
Schedule monthly or quarterly audits using both tools and human testers, especially if your site updates frequently. You can involve users with disabilities in your testing cycle. Their feedback will help uncover edge cases and improve real-world usability beyond plugin coverage.
Common Accessibility Mistakes to Avoid
Even with the best plugins and tools, small mistakes can ruin the user experience. The WordPress accessibility guide 2025 points out that many site owners rely too heavily on automation or overlook mobile usability, two things that can break compliance.
Here’s what to avoid:
Relying Only on Plugins Without Manual Review
Plugins are helpful, but they aren’t perfect. They won’t catch incorrect heading structures, misleading link text, or poorly labeled form fields. For example, a plugin might not flag a CTA that says “Click Here” with no context. Always pair plugins with manual reviews and expert insight.
Ignoring Mobile Accessibility
Accessibility must extend beyond desktops. On mobile, buttons that are too small or layouts that shift can make navigation frustrating. Users who rely on screen magnifiers or touch navigation need a layout that adjusts with clarity and predictability.
Overusing Popups and Animations
Auto-triggered popups or moving elements can disorient users with cognitive disabilities. Flashing banners or background animations may also trigger seizures in sensitive users. Always offer ways to pause or disable motion.
Assuming Accessibility is a “One-Time” Project
Accessibility is a continuous process. New content, plugins, or theme updates can break previously compliant elements. Just because your site passed a test last year doesn’t mean it’s still accessible today.
Tip: Hire a WordPress plugin developer who ensures long-term compliance with each change or feature rollout!
Benefits of an Accessible WordPress Site

Following the WordPress accessibility guide, 2025 is a growth opportunity. An inclusive website doesn’t just help people with disabilities. It helps your brand grow faster, rank higher, and stay safer from legal trouble.
Reach a Wider Audience
More than 1.3 billion people globally live with some form of disability, which is over 15% of the population. By making your site accessible, you unlock a huge segment of users who are often excluded from digital experiences. Whether it’s visual impairments, motor limitations, or cognitive challenges, accessibility ensures every visitor can use your site.
Improve SEO Performance
Google’s algorithm rewards accessibility. Features like proper HTML structure, alt tags, ARIA roles, and keyboard navigation all improve crawlability and user experience, core factors in ranking. Many WordPress ADA compliance solutions align closely with technical SEO best practices, so improving one boosts the other naturally.
Build a Stronger Brand Reputation
In 2025, consumers value inclusivity. Accessibility sends a clear message: your brand cares about all users. It improves customer loyalty and adds weight to your ESG and DEI positioning. Startups and enterprises alike are now embedding accessibility into their development roadmap.
Reduce Legal Risks
In the U.S., the number of ADA lawsuits related to inaccessible websites has grown steadily. Internationally, laws like the European Accessibility Act are enforcing stricter standards. A non-compliant website can lead to fines, lawsuits, or even takedown orders. Staying compliant with the latest WordPress ADA compliance solutions reduces this risk and keeps your business legally safe.
Bottomline
As the WordPress accessibility guide 2025 has shown, relying solely on plugins won’t guarantee a fully accessible or legally compliant experience. Tools like WP ADA Compliance Check Basic or One Click Accessibility speed up your workflow, but the real value lies in aligning your site with WCAG 2.2, ADA guidelines, and global standards like EN 301 549.
0 notes
Text
Week 10 Reflection – DES303
Theme: Accessibility, Layout Refinement & Final Presentation Planning
Present Situation: Achieving a Significant Milestone
Pulse: Freedom in Motion experienced a major change in momentum this week. After putting the app's basic framework in place, I concentrated on improving accessibility, honing the user interface, and getting ready for the final presentation. This stage of development has felt more like purposeful refinement than starting from scratch, with every modification based on usability and inclusivity.
I started rearranging the interface to make it more logical and easy to use, especially for new users. Improved navigational consistency, larger font sizes for readability, and more deliberate spacing between UI elements were all implemented. In order to demonstrate the user experience from onboarding to important features, I also started working on the presentation format and made the decision to make a video walkthrough. As we approach the last stages, obtaining video and making a storyboard for this has taken centre stage.

Using accessibility as a basis for design
I've begun to incorporate accessibility into every design choice rather than treating it as an afterthought. I incorporated text-to-speech functionality that enables users to tap any element and obtain an audio description, drawing inspiration from Google's I/O resources on inclusive design (Google, 2023). This gives users with dyslexia or vision impairments a multimodal way to interact and navigate, which is especially helpful.
In order to modify contrast ratios, button sizes, and element spacing, I also referred to the WCAG 2.1 framework and Material Design's accessibility guidelines. The layout is now more user-friendly, both aesthetically and interactively, with a focus on clear content hierarchy and screen reader compatibility. Regardless of age, skill level, or level of tech experience, the app should feel friendly and easy to use.
Iterative Solutions and Technical Difficulties
Even so, I ran into a few technical difficulties. When video content was directly integrated into the app, compatibility and file size issues were discovered. In order to find a reliable solution, I'm currently testing various formats, including.mp4 and.webm, across Android versions. In the meantime, the text-to-speech API caused overlap problems when users navigated quickly, despite its effectiveness. In order to avoid confusion and sensory overload, I created logic that, if a new element is tapped too quickly, cancels out previous speech.
Considering Self-Development and Feedback
Many of the improvements made this week were influenced by prior feedback that focused on enhancing new user usability and onboarding. Two significant changes that were well received during informal user testing were simplified menus and consistent audio feedback. With audio guidance verifying their choices, users found the app more comforting and easier to understand.
This week, I've felt both stretched and focused. It has been difficult to juggle accessibility modifications, layout updates, and video planning, but I'm learning to divide the work into smaller, more doable tasks. I've been able to stay calm and productive by adopting a "one challenge at a time" mentality.
Above all, this week made me appreciate inclusive design even more. It's simple for us designers to fall back on what suits us. However, we create better and more human products when we take into account a larger spectrum of users, such as those with visual impairments, neurodivergence, or varying literacy levels.
Evidence of Learning
The following factors directly impacted this week's changes:
Designing for accessibility is discussed in Google I/O, with a focus on multimodal input and output.
The Material Design Accessibility Guidelines for responsive elements, contrast, and spacing.
The World Wide Web Consortium (2018) established WCAG 2.1 guidelines for visual hierarchy, screen reader compatibility, and keyboard navigation.
What Next Week I'll Do Differently
In anticipation of my final submission in Week 11, I intend to:
To control complexity, divide tasks into brief, testable milestones.
For the purpose of video syncing tests, record all narration audio beforehand.
Complete the screen captures of every app for the presentation video.
Before committing to design changes, get additional input from tutors and peers.
Verify compliance by comparing all accessibility features to the Material specifications and WCAG tools.
Conclusion
I firmly made the shift from building to refining this week. The app's usability, inclusivity, and warmth are now more important than its functionality. Accessibility is now a key component of my strategy, not just a feature but a way of thinking. I have a new opportunity to tell the story of Pulse, not just how it looks, but also what it means for users navigating movement, wellbeing, and digital engagement in their own unique way, by choosing to present my finished product as a video walkthrough.
References
Google. (2023). Designing for accessibility - Google I/O. YouTube. https://www.youtube.com/watch?v=BuYKPVUiwPs Material Design. (n.d.). Accessible design overview. https://m3.material.io/foundations/accessible-design/overview World Wide Web Consortium. (2018). Web Content Accessibility Guidelines (WCAG) 2.1. https://www.w3.org/TR/WCAG21/
0 notes
Text
Hawaii Website Design: Building Accessible, ADA-Compliant Websites for All Users
Creating a beautiful website is important—but creating one that’s accessible to everyone is essential. As more people rely on the internet to access services, make purchases, and engage with businesses, digital accessibility has become a legal, ethical, and strategic priority. That’s why Hawaii website design today must do more than just look good—it must meet accessibility standards that allow all users, including those with disabilities, to navigate and use your website effectively. At NogaTech, we’re committed to inclusive design that reflects Hawaii’s spirit of aloha and respect for all.
Accessibility is about removing barriers. Whether a visitor is using a screen reader, keyboard navigation, or high-contrast settings, your website should provide a smooth, clear experience. And for businesses in Hawaii—especially in education, healthcare, government, and tourism—accessibility isn’t optional. It’s required.
What Is Website Accessibility?
Website accessibility refers to how easily people with disabilities can interact with your site. Disabilities may be visual, auditory, cognitive, or physical—and an accessible site ensures that everyone, regardless of ability, can:
Navigate pages using a keyboard or assistive devices
Read text with appropriate contrast and font sizes
Understand visual content with proper image alt tags
Listen to videos with captions or transcripts
Fill out forms and click buttons without confusion or delay
ADA (Americans with Disabilities Act) compliance is a legal framework that outlines these requirements. Websites that fail to meet these standards risk not only alienating users—but also legal action.
That’s why more businesses are turning to Hawaii website design professionals to bring their digital presence up to modern accessibility standards.
Why Accessibility Matters for Hawaii Businesses
Hawaii is a diverse, inclusive community—and your website should reflect that. Tourists, kūpuna (elders), students, veterans, and residents with disabilities all deserve a website experience that’s easy to access and enjoyable to use.
When you prioritize accessibility, you gain:
Larger audience reach, including seniors and users with assistive devices
Improved SEO (search engines reward clean, accessible code)
Stronger brand reputation for inclusivity and care
Lower bounce rates from frustrated or excluded users
Reduced legal risk from non-compliance with ADA or WCAG standards
At NogaTech, we integrate accessibility directly into every Hawaii website design project. We don’t treat it as an afterthought—we treat it as a standard.
Key Features of an Accessible Website
When redesigning or developing a new site, we implement features and practices that make your website usable for all, including:
Keyboard-navigable menus and interfaces
Screen reader-friendly layouts with proper semantic structure
Alt text for all images to describe visual content
Color contrast adjustments to support visual impairments
Descriptive link text (no more “click here”)
Accessible forms with clear labels, errors, and instructions
Text resizing and zooming support without breaking layout
Closed captions and transcripts for video and audio content
We also run audits using WCAG (Web Content Accessibility Guidelines) and tools like WAVE or Axe to ensure compliance and provide clear recommendations.
Our Process: Accessibility Built from the Ground Up
When we take on a website design or redesign project, accessibility is integrated from day one. Our process includes:
Discovery: Identifying your audience, legal obligations, and accessibility needs
Design: Creating wireframes and layouts with clear structure and universal design principles
Development: Writing clean code, integrating assistive tech compatibility, and optimizing performance
Testing: Manual and automated accessibility audits across devices and screen readers
Training: If you’ll be maintaining your own content, we offer training on how to keep it accessible
Monitoring: We provide optional ongoing support and re-checks to maintain accessibility as content evolves
This ensures your website isn’t just compliant at launch—but stays inclusive over time.
Conclusion
Accessibility is more than a legal checkbox—it’s a reflection of your business values. With expert Hawaii website design from NogaTech, you’ll have a site that welcomes every user, reflects the inclusivity of our island communities, and stands up to modern standards. Let’s design a website that’s open to all—because accessibility is not an extra, it’s essential.
0 notes
Text
Unlocking Inclusive Communication: The Power of AI Accessibility Services with CaptioningStar

In today’s rapidly evolving digital landscape, accessibility is no longer an option—it’s a necessity. Whether you’re a content creator, educational institution, enterprise, or government organization, ensuring that your digital assets are accessible to everyone, including people with disabilities, is essential. CaptioningStar is at the forefront of this transformation, offering cutting-edge AI accessibility service solutions that empower inclusive communication.
But what exactly does “AI accessibility service” mean, and how does it benefit your organization? Let’s dive deeper into how CaptioningStar is revolutionizing digital accessibility using artificial intelligence and why it matters more than ever.
What is an AI Accessibility Service?
An AI accessibility service refers to technology-driven tools and solutions that leverage artificial intelligence to make content accessible to individuals with disabilities. This includes services like AI-powered captioning, transcription, audio descriptions, sign language interpretation, and more.
By combining machine learning algorithms with accessibility guidelines (such as WCAG and ADA compliance), AI accessibility services automate and streamline the process of making content inclusive—saving time, reducing costs, and enhancing accuracy.
CaptioningStar has embraced this technology to deliver faster, scalable, and highly accurate accessibility solutions, making it a trusted partner for organizations worldwide.
Why Accessibility is a Business Imperative in 2025
The world is increasingly dependent on digital communication, from virtual conferences to online classrooms and corporate webinars. In this environment, digital accessibility is a business-critical requirement. Here’s why:
Legal compliance: ADA, Section 508, and international accessibility standards require organizations to ensure equal access.
Brand reputation: Companies that prioritize inclusivity are seen as forward-thinking and socially responsible.
Wider audience reach: Over one billion people globally live with some form of disability—an accessible platform welcomes this audience.
SEO benefits: Search engines favor accessible content, giving businesses a competitive edge online.
By adopting an AI accessibility service through a trusted provider like CaptioningStar, businesses can achieve all of the above—effortlessly and efficiently.
CaptioningStar’s AI-Powered Accessibility Solutions
CaptioningStar has built a reputation for providing top-tier accessibility solutions across various industries. Their AI-enhanced services are not only reliable but also customizable, ensuring the unique needs of every client are met. Here are some of the ways CaptioningStar is leading the charge:
1. AI-Powered Closed Captioning
Live and pre-recorded videos can be instantly captioned using advanced speech recognition and natural language processing. CaptioningStar’s AI tools deliver real-time accuracy with minimal lag—ideal for virtual meetings, live streams, and webinars.
2. Automated Transcription Services
With the help of AI, CaptioningStar transforms audio and video into precise, readable transcripts. This service benefits educational institutions, media agencies, and corporate sectors that rely on high-quality documentation.
3. Audio Description and Dubbing
CaptioningStar integrates AI to create audio descriptions for visually impaired users, ensuring they fully understand visual content. AI is also used for multilingual dubbing, broadening global reach and accessibility.
4. AI in American Sign Language (ASL) Integration
CaptioningStar leverages AI to automate parts of the ASL translation process, enhancing speed and scalability while preserving the quality of communication for the Deaf community.
5. Accessibility Audits & Remediation
Beyond media content, CaptioningStar offers AI-based web accessibility audits, identifying and fixing barriers that prevent users with disabilities from engaging with digital platforms.
Each AI accessibility service is built with precision and inclusivity at its core, aligning with both legal standards and user experience best practices.
Who Can Benefit from CaptioningStar’s AI Accessibility Services?
The beauty of CaptioningStar’s offerings is that they’re versatile. Organizations across diverse industries are already reaping the benefits:
Education: Online classes, lectures, and digital learning modules become more accessible to students with hearing or vision impairments.
Media & Entertainment: Broadcasters, streaming platforms, and filmmakers enhance engagement and compliance.
Corporate & Enterprise: Training videos, onboarding materials, and internal communications are made accessible to all employees.
Healthcare: Medical webinars, patient portals, and e-learning tools become inclusive and compliant with health information privacy laws.
Government: CaptioningStar helps federal and state agencies meet strict digital accessibility requirements quickly and affordably.
Regardless of industry, incorporating an AI accessibility service ensures that no one is left behind—and CaptioningStar has the tools and expertise to make that a reality.
Benefits of Choosing CaptioningStar as Your AI Accessibility Partner
Here’s why so many organizations trust CaptioningStar for their digital inclusion efforts:
Speed and Scalability: Thanks to AI, turnaround times are faster, even for large volumes of content.
Accuracy: AI-driven processes are continually refined to minimize errors and produce professional-grade outputs.
Customization: CaptioningStar tailors its services to fit specific formats, languages, and audience needs.
Cost-Effectiveness: AI reduces manual effort, translating to lower costs for clients.
24/7 Support: Dedicated project managers and responsive support teams ensure seamless execution from start to finish.
By choosing CaptioningStar’s AI accessibility service, clients not only stay compliant but also demonstrate a commitment to digital equity.
The Future of Accessibility is AI-Driven
As AI technology continues to evolve, so too does its ability to enhance accessibility. Real-time language translation, facial expression interpretation for sign language, and emotion-aware audio narration are all on the horizon. CaptioningStar is committed to staying at the forefront of this innovation, ensuring that clients always have access to the most advanced tools available.
What sets CaptioningStar apart is not just their adoption of AI but their deep understanding of accessibility standards and human-centered design. The combination of technology and empathy is what truly drives inclusive experiences.
Final Thoughts
Digital accessibility is no longer just a checkbox—it’s a cornerstone of inclusive design and responsible digital transformation. CaptioningStar’s AI accessibility service is helping organizations bridge the gap between compliance and compassion, between technology and human connection.
1 note
·
View note
Text
Make Your Videos Inclusive and Impactful with Expert Open Captioning Services
In a world where video content drives communication, education, and entertainment, one essential element often separates a great video from an inaccessible one—captions. Specifically, open captioning services are a powerful tool for making video content universally accessible and engaging. Whether you're a content creator, business, educational institution, or government body, integrating open captions into your videos ensures no audience is left behind.
This article explores the value of open captioning services, their advantages, how they work, and why they are essential for modern video strategy.
What Are Open Captioning Services?
Open captioning services refer to the process of embedding permanent captions directly into a video. Unlike closed captions, which can be turned on or off by the viewer, open captions are “burned in” and are always visible during playback. These captions display the spoken dialogue, sound effects, speaker identification, and other audio cues—ensuring your content is understood by all, regardless of hearing ability or viewing environment.
Professional open captioning services go beyond automated tools by offering human accuracy, brand-consistent styling, and compliance with legal accessibility standards like ADA and WCAG.
Why Open Captioning Matters in Today’s Content Landscape
With billions of videos shared daily across platforms like YouTube, Facebook, Instagram, and streaming services, capturing viewer attention is harder than ever. Open captions help solve this challenge by making your content instantly more engaging, inclusive, and accessible.
Here’s why open captioning services should be part of your video strategy:
1. Improve Accessibility
People who are deaf or hard of hearing rely on captions to access spoken content. Open captions ensure your video is accessible without requiring specific settings or support from the platform.
2. Boost Engagement
Research shows that videos with captions get longer view times and better engagement. Captions help retain attention, especially on social media where videos often autoplay on mute.
3. Enhance Comprehension
Captions support viewers who process information visually, speak different native languages, or struggle with fast speech, accents, or complex terms.
4. Ensure Platform Compatibility
Some platforms or video players don’t support toggled captions. Open captions guarantee universal display across all environments—web, mobile, TV, or live streams.
5. Support Legal Compliance
For government bodies, schools, and corporations, captioning is often required to meet accessibility regulations such as ADA (Americans with Disabilities Act), FCC, and Section 508 compliance.
Who Benefits from Open Captioning Services?
Virtually any organization that uses video can benefit:
Marketing Agencies & Brands: Improve viewer retention, accessibility, and brand reach.
Educational Institutions: Make online learning and course videos accessible to all students.
Government Agencies: Comply with legal standards and serve diverse audiences.
Filmmakers & Documentarians: Add professionalism and international appeal.
Churches & Nonprofits: Make sermons and educational videos inclusive to all.
Event Organizers & Broadcasters: Caption keynote addresses, webinars, and live streams for wider reach.
How Open Captioning Services Work
Here’s a step-by-step breakdown of the professional open captioning process:
1. Video Submission
You provide the video files and optionally any scripts or guidelines to the captioning provider.
2. Transcription
Expert transcribers (or AI-assisted teams with human editing) create an accurate script that includes dialogue, speaker identification, and relevant sound cues.
3. Caption Styling
Captions are formatted for readability with your preferred font, size, color, and position. They can be styled to match your brand’s look or video tone.
4. Timing & Synchronization
The text is synced frame-by-frame with the audio, ensuring precise timing for smooth viewer experience.
5. Burn-In Process
Captions are permanently embedded into the video (usually as .MP4 or .MOV files). These open captions are now visible on every device and platform.
6. Delivery
The final video is delivered in your preferred format, ready to upload or distribute.
Open vs. Closed Captions: Which Should You Use?
FeatureOpen CaptionsClosed CaptionsViewer ControlAlways visibleCan be toggled on/offPlatform SupportWorks on all platformsRequires platform compatibilityStyling FlexibilityFully customizableLimited by video playerUse CaseSocial media, ads, broadcast videosE-learning, corporate training, internal useAccessibilityGuaranteedDepends on user activation
While both types of captions serve a purpose, open captioning services are ideal for content that will be widely shared, especially on social media or embedded websites.
Benefits of Professional Open Captioning Services
Using a specialized service ensures:
Human Accuracy
Professional transcription and captioning teams eliminate the errors commonly seen in auto-generated captions.
Brand Alignment
Consistent font, color schemes, and styling make your captions look integrated—not like an afterthought.
Fast Turnaround
Captioning teams deliver high-volume projects efficiently, often within 24–48 hours depending on complexity.
Legal Compliance
Certified services help you meet federal and international accessibility laws.
Multilingual Support
Need to reach a global audience? Open captions can be translated and styled in multiple languages for broader impact.
Use Cases for Open Captioning Services
Social Media Videos Videos on Facebook, Instagram, and TikTok autoplay muted. Captions help grab attention in the first few seconds—crucial for retention.
Corporate Training Videos Captions support employees with different learning needs and make content accessible across teams.
Online Courses & Tutorials Boost learning outcomes and ADA compliance by including professional captions in educational content.
Documentaries and Films Captions offer accessibility, and translations allow international distribution without reshoots or dubs.
Live Event Recordings Post-event recordings with open captions can be shared across platforms for inclusive, on-demand viewing.
Future Trends in Open Captioning
AI-enhanced captioning: Human-edited AI transcriptions reduce turnaround time while maintaining accuracy.
Interactive captions: Captions that respond to viewer behavior or include hyperlinks for learning tools.
Augmented reality captions: Open captions appearing in real-time for AR or smart glasses users.
Speech-to-text overlays in live video: For instant publishing after live streams or events.
Conclusion
In today’s competitive digital world, accessibility is not just a “nice to have”—it’s a necessity. Open captioning services empower your content to reach more people, perform better on platforms, and comply with accessibility standards.
By partnering with a professional captioning service, you ensure that every word, sound, and message in your video reaches its full potential—unfiltered and fully accessible to everyone.
0 notes
Text
Testing Mobile Health (mHealth) Applications for Accessibility and Usability
The mobile health (mHealth) industry is revolutionizing how patients and providers interact with healthcare. From chronic disease management apps to remote patient monitoring platforms, mHealth applications are improving healthcare delivery access, efficiency, and personalization. However, ensuring that these apps are accessible and usable is vital for achieving positive health outcomes and user adoption—especially for individuals with disabilities or limited tech proficiency.

This article explores how application testing, especially accessibility testing and usability testing, plays a crucial role in the success of mHealth apps. It also examines how these tests integrate into broader mobile testing and healthcare device testing strategies to ensure compliance, safety, and user satisfaction.
Why Accessibility and Usability Matter in mHealth
Accessibility and usability are often conflated, but they address different aspects of user interaction.
Accessibility testing ensures that people with disabilities—such as visual, auditory, cognitive, or motor impairments—can effectively use an application. In the healthcare context, this is critical as patients with disabilities are among the primary users of mHealth apps.
Usability testing evaluates how easy and efficient an app is to use. This includes how intuitive the user interface is, how clear the navigation and content are, and whether users can accomplish their goals without confusion or error.
For mHealth applications, which may involve sensitive data, urgent care decisions, or medication management, both accessibility and usability are essential. A confusing interface or inaccessible features can lead to non-compliance, data entry errors, or even health risks.
Key Challenges in Testing mHealth Applications
Testing mobile health applications presents unique challenges that go beyond conventional mobile app testing:
Compliance with Regulations mHealth apps must adhere to regulatory requirements like HIPAA (Health Insurance Portability and Accountability Act) in the U.S., GDPR in Europe, and accessibility standards such as WCAG (Web Content Accessibility Guidelines). Testing must ensure full compliance to avoid legal and safety issues.
Device and Platform Fragmentation With a wide range of mobile devices and operating systems in use, mobile testing must include thorough cross-platform compatibility checks.
Integration with Healthcare Devices Some mHealth apps connect with external devices such as glucose monitors, blood pressure cuffs, or smartwatches. Healthcare device testing must be part of the QA process to ensure accurate data transmission and processing.
Real-World Usage Scenarios mHealth apps are often used in varied environments—from homes to hospitals. Tests must simulate different network conditions, screen sizes, and user interactions.
Essential Testing Types for mHealth Apps
1. Accessibility Testing
Accessibility testing ensures the app is usable by people with disabilities. This includes:
Screen reader compatibility (e.g., Voiceover, Talkback)
Colour contrast and font size checks
Keyboard navigation for users with motor impairments
Captions for audio and video content
Alternative text for images
Automated tools like Axe or WAVE can assist, but manual testing with assistive technologies remains critical.
2. Usability Testing
Usability testing involves real users interacting with the app to uncover pain points. It helps answer questions like:
Are users able to find information easily?
Can patients’ complete tasks like logging symptoms or scheduling appointments without guidance?
Is medical terminology explained clearly?
Testing sessions can include surveys, interviews, and screen recordings to collect qualitative and quantitative feedback.
3. Functional Testing
This verifies that the app’s core features work as intended—such as logging in, syncing with devices, sending notifications, or storing data securely.
4. Compatibility Testing
To account for device fragmentation, apps should be tested across:
iOS and Android versions
Various screen sizes and resolutions
Different network conditions (3G, 4G, Wi-Fi)
5. Performance Testing
Since mHealth apps often handle real-time data, performance testing ensures fast load times, stable connections, and smooth data syncing.
6. Security Testing
Apps handling health data must implement robust encryption, secure authentication, and data privacy measures. Security testing evaluates these protections and ensures HIPAA/GDPR compliance.
Designing Effective Healthcare Test Cases
To ensure coverage of all crucial aspects, healthcare test cases should be designed to validate:
Accurate retrieval and display of medical history
Secure communication with healthcare professionals
Correct functioning of reminders and alerts
Accessibility features for users with impairments
Device integration and data syncing accuracy
Error handling in case of device failures or poor connectivity
Each test case should include a clear description, expected outcome, and compliance criteria (e.g., “User with visual impairment can book an appointment using screen reader”).
Best Practices for mHealth Application Testing
Start Early: Integrate accessibility and usability testing from the design phase to avoid costly redesigns later.
Involve End Users: Conduct usability tests with patients and healthcare providers to gather real-world feedback.
Adopt Agile Testing: Continuous testing during development ensures faster iterations and better quality.
Use Automation Wisely: Automate repetitive functional tests, but rely on manual testing for user experience and accessibility.
Stay Updated with Regulations: Monitor updates in healthcare and accessibility compliance standards to stay ahead.
Conclusion
Testing mHealth applications for accessibility and usability is not just a technical requirement—it’s a healthcare imperative. By integrating comprehensive application testing, including accessibility testing, mobile testing, and healthcare device testing, developers can create apps that are safe, inclusive, and truly impactful.
The ultimate goal is to empower all users—regardless of ability or technical expertise—to take control of their health through intuitive and accessible mobile solutions.
#accessibility testing#healthcare device testing#mobile testing#application testing#Performance Testing#Functional Testing
0 notes
Text
Noida's Emerging Trends in Website Design: A Guide for Local Businesses
Noida, a burgeoning hub of commerce and innovation in the National Capital Region, is witnessing a dynamic evolution in its digital landscape. For local businesses striving to thrive in this competitive environment, a compelling online presence is no longer optional — it’s essential. Your website serves as your digital storefront, your primary point of contact, and a powerful tool for growth. Staying ahead of the curve in website design trends is crucial to making a lasting impression and engaging your target audience effectively.
So, what are the emerging trends shaping website design in Noida, and how can your local business leverage them for success? Let’s dive in:
1. Mobile-First Dominance:
This isn’t a future prediction; it’s the current reality. With a significant portion of internet users accessing the web primarily through their smartphones, a mobile-first approach is no longer a suggestion — it’s a necessity. Noida’s tech-savvy population expects seamless experiences across all devices. Your website must be designed and optimized for mobile responsiveness from the ground up, ensuring fast loading times, intuitive navigation, and a user-friendly interface on smaller screens.
2. User Experience (UX) Takes Center Stage:
A visually appealing website is only half the battle won. Today’s users demand intuitive navigation, clear calls to action, and a seamless journey. Noida businesses need to prioritize user experience (UX) design, focusing on understanding user behavior, simplifying interactions, and providing valuable content effortlessly. A positive UX translates to higher engagement, lower bounce rates, and ultimately, increased conversions.
3. The Rise of Interactive Elements:
Static websites are becoming a thing of the past. Engaging users through interactive elements like micro-animations, scroll-triggered animations, interactive infographics, and even subtle parallax scrolling can significantly enhance the user experience and make your website more memorable. These elements, when implemented thoughtfully, can add a layer of dynamism and personality to your brand’s online presence.
4. Embracing Minimalism and Clean Design:
Cluttered and overwhelming websites are out. The trend is towards minimalism and clean design aesthetics. This involves ample white space, simplified navigation, a focus on core content, and a restrained color palette. A clean design not only improves readability and user experience but also conveys a sense of professionalism and sophistication, crucial for building trust with your Noida clientele.
5. The Power of Visual Storytelling:
Compelling visuals are key to capturing attention and conveying your brand’s story effectively. High-quality images, engaging videos, and custom illustrations can communicate your message more powerfully than text alone. For Noida businesses, showcasing local elements, your team, or your unique offerings through strong visuals can create a more personal connection with your audience.
6. Faster Loading Speeds are Non-Negotiable:
In today’s fast-paced digital world, users have little patience for slow-loading websites. Every second counts, and slow load times can lead to high bounce rates and a negative user experience. Optimizing images, leveraging efficient coding practices, and choosing reliable hosting are crucial for ensuring your Noida website loads quickly and efficiently.
7. Enhanced Focus on Accessibility (WCAG Compliance):
Creating a website that is accessible to everyone, including individuals with disabilities, is not just a matter of ethical responsibility but also a smart business decision. Adhering to Web Content Accessibility Guidelines (WCAG) ensures that your website is usable by a wider audience, improving inclusivity and potentially boosting your SEO.
8. The Integration of AI and Chatbots:
Artificial intelligence (AI) and chatbots are increasingly being integrated into website design to enhance customer service and engagement. For Noida businesses, implementing chatbots can provide instant support, answer frequently asked questions, and guide users through your website, improving customer satisfaction and freeing up your team to focus on more complex tasks.
Looking for a Website Designing Company in Noida to Navigate These Trends?
To effectively leverage these emerging trends and create a website that truly represents your Noida business, partnering with the right website designing company in Noida is crucial. Consider exploring the Artattackk for expert web design services tailored to the local market. They can help you navigate the complexities of modern web design and build a website that not only looks great but also drives results.
Conclusion:
The future of website design in Noida is dynamic and exciting. By understanding and embracing these emerging trends, local businesses can create powerful online presences that attract, engage, and convert their target audience. Staying informed and partnering with experienced professionals will be key to riding the digital wave and achieving sustainable growth in Noida’s competitive landscape.
0 notes
Text
How to Build ADA-Compliant Websites for Legal & Healthcare Sectors

ADA compliance refers to making sure your website can be used by everyone — including people with visual, hearing, motor, or cognitive challenges. This means that no matter who visits your website, they should be able to read, understand, and interact with your content.
Why ADA Compliance Matters in These Industries
Legal and healthcare services are essential. That means your website is often the first place people turn to when they need help, advice, or information. If the site isn’t accessible, those visitors may leave — or worse, feel excluded. For legal firms, accessibility shows professionalism. For healthcare providers, it shows care and responsibility.
These sectors also have higher chances of being held accountable for accessibility. That’s why many organizations turn to experienced website development companies in Bhubaneswar that understand how to build accessible and user-friendly sites from the start.
Key Features of an ADA-Compliant Website
Building an ADA-compliant site doesn’t mean starting from scratch or adding complicated tools. It’s mostly about thoughtful design and smart coding practices. Let’s look at the features you’ll need to focus on:
1. Text Alternatives for Non-Text Content
Any images, icons, or media should have descriptive text so screen readers can explain what they are. This is helpful for users who are blind or have limited vision.
2. Keyboard-Friendly Navigation
Not everyone uses a mouse. Some people rely on keyboards or other assistive devices. Your website should work smoothly with just a keyboard — that means all buttons, menus, and forms must be reachable using only the Tab, Enter, and arrow keys.
3. Clear and Readable Text
Use simple fonts, appropriate sizes, and strong color contrasts. Avoid very light text on a white background or low-contrast buttons. This helps everyone, especially those with visual impairments.
4. Descriptive Links and Buttons
Avoid using generic links like “click here.” Instead, use labels that clearly explain what happens when you click. For example, “Download the patient form” tells the user exactly what to expect.
5. Forms That Are Easy to Use
Forms should have labels that are visible and helpful. For instance, instead of just “Name,” try “Full Name (as it appears on your ID).” Error messages should be specific and easy to fix.
6. Video and Audio Accessibility
If your site includes videos, add captions or transcripts. Audio content should have a written version available. This helps users with hearing difficulties stay informed.
7. Consistent Layout and Navigation
Keep menus, headers, and footers in the same place across all pages. This consistency helps users who rely on assistive technologies find what they need faster.
Steps to Build an ADA-Compliant Website
Here’s a simple process that any developer or business can follow:
Start with accessibility in mind. Don’t wait to add features later — it’s much easier to design with accessibility from the beginning.
Use an accessibility checklist. The Web Content Accessibility Guidelines (WCAG) 2.1 is a good place to start. It gives clear advice on what to include.
Test with real users. Tools can only do so much. Testing with people who use screen readers or other tools gives valuable feedback.
Use modern coding standards. Clean HTML and ARIA (Accessible Rich Internet Applications) tags help screen readers interpret your content better.
Work with experienced teams. Many businesses prefer to work with website development companies in Bhubaneswar that understand both accessibility and industry-specific needs.
Final Thoughts
ADA compliance is more than just following rules. It’s about creating a space online where everyone can get the information and help they need. Legal and healthcare organizations, in particular, must take this seriously — both to serve their clients and to meet required standards.
Building accessible websites may seem detailed, but once you understand the basics and plan carefully, it becomes a natural part of the development process. Whether you're redesigning an existing site or building a new one, making it accessible is the right — and smart — thing to do.
#online reputation management agencies#website development companies in bhubaneswar#ecommerce website development companies in bhubaneswar#shopify website development agency#best digital marketing company in bhubaneswar#digital marketing services in Bhubaneswar
0 notes
Text
Accessible Website Design: Best Practices for Reaching All Audiences

In the digital age, your website is often the first point of contact between your brand and potential customers. But if your site isn't accessible, you're leaving out millions of users who navigate the web with disabilities. Accessible website design ensures that all users—regardless of physical or cognitive ability—can engage with your content and services. It’s not only a legal requirement in many jurisdictions but also a smart and ethical business strategy.
What Is Accessible Website Design?
Accessible website design refers to creating websites that are usable by people of all abilities and disabilities. This includes individuals who use screen readers, navigate by keyboard, have color blindness, or face cognitive challenges. The goal is to eliminate digital barriers and create an inclusive experience that welcomes everyone.
Why Accessibility Matters
1 in 5 people in Canada has a disability.
Inaccessible websites can lead to legal action and fines under laws like the AODA in Ontario and the Americans with Disabilities Act (ADA) in the U.S.
Accessibility improves SEO, usability, and user retention.
In short, accessibility isn't just about compliance—it's about making the web better for everyone.
Best Practices for Accessible Website Design
1. Use Semantic HTML
Semantic HTML (like <header>, <nav>, <main>, <footer>, and <section>) helps screen readers interpret and navigate your content more easily.
2. Ensure Keyboard Navigation
Some users rely solely on a keyboard to browse the web. Make sure all interactive elements—buttons, links, menus, and forms—are fully operable via keyboard.
3. Provide Text Alternatives for Non-Text Content
Use alt text for images, transcripts for audio, and captions for videos. This enables users with visual or auditory impairments to access your content.
4. Maintain Sufficient Color Contrast
Text should stand out clearly against background colors. Use tools like the WCAG contrast checker to ensure your design meets the recommended 4.5:1 ratio for normal text.
5. Use Descriptive Link Text
Instead of writing “click here,” use descriptive phrases like “Download the annual report” so users know exactly what to expect.
6. Avoid Relying Solely on Color to Convey Information
Color-coded charts or form fields should also include labels, patterns, or icons to ensure the information is accessible to color-blind users.
7. Make Forms Accessible
Label every input field clearly, use fieldsets and legends for grouped options, and include helpful error messages and instructions.
8. Create a Logical Content Structure
Use headings (<h1> to <h6>) in a hierarchical order to organize content. This makes it easier for users—especially those using screen readers—to scan and understand your page.
9. Responsive Design for All Devices
Accessible website design must be mobile-friendly. Ensure that text resizes, navigation adjusts, and content stacks appropriately on all screen sizes.
10. Test with Real Users and Tools
Use tools like WAVE, axe, or Lighthouse to scan for accessibility issues, and consider user testing with individuals who have disabilities to uncover real-world usability problems.
The Benefits of Accessible Website Design
Broader Audience Reach: Inclusive websites welcome all users, expanding your potential customer base.
Improved SEO: Many accessibility practices align with SEO best practices, enhancing search visibility.
Positive Brand Reputation: Accessibility signals social responsibility and builds trust.
Legal Protection: Compliance with AODA, ADA, and WCAG 2.0/2.1 guidelines reduces legal risk.
Final Thoughts
AODA website design is no longer optional—it’s essential. As digital spaces become more central to how we live, work, and connect, designing for accessibility ensures your message reaches everyone. By following best practices and using the right tools, businesses can create more equitable, usable, and effective digital experiences.
0 notes