#Learntocode
Explore tagged Tumblr posts
Text


#1
It's been a long time since I last wrote on this blog. Back then I had a job, I lived alone, and I had indie video game projects. It turns out I moved in with my partner and this is my new setup, which I bought when I was laid off from the company I worked for for 5 and a half years. Now I'm creating a web development portfolio on my GitHub because I can't publish my work from my previous company under my own name. Right now, I'm counting daily calories because I'm trying to lose 20 kilos this year ( I must eat less than 1800 calories per day in order to achieve it), and I've also enrolled in a 50-plus-week full-stack development bootcamp.
I can't sleep well because not having a job is really affecting me (I've been laid off since January 28th. I really didn't want to continue there, but I also didn't want to not have a job). And I'm trying to maintain a Ballet Fit routine to avoid sitting still. So this is my third blog start, focusing on personal and web development (lol), and food tracking. You could say it's a general habit tracker.
For anyone reading this for the first time, hello, I'm "bandit", 32 years old, interested in learning languages (I speak english, spanish, portuguese and a really basic russian), and just switched from the arts to development, among other things. I enjoy metal music, anime, and TV shows. I'm rebuilding my collection of manga, magazines, and books that I lost after moving so much in my youth. I hope to find more people on studyblr. 💕
#personal#diary#studyblr#art#journal#realistic studyblr#college student#studyspo#studying#study space#devblr#codeblr#frontenddevelopment#frontend developer#frontendbackend#javascript#learntocode#css#webdesign#foodblr#100 days of productivity#100dop
8 notes
·
View notes
Text
Why Learning Python is the Perfect First Step in Coding
Learning Python is an ideal way to dive into programming. Its simplicity and versatility make it the perfect language for beginners, whether you're looking to develop basic skills or eventually dive into fields like data analysis, web development, or machine learning.
Start by focusing on the fundamentals: learn about variables, data types, conditionals, and loops. These core concepts are the building blocks of programming, and Python’s clear syntax makes them easier to grasp. Interactive platforms like Codecademy, Khan Academy, and freeCodeCamp offer structured, step-by-step lessons that are perfect for beginners, so start there.
Once you’ve got a handle on the basics, apply what you’ve learned by building small projects. For example, try coding a simple calculator, a basic guessing game, or even a text-based story generator. These small projects will help you understand how programming concepts work together, giving you confidence and helping you identify areas where you might need a bit more practice.
When you're ready to move beyond the basics, Python offers many powerful libraries that open up new possibilities. Dive into pandas for data analysis, matplotlib for data visualization, or even Django if you want to explore web development. Each library offers a set of tools that helps you do more complex tasks, and learning them will expand your coding skillset significantly.
Keep practicing, and don't hesitate to look at code written by others to see how they approach problems. Coding is a journey, and with every line you write, you’re gaining valuable skills that will pay off in future projects.
FREE Python and R Programming Course on Data Science, Machine Learning, Data Analysis, and Data Visualization

#learntocode#python for beginners#codingjourney#programmingbasics#web development#datascience#machinelearning#pythonprojects#codingcommunity#python#free course
10 notes
·
View notes
Text

Python, Java, or C++? Discover the key differences and strengths of these popular programming languages in this visual guide. Learn which language is best suited for beginners based on syntax, speed, and career goals.
#Programming#Python#Java#Cplusplus#Coding#LearnToCode#ProgrammingForBeginners#Tech#CodeNewbie#SoftwareDevelopment#TCCI Computer Coaching
3 notes
·
View notes
Text


The third HTML, CSS and BOOTSTRAP (intermediate) project CH#03 Contact-Us-page(06) 's snapshots. The source code is available on: github
#HTML#CSS#Bootstrap#WebDevelopment#Coding#WebDesign#FrontEndDevelopment#Programming#Developer#CodingLife#IntermediateProject#CodingJourney#LearnToCode#WebDevCommunity#CodeNewbie#100DaysOfCode#JavaScript#Tech#TechCommunity#WebDeveloper
7 notes
·
View notes
Text

🚀 Python Full Stack Knowledge Post! 🖥️🔥
✅ Backend – Django/Flask for secure apps
✅ Frontend – React.js/Vue.js for dynamic UIs
✅ APIs – Connect frontend & backend with JSON
✅ Databases – SQL (PostgreSQL, MySQL) & NoSQL (MongoDB)
✅ Deployment – Git, Docker, AWS for project management
🎯 Enroll Now!
📞 +91 9704944 488 | 🌐 pythonfullstackmasters.in
2 notes
·
View notes
Text
Any MCR fans in software engineering/web dev?
I'm looking for mutuals who love to code and also love MCR. I wanna do a little project >:D also just want some buds to relate to.

#my chemical romance#mcr#software engineering#web development#web developers#python#c++ programming#programming#programmer#github#coding#baby coder#codeblr#react#java#javascript#reactjs#frontenddevelopment#learntocode#webdev#nodejs#full stack developer#gerard way#frank iero#my chem gerard#mikey way#ray toro
2 notes
·
View notes
Text

Master Android App Development with MDIDM INFOWAY!
Are you ready to take your development skills to the next level? Join our Android App Development Course and stay ahead in the evolving world of mobile app technology.
✔ From Basics to Advanced ✔ Build Complete Apps ✔ App Publishing & ASO
Don’t miss this opportunity to enhance your expertise and kickstart your career as an Android developer.
Enroll now and secure your spot.
📞Contact us: +91 83471 93531 🌐Visit: www.mdidminfoway.com
AndroidDevelopment
#AppDevelopment#MDIDMInfoway#Programming#LearnToCode#MobileApps#TechTraining#Developers#UIUX#AndroidStudio#EnrollNow#AndroidInternship#InternshipInRajkot#JobPlacement#AndroidDeveloper#ITTraining
2 notes
·
View notes
Text

Tinkering with my personal website again

Above screenie is zoomed out to capture everything. Anyone wanna guess which blinkies I made? Also, the Twitter blinkie just takes you to my BSky lol (on purpose).




Several of the images were put together by me! I can teach pretty much anything in tech, this is just the stuff that I thought of.


I made the floppy-disk icons myself, with some help from wifey on getting the text to render as part of the SVGs!
#personal website#web development#vaporwave#love2d#pico8#personal finance#tutoring#math tutoring#math teacher#computer science#computer science tutoring#game development#electronics design#pcb design#learntocode#machine learning#artificial intelligence#ai#ai development#data science#unity engine#godot engine
2 notes
·
View notes
Text
What is a Programming Language?
Programming languages are tools we use to talk to computers. Just like English or Spanish helps us communicate with people, programming languages let us give instructions to machines. They're the bridge between human ideas and the machine's world of binary (Os and 1s).
It's how we bring ideas to life, step by step. Without these languages, there's no bridge between human creativity and machine capability.
2 notes
·
View notes
Text


Hi everyone,
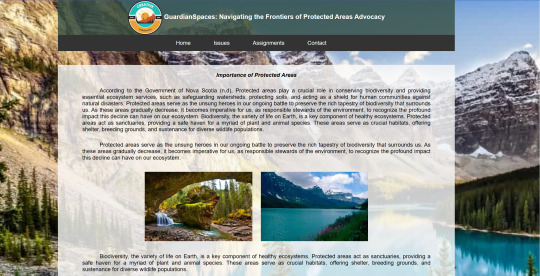
I'm sorry for the late update on my #coderchronicle blog. For my second assignment, we were tasked to create a webpage tackling Issues on Protected Areas.
I noticed improvements in my coding as time went on. See the screen capture of the HTML file in this post.
I am open to any comments and suggestions (positive or negative).
#programming#coding#devlog#learntocode#software engineering#html5 css3#html css#htmlcoding#frontend#html5#html#css3#coderchronicle
11 notes
·
View notes
Text


Took my CS final !! It was a class in Java. Everything I learned from my review:
Bro Code helped me SOO much omg - he was the best and I'll definitely check out his full java course on yt over my break
Working on a pdf of notes for you beginner Java learners on what helped me understand Inheritance, Polymorphism, Excepts and Recursion!
Not sure how I did yet, but I honestly probably got a 70... The multiple choice questions were worth 60 (we got those scores right away) so i got a 41/60 - i def didn't get all 40 points on the open ended so most likely a 70. I’ll end up with a B+ at least so not horrible.
Update (this was in my drafts): I got a 70 and did in fact get a B+ :) I’m okay with that.
#cs#curious#curiousity#productivityboost#stem academia#stem major#stem studyblr#stemeducation#study blog#studyblr#java#coding#learntocode#computer science
3 notes
·
View notes
Text

A basic computer course covers fundamental skills like using operating systems, word processing, internet browsing, and email. It also introduces basic hardware concepts and digital literacy for everyday tasks.
BASIC COMPUTER COURSE
#BasicComputerSkills#DigitalLiteracy#TechForBeginners#ComputerFundamentals#LearnToCode#computertraining#DigitalSkills
2 notes
·
View notes
Text





The fourth HTML, SCSS, BOOTSTRAP, JavaScript project CH#04 Home-page(desktop)(01)s' snapshots. The source code is available on: github
#HTML#CSS#Bootstrap#WebDevelopment#Coding#WebDesign#FrontEndDevelopment#Programming#Developer#CodingLife#IntermediateProject#CodingJourney#LearnToCode#WebDevCommunity#CodeNewbie#100DaysOfCode#JavaScript#Tech#TechCommunity#WebDeveloper
4 notes
·
View notes
Text
Free R Programming Course – Learn Data Skills and Earn a Certificate! 🚀
Free R Programming Course – Learn Data Skills and Earn a Certificate!
Are you looking to dive into data science or add a powerful programming language to your skill set? This Free R Programming Course is exactly what you need! 🖥️📊
Here’s what’s included:
7 hours of self-paced video lessons
A Completion Certificate for your resume and LinkedIn
90 days of access to all course content
Whether you’re a beginner or just wanting to boost your data skills, this course covers it all—from foundational concepts to data handling, visualization, and more.
👉 Ready to get started?
Free R Programming Course with Certificate | Start Now

#rprogramming#datascience#learntocode#free course#data analysis#programming#futureready#certification course#dataanalytics#codingcommunity
3 notes
·
View notes
Text
Discover the essential skills needed to become a full stack developer, including HTML, CSS, JavaScript, and more. Learn how to master these skills and advance your web development career with practical tips and resources.
#FullStackDeveloper#WebDevelopment#CodingSkills#HTML#CSS#JavaScript#FrontEndDevelopment#BackEndDevelopment#TechCareer#LearnToCode#Programming#TechSkills#DeveloperLife#SoftwareDevelopment#APIs#VersionControl
2 notes
·
View notes