#c++ tutorials
Explore tagged Tumblr posts
Text
Step into the World of Code with DICS

In today’s fast-paced digital world, learning programming is not just a skill—it's a career-defining move. Among the most powerful and versatile programming languages is C++, a language trusted by tech giants and used in everything from game development to high-performance applications. If you're looking to take your first step into the world of programming or enhance your existing coding skills, there’s no better place to start than the best C++ institute in Laxmi Nagar.
Why Choose C++?
C++ is known for its performance, efficiency, and control over system resources, making it a favorite among software engineers and system developers. It lays a strong foundation for understanding object-oriented programming and is an ideal starting point for those aiming to build a career in software development, data structures, game design, or competitive programming.
DICS – Your Gateway to Programming Excellence
When it comes to quality computer education, Delhi Institute of Computer Science (DICS) stands out as the best C++ institute in Laxmi Nagar. With a reputation built on years of excellence and student success stories, DICS has become a hub for aspiring programmers looking for expert guidance and practical learning.
Here’s what makes DICS a top choice:
Expert Faculty: Learn from industry-experienced professionals who simplify complex concepts and provide real-world insights.
Hands-on Learning: Our C++ course is designed with a practical approach—ensuring you write, test, and debug your own code from day one.
Small Batch Sizes: Get personalized attention in a focused learning environment.
Career Support: Resume building, interview preparation, and placement assistance are part of our comprehensive training program.
The Best C++ Course in Laxmi Nagar
At DICS, we offer the best C++ course in Laxmi Nagar, tailored to both beginners and intermediate learners. Whether you’re a student aiming for a technical career or a professional looking to upskill, this course covers:
Basics of C++ syntax and structure
Object-Oriented Programming (OOP) concepts
File handling, pointers, and memory management
Data structures using C++
Real-time mini projects to build coding confidence
By the end of the course, students are not just equipped with technical knowledge—they gain the confidence to crack job interviews, take on coding challenges, and even build their own software solutions.
Don’t Just Learn—Transform Your Career
Choosing the right institute is crucial when you're investing in your future. At DICS, you're not just joining a course—you're becoming part of a community of learners and tech enthusiasts who believe in growing together. With flexible batch timings, affordable fees, and a strong placement track record, DICS remains the best C++ institute in Laxmi Nagar for students who are serious about building a strong programming foundation.
#C++ programming#C++ course#Learn C++#C++ tutorials#C++ institute#C++ training#C++ classes#C++ for beginners#C++ projects#C++ coding
0 notes
Text
youtube
What is C++ Variable in Hindi | Variable in C++ | C++ Tutorials
A C++ variable is a named storage location in the computer's memory that holds data, which can be modified during program execution. Each variable has a data type that defines the kind of data it can store, such as integers, floating-point numbers, characters, or more complex types. For more details, Kindly check my website URL: https://www.removeload.com/cpp-variable
0 notes
Text

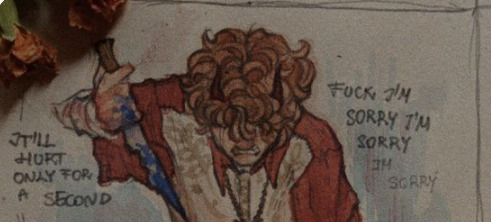
How to Win a Fist Fight
#the full version of the coloring ''tutorial'' illustration 💙#other two versions I posted on Patreon#c: Erol#by @artist-rat#story: Heartland#ttrpg
652 notes
·
View notes
Text

gyaru yorkie hair 🐾
#hair tutorial for this coming next sunday on my youtube channel c:#gyaru#hair#gyaru hair#gyaruo hair#yorkie
631 notes
·
View notes
Text






Hi *flashbangs you with Flatland fanart*
#flatland#flatland fanart#feel free to draw my designs :0#if someone reads this please send me a image ID tutorial I have no idea how they work and I´d hate to mess it up :^]c#my art
739 notes
·
View notes
Text

I got a couple of asks on how I did the text transition in this set. I'm going to explain as best as I can (with image references).
*Disclaimer: this assumes you have a basic understanding of giffing with video timeline, and keyframes. If you're new to keyframes, check out this tutorial by @userpeggycarter before proceeding.
Step 1: Go through, make your gif, color and all that jazz. if you're not familiar with giffing and need a guide, check this one out by @cal-kestis. Be mindful of the number of frames you have, as it is extremely important when keyframing begins. Make sure you have an even number of frames, or you will have an uneven transition. For this gif I'm at 60 frames total, and I'd be careful exceeding 70, as if you need to go back and delete... It just sucks, so be mindful! You'll see my gif and coloring under a group I titled "base" - and I highly recommend putting your gif/coloring/etc. into groups, as it will make the timeline a bit cleaner, and it's a little easier to find everything you need. But when you're done, you should be here:

*Quick note 1: Make sure your gif is in 8-bit mode. If you aren't familiar with bit modes, that is a tutorial for another time. For now, you can change it here:

Step 2.1: Pick your font/placement/etc. I really recommend being 100% on whatever you pick, along with the size. I've encountered problems when I move the font after the fact with alignment, so it's best to look your gif over to ensure you're satisfied. For this set, I went with Figtree, placed dead center.
I want to add to this by saying, thus far, I have found that white is the only color that works for this. I'm playing around with some other options, but black is 100% a no go. If you find a way to get that working, let me know. I'll amend this tutorial.
Photo of text settings, along with where you should be now.

Step 2.2: Since we're transitioning into a new set of words/text, you need to get that text ready as well. Shorten the length of time the first piece of text runs to halfway (I have 60 frames, so I cut it to 30).

Step 2.3: Duplicate your text layer, type your other text. The two texts should show for length of time, as you have an even number of frames, meaning you can divide by 2. Move it over to the end of where the previous text ends. If that makes no sense, it should look like the below: (again, folder for the typography to know where to reference. I have a small organization addiction so.. creator's choice)

*Quick note 2: I do not recommend changing to a new font or size with this, it won't look quite right. Of course, experiment away! This is just a small caution based on my own experimentation.
Now, to get to the actual fun part...
Step 3.1: Duplicate the first text layer. For this gif, it's the one that says "it didn't change anything". Once you duplicate it, you'll be turning it into a smart object. This is so the filter we apply works. Repeat for the second text layer. Lil gif below:

Quick note 3: I recommend going one text bit at a time, and also would tell you to put each typography layer into its own folder. This is really important for later, so doing it earlier is better.
Step 3.2: We will now apply the filter. To do this, you're going to click the smart object version of our text, then go to Filter → Stylize → Wind. For the gifset I made, I used Method → Blast and Direction → From the Right. Click "OK" and the filter will apply. Duplicate this for the other text layer.

Step 4: We now begin the keyframing. I highly recommend the rule of 0.3, which is when your transitions are over the span of multiples of 3 (i.e. if you start at frame 1 with 100% opacity, frame 3 will be at 0%). We'll be doing 6 frames from 100% to 0%, and vice versa, for this transition. This was the best time I found for this transition, but it's a matter of preference. Just follow that rule of 3.
Step 4.1: Click the smart layer of the text we made on the timeline, then click the little arrow on the left of the name of the layer. You'll see this:

See the little clock next to Opacity? Click it, and you get this lovely little yellow diamond. This is how we control the visibility of the Wind layer. It will start at 100%, keep it there.

Click the arrow on the right of the play button 6 times (aka get to the 6th frame), click the stopwatch again. While on this frame, and the yellow diamond clicked, change the opacity of the Wind layer to 0% It'll look like this:


You will repeat this, in reverse, at the end of the text layer.
Quick note 4: Sometimes, Photoshop is moody. To get the diamond on frame 30 (or whatever frame # the end of your text layer is), put it on the frame prior. You can then nudge that diamond over 1 frame. See below:


Repeat the process for the other text layer.
Step 5: We're basically done! Change your gif from video timeline to frames, maybe do a quick play through to make sure all is well.
Quick note 4 (it's the last one I promise): I have heard from many that when they work with keyframes, they end up with duplicate frames. I, personally, have not encountered this issue. I do not know if it is because of the version of Photoshop others are using, PC vs. Mac, or some other secret third thing. I recommend that, when you check your gif, verify if there are duplicate frames. The keyframe tutorial I linked earlier goes into further detail, and here is another lovely explanation from Nik, the master of all things keyframe transitions.
Step 5.1: Export, and give yourself a high five because you deserve it.
If you have any questions, don't hesitate to reach out! I'll try to clarify anything if needed. Happy giffing!
#*tutorial#c*#*ps#tutorial#userchibi#usertj#uservivaldi#userbuckleys#usertina#userroza#usershreyu#usersole#useralien#userabs#userrainbow#quicklings#userbambie#useraljoscha#userzal#userbess#userfern#tuserhol#usernolan#usermagic#userhallie#usershale#userholloway#tusermels#usergif#we will absolutely not be discussing that fact that i have been awake since 630 am
236 notes
·
View notes
Text









Is anybody listening? I open my mouth and nothing comes out.
Hadestown - Second US National Tour - October 2024 (2)
Video Order Form: https://forms.gle/iiUZb4oqm5q8D5sr9
#hadestown#hadestown musical#mediumobservation#bootleg#slime tutorial#bryan munar#julia schick#randy cain#namisa mdlalose bizana#jaylon c. crump#musicalgifs
175 notes
·
View notes
Text

A child of war, a fallen leader of the nation and a mysterious check-taker. What they gonna do?
(Click for better quality!)
Also version without text cus i still liked it

#dream smp#dsmp#dreamwastaken#tommyinnit#wilbur soot#of course all c! not cc!#artists on tumblr#digital art#wonderful scary lighting#:) hehe#will waited 12 years to came back i waited 3 years to draw this#also please#this is just art of my favorite charasters#lets not bring drama here#pretty please#also! if you see that it have troubles with quality no u not#i just figuring out how to make it look good give me time(and tutorials)
189 notes
·
View notes
Text
nny and edgar in the dance club be like
OKAY LOL this is SUPER DUMB but
it all started when @zarla-s sent this video to a gc i'm in saying " edgar goes with nny to the club to go dancing and he sees nny do this and just stands there paralyzed " " DANCE EDGAR nny shouts at him, edgar sways awkwardly back and forth " i was like haha that's so funny when i do have the time i'm gonna animate that i think guess what i did have the time . right now
#sunny's art#vargas#edgar vargas#vargas zarla#zarla s#shitpost#jthm#johnny c#jthm nny#okay i just banged this whole thing in like FIVE HOURS .#THE WHOLE THING . the guidelines the animation EVERYTHING#this is actually the first csp animation i've made#or like . my first animation EVER#the interface is actually not that hard to understand#it's just that i was forced to watch a tutorial for more than 8 minutes to understand the basics#( i can't finish tutorials to save my life#god i'm still surprised i wanted to finish this before going to sleep and I DID#me : takes a week to make a 9 frame animatic#also me : takes 5 hours to make a 70 FRAME ANIMATION#( well of course this is not colored and stuff#i think this is the most iconic thing i've made for this fandom . proud of myself .
148 notes
·
View notes
Text
some ultrakill fans flaming people for playing on lenient/harmless is so funny to me because here i am in my little corner playing on harmless with Also 100% damage reduction (in major assist settings) because my severe anxiety cannot handle the idea of me taking any damage at all . i am wearing my propeller hat and eating my lollipop and i am having fun :3 (and maybe one day i can ease that anxiety and play without major assists)
#me when my crippling anxiety is crippling fr#listen . its not as if i Want to get fucking heart palpitations whenever a few goddamn filth spawn in a room#its just how it is . and the only way to ease my irrational ass anxiety is by becoming fucking invincible#I KNOW ULTRAKILL IS SUPPOSED TO BE A (at least somewhat) STRESSFUL AND FAST PACED GAME !!! do not get me wrong#but holy shit man . do not underestimate my anxiety#fucking minecraft survival stresses me out when i encounter a fuckin skeleton (unless its multiplayer . then Suddenly all is ok . stupid#ass anxiety bruh fml)#prelude was stressing me out . PRELUDE . THE FUCKING TUTORIAL#im hoping i can ease up and slowly raise the damage taken to at least like 50% . eventually#im on 1% damage rn because even raising from 0 to 5 was scary LMAOO#like its not as if i want to play it the fuckin baby way . i WANT to be able to actually play ultrakill with damage n shit#but i just have to ease into it ig . because i cant even play video games without my anxiety screaming at me smh . fym my anxiety is a#permanent fixture in my life ? bullshit#im just hoping i can play Normally someday . eventually . because while playing with like 0 damage is more fun than being stressed out 24/7#it Is ofc . a little boring (bc No Shit) .#i want to challenge myself and i will . eventually#surely if ive done all a b and c sides in celeste i can do ultrakill on harmless haha right#ignore the fact that theyre two completely different games and that ive never played an fps in my life#and also that i have 15k deaths in celeste LOL (at least the idea of dying in that game isnt terrifying . shrug)#intense games like ultrakill just aint for everyone . thats why the assist options are there and why there r easier modes#theyre there for losers (/lh) like Me !!!! and i appreciate that theyre in the game bc i Do rlly like ultrakill#and i Do rlly want to play it (‘properly’ someday) . its js that ppl have issues like motion sickness or anxiety#and if they need assistance or an easier difficulty to enjoy the game then thats fuckin fine#literally who cares . ive watched so many videos on ultrakill now and ive seen all the tech n shit and know all the lore#its not as if i dont know the game enough to play it properly lmao#but sigh . at least i can do fun movement tech (except boosting . havent tried yet idk) like slam storage#movement is ez . combat is Hard (but not in the usual way like aim . just Anxiety™)#im ranting so much im such a yapper . anyway#ultrakill#kristiliyaps
44 notes
·
View notes
Text














~ tommy fictive
#first attempt at a web weave !! can't find any tutorials :\#web weave#web weaving#ctommy#c!tommy#tommy#c!tommyinnit#tommyinnit#c!dsmp#dsmp#dream smp#c!tommy angst#angst
164 notes
·
View notes
Text









Can you feel it like a train? Is it coming? Is it coming this way?
Jaylon C. Crump as Hermes - Hadestown: Second US National Tour
#hadestown#hadestown national tour#hadestown musical#jaylon c. crump#hermes#musicalgifs#bootleg#slime tutorial#greek mythology#i filmed this
73 notes
·
View notes
Text
i admire anyone who works a 9-5 because i'm at work for more than 5 hours and i end up like this

#to be fair i did teach 2 tutorials for first year students on the second floor without a/c but. still.#i'm just so weak i get tired so easily
66 notes
·
View notes
Note
Hi, I was just wondering how you do all your highlights and shading because ur characters always look so shiny! Obviously you don't have to tell me tho, I adore your art.
Hey there! I've done a few tutorials actually if you check my 'tutorial' tag. Some thorough, some quick. I have already mentioned before that I'll do a more deeper explanation on the process a while back and I'm still working on it!! Got at basic outline done but the writing is separated via notes or other apps, just gotta clean and compile :'D

It's text heavy so I'm going to have to cut a lot of pieces out or shorten it, but hoping it gets the point across! Of course it also has a image to go along with so we can work on it together :) Let me finish my current workload and I'll get back to this, sorry for the delay guys u-u
#asks#this is still in the backburner for a while but I have a solid plan on what to tackle#although I think I added too many pointers in one post so I'll have to removed them to not overwhelm people ;c;#yes there's multiple parts to the process#if you've been to my streams#you know the struggle lmao#tutorial
72 notes
·
View notes
Text
just saw a pinterest comment that suggested learning how to crochet instead of learning how to knit because it's easier and i can't keep silent anymore i have to confess that i wrote my cass learns how to knit fic because i need people to love knitting in the same way that i need people to love cass. the crochet vs knitting metaphor argument exists because i've had that conversation (minus the metaphor and also it was jokingly silly with my friends) with me arguing the side of knitting and as much as i love projecting onto characters stephanie brown would never in her life be against crochet. she would adore crochet. i don't actually dislike crochet its good for things that knitting will never be able to do like baskets and is so much better for stuffed animals and i think it's better for things like bralettes and bags but knitting is so good for clothing it's stretchy and more flowy. crochet is so good for items that need to hold a little more structure but in my opinion knitting makes more comfortable clothing and crochet got so popular in the last couple of years but knitting did not and knitting is not more difficult!! knitting is fun and good and i love her!!!
#crochet got so popular in my generation in the past few years and left knitting in the dust. knitting is my most underrated fav#you would loooveeee knitting if you learned i promise it's not difficult i promise i promise#i mean maybe it is a little bit difficult because that's how hobbies work but you would loveeeeeeee knitting if you learned i promise#ive seen a couple of comments on tutorials and things that are like i know how to crochet but actually i think knitting looks better#and tutorial for crochet stitch that looks like knitting!!#and i'm over here foaming at the mouth#i know my dc friends will understand because its the same feeling as watching your underrated fav continue to be underrated#and objectively there's nothing wrong with this more popular character and you might even really like that more popular character#but if someone mentions they love that character because of traits that your underrated fav has then your eye will start twitching#like cass wants to kill herself so bad there should be buckets of venty angst h/c fic written by teenagers about her you know what i mean
31 notes
·
View notes
Note
I love the Undertale blanket so much already and seeing the progress on it!
If you don't mind me asking what stitch are you using for it? I would love to try something like this in the future when I get better at crocheting myself and the stitch you used makes such nice looking pixels! Apologies if this was just stated somewhere previously ;w;
Thank you!! I'm kind of surprised (and relieved) at how fast it's coming along lol
As for the stitch it's called corner to corner or c2c, it's basically just making little boxes so it's perfect for pixel art stuff :D
Here's a video that shows how to do it or here's a written tutorial if anybody finds that easier to follow c:
#Ask#saltythepupper#It might look or sound a bit complicated if you're new to crochet but I promise it's not so bad!#Give yourself a couple of practice goes to get a feel for it and you'll be all good :D#Honestly I'm kind of honoured how many people have asked me for the stitch from this blanket that's super nice <3#Spreading my crochet agenda lol#I also realised when I was looking for tutorials that they all say to start with a chain 6 and I've been doing 5 for all of these#I don't think it matters either way but it still surprised me lol#Also if you need help with anything let me know!! I'm not a great teacher but I'm happy to try and help c:#Blankettale
10 notes
·
View notes