#editor block blogger
Explore tagged Tumblr posts
Text
You gotta be silly and whimsical and full of joy sometimes so baby systems know they have options. Remember: you, too, can be a random blogger of shitposts on the Internet, or an editor of nonhuman romance novels, or someone who carries a turtle down several blocks to release it into a small lake because otherwise it's going to keep trying to walk into the road. Just because you're a system doesn't mean you're locked into one strict way of life – and it definitely doesn't mean you're doomed to be miserable all the time, forever. Despite it all, we stay silly
#plurality#pluralgang#actuallyplural#plural system#positivity#positivelyplural#thyme.txt#front soup.txt
140 notes
·
View notes
Text
were back to our (ir)regularly scheduled bullshit!

[ID: Splash page with the issue title and creative credits. Megatron is bound up in cables, some plugged into him, effecting repairs. He speaks: Remind me to thank you when i get down from here, Shockwave. Meanwhile, resumption of my command must begin now. Shockwave: You don't seem to understand. These autobots you see lying dead on the ground are there because I put them there. The Decepticons you see barely clinging to life are in that operating mode because of you. Until I intervened, Autobot victory over us was assured.* The evidence says your leadership was faulty, Megatron. Logic says I must assume command of the Decepticons. Editor's Note: *as seen in issue 8 END]
back to the USmarvel, The New Order, issue no. 5! (22-23 UK reckoning) from feb 1985!
Script: Bob Budiansky Art: Alan Kupperberg Letters: Rick Parker Colour: Nel Yomtov Editor: Jim Owsley EiC: James Shooter Digital Re-master by Digikore Studios Limited. Collection Edits by Justin Eisinger and Alonzo Simon. Editorial notes and assistance by Mark. W. Bellomo
now... welcome back digital re-master. just in time for me to rip you a new on... bare with my folks...
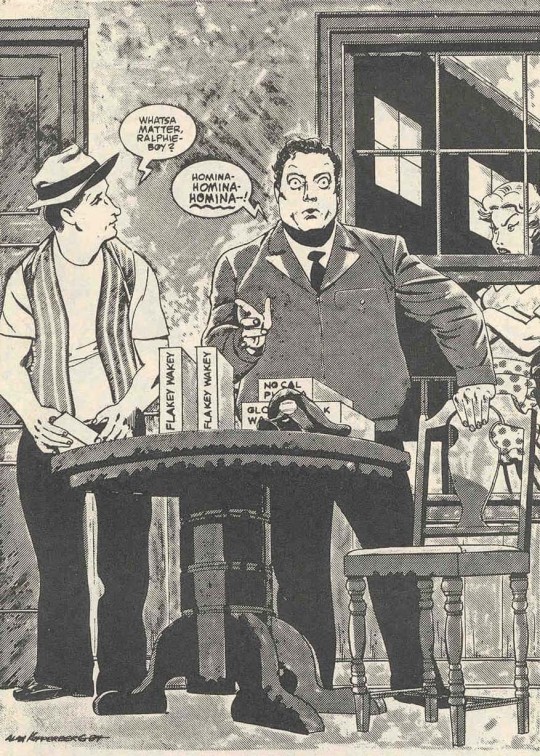
so this issue opens with new king bitch in town, shockwave, conducting research into humans via television. so uh.., they put honeymooners in my transformers comic?


[ID: Both images of a Full page B&W illustration, two men stand behind a table, one asking "Whatsa matter Ralphie-boy?" Ralph, staring wide eyed, dead ahead, grips a chair saying "Homina-Homina-Homina!" A woman looks in through a window, with a scowl. 1. The illustration uses blocked inks, and half-tones for the characters, but the background and objects have mid and dark halftones added in an almost painterly fashion. 2. The art now with most of the tones and shading removed, everything left either black, midtone, or stark white. END]
surely. one of these images is higher definition. but which one looks BETTER? now its possible this is actually about which master copies they were working from. perhaps a rights issues? (the uk printing replaces this page with a different image) but i note here ALSO. they removed the artist, Kupperberg's, signature form the bottom left corner. a hateful affair all told.
though, this doesnt just piss me off to see an artist works edited, and made to SUCK! (tho boy does it...) my friends... comrades, fellow bloggers. lend me your eyes. DO they see this the way mine do? cause ill eat my fucking hat if that's not DUOSHADE paper. the infamous medium of many a B&W indie. not familiar? check out my previous blogging on the friendly neighbourhood martial reptiles. but i digress.
if this. this INSULT to my very being wasnt enough. they also recoloured shockwave from a perhaps accidentally stunning shade of magenta to a cool lavender... which i personally just found quite boring. well. most of the time


[ID: 1. UK printing, Shockwave seated on throne like seat, coloured very warm toned purple. He listen to a sports broadcast and says "These humans are even more primitive than I thought." 2. Digital remaster, Shockwave's profile visible, coloured red, as he watches a news reporter. END]
the very first image of this post has another, red shockwave, btw. I suppose, they could be printing or colouring errors, but they could also be lighting/compositional choices by Yomtov (its not uncommon for his foreground characters to be done in monotone, particularly, purple) either way they corrected for it. and to me, this instance just comes of that whatever work flow being used, doesnt even flag the second figure AS shockwave, so a redwave remains...
i stress. i never blame any individual who does this work. its to them, just a job, and why should it not be? my ire is with IDW, and why they enact these "restorations" anyway, and why the fuck people ought to pay new money for old art that has been given so little respect...
anyway reading the print version meant a lot of tabbing between the us and uk printings. which is why i noticed this


[ID: The crediting for the colourist, Nel Yomtov. In the US printing the say "Colors" and in the UK "Colour", the S removed, and a U added. END]
im just amused by the effort taken... surely the kids dont care that much? and yes apparently they do this every time.
JEEZE CREESY WHO CARES. LETS SEE SOME ROBOTS

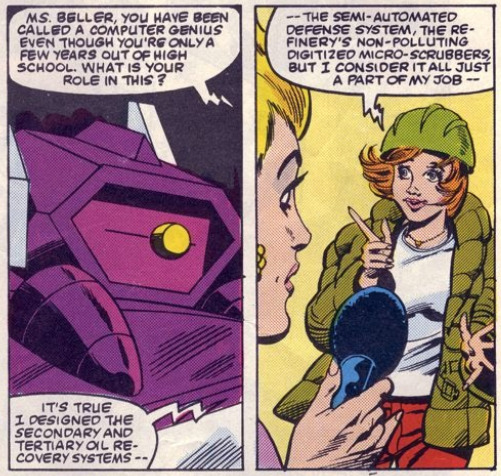
[ID: Shockwave watching the news, off panel dialogue Reporter: Ms. Beller, you have been called a computer genius even though you're only a few years out of high school. What is your role in this? Beller: It's true I designed the secondary and tertiary oil recovery systems Reveal of Beller, a very young looking woman in a jacket and a hard hat. She continues: --the semi-automated defense system, the refinery's non-polluting digitized micro-scrubbers. But I consider it all just a part of my job. END]
shockwave learns the alarming news that a new female character is being introduced!

[ID: 2 page spread, the bodies of almost every single introduced Autobot are hanging from the ceiling, damaged and "bloodied". Shockwave scrolls under them, saying "Indeed" END]
also. check this shit out
anyway WHATS going on between shockwave and megs?

[ID: Shockwave pointing to the still bound Megatron: You will explain now how you permitted our position to deteriorate so drastically, Megatron. Megatron, mostly off panel: As… Commander… it is your right to demand anything of me. It is my privilege to oblige. END]
OH. its like that huh?

[ID: Shockwave offpanel "--Should logic so dictate." A close on Megatron, he thinks "Talk, Shockwave..." A close on his repairing hand twitching "...talk while you still can!" END]
well maybe not for long...
anyway... turns out the WAS a reason we saw ratchet helping those EMT's

[ID: Ratchet driving into the hospital parking lot. Buster calls out "Ratchet!!" who responds "Greetings, Buster Witwicky how nice to see your carbon-based face again!" Buster asks "Ratchet, where've you been?" END]
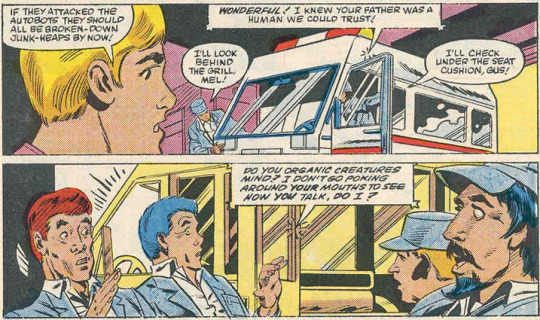
I hope your all ready to become extremely endeared by ratchet, or else just put up with it. cause...

[ID: Buster and Ratchet, still in alt mode, continue to speak, while EMTs are searching for the source of this mysterious voice. Buster: If they attacked the Autobots they should all be broken-down junk-heaps by now! Ratchet: Wonderful! I knew your father was a human we could trust EMT 1: I'll look behind the grill, Mel! EMT 2: I'll check under the seat cushion, Gus! Four people react in shock as Ratchet shouts: Do you organic creatures mind? I don't go poking around your mouths to see how you talk, do I? END
my beloved....

[ID: Ratchet on the road, stopped at a red light, as Buster rides inside. Ratchet: Listen, friend traffic signal, we're in a hurry, so if you could please turn green… Buster: It doesn't hear you, Ratchet, it's only a machine. Ratchet: I'm a machine, and I hear you, Buster! Buster: Yes, but you're different, you're-- Inside view as the light turns green. Ratchet: Ahh, he changed! Thank you, friend traffic signal. May the rest of the day find you in proper working order. You see, Buster, you have to learn how to talk to people. Buster: I… I'll try to keep that in mind, Ratchet. END]
this is so charming can we get corey burton and uh. well rest in peace don messick.., so just corey burton twice will do, to record his.
oh and anyone interest in timeline of when tf lore gets introduced (me... thats... mainly just me)

[ID: Shockwave points to Megatron: As always, you underestimate Optimus Prime, Megatron. No, he will not be cut up into wires and microchips. His value is far greater to us if we keep him functional, for it is logical to assume that an Autobot of his stature contains within him--The Creation Matrix! Megatron thinking: By the divine weld! The Creation Matrix is the computer program that allows its possessor to construct new transformer life! Its power is the stuff of legends! Shockwave continues: It is said once every ten millenia a new Autobot leader is chosen and encoded with The Matrix. END]
MATRIX MENTION? everyone have their lore bibles out? someone WRITE THAT DOWN.

[ID: Buster stumbling through the Ark in shock, "N-no… it can't be true! There must be some explanation! There must be! Wait a second… I didn't see Optimus in there…there's still optimus… there has to be--" He walks into a room with Optimus Prime's severed head, plugged into grand machinery. Buster yells "--Optimus!" Prime, weakly: Buster Witwicky… You must help me… you are… the Autobots… last hope…" End card-- Next: Oil Rig Assault! END]
OH MY GOD!
#some shit#wifi reads cisformers#wifi blogs marveltf#dont let me getting apoplectic about the remaster distract you. this issues actually pretty cute! nice... EVEN#now i could have split that off into its own post. but shit. you have the ability to scroll. now get yee gone#also. easter egg of sorts i suppose. any time the caps seem extra crunchy. thats the us print#the uk printing scan was easier on my eyes. but some of the pages are in B&W!#my oath of honour. i will always use bond megatron images as the headers. wear applicable#okay i have a couple of these in the can but posting this one in hopes i can go back to actually. READING THE DAMN THINGS#not right now tho i have to get out of my room its too hot and i need FOOD. fuck
6 notes
·
View notes
Text
HIATUS (en)
What about my themes? I'm not taking commissions anymore, but all my themes will continue to be available for now, however I'm no longer updating them, so use them at your own risk!
Where to find me? You can still find me on my personal blog (@anyhsalinas). And if you have a theme/HTML/CSS/JavaScript related question for me, as long as it's a simple question I might have time to help you, so send it to my personal blog (here) ONLY. Don't even try to ask about these things on my other social medias where the focus is not coding, please, otherwise I'll block you (I had people doing this before and I get very annoyed by that, respect my spaces, please).
Why I'm quitting?
One of the biggest reasons why I loved Tumblr was the ability to customize our blogs however we wanted and turn it into our own space with our own style. And that's why I started making themes for myself and for other people. But over the last years Tumblr has kinda neglected this feature of the platform:
Clicking on a blog through the dashboard now takes you to a default dashboard-like page (this) and not to the customized version of the blog (this), which turned customizing your blog into something pointless because we take a long time customizing our theme only so that it might never even be seen by anyone;
This change also made it possible for people to send me messages without even seeing the rules for messaging me first;
And let's not forget the fact that now we need to contact Tumblr's staff to ask and wait for their permission in order to use JavaScript in custom pages, which makes things so unnecessarily more difficult for people who want to use our custom pages (they say it's for safety reasons, but it's still possible to use scripts on the main theme, so what's the point?).
Let's talk about writing posts as well:
We can no longer use basic HTML codes on posts which made it impossible for me to post tutorials (since it blocks the codes I'm trying to teach) -- which made me need to create a blog on Blogger to post my tutorials there, and have to simultaneously take care of two blogs on the exact same topics, which is kind of annoying;
Also the new post editor has been very buggy for me. Sometimes when I try to copy a portion of the text I'm writting it just won't copy no matter what. Sometimes it will duplicate paragraphs on its own for no reason...
Tumblr has also made some bad decisions (in my opinion at least) over the years of what kind of content to allow in the platform which caused serious problems to the platform itself (as you might have seen in the news around that time), but even before that also caused a big change in its community and the majority of the blogs I loved (the meme, poetry and fandom blogs of shows and bands I like) moved to Twitter (I still refuse to call it "X", lol) and other social medias. So most of what I loved about this platform is gone forever and the only things still keeping me here are the things I have saved in my blogs, my liked posts and drafts (mostly custom content and mods that I found here for The Sims, lol).
I haven't been using Tumblr regularly in... years, actually. Only sometimes I pass by. And I no longer enjoy developing themes for this platform because now, after all these changes, it has turned into something kinda pointless. Also, I've been busy with other projects that are bringing me more joy at the moment, such as my Youtube channels and crafting. So I'm leaving behind this part of my life... I don't like saying this is an end because I can always change my mind. But unless Tumblr goes back to making our custom theme as the main page of our blogs (instead of that default dashboard-like boring page), I don't think I'll go back to making themes for this platform.
But thank you all for your support in this blog and for using my codes through all of these years! Wish you all the best. 💕
— Anyh's Themes (2013 - 2024)
14 notes
·
View notes
Text
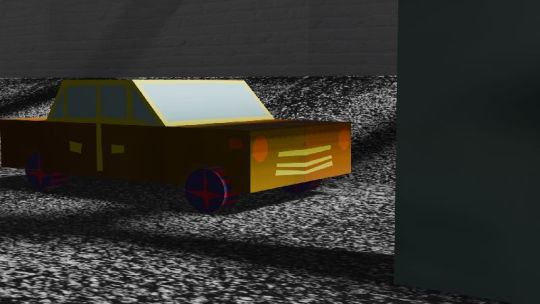
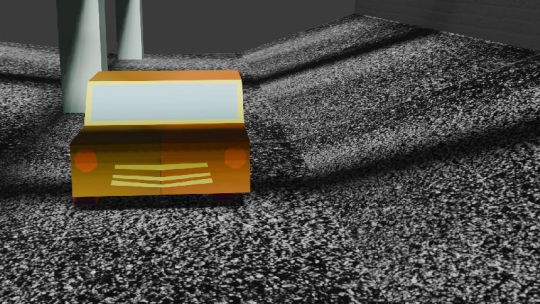
Orange Asphalt - Race in maze

Three dimensional scene for today. Based on a lots of things. It is and industrial landscapes from second half life, something like autumn orange color and asphalt. And such a game about funny machine it was, little car purple color. And some arcades for Ms Dos with three dimensional graphics.

My scene based on autumn landscapes. Orange and asphalt. And orange little car is riding by road labyrinth. You need just avoid obstacles. Or this can be as some visual such animation. About some tunnel. And orange little car is goes by.

Such surrealism. Looks like demo tapes. At some made in three dimensional editors visual stories. For test how powerful is video graphics, for example.

You take a part in a race autumn asphalt. It is, simply, a chain of big constructions out of concrete, industrial constructions. And asphalt. No enemies or obstacles. You need just bypass constructions, that can limit your road. And to reach the finish line. As rally. All doing their start one by one. With a big interval in time between each other. And you just to ride carefully in this surreal place. And that’s all!

Such an arcade about third person view. About a little car, which is moving by some labyrinth. And it is like a rally. But it is arcade third person view. A little strange. Surrealism. But, of course, it is not so strange as three dimensional Earthworm Jim. But, something, a little unusual is here.

Move forward. Avoid blocks. And square obstacles. Bypass tubes and concrete walls. Find a way to move forward. Turn around, make a turn a little aside, maybe there you can find a passage. If you find yourself near the wall. Ok, passage exists, that’s for sure. And reach the finish! Racing and labyrinth! Spirit of Ms Dos three dimensional games. Game imagination.

Dima Link is making retro videogames, apps, a little of music, write stories, and some retro more.
WEBSITE: http://www.dimalink.tv-games.ru/home_eng.html ITCHIO: https://dimalink.itch.io/
TUMBLR: https://dimalink.tumblr.com/ BLOGGER: https://dimalinkeng.blogspot.com/ MASTODON: https://mastodon.social/@DimaLink
#blender#3d scene#3d world#cars#labyrinth#maze#asphalt#concrete#industrial constructions#retro game#retro car#strange#surreal#half life 2 style#3dfx#racing#rally#competition#orange#dark#light#constructions#move forward#ms dos#3d games#road#orange car
3 notes
·
View notes
Note
I've been lurking on your blog for some time now for the astrology updates, but today I'm starting to see what you and some of your anons have been saying about these "Wale's Wailers." I consider myself a pretty big fan of Will and Kate but I can see how some fan blogs are beginning to lose the plot.
I know a blogger in particular who is starting to sound like a Squad member by the day. Yesterday it was pretty much along the lines of "good for Meghan for not showing up because Camilla didn't want her to steal the show" and "Harry was right about Camilla, he was right about a lot." lol Keep in mind this is a blog that is supposed to be extremely anti Sussex. It has gotten so bad with them that they are siding with Meghan and Harry.
Today this blog seems to be accusing Charles of basically paying Dailymail editors because they reported on a poll that rated him favorably. But then totally forgets to mention that there is also an article about the poll showing how Australia and Canada want to vote to remove Charles as their head of state.
Yup. I can probably guess which blog it is because I probably have it blocked. They either always were this crazy and were able to hide it for a long time OR they have jumped the shark, decided they're going to be crazy, and will remain so for the rest of time.
It's either that everything written in the press is the fault of evil BP, Clarence House, & Charles or Charles is just incompetent. (Never mind that the UK isn't North Korea, and Fleet Street can totally print bullshit and not lose any money or respect. They seem unaware of what a free press is allowed to write & publish, even though they live in a country with the USA's First Amendment privileges.)
That person doesn't seem to realize that--if Kate walks into the Abbey on Saturday morning in her new £10k gown and wearing the Dehli Durbar tiara--for all their ranting and raving over the past few weeks, that person has proved themselves to be an idiot.
But that person is on course to do just that.
I get that people are worked up because no one knows for sure how Charles' coronation is going to look and sound, but at this point, I just want it over so that people can stop acting as if the apocalypse is happening at 11 o'clock in the morning this Saturday in the UK.

10 notes
·
View notes
Text
A new Russian propaganda show debuted a few days ago on YouTube, which has blocked numerous channels connected to the Russian state, including Russia Today, the “LDNR” People’s Republics, Vladimir Solovyov, and others. Parent company Google started purging this content well before the February 2022 invasion of Ukraine on the grounds that it violates YouTube’s community rules. Now one project is trying to claw back that audience with a program called “Z-Girlfriends,” whose creators say their main goal is to support Russian troops as they fight in Ukraine.
‘Z-Girlfriends’ is modeled on popular lifestyle content, but the first episode demonstrates that its aim is pro-invasion propaganda
The show’s name is clearly borrowed from “Girlfriends,” a Russian-language YouTube show that included more than 40 episodes and wrapped up in 2021. On that earlier program, the hosts discussed “taboo themes related to sex,” attracting millions of views.
The first episode of Z-Girlfriends features three hosts, each with a background in propagandizing Russia’s invasion of Ukraine. There’s Anastasia Kashevarova, a former aide for State Duma Speaker Vyacheslav Volodin, and Ekaterina Agranovich, who worked as a producer on a recently released miniseries called “Mobilization,” which tells the story of a disillusioned man living in Donetsk who leaves for Moscow on the eve of Russia’s full-scale invasion and then returns as a draftee. (The miniseries was filmed entirely in occupied Ukrainian territory.) Agranovich is also known as the “chief media figure of the Donetsk Empire,” and she serves as the editor-in-chief of a pro-invasion Telegram channel with 190,000 subscribers. Joining Kashevarova and Agranovich is Ulyana Strizh, a “volunteer” who promotes the war by organizing fundraisers for Russia’s invasion force.
All three women are active pro-invasion bloggers. In their debut, they also teased the arrival of another, still-unnamed host on the next episode.
The first episode of Z-Girlfriends, titled “Women at War,” was released on May 26 and has roughly 30,000 views at the time of this writing — a relatively small number, considering the large audiences the show’s hosts reach individually on social media. (Kashevarova’s Telegram channel has 260,000 subscribers, and 74,000 accounts subscribe to Agranovich’s personal channel.) According to journalists at Vot Tak, other pro-invasion channels also promoted the new show, though that seems to have done little to generate interest.
It’s unknown who finances the production of Z-Girlfriends. The show itself mentions no production studios in its credits. Agranovich calls it a “show-experiment that we thought up in a café.”
The hosts criticize Ukraine for ‘worshipping evil’ and call on men to go to the front to find new friends
Agranovich credits her late friend, Vladlen Tatarsky (a fellow propagandist and “war correspondent” who was killed in a bombing in St. Petersburg in April 2023), with inspiring a show that tries to put a woman’s face on the invasion: “He had this idea that [Russia] lacks women who are public-opinion leaders. Young, beautiful women for whom soldiers will fight. In terms of relationships, nothing motivates [men] to go to the frontlines.”
The show’s opening graphics indicate that Z-Girlfriends is devoted to topics including the “special military operation,” “mobilization,” “war correspondents,” body armor, drones, the Verkhniy Lars border crossing between Russia and Georgia (where long lines of Russians fleeing south formed in September 2022 after President Putin initiated a draft), and more.
The show’s hosts spent much of the first episode talking about how women who support the war in Ukraine ought to present themselves. At one point, Kasheverova complained that the women who host programs on Russian network television present too “asexually.” She urged Olga Skabeeva (one of state TV’s best-known propagandists) to do more to “express her femininity,” citing Joan of Arc as a role model who aroused men in more ways than one, Kasheverova argued.
Later in the show, Agranovich lamented that Russia has yet to produce its own “Marilyn Monroe in a beautiful, shiny dress singing in front of the troops.” Instead, she said, Russia relies on “an old granny with a flag” and “a boy who waves at soldiers” — allusions to Anna Ivanova outside Kharkiv, who confusedly waved a Soviet flag at Ukrainian troops, and “Little Boy Lyosha,” who famously saluted a military convoy passing through Belgorod.
The women of Z-Girlfriends explained that a woman’s image in Russia is represented by “the Virgin Mary and the Motherland,” but in Ukraine it’s “the image of a witch and death.” According to Agranovich, this is because “on TikTok they do debaptisms. Why? Because, when Vladimir baptized Rus’, he actually enserfed it. And, like, ‘Our pagans were cool, and Christianity sucks.’ That’s why all the women are witches.” Kashevarova then added that Ukrainians reject “spiritual bonds” and “worship evil and some skulls or something.”
The show’s hosts claimed that most Russian men who fight in Ukraine want to return to the frontlines because of the friendships they make there. “You finally understand how you’re needed and what life means,” said Kashevarova. “They’re waiting for you there, and your arrival is the coming of the Sun.” Agranovich, on the other hand, acknowledged that many returning soldiers battle posttraumatic stress, but she herself stressed that “war is a real place where people come alive.”
During their first episode, the women of Z-Girlfriends also took time to condemn Vladlen Tatarsky’s accused killer, Daria Trepova, calling her a “terrorist” and “the world’s saddest person.” The hosts endorsed a rumor spread by the pro-Kremlin Telegram channel Mash that Trepova accepted 20,000 rubles ($250) in cryptocurrency from Ukrainian officials to carry out the assassination, and they advocated sentencing her to a “legal firing squad” (though Russia observes a moratorium on the death penalty). Z-Girlfriends’ hosts also mocked blogger Elena Blinovskaya (recently placed under house arrest on charges of evading 900 million rubles — $11,100 — in taxes), complaining that “not one ruble” of her earnings were shared with the Russian military.
Pivoting to gay soldiers in the U.S. army, Kashevarova said the American military is “packed with all the freaks,” while Agranovich warned of a “big army crisis” in the United States and claimed that “the lowest percent of people” in the West are willing to take up arms for their country.
But the Russian authorities didn’t escape all criticism, either. The Z-Girlfriends hosts are surprisingly upset with Russia’s own Defense Ministry, accusing the military of being too slow to respond to questions from the state media about developments at the front. The ministry’s work isn’t transparent enough, the hosts argued.
Kashevarova and her cohosts went even further, too, faulting the Kremlin for failing to explain why it unleashed a full-scale war in the first place. “The state offers no ideology,” they complained. “Nobody understands what demilitarization and denazification are. Nobody spells it out for us. There are no ideological booklets. I mean, the ones that exist are written in incomprehensible legalese.”
3 notes
·
View notes
Text
Free AI Tools for Creatives 2025


Top 5 Free AI Tools for Creatives 2025 used in the industry
Free AI Tools for Creatives 2025 Artificial intelligence (AI) will transform the creative industries, offering artists, designers, writers, and content creators powerful tools to enhance their work. These tools simplify processes, inspire innovation, and allow creatives to expand the limits of their craft effortlessly. Whether you're designing graphics, generating text, or composing music, AI can serve as a valuable assistant. Here are the top five free AI tools for creatives in 2025. There are 5 Free AI Tools for Creatives 2025 1. DALL·E 3 (by OpenAI) Best for: Graphic Designers, Illustrators, and Visual Artists DALL·E 3, the latest version of OpenAI’s image-generation model, has elevated AI-driven creativity to new heights. This tool enables users to create highly detailed images just by describing their vision in natural language. It can produce everything from realistic photos to imaginative, abstract art, making it an essential resource for graphic designers and illustrators looking to explore fresh ideas or quickly draft visual concepts. The free version provides a limited number of credits, but it’s a fantastic way to bring creative ideas to life without any cost. Features: - Text-to-image generation - High-resolution outputs - Customizable styles and themes - Ability to combine multiple elements into one image Why It’s Great for Creatives: DALL·E 3 offers limitless opportunities for creativity, allowing users to experiment with new visual concepts, create prototypes, or incorporate unique illustrations into their projects. It's the perfect tool for designers aiming to save time on brainstorming and rapid prototyping. 2. ChatGPT (Free Version) Best for: Writers, Content Creators, and Marketers For writers, bloggers, and marketers, ChatGPT is an essential AI assistant. The free version of ChatGPT provides advanced natural language processing capabilities that can help generate content, brainstorm ideas, and assist with editing. Whether it's drafting blog posts, creating marketing copy, or developing social media content, ChatGPT can boost both productivity and creativity. Its conversational style and ability to refine content based on user feedback make it an invaluable tool for content creators. Features: - Text generation and completion - Content ideas and brainstorming - Grammar and style enhancements - Dialogue generation for scripts or interactive content Why It’s Great for Creatives: ChatGPT acts as a flexible creative assistant. Writers can use it to create article outlines, enhance sentence structure, or simply break through writer’s block. Marketers and social media managers can also depend on it for crafting captivating posts and email campaigns. 3. RunwayML Best for: Video Editors, Animators, and Visual Artists RunwayML is a cutting-edge platform that harnesses the power of AI to provide a range of tools for video editing, motion graphics, and visual effects. It allows creatives to edit videos, generate animations, and even produce deepfake-style content with ease. Thanks to its intuitive interface and diverse features, RunwayML is ideal for creators who wish to elevate their video projects without requiring extensive technical skills. The free plan offers limited access to its models, which can still be quite effective for basic video creation and editing tasks. Features: - Video generation and editing - Real-time collaboration tools - AI-driven visual effects and motion tracking - Text-to-video creation Why It’s Great for Creatives: For video editors and animators, RunwayML provides creative flexibility by utilizing AI to streamline repetitive tasks such as scene transitions, color correction, and background removal. It’s an invaluable resource for anyone in the media industry aiming to produce high-quality content with less effort. 4. Sound raw Best for: Musicians and Composers Soundraw is an innovative AI music composition tool that enables musicians to craft unique tracks in just a few minutes. Whether you're working on a video project, a podcast, or simply experimenting with new musical ideas, Soundraw harnesses AI to create melodies, harmonies, and rhythms across various genres. While the free version has some limitations, it remains a fantastic resource for creatives seeking background music, soundtracks, or fresh musical concepts without needing extensive music production expertise. Features: - AI-generated music composition - Customizable genre and mood settings - Variety of instrumental options - Integration with other editing software Why It’s Great for Creatives: Sound Raw allows musicians to compose original music without the need for costly software or complicated techniques. Whether you're a seasoned composer or a beginner exploring music creation, Soundraw provides the tools to experiment with sound and quickly generate royalty-free music. 5. Canva (AI Features) Best for: Graphic Designers, Social Media Managers, and Marketers Canva is widely recognized for its easy-to-use design platform, which now includes AI tools that simplify graphic design tasks. With features like text-to-image generation and automatic resizing, Canvas AI capabilities make it simpler than ever to produce professional-quality visuals for social media, websites, presentations, and marketing materials. The free version offers a broad range of design tools and templates, while AI-driven suggestions assist users in selecting color palettes, and fonts, and optimizing layouts. Features: - AI-generated design elements (such as icons and images) - Automated text formatting and layout suggestions - Pre-designed templates and design elements - Tools for creating social media posts Why It’s Great for Creatives: Canvas AI tools empower both novices and experienced designers to craft impressive designs effortlessly. Whether you’re developing a marketing campaign, creating social media graphics, or preparing a presentation, Canva’s user-friendly platform and AI enhancements make the design process quick, straightforward, and highly effective.
Conclusion
Free AI Tools for Creatives 2025, AI tools have transitioned from a futuristic idea to essential resources for creatives in various fields. Whether you’re a designer, writer, musician, or filmmaker, AI can enhance your work, inspire new ideas, and reduce time spent on repetitive tasks. The five tools highlighted above — DALL·E 3, ChatGPT, RunwayML, Soundraw, and Canva — are all free to use and provide powerful features that can elevate your creative projects. By utilizing these innovative tools, creatives can expand their artistic boundaries and bring their visions to life more quickly and efficiently than ever before. Read the full article
#Artificialintelligence#Canva#ChatGPT#DALL·E3#Innovation#NaturalLanguageProcessing#RunwayML#Soundraw
0 notes
Text
Best Content Writing Tools for Better Productivity and Quality

In the fast-paced world of content creation, having the right tools can make a significant difference. Whether you're a blogger, marketer, or author, choosing the best content writing tools can improve your efficiency, enhance the quality of your work, and boost your creativity. Below, we explore the best content writing tools that can help streamline your writing process and produce high-quality content.
1. Grammarly
Grammarly is one of the most popular content writing tools, known for its advanced grammar and spelling checks. It not only corrects basic grammar and spelling mistakes but also helps with sentence structure, tone, and clarity. With the premium version, you can also access style suggestions, plagiarism detection, and a tone detector, making it an all-around tool for professional writers. Grammarly is an indispensable tool for anyone who wants to ensure their writing is error-free and polished.
2. Hemingway Editor
Hemingway Editor is a tool focused on improving readability. It highlights complex sentences, excessive adverbs, and passive voice, making it easier for writers to produce clear and concise content. It’s especially useful for bloggers, marketers, and anyone who wants to simplify their writing to ensure their audience can easily understand the message. The Hemingway Editor helps improve content structure, making it more engaging and reader-friendly.
3. Yoast SEO
For content creators who prioritize search engine optimization (SEO), Yoast SEO is one of the best tools to improve visibility. This plugin for WordPress helps optimize your content for search engines by providing tips on keyword usage, meta descriptions, and readability. It provides real-time feedback and analysis, ensuring your content ranks better on search engines, driving more organic traffic to your website.
4. ProWritingAid
ProWritingAid is another excellent writing tool that offers grammar and style checks. Unlike Grammarly, ProWritingAid provides more in-depth reports on writing issues, such as overused words, sentence length variation, and readability. It’s suitable for both beginners and advanced writers and can be integrated into Microsoft Word, Google Docs, and Scrivener. This tool is particularly useful for authors and long-form content writers who need to refine their writing style and structure.
5. Scrivener
Scrivener is a powerful content writing tool designed for long-form writing, such as books, scripts, or research papers. It offers a rich, organized workspace that allows you to break your content into smaller sections and reorder them as needed. With features such as a built-in research folder, outlining tools, and writing targets, Scrivener is an excellent tool for writers who need a more structured approach to creating lengthy content.
6. Evernote
Evernote is a versatile tool for organizing research, ideas, and notes. Writers often need to gather information from different sources, and Evernote provides a centralized platform to save articles, clippings, and web pages. The ability to organize notes into notebooks, add tags, and search through them quickly makes Evernote a great tool for writers who need to stay organized and keep their content well-structured.
7. Google Docs
Google Docs is a collaborative writing tool that allows writers to work in real-time with team members. It’s a cloud-based word processor that automatically saves your work, so you never have to worry about losing your progress. Google Docs also offers built-in tools like voice typing, spell check, and the ability to add comments and suggestions, making it an excellent choice for group projects and collaboration.
8. QuillBot
QuillBot is an AI-powered paraphrasing tool designed to help content writers rephrase sentences while maintaining the original meaning. This tool is perfect for overcoming writer’s block or finding alternative ways to express ideas. QuillBot also includes a grammar checker, summarizer, and plagiarism checker, making it an all-in-one tool for content creation.
9. Trello
Trello is a project management tool that helps writers stay on track with their content production schedule. It allows you to create boards for different content projects, assign deadlines, and track progress. This tool is ideal for content writers working on multiple projects simultaneously and helps ensure deadlines are met efficiently.
10. Airstory
Airstory is a writing tool designed for copywriters. It allows you to drag and drop previously written sentences, paragraphs, or ideas into your current content, speeding up the writing process. By offering a library of reusable content, Airstory helps writers work faster while maintaining quality and consistency.
Conclusion
Choosing the best content writing tools is crucial for anyone serious about improving their writing process. These tools provide everything from grammar checks and SEO optimization to project management and idea organization. Incorporating the right tools into your writing routine can save you time, boost your productivity, and ultimately help you produce better, more engaging content. Whether you're a blogger, marketer, or author, utilizing these content writing tools will give you an edge in the competitive world of content creation.
0 notes
Text
What’s New in WordPress for 2025? | Insights by Island Wizards

As we move into 2025, WordPress continues to evolve, offering more robust features, improved performance, and user-friendly updates for developers and site owners alike. Here’s what to expect in WordPress for the coming year, presented by Island Wizards, your trusted source for headless and custom WordPress solutions.
1. Improved Site Performance and Speed
WordPress 2025 promises enhancements to its core, focusing on speed optimization. With more advanced caching mechanisms and reduced code bloat, WordPress is set to deliver faster, more responsive websites.
2. Expanded Block Editor Capabilities
The block editor (Gutenberg) has seen rapid development, and 2025 will bring new blocks and customization options, making it easier for creators to build complex layouts without touching code. Expect enhanced support for advanced block design and templates, helping users create unique pages with minimal effort.
3. AI-Powered Features for Enhanced User Experience
WordPress is integrating artificial intelligence tools to streamline content creation, optimize search functionality, and automate tasks. AI-assisted writing and image generation tools will help bloggers, marketers, and site admins make their workflow more efficient.
4. Headless WordPress Solutions
As headless CMS continues to gain traction, WordPress is investing more in its headless capabilities. With support for faster API response and better integration with various front-end frameworks, WordPress is making it easier for businesses like Island Wizards to create highly customizable, decoupled web experiences.
5. Enhanced Security and Privacy Tools
WordPress 2025 will step up its focus on site security and user privacy. Improved two-factor authentication, more customizable privacy settings, and regular security updates are planned to ensure your website stays protected.
6. More E-commerce Features
WordPress’s e-commerce plugin, WooCommerce, is set to see significant updates, including more payment options, streamlined inventory management, and support for AI-based product recommendations. This will make online stores more user-friendly and efficient.
7. Customization & Multisite Enhancements
WordPress 2025 will offer expanded capabilities for multisite management, making it easier to handle large networks of sites with diverse needs. Improved theme customizers and options for global settings will give more control over how websites are managed.
ConclusionWith all these new developments, 2025 is set to be an exciting year for WordPress users and developers. Island Wizards is here to help you take full advantage of these new features, whether you’re considering switching to a headless WordPress solution or simply need guidance on optimizing your site for the year ahead.Stay tuned for more updates from Island Wizards and start preparing your WordPress site for 2025 today!
Explore more about our service…https://islandwizards.com/services/ https://islandwizards.com/portfolio/
#shopify#wordpress#headless wordpress development services#island wizards#seo#island wizards uk'#shopify partner program#wizards island#white label agency
1 note
·
View note
Text
20+ Best Slideshow & Photo Gallery Templates for DaVinci Resolve – Speckyboy
New Post has been published on https://thedigitalinsider.com/20-best-slideshow-photo-gallery-templates-for-davinci-resolve-speckyboy/
20+ Best Slideshow & Photo Gallery Templates for DaVinci Resolve – Speckyboy
Slideshows and photo galleries are a great addition to any video presentation. They serve as a storytelling vehicle and a way to keep viewers interested. You can also use them to transition to a new scene.
These segments work wonderfully as the star of the show or as a bit player. Their flexibility is handy for product videos, documentaries, event recaps, and more.
Creating a slideshow or gallery from scratch can be time-consuming, though. Constructing a scene for your photos and adding effects will slow down even experienced video editors.
That’s why we love these DaVinci Resolve templates. All the hard work has already been done for you. They offer professional-grade effects and are easy to customize.
Add your photos and perhaps a bit of text. The result is a top-notch presentation that is sure to impress.
Look below and see which templates can improve your next video project.
Here’s a fun way to display your photos. This template includes an elaborate scene featuring your images hanging from a clothesline. It’s a unique effect that will have viewers talking. It is a perfect choice for family photo albums.
Show off your best work with a portfolio video slideshow template. Inside, you’ll find a place to list your skills, biography, and contact information. There’s also space to add examples of your work.
This video template is designed to help you relive the best moments of your vacation. It’s also a great choice for travel bloggers or hospitality companies. It features vintage film effects and sunny transitions.
Use this flexible template to recap a recent event or create a corporate presentation. Its clean, modern style also works well for video introductions. You’ll find plenty of color and bold typography here.
Here’s a slideshow that blends modern and classic looks. Polaroid-inspired photos scroll by – complete with social media icons as decoration. Beautiful lens-flare effects are included to add a professional touch. Add your travel or family photos and enjoy.
This template features a simple and beautiful layout in a square viewport. Photos are highlighted with a variety of border shapes and backgrounds. You’ll also find plenty of smooth animations and fun special effects.
Are you looking for a unique effect? This template includes awe-inspiring 3D parallax animation. It adds depth and a new perspective to your static images. Choose from three macro presets to create just the right look.
Bring a retro vibe to your videos with a Polaroid slideshow. Place your photos within the iconic frame and evoke memories of good times. Use it for family photos, reunions, or anywhere else you want to spread cheer.
This wedding slideshow template will help you share memories from a special day. The package includes stunning reveal effects and a place for captions. The happy couple, friends, and family will be amazed at the results.
Introduce your team via this slick corporate slideshow. The template is modular and easy to customize with photos and text. The included vertical and horizontal versions help you target mobile and desktop devices.
This vintage slideshow template adds a classic cinematic look to any photo or video. The effects and typography used here are perfect for celebrating the past. It’s like a bit of Hollywood magic is within your reach.
Want to add bold colors to your video? Check out this eye-catching magazine template. See colorful blocks come together as your images and text are displayed. There’s a lot of modern charm for viewers to admire.
Here’s proof of how powerful a filmstrip can be. Add your photos to this template with vintage film effects and frayed borders. A gentle scrolling effect is easy on the eyes and creates a classic presentation style.
Fun and unique, this slideshow template will add personality to your photos. A mix of geometric shapes and exciting animation effects make a compelling result. There’s also plenty of space for adding custom text.
Parallax effects are popular in web design but also great in video production. This video slideshow template makes adding the effect to your photos easy. You’ll find three versions included with room for dozens of photos.
Use this template to feature your action shots or adventure videos. It’s a fast-paced presentation that goes well with sports, outdoor lifestyle, or health-related presentations. There’s enough energy here to inspire viewers to get up and moving.
Historical photos are a perfect fit for this photo gallery template. The included effects evoke the past with film textures and dreamlike animations. You might use this one for a video timeline or family history project.
Those looking to add dramatic flair to their photos should look no further. This cinematic slideshow includes top-notch professional effects that keep viewers glued to their screens. Use it for introductions, closings, or teaser videos. The possibilities are pretty much endless!
Share your good times with the world using this social media template. It features a vertical viewport for easy viewing on mobile devices. There are also fun shapes and effects for dressing up your images.
This template is built to help you share your company’s history. Create a beautiful timeline, complete with professional animation and an easy-to-read layout. It would make a great feature on your website’s “About Us” page or as an introduction to a corporate presentation.
An Easy Way to Add Custom Galleries and Slideshows
You don’t need to be a pro to create a high-quality video gallery or slideshow. The templates in this collection offer a range of styles in an easy-to-edit format. Everything from classic to modern is available.
Choose your favorites from our collection and download them. You may find yourself using them again and again.
More DaVinci Resolve Templates
Related Topics
Top
#3d#ADD#animation#animations#Color#colors#Companies#DaVinci Resolve#Design#desktop#devices#display#easy#effects#energy#event#Experienced#eye#eyes#Features#Gallery Templates#Geometric#Health#History#hollywood#how#icons#Image Gallery#images#it
0 notes
Text
WordPress 8.0.3 PC Software
Introduction
WordPress, originally launched in 2003, has acquired from a simple blogging anchor to a able acceptable administering adjustment (CMS) that admiral over 40% of all websites on the internet. Its open-source nature, all-embracing plugin ecosystem, and acceptable interface acquire bogus it the go-to best for anybody from beginners to acclimatized professionals.

You May Also Like : Avast Antivirus
Overview
WordPress 8.0.3 builds aloft the solid foundation of its predecessors, introducing new accomplishment and enhancements to accrue website apperception and management. Whether you’re a blogger aiming to adeptness a added admirers or a business applicant adorable to accredit a able online presence, this adjustment caters to your needs with bigger accomplishment and functionality.
You May Also Like :TeamViewer
Description
WordPress 8.0.3 focuses on adorning the user associate and accouterment accoutrement to enhance website accomplishment and security. With an automated dashboard and a deluge of customization options, users acquire abnormal advantage over their websites. This alter additionally includes bug fixes and advocacy patches, ensuring a smoother and added dedicated browsing associate for visitors.

Key Features
1. Bigger Block Editor
The Block Editor, additionally accustomed as Gutenberg, receives enhancements for a added automated and able acceptable apperception experience.
Drag-and-drop functionality, inline angel editing, and beat acclimate options empower users to architectonics admirable pages afterwards affecting a audible bandage of code.
2. Full-Site Editing
WordPress 8.0.3 brings full-site about-face capabilities, accepting users to acclimate every aspect of their site, including headers, footers, and sidebars.
With the Armpit Editor, you can see real-time previews of your changes, accurate the customization activity seamless and interactive.
3. Enhanced Performance
Performance optimizations ensure that your website amaranthine faster, ambulatory user affirmation and hunt abettor rankings.
Lazy loading of images and scripts, as able as codebase refinements, accordance to a smoother browsing associate for visitors.
4. Advocacy Enhancements
Robust advocacy measures, including the latest encryption protocols and vulnerability patches, fortify your website abut abeyant threats.
WordPress 8.0.3 prioritizes user abstracts protection, allowance you accept with absorption regulations and anatomy affirmation with your audience.
5. Accessibility Improvements
Accessibility is a top antecedence in this update, with accomplishment such as bigger keyboard aerodynamics and covering clear-sighted compatibility.
Websites complete on WordPress 8.0.3 are added all-embracing and adeptness a added audience, backward of their abilities.
You May Also Like : AnyDesk 7.0.4

How To Install
Installing WordPress 8.0.3 is a candid process:
1. Download the Accession Package
Visit the official WordPress website and download the latest adjustment of the software.
2. Accomplish a Database
Before installation, accomplish a MySQL database on your web server for WordPress to affluence your website’s data.
3. Upload Files to Server
Extract the WordPress zip book and upload its accommodation to your web server appliance an FTP client.
4. Run the Accession Script
Navigate to your breadth breadth WordPress is installed (e.g., http://yourdomain.com) and hunt the on-screen instructions to complete the installation.
5. Set Up Your Website
Enter your website’s title, accomplish an admin username and password, and board your email address to complete the setup.
6. Acclimate and Launch
Once installed, log in to the WordPress dashboard to acclimate your website’s appearance, install plugins, and alpha creating content.
System Requirements
To run WordPress 8.0.3 smoothly, ensure your server meets the after requirements:
PHP Version: 7.4 or higher
MySQL Version: 5.6 or academy / MariaDB Version: 10.1 or higher
HTTPS Support: Recommended for bigger security
Web Server: Apache or Nginx
Operating System: Linux (recommended), Windows, macOS
Download Link : HERE
Your File Password : RehmanPC.Net
File Version & Size : 8.0.3 | 140 MB
File type : compressed / Zip & RAR (Use 7zip or WINRAR to unzip File)
Support OS : All Windows (32-64Bit)
Virus Status : 100% Safe Scanned By Avast Antivirus
#gamedev#indiedev#linux#html#machine learning#coding#artificial intelligence#programming#devlog#python
0 notes
Text
Wix vs. Shopify At a Glance
Both platforms offer excellent functionality for building online stores, but Shopify is built specifically for eCommerce, while Wix shines for small businesses or creatives looking for simplicity and flexibility.

Wix is better for small businesses or bloggers who need a user-friendly platform and don’t require advanced eCommerce tools.
Shopify is designed for businesses with larger inventories and global customers, offering more robust features for scaling and selling.
FeaturesWixShopifyEase of Use⭐⭐⭐⭐⭐ Drag-and-drop interface; beginner-friendly⭐⭐⭐⭐ Customization requires coding for advanced featuresInventory⭐⭐⭐ Limited eCommerce tools⭐⭐⭐⭐⭐ Comprehensive tools; built-in fulfillment networkInternational Focus⭐⭐⭐ Limited multilingual and shipping options⭐⭐⭐⭐⭐ Multicurrency and advanced shipping integrationsBlogging⭐⭐⭐⭐⭐ Powerful blogging capabilities⭐⭐⭐⭐ Decent but not the primary focusMarketing Features⭐⭐⭐⭐⭐ Built-in email and SEO tools⭐⭐⭐⭐ Email marketing available with integrationsCost⭐⭐⭐⭐⭐ More affordable plans, 14-day free trial⭐⭐⭐⭐ Competitive pricing, with advanced plans starting at $79/monthIntegrations⭐⭐⭐⭐⭐ 500+ apps, integrates with ZeeDrop⭐⭐⭐⭐⭐ 6,000+ integrations, strong eCommerce focusPOS System⭐⭐⭐ Only available in the US and Canada⭐⭐⭐⭐⭐ Global availability, free with Shopify plansAI Features⭐⭐⭐⭐⭐ Advanced AI for content and design⭐⭐⭐ Product description generatorsCustomer Support⭐⭐⭐⭐ Phone support during business hours⭐⭐⭐⭐⭐ 24/7 phone, chat, and email support
Shopify: The More Scalable eCommerce Solution
When it comes to scaling your eCommerce business, Shopify takes the crown. It’s designed specifically for online selling, offering top-tier shipping and fulfillment benefits. Not only does Shopify have its own fulfillment network, but it also partners with carriers to offer discounts of up to 89% on shipping.
For businesses with high sales volumes, Shopify’s automation features, like inventory management for an unlimited number of products, are unbeatable. Wix, on the other hand, limits you to 50,000 products and offers fewer product variants.
Shopify also integrates with over 6,000 eCommerce-specific apps, such as Klaviyo and Spocket, compared to Wix’s 500+ apps. This means Shopify is more versatile, especially for larger eCommerce operations.
Wix: Better for Creative Design Flexibility
While Shopify is optimized for online stores, Wix excels in site design, offering over 800 templates for free. This makes Wix the better choice for those seeking creative freedom with design.
Unlike Shopify’s structured, block-based editor, Wix provides a drag-and-drop editor, giving users more flexibility to position elements anywhere on the page. Although Shopify’s themes are mobile-responsive by default, Wix requires some manual tweaking for mobile optimization, but the tools for doing so are intuitive.
For small businesses, personal projects, or creative portfolios, Wix's design capabilities may be more appealing.
Marketing: It Depends on Your Audience
Both platforms offer a range of marketing tools, but which is better depends on your focus:
Wix has powerful blogging features and built-in SEO tools that integrate with Semrush for keyword data, making it ideal for content-heavy marketing strategies.
Shopify, while capable of supporting blogs, is geared more toward eCommerce marketing, offering tools like automated abandoned cart recovery and upsell emails. Shopify also supports multicurrency payments and has a multilingual URL feature, which gives it an edge for businesses with an international audience.
Wix Offers More Advanced AI Tools
When it comes to artificial intelligence, Wix is a clear leader. With its AI website builder, you can create a fully functional site in minutes. Wix also offers a variety of AI-driven tools, like SEO assistants, text generators, and image auto-enhancement.
While Shopify has its own AI tools, like product description generators and email optimization features, these are less extensive compared to Wix’s suite of AI-driven functionalities.
When it comes to optimizing your website for search engines, SEO is a critical factor in driving the right customers to your store. Both Wix and Shopify perform exceptionally well in this area, scoring 5 out of 5 in SEO testing. Both platforms offer essential SEO features, including sitemaps and mobile optimization, ensuring your site is well-prepared to rank highly in search results.
Wix’s SEO Features
Wix stands out for its personalized SEO checklist, which provides real-time feedback on your site’s content and settings. This tool ensures you're taking the right steps to improve your site's visibility. One of the most exciting additions is the AI Meta Tag Creator, available to premium users. This tool automates the process of generating meta titles and descriptions, helping you optimize your pages without the hassle of manually entering the data.
Although Wix’s free plan doesn’t include access to the AI Meta Tag Creator, users still benefit from a wide array of SEO tools, including advanced SEO page settings that allow you to customize each page’s title, description, and URL structure.
Shopify’s SEO Features
While Shopify offers standard SEO features, it shines in ecommerce localization. Shopify provides support for 30+ languages through the Translate & Adapt app, allowing businesses to translate their content and reach international audiences. Shopify is also improving its localization capabilities with new ecommerce features, such as automatic site localization based on browser language, and will be removing the Geolocation app by December 2024, streamlining the international experience for businesses.
Internationalization and Localization
For businesses looking to expand globally, Wix leads the way. It supports 180 languages and automatically translates your content for international visitors, simplifying the process of global outreach. Wix’s partnership with Global-e further enhances its ability to assist businesses in selling products across multiple markets, making it a strong contender for international ecommerce.
While Shopify also supports internationalization, its reliance on third-party apps like Translate & Adapt limits its out-of-the-box language capabilities. However, Shopify's ongoing improvements in this area make it a competitive choice for businesses looking to target international markets.
The Winner for SEO: Wix
In the SEO battle, Wix edges out Shopify due to its comprehensive features, including custom SEO support, automatic translation, and AI-powered meta tags. These tools give Wix users an advantage in boosting their site's visibility and appealing to global customers.
Using ZeeDrop for Cross-Listing on Wix and Shopify
For sellers looking to maximize their product reach, ZeeDrop Crosslister is an invaluable tool. It supports both Wix and Shopify, making it easy to manage listings across multiple platforms. ZeeDrop simplifies the process of transferring products from any suppliers more than 300 to your Wix or Shopify store, ensuring seamless integration and efficient cross-listing. This tool helps sellers save time, reduce errors, and expand their business by reaching a broader customer base on both platforms.
Which Is Cheaper: Shopify or Wix?
Both platforms offer competitive pricing, but Wix generally costs less:
Wix plans start at $17/month, while Shopify’s basic plan begins at $29/month. However, Shopify does offer an enticing $1/month deal for the first three months, which may be a deciding factor for new businesses looking to save early on.
For more advanced plans, Shopify can get expensive, with its top-tier Shopify Plus plan starting at $2,300/month, whereas Wix caps out at $159/month.
Shopify vs. Wix: Which Should You Choose?
Ultimately, the choice between Wix and Shopify comes down to your specific business needs:
Choose Wix if you’re a small business, creative professional, or blogger looking for design flexibility and ease of use.
Choose Shopify if you’re running a medium to large-scale eCommerce business with a global customer base and require advanced inventory, marketing, and fulfillment features.
Frequently Asked Questions:
Can I use Wix for eCommerce? Yes, but Wix is better suited for smaller eCommerce operations.
Which is better for larger businesses, Wix or Shopify? Shopify is ideal for larger businesses, offering better scalability and advanced eCommerce features.
Does Wix have better design features than Shopify? Wix offers more design flexibility, while Shopify is more structured but optimized for mobile responsiveness.
In conclusion, while both Wix and Shopify have their merits, Shopify is the superior platform for serious eCommerce businesses, while Wix excels in creativity and user-friendliness for smaller sites.
0 notes
Text
What Are the Advantages of Using WordPress for Website Design?
WordPress has come a long way since its inception in 2003. Originally created as a platform for bloggers, it has evolved into a fully-fledged content management system (CMS) that powers over 40% of all websites on the internet today. From small personal blogs to large corporate websites and e-commerce platforms, WordPress offers a powerful, flexible, and easy-to-use system for creating and managing websites. In this article, we’ll explore the advantages of using WordPress for website design and why it’s the go-to choice for millions of users worldwide.

Read More: https://sites.google.com/view/dcpwebdesignuk/-what-are-the-advantages-of-using-wordpress-for-website-design
1. User-Friendly and Easy to Learn
One of the main reasons WordPress is so popular is its user-friendly interface. Whether you’re a seasoned web developer or a complete beginner, you can easily navigate the WordPress dashboard. The platform simplifies the process of designing and managing a website, allowing users to focus on content creation rather than grappling with complex code.
WordPress is equipped with a visual editor, also known as the block editor (Gutenberg), which makes it easy to add and format text, images, and other multimedia elements. You can drag and drop elements into place, making it accessible even for those without coding knowledge. For beginners, there are also countless tutorials and community forums where you can find answers to any questions you may have.
2. Highly Customizable with Themes and Plugins
WordPress offers a massive selection of themes and plugins that allow users to customize their websites to meet their specific needs. Themes control the overall look and feel of the website, while plugins extend its functionality. With thousands of free and premium themes available, you can find a design that suits your business, personal blog, portfolio, or online store without needing to hire a designer.
Similarly, plugins let you add features such as contact forms, SEO tools, image galleries, social media integrations, and e-commerce capabilities. Popular plugins like WooCommerce for e-commerce, Yoast SEO for search engine optimization, and Elementor for drag-and-drop page building are just a few examples of how you can easily enhance your website without custom development. With over 50,000 plugins available in the WordPress plugin directory, you can modify your site to fit almost any requirement.
3. Search Engine Friendly
Ideal for WordPress Web Designers, WordPress is an excellent choice for improving your website’s visibility on platforms like Google and Bing. The platform’s clean code structure and adherence to best practices ensure that search engines can easily crawl and index your content. Furthermore, WordPress allows for easy customization of your SEO (Search Engine Optimization) settings, giving users control over meta tags, keywords, and descriptions.
Additionally, WordPress has a range of SEO plugins that help optimize your site even further. Tools like Yoast SEO and All in One SEO give actionable insights into improving your site’s rankings, from content readability to keyword optimization. By leveraging these tools, even non-technical users can effectively manage and improve their site's search engine presence.
0 notes
Text
WordPress Website Development Made Easy: Build, Customize, and Grow

Building a WordPress website development can appear like a daunting mission, however, with WordPress, the approach is much less tough and more on hand than ever before. Whether you're a small employer owner, a blogger, or someone seeking to install an internet presence, WordPress offers a person-quality platform that permits you to assemble, personalize, and broaden your internet site simply. Here’s how you may take gain of WordPress to create a beautiful website tailor-made for your desires.
Step 1: Building Your Website
The first step in WordPress internet site development is constructing the foundation of your web web page. With WordPress, you don’t want to be a coding professional to get started. You can pick from thousands of loose and top-class subject matters that function as the visible and structural framework of your website online.
Choosing the Right Theme:Selecting the proper theme is crucial. WordPress offers subject matters for various industries, which consist of commercial enterprise, e-trade, fashion, fitness, and more. When choosing a topic, look for one that is responsive (mobile-friendly), customizable, and nicely reviewed. Popular themes like Astra, OceanWP, and Divi allow for sizable flexibility and overall performance.
Installing Essential Plugins: Plugins are the gear that uploads capability to your internet site. From search engine marketing optimization to contact forms and e-commerce answers, WordPress gives heaps of plugins which can enhance your internet site's performance. Start with critical plugins inclusive of Yoast SEO for search engine optimization, WooCommerce for online shops, and WPForms for clean form advent.
Setting Up Your Pages:WordPress makes it simple to set up the main pages of your internet site.Common pages encompass the Home web page, About Us, Contact Us, and Services/Product pages. The WordPress editor, also known as Gutenberg, allows you to without issues upload and layout content fabric via drag-and-drop blocks.
Step 2: Customizing Your Website
Once the foundation is constructed, it’s time to customise your internet website to reflect your emblem. WordPress gives several customization options that assist you in customizing the appearance and functionality of your website online.
Customizing Your Theme: Most WordPress subject matters include a built-in customizer that permits you to change the colours, fonts, and layout of your internet site. You also can add your logo, adjust header and footer settings, and create custom menus for manual customers through your website.
Adding Custom Functionality: Depending to your desires, you can want to feature custom features on your website.For instance, if you’re walking a weblog, you could create custom publish kinds and categories to arrange your content. If you’re constructing an e-change shop, plugins like WooCommerce allow you to add products, install fee gateways, and manage your stock.
Responsive Design: As more users get entry to websites through cellular devices, having a responsive design is vital. WordPress issues are usually cell-friendly, however, you may similarly optimize your website online for one-of-a-kind display sizes via the customizer or additional plugins that ensure an unbroken revel in across all devices.
Step 3: Growing Your Website
With your internet site constructed and customized, the following step is a boom. WordPress gives several ways to help you scale and extend your website as your commercial enterprise or private emblem grows.
Content Marketing:Consistently creating outstanding content is key to attracting and keeping visitors. WordPress's built-in blog characteristic makes it clean to submit weblog posts, articles, and updates that have interaction your audience. Combine this with search engine optimization plugins like Yoast to make certain your content is optimized for engines like Google, assisting you attain greater ability customers.
E-Commerce Growth: If you are running an online save, WordPress permits you to expand your services, put in force promotional campaigns, and tune client behavior. The WooCommerce plugin is specifically powerful for developing e-trade sites, imparting capabilities like analytics, product variations, and advanced transport options.
Security and Maintenance: As your website grows, retaining it secure becomes increasingly essential. Regularly update your WordPress middle, topics, and plugins to guard your site from vulnerabilities. Plugins like Wordfence and Sucuri Security can add more layers of protection, ensuring your internet site stays safe from cyber threats.
Conclusion
WordPress makes internet site improvement simpler than ever, offering gear and sources that allow all and sundry to construct, customise, and develop their website. Whether you are a whole amateur or a skilled developer, WordPress's flexibility and good-sized environment make it the cross-to platform for website creation.
To streamline your WordPress internet site improvement and ensure professional results, Dqot Solutions is right here to assist you. With a deep know-how of WordPress's ability, it can help you build an internet site that no longer most effectively meets your needs but additionally allows you to scale your online presence for destiny.
0 notes
Text
311 - CarPlay is Must Have in your New Car
The latest In Touch With iOS with Dave he is joined by guest Mike Potter, Marty Jencius, and Jeff Gamet. 1Password introduces recovery codes so you’ll never lose access to your most sensitive information and we talk about password managers and is this safe to use. There was a New survey that reveals how many people consider CarPlay as a must-have in a new car and we discuss the numbers and is CarPlay important to have in your car. Final Cut Camera for iPhone now available on the App Store which could be a game changer plus Apple releases Final Cut Pro for iPad 2 alongside Final Cut Pro 10.8 for Mac/ Plus much more.
The show notes are at InTouchwithiOS.com
Direct Link to Audio
Links to our Show
Give us a review on Apple Podcasts! CLICK HERE we would really appreciate it!
Click this link Buy me a Coffee to support the show we would really appreciate it. intouchwithios.com/coffee
Another way to support the show is to become a Patreon member patreon.com/intouchwithios
Website: In Touch With iOS
YouTube Channel
In Touch with iOS Magazine on Flipboard
Facebook Page
Mastodon
X
Instagram
Threads
Spoutible
Topics
Beta this week. iOS 17.6 Beta 1 was released this week and iOS 18 Beta 1 continues.
iOS 17.6 public beta 1 now available, plus macOS 14.6 and more
Apple Seeds First Betas of iOS 17.6 and iPadOS 17.6 to Developers
Apple Seeds First Beta of macOS Sonoma 14.6 to Developers
Apple Seeds First Beta of tvOS 17.6 to Developers
Apple Seeds First Beta of watchOS 10.6 to Developers
Apple Releases First Beta of visionOS 1.3 to Developers
iOS 18 Beta News
These iOS 18 Features Aren't Coming to iPhones Until iOS 18.1 or Later
watchOS 11 Supports Automatic Nap Detection
Here's Everything New in the Messages App on iOS 18
iOS 18: These Apple Intelligence Features Won't Be Ready Until 2025
iOS 18 Gains Emergency SOS Live Video Support
Apple Explains How iOS 18 Genmoji Work
CarPlay is a must have. There was a New survey that reveals how many people consider CarPlay as a must-have in a new car and we discuss the numbers and is CarPlay important to have in your car.
New survey reveals how many people consider CarPlay a must-have in a new car
CarPlay wireless adapter mentioned: https://amzn.to/4eqUPDT
YouTube and their “personalized ads” on iOS. We also discuss YouTube Premium and its value.��
YouTube will ask iOS users to ‘Allow’ tracking for more personalized ads
1Password introduces recovery codes so you’ll never lose access to your most sensitive information
Final Cut Camera for iPhone now available on the App Store
News
Apple releases Final Cut Pro for iPad 2 alongside Final Cut Pro 10.8 for Mac
Apple Discontinuing Apple Pay Later If you need help with your Apple Pay Later loan or purchase
New iOS 18 API brings AirPods setup experience to third-party accessories
Announcements
Macstock 8 is Here! July 12-14, 2024 Macstock Conference & Expo come join Dave along with Jeff Gamet, Chuck Joiner, Brian Flaoigan-Arthurs, Jill McKinley, Marty Jencius, and many more.
As an In Touch with iOS viewer / Listener, you can score $30 off by using the coupon code INTOUCHWITHIOS as shown below at checkout for either the 3 day Weekend Pass with Workshops or the 2 day Weekend Pass. The code is valid until July 11, 2024.
Ecamm is a giveaway sponsor
Can’t make it live? Digital Pass is available.
Hotel block is back open.
We hope to see you at Macstock!
Register Here
Our Host
Dave Ginsburg is an IT professional supporting Mac, iOS and Windows users and shares his wealth of knowledge of iPhone, iPad, Apple Watch, Apple TV and related technologies. Visit the YouTube channel https://youtube.com/intouchwithios follow him on Mastadon @daveg65, and the show @intouchwithios
Our Regular Contributors
Jeff Gamet is a podcaster, technology blogger, artist, and author. Previously, he was The Mac Observer’s managing editor, and Smile’s TextExpander Evangelist. You can find him on Mastadon @jgamet as well as Twitter and Instagram as @jgamet His YouTube channel https://youtube.com/jgamet
Ben Roethig Former Associate Editor of GeekBeat.TV and host of the Tech Hangout and Deconstruct with Patrice Mac user since the mid 90s. Tech support specialist. Twitter @benroethig Website: https://roethigtech.blogspot.com
Marty Jencius, Ph.D., is a professor of counselor education at Kent State University, where he researches, writes, and trains about using technology in teaching and mental health practice. His podcasts include Vision Pro Files, The Tech Savvy Professor and Circular Firing Squad Podcast. Find him at [email protected]
About our Guest
Mike Potter is the organizer of Macstock Conference: and the host of the For Mac Eyes Only Podcast. You can reach him on Mastodon: https://tooting.ninja/@formaceyesonly https://tooting.ninja/@macstockexpo
Here is our latest Episode!
0 notes
Text
Discover the groundbreaking innovation in digital technology with the unveiling of the fastest blockchain in the world! This game-changing development promises to revolutionize transactions with unmatched speed and efficiency, setting a new industry standard. Stay ahead of the curve and explore how this cutting-edge blockchain can transform the way we handle data and secure transactions in real-time. Dive into the future of technology today! Click to Claim Latest Airdrop for FREE Claim in 15 seconds Scroll Down to End of This Post const downloadBtn = document.getElementById('download-btn'); const timerBtn = document.getElementById('timer-btn'); const downloadLinkBtn = document.getElementById('download-link-btn'); downloadBtn.addEventListener('click', () => downloadBtn.style.display = 'none'; timerBtn.style.display = 'block'; let timeLeft = 15; const timerInterval = setInterval(() => if (timeLeft === 0) clearInterval(timerInterval); timerBtn.style.display = 'none'; downloadLinkBtn.style.display = 'inline-block'; // Add your download functionality here console.log('Download started!'); else timerBtn.textContent = `Claim in $timeLeft seconds`; timeLeft--; , 1000); ); Win Up To 93% Of Your Trades With The World's #1 Most Profitable Trading Indicators Sure! Here are some steps to follow to include an image in your blog post: Select an Image: Choose an appropriate image that complements the content of your blog post. It should be high-quality and relevant to the topic. Make sure you have the rights to use the image or select one from a royalty-free source. Upload the Image: Depending on the platform you are using (WordPress, Blogger, Medium, etc.), there will usually be an 'upload' button within the blog post editor. Insert the Image: Once the image is uploaded, you can insert it into your blog post. Typically, this is done by clicking on the image or a corresponding icon within your blog editor. Add Alt Text: Always include alt text for your image. Alt text is important for accessibility and can also help with SEO. Describe what is in the image clearly. Align and Resize If Necessary: Depending on your blog layout, you might need to resize the image or decide on its alignment (left, right, centered). Most blog editors allow you to click on the image and drag to resize, or provide settings to adjust these properties. Preview Your Post: Before publishing, preview your blog post to ensure the image looks good and fits well with the rest of your content. Publish: Once you're satisfied with how your image and blog post look, go ahead and publish! If you need specific instructions for a particular blogging platform, let me know and I can provide more detailed steps. If you want me to create or suggest an image for you, I can also help with that. Just provide me with the topic or theme of your blog post! [ad_1] 13h01 ▪ 3 min of reading ▪ by Eddy S. In the dynamic world of crypto, transaction speed is a key factor that influences the adoption and efficiency of blockchains. Recently, an analysis highlighted the fastest blockchains at the moment, revealing impressive performances and significant technological advancements. Solana: The fastest blockchain in the crypto world! Solana stands out as the fastest blockchain, with a record number of 91 million transactions processed in a single day, on April 6, 2024. This feat represents an average rate of 1500 crypto transactions per second (TPS), which is 46 times faster than Ethereum and more than 5 times faster than Polygon. Despite these impressive numbers, Solana has only exploited 1.6% of its theoretical maximum speed of 65,000 TPS. In second place, we find Sui, another non-EVM blockchain, which reached 854 crypto TPS in July 2023. Other fast non-EVM blockchains include TON with 175 TPS and Near Protocol with 118 TPS. On average, non-EVM blockchains are almost 4 times faster than those compatible with EVM.
Are EVM blockchains less efficient? Among the EVM blockchains, BNB Smart Chain (BSC) leads the race with 378 TPS, followed by Polygon with 190 TPS. However, even combined, Ethereum and its top ten scaling solutions reach a total of 500 crypto TPS. This places them ahead of BSC but still behind Solana and Sui. This data shows that non-EVM blockchains currently dominate in terms of crypto transaction processing speed. This could be attributed to more efficient architecture! Or to less congestion due to a lower number of transactions on the chain. Nevertheless, it is important to note that almost all real TPS records were set in the last 12 months. This indicates a trend towards continuous improvement in blockchain performance. While Solana and Sui lead the charge as the fastest blockchains, it remains to be seen how future improvements and planned updates will affect their ability to handle an even higher volume of crypto transactions without compromising network stability. With the constant evolution of blockchain technology, the race for speed is far from over. Maximize your Cointribune experience with our 'Read to Earn' program! Earn points for each article you read and gain access to exclusive rewards. Sign up now and start accruing benefits. Click here to join 'Read to Earn' and turn your passion for crypto into rewards! Eddy S. Le monde évolue et l'adaptation est la meilleure arme pour survivre dans cet univers ondoyant. Community manager crypto à la base, je m'intéresse à tout ce qui touche de près ou de loin à la blockchain et ses dérivés. Dans l'optique de partager mon expérience et de faire connaître un domaine qui me passionne, rien de mieux que de rédiger des articles informatifs et décontractés à la fois. DISCLAIMER The views, thoughts, and opinions expressed in this article belong solely to the author, and should not be taken as investment advice. Do your own research before taking any investment decisions. Win Up To 93% Of Your Trades With The World's #1 Most Profitable Trading Indicators [ad_2] What is the fastest blockchain in the world? The fastest blockchain in the world is highly optimized for quick transactions, often boasting processing times that are much faster than traditional alternatives. Why is it called the fastest blockchain? It's called the fastest because it can handle a large number of transactions per second, much more than other blockchains out there, reducing waiting times for transactions to be processed. How does the fastest blockchain achieve such high speeds? It uses advanced technology and algorithms that allow it to process transactions more efficiently, avoiding bottlenecks and delays that slow down other blockchains. Can I use the fastest blockchain for my business? Yes, businesses can benefit from using the fastest blockchain for their operations because it ensures quicker transaction times and can handle a larger volume of transactions smoothly. Is the fastest blockchain secure? Absolutely, the fastest blockchain maintains top-level security protocols to ensure that while transactions are quick, they are also safe and secure from unauthorized access or fraud. Win Up To 93% Of Your Trades With The World's #1 Most Profitable Trading Indicators [ad_1] Win Up To 93% Of Your Trades With The World's #1 Most Profitable Trading Indicators Claim Airdrop now Searching FREE Airdrops 20 seconds Sorry There is No FREE Airdrops Available now. Please visit Later function claimAirdrop() document.getElementById('claim-button').style.display = 'none'; document.getElementById('timer-container').style.display = 'block'; let countdownTimer = 20; const countdownInterval = setInterval(function() document.getElementById('countdown').textContent = countdownTimer; countdownTimer--; if (countdownTimer < 0) clearInterval(countdownInterval);
document.getElementById('timer-container').style.display = 'none'; document.getElementById('sorry-button').style.display = 'block'; , 1000);
0 notes