#coding blog
Explore tagged Tumblr posts
Text

#bunny makes blinkies#ping! new message#filed under: motivation#open folder: fun#open folder: blinkies#progblr#studyblr#motivation#study motivation#studyspo#codeblr#coding blog#coding#programming#programming language#programmingblr#studying#study#study blog#langblr#polyglot#webcore#old tech#old web#2000s tech#bunnydevs
588 notes
·
View notes
Text

Day 6 — 10/ 100 Days of Code
✧˖° ♡ This week' progress
I think I finally built a steady studying routine - over the past few days, I managed to wake up every day at 6 a.m. and take the first hour to work on coding.
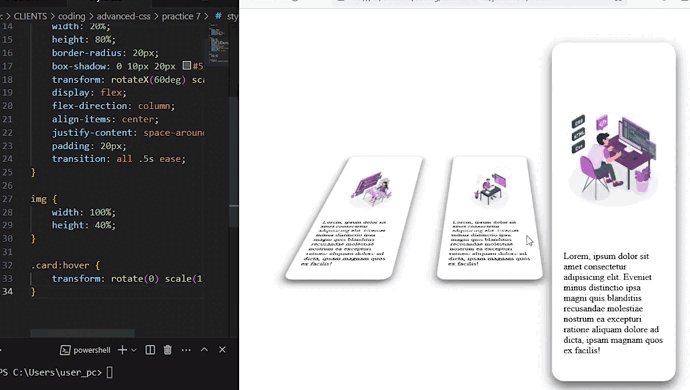
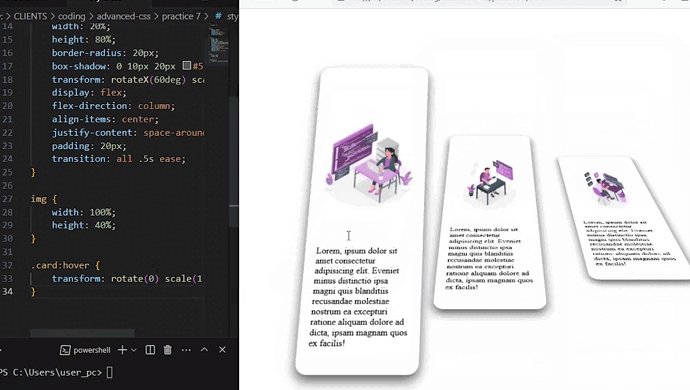
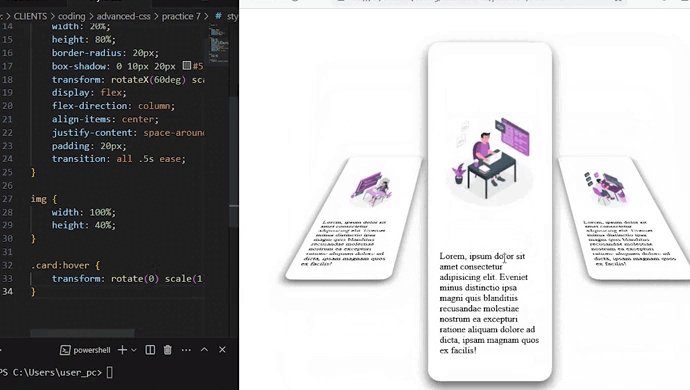
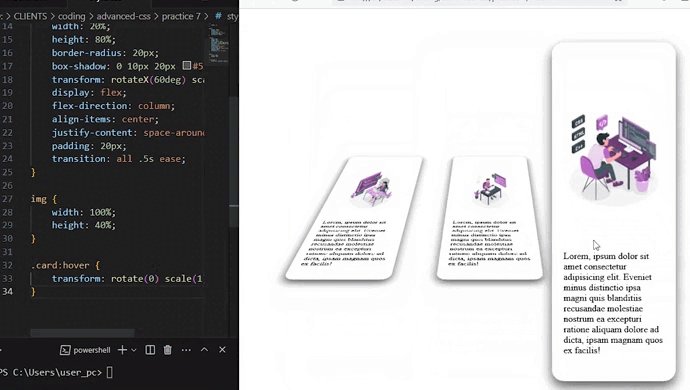
My focus was on exploring CSS transition and keyframe animations.
I discovered that the secret to
✧˖ cool CSS animation ˖✧
is the right manipulation of transition-duration, delay, and timing-function.
I also learned how to transform elements in 2D and 3D space by using a set of CSS properties ( rotate, skew, scale, transform-origin ), and setting the perspective.
As a strong believer of the theory "learn through doing", I based my study plan on 20% theory, 80% experimenting with css and creating silly animations

#5-10 June 23#100 days of code journal#learning#webdevelopment#codeblr#studyblr#growing#imporving#self improvement#cs#computer science#programming#codenewbie#tech#learn to code#frontend#100daysofcode#coding blog#htlm#css#JavaScript#Photo by Emile Perron on Unsplash#coding
286 notes
·
View notes
Text
INTRODUCTION
Hi everyone!
I'm excited to share that I'm starting a new chapter by diving into fullstack web development. In just a couple weeks, I'll be embarking on courses to learn HTML, CSS, JavaScript, Python and more...
As a stay-at-home mom of one, I'm thrilled for this opportunity to expand my skills. I've always loved learning new things, whether it's knitting, gardening, or coding. Now I get to take my self-education to the next level!
My goals are to stay focused, avoid burnout, and find a healthy balance between studying and family. I know there will be challenges ahead, but I'm determined to succeed.
I plan to document my coding journey here, share tips, and connect with others in the field. Web development has always fascinated me, and I can't wait to become part of this community. Wish me luck!
#codeblr#progblr#csharp#coding#programming#python#studyblr#html#coding blog#langblr#studyinspo#studying#new studyblr#computer science#front end developer#front end#front end dev#studyblr intro post#looking to follow#studyblrs#litblr#manga#anime#full stack web development#full stack course#full stack software developer#back end development
73 notes
·
View notes
Photo


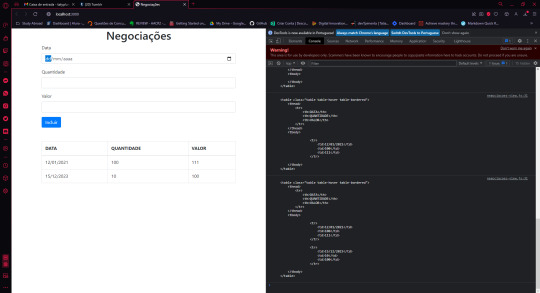
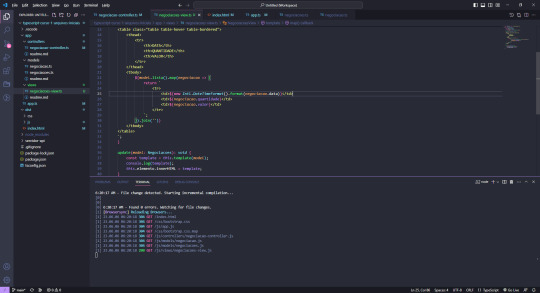
06.06.2023 - Tuesday Hello everyone! I am running to finish my TypeScript course (I am loving it, TypeScript is so “smooth”), as I must complete it in order to do the Angular course. I will start in the tech architecture team in July, that is why I am doing my best with the courses. Furthermore, I will keep working with Java, but I will also deal more with Spring for Back-end (I already studied it before, but need to remember), and Angular for Front-end. Keep studying you all, and stay hydrated!
#studyblr#studying#study hard#study blog#study motivation#angular#typescript#java#programming#programmin community#girls in programming#programmer#coding#coding blog#coding projects#stemblr#computer science#backend#frontend#motivation#get motivated#keep studying
48 notes
·
View notes
Text

#girlblog#girlblogger#girlblogging#just girly things#female hysteria#coquette aesthetic#girly stuff#gaslight gatekeep girlboss#tumblr 2014#femcel#female rage#girlhood#coquette girl#girl blog#manic pixie dream girl#thoughts#this is what makes us girls#relatable#whisper girl#so me coded#coquette#im just a girl#nonchalant#this is girlblog#paris hilton#girl interrupted#my girlblog#girl boss gaslight gatekeep#just a girlblog#this is a girlblog
15K notes
·
View notes
Text

#lana del rey#girl interrupted#girlblog#girlblogging#hell is a teenage girl#lizzy grant#girlhood#manic pixie dream girl#im just a girl#coquette dollete#so me coded#alana champion#sofia coppola#coquette#dollette#i wanna be sk1nn1#i wanna be perfect#i need a lobotomy#nymph3t#girl blog#this is what makes us girls#manic pixie nightmare#pinterest#gaslight gatekeep girlblog#girl boss gaslight gatekeep#natalie portman#black swan#the virgin suicides#pink#gaslight gatekeep girlboss
10K notes
·
View notes
Text

#lana del ray coded#lana del ray moodboard#lana core#lana del ray aesthetic#lana stan#lana is god#lana unreleased#lana del ray aka lizzy grant#lana del slay#lana del rey#lana is our queen#lizzy grant#lizzy grant aesthetic#girl boss gaslight gatekeep#gaslight gatekeep girlboss#girl blogging#girl boss aesthetic#girl blog aesthetic#this is a girlblog#hell is a teenage girl#dream girl#manic pixie dream girl#divine feminine#coquette#coquette dollete#female manipulator#feminine hysteria#delulu#trashy coquette#relatable
15K notes
·
View notes
Text






this months vibe
#girl interupted syndrome#girlblogger#girl blogging#girl interrupted#this is what makes us girls#girlhood#hell is a teenage girl#lizzy grant#wlw#lesbian#femme#lizzy grant aka lana del rey#lana del rey#dollette#Doll#coqeutte#lana coded#pumpkin spice#cinnamon girl#sweet like cinnamon
5K notes
·
View notes
Text

#girlblog#girl blogging#girlblogging#lana del ray aka lizzy grant#lana del rey#coqette#girl blogger#girlblogger#just girly things#girl interrupted#hell is a teenage girl#female rage#girl blog aesthetic#this is what makes us girls#this is how to disappear#the virgin suicides#i love lana del rey#bed rotting#girl rotting#i love tumblr#tumblog#tumlbr#so me coded#source: pintrest#sadgirl#thought daughter#just girly thoughts#coquette angel#coqeutte#coquette
2K notes
·
View notes
Text

Me n who??
#female hysteria#girl blogger#girl interrupted#girl blog#girl hood#girl interrupted syndrome#coquette#lana del rey#black swan#coquette angel#sofia coppola#so me coded#cinnamon girl#im just a girl#girlcore#girl boss gaslight gatekeep#gaslight gatekeep girlboss#girl hysteria#girl interupted syndrome#girl yearning#girlblogger#this is a girlblog#girlblogging#girblogger#manic pixie dream girl#ultraviolence#lana del rey nfr#let me live in my delusions#literally me#just girly posts
2K notes
·
View notes
Text

Me for real I love him so much
#girlblogging#coquette grunge#lana del rey#blog#my thoughts#manic pixie dream girl#crazy girl#2014 tumblr#hell is a teenage girl#girlcore#oldermen#pedro pascal#joel miller#pedro pascal x reader#girl problems#girlhood#gaslight gatekeep girlblog#girl interupted syndrome#girl hysteria#girlrotting#this is what makes us girls#lana del ray aesthetic#lana del ray coded#older men are hot#older man crush#whisper girl#reletable#new blog
1K notes
·
View notes
Text

#pink pilates princess#pink aesthetic#pinkcore#pink#pink blog#pastel pink#pink moodboard#pink coquette#soft pink#pinkie pie#aesthetic#coquette#2014 tumblr#girlblogger#lana del rey#princesscore#fyp#tumblr fyp#fypage#fypツ#i love pink#i love pinterest#eyeshadow#manic pixie dream girl#just a girlblog#just girly thoughts#just girly things#im just a girl#just girly posts#me coded
4K notes
·
View notes
Text

Day 19 — 21/ 100 Days of Code
✧˖° ♡ progress update
I started the JS Functions chapter, and things are getting so much more interesting. I thought by now I would have finished all the simple function exercises that I found on W3Resources, but it seems I still have much work to do to improve my problem-solving skills.
I always try to find the answer on my own and check the solution only after I hit a wall. My approach is to start by:
Defining the task that I want to achieve.
Making a flowchart and designing the steps that the computer will perform.
And lastly, coding each step.
Even though sometimes the process can be tedious, the feeling you get after you press enter and it runs with no issues is surreal. Is this how you all have been feeling when coding ( ⸝⸝´꒳`⸝⸝)
#learning#coding#webdevelopment#codeblr#studyblr#growing#imporving#self improvement#cs#computer science#programming#codenewbie#tech#learn to code#frontend#100daysofcode#coding blog#htlm#css#JavaScript#problem solving
167 notes
·
View notes
Text
are you an artist who wants to get away from big site-builders like squarespace & have a place to put your work that isn't social media? i threw together a super basic portfolio code template you can use to make your own website!
it should be easy enough to customize if you have a basic understanding of what html and css are. features include:
responsive to fit on different screen sizes
fairly compact — less than 300 lines of css, and you never have to look at anything after line 30 if you don't want to
customizable fonts, colors, image sizes, and decorations right at the top of the css
image gallery with a lightbox function (clicking an image to make it bigger)
free to customize to your heart's content!
enjoy! if you end up using it, please let me know; i'd love to see what you do with it!
blog post ✷ live preview & code ✷ tip jar
#kaylee.html#portfolio code#portfolio theme#neocities#artist website#neocities theme#neocities template#website template#note: i probably won't be able to answer too many questions about this since i have a lot of comic pages to do right now#but if you have questions that aren't answered in the code leave a reply & i'll try to help!#(please don't send asks with code questions though - i don't want to clog up my blog haha)
1K notes
·
View notes
Text
August 14, 2024
227/366 Days of Growth I saw the recent video from Cyb3rMaddy, and that made me think about projects visiblity for Cybersecurity https://youtu.be/oxfb-yMC6z0?si=n5HVxksyAMSH8g1S Struggling here thinking about to make videos about my own Cybersecurity projects, and studies, as I don't know if I can find a proper time to do it. However, what I CAN do is to produce more texts for my Hashnode blog, which I conduct professionally. It looks like the best way to create content for now ( ๑‾̀◡‾́)σ"
#studyblr#study#study blog#daily life#dailymotivation#study motivation#studying#study space#productivity#studyblr community#studyspo#coding blog#cybersecurity#cyber security
4 notes
·
View notes
Text









she created her own aesthetic ⋆. 𐙚 ˚
#girlhood#girly blog#girly stuff#hell is a teenage girl#im just a girl#lana del ray aesthetic#this is what makes us girls#girlblogging#tumblr girls#just girly things#just a girlblog#just girly thoughts#just girly posts#girly tumblr#girl blogger#this is a girlblog#lana coded#lana quotes#lana lyrics#lana del ray moodboard#lana core#lana stan#lana del ray aka lizzy grant#lana#lana del rey#lana is god#lizzy grant#lizzy grant aesthetic#moodboard
2K notes
·
View notes