#app ui design
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
4 notes
·
View notes
Text

Why is Splash Screen important for mobile apps?
Welcome to Fiverr Best Choice Splash Screen / Onboarding Screen Design for App Store and Play Store.
Splash Screen / Onboarding Screen is the first (1st) screen which appears in front of the User when he opens the app. It’s required for every app to publish in the App Store and Play Store on both platforms.
I am ready to design stunning Splash Screen / Onboarding Screen with unique, professional & attractive look for App Store & Play Store.
I will design minimalist, elegant & eye-catching Splash Screen / Onboarding Screen for your mobile app. A Splash Screen / Onboarding Screen will support all resolutions of the Phone for both platforms iOS & Android Phones.
What do I need to get started:
✪ App Logo and App Icon
✪ App Color Scheme
✪ App Tagline and App Description Details (If have)
✪ Sample Apps Url (Optional)
I WILL PROVIDE:
➨ 2 to 3 concept designs
➨ Latest Design Trend
➨ UNLIMITED Revisions
➨ Fast Delivery
➨ High-quality work
#web apps#design#wixecommerce#appdesign#app ui#app ui design#appscreenshot#wixseo#playstore#appstore#iphone#google play store#ios#android#app store#ios 16#google play
3 notes
·
View notes
Text
#Flutter UI design tutorial#Flutter app UI design#app#app ui design#design#design app#design app in flutter#design kit#dev#developer#developerhub#devhub#devhubspot#flutter#flutter app#flutter tutorial#flutter ui#flutter ui design#flutter ui kit#ios#kit#real estate#real estate app development#real estate app flutter#real estate app ui design in flutter#real state#real state app ui#template#tutorial#ui
0 notes
Text
#Flutter UI design tutorial#Flutter app UI design#app#app ui design#design#design app#design app in flutter#design kit#dev#developer#developerhub#devhub#devhubspot#flutter#flutter app#flutter tutorial#flutter ui#flutter ui design#flutter ui kit#ios#kit#real estate#real estate app development#real estate app flutter#real estate app ui design in flutter#real state#real state app ui#template#tutorial#ui
0 notes
Link
CMARIX made the AR feature and the aesthetically pleasing, user-friendly design prominent for the users so that they could find the ideal fit for themselves.
0 notes
Text
Tumblr's actually been making a profit for a few months now, we're just exclusively spending the money on new app icons
698 notes
·
View notes
Text



Check out the new app icon designs for Praxis — a blend of neo-brutalist color schemes and network concepts
join the praxis discord - praxis github
#open source#praxis#free software#typescript#nodejs#foss#ui design#logo design#design#app design#mobile app design#ux design
71 notes
·
View notes
Text
WHAT THE FUCK IS THIS, DISCORD?!?! STOP.

#discord#GODS PLEASE STOP WITH THE UNNECESSARY UPDATES#ITS BAD ENOUGH THAT YALL PATCHED THE OLD UI CODE#discord ui#discord chat#discord server#discord app#ui#ui ux design#ui design
28 notes
·
View notes
Text

Frutiger Aero Player
🛠️ test
95 notes
·
View notes
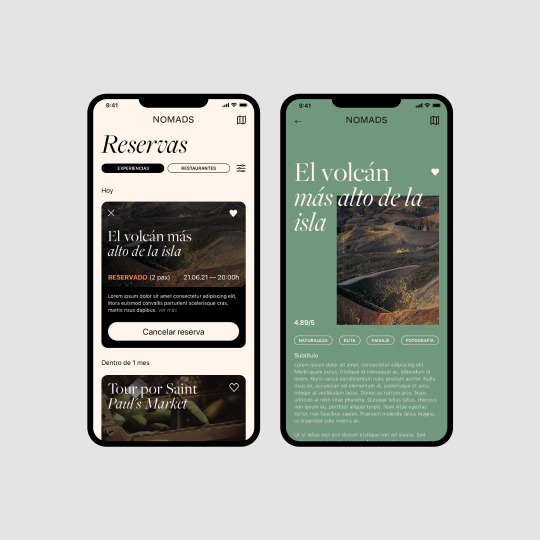
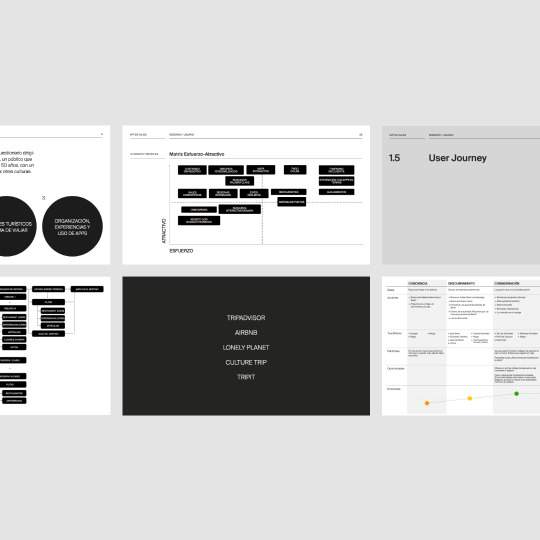
Photo






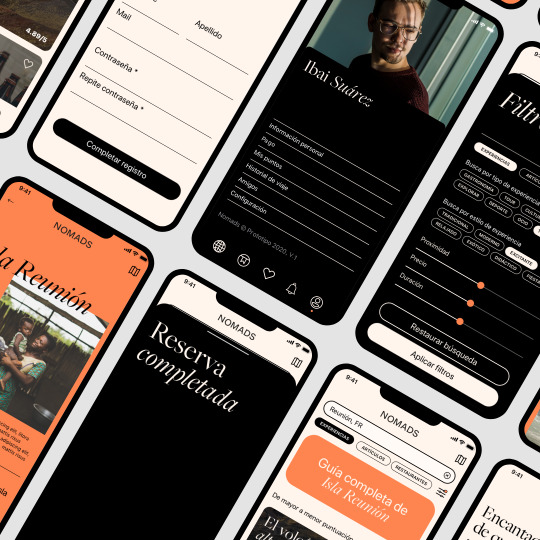
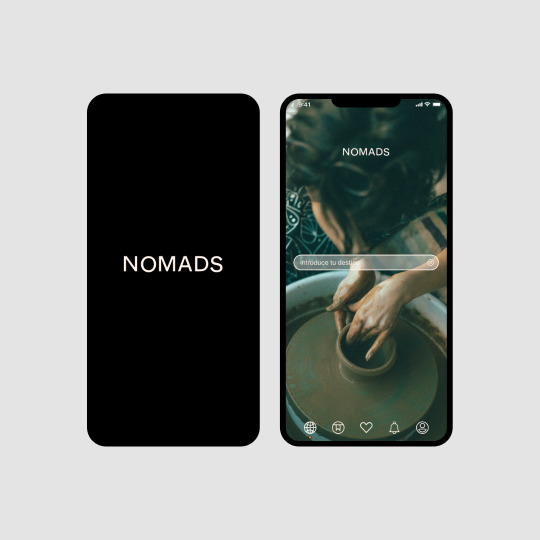
Curso de Especialista en UX-UI 2019-20. Proyecto Final de Sergio Pérez Paqué: estudio y diseño de app para Nomads.
#especialista en UX-UI#especialista UX-UI#UI design#UX#Experiencia de Usuario#diseño UX-UI#Sergio Pérez Paqué#Nomads#app#app design#diseño app#UX-UI design#diseño de interfaz web#User Experience#User Interface#diseño interfaces#diseño gráfico y ux-ui#lagauss#La x Gauss#La Gauss#GaussMultimedia#Gauss Multimedia#Sergio Paqué
95 notes
·
View notes
Text

I will design sleek, elegant & professional looks App Screenshots for App Store & Play Store.
Welcome to Fiverr Best App Screenshots Gig for App Store & Play Store Service.
Are you looking for High Quality, Modern & Stylish App Screenshots for App Store & Play Store, also want to redesign of your existing App Screenshots?
If your answer is yes, I'm here to assist you. I am ready to design your stunning & attractive look App Screenshots for App Store & Play Store.
A good App Screenshots of your app brings the attention of the users which results in more downloads of your app. It is very important the first impression on users when they visit your app page on the App Store & Play Store.
I will design sleek, elegant & professional looks App Screenshots for App Store & Play Store.
WHAT I WILL NEED
➤ App Screens
➤ Title & Description (Optional)
➤ Device Sizes (Optional)
I WILL PROVIDE
✅ Professional, Unique & Stylish Look
✅ Multicolor Variation App Screenshots
✅ Always design on trending App Screenshots
WHY CHOOSE ME
✪ 100% Satisfaction Guarantee
✪ Fast Response & Fast Delivery
✪ Unlimited Revision until you are Satisfied
✪ Lifetime Free Support
#app ui design#screenshots#screenshot#appstore#appscreenshot#webapp#google play store#ios#android#iphone#playstore#design#technology#ios photos
0 notes
Text
The biggest—and possibly deal-breaking—design flaw in Pokémon Sleep is it is intended to be used right before going to sleep, but has a bright blue color scheme with fully white loading screens.
I can put up with how slow it is compared to my old sleep tracker for the fun interactive features, but I am not sure how much longer I can put up with being blinded every time right before I go to sleep.
#Pokémon Sleep#Pokemon Sleep#Sleep Tracker#UI Design#UX Design#Dark Theme#Seriously though I don't want to be rude but did anyone test this??#No one tried opening the app before bed and went OW?
16 notes
·
View notes
Text
hot take but the tumblr app interface is almost too fiddly compared to the mobile browser interface
I want to do things with a minimum of touches/'clicks'!
3 notes
·
View notes
Text
So after fighting for months to include an ad banner in the game I've made I suddenly realised that for a first time project it was...not worth it at all? :'D
Long story short:
I published Bomb di fé on itch.io
Ad free

It's a silly little text based game that I made to fiddle with phone input (like gyroscope and compass). I WAS going to publish it on google play but I made the mistake of submitting the ad version first, and now Google don't believe me when I try to say I removed ads from it TT even worse it won't let me delete the ad version I already submitted. So until I resolved that it's just available on itch.io
It's an android game, from what I tested it looks low-key ugly on tablet but still works :') small victories
#game dev#bomb di fé#at least if you type the name with the accent you can find it by searching google#I'm kinda pissed to waste a good name on a first project#but guess it deserves it by virtue of existing#god knows it got very close to never getting published#mobile games#mobile app development#android#android game#also if you find some ui design choice weird#it's because a ton of idea got scrapped during dev#so don't look too closely lol#libgdx#game release#game dev is fun but everything around it is pure torture#casual gameplay#arcade type game#short game#short gameloop#(depending how clumsy you are)
5 notes
·
View notes
Text
broooo i want this job so bad
#i’ve been applying to jobs since may#this one is only the second interview i’ve gotten#the first completely ghosted me for the interview#but i’m in the second phase for this one with a design test#it’s product/app design for healthcare advocacy rather than ecommerce/branding which is what i’ve been trapped in#and i fucking love establishing design systems and iterating on UI so much more than just trying to sell stuff#plus it would be a position where i can mentor a junior designer which i loved doing a couple jobs ago#but i’m nervous because my designs for the test are more functional than 'creative' which is what they explicitly wanted#but... i genuinely think the problem they had me solving comes down to copy and hierarchy and not a reinvention of the wheel#anyway wish me luck friends i need a fuckin job#h
5 notes
·
View notes