#and some of you have to do the dot-removal thing in the url
Note
philalethia livejournal com/190703 html - And the Highway Lines Pass By by philalethia. classic wincest get-together written after the s2 finale. i was just rereading this one and remembering how much i love it.
oh woooow I forgot this one

didn't philaltltltlht also write the one where Sam's face reeks like pussy? I think so. that one's great too.
#btw i'm not including links bc then the post disappears#but i have faith in you people to figure it out#--that said why are some of you allowed to send links#and some of you have to do the dot-removal thing in the url#tumbl you work in mysterious ways#wincest#happy wincest wednesday
13 notes
·
View notes
Text
Beta Editor Overview
This post was originally made on January 7, 2023, and was last updated on January 14, 2023.
After seeing quite a few posts expressing confusion/frustration over the beta editor, trying to understand new features and find where old options have moved to, I thought I'd write up an overview of the new editor, showing the various changes it has from legacy.
My main goal is to show people that the new editor not nearly as bad as they may have heard. You'll have a few days of weirdness and confusion, and then you'll be used to it. The beta editor does have some bugs... but so does the legacy editor. We've all just gotten used to legacy and know how to work around its quirks. After a couple weeks with beta, you'll be familiar with it and know how to do the same.
FAQ
I'm putting this part above the read more to quickly answer the questions I see asked most often.
How do I cut posts with the new editor? — You need to get an extension called XKit Rewritten and use Trim Reblogs. Once you have that installed, save the post to your drafts and click the scissors icon along the bottom of the post. This will open a window that allows you to remove earlier reblogs. If you run into funky issues, see my ginormous post here.
Where is blockquote? — Blockquote is now called indented. There are two ways to reach it. Option 1: select your text, open the dropdown menu, and choose indented. Option 2: type / on an empty line, select indented, and type your text.
Where is small text? — Select your text and click the small S in brackets. I recommend doing this at the end of writing your post, as it can be finicky otherwise. The old keyboard shortcut for small text does not work anymore; the new shortcut is CTRL/CMD + COMMA.
Where are bullets? — Select your text, open the dropdown menu, and choose bulleted list. You can also type / on an empty line and select/type bulleted list. Additionally, you can type * and a space on an empty line to autoformat to bullets, or use the keyboard shortcut CTRL/CMD + SHIFT + 8.
How do I disable reblogs on a post? — Click the settings icon in the top right, click the dropdown next to "Who can reblog?" and select "no one." (Please note that while it says those mentioned in a post can always reblog, I've found this to be broken. At the moment you should only disable reblogs if you don't want anyone reblogging it.)
Why does adding a gif to a post include the URL? — Inserting an image via link will automatically include that URL underneath the image in the final post (though it won't display in the editor). You can remove this by hovering over the image and clicking the chain link icon in the bottom left. Select the URL in the field there, delete it, and click Done.
How do I add alt text to an image? — Add your image, hover over it, click the three dots in the bottom right corner, and click "update image description."
Adding Elements
When you click on an empty line, options for things to add to your post will appear on the right, similar to legacy.

In order, these are:
Image
Gif search
Link
Audio
Video
Read more
All of these work almost exactly as they have previously, except for adding an image. Clicking that will give you this, which resembles a standalone photo post of the old format.

You can then upload directly from your computer, or paste a URL, as before. If you insert an image via URL, that link will be visible just below the image in your final post, though it won't show up like that in the editor. It'll look like this.

If you don't want this, make sure to click the link icon at the bottom left of the image and delete the URL there.
Back to the image you added in the text editor! Hovering over the image will give these options.

The squares icon in the top left lets you click and drag the image, and you can drag images next to each other to stack them horizontally. The X in the top right will remove the image from your post. The link icon in the bottom left shows the image URL, and will only appear if you inserted the image via link. And the dots in the bottom right allow you to add alt text to your image -- click the dots, then click Update image description.


Formatting Text
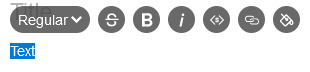
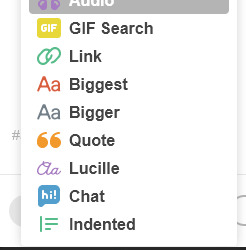
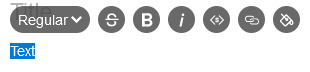
Now! If you type up some text and then select it, formatting options will pop up. This is similar to legacy, but now there's a dropdown menu.

Here's what's in the dropdown.

Here's what they all look like in a post.

Regular is plain text. Bigger is the equivalent of the headline option on the legacy editor. Biggest is the equivalent of the main title, but you can have more than one in a single post now.
Quote turns text into a serif font and increases the font size. If you type up a long quote, the font size will shrink.
Chat switches to a more computer-looking font.
Lucille increases the font size and is a cursive font.
Indented is blockquote. It looks a tiny bit different on the dash now, with some more spacing on the top and bottom, but it's functionally the same.
Bulleted and numbered lists are self-explanatory. You can also start a bulleted list by starting an empty line of regular text with * and a space, and a numbered line by starting an empty line with 1 and a space. Additionally, the keyboard shortcuts CTRL/CMD + SHIFT + 7 for numbered list and CTRL/CMD + SHIFT + 8 for bulleted list still work.
You can also access these same options (and some others) by typing a slash onto the start of an empty line. A menu will pop up, allowing you to either click the one you want or simply type the one you want and hit enter.

If you want to quickly add a title, an indented blockquote, or anything like that, this is the fastest way to do it.
Hopping back to the rest of these options now!

To the right of the drop down, these options are:
Strikethrough
Bold
Italics
Small
Link
Color
Most of these are self-explanatory. Keyboard shortcuts for bold and italics work as before. The old keyboard shortcut for small text no longer works, but CTRL/CMD + COMMA does.
Link works the same as it always has, and the keyboard shortcut of CTRL/CMD + K works as well. Additionally, if you have text selected and just paste in a URL, it will insert as a hyperlink from that selected text.
Color lets you change the color of your text to a few presets. Just click the paint bucket, and pick the color you want.

Post Settings
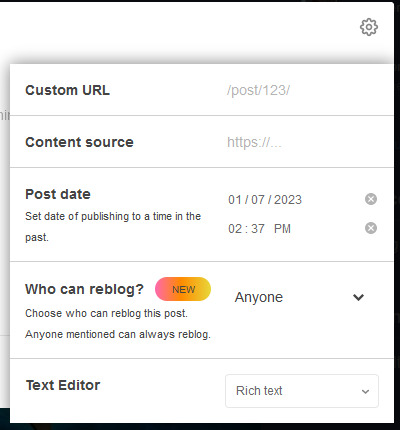
Back out to the main editor now, here's what under the settings icon in the top right.

Custom URL lets you set a custom URL for your post, if you want it to be something other than a string of numbers.
Content source is the source link and works similarly to how it did in legacy.
Post date is not the scheduler! That's under the post button dropdown and is fairly straightforward. But this option lets you backdate a post, setting the date to sometime earlier than you actually made. Gonna be completely honest, I haven't used this at all and don't entirely see the point, but if you want to play around with it, there it is.
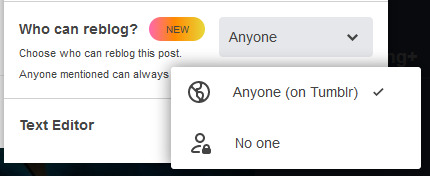
Who can reblog? Is one of my favorite features. Opening that dropdown lets you disable reblogs on your post. The reblog button will be grayed out on the dash. (After you've made the post, you can edit to turn reblogs back on if you need to.)

While this does say that anyone mentioned can always reblog, I've found this to be broken in my testing -- I have submitted a ticket to staff, so hopefully they're working on it. It would be a godsend for roleplayers, since it would restrict reblogs to only the partner that you @-mentioned in your starter and keep randos from reblogging your threads.
Lastly, the text editor lets you switch to HTML or Markdown for your post, if you prefer one of those. They are similar to how they worked in legacy.
Community Labels
Along the bottom of the editor, you'll see the close button, the post button with the same dropdown as in legacy, and another dropdown that reads Everyone by default. Here's what that one looks like.

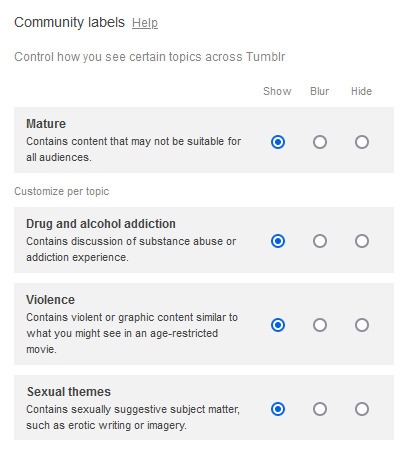
This is where you can manage your community labels, which is a fairly new feature from Tumblr. By default, your post will be marked as being for everyone. However, if your post contains any of the content listed, you should click to toggle that one on. This will hide your post from anyone who has that label switched off in their settings.
To check what you have on or off in your settings, look for this underneath your filtered tags:

Tags
Tags work the same as before. The only notable difference is that you can now edit inside tags without having to completely delete them. Just click on the text where you want your cursor to be.


You can rearrange tags with click and drag as before. Just be sure to click on the blue space around the text, rather than on the text itself.
Autosaving
The beta editor will automatically save your posts! It's autosaving whenever you see this pop up at the bottom of your screen, every minute or so.

If the editor gets closed unexpectedly, the last autosave of your post will go into your drafts. As someone who's lost many replies to unexpected tab closures, this is a godsend.
Just know that this only works if something external closes the editor. If you click the close button yourself, the post will disappear.
Miscellaneous Differences
You can now have more than one main title (Biggest) in your post.
You can no longer have multiple levels of bullet points.
You can no longer have paragraph breaks within your blockquote/indented text (though it's been that way for a while). To get a similar look in your blockquote, hold down shift and press enter twice (or use <br><br> in your HTML).
Previewing a post on your blog is still possible, but in a different location. Go to a post in your drafts, click the three dots in the top right, and click preview.
The editor will still remember your tags, but capitalization will be removed, which might be an aesthetic annoyance.
The editor will only suggest tags that start with your search. For example, if your ask memes tag is send me stuff ( ask memes ) — typing "send me stuff" in the tags box will suggest this tag for you, while typing "ask memes" will not.
When making or reblogging a post, your most recently used sideblog will be up by default; this is different from the legacy editor, which would always open your primary blog. Be mindful of things going onto the correct blogs!
More items may be added here as I spot them. Feel free to send any observations of your own if you have them.
Known Glitches
Because the beta editor is still known to be buggy, I thought I'd document the glitches I am aware of. I have reported these to staff using their feedback option and highly recommend that you politely do the same if these annoy you.
I've heard from several people that using CTRL/CMD + Z to undo caused their entire post to be erased. This has not personally happened to me, but I've heard it enough times that I feel I should share it here.
Using CTRL/CMD + A to select your entire post can be finicky. Clicking and dragging across the entire post is more reliable.
Typing with small text can be finicky and won't always apply correctly. I highly recommend applying the small text after everything is written, just to save some headache.
Generally, text formatting and paragraph blocks can behave oddly, especially when trying to select more than one. This is also a problem I've had with the legacy editor, but my experiences are not universal, so it may be a hindrance to you.
Customizing Beta/NPF Elements on your Theme
This is only for those of you who want to know how to change the way certain new beta elements look on their blog theme. If that's not you, you can stop reading here!
These are the elements and classes you want to customize in your CSS:
BIGGER - h2
BIGGEST - h1
QUOTE - .npf_quote
CHAT - .npf_chat
LUCILLE - .npf_quirky
RED TEXT - .npf_color_joey
ORANGE TEXT - .npf_color_monica
PURPLE TEXT - .npf_color_chandler
YELLOW TEXT - .npf_color_phoebe
BLUE TEXT - .npf_color_ross
PINK TEXT - .npf_color_niles
Colored text that isn't one of the default colors from Tumblr will just use <span> to assign a custom hex code, and can usually be targeted that way. You may need to use the !important property to override some of these default styles.
#beta editor#beta text editor#rpc#rpt#rph#*my stuff#*my tutorials#i seem to have branded myself the Beta Editor Gal at the moment so. leaning into it. here ya go
456 notes
·
View notes
Note
Have you listened to The Magnus Archives? Its an Eldritch Horror podcast (but with queer + non-white characters!). I think you might like it! Its got lists of trigger warnings for each episode, and transcripts. You can listen to it for free, too! On Rusty Quill dot com or on YouTube.
if you go back far enough in this blog's history you will actually see that it began* as a Magnus Archives blog! i have indeed listened to the podcast and read the transcripts and even written some fic for it!
(*i actually joined tumblr back in the early 20teens if not a bit earlier, bc i may in fact have been on here a bit before i graduated high school, and started out posting deeply cringeworthy TWEWY fic before doing a hard pivot to Homestuck, where i remained for a number of years
but then my blog got nuked in the great porn ban debacle, i took a break from tumblr for the sake of my own mental health for a few years, and then when i decided to come back i figured it would be easier to just sign up under an email address i actually have access to as opposed to the one i used 12 years ago and create a new blog rather than try to go through and resolve or remove every sensitive content flag in the old one, so i did a bit of url transferring trickery and now here i am, edoro 2.0
this blog is only a couple of years old and the first things on it are TMA posts, but i cannot even remotely truthfully say that's how i got my start on tumblr)
6 notes
·
View notes
Text
The Need for Connection: Understanding the Motivations Behind Tim/Tom/Tem Comments on YouTube

Photo Source: YouTube Channel TechMate
There is a YouTube channel that comments on every single video uploaded to YouTube. Who is this YouTuber? Actually its not a YouTube channel or any YouTuber, its a bot. The channel is named 'Tom' and it's used some automated commenting tools to comments on every new video that has been uploaded on YouTube. Many of the YouTubers are thinking that this is a scam and it is the biggest scam channel on YouTube.
What is Tom's actual name?
Tom comments on every single video uploaded on YouTube on a daily basis to get the attention of new as well as old YouTubers or his subscribers. But Tom is not its actual name, its actual name is UC3. How do we know that? We come to know that from its YouTube channel link because Tom changes his channel name and logo every time. He changes his logo, channel name so that his channel can't get traceable from YouTube security as well as the YouTubers also.
How Tom channel was caught?
On YouTube, one can change his channel name and logo frequently, but one cannot change his channel id or link after creating it once. Like the same way, Tom was caught from his channel link. He tries and does these all the things to get new subscribers and their attention so that he can trap them.
https://www.youtube.com/watch?v=qYX4HDhgpy0
What are the most common comments from Tom's channel?
Tom's comments are so common that one can easily find in any new video. You will notice some of his comments like "great video it was really good", in any newly uploaded video on YouTube. They do so for getting more subscribers to their channel by subscribers clicking their link.
Does Tom use bot script to comments on every video?
Yes, Tom comments on every single video and this becomes possible through an online bot script. However, Tom has various channels but when you Google it, you will find that the URL link is the same for every YouTube channel.
Is this scam?
So, barely its a scam. Tom is a promotional channel attached with a bot when you will click on this YouTube channel, you will find that channel has 500k subscribers. But when you go to the channel's video section, you will know that there is not a single video available on the video list.
What is Tom's intention behind it?
Tom's intentions behind it to gain more and more subscribers to his channel so that he can manipulate them. It will be easy for him to trapped you when you subscribed to his channel. So be aware of that and don't subscribe to him. It is possible that while gaining access to or hacking your channel, he will sell your channel to the dark world where the rates of every valuable YouTube channel is much higher.
How to protect our YouTube channel from Tom like scams?
To protect your channel from this kind of scam, you must report to YouTube against this channel. In order to report to YouTube, go to that comments, and tap on three dots. There you will find, a report option, click on that and select the "unwanted commercial content or spam" option. After this setting, again click on three dots in the comment and select remove option. By doing this setting you have successfully, report, and remove any scam channel from your channel.
Lists of YouTube channel that belongs to that same Tim/Tom/Tem. (Link Credits: Timeworks)
Tom' - THE MAIN CHANNEL: https://www.youtube.com/channel/UC3Mz
Tom: https://www.youtube.com/channel/UCyIM
MoreTom: https://www.youtube.com/channel/UCSRU
Tom #2: https://www.youtube.com/channel/UCtif
Watson Marshall: https://www.youtube.com/channel/UCTcv
Watson Marshall2: https://www.youtube.com/channel/UCZ-2
Tyler: https://www.youtube.com/channel/UCiWc
TheComicalCanadian: https://www.youtube.com/channel/UCcDA
XimerTracks: https://www.youtube.com/user/maareksa
Fake MrBeast: https://www.youtube.com/channel/UCI39
igoesRAWR's video: https://www.youtube.com/watch?v=uWJLC
https://youtu.be/q4DJy1JTGIk
So when you visit these channels, you get scam links that are for promotion or stealing your data. Be aware of these scam channels, as it is an also threat to your security. Although YouTube is working on these scam alerts, they are trying to remove this kind of scams. But we must keep ourselves safe also.
Read the full article
0 notes
Text
5 Tips For Laser Engraving Wood
Wood in nature has pretty different fates. Some of the wood trees are used as fuels, disappearing quickly without any race. Some are also made into various tools, making people's lives better. However, there are other plants that can be enjoyed and valued. This type of wood is not pure wood but is laser etched stainless steel as a work of art or craft.

Laser engraving technology reveals the potential benefits of wood. A hard, even ugly piece of wood isn't worth a penny until it's carved. However, laser engraving technology is not as simple as we talk about it. Why? This article is recommended here to give you some details through 5 tips on how to laser engrave wood.
Here Are The Top 5 Tips For Laser Engraving Wood
Denatured Alcohol
Use rubbing alcohol and a piece of white cloth to clean the fire marks after the painting is done. Make sure you spray the alcohol well enough to protect the work and avoid stains.
Low-tack Masking Tape
Before carving the wood, cover the surface of the wood with a little masking tape. In this case, the surface of the tree will not have brown or gray spots caused by smoke. After the job is done, remove the tape and you will notice that it is cleaner than before. This process can be time consuming if you are busy. Then, a paint remover can be used to speed things up.
Also read about,
What Is The Key Components of Electrical Control Panels?
Use Real Hardwood For Large Engraving
Our previous painting experience taught us that plywood is not as efficient as we thought. Then we chose hardwood for the big 3 piece painting. First of all, the grain on the top of the tree is flexible, beautiful and shiny. The second is that hardwood is heavier than plywood and the surface of the painting can ensure that it is safe. And the last is that the surface of the hardwood can be well controlled.
Experiments On Wood Engraving
Although we have not dealt with plywood in comparison to solid wood, we believe that you will be able to carve plywood well with the skills of a high-quality artist. It is recommended that you do research on other artists and different types of wood, in which you can find a better laser solution.
Burn At 1200 DPI
Higher engraving resolution can be achieved by increasing the number of dots per inch (DPI) and you can also check the legend plate engraving. More DPI means more often the laser will fire. Therefore, the plant can burn dark and therefore twice the time it will be necessary to burn if you follow this method. Therefore, you need to find a balance between the resolution of the light and the time spent.
As mentioned earlier, Machine Plates Online in Wisconsin is the place to go if you are here to search for "label engravers". You only have to work here with the best laser wood engraving. They also offer other services so that you can get what you need. You can call us at 1-262-369-5800 or email us at [email protected].
Reference Url, https://bit.ly/3B1WOMw
0 notes
Text
Greasemonkey pale moon
DOWNLOAD NOW Greasemonkey pale moon
#Greasemonkey pale moon how to
#Greasemonkey pale moon mp4
#Greasemonkey pale moon install
#Greasemonkey pale moon free
For the time being, you can't trust this page anymore.
#Greasemonkey pale moon mp4
Not even regular MP4 streams play at the moment (Youtube, Twitter or anything else, as the html5 test page suggests it).Įdit: it looks like the page is no longer reliable as even my usual Firefox 70 within my Windows 7 圆4 installation fails to show the videos of that page (all URLs lead to a 404 error, the maintainer of that page NEEDS to do something about those broken links).
#Greasemonkey pale moon install
In fact, I hardly need it in my everyday browsing as I rarely use my XP install nowadays but I wanted do a test regarding playback of level 5.2 MP4 files (Twitter transitions all their transcoded GIFs to level 5.2 MP4 and this cause problems for Windows 7 and 8.1 users but I wanted to test it under XP too). The Adobe Primetime module is indeed set to Always activate. Not shown in my screenshots, is also set to true. Included are screenshots of about:config, about:plugins and the result of the page. I may have missed something obvious but my brain is currently (at least at the moment writing this) unable to process what it could be. The primetime_gmp_win_x86_gmc_40673.zip file unzipped in the right folder. I swear I followed all instructions of the first post without missing any single step. I'm on Firefox 52.9.0, Windows XP SP3 32-bit with the POSready2009 registry hack. The latest thing I attempted was starting from a brand new profile. Now it seems that I can't anymore no matter what I try. I used to be able to play MP4 HTML5 streams with my older Firefox 52 under Windows XP.

I hope I'm ny bothering anyone with the silly request I'm writing below. Tweaks to increase performance of YouTube in Pale Moon (Or Chromium/Firefox) by allowing the user to bring back the old video player sizes, thumbnail sizes, and more.Hello everyone. YouTube Polymer Engine Fixes | Screenshot.

User Scripts For Pale Moon/Basilisk/Mypal
Complete YouTube saver Local downloader for YouTube videos.
GreaseMonkey Script injector, lots of Firefox/Chromium scripts do not work in.
Ublock Origin Legacy Version of Ublock made to support Pale moon and its various forks.
Also changes some theme elements as well.
YouTube - Right Side Description | ScreenshotĪ somewhat nostalgia inducing script that puts YouTube's description on the right side of the video, similar to how it was pre-2010.
Works really well with the Twitter de-Bubbler extension listed above! Make Twitter resemble the old UI as much as possible.
GoodTwitter 2 | Screenshot Similar to 7kt's YouTube script, seeks to.
Constantly updated, and getting closer to its goal every time. Seeks to restore YouTube to it's older UI style. Note to Pale Moon/Safari users: these will not work on your browser. User Scripts For Firefox/Chromium-Based Browsers Removes the round/flat design elements from everybody's favourite site, Twitter dot com.
WebP Image Blocker (Firefox only) Forces Google's image format (WebP) to convert to a standard format before.
Annotations Restored Brings back the annotations function to every YouTube video which had them enabled before the.
It also provides support for mouse gestures, GreaseMonkey, ad-blocker.
LocalCDN (Firefox only) LocalCDN emulates a content delivery network in your browser, in order to protect your privacy by intercepting Pale Moons goal is to create a full-featured, optimized browser derived from.
Will notify you if only http is available.
HTTPS Everywhere Makes sure that your browser always connects to websites using the more secure https protocol when it is able.
#Greasemonkey pale moon free
Ublock Origin Free and open-source blocker for advertisements and trackers.
Use this to load some of the userscripts that I have linked below. Add-ons let you customize Pale Moon with extra functionality or a different look.
ViolentMonkey Free and open-source script injector, allows you to customise any websites using either self-made or downloaded.
Most accurate YouTube layout restoration so far, however it does not work for some people if their accounts are being used for YouTube's layout experiments. Chromium, Edge, Firefox, Opera, Pale Moon, as well as versions of Safari prior to. Extensions For Firefox/Chromium-Based Browsers Check if the script manager is enabled (Greasemonkey, Tampermonkey. Note that all extensions made for Chrome will work perfectly on Brave Browser as well.

In this list, I have included not only a list of extensions for respecting your privacy, but also just some real cool things for a few different browsers, as well as some userscripts to enhance yourĮxperiences on the web.
#Greasemonkey pale moon how to
How to use YouTube Completely Anonymously Browser Extensions You Should Be Using
DOWNLOAD NOW Greasemonkey pale moon
1 note
·
View note
Text
Ao3 Tips and Tricks
So I thought I would make a post about some cool stuff you can do with Ao3 and userscripts, and some tips I’ve learned from setting them up for myself! I promise it's not hard, though this is a lot of info. I'm happy to help if I can.
What You’ll Need:
First, you will need the Tampermonkey extension for your browser (depending on what browser you use, Greasemonkey is the equivalent). On Android, you can even run Chrome extensions on mobile with Kiwi Browser! It is easiest to configure the scripts on your desktop and then sync to mobile with Tampermonkey’s cloud sync feature or by exporting the configured scripts and importing in your mobile browser (I will explain how to do this later in the post). If you use any of the tweaks I outline below, be sure to backup your scripts in case your settings are lost.
Once you have Tampermonkey installed, you can get scripts from GreasyFork. The inimitable @flamebyrd also has some great scripts and bookmarklets and has been incredibly helpful while I figured all this out.
Find a script that looks interesting, click on it, and then click “install this script.” Pretty straightforward. Once you have it installed, you can go to Tampermonkey to configure it (only necessary for some scripts) by clicking on the Tampermonkey extension icon in your browser (under the three dot menu in Kiwi) and clicking “dashboard”, then clicking the edit icon next to the script you want to configure. When you’re done, click File->Save.
Scripts and instructions under the cut
Some of my favorites:
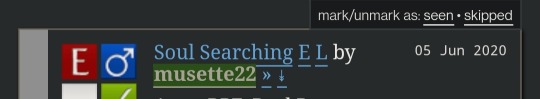
Flamebyrd’s Incomplete Works script - fades out WIPs on works listings, and displays the work stats (wordcount, chapters, etc) in red on single works to make it more obvious that they’re WIPs as you’re browsing:

Flamebyrd’s Ao3 to Pinboard bookmarklet/script - if you click the bookmarklet while on a work’s page, it opens the Pinboard save screen and prefills the title, tags, description, word count, etc, and adds ?view_full_work=true&view_adult=true to the URL so Pinboard’s archiver will archive the complete work and not the adult content warning screen (note that Pinboard still cannot correctly archive works locked to Ao3 users, so you may want to download them as a backup. I’ve asked him about fixing that.), based on your selections when configuring the bookmarklet on the linked page. If you use the userscript, it adds a button to the works listings page so you don’t even have to open the work to save it:

I tweaked this script so that it only grabs the first pairing tag, since I don’t typically care about secondary pairings and they were clogging up my Pinboard tags. It’s a simple fix (though I know nothing about coding so I had to do some googling and inspect-sourcing; kinda proud of myself tbh):
Just change this part of the script
if ( options.relationship_include ) {
- $(".relationships a.tag", $work).each(function () {
To this
if ( options.relationship_include ) {
- $(".relationships a.tag:first", $work).each(function () {
I also found this cool mobile-optimized Pinboard bookmarklet called Pincushion and combined it with Flamebyrd’s script. Everything works except the auto-tagging, but I’ve reached out on GitHub to see if he can help (according to Flamebyrd, there’s no tag field ID attribute to map to). However, this bookmarklet has tagging autocomplete features that make it easy to tag manually. For example, if you type “steve 21st” it will suggest “steverogersvsthe21stcentury” rather than having to type out “steverogersvs…” in order for it to autocomplete like it does on the regular Pinboard bookmarklet. I actually have two buttons set up (which you can see in the next screenshot) - Flamebyrd's to quickly grab the tags and close without me having to do anything, and then the Pincushion one to quickly edit the tags. If anyone's interested, I can explain how to do that.
To combine Pincushion with Flamebyrd’s script (so it works from the Ao3 works listings page as mentioned above), simply change this part of Flamebyrd’s script:
t = t.split(" ").join( options.space_replacement );
var pb_url = "https://pinboard.in/add?url=" + encodeURIComponent(q) + "&description=" + encodeURIComponent(d) + "&title=" + encodeURIComponent(p) + "&tags=" + encodeURIComponent(t);
void(open(pb_url, "Pinboard", "toolbar=no,width=700,height=350"));
To this
t = t.split(" ").join( options.space_replacement );
var pb_url = "https://rossshannon.github.io/pincushion/?user=YOURUSERNAME&token=YOURAPITOKEN&url=" + encodeURIComponent(q) + "&description=" + encodeURIComponent(d) + "&title=" + encodeURIComponent(p) + "&tags=" + encodeURIComponent(t);
void(open(pb_url, "Pinboard", "toolbar=yes,width=600,height=700,left=50,top=50"));
You’ll need to get your API Token from your Pinboard account and plug it in where it says YOURUSERNAME and YOURAPITOKEN (number part only) above.
FanFictionNavigator - mark fics as Like/Dislike/Mark/InLibrary, highlight with colors based on which option you select, hide/show based on category, like/dislike author and highlight with color. Only you will see how you've marked things.
You can tweak the colors for the highlighting by configuring the script (I find the default colors make the text hard to read because I use the Reversi skin on Ao3 for white-ish text on a gray background). I also changed it so that when I click “hide likes” it only hides liked fics and not liked authors (i.e. hides fics I’ve read, but not unread fics by authors I like), changed the color of the like/dislike/etc links to match the highlighting color and to show up better, and changed the way it highlights authors (I think the default is bold/strikethrough which doesn't really catch my eye. I changed it to highlight the author name in red/green):


Here are my configured scripts if you’d like to use them instead of tweaking yourself (you need to install both):
FanFictionNavigator
FanFictionNavigator - Colors
Note: Your settings for this script will sync via Tampermonkey but not your data (i.e. fics you’ve liked/marked/etc). If you ever switch between browsers, you’ll need to go to your Ao3 Dashboard and click FFNOptions, export your data, then go through the same process to import it into the new browser.
AO3: Kudosed and seen history - highlight or hide works you kudosed/bookmarked/marked as seen. If you want to use this with FanFictionNavigator, you’ll need to turn off “highlight bookmarks” from the settings under the “Seen Works” dropdown that gets added to your Ao3 navbar or FFN’s colors won’t show. Again, data doesn’t sync between browsers but you can copy it from the dropdown settings. However, it pulls your kudosed and bookmarked fics from Ao3 itself, so that will always show. It's just seen/skipped that doesn't sync:

Ao3 download buttons - adds a download button to the works listings page so you don’t have to open the fic to download it. However, it also doesn’t play nicely with FFN’s colors, so I’m using AO3 Review + Last Chapter Shortcut + Kudos-sortable Bookmarks script which also has a download button that works with FFN (a small down arrow next to the author name). The download button doesn’t work as-is from that link, so here’s my tweaked version based off of this comment. You can configure what format you want it to download by default in the script. There’s also a tweak in the comments to fix kudos-sorting, but it overloads Ao3 and you get a “retry later” error for a few minutes when you try to open Ao3, so I don’t recommend it. I don’t know if any of the other functionalities of the script work because I don’t use them, but it looks like there are tweak suggestions in other comments you can try:

I was using Ao3 Replace Words to replace words in fics that bug me but I realized it wasn’t working on mobile, so I’m using zensurf instead which is not Ao3-specific but works basically the same way. If you want to limit it to just Ao3 (so it doesn’t change words on non-fic sites), just add this
// @include http://archiveofourown.org/*
// @include https://archiveofourown.org/*
Above this line
// ==/UserScript==
(function() {
You can // @include other fic sites like ffnet that way too.
AO3: Links to Last Chapter and Entire Works does what it says on the tin, but the creator was kind enough to give me a code snippet to add that makes the “E” (for Entire Work) appear next to all works and add ?view_full_work=true&view_adult=true to the work URL so that I can easily right-click and share to Instapaper and have it be saved correctly (not just the first chapter but the whole work + not the content warning screen for NR/M/E works). Here is the script with this tweak applied:

I think those are the only ones that I’ve done special tweaks for. Here are some others that I find useful that either don’t require any configuration, or should be pretty straightforward to configure and are explained on the script page.
AO3 author+tags quick-search - doesn’t require configuration
Generates quick links from AO3 fics to more by the same author in the same fandom (or character/pairing/any other tag):

Remove leading spaces in AO3 - doesn’t require config
Removes the leading indents for paragraphs in AO3 works.
Ao3 Only Show Primary Pairing - you have to enter the pairings you want in the script, and you can change how early in the sequence they must appear before the work is hidden. Also works with character tags.
Hides works where specified pairing isn't the first listed. Hidden works show a placeholder that you can click to unhide:

AO3: highlight tags - have to enter the tags you want highlighted, as well as the color you want. It matches case so you may have to enter both “Dog” and “dog”, for example.
Configure tags to be highlighted with different colors. This makes a tag more obvious to your eye when browsing. I use it to highlight things I’m wary of in red so I don’t miss them and start reading a fic I might not want.
AO3: Tag Hider - configure how many tags you want to see before it hides them
Hide tags automatically when there are too many tags. Add hide/show tags button to browsing page and reading page.
AO3 Remove Double-Spacing - no config
Removes awkward double spaces between paragraphs on AO3. Doesn’t smush together paragraphs that have a single line break - it leaves those alone.
ao3 series collapser - no config
Collapse works that are later than part 1 of a series. Leaves a placeholder so you can uncollapse if you want to see it.
AO3 Blocker - no config, but you enter what you want to block from the added navbar dropdown in Ao3
Fork of ao3 savior; blocks works based on certain conditions. I find this simpler to use than Ao3 savior.
FYI there are also style scripts for Pinboard on greasyfork and userstyles.org (this site is slow af for some reason, so be patient while it loads). I use show unread bookmarks more clearly and Modern Pinboard Style (basically a dark mode). Neither require config unless you just want to tweak the settings to your liking. To install to Tampermonkey from userstyles, scroll down to “Install style as userscript”.
I also use these extensions in Kiwi:
Ao3rdr - Adds a star rating system (pictured in some of the screenshots above) to Ao3 works that only you can see. This one will sync your data between devices if you use the cloud sync option, which I recommend so you don’t lose your data if something happens to your device or browser.
Dark Reader - not really necessary for Ao3 if you use Reversi skin, but does make all browser pages dark mode if you want it on sites other than Ao3.
Speaking of Ao3 skins, I have another one set up in conjunction with Reversi that shows all the fandoms on a user’s profile, rather than having to click “expand”:

Unfortunately, I can’t remember where I found this. To set it up yourself, go to your Ao3 -> Dashboard -> Skins -> Create Site Skin, fill in the Title (has to be unique), and paste the code below in the CSS box:
#user-fandoms ol.index {
padding-bottom: 0;
text-align: center;
}
#user-fandoms ol.index li {
display: inline;
margin-right: .5em;
line-height: 2.15em;
}
#user-fandoms ol#fandom_full_list {
padding-top: 0;
padding-bottom: 1.5em;
display: block !important;
}
#user-fandoms p.actions {
display: none;
}
Then hit Submit -> Use. There are ways to hide or highlight various elements (ships, characters, blurbs, work stats, etc) on a works listing page using skins on Ao3. This is getting long so I’m not going to go into that, but I’m happy to help if you want to try it. It’s very easy.
Once you have everything configured on Tampermonkey on your desktop, you can migrate it to your mobile device in one of two ways:
Option 1: Go to Tampermonkey settings and change Config Mode to Advanced
Go down to Script Sync and select your preferred cloud service and save
It will ask you to log in to said cloud service
Install Tampermonkey in Kiwi and do the same thing
Wait for it to sync (this can be slow)
It should sync any changes you make moving forward, but again, it’s slow
Option 2: go to Utilities and check all 3 checkboxes under general (include script storage, include Tampermonkey settings, include external script resources)
Either export to your preferred cloud service or
Export as a zip file, move it to your mobile device, go to this same screen and import
I would recommend exporting as a zip for a backup even if you don’t use it to migrate your scripts
You can unzip and upload individual script files (.js) on this page if you ever need to reinstall a single script with your settings instead of all of them
Let me know if you run into any issues and I can try to help! The script writers are also super nice and helpful if you reach out to them. Yay fandom!
#ao3#archive of our own#fanfiction#ao3 resources#fandom#fanfic#tech#Tampermonkey#userscripts#ao3 tips#musette22#I hope you don't mind that I used you for the 'liked author' example ^_^#ditto voluptuous_panic#y'all should read art nouveau it's so good
443 notes
·
View notes
Photo



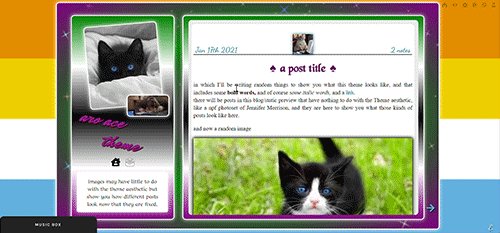
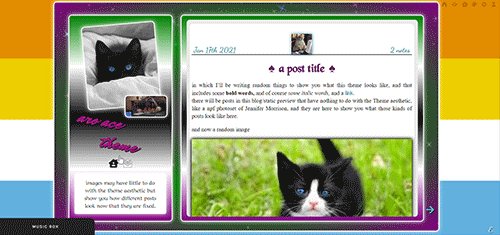
the theme I don’t know how to describe because it has too many things featured in it and it will take a year or
aro-ace theme!
note that you are allowed to use the theme for whatever you want, change all colors, images (you want to make it a marvel thing? go for it! It’s personal and you want to use other flag colors? go pick those rainbow colors!), but my inspiration was, well, not having seen aro-ace themes before and wanting to make one. I didn’t upload background images but you have the option. Feel free to edit as you please, just don’t remove the credit or claim it’s yours!
as always in the source you’ll find the link to the post with static preview, code and instructions/extra credits.
theme is contained, responsive, super customizable. It’s free! But as always consider donating to my ko-fi as this was a lot <3
like or reblog if you use! (or just if you like it, if you want to!)
this post will have: what you can edit from custom page, the widgets/scripts used with credits and some explanations. Asterisks * next to something will indicate that more about it will be said in the linked post. I’d apologize for the length but it’s due to how many things I added to the theme and that you should know about.
now, what can you edit from your customization page:
-nearly every font and its color and size, so that if a font is by default bigger than others you can easily reduce the size. There is a select menu for the body font with all the fonts present in this blog, so you know what they are and can type the one you want for other eleents. I think I only left a couple to be edited from the editor, like your quotes posts if you reblog them a lot. This includes h2 as it’s what you use as ‘big font’ in your posts and h3 in case you want to personalize it and use it for something on purpose, as it has to be added to the html of the post.
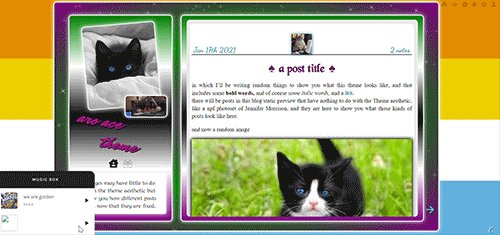
-one of the new things:I used a gradient for the backgrounds of the big container, the sidebar and the posts container, but also of tumblr’s default music player (latter done initially following @octomoosey‘s tutorial then messed with by me hence no album art). See static preview posts. You can type the colors straight from the costomization page like this:

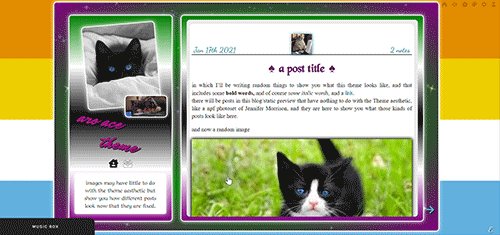
if you want one solid color you can just write, for example: black, black as it needs at least two. To bottom/To left/to top/to right change the direction. The only thing you need to edit from the html is if you want to go from linear-gradient (like you see in the sidebar) to radial-gradient (like in the big container which has green in the center and purple on the outside) and vice versa, if you want.
-you can also upload background images of the sidebar, container and bigcontainer and select the optional blending with the colors, which can be none and you only see the images or something like screen or hard-color and check the results (bigcontainer as an overlay gif on Screen now)
-more typing: you can paste the symbol or the symbol code for the list items and the decorations around the post title, right now both being spades. *
-you can upload up to five background images if you enable the ‘changing background’ function otherwise only the first one counts. They will change when you refresh the page, thanks to @lmthemes
-you can turn on and off the music box (player3 by @glenthemes ), and if it’s enabled you can add two songs from the customization page (or go to the html editor and up it to four before it can get messy as it shows on hover), typing url, author, url of the album art, and song title. You already have We Are Golden by Mika as an example (takes a second to start due to the recording, watch out not to get scared if there is silence and then the first note)*
-optional searchbar in the sidebar with optional suggestions when you click on it (if you want them though you’ll need to go to the editor to type links and names, but you can turn it off and just keep the searchbar, like I said) also by glenthemes’ tutorials.
-the separator between text posts image is also optional and if turned on, you can also turn on and off whether the image is the avatair/portrait of the person who made the post, with a link to the original if it’s a reblog, or if you want the image to be one you upload yourself, 50x50px and it should resize to fit in (also with a link, in this case to the post itself so you can open it from the top of the page). One is the toggle button ifshowtinyimage, and the other is ‘tinyimageisthesource’, if you turn that off you upload the image yourself. If you add a source to your posts, it will appear among the permalinks regardless.
more under read more!
-besides all normal colors and borders you can pick the color of the border/glow/shadow (call it as you want) of three different categories, or turn it off: the mainglow for big elements like containers and sidebar and sidebar images, the audios glow for players like spotify, regular one or soundcloud. Finally the images shadow when inside your posts. The latter is set on inherit because it means that if an image is also a link like your tiny-image it will be of the same color of your links and change on hover. That is something you can only change on the editor by searching for color:inherit and change it to what you want, if you don’t want to turn it off.
-askbox colors have been changed with @eggdesign‘s tricks! look for ask_form in the editor and try changing the number of filter there to see more effects. Also the askbox never shrink, a fix by @whateverhtml
-pinned post has a little banner, styled like permalinks.
-you can pick a color for top-info which are the date and notes. I left it empty because it automatically gets the default links color but you can pick it yourself.
-turn on and off unnested captions looks for textposts and for all other posts (as people who use xkit to edit previous posts will get blockquotes anyway and may not like the final result) thanks to @annasthms code.
-blockquotes are of alternating colors, by @bychloethemes. You can obviously choose the same color if you want them to just have the one. You can also select the type of blockquote, if a solid line or dots or dashes.
-you can choose if your smaller sidebar image, sidebarimg2, is an image you’ll upload or if it’s your avatar/portrait by toggling it on and off. If you don’t want sidebar images and you don’t upload any, there are instructions on top of the html to delete the border so you only see the sidebar bg. (basically just delete their box-shadow)
-speaking of which, your title will wrap around the second image like in the preview. If that doesn’t work for you you can try changing sizes and font or by going to the editor and changing the margin-top so it’s out of the sidebar image’s reach and can be a “straight line” again (in case it doesn’t fit and the long title is cut in the wrong place)
-you can turn on and off a copy link of the post button on the far left of your permalinks bar, so people can copy the permalink from dash - also by glenthemes.
-navigation links have two alternating colors, odd links right now are black, even links are white, and their hovers are the opposite of that. You can make them all of the same color, in which case you’ll need to look for .navilink a:hover and change the hover color for both. If you have custom pages and enable the link to show it will be automatically added. To change the cat icons just search for ‘cat’ and replace as pleased. To change the ask icon because maybe you don’t have them enabled look for ‘envelope’ with your ctrl + f. You can type urls and titles of navi links from the custom page, the first two are automatically home and ask, there are three more under the description. All icons from font-awesome have a black border so the white ones don’t disappear on light backgrounds, you can change that looking for .fas
-you can select post-sizes: 400, 450, 500, 540. Whether the sidebar is next to the container or on top will depend on your post size and the screen width as at some point they may not fit. They always do fit on desktop though, and on screens that are smaller than 800px the sidebar is assumed to be on top and will have a max height of 300px (but you can scroll down). I couldn’t make the bigcontainer get bigger for giant screens as I can’t calculate the right size in which all post-sizes + sidebar will look good.
-lightboxes show images with a glow too. Speaking of which you get lightboxes as always, pxu photoset fix and video resizing fix all by @shythemes and with the bychloethemes fix. npf photosets fix by glenthemes. No href.li addition from tumblr when you add a link to a post by @magnusthemes.
-soundcloud player is minimal and its play button is the same color of your permalinks icons thanks to shythemes tutorial. spotify is also minimal, instructions to change it are there.
-tumblr controls are small and semi-transparent until you hover, also dark regardless, followed painthemes tutorial.
-chats are styled like imessages by ncrthlanes now deactivated, submit posts have at least the submitter’s url recognizable, reblogged asks also get a background for the answer as well as borders, link posts are styled as much as a link-post can be styled.
-there are already links and similar things written to be an example in your customization page but in any case you get instructions in the editor and everything is divided in sections as much as possible. Also I’m here for any questions.
#asexuality#aromance#aroace#lgbt#aro-ace#themes#free themes#free resources#evansyhelp#dailyresources#rp themes#rph theme#rpc#main theme#lgbtqia#dustyresources#onlyresources#completeresources#my themes#tumblr theme#rp theme#theme 08#mine
55 notes
·
View notes
Text
Fic: Just Say I Do (Henry x Reader)
Summary: Reader proposes to Henry, but things don’t go exactly as expected.
Author’s notes: based on this anon request: Henry Cavill x Fem!Reader where the reader proposes to Henry and it shocks everyone including him because he always pictured proposals as traditionally a ‘man’s job’ (but since he was engaged previously and it never worked out he was hesitant to ask the reader so she took matters into her own hands).
Wordcount: 1074
Warnings: if you squint, you might see some angst, but it’s all fluff tbh

Your palms were sweating so much you were afraid the ring was gonna slip through your trembling fingers. Your heart was pounding and it sounded so loud in your own ears that you were sure everyone in the room could hear. Why did you decide to do this like this? In front of Henry’s entire family?
It seemed like a good idea at the time as you were making your plan. You knew how close he was to them and how important it was to share this moment but as the seconds dragged without him saying anything, just staring at you with a frown, the air tense with the pregnant silence you realized it might have been a very bad decision. Not only asking his family to be there but proposing to Henry in the first place.
There was no doubt in your mind that you loved him. Henry was just one of the sweetest, kindest, dorkiest men you have ever met, and every day you spent with him in the last two years just solidified your feelings for him.
Seeing his face first thing in the morning, all creased by the pillow, his lips parted as tiny little snores escaped them, was one of your favorite things in the world. Just like the smell of his skin that always reminded you of salt and the pure morning dew and the sea of his eyes dotted by that fleck of brown and the green that made them so unique. Or the solitary freckle on his bottom lip, the cleft on his chin, and the sweet dimples on his cheeks…
Thinking about Henry filled your heart with this warmth so strong and overwhelming that you couldn’t help but fear one of these days, your chest would bust from this much affection. You loved him and you wanted to spend the rest of your life with him. That much was a given.
You were perfectly alright with just moving in together, never been one to be interested in big weddings and such but you knew it would mean the world to Henry. He was a traditional man from a traditional family. All his brothers went through the ritual and from the look in his eyes whenever Henry would talk about those weddings, the brightness and eagerness, you knew he wanted to go through that too.
So, you waited. And waited and hinted in subtle ways and bolder ones, but nothing happened and you never thought you would be one of those people that got mad because their significant other didn’t pop the question, but it was slightly maddening to you. Especially after you found the ring.
It was completely by accident. You were just searching for that green hoodie of Henry that was your favorite and the velvet box fell to the floor when you tugged the fabric from under the pile of other clothing.
You stared at the beautiful infinity ring with tears in your eyes and excitement rushing into your ears before you shoved back in place, pretending nothing was happening, but the giddiness a constant in your chest for the next few days.
When he took you out for dinner in your favorite restaurant that week, you made sure that everything was perfect, from your hair to your nails and makeup, because you really thought that would be it. However, the night, despite being very pleasant, ended without a ring on your finger and the disappointment burned in your gut.
As weeks went by and still nothing happened, you decided to take matters in your hands. You were never one for waiting idly by while something you wanted was right at your reach. And besides, it was the twenty-first century. Women did this all the time, right? There was nothing wrong with getting on one knee and proposing to the man you loved.
Or so you thought.
At each second that you went without a reply, heavier became the stares and more aware of the pounding of your heart and the tightness in your lungs you became. The pressure on your knee became more painful, the polished wood boards of the floor unforgiving on your skin.
You finally got back to your feet, avoiding the eyes of very Cavill in the room. You knew what you would find in them: pity and that was the last thing you need it.
The sound of jewelry box closing reverberated in the quiet household and it seemed to be the thing that broke the spell over Henry, as well as the steps you took towards the kitchen, teeth sinking on your bottom lip to contain the sob locked in your throat and threatening to spill from your mouth.
“Wait,” he called, catching your hand. You stilled and he looked around at his family still lingering around the dining table. “I’m sorry. I was just… Excuse us.”
Henry led the way to the kitchen, his hands rubbing your shoulders and arms soothingly because he could see the tears threatening to spill.
“I’m so sorry. You took me by surprise,” he tucked you closer to him until you rested in the heat of his arms, his solid chest beneath your cheek and you could feel his heart thundering as much as yours. “I spend the entire dinner trying to work up the courage to do this.”
This time, he was the one to slide to one knee, finally producing the ring you had seen months ago. Henry stared at you with adoring eyes and a hesitant smile.
“I bought this ring six months after you moved in. I wanted this for so long, but I was terrified it would ruin things between us. Put some kind of pressure and I know it’s stupid because it’s basically a formality by this point because we’re practically married, but…”
You didn’t let him finish. Just sealed your lips over his for a kiss full of longing and punctuated by nervous laughs and excited giggles from both of you. Especially when you knelt too to ease the strain on his neck and on your back. You peppered Henry’s face with kisses, your arms coming around his neck.
“That’s a yes?” he asked, grinning.
“I asked first,” you said, happy tears running down your cheeks, Henry’s own eyes brimming with tears of his own.
“Yes.” Henry chuckled kissing you again.
“Then, yes,” you mumbled against his lips, grinning so wide your cheeks hurt.
xxx
Tag List (use the link in my bio to add or remove yourself)
@toomanystoriessolittletime @meetmeinthematinee @theolsdalova @penwieldingdreamer @fanficsrusz @eevee-of-rivia @reid-187 @howtoruin-someones-perfect-day @sallyp-53 @anxiteyfilledcupcake @pinkzsugar @angelic-kisses13 @futuristic-imbecile @wonderlandfandomkingdom @krazycags01 @beyond-antares @cumberbatchbaps @sgt-morgan @a-really-bi-girl @nonsensicalobsessions @poisonedjoinery @soarocks @partypoison00 @hnryycvll @keiva1000 @shellbilee @ivvitm1109 @babayagakeanu @trippedmetaldetector @missrandomista @stxphmxlls @geralt-yennefer-jeskier @savaneafricaine @foxyjwls007 @bohemianrhapsody86 @thehumanistsdiary @black-ninja-blade @lux-ravenwolf @softrogers @d0ntjudgemy50shades
@i-cant-remember-my-old-login @agniavateira @nadia-rosea @mary-ann84 @littlefreya @cap-barnes @elisewithak @omgkatinka @dearlybelovedluke @jaskierhastwohands @hell1129-blog @rahdaleigh @peaceinourtime82 @shadesofarrogance @wednesdaybraids @thiccgeralt @iloveyouyen @geralt-of-baevia @dancingwendigo @mejana @obsessedwithcavill @watermeloncavill @celestial-vomit @lovethyauthors @henry-cavlll @thethirstyarchive @kittyslove @twlohasmp @lifeofrileyp @iamtheembodimentofhate @luclittlepond @heelsamizayn @radaofrivia @suueeeeeee @wondersofdreaming @adorkabeezle @trust-tequila @townmoondaltwistle @buckysgoldenheart @bichibibi @summersong69
urls crossed out means tumblr didn’t let me tag you.
#henry cavill fanfic#henry cavill imagine#henry cavill x reader#henry cavill x you#fanfic#requested fics
363 notes
·
View notes
Text

Name: Bel
Writing Blog URL(s): @skzctnightnight
What fandom(s) do you write for? Kpop: Stray Kids and NCT
Age: 27
Nationality: American
Languages: English
Star Sign: Capricorn
MBTI: ENFP-T
Favorite color: Pink
Favorite food: Chocolate covered marshmallows
Favorite movie: Who Framed Roger Rabbit
Favorite ice cream flavor: Cookie dough
Favorite animal: Dogs
Go-to karaoke song: Do Ya Think I’m Sexy by Rod Stewart or if they have it, Teenage Dirtbag by Wheatus (I do NOT go to karaoke anymore)
Dream job (whether you have a job or not): Court reporter
Coffee or tea? What are you ordering?
Coffee! Iced Americano or a Cafe au Lait.
If you could have one superpower, what would you choose? Time stop
If you could visit a historical era, which would you choose?
Golden age of Hollywood, but purely as an invisible visitor
If you could restart your life, knowing what you do now, would you?
Not at all.
Would you rather fight 100 chicken-sized horses or one horse-sized chicken?
100 chicken sized horses. Chickens have sharp bits!
If you were a trope in a teen high school movie, what would you have been?
Like a stock character? Cool loser, not so socially awkward you can’t hang out with her, but also just weird enough that you still might not want to.
Do you believe in aliens/supernatural creatures?
Sure!
Fun fact about yourself that not everyone would know?
I can clap with one hand!
When did you post your first piece?
January 7, 2019, 6:38 PM
Why did you decide to write for Tumblr?
Tumblr was my home for years shortly after it began, and I left it before I graduated college. When I got back into kpop, I never knew there was a fic community for it on tumblr! I wanted the sense of community that I missed from first being here.
Do you write fluff/angst/crack/general/smut, combo, etc? Why?
I write primarily plotty smut in all sorts of combinations except for crack.
Do you write OCs, X Readers, Ships...etc?
I write X Reader plots! Sometimes my pieces include an element of ships or OC’s.
What genres/AUs do you enjoy writing the most?
I love writing thrillers and mysteries lately, but my bread and butter is developing relationships. I enjoy college au’s and other adult life scenarios, but occasionally I really enjoy finding a perspective I don’t see very often and expanding on that.
What tropes do you love, and what tropes can’t you stand?
I love friends to lovers, and adore rivals to lovers. I like power dynamics and developing relationships. I can’t believe I’m admitting this, but I really do not like fate or destiny or soulmates. I like characters that stumble upon a new purpose, or feel that they’re supposed to be with someone, but I feel like destiny is just too convenient.
Who is your favorite person to write about?
I do love writing Han Jisung with all my heart. I love him so much and he has such an amazing personality to work with. I also love writing my Reader inserts.
What inspires you to write?
I love the satisfaction in crafting a plot and seeing it come together. Making a vision into a tangible piece that you can share and revisit is special, no matter how big or small.
What is your writing process like?
Typically, I mull over a concept for a couple days before I begin a bullet point outline in google docs. The draft gets added and worked on within the outline until the draft is finalized, and then I finally remove the outline framework. This is typically where the title is made with a header image before I proofread. I read one more time while formatting on tumblr itself and then post!
What do you do when you hit a rough spot creatively?
I take a break, walk away, and come back. If it’s still not there, I write something either related in theme or character or something entirely different so I can get myself worked out. This sort of move has birthed a few side projects that turned into personal favorites.
What is your favorite work and why? Your most successful?
My favorite completed work is my series Standby. It began shortly after accepting the fact that I had a new bias that I wasn’t expecting and those feelings seeped into the plot and helped it grow. I never expected to get so invested in this little love story. My most successful work is my series Righteous, which my readers know I have a difficult relationship with. I understand why it has fans, but I still struggle with feeling like I could’ve done so many things better.
What do you think makes a good story?
I can’t help but feel like it’s good characters and a good plot together, as cheesy as that sounds. Everything needs a satisfying conclusion and good characters help that to be even more satisfying, even if that conclusion is sex.
What do you hope your readers take away from your work?
I hope the plot comes through, as hokey as it sounds. Some of my favorite comments are from readers who weren’t expecting to be so invested from just reading the tags and description. If I can make someone care for a character and make them want a certain ending for them, then I’m happy.
Do you think there’s a difference between writing fanfiction vs. completely original prose?
Absolutely! I came from writing original works and the freedom is almost overwhelming at times. You can literally write whatever you want. The key to good fanfiction, though, is understanding the character you’re using and how you are using them in the plot. If the only thing the character has in common with the source is their name and appearance, then what is the point?
Would you ever repurpose a fic into a completely original story?
I have absolutely considered it, but only for Prowl so far.
How much would you say audience feedback/engagement means to you?
Feedback means the world to me. Whether it’s incoherent praise, or a full length review, or even just a friendly reminder of a tag I missed, everything is valuable and helps keep me moving. Things can take exponentially longer when I’m solely writing for myself, which is easy to feel like with no feedback or engagement.
What has been one of the biggest factors of your success (of any size)?
Connecting with other writers has been beneficial and satisfactory in multiple ways. Networks and making friends with other writers has helped me improve and share my work. I really don’t think I’d be nearly as successful without these other writers. The community aspect of our craft makes it stronger.
Do you think fanfic writers get unfairly judged?
Definitely! And more lines get drawn the deeper you get. When tumblr first started and fanfiction(dot)net was still the reigning empire, fanfiction was purely taboo to the mainstream. Every writer was Tara Gilesbie and every work was My Immortal. Let’s be entirely real, EL James becoming a household name changed everything. But the medium is under more scrutiny than other fan work, because talent is less surface than in visual mediums. Every author is assumed to be amateur until proven otherwise, and this stigma thankfully lessens the more a reader becomes familiar with the medium. It’s that introductory phase that really affects things.
Do you think art can be a medium for change?
Absolutely! Even on a small level. In the smut side of the medium, writers are always using their platform to display ideal examples of consent, communication, and how identity is discussed and expressed. Cheesy, sure, but be the change you want to see in the world.
Do you ever feel there are times when you’re writing for others, rather than yourself?
I always feel as though I’m writing for others, ever since I first got feedback that my work personally affected someone. I write for them, even if I don’t know who they are. They’re just as important to the story as I am when writing it. I do write for myself, because why else would I? I cook for myself, but food is better when shared. I write for myself, but it’s always better when shared.
Do you ever feel like people have misunderstood you or your writing at times?
Considering the ethics of the specific nuances of my writing (real people x reader smut) it’s hard not to feel that way, to be honest.
Do your offline friends/loved ones know you write for Tumblr?
On a need to know basis! My fiancé knows and is incredibly supportive. My friends know (except for friends on Tumblr), and they’re completely supportive or simply don’t mind and pay it no attention. My mom knows, but she doesn’t know I write smut specifically. No one tell my mom lmao.
What is one thing you wish you could tell your followers?
I want them to know I love and appreciate all of them. I do want to know more about what they like or don’t like, but I understand why it’s difficult to engage sometimes.
Do you have any advice for aspiring writers who might be too scared to put themselves out there?
Make a pen name and create a new you. Does anyone actually think my name is Belmont? When you have your new you, get to networking. Socializing is hard, but making friends who support you and want to share your work is important. Start out with requests and hate and doubt your work like everyone else. That fear is normal, that doubt is normal, but it’s how you use that fear and doubt that matters. Use it as fuel to write, and prove it to yourself.
Are there any times when you regret joining Tumblr?
Sure! There are some users on here who have too much time on their hands and not enough hobbies so they use their precious time on this earth to harass writers. That toxicity makes it tempting to regret this whole venture.
Do you have any mutuals who have been particularly formative/supportive in your Tumblr journey?
I keep saying this and I will keep saying this, but I only started this blog after feeling encouraged by Bea @sluttyten to do so. She’s been such an incredible, dear friend, just like Lexi @hellapainyo who came as soon as I started. Moe @wildernessuntothemselves helped me realize some of my strengths and embrace my writing. Rae @starxblossom is truly my younger sister on the other side of the planet, and I love geeking out or plotting together. Yue @yueliangs-wonderland is such an inspiration and dear friend of mine. I can’t imagine being here and enjoying myself like I do without her. There’s so many more, and I love all of them.
Pick a quote to end your interview with:
“What critics call dirty in our pictures, they call lusty in foreign films.” - Billy Wilder
BONUS ROUND: K-POP CONFIDENTIAL
14 notes
·
View notes
Text
8tracks Backup
Edited 1/7/2020 to reflect that the new workbook can open your 8tracks folder and fix errored playlists you’ve already run with just a few clicks, which I hadn’t realized until I had time to use it myself!
The following is the new, up-to-date as of 1/6/2020 version of this reblog chain with extraneous and out-of-date information removed and a link to and information on the new workbook.
After 8tracks announced, with only a few days’ notice, that it was shutting down on 12/31/2019, an effort was made to preserve as many playlists as possible. The original 8tracks backup macro by VidderAdmin was downloaded over a hundred times across multiple continents, and the information from thousands of playlists was saved. Go fandom!
However, it turns out that 8tracks is staying up a bit longer—though we have no way of knowing how long—which leaves more time to save playlist information. To this end, VidderAdmin and the team that formed to work on this created a new macro workbook that fixes some issues and improves functionality.
The Updated Macro Workbook
- FIXED: playlists with Unicode producing 0kb files (and helps rerun files that failed)
- FIXED: missing images (and helps rerun files that failed)
- IMPROVED FUNCTIONALITY: helps rerun failures, allows user to choose folders to download to and to download to subfolders by fandom tag specified by user, accounts for extraneous text at the end of URLs without the user needing to ctrl+f and delete it, checks folders to ensure every text file has a matching image and reruns those without
You will need to have macros enabled to run the spreadsheet; here’s how to enable macros. Side note: genuinely friendly PSA that macros are default-disabled in Excel for a reason. Macro viruses can send and delete files and be computer-destroying levels of dangerous; always be careful what you choose to download and run!
Download: bit.ly/8tracksbackup

[Rest of ID in alt text] “8tracksbackup is a macro-enabled workbook that helps to quickly download playlist metadata (including the track list) and cover artwork based on URLs that you provide. We have also included some tools to help ensure those downloads worked correctly.
We're a team of volunteers hoping to preserve fandom history before it's lost, but we are not affiliated with 8tracks, and we are not affiliated with Internet Archive.
While we've done our best to test out the macros in this workbook and address any bugs or glitches, unfortunately we can't guarantee how it will perform, and you are using this at your own risk.
If you're familiar with VBA, you can take a look at the code yourself, but again please know that we can't guarantee how it will perform if you modify the code, or if you are sent a copy of this workbook that didn't come from us.
We've included some instructions within these tabs, but if you have further questions, please contact us at 8tracksbackup AT gmail DOT com and we'll do what we can to help.
If you are interested in submitting your 8tracks metadata and covers to the Internet Archive to be included in an 8tracks Fandom History Collection, please contact us at the email above by 12/31/2020.
If you'd like us to notify you when we've updated the workbook, or if you do not want your playlists included in our collection, you can fill out this Google Form: forms.gle/9Weh4RpKYnXFTrMQ6
Thank you for helping to save at-risk fanworks!”
So, do you need to re-run URLs you’ve already saved?
One of the main (and hardest to spot) issues in the original pre-New-Years macro was that JSON files (where the tracklists are) were coming out blank for playlists whose information included Unicode (pretty much anything not in the Roman alphabet; for example, Japanese lettering and Chinese characters).
EDITING TO ADD: I wrote the below struckthrough text before I’d used the new macro workbook, and I hadn’t yet realized that it has a sheet that quickly finds and re-runs the errored playlists in your 8tracks folder (and/or whichever other folders you point it at, if you’ve organized playlist files into multiple folders). It took me less than an hour to use it to fix all the errored playlists out of the over 6,000 total playlists I’d already run! So, my errored playlists from running the first macro are fixed, and if you have errored playlists from running the first macro, it should take just a few clicks and less than an hour’s running time to fix them. :)
So if you want to make sure that closer to all of the playlist URLs you ran through the macro have their tracklists saved, especially for tags/fandoms with many playlists with Unicode (for example, anime fandoms), you may want to re-run them with the new macro (which also has some convenient ways of finding the errored playlists).
However, don’t despair if you won’t have time to re-run URLs; having already saved a majority is much better than nothing having been saved! (If you don’t have time, you can also share your URLs with us at the email above in case someone has time to run them on the new macro, though please know that we may not have time to get to them. Please include a note that they were already run with a previous version—thanks!)
A note for folks who sent me, starfleetdoesntfirefirst, URLs to run: As I mentioned in another post, back in the days of the first macro I was able to get to some or all of what each person sent, but may not have time to get to all of what each person sent depending on when 8tracks shuts down. However, I almost definitely won’t have time to use the new macro to re-run Unicode-containing and other errored playlists I already ran. I’ll pass them along to the rest of this team, but given that none of us can guarantee we’ll get to them before 8tracks shuts down, if you feel strongly about making sure everything you sent to me gets re-run with the new macro, it may be worth pinging your Excel-having friends for aid. (I apologize for this; I didn’t anticipate things getting to this stage rather than a quick pre-New-Years effort!)
How to record & check (some of) which 8tracks tags have already had their playlists extracted
This Dreamwidth post is a place where you can comment to record which 8tracks tags, from any fandom (or nonfandom topic like “autumn”), you have extracted the URLs from, and check which 8tracks tags others have already extracted the URLs from, to avoid unnecessarily duplicating work. (You don’t need a Dreamwidth account to comment!) Not everyone who is extracting URLs is going to know about this post, so no guarantees of avoiding duplication, but it’s a start. :)
How to extract playlist URLs for use with the workbook
Instructions by @meeedeee adapted by me:
1) Do a tag search on 8tracks (or go to your own “liked” or “already listened” page if those are the playlists you want to save). Scroll to the very bottom of the page (so that all playlists have loaded and actually appeared on the page).
Note that if your tag has more than 1000 results, 8tracks will still only grab 1000.

2) Use a link-extracter plugin (like this one for Chrome) to extract all the links on the page.

3) Filter for links with the word “play” in them. This will pull up only the actual playlists. (There were 54 playlists tagged “Nyota Uhura,” and as you can see in the screencap, adding the filter “play” gives exactly 54 results.)

4) Copy into spreadsheet.
Note on Archive Team’s effort
Archive Team is also attempting to archive as many playlists as they can, by random number rather than by tag due to 8tracks’s 1000-playlist limit in tag search. These will probably be stored on the Internet Archive as WARC files, which means that it will be harder for non-power-users to access playlist info, thus our continuing this separate effort.
Per @meeedeee: As a result they dropped trying to archive by tags, instead they’re running 3.5 million random numbers in the hopes of grabbing what they can. On the back end of 8tracks, the playlist data is not stored by URL, or by tag, but by unique numeric identifier. Because of the volume that they have to run, the Archive Team will not be archiving the “look and feel” (user profile icons). Only basic metadata (playlist, user name, comments) and cover art. The meta data will be stored in a json format which looks like this and is not easily readable https://8tracks.com/mixes/3169100/tracks_for_international.jsonh
151 notes
·
View notes
Text

(⸝⸝ᵕᴗᵕ⸝⸝) welcome to our faq page ::
꒰here are the common questions that we get regularly or think should be answered. if you have any questions, please send them in to either our inbox or ask box.꒱
一 luv admin paige ♡


♡ what is aes!ocnet?
› aes!ocnet is a safe place and network that supports our members through promoting and appreciating the said members creations. we aim to act as a centre of inspiration and positivity for the oc / fic community!
♡ what does aes!ocnet do?
› we promote and support our members through liking and reblogging their content. reblogging has a great impact [especially on smaller accounts] as it allows for their content to be shared around the community to different users including those who aren’t following them and thus had a low chance of seeing their posts. this can lead to connections and friendships within the community which we are all about! creators put their time and effort into creating their content and we believe that reblogging is the least we can do to show how talented and hardworking our members are!
♡ what are the requirements to applying?
› the only requirement we have is that you must post fictional idol [fic] related content. fic stands for fictional idol community. the content we accept are kpop idols [ie groups, soloists, group additions], khiphop or kindie artists [or any kgenre], any other musicians in the music industry [doesn’t have to be kpop], actors, staff members [producers, managers, ceos, choreographers, stylists, makeup artists, composers, song writers etc], entertainment companies. if you are unsure if we’ll accept your content, feel free to send us a message and we’ll any queries you may have!
♡ how do i apply?
› take a read of our introduction and guidelines and when you feel ready, you can fill out our application form. just simply answer the questions honestly and to the best of your ability and you’ll be accepted within a few days!
♡ what do i need to do to be accepted in aes!ocnet?
› as stated in our introduction and guidelines, you must follow us on your main / primary account and reblog our introduction post on atleast one of your accounts. please note, you will not be accepted unless you do these two simple steps but we will message you to remind you if you have missed a step. again, feel free to message us if you have any queries about this stage!
♡ what will happen if i don’t follow the guidelines?
› if you don’t follow our guidelines prior to being accepted [ie not following us or/and reblogging our intro post], you will be sent a message from aes!ocnet stating which step you have forgot. if we don’t hear from you for a week, we will not accept you into our ocnet and therefore delete your application.
if you don’t follow our guidelines once you have become a member, we will issue you 3 warnings that you are going against our guidelines. once you have breached our guidelines more than 3 times, you will be removed as a member and will receive a probation period if you ever want to return to our ocnet.
♡ what happens after i apply?
› once you apply, you should hear from us within a few days with a welcome message. we try to check our applications every few days so please understand that we may not contact you straight away. once you have received that welcome message, feel free to start tagging your content with #aes!ocnet or #aesocnet. we will also post an official members post and add you to our member’s page. this is usually done at the beginning of the week [ie monday or tuesday].
note, some of members start tagging their posts as soon as they apply, which is fine by us as long as you are 100% sure you have followed our guidelines.
♡ will aes!ocnet ever contact me?
› as stated above, there are a few situations that may require us to contact you. this can include anything from welcoming you as a member, answering questions or queries, any essential updates, reminders or breaches of the guidelines, requesting information [ie we couldn’t find your acc, double checking accounts) or just checking in for a chat.
we will also try to reply back to you as quickly as we can but as our admin is currently in gmt+8 timezone, it may be tricky especially for those who have opposite time zones.
♡ where can i contact aes!ocnet if i need to?
› the best place to currently contact us is our dms / messages or our ask box. we also have a discord server which an alternative for a quicker reply! dm me for the link !!
♡ are there any changes that i need to contact aes!ocnet about?
› of course you don’t have to inform us about anything if you don’t wish but letting us know of things beforehand will give us a better heads up to better supporting you.
with this being said, we do appreciate if you send us a quick message telling us if you are deleting all your accounts or no longer creating ocs (we don’t need an explanation, just for courtesy), if you are adding or deleting any ocs (ie you have a new addition or are no longer posting a group etc), if you are changing your username of any of your accounts or if you are taking a break or hiatus.
♡ how soon after i apply should i expect my posts to be reblogged?
› approximately a week max! this is all depending on the day that you apply to our ocnet. we usually add new members at the start of the week and only check for new applications every few days, focusing on the weekend.
for example, if you apply on a wednesday, we may not see your application until friday but we will begin to reblog your posts as soon as we verify that you have completed our requirements to be accepted. (see above)
additionally, we usually check our application if we see an account we are not following is using our #aes!ocnet or #aesocnet hashtag as we only follow our members. tip if you want us to accept you quicker, just started tagging us in your posts!
another way you can get us to accept you quicker is if you send us a quick dm or ask! this is bound to make us reply asap.
keep in mind, the admin is only human and has other responsibilities than this ocnet which is only a hobby. i try our best to stay active but as the past has shown us, that is not always the case. we do try to update our members if we ever need to take a break from reblogging or any other changed occur with aes!ocnet.
♡ what is aes!ocnet’s posting schedule?
› currently we try to reblog new posts everyday. we use our queue to reblog our member's posts and have it set to a maximum of 15 reblogs a day. of course, this may change if there is less or more content being tagged with our hashtag, #aes!ocnet or #aesocnet
♡ i’ve seen aes!ocnet liking my posts but not reblogging?
› as stated above, we use our queue to reblog as it helps with keeping our posts consistent. we often will heart / like posts for two reasons; to support your work and for us to remembering what posts we have added to our queue. thus, if we have hearted your content, there is a 100% that it will be reblogged soon. our advice is to keep being patient and your posts will be promoted within time. of course, if it has been over a week and your post is not been reblogged, feel free to send us a dm and we'll see that your post is reblogged asap!
♡ can I send in posts to you for reblogging?
› of course! you can use the send post button (ie the little arrow on your posts near the heart / reblog buttons) to send us your posts or you can send us your posts url / link to our dms. you can send either older posts that you posted before you applied / were a member, any posts you may of forgotten to tag or any post we may have missed. please do not send us posts you have tagged unless it has been a reasonable amount of time before we reposted it (ie a week or so).
we would also be fine with reblogging content that we have already reblogged only as long as its not reblogged that regularly. (ie every few days)
keep in mind, we will add it to our queue so it may not be relogged straight away but we most likely will reply back to you
♡ what type of posts can i tag aes!ocnet’s tags?
› we accept any posts that are oc related! this can include asks, requests, scenarios, masterlists, character development posts (ie profiles, relationships, trivia), videos, gifs, pictures, updates etc. as long as it about your ocs and not anything unrelated.
we would appreciate if you would add a "read more" section if your posts are very long (ie over 1k words). we would also appreciate if you would tag your posts with any trigger warnings and put a "read more" section if applicable (ie a scenario).
you can add a read more section by creating a new line and clicking the add read more link (the 3 dots) which is next to the gif icon on desktop. you can add a read more section on mobile by adding [[/MORE/]] to your posts but without both the slashes or '/'.
if you are unsure if your posts are appropriate, remember our dms are always open to answer any queries!
♡ can i submit any posts?
› of course, our submissions are always open if there is anything you feel the need to share with our followers. just keep in mind it needs to be related to our ocnet and needs to be appropriate. if you are unsure, our dms are always open to answer any questions you may have!
♡ do i need to put aes!ocnet in my bio?
› this is completely up to you! it is not required but some members still do it just to help get the word out of our ocnet!
♡ what tags do aes!ocnet use for the reblogs?
› here is a key to our tags ::
c :: creator / the username of account that posted the content
u :: user / member name
a :: artist [the soloist or group]
at :: artist type [ie group, additions, soloists]
co :: company
m :: member [this is only if the character is in a group]
p :: post
ft :: featuring [if any other user]
tw :: trigger warnings
r :: released
♡ do u have a post of all your members / their ocs?
› yes, we currently have a members page with all their updated member's info. we are also currently working a member directory that is slowly being completed !!
8 notes
·
View notes
Text
What’s New in Cortana on the Latest Windows 10 Update?
So Microsoft is all ready to move the Windows 10 Update of May 2020 version for some specific compatible devices. There will be some improvements in the existing features and also Cortana will get into a new version. The 2004 version, Cortana will no longer get the integration version on Windows 10, but it will regularly provide updates from the Microsoft Store. It means users don’t have to wait for the next update, if there is a new version available, they can easily download and update it. Some changes happened: the designing of Cortana, the chat base section, the typing section, and the voice command section can always get in use now.
Cortana is also an assistant just like Google Assistant and Amazon Alexa, but it was not as popular as these. So now Microsoft decided to take Cortana to the next level and improved its supremacy. Now the growth in productivity, results and work has improved. It will be able to do some new tasks that Cortana wasn’t able to do before. Task-related to the Microsoft Office will be done by Cortana. Well, there are many more improvements that happened with Cortana that should be known, so here are those features:
The New Interface of Cortana
Even though there are not many changes that happened into the interface from the older one. The new designing on Cortana looks so clean and simple. At the time of opening the Cortana, you will be asked to sign in from your Microsoft account. Once you sign in to Cortana, it will no longer be available to taskbar; in fact, it will be moved as an application. You can drag it or move its location from one space to others just like any other application.
Cortana simply made for interaction and results, and it is its primary objective. For those who use keyboard and mouse to use Cortana can use it as usual. However, if anyone wants to use the audio section, then the mic will help the user to make commands using the hands-free mic. You can check the history and clear the history you have checked before.
Functionalities of Cortana
So now the productivity and assistance of Cortana are increased, the functionality of Cortana has gotten bigger as well. It can manage your work in a more enhanced way. You can schedule your tasks and upcoming work letting the Cortana handle it. Whether asking for your office files or checking up on the calendar or upcoming events, Cortana will manage all of these works.
You can create reminders and similar to the previous version; it can be used for searching on the internet instantly. From alarms to the apps, it will manage things steps by steps. The improvements in Cortana are in bigger shape now, and now you can check it out by using it.
App Settings of Cortana
The settings section of Windows 10 no longer has the option of Cortana, but still, you can manage the settings of Cortana within the application. You need to open the Cortana app and click on the three-dotted icons to get into the settings of Cortana.
The device: In the following section, you will see the option of activating Cortana by using the “Wakeword.” The assistance word will enable you to command, and Cortana will respond to you.
In the keyboard section, you can choose if you want to use the “Type” way or the “Speaker or type” way.
In the permission section, you can grant permission within the applications when they ask about allow or deny like a microphone. In the speech section, you need to allow by tapping to permit speech for command.
Account: Your account sync calendar, events, contacts, reminder, emails and many more things, and if you remove your account, all these information and data will be removed from Cortana. It is the same as clearing data, once you clear data; you have to begin things from the beginning.
Hardware: In the hardware section, it can add Xbox One, Amazon Alexa, Headphone and more devices. At the time of launching Cortana in Windows 10, you will see all these connected devices and these can be managed by one click on each one.
Source URL - What’s New in Cortana on the Latest Windows 10 Update?
1 note
·
View note
Text
A humorous ABC's of Neopagandom ABC's of Neopagandom
Just to confuse you all:
Altar- To change, deform, or rearrange.
Black Magic- Magic used by those with much pigmentation in their skin.
Centering- In the case of public rituals, this practice in done to alter the alignment of text on flyers.
Circle- A term used by techno-Pagans when refering to circle-dot mode, the storage of binary units using a code of plane figures with a bounding edge equidistant from a fixed point where some of these figures have dots, and some do not.
The Craft- A movie made in 1996 by Sony Pictures which stars Robin Tunney.
Cove- A small sheltered bay, creek, or inlet of the sea.
Coven- Referring to or being cove-like.
Discord- The appropriate musical notes to be played at dis time in the ritual.
Esbat- Spanish for "it is a flying mammal."
Flying- Something which witches do. Recent surveys show that TWA is the most favored method, though some traditionalists stick with smaller single-engined airplanes.
Glossary- A place where they add gloss to ceramics.
Grounding- When all young children who have misbehaved during the ritual are sent to their rooms for the weekend.
Hain- Sam Hain, founder of a successful company which makes underwear.
Handfasting- During protests, this is done to ensure the difficulty of ones removal by use of handcuffs.
Incense- When capable of reasonable judgement, when acting sensible.
Jack-o-lantern- In the Pagan playing cards, it is the card of the suit of lights (traje de luces) higher than a ten but lower than a queen.
Karma- An old Star Trek term from the original series which stands for Klingon and Romulan Military Alliance.
Lammas- Animals of south America of the family Camelidae.
Magick- An art made popular by David Copperfield and Harry Houdini.
Nine- The most Pagans you can fit in a standard phone booth in Iowa City. (Trust me on this one)
Orgy- The ending often used by technopagans at the end of their URL.
Pentagram- A five sided cracker.
Quest- What deities send you on when they are bored and have nothing better to do.
Rowan- A term used on slave ships when the slaves have rested long enough and need to continue rowing.
Sabbat- Of or relating to hydrogenated organic compounds. The term comes from the French chemist Paul Sabatier.
Skyclad- A material similar to nickel-clad, though with ozone instead of nickel.
Spell- A turn at work, a shift.
Talisman- Opposite of Shortisman.
Underwear- See Hain.
Virginity- Sorry, no Pagan I've talked to seems to know what this is.
White Witch- A Caucasian member of the Wiccan religion.
Witch- Pronoun, what one or ones of several things pointed out. Used as a relative in a subordinate clause representing a noun or noun phrase in the principal sentence.
Xerox- The easiest and quickest way to go from a monotheistic religion to a polytheistic one. Though it may cost you ten cents.
Yorkshire- A place where they make a type of bread, perfect for rituals, though they call it pudding.
Zygurmist- The one who devotes his or her life to studying, in order to make rituals more fun.
Geoff Johnson
23 notes
·
View notes
Photo

How to Use the Free WordPress FooGallery Plugin to Create Image Galleries
Some websites require you to add many images in a single post or webpage. For example, you might want to upload a lot of images from an art exhibition or an event on a website. Similarly, any business that focuses on products and services might add a lot of relevant images on a single page.
When used properly, images can make any webpage a lot more interesting compared to a page with just lots of text. However, using multiple images on a single webpage has its own downsides. Big images will take up a lot of space on the webpage. They will also use a lot of bandwidth and decrease page loading speed on slow networks. Both these problems can be solved with use of some good WordPress gallery plugins.
10 Best WordPress Slider & Carousel Plugins of 2019
Whether you want to show off customer testimonials, your latest blog posts, your best images, or just celebrate the members of your team, there is a...
Nona Blackman
19 Mar 2019
WordPress
17 Best WordPress Gallery Plugins
Tame chaos and transform your content using one of the best WordPress gallery plugins available on CodeCanyon. Read on to find out about these WordPress...
Jane Baker
01 Feb 2019
WordPress
How to Create a WordPress Gallery Using the Justified Image Grid Plugin
Simply uploading photos in WordPress and putting them on your pages and posts is not enough. You need a professional gallery plugin to display your images in...
Daniel Strongin
15 Aug 2019
WordPress Plugins
7 Best WordPress Video Gallery Plugins
Looking to add a beautiful video gallery or grid to your WordPress site? Figure out what you need, and then check out seven of the best video gallery plugins...
Kyle Sloka-Frey
25 Jan 2019
WordPress Plugins
In this tutorial, we will learn how to create an image gallery using the free WordPress FooGallery plugin.
What We'll Be Building
As I stated earlier, we will use the FooGallery to create an image gallery.
The image gallery will have 14 images of ducks. Some of them are my own pictures and others were taken from Pixabay. The image below shows you the gallery design that you will have by the end of this tutorial. The text in the screenshot came from the Wikipedia entry about ducks.
We will use the plugin to set the border width, box shadow and size of the thumbnails.
The plugin also allows you to set up pagination for the image gallery. This is useful if you have a lot of images in the gallery. The background, border radius of the thumbnails and a few other things in the gallery have been modified using custom CSS.
By default, clicking on any thumbnail will open a large version of the image in a lightbox. However, you need to install a lightbox plugin for that to happen. The FooBox Free Edition is a free plugin that works with FooGallery.
Getting Started
Once have installed and activated the plugin, you can start creating your own responsive image gallery by clicking on FooGallery > Add Gallery in your WordPress dashboard.
You can now give a title to your gallery and add any images from the media library in your gallery by clicking on the Add From Media Library button.
After uploading the images, you can specify some general options for the gallery by clicking on the General tab.
In our case, we will set the width and height of thumbnails to 100px.
The Link To setting allows you to specify what happens when a user clicks on one of the thumbnails. If you have installed a lightbox plugin, the Full Size Image option will open the image in a lightbox. Otherwise, it will simply open the original image in the web browser. If you are creating a gallery with product images, you can also set the option to Custom URL in order to open a specific product page.
The Alignment setting controls the alignment of thumbnails within the gallery container. We will set it to Center for our gallery.
Customizing the Thumbnails
You can change a lot of aspects related to thumbnails with the help of settings in Appearance tab. This includes the border color, border width, and box shadow.
Before we make any changes to these settings, you should click on the Gallery Preview button on the top of the page in order to see a live preview of the gallery in the dashboard itself.
The Theme setting basically controls the border color for thumbnails. We will set it to light in order to add a white border around the thumbnails.
You can also determine how round the corners should be for each thumbnail. When Rounded Corners is set to None, the thumbnails would be perfect squares or rectangles. When set to Full, you will get circular thumbnails instead of square ones.
The Loading Icon setting is used to determine the icon that appears before the thumbnails have loaded. This is different than any loading animation that appears when the border is loading full image after clicking on a thumbnail.
The Loaded Effect setting determines if the thumbnails should appear on the webpage with any animation after loading. We will set it to a simple Fade In animation.
Adding Nice Hover Effects
There are a couple of settings that you can change in order to add nice hover animations on the thumbnails.
The Color Effect setting will determine if the thumbnails should be colorful or greyscale when a user hovers over them. We will set the value to Greyscale. Now, the thumbnails will originally have their natural color but turn greyscale when a user hovers over them.
The Scaling Effect scales up the thumbnails a bit when set to Scaled. We will leave it at its default value None in this tutorial.
The Transition setting determines how the overlay should animate over the thumbnails when a user hovers over them. There are a couple of options available here. If you want the overlay instantly, simply select Instant from the dropdown menu. This will remove any overlay animation from the thumbnails. For our gallery, we will apply a subtle animation with Fade.
The Icon setting determines the icon that appears in the overlay. We will use the small magnifying icon for our thumbnails because it lets the users know that clicking on the thumbnail will show them an enlarged version of the image. The icon is also small enough so as not to cover the entire thumbnail.
Adding Pagination to Gallery
Even with relatively small 100 by 100 thumbnails, the gallery will take up a lot of space if it includes many images. At this point, it probably won't be a good idea to make the thumbnails even smaller. If you cannot reduce the number of images in the gallery, a user-friendly option to display the gallery would be to add pagination. This way, you can show only a subset of images in the gallery container and allow users to click on the dots below the gallery in order to see the next set of images.
All settings related to pagination are available under the Paging tab. The Page Size setting determines the number of thumbnails to show at once. By default, the navigation dots for the gallery are added at both the top and bottom positions. We will show them only at the bottom by setting the value of Position to Bottom.
The Theme setting simply controls the color of the dots. The dark theme makes the selected dot indistinguishable from other dots so we will set the Theme to Light.
The Scroll To Top setting will take users back to the top of the gallery container when users click on any of the pagination dots. We will set it to No for our gallery because there are only 10 thumbnails on each page. Adding scrolling here will only distract the user because they can see the whole gallery anyway.
If you have a large number of images in your gallery, you should consider setting the Paging Output value to JSON. Since we don't have a lot of images in our gallery, we will select HTML.
Applying Custom CSS to the Gallery
The only thing left for us to do now is apply some custom CSS in order to make our gallery unique and stylish. There is a section below all these settings where you can write down your own custom CSS that will apply to the gallery.
The plugin will tell you the id which you can use in your selectors to target this particular gallery. Here is the CSS that we are going to use for this tutorial:
#foogallery-gallery-80 { background: radial-gradient(#f65d5d, #900090); padding: 20px 0; border-radius: 2px; border: 10px solid #f5f5f5; outline: 5px solid #e0e0e0; } #foogallery-gallery-80.fg-dark .fg-item-inner, .foogallery.fg-light .fg-item-inner { border-radius: 15% 85% 14% 86% / 86% 23% 77% 14%; } #foogallery-gallery-80 figcaption.fg-caption { background: rgba(0,0,0, 0.5); }
We begin by applying a background and outline on our gallery container. After that, we apply a fancier border radius on the thumbnails to make them more stylish.
Finally, we lighten the background color of the overlay that appears when we hover over any image. The last bit makes sure that users can still see the image when they hover over a thumbnail.
After following all the steps in the tutorial, you will get the following result.
Final Thoughts
In this tutorial, we learned how to use the free FooGallery plugin to add image galleries in our WordPress websites. The plugin provides a lot of basic features that can help you create galleries with ease.
However, there are a couple of limitations of this free plugin. For example, you cannot create a gallery that contains both images and videos. Similarly, you cannot integrate any other lightbox besides FooBox with this plugin.
If you are looking for WordPress gallery plugins that offer many more features and don't lock you in with their own plugins, please browse through these premium WordPress gallery plugins available on CodeCanyon. You will get free updates for lifetime as well as free support for six months.
WordPress
10 Best WordPress Slider & Carousel Plugins of 2019
Nona Blackman
WordPress
How to Find the Best WordPress Gallery Plugins for Images or Video
Lorca Lokassa Sa
WordPress Plugins
How to Create a WordPress Gallery Using the Justified Image Grid Plugin
Daniel Strongin
WordPress Plugins
7 Best WordPress Video Gallery Plugins
Kyle Sloka-Frey
Which is your favorite free or paid WordPress gallery plugin? Let us know in the comments below.
by Monty Shokeen via Envato Tuts+ Code https://ift.tt/32g9nRc
1 note
·
View note
Text
Thinking About Getting An IPhone? Here Are Some Reasons To Get One!

No smartphone is more popular or well known than the Apple iPhone. There are a dozen things you can do with this phone, and a million apps it can help you with in your life. To get a handle on the greatest possibilities, read on into this article for ideas on using your iPhone to its most convenient potential.
Save time while texting on your iPhone by tapping the space bar twice. This quick shortcut will automatically end your sentence with a period, then start a new sentence. The first letter of the new sentence will be automatically capitalized. This trick it perfect for long texts and anyone on the go.
One of the ways that you can personalize your iPhone is to change the wallpaper in the front and main screens on your iPhone. You can select from existing wallpapers that Apple creates or chooses from your camera roll, where you will be able to choose from the photos that you have saved..
Everyone uses their iPhone to take pictures. You may find it difficult to sort through the photos you've taken after you take a lot of pictures, however. The album feature on the iPhone makes it easy to organize, store and retrieve photos. When you are looking for a certain picture, it can help you find it.
If you're an advanced message-sender who needs extended text options like letters with accent marks, the iPhone has you covered. Simply tap and hold a letter on the on-screen keyboard and a set of accented alternatives will pop up. Just remember to slide your finger directly to the accented letter you want. Lifting your fingertip will make the menu disappear.
Use your iphone to store files. If you need files on hand but don't want to lug around a flash drive or your laptop, just store the files on your phone. By sending files over via wifi or usb, you can keep them stored on your phone. You can even purchase extra space to store them, should the need arise.
Did you ever miss your chance to take a great photo because it took too long to open your iPhone's camera? Consider this simple shortcut. Double tap Home twice when the screen is in a locked state. You should have a little icon for a camera on the screen, along the bottom. Touch this button in order to enable the camera automatically.
If you have been longing for a convenient, accurate and user-friendly way to track your workouts and your fitness progress, the iPhone has the answer you have been seeking. By downloading one of the many highly-rated exercise-focused applications, you can kick-start your weight loss program and keep yourself accountable along the way.
When you are typing characters on your iPhone, one of the things that you should be aware of is that you can change to alternate characters by holding down that character button. This is very useful if you are trying to add an accent on a character or sending a text in a different language.
Do not waste time by trying to delete any of your unwanted mails individually. the best thing to do is to go to your Inbox, press the Edit button and select all of the messages you want to rid if. Once you do that, press Delete and they will all be eliminated at the same time.
If you have texting limits on your iPhone, you should make sure to keep track of how long your texts are. This is particularly useful if you are used to sending texts that are over 160 words in length, since that is the page limit. Anything after that will add additional pages, which means they cost more to send.
The iPhone is popular with children and teens. If a parent chooses to purchase one for a child, it can be helpful to learn how to limit content. Simply go to "general" and "restrictions." After you have done this, enable the restrictions and enter a four-digit code. You can specify what type of content is permissible to keep and view from the phone.
Did you know you can choose URL domains faster on your iPhone in Safari than on a computer? The dot com portion of addresses is not required. So, if you want to go to Yahoo.com, you only have to put in Yahoo. There are easily accessible shortcuts for you .org and other alternatives.
Do you use the Map app on your iPhone to get directions? Make sure you save your home address to your bookmark. You will not have to type this address again: access your bookmarks and you will get directions to go home within a few seconds. Save the places you visit often in your bookmarks so you do not have to remember addresses.
There are little tricks to using your iPhone efficiently, and one is knowing how to remove unwanted emails by swiping your finger. In your inbox, pulling your fingertip across a message (like crossing an item off a list) will bring up a delete button you can use to instantly get rid of it.
Do not waste time deleting email messages individually; that can take all day. When in your inbox, just click on the edit button and then highlight all the messages you no longer want. Choose delete and watch the whole batch go away all at once together and forever away from your phone.
For those who use their iPhone to view the weather, you can alternate between current conditions and the six-day forecast by swiping either left or right. Also, tapping on the weather bar will bring you to the weather app instantly.
For information on iPhone 11 Pro max cases please click here
Try talking your data entry instead of typing it. iPhones with the newest operating system give you the ability to do this. When you see the virtual keyboard, look for the small microphone button to the left of the space bar. When you click that, you can speak what you want to type. You'll be surprised at how well, and how quickly, it works!
The Apple iPhone is a piece of technology that seriously streamlines and simplifies the lives of owners who know how to harness its power. To become such an empowered owner, review what you have read in this article. Apply it to your iPhone and life today for an easier existence.
1 note
·
View note