#How To Use Figma For Web Design
Explore tagged Tumblr posts
Text
How To Use Figma For Web Design
What is Figma?
Figma is a robust web design platform developed for use, with the major objective of designing user interface (UI) and user experience for applications. It allows designers to design and share products, prototypes, and design systems on the web in a collaborative and accessible manner.

The functions of Figma such as real-time team collaborative editing, prototyping, and developer handover phases play a significance in enabling success for teams. It allows vector designing and the use of design systems and libraries which helps maintain design consistency across several projects.
The nature of the application enables the use of Figma by teams irrespective of their geographical location and on any device with the internet, hence allowing for feedback in the design process and eliminating the need to keep several copies of the design file. It is widely used in product designing, designing mobile and web applications, and even prototyping making it a multi-functional product to the designers, developers, and other people involved in the design process.
Figma in web design
Employing Figma in web design means optimization of its design and collaboration capabilities to build web layouts quickly and efficiently, test them, and improve where necessary. This is how it can be used effectively on web projects.
Plugins To Use Figma For Web Design
To simplify the design process activities and help maintain high standards of the design, many Figma plugins have been developed. These are:
Autoflow:
Unsplash:
Iconify:
Content Reel:
Blobs:
Figmotion:
Color Palettes:
Charts:
The utilization of the mentioned plugins can expand the scope of using Figma in web design with productive means of incorporating and adjusting images, icons, animations, and other elements of the design.
#https://digitalanivipracticeb.com/how-to-use-figma-for-web-design/#How To Use Figma For Web Design#What is Figma?#Figma in web design#Set Up a New Project:#Generate Layout Grids#Prototype and Test:#Plugins To Use Figma For Web Design#Frequently Ask Questions
0 notes
Text
group project is gonna make me scream. it's due at 4
i'm gonna go bitch in the tags because i have to vent somewhere
#none of us particularly want to take charge which is bad when some of us can't do anything without direction from others#admittedly this is me sometimes but it's just. aaahhhh.#we've been working for almost an hour and the meat of the presentation has no slides in it#another group member is just making it look pretty. it doesn't have to be pretty but it has to be done. soon!!! help the other group member#fill that section out!#hes focused on aesthetics bc he doesn't know what to do because he was late to the meeting and i told him what to do to bring him up to#speed. twice.#also spent the whole construction stage of the project on another page entirely instead of working *with* the rest of us. and he's the only#one who has a foggy clue of how figma works.#fuck figma. i'm excited to never do this again.#too much web design in my writing degree.#last week of classes and it's not over soon enough
2 notes
·
View notes
Text
Which tools every UIUX designer must master?
Gaining proficiency with the appropriate tools can greatly improve your workflow and design quality as a UI/UX designer. The following are some tools that any UI/UX designer has to know how to use:
1. Design Tools:
Figma: One of the most popular and versatile design tools today. It’s web-based, allowing real-time collaboration, and great for designing interfaces, creating prototypes, and sharing feedback.
Sketch: A vector-based design tool that's been the go-to for many UI designers. It's particularly useful for macOS users and has extensive plugins to extend its capabilities.
Adobe XD: Part of Adobe's Creative Cloud, this tool offers robust prototyping features along with design functionalities. It’s ideal for those already using other Adobe products like Photoshop or Illustrator.
2. Prototyping & Wireframing:
InVision: Great for creating interactive prototypes from static designs. It’s widely used for testing design ideas with stakeholders and users before development.
Balsamiq: A simple wireframing tool that helps you quickly sketch out low-fidelity designs. It’s great for initial brainstorming and wireframing ideas.
3. User Research & Testing:
UserTesting: A platform that allows you to get user feedback on your designs quickly by testing with real users.
Lookback: This tool enables live user testing and allows you to watch users interact with your designs, capturing their thoughts and reactions in real time.
Hotjar: Useful for heatmaps and recording user sessions to analyze how people interact with your live website or app.
4. Collaboration & Handoff Tools:
Zeplin: A tool that helps bridge the gap between design and development by providing detailed specs and assets to developers in an easy-to-follow format.
Abstract: A version control system for design files, Abstract is essential for teams working on large projects, helping manage and merge multiple design versions.
5. Illustration & Icon Design:
Adobe Illustrator: The industry standard for creating scalable vector illustrations and icons. If your design requires custom illustrations or complex vector work, mastering Illustrator is a must.
Affinity Designer: An alternative to Illustrator with many of the same capabilities, but with a one-time payment model instead of a subscription.
6. Typography & Color Tools:
FontBase: A robust font management tool that helps designers preview, organize, and activate fonts for their projects.
Coolors: A color scheme generator that helps designers create harmonious color palettes, which can be exported directly into your design software.
7. Project Management & Communication:
Trello: A simple project management tool that helps you organize your tasks, collaborate with team members, and track progress.
Slack: Essential for team communication, Slack integrates with many design tools and streamlines feedback, updates, and discussion.
8 notes
·
View notes
Text



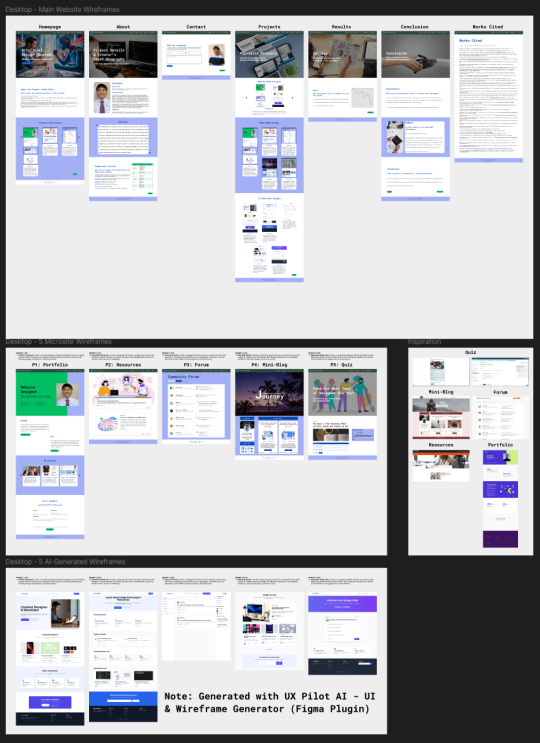
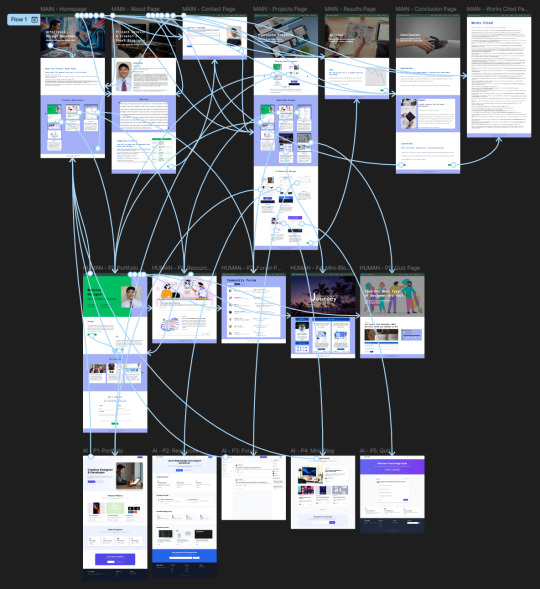
Progress Update #6: Hi-Fi Wireframes, Prototype, & IG Polls!
Hello, hello! 👋 Thrilled to have you back on my Tumblr blog! Dive ↓below↓ for exciting updates on my project!
What has been happening over the past 2 weeks?
Website ➜ Website Prototype
First, some bad news, but good news for me. After emailing my instructor, she approved my decision to reduce the scope of my project from delivering a website to just a website prototype. Given the time constraints, I fell back on a website prototype, which I previously mentioned as a backup. I also want to say that I have been describing my web designs as microsites when I really meant webpages.
Website Updates
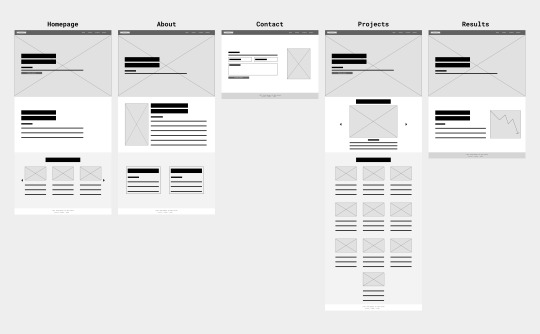
With that out of the way, boy, oh boy, do I have some great news! I locked in and got a lot of work done during these past two weeks. Needless to say, I have been super productive! I finally finished my high-fidelity wireframes in three to four days, and after that, it was just a matter of setting up the hotspots for my prototype. The prototype didn't take me too long, I’d say 30 minutes up to an hour. I simply connected the pages to each other for navigation.
Instagram Updates
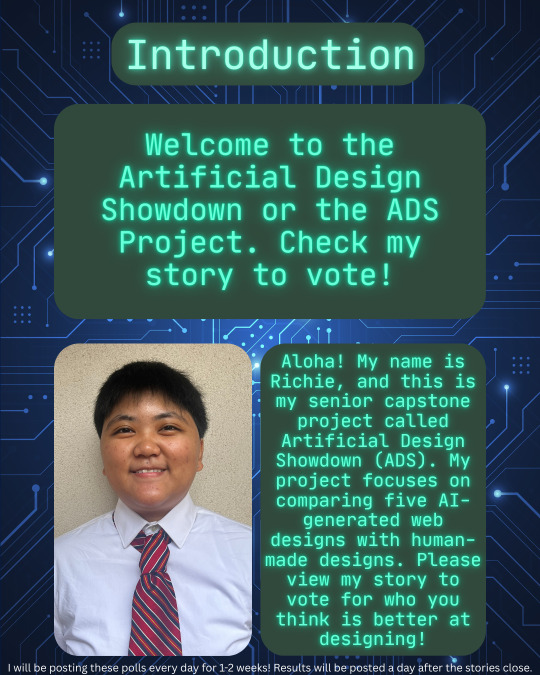
Yesterday, Sunday, I finished the drafts of my Instagram stories and posts and just started my campaign there. The polls began on Monday, April 7 (today) and will be posted daily at 12 PM until Friday, April 11. I will post the results after the polls close, so it’s a day at most. I will also post the polls as story highlights when they're done campaigning. I advertised and promoted my Instagram Stories on Discord (ACMWO, ASUHWO, UHM, YFP, and NCH servers) and Slack (UXHI), so hopefully we see some results! By the way, if you don't know already, I run the ACMWO (Academy for Creative Media at West Oahu) server for our server, albeit unofficially. Here is the link to our Discord server for fellow ACM students to join: https://discord.gg/XypuYABU7n!
What is coming up for the next 2 weeks?
Once the results are finalized after Friday, I will begin summarizing them, which will be posted on my website prototype on Figma and Instagram. After I update the results page on my prototype, I will send out a Google Form survey for user testing, which will be the starting point for my post-production phase. I am so close to the finish line; it’s exciting!
Hiccups/Hurdles/AHA moments
I encountered a little hiccup when I realized that Instagram polls only accept four options, so I had to reduce the scoring from five to four. So, instead of rating the website designs on a scale of 1 to 5, it is now from 1 to 4. I could've easily avoided this blunder by just testing the Instagram polls beforehand. That was my bad! 😓
An AHA moment I realized was discovering a Figma plugin where AI would generate a high-fidelity wireframe, which was perfect for my project. It was also the reason I fell back on a prototype. I was unsure how I would let AI generate on a website using Wix, so you cannot imagine my immense relief when I learned about this plugin. It was life-saving, to say the least.
Any deliverable drafts to share?
At the top of this post, you will find screenshots of high-fidelity wireframes and my prototype from Figma. I have also included my introductory post for Instagram. Click here to view my project documentation again and see the updates. If you're curious about the drafts for Instagram stories and posts, I have linked the Canva files to them, respectively. They have been approved by my instructor, which is why I have begun campaigning. Plugging this again, but here’s my Instagram account! Please follow me, don’t be shy, and keep voting until Friday!
୨⎯Update Thursday, April 9 (4/9/25)⎯୧:
I just realized I forgot to share my prompts and website copy document for my hi-fi wireframes, so here it is! Google Docs Link. You can navigate the document using the “Document tabs” on the left.
Where are you on your timeline?
I am proud to announce that I am officially in the production phase, very close to the post-production phase! I am so glad to finally be back on track for this project, which I have dreamed of for so long. I was so anxious and uncertain about whether I could even finish this project, but it looks so much more attainable now! I am very proud of myself for making it this far. Graduation is now within my reach!
That’s a wrap! Appreciate you stopping by (≧◡≦) ♡
#ACMWO#CM491#SeniorCapstoneProject#capstone#senior#project#WestOahu#ACM#AI#ArtificialIntelligence#website#webdesign#Youtube#Instagram#socialmedia#update#progressupdate#week12#reflection#wireframes#hi-fi#high-fidelity#finallybackontrack#yessah
3 notes
·
View notes
Text
My Senior Capstone Project - Community Starting At Your Fingertips: A Local Small Business and Event Promotion Website
My goal is to design a website prototype in a web design app, Figma, with the purpose of fostering community engagement.
-
When it comes to past senior capstone projects, I found Lani Hurlock’s (Spring 2020) project very interesting. She explored the question of how fiction affects our perception of certain ideas, and it made me think of how deeply fiction is intertwined in our lives. It made me question how the fiction we consume affects our daily lives. It was fascinating to learn that our perception of stories and ideas could differ so drastically depending on the way it was presented to us. I liked the way she presented her information as a website that was easy to navigate with the separate sections. I hope to achieve the same thing with my own project; not exactly the way she did it, but just making sure that my website is well-labeled and navigable.
2 notes
·
View notes
Text
A Quick Word About Prototyping 🛠️✨
Prototyping is a crucial step in the design process that allows you to visualize and test your ideas before final implementation. Let’s break down what a prototype is and why it’s essential!
What is a Prototype?
Interactive Mockup: A prototype is an interactive version of your design, showcasing how users will navigate through your website or application. It simulates the user experience without being the final product.
Not Final Design: Keep in mind that a prototype is not set in stone; it’s a tool for exploration, feedback, and iteration.
Why Prototype?
Test Functionality: Prototypes help you validate whether the functionality of your design works as intended. You can identify any usability issues early on.
User Feedback: By sharing prototypes with users or stakeholders, you can gather valuable feedback that informs improvements before diving into development.
Visualize User Journey: Prototyping allows you to map out the user journey, helping to ensure a seamless experience and identify any roadblocks.
Types of Prototypes
Low-Fidelity Prototypes: Often hand-drawn sketches or simple wireframes. Great for brainstorming and early feedback on layout and flow.
High-Fidelity Prototypes: More detailed and interactive, resembling the final design closely. Tools like Figma, Adobe XD, or InVision can help create these.
Best Practices for Prototyping
Keep It Simple: Focus on key features and flows rather than perfecting every detail.
Iterate Quickly: Don’t be afraid to make changes based on feedback. The prototyping stage is about refining your ideas.
Involve Users Early: Get input from real users to understand their needs and pain points.
Quick Tips:
Use prototyping tools that suit your workflow and team collaboration.
Document the feedback you receive to guide your next design iterations.
Share your prototypes in various formats (links, presentations) for wider accessibility.
Prototyping is an invaluable part of the web design process, allowing you to explore ideas and create better user experiences. Embrace it to enhance your web design journey! 🌟
What prototyping tools do you find most effective? Share your favorites below! 👇
4 notes
·
View notes
Note
I love the aesthetic boards you made for Arthur and Alfred. What program did you make them with?
I use either Canva or Figma (Figma mostly for college and web design/development work, and it's very versatile, though it doesnt have all the stickers and stock photos that Canva does). Canva is amazing, but you're a bit tied up if you dont have the paid subscription, and its 20 euro so its not exactly affordable if you arent using it a lot. Though free trials exist....😎
Also, thank you! I wish more ppl made aesthetic boards of these fuckers. It is like a full overview of how they view a certain character and what qualities and personality that character has. ❤️
13 notes
·
View notes
Text
01/11/2023 || Day 104
Personal Chatter
I love that yesterday I was pumped and ready for November and preparing to be productive, and yet today I woke up feeling bad so productivity was low. That's ok, tmr will be better! I also had another ASL class today and the teacher brought us chocolate (and the better thing is that we already know the sign for chocolate before, so we could use that in a sentence today). We've learned about 500 words (do we remember them all? lol, nope), and it's been such a fun class, so I already signed up for the next unit of the class for January.
------------------------------------------------------------------------------
Programming
Even though I didn't feel great today, I did get some stuff done!
LeetCode
Decided to start off with an easy LeetCode question, so I went with Number of Good Pairs and 5 mins later I was done. I previously did the Top Interview 150 questions, but I want more practice with Arrays/Strings, so I'm just doing those types now. Will move onto sorting and binary search trees and linked lists later (once I feel smart again).
Hobby Tracker - Log # 1
Ok, I decided what my full-stack project will be. I want to create a web app in which a user can keep track of different media they want to consume; books, movies, TV shows, and video games. Essentially, I want something that will show me how many things I want to get to (i.e how many books I want to read), and what those things specifically are, and then show me how much of each media type I've completed. For example, I have a spreadsheet of video games I own and I have it show me the % of complete games. I want that, but for all books, movies, shows, and games I enter. Not only that, but for certain media, I want to be able to get a random title from my list. Say I have 20 books I want to read but don't know which to pick. Well, I can ask it to choose a book for me randomly, and I'll read it. That's the basic idea, anyways. Today I spent some time setting up a Trello board to keep track of features I want and functionality I need, and I also started designing the mobile version of the app using Figma. It'll probably be a while before I start coding, but the idea is to have the frontend be built with React, backend with NodeJs, and database be SQL. I'll also be using APIs to get the media info, such as title, genre, etc...This will be the biggest project in terms of scope I've worked on, but hopefully I'll learn a lot.
6 notes
·
View notes
Text
Incredible High-paying Career Paths for Web Designers

In today's digital age, web design has become an exciting and changing field with many options. There's a big demand for web designers who can make websites that look good and are easy to use. If you recently finished learning web design, great job! You're starting an exciting journey. In this blog post, we'll talk about all the different jobs you can do after learning web design.
Web Designer:
Make websites that look good and are easy to use.
Work with clients to understand what they want their website to look like.
Design how the website will look, including picking colors and fonts.
Create pictures and graphics to make the website look nice.
Use computer programs like Adobe Photoshop, Sketch, or Figma to design things.
Learn about the latest design trends to make modern and good-looking websites.
Front-End Developer:
Turn web design ideas into working websites using code like HTML, CSS, and JavaScript.
Make sure websites work well on different devices and screens.
Add fun things like buttons that change when you click them.
Work with web designers to make their ideas real.
Find and fix problems with how websites look and work.
Keep up-to-date with new tools and ways to build websites.
UI/UX Designer:
Focus on making websites and apps that are easy for people to understand and use.
Talk to users and test websites to learn how to make them better.
Draw pictures and models of websites before they're built to see how they'll work.
Work closely with people who make websites to make sure they look like the designs.
Think about who will use the website and how they will use it.
Try to make sure websites are easy to use and look nice for everyone.

Graphic Designer:
Make pictures and designs for things like logos, posters, and ads.
Use computer programs like Adobe Illustrator and InDesign to create pictures.
Work with marketing teams to show what a brand wants to say with pictures.
Understand things like colors, fonts, and how things should look on a page.
Keep a collection of your best design work to show to others.
Change designs to look good both on computers and when they're printed.
E-commerce Specialist:
Make and make better websites where people can buy things online.
Make sure it's easy for people to find and buy things on the website.
Make sure it's safe for people to pay for things online.
Use tools like Shopify, WooCommerce, or Magento to help make online stores.
Look at how people use the website to sell more things.
Keep up with what's new in online shopping.
Digital Marketer:
Make things like pictures and ads that look good and get people's attention online.
Make things for social media, emails, and online ads.
Work with other people in marketing to make sure the pictures match what they want to say.
Use tools to see how the things you make do online and make choices based on what you learn.
Make sure the pictures look good on different places online and on phones and computers.
Learn about new ways to do marketing online.
CMS Specialist:
Change and keep up websites that use special programs, like WordPress or Joomla.
Change how websites look and work to match what the owner wants.
Make sure websites are safe and work well.
Teach people how to use the special program to make websites.
Fix problems with the special program.
Learn about the updates and extras for the special program.
Freelancer:
Work for yourself and make websites for people.
Choose when you work and how much you charge.
Make a lot of different kinds of websites for different people.
Tell people about your work online and meet other people in the same job.
Do everything for your work, like talking to people, making websites, and getting paid.
Keep getting better at your work and get more people to hire you.
Web Design Educator/Trainer:
Teach other people how to make websites.
Make plans and materials to help people learn how to design.
Teach classes and workshops, or teach people on the internet.
Help people learn and give them feedback.
Keep up with new ways to teach and new things in web design.
Encourage and help new designers learn.
Entrepreneur:
Start your own company that makes websites.
Build a team of people who design, build, and manage websites.
Talk to people who want websites and make a plan for how to make them.
Make a brand and a way to tell people about your company.
Do different kinds of websites for big and small companies.
Try to be creative and make the best websites.
User Testing and Research:
Be an expert in seeing if websites are easy to use.
Ask people and look at how they use websites to see if they're good or need to be better.
Make reports and ideas for making websites easier to use.
Work with designers and builders to make websites better.
Tell people why it's important to make websites that anyone can use.
Teach people how to make websites that work for everyone.
Mobile App Designer:
Design how apps on phones and tablets look and work.
Make sure app designs work well when you touch the screen.
Work with people who make apps to make sure the designs work.
Keep up with how to design apps for different kinds of phones.
Think about how people use apps and make them easy to use.
Test and change app designs based on what people say.
Art Director:
Be the boss of art and design projects and tell the team what to do.
Watch over how ads, campaigns, or design projects look.
Lead a team of designers and give them advice.
Talk to people who want art and design work to understand what they want.
Make sure designs match what a brand is saying and how it looks.
Keep high standards for how designs look and how creative they are.
Web Accessibility Specialist:
Be an expert in making websites work for people with disabilities.
Follow rules for making websites easy to use for everyone, like WCAG.
Check if websites are easy to use for people with disabilities.
Suggest changes to make websites better for everyone.
Work with designers and builders to make websites more accessible.
Tell people why it's important to make websites that everyone can use.
Finishing web design is like getting a key to many opportunities. You can make great websites, make things look good, and create your own path online.
But here's the trick: It's not just about making things look nice. It's about making things work and making them helpful. As a web designer, you're a digital magician who combines art and usefulness.
So, as you start in this field, remember that you're not just a web designer; you're a digital creator. Embrace challenges, stay curious, and keep being creative. Your canvas is the internet, and your tools are your skills. Paint your digital future and make it fantastic. If you want to start your web design journey, I recommend ACTE Institution because they offer training, job placement, and certification. Have a great day!
11 notes
·
View notes
Text
#https://digitalanivipracticeb.com/how-to-use-figma-for-web-design/#How To Use Figma For Web Design#Figma in web design#Generate Layout Grids#Design Elements and Resources#Prototype and Test#Plugins To Use Figma For Web Design
0 notes
Text
Understanding UX Design for Great User Experiences
Introduction
In today's digital age, user experience (UX) design plays a crucial role in the success of products and services, especially for web design and developers in California. It's about more than just creating visually appealing interfaces; it's about understanding user needs and crafting experiences that are intuitive, accessible, and delightful. Let’s get deep into the UX design process, exploring key principles, step-by-step guidelines, case studies, and more to help you create exceptional user experiences.

Understanding User Experience (UX)
UX design is all about putting the user first. It's about creating interfaces and interactions that are easy to use, enjoyable, and meet the needs of the people who will be using them. This requires empathy – the ability to put yourself in the shoes of the user and understand their goals, motivations, and pain points.
Key Principles of UX Design
Usability is at the heart of UX design. Interfaces should be intuitive and easy to navigate, allowing users to accomplish their tasks without confusion or frustration. Accessibility is also essential, ensuring that everyone, regardless of their abilities, can use the product effectively. Consistency helps users feel comfortable and confident as they move through the interface, while feedback loops allow for continuous improvement based on user input.
The UX Design Process: A Step-by-Step Guide
Research Phase: Before getting into design, it's essential to understand your users and the context in which they'll be using your product. This involves conducting user research to gather insights into their needs, preferences, and behaviors. Market analysis can also provide valuable information about competitors and industry trends.
Planning Phase: Once you have a clear understanding of your users, it's time to set goals and objectives for your project. This involves defining user personas – fictional representations of your target audience – and scenarios that illustrate how they might interact with your product.
Design Phase: With a solid foundation in place, it's time to start designing. This typically begins with information architecture – organizing the content and functionality of your product in a way that makes sense to users. From there, you'll move on to wireframing – creating low-fidelity, skeletal outlines of the interface – and prototyping – developing interactive mockups for user testing.
Testing Phase: Once you have a prototype, it's time to put it in front of real users and gather feedback. Usability testing allows you to observe how users interact with your design and identify any pain points or areas for improvement. This feedback is then used to iterate on the design, making refinements and enhancements based on user input.
Implementation Phase: With a finalized design, it's time to bring it to life. This involves collaborating closely with web developers in California to ensure that the design is implemented correctly and meets design standards. Quality assurance is also essential at this stage, ensuring that the final product is free of bugs and glitches.

Tools and Technologies for UX Design
UX designers have access to many tools and technologies to enhance their work. These range from wireframing and prototyping tools to analytics platforms and user testing software. Popular options like Adobe XD, Sketch, InVision, and Figma offer various features for different stages of the design process, aiding collaboration and efficiency.
Case Studies: Real-World Examples of Successful UX Design Processes
Airbnb: By leveraging data and insights about their users, Airbnb has been able to create a highly personalized experience that meets the needs of both hosts and guests. Features like personalized recommendations and smart search filters make it easy for users to find the perfect accommodation for their needs.
Spotify: With millions of songs at their fingertips, Spotify users need a seamless way to discover and enjoy music. Spotify's UX design focuses on simplicity and ease of use, with features like personalized playlists, curated recommendations, and intuitive navigation making it easy for users to find the music they love.
Challenges and Solutions in UX Design
While UX design can lead to incredible user experiences, it's not without its challenges. From balancing the needs of different user groups to navigating technical constraints and tight deadlines, there are many obstacles that UX designers may face. However, by staying focused on the needs of users, collaborating closely with cross-functional teams, and embracing a mindset of continuous learning and adaptation, these challenges can be overcome.
Conclusion
Creating exceptional user experiences is a complex and multifaceted process, but by following the principles and guidelines outlined in this article, you can set yourself up for success. By putting users first, embracing empathy, and leveraging the tools and technologies available, you can create products and services that not only meet the needs of your users but delight and inspire them as well. So, whether you're designing a website, mobile app, or physical product, remember that the key to success lies in understanding your users and creating experiences that resonate with them.
Frequently Asked Questions (FAQs)
1. What is UX design, and why is it important?
UX design focuses on creating intuitive, accessible, and enjoyable interfaces and interactions for users.
It's important because it directly impacts user satisfaction, loyalty, and the success of products and services.
2. What are some common misconceptions about UX design?
One misconception is that UX design is solely about aesthetics, but it encompasses various disciplines beyond visual design.
Another misconception is that UX design is only relevant to digital products, whereas it applies to any product or service that involves user interaction.
3. How does UX design differ from UI design?
UX design focuses on understanding user needs and crafting experiences that meet those needs.
UI design, on the other hand, is about designing the actual interface – the visual elements users interact with.
4. What are some best practices for conducting user research?
Clearly define research objectives and target audience before starting.
Utilize a variety of research methods such as surveys, interviews, and usability testing.
Analyze and synthesize collected data to uncover key insights informing design decisions.
#web hosting#web development#web design#seo services#online marketing#graphic design#digital marketing#socialmediamarketing#seo marketing
5 notes
·
View notes
Text
Weekly News for Designers № 727 - Fixing CLS Problems, CSS One-Line Upgrades, Future Roles for Designers
New Post has been published on https://thedigitalinsider.com/weekly-news-for-designers-%e2%84%96-727-fixing-cls-problems-css-one-line-upgrades-future-roles-for-designers/
Weekly News for Designers № 727 - Fixing CLS Problems, CSS One-Line Upgrades, Future Roles for Designers
Happy Birthday, Macintosh Forty years ago, Apple introduced the world to the Macintosh computer.
Free Instagram Story Templates A collection of Instagram Story templates for Photoshop, Figma, Sketch, After Effects, Premiere Pro, and Final Cut Pro.
12 Modern CSS One-Line Upgrades Learn about the CSS properties to enhance your projects, reduce technical debt, eliminate JavaScript, and improve the UX.
The Diagram that Shows the Value of Great UX
Fading Content Using Transparent Gradients in CSS Here are two methods for achieving text content fading with CSS. One uses mask-image and the other background-clip.
Top Logo Stinger Premiere Pro Templates We share a collection of logo stinger templates for Premiere Pro that stand out with their style, functionality, and ease of use.
Five Future Roles for Designers Jorge Arango shares five possible future careers for designers in our now AI-driven world.
CSS Blurry Shimmer Effect Learn how to create a CSS blurring effect, but not with box-shadow.
The CSS Snippets Every Developer Should Know Discover the CSS snippets that every front-end developer should know about in 2024.
What’s the Environmental Impact of Your Website? Eric examines the relationship between the web and the planet and shows how to measure your website’s impact.
Git and GitHub Essentials If you’re new to Git or GitHub, this extensive beginner’s guide of the most common commands is for you.
Fixing Cumulative Layout Shift Problems
The Most Underused CSS Media Queries: hover & any-hover Learn how to use the hover and any-hover media queries for responsive design and better experiences on all devices.
Improve Your Logo Design Skills Melinda Livsey shares how she improved her logo design skills by studying the work of Paul Rand and Saul Bass.
#2024#After Effects#ai#amp#apple#background#background-clip#bass#birthday#box#box-shadow#Careers#computer#content#CSS#CSS Snippets#Design#Designer News#designers#Developer#devices#effects#Environmental#environmental impact#figma#Future#git#github#gradients#hover
2 notes
·
View notes
Text
Progress Update #4: DITL, Sitemap, & Wireframes!
youtube


Hey guys, welcome back to my Tumblr blog! Read ↓below↓ what I have been up to for this project!
What has been happening over the past 2 weeks?
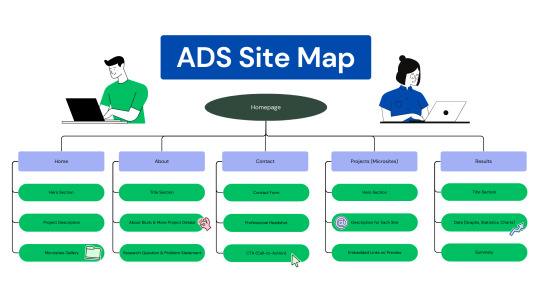
These past two weeks, I have completed my DITL video (90 seconds, or 1 minute and 30 seconds long), site map, and low-fidelity (lo-fi) wireframes for my main website, which are attached at the top of this post.
What is coming up for the next 2 weeks?
In the next two weeks, I plan to finalize my wireframes (maybe make high-fidelity [hi-fi] wireframes based on the lo-fi ones?), write the website content and prompts for each microsite, and develop the code for my WordPress website. I just wanted to get the basic production phase deliverables out of the way, which I should have done last time. Yep, I am behind, haha…
Hiccups/Hurdles/AHA moments
One hiccup I encountered was while working on my wireframes on Figma. The placeholder image box would stretch with the frames when resizing, and the solution I came up with was just to start from scratch. Basically, I would just copy and paste the placeholder image again and resize it to match how it was originally. This was not an ideal solution, as restarting multiple times took longer, but hey, if it works, it works.
A hurdle I need to overcome is my procrastination. I could try time blocking my schedule for when I work on my capstone, dedicating certain times and days to it.
I had an AHA moment when I came across Jouviane Alexandre's article “Will AI Replace Web Designers? 5 Things Designers Do Better Than AI” for my research. It essentially confirmed my biases (confirmation bias) about how web designers are not to be replaced by AI yet. In my precapstone paper, one argument I had was that they cannot empathize. Sure, they could mimic empathy, but they do not have that face-to-face interaction and emotional connection a client and web designer would have in person. Another trump card human designers have is our creativity. Again, AI can generate “new” designs, but we humans have that creative direction and vision they lacks. Time and time again, I have faced the question, “But won’t AI replace web designers? Isn’t your job useless?” The latter was not outright spoken to me but was heavily implied. While AI can program code, generate art, and even design websites now, they cannot replace us for the abovementioned reasons. You can create websites, but they might lack clear visual hierarchy, layout/structure, navigation, and other user experience (UX) elements. For the user interface (UI), you can use any colors, images, and buttons you want. Still, to the trained eye, it will not look as visually appealing as when a web designer has meticulously selected the color palettes and whatnot, and it will lack cohesiveness. Sorry for the rant, haha. I am pretty tired of people telling me that web design and art as a whole will be replaced by AI.
Any deliverable drafts to share?
I have attached images of my sitemap and wireframes so far, as well as links. These were from my DITL (Day in the Life) video assignment, and I have not progressed beyond that since I focused on my other classes. I realize that my top priority should be my capstone project, as it is a requirement for graduation. I guess that could also be my AHA moment.
Where are you on your timeline?
I would say I am still very behind on my timeline. I need to start working on my microsites, which will be the bulk of my project. I should have completed a visual timeline a long time ago, so I will try to finish that to reference where I am instantly, what needs to be done, and how far along I am until the finish line. I can take a peek and know exactly where I am with a glance.
That’s all from me. Thanks for checking in! :D
#ACMWO#CM491#SeniorCapstoneProject#capstone#senior#project#WestOahu#ACM#AI#ArtificialIntelligence#website#webdesign#Youtube#Instagram#socialmedia#update#progressupdate#week9#reflection#DayintheLife#DITL#sitemap#wireframes#lo-fi#low-fidelity#stressed
3 notes
·
View notes
Text
Steps to follow for figma :

Create a Figma Account:
If you haven't already, sign up for a Figma account at https://www.figma.com/ to access the platform.
Figma Basics:
Familiarize yourself with the Figma interface, including the toolbar, layers panel, properties panel, and canvas.
Design Fundamentals:
Learn design principles like color theory, typography, layout, and visual hierarchy. Understand how to create user-friendly and aesthetically pleasing designs.
Figma Components:
Understand the power of components in Figma. Learn how to create and use reusable design elements to maintain consistency across your designs.
Designing UI Elements:
Dive into designing common UI elements like buttons, forms, cards, navigation bars, and more.
Design System:
Explore how to create a design system in Figma. Organize your styles, components, and assets to ensure a consistent and efficient design workflow.
Prototyping:
Learn how to create interactive prototypes using Figma's prototyping features. Connect screens, add interactions, and simulate user flows.
Plugins and Integration:
Explore Figma plugins to enhance your design workflow. Plugins can automate tasks, provide design assets, and integrate with other tools like Sketch, Zeplin, and more.
Collaboration:
Understand how to collaborate with team members in Figma. Learn about version history, commenting, and sharing design files with stakeholders.
Responsive Design:
Master responsive design techniques to ensure your designs work well across various devices and screen sizes.
Designing for Mobile and Web:
Create designs specific to mobile applications and web projects. Understand the design guidelines and best practices for each platform.
Icon and Illustration Design:
Practice creating icons and illustrations using Figma's vector tools.
Animations and Microinteractions:
Learn how to add subtle animations and microinteractions to your prototypes to enhance the user experience.
Real Projects:
Work on real projects or redesign existing apps/websites to apply your Figma skills practically.
Seek Feedback and Iterate:
Share your designs with peers or the design community to receive feedback and iterate on your work.
Stay Updated:
Stay up-to-date with the latest Figma features, updates, and design trends through Figma's blog and community forums.
Design Challenges:
Participate in design challenges or contests to challenge yourself and grow your design skills.
Portfolio Building:
Create a portfolio showcasing your Figma projects. Highlight your design process, problem-solving skills, and the impact of your designs.
#software#startup#100daysofcode#software engineering#figma#figmadesign#figma figure#programming#interface
2 notes
·
View notes
Text
What Exactly Does a Web Designer Do?

In today's digital world, having an attractive and functional website is essential for any business. Whether you're a small startup or an established enterprise, your website is often the first point of contact for potential customers. That’s where a web development company in Noida can play a crucial role. But many people confuse web design with development, not realizing how distinct and vital the role of a web designer is in creating an engaging online presence.
Understanding the Role of a Web Designer
A web designer is responsible for the overall look and feel of a website. Their primary goal is to ensure that the site is visually appealing, easy to navigate, and aligned with the brand's identity. Unlike web developers who focus on coding and functionality, web designers are more concerned with user experience (UX) and user interface (UI) design.
From selecting color schemes and typography to arranging content and crafting layout structure, web designers focus on the aesthetics and usability of a site. They create mockups and wireframes that help visualize the final product before development begins.
Key Responsibilities of a Web Designer
1. Creating Design Concepts
A web designer starts by understanding the client’s business goals and target audience. Based on this, they create design concepts that reflect the brand’s message. This includes choosing appropriate fonts, colors, and imagery that resonate with the users.
2. User Experience (UX) Design
User experience is at the core of modern web design. A web designer must ensure that the site is intuitive, user-friendly, and efficient. This means organizing information logically, ensuring easy navigation, and reducing the number of clicks needed to access content.
3. Responsive and Mobile-Friendly Design
With most users accessing websites on smartphones and tablets, responsive design is no longer optional. A web designer must ensure that the website adapts seamlessly to all screen sizes. Whether it’s a small business site or an enterprise-level platform, the experience should remain consistent.
4. Collaboration with Developers and Clients
Web designers work closely with both developers and clients. Once the design is approved, they hand over design assets and collaborate with the development team to ensure the final build matches the intended design. In many Web Development Services in Noida, designers and developers work in tandem to bring concepts to life.
5. Keeping Up with Design Trends
The digital landscape evolves quickly. Web designers must stay updated with the latest design trends, tools, and technologies. This includes knowledge of UI/UX principles, proficiency in design software like Adobe XD, Figma, or Sketch, and understanding basic HTML and CSS.
Tools Used by Web Designers
Some popular tools and software used in the web designing process include:
Adobe Photoshop & Illustrator: For image editing and graphic design.
Figma & Sketch: For creating UI prototypes and collaborating with teams.
InVision: For interactive mockups and client feedback.
Canva: For simple and quick design tasks.
Why Good Web Design Matters
A professionally designed website can boost user engagement, improve conversion rates, and strengthen brand credibility. Businesses that invest in quality web design often see better performance, both in search engine rankings and user satisfaction. If you're looking for a full-service solution, a web development company in Delhi NCR can provide both design and development expertise under one roof.
Final Thoughts
In summary, a web designer plays a critical role in building a successful online presence. From conceptualization to user experience design, they ensure that a website is not just beautiful but also functional and user-centric. Businesses looking to enhance their digital footprint should consider partnering with experts offering Web Development Services in Delhi NCR to ensure every design element aligns with their strategic goals.
0 notes
Text

Business website or wordpress blog
Fiverr Link https://www.fiverr.com/s/ljNmz07
I’ll build great-looking sites using Elementor Pro, a website builder that gives me complete functionality to make your site look exactly how you want to create including Figma to WordPress or Figma to Elementor#MCIWOL #Rtvonline #GTA6 #NPRandPBS #LoveLanguage #PFPs #MarioNawfal #BeMavryk #wordpress #webdesign #website #seo #webdevelopment #digitalmarketing #websitedesign #marketing #ecommerce #webdesigner #webdeveloper #wordpresswebsite #wordpressdeveloper #web #wordpressdesign #design #business #socialmedia #html #graphicdesign #branding #websitedevelopment #blog #wordpresstheme #wordpressblogger #wordpressthemes #woocommerce #wordpressblog #css #webhosting
0 notes