#APIs in Web Development
Explore tagged Tumblr posts
Text
#Advantages for Companies that Develop Websites#api#APIs in Custom Development#APIs in Web Development#Representational State Transfer#RESTful#Role of APIs in Web Development#Simple Object Access Protocol#SOAP#web development#web development services#Webhooks
0 notes
Text
Progress:
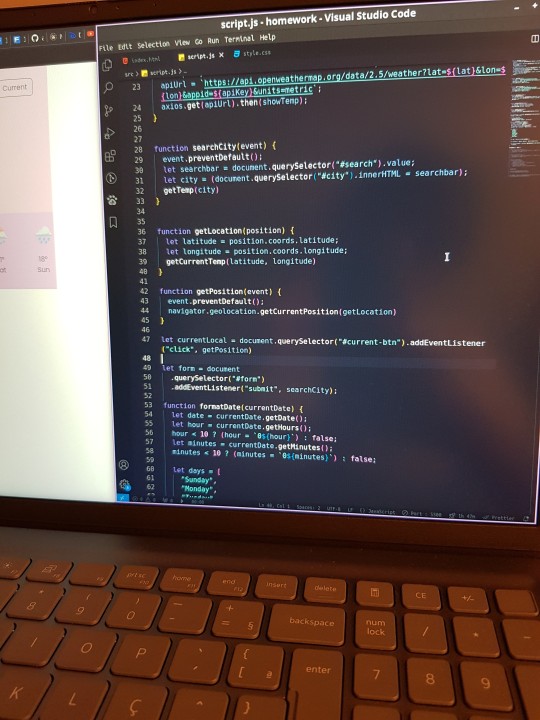
Okay so the authentication for spotify is hard for me to understand and requires user authentication, then making a token request that while expire in an hour. So i focused on what I did know how to do and what I had access to token wise. The Spotify developer home page has a temporary access token for demos. I took that token and made a function to make get request to the API and two functions for top tracks and top artists. Then made some functions to print them in my terminal. Here is what my end product looked like in the terminal.


The data for tracks is proving to just show a years worth of listening even though I specified long_term in my get request.
Here is my code:

I tried just doing track.artist but Spotify handles that as multiple artists so I had to handle them as such.
Next Steps: Tackling the user authentication and token requests and including it in this code.
(Also yes I know that is a concerning amount of My Chemical Romance tracks. I had my MCR phase strike up again with a passion last October and I am still balls deep in it.)
#coding#baby coder#web developers#spotify api#software engineering#web development#javascript#nodejs#node-fetch#terminal app#visual studio code#vs code#backend#frontend#my chemical romance#the weakerthans#u2#modern baseball#pup the band#oasis#wilco#misfits#descendents#programmer#programming#github#developers
11 notes
·
View notes
Text
Explore the innovative software development services offered by Software Development Hub (SDH). From MVP development and AI-powered solutions to ERP software, IoT, and cloud migration, SDH delivers cutting-edge expertise for startups and businesses worldwide. Discover insights, project highlights, and tips on building user-centric applications and driving digital transformation.
#software development#web app development#mobile app development#artificial intelligence#saas development company#custom app development#product development#erp software#enterprise software#python#machine learning development#IoT and IIoT development#machine learning#api development
7 notes
·
View notes
Text
REST APIs
REST (Representational State Transfer) is a type of API where all the information needed to perform an action is passed to the API at the time the request needs fulfilling. The server does not need previous knowledge of the clients session in order to fulfill their request.
The alternative to this is that the client having a 'session' with the server, where the server keeps information on the client while it's active, which can take up a lot of server processing power and memory. For large services handling possible hundreds of thousands of clients at a time, keeping a 'connection' can take up a lot of server processing and memory.
REST speeds up processing time for both the server and client. With sessions, they can end up split over multiple servers, meaning servers have to communicate to get data which can slow down response time. Because the server needs no prior knowledge of a client, any client can handle any client's request easily, which also makes load balancing easier, a request can be sent to any server that can handle it which is currently the least busy.
All REST APIs use HTTP methods. A client sends a request via HTTP to a specific endpoint (location on the web), along with all of the information needed to complete that request. The server will then process it and send back a response.
Core features of REST:
Client-Server Architecture - a client that sends requests to a server, or set of servers via HTTP methods.
Stateless - client information is not stored between requests and each request is handled as separate and unconnected.
Cacheability - data that is expected to be accessed often can be cached (saved for a set amount of time) on the client or server side to make client and server interactions quicker.
Uniform interface - no matter where an endpoint is accessed from, its requests have a standard format. Information returned to a client should have enough information and self description that the client knows how to process it.
Layered system architecture - calls and responses can go through multiple intermediate layers, but both the client and server will assume they're communicating directly.
Code on demand (optional) - the server can send executable code to the client when requested to extend client functionality.
5 notes
·
View notes
Text
Introduction to APIs and Web APIs
The illustration above is the best way you can think of how APIs work and I talk more about it in my new article about APIs. I really love the concept and logic of APIs, it proves that collaboration is a huge part of programming and APIs solidify that. I hope you enjoy the read and also this is my first article and I intend to write more about technologies that interest me and maybe tips and tricks in the future.
111 notes
·
View notes
Text




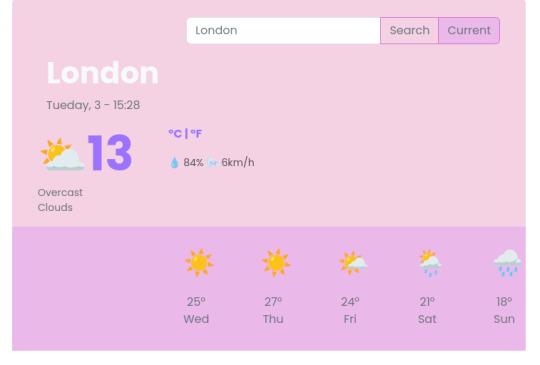
03/10/23
i finished shecodes week 5 homework, and now the app we're building has real-time temperature, as well as description of temperature, humidity and wind! you can search the city or you can get temperature of your current location!! this is really cool!
learning about api has being really exciting, so i made a simple page using meow-facts api where you click meow to get facts about cats, you can check the repository and the live page!
really excited to learn more about api!
ps: this sakura chocolate is the cutest thing! i almost didn't eat it 🥺
49 notes
·
View notes
Text
Woxro: The Bright Head in the Lead of Ecommerce Development
Woxro is one of the highest level e-commerce development companies in the constantly changing digital economy. Woxro assures cutting-edge solutions for businesses with the sophisticated requirement of today's digital economy. Whether it's about B2B and B2C platforms or the most seamless integration, or simply a custom-built solution, the online business experiences get ignited through Woxro's services. Backed with the attitude of innovation and commitment towards making their clients successful, Woxro helps companies make strong digital platforms along with competitive markets. Check out these are the core e-commerce development services by which Woxro comes forward to be a preferred partner for businesses wanting to breathe new life into their online presence. Woxro is the leading ecommerce development company in India and is providing top notch services and solutions for you.

B2B Platform Development
The B2B interaction is at the heart of modern commerce; it has built B2B platforms that make such interactions easy and hassle-free. B2B marketplaces help a company reach its suppliers, shortlist potential partnerships, and make the transactions all from one centralized place. Woxro's B2B platforms are wide-ranging and ensure that customers experience security, reliability, and ease of use in all business operations in order to create confidence and efficient workflows. Woxro's B2B solutions are equipped with real-time inventory management, automated processes, and advanced analytics, meaning businesses can work efficiently and have valuable relationships that last long.
B2C Platform Development
Through ease-of-use, online shops to offer products for shopping, Woxro's B2C platform development services help businesses reach their customers and interact directly with them. Designed to convert visitors into loyal customers, Woxro's B2C platforms include all the comprehensive tools for managing products, processing secure payments, and engaging in more personalized experiences for shopping. Each is optimized to give an easy, enjoyable experience to the user as businesses stretch their reach to the customer, marketing being directed, and giving an enjoyable shopping experience that creates a sale and brand loyalty.

Platform Migration
Moving out from the outdated systems to modern scalable platforms often marks the beginning for businesses that want to remain competitive. Woxro professionals successfully migrate complexly numerous business operations from less than the minimum level of disruption. Woxro takes cautious control of data migration, system configuration, and testing processes while making the move to become more distant in terms of on-premise systems to cloud infrastructure, updating legacy technology, or changing platforms. When businesses engage with Woxro, they embrace the latest technologies, realize cost savings on operations, and boost the performance of the system with business continuity and efficiency intact.
Custom-Designed Platform Development
Woxro realises that every business is unique and has custom platform development services that provide bespoke solutions for a specific goal or workflow in place. These platforms are off-the-shelf by definition, designed from the ground up to meet a precise business need. Woxro's custom solutions are scalable and adaptive, allowing businesses to implement proprietary features, streamline workflows, and maximize flexibility. About Woxro's customization innovation integration: It ensures that the platforms continue to grow with the business and, thus, become an excellent basis for long-term growth as well as a competitive edge in the market.
CMS Integration
The integration of a content management system with your e-commerce platform has vast benefits within the operation, ranging from effective product management to advanced SEO capabilities. Woxro's content management system integration services enable businesses to access a single, easy-to-use interface for managing product descriptions, optimizing search content for better search engine rankings, and personalising shopping experiences. CMS integration, therefore, promotes ease of updates while bringing increased online visibility and engagement from customers. CMS integration helps companies create more engaging and dynamic experiences that talk to customers to convert them.
API Integration
API integration is a necessary concept for e-commerce platforms in an interlinked digital world, integrating with third-party applications, payment systems, and other services. Woxro's API integration services provide smoother interoperability between different software applications for easy information sharing and add-on features. Of course, payment gateway, CRM system, and APIs all resolve issues because their performance can grow without getting disconcerting of existing operations, Woxro ensures that. API integration makes the overall functionality and responsiveness of e-commerce platforms robust, flexible, and scalable enough to expand on further expectations.
Why Woxro for ECommerce Development?
At Woxro, you will find industry expertise, innovative technology and, above all, a client-centric approach that seeks tailored solutions for each business. Ecommerce development with Woxro's services is done to cater for the unique needs of every client so as to ensure robust, scalable solutions adapting to changing market demands. Whether it is a B2B, B2C platform, handling platform migrations, or integration with CMS and APIs, Woxro connects with technical pools of expertise in alignment with strategic insight to yield results. Businesses partner with Woxro to achieve advanced tools and custom solutions in enforcing the new path forward through their digital success.

Conclusion
Woxro e-commerce development solutions give businesses the possibility of a powerful and agile web presence. The products offered by Woxro for creating B2C growth strengthen customer engagement, streamline B2B relations, smooth migrates, and unlock API and CMS integrations that facilitate business clients' digital transformation with the platform. Equipping businesses with solutions that solve the challenges of the digital age, creating future-proof, impact-generating e-commerce, to drive business growth and success-all of these Woxro does.
#ecommerce#ecommerce development agency#ecommerce development services#ecommerce development company#ecommerce website development#ecommerce developers#web developers#web development#web graphics#web resources#shopify#woocommerce#online store#smallbusiness#websitedevelopmentcompany#search engine optimization#web design#website design#web hosting#website#social media#content creation#content creator#cms development services#cms#b2b#b2bmarketing#api integration
5 notes
·
View notes
Text
#best it consulting companies#It companies near me#Software Company in Durg Bhilai Chhattisgarh#ui & ux designer & developer#Digital marketing companies near me#Top digital marketing companies Durg#Third party api integration Services in durg#API development and integration#Mobile application development Services#Mobile software development company Durg#Web development company Bhilai#Best website development company Durg
2 notes
·
View notes
Text
Efficient API development with PHP can greatly enhance your business operations by allowing seamless communication between various applications and platforms. PHP is a flexible and robust language that offers fast performance, scalability, and wide compatibility with databases, making it an ideal choice for building APIs that handle high traffic and large data volumes.
By utilizing PHP for API development, your business can streamline data exchange, integrate third-party services, and improve user experiences across digital platforms. Whether you're building a custom application or expanding an existing system, PHP's extensive library support and strong community make it a reliable choice for crafting efficient, secure APIs.
#api#development#api development#php web development services#php programming#php development company
2 notes
·
View notes
Text
Do You Want Some Cookies?
Doing the project-extrovert is being an interesting challenge. Since the scope of this project shrunk down a lot since the first idea, one of the main things I dropped is the use of a database, mostly to reduce any cost I would have with hosting one. So things like authentication needs to be fully client-side and/or client-stored. However, this is an application that doesn't rely on JavaScript, so how I can store in the client without it? Well, do you want some cookies?
Why Cookies
I never actually used cookies in one of my projects before, mostly because all of them used JavaScript (and a JS framework), so I could just store everything using the Web Storage API (mainly localstorage). But now, everything is server-driven, and any JavaScript that I will add to this project, is to enhance the experience, and shouldn't be necessary to use the application. So the only way to store something in the client, using the server, are Cookies.
TL;DR Of How Cookies Work
A cookie, in some sense or another, is just an HTTP Header that is sent every time the browser/client makes a request to the server. The server sends a Set-Cookie header on the first response, containing the value and optional "rules" for the cookie(s), which then the browser stores locally. After the cookie(s) is stored in the browser, on every subsequent request to the server, a Cookie header will be sent together, which then the server can read the values from.
Pretty much all websites use cookies some way or another, they're one of the first implementations of state/storage on the web, and every browser supports them pretty much. Also, fun note, because it was one of the first ways to know what user is accessing the website, it was also heavy abused by companies to track you on any website, the term "third-party cookie" comes from the fact that a cookie, without the proper rules or browser protection, can be [in summary] read from any server that the current websites calls. So things like advertising networks can set cookies on your browser to know and track your profile on the internet, without you even knowing or acknowledging. Nowadays, there are some regulations, primarily in Europe with the General Data Privacy Regulation (GDPR), that's why nowadays you always see the "We use Cookies" pop-up in websites you visit, which I beg you to actually click "Decline" or "More options" and remove any cookie labeled "Non-essential".
Small Challenges and Workarounds
But returning to the topic, using this simple standard wasn't so easy as I thought. The code itself isn't that difficult, and thankfully Go has an incredible standard library for handling HTTP requests and responses. The most difficult part was working around limitations and some security concerns.
Cookie Limitations
The main limitation that I stumbled was trying to have structured data in a cookie. JSON is pretty much the standard for storing and transferring structured data on the web, so that was my first go-to. However, as you may know, cookies can't use any of these characters: ( ) < > @ , ; : \ " / [ ] ? = { }. And well, when a JSON file looks {"like":"this"}, you can think that using JSON is pretty much impossible. Go's http.SetCookie function automatically strips " from the cookie's value, and the other characters can go in the Set-Cookie header, but can cause problems.
On my first try, I just noticed about the stripping of the " character (and not the other characters), so I needed to find a workaround. And after some thinking, I started to try implementing my own data structure format, I'm learning Go, and this could be an opportunity to also understand how Go's JSON parsing and how mostly struct tags works and try to implement something similar.
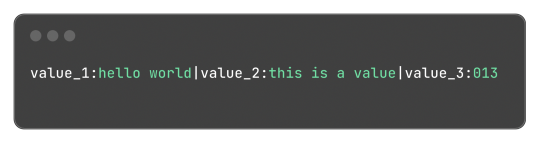
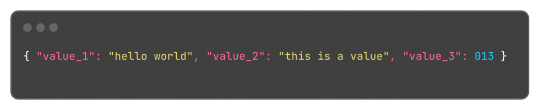
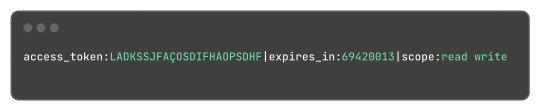
My idea was to make something similar to JSON in one way or another, and I ended up with:

Which, for reference, in JSON would be:

This format is something very easy to implement, just using strings.Split does most of the job of extracting the values and strings.Join to "encode" the values back. Yes, this isn't a "production ready" format or anything like that, but it is hacky and just a small fix for small amounts of structured data.
Go's Struct Tags
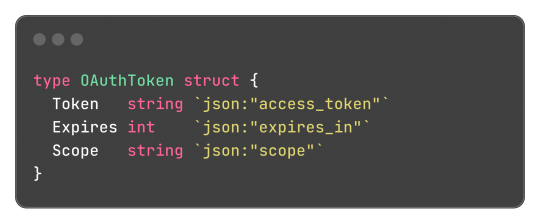
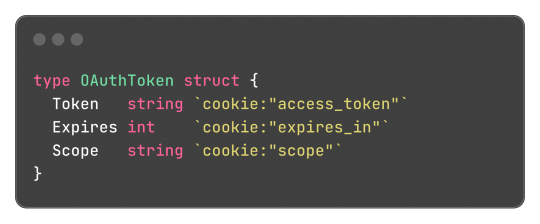
Go has an interesting and, to be honest, very clever feature called Struct Tags, which are a simple way to add metadata to Structs. They are simple strings that are added to each field and can contain key-value data:

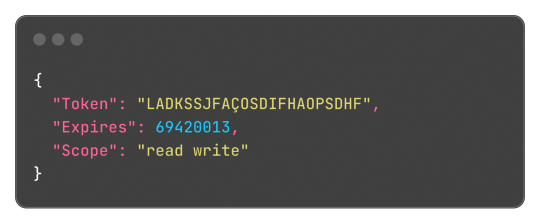
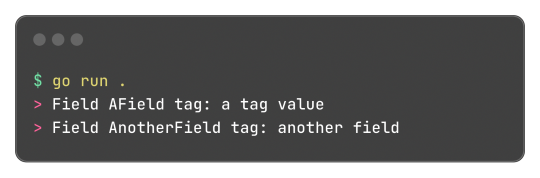
Said metadata can be used by things such the encoding/json package to transform said struct into a JSON object with the correct field names:

Without said tags, the output JSON would be:

This works both for encoding and decoding the data, so the package can correctly map the JSON field "access_token" to the struct field "Token".
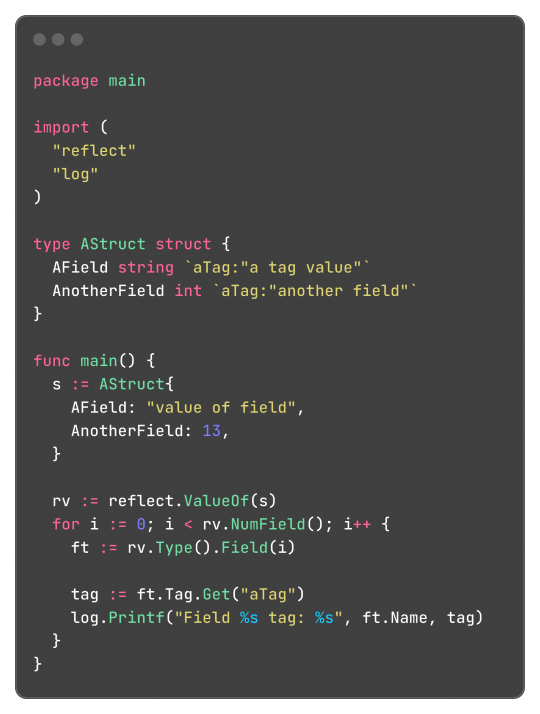
And well, these tokens aren't limited or some sort of special syntax, any key-value pair can be added and accessed by the reflect package, something like this:


Learning this feature and the reflect package itself, empowered me to do a very simple encoding and decoding of the format where:

Can be transformed into:

And that's what I did, and the [basic] implementation source code just has 150 lines of code, not counting the test file to be sure it worked. It works, and now I can store structured data in cookies.
Legacy in Less Than 3 Weeks
And today, I found that I can just use url.PathEscape, and it escapes all ( ) < > @ , ; : \ " / [ ] ? = { } characters, so it can be used both in URLs and, surprise, cookie values. Not only that, but something like base64.URLEncoding would also work just fine. You live, and you learn y'know, that's what I love about engineering.
Security Concerns and Refactoring Everything
Another thing that was a limitation and mostly worry about me, is storing access tokens on cookies. A cookie by default isn't that secure, and can be easily accessed by JavaScript and browser extensions, there are ways to block and secure cookies, but even then, you can just open the developer tools of the browser and see them easily. Even though the only way to something malicious end up happening with these tokens are if the actual client end up being compromised, which means the user has bigger problems than just a social media token being leaked, it's better to try preventing these issues nonetheless (and learn something new as always).
The encryption and decryption part isn't so difficult, Go already provides packages for encryption under the crypto module. So I just implemented an encryption that cyphers a string based on a key environment variable, which I will change every month or so to improve security even more.
Doing this encryption on every endpoint would be repetitive, so adding a middleware would be a solution. I already made a small abstraction over the default Go's router (the DefaultMuxServer struct), which I'm going to be honest, wasn't the best abstraction, since it deviated a lot from Go's default HTTP package conventions. This deviation also would difficult the implementation of a generic middleware that I could use in any route or even any function that handles HTTP requests, a refactor was needed. Refactoring made me end up rewriting a lot of code and simplifying a lot of the code from the project. All routes now are structs that implement the http.Handler interface, so I can use them outside the application router and test them if needed; The router ends up being just a helper for having all routes in a struct, instead of multiple mux.HandleFunc calls in a function, and also handles adding middlewares to all routes; Middlewares end up being just a struct that can return a wrapped HandlerFunc function, which the router calls using a custom/wrapped implementation of the http.ResponseWriter interface, so middlewares can actually modify the content and headers of the response. The refactor had 1148 lines added, and 524 removed, and simplified a lot of the code.
For the encryption middleware, it encrypts all cookie values that are set in the Set-Cookie header, and decrypts any incoming cookie. Also, the encrypted result is encoded to base64, so it can safely be set in the Set-Cookie header after being cyphered.
---
And that's what I worked in around these last three days, today being the one where I actually used all this functionality and actually implemented the OAuth2 process, using an interface and a default implementation that I can easily reimplement for some special cases like Mastodon's OAuth process (since the token and OAuth application needs to be created on each instance separately). It's being interesting learning Go and trying to be more effective and implement things the way the language wants. Everything is being very simple nonetheless, just needing to align my mind with the language mostly.
It has been a while since I wrote one of these long posts, and I remembered why, it takes hours to do, but it's worth the work I would say. Unfortunately I can't write these every day, but hopefully they will become more common, so I can log better the process of working on the projects. Also, for the 2 persons that read this blog, give me some feedback! I really would like to know if there's anything I could improve in the writing, anything that ended up being confusing, or even how I could write the image description for the code snippets, I'm not sure how to make them more accessible for screen reader users.
Nevertheless, completing this project will also help to make these post, since the conversion for Markdown to Tumblr's NPF in the web editor sucks ass, and I know I can do it better.
2 notes
·
View notes
Text

Learn to create a REST API with Laravel and Postman in 9 straightforward steps. Follow our guide to efficiently build and test powerful APIs Read More: https://beproblemsolver.com/rest-api-with-laravel-and-postman/
4 notes
·
View notes
Text

Acemero is a company that strives for excellence and is goal-oriented. We assist both businesses and individuals in developing mobile and web applications for their business.
Our Services include:
Web/UI/UX Design
CMS Development
E-Commerce Website
Mobile Apps
Digital Marketing
Branding
Domain & Hosting
API Integration
Our Products include :
Support Ticket System
Direct Selling Software
Learning Management System
Auditing Software
HYIP Software
E-Commerce Software
#Mobosoftware#software development#software developers#web development#cms web development services#cms website development company#cms#mlm software#hyip#ecommerce software#lms#audit software#API Integration#Branding#Digital Marketing#ui/ux design
2 notes
·
View notes
Text
First Steps:
So I want to learn how to get access to the spotify api and my data first in my terminal. So I want to:
Get my top albums in terminal
Get my top artists in terminal
Get my top songs in terminal
If I figure it out really quick:
Add that json data into an xbar project on my Macbook
If that is easy then I'll add more stuff for when you click on xbar
#programmer#software engineering#software#code#coding#codeblr#website development#web developers#web design#baby coder#I know how to do nothing I just learned how to access APIs and make crude Ruby on Rails apps#ruby on rails#ruby
7 notes
·
View notes
Text
Transform Your Business with Custom Mobile Apps 🚀
https://www.youtube.com/watch?v=cfLOrUiFZKQ Please like share & subscribe
#app#software development#mobile app development#web development#google workspace#Whatsapp Business API#whatsapp api provider
2 notes
·
View notes
Text
In today's world creating a website and application has become very easy with the use of APIs. With the APIs, you can integrate your website or applications with other sources. Here we have a list of Top Free APIs you can use in your APP development.
#api#appdevelopment#web scraping#webdev#web developers#software engineering#software#programming#data science#marketing#news api#data visualization#coding#python#branding#development#innovation#information technology#technology#code#javascript
4 notes
·
View notes