#D interface
Text
D-16 and Orion Pax merging sparks
#it would be SUCH A THING in my mind#valveplug#tf1 d-16#tf1 orion pax#megop#transformers one#especially since spark merges are usually considered a bigger deal than sticky interfacing or plug n play interfacing#ooo oo o or they don't actually get to the spark merging part but they experiment a little with sparkplay in general#whether that's together or on their own#:3 i have ideas about them
66 notes
·
View notes
Text

coloured them :DD
click for better quality cos tumblr hates us (artists)
#i downloaded krita cos what i normally use (fresco) was pissing me off#my computer is weak as hell and fresco is. a bit much for it. its so annoying#im getting the hang of krita its not too bad. i think its just a matter of figuring out the interface cos its a little. daunting to me.#one piece#one piece art#fanart#art#my art#digital art#one piece fanart#eustass kid#killer one piece#trafalgar law#portagas d. ace#shachi one piece#penguin one piece#atlas arts
76 notes
·
View notes
Text


Вангеры (PC, 1998)
Cursor animation study
#vangers#вангеры#K-D lab#animation#study#cursor#archeology#graphics#graphic archeology#sci-fi#ui#ux#game#videogame#video game#gaming#interface#mouse#mouse crusor#insect#crab#univanga
40 notes
·
View notes
Text
On a whim I went on a quest to find out how many crossover crackfics of Fallout New Vegas and Friends (1994) exist, and was devastated to come up completely empty handed. Are you seriously telling me that in the 13 years both pieces of media have been in the public consciousness nobody wrote a crossover crackfic?
#the untapped comedic potential…#yes I checked FFN#yes I checked LiveJournal#I even checked w*ttp*d which is insane because I hate that site#I also even checked quotev’s fanfic section which is basically w*ttp*d but smaller and with a slightly less abysmal user interface#I refuse to believe that not a single one was ever written this is the exact type of wacky bs 2012 crackfic thrived on#maybe a few existed but were lost to the purges#anna talking about stuff#fallout#fallout new vegas#new vegas#fnv#benny fnv#benny gecko#friends 1994#chandler bing#fanfic history#fanfiction history#fanfic#fanfiction#fanfic meta#fanfiction meta#crack fic#crackfic
153 notes
·
View notes
Text
girls when they realize that the leitmotif of “an illusion of time” is briefly used throughout the 10 minute track of “an unconscious conscience”, but rather than it being a stiff and bleak piano as it was in its first usage (symbolizing grief), or a slow, droning violin as used in “when skies were still blue” (symbolizing a longing nostalgia/remembrance), it’s a near unrecognizable choir of cymbals, drums, and multiple orchestral instruments, symbolizing the reunion that occurs and the, though artificial, overdue ending of that grief and longing, as when that leitmotif reprises in this track for its final time it doesn’t end on the low note it always has, it keeps going until finishing at the highest note heard in the whole song if not the whole soundtrack

#save#interface umami#doubt this was intentional and probably bullshit but either way interface makes me wanna throw up :D
19 notes
·
View notes
Note
Idk if you saw or not but a new chapter of the fury of a shattered mirror dropped last night! I haven’t read it yet but I thought I should let you know 😎👍
awughgh HELL YEAH!! ive been away from my laptop for a while so i didnt see, thank you birdy!! :] this is the best news ive had all day hkjgh <33 excited very excited going to read it now <33
#volta transmissions#SKILLS ARE BACK BABEYYYYYYY!! ehehehehe :] oh i LOVE seeing them come back from just ''??????'' SMILES REALLY HAPPILY#welcome back to the world little ones... oh im so happy to see them... :'] ''You do you softie'' EHEHE... skills interactions :D! yay!!!!!#okay i'll add more liveblogging in the tags as i go probably hkjhg <33 i appreciate you very much birdy <33#''the avant-garde prick is just making shit up again'' HAKJDHKJ... ''You did us proud holding out til the end'' WAH... ENDURANCE... ;O;#WELCOME BACK ENCY SMILES!!! no motorics skills yet though thats to be expected hkjh <3 ency ''you have the facts'' and#empathy ''and the emotions'' HKJGH IS THAT A FACTSFEELINGS SKILLSPOSTING REFERENCE /J lots of voli talking!!! very happy about this <3#VOLITION - ''if we had the logician here...'' ''...'' ''damnit i thought that would work'' HAHAJKSHDSKJH SMILES. HA.#''Punch something. maybe Coach will show up'' HHFKJH... oh my god this makes me so happy... cmon we gotta get the gang back together...#half light!! hello!! my darling!! LETS GO!! ough buT NOT ENOUGH TO GET ARMS BACK NOOUIGHJ MOTORICS WHERE ARE YOU LITTLE BUDDIES???#''try to get eyes back online'' ''come on come on--'' OUGH I LOVE... i love how theyre all supporting each other as they come back online..#TEAMWORK!! CMON LETS GET EVERYONE BACK!! YEAH BOI WE GOT A MOTORICS BACK UP!! HELLO PERCEP! calm down! you need composure in here!!#THE JOYWIRE... OUGH STOP STOP IM SO FOND... VOLI CMON. nooo ourgh takes damage... ''You were really gonna cut me out?'' AWAH... WAHHH!!!!!#ow my heart my HEART. chemi baby my little darling... hugging him kissing his forehead... THERES OUR LOGICIAN HELLO DARLING!!#hkjh trying to cue in interfacing DAMN :'] good metaphor anyway concept it was very well laid. voli keeping track of each of them too hehe#HI DRAMA YAYY! platonic love story! friends!!! ''Neuroplasticity's off the charts.'' ''I'm surprised you know a word that long that isn't-#'''amphetamines''' ''Dextromethorphan asshole'' HAJKSH YOU FUCKING TELL 'EM! YOU'RE NOT E-CHEMISTRY FOR NOTHING!!!#again with trying to get Phys back in hkjhg INLANDDD SMILES HI THERE DREAMER!! Logic just like ''yeah. i hate it here.'' ''have you tried?'#okay this is the 20th tag. hopefully a reblog will be enough to finish out my thoughts but god knows i have so much to say hjhg#esprit: Birdy
4 notes
·
View notes
Text

For the birds 010
19.07.2024
For the Birds 010
A brand new look and new intro for the show. Same concept. One hour of music containing, or relating to, our feathered companions. The idea being that if the channel gets enough subscribers to cover the costs of production then I’ll start buying birdseed to reimburse our avian friends for the royalties they probably never received. https://www.mixcloud.com/widget/iframe/?feed=https%3A%2F%2Fwww.mixcloud.com%2Fdjsofabed%2Ffor-the-birds-010%2F&hide_cover=1&mini=1
Intro 00:00
Bone Music-Mallard Duck 01:36
Harry Towell-One Afternoon 13:19
Masahiro Narita-In Japan 16:51
Floating World Pictures with Ocean Moon-Floating towards The Ocean 19:09
Weldroid-Sandal Warrior Disarmed 25:21
Cartas de Japón-Nueva Atlantis 29:15
The Zenmenn-The Legend Of Haziz 41:21
D York-Sasq’ets 46:51
Receptor Modulator-Saturday morning 53:14
Outro 1:01:17
#Bone Music#Harry Towell#Masahiro Narita#Floating World Pictures with Ocean Moon#Weldroid#Cartas de Japón#The Zenmenn#D York#Receptor Modulator#Sincronía del Viento#Moolakii Club Audio Interface#whitelabrecs#Webelotrax#Lo Recordings#Neo Ouija#Cyclical Dreams#Music From Memory#Peak#Wirral#London#England#UK#Colorado Springs#Colorado#Italy#Buenos Aires#Santa Rosa#Argentina#The Netherlands#electronic
2 notes
·
View notes
Text
Web developers please stop fixing things that aren’t broken challenge (impossible)
Look I know y’all are in the unenviable position of having to justify your jobs on a weekly basis to a scrum master who needs you to jargon up an explanation of what you did all week and occasionally provide a demo proving A. it actually exists, and B. it will have an impact they can actually pass to their manager. I get it, it’s annoying and you’re probably more annoyed about it than me.
But can we please stop making those targets “Fix a UI that doesn’t need fixing” and choose things that...y’know...don’t make the entire experience of using the website worse
#I've been there I get it#But also please stop ruining good websites by trying to m o d e r n i z e an interface that doesn't need modernizing#Yeah tumblr's UI was dated#I liked that about it#Modern web UI is annoying garbage that tries to pretend it's a smartphone app and nobody actually likes it except for React devs#Yeah tumblr's UI looked like it was stuck in 2012#That was a GOOD thing#I LIKED the fact that tumblr had a distinctly weird and outdated vibe compared to the sterile mirror-sheen of every other social media site
6 notes
·
View notes
Text


[ID: Two screenshots of the t-phones from TMNT 2012, which are both showing Donnie's contact information. The first shows April's t-phone, with his name being set to "DONNY BOY" and his picture being set to an image of Donnie with a filter on that gives him a bow and puts lots of colorful flowers around him. The second shows Mikey's t-phone, where his name is set to "Donnie" and the picture is a picture of Donnie being kissed by bigfoot with edited hearts around him. END ID]
LEAVE HIM ALONEEEEEEE😭😭😭😭😭😭😭
#WHY#THE DOUBLE TAKE I DID WHEN I FIRST SAW THE FIRST ONE. THAT IS LITERALLY A SANRIO EDIT I SCREAAAMMMEDD#i can imagine mikey just fucking around at like 2 am and editing the hearts onto that picture and sending it to donnie. and d got mad#so mikey set it as his picture in his contacts to mess with him#tmnt#also i literally jist realized the tphone interfaces are color coordinated. cries#don 'my brothers are annoying and i hate them so im gonna make them customized gear dependijg on their likes' atello
24 notes
·
View notes
Text


I'm only on page 20 of the indictments document but good lord, I almost forgot about the Four Seasons Total Conspiracy debacle
#the infamous event at which mr. giuliani's face melted#these people are so evil and so stupid and so incompetent. which thank g*d for the last#us politics#OK unrelated but I hate the new tumblr editor interface so much... every time I make a post I'm gritting my teeth
2 notes
·
View notes
Note

hi :] wanna talk about music? I'm listening to Leopard by Jack Stauber
omg yes (ive been obsessed with a band named Polyphia)

^hoodie visualized
listening to leopard also and ohhh the instruments the beats is bopping leg swingin :o! (looking at lyrics rn)
it also feels like 7(?) different songs (🎶everytime we change its a game🎶)
(and i was thinking like with all these transitions why isnt the song called chameleon? and then i remembered chameleons change themselves based on the surrounding but the lyrics and the vocals are what led the music instruments to change in suit so leopards 🐆) (also its more badass >:))
#they got these really cool instruments going all at once typebeat and that scratches my brain so nice#ive got ‘playing god’ ‘g.o.a.t’ and ‘abc’ on loop#mainly playing god because the beginning is so cool#:D#thinkingaboutmusic#dumbartist101#hoodie’s moots#hoodie’s ask#sorry for late reply i saw your ask this mornin but i was out and about (at an interactive museum :o!)#yoooo also did your tumblr updated and then downdated (return to normal)#idk but that happened yesterday the interface was completely different and today its back to the usual (hoping i didnt dream of this or sth)
2 notes
·
View notes
Text
Mastering Flutterflow: Tips and Tricks for Aspiring App Developers Why Every App
In today’s fast-paced digital world, app development is more crucial than ever. With millions of apps available, standing out is a challenge for aspiring developers. This is where Flutterflow comes into play. Imagine being able to design and build beautiful applications without the steep learning curve of traditional coding. Whether you’re a seasoned developer or just starting your journey, Flutterflow offers innovative tools that can simplify the entire process.
What if you could create mobile apps with minimal effort while maximizing creativity? That’s the magic of using Flutterflow as your go-to platform. It's not just about building an app; it's about mastering an art form that blends functionality with stunning visuals. If you're eager to dive into the world of app development and want to make waves in this vibrant ecosystem, let’s explore how Flutterflow can elevate your skills and help you become a proficient Flutterflow App Developer!
Benefits of Using Flutterflow for App Development
Flutterflow revolutionizes app development with its no-code approach, making it accessible for everyone. You don’t need extensive programming knowledge to create stunning applications. This feature empowers designers and entrepreneurs to bring their ideas to life quickly.
The platform’s drag-and-drop interface streamlines the design process. It allows you to visualize your app in real time, reducing the back-and-forth typical of traditional coding methods. You can see changes instantly, enhancing creativity and efficiency.
Another key advantage is the built-in integration with Firebase and other services. This means developers can add backend functionality without hassle, saving valuable time during project execution.
Collaboration is seamless too. Flutterflow enables team members to work together effortlessly on a single project, ensuring that feedback loops are short and productive. With these benefits combined, it's clear why so many are choosing Flutterflow as their preferred development tool.
Designing Your App with Flutterflow
Designing your app with Flutterflow can be a seamless experience. The platform offers an intuitive drag-and-drop interface that simplifies the design process. You don’t need to be a coding expert to create stunning visuals.
Start by exploring pre-built templates tailored for various industries. These templates provide inspiration and save time, allowing you to focus on customization.
Utilize the extensive widget library available in Flutterflow. Widgets help you craft unique layouts while ensuring responsiveness across devices. From buttons to complex animations, there’s something for every vision.
Pay attention to color schemes and typography; they define your brand's voice within the app. Consistency is key when it comes to user experience—ensure elements align well visually and functionally.
Harness real-time collaboration features if you're part of a team. This ensures everyone stays aligned without losing creativity during the design phase.
Adding Functionality with Actions and Interactions
When it comes to enhancing your app’s capabilities, Flutterflow shines with its intuitive approach to adding functionality. The platform allows you to incorporate various actions and interactions seamlessly.
Widgets are the building blocks for interactions in Flutterflow. You can easily set up buttons or gestures that trigger specific actions within your app. Whether it's navigating between screens, triggering animations, or launching external links, everything is straightforward.
One of the standout features is the ability to add backend functionality without needing extensive coding knowledge. With just a few clicks, you can connect APIs or databases directly through Flutterflow’s interface. This opens up a world of possibilities for data-driven applications.
Moreover, integrating third-party services like authentication providers is simple too. Set up user logins or social media sign-ins efficiently and securely using pre-built options available in Flutterflow.
Testing these functionalities is equally hassle-free; you can preview changes instantly as you build your app. This iterative process helps refine user experience right from the start.
Exploring these actionable elements will undoubtedly elevate your skills as a Flutterflow App Developer while also making your projects more dynamic and engaging for users looking forward to their next favorite application.
For More Information :
Flutterflow Application Development
Develop AI Apps in Flutterflow
Flutterflow Web Development Company
#In today’s fast-paced digital world#app development is more crucial than ever. With millions of apps available#standing out is a challenge for aspiring developers. This is where Flutterflow comes into play. Imagine being able to design and build beau#Flutterflow offers innovative tools that can simplify the entire process.#What if you could create mobile apps with minimal effort while maximizing creativity? That’s the magic of using Flutterflow as your go-to p#let’s explore how Flutterflow can elevate your skills and help you become a proficient Flutterflow App Developer!#Benefits of Using Flutterflow for App Development#Flutterflow revolutionizes app development with its no-code approach#making it accessible for everyone. You don’t need extensive programming knowledge to create stunning applications. This feature empowers de#The platform’s drag-and-drop interface streamlines the design process. It allows you to visualize your app in real time#reducing the back-and-forth typical of traditional coding methods. You can see changes instantly#enhancing creativity and efficiency.#Another key advantage is the built-in integration with Firebase and other services. This means developers can add backend functionality wit#saving valuable time during project execution.#Collaboration is seamless too. Flutterflow enables team members to work together effortlessly on a single project#ensuring that feedback loops are short and productive. With these benefits combined#it's clear why so many are choosing Flutterflow as their preferred development tool.#Designing Your App with Flutterflow#Designing your app with Flutterflow can be a seamless experience. The platform offers an intuitive drag-and-drop interface that simplifies#Start by exploring pre-built templates tailored for various industries. These templates provide inspiration and save time#allowing you to focus on customization.#Utilize the extensive widget library available in Flutterflow. Widgets help you craft unique layouts while ensuring responsiveness across d#there’s something for every vision.#Pay attention to color schemes and typography; they define your brand's voice within the app. Consistency is key when it comes to user expe#Harness real-time collaboration features if you're part of a team. This ensures everyone stays aligned without losing creativity during the#Adding Functionality with Actions and Interactions#When it comes to enhancing your app’s capabilities#Flutterflow shines with its intuitive approach to adding functionality. The platform allows you to incorporate various actions and interact#Widgets are the building blocks for interactions in Flutterflow. You can easily set up buttons or gestures that trigger specific actions wi#triggering animations
0 notes
Text
Mouth-based touchpad enables people living with paralysis to interact with computers
New Post has been published on https://thedigitalinsider.com/mouth-based-touchpad-enables-people-living-with-paralysis-to-interact-with-computers/
Mouth-based touchpad enables people living with paralysis to interact with computers


When Tomás Vega SM ’19 was 5 years old, he began to stutter. The experience gave him an appreciation for the adversity that can come with a disability. It also showed him the power of technology.
“A keyboard and a mouse were outlets,” Vega says. “They allowed me to be fluent in the things I did. I was able to transcend my limitations in a way, so I became obsessed with human augmentation and with the concept of cyborgs. I also gained empathy. I think we all have empathy, but we apply it according to our own experiences.”
Vega has been using technology to augment human capabilities ever since. He began programming when he was 12. In high school, he helped people manage disabilities including hand impairments and multiple sclerosis. In college, first at the University of California at Berkeley and then at MIT, Vega built technologies that helped people with disabilities live more independently.
Today Vega is the co-founder and CEO of Augmental, a startup deploying technology that lets people with movement impairments seamlessly interact with their personal computational devices.
Augmental’s first product is the MouthPad, which allows users to control their computer, smartphone, or tablet through tongue and head movements. The MouthPad’s pressure-sensitive touch pad sits on the roof of the mouth, and, working with a pair of motion sensors, translates tongue and head gestures into cursor scrolling and clicks in real time via Bluetooth.
“We have a big chunk of the brain that is devoted to controlling the position of the tongue,” Vega explains. “The tongue comprises eight muscles, and most of the muscle fibers are slow-twitch, which means they don’t fatigue as quickly. So, I thought why don’t we leverage all of that?”
People with spinal cord injuries are already using the MouthPad every day to interact with their favorite devices independently. One of Augmental’s users, who is living with quadriplegia and studying math and computer science in college, says the device has helped her write math formulas and study in the library — use cases where other assistive speech-based devices weren’t appropriate.
“She can now take notes in class, she can play games with her friends, she can watch movies or read books,” Vega says. “She is more independent. Her mom told us that getting the MouthPad was the most significant moment since her injury.”
That’s the ultimate goal of Augmental: to improve the accessibility of technologies that have become an integral part of our lives.
“We hope that a person with a severe impairment can be as competent using a phone or tablet as somebody using their hands,” Vega says.
Making computers more accessible
In 2012, as a first-year student at UC Berkeley, Vega met his eventual Augmental co-founder, Corten Singer. That year, he told Singer he was determined to join the Media Lab as a graduate student, something he achieved four years later when he joined the Media Lab’s Fluid Interfaces research group run by Pattie Maes, MIT’s Germeshausen Professor of Media Arts and Sciences.
“I only applied to one program for grad school, and that was the Media Lab,” Vega says. “I thought it was the only place where I could do what I wanted to do, which is augmenting human ability.”
At the Media Lab, Vega took classes in microfabrication, signal processing, and electronics. He also developed wearable devices to help people access information online, improve their sleep, and regulate their emotions.
“At the Media Lab, I was able to apply my engineering and neuroscience background to build stuff, which is what I love doing the most,” Vega says. “I describe the Media Lab as Disneyland for makers. I was able to just play, and to explore without fear.”
Vega had gravitated toward the idea of a brain-machine interface, but an internship at Neuralink made him seek out a different solution.
“A brain implant has the highest potential for helping people in the future, but I saw a number of limitations that pushed me from working on it right now,” Vega says. “One is the long timeline for development. I’ve made so many friends over the past years that needed a solution yesterday.”
At MIT, he decided to build a solution with all the potential of a brain implant but without the limitations.
In his last semester at MIT, Vega built what he describes as “a lollipop with a bunch of sensors” to test the mouth as a medium for computer interaction. It worked beautifully.
“At that point, I called Corten, my co-founder, and said, ‘I think this has the potential to change so many lives,’” Vega says. “It could also change the way humans interact with computers in the future.”
Vega used MIT resources including the Venture Mentoring Service, the MIT I-Corps program, and received crucial early funding from MIT’s E14 Fund. Augmental was officially born when Vega graduated from MIT at the end of 2019.
Augmental generates each MouthPad design using a 3D model based on a scan of the user’s mouth. The team then 3-D prints the retainer using dental-grade materials and adds the electronic components.
With the MouthPad, users can scroll up, down, left, and right by sliding their tongue. They can also right click by doing a sipping gesture and left click by pressing on their palate. For people with less control of their tongue, bites, clenches, and other gestures can be used, and people with more neck control can use head-tracking to move the cursor on their screen.
“Our hope is to create an interface that is multimodal, so you can choose what works for you,” Vega says. “We want to be accommodating to every condition.”
Scaling the MouthPad
Many of Augmental’s current users have spinal cord injuries, with some users unable to move their hands and others unable to move their heads. Gamers and programmers have also used the device. The company’s most frequent users interact with the MouthPad every day for up to nine hours.
“It’s amazing because it means that it has really seamlessly integrated into their lives, and they are finding lots of value in our solution,” Vega says.
Augmental is hoping to gain U.S. Food and Drug Administration clearance over the next year to help users do things like control wheelchairs and robotic arms. FDA clearance will also unlock insurance reimbursements for users, which will make the product more accessible.
Augmental is already working on the next version of its system, which will respond to whispers and even more subtle movements of internal speech organs.
“That’s crucial to our early customer segment because a lot of them have lost or have impaired lung function,” Vega says.
Vega is also encouraged by progress in AI agents and the hardware that goes with them. No matter how the digital world evolves, Vega believes Augmental can be a tool that can benefit everyone.
“What we hope to provide one day is an always-available, robust, and private interface to intelligence,” Vega says. “We think that this is the most expressive, wearable, hands-free operating system that humans have created.”
#3-D#3d#3D model#Accessibility#Administration#agents#ai#AI AGENTS#Alumni/ae#amazing#Artificial Intelligence#Arts#Assistive technology#background#bluetooth#Books#Born#Brain#Brain Implant#brain-machine interface#CEO#change#classes#college#computer#Computer Science#Computer science and technology#computers#Design#development
1 note
·
View note
Text
https://www.futureelectronics.com/p/semiconductors--signal-interface--rs-232/icl3221eivz-t-renesas-9034756
RS 232 cable, RS 232 voltage, Wireless USB, rs232 cable types
ICL3221 Series 250 kbps 15 kV RS232 5.5V Transmitter/Receiver - TSSOP-16
#Signal Interface#RS 232#ICL3221EIVZ-T#Renesas#communication#rs232 connector#RS 232 USB#RS 232 cable#RS 232 voltage#Wireless USB#rs232 cable types#RS 232 cable to USB#USB Full Speed#USB serial controller d driver
1 note
·
View note
Text












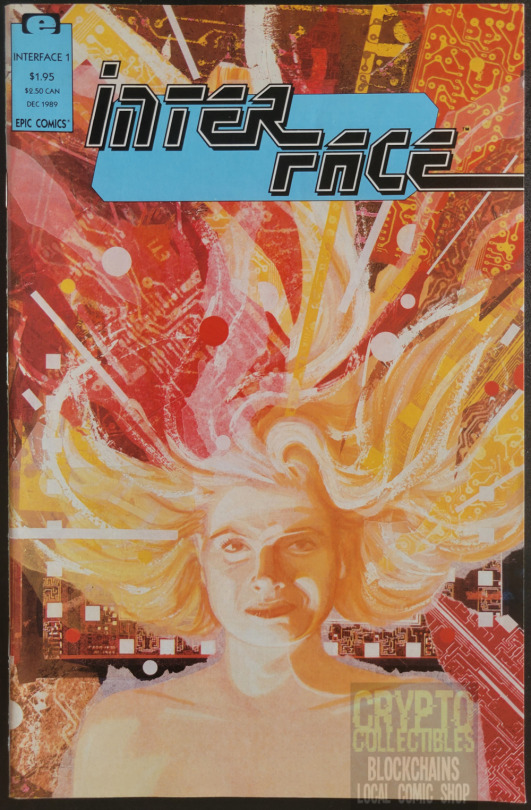
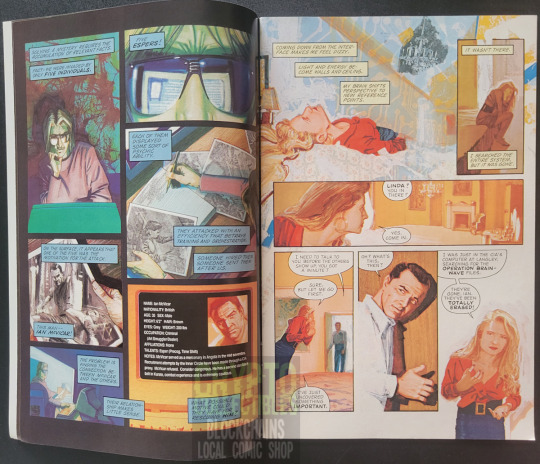
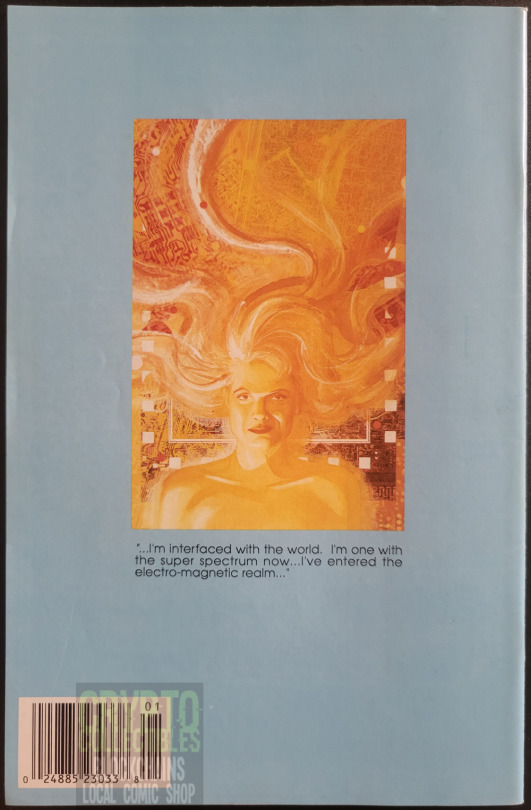
Interface #1-4 (1989-1990) by Epic / Marvel Comics
Written by James D. Hudnall, drawn by Paul Johnson.
#Interface#Epic Comics#Marvel Comics#1989#1990#James D Hudnall#Paul Johnson#ESPers#Innter Circle#Etsy#Vintage Comics#Comic Books#Comics#Mafia#Russian Secret Service#Sci-Fi
1 note
·
View note
Text

Wednesday 27 December Mixtape 408 “Aurora Trails”
Ambient, Electroacoustic, Electronic, Drone, Multi-Genre.
Wednesdays & Sundays.
Support the artists and labels.
Don't forget to subscribe/tip so future shows can bloom.
https://linktr.ee/trevlad
Trevlad Sounds-Welcome in you wonderful listener 00:00
Beira-Turn Me To Stone (Liadoaf Twist) 00:31
HHNOI-Me, the People 03:55
Sababa 5-Tri Li Li 08:19
Pulselovers-Autumn Arrives Again 14:03
Synthotherapy-Jumping Judy 19:04
Ekoplekz-Slime Trail 23:22
MOLOCH 303-Morphology 27:10
The Central Office of Information-The Wrong Kind Of Cuckoo Clock 36:35
Eje Eje-Wedding at the Vineyard (Spring) 38:11
Off Land-Colossi Of Memnon 40:32
Time Rival-Alchemy 45:20
D. Rothon-The Wagons Roll at Night 48:03
Don Leisure, Amanda Whiting-Crying Tiger 51:41
Hello Meteor-Community Event Night 55:39
#Beira#Bricolage#HHNOI#Modularfield#Sababa 5#Batov Records#Pulselovers#Castles In Space#Synthotherapy#Moolakii Club Audio Interface#Ekoplekz#MOLOCH 303#The Central Office of Information#Woodford Halse#Eje Eje#Off Land#Fantasy Enhancing#Time Rival#Triplicate Records#D. Rothon#Clay Pipe Music#Don Leisure#Amanda Whiting#First Word Records#Hello Meteor#Trevlad Sounds
2 notes
·
View notes