#HTML Language
Explore tagged Tumblr posts
Text
#CSS#phyton#C Language#HTML#C++ Language#Learn CSS#Coding Classes#Java Script#Learn HTML#java language#Programming Language#HTML Language#CSS Language#coding for beginners#online coding courses
0 notes
Text

My recent attainment of basic html knowledge has been helpful to nobody.
#silly#meme#memes#html#html5#html css#hypertext markup language#website#funny#funnies#humor#html humor#html meme#cw mentions of pregnancy#idk man#shut the fuck up#pregnant man emoji#🫃#5 pregnant men#sorry
117 notes
·
View notes
Text
hi hi i'm a new langblr sideblog ! my name is aster, i'm 25, and i use fae/fleur/it pronouns.
currently studying japanese and newly chinese but i learned french for some years too and i dabble in other languages! i am the number one duolingo hater boooo. and i might post about learning to code and the books i'm reading too.
maybe reblog so i can find ppl to follow? :D
#langblr#language#light academia#learn hebrew#chinese langblr#language learning#mandarin#learning languages#learn japanese#learning japanese#japanese langblr#japanese language#learn mandarin#studyblr#french langblr#coding#learn to code#html css
50 notes
·
View notes
Text
Post #83: Tumblr Opinion Poll by Python-Programming-Language, Question: Which programming resp. script language do you prefer?, 2023.
#programming#coding#coding is fun#i love coding#learning#education#i love programming#programming language#python#c++#c sharp#visual basic#small visual basic#i love python#php#scratch#html#css#java#javascript#script language#opinion poll
212 notes
·
View notes
Text
I go by no pronouns but not as in my name, more so like my pronouns are an undefined variable in shell coding
#neo.txt#coding#programming#like. 5 people will get this#shell and unix in gen are a pretty niche kinda part of programming#with people more so sticking to python html java and the C family#and i guess sql? SQL counts as a language itself doesn't it?#I haven't really used it outside of making basic databases so I don't know fundamentally what it is and why it was created#anyways this was your fairly-rare-on-tumblr more-common-on-twitter tech ramble
17 notes
·
View notes
Text
just realized that i never mentioned that i know how to code websites and vaguely know how to code in C because i took a class from Harvard, as well as classes at my university
in case you're interested in learning HTML and CSS, my web design class literally gave us these websites to use because it has almost everything:
CSS Tricks - An entire website just for CSS
HTML Tutorial - A webpage about HTML
CSS Tutorial - A webpage about CSS
Markup Validator - Makes sure your code is right
also, i recommend using Visual Studio (if you have Windows) or Visual Studio Code (if you have anything other than Windows, or if you want to do more than just HTML)
#random#random thoughts#thought this was cool to know about me#fun fact about me#ig#and honestly#coding in html and css is literally so easy#i first learned in a computer class in middle school and i made a whole ass website#i highly recommend html for anyone that wants to start learning more about computer languages#although i always found css to be a bit more difficult to figure out#but i think that is just a me problem#html#html css#htmlcoding#html5#css#html5 css3#frontend#code
6 notes
·
View notes
Text
a Tridaily Dose of Emika
(because of exams)
programming languages I use
I do programming, sometimes. I will list the languages I know, chronologically.
Scratch (when I was 10 or something)
Processing/weird combination of a Java library and a very shitty integrated code environment that comes with it, or whatever that word is. (when I was 14, maybe??)
Python (I dunno, used it for the first time at 16, I would guess)
C (when I was either 20 or 19)
HTML, CSS, Javascript (when I was 20??)
Haskell (when I was 20 (I am still 20))
So Scratch is just adorable, right??
Processing?? I dunno, it helped me learn the concepts????? It was really weird looking back at it. I feel like I was very shitty, but it had a library to make visual stuff easy, so it worked. I wouldn't know how to use actual Java, though, because classes were an advanced concept for me back then, and I forgot it since, and I don't ever use classes with the other languages I use.
Python sucks so bad, I hate it, but school coerces me into using it sometimes.....
C is my favourite, and the one I'm the best at. It's just very satisfying, I guess. I've been building a datastructure library lately.
HTML and CSS are kinda funny, Javascript sucks, but you need it I guess
Haskell is so cute, I love it, but I suck at it as of now. I had a month orso of using it and then went back to C, but I do plan to learn more of it later on :3 now, I will tell you more about these languages
Scratch is just some little kid who is throwing paint around (they are fine??? like they're a kid.... you can't judge them)
Processing is some friendly old white dude (he is fine)
Python is some 30-year old in lower upper management of some multinational who thinks very highly of himself and stuff (we hate him)
C is a 25-year old non-binary cool person (we like them)
HTML is not a person
CSS is not a person either
Javascript, we don't know enough to tell, and with we, we mean I
Haskell is a 16 or 17 year old alt girl (we like her)
#programming#scratch#processing#python#c#html#css#javascript#haskell#determining the personalities of programming languages
12 notes
·
View notes
Text

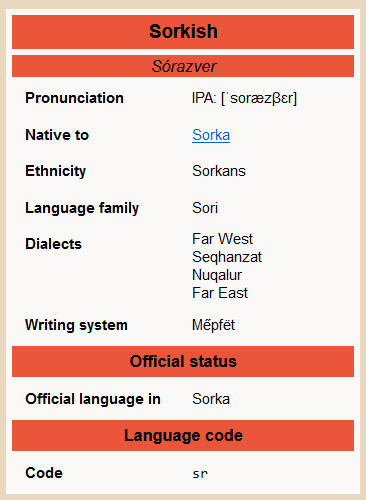
cooking something devious
#coded the wikipedia language infobox in html for my website all by myself and im actually so so proud of it#because me and html are business partners at best. i could only do the basic formatting more or less#html tables conquered whats next#sorkish conlang
9 notes
·
View notes
Text
pspsps'ing my own fucking brain into coding rn
cmon buddy, you dont get anything rn, but you Did once with a tiny thing. you can do it again. with more. you can pile up the info
you'll be able to create cool pages on neocities and here, cmonnnnn
#zach barks#i want to work on my neocities so bad#im reading tutorials on css and html. im learning abt programing languages#time will pass anyways. autism pls get on my side on this i'll be funnnn
8 notes
·
View notes
Text
https://ext-6332835.livejournal.com/5840.html
#CSS#phyton#C Language#HTML#C++ Language#Learn CSS#Coding Classes#Java Script#Learn HTML#java language#Programming Language#HTML Language#CSS Language#coding for beginners#online coding courses
0 notes
Text
day 8/100

life is just throwing me for an absolute loop these days, but im starting my adventure into javascript :) i didn't do a ton of coding today, but i learned about the history of javascript as well as 2 ways of running it in the browser, both in html files within the script tag and in an REPL (also one way of declaring a variable cause i think there are others but im not sure) <3
#this is exciting for me cause its like the first 'functional' language that im learning#which for me is like more than just aesthetics like html and css were#even though i definitely still need to continue practice with those i feel like building projects with javascript will let me practice all#codeblr#progblr#100 days of code#html#studyblr
71 notes
·
View notes
Text
learns how to make an audio player from scratch in the last few days of a project you have due in a programming language you barely know lmao
#the language is svelte btw it's like this weird mash of html and javascript both of which i know the basics but never did anything crazy w#this is my fault really i should have gotten the hang of css a LONG time ago#who am i.txt
2 notes
·
View notes
Text
Before I resort to M*crosoft Learn, can anybody suggest me some free HTML/CSS online course that issues a certificate after an exam? I can finish it in the span of half a week and it's not something I actually need, but it would definitely make my life at home with my parents much easier if I could show them I'm doing something (studying languages doesn't count, since I'm not getting anywhere).
(Panicking a bit because I don't want to leave too much data and digital footprint behind...)
#text#personal#web development#web developers#web developing#programming#programming languages#HTML#CSS#programmer#programmer humor#ethical hacking
2 notes
·
View notes
Note
Hello!! I hope you are doing well. Your art is so freaking amazing 👏 I'm just enjoying my time looking at all of it!!! I did have a question tho-- how did you make your webcomic website? I'm curious of the all the steps you took!
this is going to expose my age and personality, but my website making process has two steps in total
-- get the domain/hosting (mine is over at a finnish hosting site) -- code it
and when i say code i mean like, some real mid 2000s shit when i was 13 years old. straight up barebones html and css. there are many good actual website makers these days, but i am a self-proclaimed control freak nincompoop so to me it has always appeared faster to just 'make it from scratch' to get exactly what i wanted (i owe w3schools.com my everything by now probably). i figured -- worked for me a nigh decade ago why wouldn't it now? its still just a string of links is it not (and while it was A THING to have back in the day, am glad iframes are no longer around). i have upgraded my game with some very rudimentary php since ye olden days, but even that i only use for one of the graphic novels. turns out you can really make updating a website and layouts and stuff easier by making a composite out of multiple files and then updating the parts separately. SO NEAT. i will acknowledge that while i thought of responsiveness in the coding process, it is probably not perfect. this is my blatant mirror marketing, since i personally prefer to read things on bigger screens and it is the headscape the art was made etc etc. as such, i'll just take this opportunity and formally apologize to everyone on mobile if the experience is atrocious at your end. with that said -- thank you for the kind words and the question! they brought much joy and nostalgia to my afternoon <3
#anonymous#while i am not opposed to sharing the code or talking more about it if people want i was hesitant to begin on it since am no pro hahahaha#it is just a language i learned by piecing bits together over the years am not fluent but i can generally navigate within it#not outside html css tho javascript get thee away from me
42 notes
·
View notes
Text
Oh yeah yesterday I went to my C programming professor's office hours to ask about what's being covered in class tomorrow. Since I can't go bc of my PT appointment overlapping with it & I'm apparently the kind of student that cares about attending every single class now.
While I was there, I ended up chatting with him about a few things, including my current standing in the class. He asked what I got on the midterm exam, & I answered it was an 87, and he told me I was one of the top 5 or 6 scores in the Whole Class (this being a like. Maybe 70 or so person class). Top score was a 92 or 93 (idr lol) & the class average was a 72. Apparently there were a few of us in the upper 80s/lower 90s, but most people got 70s or lower. And once he does the curve on the exam, he said I'd probably end up with a 97 or so on the exam. So yay!!!
And then he told me how he's noticed how I come to class every day and am really active with taking notes and answering questions. Bc I also sit up front all the time lmao. Hadn't even realized how much of a damned teacher's pet I've been being, but I've been Trying to be a good student this year. But he said I was the type of student that if I got an 88% or smth in the class, he'd likely bump me up to a 90% so I'd get an A lol. But he also said so long as I keep up with how I have been, I could possibly get a 100% in the class by the end (bc I've been there for all the extra credit questions in class and whatever).
And just. I went there bc I wanted to make sure I didn't miss anything important in class on Wednesday, and I ended up having my ego stroked for Real. Felt good to have my efforts be recognized.
#speculation nation#now if only i could care that much for my web coding class. but oh well im still keeping up even if its a reluctant shamble much of the time#other stuff we talked about was how im graduating this semester & how i plan to stay in indiana to work#bc i have family here & i like the relatively low cost of living. & im not particularly ambitious.#just wanna make enough money to live comfortably. dont need anything fancy beyond that.#& he talked about how that's a good outlook in life. how he's known ppl who went to fuckin silicon valley or whatever#with high paying jobs. but the cost of living is so high that theyre effectively not making much more money than here#he said smth about like. a $70k salary has just as much strength here than a $120k salary there. smth around those#& he praised me on how i seem genuine and hard-working. so he thinks im gonna do just fine in the industry 🥺🥺🥺#i kinda wanted to keep chatting with him but i had to go to bowling class lol. ended up late to it even#bc i checked my phone for the time while chatting and went Oh Fuck bc it wss 1 min after the class started hfkshfks had to rush off then#but yeah makes me feel very nice about that class. i think it rly is my favorite class this semester.#web programming is pretty rewarding and im glad im taking it. but i was basically a complete newbie in html css and javascript#so ive spent quite a lot of time wanting to tear out my fucking HAIR over these labs. b4 it clicks and im like Haha yayy :3#i like C programming bc it's just so much more logical and regimented. it IS the language that got me to give up my engineering degree#since i was thinking about computer engineering. took my first coding class freshman year. and went 'i love this. i want to do CS now'#didnt do that obviously. but im happy where ive ended up. i wouldnt wanna be a programmer lol#and then my quality engineering in IT class. it's certainly engaging. it's the class i constantly have presentations in tho#had Another one this morning. blah! good to keep in practice but i still dont rly enjoy public speaking lmao#probably the most work intensive of my classes. interesting but Blegh#C programming i just keep up with the labs and do the exams and it's wonderful... so logical and comforting...#oh yeah web programming i also have a few presentations. also gotta fucking. code my project pages by next week 😭😭😭#i think it's just the html and css? no javascript yet. thank god. javascript is by far the hardest to learn#but css is so finicky too!!!! ive been struggling with trying to move these fucking input boxes around#i wanna have them on the right!! but they wont go there!!! gotta poke at it more. at least i managed to finish building the form.#still have to finish the lab tho. that was due 2 days ago. lol. also have another one due sunday. AND the project pages. gah!!!#they havent even graded the wireframes yet. i wanted their feedback b4 proceeding to coding >:( oh well#anyways yeah..im keeping busy lol
3 notes
·
View notes
Text

The next prerequisite class in taking is a code one.
#coding#apparently we gotta use html and javascript and we have ro code a game by the end of this.#i haven't even finished those tutorial videos I started for GD script#luckily my roommate knows website xode language stuff so he'll probably help
2 notes
·
View notes