#HTML landing pages
Explore tagged Tumblr posts
Text
honestly I don't know where I'd end up social media wise if tumblr went down for real but yanno where you'll find me regardless? ay oh fucking three babey
#listen if you're like 'where did megs end up' that will be the most reliable place#honestly bluesky seems most likely but like#would i frequent it? who knows#i do actually have to learn xml html and css this quarter so if I can figure my shit out i may actually get a proper site up and running#friendly reminder i do have a site rn for original writing but it's really just a landing page#ugh i have so much to fuckin DO
125 notes
·
View notes
Text

Portfolio Template
#html css#css#html#css3#webdesign#frontenddevelopment#mourithemes#portfolio landing page#personal website#personal portfolio#landing page template#html template#bootstrap themes
3 notes
·
View notes
Text
Social Media Marketing Landing Page Template
Live Demo | Buy Now

Bright Grid SMM is a modern and fully responsive landing page designed specifically for businesses and freelancers offering social media marketing services. Whether you're targeting clients for Instagram, Facebook, TikTok, or Twitter growth, this template helps you showcase your services with clarity and professionalism.
Click here to get your premium landing page now
It features a sleek design, attractive call-to-action sections, client testimonials, pricing plans, and contact forms—everything you need to convert visitors into customers.

Perfect for digital marketers, agencies, influencers, or anyone offering SMM solutions.

Click here to get your premium landing page now
"Get yours now and boost your brand instantly!"
Buy Now
#css#html#html css#htmlcoding#landing page#landing page builder#landing page design#landing pages#panel#js#website#template#web design#web developers#code
2 notes
·
View notes
Text

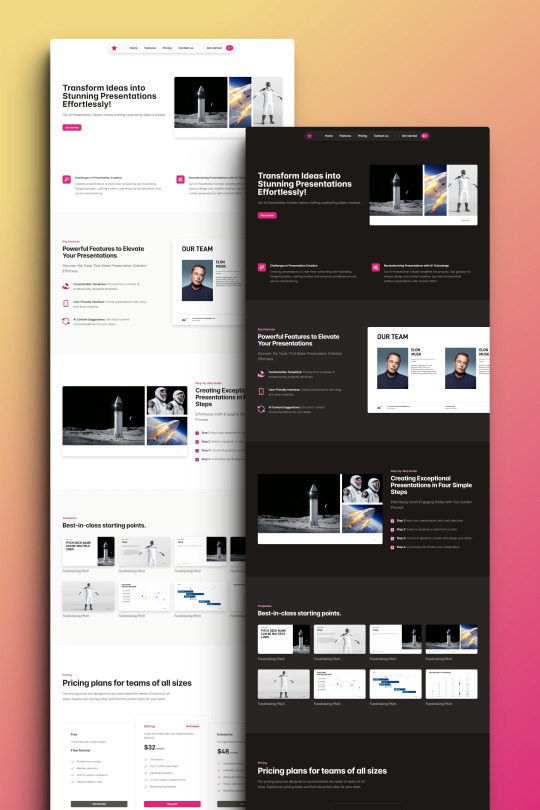
Prezenta - The AI-Powered Presentation Architect HTML Landing Page Template
Prezenta, the AI-Powered HTML template, offers a modern design, responsive layout, and RTL support. It’s SEO-optimized with accessible and interactive features for a superior user experience.
Live Demo Buy Now
Overview:
Step into the future of presentations with Prezenta, the AI-Powered Presentation Architect HTML Landing Page Template. Designed to transform your ideas into visually stunning and interactive experiences, Prezenta is the epitome of innovation in web design. With its clean and modern design, this template offers a canvas that makes your content stand out in the most sophisticated way possible. It’s not just about looks; Prezenta is responsive across all devices, ensuring your audience enjoys a flawless experience whether on desktop, tablet, or mobile.
Prezenta understands the global market, offering RTL language support for scripts like Arabic and Hebrew, making it an inclusive solution for diverse audiences. The template’s adaptability extends to its light and dark themes, catering to user preferences and different lighting environments. Behind the scenes, Prezenta is fortified with W3C validated HTML and CSS, guaranteeing maximum compatibility and top-notch performance across all major web browsers. It’s built on the latest technologies and coding standards, promising regular updates and ongoing support to keep your presentations at the cutting edge.
Dive into a world of possibilities with comprehensive documentation that guides you through easy customization, allowing you to tailor your landing page to perfection. Prezenta’s accessible design ensures that it’s a landing page for everyone, including users with disabilities. It’s not just user-friendly; it’s also optimized for search engines, ensuring your content gets the visibility it deserves. With fast loading times, Prezenta respects your audience’s time, providing an efficient browsing experience.
Social media integration means your landing page can achieve increased fame with just a click. Customize to your heart’s content with SCSS files, and captivate your audience with interactive animations and effects. Prezenta doesn’t just present content; it enhances it with advanced features for an unparalleled user experience. Add visual flair with icon and badge libraries, and build trust with testimonial and review sections. Showcasing your content is a breeze with customizable sliders and carousels, and navigation is made effortless with a back-to-top button. Lastly, stay connected with your audience through a PHP contact form. Prezenta is more than a template; it’s a comprehensive landing page that empowers you to create, share, and succeed.
Live Demo Buy Now
2 notes
·
View notes
Text




#Webtech Solutions Ireland#web design#website design#web development#website development#responsive web design#eCommerce website design#WordPress web design#custom website design#mobile-friendly websites#UX design#UI design#landing page design#small business website design#corporate website design#website redesign#website maintenance#web design agency#professional web design#creative web design#SEO-friendly web design#CMS website design#HTML website design#web application design#front-end development#back-end development#local business marketing#local SEO#Google My Business optimization#local advertising
0 notes
Text
i was gonna say "would you hate me if i put an autoplay song on the VeM landing page" but then i realized that i don't care and i'm doing it anyway
#m.txt#MY SITE I DO WHAT I WANT#i love fucking around with html and making things look like i want ;o; it's so freeing#gonna go crawl gifcities for period appropriate gifs.#the landing page includes a fic directory and character profiles but it's all really bare bones rn#since i'm still untangling the bubble universes.#like i still haven't decided whether there's a universe in which ricky gets to 'save them' - be it jeremy or any of the MCI#just. ugh. UGH UGHGUHGUH bro BRO now i get it#i get why people make AUs and are utterly insane about them#ricky's been eating my brain for 16 slutty slutty months
1 note
·
View note
Text
Best Website Designing Company in Delhi, Best Web Designing Agency in Delhi
MakemyDesigns creates stunning, user-friendly websites tailored to your brand. As Delhi's best web design company, we deliver designs that engage, inspire, and drive results."
#best website design company in delhi#best web design company in delhi#best website designing company in delhi#best web designing agency in delhi#best web designing delhi#best ppc service in delhi#seo service in delhi ncr#best website designing services in delhi#website design services in delhi#static website design#static website design services in delhi#landing page design in delhi#html website designing#dynamic web designing#dynamic web designing in delhi#dynamic website design in delhi#dynamic web design services#ecommerce web designing in delhi#ecommerce website design services in delhi#ecommerce web development#web development in delhi#web development company in delhi#website development service#wordpress website design services in delhi#wordpress website designing in delhi#wordpress website development#woocommerce website design services in delhi#woocommerce web development in delhi#opencart website development in delhi#openkart web designing in delhi
0 notes
Text

Looking to build your online ceramics and pottery store?
Explore the Handmade Web UI Kit with an HTML Template.
Get a customizable solution for your online ceramics and pottery store.
✅ UI kit designed in Figma
✅ Responsive-ready template
✅ Multiple pages
✅ Customizable solution
Visit Now- https://allclonescript.com/product-detail/ceramics-and-pottery-shop-ui-kit
#web template#website template#web design#bootstrap#ui ux design#html css#html#css#website templates#website#web development#responsive web design#ceramic art#pottery#ceramic#landing page
0 notes
Text
i know this means absolutely nothing to most people but basically all of the little web game things I've made recently (angels in automata, hex plant growing game, d.a.n.m.a.k.u., life music, sudoku land, the metroidvania style map editor, etc etc etc) are all entirely self-contained individual client-side html files that can be downloaded and run offline and have literally no libraries or frameworks or dependencies, because i'm an insane woman who enjoys hand coding my input handling and display code from scratch in vanilla js and having it all live in one single html file with the game logic and the page structure and the page style all just living and loving together side by side in a universal format that can be run by any web browser on any devixe. i'll even include image files as base64 data-uri strings just to keep every single asset inside the one file.
26K notes
·
View notes
Text
Landing Page Design
This is E-School Project created by HTML, CSS, BootStrap. This project is convertd PSD to HTML, a single landing page, fully responsive for all device. Github link: https://hemontamondal.github.io/eschool/

#webdesign#webdevelopment#website#websites#web developers#landing page#hemonta#hemontamondal#landing page designer#web developer#frontend development#frontend#html css#css#html5#javascript#bootstrap
0 notes
Photo

New Post has been published on https://themesnulled.us/rapik-creative-consulting-and-services-html-landing-page-template/
Rapik - Creative Consulting and Services HTML Landing Page Template
0 notes
Text
I'd like it to be known that I was going to use Tumblr as the platform of choice for creating a boilerplate landing page website for my job, as my boss tasked me with creating a basic address to represent the company. We've already got a domain that we've been using for an email address for almost a year, and I know tumblr theme HTML coding pretty well, so I set up an account, but was unable to forward my custom domain. That's when I learned that custom domains MUST NOW BE BOUGHT DIRECTLY FROM TUMBLR.
YOU CAN NO LONGER CONNECT YOUR OWN DOMAIN THAT YOU ALREADY OWN TO YOUR BLOG.
Additionally, if you HAVE a custom domain and it lapses for any amount of time, forcing you to turn it off, you will NOT BE ABLE TO RECONNECT IT.

I will be using a different website instead.
@staff this was a terrible decision. nobody likes this.
I personally advise every one of my 132k followers, as well as anyone who sees and reblogs this post, to NOT purchase a domain from tumblr, as they are more expensive than purchasing from any other registrar, and you are restricted to using it on a single platform.
Change it back.
14K notes
·
View notes
Text

Responsive Web Design
#responsive web design#html css#divinector#css#frontenddevelopment#webdesign#css3#html#responsive web layout#landing page#create a website#make a website
5 notes
·
View notes
Text
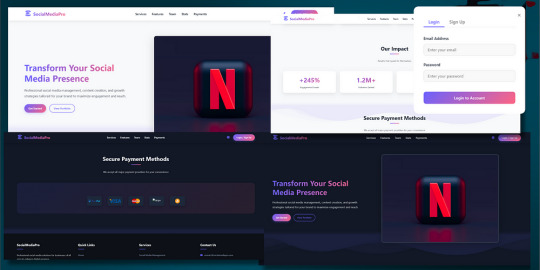
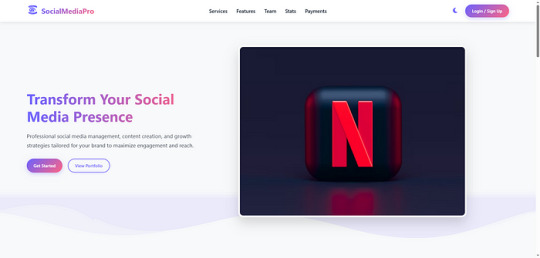
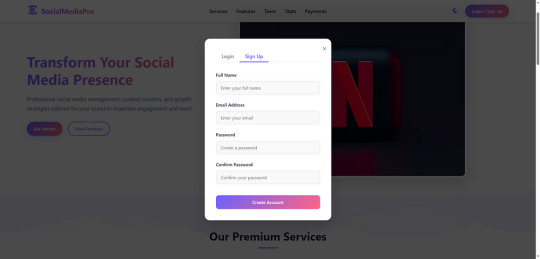
Social Media Pro — Premium Landing Page for SMM Services
Buy Now | Live Demo

Elevate your social media marketing presence with Social Media Pro, a sleek, modern, and fully responsive landing page crafted specifically for digital agencies and SMM professionals.
Key Features:
Light & Dark Mode Toggle — Smooth switch between light and dark themes for better UX
Animated Wave Background — Beautiful, dynamic wave animations to keep your page visually engaging.
Fully Responsive Design — Perfectly optimized for mobile, tablet, and desktop devices.
Sign In & Sign Up Buttons — Ready-to-use call-to-action buttons for user authentication or redirect.
Dedicated Sections — Professionally organized sections for:
Services Offere
Key Features
Payment Methods
Team Members
And more…

Who Is This For?
Social Media Agencies
Freelance Marketers
SMM Tool Creators
Digital Product Sellers
SaaS Platforms targeting social media

Easy to Customize
Clean and well-commented HTML, CSS, and JS code makes it easy for you to adjust content, colors, or structure in minutes.

Deliver a lasting impression with a high-converting landing page that reflects professionalism and trust. Buy Now | Live Demo
#css#html#htmlcoding#html css#landing page#landing page design#landing page builder#landing pages#panel#js#javascript#javaprogramming#template#code
0 notes
Text

Writey - AI Writer Services HTML Landing Page Template
Transform your AI writing service with Writey - the ultimate HTML landing page template. Stunning design, powerful features, global reach.
Live Demo Buy Now
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Writey - AI Writer Services HTML Landing Page Template is not just a template; it's the gateway to unlocking your AI writing service's potential. With its blend of design prowess, powerful features, and user-focused design, Writey sets the stage for your success. Get started today and captivate your audience like never before!
Live Demo Buy Now
2 notes
·
View notes
Text

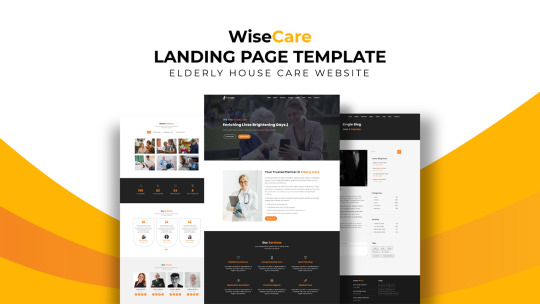
Wisecare - Elderly Care House Landing Page Template
#elderly care#nursing home#codenewbies#html css#webdesign#landing page template#bootstrap templates#responsive website template#create a website#make a website#old home
0 notes