#HTML website design
Explore tagged Tumblr posts
Text




#Webtech Solutions Ireland#web design#website design#web development#website development#responsive web design#eCommerce website design#WordPress web design#custom website design#mobile-friendly websites#UX design#UI design#landing page design#small business website design#corporate website design#website redesign#website maintenance#web design agency#professional web design#creative web design#SEO-friendly web design#CMS website design#HTML website design#web application design#front-end development#back-end development#local business marketing#local SEO#Google My Business optimization#local advertising
0 notes
Text

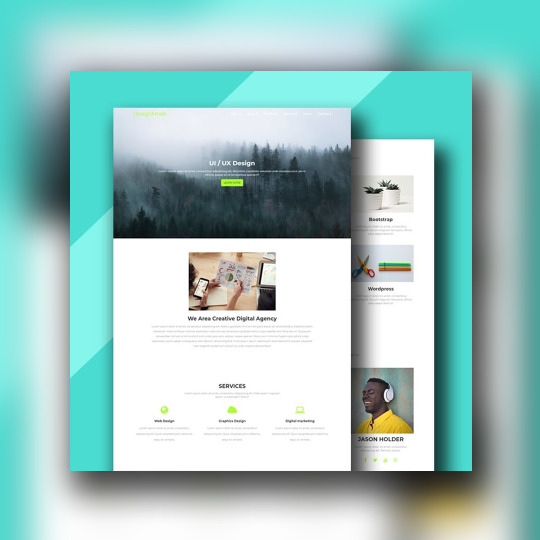
Website Design from Scratch
#bootstrap website#landing page website#html css#divinector#webdesign#frontenddevelopment#css#html#css3#landingpage#html website design#bootstrap tutorial#bootstrap examples
0 notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text





I updated my site again! Let me know what you think ★~(◡﹏◕✿)
#old web#oldweb#webcore#neocities#nostalgiacore#early internet#oc#websites#html css#animecore#weebcore#2000s nostalgia#2000s internet#otakucore#pixel aesthetic#pixel graphics#web design#web graphics
2K notes
·
View notes
Text


HOLLOW BLISS - TUMBLR THEME interactive and highly custom theme for your blog

FEATURES: - tabbed content with interactive visuals - high customizability - ethereal 3d sidebar widget in three.js - vibes

DOWNLOAD HERE
[i took a poll on ko-fi asking which types of themes you guys would be interested in from me and it was an overwhelming vote for tumblr, so i decided to start focusing more on tumblr themes rather than neocities. i hope you guys enjoy the next few tumblr themes as much as i enjoy this one! purple is my thing.. ha, thanks for following<3]
#old web graphics#css#cybercore#html#htmlcoding#html css#web graphics#web resources#tumblr themes#artists on tumblr#on tumblr#tumblr theme#tumblr html theme#blog theme#theme#themes#blog resources#purple#web development#early web#old web#web decor#web design#web weaving#webcore#webdesign#webdevelopment#website#nhela#template
109 notes
·
View notes
Text
Neocities Websites for Decor (& Other Resources)
9/4 2:10pm
i've been working on my neocities website and wanted to compile a bunch of places where one can find decor. this is not an extensive list, but rather a bunch of places where you can start finding resources.
please note that various pages could strain the eyes, including flashing lights or colors. pages called 'blinkies' usually have flashing colors throughout. [* = prominent flashing lights]
all websites, resources, and thoughts are beneath the cut
decor
effects for mouse cursors, text, and sites - https://www.mf2fm.com/rv/
assorted decor, images, and more - https://shishka.neocities.org/shishka/toybox
* random gifs from the internet archive - https://gifcities.org
https://pinkukingdom.neocities.org/toybox
http://whimsical.heartette.net/material [has tos you need to follow]
https://cinni.net/?z=/toybox/ [love this website so much]
* assorted early internet graphics - https://www.glitter-graphics.com
https://graphic.neocities.org
https://strawberry-gashes.gensoukai.net/v2/
archived images - https://web.archive.org/web/20100211160439/http://neskaya.net/pixels.php
* https://kawaiiness.net/home.php [potential eye strain]
https://www.asterism-m.com/item/ [japanese site]
https://pixelsafari.neocities.org
https://foollovers.com/mat/index.html [japanese site. has tos]
* https://gothiclolita.neocities.org/materials
https://sozai.pooftie.me [pastels. very low contrast, hard to read warning]
https://scripted.neocities.org
https://arunyi.art/#goodies
https://nonkiru.art/resources
* https://animatedglittergraphics-n-more.tumblr.com / @animatedglittergraphics-n-more
https://drive.google.com/drive/folders/1eQx_UiPvEvI4ZZECoPOuRrLhIE_6XbBy [content guide here... 4k+ gifs and graphics by @topadie]
* https://cutewebgraphics.tumblr.com/directory / @cutewebgraphics
https://pngfarm.tumblr.com / @pngfarm
https://lostsozai.tumblr.com / @lostsozai
decor directories
https://directory.cinni.net/sozai/
https://pixelsafari.neocities.org/links/directory/
https://www.tumblr.com/gender444/680981849679511552/favorite-sozaiblog-materials-sites-fool-lovers
definitions
(for those who don't know and/or are just getting into website creation)
webmaster: person who coded/created the website
favicons: small icons or graphics, usually 16x16 pixels.
pixels: graphics either custom-made or found. i've seen this term used for favicons, adoptables, and other graphics.
emoticons: old term for emojis. typically custom emoji expressions
* blinkies: thin flashing or sparkling banners, usually with text, an image, and flashing lights. collectible.
toybox: collections of favicons, stamps, blinkies, buttons, and more. all up to the webmaster's discretion and preferences
* glitters: glittering or shimmering text or images
stamps: collectible rectangular images, usually 99x56px
buttons: images that are hyperlinked to other websites. often custom-made for one particular webmaster or site.
avatars: typically 100x100 pixel images
other websites
beginner's guide to html and css - https://webguide.neocities.org
dnd style character generator - https://harlekine.neocities.org
templates/themes - https://neothemes.neocities.org
photo editor - https://photomosh.com
rainbow text maker - https://www.glitter-graphics.com/generators/rainbow.php
various other resources - https://scripted.neocities.org
learn more about websites & neocities - https://sadgrl.online
assorted resources - https://www.tumblr.com/punkwasp/725206601551773696/neocitiesindie-webmastery-resources
get started with website creation - https://www.tumblr.com/oddmerit/685644129978499072/note-cause-im-getting-sick-and-tired-of-terfs
all types of resources - https://punkwasp.leprd.space/resources/
* = prominent flashing lights/colors

i suggest not linking back (aka hotlinking) to the resources on the website. instead upload it yourself onto either neocities or an image hosting site and include credit. this way, if the person hosting the image deletes their page or loses the image somehow, your website will still be fine. (i didn't do this and had to find everything all over again... )
i have found that the best websites to use as companions to neocities are w3schools, pinterest, tumblr, and any image hosting site. w3schools for coding tutorials. pinterest for inspiration or for graphics. tumblr for any type of decor and advice. to edit my code and have a live preview, i use codepen.io.
since you read through all this, maybe take a look at my neocities site and follow me! <3
#neocities#html#css#html css#neocity#favicon#web graphics#web design#web decor#pixel art#pixels#banners#webcore#read later#resources#website#carrd resources#indie website#indiedev#webdeveloper#2000s web#old web#geocities#geocity#neopets#neo y2k#y2k aesthetic
1K notes
·
View notes
Text

Every single website needs a basic HTML fallback version for people with poor internet connection (and/or days when the servers are bogged down), and I'm not kidding.
104 notes
·
View notes
Text









lucky star themed blinkies, pngs, and stuff for your websites! heres something cool for heyspace too: konata dancing for sites link click
#lucky star#konata izumi#pixels#graphics#neocities#gifs#pngs#graphic designs#digital design#anime#kawaii#my space#4chan#website decor#websites#coding#heyspace#layouts#programming#code#html#html css
62 notes
·
View notes
Text



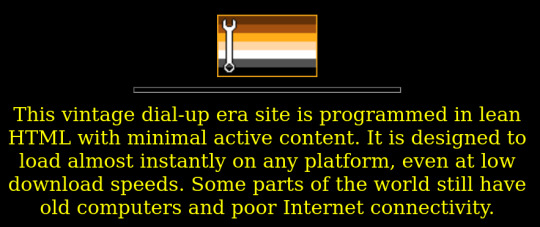
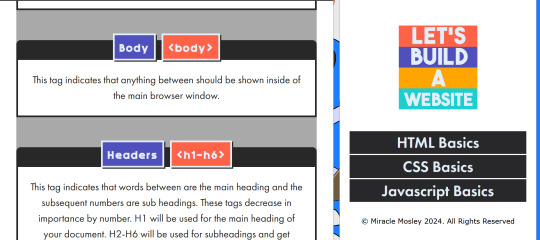
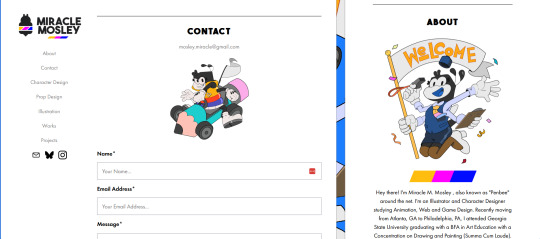
I've been tackling learning HTML/CSS and eventually JavaScript to remake my art portfolio! It has been fun studying by making mock-up webpages for Varsity RPG and transcribing my notes.
51 notes
·
View notes
Text
im back!!
and i have A LOT to say. i need a few creatures with experience coding html to help build a website with me. i don't know the specific software that we'll use, but if someone with a good chunk of experience can help me i would be forever grateful. please keep in mind that no one is obligated to do this, it has no pay and i could technically do it myself... it would just take a while. this is a passion project driven by the community, and it's been on sort of a hiatus because i just started my sophomore year of highschool. im currently working my ass off trying to plan out basic ideas for pages and how the website might look on computer and mobile. i would just like to thank everyone and anyone who has taken a little time to read even one of my posts, it not only makes me feel appreciated but most of all it makes me feel like the alterhuman community really is a community.
xoxo,
aspen
#therian community#otherhearted#otherkin#therian#alterhumanity#plantkin#objectkin#otherlink#alterhuman#coding#html#htmlcoding#html css#css#code#programming#website development#website design#important
55 notes
·
View notes
Text

New website template.
#neocities#website template#html#css#templates#layouts#design#cute#sailor moon#foryou#website resources
51 notes
·
View notes
Text

#SEO-friendly web design#CMS website design#HTML website design#web application design#front-end development#back-end development#local brand awareness#local content marketing#local reputation management#hyperlocal marketing#local email marketing#local customer engagement#local business promotion#ireland#dublin#kildare
0 notes
Text
Hey, fandom wiki editors. When you're writing code, please follow coding etiquette. I pride myself on being understanding with illegible code but this is just outrageous.

All of this was 2 lines, by the way.
#my post#I'm working on the sfth fandom wiki and it's a pain in the ass#I've never bothered to study html and now I'm heavily regretting it#website design is my biggest nightmare istg
33 notes
·
View notes
Text

Welcome back, coding enthusiasts! Today we'll talk about Git & Github , the must-know duo for any modern developer. Whether you're just starting out or need a refresher, this guide will walk you through everything from setup to intermediate-level use. Let’s jump in!
What is Git?
Git is a version control system. It helps you as a developer:
Track changes in your codebase, so if anything breaks, you can go back to a previous version. (Trust me, this happens more often than you’d think!)
Collaborate with others : whether you're working on a team project or contributing to an open-source repo, Git helps manage multiple versions of a project.
In short, Git allows you to work smarter, not harder. Developers who aren't familiar with the basics of Git? Let’s just say they’re missing a key tool in their toolkit.
What is Github ?
GitHub is a web-based platform that uses Git for version control and collaboration. It provides an interface to manage your repositories, track bugs, request new features, and much more. Think of it as a place where your Git repositories live, and where real teamwork happens. You can collaborate, share your code, and contribute to other projects, all while keeping everything well-organized.
Git & Github : not the same thing !
Git is the tool you use to create repositories and manage code on your local machine while GitHub is the platform where you host those repositories and collaborate with others. You can also host Git repositories on other platforms like GitLab and BitBucket, but GitHub is the most popular.
Installing Git (Windows, Linux, and macOS Users)
You can go ahead and download Git for your platform from (git-scm.com)
Using Git
You can use Git either through the command line (Terminal) or through a GUI. However, as a developer, it’s highly recommended to learn the terminal approach. Why? Because it’s more efficient, and understanding the commands will give you a better grasp of how Git works under the hood.
GitWorkflow
Git operates in several key areas:
Working directory (on your local machine)
Staging area (where changes are prepared to be committed)
Local repository (stored in the hidden .git directory in your project)
Remote repository (the version of the project stored on GitHub or other hosting platforms)
Let’s look at the basic commands that move code between these areas:
git init: Initializes a Git repository in your project directory, creating the .git folder.
git add: Adds your files to the staging area, where they’re prepared for committing.
git commit: Commits your staged files to your local repository.
git log: Shows the history of commits.
git push: Pushes your changes to the remote repository (like GitHub).
git pull: Pulls changes from the remote repository into your working directory.
git clone: Clones a remote repository to your local machine, maintaining the connection to the remote repo.
Branching and merging
When working in a team, it’s important to never mess up the main branch (often called master or main). This is the core of your project, and it's essential to keep it stable.
To do this, we branch out for new features or bug fixes. This way, you can make changes without affecting the main project until you’re ready to merge. Only merge your work back into the main branch once you're confident that it’s ready to go.
Getting Started: From Installation to Intermediate
Now, let’s go step-by-step through the process of using Git and GitHub from installation to pushing your first project.
Configuring Git
After installing Git, you’ll need to tell Git your name and email. This helps Git keep track of who made each change. To do this, run:

Master vs. Main Branch
By default, Git used to name the default branch master, but GitHub switched it to main for inclusivity reasons. To avoid confusion, check your default branch:

Pushing Changes to GitHub
Let’s go through an example of pushing your changes to GitHub.
First, initialize Git in your project directory:

Then to get the ‘untracked files’ , the files that we haven’t added yet to our staging area , we run the command

Now that you’ve guessed it we’re gonna run the git add command , you can add your files individually by running git add name or all at once like I did here

And finally it's time to commit our file to the local repository

Now, create a new repository on GitHub (it’s easy , just follow these instructions along with me)
Assuming you already created your github account you’ll go to this link and change username by your actual username : https://github.com/username?tab=repositories , then follow these instructions :


You can add a name and choose wether you repo can be public or private for now and forget about everything else for now.

Once your repository created on github , you’ll get this :

As you might’ve noticed, we’ve already run all these commands , all what’s left for us to do is to push our files from our local repository to our remote repository , so let’s go ahead and do that

And just like this we have successfully pushed our files to the remote repository
Here, you can see the default branch main, the total number of branches, your latest commit message along with how long ago it was made, and the number of commits you've made on that branch.

Now what is a Readme file ?
A README file is a markdown file where you can add any relevant information about your code or the specific functionality in a particular branch—since each branch can have its own README.
It also serves as a guide for anyone who clones your repository, showing them exactly how to use it.
You can add a README from this button:

Or, you can create it using a command and push it manually:

But for the sake of demonstrating how to pull content from a remote repository, we’re going with the first option:

Once that’s done, it gets added to the repository just like any other file—with a commit message and timestamp.
However, the README file isn’t on my local machine yet, so I’ll run the git pull command:

Now everything is up to date. And this is just the tiniest example of how you can pull content from your remote repository.
What is .gitignore file ?
Sometimes, you don’t want to push everything to GitHub—especially sensitive files like environment variables or API keys. These shouldn’t be shared publicly. In fact, GitHub might even send you a warning email if you do:

To avoid this, you should create a .gitignore file, like this:

Any file listed in .gitignore will not be pushed to GitHub. So you’re all set!
Cloning
When you want to copy a GitHub repository to your local machine (aka "clone" it), you have two main options:
Clone using HTTPS: This is the most straightforward method. You just copy the HTTPS link from GitHub and run:

It's simple, doesn’t require extra setup, and works well for most users. But each time you push or pull, GitHub may ask for your username and password (or personal access token if you've enabled 2FA).
But if you wanna clone using ssh , you’ll need to know a bit more about ssh keys , so let’s talk about that.
Clone using SSH (Secure Shell): This method uses SSH keys for authentication. Once set up, it’s more secure and doesn't prompt you for credentials every time. Here's how it works:
So what is an SSH key, actually?
Think of SSH keys as a digital handshake between your computer and GitHub.
Your computer generates a key pair:
A private key (stored safely on your machine)
A public key (shared with GitHub)
When you try to access GitHub via SSH, GitHub checks if the public key you've registered matches the private key on your machine.
If they match, you're in — no password prompts needed.
Steps to set up SSH with GitHub:
Generate your SSH key:

2. Start the SSH agent and add your key:

3. Copy your public key:

Then copy the output to your clipboard.
Add it to your GitHub account:
Go to GitHub → Settings → SSH and GPG keys
Click New SSH key
Paste your public key and save.
5. Now you'll be able to clone using SSH like this:

From now on, any interaction with GitHub over SSH will just work — no password typing, just smooth encrypted magic.
And there you have it ! Until next time — happy coding, and may your merges always be conflict-free! ✨👩💻👨💻
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#github
69 notes
·
View notes
Text
About me + Rules
Hi! I'm Schrodinger [He/It] and I like to make Neocities Stuff. I thought it would be fun to have one of these blogs that make things :-)
My websites are Schrodinger's Box and IBM Compatible
Please note: I am just one guy doing something he's passionate about. I may take my time and pick up requests as I see fit.
Requests are Open!

Rules for requesting:
I accept requests for:
Blinkies
Buttons
Stamps
Dividers
Pagedolls
Favicon
Cursor
Userbox
And just about anything else you might want ..! If its not on this list, just ask!
I do not accept requests for:
Hateful content
OCs [close friends excluded]
Complex animation
Other Notes:
★ Please provide details! I may be faster at your request if you have a strong vision. ★ If asking for anything including a character, please either provide refs or their name AND the media they're from so I can google search. ★ Above also counts for flags! please include images of any flags you're requesting so there's no confusion ^_^ ★ I may decide to not do a request for any number of reasons. It's not personal if I don't do yours, I'm just one guy doing things for fun. ★ If you leave it up to me I'll basically do whatever with your request. You might want to look at my websites to get a vibe of my general style

Anything I post here, if not otherwise specified, is free to use. If you do want to credit me, you can use this button:


Add it anywhere with this (Standard size): <a href="https://schrodingersbox.neocities.org/"><img src="https://schrodingersbox.neocities.org/button/box_button.gif"></a>
#neocities#requests#asks#gifs#gif#blinkies#dividers#stamps#geocities#web graphics#rentry graphics#web buttons#website#web design#html#html css#html coding#rentry#oldweb#decome#blog resources#web resources#favicons
16 notes
·
View notes
Text

securitysoft98 - html widget for your neocities/nekoweb/carrd or whateva page!!
FEATURES:
functional buttons
animated and dynamic
editable
smol and cute yea
add it to the margins of your webpage today!~
LIVE PREVIEW DOWNLOAD BY NUMBPILLED
#old web graphics#cybercore#css#html#html css#htmlcoding#web graphics#neocities#neocities template#web resources#nekoweb#old web#template#web decor#web design#web development#web weaving#web comic#tech#tools#websites#computer#web stamps#widget#decoration#rentry decor#page decor#carrd decor#decor#decome
40 notes
·
View notes