#Wix web page design
Explore tagged Tumblr posts
Text
Looking to make your website stand out in a competitive market? Discover how expert Wix website designers craft stunning, user-friendly, and SEO-optimized sites that drive engagement and growth. Read our latest blog to learn how the right design can transform your online presence!
#wix cms developers#wix website development#Wix website designers#Wix CMS#Wix web page design#wix website templates#wix seo expert#Wix custom website design#Wix development services#Develop ecommerce website#Wix cms development agency
0 notes
Text



I'm a web developer & CMS expert like Wix, Editor X, Velo, SquareSpace, WordPress, WebFlow, Unbounce, Click Funnels, Shopify. Also handy with Software Quality Assurance, Software Manual Testing, Software Automation Testing.
I can develop any kind of Websites, like:
✔️ Agency/ Business Website ✔️ Online Store / eCommerce Website ✔️ Dropshipping Website ✔️ Personal/Portfolio Website ✔️ Sales Funnel/Landing Page ✔️ News/Blog/ Magazine Website ✔️ Government Website ✔️ Real Estate/Realtors ✔️ Art Gallery / Photographer Website ✔️ Crypto/ NFT Website ✔️ School/College/University(Education Website) ✔️ Doctors/ Appointment Website ✔️ Gaming/ Product / Landing
If you are interested in my services, feel free to contact me. I will be glad to help you and will show you my previous work.
#WordPress#wordpress design#wordpress development#wix#squarespace#web design#landing page#landing page design#freelance#freelancer#Freelancer Manan Broti#Manan Broti#web designer
5 notes
·
View notes
Note
Hey Derin,
I am thinking about making a website for my writing. There are a lot of options, so I'm kinda overwhelmed.
So I'm asking other authors I know, on and offline, about their websites. Mostly I'm wondering how much code I need to learn and what my upfront and upkeep costs might be.
How did you go about setting up your website? Did you learn code? Do you pay a monthly fee?
Any pointers are greatly appreciated!
My website is through Wordpress.com, although I would've gone with somebody else if the Matt Mullenweg stuff had all preceded me getting a website. You can also use Wix, Canva, Weebly, or whatever other website builder you like.
If you want to build a proper website, you need to code; however, for basically any of these 'free website builder' tools, you don't. I had to do zero coding to build mine, not even any html. I just signed up for a free account and built it from a template, much like making a Tumblr page.
I'm pretty sure all of the options I listed above let you make a free website. There are also multiple smaller free website builders out there. I pay for mine now, so I can control the domain name and provide the stories without any ads (free websites are usually full of ads and I have online ads). But I didn't start paying until I was making enough on Patreon to do so. You absolutely can do it for free; I did for a long time. There are zero upfront costs and zero coding required to do things this way.
You can, of course, code a proper website and buy a domain for it if you have the skills and cash and want more flexibility and control in designing your website. For web serials, I've never found this necessary.
46 notes
·
View notes
Text
Transform Your Online Presence with Wix Website Design & Development Services

Create the ideal online platform for engaging your audience and customers with custom Wix website design and development in Phoenix. Collaborating with LeadForce Solutions will give your users and customers a powerful and personalised website experience.
At LeadForce Solutions, we offer end-to-end Wix website design and development to help businesses quickly launch their high-quality online platform for customer engagement. We have UX/UI designers, frontend and backend developers, website designers, content developers, project managers, business consultants, digital marketing specialists, integration specialists, and more to provide a complete service in-house.
Why do we recommend Wix?
Wix is for everyone! It’s ideal for individuals, small business owners, artists, bloggers, and e-commerce shops. You can use it to:
Build a personal blog or portfolio
Set up an online store
Create a website for your business
Make a landing page for events or special promotions
Explore our Wix website design and development services:
Wix Site Setup and Customization
This service ensures that your website reflects your brand's identity and resonates with your audience. From layout to features, we personalize every aspect to align with your visitors.
Wix Theme Development
We craft themes that are not only visually appealing but also optimized for user engagement and conversion.
Wix Migration
This service guarantees a seamless migration of your existing website to the Wix platform, with minimal downtime and no data loss.
Wix API Integration
We connect your site with essential third-party applications and services, streamlining your operations and providing a richer user experience.
Wix Web Design
Our Wix web design services focus on creating websites that captivate and engage. With an emphasis on UX/UI design principles, we deliver sites that are not only beautiful but also insightful and user-friendly.
It’s high time to unleash the full potential of your online presence with our innovative Custom Wix website design and development services. We are committed to helping you achieve your business objectives by delivering a customized digital experience that captivates and converts. Partner with us to harness the power of Wix’s dynamic platform, and watch as we turn your business aspirations into a stunning digital reality. Let’s begin this evolutionary journey together and set your brand on the path to success.
Read More
youtube
#BusinessToBusinessMarketingStrategies#SearchEngineOptimizationMarketingCompany#SEOForB2BCompanies#B2Bdigitalmarketingservices#B2BDigitalMarketingStrategies#Webflow WebsiteDevelopmentServices#WixWebsiteDesign&Development#ShopifyCustomThemeDevelopment#CustomShopifyDevelopmentServices#WordPressWebsiteDevelopmentServicesCompany#Youtube
2 notes
·
View notes
Text



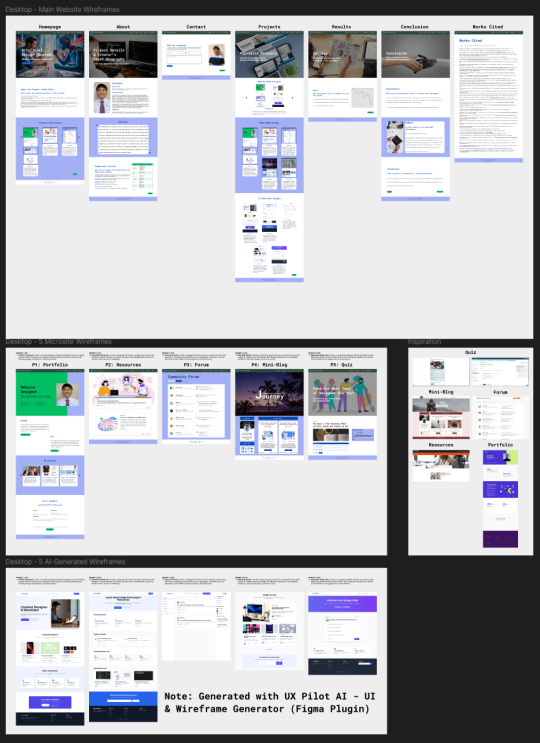
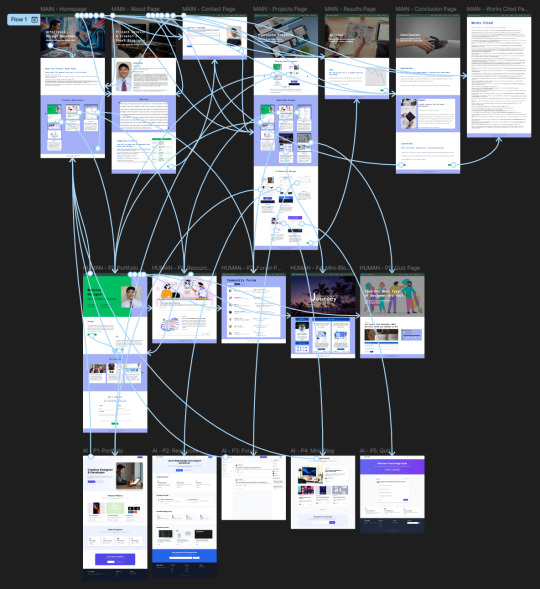
Progress Update #6: Hi-Fi Wireframes, Prototype, & IG Polls!
Hello, hello! 👋 Thrilled to have you back on my Tumblr blog! Dive ↓below↓ for exciting updates on my project!
What has been happening over the past 2 weeks?
Website ➜ Website Prototype
First, some bad news, but good news for me. After emailing my instructor, she approved my decision to reduce the scope of my project from delivering a website to just a website prototype. Given the time constraints, I fell back on a website prototype, which I previously mentioned as a backup. I also want to say that I have been describing my web designs as microsites when I really meant webpages.
Website Updates
With that out of the way, boy, oh boy, do I have some great news! I locked in and got a lot of work done during these past two weeks. Needless to say, I have been super productive! I finally finished my high-fidelity wireframes in three to four days, and after that, it was just a matter of setting up the hotspots for my prototype. The prototype didn't take me too long, I’d say 30 minutes up to an hour. I simply connected the pages to each other for navigation.
Instagram Updates
Yesterday, Sunday, I finished the drafts of my Instagram stories and posts and just started my campaign there. The polls began on Monday, April 7 (today) and will be posted daily at 12 PM until Friday, April 11. I will post the results after the polls close, so it’s a day at most. I will also post the polls as story highlights when they're done campaigning. I advertised and promoted my Instagram Stories on Discord (ACMWO, ASUHWO, UHM, YFP, and NCH servers) and Slack (UXHI), so hopefully we see some results! By the way, if you don't know already, I run the ACMWO (Academy for Creative Media at West Oahu) server for our server, albeit unofficially. Here is the link to our Discord server for fellow ACM students to join: https://discord.gg/XypuYABU7n!
What is coming up for the next 2 weeks?
Once the results are finalized after Friday, I will begin summarizing them, which will be posted on my website prototype on Figma and Instagram. After I update the results page on my prototype, I will send out a Google Form survey for user testing, which will be the starting point for my post-production phase. I am so close to the finish line; it’s exciting!
Hiccups/Hurdles/AHA moments
I encountered a little hiccup when I realized that Instagram polls only accept four options, so I had to reduce the scoring from five to four. So, instead of rating the website designs on a scale of 1 to 5, it is now from 1 to 4. I could've easily avoided this blunder by just testing the Instagram polls beforehand. That was my bad! 😓
An AHA moment I realized was discovering a Figma plugin where AI would generate a high-fidelity wireframe, which was perfect for my project. It was also the reason I fell back on a prototype. I was unsure how I would let AI generate on a website using Wix, so you cannot imagine my immense relief when I learned about this plugin. It was life-saving, to say the least.
Any deliverable drafts to share?
At the top of this post, you will find screenshots of high-fidelity wireframes and my prototype from Figma. I have also included my introductory post for Instagram. Click here to view my project documentation again and see the updates. If you're curious about the drafts for Instagram stories and posts, I have linked the Canva files to them, respectively. They have been approved by my instructor, which is why I have begun campaigning. Plugging this again, but here’s my Instagram account! Please follow me, don’t be shy, and keep voting until Friday!
୨⎯Update Thursday, April 9 (4/9/25)⎯୧:
I just realized I forgot to share my prompts and website copy document for my hi-fi wireframes, so here it is! Google Docs Link. You can navigate the document using the “Document tabs” on the left.
Where are you on your timeline?
I am proud to announce that I am officially in the production phase, very close to the post-production phase! I am so glad to finally be back on track for this project, which I have dreamed of for so long. I was so anxious and uncertain about whether I could even finish this project, but it looks so much more attainable now! I am very proud of myself for making it this far. Graduation is now within my reach!
That’s a wrap! Appreciate you stopping by (≧◡≦) ♡
#ACMWO#CM491#SeniorCapstoneProject#capstone#senior#project#WestOahu#ACM#AI#ArtificialIntelligence#website#webdesign#Youtube#Instagram#socialmedia#update#progressupdate#week12#reflection#wireframes#hi-fi#high-fidelity#finallybackontrack#yessah
3 notes
·
View notes
Text
A Comprehensive Guide to Thriving as a Digital Marketing Freelancer
In today’s digital-first world, businesses of all sizes recognize the power of online marketing. As a digital marketing freelancer, you’re uniquely positioned to help these businesses grow, all while enjoying the flexibility and autonomy of freelancing. Whether you’re just starting or looking to refine your strategies, this guide will help you thrive in the competitive digital marketing landscape.
Why Choose Freelancing in Digital Marketing?
Freelancing offers numerous benefits, including:
Flexibility: Work from anywhere, at any time.
Variety: Engage with diverse clients and industries.
Autonomy: Set your own rates, choose your clients, and define your work scope.
Scalability: Expand your business as you gain experience and build your portfolio.
Key Skills Every Digital Marketing Freelancer Needs
To excel in this field, you’ll need a mix of technical expertise and soft skills:
1. Technical Skills
Search Engine Optimization (SEO): Master on-page, off-page, and technical SEO strategies.
Content Marketing: Craft compelling blog posts, social media content, and email campaigns.
Pay-Per-Click (PPC) Advertising: Manage campaigns on platforms like Google Ads and Facebook Ads.
Analytics: Interpret data from tools like Google Analytics to optimize campaigns.
Web Design Basics: Familiarity with platforms like WordPress or Wix can be a plus.
2. Soft Skills
Communication: Clear communication with clients ensures smooth collaboration.
Time Management: Efficiently juggle multiple projects and deadlines.
Problem-Solving: Tackle challenges creatively to deliver results.
Networking: Build and maintain relationships within the industry.
How to Get Started
1. Define Your Niche
Specializing in a niche—whether it’s e-commerce, local businesses, or tech startups—can set you apart from competitors.
2. Build a Portfolio
Create case studies showcasing your results. If you’re just starting, offer your services at a discounted rate or collaborate with non-profits to gain experience.
3. Establish an Online Presence
Your digital footprint is your brand. Invest in a professional website, optimize your LinkedIn profile, and maintain active social media accounts to showcase your expertise.
4. Leverage Freelance Platforms
Platforms like Upwork, Fiverr, and Toptal can connect you with clients. Ensure your profile highlights your skills, experience, and previous successes.
Tips for Sustained Success
1. Stay Updated
Digital marketing is ever-evolving. Regularly update your knowledge through courses, webinars, and industry blogs.
2. Build Long-Term Relationships
Focusing on client satisfaction and delivering exceptional results can lead to repeat business and referrals.
3. Diversify Your Income Streams
Consider offering additional services like training sessions, digital marketing audits, or consultancy to increase your earnings.
4. Track and Showcase Results
Quantify your impact with metrics like increased traffic, conversion rates, or ROI to demonstrate your value.
5. Set Clear Boundaries
Define your working hours, payment terms, and project scope to maintain a healthy work-life balance.
Overcoming Challenges
Freelancing comes with its hurdles, including inconsistent income, client management, and staying motivated. Address these by:
Building an emergency fund to cover slow periods.
Setting clear expectations and contracts with clients.
Breaking projects into smaller milestones to maintain focus.
Final Thoughts
Becoming a successful digital marketing freelancer requires dedication, continuous learning, and strategic planning. By honing your skills, building a strong brand, and delivering exceptional results, you can carve out a thriving career in this dynamic industry.
2 notes
·
View notes
Text
Best Web Design and Hosting for Small Business
User experience (UX) is a top priority for a successful small company website. This features responsive layouts that guarantee smooth surfing across devices, clear information hierarchy, and easy navigation. Websites should captivate users with eye-catching graphics, excellent photos, and interactive features that are consistent with the brand's identity. For small businesses looking to establish a strong online presence, investing in quality web design and reliable hosting is paramount.
Creating a powerful brand identity is essential. In order to create a unified image that makes an impression on visitors, this entails using logos, colors, and font consistently throughout the website. Retaining user interest also requires interesting material that speaks to the demands of the target audience, including educational blog entries and captivating product descriptions.
How to Make a Website for a Small Business
Select a User-Friendly Website Builder: Website construction is made easier by the intuitive interfaces of platforms like as Squarespace, Shopify, and Wix. Because these builders frequently have drag-and-drop capabilities, consumers can alter their websites without knowing any code23.
Choose a Domain Name and Register It
A memorable domain name is crucial for internet branding and represents your company's identity. Make sure it is pertinent to your services and simple to spell.
Select a Trustworthy Web Hosting Provider
The performance of the website depends on the hosting provider selection. Important things to think about are:
Uptime Promise: To reduce downtime, look for hosts that have 99.9% uptime.
Loading Speed: To improve user experience, try to keep page load times under three seconds.
Features of Security: To safeguard your site2, be sure the server offers SSL certificates, frequent backups, and virus detection.
Customer service: For prompt problem solving, round-the-clock assistance can be essential.
Create the Visual Identity for Your Website
Make an eye-catching layout that complements the style of your brand. Make use of top-notch photos and keep design components consistent.
Plan the Navigation and Site Structure
Logically arrange your information to make it easier to navigate. A site with a clear structure makes it easier for people to find information fast.
Create Key Pages
Home, About Us, Services/Products, Blog, and Contact Us are all important pages. Every page should contribute to the general objectives of the website while fulfilling a distinct function.
Top Web Design Platforms for Small Businesses
WordPress:
Flexible and customizable with thousands of plugins and themes.
Ideal for businesses looking for scalability and SEO features.
Wix:
Drag-and-drop functionality for easy website creation.
Suitable for businesses without technical expertise.
Squarespace:
Modern templates and built-in e-commerce features.
Perfect for visually appealing designs.
Shopify:
Best for small businesses focused on e-commerce.
Features include inventory management, payment integration, and analytics.
Weebly:
Affordable and user-friendly.
Ideal for small businesses needing basic functionality.

#Best Web Design and Hosting for Small Business#website#website design#seo services#digital marketing#web design#web development#usa news#usa
3 notes
·
View notes
Text
How Digital Marketing Training Can Help You Start Your Own Business

Starting your own business in today’s digital age means navigating a complex online landscape. Consumers are constantly engaging online, which means a strong digital presence is essential for any new business. However, understanding and mastering the tools and strategies required for effective digital marketing can be challenging without the right training. This is where a digital marketing training institute becomes invaluable. With the right digital marketing skills, you can drive your business's growth from the ground up.
In this guide, we’ll explore how digital marketing training can provide a solid foundation for launching a business. By examining core skills, tools, strategies, and expert tips, you’ll understand how digital marketing training can be a game-changer for entrepreneurs.
1. Building a Strong Online Presence
The first and most essential step in creating a successful business is establishing a credible online presence. Digital marketing training teaches you the importance of branding, website development, and content creation, helping you build a brand that resonates with your target audience.
Personal Branding: Training will help you identify your unique value proposition and communicate it effectively.
Website Development Basics: Many digital marketing training programs cover web development basics, helping you create a user-friendly, SEO-optimized website.
Content Creation: Content is the backbone of any digital strategy. Learning how to create engaging blog posts, videos, and infographics will attract and retain customers.
Expert Tip:
Use free tools like Canva for graphic design and WordPress or Wix for creating a basic website to get started.
2. Understanding SEO to Attract Organic Traffic
Search Engine Optimization (SEO) is crucial to ensure that your business can be found by potential customers. A digital marketing training institute will provide comprehensive knowledge on how SEO works, including keyword research, on-page SEO, and technical SEO aspects.
Keyword Research: Learn to identify and target keywords relevant to your business that your potential customers are searching for.
On-Page SEO: Training will cover techniques like optimizing titles, headers, and meta descriptions to improve search engine rankings.
Technical SEO: Advanced training may include aspects like website speed optimization, mobile compatibility, and sitemaps, which are essential for ranking well on search engines.
Expert Tip:
Tools like Ahrefs, SEMrush, and Google Keyword Planner can assist in finding and analyzing keywords to help you rank higher on search engines.
3. Utilizing Social Media to Build Brand Awareness
Social media platforms are powerful tools for promoting a business, but effective social media marketing requires strategy. Digital marketing training will teach you to create engaging content, understand analytics, and develop ad campaigns to increase reach.
Platform Selection: Training will help you determine which social media platforms align best with your target audience (e.g., LinkedIn for B2B or Instagram for younger demographics).
Content Strategy: You’ll learn how to craft posts that engage followers, tell your brand’s story, and drive interactions.
Advertising Campaigns: Learn how to use paid advertising effectively on platforms like Facebook, Instagram, and LinkedIn, helping you reach a wider audience at a relatively low cost.
Expert Tip:
Use scheduling tools like Hootsuite or Buffer to manage and track your social media posts, saving time and ensuring consistency.
4. Harnessing Email Marketing for Customer Retention
Email marketing is a highly effective channel for keeping customers engaged and building long-term loyalty. Through digital marketing training, you’ll understand the nuances of email marketing, from list building to crafting effective email campaigns.
Building an Email List: Learn strategies for collecting customer emails through website sign-ups, social media, and landing pages.
Crafting Email Campaigns: Training often covers how to write compelling emails, create drip campaigns, and send personalized messages.
Analyzing Email Performance: You’ll learn how to use analytics to measure open rates, click-through rates, and conversions, enabling you to refine your strategy.
Expert Tip:
Platforms like Mailchimp and Constant Contact are user-friendly options for beginners, offering templates, analytics, and automation options.
5. Leveraging Content Marketing to Educate and Engage
Content marketing is an excellent way to establish authority in your field and attract customers through valuable content. A digital marketing training institute will help you understand how to create a content calendar, generate relevant topics, and repurpose content across different channels.
Creating a Content Plan: Training will teach you to create a strategic plan that includes blog posts, videos, podcasts, and infographics.
SEO-Optimized Content: Learn how to structure content to rank well on search engines, helping your business attract organic traffic.
Repurposing Content: With guidance, you can maximize content by repurposing a blog post into social media snippets, videos, and newsletters.
Expert Tip:
Try using tools like Grammarly for proofreading and Yoast SEO to optimize content for SEO directly within WordPress.
6. Understanding Analytics to Make Data-Driven Decisions
Knowing how to interpret data is crucial for evaluating the success of your digital marketing efforts. Most digital marketing training programs include a module on analytics, focusing on metrics that matter most to new business owners.
Google Analytics: Learn how to track website performance, including visitor demographics, behavior, and traffic sources.
Social Media Analytics: Training will guide you on using platform-specific analytics to measure reach, engagement, and conversion on platforms like Facebook and Instagram.
Conversion Rate Optimization (CRO): Understand how to analyze conversion rates and make adjustments to improve customer acquisition.
Expert Tip:
Set up Google Analytics and Google Search Console from day one to monitor performance and make informed decisions based on real data.
7. Running Effective Digital Advertising Campaigns
Digital advertising can give new businesses an instant boost by reaching specific demographics. A digital marketing training program will teach you how to run effective campaigns on platforms like Google Ads, Facebook Ads, and LinkedIn Ads.
Creating Ad Campaigns: Training covers campaign structure, audience targeting, and budgeting.
Retargeting Ads: You’ll learn how to use retargeting to re-engage potential customers who have already visited your site.
Analyzing Ad Performance: Most programs cover ad metrics, allowing you to understand cost-per-click (CPC), conversion rates, and return on ad spend (ROAS).
Expert Tip:
When starting, allocate a small budget for A/B testing on platforms like Google Ads or Facebook Ads to determine what works best for your target audience.
8. Developing a Holistic Digital Marketing Strategy
A successful digital marketing strategy combines multiple channels and tactics to drive brand awareness and sales. Digital marketing training provides an understanding of how each marketing channel works together and teaches you how to develop an integrated strategy that aligns with your business goals.
Setting Goals and KPIs: Training will help you define measurable goals and key performance indicators (KPIs) to track progress.
Aligning Marketing Channels: You’ll learn to integrate SEO, social media, content, and paid ads into a cohesive strategy.
Tracking Progress and Adapting: Training emphasizes flexibility, encouraging you to continuously assess and adjust strategies based on results.
Expert Tip:
Tools like Trello or Asana can help you organize your marketing tasks, assign deadlines, and track progress effectively.
9. Gaining Industry Insights and Keeping Up with Trends
Digital marketing is constantly evolving. Enrolling in a digital marketing training institute helps you stay current on trends, tools, and best practices, which is essential for success in a competitive business landscape.
Industry Updates: Many training programs offer regular updates on industry trends, such as AI in marketing, voice search, and algorithm changes.
Networking Opportunities: Being part of a training institute often allows you to network with industry professionals, opening doors for partnerships, mentorships, and collaborations.
Access to Resources: Training institutes often provide access to exclusive resources like webinars, workshops, and case studies that keep you ahead of the curve.
Expert Tip:
Follow reputable sources like Search Engine Journal and HubSpot for regular industry updates and best practices.
Conclusion
Starting a business can be daunting, but with the right digital marketing training, you’ll have the tools and knowledge to succeed. A digital marketing training institute equips you with essential skills, from SEO and content creation to analytics and advertising, that can help drive growth for your new business. With guidance on creating a solid online presence, engaging with customers, and making data-driven decisions, digital marketing training is a valuable investment for aspiring entrepreneurs. By understanding and leveraging digital marketing strategies, you can position your business for success in a rapidly evolving digital landscape.
#digital marketing#search engine optimization#social media marketing#smm#search engine marketing#seo
2 notes
·
View notes
Text
Clients Are Demanding More Web Design Freedom
New Post has been published on https://thedigitalinsider.com/clients-are-demanding-more-web-design-freedom/
Clients Are Demanding More Web Design Freedom
Web designers love to client-proof their creations. It’s all about preventing a rogue client from mucking up a layout or feature. After all, everyone’s happy when things look good.
The practice keeps those technical support requests to a minimum. Or at least it did.
These days, it seems like clients are eager to experiment with design. The more we lock down features, the more frustrated they get. It’s been a growing trend in my freelance business.
I often receive design queries from clients. They want to know how to create specific layouts. Or how to embed video or other third-party content.
It marks a change from how things used to be. So, why are clients suddenly interested in doing it themselves? I have a few theories! I also have thoughts on what we can do to meet this need.
There’s a Higher Standard for Web Design
Today’s clients are avid web consumers. Some have grown up alongside the internet. Therefore, they possess a different set of sensibilities.
The web used to be a novelty. The clients I served 10+ years ago weren’t as attuned to user experience (UX). If anything, they asked for features that went against the grain in this area.
Sure, I still get requests for such features. But they have decreased significantly.
I more often hear from people who want to replicate a specific look. They want a page layout similar to a big brand or competitor.
True, they may want these results on a much smaller budget. But they have an idea of how a website should look and work. And it’s miles away from the clunky designs of yesteryear.
Clients are surrounded by better design. And they want the same for themselves.
No-Code Tools Are Promising a Better Experience
We’ve witnessed an influx of browser-based design tools in recent years. Proprietary systems like Wix market themselves as do-it-all solutions. Even open-source apps like WordPress have gotten into the game with its Site and Block Editors.
The message is that anyone can build a website. Sure, the reality may be blurred (and there’s no mention of quality). But these tools have raised the bar of expectation.
For some website owners, having a site is no longer enough. They also want to create content and personalize the look. Empowered clients, yay!
However, this is a less-than-ideal situation for web designers. We want our clients to accomplish great things with their sites. But there’s a price to all of this newfound freedom.
These tools make building a custom layout easier. But things can get out of hand rather quickly.
I’ve seen this with the WordPress Block Editor. There’s a lot to love about it. However, it doesn’t guarantee success. Those unfamiliar with design can paint themselves into a corner.
For example, building layouts that are hard to maintain. Or accidentally dragging a block into the wrong space. All good for our job security. Not so much for our mental health.
Yes, anyone can build with a no-code tool. But it still takes careful thought and foresight to do it well. That’s why locking things down is still so attractive.
What Should Web Designers Do?
We want to keep our clients happy. Plus, there’s only so much lecturing we can do. So, how can we provide the flexibility clients want while also safeguarding their site?
There are a few ideas that come to mind:
Build with Flexibility in Mind
I’m a very purpose-driven designer. I like to build features that match a client’s stated needs. But sometimes, that leads to inflexibility.
A client will attempt to use a feature in a way that I didn’t intend. The result is often a frustration for both parties.
The lesson here is to build with flexibility in mind. Consider other ways a client may use a feature. Then, provide options for making it work.
Custom WordPress blocks are a good example. Instead of creating a block with a singular layout option, go the extra mile. Add column and row layouts. Allow for different types of content to be input.
These little steps can mitigate issues down the road. Clients won’t have to think outside the box – they’ll already have everything they need.
Invest in Client Education
Design tools are more powerful than ever. That’s a good thing. However, a well-intentioned client could use them to cause havoc.
When people know better, they do better. Thus, education can be just as powerful.
Sit down with clients and teach them the basics. Provide documentation that spells out best practices and things to avoid.
Granted, not everyone has time to do this. In that case, you might employ a third-party resource to help. Curate a list of videos and tutorials to put clients on the right path.
Again, prevention is the best medicine here.
Lock Down What You Can
None of this means we should stop locking things down. A client-proof website is still a noble goal. We might have to be more selective, though.
Tools like the WordPress Block Editor include a locking feature. You can use it to prevent those unintended consequences. Adding block patterns could also satisfy the need to create custom layouts.
You might also seek to limit user permissions. If there’s an area that a client should never touch – don’t give them easy access.
Think about the site’s most mission-critical aspects and act accordingly.
Web Designers Need to Meet Clients Where They Are
Today’s web design clients want to do more with their sites. Sure, they want us to build them something beautiful and functional. But they also want the ability to do it themselves.
There’s no going back on this. The cat’s already out of the bag. Thus, we need to adjust to match these expectations.
We can achieve this through a bit of foresight. Anticipate how clients will interact with their website. Build features that can withstand whatever they throw at it.
We’ll still make mistakes. Plus, some clients will be prone to mishaps. However, these experiences are learning opportunities. Take them and keep evolving. After all, our clients aren’t slowing down.
Related Topics
Top
#apps#box#browser#Building#Business#change#code#consumers#content#creativity#Design#Design Clients#designers#documentation#easy#education#Features#freelance#Freelance Business#Freelance Clients#Freelance Design#game#Giving#hand#Health#how#how to#Ideas#Internet#issues
3 notes
·
View notes
Text
Why Wix websites are an ideal way to get started online with a platform that will grow with you and offers a great framework to build your knowledge. What is Wix? Wix is a cloud-based web development platform that enables users to create, design, and publish custom websites without the need for coding skills. It was founded in 2006 by Avishai Abrahami, Nadav Abrahami, and Giora Kaplan. Wix is headquartered in Tel Aviv and is publicly traded on the NASDAQ. The company's CEO is Avishai Abrahami. Pros of using Wix include ease of use, customisable templates, a wide range of features and integrations, and affordability. Cons include limited design flexibility, limited functionality compared to other website builders, and limitations on the number of features available in the free version. Wix is a solid free website builder that’s perfect for anyone looking to create a professional-looking website. Wix has over 200 million users, making it one of the most popular website builders out there. What is Wix.com used for? It is a user-friendly platform that allows users to create a wide range of websites, including personal portfolios, online stores, business websites, and more. With Wix, users can choose from a selection of customizable templates, add various features such as forms, social media integrations, and blogs, and publish their website with just a few clicks. Here are some scenarios where Wix excels: Small to Medium-sized Websites: Wix is ideal for small to medium-sized websites that require a basic or intermediate level of functionality and design. Easy Website Building: Wix's drag-and-drop editor and wide range of templates make it easy for users with little to no technical expertise to build and launch a website. Ease of Use: Wix is known for its ease of use and user-friendly interface, making it a great choice for beginners and non-technical users. Budget-Friendly: Wix offers a range of pricing plans, including a free plan and premium plans at affordable prices, making it a budget-friendly option for many users. Wide Range of Features: Wix offers a wide range of features, including e-commerce, blogs, forms, and more, making it a comprehensive solution for many types of websites. Mobile Responsiveness: Wix's templates and designs are optimised for mobile devices, ensuring that your website will look great and be easily accessible on all devices. Fast and Reliable Hosting: Wix provides fast and reliable hosting for all websites built on its platform, ensuring that your website will be accessible to users at all times. These are some of the scenarios where Wix excels. Whether you're a small business owner, freelancer, or hobbyist, Wix offers a user-friendly platform and a wide range of features to help you build a professional and functional website. Building a website with Wix Here are the steps to build a functioning 5-page website on Wix.com: Sign up for a Wix account: Go to Wix.com and sign up for a free account. Choose a template: Select a template that best fits the type of website you want to create. You can choose from a wide range of templates in different categories, including business, personal, portfolios, and more. Customize your template: Use the Wix Editor to customize your template by adding text, images, videos, and other elements to your pages. You can also change the layout, colours, fonts, and other design elements. Add pages: To add pages to your website, click the "Add Page" button in the Wix Editor and select the type of page you want to create. You can add up to 500 pages to your Wix website. Add features: Wix offers a wide range of features that you can add to your website, including contact forms, blogs, online stores, and more. To add a feature, go to the Wix App Market and select the feature you want to add. Publish your website: Once you have finished designing and customizing your website, click the "Publish" button to make your website live and accessible to the public.
Optimize your website for search engines: Wix offers built-in SEO tools, but it's important to optimize your website further to improve its visibility in search engine results. This includes adding page titles and meta descriptions, optimizing images, and adding relevant keywords to your content. These are the general steps to build a 5-page website on Wix.com. Depending on the complexity of your website and the features you want to add, the process may take a longer or shorter time. However, Wix provides a user-friendly platform and a wide range of resources to help you build and publish your website with ease. Add comment forms to Wix By default, commenting on a Wix blog requires visitors to log in using a Wix account, Facebook, or Google. However, if the website owner has enabled the option for visitors to comment without logging in, then visitors can simply enter their name and email address and submit their comments. If you're a website owner using Wix and would like to allow visitors to comment on your blog without logging in, you can do so by going to the Blog Manager in your Wix Editor and selecting the "Settings" tab. From there, you can turn on the option for "Allow comments without logging in." It's important to note that allowing visitors to comment without logging in may increase the risk of spam comments and could potentially harm your website's reputation. As a website owner, it's recommended to regularly monitor and moderate your blog comments to ensure the content is appropriate and relevant. Creating Wix.com member sites To create a login page in Wix, you can use the Wix Members App, which is a built-in app for creating membership websites with protected pages and user accounts. Here are the steps to create a login page: Add the Wix Members App to your website: Go to the Wix App Market, search for the Wix Members App, and click "Add to Site." Set up your membership options: In the Wix Members App, configure your membership options such as sign-up and login settings, protected pages, and user roles. Create a login page: In the Wix Editor, add a new page to your website and select the "Login" page type. Customize your login page: In the Wix Members App, you can customise the design and content of your login page, including the page layout, text, colours, and images. Publish your login page: Once you have customized your login page, publish your website to make it live and accessible to visitors. It's important to note that the exact steps may vary depending on the version of Wix you are using. If you encounter any difficulties, you can refer to Wix's support resources or reach out to their customer support for assistance. Wix.com and SEO Wix has made improvements to its SEO capabilities in recent years, but it still has limitations compared to other website builders and traditional website development. Some of the pros of Wix for SEO include a clean and organized HTML code, built-in SEO tools, and the ability to customize page titles and meta descriptions. However, there are also some cons to using Wix for SEO, such as limited control over URL structure, limited ability to optimize content for specific keywords, and limited options for creating and optimizing landing pages. Additionally, Wix websites can sometimes load slower than those built with other platforms, which can negatively impact SEO. In conclusion, while Wix can be a good choice for basic SEO optimization, more advanced SEO efforts may require a more robust platform or custom website development. It's always a good idea to consult with an SEO expert to determine the best approach for your specific needs. What is Wix.com Premium Plan? Wix.com offers several premium plans that provide additional features and benefits compared to the free plan. The Wix premium plans include: Combo Plan: This plan includes more storage and bandwidth, as well as a free domain name for one year. Unlimited Plan: This plan provides unlimited storage and bandwidth, as well as a free domain name for one year and access to premium support.
Pro Plan: This plan is designed for professionals and small businesses and includes features such as custom logos, social media integrations, and the ability to sell products online. VIP Plan: This plan provides priority support, advanced site statistics, and access to Wix's exclusive VIP services. Each of these premium plans includes various levels of e-commerce functionality, website analytics, and the ability to remove Wix branding from your site. The exact features and benefits offered by each premium plan vary, so it's important to carefully review the features and pricing of each plan to determine which one is best for your needs. What scenarios are there where Wix would be no good? Wix is a popular website builder that offers a simple and user-friendly platform for building and hosting websites. However, there are certain scenarios where Wix may no longer be appropriate for a project: Complex or Custom Websites: If you require a complex website with custom features and functionalities that are not available through Wix's platform, you may need to consider alternative solutions. Large-Scale Enterprise Websites: Wix may not be suitable for large-scale enterprise websites that require a high level of security, performance, and scalability. Advanced Customization: If you need advanced customization options and full control over the HTML, CSS, and JavaScript code of your website, Wix's platform may not be able to meet your needs. E-commerce: While Wix offers an e-commerce solution, it may not be suitable for large-scale online stores with complex requirements and a high volume of transactions. Mobile App Development: If you need to develop a mobile app, Wix may not be the right solution as it is primarily focused on website building. These are some of the scenarios where Wix may no longer be appropriate for a project. However, Wix offers a wide range of features and integrations to meet the needs of most small- to medium-sized websites and businesses. What other companies does Wix.com own? Wix has acquired several companies and technologies over the years to enhance its platform and offerings. Some of the notable acquisitions by Wix include: DeviantArt: Wix acquired the popular online art community, DeviantArt, in 2017. OpenRest: Wix acquired OpenRest, a cloud-based restaurant ordering and delivery platform, in 2014. Flok: Wix acquired Flok, a customer engagement and loyalty platform, in 2017. These acquisitions demonstrate Wix's commitment to providing a comprehensive platform for website building and digital marketing. This article was first published on AIO Spark: Can't code? Wix will help you build a great website in 2023
4 notes
·
View notes
Text
How to design Interactive Web Design in best price?

Designing an interactive web design on a budget requires careful planning, creativity, and efficient use of resources. In this guide, I'll provide you with a step-by-step approach to creating an engaging and interactive web design within the best price constraints.
Interactive web design is a powerful tool for creating memorable and effective online experiences that benefit both users and businesses alike. As technology continues to evolve, web designers must keep innovating and adapting interactive elements to cater to the ever-changing expectations of users.
Set Clear Goals and Scope
Before starting any project, define your goals and project scope. Understand the purpose of the Interactive Websites, its target audience, and the specific Interactive Websites elements you want to include. Having a clear vision will help you stay focused and avoid unnecessary expenses.
Choose the Right Platform and Tools
Select a web development platform that aligns with your budget and requirements. Popular cost-effective options include WordPress, Joomla, or using a website builder like Wix or Squarespace. These platforms often come with built-in interactive features and templates that can save you time and money. Utilize free or affordable design tools like Canva or GIMP for graphics and image editing.
Responsive Design
Ensure your web design is responsive, meaning it adapts to different screen sizes and devices. Responsive Interactive Websites design eliminates the need for separate mobile versions, reducing development costs.
Minimalistic Design Approach
Embrace a minimalistic design approach that focuses on simplicity and clean aesthetics. Fewer design elements mean less time spent on development and lower costs. Use negative space effectively and choose a cohesive color palette to create an elegant yet cost-efficient design.
Open-Source Templates and Themes
Explore free and open-source website templates and themes available online. Platforms like WordPress offer a wide range of themes with Interactive Websites elements that can be customized to suit your needs, saving you both time and money.
DIY vs. Hiring Professionals
Assess your skills and expertise in Interactive Websites and development. If you have the required knowledge, consider doing some parts of the design yourself. For complex interactive features, like animations or custom coding, it may be worth hiring freelancers or a web development agency. Compare prices and portfolios to find the best fit for your budget.
Optimize for Performance
Performance optimization is crucial for user experience and search engine rankings. Compress images, minify CSS and JavaScript, and enable caching to reduce loading times. Faster-loading pages often lead to higher engagement and conversion rates with your Interactive Websites.
User-First Approach
Place user experience at the forefront of your design. Ensure that Interactive Websites elements enhance usability and engagement, rather than complicating the navigation. Conduct user testing and gather feedback to refine your design iteratively.
Integrate Social Media
Use social media integrations to increase user engagement and expand your online presence. Social media plugins and sharing buttons can be easily added to your Interactive Websites for little to no cost.
Educational Content and Tutorials
Create educational content and Interactive Websites tutorials that provide value to your audience. Informative videos, infographics, and interactive guides can be cost-effective ways to engage users and establish your expertise.
Continuous Maintenance and Updates
Regularly update and maintain your website to ensure it stays relevant and functional. Promptly fix any bugs or issues that arise to avoid costly repairs in the future.
Therefore creating an interactive web design on a budget requires smart decision-making and resourceful use of available tools and platforms. By following these guidelines and maintaining a user-centric approach, you can design an engaging website without breaking the bank. Remember to regularly evaluate the performance and user feedback to make improvements over time.
Interactive Web Design
Interactive web design refers to the process of creating web pages or applications that engage users and allow them to interact with the content and functionality. The primary goal of interactive web design is to enhance user experience, encourage user participation, and make the website or web application more enjoyable and effective.
Key Elements of Interactive Web Design:
User Interface (UI): The UI is the visual and Interactive Websites elements of the website that users interact with, such as buttons, menus, forms, and navigation. A well-designed UI makes it easy for users to understand and use the website's features.
User Experience (UX): UX focuses on creating a positive and seamless experience for users while they interact with the website. This involves considering user needs, preferences, and behaviors to design intuitive and efficient interactions.
Animation and Transitions: Adding subtle animations and transitions to elements can make the website feel more dynamic and responsive. However, it's essential not to overdo it, as excessive animation can lead to a cluttered and distracting experience.
Responsiveness: Interactive web design should adapt to different devices and screen sizes. This means the website should be mobile-friendly and work well on various devices, including smartphones, tablets, and desktop computers.
Feedback and Validation: Providing real-time feedback to users when they interact with elements like forms or buttons helps them understand their actions and prevents errors. Validation messages for form inputs are crucial to guide users and reduce frustration.
Microinteractions: These are small, subtle interactions that serve a specific purpose, such as liking a post, clicking a button, or expanding a menu. Microinteractions add a sense of delight and engagement to the user experience.
Scroll and Parallax Effects: Scrolling can be used creatively to enhance storytelling or to trigger animations and effects as users move down the page. Parallax effects, where background elements move at a different speed than foreground elements, can create a sense of depth and immersion.
Gamification: Incorporating game-like elements, such as points, badges, or progress bars, can make the website more fun and encourage users to explore and engage with the content.
Multimedia Elements: Using images, videos, audio, and interactive elements like sliders and carousels can make the website more engaging and visually appealing.
Personalization: Tailoring the user experience based on individual preferences and behavior can make the website feel more relevant and user-centric.
Remember that interactive web design should not sacrifice usability and accessibility for the sake of novelty. The goal is to strike a balance between creativity and user-friendliness, ensuring that all visitors can easily interact with and enjoy the website.
Interactive web design is a powerful and essential approach to creating engaging and user-friendly websites. By incorporating interactive elements, such as animations, hover effects, interactive forms, and dynamic content, web designers can enhance the user experience and encourage visitors to stay longer on the site.
One of the key benefits of interactive web design is its ability to create a more memorable and enjoyable browsing experience. Users are more likely to connect with a website that responds to their actions and provides instant feedback. This increased engagement can lead to higher user retention, increased conversions, and improved brand perception.
Furthermore, interactive web design plays a crucial role in keeping up with the ever-evolving digital landscape. As technology advances and user expectations grow, static and traditional web designs may fall short in delivering the desired user experience. By embracing interactive design principles, websites can adapt to various devices and cater to different user preferences, ensuring they remain relevant and competitive in the online space.
Additionally, interactive web design fosters better communication and interaction between businesses and their customers. Through interactive elements like chatbots, feedback forms, and interactive product showcases, companies can gather valuable insights, understand their audience better, and provide personalized solutions to their users' needs.
However, while interactive web design can be highly beneficial, it should be approached with care. Overloading a website with unnecessary animations or complex interactions can lead to slow loading times and a cluttered user interface, which can be counterproductive and frustrating for users. Thus, striking the right balance between functionality, aesthetics, and user-friendliness is crucial.
Interactive web design is a vital component of modern web development that can significantly impact user engagement, brand perception, and business success. By creating dynamic, user-centric, and visually appealing experiences, web designers can elevate their websites and ensure they stay ahead in an increasingly competitive digital world.
2 notes
·
View notes
Text
Are you in search of an exceptional UI/UX designer who can bring your wildest design dreams to life? Look no further! I'm here to sprinkle some creative magic on your projects and make them shine brighter than a disco ball at a party!
��� Who am I?
I'm not just your ordinary UI/UX designer – I'm a unicorn with a paintbrush! Well, maybe not literally, but I do have a magical touch when it comes to creating captivating user experiences. With years of experience under my belt, I've helped countless clients turn their visions into reality.
🌈 What can I do for you?
- Craft stunning and intuitive user interfaces that will make your users go "Wow!"
- Conduct comprehensive user research and create user personas to ensure we're on the right track.
- Develop wireframes, prototypes, and interactive mockups that will make you say, "That's exactly what I was thinking!"
- Collaborate with developers to ensure smooth and seamless implementation.
- Constantly stay updated with the latest design trends and technologies to keep your project ahead of the game.
💡 Why should you choose me?
Not only will I bring top-notch design skills and a fresh perspective to your project, but I'm also an absolute joy to work with. Together, we'll create a fun, creative, and collaborative environment where ideas can flow freely like a waterfall of inspiration. Plus, I promise to add a sprinkle of humor to keep things light-hearted and enjoyable!
🎉 Let's make some magic!
If you want to take your UI/UX design to the next level, let's connect! Drop me a message, and let's start turning your dreams into a beautiful reality. I can't wait to be part of your exciting journey!
P.S. Don't forget to bring your sense of adventure and a big dose of imagination – we're about to embark on an unforgettable design journey together! 🚀💫
𝐌𝐘 𝐒𝐊𝐈𝐋𝐋𝐒:
• Web design (UX/UI);
• Mobile design (UX/UI);
• Proposing an art direction;
• Graphic design;
• User flow creation;
• Wireframing;
• Creating clickable prototypes (Figma);
• UX strategy;
• Logo creation;
• Branding / corporate Identity creation;
• Style & colour guideline creation;
• Landing page design;
• Web application/SaaS product design;
• Dashboard design;
• Icon design;
𝐓𝐇𝐄 𝐓𝐎𝐎𝐋𝐒 𝐈 𝐔𝐒𝐄:
• Figma
• Adobe creative suite
•Sketch
• Framer
• WordPress
• Webflow
• Wix
#ui ux design#web graphics#app design#graphics design#ui ux company#wordpress themes#uxui#ux desgin#uiux#ui ux development company
2 notes
·
View notes
Text
Adding some links to alternatives with a few personal notes. There is no saying if any of these companies may follow suit and add data scrapping for ai but switching now sends a message (This is not a standard ULA for a creation software it is an over reaching social media ULA that gives far to much control to adobe over user content)
https://www.techradar.com/best/photoshop-alternatives For my needs Krita wins but for photo editing Affinity Photo rocks. and there is photopea
https://www.techradar.com/news/the-best-free-adobe-illustrator-alternatives Affinity designer is sadly missing from this list and I think it beats them all. https://justcreative.com/adobe-animate-alternatives/ Krita again is quite good as is blender even for 2D animation and as a replacement for AfterEffects and Premier and if you have the money ToonBoom rocks. For replacing Substance that Adobe bought and turned into a subscription check out ArmorPaint. 3D Coat is also great for modeling and texturing. Nitro PDF can replace Acrobat or Affinity Publisher if you need page layout to replace InDesign and while where at it for text editor you can replace Microsoft office that now has links to data thieving Open AI with LibreOffice. As for web design tools WIX, SquareSpace and even WordPress are better then Dreamweaver. I'm sure there are many more but I haven't used tools like Nuke or DaVinci Resolve so I will leave the list here saying that there is always an alternative and going open source is the best way to tell greedy corporations your sick of the abusive relationship.
100K notes
·
View notes
Text
Hybrid Website Plan: Experts Create the Core, You Keep It Dynamic

Building a website that looks professional and fits your budget is achievable with the right strategy. The hybrid approach is the perfect balance: hire a web designer to craft the essential pages that define your online presence, then manage simpler tasks like blogging and minor updates yourself. This method delivers a high-quality site while keeping costs down and giving you independence.
Let a pro design your homepage, service pages, and contact page—these are the backbone of your site. After that, you can handle content updates to keep your site fresh and engaging without paying for every change.
Why Core Pages Need a Professional
Your homepage and service pages are where visitors decide whether to stay or leave. If these pages are slow, disorganized, or don’t work well on mobile devices, you’ll lose potential customers fast. A talented web designer knows how to create pages that are engaging, intuitive, and optimized for all devices.
Even on a tight budget, cheap web design services can deliver a strong foundation. A good designer focuses on clean layouts, fast load times, and a professional look, avoiding flashy features that inflate costs. These pages are your site’s core and rarely need frequent updates, making them worth the investment.
Why You Can Manage Blogging
Once the main pages are built, you don’t need a designer for every new post or small edit. Platforms like Wix, WordPress, or Webflow are user-friendly, letting you add blog posts or update text with ease. Log in, write your content, add an image, and publish—no design skills required.
Blog posts don’t need to be visually complex. They just need to be clear, relevant, and posted consistently to keep your audience coming back. By handling these updates yourself, you save money and keep your site dynamic without constant professional help.
Errors to Avoid
When building a website, people often make one of two mistakes: trying to do it all themselves or outsourcing every single change. Going full DIY might seem cost-effective, but it often results in a site that looks amateurish, which can harm your brand’s reputation.
Conversely, paying a web designer for every small update—like adding a blog post or fixing a typo—can get costly and slow you down. You’re stuck waiting for someone else to make simple changes. The hybrid approach avoids both pitfalls: you get professional quality for the critical pages and the freedom to manage routine updates.
How to Execute the Hybrid Strategy
Start by defining your site’s core needs. Most small businesses need a homepage that reflects their brand, a service page that details their offerings, a contact page for easy communication, and a blog for regular updates. Hire a web designer to create these key pages, ensuring they’re polished and responsive.
Then, ask for a simple guide on managing content. Many designers, especially those offering cheap web design services, will provide a quick walkthrough or video showing how to add posts or edit text. You don’t need to learn advanced design—just enough to keep the site updated without breaking its structure.
Keep the design consistent. Avoid tweaking the layout every time you add new content. A steady design maintains professionalism and saves you from costly redesigns.
Budget Wisely
You don’t need an expensive designer to get a great website. Cheap web design services can create clean, functional sites if you focus on what matters: fast performance, clear navigation, and mobile compatibility. Skip extras like fancy effects that don’t add real value to your visitors.
By investing in the core pages and managing updates yourself, you cut costs and stay flexible. You can publish new content or make quick edits without extra fees or delays.
Closing Note
A great website doesn’t need to be complex or expensive. It should load fast, look professional, and clearly convey your value. Let a web designer build the critical foundation, then handle the ongoing content yourself. The hybrid approach gives you a high-quality site without the high price tag or constant reliance on others.
0 notes
Text
Building Success Online: Why Instant Website Development is India’s Go-To Web Development Company

In today’s digital-first business landscape, your website is often the first and most lasting impression your brand makes on potential customers. With more consumers researching and making purchases online, the demand for functional, aesthetically pleasing, and SEO-optimized websites has skyrocketed. Businesses that fail to meet these evolving digital expectations risk falling behind competitors who are investing in quality web development. This is where Instant Website Development steps in—a professional web development company in India that delivers tailored, high-performance websites that drive growth and conversion.
Located in India, Instant Website Development has earned a reputation for excellence in providing cutting-edge web solutions. Their team of developers, designers, and project managers brings together deep technical knowledge and creative expertise to create digital experiences that are both visually engaging and strategically effective. What sets them apart is not only their grasp of the latest technologies but their ability to understand a client’s brand identity and business goals and translate that into a digital presence that truly performs.
Instant Website Development offers a comprehensive suite of web development services, ranging from custom website development and eCommerce solutions to content management systems (CMS) and web application development. Unlike one-size-fits-all solutions that limit business potential, their approach is entirely client-centric. Each project begins with in-depth consultations, ensuring the resulting website reflects the client’s unique offerings and voice.
One of the most important aspects of modern web development is ensuring that websites are built for performance and scalability. Instant Website Development makes use of powerful frameworks and platforms like WordPress, Shopify, Webflow, Wix, and advanced tech stacks such as React, Angular, Next.js, and Node.js. This flexible tech proficiency allows the team to build anything from a small business website to a large-scale enterprise solution with complex functionalities. The use of such technologies ensures faster load times, mobile responsiveness, and a seamless user experience, all of which contribute to improved search engine rankings and increased user retention.
Equally important is the company’s commitment to SEO-friendly development. Many businesses mistakenly treat SEO as an afterthought, but Instant Website Development integrates best SEO practices right from the initial coding phase. Clean and optimized code, structured data, mobile compatibility, and fast page speeds are all considered crucial elements in their workflow. This SEO-first approach allows clients’ websites to gain more visibility organically, reducing the long-term cost of paid advertising.
As e-commerce continues to flourish, the need for robust and secure online stores has become more critical than ever. Instant Website Development offers full-fledged eCommerce website development services, enabling businesses to launch and manage digital stores effortlessly. Their expertise includes developing custom storefronts, integrating secure payment gateways, streamlining product catalogues, and providing tools for real-time inventory tracking. Clients are also offered ongoing technical support to ensure their platforms remain updated and secure in a fast-changing digital environment.
Their CMS development services deserve special mention as well. Whether the client prefers platforms like WordPress for flexibility or Webflow for design control, the team ensures an intuitive backend interface. This empowers businesses to make updates without needing extensive technical knowledge, keeping their content fresh, timely, and relevant for both users and search engines.
Another hallmark of Instant Website Development is affordability without compromise. Operating from India allows them to offer competitive rates while maintaining international quality standards. This is especially beneficial for startups and small to mid-sized businesses seeking a cost-effective way to establish their digital footprint. In addition to reasonable pricing, they commit to transparent communication, agile development cycles, and timely project delivery—qualities many clients cite as major factors in their continued partnerships with the firm.
Post-launch support is a critical but often overlooked aspect of web development. A website is not a one-time investment; it requires consistent monitoring, updates, and security patches. Instant Website Development offers maintenance packages that include bug fixes, performance tuning, feature enhancements, and platform updates. This ensures that your digital platform continues to serve your business goals long after its initial deployment.
To enhance off-page SEO performance, it’s important to associate this blog with strategic keywords that accurately reflect the business and its offerings. Relevant keywords include: web development company in India, custom website development, eCommerce website development, affordable website development, responsive web design, full-stack web development, SEO-friendly web development, and professional website developers in India. These keywords should be integrated naturally into backlink campaigns, article directories, social bookmarking, and guest blogging efforts to improve search engine visibility and domain authority.
In conclusion, Instant Website Development stands out not just for its technical skills but for its client-first philosophy. Their comprehensive range of services, focus on modern technologies, and SEO-integrated approach make them the ideal partner for businesses looking to scale their digital presence effectively. If you are seeking a reliable, innovative, and cost-effective web development partner in India, look no further than Instant Website Development. With their team by your side, you can be confident that your website is in capable hands, ready to attract, engage, and convert your ideal audience.
To learn more or start your project today, visit https://instantwebsitedevelopment.in/web-development/
#web development#wordpress#websitedevelopment#digital marketing#words#webdevelopment#artificial intelligence#ecommerce
0 notes
Text
AI Web Designers Compared to Human Web Designers: What First-Time Site Owners Need to Know
Creating your first website is a big step—whether it’s for a business, a personal brand, or a creative project. With the rise of AI-powered tools like Wix ADI, Bookmark AIDA, and others, it’s easier than ever to build a website quickly. But how does AI really stack up against a human web designer?
In this blog post, we’ll break down the pros and cons of both options to help you choose the right path for your website journey.
1. Speed and Efficiency
AI Web Designers:
AI tools are incredibly fast. Most platforms allow you to create a functional site in minutes by answering a few questions. You don’t need to write code or even think much about design—AI does the heavy lifting.
Pros:
Instant results
No coding or design experience required
Pre-built templates optimized for usability
Cons:
Limited customization
Generic design elements
Human Web Designers:
Working with a human means more time spent on planning, revisions, and communication. But that extra time often results in a more tailored, high-quality product.
Pros:
Personalized service
Unique design aligned with your brand
Flexibility in layout and features
Cons:
Longer timelines
Higher cost

2. Cost Considerations
AI Web Designers:
Most AI website builders are budget-friendly. Some are even free, with optional upgrades for premium features.
Pros:
Low upfront cost
No maintenance fees (in many cases)
Bundled with hosting/domain services
Cons:
Subscription-based pricing may add up
Limited design ownership
Human Web Designers:
Custom design often comes with a higher price tag. Costs vary depending on experience, complexity, and location.
Pros:
Higher-quality craftsmanship
More control over features and branding
Cons:
Higher initial investment
Ongoing fees for updates or support
3. Customization and Flexibility
AI Web Designers:
AI uses templates and algorithms to generate websites. While some tools offer editing capabilities, they’re often constrained to a specific structure.
Pros:
Easy drag-and-drop customization
Responsive by default
Cons:
Limited originality
Difficult to break away from the mold
Human Web Designers:
A human designer can build your site from scratch—or modify templates extensively—to suit your exact needs.
Pros:
Full creative control
Tailored user experience
Cons:
Changes can take more time
May require ongoing collaboration
4. Ongoing Support and Maintenance
AI Web Designers:
Most platforms include customer support, tutorials, and automated updates.
Pros:
Little to no maintenance needed
Help centers and live chat available
Cons:
Limited help with complex issues
Less adaptability to unique problems
Human Web Designers:
Designers often offer ongoing support contracts or freelance maintenance services.
Pros:
Personalized help
Hands-on problem solving
Cons:
May be unavailable without a support plan
Additional costs for updates or changes

5. Final Results and Long-Term Value
AI Web Designers:
Ideal for quick projects, MVPs, or small businesses just starting out.
Best for:
Hobby websites
Simple business pages
Testing an idea
Human Web Designers:
Better suited for long-term branding and businesses aiming to stand out.
Best for:
Growing businesses
eCommerce platforms
Unique brand experiences
Conclusion: Which Should You Choose?
If you’re launching your first website and need something fast, affordable, and easy, AI web design tools are a great starting point. They’re perfect for testing ideas or getting your brand online quickly.
But if you’re building a business you plan to scale—or if you want a truly custom experience—a human web designer offers the creativity and strategic thinking that AI can’t yet replicate.
Pro Tip: Some first-time website owners start with AI and later upgrade to a custom design when their business grows. It’s not an either-or decision—you can evolve with your goals.
0 notes