#This was also a simplified rendering practice
Text
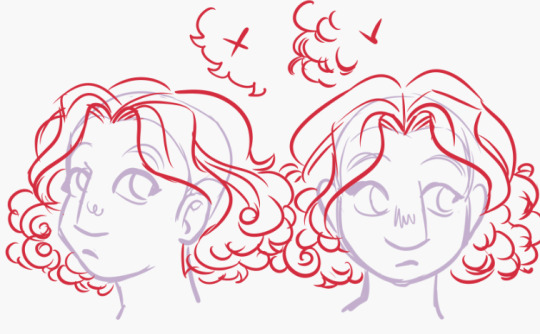
What’s a better way to introduce an AU with Narry’s hair down?
Introducing… Human Transition AU! Where Narry doesn’t wanna be the literal universe anymore and wants to be a living organism.

#Canonically his hair wouldn’t be slicked back like it usually is#Narry has naturally bouncy and fluffy hair#It wouldn’t be able to stay up like it usually does XDD#This was also a simplified rendering practice#the stanley parable#au#Human Transition Au#tsp#tsp narrator#stanley parable#the narrator#tsp fanart#tspud#oc#InSomniphic’s AU#InSomniphic’s Art
153 notes
·
View notes
Note
may i ask how you do the black comic-like shading? i've been trying to do it for myself and i can never get it down (+ your art is awessssome)
I’m not the best teacher but I’ll try to break it down.
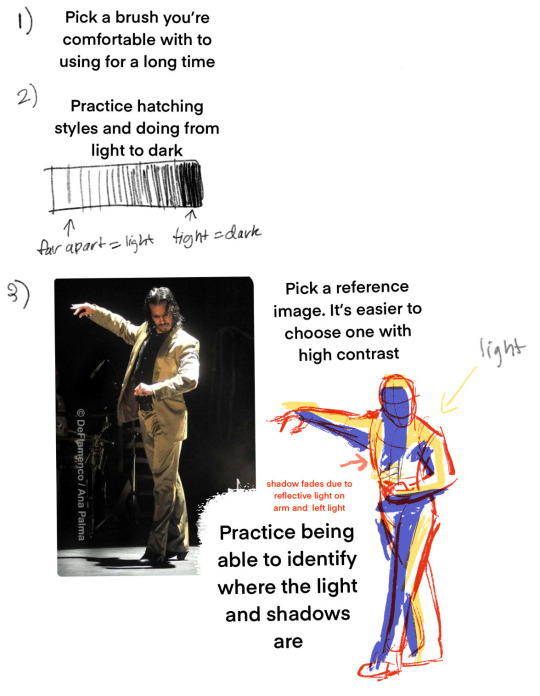
The basics:
Comic-like shading from what I started picking up is the mixture of understanding light, shadows, and folds.

Once you’re comfortable with hatching and able to identify shadows, that’s where the next part comes in.
Instead of a vague blob of approximation of light and shadow, try to match the areas of the shadows from the photograph to your drawing using your eyes. You can do more detailed than this if you want to

Then you can do a lot of simplifying, since in comics, most people aren’t doing full render. If you know how the shadow works in folds, you can start simplifying the approximate areas where you should be shading.. sort of like this?

A lot of the comic shading you see in art is just people understanding light/shadow and going: how do I make this less annoying for myself?
Once you start practicing, you might find drawing every single detail incredibly annoying. Find an artist with a similar style to yours and see how they shade, or another artist who’s shading you like and see if you can apply it to your own style.
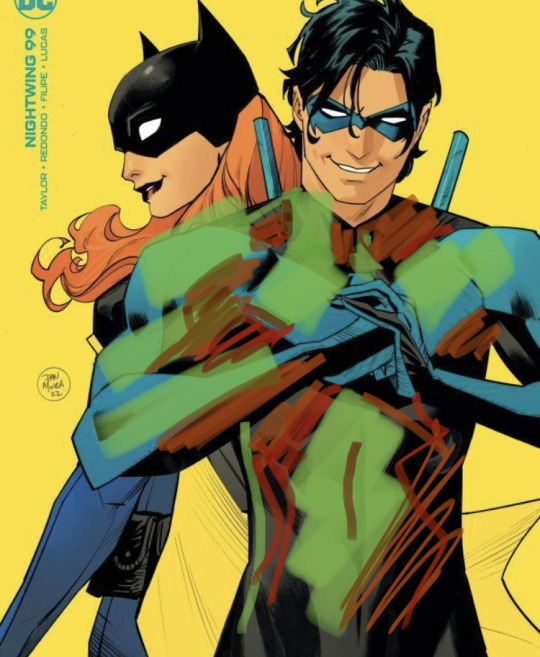
Another example:
Light = green
Shadow = Red


Try using in black and white to shade extreme highlights and shadows with no colors.
Try drawing people in leather with strong light in the references, it’ll force your brain to think of a way to make it look good. At first, you might not understand how to transfer it but over time you will be able to so don’t give up if you think it looks ugly :p
A lot of people draw things that look unsatisfactory & then just don’t post it
Also, I think a simpler shading style might be better for your art since yours relies a lot on color. There’s also beauty in simplicity like chris samnee.

If you have a specific drawing you’d like me to explain why I shaded the way I did, let me know!
204 notes
·
View notes
Text

100 Portraits Training | Part 1
In autumn 2021 I started a series of practice portraits to get a better feel for different kinds of facial features. I wanted to get better at drawing people of colour of all kinds and variations and also at different variations of skin colours.
My plan was to do a more fully rendered image from reference and then try to draw it a second time in a more simplified comic style to find the essences of what gave each face its own characteristics.
The series didn't progress continuously (I hope to finally do 92 to 100 until the end of the year) and, as you will see, went very obviously through my reference folder for various Stormlight Archive characters :D
This first page is still a vague starting point it features:
1) Brenda Myers-Powell from the documentary Dreamcatcher which follows her work of assisting sex-workers in Chicago
2) Iranian actress Shohreh Aghdashloo in the role of Chrisjen Avasarala in The Expanse
3) East Asian female presenting model from a fashion photography on Behance…
4) The incredibly fashionable Billy Porter
5) A young woman that was interviewed for German documentary series in an episode about Uzbekistan. Sadly I could not find out retrospectively which ethnic group she is part of, since I could not find the episode online.
6) Chinese-American actress Ming-Na Wen as Melinda Quiaolian May from Agents of S.H.I.E.L.D.
7) Kavinthida, a young woman from Thailand that appears in the series of portraits at the airport by Mustafa Çankaya, a photographer from Istanbul (link to the series , Kavathinda is number 8)
Also on the side I tried to collect links and articles that discuss representation of PoC in media in a broader scope. I might share some of these in case other people find them interesting, too.
If you have any good sources, please add them in the comments, reblog or tags :D
Hmm, let's start with this wonderful and extensive article about understanding how to light and paint darker skintones
------------------
Part 2 – Kaladin
Part 3 & 4 – Adolin and Renarin
Part 5 – Dalinar
Part 6 & 7 – Shallan and Jasnah
Part 8 & 9 - various people and skin tones
Part 10 – a little bit for The Lopen
Part 11 & 12 - Wit and Navani
Part 13 - ofmd und Dev Patel :)
Part 14 - more ofmd and Patel
142 notes
·
View notes
Text




+In some matters of design, I recently had a heart-to-heart and realized I wasn't simplifying the forms and details simply to save time when animating, but to avoid drawing certain things I was struggling with, like more detailed faces, dimensions in clothing, HATS. So I took time the past two weeks to study and practice the weak areas, then adjusted Crane's last design version to match. I enjoy this a lot more, and this approach allows a lot more facial diversity and detail for the other characters also.
So, here's me practicing Crane's updated design, expressions, 1940s suits (that thankfully don't look as flat as I was previously drawing them), and hats :) Picked a totally random moody noir background that I could do in an hour or so-- I've no idea what Crane's reacting to XD Also, the project's in color, but I just like rendering the black and white film grain versions for fun-- I think they look neat :3
#BSTproject#Jonathan Crane#Batman#RA fanstuffs#I tried to draw in this style a long time ago and it always looked awful#because I wasn't drawing the head dimensions right so anything on top of course looked even worse#so going simpler for awhile without all the detail at least helped me troubleshoot the root of the problem and fix it
169 notes
·
View notes
Text
hey, long time no been here. I'm sleepy, but I have something to say
I will abuse google translator a little cause I originally wrote all this in spanish :p
I haven't had energy the last few months. I am currently in a not very good state of mind so I will allow myself to be somewhat negative below.
I have lost interest in continuing with art, or at least the motivation is at the lowest level it has ever been, my only real reason for continuing is because it feeds my family, my pets and me, its reason enough to keep going , I fervently believe. But this doesn't stop me from feeling like I'm not going anywhere, that I'm stuck. Drawing has never been so exhausting, so tiring. I loved it, it may not be a permanent feeling, but currently I do not feel love for my drawings, for my current style, although I like it I feel that it is not mine, that it is not me, that I am not being sincere.
My dream is to reach that level of skill, like the meme, a rookie artist drawing something super rendered and complex and the senior artist drawing the most simplified style possible, I want to be that senior artist x'D.
How socials are treating and overshadowing artists lately also has a lot to add here, to hell with the numbers, I'm not interested in them, I'm not interested in the algorithm, I don't quite understand what it's about, I don't want to be tied down all the time , I want to come and go freely, that's all, I don't enjoy loggin into networks as i used to be.
Sometimes I would like to go back in time, when I felt free to create, when I was looking for to experiment and had fun. Today just thinking about holding a pencil makes me want to run away to the comfort of my bed or go play with my cats or to want to climb a mount and never coming back. And not to mention the damage I have done to my eyes and my hands, sometimes I can't do anything but overdo everything, and therefore hurting me, I foolishly force myself to accomplish deadlines that I have imposed on myself and that I am aware of its a short time.
I'm in a situation where I can't stop drawing, it's my job, I can't simply take a rest. I practically survive with what I earn (which lately is little), prices for many essentials are going up to the stratosphere and beyond (the price for cat food is so ridiculously expensive that I have started opting for homemade food) I have not been able to save anything, if I stop drawing and taking commissions, I don't know what else I could do, looking for alternatives is also tiring. I just want to sleep.
Apathy, that is my current state.
Fatigue.
Drowsiness.
A bottomless abyss, although when I say it out loud it makes me laugh x'D
Going to therapy has crossed my mind, I know there are issues to resolve, but thinking about the absence of money and next month's expenses somehow overlap everything else.
I think there were more things to add, but I can't think anymore.
I will not abandon art, it is clear to me, but if these last few months have been slow (in terms of making art), they will be even more so in the future, so you better do not miss me too much, you have been warned x'D
ty for reading
40 notes
·
View notes
Text
Mask o' Flight Bohrok design

The highlight of MoF is the several frames where you can see some frozen Bohrok, it was the part of the movie I was always the most interested in, and would pause and rewind constantly trying to make out any details. Well now there's the HD version on youtube you can actually do that much more reasonably, and I noticed some really interesting details with the shields.
Back when watching it on DVD on a CRT television, all I could ever make out was this one, which seemed to be a simplified Kohrak shield.

But looking at it today I noticed these two, one which looks more like a Nuhvok shield and one that's mid way between the two.


That's when I realised: They were actually articulated! I did a quick sketch of how the would most likely function.

Now you may notice the fire, and wonder why, since it looks like a cross between the Kohrak and Nuhvok shields, but in the movie you can see the slightest hint of red under the ice.


And in a deleted scene you can see Terry showing off a carving of the Bohrok, and the flame shooting one clearly has the same shield design.

Also worth pointing out that the central prong with two flame jets on either side is reminiscent of Tahnok-Kal's shield design. (So maybe it was actually a hoard of Tahnok-Kals...)

So yeah. MoF Bohrok are Tahnok, and their shield does this cool unfolding thing to reveal the flame jets, maybe they could even function as pincers? We may never know.
The tiny robot in Mask o' Flight 2 which used a barely modified version of the Bohrok model features the same shield design as well.



Also possibly shows that if the Bohrok had moved they would have had a single neck, instead of the double one (which I can say from first hand experience is a pain to rig). He's an odd little guy, he moves very awkwardly and somehow looks like he was greenscreened in in a cgi movie.
The Bohrok in MoF are quite odd, they appear for a few frames, are mostly obscured, and for the most part seem to be practically using the 3d model from the renders, but there's little things like this that show that some work did go in to them. It makes their barely being in the movie more of a shame really.
This was going to be a tweet but it was too complicated.
86 notes
·
View notes
Text
I decided to kill two birds with one stone (strangely appropriate considering) and make my fanfic into a comic! I think I’ll be doing both, a traditional fanfic on Ao3 and a comic version to go along with it since I have a lot written more traditionally already.
I’m trying to take any opportunity I have to practice art for my own original web toon and while I’ve been doing some characters from my regular DND game in addition to the character designs for Thrash and Yuri I can’t let go of this idea of doing a Stolitz one. I’m going to share my OG comic work and my DND stuff here too ofc but I’m super excited about playing around in this universe in a way I haven’t in my previous fandoms. I have never made fanart before that first piece, which while it wasn’t received as I hoped I super enjoyed making it and learning from it so I see this as another opportunity to do more of that.
One of the things I’ve loved most about joining this fandom, in addition to meeting some lovely and super smart people, is seeing the journey of an independent artist. I watched a video on a relatively small channel of an art teacher at the school she went to of baby VivziePop showing her sketchbook in college like 10 years ago and it was so lovely to see Angel and Alastor featured there and see how long she has spent working on these characters. As an older person who firmly believes you can do new things at any age (see roller derby, see art journey, etc) seeing a creator really find such a huge level of success in their 30’s is just super validating? You can get caught up in the “I should I have done this when I was younger, what’s the point now” mindset and that just ain’t it fam.
I struggle a lot with wanting things to be exact and drawing humans is so hard so it’s been really freeing to play around with someone else’s character designs, translate their style into my own, and practice drawing from reference in a more simplistic and forgiving medium like a cartoon show. It’s teaching me to simplify my own work, it doesn’t have to be this elaborate semi-realistic thing. I think I’m mostly learning the art of simplifying more than anything else with this.
I also want to play around with animation a bit in future too but that’s a project for another day. But here’s some non-rendered initial panels I did last night based on the Full Moon gif and I’m excited to share the first couple pages in the coming weeks.

12 notes
·
View notes
Note
Salutations! I adore the way you draw hair. Could you give a detailed explanation of your process?
sure ! FIRST AND FOREMOST THOUGH!
note that the way i do hair , can vary extremely in process depending on what style im choosing, hair type or even just like, the purpose of a picture, its gonna be different every way, i CANT give an indepth explanation of every single type , i do always reccomend to search up hairstyles and do your own studies and practice with good refs, also SEARCH UP BLACK HAIRSTYLE ART TUTORIALS even if you THINK you wouldnt be able to draw really curly hair or locs or protective hairstyles, learning is valuable, give yourself time.

lets take subject M for a spin , i think one of the basics here is to treat hair as a structure, depending on how its supported , draped, whatever, it looks awkward if you just draw it on its own without much rhyme or reason to how its coming out the head, SKETCH out a hairline , remeber to not make it too low (the eyebrows need their own space) or way too high ( i mean. unless your character is balding then you should search up how that looks lol)

im a big fan of hair having its own gravity of sorts, the puffier the better if we talking about wavy to big curls, i like spiral shapes a lot that pile onto eachother when im rendering hair this way, rather than a repetition of curl-spike, google curled up ribbons because thats easier to copy structurally than hair head on . but you make your own rules.

in terms of coloring, PUT a general big shadow of where the lighting hits before even rendering, its better to start simple than get caught up on detailing each strand head on and realizing it looks like you pasted a clip art of high rendered fur onto a piece of paper. it makes things already look less flat.

i think what really makes hair feel like HAIR is a second shadow color, this should go in only the darkest parts , giving depth to strands, redefine parts like the bangs or fringe by bringing the base color again to erase some of the general shading, follow the form , if you have to lower stabilization to have your lines be less straight then do so, not even the straightest hair is actually a full on straight line.

highlights are dependant on the intensity/distance of your light source, the more overhead and close to the hair they tend to form a "halo" shape as a highlight where the parting starts, IT ALSO DEPENDS ON HAIR TEXTURE , if the hair isnt smooth it reflects less and light dissipates more, this is why you should search refs to more hair textures.

last but not least, i think the beauty of hair comes from how , no matter what you do, itll do whatever it wants to do at the end of the day, unless youre wearing the most glued down structured wig in the world, hair frizzes, loosens up, puffs out ,sticks out , i think adding up detail loose strands adds a very naturalistic feel to things , it makes it feel more like the character is a living person who actually moves and not just like a statue. overall , this is the most simplified version of how i currently render hair in my more detailed style, this isnt a tutorial, just a showcase.
also i keep repeating this but i mean it, search up and practice, Every texture of hair , not just straight to wavy or loose curl, do Not box yourself , there is a limitless potential with hair in design and illustration, hair is art.
42 notes
·
View notes
Note
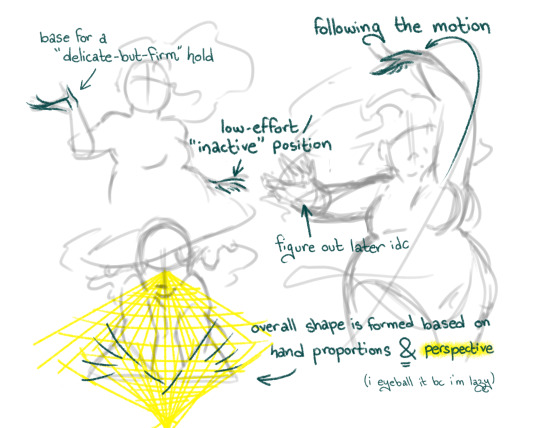
I love your art style and how you draw hands! Mind showing us how you draw said hands? ✋🤌✌🤟
Hey there, thank you so much for your kind words! ✨
I really if I'll ever be able to explain how I draw hands with pedagogy, but I'll give out some tips that were always useful to me and I'll break down some sketches with notes explaining the creation process!
👌 ||| t i p s
• Draw the hands. Keep drawing it. Sketch it several times on the side if you're unsure and need to practice with the pose - but draw it. No one's gonna think less of you if it looks clumsy. But draw the damn hands! Just like everything else in art, practice is key and you won't get it anywhere else.
• Look at hands. Look at your own hands, at other people's hands. At the way hands are drawn in your favourite manga/comic/cartoon/anime, how artists render their hands - try to look for their personal tricks. Is it obvious that they use references? Do they simplify the process by stylising hands? How do they deal with foreshortening?
• Give your hands some character. I know it's hard to get the hang of it in the first place, but a big part of learning how to draw human figures is all about diversification. Learn to draw all kinds of hands, and when you draw them, ask yourself - who do they belong to? Height, weight, age, body shape, fashion, hobbies and work - these are parameters that will shape your hands. And to an extent, that will also determine the position you want them in.
• Struggling with the position? Go for an alternative. Sketch out the overall rudimentary shape of what you might have in mind. Use a bigger brush or a marker and determine the silhouette of the hands with no outline. Go for something simpler. Practice on another canvas; if you're struggling with a position, try drawing it from another angle or with another shape of hand; if you're struggling with a shape of hand, try drawing it from another position or another angle until you get the hang of it more naturally; if you're struggling with the angle, try drawing it with a simpler shape of hand and adjust it until you're satisfied.
🌟 ||| b r e a k d o w n

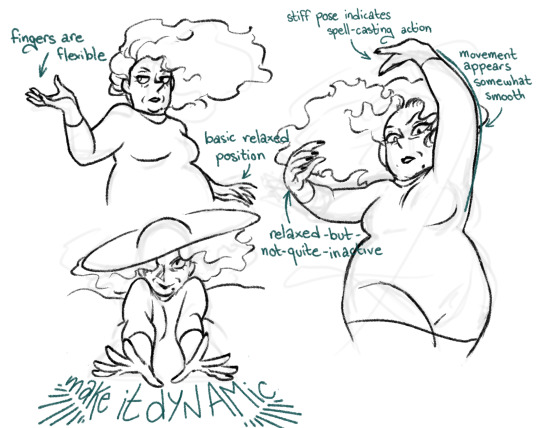
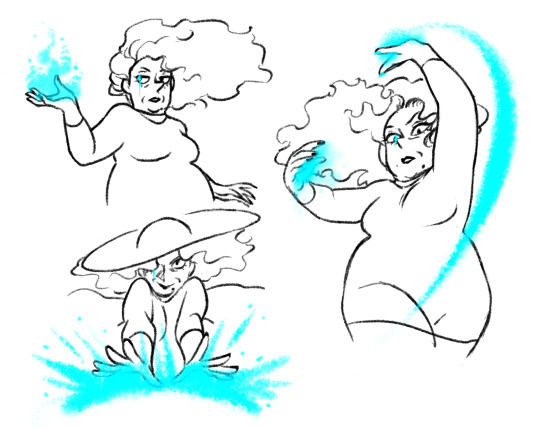
I gathered some old sketches of Bella Yaga that I lined and finished. I put the creation process with notes under the readmore! Fair warning, my sketches are horrendous and barely readable.

When I start constructing a character's base, I want to determine the position's dynamism right away - I find my balance with a few strokes, and I by the time I'm satisfied with the rough base, I know what the hands are supposed to be like, even if my sketch indicates nothing. Here's my thought process:

You'll see that being comfortable plays a huge part in how you construct your sketches. I used a character that I know by heart, so the shape and position of her hands came to me naturally - if it was someone I wasn't familiar with, the sketch would have been a lot more detailed and hesitant.

I tend to determine the details when I draw the lineart because it's a lot more efficient and time-saving - but you're free to draw an additional sketch to detail your hands before you line them.
Here's the finished look!

Thank you so much for your ask, I really appreciate your kind words 💕 I hope I made sense here and my tips will be useful to you!
#.ask#.tuto#.art#earwig and the witch#.bella#im unable to be normal about hands and i actively enjoy drawing them fr#thanks a lot tho i really appreciate the validation <3
19 notes
·
View notes
Note
Hello! first off I just want to say that I love love love your art!!! its so amazing! 💖
So, I’ve been asking this question around online, so I hope you don’t mind! (Please feel free to ignore this ask if you don’t feel like answering!) Anyway, I’ve been drawing for a good while now. It’s always been something that interests me, but, in all the time that I’ve done it, I’ve never once found a style that is unique to me and that I’m good at. So, I was just wondering if you have any tips or advice on how to find your own style? I’ve tried so many though I can’t ever seem to like any of them or actually stick to it. One thing I really have trouble with is proportion. I want my style to be more chibi-esqe, but not completely if you knows what I mean lol. If you have any advice for a fellow artist I’d really like to hear it!! Please share your wisdom :D
Hello and thank you !!
I don’t mind at all ! Let’s see…
For finding your art style:
► Define what you want to tell with your art.
Not mandatory, but i think it helps. What do you want people to feel when they see your art? Do you want them to feel the emotions of the characters you draw? Or be impressed by the technique? the colors? All of the above?- I think your answer will lean you to something more specific in terms of style.
For example, I tend to focus on characters expressions and feelings. So i have a relatively simple artstyle that allows me to focus on facial traits a bit more. (Also... i'm lazy- So i like to tell more with less)
► Observe drawings from artists you love !
Try to analyze what you like so much about it. Is it the lineart? the specific way they draw eyes or any specific part of the body? Is it the colors or the rendering style? And try to reproduce it yourself. Not in a plagiarism kind of way, but more as a study !
► Try, fail and retry again.
Once you have analyzed the things you like, try to incorporate it into your own art. It might come off badly sometimes, but you also might create happy accidents ! Both outcomes are good learning.
And while I don't think it’s possible to have a style 100% original, it doesn’t mean you can’t create an artstyle that you own and feels as uniquely yours !
► Be patient (trust the process and don’t be too hard on yourself).
Defining your artstyle might take years to refine itself. Decades even… With practice and dedication it will come naturally to you ! But as with any discipline you have to be patient, there will be ups and downs and very frustrating moments but you never cease to learn.
For proportions:
► Don’t be shy about using references.
There is no such thing as cheating in art (if used properly). It builds your visual library, so help yourself as much as you can ! Professionals use them all the time too.
► I don’t want to be the bearer of bad news, but…. We can’t really cut anatomy practice-
I avoided it for so long myself and I regret it bitterly. So don’t be like me and practice your anatomy ! Even if you aim for a simple or semi-chibi style. The trap is it seems easy to draw , when in reality a lot of chibi artists already master anatomy to a certain degree.
It’s much easier to simplify shapes when you know a little more about the structure behind them.
There are a lot of websites to help you, here’s a few !
http://reference.sketchdaily.net/
https://line-of-action.com/
https://www.posemaniacs.com/
My advice is to start slow. Most of those websites have a timer by default, but don’t set a time limit for now and take your time on each pose. Try to breakdown body parts into simple geometrical shapes. It helps grow your visual library and it’ll get easier to draw with better proportions !
___
Here you go ! I realize it's very generic sorry - TLDR: don't give up !
If you want anything more specific don't hesitate to ask again, I'll do my best !
Good luck on your art journey ! ♥

5 notes
·
View notes
Text
SEO for AMP (Accelerated Mobile Pages)

As mobile usage continues its upward trend, it's crucial for businesses and digital marketers to ensure a seamless browsing experience across all devices – especially on mobile. One solution to achieve this is implementing Accelerated Mobile Pages (AMP), developed to provide lightning-quick load times and a superior mobile browsing experience. In this blog post, we will explore the benefits and SEO best practices for AMP, and how it can help boost your website's mobile search performance
What is AMP?
Accelerated Mobile Pages is an open-source project launched by Google in 2015 aimed at improving the mobile web experience. AMP enables content to load almost instantaneously, providing a smooth and user-friendly browsing experience on mobile devices.
AMP accomplishes this by using a simplified version of HTML, CSS, and JavaScript to ensure fast loading and rendering, prioritizing text content and eliminating elements that might slow down a webpage.
Benefits of AMP for SEO
Implementing AMP for your website has several potential benefits for SEO:
Improved Mobile User Experience: A faster loading website increases user satisfaction, which can directly impact metrics like click-through rates (CTR), session durations, and bounce rates.
Increased Visibility in Google SERP: Google shows an AMP icon next to pages in search results, which can boost click-through rates by reassuring users of a fast loading experience.
Support for Google's Mobile-First Indexing: With mobile-first indexing, Google predominantly uses the mobile version of your content for indexing and ranking. AMP can ensure your mobile version is fast-loading and user-friendly.
Potential Impact on Search Rankings: Although AMP isn't a direct ranking factor, it positively influences site speed and user experience, which are essential factors in Google's algorithm.
SEO Best Practices for AMP Implementation
To get the most from your AMP implementation, consider these SEO best practices:
1. Maintain Content Parity
Ensure the content on your AMP and non-AMP pages is consistent. Google may not display your AMP page if it detects significant content disparities between the two versions. Ensuring content parity also contributes to a positive user experience by providing consistent information across different devices.
2. Refrain from Blocking Resources
Avoid disallowing or blocking resources that are required for Google to crawl and render your AMP content. Avoid hiding content behind tabs, accordions, or other interactive elements that require user interaction.
3. Use Structured Data
Implement structured data markup in compliance with Google's guidelines. Properly formatted structured data helps Google better understand your content and may qualify your content to appear as rich results in the SERPs.
4. Maintain Canonical Links
Ensure AMP pages feature a canonical link to the non-AMP version of the existing content. The non-AMP version should also feature a link identifying its AMP counterpart using the `amphtml` attribute.
5. Optimize Images
Compress images and use the appropriate file format, like `WebP` to reduce loading time. Consider using the `amp-img` tag for better image optimization and a faster-loading AMP page.
6. Analyze Performance
Use analytics tools such as Google Search Console and Google Analytics to monitor your AMP performance. Regularly track key metrics, identify areas of improvement, and ensure your AMP pages are indexed correctly.
Conclusion
Integrating AMP for your website can significantly improve the mobile browsing experience, potentially boosting your SEO performance as a result. By focusing on user experience, content parity, structured data, and other best practices highlighted in this blog, you could harness the benefits AMP offers and boost your mobile search presence. Keep in mind that AMP should be one part of your overall SEO strategy, and it should be integrated alongside other crucial mobile optimization techniques.
#BrandAwareness#EngageYourAudience#SocialStrategy#SEO#SearchEngineOptimization#KeywordResearch#OnPageSEO#LinkBuilding
6 notes
·
View notes
Text
TYPO3 v13 Roadmap Announcement -What's Awaits ?

Hello there, lovely TYPO3 enthusiasts! In the previous article, we explored the TYPO3 roadmap for version 13. Doesn't it sound exciting? The announcement is just about to drop, and TYPO3 has four more upcoming releases scheduled for 2024. Want to know more? Keep reading this insightful article.
If there's one thing to highlight about the TYPO3 v13 release series, it would be characterized as "reducing repetitive tasks and streamlining TYPO3 user experience in the backend." It's not just about enhancing the TYPO3 user experience; the main goal of TYPO3 v13 is to improve the TYPO3 backend user experience and streamline recurring actions. This involves introducing frontend presets, improving backend usability, enhancing external system integration, and much more.
In this blog, we will explore the upcoming plans for TYPO3 v13, providing comprehensive insights into what's in store for users in TYPO3 v13.
TYPO3 v13 Roadmap Goals - Making TYPO3 Things Easier Everyone
Frontend Rendering Presets
Based on feedback from the TYPO3 community and numerous discussions at the TYPO3 Conference 2023, TYPO3 has elevated its standards to announce TYPO3 v13. During these conversations, TYPO3 discovered that many users face repetitive challenges in performing certain actions. A primary example is the integrator's focus on creating sites, establishing backend layouts, configuring user permissions, and preparing a new empty TYPO3 instance for TYPO3 editors.
To address this issue, TYPO3 plans to simplify these processes and minimize the daily efforts required by users in TYPO3 v13. TYPO3 also aims to make these processes configurable and duplicatable for integrators. Additionally, the implementation of import and export functions, along with an improved duplication process for content options, is on the agenda.
Enhancing Backend User Experience and Accessibility
TYPO3 continuously works on updating the TYPO3 backend with the latest trending technologies and implementing user requirements in the best possible way. TYPO3 v12 LTS is already equipped with extensive features in this regard. To meet and exceed the strict requirements of the public sector, TYPO3 will continue to implement new modernized techniques in the backend..
Upcoming Goals of TYPO3 v13
The upcoming plans for TYPO3 v13 include external system integrations, simplified workspaces, and improvements in image rendering and content blocks.
Required Database Compatibility
MySQL version 8.0.17 or higher
MariaDB version 10.4.3 or higher
PostgreSQL version 10.0 or higher
SQLite version 3.8.3 or higher
Support Timeline:
TYPO3 will now support each TYPO3 Sprint Release, including (TYPO3 v13.0 and TYPO3 v13.3), until the next minor version is published. TYPO3 v13 LTS will receive fixes until April 30, 2026.
Upcoming Plans for TYPO3 v13:
We will keep an eye on the release of TYPO3 v13 in January 2024. Initially, the release will follow new standard practices, including the removal of outdated components and APIs. Until See you Soon .. Happy TYPO3 reading !
3 notes
·
View notes
Text
The future of digital marketing is different than you think
Globalized Shared Mission
The collective efforts in digital marketing have already become quintessential. But more businesses will adopt a shared and global perspective before using new digital marketing tools or executing ad campaigns. In short, a global perspective will allow businesses of all sizes to expand their reach and simplify various processes.
Moreover, marketing messages across various digital channels would allow entrepreneurs and small businesses to build trust with the targeted audience. It will also help enterprises to thwart market skepticism and reestablish their value proposition in the market.
SEO, Data Analytics, and Artificial Intelligence
One report highlights that the execution of more than 85% of digital ads will be done through automation in the foreseeable future. But “how” you collect and render insights from a data analytics tool will also change. More businesses would focus on smart technologies to categorize audiences and configure ad space through extensive data analysis with automated programmatic advertising in play.
Heightened Personalization
When it comes to personalized targeting, tracking KPIs and other digital marketing tools will continue to play an integral role. Personalized targeting has become a secret ingredient in rolling out effective ad campaigns and communicating with the target audience. Each element of an ad is essential and allows businesses to deliver value via storytelling.
In the new age of digital marketing, entrepreneurs and small businesses will need to be more critical and reflect on previous efforts. For instance, the more precise language of an ad shows the intent and confidence of the brand. And users will opt for brands that are not reluctant about their core message.
The Use of Augmented Reality
When it comes to the tech tools that make it easier for small businesses to communicate with the audience, AR tools are at the top. Many startups already use augmented reality technologies to achieve significant growth in the coming years. Most digital marketing experts believe that augmented reality will play a crucial role in the future and help eCommerce businesses set a new path.
Voice Optimization
More dependence on automated digital assistant solutions will allow more categorical and objective digital marketing efforts. Whether it’s Cortana, Alexa, Google Assistant, or Siri, voice search continues to gain more popularity. More users want the freedom to speak to a dedicated digital assistant directly rather than type manually.
What’s interesting is that optimization of keywords for voice-based search is entirely different. And that’s because when people want to adapt and start using their digital voice assistance, they use keywords and phrases that are more realistic and practical. As the voice recognition capabilities of digital assistants improve, digital marketers will focus on a more different SEO approach to optimize business sites based on voice search.
You may not be aware of it, but more than 70% of people with one or more activated digital assistants prefer to use voice commands rather than type the task. The fundamental approach of SEO is identical to voice recognition.
But the spotlight will be on a new style of keywords and phrases that people use in their day-to-day routine. The rise in voice recognition technologies means digital marketers will be able to target more accurate voice search results for ad campaigns and boost SEO efforts.
Google concurs that voice recognition of digital assistants is close to 95% accurate. But more precise voice recognition search results mean digital marketers will use more natural long-tail keywords than generic text-oriented ones.
Omnichannel and Integrated Approach

Fortunately, there are already tools like Hootsuite that allow businesses to maintain a unified omnipresence. In the coming years, businesses will be able to integrate their core message and value proposition for the specific target audience on various channels. A unified omnichannel digital marketing strategy will allow more businesses to understand their customers’ changing behavior, location, and preferences.
Expect More Awareness
You need a massive target audience, whether you use digital marketing for lead generation, conversion, or brand awareness. The future of digital marketing is bright because now there is more market and consumer awareness.
Businesses can also use a wide range of smart tools to collect an ocean of data and make in-depth analyses about their target audience. It’s a completely new way to approach the audience. In fact, extensive market and consumer research allow businesses to leverage untapped opportunities.
Businesses don’t need to understand every facet of new technology. Of course, the mechanics of a smart tool matter, but businesses that plan to broaden their digital marketing approach will see the most positive results. It is the main reason innovation will become vital for B2C and B2B players.
What Makes Up a Future-Proof Digital Marketing Strategy?
What may have been popular digital marketing practice a few years ago would become outdated. When it comes to digital marketing, there is always a paradigm shift that propels businesses and entrepreneurs to post more personalized content, adapt new SEO rules, and embrace smart digital technologies.
Small businesses that want to follow the tide of digital marketing can afford to overlook emerging trends in the space. The key is to figure out how a specific trend may change the digital marketing landscape and impact business position.
In 2021, the online shopping landscape has become diversified, and ethnic minority users prefer an inclusive approach. Digital marketing has become more than just about click-through rates – it’s now about how businesses contextualize emerging trends and approach their target audience for various purposes.
Wrapping Up
In the last decade, digital marketing has been through significant upswings. From social media to search engine optimization, digital marketing continues to impact billions of users positively. With more advanced tools and practices, digital marketing will continue to propel companies to step up their competitive drive in the market.
Digital marketing has made it possible for small businesses and entrepreneurs to increase their ROI and roll out effective ad campaigns. In time, the effectiveness of digital marketing practices will reach new heights and allow companies to make the most out of AI, SEO, AR, and VR tactics.
As of now, many digital marketing trends may or may not pan out in the coming years. Unlike the traditional approach, the new wave of digital marketing boils down to customer behavior. Needless to say, new strategic digital marketing efforts will allow businesses to set a new precedent.
The Atlanta Small Business Network, from start-up to success, we are your go-to resource for small business news, expert advice, information, and event coverage.
While you’re here, don’t forget to subscribe to our email newsletter for all the latest business news know-how from Atlanta Small Business Network.
TAGS
SEO
search engine optimization
Google
entrepreneurs
atlanta small business
augmented reality
artificial intelligence
digital marketing strategies
future of digital marketing
voice optimization
Previous article6 idea generation methods that may be better than brainstorming
Next articleEntrepreneurship in the music industry: 5 guiding principles
Brandi Marcene
RELATED ARTICLESMORE FROM AUTHOR
The ultimate 5 step process for creating actionable goals
Navigating background checks for small business hiring and recruiting
Small business confidence wavers amid labor costs, inflation
2 notes
·
View notes
Note
i love how your art clearly took alot of studies and effort and refining your artstyle to get to the level it’s at. Can i ask which specific studies you tended to focus on and for how frequently/how long, since the art advice of "just do studies" whilst very true is a little vague and very broad, and I’ve been wanting to improve.
hi! omg I am sorry for the late response, tumblr never notifies me about asks and I forget to check them manually...
Personally, sitting down and doing studies for the sake of studies doesn't really work for me. I've filled many sketchbooks of observational drawings over the years and I feel like they have gotten me nowhere, like what I am doing doesn't actually benefit me much when I sit down and actually draw non-observational stuff.
Instead, nowadays I tend to work on studies if I have a conscious goal in mind. For example, I'm not good at drawing shoes but I have an idea for a drawing that will require me drawing shoes, so I will make studies of shoes as preparation because I have more "context" of how my studies will be applicable. Approach them maybe like a math problem if that makes sense? Solving an abstract math equation might make you go like "well when would I ever need this in practice", but if you're counting watermelons it helps you see how solving this math equation might come in handy outside of dry studying. Studying shoes while you actually have no plans of drawing shoes in the near future, even though you know you're lacking, won't actually get you anywhere either, I find.
Sticking to the shoe example, making realistic shoe studies also isn't always necessary. A few might be helpful but there is no need to get lost in pages upon pages. I find it fun to make studies that also fit what I am working on stylistically. So it's not only about drawing shoes but also practicing how to simplify/stylize them to fit your style but still look "correct" and recognizable. In the end you might end up with a drawing with a specific stylistic direction but since you only learned how to draw shoes from observation, you might end up with shoes looking too realistic or over-rendered and it will stick out like a sore thumb (this I am still personally working on!). For that it is helpful to Observe how other people do it. Don't copy, by no means trace, but Research how artists with different kind of styles (even from different kinds of mediums or decades!) approach the same problem, it might give you good insight and ideas on how You can proceed with what You're working on, no need to reinvent the wheel all on your own when resources are out there.
I hope this helps, sorry for the ramble!
3 notes
·
View notes
Text
Exploring HTMX: Revolutionizing Interactive Web Development

In the fast-paced realm of web development, new technologies are constantly emerging to enhance user experiences and streamline coding processes. HTMX is one such innovation that has gained significant attention for its ability to transform the way we build interactive web applications.
What is HTMX?
HTMX, standing for HyperText Markup eXtension, is a cutting-edge library that empowers developers to create dynamic web pages with minimal effort. It achieves this by combining the principles of AJAX (Asynchronous JavaScript and XML) and HTML, allowing developers to update parts of a webpage in real-time without the need for complex JavaScript code.
HTMX Offical Site
https://htmx.org/
The Power of HTMX
Seamless User Experience
HTMX facilitates a seamless and fluid user experience by enabling developers to update specific portions of a webpage without triggering a full page reload. This translates to faster load times and reduced server load, enhancing overall performance.
Simplified Development Workflow
Gone are the days of writing extensive JavaScript code to achieve interactive features. With HTMX, developers can leverage their existing HTML skills to add dynamic behavior to their web applications. This not only streamlines the development process but also makes the codebase more maintainable and easier to understand.
Accessibility Compliance
In today's digital landscape, accessibility is paramount. HTMX shines in this aspect by promoting accessibility best practices. Since HTMX relies on standard HTML elements, it naturally aligns with accessibility guidelines, ensuring that web applications built with HTMX are usable by individuals with disabilities.
SEO-Friendly
One of the concerns with traditional single-page applications is their impact on SEO. HTMX addresses this by rendering content on the server side while still providing a dynamic and interactive frontend. This means search engines can easily crawl and index the content, contributing to better SEO performance.
How HTMX Works
HTMX operates by adding special attributes to HTML elements, known as HX attributes. These attributes define the behavior that should occur when a certain event takes place. For example, the hx-get attribute triggers a GET request to fetch new content from the server, while the hx-swap attribute updates the specified element with the retrieved content.
This declarative approach eliminates the need for intricate JavaScript code and promotes a more intuitive development experience.
Click Me
Getting Started with HTMX
- Installation: To begin, include the HTMX library in your project by referencing the HTMX CDN or installing it through a package manager.
- Adding HX Attributes: Identify the elements you want to make dynamic and add the appropriate HX attributes. For instance, you can use hx-get to fetch data from the server when a button is clicked.
- Defining Server-Side Logic: HTMX requires server-side endpoints to handle requests and return updated content. Set up these endpoints using your preferred server-side technology.
- Enhancing Interactions: Leverage various HX attributes like hx-swap or hx-trigger to define how different parts of your page interact with the server.
Using HTMX to enhance the interactivity of your web application involves a few simple steps:
- Include HTMX Library: Begin by including the HTMX library in your project. You can do this by adding the HTMX CDN link to the section of your HTML file or by installing HTMX using a package manager like npm or yarn.
htmlCopy code
- Add HTMX Attributes: HTMX works by adding special attributes to your HTML elements. These attributes instruct HTMX on how to handle interactions. Some common HTMX attributes include:
- hx-get: Triggers a GET request to fetch content from the server.
- hx-post: Triggers a POST request to send data to the server.
- hx-swap: Updates the content of an element with the fetched content.
- hx-target: Specifies the element to update with the fetched content.
- hx-trigger: Defines the event that triggers the HTMX action (e.g., "click").
Here's an example of how you can use the hx-get attribute to fetch content from the server when a button is clicked:
htmlCopy code
Fetch Data
- Create Server-Side Endpoints: HTMX requires server-side endpoints to handle requests and provide data. Set up these endpoints using your preferred server-side technology (e.g., Node.js, Python, PHP). These endpoints should return the desired content in response to HTMX requests.
- Use Data Attributes: HTMX also supports data attributes for passing additional information to the server. You can use attributes like data-* or hx-* to send specific data to the server when an action is triggered.
- Leverage HTMX Features: HTMX offers additional features like animations, history management, and more. You can explore the documentation to discover how to implement these features according to your needs.
- Test and Iterate: As with any development process, it's essential to test your HTMX-enhanced interactions thoroughly. Make sure the interactions work as expected and provide a seamless user experience.
Remember that HTMX aims to simplify web development by allowing you to achieve dynamic behaviors with minimal JavaScript code. It's important to familiarize yourself with the HTMX documentation to explore its full potential and capabilities.
For more detailed examples and guidance, you can refer to the official HTMX documentation at https://htmx.org/docs/.
Conclusion
In a digital landscape where speed, accessibility, and user experience are paramount, HTMX emerges as a game-changer. By combining the best of AJAX and HTML, HTMX empowers developers to create highly interactive and responsive web applications without the complexity of traditional JavaScript frameworks. As you embark on your journey with HTMX, you'll find that your development process becomes smoother, your codebase more efficient, and your user experiences more delightful than ever before.
Read the full article
2 notes
·
View notes
Text
Week 10 - Completing the loop
This course has given me an understanding of many different ways to communicate ideas effectively. The first few weeks were very useful for me, I had previously only constructed drawings using Solidworks which applies all the features for you. I learnt how to use different drawing instruments to construct accurate engineering drawings. I was already familiar with orthogonal projection drawings however the section and auxiliary views were a new concept for me. Learning and applying the different drawing standards was very interesting and also something that I should keep practicing.
I really enjoyed the sketching part of this course especially the perspective drawings. I use to have a lot of difficulty drawing in perspective and my drawings weren't very detailed. The methods that I learnt have become very useful in my other courses.
The design of the bottle was favourite part of this course, it allowed me to practice sketching concepts and I learnt other ways to communicate designs. Sketching multiple ideas as 2d thumbnail sketches, drawing them in perspective and then creating renders using photoshop was a very easy process. It was good to learn some new photoshop skills including masking and the gaussian blur filter. Creating the foam model of one of my sketches was initially daunting, I always had difficult constructing a model that looked like my sketches, however by creating templates of the front and side view the modelling process became very simple and I was pleased with how it turned out.
In the last few weeks of this term I learnt how to use 3DS max. This program is very different to other CAD software I have used in the past so it was difficult getting use to a new layout with different features. I have been able to learn and use some of the more simple modifiers which allows me to construct models that have a more organic shape, something that is quite difficult to accomplish using a program like Solidworks or Fusion 360. I was then able to scan a 3d foam model and import it into 3DS max and use the modifiers to create a more precise design. I still have a lot to learn in 3DS max and how to use the different features. Although I didn’t have time to 3d print a model, using Cura and preparing a model for 3d printing was an easy process as I have printed models before using simplify 3d and my 3d printer at home.
Overall I found this course very helpful to learn new techniques and also improve on things that I had experience with before. For me personally, I found a few of the lectures a bit long for some of the easier concepts, I learnt more by practicing and applying skills.
9 notes
·
View notes