#bootstrap code
Explore tagged Tumblr posts
Text
Felted
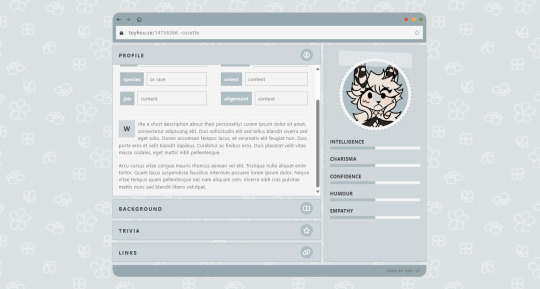
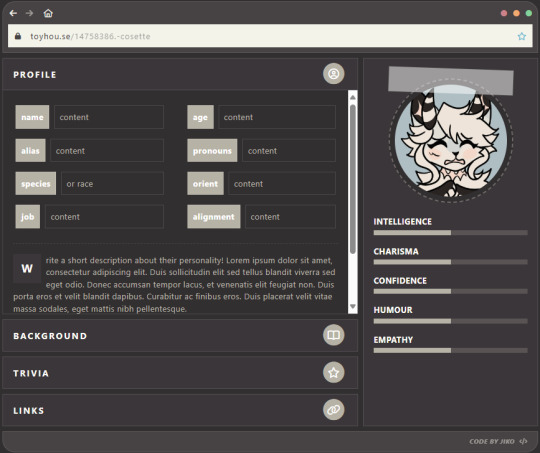
🧩 Author: jiko 🔗 Code Link: [ P2U ] Felted on Toyhouse 💠 Use Type: Pay to Use (P2U) 📄 Purpose: Character Profile 📝 Description: A clean, user-friendly character profile layout with a modern interface styled like a browser window. Features organized sections for profile stats, a personality description, and expandable tabs for background, trivia, and links. The sidebar includes a character icon and five stat bars (intelligence, charisma, confidence, humor, empathy). Comes in two versions: light custom-colored and dark Bootstrap for wider compatibility and personal aesthetic preference.
📷 Previews:


#toyhou.se code#character profile#p2u#bootstrap code#custom color layout#stat bars#html layout#toyhouse resources#modern profile#charactercodes#jiko
0 notes
Text
im asking here bc i feel like people here maybe have more experience with this. does anyone know where i could set up a personal blog? i considered tumblr but id like this to be more of a personal experiment rather than tied to a social media site. i dont want to have to pay for a custom domain and dont have enough frontend experience to build something from scratch though,, ;__;
no worries if not, just wanted to ask if anyone has done this! <3
#for ref i can do html/css/bootstrap/backend#angular/typescript esque frameworks and javascript integration big no and idk i want to spend less time customizing more time writing#i already spend too much time coding anyway
56 notes
·
View notes
Text


The third HTML, CSS and BOOTSTRAP (intermediate) project CH#03 Contact-Us-page(06) 's snapshots. The source code is available on: github
#HTML#CSS#Bootstrap#WebDevelopment#Coding#WebDesign#FrontEndDevelopment#Programming#Developer#CodingLife#IntermediateProject#CodingJourney#LearnToCode#WebDevCommunity#CodeNewbie#100DaysOfCode#JavaScript#Tech#TechCommunity#WebDeveloper
7 notes
·
View notes
Text

Car repair website
#car repair website#responsive web design#bootstrap#divinector#html css#css#learn to code#frontenddevelopment#webdesign#html#css3#website design#create a website
5 notes
·
View notes
Text
As of right now (October 2024) what is the SHORTEST chunk of CSS necessary to make a page "responsive"?
In terms of font size and spacing changes for main body text (p h1 h2 blockquote li etc). There's no nav here. You're not going anywhere.
DO NOT USE an @ import of any kind you bitch of a FUCK !!! And NO LINK TAGS that's HTML
#i can SEE you ctrl+c ing that FUCKING BOOTSTRAP cdn !!!!#clear your clipboard or i empty my clip#css#html#coding
7 notes
·
View notes
Text

This is how learning HTML feels like
9 notes
·
View notes
Text

okay so im back in navbar hell (when i thought i escaped...!!!) but ive managed to get this set up today :D
#my issue is that im trying to make the navbar properly responsive and have a toggle option once the screen gets too small#if u look on my blog i had it on my last attempt at this because i was using bootstrap but i was like okay i gotta make a new project!#cause i wanted to use nextjs#and not have to worry about backend stuff as much#okay so like..... i know im being kinda stubborn here lol#i could just slap bootstrap on and copy my old code but i dont wanna#i already have tailwind on here and i dont want to confuse myself anymore#so ive been looking for navbar tutorials using tailwind to help and omg#i thought i found a good one and then i realized it used a specific js package which i cant use cause im using typescript...#and i cant find a ts version#so now im just set on doing it without any outside stuff#like just show me how to make the thing with just html and javascript#at least that way i can just translate the the js to ts on my own!!!#anyways lol i found a video that should help...pls#ill watch it later....#but today im tired#webdev#codeblr#wip#this site will happen i swear I SWEAR#AHHH#there so many things to help but after a certain point its like...i dont even know whats happening and now im confused#and god forbid things start conflicting with each other#so i just want something that will spell it out clearly#but yea if u see this and think im confused (which i might be)#im always open to links to videos
5 notes
·
View notes
Text

Responsive Our Team Section
#responsive team section#codingflicks#html css#frontend#css#html#css3#frontenddevelopment#webdesign#code#responsive wen design#bootstrap snippets#learn to code
6 notes
·
View notes
Text
Doing some more work on the comic viewer since I haven't worked on it for a few months :] I think it's coming along nicely! I'm not entirely sure what else I'm gonna add to it yet. The transcript system is a lil different than the one that the SC pages have and it's a little wonky so I'm thinking of altering it a bit but I'm not entirely sure how I'm gonna do that yet... We'll see.
#as of rn the transcripts are just collapsible tabs on each update but I'm gonna see if i can find a way to make it a little more-#-user friendly. i have a few ideas but i havent actually tested them at all yet so i guess we'll just have to see what i can do...#bootstrap is making this entire process a LOT easier#ill just have to see how i can make it a little more efficient. idk yet#right now my code is pretty complex and clunky and I'd like to reduce its complexity if i can#itll save me a lot of stress in the future i think...#text#btw i make posts like this bc this is currently a development blog!
30 notes
·
View notes
Text
🌐 Top 10 Tools Every Web Developer Should Know in 2024 🚀
Hey, guys👋 If you're diving into the world of web development or looking to level up your skills, here are the top 10 tools you need to check out this year:
Visual Studio Code - The ultimate code editor with tons of extensions to boost your productivity. 💻✨
GitHub - Manage your code and collaborate with others seamlessly. 🛠️🤝
Bootstrap - Design responsive websites quickly with this popular CSS framework. 📱🎨
Figma - Collaborate on UI/UX designs in real-time with this powerful design tool. 🖌️👥
Node.js - Build scalable server-side applications using JavaScript. 🌐🔧
Webpack - Optimize your JavaScript files and manage dependencies efficiently. ⚙️📦
React.js - Create interactive UIs with this widely-used JavaScript library. ⚛️🔍
Sass - Write more maintainable CSS with features like variables and mixins. 🧩📝
Postman - Test APIs and ensure everything runs smoothly. 🔍💡
Jira - Track tasks and manage agile workflows for smooth project management. 📊📅
These tools can supercharge your development process and help you build amazing web applications. For those looking to take their projects to the next level, partnering with a web application development agency could be the key to unlocking even more potential. 🚀💼
#WebDevelopment#Coding#DeveloperTools#VisualStudioCode#GitHub#Bootstrap#Figma#NodeJS#Webpack#ReactJS#Sass#Postman#Jira#TechTips#WebApplicationDevelopment
3 notes
·
View notes
Text
Sneha Trivedi Freelancer | Web Designer | Freelancing Service Provider | Indore
https://tinyurl.com/3rdw5ctz
Sneha Trivedi is a skilled web designer with over 6 years of experience in creating stunning, user-friendly websites. Specializing in both web design and graphic design, she brings a unique blend of creativity and technical expertise to each project. With a strong background in the latest design trends and technologies, Sneha also collaborates with top web hosting companies to ensure seamless hosting solutions for her clients. Her comprehensive services extend to internet marketing, helping businesses grow their online presence through tailored strategies. Whether it’s design, hosting, or digital marketing, Sneha provides end-to-end solutions to elevate brands online.
#sneha freelancer#website designer#web hosting#graphic design#logo design#creatives#banner design#responsive design#bootstrap website#wordpress website#html coding#indore
2 notes
·
View notes
Text
idk when tech bros say frameworks like tailwind or sass make css "finally fun to develop" I cannot fucking relate. I love vanilla css I don't understand how people don't like it
#just a little rusty#theres no joke here i just really enjoy developing in vanilla html and css#nothing wrong with frameworks i actually enjoy bootstrap specifically#but idk theres nothing like seeing all my code in human english#codeblr#web development#drabble
2 notes
·
View notes
Text
exam season y'all I will NOT survive
#uni#college#god why did I sign up to work a research job this year as job pt. 2#trying to study for exams and then having to pull up a bunch of letters to analyze#as if I haven't been ignoring them for the 3 months bc seasonal depression#anyways im p certain plato won't be on my greek translation exam so its chill#classics#my coding stats exam will take me out tho if someone asks me to type code for bootstrapping im going to cry
4 notes
·
View notes
Text





The fourth HTML, SCSS, BOOTSTRAP, JavaScript project CH#04 Home-page(desktop)(01)s' snapshots. The source code is available on: github
#HTML#CSS#Bootstrap#WebDevelopment#Coding#WebDesign#FrontEndDevelopment#Programming#Developer#CodingLife#IntermediateProject#CodingJourney#LearnToCode#WebDevCommunity#CodeNewbie#100DaysOfCode#JavaScript#Tech#TechCommunity#WebDeveloper
4 notes
·
View notes
Text

Responsive Website with Bootstrap
#responsive website design#html css#learn to code#divinector#webdesign#css3#css#frontenddevelopment#html#responsive web design#bootstrap website design#responsive landing page website#create a website
5 notes
·
View notes
Text
one day ill get off my ass n make a neocities site
#vic.txt#ive dipped my toes back into coding via bootstrap html on toyhouse but i want smth more Substantial n versatile
8 notes
·
View notes