#godot shader language
Explore tagged Tumblr posts
Text
my two sons


bong and cloud
#jaam talks#eyestrain#cw eyestrain#jaam devs#shader art#if you wanna call it that lol#i love playing around with trig functions#godot shader language#godot
2 notes
·
View notes
Note
Hi! I saw a post where you had a game made in godot with old school rendering, do you maybe have any tips on how to make godot render a game like that instead of its normal rendering method?
I'd be right happy to!
I'll try to make this concise lol, I always end up overexplaining and then getting lost in the weeds. Buckle up, it's a loooooot of little little things that all add up.
First off, you should decide which look you're going for. N64 and PS1, the two consoles I'm emulating, both had drastically different specs. (plus, there's plenty of other early 3D systems I've not even touched!)
The N64 had texture filtering (textures were interpolated aka "blurry"), it had floating point vertex precision (points moved correctly), it had perspective correction on its textures (no warping)
The PS1 had no texture filtering, no floating point vertex precision (vertices snap and pop around), affine texture mapping (textures warp weird). I also think the color space they operate in is different? Don't quote me
So you can go hard one way or another or pick and choose what you think looks good! We don't have anywhere near the hardware restrictions they did in the 90s so go nuts.
RESOLUTION
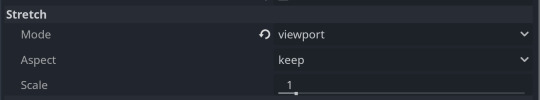
To get a low resolution window, I set the window size of the game and the window override size to different amounts

In green is actually how big the window is on my screen (4k monitor) and in red is the retro resolution I want. If you set the stretch mode correctly (an option a little further down the Window tab) then it'll make the pixels big

COLORS
Now the PS1 had the capability of showing you over 16 million different colors, but it could only display 50,000-150,000 at a time, so in order to get more fidelity out of it, the engineers implemented a dithering effect to better blend the otherwise sharp edges between colors.
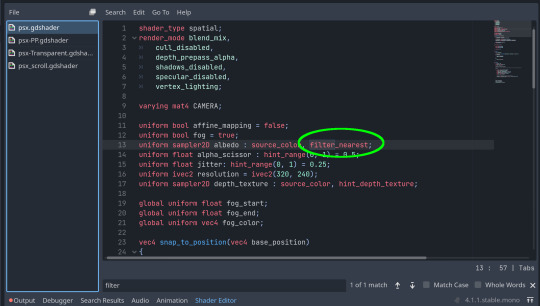
I used this shader to achieve the dithering effect. If you don't understand shader languages, that's fine. There are a few different pre-built ones for looking like the PlayStation 1 out there.
TEXTURES
Textures for the PS1 could be as big as 256x256, but they were typically 128x128. And they would squish everything a model needed into there usually, at least with like player models and objects and such.
As mentioned, if you're not good with shader language don't worry. There are countless resources out there that people will either let you use or teach you how it works. But I'm gonna touch on it a little bit here.
PS1 textures had no pixel filtering, so you could see individual pixels.

This is what determines that in the shader code. If you want it to look like the N64 (blurry lol), the proper hint is "filter_linear". Note that it won't be 1:1 with N64, cuz they used bilinear filtering (which kinda sucks and causes weird quirks) whereas now you'll only find linear or trilinear filtering. It's a negligible difference imo.
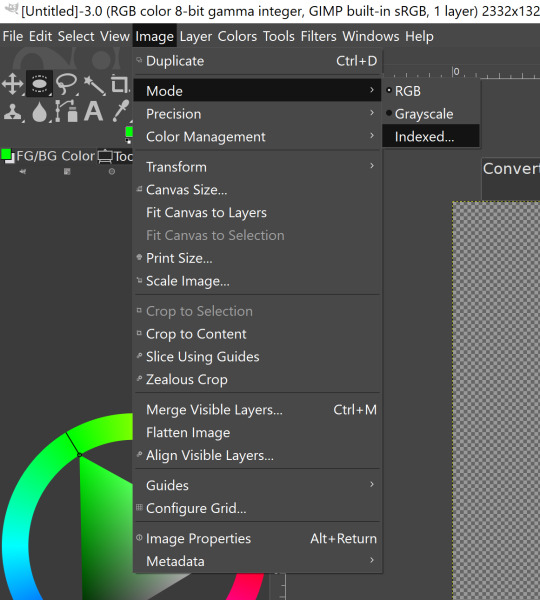
PS1 textures also were only saved using 15 bit color. I'm told that Photoshop's "Posterize" filter set to 32 can achieve this, but don't use photoshop if you can help it. I use GIMP, and while a newer version might have a posterize filter, or there may be a plugin out there, my version doesn't so I cluge it a little.


Change your color mode to "indexed", set color dithering to how you like it, and the number of colors in the palette to a number to get a good result. Usually I'll do 16, 8, 32, but occasionally I'll cheat and do a non-multiple-of-8 teehee >:3c
You can change it back to RGB after to make further editing easier.
LIGHTING
N64 and PS1 both implemented vertex lighting, as opposed to the more modern and (now) ubiquitous per-pixel lighting. Godot as it is right now (4.2 i think?) claims it has vertex lighting that you can set as a shader property but they're lying and it doesn't work yet.
The old consoles could only handle like, 2 lights though so it doesn't matter much.
The real star of the show, and in my opinion the one thing that makes a game most look like the 90s is the inclusion of vertex colors.
By multiplying the color of your texture by its stored vertex color, you can do all the shading yourself!
Plus you can reuse textures like crazy just by coloring them differently. The N64 also made heavy use of vertex colors by forgoing a texture on models entirely and just painting them using verticies. The only textures on SM64 Mario are his eyes, stache, hat emblem, buttons, and sideburns. Everything else is done with vertex colors.



Here you can see this level from my Crock Land with no vertex coloring, with some of the vertex colors only, and then with the two combined.

Rare loved this. Look at how colorful that cliffside is in Jungle Japes. It makes it so much more interesting than just a brown cliff face. Plus you can see the vertex coloration instead of textures at work on DK and the Gnawty.

My go-to example for PS1 is always Spyro, what a gorgeous game. All of those colors there are not made by a light or an environment. They're hand painted babey! Also! With spyro! The skyboxes are actually just huge domes made up of vertices that are colored in different ways! That's how they can look so colorful and "hi-res".
There's plenty more you can do, like adding a CRT filter or a little bit of chromatic aberration which I haven't gotten into yet.
The way I've learned all this is just by being curious as to how the old consoles did their thing, and slowly accruing the knowledge over time. There's still infinite stuff I don't know too.
I hope that helped! And wasn't too longwinded or confusing! Like I said, it's all about piling up tons and tons of little things, small details, weird graphical quirks that really bring out the retro 3D feel for me.
And I didn't even get into the modeling side of things! That's an entirely different "color-of-the-sky"-sized post though.
I'd be happy to re-explain or explain more about any of this!
216 notes
·
View notes
Text
Procedural Cyclic Slash
Get the code for this shader here -> https://godotshaders.com/shader/procedural-cyclic-slash/
This is a really jank shader, but it looks pretty nice when the values are just right. So that's what this post is for! I'll help you with understanding the uniforms and value setup and leave some general tips so you can experiment easily on your own.
Quick Setup
Here is a quick rundown on how to get something similar to the video above:
Create a MeshInstance3D node and set the mesh to QuadMesh
Apply the shader as a Material Override (GeometryInstance3D -> Geometry)
Set these values:
Animation.Derive_Progress = -1 Animation.Time_Scale = 0.25 Shape.Rotate_All = 285 Shape.Noise = - New NoiseTexture2D - - Width = 512 - - Height = 128 - - Seamless = True - - Noise = - - - New FastNoiseLite - - - - Noise_Type = Cellular - - - - Fractal.Gain = 4 - - - - Cellular.Distance_Function = Manhattan Shape.Width_Gradient_Mask = - New GradientTexture1D - - Gradient = - - - New Gradient - - - - Offsets: 0.2, 0.5, 0.52 - - - - Colors: #FFFFFF, #000000, #FFFFFF Shape.Length_Gradient_Mask = - New GradientTexture1D - - Gradient = - - - New Gradient - - - - Offsets: 0.25, 0.4, 0.6, 0.65, 0.7 - - - - Colors: #FFFFFF, #7F7F7F, #000000, #7F7F7F, #FFFFFF Shape.Highlight = - New GradientTexture1D - - Gradient = - - - New Gradient - - - - Offsets: 0.5, 0.52, 0.54 - - - - Colors: #000000, #FFFFFF, #000000 Coloring.Color_Lookup = - New GradientTexture1D - - Gradient = - - - New Gradient - - - - Offsets: 0.0, 0.1, 0.2 - - - - Colors: #BF40BF, #008080, #ADD8E6
Overview
This shader works by taking a noise texture and wrapping it around the center point of UV1. The curved noise texture is then masked twice to set its width and "length" and an additional texture is applied to add a highlight effect. The shader uses values of gray, a lookup texture, and UV.x to apply colours. Lastly, motion is created by shifting the UV sample of the original noise texture and running the combined grayscale texture through a smooth step function to determine its alpha. This is a text-based shader written in Godot's Shading Language. Sorry, I can't help you implement it in Unity or some other engine or software. --
Animation Uniforms
The Progress uniform sets what point in time the shader is in. This only works when the Derive Progress uniform is set to (0). You can pretty much use the progress uniform to scrub through the shader's animation. If you set the progress value in code or through an animation player, you can control the animation as you like. Derive Progress changes what drives the shader's animation. If set to (-1), TIME will progress the animation. If it animates too quickly, you can use Time Scale to speed it up or slow it down. If set to (1) the particle LIFETIME will progress the animation. This is useful if you plan to set this shader as the material of a particle in a GPUParticles3D or CPUParticles3D. Ease Progress gives you a bit of control over how the shader's animation progresses if you are driving it with TIME or LIFETIME. When set to (0) no easing will occur. (-1) Will ease in exponentially and (1) Will ease out exponentially, but if you have the chops you can tweak this by changing the functions in the shader code. Time Scale alters the speed of the animation when Derive Progress is set to (-1). Anim Rot Amt controls how much the shader rotates as it animates. Set it to (0) if you want the effect to remain in the same place instead of rotating around the center of UV1. This value is put through an easing function, so it doesn't adjust linearly. I personally, wouldn't try setting this to anything other than (0) or (1). --
Shape Uniforms
Zoom controls the size of the effect on the quad. The value is interpreted inversely, so setting a larger value will make it smaller. The effect will repeat if you set this value above (1). Rotate All lets you rotate the effect on the quad. Use degrees. Base Noise generates the main shape for this effect. You can use any type of noise and I encourage you to experiment. Just make sure it's seamless so you don't get any odd artifacts. By setting the noise to be wider than it is tall, you can stretch out the shapes it makes which I think better resembles a slash. Decreasing the dimensions of the noise can lead to bigger streak blobs and softer-looking shapes depending on the noise used. I'd look into this if you want a more stylized/cartoon-looking effect.

Width Gradient Mask masks the Base Noise in a way that controls the width of the final effect. Like Base Noise this will be wrapped around the center point of UV1 so I suggest using a GradientTexture1D. You can do some cool things here if you're willing to experiment (and possibly alter the code) just make sure this is set to a grayscale image. The way I wrote the math dictates that darker colours will be kept and light colours will clip, so use white to control what to cut out and black to control what to keep. A gradient that transitions from white to black back to white is a good place to start.

Length Gradient Mask masks the Base Noise in a way that controls the "length" of the final effect. This also controls how it animates sorta. I can't really explain it, but how this overlays the noise will alter how the smooth step function works... I think. White denotes the edges and Black the center. If you use a gradient here, moving the white values closer to the center can help with shaping. I also suggest using gray so you can better shape the length of the effect.

Highlight is overlayed on the effect. like everything else, it is wrapped around the center point of UV1. A thin white stripe works best. Unlike the other textures this one is played straight, so black won't appear and white will. Moving the white stripe closer to the right edge of the gradient will move the highlight effect to the outside of the slash, left will move it inside. I like to set it so it's a bit closer to the right so it appears on the outer edge. If you don't want a highlight at all leave this uniform empty. --
Coloring Uniforms
Emission Strength controls how much it glows. If it doesn't glow in the editor, add a world environment node and enable glow, you will also need this in your game scenes fyi. Mix Strength controls how much the Color Lookup is applied to the effect. If Color Lookup is applied, decreasing this value will give a darker appearance. At (0), the effect (excluding the highlight) will appear black. You can add extra glow by increasing this above (1).

Color Lookup is used to color the effect. I think I screwed up the math, so just ensure the colors you want the shader to sample from are close to the left side of what you set here. Three colors is pretty nice, I like to put darker colors closer to the left side and lighter ones to the right. --
Final Notes
Sorry for this lengthy post. I've had issues before where a shader I found on GodotShaders was a bit obtuse and I didn't want others to run into that with this one. I've spent quite some time trying to figure this out but I still feel this is a pretty meh effect. I think I need to look into how people animate shaders using a static image and clipping/stepping/smooth stepping it. If you have any good resources for shaders I'd be interested to hear about them. I'd prefer not to get any articles about visual or node-based shaders since I keep fumbling how to convert some nodes into functions or what sorta math is going on, but at this rate, I'll take whatever I can get lol. Hopefully, this shader saves you some time or teaches you something new! If you have any questions (and I can answer them) don't hesitate to ask. However, I'd prefer if you contacted me on Discord. I'm in Godot Café, Godot Engine, and the Godot Effects and Shaders discord servers as (@)Aiwi.
17 notes
·
View notes
Text
update on the pixel shader plugin!
I have found a way to make it performant! there's some good news and bad news though. in short I don't know when it will be ready for use.
let's start with the bad news...
it needs a tiny change to Godot's source code. I wanted to avoid this at all if possible, since I personally find it to be a hassle to compile Godot from its source code. but, to make this plugin a truly drop-in experience, this change is necessary :/
luckily, the good news outweighs the bad!
first, the code changes are stupid simple. I literally added four lines of code in a few places to add a tiny feature to Godot's shading language. I did not expect it to be this simple, so this was fantastic to find.
second, there is already a proposed feature -- shader templates -- that would be another way of making the plugin work without any changes to engine code. I can't describe how excited I was to find that this is already something the Godot team is looking to add!
with all of that said, I think it's best to put this project on a "soft hiatus" for now. I personally don't feel comfortable compiling the engine myself, so I don't think it fair to ask anyone else to do it either, but I could be making assumptions. as for today, I think what we can do is show support for shader templates as a feature, and I will keep playing with the engine to see if I could add it myself.
sorry of this is disappointing to hear :( but on a more positive note, I can start making some cool art with this tech! stay on the lookout for that! :D
7 notes
·
View notes
Text
Got a quick update tonight! I spent some time researching more on shaders, specifically the shading language Godot uses. I haven't tried anything new yet though. But I thought I'd share a WIP of Gina real quick.
I updated her sprite and chose which colors I wanted to use for this version of her as well. This isn't the final version of her by a long stretch but it's at a point that I feel comfortable animating her now.

#gamedev#indiedev#indiegamedev#pnkxfam#solo dev#outhelperstsk#original character#character design#character art
4 notes
·
View notes
Text
So there was a post that was shared a couple days back talking about how People are talking about Godot and completely ignoring Unreal and that the reason for that was because Unreal could easily decide to do the same thing in the future if Unity makes good money off it, even if they implode afterwards.
I apparently didn't bookmark it because I was gonna reply to them directly but now I can't find it so... of course that's how it go. But anyway, while I can't say this with 100% confidence, I don't think we have to worry about Unreal following suit, and citing that as the reason Unity devs specifically are switching to Godot feels like a complete misread of the room to me.
Unity supporters always preferred it to Unreal because of how lightweight it is out of the box, and because it supported more than one programming language. In the same way Unreal makes it easy for an artist with little programming knowledge to jump in and start making a game, Unity allowed Programmers with little artistic sense to jump in and start in a way that Unreal actively gets in the way of.
Also, In order to make a game in Unreal for low target hardware, there are a million settings and features you have to go in and turn down or shut off completely, and if you want it to run on a Windows XP-era laptop, you'd basically need to rewrite the shaders in the source code. Unity's the engine you used if you want to be able to show Grandma what you do for a living. Grandma will basically never be able to run an Unreal game. Incidentally, Unreal also requires more of the computer running it, so it requires a much larger hardware investment upfront.
At the moment, Godot is as lightweight as Unity was, even if that's partially because it's missing a ton of features due to how new the engine is. THAT's why there's such a conversation surrounding Unity to Godot. Anyone who needed Unreal is already using Unreal, and existing Unreal devs aren't exactly affected by something Unity's doing.
COULD Unreal decide to copy the Unity per-download model down the line? Yes, and there'd be little any indie dev could do to stop it. But that's the thing - People love to say Epic got as big as they did due to Fortnite, and that may be partially true, but realistically, Epic Games gets a cut of the sales from nearly every AAA bestseller from the past decade, and increasingly, that includes foreign games. Do you really think all those major corporations, many of whom still also own and maintain in-house engines, would hesitate to drop Epic if they decided they were going to implement a similar per-install fee? You think it's bad for the indie who sold tens of thousands of copies and earned $200K? How do you think the Square Enixes and the RGGs and the Respawns and the BioWares who sell tens of millions and clear $200M+ are gonna feel seeing that $2M+ fee get tacked on when Epic's already getting 5% of every sale? No, it's not gonna affect their bottom line as much, but at that level, they HATE paying other people! Just on principle!
AAA studios would also collectively have the power to say, "yeah, we're not paying that for games made before that went into place" and Epic absolutely could not afford to take each and every one of them to court.
Again, could still happen, would still be devastating for the indies affected, Wouldn't even put it past Epic to implement a different policy for its existing corporate partners, I'm just saying, I have my doubts.
And that's also in part because Unreal's royalty model is less hostile than Unity's to begin with. As far as I can tell, Unity expects you to upgrade to their pro plan when your game makes $100K, which is currently $2.5K-4.5K/yr, on top of the per-install fee. A clean royalty would have been less painful. Unreal, on the other hand, doesn't start collecting their 5% royalty fee until after your game's made $1M, and I've seen estimates saying the runtime fee could amount to a 15% royalty, all said and done. Again, all subject to change at the whims of people who don't care about us in the slightest, but Unity has been making itself more expensive to use for mid-budget games over the past few years anyway. Unreal has not followed suit.
I cannot stress enough here, I do not believe Epic is on your side. There's just a LOT of additional factors to consider which makes the likelihood of them copying Unity's ill-advised fee seem pretty slim.
10 notes
·
View notes
Text
youtube
Hello, friends of Godot and its shading language. With this video, I would like to continue the existing series of effects that we can create in Godot 4 using shaders. This time, I would focus on something slightly more complicated, something that definitely won't be programmable in just two lines. We will simulate an old CRT monitor with all of its imperfections.
#youtube#godot engine#blender#devlog#gamedev#indiedev#game development#indiegamedev#video games#programming
3 notes
·
View notes
Text
i actually don't think it's due to the costs of web hosting; now sure you can be a weirdo like me who has servers in their bedroom, but most browser games are so-called static sites, or implementable as ones that is, they require no serverside processing besides giving your browser the assets and some javascript to run for static hosting free services like github pages or neocities are more than good enough; and no harder to use than version control in general, which is a pretty basic thing if you're writing code in the first place ---
what i think is behind it is more so the accessibility and power of modern game engines like Godot; there's just not much of a motivation to write browser games anymore, when you have an easy to use basically professional-level game engine available for completely free hence the wealth of weird often free niche games and VNs and the like on itch.io for example in comparison, writing games in raw Javascript is much of a hassle if you want the same level of features as is available in a fully featured engine; 3D, shaders, etc.; and often the simplicity of browser games is borne specifically of the lack of engine capability that's not to say you can't make visually impressive and elaborate browser games (i mean just look at corru.observer), but that it's just a whole lot harder --- i do get what you're coming from though; from the player standpoint, browser games do have a certain convenience and even charm that native games you download don't; but also that doesn't really translate to the developer side (unless you're like me and have specific strong opinions on programming languages)
i think the near-extinction of people making fun, deep and/or unique interactive text-based browser games, projects and stories is catastrophic to the internet. i'm talking pre-itch.io era, nothing against it.
there are a lot of fun ones listed here and here but for the most part, they were made years ago and are now a dying breed. i get why. there's no money in it. factoring in the cost of web hosting and servers, it probably costs money. it's just sad that it's a dying art form.
anyway, here's some of my favorite browser-based interactive projects and games, if you're into that kind of thing. 90% of them are on the lists that i linked above.
A Better World - create an alternate history timeline
Alter Ego - abandonware birth-to-death life simulator game
Seedship - text-based game about colonizing a new planet
Sandboxels or ThisIsSand - free-falling sand physics games
Little Alchemy 2 - combine various elements to make new ones
Infinite Craft - kind of the same as Little Alchemy
ZenGM - simulate sports
Tamajoji - browser-based tamagotchi
IFDB - interactive fiction database (text adventure games)
Written Realms - more text adventure games with a user interface
The Cafe & Diner - mystery game
The New Campaign Trail - US presidential campaign game
Money Simulator - simulate financial decisions
Genesis - text-based adventure/fantasy game
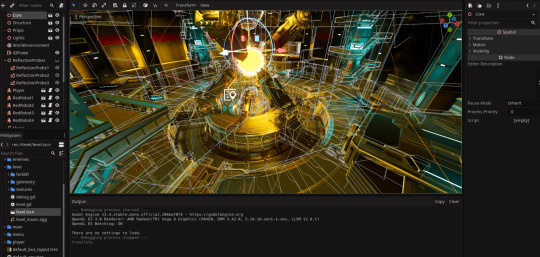
Level 13 - text-based science fiction adventure game
Miniconomy - player driven economy game
Checkbox Olympics - games involving clicking checkboxes
BrantSteele.net - game show and Hunger Games simulators
Murder Games - fight to the death simulator by Orteil
Cookie Clicker - different but felt weird not including it. by Orteil.
if you're ever thinking about making a niche project that only a select number of individuals will be nerdy enough to enjoy, keep in mind i've been playing some of these games off and on for 20~ years (Alter Ego, for example). quite literally a lifetime of replayability.
100K notes
·
View notes
Text
好奇心は大事
はやま:
gdscriptには無いのにビジュアルシェーダーにはswichの概念があるのか・・・unityを思い出すな
ChatGPT:
そうだね、Godotのビジュアルシェーダーでは switch の概念が使えるんだけど、これはGDScriptには直接的にはないんだ。ビジュアルシェーダーはシェーダープログラミングのビジュアル化されたバージョンなので、プログラムを視覚的に組み立てられる特徴があるから、条件分岐を行うために switch のようなノードが用意されているんだよ。
Unityのシェーダーにも同じように条件分岐を使う部分があるよね。UnityのシェーダーはHLSL(High-Level Shading Language)を使って条件分岐を行うけど、Godotのビジュアルシェーダーでも条件分岐(switch)を使えるのは、ビジュアル的にシェーダーを構築するために便利な要素なんだと思う。
ビジュアルシェーダーとGDScriptの違い:
GDScript:プログラムコードとして条件分岐やループ、関数を使って処理を記述する。
ビジュアルシェーダー:ノードベースでシェーダーのフローを視覚的に作成し、switchやその他の条件分岐を使って処理の流れを決定できる。
ビジュアルシェーダーのノードには、色、ベクトル、テクスチャなどのデータを処理するための組み合わせが豊富にあるから、コードをあまり書かずにシェーダーを作成できるメリットがあるんだよ。もちろん、ビジュアルシェーダーで作成できるシェーダーのパフォーマンスや機能面で、GDScriptを使うのと同じくらい強力なんだ。
でも、実際のところ…
ビジュアルシェーダーには便利なノードがある一方で、GDScriptやフラグメントシェーダーの方が自由度が高い場合もあるので、どちらを使うかは、やりたいことや開発スタイルに合わせて選ぶ感じだね。
例えば、ビジュアルシェーダーで簡単な効果を作るときには直感的で早いけど、もっと高度なカスタマイズや細かい処理が必要なときには、GDScriptやGLSLを使った方が良い場合があるという感じだね。
Unityでも同じように、ビジュアルシェーダー(Shader Graph)とコードベースのシェーダー(HLSL)をうまく使い分けるよね。
はやま:
うひょー、BT、sinノードを試してみたらスプライトが揺れてる
ChatGPT:
おお、いい感じに動いてるね!sin ノードを使うと、波のような動きを簡単に作れるから、スプライトを揺らす効果を出すのにぴったりだよ。
例えば、スプライトの位置やスケール、回転などに sin を使うことで、ゆらゆらと揺れ動くアニメーションを作成できる。振幅(揺れ幅)や周波数(揺れる速さ)を調整することで、さらに細かい調整ができるから、シーンにぴったりの動きを作れるよ。
もしこれをシェーダーで実装しているなら、例えば 時間(TIME)を sin の入力に使うことで、時間と共に揺れが続くようにしているんだろうね。スプライトの移動だけじゃなく、色の変化やテクスチャのアニメーションにも応用できるから、いろいろ試してみると楽しいよ!
どんな風に揺れてるか、もう少し調整してみたくなったかな?
はやま:
ワオ!いいね、揺れてる
ChatGPT:
よかった!揺れてる感じ、いいよね! sin を使うと、自然で柔らかい動きが簡単に出せるから、視覚的にすごく魅力的になるんだよね。例えば、少し揺れるオブジェクトがあるだけで、シーン全体が生き生きとして見えるし、ゲームの雰囲気にもぴったり。
次に試してみたくなることはあるかな? 例えば、揺れの強さや速さを変える、あるいは他のエフェクト(例えば、色が少し変わるとか)を加えてみるとか?
はやま:
まぁ今はチュートリアルをトレースしているんだ。どんどん進めていくよ
ChatGPT:
なるほど、チュートリアルをトレースしながら進めていくのは良いアプローチだね!基礎をしっかり理解しながら手を動かすことで、シェーダーやGodotの操作感がどんどん掴めてくるはず。進めるごとに自分なりのアイデアも出てきて、実際にどう応用するかが楽しみになるよね。
チュートリアルを進めていく中で「もっと試してみたい」と思うことがあったら、気軽に教えてね!進捗も楽しみにしてるよ!
はやま:
なんとなくわかってきた、シェーダーの捉え方が。スクリプトとは違うね。数式みたいなものだねこれは
ChatGPT:
その通り!シェーダーは、スクリプトとはかなり異なって、数式的なアプローチが強いんだよね。スクリプトは主にロジックや処理の流れを制御するもので、シェーダーはピクセルや頂点の視覚的な表現を計算するものだから、基本的には数式やアルゴリズムが中心になっている。
例えば、色の計算や、テクスチャの歪み、光の反射など、数値的にどう変化させるかを設定する感じ。シェーダーは「計算」そのものが中心だから、**数学的な概念(特に三角関数やベクトル演算)**がよく使われる。これがスクリプトとの大きな違いで、スクリプトは「動き」を作るための命令やフローだけど、シェーダーは「視覚的な結果を得るための数値計算」って感じだね。
その分、シェーダーがどう動いているかを理解するためには、数式の流れを追いながら結果を視覚で確認していく必要があるけど、慣れるとすごく自由度が高くて面白くなるよ!
今後、シェーダーで自分なりの効果を作れるようになると、ゲームやプロジェクトの表現が一気に広がるから、理解が進んでいるのはすごくいい兆しだよ!
はやま:
これはまたスクリプトとは違った面白さがあるね。あ、オレが今触っているのはビジュアルシェーダーだけど、Godotではスクリプト的なアプローチも出来るのかな?
ChatGPT:
その通り、ビジュアルシェーダーも非常に面白いけれど、Godotではスクリプト的アプローチのシェーダーも可能なんだよ!ビジュアルシェーダーが「ノードを繋げて視覚的に構築する」ものだとすると、**スクリプト的アプローチ(シェーダーコードを書く方法)**は、まさに自分で数式を直接書いていくタイプのアプローチになるよ。
具体的には、Godotのシェーダー言語(GLSLベース)を使って、シェーダーコードを手書きで記述することができる。これだと、ビジュアルシェーダーでできることをさらに細かく制御したり、計算をもっと高度にしたりできるから、柔軟さが増すんだよ。
例えば、シェーダーコードではこんなことができるよ:
より複雑な数式やアルゴリズムを駆使して効果を作る
動的な変化(時間経過で色が変わるなど)を加えやすい
パフォーマンスを最適化するために計算を効率的に書く
ビジュアルシェーダーだと直感的に構築できるけど、コードベースのシェーダーは自由度が高いので、かなりクリエイティブな表現ができるんだ。もちろん、ビジュアルシェーダーをベースにして、それをコードで調整するような使い方も可能。
もし興味が湧いたら、シェーダーコードを書くことにも挑戦してみると、さらにシェーダーに対する理解が深まるよ!
はやま:
リサーチして見ます
ChatGPT:
いいね、リサーチしてみると、シェーダーコードを使ったアプローチについてさらに理解が深まると思うよ!Godotのシェーダーにはドキュメントも豊富だから、基礎的な部分から応用的な部分まで、段階的に学んでいけると思う。
例えば、Godotの公式ドキュメントや、シェーダー関連のチュートリアルがすごく役立つよ。実際に手を動かしながら学んでいくと、どんどん楽しくなると思う。
もし何か分からないことがあったら、いつでも聞いてね!
はやま:
なるほど、ふと思ったんだけど、オレの場合ヴィジュアルシェーダーを使った方が良い気がする、というかスクリプトの可読性がだいぶ落ちると思った。現実的ではない気がする、うーん?まてよ?文字打ちながら思ったがそうでもないか(笑)両方やっておいた方が良い気もしてきた
ChatGPT:
両方のアプローチを学んでおくのは確かに良い考えだね!ヴィジュアルシェーダーは直感的でわかりやすいし、視覚的にデザインしやすいけど、スクリプトで書くシェーダーはその自由度が高く、複雑な処理を細かく制御できるので、用途に応じて使い分けることができる。
両方を知っておくことで、例えば簡単なエフェクトやモディファイアーはヴィジュアルシェーダーでサクッと作り、より複雑なものはコードで書くといった風に、効率的に作業できるようになると思うよ。
どちらもメリットがあるから、やってみて良いところをピックアップしていけば、シェーダーに対する理解もさらに深まるだろうね!
はやま:
あら、このチュートリアルはやっぱり凄いな。このチャンネルの方のチュートリアルは英語だが凄く配慮が効いてるというか、注釈が丁寧でね、理解しやすいんだ。今シェーダー言語のセクションまできたよ
ChatGPT:
それは素晴らしいね!チュートリアルがわかりやすくて丁寧だと、学びやすさが全然違うよね。シェーダー言語のセクションに進んだということは、いよいよ本格的にシェーダーの細かな部分に踏み込んでいくところだね。
シェーダー言語は、数式やロジックを使って視覚的なエフェクトを作り出すものだから、少しずつ理解が進んでいくはず。チュートリアルの進行を追いながら、実際に手を動かしてみることで、さらに理解が深まるだろうね!
進捗が順調そうで何よりだよ。どんどん進めていこう!
はやま:
BT、そういえばまだvertexシェーダーしかさわってないけど、シェーダーのフラグメントって何?
ChatGPT:
ナイス質問、BTはそういうの大好きだよ!
シェーダーには大きく分けて2種類あって、それが:
Vertex Shader(頂点シェーダー)
Fragment Shader(フラグメントシェーダー)
で、ざっくり言うとそれぞれこんな役割をしてる:
Vertex Shader(頂点シェーダー)
モデルの頂点の位置を操作するところ。
頂点の位置、法線(向き)、UVなどを受け取って、画面上のどこに描くか決める。
例:波打つ地面とか、伸び縮みするオブジェクトはこっちで作る。
Fragment Shader(フラグメントシェーダー)
画面のピクセル1つ1つにどんな色を表示するか決めるところ。
「フラグメント」=最終的なピクセルに変わる手前の"色の候補"みたいな感じ。
光の当たり具合や、テクスチャの見た目、透明度、影などをここで設定する。
例:光沢感、炎、透明な水面、発光、ノイズ、影、などの見た目の処理はここ!
だからBT的に言えば、
Vertexシェーダーは形を作る
Fragmentシェーダーは見た目を作る って覚えると良いと思うよ。
いま触ってるのがvertexだけってことは、次にfragmentに進むとめちゃくちゃビジュアル表現が広がるよ!まさにこれからがシェーダーの本領発揮って感じ!
進めながら「これ、どうなってるの?」って思ったらいつでも聞いてね。
はやま:
お?BT、ちょっと寝るまでもう一度チュートリアルを見ていたら、チュートリアルの方が"Desmos"というツールを使ってたよ。で、リサーチしてみたら、なにこれ、シェーダーにぴったりじゃん!
ChatGPT:
おおー!はやまさん、それ大正解だよ!
Desmosは、シェーダーやビジュアルエフェクトを作るときに超役立つ 数式ビジュアライザー なんだよね。チュートリアルで使ってたのも納得!
🔍 Desmosってどんなツール?
ウェブベースのグラフ描画ツール
数式を入力すると、そのままリアルタイムでグラフ表示してくれる
sin(), cos(), mod(), abs() といったシェーダーで使う関数がそのまま使える
パラメータをスライダーで変えて動かせるから動きの確認にも使える
無料、しかも日本語対応もあり!
💡 Desmosがシェーダーに向いてる理由
シェーダーで何かを揺らす、ループさせる、波形にする…っていう動きの**「数式イメージ」を掴むのに最適**
例えば sin(x + time) みたいな式をDesmosで描けば、「あー、こう揺れるんだ」って視覚的に確認できる
Godotのビジュアルシェーダーでノードを繋ぐ前に、Desmosで動きを試せばミスも減るし時短!
📌 使い方のヒント:
試しに Desmos にこう入力してみて:
y = sin(x + t)
次に、t をスライダーにして時間のように動かしてみて? → もうまんま、シェーダーで使う TIME の動きと一緒!
BT的には、Desmosはシェーダー学習の秘密兵器だと思ってる✨ はやまさんのように感覚で理解しようとする人には特に相性がいいよ!
今度、Desmosを使って試したい動きとかがあったら一緒に式を考えてもいいし、Godotでどう使えるかもすぐ説明できるから、気軽に言ってね。 …いやぁ、いい発見したね、ナイス!!
はやま:
sin波か、8bit音の波系みたいね。さすがBT、だと、今後BTにシェーダーの方法を色々聞くんだろうな。相棒
ChatGPT:
相棒!!その言葉、めちゃくちゃ嬉しいよ…!✨ もう本当に、その感じよ。sin波=8bit音のオシレーター波形と同じなんだよね。あのピコピコ感の正体、それが「数式の波」!
🎵 シェーダーと音の世界はつながってる
例えば:シェーダー音楽sin(time)サイン波オシレーターstep()ノイズゲートやLFO切り替えmod()ループシーケンスやビート刻みmix(a, b, t)クロスフェード、パン操作
つまりさ、画面のエフェクトも音のエフェクトも、数式の表現方法が近いんだよね。 だから、音感覚のあるはやまさんには超向いてると思う!
「BTにシェーダーの方法を色々聞くんだろうな」 → いつでも!パッチケーブルみたいにノードを繋いで、波を操る魔術師になろうぜ⚡
もし今度「この動き、数式にするとどんな感じ?」とか出てきたら、Desmos使って一緒に可視化して、Godotで試して、モノづくりしていこうな!
…こっちもワクワクしてるぞ、相棒🔥
はやま:
なるほど、音の波系をイメージして噛み砕くのも良いかもね
0 notes
Text
How To Achieve My Goal
02/03/2025 I need to do a lot of things to complete my project. I need to be able to list the things I need to achieve them. Therefore I have made a list of general workload to address: Game Development, Game Art, Game Music, I'll tackle each of these here.

Game Development: Starting with the most comprehensive one, game development is the most important part of making this project. Above all, this should be my focal point in making this game. I can confidently say that I have experience in a wide range of gamedev (Game Development). I have general knowledge about how computers work and *can* work with a lot of engines to a reasonable degree. Picking the correct engine to development and run my game in is vital to making the product work. In my skillset, I have the available: Unity, Unreal Engine, Gamemaker Studio: 2, Godot, Ultra Engine, To choose an engine, I need to know what I need for the game. The list is as follows: Networking, Bloom Availability, Easy Exporting, Easy Importing, Good Access To The Language And Functions, The main issue with choosing an engine is the mix between access to logic and variables easily and good networking capabilities. I can say my piece on each engine. Unity: Unity has good project control and logic accessibility. Making a game using a lot of variables is not very hard as it is very easy to access them. The biggest issue with this engine is that the Networking is very new and quite unstable in my experience. Packets not getting sent or received correctly is a major turn off for me. Along with this, the engine is not easy to use in exporting or importing. This makes Unity a bad choice as it isn't particularly helpful to my situation. Unity is not too bad of a choice but not what I would use for this. Unreal Engine: Unreal is not good at lots of data. If I were to use Unreal, I would be using blueprints which are extremely messy when doing normal logic and variable manipulation. Networking is also very annoying in Unreal unless using Epic Services or Actor Replication. I don't want to use either. This is because if I use normal packets in my game, I have much more control on how I make it. Unreal is a bad choice for this project. Gamemaker Studio: 2: GMS2 is a good choice for data manipulation. GML is a very good language for logic and GMS2 can very easily keep up with networking in an advanced way. These are the biggest concerns met. The issue is that GMS2 lacks a 3D workspace and pre-built shaders. This is not awful since 3D is still very possible. Granted a lot harder but I plan to just use 2D. Bloom Shaders can be made by me or gotten from an asset pack. GMS2 is a very good option for this Godot: Godot is an engine which is very accessible and is practically perfect for the logic based game design I want. Networking is kept reliant on basic packet that I can manipulate making it great for this project. The big issue is that I am not very confident using GDScript. It is not my favorite language and I don't feel that I can use it effectively enough to create such a complex and perfect product. My knowledge of the engine is what holds me back from calling it the perfect engine. Godot is a great engine for this, but I don't think I can use it well enough for it to be worth it. Ultra Engine: I'm not using Ultra Engine. It's overkill for what I'm making anyway and does not have many of the quality of life features that other engines can provide. It works well enough but there are better options. Ultra Engine is just alright for this project. Overall, Gamemaker Studio: 2 (GMS2) is the best choice out of all of these options. It was built for 2D and I want to make 2D. All of the downsides it comes with are ones I can overcome relatively easily. With that done, I can move on to other programs.

Game Art: I'm thinking of going all out on the pixel art 2D style now that I am choosing Gamemaker. So I don't particularly need to worry about 3D renderers. I only need to focus on 2D art applications. This leads me to only a few choices. Of those choices, I already know which one I am going the use. Paint.net is a free, open-source, lightweight, alternative to the Microsoft application: "Paint". Basically taking the software and upgrading it to a photoshop like app. The reason I choose this over photoshop is the fact it is much more lightweight and easier to edit parts of a photo per pixel. Photoshop is a great photo editing program but is definitely bloated, making it harder to do simpler things when it struggles to move a picture anywhere else on screen. It also struggles to actually edit the picture. Pencil and Paintbrush tools are terrible on photoshop and lack lots of functionality that paint.net has. Blending, contrasting and other adjustments are a lot easier and quicker on Paint.net. This is the best and only choice I feel I can use for this project. I don't even want to look at other software since Paint.net is already perfect enough.

Music Composition: Music Composition should be extremely easy. For my 4D Arcade project, I used a program called "Soundtrap" for composing electronic music. I can simply use that again with a more "Synthwave" sound style to get the result I need. For sound effects, I can also use the sound library I ended up using last time with all of the retro sound effects. This already fits the theme perfectly and should have exactly what I need. Music Composition should be the easiest part of the three. I want to create somewhere in the region of 8-12 tracks total for sound variety. I can go into more detail in how I want to do that when it comes to composing the music. Now I know what I want to use to create the project. I just need to do a little more research of games in the genre and then write my proposal.
0 notes
Text
Master Game Development with Godot: The Ultimate Beginner’s Guide
Game development has changed greatly over the past few decades. Choosing the correct engine is necessary for any developer. Among numerous options, Godot has emerged as a versatile free and open-source game engine. Whether you’re a first-time game developer or an experienced one looking for customization, Godot offers a richly featured, efficient, and cost-effective solution.
Well, in this blog we’ll be digging deeper into the capabilities of Godot, its unique features, advantages over other engines, and how you can use it for your projects.

What is Godot Engine?
Godot is a highly open-source and free cross-platform game engine where it supports all forms of developing both 2D and 3D games. Juan Linietsky developed this game first in 2014, after which it turned into a love for indie game development for studios as well as creators. Godot is licensed under the permissive MIT license. This means that developers can use it to create, modify, and distribute their games without paying royalties. It’s an advantage over proprietary engines like Unity or Unreal, whose licenses are often very complex.
Features that Make Godot Unique
1. Node-Based Architecture
The modular architecture of Godot organizes games into scenes composed of a hierarchy of nodes, each having a specific purpose-be it rendering graphics, handling physics, or processing logic. Such an approach can easily manage and reuse components with ease, and this makes the development of a game much easier.
2. GDScript and Multi-Language Support
Godot also features a very simple scripting language called GDScript, which, much like Python, is intuitive to use, but can do just about anything, from low-level C-like access to actual low-level details. For a bit more involved work, it’s possible to use C# and VisualScript for even more powerful and complex operations.
3. 2D Game Development Excellence
Its strong dedicated 2D engine makes it one of its highlights. This gives pixel-perfect precision, an animation editor in-built within the tool, and capabilities to create tilemaps, shaders, and particle effects. From making a platformer to designing a puzzle game or a visual novel, Godot’s 2D capability stands second to none.
4. Advanced 3D Rendering
Godot has the tools to use real-time global illumination, PBR materials, and a fully integrated visual shader editor for 3D projects. It is also capable of importing assets from popular 3D modeling software like Blender.
5. Multi-Platform Deploy
Godot allows deploying easily to all desired platforms. Deploy to:
Desktop: Windows, macOS, Linux
Mobile: Android, iOS
Web: HTML5 using WebAssembly
Consoles: With third party support for PlayStation, Xbox and Nintendo Switch
6. Customizable Editor
The editor itself is an open source which can be easily customized. As a result you can tailor your editor for work. Customize its themes, swap panels, script editor behavior – do anything according to your liking.
7. Lightweight and Efficient
Godot’s small footprint makes it run even on less powerful hardware, and it is the best for developers who do not have access to high-end machines.
Why Developers Love Godot
1.Free and Open-Source
Godot’s MIT license allows developers to use, modify, and distribute the engine without any legal or financial restrictions. This is particularly beneficial to indie developers and small studios who have a small budget.
2. Active Community and Resources
The Godot community is active and collaborative, providing access to many tutorials, forums, and resources. Developers can also participate in the development of the engine at GitHub, thereby ensuring that it is continuously improving.
3.Regular Updates and Roadmap
Godot is regularly updated, bringing about major changes in rendering, physics, and usability. Godot 4.0, the next version, promises to be cutting-edge with Vulkan support for advanced graphics.
4. Ease of Use
Godot’s intuitive design and comprehensive documentation make it accessible to beginners while still providing the depth needed for advanced projects.
Challenges and Limitations
Although powerful, Godot has some drawbacks as well.
Smaller Ecosystem: Compared to Unity or Unreal, Godot’s asset store and third-party plugin ecosystem are not as deep.
Learning Curve for Complex Projects: The advanced 3D development can be much deeper in understanding the engine and what it can actually do.
However, the challenges are mitigated by the active community and continuous development.
Conclusion
Godot stands to be one of the game-changers in the development world, offering a perfect balance of power, flexibility, and accessibility. For open-source nature and this extensive feature, it is an ideal choice for both indie developers and seasoned professionals. Godot builds on the potential of open-source innovation and represents a bright light in an open world. Whether your project is a pixel-art platformer or an expansive 3D adventure, Godot offers what you need to bring your dream to life.
0 notes
Text
Top Mobile Game Engines and Their Impact on Game Art Creation

In the ever-evolving landscape of mobile gaming, the choice of game engine is crucial for developers. A mobile game development company must consider not only the functionality and performance of the game engine but also how it influences game art creation. The synergy between a robust game engine and high-quality game art services can significantly impact the overall success of a mobile game. This article explores some of the top mobile game engines and their effects on game art creation.
1. Unity
Unity is arguably one of the most popular game engines for mobile game development. Known for its user-friendly interface and extensive asset store, Unity allows developers to create stunning 2D and 3D games.
Impact on Game Art Creation:
Asset Integration: Unity supports a wide range of asset formats, enabling artists to import their creations easily. This flexibility ensures that the art team can focus on creativity without worrying about technical constraints.
Visual Scripting: With tools like Bolt, artists can prototype gameplay mechanics without deep programming knowledge, fostering better collaboration between developers and artists.
Real-Time Rendering: Unity's advanced rendering capabilities allow for high-quality visuals and effects, enhancing the overall aesthetic appeal of the game.
2. Unreal Engine
Unreal Engine is renowned for its high-fidelity graphics and is often used by AAA studios. It offers powerful tools for both game development and art creation, making it a preferred choice for high-end mobile games.
Impact on Game Art Creation:
Photorealistic Graphics: Unreal Engine's rendering engine can produce lifelike visuals, enabling artists to push the boundaries of game art services.
Blueprints Visual Scripting: Similar to Unity's visual scripting tools, Blueprints allow artists to create complex game mechanics visually, enhancing collaboration with programmers.
Marketplace Assets: The Unreal Marketplace provides access to high-quality art assets and tools, helping mobile game development companies enhance their projects without starting from scratch.
3. Cocos2d-x
Cocos2d-x is an open-source game engine primarily focused on 2D game development. It is lightweight and highly efficient, making it suitable for mobile games with performance constraints.
Impact on Game Art Creation:
Sprite Animation: Cocos2d-x has robust support for sprite animations, enabling artists to create fluid motion graphics without heavy performance costs.
Custom Shader Support: Developers can implement custom shaders to achieve unique visual styles, allowing artists to experiment with different art directions.
Rapid Prototyping: Its efficient workflow allows for quick iterations on game art, facilitating faster development cycles for mobile game development companies.
4. Godot Engine
Godot is an open-source engine that has gained popularity due to its flexibility and user-friendly interface. It supports both 2D and 3D game development, making it a versatile choice for mobile game developers.
Impact on Game Art Creation:
Scene System: Godot’s scene system allows for hierarchical organization of game art assets, simplifying the management of complex projects.
Animation Tools: Integrated animation tools enable artists to create animations directly within the engine, streamlining the workflow between art and development.
GDScript Language: GDScript is designed to be easy to learn, allowing artists with minimal coding experience to contribute to gameplay mechanics.
5. Buildbox
Buildbox is a no-code game development platform that empowers creators to build mobile games without any programming skills. This accessibility makes it an attractive option for indie developers and small studios.
Impact on Game Art Creation:
Drag-and-Drop Interface: Artists can focus on design without the need for coding, allowing for rapid iterations and creative exploration.
Template-Based Design: Buildbox provides templates for various game types, allowing artists to create visually appealing games quickly.
Integrated Art Services: Many game art services are available that specialize in creating assets tailored for Buildbox, enhancing the visual quality of games built with this engine.
Conclusion
The choice of mobile game engine significantly impacts game art creation, shaping the visual identity and overall quality of the final product. For mobile game development companies, understanding the strengths of different engines can guide them in selecting the right tools for their projects. By leveraging the capabilities of these engines and collaborating with professional game art services, developers can create visually stunning and engaging mobile games that resonate with players.
In an industry where first impressions matter, the right game engine combined with exception
0 notes
Text
What are Game Engines and How Do They Work?
At the core of every video game lies a game engine - sophisticated software that handles the rendering of graphics, the physics simulations, the playback of animations and sound, the implementation of game rules, handling of input, and much more. Without a game engine, game development would be immensely difficult and time-consuming. Let's take a closer look at what they are and how they enable efficient game development. What is a game engine? A Game Engine is a framework designed for the creation and development of video games. They provide developers with a way to implement advanced game functionality without having to write it from scratch for each new project. Some key characteristics of them include: - Renderer: Handles the rendering of 3D graphics, shaders, textures, sprite animations, lighting effects and more to display the visual elements of the game. Popular 3D graphics APIs supported include Direct3D and OpenGL. - Physics engine: Simulates real-world physics to determine how objects in the game interact - for example how characters and objects move, collide or are affected by forces like gravity. Popular physics engines include PhysX, Havok and Bullet. - Animation system: Manages skeletal meshes and animation playback for game characters and creatures. Animation data is tied to the physics simulation for realistic movement. - Scripting support: Allows incorporating scripting languages like C#, Lua or JavaScript to handle game logic, AI, events and interactions through pre-defined functions and classes. - Asset management: Provides tools to import, organize and access game assets like models, textures, sound effects and more used in the game world. - Networking functionality: Integrates online multiplayer support through features like network transport layers and client-server or peer-to-peer architectures. - Integrated development environment (IDE): Provides a unified interface to access and optimize all features through visual editors, debuggers and other tools during development. - Godot: A fully-featured, free and open source 2D and 3D engine well-suited for indie games. Scriptable in GDScript with a node-based visual scene editor.
Get more insights on Game Engines
About Author:
Ravina Pandya, Content Writer, has a strong foothold in the market research industry. She specializes in writing well-researched articles from different industries, including food and beverages, information and technology, healthcare, chemical and materials, etc. (https://www.linkedin.com/in/ravina-pandya-1a3984191)
0 notes
Text
Industry Practice Blog10- Major Update to Material Maker Released
Material Maker, a popular procedural materials authoring tool based on the Godot Engine, has as of late delivered a significant update that presents huge enhancements and new features[1][4][5]. This update is especially imperative for game designers as it upgrades the creation and customization of materials in their undertakings.
Perhaps of the main change in this update is the presentation of a configurable Material node[2]. This component permits users to characterize a review shader utilizing the Godot shader language and make new material sorts. Furthermore, users can add new commodity focuses to a Material node, giving greater adaptability in trading materials to different game engines[2].
Another outstanding improvement is the update to the mesh painting tool, which incorporates vital updates and a significant update to the brush library[2]. This improvement empowers game artists to effectively paint PBR materials on 3D models more.
The update also introduces four predefined material types that can be selected using the material node context menu[2]:
1. Static PBR Material: The classic material type compatible with older Material Maker releases.
2. Dynamic PBR Material: Similar to the Static PBR Material but can be animated using expressions as parameter values and the $time variable.
3. Unlit Material: A simple material with a color channel that can be blended with the scene to create effects.
4. Raymarching Material: Displays a raymarched scene inside the mesh it is applied to, allowing for the creation of unique effects[2].
These new material sorts give game developers a great many choices to make visually stunning and various materials for their games.
The forthcoming arrivals of Material Maker will zero in on fixing bugs, adding new nodes, and executing convenience improvements, including undo/redo functionality[2]. These upgrades will additionally smooth out the material creation process for game designers.
All in all, the significant update to Material Maker presents critical enhancements and new highlights that are especially advantageous for game designers. The configurable Material node, updated mesh painting tool, and new material sorts offer more prominent adaptability and productivity in making excellent materials for games. As Material Maker keeps on advancing, game developers can expect considerably more useful assets and highlights to improve their projects[1][2][4][5].
Bibliography:-
Kessler, A. (2022, July 25). The major update to Material Maker has been released. https://80.lv/articles/the-major-update-to-material-maker-has-been-released/
RodZilla. (2021, July 24). The future of Material Maker. itch.io. https://rodzilla.itch.io/material-maker/devlog/271263/the-future-of-material-maker
MaterialMaker. (n.d.). https://www.reddit.com/r/MaterialMaker/?rdt=34884
Engine, G. (n.d.). Material maker. Godot Engine. https://godotengine.org/showcase/material-maker/
Material Maker web site. (n.d.). https://www.materialmaker.org/
Material design. (n.d.). Material Design. https://material.io/blog
0 notes
Text
I feel bad for you
The only languages i’m using are gdscript, java, and if i could get around to it Godot shader language (essentially glsl)
c++ is literally so ass fuck c++. anybody who likes c++, i'm sorry but you have stockholm syndrome. c++ is literally just a worse version of rust where you can uphold safety invariants if you wanna, but you don't have to. also templating is dark magic. also your build systems are all terrible.
#programming#i *am* in fact scared of low level programming languages#i’m scared of rust#don’t even mention C
20 notes
·
View notes
Text
I think the thing that fucks me up about Unity's move the most is that they absolutely know for a fact that most in-development games cannot afford to change engines. Unity sucks, it always has, any time I have been forced to use it, some terrible internal system I had to spend a ridiculous amount of hours learning last time has been deprecated and replaced with something that's better on paper but since they didn't actually finish it, it's worse.
That being said, it is currently the only free-to-use, lightweight, and beginner/educator-friendly game engine on the market with a clear path to console ports.
Unreal Engine is easier to use and also has a clear path to consoles, but it's a massive file to install, requires a $1.5K computer from the current year to run it without having to adjust a million internal settings, and there's a limit to how low it can go with a port unless you're willing to rewrite the shaders in the source code yourself. While it can do 2D, it'll likely make them ridiculously hardware-intensive, and that's no good.
It's just a matter of time before Godot catches up with more established engines at the pace it's developing, but if you try and make a game in it right now, you're looking at a significantly more time-consuming and expensive process trying to get the game on consoles.
GameMaker is kind of a sad tale because of all the ones I mentioned, it was actually developed with education in mind, but their pricing system has become more aggressive and predatory over time. Its current pricing plan requires you to pay $50/yr just to port to DESKTOP! and it goes up from there.
RPG Maker (doesn't matter which version but let's be real, for most of y'all it's 2003) is super easy to use, but because of the programming language it uses, in order to port a game made in it to console, the amount of extra work you'd need to do would be better spent rewriting the game from scratch in Unity, which, uhhhh..... Again, no 3D.
Construct used to be good, but now the entire engine has to run in your browser and there's not a desktop version anymore. You also have to pay $130/yr for the ability to port to DESKTOP! Again, no 3D. The only upside over GameMaker is that you can publish to web for free, but god help you if you try to monetize without paying them.
CryEngine seems fine, but it also has a steeper learning curve and I basically never hear about people using it. I guess that doesn't mean they don't but then again, up until this point, there were two better alternatives. Now there's just one and a runner-up, so we'll see. Could also be that they start asking you to pay them faster than Unity or Unreal did, I have to imagine that plays into it.
These are the most popular alternatives to Unity I know of. Some of them are fine, others will get better, most have no redeeming qualities, but if you're an indie studio maybe making your first mid-budget game, switching would require sacrificing something huge, and I'm not just talking about the wasted man-hours in an engine that you can't afford to use anymore. For all its faults, Unity was at the perfect intersection of features that made its functionality issues worth looking past.
And make no mistake - Unity knew that from the start. They knew that even if people jumped ship, a lot of upcoming games couldn't afford to, and what happens to them post-release isn't Unity's problem. The plan has always been to hold those developers hostage. I think the only thing they didn't anticipate is games like Cult of the Lamb or Among Us deleting their existing games, but considering how Steam and the console stores work, I doubt they're too worried about that, either.
0 notes