#C Programming Tutorial for Beginners
Explore tagged Tumblr posts
Text
C Programming Tutorial for Beginners: A Simple Guide

C programming is one of the most popular and powerful programming languages. It is widely used in software development, operating systems, and embedded systems. If you are new to coding, this C Programming Tutorial for Beginners will help you understand the basics in an easy way.
Why Learn C Programming?
C is a fundamental programming language that forms the base for many modern languages like C++, Java, and Python. Learning C helps you build a strong foundation in coding logic and problem-solving.
Basics of C Programming
To start with C programming, you need to understand some key concepts:
Syntax: C follows a structured syntax with simple commands.
Variables and Data Types: Variables store values, and data types define the kind of data (e.g., integers, characters).
Operators: Used for calculations and logic, like addition, subtraction, and comparisons.
Control Statements: Help in decision-making (if-else) and loops (for, while).
Functions: Blocks of code that perform specific tasks and make programming easier.
How to Start Learning C?
You can begin learning C programming by reading tutorials, practicing basic programs, and understanding coding logic. Start with simple concepts and gradually move to advanced topics like pointers and file handling.
C is an excellent choice for beginners because it helps develop strong programming skills. Start your C programming journey today!
For a detailed step-by-step guide, visit C Programming Tutorial for Beginners.
0 notes
Text
C Programming Tutorial for Beginners

Learn C programming from scratch with this beginner-friendly tutorial. Step-by-step lessons, simple examples, and easy explanations to help you start coding in C quickly. Perfect for beginners!
0 notes
Text

Please for the love of fuck can I read one single fucking Linux tutorial you don't need a bachelor's degree to understand
#I once had to do a thing I can't remember#and the so-called beginner friendly tutorial told me that I had to open up the console and install a program#it took me about twenty minutes to figure out#ON MY OWN#BECAUSE THE TUTORIAL DIDN'T TELL ME#that I had to open it in a specific folder#and HOW to open it in a specific folder#now I'm trying to find out if I can install different programs on different storage drives#and someone is telling me 'oh Linux doesn't have C D and E drives'#I SUSPECT that there actually is an equivalent term in Linux and they're just playing dumb to be snotty#bc Nocturnal sure as fuck has a C drive#and the ability to add another drive in the form of a microSD#but maybe Mint is just different to SteamOS#Dusty has opinions
10 notes
·
View notes
Text
What is C? A Beginner’s Guide to C Language and C Programming
what C is, why it’s important, and how you can get started with C programming When it comes to programming languages, C holds a special place as one of the most popular and foundational languages in the software development world.

Whether you’re just starting your coding journey or want to build a strong base for advanced programming, understanding C is essential. Let’s dive into what C is, why…
#c programming#programming#c programming language#c programming for beginners#c (programming language)#c programming tutorial#programming in c#c programming course#programming language#c programming full course#programming for beginners#programming fundamentals#programming hero#programming language (software genre)#programming memes#c language programming#programiz c programming#c programming language tutorial#learn c programming#c programming basics
2 notes
·
View notes
Text
Advanced C Programming: Mastering the Language
Introduction
Advanced C programming is essential for developers looking to deepen their understanding of the language and tackle complex programming challenges. While the basics of C provide a solid foundation, mastering advanced concepts can significantly enhance your ability to write efficient, high-performance code.
1. Overview of Advanced C Programming
Advanced C programming builds on the fundamentals, introducing concepts that enhance efficiency, performance, and code organization. This stage of learning empowers programmers to write more sophisticated applications and prepares them for roles that demand a high level of proficiency in C.
2. Pointers and Memory Management
Mastering pointers and dynamic memory management is crucial for advanced C programming, as they allow for efficient use of resources. Pointers enable direct access to memory locations, which is essential for tasks such as dynamic array allocation and manipulating data structures. Understanding how to allocate, reallocate, and free memory using functions like malloc, calloc, realloc, and free can help avoid memory leaks and ensure optimal resource management.
3. Data Structures in C
Understanding advanced data structures, such as linked lists, trees, and hash tables, is key to optimizing algorithms and managing data effectively. These structures allow developers to store and manipulate data in ways that improve performance and scalability. For example, linked lists provide flexibility in data storage, while binary trees enable efficient searching and sorting operations.
4. File Handling Techniques
Advanced file handling techniques enable developers to manipulate data efficiently, allowing for the creation of robust applications that interact with the file system. Mastering functions like fopen, fread, fwrite, and fclose helps you read from and write to files, handle binary data, and manage different file modes. Understanding error handling during file operations is also critical for building resilient applications.
5. Multithreading and Concurrency
Implementing multithreading and managing concurrency are essential skills for developing high-performance applications in C. Utilizing libraries such as POSIX threads (pthreads) allows you to create and manage multiple threads within a single process. This capability can significantly enhance the performance of I/O-bound or CPU-bound applications by enabling parallel processing.
6. Advanced C Standard Library Functions
Leveraging advanced functions from the C Standard Library can simplify complex tasks and improve code efficiency. Functions for string manipulation, mathematical computations, and memory management are just a few examples. Familiarizing yourself with these functions not only saves time but also helps you write cleaner, more efficient code.
7. Debugging and Optimization Techniques
Effective debugging and optimization techniques are critical for refining code and enhancing performance in advanced C programming. Tools like GDB (GNU Debugger) help track down bugs and analyze program behavior. Additionally, understanding compiler optimizations and using profiling tools can identify bottlenecks in your code, leading to improved performance.
8. Best Practices in Advanced C Programming
Following best practices in coding and project organization helps maintain readability and manageability of complex C programs. This includes using consistent naming conventions, modularizing code through functions and header files, and documenting your code thoroughly. Such practices not only make your code easier to understand but also facilitate collaboration with other developers.
9. Conclusion
By exploring advanced C programming concepts, developers can elevate their skills and create more efficient, powerful, and scalable applications. Mastering these topics not only enhances your technical capabilities but also opens doors to advanced roles in software development, systems programming, and beyond. Embrace the challenge of advanced C programming, and take your coding skills to new heights!
#C programming#C programming course#Learn C programming#C programming for beginners#Online C programming course#C programming tutorial#Best C programming course#C programming certification#Advanced C programming#C programming exercises#C programming examples#C programming projects#Free C programming course#C programming for kids#C programming challenges#C programming course online free#C programming books#C programming guide#Best C programming tutorials#C programming online classes
2 notes
·
View notes
Text
Learn C Programming Language: A Beginner’s Guide to Mastering C
The C programming language is one of the most powerful and influential programming languages in the history of computing. Developed in the early 1970s by Dennis Ritchie, C has served as the foundation for many modern programming languages, including C++, Java, and Python. If you're new to programming or looking to strengthen your understanding of computer science fundamentals, this guide will help you learn the C programming language from the ground up.
This beginner’s guide to mastering C covers everything from basic syntax to writing real-world programs, providing you with a strong foundation for future programming endeavors.

Why Learn C Programming Language?
Before diving into the technical aspects, let’s understand why learning C is important:
Foundational Language: C teaches you how computers work at the hardware level.
High Performance: C is ideal for system-level programming, embedded systems, and real-time applications.
Portability: Code written in C can be compiled and run on various machines with minimal changes.
Used in Core Systems: Operating systems like UNIX, Linux, and even parts of Windows are written in C.
Great for Learning Other Languages: C makes it easier to learn C++, Java, and other similar languages.
Setting Up Your C Environment
To get started with C programming, you need two things:
1. Text Editor or IDE
You can use any text editor, but it's better to use an IDE like:
Code::Blocks
Dev-C++
Turbo C
Visual Studio Code
2. C Compiler
Install a C compiler such as GCC (GNU Compiler Collection). Most IDEs come with a built-in compiler.
Understanding C Basics
Here are some of the core concepts and syntax you'll encounter as you begin to learn the C programming language:
Hello World Program
#include <stdio.h> int main() { printf("Hello, World!"); return 0; }
Explanation:
#include <stdio.h>: Includes the standard input-output library.
main(): The starting point of any C program.
printf(): Used to print output to the screen.
return 0;: Ends the function.
Core Concepts of C Programming
Variables and Data Types
C supports different data types like:int age = 25; float salary = 55000.50; char grade = 'A';
Operators
C includes arithmetic (+, -, *, /), logical (&&, ||, !), and relational (>, <, ==) operators.
Control Structures
Use if, else, switch, and loops (for, while, do-while) for decision making and repetition.
Example:if(age > 18) { printf("You are an adult."); }
Loops
for(int i = 0; i < 5; i++) { printf("%d\n", i); }
Arrays
int numbers[5] = {1, 2, 3, 4, 5};
Functions
Functions in C allow code reusability:int add(int a, int b) { return a + b; }
Working with Pointers and Memory
C gives you direct access to memory using pointers. This is a powerful feature but requires understanding and caution.int x = 10; int *ptr = &x;
Here, ptr is a pointer to the address of x. This feature is heavily used in data structures, memory management, and systems programming.
Understanding Structures and Unions
C allows you to create custom data types using struct and union.struct Person { char name[50]; int age; };
File Handling in C
C supports file operations such as reading, writing, and appending data.FILE *fptr; fptr = fopen("file.txt", "w"); fprintf(fptr, "Hello File!"); fclose(fptr);
File handling is crucial for building real-world applications.
C Language Limitations
While C is powerful, it has some limitations:
No built-in support for object-oriented programming.
Manual memory management (risk of memory leaks).
Complex syntax for beginners compared to newer languages like Python.
However, these challenges also make you a stronger programmer by teaching low-level concepts.
Applications of C Programming
C is widely used in:
Operating Systems (e.g., Linux Kernel)
Embedded Systems (e.g., microcontrollers)
Game Development (with graphics libraries)
Compilers and Interpreters
Database Engines (like MySQL)
Internet of Things (IoT)
Tips for Mastering C
Write Code Daily: Practice writing small programs consistently.
Understand the Logic: Focus on understanding how the code works internally.
Use Online Platforms: Practice on platforms like HackerRank, GeeksforGeeks, and LeetCode.
Build Mini Projects: Start with calculator, student database, or number games.
Read Books: Recommended – “The C Programming Language” by Kernighan and Ritchie.
Conclusion
The C programming language is a timeless skill that lays a solid foundation for your career in technology. From learning basic syntax to mastering advanced features like pointers and memory management, C teaches you how a computer truly works behind the scenes.
This beginner’s guide to mastering C has given you the roadmap to start your journey confidently. With consistent practice, project building, and curiosity, you’ll soon be able to write efficient, fast, and powerful programs in C.
#Learn C Programming Language#C tutorial#C programming for beginners#Mastering C#Beginner’s guide to C#C programming basics#C language tutorial
0 notes
Text
Step into the World of Code with DICS

In today’s fast-paced digital world, learning programming is not just a skill—it's a career-defining move. Among the most powerful and versatile programming languages is C++, a language trusted by tech giants and used in everything from game development to high-performance applications. If you're looking to take your first step into the world of programming or enhance your existing coding skills, there’s no better place to start than the best C++ institute in Laxmi Nagar.
Why Choose C++?
C++ is known for its performance, efficiency, and control over system resources, making it a favorite among software engineers and system developers. It lays a strong foundation for understanding object-oriented programming and is an ideal starting point for those aiming to build a career in software development, data structures, game design, or competitive programming.
DICS – Your Gateway to Programming Excellence
When it comes to quality computer education, Delhi Institute of Computer Science (DICS) stands out as the best C++ institute in Laxmi Nagar. With a reputation built on years of excellence and student success stories, DICS has become a hub for aspiring programmers looking for expert guidance and practical learning.
Here’s what makes DICS a top choice:
Expert Faculty: Learn from industry-experienced professionals who simplify complex concepts and provide real-world insights.
Hands-on Learning: Our C++ course is designed with a practical approach—ensuring you write, test, and debug your own code from day one.
Small Batch Sizes: Get personalized attention in a focused learning environment.
Career Support: Resume building, interview preparation, and placement assistance are part of our comprehensive training program.
The Best C++ Course in Laxmi Nagar
At DICS, we offer the best C++ course in Laxmi Nagar, tailored to both beginners and intermediate learners. Whether you’re a student aiming for a technical career or a professional looking to upskill, this course covers:
Basics of C++ syntax and structure
Object-Oriented Programming (OOP) concepts
File handling, pointers, and memory management
Data structures using C++
Real-time mini projects to build coding confidence
By the end of the course, students are not just equipped with technical knowledge—they gain the confidence to crack job interviews, take on coding challenges, and even build their own software solutions.
Don’t Just Learn—Transform Your Career
Choosing the right institute is crucial when you're investing in your future. At DICS, you're not just joining a course—you're becoming part of a community of learners and tech enthusiasts who believe in growing together. With flexible batch timings, affordable fees, and a strong placement track record, DICS remains the best C++ institute in Laxmi Nagar for students who are serious about building a strong programming foundation.
#C++ programming#C++ course#Learn C++#C++ tutorials#C++ institute#C++ training#C++ classes#C++ for beginners#C++ projects#C++ coding
0 notes
Text

MASTERING C#: FROM BASICS TO ADVANCED
This infographic offers a clear roadmap to Mastering C# tutorial, covering everything from basic syntax and object-oriented programming to advanced topics like LINQ, async/await, and .NET frameworks. Ideal for beginners and intermediate developers, it visually breaks down key concepts, practical tips, and learning milestones to accelerate your C# journey.
CONTACT INFORMATION
Email: [email protected]
Phone No. : +91-9599086977
Location: G-13, 2nd Floor, Sec-3, Noida, UP, 201301, India
Website: https://www.tpointtech.com/c-sharp-tutorial
0 notes
Text
⭐ So you want to learn pixel art? ⭐
🔹 Part 1 of ??? - The Basics!
Edit: Now available in Google Doc format if you don't have a Tumblr account 🥰
Hello, my name is Tofu and I'm a professional pixel artist. I have been supporting myself with freelance pixel art since 2020, when I was let go from my job during the pandemic.


My progress, from 2017 to 2024. IMO the only thing that really matters is time and effort, not some kind of natural talent for art.
This guide will not be comprehensive, as nobody should be expected to read allat. Instead I will lean heavily on my own experience, and share what worked for me, so take everything with a grain of salt. This is a guide, not a tutorial. Cheers!
🔹 Do I need money?
NO!!! Pixel art is one of the most accessible mediums out there.
I still use a mouse because I prefer it to a tablet! You won't be at any disadvantage here if you can't afford the best hardware or software.
Because our canvases are typically very small, you don't need a good PC to run a good brush engine or anything like that.
✨Did you know? One of the most skilled and beloved pixel artists uses MS PAINT! Wow!!
🔹 What software should I use?
Here are some of the most popular programs I see my friends and peers using. Stars show how much I recommend the software for beginners! ⭐
💰 Paid options:
⭐⭐⭐ Aseprite (for PC) - $19.99
This is what I and many other pixel artists use. You may find when applying to jobs that they require some knowledge of Aseprite. Since it has become so popular, companies like that you can swap raw files between artists.
Aseprite is amazingly customizable, with custom skins, scripts and extensions on Itch.io, both free and paid.
If you have ever used any art software before, it has most of the same features and should feel fairly familiar to use. It features a robust animation suite and a tilemap feature, which have saved me thousands of hours of labour in my work. The software is also being updated all the time, and the developers listen to the users. I really recommend Aseprite!
⭐ Photoshop (for PC) - Monthly $$
A decent option for those who already are used to the PS interface. Requires some setup to get it ready for pixel-perfect art, but there are plenty of tutorials for doing so.
Animation is also much more tedious on PS which you may want to consider before investing time!
⭐⭐ ProMotion NG (for PC) - $19.00
An advanced and powerful software which has many features Aseprite does not, including Colour Cycling and animated tiles.
⭐⭐⭐ Pixquare (for iOS) - $7.99 - $19.99 (30% off with code 'tofu'!!)
Probably the best app available for iPad users, in active development, with new features added all the time.

Look! My buddy Jon recommends it highly, and uses it often.
One cool thing about Pixquare is that it takes Aseprite raw files! Many of my friends use it to work on the same project, both in their office and on the go.
⭐ Procreate (for iOS) - $12.99
If you have access to Procreate already, it's a decent option to get used to doing pixel art. It does however require some setup. Artist Pixebo is famously using Procreate, and they have tutorials of their own if you want to learn.
⭐⭐ ReSprite iOS and Android. (free trial, but:) $19.99 premium or $$ monthly
ReSprite is VERY similar in terms of UI to Aseprite, so I can recommend it. They just launched their Android release!
🆓 Free options:
⭐⭐⭐ Libresprite (for PC)
Libresprite is an alternative to Aseprite. It is very, very similar, to the point where documentation for Aseprite will be helpful to Libresprite users.
⭐⭐ Pixilart (for PC and mobile)
A free in-browser app, and also a mobile app! It is tied to the website Pixilart, where artists upload and share their work. A good option for those also looking to get involved in a community.
⭐⭐ Dotpict (for mobile)
Dotpict is similar to Pixilart, with a mobile app tied to a website, but it's a Japanese service. Did you know that in Japanese, pixel art is called 'Dot Art'? Dotpict can be a great way to connect with a different community of pixel artists! They also have prompts and challenges often.
🔹 So I got my software, now what?
◽Nice! Now it's time for the basics of pixel art.
❗ WAIT ❗ Before this section, I want to add a little disclaimer. All of these rules/guidelines can be broken at will, and some 'no-nos' can look amazing when done intentionally.
The pixel-art fundamentals can be exceedingly helpful to new artists, who may feel lost or overwhelmed by choice. But if you feel they restrict you too harshly, don't force yourself! At the end of the day it's your art, and you shouldn't try to contort yourself into what people think a pixel artist 'should be'. What matters is your own artistic expression. 💕👍
◽Phew! With that out of the way...
🔸"The Rules"
There are few hard 'rules' of pixel art, mostly about scaling and exporting. Some of these things will frequently trip up newbies if they aren't aware, and are easy to overlook.
🔹Scaling method
There are a couple ways of scaling your art. The default in most art programs, and the entire internet, is Bi-linear scaling, which usually works out fine for most purposes. But as pixel artists, we need a different method.


Both are scaled up x10. See the difference?
On the left is scaled using Bilinear, and on the right is using Nearest-Neighbor. We love seeing those pixels stay crisp and clean, so we use nearest-neighbor.
(Most pixel-art programs have nearest-neighbor enabled by default! So this may not apply to you, but it's important to know.)
🔹Mixels
Mixels are when there are different (mixed) pixel sizes in the same image.


Here I have scaled up my art- the left is 200%, and the right is 150%. Yuck!
As we can see, the "pixel" sizes end up different. We generally try to scale our work by multiples of 100 - 200%, 300% etc. rather than 150%. At larger scales however, the minute differences in pixel sizes are hardly noticeable!
Mixels are also sometimes seen when an artist scales up their work, then continues drawing on it with a 1 pixel brush.

Many would say that this is not great looking! This type of pixels can be indicative of a beginner artist. But there are plenty of creative pixel artists out there who mixels intentionally, making something modern and cool.
🔹Saving Your Files
We usually save our still images as .PNGs as they don’t create any JPEG artifacts or loss of quality. It's a little hard to see here, but there are some artifacts, and it looks a little blurry. It also makes the art very hard to work with if we are importing a JPEG.

For animations .GIF is good, but be careful of the 256 colour limit. Try to avoid using too many blending mode layers or gradients when working with animations. If you aren’t careful, your animation could flash afterwards, as the .GIF tries to reduce colours wherever it can. It doesn’t look great!

Here's an old piece from 2021 where I experienced .GIF lossiness, because I used gradients and transparency, resulting in way too many colours.
🔹Pixel Art Fundamentals - Techniques and Jargon
❗❗Confused about Jaggies? Anti-Aliasing? Banding? Dithering? THIS THREAD is for you❗❗ << it's a link, click it!!
As far as I'm concerned, this is THE tutorial of all time for understanding pixel art. These are techniques created and named by the community of people who actually put the list together, some of the best pixel artists alive currently. Please read it!!
🔸How To Learn
Okay, so you have your software, and you're all ready to start. But maybe you need some more guidance? Try these tutorials and resources! It can be helpful to work along with a tutorial until you build your confidence up.
⭐⭐ Pixel Logic (A Digital Book) - $10 A very comprehensive visual guide book by a very skilled and established artist in the industry. I own a copy myself.
⭐⭐⭐ StudioMiniBoss - free A collection of visual tutorials, by the artist that worked on Celeste! When starting out, if I got stuck, I would go and scour his tutorials and see how he did it.
⭐ Lospec Tutorials - free A very large collection of various tutorials from all over the internet. There is a lot to sift through here if you have the time.
⭐⭐⭐ Cyangmou's Tutorials - free (tipping optional) Cyangmou is one of the most respected and accomplished modern pixel artists, and he has amassed a HUGE collection of free and incredibly well-educated visual tutorials. He also hosts an educational stream every week on Twitch called 'pixelart for beginners'.
⭐⭐⭐ Youtube Tutorials - free There are hundreds, if not thousands of tutorials on YouTube, but it can be tricky to find the good ones. My personal recommendations are MortMort, Brandon, and AdamCYounis- these guys really know what they're talking about!
🔸 How to choose a canvas size
When looking at pixel art turorials, we may see people suggest things like 16x16, 32x32 and 64x64. These are standard sizes for pixel art games with tiles. However, if you're just making a drawing, you don't necessarily need to use a standard canvas size like that.
What I like to think about when choosing a canvas size for my illustrations is 'what features do I think it is important to represent?' And make my canvas as small as possible, while still leaving room for my most important elements.
Imagine I have characters in a scene like this:

I made my canvas as small as possible (232 x 314), but just big enough to represent the features and have them be recognizable (it's Good Omens fanart 😤)!! If I had made it any bigger, I would be working on it for ever, due to how much more foliage I would have to render.
If you want to do an illustration and you're not sure, just start at somewhere around 100x100 - 200x200 and go from there.
It's perfectly okay to crop your canvas, or scale it up, or crunch your art down at any point if you think you need a different size. I do it all the time! It only takes a bit of cleanup to get you back to where you were.
🔸Where To Post
Outside of just regular socials, Twitter, Tumblr, Deviantart, Instagram etc, there are a few places that lean more towards pixel art that you might not have heard of.
⭐ Lospec Lospec is a low-res focused art website. Some pieces get given a 'monthly masterpiece' award. Not incredibly active, but I believe there are more features being added often.
⭐⭐ Pixilart Pixilart is a very popular pixel art community, with an app tied to it. The community tends to lean on the young side, so this is a low-pressure place to post with an relaxed vibe.
⭐⭐ Pixeljoint Pixeljoint is one of the big, old-school pixel art websites. You can only upload your art unscaled (1x) because there is a built-in zoom viewer. It has a bit of a reputation for being elitist (back in the 00s it was), but in my experience it's not like that any more. This is a fine place for a pixel artist to post if they are really interested in learning, and the history. The Hall of Fame has some of the most famous / impressive pixel art pieces that paved the way for the work we are doing today.
⭐⭐⭐ Cafe Dot Cafe Dot is my art server so I'm a little biased here. 🍵 It was created during the recent social media turbulence. We wanted a place to post art with no algorithms, and no NFT or AI chuds. We have a heavy no-self-promotion rule, and are more interested in community than skill or exclusivity. The other thing is that we have some kind of verification system- you must apply to be a Creator before you can post in the Art feed, or use voice. This helps combat the people who just want to self-promo and dip, or cause trouble, as well as weed out AI/NFT people. Until then, you are still welcome to post in any of the threads or channels. There is a lot to do in Cafe Dot. I host events weekly, so check the threads!
⭐⭐/r/pixelart The pixel art subreddit is pretty active! I've also heard some of my friends found work through posting here, so it's worth a try if you're looking. However, it is still Reddit- so if you're sensitive to rude people, or criticism you didn't ask for, you may want to avoid this one. Lol
🔸 Where To Find Work
You need money? I got you! As someone who mostly gets scouted on social media, I can share a few tips with you:
Put your email / portfolio in your bio Recruiters don't have all that much time to find artists, make it as easy as possible for someone to find your important information!
Clean up your profile If your profile feed is all full of memes, most people will just tab out rather than sift through. Doesn't apply as much to Tumblr if you have an art tag people can look at.
Post regularly, and repost Activity beats everything in the social media game. It's like rolling the dice, and the more you post the more chances you have. You have to have no shame, it's all business baby
Outside of just posting regularly and hoping people reach out to you, it can be hard to know where to look. Here are a few places you can sign up to and post around on.
/r/INAT INAT (I Need A Team) is a subreddit for finding a team to work with. You can post your portfolio here, or browse for people who need artists.
/r/GameDevClassifieds Same as above, but specifically for game-related projects.
Remote Game Jobs / Work With Indies Like Indeed but for game jobs. Browse them often, or get email notifications.
VGen VGen is a website specifically for commissions. You need a code from another verified artist before you can upgrade your account and sell, so ask around on social media or ask your friends. Once your account is upgraded, you can make a 'menu' of services people can purchase, and they send you an offer which you are able to accept, decline, or counter.
The evil websites of doom: Fiverr and Upwork I don't recommend them!! They take a big cut of your profit, and the sites are teeming with NFT and AI people hoping to make a quick buck. The site is also extremely oversaturated and competitive, resulting in a race to the bottom (the cheapest, the fastest, doing the most for the least). Imagine the kind of clients who go to these websites, looking for the cheapest option. But if you're really desperate...
🔸 Community
I do really recommend getting involved in a community. Finding like-minded friends can help you stay motivated to keep drawing. One day, those friends you met when you were just starting out may become your peers in the industry. Making friends is a game changer!
Discord servers Nowadays, the forums of old are mostly abandoned, and people split off into many different servers. Cafe Dot, Pixel Art Discord (PAD), and if you can stomach scrolling past all the AI slop, you can browse Discord servers here.
Twitch Streams Twitch has kind of a bad reputation for being home to some of the more edgy gamers online, but the pixel art community is extremely welcoming and inclusive. Some of the people I met on Twitch are my friends to this day, and we've even worked together on different projects! Browse pixel art streams here, or follow some I recommend: NickWoz, JDZombi, CupOhJoe, GrayLure, LumpyTouch, FrankiePixelShow, MortMort, Sodor, NateyCakes, NyuraKim, ShinySeabass, I could go on for ever really... There are a lot of good eggs on Pixel Art Twitch.
🔸 Other Helpful Websites
Palettes Lospec has a huge collection of user-made palettes, for any artist who has trouble choosing their colours, or just wants to try something fun. Rejected Palettes is full of palettes that didn't quite make it onto Lospec, ran by people who believe there are no bad colours.
The Spriters Resource TSR is an incredible website where users can upload spritesheets and tilesets from games. You can browse for your favourite childhood game, and see how they made it! This website has helped me so much in understanding how game assets come together in a scene.
VGMaps Similar to the above, except there are entire maps laid out how they would be played. This is incredible if you have to do level design, or for mocking up a scene for fun.
Game UI Database Not pixel-art specific, but UI is a very challenging part of graphics, so this site can be a game-changer for finding good references!
Retronator A digital newspaper for pixel-art lovers! New game releases, tutorials, and artworks!
Itch.io A website where people can upload, games, assets, tools... An amazing hub for game devs and game fans alike. A few of my favourite tools: Tiled, PICO-8, Pixel Composer, Juice FX, Magic Pencil for Aseprite
🔸 The End?
This is just part 1 for now, so please drop me a follow to see any more guides I release in the future. I plan on doing some writeups on how I choose colours, how to practise, and more!
I'm not an expert by any means, but everything I did to get to where I am is outlined in this guide. Pixel art is my passion, my job and my hobby! I want pixel art to be recognized everywhere as an art-form, a medium of its own outside of game-art or computer graphics!

This guide took me a long time, and took a lot of research and experience. Consider following me or supporting me if you are feeling generous.
And good luck to all the fledgling pixel artists, I hope you'll continue and have fun. I hope my guide helped you, and don't hesitate to send me an ask if you have any questions! 💕
My other tutorials (so far): How to draw Simple Grass for a game Hue Shifting
28K notes
·
View notes
Text
Learn Advanced Pointers in C In Sunbeam Institute
Are you ready to take your C programming skills to the next level? Join Sunbeam Institute’s highly anticipated webinar on Advanced Pointers in C and become a master in one of the most crucial aspects of C programming. Pointers in C are more than just a feature; they are a powerful tool that allows you to directly manipulate memory, optimize code performance, and handle complex data structures with ease.
In this Advanced Pointer in C webinar, our expert instructors will dive deep into the concepts that are often challenging to grasp. You’ll learn:
How to effectively manage memory and avoid common pitfalls.
Techniques for handling arrays, strings, and dynamic memory allocation with pointers.
Understanding of pointer arithmetic and how to use it to manipulate data efficiently.
Tips for using pointers with functions and multi-dimensional arrays.
Best practices for debugging pointer-related issues in your code.
This webinar is perfect for experienced C programmers who want to refine their skills and apply advanced techniques to their projects. Whether you’re working on embedded systems, software development, or high-performance applications, mastering pointers will give you an edge in the competitive programming world.
Don’t miss this opportunity to learn from the best! Register now for Sunbeam Institute’s Advanced Pointer in C webinar and become an expert in one of the most powerful features of the C language.
Seats are limited, so secure your spot today!
#“Advanced Pointer in C”#“C programming pointers tutorial”#“Pointers in C for beginners”#“Advanced C programming techniques”#“Mastering pointers in C”#“C pointers and memory management”
0 notes
Text
Task Manager App: Effortlessly Develop One
Create a Task Manager app using C# WPF and the MVVM pattern. #WPF # Tutorial #MVVM #C-Sharp #Development #Developer #CoderTrend
Using C#, WPF and the MVVM architecture to create a stunning and Useful Task Manager Application Welcome to our comprehensive series where we delve into the creation of a sophisticated Task Manager application using WPF (Windows Presentation Foundation). This journey is not just about building an application; it’s an exploration into the robust capabilities of C# and WPF, crowned with the…

View On WordPress
#.NET Development#Advanced C Techniques#C Programming#Code Efficiency#Coding for Beginners#Desktop Application Development#Model-View-ViewModel#MVVM Pattern#Scalable Software Design#Software Architecture#Task Manager App#UI/UX Design#Visual Studio Tips#Windows Application Development#WPF Tutorial
0 notes
Text

i told my friend i would find him some beginner’s giffing tutorials, but all the one’s i could find were either years out of date, used a method that made me go “huh”, or incorporated ready-made actions. all perfectly fine, but if i’m sending someone a tutorial i’d rather it be one for a method i understand enough to help with.
so, here is a beginner’s guide to giffing, as told by cleo, a neurotic, detailed, and organization happy individual. there will be many pictures.
this tutorial will strictly cover the gif making portion of the process, from getting your screencaps to importing in photoshop, resizing/cropping, and sharpening. i was going to briefly go over colouring, but tumblr only allows 30 images and i ran out of space, so i'll have to do a separate colouring tutorial (which also means i can go into more detail, yay).
downloading the videos, whether direct downloads or t*rrents, is also another tutorial. but make sure you’re using at least 1080p, and the bigger the file the better. a single episode of a ~45 minute show should ideally be 2gb at minimum. a full length movie should ideally be at least 5gb. imo 2160p/4k files are not really necessary; the quality increase is negligible, and it takes a lot longer to screencap them. if you do use 2160p/4k files, try and make sure it is not HDR, as those videos are often washed out and require a different screencapping program to fix.
Programs
I am using a cracked version photoshop 2022, but whichever version you use should be pretty much the same
Actions. not a program but a function inside photoshop, where you essentially record a series of steps, and then you can simple play that action when needed and those steps will repeat, which saves considerable time when giffing. I will note which parts of the tutorial are best saved as actions, and explain how to create actions at the end.
For screencapping i use kmplayer it’s free and very simple to use
not at all a necessary program, but i use freecommander instead of the regular windows file explorer as i find the dual panels very helpful when moving the frames around
Screencapping
there are many programs you can use to get the screencaps from a video, a lot are basically the same, some are better suited for particular video file types. kmplayer is a very simple program to use, but afaik the capture function only works on mkv. files (the only other file type i’ve tried is mp4, which plays but does not capture)
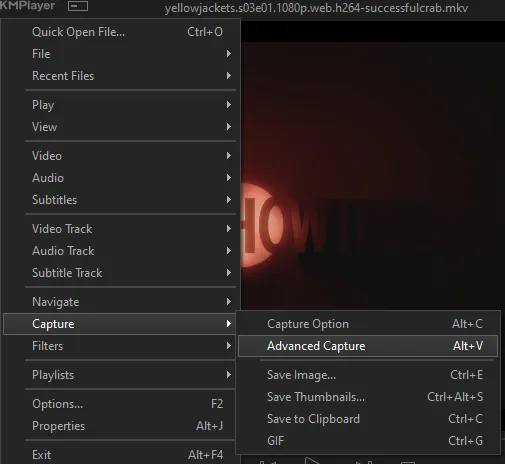
once you open your video file in kmplayer, we’re going to open the advanced capture window, found under capture→advanced capture, or alt+v

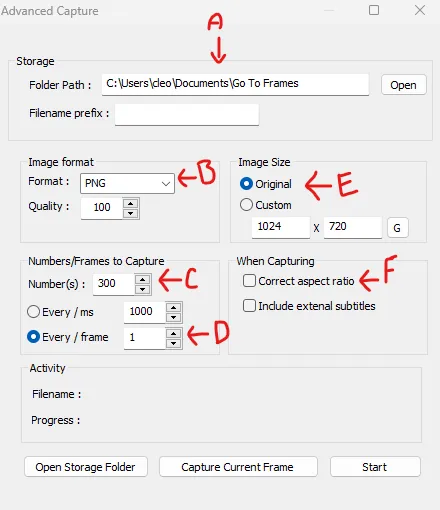
the window should look like this

A-this is where all your screencaps will save to. i recommend making a specific folder for all your screencaps
B-make sure this is set to png for best quality
C-this is the number of screencaps you want to take, guesstimate how many you will need, keeping in mind that most videos are approx. 25 frames per second, and you should always cap a bit more than you think just in case
D-make sure “every/frame” is selected and set to 1
E-make sure “original” is selected, resizing will be done in photoshop
F-make sure “correct aspect ratio” is unselected
go to the part of the video you want to gif, and pause it just slightly before that part starts, then select ‘start’. the screencaps will start to save to the file, no need to play the video, and will automatically stop once it has capped the number of frames you have chosen

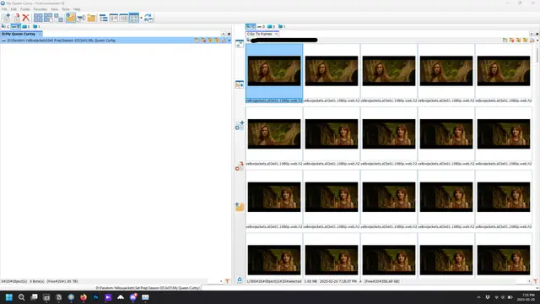
and here is how they look inside freecommander. i have already made a folder for this gifset, which is on the left. now you’re going to make a folder for each individual gif. i’ve decided this one will have four gifs, so create four folders (i just label them gif 01, gif 02, etc) and then move the frames for each gif into their respective folder
while you can always delete frames once the gif is made if it’s too big, i prefer to make sure i have the correct number of frames before i start. the gif limit on tumblr is 10mb, so it’s good to look at the scene/shots you’re giffing and decide approx. what dimensions your gif will be. full size gifs have a width of 540px and your choice of height. if you go for a square gif (540x540) you can usually fit 40-50 frames. if you’re planning for a smaller height (such as 540x400) you can usually fit more around 50-60 frames.

and here are the caps inside the folders. another reason i like freecommander is it’s ability to “multi-rename” files. the default file explorer can do so as well, but you have to do each folder individually and you can’t customize the new names as much. either way, i prefer to rename the files to each gif just to scratch my organization itch.
Introduction to Photoshop
NOTE: i have changed many of my keyboard shortcuts in photoshop to ones i prefer, so any you see listed in the menus of these screenshots are likely not the original shortcuts. you can see and change them yourself under edit→keyboard shortcuts

quick run-down of the photoshop interface. i have adjusted placement of some things from the default so this isn’t exactly how your photoshop will look when you open it, but everything is labelled, either on top or by hovering over the element. once you’re more familiar and have your process down i would recommend adjusting the workspace to suit your process.
A-your main tools and colour selector. almost all the tools have either several tools in one, or have alternate options which can be accessed by right-clicking the tool. you can also hover over each tool to get a pop-up with a quick explanation of the tool
B-additional “windows” such as history, properties, actions etc. can be opened from the window menu at the top and moved around with click-and-drag. history and properties should already be there by default, but probably on the right hand side instead. each window opens and closes with a click
C-the timeline window where the gif is made. the white square is a single frame of a gif, and on the row below is the play controls. this will not be there by default and will need to be opened from the window menu
D-adjustment layers for colouring
E-layers box. this is where the screencaps will show, along with adjustment layers, text layers, etc.
Opening Screencaps in Photoshop
go to file → open navigate to the folder for your first gif, select the first screencap, and check the image sequencing, and click open

a window will open labelled frame rate. set it to 23.976 and select ok

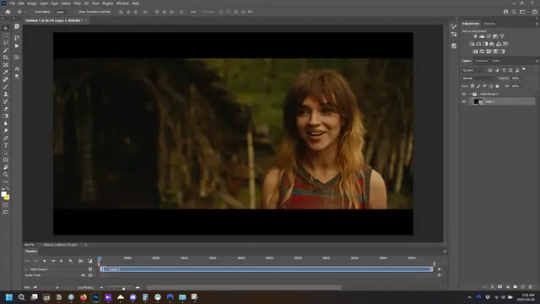
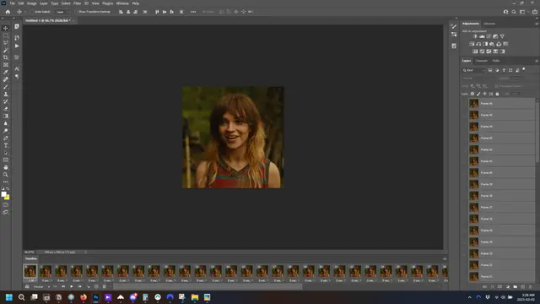
the screencaps will open in the timeline view, seen as the blue panel line at the bottom, and the screencaps are combined into video layer in the layer panel on the right.
Creating Frames
technically, you could go right into your cropping/resizing and sharpening from here, however if you do that directly then you have to keep the screencaps in the folders you have, otherwise if you save and re-open the gif it won’t move.

this next part should be made into an action.
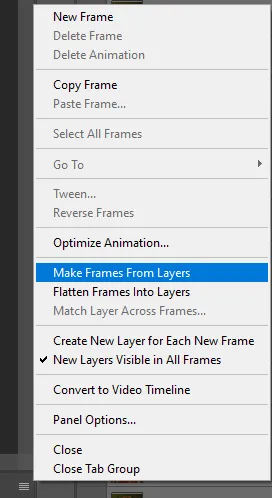
at the top right of the timeline window, click four vertical lines to open the menu and select convert frames → flatten frames into clips. depending on how long the gif is, this can take a minute.

the layers panel should now look like this, each frame of the gif is now its own layer.

the very bottom layer will be the video group. this can be deleted as we’ve made the frames from it

in same timeline menu as before, right under “flatten frames into clips”, select “convert to frame animation” and the screen should now look like this. this will be the end of this action.

Cropping and Resizing
with widescreen footage, sometimes it’s just shorter than 1080p, but most of the time it will have the black bars on the top and bottom, and frustratingly, they’re not always the same size. it’s good to save the most common sizes as actions.
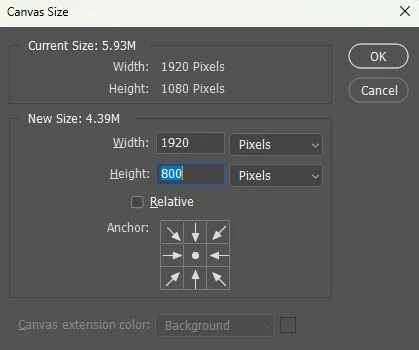
to find the size of the actual screen you turn on the rulers under view→rulers and check the height. then open your canvas size dialogue box under image→canvas size and change the height, making sure pixels are selected in the dropdown. yellowjackets is what i call “xtra wide” which is 800px. “normal” widescreen is 960px.

next we’re going to resize the caps. i also make actions for this, one for each potential gif size. open the image size dialogue box under image→image size and change the height of the image to your desired height plus 4 pixels. these extra pixels are to prevent a line at the top and/or bottom of your completed gif. now re-open the canvas size box, change the width to 540px, and the height to the desired, removing those 4 extra pixels. i have set this one to 540x540. this is where you would end the resizing action.

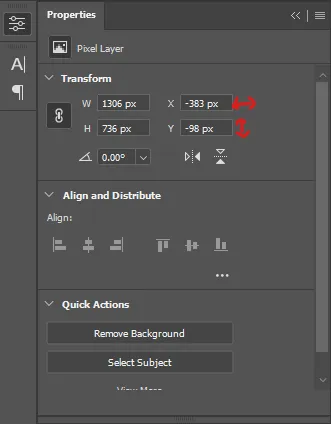
and as you can see she is off-screen. select the top layer, hold down shift and select the bottom layer to select them all, and with the move tool (the very top one) activated, click and drag to move it left to right as needed to centre the figure/s. as you move it a box will appear telling you how far you are moving it in any direction. make sure you are only moving it left or right, not up or down. to be certain of that, open the properties tab.
the y axis is your up/down, x is left/right. for this gif the y needs to stay at -98. you can also manually change the x axis number instead of dragging the image. also helpful for making sure multiple gifs of the same shot are all positioned the same.

the layer are currently ordered with the 1st at the top and the last at the bottom. with all layers still selected, go to layers→arrange→reverse. the last layer will be on top now. if there is movement in your gif, check if you need to alter the position again to make sure the movement properly centred. but once you are satisfied with the position, the layers should be in “reverse” position, of last layer on top. this is to ensure that the gif plays forwards.
Converting Gif
this should also be made into an action, going through sharpening process
in the timeline menu, select “make frames from layers”


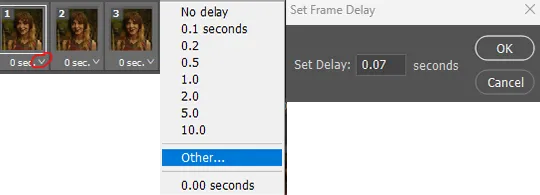
the frames are now populated in animation window. in timeline, click select all frames. go to any of the frames on the bottom and click the little arrow beneath it, select other, and enter 0.07 seconds. this is not a necessary step, as we will have to adjust the frame rate at the end, most likely to 0.05, but if we don’t change the frame rate here, then when we play the gif while working on it to check how it looks, it will play very fast.

in the same menu at the right of the timeline box, select “convert to video timeline”

then, making sure all layers in the panel on the right are selected, go to filter→convert for smart filters. this turns all the layers into a single smart object.

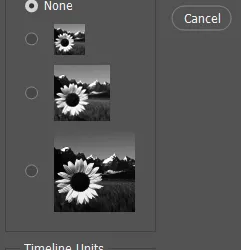
but if you look where i’ve circled, it says the gif is 99 frames long*, when in fact there are only 47. if you are making regular “scene” gifs, basic colouring and maybe a caption, this is fine and does not need to be fixed, it will play at the same speed. if you want to change it to display (approx.**) the correct number of frames, go to the timeline menu on the right, select “set timeline frame rate” and change it from 30 to 15
*if it does not list a frame number by 4 digits but instead says 5f, 10f, 15f, etc. go to the timeline menu on the right, select panel options, and change timeline units to “frame number”

**the reason why this is only approximate is because the actual frame rate is not a a whole number, so when changing the frame rate it isn’t a 1:1, and 47 frames becomes 50 frames. the extra frames are removed at the very end, but if you are not doing any edits that require working frame by frame, there’s no need to change the frame rate here at all
Sharpening
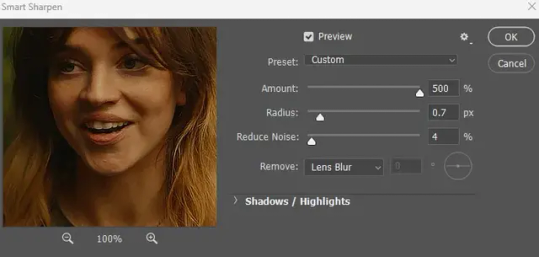
this is, as it sounds, making the gif look sharper. to start go to filter→sharpen→smart sharpen and this window opens. play around with the dials to see what each ones does. the below settings are good for most high quality footage.

Amount-basically, how sharp do you want it
Radius-hard to explain, but this essentially sets how deep the lines of the sharpness are
Reduce Noise-smooths the pixels
once you click okay your single layer should look like this.

you’re going to then right click the layer and select duplicate layer. with the top layer selected, go to filters→blur→gaussian blur and set the radius to 1.0 pixels.

then change the opacity of the top layer to 10%. this is to essentially soften the sharpening a bit, as if it’s too sharp it can make the colouring wonky. this opacity level can also be changed depending on need.

finally, select both layers, right click, and click “group from layers”. your gif is now fully made and sharpened.
Colouring
yeah. ran out of image space. but this is where you would do your colouring and add a caption or any other text.
Converting & Exporting
when all your colouring is done, you’re ready to start saving your gif. you can do it directly from your current file, but that means essentially losing your colouring, as all those layers will be merged together. i am someone who likes to save my psd’s (photoshop files), at least until i’ve posted the gifs, in case i need to fix something in the colouring. if you’d like to keep yours as well, open the history tab and select the first icon at the bottom “create new document from current state”. this will open a copy of the file in a new tab. save the original file and you can close it, continuing all work on the copy file.

select your all your layers, convert them into a smart object from filter->convert for smart filters, then follow the same steps from Creating Frames above. once you're back in frame animation, select Create Frames From Layers, and once again set the frame animation speed.
most people set the speed to 0.05. i personally set it to 0.05 or 0.06 depending on the length of the gif. check how it looks at 0.05, if it seems too fast, try 0.06.
now to save. go to file->export->save for web (legacy). the number is the lower left corner is your gif size, it needs to be under 10mb or else you'll have to delete some frames.

the right panel is your save options. the preset dropdown has some built-in settings, but you won't use them because (at least on my version) the presets only go up to 128 colours, instead of the full 256. the 3 i've highlighted in green are the only one's you'll adjust as needed. the settings below i use for i'd say 90% of my gifs. i'll sometimes change the adaptive dropdown to one of the other options, ocaissionaly the diffusion, and rarely the no transparency dither, but play around with them and see how they change the look of the gif.

when you're satisfied with the look of your gif, click save at the bottom right of the window.
voilà! you now have a gif.
Actions
this is your actions panel. the triangle on the left side is the button to open it. remember, if it's not already there, go to windows->actions to open it.
the buttons on the bottom, left to right, are stop recording, record action, play action, new folder, new action, and delete.

as you can see, i have different folders for my resizing, sharpening, captions, saving, and my 1 step (temporary) actions. to run an action is very simple; click the action, and click play.
to create an action, click the new action button, a box will pop up, give the action a name, and click record. the record button at the bottom of the action window will turn red. now perform all the steps you want it to record, and click stop recording. keep in mind it will record every single thing you do, including in other open files, so if the action you plan to record will have a lot of steps, it might help to write them down first.
to modify an action, select the step in the action above where you'd like the new step to be, hit record, perform the step, stop recording. select the step you'd like to delete, and click the delete button.
steps within the actions can be clicked and dragged, both within that action and moved to other actions. actions can also be moved between folders.
278 notes
·
View notes
Note
How do you draw with rebornicas artstyle?
And how did you became rebornicas artstyle?

Well... LET'S SEE ... (i'm suffering, THIS AIN'T FOR THE WEAK/J btw english isnt my first language so excuse any mistakes :c) Ill tell you some things about the style but keep in mind, i've been drawing realistic stuff for years and also been drawing cartoons for about 2-3 years when i was a teen so keep that in mind, you gotta study other things too that i can't explain on a simple tutorial soo......
Ladies, gentleman and gay autistic aliens... I present to you...
MY REBORNICA TUTORIAL... SMALL... TUTORIAL.
(I ain't no professional on this, i'm a beginner on this style yet)

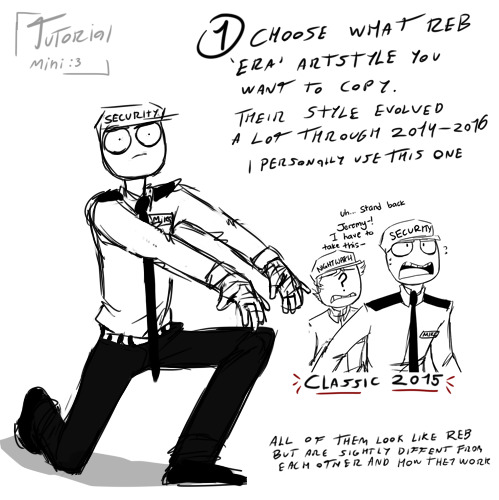
i think most of us try to go for the classic era but you can also go for the first one from fnaf 1 (You also gotta use the correct Mike uniform since the one where he has his tie on it's when he's working at the day shift because Jeremy took his shift instead :3)

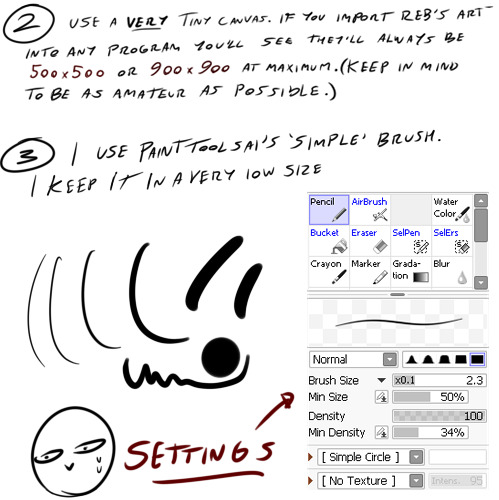
When i was a kid and even this year i asked myself why all Rebornica's art was so fcking pixelated and thEN... I IMPORTED THEIR ART INTO MY ART PROGRAM AND DAMN DUDE, WHAT WAS THAT TINY AAAH CANVAS?!
Also, i personally use a very soft sensitivity for my wacom, the less you press the better(?)

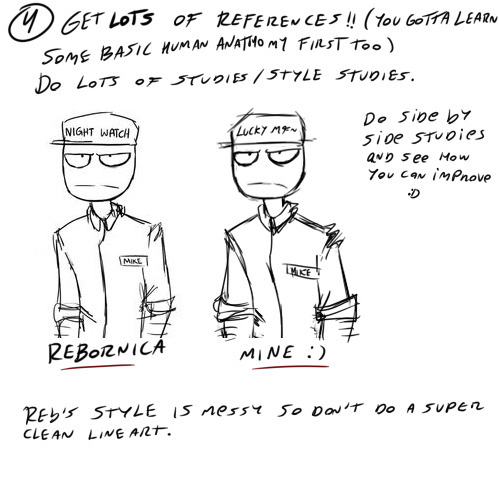
There's a lot of detailed tutorials on how to study art from other artist, you can search it as "master studies" too i think. OBVIOUSLY studies are something you gotta credit ALWAYS, since it's a direct copy. Use references a loooot, i have a lot of references for these guys. ALSO, i recommend to study Mike at first since he's like the base of all the other characters!

I wish i could have made more of those Do's and Don'ts but i couldn't think of a way to teach some of them in a very simple way. But the most important thing to keep in mind is to not really try to correct much of Rebornica's old anathomy mistakes if you want it to be more authentic etc. :)





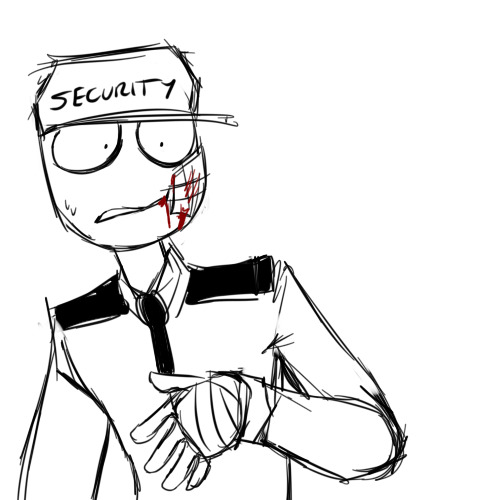
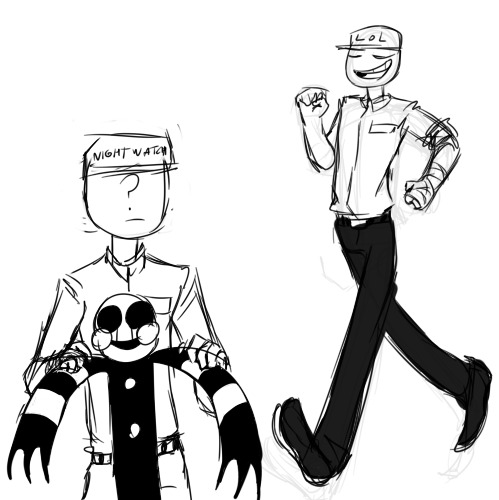
Here's some practice i did today before the tutorial and some from some days ago, I been drawing in this style since august approximately :D
Hope this helps even just a little bit, this can work with any style, you gotta learn how to study anything tbh!
Note: i might continue the tutorial later (reblogging this post) with some info about the body and stuff like that but you gotta know that at least for me (and other ex mutuals) faces/heads are the hardest in this style IDK WHY 😭
#fnaf#rebornica#fnaf rebornica#my art#fanart#fnaf au#digital art#fnaf fanart#artist on tumblr#small artist#art practice#sketch#art tutorial#style tutorial#fnaf mike schmidt#mike schmidt#fnaf jeremy fitzgerald#jeremy fitzgerald#diary post#five nights at freddy's art#five nights at freddy's#i aint no professional help meeee#just havin fun bruh#fnof#five nights of flirting#purple guy#phone guy#fnaf phone guy#fnaf purple guy#fritz smith
105 notes
·
View notes
Text

Tutorial: How to adjust joint position (in TS2 object skeleton)
This tut is NOT meant for beginners because I don't explain how to use SimPe or Milkshape. But actual process is very basic: you change joint coordinates and do GMDC model rebuild. The tricky part is to get coordinates right.
If you don't know much about joint assignments, start with this tutorial: "Retaining object animations in your new package" by Bluetexasbonnie @ MTS2, which explains how to add joint assignments to custom stuff cloned from functional objects (to make parts of the mesh move when Sims interact with it).
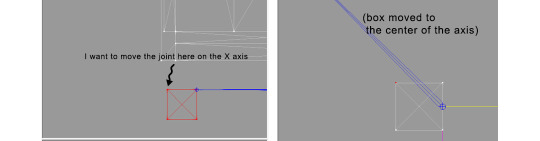
The pic above: SimPe GMDC skeleton preview. You can click on each joint name to see which part is assigned to it. Gate is here.
This will work for simple object skeletons without IK Bones.
There are no plugins that would allow us to properly import TS2 CRES skeleton data with IK bones - like sims, pets and more - to any 3D program
If object has IK Bones - you'll find out when importing CRES to Milkshape. If it displays a notification "joints with rotation values found...", IK Bones are present and there's a high risk that skeleton: A. will not be imported. B. if it's imported, it will get mangled. C. will be mangled after using model rebuild option.
I've experimented with car skeletons (those have IK Bones), managed to edit car door joints but it required removing wheel bone assignments - because wheel movement becomes wonky after doing model rebuild
/FYI: steps 1 - 5 are optional, you can edit CRES joint coordinates right away if you know the right values - which is usually not the case/.
Export GMDC with your custom mesh
Export CRES (if you wish to preview entire skeleton and/or joint names)
Import GMDC to Milkshape
Import CRES (if you need it. Plugin is called: Sims2 AniMesh CRES Skeleton Import. Click 'yes' to 'replace all bones?'). You should be able to see entire skeleton imported. Note that Milkshape won't let you export a GMDC after you imported CRES skeleton unless you change joint comments (point 7.)
Measure how much you need to move the joint. You can create a box as ruler substitute, then check the distance with extended manual edit plugin. If you're not sure where to place your joint, you can move it and test if object animations look alright (import CRES again to reset joint position).

tip: when working on GMDC in Milkshape you can rename the model parts in model list (door right, door left etc). Only names inside the model comments actually get exported.
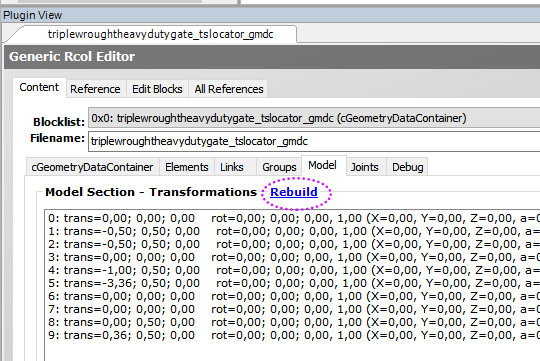
6. Go back to SimPe, open CRES resource. Remember TS2 is using flipped coordinates: X = -X, -X = X, Y = Z, Z = Y. Edit joint Translation data, commit, save.
Optional: you can export CRES skeleton again and import to Milkshape to test if joint has moved to the right position.
7. Go to GMDC, Model tab - hit rebuild, commit, save.

if you have the edited object placed on a lot, it's gonna look weird when you load the game. You need to re-buy it from catalogue to see results.
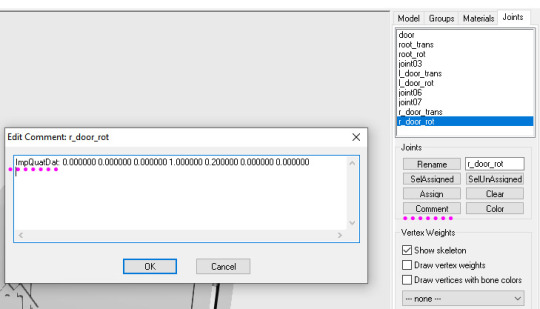
If for some reason you'd like to export entire GMDC with your imported CRES skeleton, Milkshape won't let you do that. You'll get "ERR: No quaternion values stored" error. You need to go to Joints tab and edit each Joint comment to ImpQuatDat: (that's imp, with capital i )

Notes:
if you go to GMDC Joints tab, there's also a rebuild option to update single joint - but I've tried it on car door joints and it didn't work.
If you edit joint coordinates in CRES, for example- move the car door forward, and preview skeleton in GMDC viewer, your model is gonna look fine. But in the game every vertex assigned to that joint will also be moved forward. That's why you need to use model rebuild option. In theory, if you'd like to skip rebuild, you could import GMDC to milkshape and move the door backwards to compensate for joint adjustments? I haven't tried that (yet).
81 notes
·
View notes
Text
learning to code!
When I was 9 years old, I learned enough html to code neopets pages, my own geocities websites, and I even made forums on my own sites so my friends could all roleplay together or rant together lol. And then? I forgot so much. I no longer no how to make a forum, or even a 'next page' button - so even the dream of just making a simple blog or webnovel site feels like a huge hurdle now. (9 year old me could probably figure it out in 2 hours).
So I'm relearning! I figured this would be a fun post to place resources I find for coding, since there's coding languages, and I figure maybe if you like running you're blog then you also might be interested in tools for making blogs!
First, for those of you who miss the old geocities and angelfire type of sites to make your own free site on: neocities.org
You can make free sites you can code yourself, the way 9 year old me did. A lot of people have made SUCH amazing sites, it's baffling my mind trying to figure out how they did, I definitely wish I could make an art portfolio site even a fourth as cool as some of the sites people have made on here.
And for those pressed for time, who aren't about to learn coding right now: wix.com is the place I recommend for building a site, it requires no coding skill and is fairly straightforward about adding pages or features by clicking buttons. I used it to make my art portfolio site, I am testing out using it for my webnovel - the alternative is Wordpress, but wix.com is letting me basically make a wordpress blog Inside my own site. It's very beginner friendly in terms of "how the fuck do I set up a 'sign up for updates' message and have my site actually email these people my novel updates?" and "I need a 4x20 grid of my art down the page, that lets people click the art to see it's information and make it bigger."
I did neocities.org's little html tutorial today, it's the part of html I DID remember (links, paragraphs, headers).
My next step is to go through htmldog.com's tutorials. They go from beginner, to intermediate, to CSS. Unlike many a coding tutorial I've seen, they explain what program on your computer you need to WRITE the code in and then how to save it and how to open it. (You'd think this isn't a big deal but I've been looking into how to learn Python for months and I can't find a tutorial explaining what fucking program to write my python in... notepad? do I need something else? I don't fucking know!! My dad finally gave me a printed textbook which supposedly tells you what to download to start... I learned C++ in college and for that you needed Visual Basic to code C++, so I figured I needed Something to Write the fucking python IN.)
#coding#rant#wooh my new CODING TAG#learning to code#i feel very. odd if im honest?#i genuinely knew how to build full fucking forum websites as a child including user sign ups#and i studied Computer Science Engineering in college so i did everything with C++ we were asked to and got As#and then i promptly BLOCKED IT OUT because i#HATED studying c++ SO fucking much. i hated my whole major. i did not like Engineering. i hated it. i was so mentally destroyed#by my college major that when i graduated i got a DIFFERENT job#and do NOTHING related to my major#i want to get into a more tech focused career eventually...since that is what my fucking degree is in#but i've been looking into something with less coding OR trying to teach myself#to like coding as long as its not fucking c++ again... i cant do it. too many bad memories#i think cybersecurity sounds like a fun job.#but u know me. im a person who likes knowing the BASICS#so i feel like i need to Relearn to code and learn python decently#before i try to study cybersecurity specific shit
38 notes
·
View notes