Text
WordPress.com vs WordPress.org: What’s the Difference and Which One Should You Choose?

If you’re thinking about launching a website or starting a blog, chances are you’ve come across WordPress. But there’s a common point of confusion: WordPress.com vs WordPress.org. At first glance, they sound like the same thing — but they’re actually quite different platforms with distinct features, pros, and cons.
In this blog post, we’ll break down the differences between the two, help you understand which one suits your needs, and guide you toward the best choice for your website goals.
What is WordPress.org?
WordPress.org is the self-hosted version of WordPress. It’s the open-source software that anyone can download for free and install on their own web hosting server. With WordPress.org, you have full control over your website.
Key Features:
Complete Customization: Install any theme or plugin, modify the code, and design your site exactly the way you want.
Ownership: You fully own your website and all its content.
Monetization Freedom: Use any ad network, sell products, offer memberships, or add affiliate links with no restrictions.
Advanced Functionality: Great for eCommerce (using plugins like WooCommerce), custom development, SEO tools, and more.
Pros:
Total control and flexibility
Thousands of free and premium plugins/themes
Full access to your site's backend and data
Ideal for business, large blogs, and complex websites
Cons:
Requires web hosting (usually $5–$15/month)
You handle security, backups, and updates (though plugins can automate much of this)
Slightly steeper learning curve for beginners
What is WordPress.com?
WordPress.com is a hosted platform created by Automattic (the company behind WordPress). It offers a simplified, all-in-one solution for building a website without worrying about hosting, maintenance, or technical tasks.
Key Features:
No Hosting Needed: Hosting is included. No need to buy a separate plan or domain (though custom domains are available on paid plans).
Easy to Start: Perfect for beginners who want a fast and simple setup.
Maintenance-Free: WordPress.com handles updates, security, and backups.
Pros:
Free basic plan available
No setup or maintenance required
User-friendly dashboard
Great for hobby blogs, personal websites, or simple portfolios
Cons:
Limited customization (especially on the free plan)
Cannot upload custom themes or plugins unless on Business or higher plan
Limited monetization options on lower-tier plans
WordPress.com branding unless you upgrade
WordPress.com vs WordPress.org: Quick Comparison Table
Feature
WordPress.com
WordPress.org
Hosting
Included
You provide (self-hosted)
Cost
Free with paid upgrades
Free software, hosting cost
Custom Themes & Plugins
Limited (paid plans only)
Unlimited
Monetization Freedom
Limited
Full control
eCommerce
Only on paid plans
Full eCommerce support
Maintenance
Handled for you
You manage it
Suitable For
Beginners, personal blogs
Businesses, pros, devs
Which One Should You Choose?
Choose WordPress.com if:
You want a hassle-free experience and don’t want to manage hosting or security.
You’re a beginner with no technical background.
You just need a simple blog or portfolio site.
You’re okay with limited flexibility or willing to pay for premium features.
Choose WordPress.org if:
You want full control and the ability to customize everything.
You’re building a business website, store, or scalable project.
You need to monetize your content freely.
You're comfortable (or willing to learn) about managing your own hosting.

Final Thoughts
Both WordPress.com and WordPress.org offer powerful tools for creating websites, but the right choice depends on your goals. If you’re starting out or want something easy and low-maintenance, WordPress.com is a solid option. If you're aiming for maximum control, customization, and scalability, WordPress.org is the way to go.
Still unsure? Start with WordPress.com to get your feet wet — and when you’re ready for more freedom, you can always migrate to WordPress.org.
Need help deciding or building your site? Contact WJM Digital Design for professional guidance, custom WordPress development, and support tailored to your goals. [email protected]
#WordPress Comparison#WordPress.com vs WordPress.org#Self-Hosted WordPress#Best WordPress Platform#WordPress for Beginners#WordPress Hosting Guide#Website Builder Comparison#WordPress.org Explained#WordPress.com Features#Choosing a Website Platform#Blogging Platforms 2025#WordPress Website Tips#WordPress Guide for Beginners#WordPress.com Pros and Cons#WordPress.org Benefits#Web Design Basics#How to Start a Website#WordPress Setup Help#WJM Digital Design#Website Design Advice
0 notes
Text
Why Good Design is Good Business: The ROI of Investing in Quality Digital Design
At WJM Digital Design
In today’s fast-moving digital world, design is often the first and most lasting impression your brand makes. Whether it’s a website, a social media ad, or an app interface—how your business looks and feels directly influences how customers engage with you.
But great design isn't just about making things look good. It’s a powerful business tool that can increase trust, boost conversions, and drive long-term growth. Let’s break down why good design is good business—and why investing in quality digital design is one of the smartest decisions a company can make.
1. First Impressions Are Formed in Seconds
Research shows that users form a first impression of a website within 50 milliseconds. That’s faster than the blink of an eye. In that fraction of a second, people decide whether your brand feels trustworthy, credible, and worth their time.

Good design uses color, layout, imagery, and typography strategically to create a professional and inviting digital space. Bad design, on the other hand, creates friction and sends people running to competitors.
Bottom line: You never get a second chance to make a first impression—especially online.
2. Design Directly Impacts Conversion Rates
You could have the best product or service in your industry, but if your digital design doesn’t guide users clearly, you’ll lose potential customers. Quality design improves conversion by:
Making navigation intuitive
Placing call-to-action (CTA) buttons where they make the most sense
Designing for mobile responsiveness
Using visual hierarchy to guide users toward decisions
For example, a well-placed CTA button with the right color contrast can improve click-through rates by 20% or more. Similarly, optimizing page layout can reduce bounce rates and keep users engaged longer.
Design isn’t just decoration—it’s strategy.
3. Brand Consistency Builds Trust
Your brand’s visual identity needs to be consistent across all digital platforms—from your website to your social media to your email campaigns. Inconsistent colors, fonts, and styles confuse users and reduce your credibility.
Strong branding creates familiarity. Familiarity breeds trust. And trust leads to conversions.
A professional digital design agency ensures every visual element aligns with your brand’s personality and message, making your business more memorable and trustworthy.
4. Real-World Examples: The ROI of Better Design
Here are a few anonymized client examples that demonstrate the power of great design:
Client A: After a homepage redesign with better UX and CTAs, their lead conversion rate increased by 48% in just two months.
Client B: A full brand refresh and website overhaul led to a 65% increase in time on site and a 30% decrease in bounce rate.
Client C: A mobile-first redesign helped them improve mobile sales by 40%, tapping into an audience segment they were previously losing.
These numbers show that professional design pays for itself—often faster than you'd expect.
5. The Pitfalls of DIY Design
With so many drag-and-drop tools available today, it’s tempting for business owners to create their own designs. But there’s a difference between putting content on a page and crafting a strategic user experience.
Common DIY mistakes include:
Poor use of white space
Inconsistent branding
Lack of mobile optimization
Unclear navigation
CTA buttons that get ignored
A digital design agency brings experience, strategy, and polish—turning your vision into a tool that drives real results.

6. How to Know It’s Time for a Redesign
Not sure if your current design is holding you back? Here’s a quick checklist:
Your site looks outdated or cluttered
Your bounce rate is high
Your branding is inconsistent
Your design isn’t mobile-friendly
You’re not getting the conversions you want
Users complain about usability or navigation
If you checked off even two of these, it’s time to consider a design upgrade.
Final Thoughts: Design That Drives Growth
In a world where digital is often the first (and sometimes only) touchpoint with your audience, design is no longer optional—it’s essential. It shapes perceptions, builds trust, and directly impacts your bottom line.
At WJM Digital Design, we don’t just create beautiful designs—we craft strategic digital experiences that turn visitors into loyal customers. Whether you’re a startup or an established brand, investing in quality design is an investment in growth.
🚀 Ready to Elevate Your Design?
Get in touch for a free design audit or a no-obligation consultation. Let’s explore how better design can bring better results to your business.
#Digital Design#UX/UI Design#Website Redesign#Brand Identity#Conversion Optimization#Graphic Design Tips#Business Growth#Creative Agency#Design Strategy#Visual Branding#User Experience#Digital Marketing#ROI of Design#Web Design Best Practices#Design for Business Success
0 notes
Text
AI Web Designers Compared to Human Web Designers: What First-Time Site Owners Need to Know
Creating your first website is a big step—whether it’s for a business, a personal brand, or a creative project. With the rise of AI-powered tools like Wix ADI, Bookmark AIDA, and others, it’s easier than ever to build a website quickly. But how does AI really stack up against a human web designer?
In this blog post, we’ll break down the pros and cons of both options to help you choose the right path for your website journey.
1. Speed and Efficiency
AI Web Designers:
AI tools are incredibly fast. Most platforms allow you to create a functional site in minutes by answering a few questions. You don’t need to write code or even think much about design—AI does the heavy lifting.
Pros:
Instant results
No coding or design experience required
Pre-built templates optimized for usability
Cons:
Limited customization
Generic design elements
Human Web Designers:
Working with a human means more time spent on planning, revisions, and communication. But that extra time often results in a more tailored, high-quality product.
Pros:
Personalized service
Unique design aligned with your brand
Flexibility in layout and features
Cons:
Longer timelines
Higher cost

2. Cost Considerations
AI Web Designers:
Most AI website builders are budget-friendly. Some are even free, with optional upgrades for premium features.
Pros:
Low upfront cost
No maintenance fees (in many cases)
Bundled with hosting/domain services
Cons:
Subscription-based pricing may add up
Limited design ownership
Human Web Designers:
Custom design often comes with a higher price tag. Costs vary depending on experience, complexity, and location.
Pros:
Higher-quality craftsmanship
More control over features and branding
Cons:
Higher initial investment
Ongoing fees for updates or support
3. Customization and Flexibility
AI Web Designers:
AI uses templates and algorithms to generate websites. While some tools offer editing capabilities, they’re often constrained to a specific structure.
Pros:
Easy drag-and-drop customization
Responsive by default
Cons:
Limited originality
Difficult to break away from the mold
Human Web Designers:
A human designer can build your site from scratch—or modify templates extensively—to suit your exact needs.
Pros:
Full creative control
Tailored user experience
Cons:
Changes can take more time
May require ongoing collaboration
4. Ongoing Support and Maintenance
AI Web Designers:
Most platforms include customer support, tutorials, and automated updates.
Pros:
Little to no maintenance needed
Help centers and live chat available
Cons:
Limited help with complex issues
Less adaptability to unique problems
Human Web Designers:
Designers often offer ongoing support contracts or freelance maintenance services.
Pros:
Personalized help
Hands-on problem solving
Cons:
May be unavailable without a support plan
Additional costs for updates or changes

5. Final Results and Long-Term Value
AI Web Designers:
Ideal for quick projects, MVPs, or small businesses just starting out.
Best for:
Hobby websites
Simple business pages
Testing an idea
Human Web Designers:
Better suited for long-term branding and businesses aiming to stand out.
Best for:
Growing businesses
eCommerce platforms
Unique brand experiences
Conclusion: Which Should You Choose?
If you’re launching your first website and need something fast, affordable, and easy, AI web design tools are a great starting point. They’re perfect for testing ideas or getting your brand online quickly.
But if you’re building a business you plan to scale—or if you want a truly custom experience—a human web designer offers the creativity and strategic thinking that AI can’t yet replicate.
Pro Tip: Some first-time website owners start with AI and later upgrade to a custom design when their business grows. It’s not an either-or decision—you can evolve with your goals.
0 notes
Text
10 Biggest Stumbling Blocks for People Starting Their Own Website
Starting a website is an exciting venture, whether for a business, personal brand, or creative project. However, many beginners face unexpected challenges that can slow down their progress or even lead to giving up altogether. In this blog, we’ll explore the ten biggest stumbling blocks people encounter when launching a website—and how to overcome them.
1. Lack of a Clear Purpose
Before building a website, it’s crucial to define its purpose. Many people start a website without a clear goal, which leads to confusion in design, content, and marketing strategies. Ask yourself: What do I want my website to achieve? Whether it’s selling products, sharing blog posts, or building a portfolio, having a clear vision will guide your decisions.

2. Choosing the Wrong Platform
With so many website builders and content management systems available—such as WordPress, Wix, Shopify, and Squarespace—choosing the right one can be overwhelming. Selecting the wrong platform can limit functionality or increase costs later. Research different platforms to find one that aligns with your needs, technical skills, and budget.
3. Technical Difficulties
Many beginners struggle with technical aspects such as domain registration, hosting setup, coding, and website maintenance. If you’re not tech-savvy, consider using beginner-friendly website builders or hiring a professional to help with the setup. WJM Digital Design offers expert website development services to ensure a smooth and hassle-free launch.
4. Poor Website Design and User Experience (UX)
A slow, cluttered, or hard-to-navigate website can drive visitors away. A well-designed website should be visually appealing, mobile-friendly, and easy to navigate. Keep your design simple, ensure fast loading times, and use a responsive layout to provide a great user experience. WJM Digital Design specializes in modern, user-friendly website designs tailored to your brand’s needs.
5. Struggles with SEO and Online Visibility

Building a website is just the first step—getting people to find it is another challenge. Search Engine Optimization (SEO) helps websites rank higher on search engines like Google, but many beginners overlook this. Learning basic SEO techniques, such as optimizing page titles, using keywords, and creating quality content, can improve your website’s visibility. Need help? WJM Digital Design provides SEO optimization services to enhance your online presence.
6. Content Creation Challenges
A successful website needs engaging and valuable content. Whether it's blog posts, product descriptions, or multimedia, many website owners struggle to create high-quality content consistently. Planning a content strategy and using tools like AI writing assistants, Canva for design, or hiring freelancers can help maintain consistency. WJM Digital Design can assist with content creation to keep your website fresh and engaging.
7. Security Issues and Cyber Threats
Many beginners don’t consider website security, making their sites vulnerable to hacking, malware, and data breaches. To protect your website, use SSL certificates, strong passwords, and security plugins. Regular backups can also prevent data loss in case of an attack. WJM Digital Design offers website security solutions to safeguard your online presence.
8. Budgeting and Unexpected Costs
Although many website platforms offer free plans, a serious website often requires investments in hosting, domains, themes, and plugins. Many beginners underestimate these costs and run into budget issues. Before starting, list all potential expenses and choose cost-effective solutions that match your needs. WJM Digital Design provides affordable web solutions to fit your budget.
9. Difficulty in Driving Traffic and Monetizing
Attracting visitors and making money from a website can be tough. Whether you plan to use ads, affiliate marketing, or sell products, generating traffic is essential. Effective digital marketing strategies such as social media promotion, email marketing, and paid ads can help grow your audience and increase revenue. WJM Digital Design offers marketing services to help drive traffic and increase conversions.
10. Lack of Time and Consistency
Running a website requires continuous effort, including updates, content creation, and marketing. Many people give up too soon because they don’t see immediate results or struggle to stay consistent. To overcome this, set realistic goals, create a schedule, and automate certain tasks where possible. WJM Digital Design can manage your website and marketing efforts, allowing you to focus on your business.

Conclusion
Starting a website comes with challenges, but with the right approach, you can overcome these stumbling blocks and build a successful online presence. By planning ahead, investing in learning, and staying consistent, you can create a website that meets your goals and attracts an audience. If you need expert guidance, WJM Digital Design is here to help with web development, design, SEO, security, and marketing services.
Are you currently facing any challenges with your website? Let us know in the comments, and we’d be happy to help!
#WebsiteTips#WebDesign#SEO#SmallBusiness#WebsiteMistakes#DigitalMarketing#WebsiteDevelopment#OnlineBusiness#WebsiteSecurity#ContentCreation#Entrepreneurship#WebHosting#UserExperience#WebsiteSuccess#MarketingStrategies
1 note
·
View note
Text
Why You Should Avoid DIY Website Builders
In today's digital landscape, having a professional online presence is essential for businesses and individuals alike. With the rise of DIY website builders such as Wix, Squarespace, and Weebly, creating a website seems easier than ever. While these platforms offer convenience, they come with several drawbacks that can hinder your brand’s growth and credibility. Here’s why you should avoid DIY website builders and opt for a professional web design solution instead.

1. Limited Customization and Functionality
DIY website builders often use templates that restrict your ability to create a unique and customized design. While they allow for minor modifications, you’re ultimately confined to their pre-set structures and features. This limitation can prevent your website from standing out, making it look generic and unoriginal.
Additionally, these platforms may lack advanced features such as custom integrations, interactive elements, and complex eCommerce functionalities. If your business grows and requires more sophisticated solutions, you may find yourself needing a complete redesign with a professional developer.
2. Poor SEO Performance
Search Engine Optimization (SEO) is crucial for online visibility. DIY website builders typically offer basic SEO tools, but they lack the flexibility and technical control needed for effective optimization. Many sites built with DIY platforms suffer from slow loading speeds, poor mobile responsiveness, and suboptimal site architecture—factors that negatively impact search rankings.
Professional web developers optimize your site’s code, structure, and content to enhance search performance, ensuring your website ranks higher and attracts organic traffic.
3. Lack of Scalability
As your business grows, your website should be able to adapt and expand accordingly. DIY website builders often have limitations on scalability, restricting the number of pages, storage capacity, and advanced features available. This can be a major setback if you plan to add new services, integrate third-party tools, or scale up your online store.
With a professionally built website, you have the flexibility to upgrade and expand as needed, without worrying about outgrowing the platform.
4. Unprofessional Branding and Credibility Issues
First impressions matter. A DIY website often looks unpolished compared to a professionally designed one. Many DIY platforms include their branding, such as "Powered by Wix" or "Built with Squarespace," which can make your business seem amateurish. This can hurt your credibility, especially if you're trying to establish trust with potential clients or customers.
A custom-designed website allows you to control every aspect of branding, ensuring a cohesive and professional look that reflects your business identity.
5. Security and Data Risks
Cybersecurity is a growing concern for websites of all sizes. DIY website builders may not provide robust security measures, making your site vulnerable to attacks, data breaches, and hacking attempts. Many platforms offer limited control over security settings, and you may be unable to implement custom security protocols to protect sensitive information.
A professionally developed website ensures proper security measures, such as SSL certificates, regular updates, and advanced encryption, keeping your data and customer information safe.
6. Hidden Costs and Long-Term Expenses
While DIY website builders seem affordable at first, hidden costs can add up over time. Many platforms charge extra for essential features like custom domains, eCommerce capabilities, and additional storage. As your business grows, you may need to upgrade to premium plans, increasing costs significantly.
In contrast, investing in a professional website from the start provides better value in the long run. A well-built website reduces the need for costly redesigns, improves efficiency, and offers better return on investment.

Conclusion
Although DIY website builders offer a quick and seemingly easy solution, they come with many limitations that can harm your brand’s credibility, SEO performance, security, and scalability. Investing in a professionally designed website ensures that your online presence is not only visually appealing but also optimized for growth, functionality, and long-term success.
If you’re serious about your brand’s online presence, working with an expert web designer or agency is the best way to create a website that stands out and meets your business needs. Don’t settle for limitations—build a website that grows with you!
#Web Design#Website Development#DIY Website#Small Business Tips#Marketing Strategy#Branding Matters#Professional Web Design#SEO Optimization#Website Mistakes#Web Design Trends#Ecommerce Tips#User Experience#Business Growth#Website Performance#Digital Marketing
0 notes
Text
The Future of Creativity: How AI is Revolutionizing Digital Design
In the ever-evolving world of digital design, Artificial Intelligence (AI) has emerged as a game-changing force, transforming the way designers approach creativity, efficiency, and problem-solving. AI is no longer a futuristic concept—it is here, reshaping industries and opening new doors for innovation. But what does AI truly mean for digital designers, and how can it be harnessed to create more compelling, efficient, and impactful designs? Let’s explore the incredible impact AI has on the world of design.

The Intersection of AI and Design
AI in design is not about replacing human creativity—it’s about enhancing it. By leveraging machine learning, deep learning, and generative algorithms, AI assists designers in ways that were once thought impossible. From automating repetitive tasks to generating unique design concepts, AI is redefining the role of a designer.
Imagine a world where a designer no longer spends hours selecting color palettes or resizing images manually. AI-powered tools, such as Adobe Sensei, Figma’s AI-enhanced features, and Deep Dream, are streamlining the design process, allowing creatives to focus on the more conceptual and strategic aspects of their work.
How AI is Enhancing Digital Design
Automating Tedious Tasks AI can handle repetitive and time-consuming tasks like image resizing, background removal, and color correction. Tools like Remove.bg and Canva’s Magic Resize allow designers to spend less time on menial edits and more on refining their creative vision.
Generative Design and AI Creativity AI-driven tools, such as Deep Art Effects and Runway ML, can generate entirely new design concepts by analyzing patterns and styles. This means that designers can explore innovative ideas with AI’s help, breaking creative boundaries and discovering fresh perspectives.
AI-Powered UI/UX Enhancements AI plays a vital role in user experience (UX) design by analyzing user behaviors and predicting interactions. AI-driven heatmaps, such as those provided by Hotjar, help designers optimize layouts based on real user engagement, improving accessibility and usability.
Personalized and Adaptive Design AI enables real-time personalization by analyzing user data and preferences. Platforms like Netflix and Spotify use AI-driven algorithms to customize content, ensuring that each user’s experience is unique. This level of personalization is now extending to website and app design, making digital experiences more engaging.
AI in Branding and Marketing Design AI-generated brand identity tools, like Looka and Brandmark, allow businesses to create professional logos, branding assets, and marketing materials without needing an entire design team. AI’s predictive analytics also help marketers understand what design elements resonate most with audiences, making campaigns more effective.
The Ethical Considerations of AI in Design
As AI becomes more integrated into the design process, ethical considerations must be addressed. Designers must be mindful of AI-generated biases, the importance of human oversight, and the need to maintain creative integrity. While AI can generate stunning designs, human intuition, emotion, and storytelling remain irreplaceable components of meaningful digital art.

Embracing AI as a Designer
AI is not here to take over the design industry—it is here to revolutionize it. By embracing AI-powered tools, designers can push creative boundaries, increase efficiency, and develop more personalized user experiences. The key is to see AI as a collaborator rather than a competitor.
As we move forward, those who adapt and integrate AI into their creative workflows will be the pioneers of the next digital design era. The future of design is not about AI replacing human creativity; it’s about AI empowering it.
Are you ready to embrace the AI-driven future of design? Start experimenting with AI tools today and discover how technology can amplify your creativity like never before!
#AIinDesign#DigitalDesign#CreativeAI#AIDesignTools#FutureOfDesign#MachineLearning#GenerativeDesign#AIInnovation#DesignTech#UXDesign#BrandingWithAI#AIinMarketing#Automation#DesignTrends#TechForCreatives#AIandCreativity#SmartDesign#CreativeAutomation#AIUX#GraphicDesign
0 notes
Text
The Pros and Cons of Having a Webmail Address
In today's digital age, a webmail address is almost as essential as having a physical address. Webmail services such as Gmail, Outlook, and Yahoo Mail have revolutionized the way we communicate, offering a myriad of benefits, but also presenting some challenges. Let’s delve into the positives and negatives of using a webmail address.

The Positives
Accessibility Webmail addresses provide unmatched accessibility. As long as you have an internet connection, you can access your email from any device, anywhere in the world. This is especially beneficial for those who travel frequently or work remotely.
Cost-Effective Most webmail services are free to use. While some may offer premium features for a fee, the basic services are sufficient for everyday use without any cost. This makes webmail a highly cost-effective communication tool.
User-Friendly Webmail interfaces are generally intuitive and user-friendly. With drag-and-drop features, easy-to-navigate menus, and integrated search functions, users can manage their emails efficiently without a steep learning curve.
Integration with Other Services Webmail services often come integrated with a suite of other applications. For instance, Google’s Gmail integrates seamlessly with Google Drive, Calendar, and other services, enhancing productivity and convenience.
Spam and Virus Protection Leading webmail providers have robust spam filters and virus protection mechanisms in place. This ensures that your inbox remains free from malicious emails and reduces the risk of cyber threats.
Automatic Updates Webmail services are regularly updated by providers, ensuring that users always have access to the latest features and security enhancements. This eliminates the need for users to manually update their software.
Backup and Recovery Many webmail providers offer backup and recovery options. In case of accidental deletion or data loss, users can often recover their emails and attachments from a cloud-based backup, providing peace of mind.
The Negatives
Security Concerns Despite robust security measures, webmail addresses can still be vulnerable to hacking and phishing attacks. Personal information stored in emails can be compromised, leading to privacy breaches.
Storage Limitations While most webmail services offer generous storage, they are not unlimited. Over time, the accumulation of emails, especially with attachments, can lead to storage limitations. Users may need to delete older emails or pay for additional storage.
Reliance on Internet Connectivity Webmail is heavily dependent on internet connectivity. In areas with poor or no internet access, retrieving and sending emails can be challenging. This can be a significant drawback in critical situations where timely communication is essential.
Advertising Free webmail services often display advertisements in the interface, which can be distracting and sometimes intrusive. While premium versions may offer an ad-free experience, this comes at an additional cost.
Limited Customization Unlike custom email domains, webmail addresses often come with limitations in terms of customization. Users might find themselves stuck with generic email addresses, which may not be ideal for business branding or personal preference.
Data Mining Some webmail providers engage in data mining practices, where user data is analyzed for targeted advertising. This raises privacy concerns, as users’ email content and habits might be monitored to some extent.
Service Dependency Relying heavily on a single webmail service can be risky. If the provider faces downtime, technical issues, or even decides to discontinue the service, users may find themselves in a difficult situation without access to their emails.

In conclusion, a webmail address offers numerous advantages, from accessibility and cost-effectiveness to integrated features and spam protection. However, it’s essential to be mindful of the potential downsides, such as security risks, storage limitations, and reliance on internet connectivity. Understanding these pros and cons can help you make informed decisions about how to manage your online communication effectively.
#Webmail#EmailTips#DigitalCommunication#EmailSecurity#OnlinePrivacy#TechAdvice#EmailManagement#ProsAndCons#WebmailServices#EmailBestPractices#ProductivityHacks#InternetSafety#TechExplained#DigitalLife#EmailAccounts
0 notes
Text
Web Design as Architecture versus Web Design as Storytelling: Making Informed Choices for Your First Website
Introduction
Creating a website is a monumental step for any new business or personal brand. But before diving into colors and fonts, it’s essential to understand the foundational approach to your design. Should your website function like a meticulously structured building or unfold like an engaging narrative? Let’s break it down.

Choosing the right approach influences not only how users interact with your site but also how they perceive your brand. This decision affects everything from layout and navigation to content presentation and emotional resonance. Let’s explore each philosophy in greater detail.
Web Design as Architecture
This approach treats web design like urban planning — organizing content and interactions with precision and clarity. It ensures users can easily find what they’re looking for, much like how a well-designed building guides visitors through its spaces.
Pros:
Clear structure and navigation: Helps users intuitively understand where to go, reducing frustration and bounce rates.
Logical flow for users: Content is organized hierarchically, which aids in comprehension and decision-making.
Easier scalability for future growth: As your business evolves, adding new pages or features is more straightforward.
Cons:
Can feel rigid or impersonal: Overly structured designs may lack warmth or creativity.
May prioritize functionality over emotional connection: A hyper-efficient design might miss opportunities to build a personal bond with users.
Web Design as Storytelling
This philosophy brings websites to life, treating the user’s journey as a narrative unfolding across pages. It’s about crafting an experience that evokes emotions and immerses visitors in your brand’s story.
Pros:
Engages visitors emotionally: A strong narrative can captivate users, making them more invested in your brand.
Builds brand identity through narrative: Storytelling helps communicate your values, mission, and personality.
Can create a memorable user experience: An emotional connection makes your site stand out, encouraging repeat visits and word-of-mouth referrals.
Cons:
Risk of losing clarity in structure: A story-driven approach can sometimes sacrifice ease of navigation.
Might not suit all business types: Not every brand benefits equally from storytelling; for example, a technical support site may need more structure than flair.
The Fusion Approach
Combining both philosophies can create a powerful synergy. For instance, a well-structured layout can support immersive storytelling elements, while narrative elements can humanize an otherwise rigid design. A fusion approach leverages the strengths of both worlds, balancing logic with emotion.

Tips for Fusion:
Use storytelling for brand pages, structure for service pages: Let your homepage and 'About' section tell your story, while product or service pages stay straightforward.
Blend compelling visuals with intuitive navigation: Use striking images, videos, or animations to enhance storytelling, but maintain a clear menu and navigation bar.
Test user responses to refine the balance: Collect feedback or conduct A/B testing to see how visitors engage with each element, then tweak accordingly.
Real-World Examples
Apple: Their website blends sleek, architectural design with product storytelling, using visuals and animations to immerse users in the brand narrative.
Airbnb: A balance of structured listings with user-generated travel stories creates a harmonious blend of function and emotion.
Conclusion
For first-time website owners, understanding these approaches empowers you to make informed design choices. Whether you lean toward architecture, storytelling, or a fusion of both, the key is aligning your design with your brand goals and audience needs. Think carefully about the message you want to convey and the experience you want to provide — your website is more than just a digital space; it’s a reflection of your vision.
2 notes
·
View notes
Text
Web Development vs. Websites: Understanding the Difference and Why It Matters
In today’s digital age, having an online presence isn’t optional — it’s essential. But as you start exploring the world of the internet, you might come across two terms that seem similar but are actually quite different: web development and websites. Understanding the difference between the two is crucial for businesses, entrepreneurs, and creatives looking to carve out their space online. Let’s break it down!
What Is Web Development?
Web development is the process of creating, building, and maintaining websites or web applications. It’s a broad field that involves coding, programming, and designing the functionality that makes a website work.

Think of web development like constructing a house. You need architects (designers), builders (developers), and materials (code) to turn an empty plot of land into a fully functional home.
Key Components of Web Development:
Frontend Development: The visual and interactive elements users see and interact with.
Backend Development: The server-side logic, databases, and systems that power the site.
Full-Stack Development: A combination of both frontend and backend skills.
Example of Web Development in Action:
Imagine you’re building an e-commerce store. Web developers write code to create product pages, shopping carts, and secure checkout processes. They might use languages like HTML, CSS, JavaScript, and frameworks like React or Vue.js to bring your online store to life.
What Is a Website?
A website is the final product — the digital space users visit when they type in a domain name. It’s what you see and interact with in your browser, whether it’s a blog, portfolio, online store, or corporate site.
Websites can be simple or complex, static or dynamic. They might be just a few pages of information or massive platforms with thousands of interconnected pages.
Common Types of Websites:
Business Websites: Showcasing services, contact details, and testimonials.
E-Commerce Stores: Selling products or services online (e.g., Shopify stores).
Blogs & Content Sites: Sharing articles, news, and multimedia content.
Web Applications: Interactive platforms (think Google Docs or Canva).
Example of a Website:
An artist’s portfolio site might feature galleries, an about page, and a contact form. The site itself is the "finished house," while web development is everything that went into building it.
Web Development vs. Websites: The Key Differences
Aspect
Web Development
Website
Definition
The process of building and maintaining a website.
The final product — a live site people can visit.
Involves
Coding, programming, design, server setup, and databases.
Content, layout, images, navigation, and user experience.
Tools & Languages
HTML, CSS, JavaScript, PHP, Python, and frameworks like Django.
CMS platforms (WordPress, Wix), templates, plugins.
Purpose
To create the structure, functionality, and performance of a site.
To deliver content, services, or products to users.
In simple terms: Web development is the process, while a website is the result.
Why This Distinction Matters for Your Business
If you’re looking to establish an online presence, understanding the difference helps you make informed decisions. You might:
Hire a Web Developer if you need custom features or complex functionality.
Use a Website Builder like WordPress or Squarespace if you need a simple site fast.
Invest in Both for a fully tailored, high-performance site that scales with your growth.
SEO and Web Development: A Perfect Match
Search engines like Google love well-developed websites. Clean code, fast loading times, and mobile responsiveness all contribute to better rankings. Meanwhile, well-structured websites with optimized content, proper meta tags, and intuitive navigation help search engines understand your site’s purpose and rank it higher.

SEO Best Practices for Your Website:
Page Speed Optimization: Minimize code bloat and compress images.
Mobile-Friendliness: Use responsive design to look great on any device.
Keyword-Rich Content: Target relevant search terms naturally in your text.
Meta Descriptions & Titles: Write compelling, keyword-optimized meta tags.
Schema Markup: Help search engines understand your content better.
When web development and SEO work together, your website becomes a powerful tool for attracting and converting visitors.
Bringing Your Vision to Life
Whether you’re starting from scratch or upgrading an existing site, web development is the foundation that makes your website function smoothly. And once your site is live, ongoing optimization and content updates keep it relevant and competitive.
If you’re ready to build a site that stands out — or improve the one you already have — consider working with experienced developers who understand the technical and creative sides of web design. Because in today’s fast-moving digital landscape, your website isn’t just your online presence — it’s your digital storefront, your brand ambassador, and your 24/7 sales team.
Final Thoughts: The Power of a Strong Web Presence
Web development and websites go hand in hand, but they serve different purposes. Development is the engine under the hood, while the website is what the world sees. By understanding both, you can make smarter decisions, build better experiences, and position your business for long-term success online.
If you’re ready to take the next step and create a website that truly represents your brand, start exploring your options today — because your digital future starts now.
#SEO#SearchEngineOptimization#DigitalMarketing#OnlineVisibility#WebsiteTraffic#MarketingTips#SEOStrategies#ContentMarketing#RankHigher#TechGrowth#wjmdigitaldesign
0 notes
Text
The Benefits of Using WordPress for Modern Websites
In today’s digital age, having a functional and engaging website is essential for businesses, entrepreneurs, and content creators. With so many website-building platforms available, choosing the right one can be overwhelming. However, WordPress continues to stand out as one of the most popular and powerful content management systems (CMS). Whether you’re running a small business, an e-commerce store, or a personal blog, WordPress offers a wide range of benefits that make it a top choice for website development.
1. User-Friendly and Easy to Use
One of the primary reasons WordPress remains the preferred CMS is its user-friendly interface. Even individuals with little to no technical experience can create, edit, and manage their website effortlessly. The intuitive dashboard allows users to update content, add new pages, and customize layouts without needing to learn complex coding languages. Additionally, WordPress offers a vast selection of themes and plugins, making it simple to tailor a website to specific needs.
2. Highly Customizable with Themes and Plugins
WordPress boasts thousands of free and premium themes, allowing users to design their websites to match their brand identity. Whether you need a sleek corporate website, an artistic portfolio, or an engaging blog, there is a theme available for you.

Moreover, WordPress offers over 60,000 plugins, which extend the platform’s functionality. Plugins can help optimize SEO, enhance security, integrate e-commerce features, and improve overall website performance. This extensive customization makes WordPress an excellent choice for diverse industries and website purposes.
3. SEO-Friendly for Better Visibility
Search engine optimization (SEO) is crucial for website visibility, and WordPress is designed with SEO in mind. The platform provides clean and efficient code, fast-loading pages, and mobile-friendly designs, all of which contribute to higher search rankings. Additionally, plugins like Yoast SEO and Rank Math offer powerful tools for optimizing on-page SEO, meta descriptions, and keyword usage, ensuring that your website attracts more organic traffic.
4. Mobile Responsiveness for Better User Experience
With the increasing use of smartphones and tablets, having a mobile-responsive website is non-negotiable. WordPress themes are designed to be mobile-friendly, ensuring that websites function smoothly across all devices. This responsiveness not only improves user experience but also helps with SEO rankings, as search engines prioritize mobile-friendly websites.
5. Strong Security Features
Security is a top priority for any website owner, and WordPress takes this aspect seriously. The platform is regularly updated to fix vulnerabilities and enhance security features. Additionally, users can install security plugins like Wordfence and Sucuri to protect their websites from malware, brute force attacks, and unauthorized access. By following best security practices, WordPress users can maintain a safe and secure online presence.
6. Scalability for Growth
Whether you’re starting with a small blog or planning to build a large e-commerce platform, WordPress can scale with your business. The flexibility of the platform allows users to start small and expand as their audience grows. With the right hosting provider and optimization techniques, WordPress websites can handle high traffic volumes without compromising performance.
7. Cost-Effective Solution
Compared to hiring developers to create a website from scratch, WordPress is a cost-effective solution. The platform itself is free to use, and there are numerous free themes and plugins available. Even premium options are more affordable than custom-built websites. Additionally, the ease of use reduces the need for ongoing maintenance costs, as users can manage their own content without hiring a web developer.

Conclusion
WordPress continues to be the go-to platform for website creation, offering unmatched flexibility, ease of use, and powerful features. Whether you’re a beginner or an experienced developer, WordPress provides all the tools necessary to build a professional and engaging website. With its strong SEO capabilities, security features, and scalability, WordPress remains a smart choice for anyone looking to establish a strong online presence. If you’re planning to create or revamp your website, WordPress is undoubtedly a platform worth considering.
1 note
·
View note
Text

It's my 10 year anniversary on Tumblr 🥳
0 notes
Text
Should I make my own website?
What you will need.

As a small business owner you know the importance of having a company website. It’s your gateway to the world and your primary method of getting your message out and new customers in. The question becomes, should you create your own site or hire a web designer?
As with virtually every other business decision, ultimately this one comes down to time and money. How much of either do you have to invest? Other important considerations include how much control you want, how creative you are, and how good you are at telling your own story and promoting your own product or service.
What You’ll Need
Whichever way you decide, you will need five things:
domain name,
company email account(s),
server to host your site,
web authoring software, and
ftp program to upload your site to the server.
Your domain name should be short, memorable, and relevant to who you are and what you do. In other words, a name that establishes your brand. For example, if your company name is “Acme Widgets,” the obvious domain name is acmewidgets.com. But if that name is already taken, what then? Well, what if you make your widgets out of a new plastic that’s stronger, cheaper, and more durable than the material out of which widgets have been made up to now? Then your domain name could be acmeplasticwidgets.com. It says exactly who you are and what you do.
If you want your site to be a completely do-it-yourself project, you’ll next need a server to host your site. If you don’t have your own server, that means finding and creating an account with a web hosting service. Look for one with a good uptime track record as well as sufficient bandwidth, provision for setting up multiple business email accounts, good customer service, and favorable customer reviews.
Then you’ll need to find web authoring software; i.e., a program in which to create and maintain your site. There are many good programs available and some of the free ones are remarkably robust. Desirable features include:
user-friendly interface;
templates for page design and theme;
site and page views;
e-commerce feature(s);
asset management;
full word processor-type functions like text, graphic and video insertion, copy/paste, and link creation and management;
preview function;
reliable publishing function; and
tutorials and/or help features.
Even if your software has a built-in publishing function, you may prefer to buy a dedicated ftp (file transfer protocol) program. There are several reasonably-priced programs available that give you the ability to quickly and reliably transfer (upload) the site files saved on your hard drive to your server. Most if not all of them allow you to choose whether to upload your entire site or just the pages on which you have made changes since your last upload.
If all of this sounds like a lot of work, be aware that many companies offer package deals to help you make your own website. Some feature not only a website builder, but also a free domain name, site publishing, access to help and advice, and reasonably-priced hosting.

Pros and Cons
The foremost advantage of creating your own company website is that you have complete control. You know it reflects your company’s vision, values, and preferred communication style. Other advantages are cost-effectiveness and the ability to make changes and updates quickly. Lastly, you have the enormous pride and satisfaction of learning and mastering new skills and creating exactly what you want exactly how you want it.
The biggest negative is upfront time. No matter how user-friendly, there’s always a learning curve to discovering how to effectively use new software. In addition, it takes time and thought to properly organize all the information you want to include on your site and present it in a logical and consistent manner across pages. However, once you have your site structured the way you want it, maintaining and adding to it is a comparative breeze.
Lastly, if you need a web designer, that is what we are. Look at the quality of work that we do on our website. We are a business too. We understand your needs. Let us help you.
WJM Digital Design
0 notes
Text
A Guide to “Google My Business”
1. Get your Business page setup and verified.
This is a whole other conversation itself, but if you don’t have a Google My Business (GMB) page to begin with, you can follow the instructions Google has provided.
Click HERE to learn how to verify your business through Google.
2. Once your page is verified, fill out your business information.


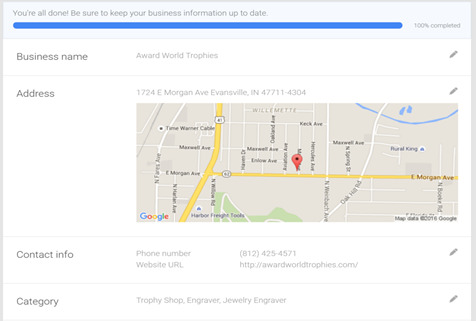
Address: Enter the mailing address of your location. Google will send the verification postcard to this address. If you have a brick and mortar location, this address will display as is on your listing. If you’re a contractor or in the service industry, it’s okay to send the postcard to your home or office to verify the general area you serve. You can put an “X” mile radius on this or enter different zip codes of the specific areas you serve.
Don’t worry, your home address will not be displayed to the public!
Phone #: List one primary phone number where your customers can reach you.
Website: Provide the direct link to your website.
Categories: You will have the option to select 10 different categories from the list Google provides. It will also give you the option to select a “Primary” category. This is critical!
Hours of Operation: Google will give you the option to input numerical hours, Mon-Sun. Unfortunately, for now, if you are flexible with your work schedule you cannot type in “by appointment”. The best advice I can pass along, and this is the same for service industries as well, is to put the time you first want to begin taking phone calls and the time you will stop receiving phone calls.
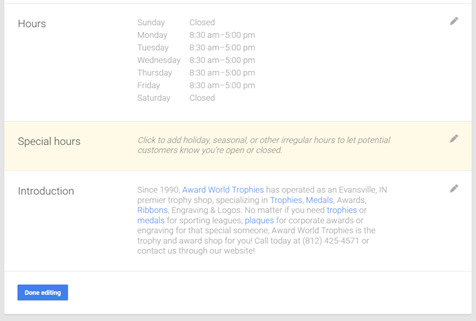
Special Hours: This is an option to give business owners the option to put in special holiday closings or hours, so if you’re closed on New Year’s Day, for example, you can indicate this on your listing.
Introduction: This is a paragraph of a few sentences that summarizes your business. Try including your business name, services, service area and a call-to-action that separates you from your competitors. You can link to individual pages of your website in this section. Do this if possible.
Overview of Business Info: You should be able to knock out this information fairly quickly. Just make sure your information is correct and consistent from what’s on your GMB listing, website, Facebook and other Social Media Platforms. You don’t want to turn away customers because your hours didn’t match up!
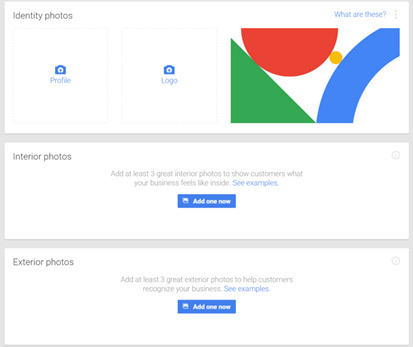
3. Manage photos: add photos for your business.


Profile Picture, Logo, Cover photo (similar to Facebook)
Other picture options depending on your type of business
If you’re a brick and mortar: interior/exterior shots, photos at work, team photos, work samples
Google requests that you add at least 3 photos for each option. A friendly heads up – Google shot its business owners an email not long ago suggesting that these photos of different categories be added. If Google asks, just do it!
Photos are great because they show off who you are as a business. I highly suggest taking 15-20 minutes every month and capturing new photos of every aspect of your business you can think of. If you don’t add photos, chances are your customers will.
4. 360-degree Virtual Tour of the inside of business.
Give consumers a personalized experience by showing them what your office looks like.
This isn’t a free feature, but you can request a free quote from Google here.
Images taken by a professional photographer through Google, and your tour is shown on Google Maps. You have the option to embed this virtual tour on your website. It’s user-friendly for customers and shows off your business before people even go into your store. A Virtual Tour gives you credibility and sets you apart from your competition.
I don’t know many businesses who take advantage of this, so it may be worth requesting a quote. Within 48 hours, a photographer will contact you.
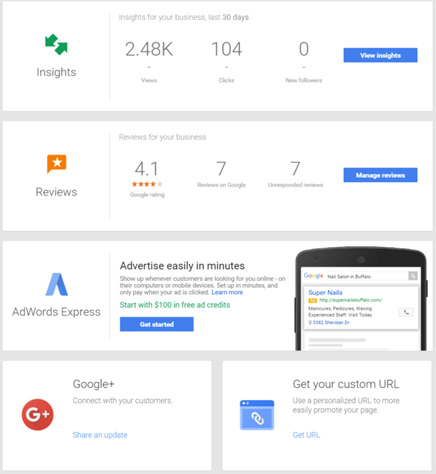
5. Reviews, Google + and Google Analytics.

Reviews
You have the ability to manage reviews left about your business through your GMB listing as well! What exactly do I mean by “manage reviews”? Simply put, you can respond to these reviews left by customers.
However, you cannot delete these reviews. This segues into a different discussion regarding your online reputation.
Google +
When you set up a GMB listing, you automatically set up a Google + profile for your business. In short, this is Google’s social media channel, and it’s a great way for you to socially connect with customers and fans.
Google Analytics & Insights
You’ll see this often when logging into your GMB listing. These are statistics regarding who has seen and clicked on your particular listing.
In summary, inputting information about your business into a Google My Business listing is a direct registration and reflection of your business through the most popular search engine in the world. When consumers search for you online, this is one of the easiest ways to make sure they can find you.
Want us to handle this for you? No problem, that’s what we’re here for! Let’s talk today.
0 notes
Photo

Need a little help designing a website? We can help. Call us today
0 notes
Text
18 REASONS FOR HAVING A WEBSITE
1. Your competitors are probably already on the Web
- attracting the people who could be your customers! What frustration, because you know that your products and services are superior to those of your competitors!
2. Your customers and potential customers are already searching the Web
- for the very services you offer. Even as you read this there will be someone on the Web looking for a business like yours.
More and more people are using the Internet to purchase products and as a means of gathering initial information about products and services. The attraction to this medium is that the customer is relaxed because he can read and research the information at his own pace and without any "hovering salesmen". It is quite feasible that the surfer will visit a number of sites before he decides on his final choice of product. You need to be certain that you are one of the sites that he has visited if you are to stand a chance of gaining his business. If you have no web site, you have no chance.

3. Your web site will promote your business 24 hours a day, 7 days a week.
Even when you're sleeping your web site can be working for you.
But so is Yellow Pages ® - so why have a web site too? Yellow Pages ® is generally only available on a local basis; not to mention the fact that unless you can afford a very large advertisement the information you can present is very limited.
Your web site can be viewed 24 hours a day, seven days a week, 52 weeks a year. If you are selling your products internationally then this is a major advantage as visitors in North America and South America can, for example, view your wares while you are asleep! An email inquiry will be waiting for you when you get up in the morning!
But even if your business is restricted to the Canada, you will be amazed at how many people research for products and services at the weekend and in the evening. They are busy business people and very often this is the best time for them to concentrate on researching for a new product or service.
4. Your customers can buy your products and pay for them while sitting at their computers.
It is estimated that it costs 8 times more to sell a product from a shop than from the Internet.
Selling online has to be one of the most cost efficient means of doing business. Night or day, you can do business with a customer in any part of the world, and his payment is made directly into your bank account -without you even knowing! All you need to do is to print off and process the orders. Of course if you have a product that can be sent via the Internet (such as software, documents, written material) you don't even need to do this.
5. Your web site gives you a much bigger advert for less money.
You can have pages and pages of information about your company and your products or services - in much more detail than you'd ever be able to pay for in more traditional media.
You can put an enormous amount of information onto your web site for only a few hundred dollars. Superb value for money.
6. You can change the information on your website whenever you want.
You must have been in a situation where your prices have changed or your products have changed, so your catalogue/price list/product literature/marketing literature becomes out of date. Not only is all your existing literature now worthless, but you also need to make a substantial investment in order to produce new updated material.
With a web site, these problems are minimal. I have a client whose web site can be updated with new prices and information in as little as 45 minutes. The cost to him is 45 minutes of my time - negligible compared to the cost of redesigning, reprinting and redistributing sales literature.

7. Your website can reach potential customers locally, nationally or worldwide - at no extra cost to you.
In fact you can adapt your website to the needs of your business.
There is absolutely no doubt that the Internet is the answer to the small businessman's prayer. For the first time you have at your disposal the whole world market for whatever product or service you happen to provide. In fact the more niche your product, the more successful you will be with your Internet business.
You can take your products to totally new markets. You may have been restricted to selling your products to customers who passed by your shop in your local high street. Or perhaps you may have been able to expand beyond that limited marketplace by doing targeted (and expensive) advertising in specific magazines. However, for the first time you'll be able to take your product across the world.
8. Your website can save you a lot of money.
Lower printing costs because you need much less printed letters and brochures.
Lower postage costs for the same reason -email becomes a major (and much cheaper) distribution method.
Lower advertising costs because your web site lasts longer and produces greater results than adverts.
Lower wage costs because your web site can be like an extra person with the automated processes it can carry out.
9. Your website can work like a kind of robot,
sending information to customers, replying to emails and even making sales - day and night.
You can reply to your customers or potential customers automatically without you having to get involved at all. With simple devices called "autoresponders" you're able to set it all up whereby specific targeted replies are sent out to different people, night or day.
10. Your web site can convey a professional and-up-to date image,
and your customers cannot tell whether you employ 100 staff or none.
As a small business you have the opportunity to present yourself to the marketplace just as effectively and professionally as a multi-million dollar company. Just because you're smaller doesn't mean that you cannot now compete with the bigger boys! You can establish credibility in a variety of ways, such as putting useful information on your website, or making files available to download.
11. Your web site can help you give improved customer service
by providing information visitors can access. For example there can be a list of 'frequently asked questions' about your service or product.
This is an area that is often overlooked by web site owners. The simplest example of this is putting up a FAQ page (frequently asked questions) on your web site. Not only is this very helpful to customers because it provides instant answers to their "frequently asked" questions, but it also saves you and your employees considerable management time in not having to answer a string of e-mails/phone calls/faxes. What this usually means is when you do receive that e-mail/phone call/fax it is an actual order rather than an inquiry!
You can make information readily available to your customers. For example, new information has suddenly become available concerning your products. Put it on your website and communicate via e-mail to your customers -- it's that easy!
How about a Free downloadable sheet with helpful tips. Your visitors will love it!
12. You can test out new services or products instantly
and less expensively by sending emails to your list of current customers and contacts. They can then visit your web site for more detailed information.
What a glorious, simple and inexpensive way of testing out new ideas! Simply put up a new web page setting out the relevant information, and send an e-mail to your database of existing (and relevant) customers, and ask for their views.
Market research. You can acquire very quick customer feedback from a large audience with an online form that could be filled out in seconds - providing valuable information to you, with minimal inconvenience to your customer.
13. You can send details of new offers by email to your current customers and contacts,
again referring readers to your web site.
You have some stock that is running out of date and you wish to sell it at a reduced price. Or you have received limited stock of a particular product that is of high appeal to a relatively small number of people. It really doesn't matter what sort of "deal" you have, provided it is presented professionally you can e-mail your database of customers and past enquirers -- all within a matter of seconds! I know a small hotel that sends out an email with forthcoming events to its database of 700+ past inquirers. It takes about 15 minutes to do the whole mailing and costs nothing. The result is that these 'potential customers' are constantly reminded of the hotel and a given percentage phone up and book at a later date.

14. You can combine email marketing with your web site.
With e-mail you can advertise your website. There is no quicker way of getting your sales messages in front of a prospective customer who can be looking at your web site within 2 seconds of opening your mail!
You can collect e-mail addresses of people who visit your site and have expressed an interest in your products. You can then use this list to send information on 'deals' you are running or to pass on any other useful information.
15. You can use your web site to provide information on a regular basis to your company employees.
You can keep the information secret if you wish by making it accessible only to people who know the password.
16. You can broaden your market by educating and appealing to totally new sectors.
For example, you are a domestic security company and you have technology/products that are applicable to the protection of boats. This is a totally new sector that would have been too expensive to attempt to penetrate five years ago. With a targeted web site, or targeted pages on your existing web site, this now poses no problem at all.
17. Your website can keep a track of how many people visit,
which is the proof of the pudding. With most adverts you will never know how many people read your offers.
Isn't technology wonderful! With a web site produced and marketed by us, we will be able to tell you exactly how many people have visited your web site, where those people came from, which search term they used in which search engine, which pages they visited on your web site, how long they spent on your web site. What other advertising medium issues this sort of valuable feedback on your selling and marketing material?

18. You can get a website up and running for a few hundred dollars, but it is wasted money unless people can find it!
Probably 85% of web sites are either rarely or never seen - because they are often created by artists rather than marketing experts.
Imagine that the Internet is like a huge library containing all the books that have ever been published, and imagine that your website is just one book. How will anyone find your site among the billions of others?
Well, that's not a problem for the clients of WJM Web Design because we are experts in setting up effective web sites; web sites that are found by prospective customers . In fact we guarantee that potential customers will easily find your web site.
0 notes
Text
The 3 Don'ts of Mobile Design
How I went from a size 27” to a size 4.7.”
It’s 2016 and mobile devices are everywhere. Shaving off those inches isn’t always as easy as taking a desktop site and shrinking it to fit. With 50.3% of all eCommerce traffic and 10% of all eCommerce revenue happening on a mobile device, it’s important to provide an experience that’s tailored for the platform. Here are three common mistakes I try to avoid when designing for mobile:
1. THROWING IN THE KITCHEN SINK
Data plans suck. They’re expensive, often limited, and aren’t always reliably fast. The last thing I want to do is get in the way of my users accessing the content and functionality they want the most.
Structuring the layout to prioritize actionable items and critical information is more important than just shrinking my desktop experience. If I’m running an e-commerce website, it’s more likely that a mobile user visiting my homepage will want quick access to new products and contact information than my mission statement and news. In addition, I’ve got to remember that screen real estate is precious on these devices, as is bandwidth.
Optimizing images for mobile can be the difference between a user engaging with my content or leaving because they didn’t want to wait another second for the page to load.
2. DESIGNING FOR MICE
One of the cardinal sins of the desktop-first design mindset is forgetting that mobile device users don’t have the precision of a mouse cursor. What I often find on mobile sites are navigations with links too close together to reliably tap, user interface controls like ‘close’ buttons that are too small, and text sizes so tiny that it makes selection a frustrating experience. Apple’s user interface guidelines suggest that any tap target should be no smaller than 44 pixels to be considered user-friendly.
Despite not having the precision of a mouse, our touch devices offer other, more expressive forms of interaction that are rarely exploited to their full potential. Taps, swipes, pinches - these gestures enable an inviting level of interaction for users, and at this point, they’ve come to expect them. Don’t make another image gallery that I can’t swipe through.
A good example is Natori, which offers both click through arrows on desktop and a touch swipe image gallery on mobile for their products.
3. IGNORING DEVICE CAPABILITIES
Outside of the wonders of multi-touch, our mobile devices can do so much more than our old desktops(although they are adopting more and more of their contemporaries’ features).
GPS-enabled devices should use location API’s rather than requesting that a user manually type in their location. Proper form input types should ensure that the correct mobile keyboard for the task is present (@ sign for email inputs, keypad for number-only input, etc.) Soon enough, you’ll be able to tailor the color scheme or text size based on the user’s current lighting conditions, due to ambient light sensors coming to the next level of the CSS spec reference.
Our devices are getting smarter and smarter about the world around them; there is no reason our web experience shouldn’t, too.
As we set out into the future, the mobile experience will likely be even more important than the desktop experience. Structuring content to prioritize call-to-actions, designing for touch, and taking advantage of the unique features found in mobile hardware will set you on the right path.
But knowing what to do is half the battle. Knowing how to do it well requires years of experience and research in the field. The talent at Groove strives to make mobile devices first-class citizens on the web.
From Groove
0 notes
Text
Halloween 2016 Contest
Visit our Facebook page to see our contest. $75.00 Visa gift cvard can be yours
https://www.facebook.com/wjmwebdesign/
0 notes