#Learning web development
Explore tagged Tumblr posts
Text
I got around to finishing my basics add-on and, I have already blasted my way through week 1 of SheCodes Plus!
I just submitted the end of week project and I think I should take 5 mins before I head on to week 2. I'm not sure where this spurt of motivation has come from, but I am riding this high and making sure I don't go through a silly burn-out. I love coding too much to get burnt out so quickly!
For those of you already on 'Plus', I can't wait to catch up with you and be able to chitty chat about things we have learned so far (and what we found helpful). As they say, sharing is caring 💜
9 notes
·
View notes
Text
I guess I really just wanted to start this side blog as a place to post about my coding journey and small little life things. I'm learning to code through multiple different sources and am currently focusing on HTML, CSS and Javascript...the main big three for frontend web development. I know there are lots more to look through, especially when I want to progress to backend...but for now, I need to focus on one thing at a time.
This isn't going to be an overnight thing, I know that for sure. It's a long journey I have ahead of me and I'm only a couple of weeks in, but I hope someday, I can look back and think 'Look at how far I've come on my coding journey'.
#coding#learning to code#learning javascript#learning web development#changing career#we all start somewhere
10 notes
·
View notes
Text
#Web development guide#Beginner web development#Web development tutorial#Website creation tips#HTML CSS JavaScript#Learning web development#Step-by-step web development#Web development basics#Building websites#Frontend development#Backend development#Web development resources#Web development for beginners#DIY web development#Web development skills
1 note
·
View note
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
What if we were both magic prodigies and it otherized us in different ways and we devoted ourselves to protecting a family member who has general other goals & priorities. What if we both did self-sacrifical devotion in opposite ways.
What if we were dark mirrors of each other and where I've grown overcontrolling you've grown complacent. What if, bought as a servant into a pretty loving home, ownership and control is what love looks like to me, and to you neglected and lonely growing up, love is gratefully taking any scraps of it you’re lent.
By belonging to someone, even if she comes back injured or fails at finding Delgal, she feels like she belongs and is cherished, by owning someone he feels safe in them not leaving him.

She’s what’s tethering him do you see… And he’s the only thing giving her direction and purpose in her state. She needs a compass and he needs a support.

They’re both so out of it 😭 It’s the weirdly intense and unearned mutual trust and reliance on each other?? They’re each other’s weird little comfort codependent teddy bear. Or at least they were headed towards that before SHE DIED THEN HE DIED THEN THEY BOTH FORGOT ABOUT EACH OTHER AND NEVER MET EVER AGAIN. Though she’s also the guard attack hound keeping him safe… And vice versa he heals her and can rewrite her very being with just one wave of his hand. They’re both so so mentally and physically vulnerable both but they cling onto each other. They can’t perceive things accurately but despite it all someway somehow they stumble into something closer to resembling companionship just before they both die. Falin is just that kind and Thistle is just that lonely. Overworked.
We both haven’t lived for ourselves in a very long time, haven’t we.


They both have a similar devotion to the people they love but again the difference is that Thistle starts overtsepping while Falin is self-effacing. The other difference between them is that people care about Falin <3 People have given up on Thistle long ago, and he has given people reasons to, while people refuse to give up on Falin. Yaad has a mini arc about it dw about it it’s ok he’s not all alone in the end 😭😭 He reached out for Marcille’s hand but they already all wanted to help him, they just had to be given the chance to, Yaad just had to be given the chance to, it’s okay I’m okay
Hey what if we learned to get in touch with our own identity and the world around us and living in the present again through being in the worst codependent situationship ever.
Falin and Thistle sitting in a tree, sucking on flowers together because they’re h-u-n-g-r-y 💕💕💕


I bet he’s only ever thought of flowers as useless ornaments. Weak weeds. But she shows him they’re tasty and useful and good and pretty in their own right too and deserve existing without proving their worth and waaa <33 Thistles…... Did you know thistles taste sweet if you remove the thorns and eat them?
"Even as a chimera, her kind nature remains" you can’t suppress her in the way that matters. You can’t soothe him in the way that matters. It’s doomed. You’re doomed. It’s all doomed. Save me.
#Spoilers#dungeon meshi manga spoilers#Thistle#falin touden#thistlin#OOOOH UNHEALTHY RELATIONSHIP THAT SOMEHOW WORKS OUT SAVE ME#I need them to be traumabonded kittens to not separate post-canon#I’m seeing a raise in post-canon thistle content/interest which makes me v happy#Fumi rambles#Falin learning to disobey orders with Thistle is one of my fave things. EAT THAT CURRY GIRL!!!! Nvm that it’s gonna get you killed#It’s good for the character arc#Falin and thistle sitting on a web o-b-s-e-s-s-i-n-g <3#This is somewhat of a tldr of my huge thistlin post. Plus some thoughts i had in discord or twitter#Keeping it for another day but tbh if you see their dynamic in canon as her thinking/having picked him as her mate it changes nothing#about her behavior which I find funny. Thistle accidentally claimed himself a parrot mate bc he’s bad with monsters confirmed#Ik my thing of them learning to relax and live in the present moment again is pretty fanon BUT IT’S WHAT KUI POINTED TOWARDS#With her calming him down from a panic attack and eating berries. With the baths for dandruffs. Etc. Thistle hasn’t socialized in a long#time and he wouldn’t if it wasn’t a tool he needed to interact with BUT it’s still socialization and it’s getting him in touch with his#surroundings again even if just a bit slowly but surely!! The Toudens have a superpower in reaching Thistle. Bless#How’s that one post go again. he refuses to develop he's part of the problem he maintains the cycle he's trapped in the cycle.#she's growing she's finding her place she escaped her original role she wants to help people she will never save him she will never save hi#Something something they have to abstract each other bc relationships with humans have always been too charged and unsafe#Only by seeing each other as more concept than person more object than peer can they truly be vulnerable#Like the fuckedupness lf their dynamic and state is WHY they’re so attached. Why their dynamic could be so raw and needy#The stars aligned in the worst way. Mission successfully faile#Tfw we both need to feel needed
255 notes
·
View notes
Text
learning to code so i can take over the world
#how i feel after making one singular neocities page#but in all seriousness i am v pleased i am learning coding and making progress on my hobbies and projects im pursuing#achieving my goals feels so good! ♡#thoughts ୨𖹭୧#girlblogging#it girl#girlhood#pink pilates princess#girly tumblr#this is what makes us girls#girly stuff#programming#coding#web development#website#web design#neocities#girl code#girl thoughts#girl things#girl genius#that girl#dolly girl#becoming her#it girl energy#becoming that girl
77 notes
·
View notes
Text
28th June ‘24 - [arch] One Page Limitation??? - My process for Traffic Zine #5

Hello All!
A couple months ago, I got accepted to @trafficzine, a digital anthology of pieces by a large group of artists and writers based on the most recent season of the Life Series. I made this piece back in April, but thankfully I kept some notes of my process.
Heads up - this contains spoilers for Secret Life :D
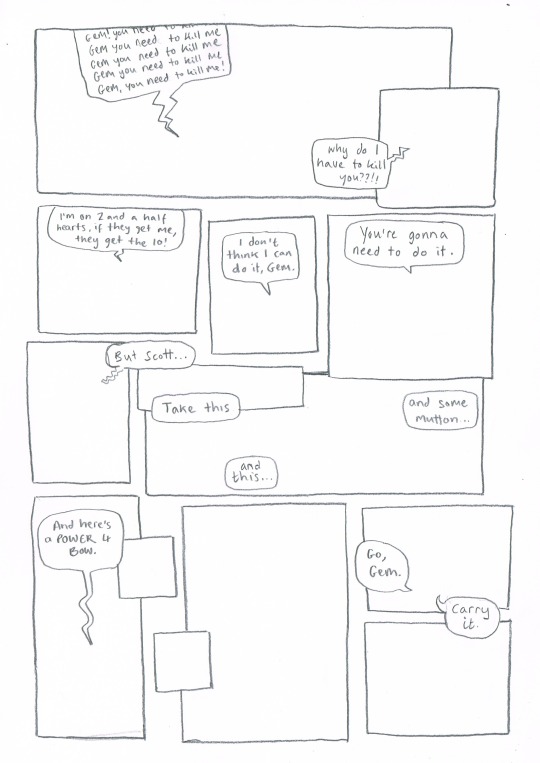
We were able to choose our own prompt from a list! For this project, I wanted to push my comic making - especially how to communicate a lot of information in a small space. I went through and watched a few clips from the series to see which prompt would fit a comic and settled on Scott’s death.
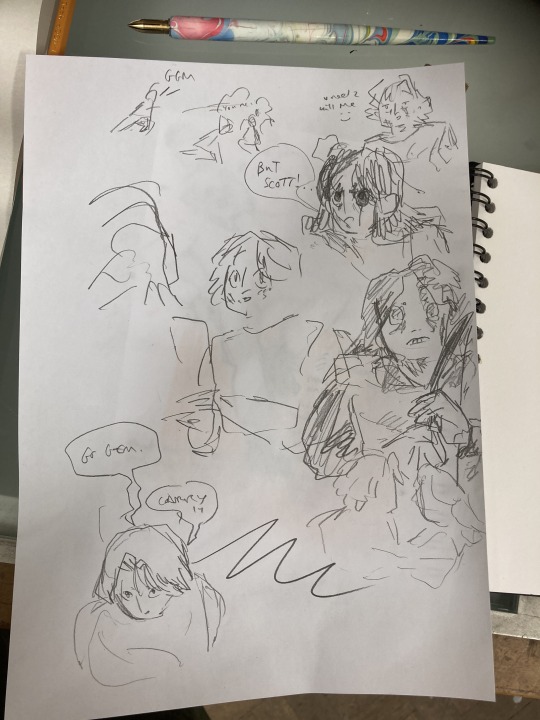
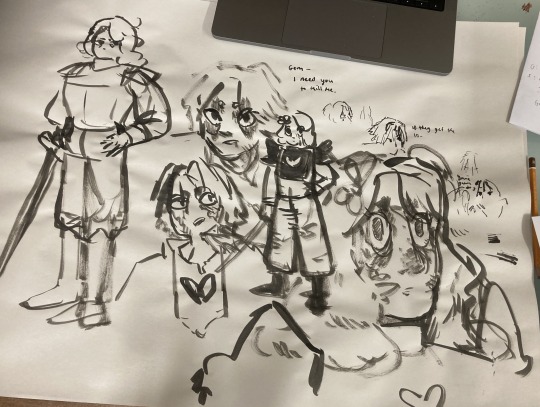
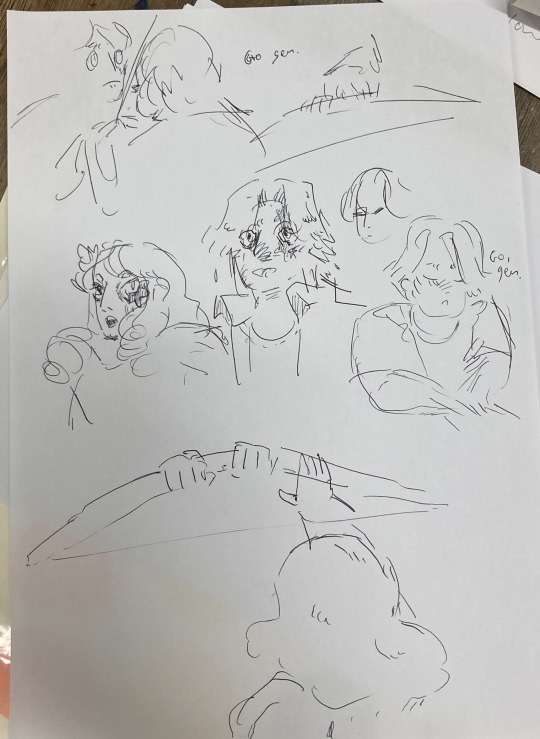
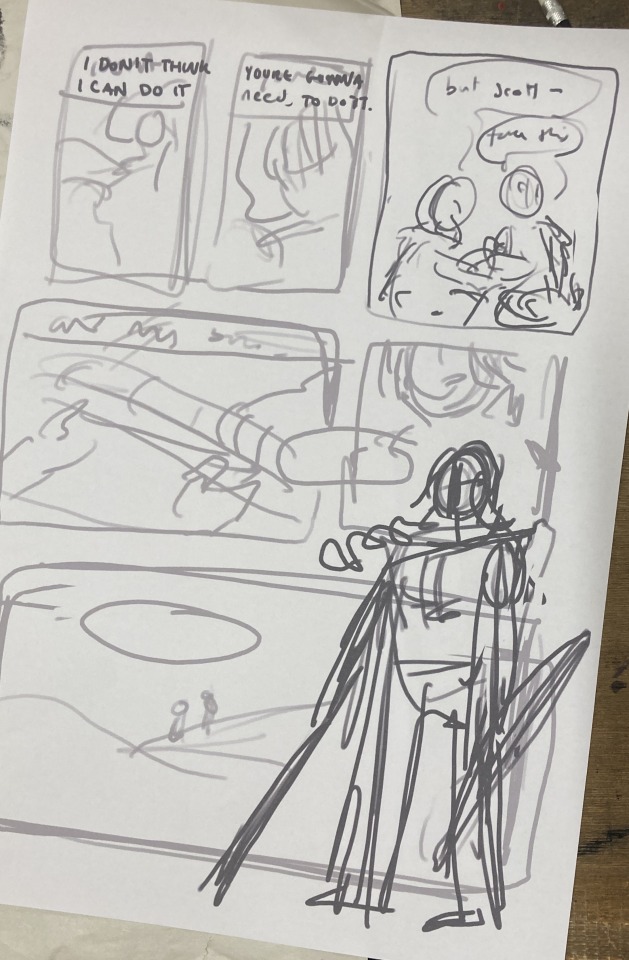
As usual, I began by getting some reference images and going ham on some big paper. This gets me excited about the project and helps generate ideas. I go for whatever interests me in terms of medium and subject matter, but I try to use a process that doesn’t let me control too much (in this case brush and ink)


initial sketches for fun and vibes :D
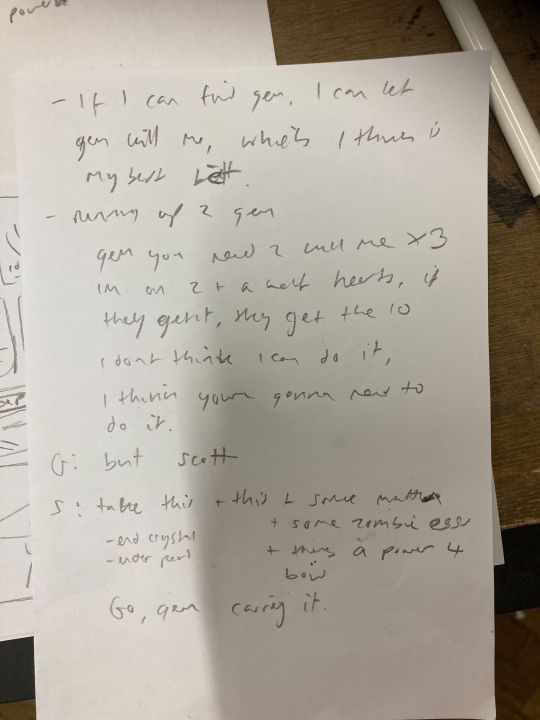
During this, I also took the time to transcribe the scene - I wanted to use the dialogue directly, and see how much I could fit into the single page that I was allowed for the zine.
In these early planning stages I make sure to do warm-up sketches to remind myself of the energy I want to communicate. This also keeps things fun and fresh so I'm not ONLY thinking about page composition and making things 'good'. (the expectation for it to be 'good' kills a project prove me wrong)



Dialogue from the clip + warm up sketches
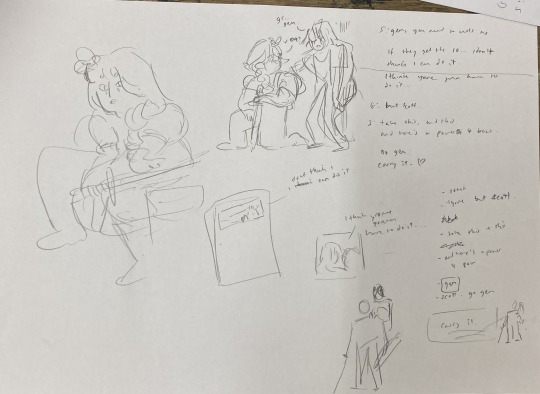
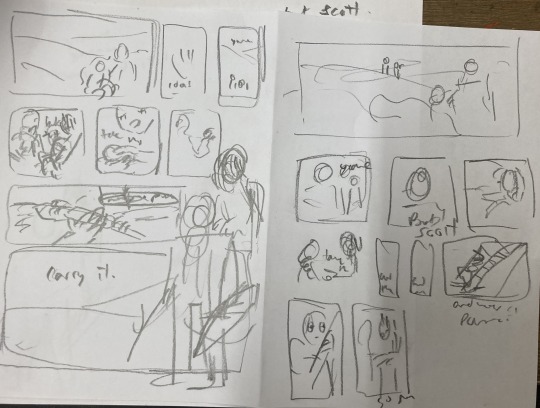
Next up, I started to plan what panels I have on the page. At this stage, some panels might just be a box with some words, and some may have a sketch if I have a clear composition in mind. This stage is mostly for pacing and plot, so instead of focusing on what the panel and page will look like, I will think about:
what will happen in the panel
it's purpose and
what it will communicate
Sometimes I'll illustrate a string of panels that tell the story and fit them on a page after - but this depends on the project and my confidence with the size of it.

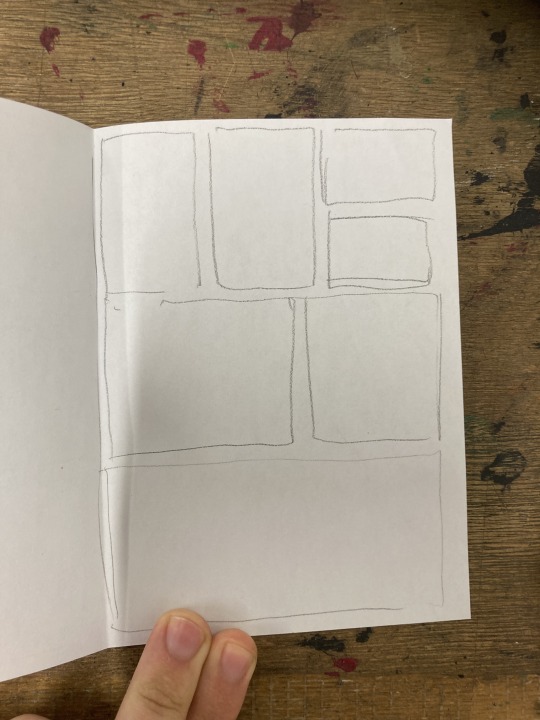
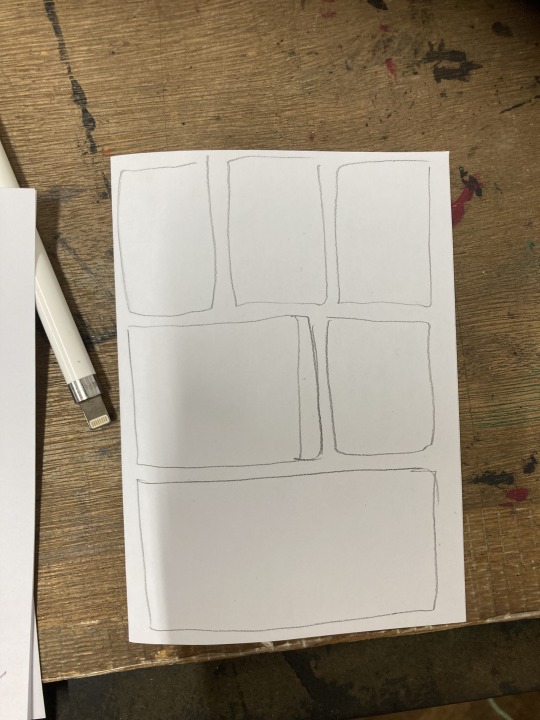
After messing around with these and coming up with a pretty clear direction, I draw a bunch of boxes to see how the panels could sit nicely together. At this stage I might realise I have too many panels, and need to cut a few or come up with a creative solution. Nothing is set in stone at this point.


sketching panel layouts
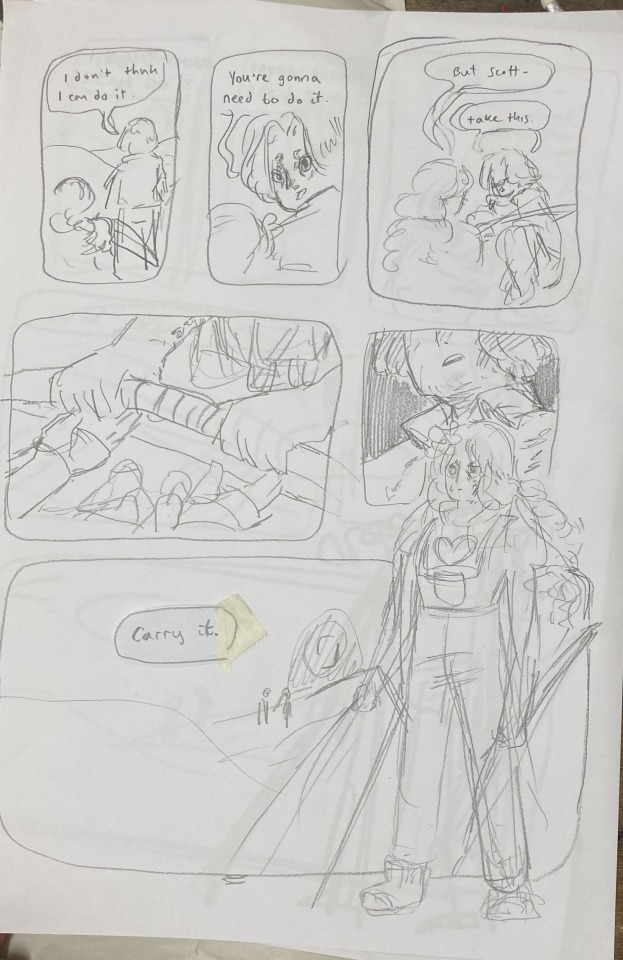
Now begins the fun! I decide on the layout I prefer and I can start putting planned compositions into the boxes. I often do this digitally, or a digital editing process will be involved.



Once planned, I print these out to do a more refined sketch over. I find that my traditional drawings have a lot more life and character to them than digital ones, so I try to keep the majority of the process traditional, with passes of scanning and digital editing.


I tried a version with her looking out at the distance - ready to face the oncoming battle. But it still felt off. So I turned to my slides to ask myself some questions!!

I tried to think of more things that were working - but I really felt like it was lacking a lot. I was going for this slower emotional feeling because that came more naturally to me, but it just wasn't working for this image. The original clip is quite rushed and chaotic - which would be harder to communicate in a comic format but the challenge interested me. Either way, I knew I wasn't happy with this direction so... i decided to start from scratch! Back to the drawing board!!!
In the previous version, I had cut out a lot of the dialogue, but I decided to go back to the original clip and use AS MUCH as possible. Since passing the bow was my favourite part of that first composition, I really wanted to lean into it as the emotional height and final goodbye before Scott's death. It's a moment to slow down and absorb the vibes :D

I made a list of panels along with their descriptions to refer to when trying to figure out the order of panels. there were SO MANY and it was VERY CONFUSING when they were too small to read.


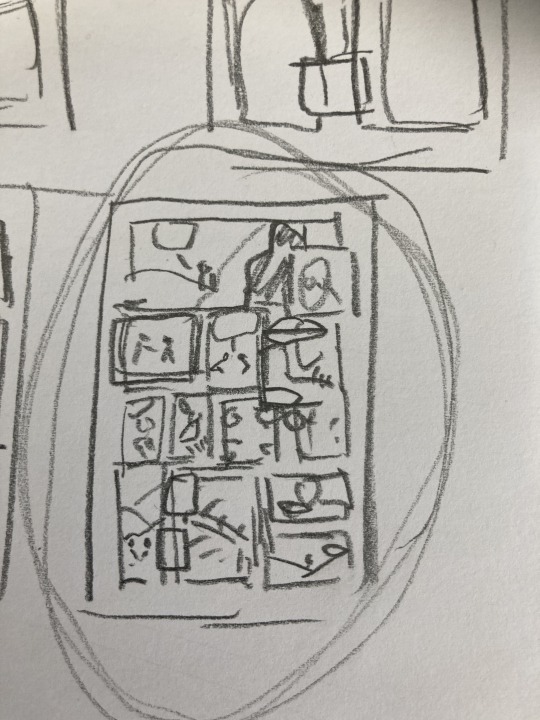
These thumbnails were super small and would not have made sense without my list, I swear.
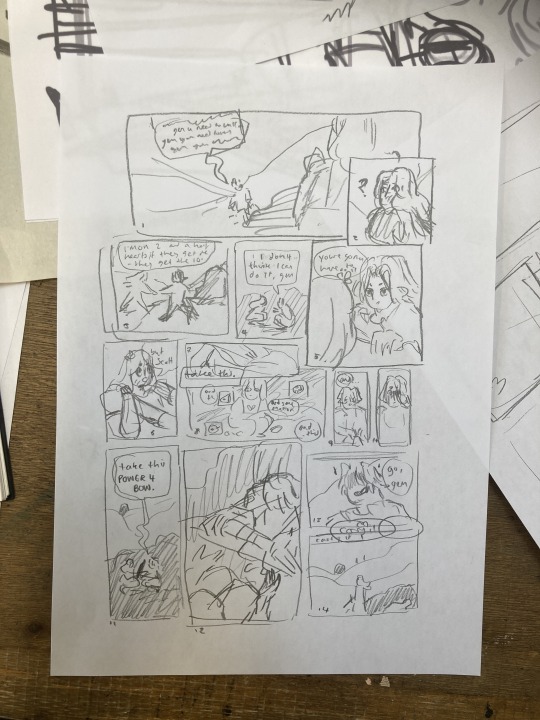
I printed this tiny thumbnail out at A4, so I could sketch over it and get a clearer sense of flow. Then began a loooong process of printing out tiny photocopies and rearranging the panels to be legible. It was a difficult balance of communicating busyness while making sure the hierarchy/reading order made sense.


After some tweaking, i printed out an A3 copy to draw my panel borders and text.

Doing this on a separate piece of paper means I don't have to worry so much about messing up the text or borders when drawing the characters. This allows me to be more free and expressive with my illustration.

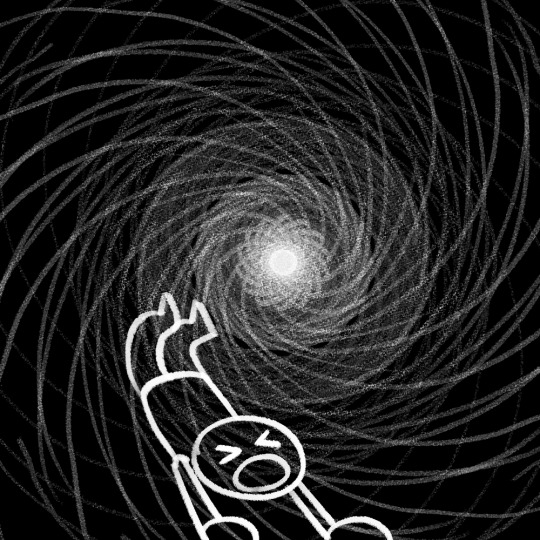
Woah! Quick trip back in time!! During the thumbnailing process I drew these warm up sketches! I looooved the way the linework came out. I drew this on an A3 piece of paper - and the shocked Gem would, in theory, be one of the smallest panels. So I decided to do a crazy thing.

I touched up the sketch digitally, compiling some of my favourite warm up sketches, some traditional sketches made for the panels, and filling the rest in digitally. Then I printed this image out in QUATERS at A3!! This meant the final sketch layer, printed out was A1!! (aka very large, considering the final file would be at A4, about 8x smaller)
I did this so I could get fairly small detailed lines with my pencil while being quite expressive and firm with my mark-making. Slowly, I dlined all of the panels traditionally and scanned them in. Then I assembled the finished linework on Photoshop, along with the text and panel borders and got to colouring :D

final linework :D
For colouring, I played a little bit with halftone but I found the texture made it feel a bit too busy - the panels are already doing enough. Because of this, I also decided to use a limited colour palette. Here are some images of the colouring process, which I won't go into today.






I'm really happy with how this came out - I think it captures the chaos of the moment, while taking time to linger on the emotion of it. Keeping that bow moment really made it, I think.
I think the last panel is still quite weak. Earlier in the process there was a low-angle shot of Gem about to kill Scott which may have been more powerful, but I think I was struggling with my actual drawing skill when it comes to perspective. A lot of learning how to draw, and in particular with comics, is about knowing where your skills are at, how to utilise them best and how to test and push them.
I'm glad that I started again, instead of finishing that composition I wasn't happy with. It was a tough project but I learnt sooooo much from it, and it's been essential skill-building for.... the current comic I'm working on (stay tuned!!! :0) Thanks for reading this incredibly long post! Go check out @trafficzine and look at all the other cool art Cool vibes and silly men,
Archie :D
#archillustrates#arch is learning#project development#art#art process#art resource#process#artists on tumblr#illustration#comic#picture book#art blog#illustration blog#queer artists on tumblr#illustrator#female illustrator#queer illustrator#comic artist#comic art#female artists on instagram#artists on instagram#procreate#digital artwork#artist blog#artist on tumblr#web comics#tumblr art#tumblr art blog#art on tumblr#life series
144 notes
·
View notes
Photo

What is an Algorithm in 30 Seconds?
An algorithm is simply a series of instructions.
Think of a recipe: boil water, add pasta, wait, drain, eat. These are steps to follow.
In computer terms, an algorithm is a set of instructions for a computer to execute.
In machine learning, these instructions enable computers to learn from data, making machine learning algorithms unique and powerful.
#artificial intelligence#automation#machine learning#business#digital marketing#professional services#marketing#web design#web development#social media#tech#Technology
69 notes
·
View notes
Text
Wix Learn's Free Web Accessibility Certification | Resources ✨

Hiya! 💗 Today, I stumbled upon an absolute gem that I wanted to share with all of you. If you're learning about web design and inclusivity as I am, this is something you might want to look into~!
Introducing the Web Accessibility Course by Wix Learn - a game-changer for anyone striving to create websites that cater to all users, regardless of impairments. This comprehensive course covers everything you need to know to build an inclusive online space that leaves no one behind. AND IT COMES WITH AN EXAM AND CERTIFICATE (all free too hehe).
In this course, you'll gain mastery over essential skills, including:
��� Creating Inclusive Sites: Learn the best practices to make your websites accessible to people with various impairments, ensuring equal access for everyone.
📚 Accessible Title Tags and Headings: Dive into the world of proper title tags and heading structures, making navigation a breeze for every visitor.
👁️🗨️ Crafting Alt Text and Alternative Media: Discover the art of writing meaningful alt text and incorporating alternative media, providing a seamless experience for those with visual challenges.
⚙️ Optimizing Navigation for Assisted Technology Users: Enhance site navigation for individuals relying on assisted technologies, making their browsing experience smooth and efficient.
💬 The Power of an Accessibility Statement: Learn to create a compelling accessibility statement, showcasing your dedication to inclusivity and informing visitors about your website's accessibility features.
They even have prep courses for the exam! 🤗✨
Here's the link to the course: LINK
Hope this helps someone out there, I will be trying it out and seeing how it goes! 👍🏾
#resources#web accessibility#coding#codeblr#programming#progblr#studyblr#studying#tech#software developer#comp sci#programmer#learning to code#webdesign#web design#web development
288 notes
·
View notes
Text

please not again
#long life update/rant tags because i cant just be vulnerable in plain text like that i need to be at least a little hidden#basically#i dropped out of uni like a few months ago#this was a hard decision but i am overall happy with it !#I dropped out because it felt like a waste of time and made me give up some opportunities#and now that i dropped out I actually got a bunch of work to do!#more than i expected#my only struggles right now managing my time well#and charging enough money#because I'm not even close to minimum wage but that's a different issue#but my family is really pushing me to start uni again in a different less demanding place#and not even learn art this time !!#do like a compsci degree???#like yeah some of my interest need a good programing base#like web and game development#but idk if comitting to a compsci degree for the next 4-5 years is worth it ????????#i understand they want me to have something to fall back on if art doesnt work out#but i feel like every time i start spreading my wings they are being chopped off#and it always falls back on me for “limiting myself” because clearly i can do both and just dont want to#i dont want to keep dissapointing my family#i already feel like i will never amount to anything after dropping out of the art uni#but i also dont want to keep hindering myself where this is the closest to where i want to be#and i just feel very stupid and uncappable right now
10 notes
·
View notes
Text
Random question for the coding folks...
If I were to just straight up like... offer free programming tutoring, are there folks out on Tumblr who would be interested?
#coding#codeblr#programming#web development#software development#learn to code#Javascript#I am planning to restart my video series on learning Javascript#but am also trying to find new avenues for helping to educate new people in the field#bc I have realized that's very important to me#and the coding boot camp I've been tutoring for is uh. sort of falling apart
277 notes
·
View notes
Text
This is a top song for me today while I code. The tone and rhythm just have me tip tap typing away at such a good pace!
Share a song you're obsessed with while you code! I'd love to see what you're all listening to
#learning#shecodes#career change#motivated#career switch#programming#codeblr#coding#learning to code#coding love#web developer#learning web development#web development#software engineer#software development#lindsey stirling#duality#lindsey stirling duality#Spotify
3 notes
·
View notes
Text
A better web, together
Longing for an internet that's kinder, queerer, and just plain more fun? FujoCoded LLC works to bring internet weirdos together and to empower niche communities to reclaim their online spaces!
Help us help the web by supporting our work today! 👇

Find us @ [📈 Patreon, 🛍️ Store, 🏠 Website]
…and don't forget to subscribe (to our newsletter)! 💌
28 notes
·
View notes
Text
How to Do Web Development
Introduction to Web Development
Web development is the process of creating websites or web applications that are accessible over the internet. In today's digital age, having a strong online presence is crucial for businesses and individuals alike. Whether you're building a personal blog, an e-commerce platform, or a corporate website, understanding the fundamentals of web development is essential.
Understanding the Basics
HTML: The Backbone of Web Development
HTML, or Hypertext Markup Language, is the standard markup language used to create the structure of web pages. It provides the basic building blocks for organizing content on the web. With HTML, you can define headings, paragraphs, lists, images, and other elements that make up a webpage.
CSS: Adding Style to Your Website
CSS, or Cascading Style Sheets, is used to enhance the presentation of HTML elements. It allows you to control the layout, colors, fonts, and other visual aspects of your website. CSS enables you to create responsive designs that adapt to different screen sizes and devices.
JavaScript: Making Your Website Interactive
JavaScript is a programming language that adds interactivity and dynamic behavior to web pages. With JavaScript, you can create interactive forms, animations, and user-friendly interfaces. It is widely used in frontend development to enhance the user experience.
Choosing the Right Tools and Technologies
Before starting a web development project, it's essential to choose the right tools and technologies based on your requirements and preferences.
Frontend Frameworks
Frontend frameworks like React, Angular, and Vue.js provide pre-built components and libraries to streamline the development process. They offer features like state management, routing, and data binding, making it easier to build complex web applications.
Backend Technologies
For server-side development, you can choose from a variety of backend technologies such as Node.js, Ruby on Rails, Django, and Laravel. These frameworks provide tools for handling database operations, authentication, and server-side logic.
Planning Your Web Development Project
Defining Goals and Objectives
Before diving into development, it's essential to define clear goals and objectives for your website. Whether it's increasing brand awareness, driving sales, or providing valuable content, having a clear vision will guide the development process.
Creating a Wireframe and Mockup
A wireframe is a visual representation of the layout and structure of your website. It outlines the placement of content, navigation elements, and user interface components. Mockups, on the other hand, provide a more detailed visual design, including colors, typography, and imagery.
Writing Clean and Maintainable Code
Importance of Clean Code
Writing clean and maintainable code is essential for the long-term success of your web development project. Clean code is easy to understand, modify, and debug, reducing the likelihood of errors and technical debt.
Best Practices for Writing Maintainable Code
Follow coding standards and best practices to ensure consistency and readability in your codebase. Use meaningful variable names, comment your code, and modularize your code into reusable components or functions.
Testing Your Website
Importance of Testing
Testing is a critical part of the web development process to ensure that your website functions correctly and meets the intended requirements. It helps identify bugs, performance issues, and compatibility issues across different browsers and devices.
Types of Testing in Web Development
There are various types of testing in web development, including unit testing, integration testing, regression testing, and usability testing. Each type serves a specific purpose in validating different aspects of your website.
Launching Your Website
Deployment Process
Once your website is developed and tested, it's time to deploy it to a web server and make it accessible to the public. The deployment process involves configuring the server, uploading files, and configuring domain settings.
Post-Launch Considerations
After launching your website, it's essential to monitor its performance, security, and user feedback continuously. Regular updates and maintenance are necessary to keep your website running smoothly and securely.
Continuous Learning and Improvement
Keeping Up with Industry Trends
Web development is a constantly evolving field, with new technologies and trends emerging regularly. Stay updated with industry news, attend conferences, and participate in online communities to keep abreast of the latest developments.
Expanding Your Skillset
To stay competitive in the job market, continuously expand your skillset by learning new programming languages, frameworks, and tools. Invest in online courses, tutorials, and hands-on projects to enhance your expertise in web development.
Web development is an exciting and dynamic field that offers endless opportunities for creativity and innovation. By mastering the fundamentals, choosing the right tools, and adopting best practices, you can build high-quality websites that engage users and achieve your objectives. Click Here
#Web development guide#Beginner web development#Web development tutorial#Website creation tips#HTML CSS JavaScript#Learning web development#Step-by-step web development#Web development basics#Building websites#Frontend development#Backend development#Web development resources#Web development for beginners#DIY web development#Web development skills
0 notes
Text

Welcome back, coding enthusiasts! Today we'll talk about Git & Github , the must-know duo for any modern developer. Whether you're just starting out or need a refresher, this guide will walk you through everything from setup to intermediate-level use. Let’s jump in!
What is Git?
Git is a version control system. It helps you as a developer:
Track changes in your codebase, so if anything breaks, you can go back to a previous version. (Trust me, this happens more often than you’d think!)
Collaborate with others : whether you're working on a team project or contributing to an open-source repo, Git helps manage multiple versions of a project.
In short, Git allows you to work smarter, not harder. Developers who aren't familiar with the basics of Git? Let’s just say they’re missing a key tool in their toolkit.
What is Github ?
GitHub is a web-based platform that uses Git for version control and collaboration. It provides an interface to manage your repositories, track bugs, request new features, and much more. Think of it as a place where your Git repositories live, and where real teamwork happens. You can collaborate, share your code, and contribute to other projects, all while keeping everything well-organized.
Git & Github : not the same thing !
Git is the tool you use to create repositories and manage code on your local machine while GitHub is the platform where you host those repositories and collaborate with others. You can also host Git repositories on other platforms like GitLab and BitBucket, but GitHub is the most popular.
Installing Git (Windows, Linux, and macOS Users)
You can go ahead and download Git for your platform from (git-scm.com)
Using Git
You can use Git either through the command line (Terminal) or through a GUI. However, as a developer, it’s highly recommended to learn the terminal approach. Why? Because it’s more efficient, and understanding the commands will give you a better grasp of how Git works under the hood.
GitWorkflow
Git operates in several key areas:
Working directory (on your local machine)
Staging area (where changes are prepared to be committed)
Local repository (stored in the hidden .git directory in your project)
Remote repository (the version of the project stored on GitHub or other hosting platforms)
Let’s look at the basic commands that move code between these areas:
git init: Initializes a Git repository in your project directory, creating the .git folder.
git add: Adds your files to the staging area, where they’re prepared for committing.
git commit: Commits your staged files to your local repository.
git log: Shows the history of commits.
git push: Pushes your changes to the remote repository (like GitHub).
git pull: Pulls changes from the remote repository into your working directory.
git clone: Clones a remote repository to your local machine, maintaining the connection to the remote repo.
Branching and merging
When working in a team, it’s important to never mess up the main branch (often called master or main). This is the core of your project, and it's essential to keep it stable.
To do this, we branch out for new features or bug fixes. This way, you can make changes without affecting the main project until you’re ready to merge. Only merge your work back into the main branch once you're confident that it’s ready to go.
Getting Started: From Installation to Intermediate
Now, let’s go step-by-step through the process of using Git and GitHub from installation to pushing your first project.
Configuring Git
After installing Git, you’ll need to tell Git your name and email. This helps Git keep track of who made each change. To do this, run:

Master vs. Main Branch
By default, Git used to name the default branch master, but GitHub switched it to main for inclusivity reasons. To avoid confusion, check your default branch:

Pushing Changes to GitHub
Let’s go through an example of pushing your changes to GitHub.
First, initialize Git in your project directory:

Then to get the ‘untracked files’ , the files that we haven’t added yet to our staging area , we run the command

Now that you’ve guessed it we’re gonna run the git add command , you can add your files individually by running git add name or all at once like I did here

And finally it's time to commit our file to the local repository

Now, create a new repository on GitHub (it’s easy , just follow these instructions along with me)
Assuming you already created your github account you’ll go to this link and change username by your actual username : https://github.com/username?tab=repositories , then follow these instructions :


You can add a name and choose wether you repo can be public or private for now and forget about everything else for now.

Once your repository created on github , you’ll get this :

As you might’ve noticed, we’ve already run all these commands , all what’s left for us to do is to push our files from our local repository to our remote repository , so let’s go ahead and do that

And just like this we have successfully pushed our files to the remote repository
Here, you can see the default branch main, the total number of branches, your latest commit message along with how long ago it was made, and the number of commits you've made on that branch.

Now what is a Readme file ?
A README file is a markdown file where you can add any relevant information about your code or the specific functionality in a particular branch—since each branch can have its own README.
It also serves as a guide for anyone who clones your repository, showing them exactly how to use it.
You can add a README from this button:

Or, you can create it using a command and push it manually:

But for the sake of demonstrating how to pull content from a remote repository, we’re going with the first option:

Once that’s done, it gets added to the repository just like any other file—with a commit message and timestamp.
However, the README file isn’t on my local machine yet, so I’ll run the git pull command:

Now everything is up to date. And this is just the tiniest example of how you can pull content from your remote repository.
What is .gitignore file ?
Sometimes, you don’t want to push everything to GitHub—especially sensitive files like environment variables or API keys. These shouldn’t be shared publicly. In fact, GitHub might even send you a warning email if you do:

To avoid this, you should create a .gitignore file, like this:

Any file listed in .gitignore will not be pushed to GitHub. So you’re all set!
Cloning
When you want to copy a GitHub repository to your local machine (aka "clone" it), you have two main options:
Clone using HTTPS: This is the most straightforward method. You just copy the HTTPS link from GitHub and run:

It's simple, doesn’t require extra setup, and works well for most users. But each time you push or pull, GitHub may ask for your username and password (or personal access token if you've enabled 2FA).
But if you wanna clone using ssh , you’ll need to know a bit more about ssh keys , so let’s talk about that.
Clone using SSH (Secure Shell): This method uses SSH keys for authentication. Once set up, it’s more secure and doesn't prompt you for credentials every time. Here's how it works:
So what is an SSH key, actually?
Think of SSH keys as a digital handshake between your computer and GitHub.
Your computer generates a key pair:
A private key (stored safely on your machine)
A public key (shared with GitHub)
When you try to access GitHub via SSH, GitHub checks if the public key you've registered matches the private key on your machine.
If they match, you're in — no password prompts needed.
Steps to set up SSH with GitHub:
Generate your SSH key:

2. Start the SSH agent and add your key:

3. Copy your public key:

Then copy the output to your clipboard.
Add it to your GitHub account:
Go to GitHub → Settings → SSH and GPG keys
Click New SSH key
Paste your public key and save.
5. Now you'll be able to clone using SSH like this:

From now on, any interaction with GitHub over SSH will just work — no password typing, just smooth encrypted magic.
And there you have it ! Until next time — happy coding, and may your merges always be conflict-free! ✨👩💻👨💻
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#github
53 notes
·
View notes
Text
Itty Bitty Kitty(boy) Commit...Preview!
Hello everyone, For those who really want a tasty preview of our Git Zine (with maybe even some feedback 🥺), we've just released a time-limited Itty Bitty Preview on our Patreon! This is a 60ish page version of our larger zine, including the first big chunk of "Git learning" and some of the extra lore at the end.

If you want to wait, or Git is still too advanced for you, remember we've also released a learning website to get you up to speed with terminal and the filesystem!
Regardless, come celebrate with us on today's "treat Ms Boba" stream: creating an Astro plugin to fetch fanfiction data with AO3.js for use on your personal websites! See you in less than 2 hours on Twitch!
18 notes
·
View notes