#all from separate cut panels
Text

Trolls cut panels my beloved
#trolls#queen poppy#hickory#dickory#llorsdood#fanart#all from separate cut panels#but together creates new panel#ART MAGIC
281 notes
·
View notes
Text


can you guess what my favorite arc and characters are
basically I just liked how 24-25 looked close to localized versions... this got out of hand quicker than I thought!

I almost forgot about this one so a small treat for opening to see more
#not art#my hero academia#bnha#bnha volume 24#bnha volume 25#and all of the others#manga aesthetic#kind of#league of villains#shigaraki tomura#tenko shimura#dabi#toga himiko#spinner#mr compress#kurogiri#I'm sorry that Toga got cut off with Twice on the third one#it looked bad otherwise :(#fun fact for tag people 12th volume in this is actually split for two separate covers#like... I can't just leave one without the other#and I already once said how I didn't think for buying the 23th volume#they weren't as expensive as was shipping it from Japan#and that's basically impossible for me now#I'm sad that vol 27-34 are not with me rn#I would've done one of those “look at my collection” photo then#bnha manga panels#or something I'm at 30 limit almost it makes this boring#long tags
9 notes
·
View notes
Note
Could you explain how Ambrosia is able to come back after dying?

1
Sure yeah, I'll give it a shot.
[Fursona Lore/ Mild Existential Horror presented in charmingly primitive MS Paint style under the cut]

2
[At the top of the panel there is the label "conceptual space (currently being created. The middle is labeled "THE UNIVERSE, REALITY (the other)". The bottom is labeled "CONSCIOUSNESS, REFLECTION (the self). The very bottom of the panel reads "OTHER, FREAKIER BUT LESS IMPORTANT STUFF" ]
To keep it brief, a person is when a certain amount of consciousness slips upwards into reality. Consciousness is, like the laws of thermo dynamics [sic], a fundamental property of the universe.

3
I'm sure you've heard of the sticking-a-pencil-through-paper metaphor for theoretical wormhole travel, right? Staying within that visual metaphor, imagine the moisture in the air around that "piece of paper" as what consciousness is. It creates tiny, imperceivable changes in the surface and makeup of the paper. Imagine a microscopic rain cloud making a tiny fraction of the paper a little bit soggy. That's what you are in the universe. A tiny soggy fraction of a massive piece of paper. (That's why you feel so small btw).
Of course, putting it into that metaphor IS greatly simplifying it, since in real life things like time and space sorta overlap, ya know? Because they're entirely separate dimensions of measurement. Consciousness is the same, it is everywhere in the universe all at once, but only after it seeps in from a place that is exactly where we are, but elsewhere. 4D stuff is complicated sorry if that's not super clear ha ha.

4
Normal people happen when a bunch of that stray potential-consciousness starts stacking more and more layers of reality on top of itself. Sort of like those pastries that you fold butter into and then fold it like 10 times and that makes it so theres like a billion layers of butter and dough and butter and dough and butter and dough and on and on and on. But with, uh. The other stuff. Consiousness and matter from the universe.
Speaking semantically, that's all the little tiny organisms that work really hard to make you alive. Like the biome in your gut, or the bacteria in your tissue and blood cells. Look it up, 43% of the human body is made of bacteria. Like, that's just on google.
Anyway, all their effort culminates in an increasingly complex meat shell that constitutes a person.

5
For the sake of practicality, we can imagine the way consciousness "seeps in" to the universe is like heat coming off the sun. The two overlapping infinite planes radiate into each other like heat radiates off the sun.
That clear? Heat from the sun. Remember that, it's important for the next part.

6
I'm sort of like a solar flare.
My consciousness, in its raw form, was so concentrated that it was like a tiny shooting star straight from the source.
Also kind of like a kidney stone, I guess.

7
Since my consciousness (which, to be clear, is approximately the same "amount" of consciouessness as anyone else, just all smooshed together into a single clump) is smooshed together into a single clump, the shell forms naturally as "reality" settles onto it. The "shape" the consciousness takes is basically the same as your body or anyone else's since the framework of both entities are the "same" on the "outside". Thus the "shells" turn out "similar" too.
Sorry for all the quotation marks, it's hard to talk about concepts outside of the third dimension in third dimensional terms, and like. I also am not super sure about this stuff either. I'm only relaying what I've learned from the scientists but some of it goes over my head.
I like to think I'm clever but like. I'm not a genius.

8
So here's the part where me and you are different: When your shell breaks apart (when you die) it's because the consciouessness had been escaping your shell, like air from a balloon, and the physical structure can't support itself anymore. Or, like, maybe you just fall over and hit your head on the concrete one day and pop the balloon all together.
Either way, the consciousness escapes from the pressure, and either goes back "down" where it came from, or goes upward into conceptual space, which is sorta being constituted through forces exerted in the physical universe. Well, I mean, really it's more of a product of a reaction between consciousness and physical space. Whatever I'm getting off topic.
The point is the shell breaks cuz the balloon pops. I think that was my point.

9
Now that you get all that, you can probably deduce on your own how and why I'm able to keep "coming back".
It's cuz I'm not really "coming back", I'm still here! The shell representing me here was just lost.

10
And while the facade may not look precisely the same every single time...

11
I remain the same.
#anon#furry#metaphysics#philosophy#my art#i enjoyed making this a lot#i hope someone finds it interesting to read#its me#mousey me
775 notes
·
View notes
Text



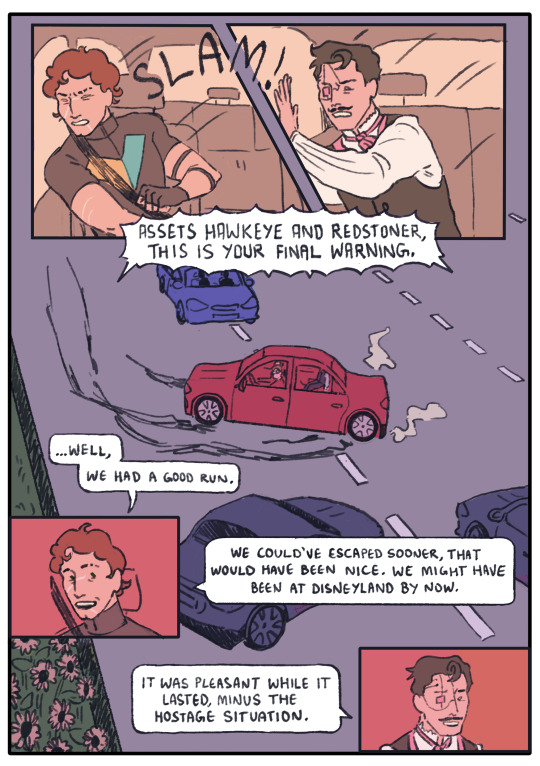
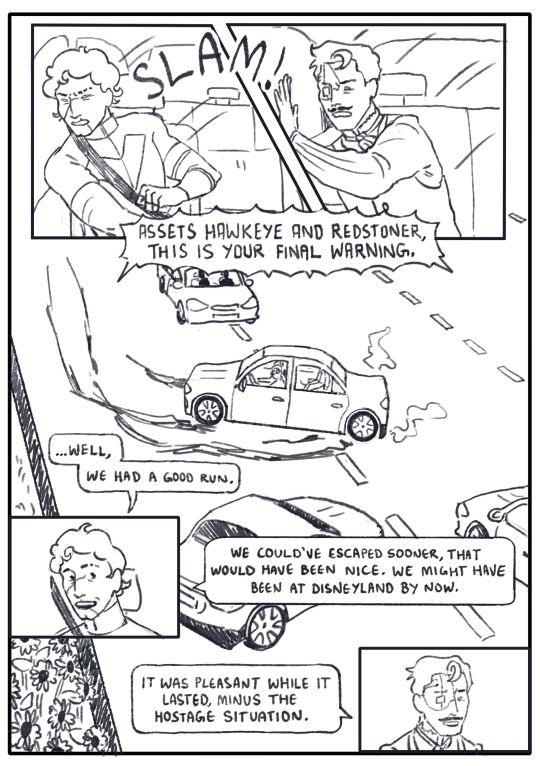
"They think I’m the least dangerous person in this car, do they? Well, they’re about to learn very differently."
Decided to redraw a moment from On the Getaway Mile by Odaigahara on AO3/ @droidofmay !
This may have taken a ridiculous amount of hours condensed into a few days and I went through it drawing cars and car interiors, but this was an absolute blast to do :D I hope I've done the fic sort of justice.
Process shots and long comparison rambles under the cut!
Welcome to my secret lair!!
I spent roughly... 18 hours working on this, the majority during this week and over the past three days, so I need to share my toils with people <3


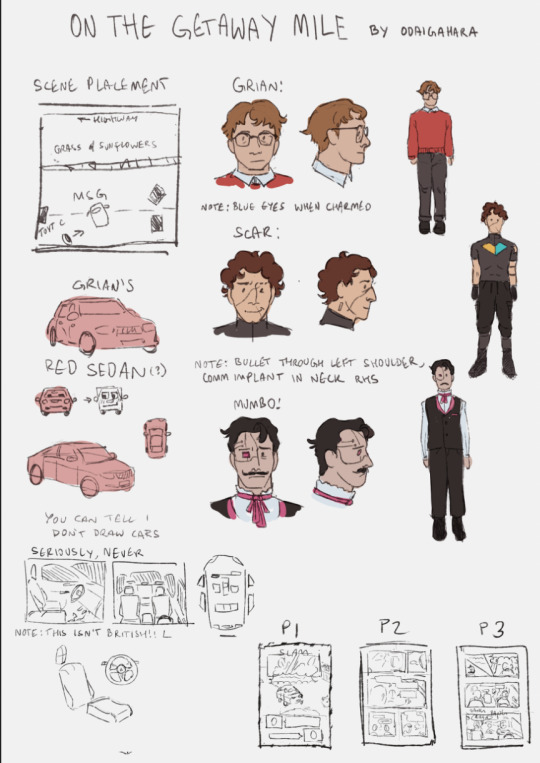
Character/car references and page thumbnails! Featuring an incorrect scene placement and bad camera position. I reread the scene and placed it properly in the actual page. I hate drawing cars!!
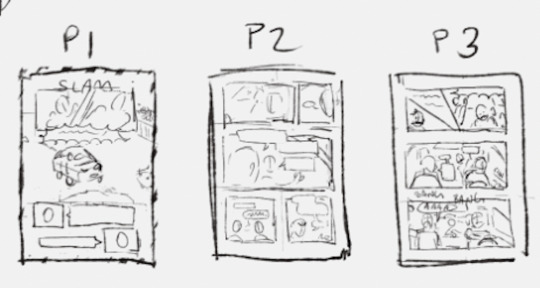
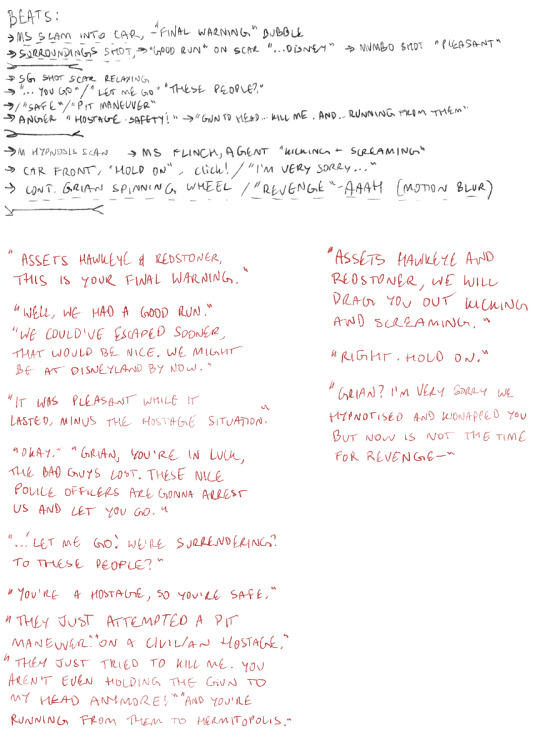
I was actually the most worried about panel placement when I started this— I was a guy who only did non narrative/illustrative panel pages and layout-less comics, but it wasn't that bad with a script! I could separate beats into panels, note which panels should be emphasised/larger, and assembled that into a page.


If you compare the fic with this comic, you can see how much dialogue I edited and moments I cut out. I couldn't fit it all on without having to draw even more pages, I wish I could though! Poor Mumbo only gets one line here. I'm so sorry my darling man <3 I also gave him a slight cyborg design because his implants are really important for his character and I needed some way to visually show that, even if it's not canon/mentioned.
The colouring method for this was really fun! It's similar to my aggie rainbow painting method but with less steps, hence narrow value range. It looks pretty and gets the vibe across well though.
Rapid fire points!
I was planning to do 3 different fic comics! Not anymore!!!
This is absolutely for the hotguy comic zine applications. <3 "Can I try rizzing you up // PLEASE PLEASE PLEASE" /ref
I drew page 2 first, then 3, then 1. I think you can tell!
Mumbo is sitting on the wrong side and should have his seatbelt on. He's also not carrying the stolen laptop as described.
It's explicitly noted that Mumbo cannot scan Grian like he can with Scar. Whoops!
Transmissions from the Foundation are via Mumbo and Scar's implants, but I couldn't think of a good way to portray that.
Despite guns and weapons being mentioned, I somehow didn't get the opportunity to draw a single one.
I love hand lettering. I also hate it! I will continue to do it.
Here are the no colour pages as a thank you for scrolling <3



#goodtimeswithscar#grian#mumbo jumbo#hermitcraft#hermitcraft au#superhero au#I don't know what the typical cw tags are for no casualty car incidents but let me know and I'll tag it#same with the hostage mentions#cw gun mention#art out the oven#[scheduled]#with all my heart pls reblog if you can bcs i spent so long on this 🥺
2K notes
·
View notes
Note
if you don't mind, would you rank ash's outfits from worst to best? (also on the same topic, would you have wanted to see him in ethan, brendan, victor, and any other missed protag's outfits?)
Oooh this is a great question I've never really thought about

Shoutout to @/leafbladex_yt for this cool edit of all Ash's fits! (it's helping me judge the clothes alone rather than the art style). Ranking under the cut!
Going from least favorite to most favorite! AG, DP, SM, JN, XY, BW, OS







AG- I'm not a huge fan of this one. I feel like there's not a lot helping break the colors up in this design. The block of blue and the white "U" shape are competing to draw your eye and it feels unbalanced. I feel like if the "U" shape was on his chest or took up more space it'd help
DP- This outfit is pretty similar to AG's except Ash has a popped collar rather than a hood. However this one has two things going for it that I like. The "V" shape placement is nice and is what I wished the AG design had and also the black shirt is very unique compared to all of Ash's other designs that tend to be blue-leaning! Also like the extra pockets that make the pants feel less empty than the AG one
SM- Another unique look for Ash that I do like but isn't my favorite. It's simple and I do like the pants a lot actually but idk I just want a little more. The shoes make me laugh a bit. I like that they're going for a more slick look for the shoes but the little circles on em feel vaguely clown-like haha
JN- From here on I really like these designs! I like the JN shoes a lot and they honestly be my favorite shoes of the bunch. Not the hugest fan of the hat but I really like the vest and the white undershirt with red stripe. The balance and colors are really nice! My only gripe is the color of his shorts. It's not egregious but the purple that's only slightly different in value compared to the vest is weird to me. It works but idk I think a higher contrast might've been nice or just going for simple black shorts would've felt better to me (?)
XY- Don't have much to say about this one! It's just a solid, clean design. The hat is fun, the simple shirt with white trim and just enough lines to make the design look cool but not crowded is great! I also like the black undershirt. It's subtle but this design would look weird without it
BW- UGH this design scratches my brain just right. I looove the tall collar/hood, the 1/3 blue 2/3 white combo is soooo clean especially with the blue accents for the pockets. It's also nicely broken up by they yellow zipper and bold black "U" lines to separate the blue and white. So beautifully balanced
OS- This is a hard design to beat. It's just so iconic. Love the league symbol on the hat and the white panel in the front of that hat (forgot to mention I like that about the BW design too). The green gloves are great, I'm kinda sad they just defaulted to black in his other designs. The blue overshirt is great with the white collar/white sleeves. The yellow trim on the bottom, for the buttons and pockets give it just enough visual interest while keeping the design interesting. Keeping the overshirt open for the black tshirt is sooooo nice. It draws the eyes to the center and balances well with the light jeans. Love that it's tucked in also so the overshirt is noticeably longer creating even more variation. The belt is also a great touch! Love a belt. Belts are such a nice way to break up a design. The cuffed jeans are a look and I love that the shoes are designed but not over designed. The black and white combo with red accents is balanced super nicely. 10/10 no notes.
As for an outfit I'd wish we'd seen Ash in........ honestly Victor's. It would have been a huge deviation from what Ash usually wears, similarly to SM. Idk if it would have been my favorite look but it would be so wildly different to see Ash in long sleeves, actual skinny jeans and a beanie haha. Might have to draw this at some point
784 notes
·
View notes
Text
Compilation of snippets from the DA:TV acting talent panel at SDCC (Dragon Age: Meet the Heroic Companions of Thedas) today (July 26th). DA:TV spoilers under cut.
Huge props and tysm to the users who live-tweeted and clipped this panel, you are heroes 🙏💜!!
The panel was moderated. In attendance were John Epler, creative performance director Ashley Barlow, and the actors of Lucanis, Neve, Emmrich, and Harding - Zach Mendez, Jessica Clark, Nick Boraine, and Ali Hillis respectively.
The panel ended with a Q&A session.
(BioWare have stated that a recording of the panel will be made available at a later date.)
Edit/update: I've now been through this post and tidied it up :)
---
Here are some pictures from the panel [source]
Here are some more pictures from the panel [source]
In this Twitter thread there are also some video clips of parts of the panel [source]
BioWare tried to avoid spoilers in the panel [source]
Key points/summary of DA:TV: hunting Solas, found family companions, stop the elven gods [source]
When auditioning the companions, BW were specifically looking for character chemistry [source]
BW used motion capture for the game [source]. Mo-cap was mentioned a lot in the panel [source]
Lucanis sees assassination as a job. His mind is as dangerous as his knives and he is also "kinda hilarious" [source]
There was mention of other Crows [source]
Zach Mendez read Tevinter Nights like three times [source]
A clip of the actors doing mo-cap was shown [source]. Photos of Zach mo-capping for other characters was shown [source]
BioWare said that Zach brought a certain darkness to Lucanis [source]
Zach is excited for the romance and is looking forward to the stats [source]
Zach mentioned that he used his own relationship with his brother in his portrayal of Lucanis [source] (surely this means ILLARIO.. ?👀)
Zach played a lot of darkspawn originally while auditioning [source]
Ali Hillis really welcomed Zach into the DA family [source]
Neve is from Minrathous. She has fun banter and is a cynical detective with a heart of gold. They want to show a rebellious side of Tevinter [source]
Jessica Clark loves Neve's loyalty, dedication, and different vision of Tevinter
Neve is fighting for the people [source]. Jessica: "She is really really fighting for those people, and she loves those people. So, yes, she's cynical, and yes she's kind of tough and brusque and all these other things, but when they say there's a heart of gold, there really, like, to have that kind of a passion and dedicate your life to something like that, I think that's definitely my favorite part about her" [source]
Jessica loves how much Neve loves Docktown and its people [source]
Neve sees a different vision for Tevinter than what has previously been depicted in the series [source]
The actors were separate from one another while recording lines but still bonded really well and organically [source]
There are several Veilguard gc [source] (groupchats?)
Ali is an angel and very supportive of the new cast [source]
Emmrich is a "stone cold silver fox" (this is a quote from the panel moderator) [source]
BioWare knew the reaction they would get about Emmrich from the fandom [source]
Nick Boraine feels like he's been preparing for Emmrich all his life. He's obsessed with death (as a comfort and not scary) and enabling people to transition into death. He is attracted to this aspect of the character [source]
"You're gonna need a dictionary for Emmrich" for all the magic spells [source]
"Interesting how this character caught fire compared to the other sexy characters" [source] (I think this was said wrt Emmrich?)
BW had a great time recording with Nick, he is a very consistent actor [source]
Nick and Matt Mercer have never met [source]
Manfred plays off of Emmrich. "I set the tone" [source]
What has Harding been doing in-between DA:I and DA:TV? She's been working closely with Varric and the Inquisition remnants. She and Neve already met in the comics [source]
Ali vividly remembers the beginning of voicing Harding, she says it's brilliant writing. She really thought of Harding's personality and traits. She's so happy to be back [source]
wrt the Covid-19 pandemic and the year 2020, BW had to pivot with working remotely and were able to push through their projects. [source]
"[Harding] chasing Solas for a decade..." "that was a great relationship that [you] developed... and now I'll stop talking now". Ali was excited [source]
John Epler talked about how companions may but heads, and won't be predictable [source]
There are thousands and thousands of lines and so many characters to meet [source]
Zach "unfortunately has been around the DA Reddit before recording as Lucanis" [source]. He feels inspired by all the fans and cannot wait for us to play it [source]
[new textblock due to character limit!]
John Epler on Emmrich: "I mean honestly, I will say, like, we expected a great reaction to Emmrich. Went beyond what we expected for sure. But it’s been fascinating to see, because again, Emmrich is this character, he’s more of the professorial, more, he brings a wisdom and kind of a calmness to the group, so even when things are at their worst, there’s that one person in the group who is kinda like, ‘okay, y’know, we've got, let's figure it out, let’s take a deep breath’. And just his journey through his character arc, and his interactions with the others, it’s been fantastic to see. Even just finding opportunities for him to bounce off the other characters, you know, the way he talks to Bellara, the way he talks to Neve, it’s all so different, but it’s also just, again, based around this core of this warm, kind-hearted, professorial necromancer. Which, again, is not something you see a lot of in media. I mean, usually, necromancers are depicted in a very specific way. But it’s been, it's awesome to see how Emmrich has grown and just, really one of the most, one of my favorite experiences has been just working with Emmrich’s writer, working with Emmrich as a character." [source]
All the actors are excited about the dialogue and narrative, and for us to explore DA:TV [source]
Ali says that we will really find ourselves in this game [source]
During the recording process, the actors all hear the previous person's recording and react or respond to it [source]
Due to Covid-related lockdown, a lot of recording was done over Zoom, and the writers besides Ashley Barlow (creative performance director) would jump in on the call to talk about the previous person’s lines [source]
A question was asked about the background factions. "Characters not causes". [source]
You can work with the Grey Wardens in the game (for example) [source]
The actors all met this weekend. They are an "un-chosen" family [source]
Zach stood in for multiple characters for mo-cap, for example he was Assan [source]
Lucanis has a heart but is stubborn and stuck in his ways. Zach is excited for fans to help his character open up as the story progresses [source]
Jessica is incredibly honored to join the DA universe. She is new to voice acting for video games. “This is play pretend. Playing Neve allowed her to step into her power.” [source]
A question was asked on what their first exposure to fantasy was, and do they implement this into the acting? John talked about Lord of the Rings and how every media you experience will seep out into your work [source]
Ashley didn't want the dialogue to sound modern [source]
Zach loves Theseus and talked about the symbolism in DA [source]
Jessica loves Greek mythology and lore [source]
Nick talked about The Hobbit and how he would dress up in big boots and a cape when his mother would read to him [source]
Ali recently went to Greece and felt like she saw DA everywhere [source]
A question was asked - "From your companion's perspective, which previous companion would you romance?" Zach kind of has a thing for The Iron Bull, saying "oh that awakened something inside of me". He also likes Dorian. Jessica was too overwhelmed to answer. Nick was also overwhelmed by the question, but thinks Solas is sexy [source] [source]
Ali fangirled over Lucanis and Emmrich [source], prefers Emmrich [source]
A question was asked - "Is DA:TV and DA:I streamlined together?" [paraphrased]. Answer: DA games are not as streamlined as Mass Effect and act almost as standalones [source]
The cast were asked about which aspect of their character is their favorite. Ali loves the little quirks about Harding. "Lucanis is a good cook!?" ** Neve is very dry and pretty closed off about it. For Emmrich, it's the "exploration of the idea of death and necromancy" [source] (** FINALLY CITATION for this? :D)
A question was asked: "How do you decide to introduce the lore in each game?" BioWare answered that it depends as they build each game. They always know the base lore, and see opportunities through game mechanics and characters. They try not to infodump [source]
A question was asked: "Any favorite party banter?" Ashley Barlow said to listen for "hand to bone combat" [source]
The game takes place approximately 10 years after the end of DA:I. You start the game hunting for Solas. The game is built on some core principles: be who you want to be in a world worth saving and with characters that matter. The companions are always at the heart of DA and they are at the heart of this game too. [source]
The moderator asked John Epler about what is bringing this party of people ("this rogues' gallery") together. John: "I mean, it's the end of the world, and each character that you bring into your party understands that the world is ending, that they need to stop that, and you're really building, what I would say is, more of a found family. These are characters who may not start off liking each other, may not even start off liking you, but over time they grow to understand the importance of what they're doing and just, how critical it is to stop the elven gods" [source]
"He is kind and has some spectacular lines. He is a natural nerdy scientist. He loves learning." [source] (Emmrich? ^^)
Ali didn't realize that Harding was such a beloved character. She thanked fans for bringing this character back [source]
Ali is super excited that the game is releasing. She said that there has been an evolution to Harding's character and that she's been chasing Solas for like a decade at this point [source]
Jessica loves the writing in the game [source]
Nick loves its narrative [source]
Ali said that this game is going to take you into a world that will blow your minds [source]
On Manfred: Nick was asked what it was like having another character to bounce off of. He said "Oh man! I mean, that is such a hard question, because Matt and I have never met, and we worked completely separately, and, I, I mean I know that the rapport is really great, but it's in the ether, I mean it is just, the magic that these guys create, telling us how to respond, how to do that, but it's, I can't wait to meet Matt" [source]
BW still said that the game's release window is Fall 2024 [source]. Nothing more specific was given [source]
There are also more snippets here in this Tumblr post, go check it out!
[source, two]
#dragon age: the veilguard#dragon age the veilguard spoilers#dragon age: dreadwolf#dragon age 4#the dread wolf rises#da4#dragon age#bioware#video games#long post#longpost#solas#dragon age: tevinter nights#covid mention#mass effect#dragon age: the missing#dragon age: the missing spoilers#if any of the source links are incorrect pls lmk ^^#there is a lil bit of repetition in here sry as it's a compilation of 2 different twt threads covering the same event!#if you caught any other livetwt threads for the panel that isn't included here pls lmk ^^#Edit/update: I've now been through this post and tidied it up and collected some stray tweets :)
548 notes
·
View notes
Note
ik you were joking but I would be genuinely interested to hear about the flux cowriting credits strife if you feel like going into detail on it

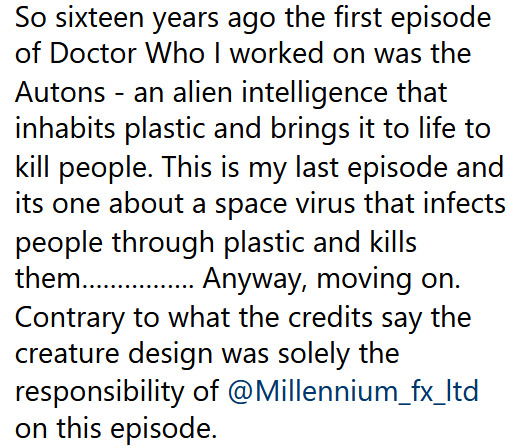
So I have a big conspiracy theory about season 13 of Doctor Who ("Flux"), namely that there's a lost episode was scripted and even possibly filmed in near entirety, but ended up being cut and cannibalized in post production due to behind the scenes issues, and the fandom has yet to pick up on it.
For anyone who doesn't watch the show: Flux is a miniseries of Doctor Who; a full season was not commissioned because it was produced during Covid. The most important stuff about it for the purposes of this post are:
It's 6 episodes long (¹). The episodes are all directly continuous and could not be shuffled around.
(I should clarify here that, no, the showrunner can't simply choose on a whim to make 10 episodes, or only make 4; they had to stick to 6, as that was the amount they were picked up and scheduled for)
The showrunner, Chris Chibnall , wrote every episode apart from episode 4 (Village of the Angels) which he has a co-writing credit on.
(More subjectively but perhaps relevant) The season is largely considered to be kind of a structural mess and (less subjectively) there appears to some abnormal and consistent production issues (²)
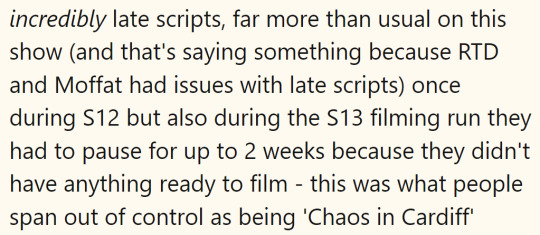
So the first thing I need to evidence here is that Chris Chibnall, aforementioned showrunner and writer of the entire season, was late. Like, really late.
Word of mouth gossip had been circulating for a while that there was some sort of on-set problem involving filming having to be paused because he was still finishing scripts: (³)

This would later be confirmed at a Gallifrey One panel (⁴) with Matt Strevens, the executive producer, who suggests that filming stopped to allow Chris Chibnall to finish scripts; he further implies that large swathes of episode 5/Block 2 weren't written until Episode 4/Block 1 (in which Kevin McNally debuts) was filming:


So with that context, let's talk about that Episode 4, "Village of the Angels", the only episode not attributed solely to Chris Chibnall. Co written by Maxine Alderton.
The filming pics reveal an interesting bit of trivia for Village: namely, the clapperboards show that the story was actually filmed as episode 5, not 4:

As the above tweet suggests, this doesn't make much sense. The miniseries is, again, a single continuous plot. It's not like they flipped Village and the current episode 5, Survivors of the Flux; the latter explicitly takes place chronologically after it.
And yet, Village having been intended as the penultimate episode 5 is further evidenced by the original trailer for it, in which a character states that the story takes place on the 28th of November. This line is dubbed over in the final episode and subsequent trailers to instead say the 21st:
Why is this line important enough to dub? Because that's meant to line up with the air date of the episode. Episode 4 aired on the 21st and 5 on the 28th. But something happened in post production, and now it's episode 4 on the 21st instead (⁵):

So if none of these episodes were moved around but it does seem like Village was meant to be episode 5, where and what is the original episode 4?
I have a theory.
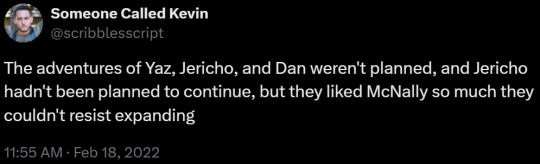
Flux has a recurring subplot involving two side characters, a married couple (Bel and Vinder) who have been separated by the titular disaster and are traveling the universe to reunite with each other. This story is told through segments sprinkled throughout the episodes. These have a different writing style (including a diary-esque narration only present in these scenes) and an internally consistent visual style that looks somewhat different to the other parts of the season.
Village of the Angels, for instance, is a moody, dark episode set in a village in the 1960s:



However, Bel and Vinder's segments in the episode have a somewhat different look:



On top of this, they never intersect with the episode's A plot (literally or in any clear thematic way), and the majority of these segments piece together into one single scene that seems to have been cut up.
So, what I think is that the bel and vinder scenes across the middle of the season were originally a single full story, an episode 4 that took a breather from the main plot and characters to follow the lives of these two side characters; the differing visual and writing style is due to it originally having been filmed separately and with a somewhat different artistic intent. I believe Chris Chibnall's cowriting credit on Angels exists because these specific scenes are from a script he wrote, but that otherwise the Angel script can be credited solely to Maxine Alderton by normal cowriting standards.
"But wait," you might say, "I thought there were already 6 episodes that are all plot relevant? If no episodes existing right now can be cut, how could this 7th episode exist?"
Remember this tidbit:

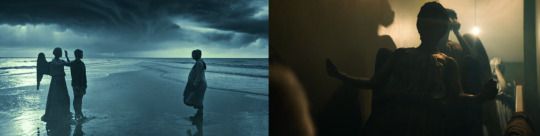
The adventures in question comprise a large amount of the next episode (Episode 5: Survivors of the Flux), nearly 20 minutes of a 50ish minute runtime (and frankly, much of the rest of the episode is somewhat fluffy build up that feels like it's taking advantage of an extended runtime). A version without this added plot would, in my opinion, only warrant one final episode rather than two.
I think the showrunner, still scrambling to finish scripts as the episodes were being filmed, and making a snap decision to include a new major subplot (⁶), wrote a finale script so long and with so many plot threads that the only way to keep all this material of was to split it into two episodes, 5 and 6. And because they only could only make 6, he had to get rid of one of the previous 5 episodes - the already scripted and filmed ones - to make room for this new episode 5. A tough order when it's a plot-heavy miniseries...
if not for episode 4 being a standalone divergence from the main plot about the lives of two side characters, one that could, in theory, be cut up and dispersed throughout the season without continuity issues for the main story.
(Some notes and clarifications under the cut)
(1) some sources initially reported the episode count as 8; this wasn't inaccurate - the 2022 new years/easter special were part of the episode order. Flux itself was always meant to be 6 episodes long.
(2) A few of the production issues include:
- episodes filming without a second draft:

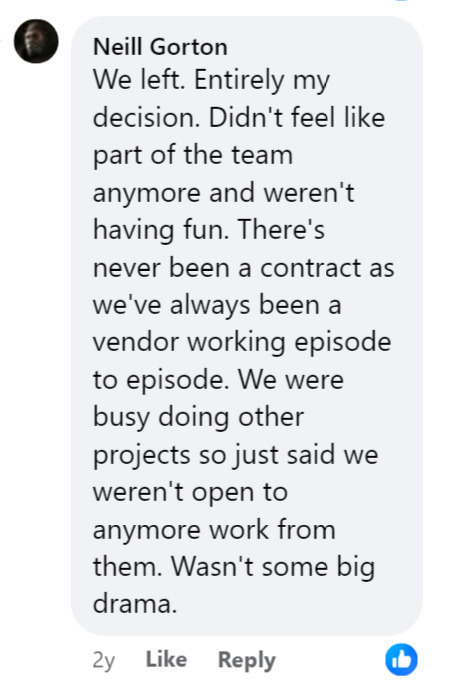
- the fx team that had been on the show since 2005 abruptly leaving midseason (because they "didn't feel like part of the team anymore") and returning as soon as the creative team changed, including the head of the studio implying they weren't properly credited (mild vfx body horror warning in link):


- people working on additional projects such as books not receiving clear information on the characters they were assigned to write:


- and likely a director who was put on hold due to a script being rewritten:

Among other things I can't directly cite at the moment, including vfx artists having to do whole episodes solo in crunch time and writers not being told their work was massively overhauled until it aired due to major changes being extremely late in production.
While I don't wish to pontificate too much here and many of these things are pretty normal by themselves, I do think it could paint a picture of a production where an episode well into filming may genuinely be cut on a whim and without consideration for the crew, artists, etc. working on the show.
(3) This reddit post comes from a leaker who was known to be consistently accurate.
(4) Gallifrey One does not allow filming of panels. I know Kevin's livetweets of panels to be accurate.
(5) It's very, very unlikely the entire season was moved back a week, as the premier is a Halloween special that was certainly always intended to air on Oct. 31st.
(6) I don't wish to insinuate Chris Chibnall is, throughout his career, an inherently poor showrunner, but I do think that maybe his jump from police procedural - a genre that doesn't involve quite as much concept art, vfx work, marketing, convention panels, set building, episodic storytelling, and keeping in touch with expanded universe producers - to flagship science fiction adventure show may have contributed to some of these issues, especially when he was already in the mindset that things could be changed on a whim (perhaps not such a major issue when it's broadchurch and no new sets need be built)

(source)
Basically I don't really think this is "the showrunner's fault" or anything; more that a perfect storm of a showrunner who was habitually late on scripts, used to writing lowkey cop dramas, covid, an entirely serialized season, etc. may have led to these issues
#sorry this is insane#thirteenth doctor#flux#doctor who#long post#thank u to my friends and allies who helped me track down those sources for the scripts being late. i remembered them but couldn't find any
540 notes
·
View notes
Text
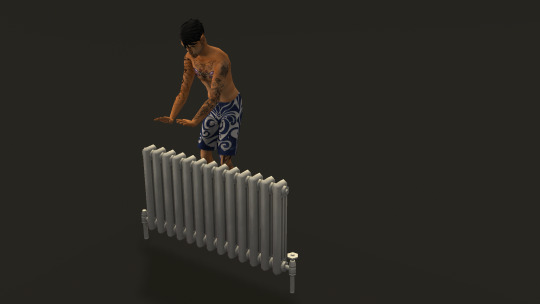
The Sims 2 For Rent - CC EXPANSION PACK

Sul Sul!
~ More photos under the under the cut ~
Last week the Sims 4 got a new pack, this week Sims 2 players get that same pack! In a collaboration with @platinumaspiration and @tvickiesims and a HUGE assist from @episims, we bring you "The Sims 2 For Rent CC Expansion Pack!"
This is a large set, and advisable that it does not get merged even further than it already is! - I ran into some issues when trying to do this!
When you explore this pack, please take a look at the marble ring rug, it has some surprisingly cute rug swatches! I put a swatch in it to remove the marbles themselves, so you have a cute small rug! - I only mention this as I was going to bin the rug off once uploaded, but then I found it had some lovely swatches!
FUNCTIONALITY
So most of the items will function as they should and intended as. Its just not just deco items.
There is two collection files included, separated into build buy! Please note that fences and stairs and spandrels cant be but into a collection!
The squatty toilet that took me over 12 hours to make, yeah they squat, animation can be a bit bouncy but such is life. This toilet also can be flushed, get dirty and is cleanable!
Outdoor plants are seasonal!
Counters are animated with insides built, there is no drawer on the counter, I did not want to change the shape of the unit, and saw EA did the same - ignore the fact they grab something from a non existent drawer
Wardrobes have interiors elements, and have working doors!
Each Kettle have two versions, choose only one, one for the colour traits mod / one 'normal'. They function as Tea makers! Huazzah!
Spandrels in build mode are classified as fences. I made a variant with fence / no fence.
Several of the larger deco pieces such as the Arch Gate, or umbrella are actually lights!
Radiators act like radiators!
The Aircon Unit is completely functional, doesn't lower bills, but it does lower sims temperatures!
"Water Heaters" act like solar panels, they get money off your bills!
The Electrical Fuse box has 2 versions, I kept them both in, one wall deco and one functions as a burglar alarm - I wanted more alarms.
Most Sofas / Chairs have morphs!
Slots added to the Vanity and Bathroom Cabinet!
FENCES / SPANDRELS / STAIRS OH MY!
I have included swatch images of each of the spandrels, fences and stairs and labelled them to match, this is so that you can go in and take out any of the swatches you do not want. This is because there are lot of new fences and the menu can feel cluttered with them in for some people.
DOWNLOAD
ALT - SFS
~ Credits / Thanks / List of items not converted under the cut ~


MORE PHOTOS







CREDITS
Mini fridge is cloned from Targa over at MTS - so now it works just like a regular fridge barring a few animations (get baby bottle and juggle)
Kettles were cloned from @pforestsims's kettle, link here.
@jacky93sims for the base of the squat toilet! Epi for the code edits!
THANKS
@tvickiesims, @platinumaspiration thank you soo much for helping with the objects, really couldn't do it myself!! Your amazing, awesome, and some of the best creators out there! Thank you again!
@episims - YOU ARE DA BOMB! Thank you for all your help in getting those toilets working with me, and everything else you do when you answer my little annoying questions! Appreciated like you wouldn't believe!
LIST OF ITEMS NOT CONVERTED - @sims4t2bb
Due to the sizing / functionality of these objects, they will not be included in this pack!
All Yer Fixins Untenable Food Stand
Mali's Moonlight Market Craft Stall
Vegan Vittles Night Market
Late Night Snack Dessert Stall
Rice to Meet You Night Market
The Unrestroom
Fisherman's Slats Window - Tall
The Secret Maze Window - Very Tall
The Secret Maze Window - Super Duper Tall
Stained Glass Tomarani Shutters - Tall
Stained Glass Tomarani Shutters - Tall and Open Wide
The Save Us From Ruin Tallest Cinched Wall Curtain
The How Many Times Do We Need To Tell You It's Not Silk Taller Wall Curtain
The We Are Going To Jail< Tallest Wall Curtain
So You Know the Truth Curtain
2K notes
·
View notes
Text

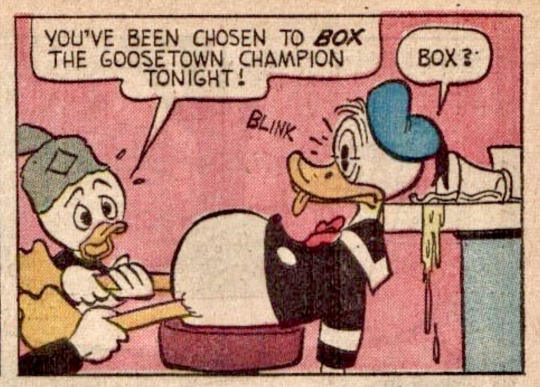
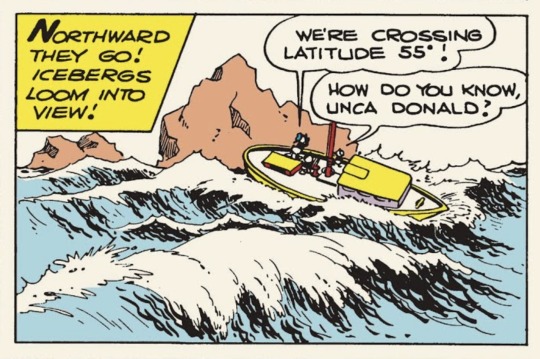
How to depict blinking in a comic? Oh hello, by the way. Yes, I'm still alive. I'm fine and how are you and all that but—how to depict blinking in a comic strip? Carl Barks used this method—
The ducks' huge eyes are split in two, with one set of slightly faded pupils in the top half (see image 1), and another of solid black pupils in the lower half, both sets cut off in such a way that the “stacked” pupils don't appear like one large elongated pupil (a thin white horizontal line separates the two states as well); and that, with the added "Blink! Blink!" gets the job done perfectly. Here’s another slightly different blink:

(Now that I'm writing this stuff about top half, bottom half I'm suddenly reminded of a Barks gag I came across: a file cabinet in the background of a panel with one drawer saying TOP SECRET and the one below it saying BOTTOM SECRET.)
Really though, Barks's brilliant stories are en endless source of great ideas, gags, splash pages, twists, visual tricks, pacing, phrasing, suspense building, the whole proverbial "shebang", whatever a shebang is: I've said it before on this blog but any budding artist or writer—heck, even a professional one—could learn a lot from Barks's best work. Fireworks of creativity.
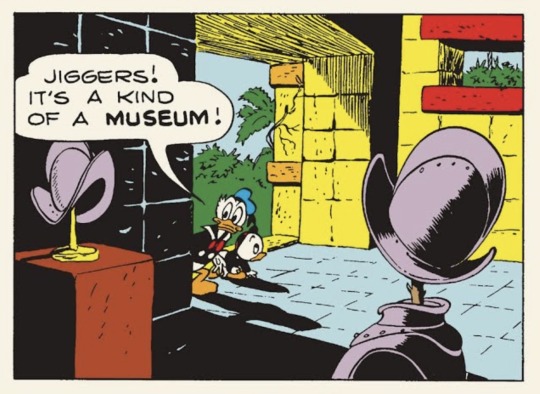
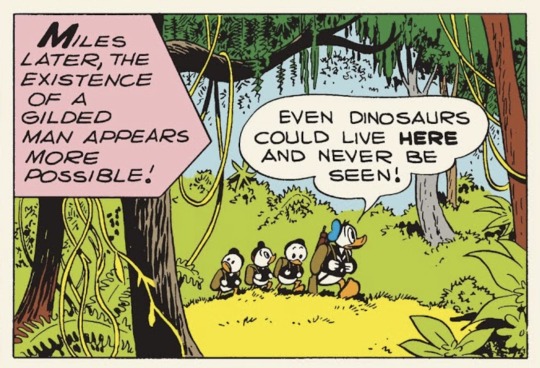
Re-reading some of Barks's stories, as I sometimes do by way of therapy, it struck me that many panels consist of three main elements: a foreground element, a middle section where the action takes place, and a background:


This foreground element can really be anything. It can be a bush, a tree, a rock, even a wave:

It can be a chair, a table, or any other piece of interior:

It can be a character, or just their silhouette:

And of course it's also a good way to hide snooping villains:

In the Gyro Gearloose stories the foreground element is often Little Helper having a kind of silent slapstick adventure of his own (in Dutch here as it’s from my own copy):

…Also, how is this for dark:

#carl barks#donald duck#disney#comics#comic books#comic strip#comic panels#walt disney#ducks#blinking
703 notes
·
View notes
Text
⋆⁺₊ ༄ 𝐝𝐢𝐫𝐭𝐲 𝐥𝐢𝐭𝐭𝐥𝐞 𝐬𝐞𝐜𝐫𝐞𝐭 . . . megumi fushiguro
nsfw ◞ minors dni ┊ ‧₊˚ word count : 800
cw ┊ ‧₊˚ gn!reader, college au, oral sex (m!receiving), praise, petnames (baby)


thinkin' hard abt being tsumiki's college roommate. feelin' oh-so guilty abt having a big fat crush on her little brother. as an upperclassman, you should be guiding him through his first semester of sophomore year, not blowing him in your shared bathroom while she sits on the couch, one deadbolt lock away.
megumi looks so pretty from your special place between his legs— pants shoved haphazardly down his thighs, ruddy cheeks and midnight black hair stuck to a sweaty forehead, lips bitten a beautiful cherry red in his attempt to quiet himself.
"shit-! baby, jus' like that," he hisses between his teeth, knuckles white from their iron grip on the countertop behind him.
your knees are beginning to ache, but you ignore the pins and needles in favor of doubling your efforts. as much as you'd love to take him to the hilt and watch his soul leave his body, you can't risk the noise. another time, you think. instead, your head bobs faster over his crotch, doe eyes blinking up at him as your tongue swirls around the tip.
your right hand clutches the outside of megumi's clothed calf, nails digging into black denim as the involuntary twitch of his hips threatens to cut off your air supply. he always gets like this right before he comes: his heels flex and his fingers find their way to your scalp and he'll try not to shout, but he never really succeeds and—
"ohhh my god, fuck! fuck, fuck, fuck—!"
you make sure to keep your eyes open for this part. his mouth drops open and his cheeks explode in an almost embarrassingly bright shade of red as he unloads in your mouth. that wild look in his eye is something you'll never tire of. he seems to be floating somewhere halfway between this reality and another. it never fails to make you smile.
your movements slow, but you don't pull off his cock, content to let his long, gentle fingers sweep the hair out of your face. his hand slides down to cup your jaw, thumb rubbing over the swell of your cheek. sweet, is what he is. how're you supposed to resist those flushed cheeks and whispered praises of good, so fucking good, baby, so good f'r me as he comes down from his high?
eventually, megumi's calloused palms come down to the sides of your neck, cradling your head as he guides your perfect mouth off of his softening cock.
his spend drips obscenely from your tongue, fat globs depositing themselves back onto his twitching length. a quiet giggle bubbles up from your throat at the stupefied look on his face. your hand slides all the way up his leg to wrap around the base of his dick. the other finds its way to his shaft, giving a few slow, sensual pumps, spreading his own mess over his length as it squeezes and squelches between your fingers.
you can't help but hold him over your face as you press not-so-innocent kisses to his spent balls, sucking on them one by one as your hand teases at his tip.
megumi's arm shoots out to the side to steady himself from the overstimulated buzz electrocuting the base of his skull, smacking his palm flat against the wall. he groans again, low and drawn out, and you've both fucking forgotten just where exactly you are and—
"'s everything alright, megumi?" tsumiki calls out, voice only a little muffled from the seemingly insignificant panel of wood separating you two from what would be an undoubtedly horrified look on her face.
megumi's eyes shoot open as he chokes on his own breath, mumbled curses spilling from his lips as you watch his system reboot, getting his brain back online. "y-yeah!" he replies, trying his best not to sound like he just ran a marathon. or got his dick sucked.
"you sure? i told you to stop eating random stuff in my fridge— those tuna wraps were old!"
you'd laugh out loud if it wouldn't give you away, so you settle for a teasing quirk of your brow. "bad, bad brother," you mouth, shaking your head in faux disapproval.
he curls his lip at you, peeved that you're part of this conversation at all. "'m fine! just knocked something ov-er!" he squeaks, voice cracking as you pop his tip back in your mouth.
the look he gives you is murderous, but you pay no mind to it as you suckle on his head, eyes fluttering shut, tonguing at the slit.
megumi's head falls back at the sight, his dick giving one last utterly pathetic twitch in the confines of your hot, wet mouth before the door swings open.
"you better not have broken anyth–"
horrified, indeed.
looks like you have something else to feel guilty about.
sorry, tsumiki.

@seiwas + dilly . . . thank u both for being so encouraging & so patient with me during all my writing slumps and breakdowns. i hope you enjoy. 🤍
#had to go back to my roots 🧘🏻♀️#need this boy soooooo so so bad#megumi x reader#megumi x you#megumi smut#jjk x reader#jjk x you#jjk smut#fushiguro x reader#fushiguro x you#fushiguro smut#megumi fushiguro x reader#megumi fushiguro x you#megumi fushiguro smut#jjk fic#jjk x gn!reader#megumi x gn!reader#fushiguro x gn!reader#megumi fushiguro x gn!reader#⋆⁺₊ �� jjk#⋆ ࿔⁺⋆ megumi
652 notes
·
View notes
Text
A sweet reunion
Sebastian solace x Fem! reader
This was just a little something I thought up after playing the game all day 🥰 enjoy.
What if there was an au were you guys reunited after he got taken away from you?
Tw: Angst, separated lovers, talks about death (no-one dies dw) reunited lovers, tooth aching fluff.
This was written for the people who have already played Pressure. I have not finished it myself, But there will be spoilers for Sebastian's file as well as doors '001' - '047' I highly suggest you play Pressure before you read this.
Life after Sebastian got convicted just wasn't the same. Your room felt empty without his warm body next to yours, dinner felt lonely. Lonely. You were so. so lonely. He was your love, your boyfriend. You wanted to marry that man. But, then he got convicted of 9 counts of murder.
You were devastated, to say the least. He was brought to court and tried. Found guilty, and sentenced to death by electric chair. You would never see him again. That day after the trial, you did nothing but cry in your bed. Your love, your life, taken. Just like that.
A few years later, you got convicted as well. You were sent down to Hadal Blacksite along with a few other prisoners.
You step into the waiting area and the head director gives you instructions over the radio. Looking around the large area and watch as several people walk into the submarines, taking them away to Hadal Blacksite. 'A death wish' You thought. A small snack bar catches your eye on the opposite side of the dock.
You trail over to it, spotting the several snacks and bottled waters. "Hi! How may I help you?" A small cat person appears from behind the counter and startles you slightly. "Can I get a water and a sandwich please?" You point at the turkey and cheese sandwich behind her. "Of course." She turns around and grabs your snack and water.
You tap your nails against the counter and she turns back with your load. That's when you spot the sugar cookie. Neatly wrapped in pretty pink packaging. Sugar cookies. That was Sebastian's favorite. You smile as you think of him. "Could I also get two sugar cookies?"
The submarine is dark as you step into it. The door folds and slams shut behind you. And down you go. You press a button on the control panel and the sub whisks you up to the surface.
The doors open and you step out onto the open dock. Grey and blue walls surround you with several crates and a forklift. A desk next to a door marked '001' in bright green lettering. Walking up to it, your fingers graze the slot where a keycard should go. 'Locked.' You turn around walk a few steps, ducking under a crate. On the other side is a few desks and a keycard on one of them.
You grab it a return to the door, sliding the keycard in the slot. It slids open with a beep and you walk into the next room. 'One down, 99 more to go.'
Along the way you had encounters with several monsters. A shark with several green eyes, and an Angler fish that you had to hide from. Your heart was pounding as your feet shakely carried you to door '47' It slid open to a dark room. The flashlight you had picked up flickers to life and you point it around the room. 'Good, no more of those squid things.' The grate on the side of the room is flund with a crash and you jump.
"Stranger, over here." A deep voice speaks. A shiver runs up your spine as you walk over to the grate. The voice is familiar to you somehow, but how? It couldn't be... could it? You crawl your way through the grate and come into a small room.
It was dark when you entered, standing up completely and stretching your arms above you. A small light flickers on in the coner of the room and you look up towards the source. "Welcome. Welcome! Don't worry i'm not going to hurt yo-" Wait. "Sebastian?" You say, cutting him off.
"Ah, Yes?" He pauses, a little confused. "How did you know my name?" You grab at the diving gear and pull it off your head. As your eyes met his, they widen. "Sweetheart?" He says shakely. Your eyes swim with tears as you two stare at each other for a while " I-I thought you were... you were dead." You sob out.
It had to be him. The short black hair, the voice, his mannerisms. He leans foward, putting two of his arms on the ground, putting another to your face, feeling your skin and wiping away a tear. You laugh and kiss at his hand. He smiles and chuckles softly. "Hi hun." He finally says. Putting hand on his, you lean foward, closing the distance and kissing him sweetly.
Warmth, love, finally. You'd found him. After all this time. You have him back. He pulls away and laughs. "Looks like someone missed me." You puff out your cheeks. "Of course I did. I thought you were dead!" He shrugs. "That's fair." You look over his body, his angler fish light, the gills, the large tail. Three arms?! "What happened?" A frown appears over his smile and he looks away.
An hour or so passes as he explains to you what happened after he was convicted. You sit on his tail, eating your sandwich. You can't imagine what he had to go through, the scientists, the pain from the DNA. All of it. You felt terrible. "So... yeah. That's what happened." You frown as you look at him.
"But it's okay. I've found you. I'm still alive." You finish the last of your sandwich and pull out the two cookies. A hand comes up to wipe your mouth and unwraps the two cookies. "Do you still like sugar cookies?" Your eyes met again. Shock appears in his eyes and he nods. "You remembered?"
"Of course I did love." A giddy smile is on his face before you can blink. "I haven't had a cookie in so long..." He leans down slightly and he opens his mouth. The sharp teeth scare you bit, but you giggle anyway. You make an airplane sound and wave it towards his mouth.
His teeth bite down around the cookie and he licks his lips. The flavour is sweet. The soft texture of the frosting and the crumble of the cookie itself is just... delicious. He almost cries. His hand comes fowards to take the rest of it from you. You place it on his hand and smile. He returns it.
"I love you." He says. You're stunned for a second before tears return to your eyes. "I love you too Sebastian." You say, taking a bite out of your cookie.
#pressure sebastian#sebastian solace x reader#fluff#angst with a happy ending#random shit#pressure sebastian x reader#roblox pressure x reader
411 notes
·
View notes
Text
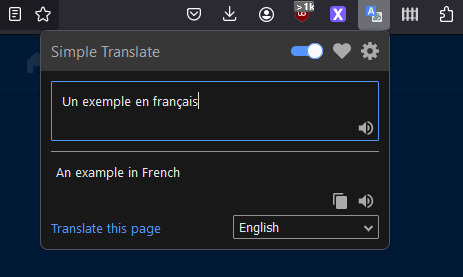
I know a lot of people on qsmpblr use Tumblr mobile, but if you do use browser Tumblr then I would recommend the Simple Translate extension. Because Tumblr doesn't have built in translation like Twitter, there's less fans posting in their native language, instead most people just use English.
Simple Translate is an extension that allows you to translate text that you highlight into a target language. (It uses Google Translate API, but so does Twitter so the translation quality is pretty much the same).
Firefox Extension | Chrome Extension

When you highlight text in another language, a translate icon appears, when you click on it a panel containing the translation of the text appears.

You can also change the settings of the extension so that the translation panel automatically appears when you highlight text in another language.

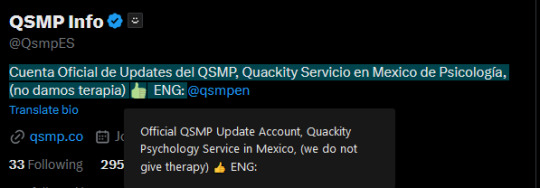
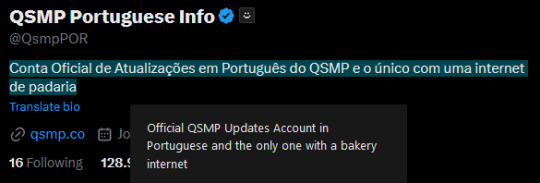
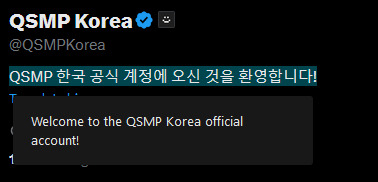
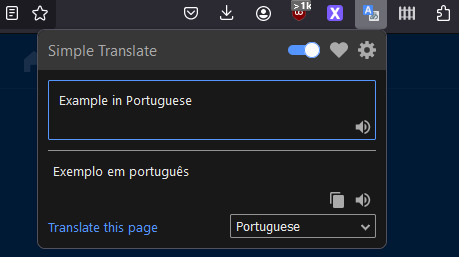
Here's some more examples using the official QSMP Twitter accounts, you do not need to change the settings of the extension to translate from different languages into your target language.




(All of these match the translations given when using the "translate bio" button on Twitter directly.)


You can also access a translation box using the icon in the toolbar, any text you enter can be translated to the language selected in the drop-down menu (meaning you don't need to open a new tab to use Google Translate).
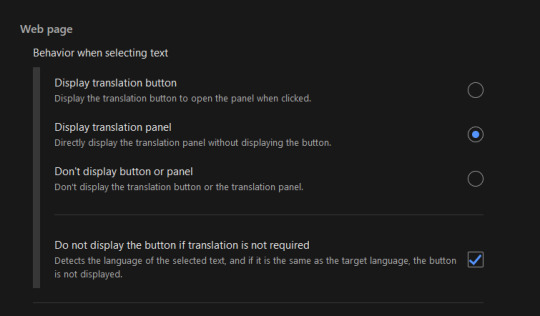
Some settings explanation and other stuff under the cut. Not super important but I figured I'd add it anyways.

There is an option to use DeepL API as opposed to Google Translate (it's another translation tool, there is free access to the API with a limit of 500,000 characters/month, and a pro version for unlimited access).
Whatever the target language is set as is what text you highlight will be translated into. There is another option for a second target language, I'll explain that further down.

This option changes how you view the translation panel, the first option (default) has the icon appear when you highlight text (as seen in the first image of the post), the second option has the translation panel appear automatically when you highlight text, and the for third option the panel and icon won't automatically appear, but can still be accessed by right-clicking the highlighted text and selecting "translate selected text".
The checkbox below these options means that if the text you're highlighting is already in your target language, the translation icon and panel will not appear, it can again still be accessed by right-clicking what you've highlighted and selecting translate.

This option appears twice, in both the Web-page section (for translating selected text) and the Toolbar Popup section (for the translation box in the toolbar popup).
The web page option, when toggled on, means that when you select text that is in your target language, the translation panel will translate into the second target language that has been selected. If the checkbox for "do not display if translation is not required" is toggled on, you can only view the translation from Target -> 2nd Target by right-clicking to translate selected text.
The toolbar popup version of this option is used to automatically switch the language in the toolbar translation box when you input something in your main target. (ie. second target set to French means that when you input English text in the translation box it will switch the translation setting from "(detect language) -> English" to "English -> French").
There are also settings to change the style and size of the translation button and panel.
Side note: Mixed language messages (not containing your target language) will only translate one of the languages, you can work around this by highlighting the different languages separately.
Links again if you don't want to scroll all the way back up
Firefox Extension | Chrome Extension
#if you use twitter and want to crosspost this feel free#but please link to this post and perhaps paste the post text into the alt text of the screenshot#so people can translate the post text from english to their own language (or honestly feel free to translate it yourself and post that too)#qsmp#qsmpblr#qsmptwt#i think this could also maybe be useful for tweets that arent detected as another language so the translate option doesnt appear?#idk i dont use twt much#idk if anything like this has been posted before tbh#i just enjoy seeing people speaking in their native languages over on qsmptwt and when it occasionally happens here too#and i think itd be pretty cool to see it more on qsmpblr#tiggady tags#also i figure it could be useful translating from english into ur native lang!!! forgot to mention that in the post
789 notes
·
View notes
Text
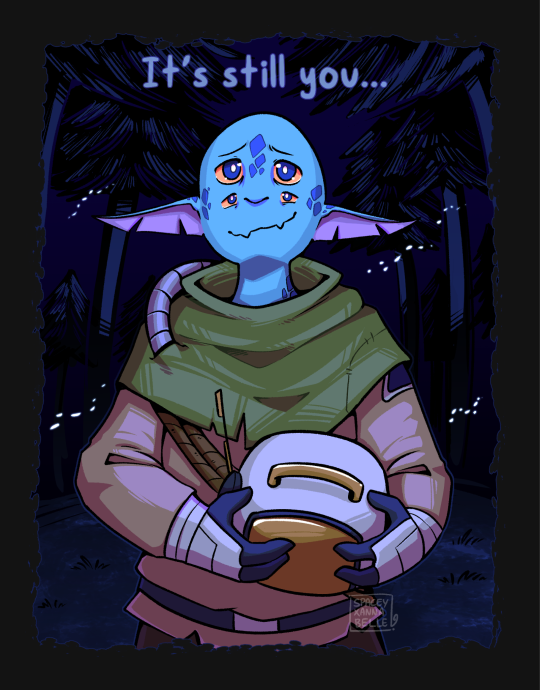
[Major Outer Wilds/EOTE spoilers below the cut!]







HUOHKAY, After chipping away at this for over a month, my Outer Wilds comic is finally done!!
Initially I wanted to do this in two parts, like how many other versions of this beloved Undertale quote have done. But in the middle of thumbnailing the sketch, I thought why not illustrate Hatchling's journey too and I further expanded this project, by a lot hfjdjg
Outer Wilds is such a fantastic game and truly one of a kind, I only hope I did the game justice with this comic I made
----
Some artist notes below, if you're interested in reading all of it!
I began this project around early August!
I separated each page to their own canvases so I don't have a ridiculously huge file size. And each canvas has a different name. From the first to the last, their names go: It's you > Nova > Loop > Lonely > Glade > Despite everything.
Glade was actually a really long canvas that I split into two, bc I wanted to experiment with like a vertical scroll thing. So the Glade pages were split into Glade A and Glade B
My favourite page to work on was page 2, the supernova was fun to make, especially with the pointilism brush that CSP had which made it way easier.
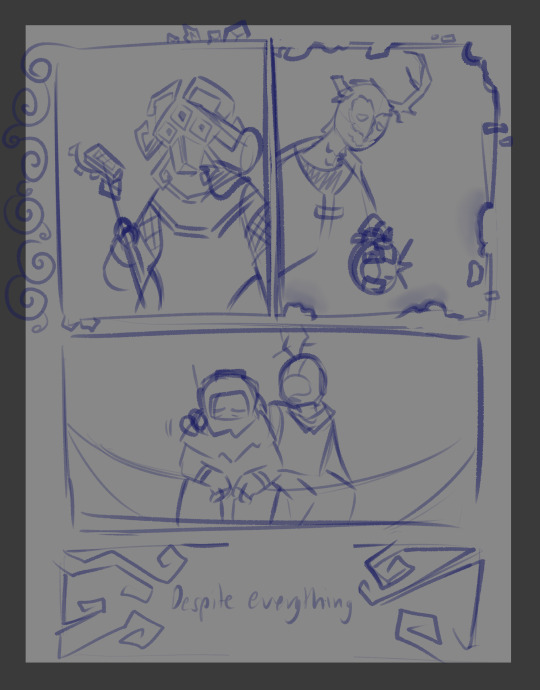
Page 4 initially had a way different layout before I settled with this one. As shown below here:

But when I did a second pass, I rearranged the panels and instead decided to illustrate scenes that Hatchling had with the two.
With Solanum, it's learning and translating her texts on the QM. With Prisoner, it's when you discover the truth and after the vision…
For the Gabbro and Hatchling panel, I changed it so that both are at a distance and facing away from the viewer. As like a sort of way to show that Hatchling is having the reality of the situation dawn on them and try to cope with it. I did name this canvas "lonely" for a reason ::)
My Hatchling's name is Pyrite, or Pyre ::)
#Outer wilds#Outer wilds spoilers#EOTE spoilers#echoes of the eye spoilers#Xan draws#digital illustration#Digital art#This was a learning experience for sure jdsjdh#Good god I'm gonna do something much simpler and less complex next#Holy shit this was a challenge to tackle#artists on tumblr#outer wilds prisoner#outer wilds solanum#despite everything it's still you#long post#outer wilds gabbro
281 notes
·
View notes
Text


hi! someone requested me to do a tutorial based on this gifset!
this tutorial requires an intermediate knowledge of gifmaking. i won’t teach you how to do gifs from scratch, there are other tutorials for that out there.
[tutorial under the cut]
THE BASICS
AN INTRODUCTION
first off, the gifset in question is based on this gifset by @/eddiediaaz and i got permission from them to explain the process. i won’t be sharing the template because it’s a near replica of theirs (that isn’t shared to the public) and i don’t feel comfortable doing so, but you can recreate it by yourself just like i did!
also, ESL, so please pardon any mistakes.
THE FONT
Circular ST (Medium & Black). download it here & here.
CLIPPING MASKS
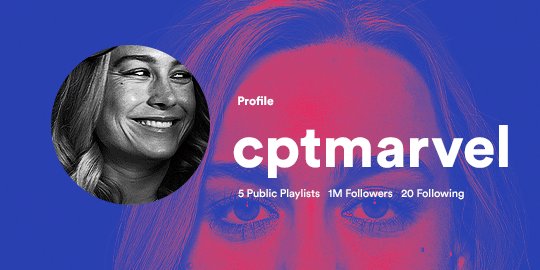
clipping masks are the way i put images and gifs inside of shapes. i used that method in the first and second gif of the Spotify gifset as you can see here.
what does a clipping mask do? basically, it links two or more layers together in a way it follows the “shape” of your base layer. ie, everything that is shown follows the “shape” of your main layer and nothing more. your base layer can be anything: a shape, an image, a gif, a text, an adjustment layer, really everything. let’s see an example:
CLIPPING MASKS & SHAPES

the original image (Gun 'n' Roses logo) is intact, as in, it’s not cut like a circle, something that cannot be undone. instead, everything outside the limits of the blue circle is just hidden. if i delete the base layer (the circle layer), the original image will appear as it originally is, as an rectangle.
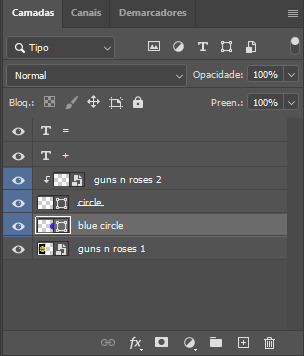
talking about layers, let’s see my layers panel (some things are in Portuguese, but i think you can understand):

notice the little arrow pointing downwards to the “circle” layer. that is the clipping mask symbol. the base layer always needs to be below what is being clipped. if the base layer is deleted, the chain is broken and every layer clipped will now act independently and have its original shape. you can have as many clipped layers as you want. you can also have multiple chains going on in a .psd, each one with its own base layer.
to clip a layer, you just need to press ctrl+alt+G or cmd+option+G while having the layer you want to clip selected (NOT your base layer). or, you can go to LAYER > CREATE CLIPPING MASK.
CLIPPING MASKS & TEXT
let’s see the same example, but with text instead:


A TIP
because adjustment layers are clippable, you can completely gif by using clipping masks. this is very useful when you have more than one gif inside a canvas and don’t want an adjustment layer to affect everything besides a certain layer/element.
let’s take my first gif of the Spotify gifset as an example.


the circle is the base layer. the “Carol smiling” layer is my gif converted to a smart filter. above that “Carol smiling” layer, there is a black and white gradient map and two color fills of white so i can achieve the coloring you see. all those layers are clipping onto the circle layer, making my now b&w gif have the shape of a small circle as well.
those layers are in a folder in the .psd of my first gif, so i don’t have multiple files sitting on my PC to assemble just one gif. i could have giffed that small gif separately and pasted it onto my canvas as well, but i like to do this way so i can adjust everything i want in real time instead of redoing a gif over and over every time i want to change something.
HOW TO MAKE EACH GIF
all gifs are 540x540px.
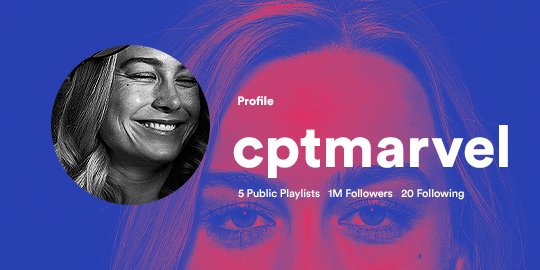
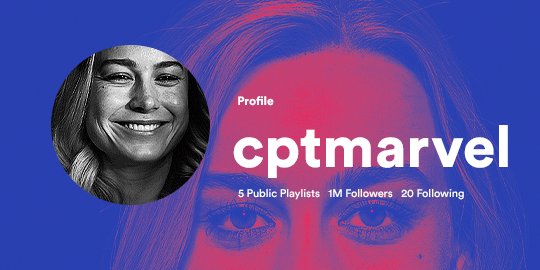
THE FIRST GIF

the first gif has 6 elements. the elements are: a big gif serving as a background (a close-up of Carol), a smaller gif inside a circle (a b&w gif of Carol smiling) as a profile picture and four static images for the featured artists.
i giffed as i normally do (loaded screencaps, resized the gif, sharpened the gif, etc) for my background gif. to achieve the coloring, i’ve added a gradient map (layer > new adjustment layer > gradient map) purple to pink.
to the profile picture, i made a 160x160px circle in the top left corner. the color of it doesn’t matter. the next step is a matter of taste: i giffed the smaller gif in the same .psd thanks to clipping masks that i explained earlier, but you can do it in a separate canvas too.
for the featured artists, i made four circles with 98x98px each. for the images, i had to check Spotify for their selected PFPs. after that, i googled “[band/artist] spotify” to find the images.
the PFP of bands and artists in the Spotify app are displayed in black and white, so you might have to make them b&w if you happen to find them only in color.
to make the artists PFPs pop a bit more, i transformed them into smart filters and added a bit of sharpening to them (intensity 10 x radius 10). you can adjust the colors and the brightness if you want, too.
the sizes of the texts in the gif are: 58px (username), 20px (top artists of the month), 15px (name of the artists), 12px (only visible to you + show all + profile) and 11px (following and follower numbers).
SECOND GIF

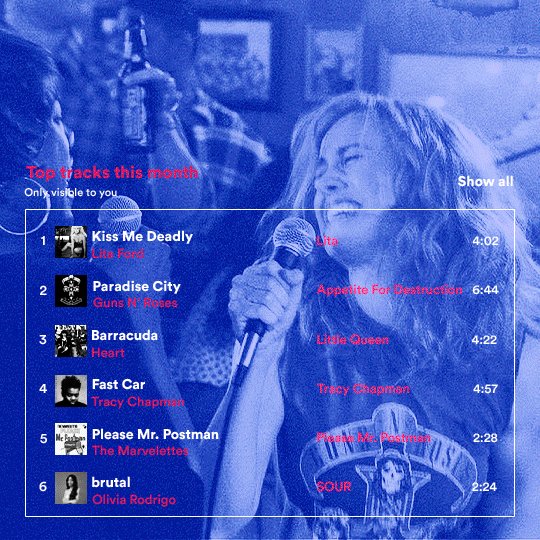
for the chart, i created a black rectangle (490x308px) that i set its blending mode to lighten (thus making it transparent) and i added an internal white stroke. i added the text and the little squares next to the top 6 numbers.
the font sizes are: 17px (top tracks this month), 11px (only visible to you), 14px (song title, show all, top 6 numbers), 13px (artist/band, album title, length of the song).
i added the album covers — that i made b&w — by clipping images onto 32x32px squares.
for the coloring, i added a gradient map (dark purple > light purple).
THIRD GIF

there are three types of playlists in this gif: a Spotify original playlist, a playlist made by a user and a Mix. you don’t have to follow this formula if you don’t want to, but in the case you do, here’s how i did it:
browse Spotify for an original playlist of theirs. chances are, if you google the playlist’s name, you can find its cover on Google Images. at least, i found the “All Out 80s” cover that i used in my gifset. you can also create your own.
for the user playlist, just pick four songs and find their (album) covers, also on Google. create a square canvas on Photoshop and make four squares, each in one quadrant of the canvas. paste your images onto your canvas and clip the images to each square. then, add a gradient map (black + whatever color you want) to all those images and title your playlist (font size: ). save that collage as a PNG and load to your gif canvas or merge all the layers+transform into a smart filter and drag the smart filter layer onto your gif canvas.
now, the trickiest one. while you can invent your own Mix, i wanted to use a real one, but i had no idea on how to find them. thanks to reddit, i discovered that, if you search “made for you” on Spotify, you will find their Mixes! some of them are very whacky and specific! i just picked the Mix that made the most sense for Carol from that (gigantic) list.
before doing the next step, i would advise you to google the name of the Mix you picked to see if you are able to find the cover of it with good quality. i wasn’t able to find mine (Karaoke Mix), so i just screenshotted my Spotify app, pasted that screenshot into Photoshop and cut the Mix cover and pasted that onto my canvas.
the quality wasn’t great, so i transformed the cover into a smart filter, added a bit of gaussian blur and then sharpened it (intensity 10 x radius 10). the color wasn’t what i wanted either, so i used Hue/Saturation to change the hue.
because the original image for the Mix was smaller than i wanted and i stretched it to make it bigger, the quality of the text and the Spotify logo was botched. i painted over the Mix cover and created a text with the font i linked earlier to replace its now pixelated title. i also painted over the little Spotify logo, found a logo in the internet and pasted over the Mix cover about the same size of the original logo.
to achieve the “3D effect” of the gif, i made my b&w gif, the base. then, i duplicated all layers and added a gradient map (black > pink) and merged all the layers of that duplicate. i made a second replica of my gif, now with a different gradient map (black > blue). i set both replicas to the ligthen blending mode. you will notice that the replicas will "disappear" and only the original b&w gif will remain. if you move the replicas a bit, that colored border will appear. this doesn't work much in very bright gifs without a lot of dark areas, btw.
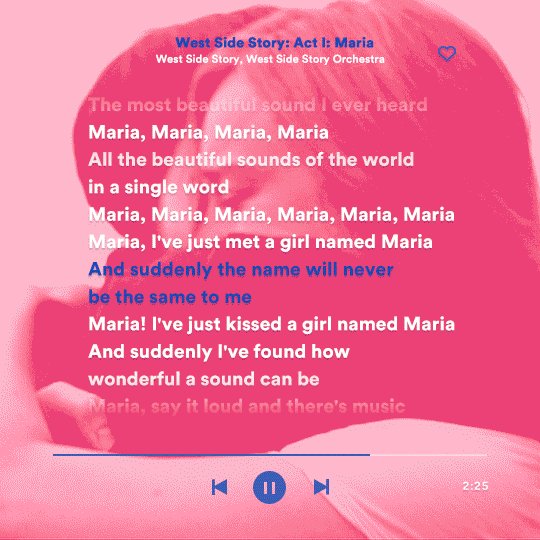
FOURTH GIF

this gif used an altered (by me) version of this template. (i changed the fonts to match the rest of the gifset, too.)
for the color text effect, you will have to gif with the timeline bar. take your gif’s length and do the math to find how many frames are ⅓ of it. take your lyrics’ layer and cut it into three equal parts or close to it by using the scissors icon in the timeline panel. in each third, change the color of just one line, line by line.
when you play your gif, the colors of the lyrics will change like in Karaoke.
you can do the same thing with frames iirc, though. i explained the timeline method because that’s the one i used in this gifset and use in general gif making.
for the coloring, i added a gradient map. to make the colors pop a bit more, i add two gradient maps: the first one is in black and white, the other is in color. that adds depth to the blacks and darker colors of the gif.
FIFTH GIF

like in the Top Playlists gif, i wanted for my Daylist to be real as well. to achieve that, i listened to my Carol Danvers companion playlist (that you can listen here) for a long time until my Daylist refreshed itself. (Daylists refresh in certain times of the day — don't worry, Spotify will tell you when.)
then, i just copied what it told me — the title and the genres i listened to generate such a Daylist, plus the genres i should check it out. you can invent your own Daylist if you want, but because it is generated by AI, i find very difficult to mimic its crazy titles, but you can try!
you can also search in the web for other people’s Daylists if you want, but usually people don’t tell you what they listened to to get those playlists and nor what was recommended for them to listen to and i, at least, find that information important for the gifset.
be aware that Daylists aren't available for every country yet (like in mine), but i found a way to work around that. the browser Opera GX offers a free "VPN" — not exactly a VPN, but it works close enough — so you can set your location to the US and listen to in-browser Spotify. i recommend not log into Tumblr while using Opera's VPN as there is a myth (that could easily be true!) that Tumblr terminates people's accounts that use a VPN.
font sizes: 43px (daylist title), 13px (text), 12px ("daylist" & "made for").
for the flare effect, i searched for flare overlays on YouTube and downloaded one of those videos with 4K Video Downloader, a free software. i loaded the overlay into Photoshop and added a gradient map (purple > pink) over it, thus changing its color. i pasted the overlay onto my b&w gif and set its blending mode to screen. voila!
that's it! i hope you liked it and that i was able to express myself well. if you have any questions, feel free to contact me, i love helping people about their gifmaking questions! 💖
#*#*tutorials#gifmaker tag#dailyresources#usergif#completeresources#alielook#userairi#userhallie#userbess#userrobin#usershreyu#userzaynab#tuserju#tusermalina#tuserheidi#usertina#userabs#userbuckleys#usermagic#userjoeys#antlerqueen#userarrow#flashing gif tw
295 notes
·
View notes
Text

Good Girl | Bucky x Reader | Mutually Beneficial AU | Drabble
You don't listen to Sarge's instructions during a mission so he has to show you that you can be a good girl if you try.
Warnings: 18+ sexual content, dom!Bucky, dirty talk, pet names & honourifics, clothing dispartiy and leather kink.
Dividers by @firefly-graphics & @reveriesources
Masterlist | Bucky Barnes Masterlist | Mutually Beneficial Masterlist

Bucky dragged you to the back of the plane, sliding the panel that separated the main sitting area from a small cargo hold at the back.
Sam had shouted that the both of you should behave, there was no worry about that. You'd behave now, the fire behind Bucky's eyes told you you'd behave for a long time after this as well.
"You could have died" he hissed, hauling you up onto the large container box. Even though he was looking up at you now, you still felt small. Stupid. Tears welled in your eyes as he continued to berate you, that you were an agent first, that you were supposed to follow orders because they keep you safe.
He looked up from his tirade to see the tears begin to roll and stepped forward, back into your space.
"Babydoll?" He dropped his voice, quiet now, and wary.
"I'm so sorry" you sobbed, letting the tears over flow and pour down your face "I'm so sorry, I wanna follow orders, I wanna be good, I thought-" you hiccuped "I thought you were in danger, I couldn't-" hiccup "bare it".
Strong hands cupped your face, brushing your tears away, his hands cold from his leather gloves.
"Oh, Babydoll, that's why?"
You nodded, voice failing you. Bucky wrapped you in his arms, pulling you close and burying his own face in your leather clad chest.
"I wanna be good" you whispered "I wanted to be good. I - I love you is all and I"
He looked up, pressing his thumb to your lips, salty and red from your tears.
"I love you too, Baby, I'm sorry. You are good, you are" he ran a hand over your hair.
"Even though I didn't follow your orders?"
"Even though you didn't follow my orders. I can't blame you, I'd have done the same thing" he murmured.
"Will you tell me I'm good again? I feel...bad" you flushed, trying to hide your embarrassed face in his neck.
"Yeah? You need to feel like my good girl again?" The words went straight through you like electricity.
"Yes, yes please, Sarge" you did your best innocent eyes, blinking slowly and biting his thumb, still resting against your mouth.
"Hmmm... okay" he narrowed his eyes but the low grin he was hiding gave him away "Let's get you out of this" he plucked at the leather jacket and polyester combat trousers you were wearing, a few knife cuts against the legs from your earlier tussel.
Bucky backed across the small hold to the thin bench against the wall of the plane as you stripped, patting his knee "c'mon then, Babydoll, c'mere like my good girl, my best girl"
On wobbly legs you walked across the space, you felt dizzy, sick like you'd been poisoned by your own lust. Falling into his lap he spread your legs over his own, knees widening until your body hovered between you.
He pulled you down by your tag, holding you still while he kissed you, biting at your bottom lip and pulling away enough to look you in the eye.
"That's my Babydoll" he slid a leather clad hand across your wet folds, the cold material drawing stark attention to his tight black attire and your complete lack of clothing. The thought made you gush, fresh slick coating the leather as he pushed two fingers in "What a good girl, all wet for me."
He leaned forward making you clutch at his jacket for balance "think you could get wetter"
You moaned a response, you're sure you could, the question was more whether you'd survive it.
His fingers stilled, your hips winding in response, trying to find purchase, friction, something. Bucky chuckled darkly, biting the lobe of your ear until you cried out. His other hand shot up, covering your mouth. Without his support you dug your hands deeper into his clothes, feet barely touching the floor as your legs dangled over his thighs.
"Hush, Baby" you quietly moaned against his mouth, moving your hips again "I know what you need, my desperate girl can't wait any longer, can you" you shook your head, trying to stay quiet "and you want to be a good girl for your Sergeant, right?" You nodded "then you'll fuck yourself" you moaned again, his hand tightening over your lips "quietly! Or not at all. Can you do that?" You nodded. His hand moved away "tell me"
"I can do that, Sarge"
"Do what"
"Fuck myself, Sarge" you were so deeply ashamed of how much you needed this, but God, he was right, you were wetter, your arousal dripping on the floor.
"How?"
"On your fingers, Sarge" his deep chuckle was back.
"Good girl, yes, but I was looking for quietly"
"Yes, yes quietly, Sarge, I'll be quiet, I'll be good, Sarge, promise, so good"
He brought his legs a little closer together, your toes just touching the floor and giving you enough leverage to bounce on his hand.
"Then show me"

#Bucky Barnes#bucky barnes x reader#bucky x reader#bucky x you#bucky fanfic#bucky x y/n#bucky barnes/reader#Bucky Barnes x female!Reader#Bucky Barnes/female reader#bucky x female reader#Bucky fluff#bucky
539 notes
·
View notes
Text
I think one of my favourite motifs in farcille is their hand holding tbh because I'm so sure it was intentional, Ryoko Kui is just like that
So, as we know, Falin and Marcille are already very, VERY tactile with each other, but an important separate detail is their hands. They always hold hands when something important and even culminating for them happens. By taking Falin's hand as a child, Marcille takes on a completely new and an unknown life, allowing Falin to teach her something new, to show her something important. By accepting Falin's hand, she accepts new knowledge into her life, new possibilities and, importantly, lets someone to be close to her.

It's also important how Ryouko Kui focuses on their hands when Falin's handing Marcille raspberries, because it's another symbol of Marcille accepting new things and knowledge, thanks to Falin.

Curious and lively and expressive Marcille we, as an audience, know is like that because of Falin in her life. Because she took Falin's hand and let her show Marcille something new. We saw Marcille before that, a little arrogant in her knowledge, and so different from someone we know: serious, unemotional and not so happy. She's lonely. And we see her like that twice in the story: before Falin stepped into her life, and when Falin (in Marcille's head) left her behind. Three years should feel like nothing for a half-elf, right? But Marcille felt that time passing, even mistaken it for four years with how Falin's absence affected her.


Moving forward, it's really important just how much focus we get on Marcille's hands during the resurrection scene: her drawing blood from her palm, powering Ambrosia with it, carefully rearranging Falin's skeleton bone to bone. Despite being pretty fastidious and clean most of the time, here she stains her hands both with dragon's blood and her own.



And after all that, The Bath Scene happens.

Ryouko Kui dedicates THREE panels to their hand holding.
Anime adapted this scene nicely, but in manga we feel that slow pacing that makes the whole gesture even more special. It's the act, the way Marcille freezes on the spot, it's how she almost reciprocates before realising what Falin is doing (and ends it more out of concern for Falin's health).
This whole scene is about love, trust, care and devotion. Falin realised with what methods Marcille brought her back to life, she knows how dangerous and illegal and draining this magic was and still she trusted Marcille. She takes her hands here because she loves Marcille, because she's greatful to her and because she's worried about her wellbeing.
Remember how Marcille cut her palm, how she moved Falin's bones with her bloodied hands? There's a lot about these devoted hands and how tenderly Falin holds them in her own.
Finally, we see the scene before Falin's sacrifice.

It's subtle here, but once again we see Falin holding Marcille's hands.
This is the moment when we — when Marcille — understand that this devotion goes both ways. That Falin doesn’t care who gets hurt, who she hurts, she doesn’t care about her own life, as long as it means that her brother and Marcille are alive and safe. They are the most important people in Falin's whole world, and by taking Marcille's hand in hers she tries to soothe her and tell her that everything's alright. That she loves her, she loves Laois, and she wants to make sure that they're safe.
Their devotion goes both ways and runs horrifyingly deep with what they're ready to sacrifice for eachother.
#dungeon meshi#farcille#marcille donato#falin touden#i hate them so so much you have no idea#ryouko kui i KNOW you did this intentionally you fucking genius#ough
343 notes
·
View notes