#REST API Integration Services
Explore tagged Tumblr posts
Text
Custom REST API Development Solutions | Connect Infosoft
Connect Infosoft offers top-tier REST API development services, catering to diverse business needs. Our seasoned developers excel in crafting robust APIs that power web and mobile applications, ensuring seamless communication between various systems. We specialize in creating secure, scalable, and high-performance REST APIs that adhere to industry standards and best practices. Whether you need API development from scratch, API integration, or API maintenance services, we have the expertise to deliver tailored solutions. Trust Connect Infosoft for cutting-edge REST API development that enhances your digital ecosystem.

#REST API Development Services#Expert REST API Developers#RESTful API Solutions#Custom REST API Development#REST API Integration Services#REST API Security#Scalable RESTful Services#REST API Consulting#REST API Implementation#REST API Best Practices
0 notes
Text
RESTful Web Services in Drupal
Find out how RESTful web services work and how Drupal simplifies API-driven development with the RESTful web services module. Simplified, practical, and ready to implement!

0 notes
Text
Custom API Integration Services
#Custom API Integration Services#integration#api integration services#custom api integration services#salesforce integration#custom api integration#uipath integration service#custom module integration#third party api integration services#crm integration#custom hosted web services#integration service connection builder#salesforce integration tutorial#servicenow rest integration#rest integration servicenow#third-party api integration#servicenow integration using rest
1 note
·
View note
Text
Integrating Third-Party Tools into Your CRM System: Best Practices
A modern CRM is rarely a standalone tool — it works best when integrated with your business's key platforms like email services, accounting software, marketing tools, and more. But improper integration can lead to data errors, system lags, and security risks.

Here are the best practices developers should follow when integrating third-party tools into CRM systems:
1. Define Clear Integration Objectives
Identify business goals for each integration (e.g., marketing automation, lead capture, billing sync)
Choose tools that align with your CRM’s data model and workflows
Avoid unnecessary integrations that create maintenance overhead
2. Use APIs Wherever Possible
Rely on RESTful or GraphQL APIs for secure, scalable communication
Avoid direct database-level integrations that break during updates
Choose platforms with well-documented and stable APIs
Custom CRM solutions can be built with flexible API gateways
3. Data Mapping and Standardization
Map data fields between systems to prevent mismatches
Use a unified format for customer records, tags, timestamps, and IDs
Normalize values like currencies, time zones, and languages
Maintain a consistent data schema across all tools
4. Authentication and Security
Use OAuth2.0 or token-based authentication for third-party access
Set role-based permissions for which apps access which CRM modules
Monitor access logs for unauthorized activity
Encrypt data during transfer and storage
5. Error Handling and Logging
Create retry logic for API failures and rate limits
Set up alert systems for integration breakdowns
Maintain detailed logs for debugging sync issues
Keep version control of integration scripts and middleware
6. Real-Time vs Batch Syncing
Use real-time sync for critical customer events (e.g., purchases, support tickets)
Use batch syncing for bulk data like marketing lists or invoices
Balance sync frequency to optimize server load
Choose integration frequency based on business impact
7. Scalability and Maintenance
Build integrations as microservices or middleware, not monolithic code
Use message queues (like Kafka or RabbitMQ) for heavy data flow
Design integrations that can evolve with CRM upgrades
Partner with CRM developers for long-term integration strategy
CRM integration experts can future-proof your ecosystem
#CRMIntegration#CRMBestPractices#APIIntegration#CustomCRM#TechStack#ThirdPartyTools#CRMDevelopment#DataSync#SecureIntegration#WorkflowAutomation
2 notes
·
View notes
Text
okay, so- the past three days have been pretty insane, hence no to-do lists. did not know hour-to-hour what in the hell i'd have to do next.
monday morning, there was a company meeting, and it was announced that we were being sold. this was not... the most surprising thing in the world, because about a month ago there was this sudden hasty push by the top to reorganize the business into distinct independent units that didn't depend on shared services. like, what else would the point of doing that be, if not to sell off pieces of the business? sure, they said that wasn't happening, but who the hell was fooled by that?
so i used to do most of my work on these projects for this one specific business unit, building and running a bunch of middleware API integrations for our learning management system. but my boss, who used to be in charge of the dev team generally, got assigned to this totally different unit- and she liked me enough that she pushed really hard to get me reassigned to her unit.
so i was already conflicted about that:
i really like my boss- she's really understanding of my need for flexibility to work on my side projects, she only cares that i get the work done (and even with many side projects, i still consistently exceed expectations and get a full-time workload done ahead of schedule), and she was pushing hard to get me a raise against upper management who'd taken to using covid austerity as an excuse to never give anyone any raises ever. and the team assigned to this unit didn't have any senior devs who could handle a big infrastructure transition, and i'd just become AWS certified, and without someone like me, my coworkers assigned to that unit would be in some hot water. plus, after the transition, maintaining a reduced suite of products would probably be easier day-to-day.
but on the other hand, all my projects in the other business unit, with the LMS- those are pretty vital, and the nature of the contracts with those clients necessitates frequent maintenance and changes. my code for those integrations is bad, for various reasons but mainly that there is no dev environment for testing changes. it's fundamentally about managing production data in databases we don't directly control, so every change has to be done very quickly and carefully, with no room for big refactors to clean things up (and risk breaking stuff). it's a mess, and no one in the other business unit is prepared to take it over. plus- i liked working directly with clients, doing work where if i did the work someone was appreciative of the work. it was motivating!
ultimately, i decided to trust my boss and follow her to the other business unit. we weren't completely splitting from the rest of the business- i'd still be able to train up someone else to take over my projects, we'd still have the shared customer accounts management software, and- crucially- i'd still have the boss who understood my needs and had no interest in squeezing value out of me.
so i went on vacation for a couple weeks right after committing to that decision- and then i came back on monday, and that day they announce we're being sold.

also that my boss is fired and being replaced by someone from the new company.

also that we have two months to completely disconnect all our products from shared service infrastructure and rebuild our own.

also no takesies-backsies, the acquisition agreement included terms that the former company not hire back any of the sold-off employees or even discuss the acquisition with them at all. no chance to react to the new information except to sign the new offer letter by close of business on Wednesday.

i was unhappy about this! can you tell???
so my first thought was- okay, this is bullshit. i still want to work for the LMS people, the LMS people still want me to work for them, there has to be a solve here. so i go to the guy in charge of that division, who also wants me to keep working there, and he says okay i'll have our lawyers look into it.
and then... he gets back to me sounding like a robot, "i am unable to discuss this further with you at this time", which is so obviously out of character for the guy that i can tell legal's thrown the book at him. i talk to legal myself- it's a dead end. they can't- they're unable to even talk about why they can't talk about it, because obviously this deal was engineered to prevent me from doing exactly what i'm trying to do here.
so i go at it from the other angle. president of the sold company, now a wholly-owned for-profit subsidiary of a nonprofit organization (is that even allowed???), i explain to him, hey, this is a mistake, i'm only here because my old boss really wanted me to be on her team, surely you can let me go continue doing my actual job?
nope.

so then i start playing hardball.
the salary they're offering me is, adjusted for inflation, less than the salary i was offered two years ago, which had come with the (entirely failed) non-promise that i'd be bumped up to a certain level very quickly after some formalities re: the employment structure. i explain, in detail, how upset i am with the entire state of affairs- and i threaten to walk, which i am allowed to do. i'm not required to sign their new contract- i'd need to go job-hunting, sure, but i have money in the bank, i can afford to do it, and i could definitely get a better deal somewhere else.
this is a tense situation! my old boss knew this team needed me- but they unceremoniously fired her while she was on vacation, so her opinion doesn't mean dirt to them apparently. it's unclear how vital i really am to this- they could maybe train up one of the other devs to handle the AWS stuff.
and on my side- if i walk, that's it. all that horrible messy code for the LMS stuff- i don't get two months to train someone else up and write documentation and do some housecleaning. i'm gone! my horrific dirty laundry (and hours and hours of regular maintenance work) gets handed off to some other dev who's totally unprepared for it, and that person inevitably puts a curse on my entire family line as retribution for me leaving them holding that intolerable bag. i don't actually want to walk, because then i end up the bad guy in the eyes of people i respect and care about.
(also i'd have to do a job hunt and that shit is so god damn annoying you have no idea you probably have some idea.)
so i tell the guy, look- i can do better. i'm basically starting over doing harder work at an unfamiliar company, and if i'm doing that anyway, why not do it for someone who'll pay me? if you don't give me X amount of money, i'm walking out, and now you don't have an infrastructure guy during the two-month window you have to migrate a shit-ton of infrastructure. i am a serious dude and you can't just fuck with me!
(and inside i'm like:

because oh god i am not a serious dude i am so easily fucked with what if i'm pushing my luck too hard)
and he lets me fuckin' stew. 5:00 on wednesday i need to have either signed a contract or not signed a contract, and he hedges and goes to talk with the higher-ups and makes no promises, and i have no idea whether it's because i scared him or if he's trying to work out how to replace me or what. all this negotiation has been eating my brain for the past couple days and it's coming down to the wire-
and then a couple hours before the deadline he gets back to me with a counteroffer. it's less than i was asking, because that's how negotiations work, but it is more than i was making when i was brought on, by a good 10k.

so now it's on to round two. i'm gonna stick around for this two-month period, make this transition work, clean up my mess and take care of things with my now ex-coworkers- and then if they haven't either proven their management is tolerable or given me a crystal-clear path to advancement, we're back to the standoff- except this time, they'll have a good idea of exactly what it is they stand to lose.
haaaaaaaaaaaaaaah. okay. okay. yeah. so that's dealt with for the time being. i can breathe now. we'll see how it goes. fuck.
27 notes
·
View notes
Text
What is Argo CD? And When Was Argo CD Established?

What Is Argo CD?
Argo CD is declarative Kubernetes GitOps continuous delivery.
In DevOps, ArgoCD is a Continuous Delivery (CD) technology that has become well-liked for delivering applications to Kubernetes. It is based on the GitOps deployment methodology.
When was Argo CD Established?
Argo CD was created at Intuit and made publicly available following Applatix’s 2018 acquisition by Intuit. The founding developers of Applatix, Hong Wang, Jesse Suen, and Alexander Matyushentsev, made the Argo project open-source in 2017.
Why Argo CD?
Declarative and version-controlled application definitions, configurations, and environments are ideal. Automated, auditable, and easily comprehensible application deployment and lifecycle management are essential.
Getting Started
Quick Start
kubectl create namespace argocd kubectl apply -n argocd -f https://raw.githubusercontent.com/argoproj/argo-cd/stable/manifests/install.yaml
For some features, more user-friendly documentation is offered. Refer to the upgrade guide if you want to upgrade your Argo CD. Those interested in creating third-party connectors can access developer-oriented resources.
How it works
Argo CD defines the intended application state by employing Git repositories as the source of truth, in accordance with the GitOps pattern. There are various approaches to specify Kubernetes manifests:
Applications for Customization
Helm charts
JSONNET files
Simple YAML/JSON manifest directory
Any custom configuration management tool that is set up as a plugin
The deployment of the intended application states in the designated target settings is automated by Argo CD. Deployments of applications can monitor changes to branches, tags, or pinned to a particular manifest version at a Git commit.
Architecture
The implementation of Argo CD is a Kubernetes controller that continually observes active apps and contrasts their present, live state with the target state (as defined in the Git repository). Out Of Sync is the term used to describe a deployed application whose live state differs from the target state. In addition to reporting and visualizing the differences, Argo CD offers the ability to manually or automatically sync the current state back to the intended goal state. The designated target environments can automatically apply and reflect any changes made to the intended target state in the Git repository.
Components
API Server
The Web UI, CLI, and CI/CD systems use the API, which is exposed by the gRPC/REST server. Its duties include the following:
Status reporting and application management
Launching application functions (such as rollback, sync, and user-defined actions)
Cluster credential management and repository (k8s secrets)
RBAC enforcement
Authentication, and auth delegation to outside identity providers
Git webhook event listener/forwarder
Repository Server
An internal service called the repository server keeps a local cache of the Git repository containing the application manifests. When given the following inputs, it is in charge of creating and returning the Kubernetes manifests:
URL of the repository
Revision (tag, branch, commit)
Path of the application
Template-specific configurations: helm values.yaml, parameters
A Kubernetes controller known as the application controller keeps an eye on all active apps and contrasts their actual, live state with the intended target state as defined in the repository. When it identifies an Out Of Sync application state, it may take remedial action. It is in charge of calling any user-specified hooks for lifecycle events (Sync, PostSync, and PreSync).
Features
Applications are automatically deployed to designated target environments.
Multiple configuration management/templating tools (Kustomize, Helm, Jsonnet, and plain-YAML) are supported.
Capacity to oversee and implement across several clusters
Integration of SSO (OIDC, OAuth2, LDAP, SAML 2.0, Microsoft, LinkedIn, GitHub, GitLab)
RBAC and multi-tenancy authorization policies
Rollback/Roll-anywhere to any Git repository-committed application configuration
Analysis of the application resources’ health state
Automated visualization and detection of configuration drift
Applications can be synced manually or automatically to their desired state.
Web user interface that shows program activity in real time
CLI for CI integration and automation
Integration of webhooks (GitHub, BitBucket, GitLab)
Tokens of access for automation
Hooks for PreSync, Sync, and PostSync to facilitate intricate application rollouts (such as canary and blue/green upgrades)
Application event and API call audit trails
Prometheus measurements
To override helm parameters in Git, use parameter overrides.
Read more on Govindhtech.com
#ArgoCD#CD#GitOps#API#Kubernetes#Git#Argoproject#News#Technews#Technology#Technologynews#Technologytrends#govindhtech
2 notes
·
View notes
Text
Efficient API development with PHP can greatly enhance your business operations by allowing seamless communication between various applications and platforms. PHP is a flexible and robust language that offers fast performance, scalability, and wide compatibility with databases, making it an ideal choice for building APIs that handle high traffic and large data volumes.
By utilizing PHP for API development, your business can streamline data exchange, integrate third-party services, and improve user experiences across digital platforms. Whether you're building a custom application or expanding an existing system, PHP's extensive library support and strong community make it a reliable choice for crafting efficient, secure APIs.
#api#development#api development#php web development services#php programming#php development company
2 notes
·
View notes
Text
Best Practices for Designing RESTful Services
RESTful services are integral to modern web applications, enabling seamless system communication via HTTP. Effective design involves clear resource naming (e.g., /users), correct use of HTTP methods (GET, POST, PUT, DELETE), and plural nouns for collections (/users). Consistent naming conventions, graceful error handling (e.g., 404), versioning (e.g., /v1/users), comprehensive documentation, robust authentication (OAuth, JWT), performance optimization (caching, pagination), scalability design (load balancing, indexing), HATEOAS for dynamic navigation, and API usage monitoring ensure reliability and security. These practices ensure APIs are robust, secure, and user-friendly.
3 notes
·
View notes
Text
java full stack
A Java Full Stack Developer is proficient in both front-end and back-end development, using Java for server-side (backend) programming. Here's a comprehensive guide to becoming a Java Full Stack Developer:
1. Core Java
Fundamentals: Object-Oriented Programming, Data Types, Variables, Arrays, Operators, Control Statements.
Advanced Topics: Exception Handling, Collections Framework, Streams, Lambda Expressions, Multithreading.
2. Front-End Development
HTML: Structure of web pages, Semantic HTML.
CSS: Styling, Flexbox, Grid, Responsive Design.
JavaScript: ES6+, DOM Manipulation, Fetch API, Event Handling.
Frameworks/Libraries:
React: Components, State, Props, Hooks, Context API, Router.
Angular: Modules, Components, Services, Directives, Dependency Injection.
Vue.js: Directives, Components, Vue Router, Vuex for state management.
3. Back-End Development
Java Frameworks:
Spring: Core, Boot, MVC, Data JPA, Security, Rest.
Hibernate: ORM (Object-Relational Mapping) framework.
Building REST APIs: Using Spring Boot to build scalable and maintainable REST APIs.
4. Database Management
SQL Databases: MySQL, PostgreSQL (CRUD operations, Joins, Indexing).
NoSQL Databases: MongoDB (CRUD operations, Aggregation).
5. Version Control/Git
Basic Git commands: clone, pull, push, commit, branch, merge.
Platforms: GitHub, GitLab, Bitbucket.
6. Build Tools
Maven: Dependency management, Project building.
Gradle: Advanced build tool with Groovy-based DSL.
7. Testing
Unit Testing: JUnit, Mockito.
Integration Testing: Using Spring Test.
8. DevOps (Optional but beneficial)
Containerization: Docker (Creating, managing containers).
CI/CD: Jenkins, GitHub Actions.
Cloud Services: AWS, Azure (Basics of deployment).
9. Soft Skills
Problem-Solving: Algorithms and Data Structures.
Communication: Working in teams, Agile/Scrum methodologies.
Project Management: Basic understanding of managing projects and tasks.
Learning Path
Start with Core Java: Master the basics before moving to advanced concepts.
Learn Front-End Basics: HTML, CSS, JavaScript.
Move to Frameworks: Choose one front-end framework (React/Angular/Vue.js).
Back-End Development: Dive into Spring and Hibernate.
Database Knowledge: Learn both SQL and NoSQL databases.
Version Control: Get comfortable with Git.
Testing and DevOps: Understand the basics of testing and deployment.
Resources
Books:
Effective Java by Joshua Bloch.
Java: The Complete Reference by Herbert Schildt.
Head First Java by Kathy Sierra & Bert Bates.
Online Courses:
Coursera, Udemy, Pluralsight (Java, Spring, React/Angular/Vue.js).
FreeCodeCamp, Codecademy (HTML, CSS, JavaScript).
Documentation:
Official documentation for Java, Spring, React, Angular, and Vue.js.
Community and Practice
GitHub: Explore open-source projects.
Stack Overflow: Participate in discussions and problem-solving.
Coding Challenges: LeetCode, HackerRank, CodeWars for practice.
By mastering these areas, you'll be well-equipped to handle the diverse responsibilities of a Java Full Stack Developer.
visit https://www.izeoninnovative.com/izeon/
2 notes
·
View notes
Text

(this is a small story of how I came to write my own intrusion detection/prevention framework and why I'm really happy with that decision, don't mind me rambling)
Preface

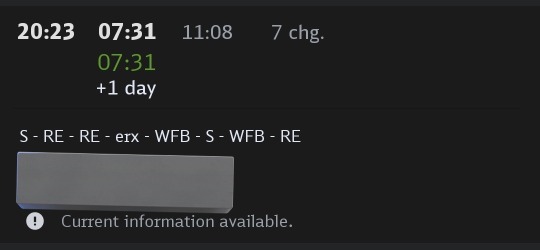
About two weeks ago I was faced with a pretty annoying problem. Whilst I was going home by train I have noticed that my server at home had been running hot and slowed down a lot. This prompted me to check my nginx logs, the only service that is indirectly available to the public (more on that later), which made me realize that - due to poor access control - someone had been sending me hundreds of thousands of huge DNS requests to my server, most likely testing for vulnerabilities. I added an iptables rule to drop all traffic from the aforementioned source and redirected remaining traffic to a backup NextDNS instance that I set up previously with the same overrides and custom records that my DNS had to not get any downtime for the service but also allow my server to cool down. I stopped the DNS service on my server at home and then used the remaining train ride to think. How would I stop this from happening in the future? I pondered multiple possible solutions for this problem, whether to use fail2ban, whether to just add better access control, or to just stick with the NextDNS instance.
I ended up going with a completely different option: making a solution, that's perfectly fit for my server, myself.
My Server Structure
So, I should probably explain how I host and why only nginx is public despite me hosting a bunch of services under the hood.

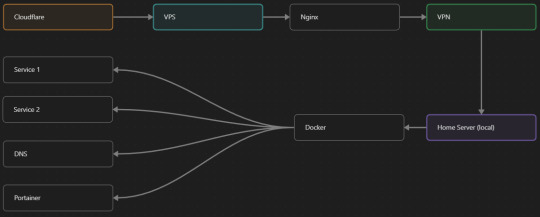
I have a public facing VPS that only allows traffic to nginx. That traffic then gets forwarded through a VPN connection to my home server so that I don't have to have any public facing ports on said home server. The VPS only really acts like the public interface for the home server with access control and logging sprinkled in throughout my configs to get more layers of security. Some Services can only be interacted with through the VPN or a local connection, such that not everything is actually forwarded - only what I need/want to be.
I actually do have fail2ban installed on both my VPS and home server, so why make another piece of software?
Tabarnak - Succeeding at Banning

I had a few requirements for what I wanted to do:
Only allow HTTP(S) traffic through Cloudflare
Only allow DNS traffic from given sources; (location filtering, explicit white-/blacklisting);
Webhook support for logging
Should be interactive (e.g. POST /api/ban/{IP})
Detect automated vulnerability scanning
Integration with the AbuseIPDB (for checking and reporting)
As I started working on this, I realized that this would soon become more complex than I had thought at first.
Webhooks for logging This was probably the easiest requirement to check off my list, I just wrote my own log() function that would call a webhook. Sadly, the rest wouldn't be as easy.
Allowing only Cloudflare traffic This was still doable, I only needed to add a filter in my nginx config for my domain to only allow Cloudflare IP ranges and disallow the rest. I ended up doing something slightly different. I added a new default nginx config that would just return a 404 on every route and log access to a different file so that I could detect connection attempts that would be made without Cloudflare and handle them in Tabarnak myself.
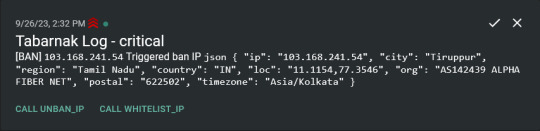
Integration with AbuseIPDB Also not yet the hard part, just call AbuseIPDB with the parsed IP and if the abuse confidence score is within a configured threshold, flag the IP, when that happens I receive a notification that asks me whether to whitelist or to ban the IP - I can also do nothing and let everything proceed as it normally would. If the IP gets flagged a configured amount of times, ban the IP unless it has been whitelisted by then.
Location filtering + Whitelist + Blacklist This is where it starts to get interesting. I had to know where the request comes from due to similarities of location of all the real people that would actually connect to the DNS. I didn't want to outright ban everyone else, as there could be valid requests from other sources. So for every new IP that triggers a callback (this would only be triggered after a certain amount of either flags or requests), I now need to get the location. I do this by just calling the ipinfo api and checking the supplied location. To not send too many requests I cache results (even though ipinfo should never be called twice for the same IP - same) and save results to a database. I made my own class that bases from collections.UserDict which when accessed tries to find the entry in memory, if it can't it searches through the DB and returns results. This works for setting, deleting, adding and checking for records. Flags, AbuseIPDB results, whitelist entries and blacklist entries also get stored in the DB to achieve persistent state even when I restart.
Detection of automated vulnerability scanning For this, I went through my old nginx logs, looking to find the least amount of paths I need to block to catch the biggest amount of automated vulnerability scan requests. So I did some data science magic and wrote a route blacklist. It doesn't just end there. Since I know the routes of valid requests that I would be receiving (which are all mentioned in my nginx configs), I could just parse that and match the requested route against that. To achieve this I wrote some really simple regular expressions to extract all location blocks from an nginx config alongside whether that location is absolute (preceded by an =) or relative. After I get the locations I can test the requested route against the valid routes and get back whether the request was made to a valid URL (I can't just look for 404 return codes here, because there are some pages that actually do return a 404 and can return a 404 on purpose). I also parse the request method from the logs and match the received method against the HTTP standard request methods (which are all methods that services on my server use). That way I can easily catch requests like:
XX.YYY.ZZZ.AA - - [25/Sep/2023:14:52:43 +0200] "145.ll|'|'|SGFjS2VkX0Q0OTkwNjI3|'|'|WIN-JNAPIER0859|'|'|JNapier|'|'|19-02-01|'|'||'|'|Win 7 Professional SP1 x64|'|'|No|'|'|0.7d|'|'|..|'|'|AA==|'|'|112.inf|'|'|SGFjS2VkDQoxOTIuMTY4LjkyLjIyMjo1NTUyDQpEZXNrdG9wDQpjbGllbnRhLmV4ZQ0KRmFsc2UNCkZhbHNlDQpUcnVlDQpGYWxzZQ==12.act|'|'|AA==" 400 150 "-" "-"
I probably over complicated this - by a lot - but I can't go back in time to change what I did.
Interactivity As I showed and mentioned earlier, I can manually white-/blacklist an IP. This forced me to add threads to my previously single-threaded program. Since I was too stubborn to use websockets (I have a distaste for websockets), I opted for probably the worst option I could've taken. It works like this: I have a main thread, which does all the log parsing, processing and handling and a side thread which watches a FIFO-file that is created on startup. I can append commands to the FIFO-file which are mapped to the functions they are supposed to call. When the FIFO reader detects a new line, it looks through the map, gets the function and executes it on the supplied IP. Doing all of this manually would be way too tedious, so I made an API endpoint on my home server that would append the commands to the file on the VPS. That also means, that I had to secure that API endpoint so that I couldn't just be spammed with random requests. Now that I could interact with Tabarnak through an API, I needed to make this user friendly - even I don't like to curl and sign my requests manually. So I integrated logging to my self-hosted instance of https://ntfy.sh and added action buttons that would send the request for me. All of this just because I refused to use sockets.
First successes and why I'm happy about this After not too long, the bans were starting to happen. The traffic to my server decreased and I can finally breathe again. I may have over complicated this, but I don't mind. This was a really fun experience to write something new and learn more about log parsing and processing. Tabarnak probably won't last forever and I could replace it with solutions that are way easier to deploy and way more general. But what matters is, that I liked doing it. It was a really fun project - which is why I'm writing this - and I'm glad that I ended up doing this. Of course I could have just used fail2ban but I never would've been able to write all of the extras that I ended up making (I don't want to take the explanation ad absurdum so just imagine that I added cool stuff) and I never would've learned what I actually did.
So whenever you are faced with a dumb problem and could write something yourself, I think you should at least try. This was a really fun experience and it might be for you as well.
Post Scriptum
First of all, apologies for the English - I'm not a native speaker so I'm sorry if some parts were incorrect or anything like that. Secondly, I'm sure that there are simpler ways to accomplish what I did here, however this was more about the experience of creating something myself rather than using some pre-made tool that does everything I want to (maybe even better?). Third, if you actually read until here, thanks for reading - hope it wasn't too boring - have a nice day :)
10 notes
·
View notes
Text
The Ultimate Guide to Web Development
In today’s digital age, having a strong online presence is crucial for individuals and businesses alike. Whether you’re a seasoned developer or a newcomer to the world of coding, mastering the art of web development opens up a world of opportunities. In this comprehensive guide, we’ll delve into the intricate world of web development, exploring the fundamental concepts, tools, and techniques needed to thrive in this dynamic field. Join us on this journey as we unlock the secrets to creating stunning websites and robust web applications.
Understanding the Foundations
At the core of every successful website lies a solid foundation built upon key principles and technologies. The Ultimate Guide to Web Development begins with an exploration of HTML, CSS, and JavaScript — the building blocks of the web. HTML provides the structure, CSS adds style and aesthetics, while JavaScript injects interactivity and functionality. Together, these three languages form the backbone of web development, empowering developers to craft captivating user experiences.
Collaborating with a Software Development Company in USA
For businesses looking to build robust web applications or enhance their online presence, collaborating with a Software Development Company in USA can be invaluable. These companies offer expertise in a wide range of technologies and services, from custom software development to web design and digital marketing. By partnering with a reputable company, businesses can access the skills and resources needed to bring their vision to life and stay ahead of the competition in today’s digital landscape.
Exploring the Frontend
Once you’ve grasped the basics, it’s time to delve deeper into the frontend realm. From responsive design to user interface (UI) development, there’s no shortage of skills to master. CSS frameworks like Bootstrap and Tailwind CSS streamline the design process, allowing developers to create visually stunning layouts with ease. Meanwhile, JavaScript libraries such as React, Angular, and Vue.js empower developers to build dynamic and interactive frontend experiences.
Embracing Backend Technologies
While the frontend handles the visual aspect of a website, the backend powers its functionality behind the scenes. In this section of The Ultimate Guide to Web Development, we explore the world of server-side programming and database management. Popular backend languages like Python, Node.js, and Ruby on Rails enable developers to create robust server-side applications, while databases such as MySQL, MongoDB, and PostgreSQL store and retrieve data efficiently.
Mastering Full-Stack Development
With a solid understanding of both frontend and backend technologies, aspiring developers can embark on the journey of full-stack development as a Software Development company in USA. Combining the best of both worlds, full-stack developers possess the skills to build end-to-end web solutions from scratch. Whether it’s creating RESTful APIs, integrating third-party services, or optimizing performance, mastering full-stack development opens doors to endless possibilities in the digital landscape.
Optimizing for Performance and Accessibility
In today’s fast-paced world, users expect websites to load quickly and perform seamlessly across all devices. As such, optimizing performance and ensuring accessibility are paramount considerations for web developers. From minimizing file sizes and leveraging caching techniques to adhering to web accessibility standards such as WCAG (Web Content Accessibility Guidelines), every aspect of development plays a crucial role in delivering an exceptional user experience.
Staying Ahead with Emerging Technologies
The field of web development is constantly evolving, with new technologies and trends emerging at a rapid pace. In this ever-changing landscape, staying ahead of the curve is essential for success. Whether it’s adopting progressive web app (PWA) technologies, harnessing the power of machine learning and artificial intelligence, or embracing the latest frontend frameworks, keeping abreast of emerging technologies is key to maintaining a competitive edge.
Collaborating with a Software Development Company in USA
For businesses looking to elevate their online presence, partnering with a reputable software development company in USA can be a game-changer. With a wealth of experience and expertise, these companies offer tailored solutions to meet the unique needs of their clients. Whether it’s custom web development, e-commerce solutions, or enterprise-grade applications, collaborating with a trusted partner ensures seamless execution and unparalleled results.
Conclusion: Unlocking the Potential of Web Development
As we conclude our journey through The Ultimate Guide to Web Development, it’s clear that mastering the art of web development is more than just writing code — it’s about creating experiences that captivate and inspire. Whether you’re a novice coder or a seasoned veteran, the world of web development offers endless opportunities for growth and innovation. By understanding the fundamental principles, embracing emerging technologies, and collaborating with industry experts, you can unlock the full potential of web development and shape the digital landscape for years to come.
2 notes
·
View notes
Text
Elevating Your Full-Stack Developer Expertise: Exploring Emerging Skills and Technologies
Introduction: In the dynamic landscape of web development, staying at the forefront requires continuous learning and adaptation. Full-stack developers play a pivotal role in crafting modern web applications, balancing frontend finesse with backend robustness. This guide delves into the evolving skills and technologies that can propel full-stack developers to new heights of expertise and innovation.

Pioneering Progress: Key Skills for Full-Stack Developers
1. Innovating with Microservices Architecture:
Microservices have redefined application development, offering scalability and flexibility in the face of complexity. Mastery of frameworks like Kubernetes and Docker empowers developers to architect, deploy, and manage microservices efficiently. By breaking down monolithic applications into modular components, developers can iterate rapidly and respond to changing requirements with agility.
2. Embracing Serverless Computing:
The advent of serverless architecture has revolutionized infrastructure management, freeing developers from the burdens of server maintenance. Platforms such as AWS Lambda and Azure Functions enable developers to focus solely on code development, driving efficiency and cost-effectiveness. Embrace serverless computing to build scalable, event-driven applications that adapt seamlessly to fluctuating workloads.
3. Crafting Progressive Web Experiences (PWEs):
Progressive Web Apps (PWAs) herald a new era of web development, delivering native app-like experiences within the browser. Harness the power of technologies like Service Workers and Web App Manifests to create PWAs that are fast, reliable, and engaging. With features like offline functionality and push notifications, PWAs blur the lines between web and mobile, captivating users and enhancing engagement.
4. Harnessing GraphQL for Flexible Data Management:
GraphQL has emerged as a versatile alternative to RESTful APIs, offering a unified interface for data fetching and manipulation. Dive into GraphQL's intuitive query language and schema-driven approach to simplify data interactions and optimize performance. With GraphQL, developers can fetch precisely the data they need, minimizing overhead and maximizing efficiency.

5. Unlocking Potential with Jamstack Development:
Jamstack architecture empowers developers to build fast, secure, and scalable web applications using modern tools and practices. Explore frameworks like Gatsby and Next.js to leverage pre-rendering, serverless functions, and CDN caching. By decoupling frontend presentation from backend logic, Jamstack enables developers to deliver blazing-fast experiences that delight users and drive engagement.
6. Integrating Headless CMS for Content Flexibility:
Headless CMS platforms offer developers unprecedented control over content management, enabling seamless integration with frontend frameworks. Explore platforms like Contentful and Strapi to decouple content creation from presentation, facilitating dynamic and personalized experiences across channels. With headless CMS, developers can iterate quickly and deliver content-driven applications with ease.
7. Optimizing Single Page Applications (SPAs) for Performance:
Single Page Applications (SPAs) provide immersive user experiences but require careful optimization to ensure performance and responsiveness. Implement techniques like lazy loading and server-side rendering to minimize load times and enhance interactivity. By optimizing resource delivery and prioritizing critical content, developers can create SPAs that deliver a seamless and engaging user experience.
8. Infusing Intelligence with Machine Learning and AI:
Machine learning and artificial intelligence open new frontiers for full-stack developers, enabling intelligent features and personalized experiences. Dive into frameworks like TensorFlow.js and PyTorch.js to build recommendation systems, predictive analytics, and natural language processing capabilities. By harnessing the power of machine learning, developers can create smarter, more adaptive applications that anticipate user needs and preferences.
9. Safeguarding Applications with Cybersecurity Best Practices:
As cyber threats continue to evolve, cybersecurity remains a critical concern for developers and organizations alike. Stay informed about common vulnerabilities and adhere to best practices for securing applications and user data. By implementing robust security measures and proactive monitoring, developers can protect against potential threats and safeguard the integrity of their applications.
10. Streamlining Development with CI/CD Pipelines:
Continuous Integration and Deployment (CI/CD) pipelines are essential for accelerating development workflows and ensuring code quality and reliability. Explore tools like Jenkins, CircleCI, and GitLab CI/CD to automate testing, integration, and deployment processes. By embracing CI/CD best practices, developers can deliver updates and features with confidence, driving innovation and agility in their development cycles.
#full stack developer#education#information#full stack web development#front end development#web development#frameworks#technology#backend#full stack developer course
2 notes
·
View notes
Text
25 Python Projects to Supercharge Your Job Search in 2024

Introduction: In the competitive world of technology, a strong portfolio of practical projects can make all the difference in landing your dream job. As a Python enthusiast, building a diverse range of projects not only showcases your skills but also demonstrates your ability to tackle real-world challenges. In this blog post, we'll explore 25 Python projects that can help you stand out and secure that coveted position in 2024.
1. Personal Portfolio Website
Create a dynamic portfolio website that highlights your skills, projects, and resume. Showcase your creativity and design skills to make a lasting impression.
2. Blog with User Authentication
Build a fully functional blog with features like user authentication and comments. This project demonstrates your understanding of web development and security.
3. E-Commerce Site
Develop a simple online store with product listings, shopping cart functionality, and a secure checkout process. Showcase your skills in building robust web applications.
4. Predictive Modeling
Create a predictive model for a relevant field, such as stock prices, weather forecasts, or sales predictions. Showcase your data science and machine learning prowess.
5. Natural Language Processing (NLP)
Build a sentiment analysis tool or a text summarizer using NLP techniques. Highlight your skills in processing and understanding human language.
6. Image Recognition
Develop an image recognition system capable of classifying objects. Demonstrate your proficiency in computer vision and deep learning.
7. Automation Scripts
Write scripts to automate repetitive tasks, such as file organization, data cleaning, or downloading files from the internet. Showcase your ability to improve efficiency through automation.
8. Web Scraping
Create a web scraper to extract data from websites. This project highlights your skills in data extraction and manipulation.
9. Pygame-based Game
Develop a simple game using Pygame or any other Python game library. Showcase your creativity and game development skills.
10. Text-based Adventure Game
Build a text-based adventure game or a quiz application. This project demonstrates your ability to create engaging user experiences.
11. RESTful API
Create a RESTful API for a service or application using Flask or Django. Highlight your skills in API development and integration.
12. Integration with External APIs
Develop a project that interacts with external APIs, such as social media platforms or weather services. Showcase your ability to integrate diverse systems.
13. Home Automation System
Build a home automation system using IoT concepts. Demonstrate your understanding of connecting devices and creating smart environments.
14. Weather Station
Create a weather station that collects and displays data from various sensors. Showcase your skills in data acquisition and analysis.
15. Distributed Chat Application
Build a distributed chat application using a messaging protocol like MQTT. Highlight your skills in distributed systems.
16. Blockchain or Cryptocurrency Tracker
Develop a simple blockchain or a cryptocurrency tracker. Showcase your understanding of blockchain technology.
17. Open Source Contributions
Contribute to open source projects on platforms like GitHub. Demonstrate your collaboration and teamwork skills.
18. Network or Vulnerability Scanner
Build a network or vulnerability scanner to showcase your skills in cybersecurity.
19. Decentralized Application (DApp)
Create a decentralized application using a blockchain platform like Ethereum. Showcase your skills in developing applications on decentralized networks.
20. Machine Learning Model Deployment
Deploy a machine learning model as a web service using frameworks like Flask or FastAPI. Demonstrate your skills in model deployment and integration.
21. Financial Calculator
Build a financial calculator that incorporates relevant mathematical and financial concepts. Showcase your ability to create practical tools.
22. Command-Line Tools
Develop command-line tools for tasks like file manipulation, data processing, or system monitoring. Highlight your skills in creating efficient and user-friendly command-line applications.
23. IoT-Based Health Monitoring System
Create an IoT-based health monitoring system that collects and analyzes health-related data. Showcase your ability to work on projects with social impact.
24. Facial Recognition System
Build a facial recognition system using Python and computer vision libraries. Showcase your skills in biometric technology.
25. Social Media Dashboard
Develop a social media dashboard that aggregates and displays data from various platforms. Highlight your skills in data visualization and integration.
Conclusion: As you embark on your job search in 2024, remember that a well-rounded portfolio is key to showcasing your skills and standing out from the crowd. These 25 Python projects cover a diverse range of domains, allowing you to tailor your portfolio to match your interests and the specific requirements of your dream job.
If you want to know more, Click here:https://analyticsjobs.in/question/what-are-the-best-python-projects-to-land-a-great-job-in-2024/
#python projects#top python projects#best python projects#analytics jobs#python#coding#programming#machine learning
2 notes
·
View notes
Text
You can learn NodeJS easily, Here's all you need:
1.Introduction to Node.js
• JavaScript Runtime for Server-Side Development
• Non-Blocking I/0
2.Setting Up Node.js
• Installing Node.js and NPM
• Package.json Configuration
• Node Version Manager (NVM)
3.Node.js Modules
• CommonJS Modules (require, module.exports)
• ES6 Modules (import, export)
• Built-in Modules (e.g., fs, http, events)
4.Core Concepts
• Event Loop
• Callbacks and Asynchronous Programming
• Streams and Buffers
5.Core Modules
• fs (File Svstem)
• http and https (HTTP Modules)
• events (Event Emitter)
• util (Utilities)
• os (Operating System)
• path (Path Module)
6.NPM (Node Package Manager)
• Installing Packages
• Creating and Managing package.json
• Semantic Versioning
• NPM Scripts
7.Asynchronous Programming in Node.js
• Callbacks
• Promises
• Async/Await
• Error-First Callbacks
8.Express.js Framework
• Routing
• Middleware
• Templating Engines (Pug, EJS)
• RESTful APIs
• Error Handling Middleware
9.Working with Databases
• Connecting to Databases (MongoDB, MySQL)
• Mongoose (for MongoDB)
• Sequelize (for MySQL)
• Database Migrations and Seeders
10.Authentication and Authorization
• JSON Web Tokens (JWT)
• Passport.js Middleware
• OAuth and OAuth2
11.Security
• Helmet.js (Security Middleware)
• Input Validation and Sanitization
• Secure Headers
• Cross-Origin Resource Sharing (CORS)
12.Testing and Debugging
• Unit Testing (Mocha, Chai)
• Debugging Tools (Node Inspector)
• Load Testing (Artillery, Apache Bench)
13.API Documentation
• Swagger
• API Blueprint
• Postman Documentation
14.Real-Time Applications
• WebSockets (Socket.io)
• Server-Sent Events (SSE)
• WebRTC for Video Calls
15.Performance Optimization
• Caching Strategies (in-memory, Redis)
• Load Balancing (Nginx, HAProxy)
• Profiling and Optimization Tools (Node Clinic, New Relic)
16.Deployment and Hosting
• Deploying Node.js Apps (PM2, Forever)
• Hosting Platforms (AWS, Heroku, DigitalOcean)
• Continuous Integration and Deployment-(Jenkins, Travis CI)
17.RESTful API Design
• Best Practices
• API Versioning
• HATEOAS (Hypermedia as the Engine-of Application State)
18.Middleware and Custom Modules
• Creating Custom Middleware
• Organizing Code into Modules
• Publish and Use Private NPM Packages
19.Logging
• Winston Logger
• Morgan Middleware
• Log Rotation Strategies
20.Streaming and Buffers
• Readable and Writable Streams
• Buffers
• Transform Streams
21.Error Handling and Monitoring
• Sentry and Error Tracking
• Health Checks and Monitoring Endpoints
22.Microservices Architecture
• Principles of Microservices
• Communication Patterns (REST, gRPC)
• Service Discovery and Load Balancing in Microservices
1 note
·
View note
Text
DMT API Provider
Introduction
Are you looking for a reliable DMT API Provider company to help your business grow? Look no further than Rainet Technology. As a leading provider of DMT API services, we have the expertise and experience to help your business succeed in today's competitive market. Our commitment to providing high-quality services at an affordable cost has made us the go-to choice for businesses of all sizes. In this article, we will explore who Rainet Technology is, how we can help your business, and why we are the best DMT API Provider on the market. So sit back, relax, and let us show you why Rainet Technology is the right choice for your business needs.
Who is Rainet Technology?
Rainet Technology is a leading technology company that specializes in providing DMT API services to businesses. With years of experience in the industry, Rainet Technology has established itself as a trusted and reliable partner for businesses looking to integrate DMT API into their operations.
At Rainet Technology, we pride ourselves on our team of highly skilled professionals who are dedicated to delivering exceptional service to our clients. Our team comprises experts in the field of technology and finance, who work tirelessly to ensure that our clients receive the best possible solutions for their business needs.
We understand that every business is unique, which is why we take a personalized approach to each project we undertake. We work closely with our clients to understand their specific requirements and tailor our services accordingly. This approach has helped us build long-lasting relationships with our clients and establish ourselves as a leader in the industry.
How can Rainet Technology help your business?
Rainet Technology can help your business in numerous ways. Our DMT API services are designed to simplify and streamline your business operations, making it easier for you to manage your finances and transactions. With our advanced technology and user-friendly interface, you can easily integrate our DMT API into your existing systems and start sending money instantly.
Our DMT API services are highly secure and reliable, ensuring that all transactions are processed quickly and accurately. We understand the importance of timely payments in today's fast-paced business environment, which is why we have developed a system that guarantees instant money transfers.
Moreover, our team of experts is always available to provide support and assistance whenever you need it. Whether you have questions about our services or need help resolving an issue, we are here to help you every step of the way.
By choosing Rainet Technology as your DMT API provider, you can rest assured that your business will benefit from cutting-edge technology, top-notch security measures, and exceptional customer service.
Why Rainet Technology is the best DMT API Provider?
Rainet Technology is the best DMT API Provider for several reasons. Firstly, we have a team of experienced developers who are well-versed in creating APIs that cater to the specific needs of our clients. We understand that every business has unique requirements, and we strive to provide customized solutions that meet those requirements.
Secondly, our APIs are designed to be user-friendly and easy to integrate into your existing systems. We believe that technology should make your life easier, not more complicated. That's why we ensure that our APIs are intuitive and straightforward to use.
Thirdly, we offer round-the-clock support to our clients. We understand that technical issues can arise at any time, and it's essential to have a reliable support team on hand to help you resolve them quickly. Our support team is always available to answer your queries and provide assistance whenever you need it.
Lastly, we are committed to providing our services at an affordable cost. We believe that technology should be accessible to everyone, regardless of their budget. That's why we offer competitive pricing without compromising on the quality of our services.
In conclusion, Rainet Technology is the best DMT API Provider because of our experienced team, user-friendly APIs, round-the-clock support, and affordable pricing. If you're looking for a reliable partner for your API needs, look no further than Rainet Technology.
Choose Rainet Technology Today.
When it comes to choosing the right DMT API provider for your business, there are many options available in the market. However, Rainet Technology stands out from the rest with its exceptional services and customer support. Choosing Rainet Technology means choosing a reliable partner that will help you achieve your business goals.
With years of experience in the industry, we have gained a reputation for providing top-notch DMT API services to our clients. Our team of experts is dedicated to delivering customized solutions that cater to your specific business needs. We understand that every business is unique, and therefore, we offer personalized solutions that align with your requirements.
At Rainet Technology, we believe in building long-term relationships with our clients. We work closely with you to understand your business objectives and provide solutions that help you achieve them. With our state-of-the-art infrastructure and advanced technology, we ensure seamless integration of our DMT API services into your existing systems.
Choosing Rainet Technology as your DMT API provider means choosing quality, reliability, and affordability. We take pride in offering our services at competitive prices without compromising on quality. So why wait? Choose Rainet Technology today and take your business to new heights!
We provide our service at an affordable cost.
At Rainet Technology, we understand that affordability is a major concern for businesses of all sizes. That's why we offer our DMT API services at an affordable cost without compromising on the quality of our services. We believe that every business should have access to reliable and efficient DMT API services, regardless of their budget.
Our pricing model is transparent and straightforward. We don't believe in hidden fees or surprise charges. Our team works closely with clients to understand their specific needs and provide customized solutions that fit within their budget. We are committed to providing high-quality services at a reasonable cost.
Choosing Rainet Technology as your DMT API provider means you can enjoy the benefits of our expertise and experience without breaking the bank. We take pride in offering affordable solutions that help businesses grow and succeed. Contact us today to learn more about our pricing options and how we can help your business thrive.
Conclusion
In conclusion, Rainet Technology is the best DMT API Provider company that can help your business grow and succeed. With their expertise in the field of technology and their commitment to providing high-quality services, you can be assured that your business will thrive with their assistance. Their affordable cost ensures that you get the best value for your money without compromising on quality. So, if you're looking for a reliable and trustworthy partner to help you with your DMT API needs, look no further than Rainet Technology. Choose them today and experience the difference they can make for your business!
Visit Website: https://rainet.co.in/domestic-money-transfer.php

#domestic money transfer agency#money transfer portal#money transfer software#domestic money transfer#money transfer services#money transfer api#international money transfer app#money transfer app for business#best money transfer app for business#domestic money transfer portal development company in Noida#api service
2 notes
·
View notes
Text
Master Full-Stack Development with the Advanced MERN Stack Course at Techmindz Kochi
The world of web development is evolving at a rapid pace, and the demand for skilled developers proficient in full-stack development has never been higher. Among the most powerful and widely-used technologies today is the MERN Stack—a combination of MongoDB, Express.js, React.js, and Node.js that allows developers to build dynamic, high-performance web applications with ease.
If you're ready to take your web development skills to the next level, Techmindz in Kochi offers the Advanced MERN Stack Course designed to turn you into a highly proficient full-stack developer. This course will take you beyond the basics, diving deep into advanced concepts and best practices, preparing you for complex, real-world projects.
💻 What is the MERN Stack and Why is it Important?
The MERN Stack is one of the most popular tech stacks used for building modern web applications. Here’s a brief breakdown of each component:
MongoDB: A NoSQL database that stores data in a flexible, JSON-like format, making it ideal for building scalable and high-performance applications.
Express.js: A minimal and flexible Node.js web application framework that simplifies server-side development.
React.js: A powerful JavaScript library for building dynamic and responsive user interfaces, especially for single-page applications (SPAs).
Node.js: A JavaScript runtime that enables you to run JavaScript on the server side, making it possible to build full-stack applications entirely in JavaScript.
The MERN Stack provides full-stack development capabilities with a JavaScript-only environment, making it an efficient and highly sought-after tool for building modern web applications.
📚 What Will You Learn in Techmindz’s Advanced MERN Stack Course in Kochi?
At Techmindz, our Advanced MERN Stack Course in Kochi is designed to give you a deep understanding of the technologies involved, advanced concepts, and best practices. The course focuses on building sophisticated, scalable, and optimized applications.
1. Advanced Node.js Concepts:
Asynchronous programming and event-driven architecture
Building robust RESTful APIs
Understanding middleware and authentication
Integrating third-party services and APIs
Advanced error handling and debugging techniques
2. Advanced React.js Development:
Component lifecycle methods and hooks
State management with Redux and Context API
Handling forms and validations in React
Optimizing performance with React.memo, lazy loading, and code splitting
Building dynamic and responsive user interfaces using advanced techniques
3. Full-Stack Application Development:
Seamless integration of Node.js and React.js
Working with MongoDB and implementing advanced querying, aggregation, and indexing
Secure authentication and authorization strategies (JWT, OAuth, etc.)
Building real-time applications with Socket.io
Creating custom middleware and error-handling solutions
4. Deployment & DevOps Practices:
Deploying MERN applications using cloud services (AWS, Heroku, etc.)
CI/CD pipelines and automated testing
Optimizing web apps for performance, scalability, and security
5. Best Practices & Modern Development Tools:
Code splitting and bundling with Webpack
Testing with Jest and Mocha
Version control with Git
Writing clean, maintainable, and efficient code
🌟 Why Choose Techmindz for the Advanced MERN Stack Course in Kochi?
Techmindz stands out for its industry-focused training and hands-on experience that prepares you to handle real-world challenges. Here’s why we’re the best choice for your MERN Stack journey:
✅ Comprehensive Curriculum:
Our course covers advanced topics in detail, giving you a holistic view of the MERN stack, from database management to front-end performance optimization.
✅ Practical Learning:
At Techmindz, theory alone isn’t enough. You’ll be working on live projects to implement what you learn. These projects will challenge you to solve real-world problems and build scalable, efficient applications.
✅ Experienced Trainers:
Our instructors are seasoned professionals with years of experience in full-stack web development. They bring current industry insights, best practices, and hands-on expertise to the classroom.
✅ Career Support:
We offer dedicated placement assistance, resume-building workshops, mock interviews, and job referrals to ensure you're not just learning but are prepared to start your career as an expert full-stack developer.
✅ Flexible Learning Options:
Whether you prefer offline or online learning, Techmindz offers both, ensuring that you can learn at your own pace, anytime, anywhere. We also offer weekend batches for working professionals.
🧑💻 Who Can Benefit from the Advanced MERN Stack Course?
This course is ideal for:
Intermediate Web Developers: If you already have some experience with front-end or back-end technologies, this course will take you deeper into the full-stack world and help you master the MERN stack.
Aspiring Full-Stack Developers: If you want to become proficient in both front-end and back-end development with JavaScript, this course is perfect for you.
Freelancers and Entrepreneurs: Build and launch your own scalable web applications or offer advanced full-stack development services to clients.
Software Engineers Seeking Career Growth: Upskill and move into full-stack development roles or pursue more senior development positions.
📍 Location & Accessibility
Located at Infopark, Kochi, Techmindz provides a state-of-the-art learning environment with modern facilities. We also offer online learning options for students across Kerala and beyond, ensuring that everyone can access our high-quality training, no matter their location.
Final Thoughts 💡
The demand for MERN stack developers is soaring, and there has never been a better time to master the technologies that power the web. With Techmindz’s Advanced MERN Stack Course in Kochi, you’ll gain the advanced skills, real-world experience, and career support you need to become a highly sought-after full-stack developer.
🎯 Enroll now at Techmindz and unlock your future in full-stack web development with the MERN stack!
0 notes