#dotnet development
Explore tagged Tumblr posts
Text
THINKWISE DEVELOPERS for #Europe, REMOTE WORK
THINKWISE DEVELOPERS for #EuropeREMOTE WORKContract : 6 MonthWages : 50 EURO Per HrSkill : #DotNet #SQL #thinkwisedevelopers DotNet #dotnetdeveloper #dotnetdevelopment #DotNetDevelopersinEurope europe #europejobs #jobsineurope #itjobsineurope #european #indianineurope #europerecruitment #itrecruitment #itstaffing openfornewopportunities #jobopenings #hirirng #hiringalert #hiringimmediately…

View On WordPress
#Dontnet Developer#Dotnet Development#EuropeITjobs#Europejobs#InternaciaRekruto#Internationalrecruiters#Internationalrecruiterschennai#internationalrecruitersindia#JobsinEurope#Remotejobs#Sql developer#Thinkwise Developer#Workfromhome
0 notes
Text
Razor Page is similar to the HTML page but it loads data easily. A Razor Page is almost the same as ASP.NET MVC’s view component. It has basically the syntax and functionality the same as MVC. Razor pages vs. MVC in ASP.NET
#razor#razor pages#mvc#mvc development#asp.net#asp.net development#razor pages vs mvc#dotnet development#software outsourcing#software development
1 note
·
View note
Text
I'm thrilled to share that I recently completed the SheCodes Basic workshop and earned my certificate! 🎉 This immersive online program provided such a great introduction to web development concepts and skills.
Over the workshop, I gained so much useful knowledge about HTML, CSS, and JavaScript. The hands-on coding challenges let me apply what I was learning in a practical way. I'm proud of all the web pages, interactions and animations I coded from scratch!
I'll be starting the SheCodes Plus where we'll dive deeper into HTML. CSS, JavaScript, Bootstrap and more! Although I still can't decide if I want to be a Frontend Developer or go the Fullstack way😑.
Here is a link to my final Basic project:
#software#css#100 days of code#software development#webdev#coding#codeblr#studyblr#progblr#programming#dotnet
78 notes
·
View notes
Text


Today’s achievement: successfully centred a text!!
Watching: Avatar The Last Airbender.
#codeblr#maui#studyblr#motivation#coding#programming#.net development#.net#.net developers#developer#app development#dotnet#dot net developers
20 notes
·
View notes
Text
instagram
📍How do you stay up to date as a developer?🤔
In a world where tech evolves rapidly, keeping up with the latest news and updates can be challenging. 🧠
👩🏻💻Discover the latest trends, updates, and insights in just 5 minutes a day. ✨
Daily.dev is an all in one platform that allows developers to:
* Stay ahead with the latest tech news! 🚀
* Discover articles tailored to your interests! 🔍
* Connect and engage with fellow developers! 💬
Level up your coding game! Stay ahead of the tech curve with Daily.dev - your ultimate news hub for developers!
Boost your productivity and stay informed. Watch now and upgrade your dev skills!
#resources#coding resources#programming#coding#studying#codeblr#progblr#web development#webdev#computer science#cs academia#study hard#technology#tech#csharp#dotnet#software development#software#techhouse#codinglife#desksetup#deskgoals#deskgram#softwaredeveloper#cozygamergirl#techinfluencer#engineering#designer#programminglife#code
5 notes
·
View notes
Text
Question From Microsoft 🥇💡
A developer writes some code that includes an if statement code block. They initialize one (int F)integer variable to a value of 5 above (outside) of the code block. They initialize a second(int S) integer variable to a value of 6 on the first line inside of the code block. The Boolean expression for the code block evaluates to true if the first integer variable has a value greater than 0. On the second line inside the code block, they assign the sum of the two values to the first variable. On the first line after the code block, they write code to display the value of the first integer.
What is the result when the code statement used to display the first integer is executed ?
1- Is the sum of the(F+S) integer 2- Is the initialized value 3- Error,First var isn't in-scope
3 notes
·
View notes
Text
The Ultimate Showdown: .NET vs Node.js – Decoding the Battle of Web Developers
🚀 Dive into the ultimate showdown of web development titans: .NET vs Node.js! 🤔💻 Unravel the coding clash as these powerhouses go head-to-head in the quest for supremacy. 🌐💪 Let's decode the battle, weigh the pros and cons, and discover which framework rules the realm of web development! 🔍🔥
#dotnet#nodejs#web development#coding#codingbootcamp#software#.net development#.net developers#node.js#node js developers#node js development company#node js development services#techtalentforce#.netforstartups#nodejsforstartups
2 notes
·
View notes
Text
youtube
.NET Maui Apps | Build Expenses Tracker Mobile App using MAUI, SQLite and Syncfusion components.
#dotnet#Netcode-Hub#mobile app development#mobile app design bd#mobile app developer company#mobile application development#mobile app developers#web app development#web development#software development#app development#Youtube
2 notes
·
View notes
Text
Applications Support Senior Analyst - AVP (Belfast)
Job title: Applications Support Senior Analyst – AVP (Belfast) Company: Citigroup Job description: We are seeking a highly motivated and skilled Application Tools Support Engineer to join our team. This role combines…, and continuous improvement of our critical DevOps toolchain, including emerging Generative AI (GenAI) tools. Key Responsibilities… Expected salary: Location: Belfast Job date: Sat,…
#Android#Automotive#Backend#Blockchain#business-intelligence#cleantech#cloud-computing#computer-vision#data-privacy#deep-learning#DevOps#digital-twin#dotnet#edtech#full-stack#GenAI Engineer#generative AI#GIS#healthtech#insurtech#Java#marine-tech#mobile-development#project-management#qa-testing#robotics#scrum#SEO#solutions-architecture
0 notes
Text
Premier Data Science Course in Madurai for Career-Ready Professionals
Tandem Informatics is a leading institute offering a comprehensive Data Science course in Madurai, designed to empower aspiring professionals and fresh graduates with cutting-edge skills in analytics, machine learning, and artificial intelligence. With the increasing demand for data-driven decision-making across industries, Tandem Informatics bridges the gap between academic knowledge and practical application by providing industry-aligned training that prepares students for real-world challenges.

Located in the heart of Madurai, Tandem Informatics has become a trusted name for quality education in emerging technologies. The Data Science course is structured to accommodate beginners, professionals, and IT graduates who are keen on mastering data science from the ground up. The curriculum covers all major components of data science including Python programming, statistics, data visualization, data wrangling, machine learning algorithms, deep learning, and big data tools such as Hadoop and Spark.
One of the highlights of Tandem Informatics is its hands-on training approach. The course is designed to be highly interactive, with live projects, case studies, and capstone assignments that help students gain in-depth practical exposure. Students get to work on real datasets and are encouraged to build predictive models, dashboards, and AI-driven applications. This practical experience not only builds confidence but also prepares them for job interviews and workplace challenges.
The faculty at Tandem Informatics comprises experienced data scientists, AI engineers, and academic mentors who bring in a rich blend of theoretical and practical insights. Their mentorship plays a crucial role in helping students grasp complex concepts and apply them effectively in various domains such as healthcare, finance, e-commerce, and supply chain.
Tandem Informatics also emphasizes career support services. Alongside technical training, students receive guidance on resume building, LinkedIn profile optimization, and mock interviews. The institute also maintains strong ties with industry partners and regularly conducts placement drives and networking sessions to connect students with potential employers.
Another key advantage of Tandem Informatics is its flexible learning options. The Data Science course is available in both classroom and online formats, allowing learners from different backgrounds and schedules to join conveniently. Whether you are a working professional looking to switch careers or a recent graduate aiming to specialize in data science, Tandem Informatics provides a path tailored to your goals.
The course duration is typically 4 to 6 months, depending on the mode of learning and the pace of the student. Throughout the course, students are assessed regularly through quizzes, coding tasks, and project evaluations. Upon successful completion, a certificate in Data Science is awarded, which is highly valued in the job market and recognized by many leading IT companies and MNCs.
In a city like Madurai, where access to advanced tech education is growing, Tandem Informatics stands out as a beacon for career-oriented training. Their commitment to excellence, practical learning, and personalized mentorship makes them the ideal choice for anyone looking to launch a successful career in data science.
Website : https://tandeminformatics.com/
#animation courses#data science and data analytics#it training#2d & 3d animation#c#c++#digital marketing.#dotnet#full stack development#game designing
0 notes
Text



Treating myself with a date at my favourite place✨✨
Also why did I miss out on Spanish latte all that long?
#studyblr#study#motivation#langblr#study blog#coding#codeblr#code#women in tech#maui#dot net developers#dotnet#xaml#app development
6 notes
·
View notes
Text
Want to build a 3D CAD viewer in C#?

👨💻 Want to build a 3D CAD viewer in C#? With Eyeshot (devDept), it’s much easier than you think! This guide will take you through each step, from setting up your project to displaying 3D models. You'll learn how to implement essential features such as zoom, rotation, and panning, allowing users to explore designs effortlessly.
By the end of this process, you'll have a functional viewer that you can customize for any project. Perfect for engineers and developers!
👉 Check the full guide here: 🔗 https://blog.prototechsolutions.com/build-a-3d-cad-viewer-in-c-using-eyeshot/
#DotNet#CSharp#Eyeshot#devDept#CAD Development#Software Development#Engineering Software#Mechanical Engineering#3D Programming#CAD Design#CAM Software#CAD Viewer#ProtoTech Solutions
0 notes
Text
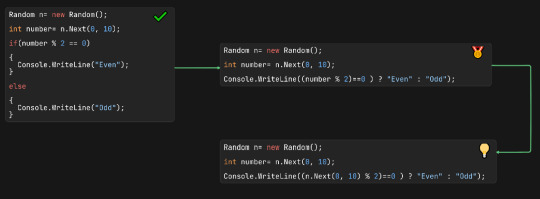
A series of shortcuts in the code
Which one did you like 😁👨💻 ?

3 notes
·
View notes
Text
Optimizing Custom .NET Web Apps in 2025
.NET has come a long way — and with .NET 9 rolling out powerful features like output caching and HTTP/3 support, performance tuning is more technical (and important) than ever.
I came across (or compiled) this quick infographic that outlines:
Common performance bottlenecks in .NET apps
Modern optimization techniques (like gRPC and async I/O)
What to monitor and log for continuous improvement
It’s especially relevant for teams working on custom .NET development projects, or anyone offering web app development services at scale.
View the infographic: https://pin.it/2bUShUk8g
Would love to hear how your team is adapting to .NET 9’s performance tools.
0 notes
Text
Hire .NET Developer: Fixed Price vs Hourly – Which Hiring Model Works Best?
Choosing the right pricing model when you hire a .NET developer can significantly influence your project's cost, delivery timeline, and overall success. Whether you're a startup looking to build an MVP or an enterprise scaling up an application, deciding between a fixed price and an hourly contract is essential.
In this blog, we’ll compare both models, highlight the pros and cons, and help you choose the one that best aligns with your project goals.

Understanding the Two Pricing Models
Before diving into which model works best, let’s understand what each model means in the context of hiring a .NET developer.
1. Fixed Price Model
This model involves agreeing on a total project cost before development begins. It works well when:
The scope of work is clearly defined.
Requirements are unlikely to change.
Deadlines are strict.
You and the developer agree on deliverables, timelines, and a fixed budget.
2. Hourly Price Model
In this model, you pay the developer based on the number of hours worked. It offers flexibility and is ideal when:
The project is dynamic or evolving.
You require ongoing development, maintenance, or updates.
The scope is unclear or likely to change.
Fixed Price Model: Pros and Cons
Pros:
Clear Budget Planning: You know the cost from day one.
Defined Timeline: Delivery milestones are set at the start.
Less Supervision Needed: Once requirements are handed over, the developer works independently.
Cons:
Less Flexibility: Changes to the project after it starts can lead to additional costs or delays.
Risk of Miscommunication: If requirements aren't perfectly documented, misunderstandings can occur.
Limited Iteration: Feedback-based development can be slower or constrained.
This model is often preferred by businesses that are hiring a developer for a one-time project with a clear scope.
Hourly Model: Pros and Cons
Pros:
Flexibility: You can change features or scope during development.
Continuous Collaboration: You get to give regular feedback and guide progress.
Better for Long-Term Projects: Perfect for maintenance or evolving software needs.
Cons:
Budget Uncertainty: Costs can increase if the project runs longer than expected.
Needs Close Monitoring: You must track hours and work progress actively.
Risk of Scope Creep: Without discipline, new features can keep adding time and cost.
This model works well if you’re developing a complex system or need to frequently adjust requirements.
Key Factors to Consider Before Choosing a Pricing Model
1. Project Scope
If your scope is fixed and well-documented, a fixed price works best. If it’s evolving or exploratory, go for hourly.
2. Timeline Flexibility
Do you have a tight launch date? Fixed price may help ensure timely delivery. If time isn't critical, hourly lets you improve quality over time.
3. Budget Constraints
If your budget is limited and you need to plan ahead, fixed price gives you certainty. Hourly can fit if you have room to iterate and test.
4. Developer Availability
When you hire net developer resources on an hourly basis, they may juggle multiple projects unless you agree on dedicated hours. Fixed price usually ensures a dedicated effort.
5. Communication Style
Do you prefer a hands-off approach? Fixed price may be better. Prefer collaboration and regular updates? Hourly suits that style
When to Choose the Fixed Price Model
Choose this model if:
You have a clear vision of what the final product should be.
The project is short-term with well-defined deliverables.
You want full control over cost.
For example, if you want to hire dot net developer for a simple CMS or landing page with a defined list of features, a fixed price is efficient and cost-effective.
When to Choose the Hourly Model
Choose this if:
You're unsure about the final functionality.
The project requires frequent iterations.
You're building a product that might change based on user feedback.
Let’s say you're building a SaaS dashboard that will evolve based on user feedback. An hourly model allows you to test, tweak, and grow your application without constantly renegotiating contracts.
Final Thoughts
There’s no one-size-fits-all answer when choosing between fixed price and hourly models. It depends on your goals, budget, project complexity, and collaboration preference.
If you're exploring freelance net developer jobs or hiring someone for one, understand that each pricing model shapes the working relationship differently. Clear communication and project clarity are crucial regardless of which path you take.
Before you hire, evaluate your project needs and choose the model that gives you the right balance of flexibility, control, and success.
0 notes