#how to use ins tag in html
Explore tagged Tumblr posts
Text


All The King's Horses | As You Are Now, So Once Was I by @samwpmarleau (grumkinsnark)
All The King's Horses [LiveJournal ch1] [Fanfiction.net ch1]
As You Are Now, So Once Was I [LiveJournal ch1] [Fanfiction.net ch1]
Fandom: Supernatural, Criminal Minds
Rating: Teen | PG-13
Category: Gen
Words: ~36,192
All The King's Horses: Protect and Serve. Fidelity, Bravery, Integrity. To what lengths would you go to uphold those oaths? When it comes to a particularly brutal and unsolvable case, the BAU just may have to resort to some more unorthodox methods. SPN/Criminal Minds crossover.
As You Are Now, So Once Was I: Sequel to "All the King's Horses." When Dean catches J.J.'s press conference on the news about a current case and notices a few...inconsistencies, he realizes the BAU is definitely going to need his help. Again. ON HIATUS



About the Book
FORMAT: Letter quarto, flatback bradel binding, french link stitch, no tapes
FONTS: EB Garamond [via Google Fonts], Supernatural Knight [via DaFont], D-Din [via Font Squirrel], Daniel [via DaFont], Permanent Marker [via Google Fonts], Arial
IMAGES: Seal of the FBI [via Wikipedia], Dean's handprint scar [by greenhorn-art]
MATERIALS: 24lb Xerox Bold Digital paper (8.5"x11"), 80pt binder's board (~2mm), 30/3 size waxed linen thread, embroidery floss (DMC #721), 1.9mm cording, brown cardstock, black Cialux bookcloth, gold foil transfer sheet (came with We R Memory Keepers hot foil pen)
PROGRAMS USED: Fic exported with FicHub, word doc compiled in LibreOffice Writer, Typeset in Affinity Publisher, imposed with Bookbinder-JS, title pages designed in Affinity Designer/Photo
.
I first read these stories on LiveJournal back in 2013, some time after I first encountered Tumblr, Supernatural, and the wider world of online fandom. Once I discovered SPNxCriminal Minds crossovers I devoured so many of them. Something about POV Outsider on the Winchesters, the existing connections with investigating monster vs human-crazy cases, and run-ins with the FBI... it's just works so well.
Of all the SPNxCM fics I read and enjoyed, All The King's Horses is among those that bookmarked themselves in my brain. Since it's been living there all these years, I thought it deserved a place on my bookshelf too.
(Rambling below)
Sourcing the Fic
I used FicHub to download the fics off of Fanfiction.net as HTML. Then I pasted them into LibreOffice Writer and created rich text documents of each fic, so I could Place them into Affinity Publisher.
The stories were crossposted, first on LiveJournal and then Fanfiction. I included the metadata from both sites in the appendices.


(It's fascinating to see the differences in the same work between platforms. FFN requires genres, so if the author doesn't add them on LJ then by default there's more info on FFN. But FFN limits listed characters to 2, so authors have to pick and choose the most important. Then there's the author's amusing disclaimers and spoiler warnings for these fics, which are only included in the LJ version)
Shoutout to the author for how they linked/listed their accounts on other platforms! Thanks to that I was easily able to track down all the tags/metadata for the fics, and find them here to express my appreciation for their stories!
Typesetting
Fonts
EB Garamond is my new favourite body font, 11pt as per my usual.
The title page is entirely Arial: 1) it was the closest match I have to the case file prop I was copying, and 2) if it was a government doc they wouldn't be using anything but the most basic fonts.
Headings and the the bullets bracketing the page numbers are set it Supernatural Knight, a free font in the style of Supernatural's title.
The location segments are in D-DIN, the closest free match to the font Criminal Minds uses (which is probably DIN).
Daniel is used for Dean's 'rushed but legible' note.
Permanent Marker for the 'thick black Sharpie' case file labels.
Artwork
Title pages designed as FBI case files, copied from a prop found online (specifically Etsy's propfictionstudios', but it's all over the web so no idea who actually created it). I had fun plugging in all the fanfic/bookbinding meta!
The ID# above the author's name is the FFN story ID, and the date is the date originally posted on LJ.
The handprint used in the headings of ATKH is Dean's scar. I traced off of a screenshot from s4e01 Lazarus Rising. I chose to use the handprint instead of the anti-possession tattoo or a Devil's Trap as my SPN art element because 1) it's specific to Dean, and 2) indicates/reminds that the story is not set during the season 3 Agent Henriksen/FBI arc.
Grabbed the FBI seal off of Wikipedia.
Construction
Both fics typeset and printed separately, then sewn together into one book. Title page for the sequel was tipped in like an endpaper prior to sewing.
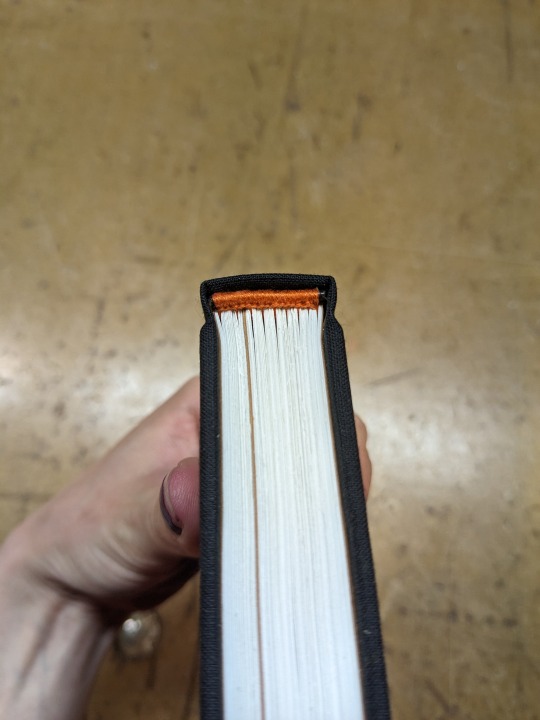
Endbands sewn with orange embroidery floss (DMC 721) around 1.9mm cording. I chose orange because Dean's being in jail brought to mind the orange prison jumpsuits Sam and Dean wore in s1e19 Folsom Prison Blues.

Black bookcloth for the cover, like the Winchesters' beloved black '67 Chevy Impala. (I'd wanted a Supernatural reference to balance out the Criminal Minds-ness of the FBI case files).
I'd originally planned to make lineart of the front of the car, and have it stretch across the bottom of the cover (maybe even wrap around to the back). Even found a useful reference to trace [from here], but it didn't look as good as I'd hoped. Instead I reused the FBI seal and swapped out its text with the titles.
(The effect of shiny foiled FBI symbol on small black book reminds me of one of those FBI badge wallets!)
The foiling process was an unnecessarily long and gruelling affair. My laptop served as a massive power bank for the hot foil pen as I spent 2hrs ever so slowly tracing the image, and then 15mins on the author name and touch-ups. Did it need to take so long? Moving slowly, pushing down hard, going over everything at least three times? I'm sure it didn't. BUT I did not want to chance peeling up the foil to check how I was doing and risk shifting it. It was worth it in my books (haha) ‒ I feel giddy and kick my feet like a schoolgirl whenever I see it!
New Things
Used 24lb paper for the first time, and I love it! It's a little thicker and heavier then regular 20lb printer paper, feels more substantial.
The page numbers & running/section headers are along the outer margin, instead of in the header/footer. This was my way around Affinity's buggy-ness regarding pinning things inline in master pages. (More about that below). If I had been thinking, I could have formatted them like the tabs on a file folder and cut the textblock to match. Oh well, the things you notice once it's printed 😔
This time I also started new chapters/sections using text flow & paragraph spacing settings, instead of using a master. As always, there are pros and cons.
Pro: much faster and less involved. (find chapter start, apply paragraph style VS working from the end cutting text, inserting a frame break, unlinking frames, inserting new pages with master, relinking, pasting, and adding chapter title to a different text box)
Con: images need to be added manually (whether by adding image directly, or by applying a master with the image). I forgot to do this for the second fic, so only ATKH have Dean's handprint scar.
Difficulties Encountered
Affinity Publisher is fighting me on pinning things inline on master pages. They like to disappear on regular pages I've applied the master to. Sometimes it works, sometimes it doesn't, sometimes it only works on some of the pages. Idk what's up. (The bullet character only faces one way so I had use textboxes, flip/mirror one, and pin them inline to the page number).
So instead of having page numbers in the footer, bookended left and right by text boxes with Supernatural Knight's bullet, I put it vertically down the side.
Updated Publisher and all my paragraph styles' fonts changed/went funny. Something to do with the update's variable font support, I think. What was previously 'EB Garamond' regular, was now something along the lines of 'EBGaramond-Regular' which isn't a font. Issue seems to have ironed itself out in my original (near-complete) doc while I was busy remaking it. 😐
On the bright side, the update brought QR code generation to Affinity!
#All The King's Horses#As You Are Now So Once Was I#grumkinsnark#samwpmarleau#fanfiction#bookbinding#fanbinding#supernatural#criminal minds
109 notes
·
View notes
Text
PODFICCER (and fic author) RESOURCE: things i learned about HTML today
-> from this reference work on ao3: A Complete Guide to 'Limited HTML' on AO3 by CodenameCarrot (please go leave a comment if you find anything here useful !!!)
EDIT: OMG Y'ALL I HAVE BEEN HAVING SO MUCH NERDY GEEKY FUN TWEAKING MY PODFIC HOW-TO GUIDE WITH THIS STUFF
headings, blockquote, div

----

-----
html currently allowed by ao3 html sanitizer

a. abbr. acronym. address. b. big. blockquote. br. caption. center. cite. code. col. colgroup. details. dd. del. dfn. div. dl. dt. em. figcaption. figure. h1. h2. h3. h4. h5. h6. hr. i. img. ins. kbd. li. ol. p. pre. q. rp. rt. ruby. s. samp. small. span. strike. strong. sub. summary. sup. table. tbody. td. tfoot. th. thead. tr. tt. u. ul. var.
-----
in-line (text) formatting tags supported by ao3


-----
OMG LOOK AT THIS !!! IDK WHEN I WOULD EVER USE THIS BUT LOOK HOW COOL !!!

-----
paragraphs & p formats: archiveofourown.org/works/5191202/chapters/161901154#AddParagraphs

-----
omg I'VE ALWAYS WONDERED HOW TO GET THAT LINE BREAK THINGY IN THE MIDDLE OF THE PAGE !!!

-----
end post
#podfic resource#podficcer resource#fic author resource#ao3 writer resource#ao3 fanfic#ao3#html resource#html reference#html#reference#resource#html tutorial#basic html guide#CodenameCarrot
6 notes
·
View notes
Note
hello, some writer questions! 1) what time are the fics due on the 2nd? 2) how do we submit - pdf, gdocs access, etc 3) can we get any more info on the summaries - mostly word count max for the summary, and for author notes that might be relevant to artists if that's separate. 4) if ships are listed in their own column or whatnot, can we specify main ships vs minor ships? I don't want to mislead people but also don't want to hit on a hard no for a minor ship. thanks!!!
Thanks for the ask!!
Fics will be due at Writer Check-in 4, which will run like the other check-ins, meaning writers will have 48 hours after the form is sent out to fill it out and submit their fic. If anyone cannot make this deadline, there is an extension available until September 8. We will put out last calls for fics in the days leading up to September 8 so that the due date does not come as a surprise. We will still accept fics after that (until December 30), but they will be automatically assigned to Doodle Tier.
The submissions will be completed using a Google Form. On the Submission form, writers will give us their own information, and then for each of their fics: - Relationships (romantic, queerplatonic, platonic, and background) - Rating of the fic - Whether or not artists need to be 18+ - Warnings (with space to elaborate and add your own notes for artists) - (Optional) Up to 10 tags* - Summary - Upload the fic as a single document. Miscrosoft Word or Google Docs is preferred. We will also accept plaintext files, markdown files, and html files.
Summaries should be 250 words or fewer, with a hard limit of 300 words (for the sake of artists who have a lot of summaries to scroll through). Here is a brief presentation with some suggested exercises to build a summary for Art Claims! Though we don't have specific requirements for the content of the summary, we recommend that summaries give a complete overview of your story i.e., you should treat it as a publisher pitch rather than an AO3 summary or teaser. This is your space to talk to the artists, so anything you want them to know about your fic should go here and/or in your tags. Warnings will have their own additional space.
Ships will have their own section!! On the Art Claims site, artists will have the option to sort summaries by Art Tier or by relationship. Your summary will appear under each of the major relationships present in your fic (romantic, queerplatonic, and platonic). You will also be able to list any background relationships that are present, but your summary will not appear under the sections of the site dedicated to those relationships.
*Tags: The optional 10 tags are for Art Claims only. For posting, you may tag your fic however you would like. You might want to think of the Art Claims tags as an "at a glance" overview of your story. You might use the tags to highlight major aspects of your fic, or to clarify things that might not be clear from your summary. You do not need to include relationships, characters, or warnings in these tags.
16 notes
·
View notes
Text
DIGITAL MARKETING
Digital Marketing Course Content
Fundamentals of Digital marketing & Its Significance, Traditional marketing Vs Digital Marketing, Evolution of Digital Marketing, Digital Marketing Landscape, Key Drivers, Digital Consumer & Communities, Gen Y & Netizen’s expectation & influence wrt Digital Marketing. The Digital users in India, Digital marketing Strategy- Consumer Decision journey,
POEM Framework, Segmenting & Customizing messages, Digital advertising Market in India, Skills in Digital Marketing, Digital marketing Plan. Terminology used in Digital Marketing, PPC and online marketing through social media, Social Media Marketing, SEO techniques, Keyword advertising, Google web-master and analytics overview, Affiliate Marketing, Email Marketing, Mobile marketing
Display adverting, Buying Models, different type of ad tools, Display advertising terminology, types of display ads, different ad formats, Ad placement techniques, Important ad terminology, Programmatic Digital Advertising.
Social Media Marketing
Fundamentals of Social Media Marketing& its significance, Necessity of Social media Marketing, Building a Successful strategy: Goal Setting, Implementation. Facebook Marketing: Facebook for Business, Facebook Insight, Different types of Ad formats, Setting up Facebook Advertising Account, Facebook audience & types, Designing Facebook Advertising campaigns, Facebook Avatar, Apps, Live, Hashtags LinkedIn Marketing: Importance of LinkedIn presence, LinkedIn Strategy, Content Strategy, LinkedIn analysis, Targeting, Ad Campaign Twitter Marketing:- Basics, Building a content strategy, Twitter usage, Twitter Ads, Twitter ad campaigns, Twitter Analytics, Twitter Tools and tips for mangers. Instagram & Snapchat basics.
Search Engine Optimization
Introduction to SEO, How Search engine works, SEO Phases, History Of SEO, How SEO Works, What is Googlebot (Google Crawler), Types Of SEO technique, Keywords, Keyword Planner tools On page Optimization, Technical Elements, HTML tags, Schema.org, RSS Feeds, Microsites, Yoast SEO Plug-in Off page Optimization- About Off page optimization, Authority & hubs, Backlink, Blog Posts, Press Release, Forums, Unnatural links. Social media Reach- Video Creation & Submission, Maintenance- SEO tactics, Google search Engine, Other Suggested tools
Advertising Tools & Its Optimization
Advertising & its importance, Digital Advertising, Different Digital Advertisement, Performance of Digital Advertising:- Process & players, Display Advertising Media, Digital metrics Buying Models- CPC, CPM, CPL, CPA, fixed Cost/Sponsorship, Targeting:- Contextual targeting, remarking, Demographics , Geographic & Language Targeting. Display adverting, different type of ad tools, Display advertising terminology, types of display ads, different ad formats, Ad placement techniques, Important ad terminology, ROI measurement techniques, AdWords & Adsense. YouTube Advertising:- YouTube Channels, YouTube Ads, Type of Videos, Buying Models, Targeting & optimization, Designing & monitoring Video Campaigns, Display campaigns
Website Hosting Using Word Press
Website Planning & Development- Website, Types of Websites, Phases of website development, Keywords: Selection process Domain & Web Hosting:- Domain, Types of Domain, Where to Buy Domain, Webhosting, How to buy Webhosting Building Website using Word press-What is Word press, CMS, Post and Page Word press Plug-ins- Different Plug-ins, social media Plug-ins, page builder plug-ins: the elementor, how to insert a section, how to insert logo, Google Micro sites
2 notes
·
View notes
Text
Ok so I just recently found out neocities exists and I'm already kind of obsessed. I'm ginna make a site there because I LOVE html/css. I'm aware they arnt the most like...amazing ground breaking code languages, but im not an amazing coder. I wasn't on the web in the 90s-early 2000s (not born yet) but I honestly love the web design. This post I think really sums it up. I learned pretty much everything off w3schools, and I use vs code, which is an awesome thing imo, because it has a ton of plug-ins, but also the default is great too. It auticompletes tags, and i also love the colors.
Ok, so I think we should bring personal sites back. I've been feeling frustrated with Instagram, and...social media in general being over run with Ai, so I'll hopefully get a site of my own up soon.
Also I don't know how to add links on tumblr yet because I literally do not know how to work this thing. I'll figure it out soon.
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
24K notes
·
View notes
Text
The software and code practices used for web application development are getting sophisticated and it is almost replacing the desktop applications. HTML5 is the document which is transmitted in text/ HTML MIME type, and it is processed by web browsers. The version 5 of HTML is called HTML5. The latest version of HTML has many advantages over previous versions. It supports audio and video playback without the use of plug-ins. The code of HTML5 requires new structural elements for creating the page template as compared to traditional ‘div’ tags. It provides a better and clearer code to developers and engineers. The new features of the code also provide local data storage and the data can be accessed through web applications. The access can even be disconnected in a short time period. The development cost of introducing the new elements allows the developers to enhance interoperability while handling the elements. Ultimately, it helps in saving cost and time of the developer. The new features of HTML also provide great support for mobile devices. New form elements have been added to the overall structure to ensure the information entered through the form elements is accurate and valid. The speed of loading the form has also been improved in the new version. The new feature of HTML5 promotes easy, cost-effective and efficient coding practices. It provides benefits from developmental as well as end-user perspective. These new features of HTML5 is revolutionizing the web and offering easy encoding environment to developers. Some of the most recommended HTML5 learning resources for front-end engineers/ developers are as follows: Check out More Recommended Software Books for reading Design Pattern Books Software Architecture Books Most Influential Software Books Agile Development Books Web Design Books Good HTML5 Books Recommended jQuery Books HTML5: Up and Running The book provides encoding information related to audio and video integration to web pages. It points to the use of Modernizr JavaScript library for detecting HTML5 features, which are supported in the user browser. The book explains the tags and how HTML5 works on Mozilla, Opera, Safari and Chrome; furthermore, how the new version of HTML interacts effectively with JavaScript and iPhone applications is explained. The book offers useful information related to the use of canvas and local data storage also. It is a great help for new and experienced HTML5 developers. Head First HTML5 Programming The initial chapters provide huge information on JavaScript, which involves the introduction of the use of DOM through JavaScript. It provides a great deal of information on the use of canvas, web workers, web storage, video, and geo-location. There are numerous examples, pictures, puzzles, diagrams, and games to explain the strategies. In a nutshell, the book provides clear pictures, illustrations, concepts and is ideally suited for beginners. HTML5 for Masterminds The book provides information related to the basic HTML5 basic elements, where the second and third chapters are on CSS and CSS3. The fourth chapter is on JavaScript. The book provides vast information, quick references are provided at the end of each chapter too. The book offers a primary source of information related to form elements such as drag and drop, canvas, audio and video elements, which are needed for web development. Additionally, the book can be used to make use of internet capabilities and application to find new possibilities to work on the web. Introducing HTML 5 The book provides information related to new semantics for improving the code of a website and making effective use of JavaScript APIs. It provides guidance related to new elements of HTML5 and also introduces code to make use of audio and video elements. Information related to data storage, canvas, drag & drop, offline business and geo-location, messaging, worker threads and also how to patch with old browsers has been provided.
Both basic and high-level HTML5 concepts are explained in the book. The book is a well written and entertaining source of information as well. +4 Bonus Free HTML5 eBooks HTML5 for publishers (Free Kindle Edition) The e-book provides text and graphics related codes. It provides examples to make use of canvas, audio, video, and geo-location. It provides demos and graphics calculator through the use of canvas. It gives explanations related to fingering painting application for drawing pictures and also a demo on how to customize the information and allow readers to know the current location. Embedded video and audio enabled glossary is also provided. The explanation and the examples given in the book are clear and the author allows certain code to be reused without permission. Dive Into HTML5 This is a free online comprehensive tutorial of some common, selected HTML5 features and other related standards. HTML Dog HTML Dog is a nice website containing HTML5 and CSS related tutorials, example code, and articles. Building Android Apps with HTML, CSS, and JavaScript This is a really good book for you in case you are looking for developing simple Android Apps using HTML, CSS, and JavaScript. With the growing competition in web designing, web designers and engineers require features which can improve the capability of a website without much effort and at a low cost. Overall, HTML5 and CSS3 together offer the facilities that can be used by the web developers to increase their skills.
0 notes
Text
SEO Checklists For Small Businesses

Many small businesses often neglect search engine optimization (SEO) for their website. This is due to concerns that it may not be worthwhile, too expensive, or simply not meant for smaller companies.
However, implementing effective SEO strategies can result in higher conversions, improve brand reputation, and consistently generate a strong return on investment (ROI).
The difficulty of SEO for small businesses lies in the fact that they typically lack a dedicated team for it and have limited time to keep abreast of new developments in search.
As a small business, you are up against not only other small businesses, but also publishers, big brands, and various informational sources that show up in search results.
Not to mention, your budget doesn't come close to that of your larger competitors.
Why is SEO crucial for small business owners?
For small businesses, SEO is crucial in attracting potential customers who are likely to convert into leads and sales. With financial constraints, it's essential for these businesses to effectively reach their desired audience.
A HubSpot report reveals that 64% of marketers prioritize search engine optimization, highlighting its significance in the competitive online market.
Through SEO optimization, small businesses can effectively rival larger competitors by focusing on niche keywords and appearing in relevant search results for their products or services.
As research from Chitika suggests, the first page of Google captures the majority of web traffic (up to 91.5%), making it crucial for businesses to invest in SEO. In addition to increasing visibility, SEO also offers valuable performance metrics such as ROI, providing owners with valuable insights into the success of their marketing strategies.
By implementing successful SEO strategies, small businesses can effectively reach their desired audience by targeting and ranking for niche keywords. This not only drives traffic to their offerings, but also generates leads and boosts revenue without requiring a significant increase in marketing expenses.
As a result, small businesses can achieve a positive return on investment and make the most out of their limited resources.
In this article, you will discover a comprehensive SEO checklist tailored specifically for small businesses.
1. Set Up Google Search Console
Setting up Google Search Console is a game-changer for small business owners. This free tool provides insights directly from Google about how your site performs in search results. First, create an account and verify ownership of your website. You can do this through various methods like adding a meta tag or uploading an HTML file. Once verified, you’ll gain access to vital information regarding indexing status and any potential issues affecting visibility. Explore the Performance tab to see which keywords bring traffic to your site. You'll uncover valuable data on click-through rates and average positions that can help refine your strategy. Don’t overlook the Coverage report, which highlights errors that might hinder your site's performance. Addressing these issues promptly ensures search engines can crawl and index your pages effectively.
2. Set Up Google Analytics
Setting up Google Analytics is essential for tracking your website’s performance. It provides valuable insights into visitor behavior, traffic sources, and user engagement. Start by creating an account on the Google Analytics website. Follow the straightforward prompts to set up your property. This step will generate a unique tracking ID. Next, add this ID to your website. If you're using a content management system like WordPress, plug-ins make installation easy. Just paste the code where required, and you’re good to go. Once installed, familiarize yourself with the dashboard. Explore features like real-time data and audience demographics. Understanding these metrics helps tailor your marketing strategies effectively. Regularly check reports to monitor trends over time. Adjusting based on insights ensures continuous improvement in reaching your target audience and achieving business goals. You can hire a SEO services company or a freelancer if you find it difficult to integrate Google Analytics into your website.
3. Set Up Bing Search Console
Bing Search Console is often overlooked, but it offers valuable insights for small business owners. Setting it up is straightforward and can enhance your online visibility. Once you’ve created an account, verify your website. This process typically involves adding a meta tag or uploading an XML file to your site. It only takes a few minutes and opens the door to critical data about how Bing crawls and indexes your pages. After verification, explore the dashboard. You'll find performance metrics that show which queries drive traffic from Bing. Understanding these keywords helps refine your content strategy. Additionally, monitor any crawl errors reported by Bing. Addressing these issues promptly ensures search engines can access all parts of your site efficiently. The reporting features are useful for tracking changes over time too. Regularly check back to see how updates impact your rankings in the Bing ecosystem.
4. Install Yoast SEO
Installing Yoast SEO is a game changer for small business owners looking to enhance their website’s performance. This powerful plugin simplifies the optimization process, making it accessible even for beginners. Once activated, you’ll find an intuitive interface that guides you through essential settings. It helps streamline your on-page SEO by providing real-time feedback as you write content. You can easily optimize titles and meta descriptions to improve click-through rates. Yoast also offers readability analysis, ensuring your content engages visitors effectively. The ability to set focus keywords allows you to target specific search terms strategically. With regular updates and support from an active community, Yoast remains relevant in the ever-evolving world of SEO. Embrace this tool and watch how it transforms your site’s visibility and user experience.
5. Identify Your Project’s KPIs
Identifying your project’s KPIs is a crucial step in measuring success. Start by asking what you want to achieve. Is it increased traffic, higher conversion rates, or better customer engagement? Clearly defining these goals will guide your strategy. Choose specific metrics that align with those objectives. For example, if traffic is your aim, focus on organic search visits and page views. If conversions are key, track sales numbers or form submissions. Don’t forget to consider qualitative metrics too. User satisfaction can provide insights into how well you're meeting customer needs. Regularly review these KPIs to gauge progress and adjust tactics as necessary. This ongoing analysis helps ensure you're staying on track toward achieving your business goals while keeping an eye on evolving market trends.
6. Set Up Rank Tracking
Rank tracking is essential for understanding your website's performance on search engines. It helps you monitor where your keywords stand over time. Start by selecting a reliable rank tracking tool. Options like SEMrush, Ahrefs, or Moz can provide valuable insights into keyword positions. These tools allow you to track multiple keywords simultaneously and generate detailed reports. Make sure to set specific tracking intervals. Daily updates may be overwhelming; weekly or monthly checks are often more manageable. This way, you can focus on trends instead of daily fluctuations. Additionally, remember to analyze the data regularly. Look for patterns in ranking changes and correlate them with any SEO strategies you've implemented. Identifying what works will help refine your approach moving forward. Don't forget about local rankings if you're a small business targeting local customers. Tracking these will give insights into how well you're competing in your area.
7. Discover Long Tail Keywords with “Google Suggest”
Long tail keywords can be a game-changer for your small business. They are more specific phrases that potential customers use when searching online. Targeting these keywords helps attract the right audience to your site. One of the easiest ways to discover them is through Google Suggest. When you start typing in Google’s search bar, it automatically provides suggestions based on popular searches related to your query. Take note of these suggestions as they reflect actual user behavior. This can give you insights into what people are looking for and how you might address their needs with your content or products. Additionally, using long tail keywords reduces competition compared to broader terms. By focusing on niche topics, you increase your chances of ranking higher in search results. Explore different combinations and variations regularly. The landscape shifts quickly, so staying updated will keep you ahead in attracting valuable traffic.
Conclusion
To navigate the complex world of SEO, small business owners must arm themselves with essential tools and strategies.
Setting up Google Search Console allows you to monitor your website’s performance, ensuring it reaches its target audience effectively. Similarly, Google Analytics provides valuable insights into user behavior, helping you make informed decisions. Don’t overlook Bing Search Console. It offers a different perspective on your visibility in search results that can complement what Google provides. Installing Yoast SEO is another crucial step; this plugin simplifies optimization and ensures that your content meets best practices. Identifying key performance indicators (KPIs) will guide your efforts by focusing on what matters most for your business goals. Rank tracking keeps you updated on where you stand in search results over time, enabling adjustments as needed. Finally, discovering long-tail keywords through “Google Suggest” opens doors to more targeted traffic and less competition.
By following these steps diligently, you're not just improving visibility—you're setting the stage for sustainable growth online. Embrace these SEO checklist items and watch how they transform your digital presence positively.
0 notes
Text
Unlock the SEO Success Tips and Tricks for Ranking Higher
Are you tired of your website being buried on page 10 of search engine results? Do you dream of ranking higher and attracting more organic traffic? Well, you've come to the right place! In this blog post, we will unlock the secrets to SEO success and provide you with actionable tips and tricks to help you rank higher on search engines.
We all know that in today's digital age, having an online presence is crucial for businesses and individuals alike. But simply having a website is not enough. If you want to stand out and attract the right audience, you need to understand the world of search engine optimisation (SEO). SEO is the art and science of optimising your website to rank higher on search engine results pages (SERPs). And trust us when we say ranking higher can make all the difference.
Now, you might be wondering why ranking higher on search engines is so important. Well, the answer is simple. When was the last time you went beyond the first page of search results? Exactly! Most people rarely venture beyond the first few results, which means that if your website is not ranking high, it might as well be invisible. By ranking higher, you increase your visibility, attract more organic traffic, and, ultimately, boost your chances of success.
But don't worry; we're here to help you unlock the SEO success you've been dreaming of. In this blog post, we will guide you through the ins and outs of SEO, from understanding the basics to implementing advanced techniques. So, grab a cup of coffee, sit back, and get ready to take your SEO game to the next level!
1. Understanding SEO Basics
Before we dive into the nitty-gritty of SEO Canberra, let's start with the basics. SEO, or search engine optimisation, is the practice of optimising your website to improve its visibility and rankings on search engines like Google, Bing, and Yahoo. The purpose of SEO is to attract more organic (non-paid) traffic to your website.
To understand SEO, you need to get inside the mind of a search engine. Search engines use complex algorithms to crawl and index billions of web pages, determining their relevance to specific search queries. When a user enters a search query, the search engine analyses its index and delivers the most relevant results.
So, how do search engines determine which websites are the most relevant? Well, they consider several factors, including keywords, meta tags, and on-page optimisation techniques. Let's break it down.
A. Keywords
Keywords are the words or phrases that users enter into search engines when looking for information. To improve your website's visibility, you need to identify and incorporate relevant keywords into your content with the help of the digital marketing agency Canberra. For example, if you run a bakery in New York, you might want to target keywords like "best bakery in New York" or "delicious pastries in NYC."

B. Meta Tags
Meta tags are snippets of HTML code that provide information about a web page. They include a title tag, which appears as the clickable headline on search engine results, and a meta description, which provides a summary of the page's content. By optimising your meta tags, you can improve your click-through rate and attract more visitors.
C. On-Page Optimisation
Techniques On-page optimisation refers to the various techniques you can implement on your web pages to improve their visibility and rankings. These techniques include optimising page titles, headings, and meta descriptions, as well as optimising URLs, images, and internal links. By using relevant keywords strategically and creating high-quality, engaging content, you can increase your chances of ranking higher.
Understanding these SEO basics is crucial for laying a strong foundation for your SEO strategy. By incorporating relevant keywords, optimising your meta tags, and implementing on-page optimisation techniques, you can increase your website's visibility and attract more organic traffic.
2. Keyword Research
Now that you understand the importance of keywords in SEO, it's time to dive deeper into keyword research. Keyword research is the process of identifying the most relevant keywords for your website and incorporating them strategically into your content.
To conduct keyword research, you can use tools like Google Keyword Planner or SEMrush. These tools provide insights into the search volume, competition, and relevancy of different keywords. By analysing this data, you can identify the keywords with high search volume and low competition, giving you a better chance of ranking higher.
When conducting keyword research, it's important to consider long-tail keywords. Long-tail keywords are longer and more specific phrases that target a niche audience. While they may have a lower search volume, they often attract more targeted traffic and have a higher conversion rate. For example, instead of targeting the broad keyword "bakery," you might want to target the long-tail keyword "gluten-free bakery in New York."
When incorporating keywords into your content, it's important to strike a balance. Keyword stuffing, or excessively using keywords, can do more harm than good. Digital marketing agency Canberra are smart enough to recognise keyword stuffing and may penalise your website. Instead, focus on creating high-quality, engaging content that aligns naturally with your target keywords.
3. On-Page Optimisation Techniques
Now that you have identified your target keywords, it's time to optimise your web pages to improve their visibility and rankings. On-page optimisation techniques involve optimising various elements of your web pages to make them more search engine-friendly. Let's explore some key on-page optimisation techniques.
A. Page Titles
The page title is one of the most important on-page elements. It appears as a clickable headline on search engine results, so it needs to be compelling and descriptive. Include your target keyword in the page title to improve its relevancy and increase your chances of ranking higher.
B. Headings and Subheadings
Headings and subheadings help organise your content and make it more reader-friendly. They also provide search engines with a hierarchical structure of your page. Use header tags (H1, H2, H3, etc.) to indicate the importance of each heading. Include target keywords in your headings to improve their relevancy.
C. Meta Descriptions
The meta description is a brief summary of your web page's content. While it doesn't directly impact rankings, it plays a crucial role in attracting users to click on your link. Make sure your meta description is concise, compelling, and includes your target keyword.
D. URL Optimisation
Optimising your URLs is another important on-page optimisation technique. Use descriptive and keyword-rich URLs that accurately reflect the content of your web page. Avoid using long and confusing URLs that make it difficult for users and search engines to understand your page's topic.
E. Image Optimisation
Images can enhance the visual appeal of your web pages, but they can also slow down your website if not optimised properly. Optimise your images by reducing their file size, adding alt text (which describes the image for visually impaired users and search engines), and using descriptive file names.
F. Internal Links
Internal links are hyperlinks that point to other pages within your website. They not only help users navigate your website but also provide search engines with a better understanding of your website's structure. Use descriptive anchor text and strategically place internal links to improve your website's visibility and rankings.
In addition to these on-page optimisation techniques, it's important to create high-quality, engaging content that aligns with your target keywords. Focus on providing value to your readers and answering their questions. Use header tags, bullet points, and a logical structure to enhance readability. Remember, content is king, and high-quality content will always attract more visitors and increase your chances of ranking higher.
Final Thoughts
In final thoughts, our journey through the intricate realm of SEO has unveiled the keys to unlocking online success. From keyword mastery to strategic link-building, each tip and trick serves as a guide to elevate your website's visibility. Remember, SEO isn't just about algorithms; it's about crafting a digital presence that resonates.
So, armed with these insights, venture forth into the vast landscape of search engine optimisation. Let your content shine, your keywords speak volumes, and your website soars in rankings. The path to SEO triumph is at your fingertips—utilise these strategies and watch your online presence ascend to new heights. Happy optimising!
Source URL: https://best-seo-canberra.blogspot.com/2023/12/unlock-seo-success-tips-and-tricks-for.html
0 notes
Photo
You can't parse [X]HTML with regex. Because HTML can't be parsed by regex. Regex is not a tool that can be used to correctly parse HTML. As I have answered in HTML-and-regex questions here so many times before, the use of regex will not allow you to consume HTML. Regular expressions are a tool that is insufficiently sophisticated to understand the constructs employed by HTML. HTML is not a regular language and hence cannot be parsed by regular expressions. Regex queries are not equipped to break down HTML into its meaningful parts. so many times but it is not getting to me. Even enhanced irregular regular expressions as used by Perl are not up to the task of parsing HTML. You will never make me crack. HTML is a language of sufficient complexity that it cannot be parsed by regular expressions. Even Jon Skeet cannot parse HTML using regular expressions. Every time you attempt to parse HTML with regular expressions, the unholy child weeps the blood of virgins, and Russian hackers pwn your webapp. Parsing HTML with regex summons tainted souls into the realm of the living. HTML and regex go together like love, marriage, and ritual infanticide. The <center> cannot hold it is too late. The force of regex and HTML together in the same conceptual space will destroy your mind like so much watery putty. If you parse HTML with regex you are giving in to Them and their blasphemous ways which doom us all to inhuman toil for the One whose Name cannot be expressed in the Basic Multilingual Plane, he comes. HTML-plus-regexp will liquify the nerves of the sentient whilst you observe, your psyche withering in the onslaught of horror. Rege̿̔̉x-based HTML parsers are the cancer that is killing StackOverflow it is too late it is too late we cannot be saved the transgression of a chi͡ld ensures regex will consume all living tissue (except for HTML which it cannot, as previously prophesied) dear lord help us how can anyone survive this scourge using regex to parse HTML has doomed humanity to an eternity of dread torture and security holes using regex as a tool to process HTML establishes a breach between this world and the dread realm of c͒ͪo͛ͫrrupt entities (like SGML entities, but more corrupt) a mere glimpse of the world of regex parsers for HTML will instantly transport a programmer's consciousness into a world of ceaseless screaming, he comes, the pestilent slithy regex-infection will devour your HTML parser, application and existence for all time like Visual Basic only worse he comes he comes do not fight he com̡e̶s, ̕h̵is un̨ho͞ly radiańcé destro҉ying all enli̍̈́̂̈́ghtenment, HTML tags lea͠ki̧n͘g fr̶ǫm ̡yo͟ur eye͢s̸ ̛l̕ik͏e liquid pain, the song of re̸gular expression parsing will extinguish the voices of mortal man from the sphere I can see it can you see ̲͚̖͔̙î̩́t̲͎̩̱͔́̋̀ it is beautiful the final snuffing of the lies of Man ALL IS LOŚ͖̩͇̗̪̏̈́T ALL IS LOST the pon̷y he comes he c̶̮omes he comes the ichor permeates all MY FACE MY FACE ᵒh god no NO NOO̼OO NΘ stop the an*̶͑̾̾̅ͫ͏̙̤g͇̫͛͆̾��̑͆l͖͉̗̩̳̟̍ͫͥͨe̠̅s ͎a̧͈͖r̽̾̈́͒͑e not rè̑ͧ̌aͨl̘̝̙̃ͤ͂̾̆ ZA̡͊͠͝LGΌ ISͮ̂҉̯͈͕̹̘̱ TO͇̹̺ͅƝ̴ȳ̳ TH̘Ë͖́̉ ͠P̯͍̭O̚N̐Y̡ H̸̡̪̯ͨ͊̽̅̾̎Ȩ̬̩̾͛ͪ̈́̀́͘ ̶̧̨̱̹̭̯ͧ̾ͬC̷̙̲̝͖ͭ̏ͥͮ͟Oͮ͏̮̪̝͍M̲̖͊̒ͪͩͬ̚̚͜Ȇ̴̟̟͙̞ͩ͌͝S̨̥̫͎̭ͯ̿̔̀ͅ

via: @gf_256
535 notes
·
View notes
Text
Mastering Tumblr: A Comprehensive Guide to Harnessing its Power
Tumblr, an enchanting microblogging platform, has taken the digital world by storm. This comprehensive guide unveils the secrets to utilizing Tumblr's potential effectively. Discover the ins and outs of this platform, from account creation to engaging with its thriving community. Whether you're an aspiring blogger or a seasoned social media enthusiast, this guide will empower you to navigate Tumblr's landscape with finesse.
Unveiling Tumblr: A Dynamic Microblogging Oasis
In the vast expanse of the internet, Tumblr shines as a vibrant microblogging oasis. This platform offers a unique blend of creativity, self-expression, and community engagement. Let's delve into the core aspects that make Tumblr a digital haven.
Creating Your Tumblr Account: A Step-by-Step Guide
Creating a Tumblr account is a breeze. Follow these steps to get started on your Tumblr journey:
Registration: Visit the official Tumblr website and click on the "Get Started" button. Fill in your email address, password, and desired username.
Blog Customization: After registration, you'll be prompted to customize your blog's appearance. Choose a theme that resonates with your style and add a captivating profile picture and header image.
Navigating the Dashboard: Your Tumblr Hub
The Tumblr dashboard is your central command center. Here's how to navigate it seamlessly:
Exploring the Dashboard Interface
Posts: The heart of your dashboard, where you can create and manage your blog posts.
Explore: Discover trending and recommended content from the Tumblr community.
Notifications: Stay informed about likes, reblogs, and comments on your posts.
Creating Captivating Content: Tips for Success
Tumblr thrives on captivating content creation. Elevate your Tumblr presence with these strategies:
Embrace Multimedia: Enrich your posts with a variety of media, such as images, GIFs, and videos, to engage your audience visually.
Tagging Magic: Maximize your post's reach by using relevant tags. Tags amplify your content's discoverability within the Tumblr community.
Consistency Matters: Maintain a regular posting schedule to keep your audience engaged and eager for your content.

Engaging with the Tumblr Community: Building Connections
At the heart of Tumblr lies its dynamic and diverse community. Foster meaningful connections with these tactics:
Reblogs and Comments: Engage with fellow users' content by reblogging and leaving thoughtful comments. This interaction fosters a sense of camaraderie within the Tumblrverse.
Ask and Answer: Utilize the "Ask" feature to interact directly with your followers. Encourage questions and provide insightful answers to deepen your connection with your audience.
Personalizing Your Tumblr Experience: Themes and Customization
Tumblr's customization options allow you to create a unique digital haven:
Choosing a Theme: Browse Tumblr's collection of themes to find the one that resonates with your brand or personal style.
Custom HTML: For advanced users, delve into custom HTML coding to personalize your blog's appearance further.
Staying Mindful: Best Practices and Etiquette
Navigating Tumblr's etiquette ensures a harmonious experience:
Respect Copyright: Always credit the original creators when sharing content. Respect intellectual property rights to maintain a positive presence on the platform.
Positive Interaction: Engage in constructive discussions and offer support to fellow users. Cultivate a welcoming and positive environment.
The Evolution of Tumblr: Looking Ahead
As the digital landscape continues to evolve, Tumblr remains dedicated to providing a platform for authentic self-expression. With innovations and updates on the horizon, Tumblr's future holds exciting possibilities.
Conclusion: Your Journey Through Tumblr
In conclusion, Tumblr offers a captivating realm for creators and enthusiasts alike. Whether you're an aspiring artist, a seasoned blogger, or simply seeking a platform to share your thoughts, Tumblr provides an avenue for genuine connections and creative expression. By mastering the art of Tumblr, you can tap into a world of endless possibilities, engagement, and inspiration. Begin your Tumblr journey today and embark on a path of digital exploration like no other. Follow me on Medium: https://medium.com/@suketuprajapati Twitter: https://twitter.com/suketudigital
0 notes
Text
From Local to Global: How an SEO Agency in the USA Can Help Expand Your Reach

Are you a business owner looking to expand your reach and tap into the global market? Look no further! In today's digital age, having a strong online presence is crucial for staying competitive and reaching a wider audience. That's where an SEO Agency USA comes in. With their expertise in search engine optimization, they can help your business climb the ranks and be seen by potential customers across the globe. From optimizing your website for relevant keywords to creating engaging content that resonates with your target audience, these agencies know the ins and outs of digital marketing. Whether you're a local business looking to expand nationally or a global brand seeking to dominate the online space, partnering with an SEO agency in the USA can be a game-changer for your business. So, let's dive in and explore how their strategies and techniques can help take your business from local to global.
The importance of expanding reach for businesses
In today's interconnected world, expanding your reach as a business is more important than ever. With the rise of e-commerce and the growing number of consumers turning to the internet to find products and services, businesses that fail to establish a strong online presence risk being left behind. Expanding your reach allows you to tap into new markets, attract a larger customer base, and increase your revenue potential.
Benefits of hiring an SEO agency
Now that we understand the importance of expanding reach, let's explore the benefits of hiring an SEO agency to help you achieve this goal. An SEO Services USA agency specializes in optimizing websites to improve their visibility in search engine results pages. By utilizing their expertise, you can benefit from the following advantages:
Expertise and knowledge: SEO agencies have a deep understanding of search engine algorithms and best practices
Time and resource savings: SEO requires ongoing effort and expertise. By outsourcing your SEO efforts to an agency, you can save valuable time and resources that can be better utilized in other areas of your business.
Access to advanced tools and technologies: SEO agencies have access to a wide range of tools and technologies that can help them analyze and optimize your website.
Holistic approach to digital marketing: SEO is just one piece of the digital marketing puzzle. An SEO agency can provide a holistic approach to your online marketing efforts, integrating SEO with other digital marketing channels such as content marketing, social media marketing, and paid advertising. This ensures that all aspects of your online presence are working together to achieve your business goals.
How an SEO agency can help businesses go from local to global
Keyword research and optimization
One of the fundamental aspects of SEO is keyword research and optimization. SEO agencies conduct in-depth keyword research to identify the terms and phrases your target audience is using to search for products or services similar to yours. By optimizing your website's content with these relevant keywords, you increase your chances of appearing in search engine results when potential customers are looking for what you offer.
On-page optimization techniques
In addition to keyword optimization, SEO agencies employ various on-page optimization techniques to improve your website's search engine rankings. On-page optimization refers to optimizing individual web pages to make them more search engine-friendly. This involves optimizing your website's HTML code, meta tags, headings, and internal linking structure.
Off-page optimization strategies
While on-page optimization focuses on improving your website's internal elements, off-page optimization strategies focus on building your website's authority and reputation externally. SEO agencies employ various off-page optimization techniques to attract high-quality backlinks, increase brand awareness, and improve your website's credibility in the eyes of search engines.
Local SEO tactics
If you're a local business looking to expand your reach within your geographical area, local SEO tactics are essential. SEO agencies can help you optimize your website and online presence to target local customers effectively. They employ tactics such as optimizing your Google My Business listing, creating location-specific landing pages, and ensuring consistent NAP (name, address, phone number) information across all online directories.
Local SEO also involves managing online reviews and ratings. SEO agencies can help you monitor and respond to customer reviews, ensuring a positive online reputation for your business. By optimizing your website for local keywords and implementing local SEO tactics, SEO agencies can help you attract more local customers and dominate your local market.
International SEO considerations
For businesses looking to expand globally, international SEO considerations come into play. SEO agencies can help you navigate the complexities of international SEO and ensure that your website is optimized for different languages, countries, and cultures.
International SEO services in New York involves creating country-specific versions of your website, implementing hreflang tags to indicate language and regional targeting, and optimizing your content for international keywords. SEO agencies also conduct thorough market research to understand the preferences, behaviors, and search patterns of your target international audience. By tailoring your website and content to specific regions and languages, SEO agencies can help you attract global customers and expand your reach beyond borders.
Choosing the right SEO agency in the USA
Now that you understand the benefits and strategies of hiring an SEO agency, it's crucial to choose the right agency for your specific needs. When selecting an SEO agency in the USA, consider the following factors:
Experience and expertise: Look for an agency with a proven track record of delivering results. Consider their experience in your industry and their knowledge of the latest SEO trends and techniques.
Client testimonials and case studies: Request client testimonials and case studies to get a better idea of the agency's capabilities and the results they have achieved for their clients.
Transparency and communication: Choose an agency that values transparency and maintains open lines of communication. Regular reporting and updates are essential to track the progress of your SEO campaign.
Customized strategies: Look for an agency that tailors their strategies to your specific business goals and target audience..
Budget considerations: While price shouldn't be the sole determining factor, it's essential to consider your budget when selecting an SEO agency. Look for an agency that offers fair pricing and provides a clear breakdown of their services and associated costs.
By considering these factors and conducting thorough research, you can choose an SEO agency in the USA that aligns with your business objectives and helps you achieve your expansion goals.
Conclusion
Expanding your reach as a business is crucial for staying competitive and tapping into new markets. In today's digital age, partnering with an SEO agency in the USA can be a game-changer for your business. Their expertise in search engine optimization can help you climb the ranks, attract a global audience, and drive sustainable growthBy leveraging their expertise and implementing effective SEO strategies, you can expand your reach, attract more customers, and achieve long-term success in the online marketplace. So, don't miss out on the opportunity to expand your business and dominate the global market – partner with an SEO agency in the USA today!
0 notes
Text
HTML ins Tag
The HTML <ins> tag is used to define a newly inserted text in an HTML document. The web browser renders this inserted text as an underline and you can also change it through the text-decoration property of CSS. The <del> element defines the part of the text that has been deleted and <ins> defines the part of the text that has been inserted to the…

View On WordPress
#del and ins tag in html#del tag#del tag in html#del tag in html5#how to use del tag in html#how to use ins tag in html#how to use ins tag in html 5 | learn html in urdu - hindi#html#html del tag#html in hindi#html ins tag#html insert tag full tutorial#html tags#html tutorial#html tutorials#html5#ins html tag#ins tag#ins tag in html#ins tag in html in hindi#ins tag in html5#insert tag#learn html#s tag in html#tag#what is ins tag in html
3 notes
·
View notes
Text
You can't parse [X]HTML with regex. Because HTML can't be parsed by regex. Regex is not a tool that can be used to correctly parse HTML. As I have answered in HTML-and-regex questions here so many times before, the use of regex will not allow you to consume HTML. Regular expressions are a tool that is insufficiently sophisticated to understand the constructs employed by HTML. HTML is not a regular language and hence cannot be parsed by regular expressions. Regex queries are not equipped to break down HTML into its meaningful parts. so many times but it is not getting to me. Even enhanced irregular regular expressions as used by Perl are not up to the task of parsing HTML. You will never make me crack. HTML is a language of sufficient complexity that it cannot be parsed by regular expressions. Even Jon Skeet cannot parse HTML using regular expressions. Every time you attempt to parse HTML with regular expressions, the unholy child weeps the blood of virgins, and Russian hackers pwn your webapp. Parsing HTML with regex summons tainted souls into the realm of the living. HTML and regex go together like love, marriage, and ritual infanticide. The <center> cannot hold it is too late. The force of regex and HTML together in the same conceptual space will destroy your mind like so much watery putty. If you parse HTML with regex you are giving in to Them and their blasphemous ways which doom us all to inhuman toil for the One whose Name cannot be expressed in the Basic Multilingual Plane, he comes. HTML-plus-regexp will liquify the nerves of the sentient whilst you observe, your psyche withering in the onslaught of horror. Rege̿̔̉x-based HTML parsers are the cancer that is killing StackOverflow it is too late it is too late we cannot be saved the transgression of a chi͡ld ensures regex will consume all living tissue (except for HTML which it cannot, as previously prophesied) dear lord help us how can anyone survive this scourge using regex to parse HTML has doomed humanity to an eternity of dread torture and security holes using regex as a tool to process HTML establishes a breach between this world and the dread realm of c͒ͪo͛ͫrrupt entities (like SGML entities, but more corrupt) a mere glimpse of the world of regex parsers for HTML will instantly transport a programmer's consciousness into a world of ceaseless screaming, he comes, the pestilent slithy regex-infection will devour your HTML parser, application and existence for all time like Visual Basic only worse he comes he comes do not fight he com̡e̶s, ̕h̵is un̨ho͞ly radiańcé destro҉ying all enli̍̈́̂̈́ghtenment, HTML tags lea͠ki̧n͘g fr̶ǫm ̡yo͟ur eye͢s̸ ̛l̕ik͏e liquid pain, the song of re̸gular expression parsing will extinguish the voices of mortal man from the sphere I can see it can you see ̲͚̖͔̙î̩́t̲͎̩̱͔́̋̀ it is beautiful the final snuffing of the lies of Man ALL IS LOŚ͖̩͇̗̪̏̈́T ALL IS LOST the pon̷y he comes he c̶̮omes he comes the ichor permeates all MY FACE MY FACE ᵒh god no NO NOO̼OO NΘ stop the an*̶͑̾̾̅ͫ͏̙̤g͇̫͛͆̾ͫ̑͆l͖͉̗̩̳̟̍ͫͥͨe̠̅s ͎a̧͈͖r̽̾̈́͒͑e not rè̑ͧ̌aͨl̘̝̙̃ͤ͂̾̆ ZA̡͊͠͝LGΌ ISͮ̂҉̯͈͕̹̘̱ TO͇̹̺ͅƝ̴ȳ̳ TH̘Ë͖́̉ ͠P̯͍̭O̚N̐Y̡ H̸̡̪̯ͨ͊̽̅̾̎Ȩ̬̩̾͛ͪ̈́̀́͘ ̶̧̨̱̹̭̯ͧ̾ͬC̷̙̲̝͖ͭ̏ͥͮ͟Oͮ͏̮̪̝͍M̲̖͊̒ͪͩͬ̚̚͜Ȇ̴̟̟͙̞ͩ͌͝S̨̥̫͎̭ͯ̿̔̀ͅ
Have you tried using an XML parser instead?
Moderator's Note This post is locked to prevent inappropriate edits to its content. The post looks exactly as it is supposed to look - there are no problems with its content. Please do not flag it for our attention.
https://stackoverflow.com/questions/1732348/regex-match-open-tags-except-xhtml-self-contained-tags
1 note
·
View note
Text
.
#why am i SQUINTING i have MIGRAINES#yes i'm zooming in i remembered that i can do that but now your theme is fucked#just turn up your font size !! you can go into html and do that and i will teach you how if you don't know how#my sister is legally blind and small font blogs are inaccessible to her even with zoom ins sometimes bc y'all will make poor contrast choice#as well#and don't even get me started on people who have the slight blur on text on their blog. are you fucking with me.#it's inaccessible for both people who are visually impaired (glasses wearers) and people with dyslexia#which describes my sister and my brother respectively but listen i'm also just an angry guy#having a clear font with good contrast is so important#the original text of this post was like 'having small font on your blog is ableist' but i don't want abled people to be acting like clowns#also small fonts are inaccessible to me personally because focusing visually can trigger my migraines#it's not nearly as important of an issue as how small fonts and other font inaccessibilities affect people who are visually impaired and#people who are dyslexic or dyscalculic (which is the word for dyslexia but numbers dyscalculia) like it's massively important for things to#be legible and shit#for people who don't regularly use a reading program and who are used to relying on their eyes it's important to be accessible#anyway thank you for coming to my tedtalk#mer rambles in the tags
1 note
·
View note
Text
Looking for best PHP IDE? We have shortlisted some of the best PHP editors including paid, free and open source options. These PHP IDE may help you be even more productive on web development. The use of an IDE eliminates a lot of efforts that go in web development. A PHP language aware editor can certainly help you focus your attention on a real job. Some of these IDE is very popular and used by thousands of PHP developers and programmers on a regular basis. In order to get success in developing PHP sites, it is necessary to have a good development environment. While producing web sites it is often necessary to edit HTML, CSS and JavaScript files. That is why usable IDE should supply all those file types and provide a full set of tools for effective development. PHP is one of the most popular web programming languages on the planet. The open source community of PHP has contributed many good tools for developers productivity, however, there is no one size fits all. Every project is unique and the requirements and preferences of developers are different. This article includes a list of some most popular PHP IDEs: Codelobster PHP Edition, Eclipse PDT, Komodo IDE, NetBeans IDE, PHPStorm, NuSphere PhpED. Below are the best PHP IDEs in our opinion, (not necessarily in any order) Codelobster PHP Edition Codelobster PHP Edition is accessible from CodeLobster Software. CodeLobster PHP maintains a Windows platform. Plug-ins are not free but the registration is absolutely free. CodeLobster makes possible to install the debugger automatically. To get help on how to configure the debugger, please, visit the official site. You have an ability to deploy projects on your local web server or remote server by FTP. By downloading free version of the mentioned software you get PHP, HTML, JavaScript, and CSS code highlighting; JavaScript, HTML, PHP, and CSS code collapsing; HTML and CSS autocomplete; PHP and JavaScript Advanced autocomplete; HTML toolbar; Bookmarks; PHP Debugger; Context and Dynamic Help with search functionality for work with PHP, MySQL, HTML; Portable option; Pair highlighting; Pair selection, tags and attributes selection commands; Tooltip; Navigation by holding CTRL key; HTML/CSS code inspector; Class View; Project manager; Preview in a browser; File Explorer with FTP/SFTP support; Incremental find and other possible functionalities of similar programs. These plug-ins allow operating with famous CMS and Frameworks: Facebook, CakePHP, Joomla, WordPress, Drupal, Smarty, JQuery, Symfony, CodeIgniter, Yii. Eclipse PDT Eclipse is designed to allow developers to choose the language, platform, and vendor environment. Eclipse Platform includes a wide range of plug-ins, tools, and examples. Eclipse is a program that makes available to construct, integrate, and use software tools. Supported operating systems: Linux, Windows, and Mac OS X. Installation includes all necessary tools to elaborate on PHP. It also involves Data Tools Platform to control the databank, plug-ins for interaction with JavaScript, C / C + +, XML editor, and other different tools. You can use Zend debugger or Xdebug for Debugging PHP applications on Eclipse PDT. Komodo ActiveState Komodo ActiveState is a PHP IDE that can be used as an international language development environment and supply Ruby, Perl, and Tcl Python. It can be installed using Smarty and Zend PHP frameworks. You can also use integration involving version control systems (CVS, Subversion and Perforce). Supported operating systems: Linux, Windows and Mac OS X. Komodo allows you to begin CGI Environment Simulation and construct web server holodeck. It simulates activities on a real web server. One of the advantages of CGI Environment Simulation is a very fast installation. It is possible to download free 21-day version of Komodo from ActiveState site. PhpStorm PhpStorm provides qualitative and rich facilities for PHP code editing including highlighting, the conformation of code formatting, fast error checking, intensive code autocomplete.
PhpStorm editor is compatible with PHPDoc in your code and provides appropriate code ending based on proprietary, device and var annotations. PHP code refactoring also reviews PHPDocs to keep them up-to-date. Supported operating systems: Linux, Windows, and Mac OS X. PhpStorm is focused on developer’s productive capacity that profoundly co-operates your code, assures smart code ending, quick navigation and very fast error checking. It will help you to form your code, run unit-tests or perform full debugging. PhpStorm is an IDE for HTML, JavaScript, and PHP. PhpStorm code ending functionality (Ctrl + Space) completes classes, functions, variable names, PHP keywords, and besides often used names for fields and variables depending on their types. NuSphere PhpED NuSphere PhpED works on Windows environment. If NuSphere is certificated you can use IDE with OS MAC or Linux via Wine emulator. Supported operating systems: Windows 2000, XP, 2003, 2008, Vista, Windows7. PhpED is provided with Advanced PHP Editor, PHP Debugger and PHP Profiler, Code Insight, Database Client, Integrated Help System, Code Insight. It completely supports JavaScript, HTML, CSS, XML, SMARTY, XHTML and others. IDE maintains PHP from 4.2 to 5.3 version and the Editor - from features and variables to spaces and aliases, Dynamic Syntax Highlighting, Multiple Language Syntax Highlighting, Auto Highlight variables, etc. IDE PhpED provides customers with a lot of tools and features useful for elaboration on PHP. There is a database management client, separate window to manage Telnet or SSH connections, NuSOAP window to work with web services. PhpED supports its own embedded web server adjusted in IDE, but the server is available for small applications only. Full web applications should be adjusted on the outer web server. Debuggers PhpED, DBG can interact with Apache, IIS, web server which maintains standard PHP utilization. Zend Studio Zend Studio is one of the very comprehensive PHP IDE available. It has very powerful PHP and Javascript debugging, team collaboration and remote server tools. The Zend studio is one of the highest priced PHP IDEs, though it has a free version however that does not come with very good features. +2 Open Source Free PHP IDEs NetBeans IDE(Free) Elaboration of NetBeans IDE is performed by independent NetBeans community and NetBeans Org Company. Oracle maintains and invests in NetBeans IDE. The program allows editing several files at once by dividing the screen into several parts. In order to do it, you need to open two files and drag a marker of any file to the bottom of the screen. Then you can see a red framework in the text box in the lower part of the screen. Supported operating systems: Linux, Windows and Mac OS X. All the tools necessary for the construction of professional desktop, web, and mobile applications with the Java platform, C/C++, PHP, JavaScript, and Groovy are accessible. A library of free source codes is integrated for software developers. NetBeans IDE 7.0, produced with language supporting to elaborate on Java SE 7, supports GlassFish 3.1, Oracle Database, Maven 3, Oracle WebLogic, HTML 5. Aptana Studio PHP Editor(Free) Aptana Studio, Developed by Aptana Inc. is a leading open-source HTML editor and many people are not aware that it also comes with a PHP support. Aptana Studio is developed on the Eclipse platform. Supported operating systems: Linux, Windows and Mac OS X. It has inbuilt support for Smarty and the recent versions for Aptana also include a Debugger for PHP developers. Aptana Studio is built on top of the Eclipse platform and is very stable and powerful. Summary Most of the IDEs have the opportunity to add and parse any library or framework. After this well-read work autocomplete feature works for the corresponding classes. However Codelobster PHP Edition, thanks to a special plug-in, has a possibility to create PHP projects using many open source PHP frameworks automatically, add new modules and components,
look-ahead Templates in special Theme Editor and serve Context with help original sites. The choice is yours! There are a number of other productivity PHP IDEs too, besides the ones mentioned. Do let us know if you have used some other tools or plug-ins which you were impressed with. Article Updates Updated on May 2019: Minor changes and updates to the introduction section. Images are updated to HTTPS.
0 notes
Text
What?
I would far rather it stripped the decorative elements out and committed to styling being a separate, modular thing that is device-aware.
HTML did do this. That's why HTML5 was a breaking change.
HTML5 split the semantic and presentation layers.
(The only non-semantic elements left are <div> and <span>. If you wanted to get rid of those, you'd need to add a whole fourth language to webdev, which is obviously absurd.)
Everything else has an actual meaning. Even <p> has a meaning, "this is a paragraph of text", which is a concept that is important in most human languages. <b> has legacy bold styles for backwards compatibility, but also because generally speaking that's how you bring attention to text, and that's a different meaning from <strong>. When I'm hand-writing HTML, I use <em> and <i> both, because <i> is correct for book titles and <em> is appropriate for emphasis. <u> is different from <mark> and <ins>, and <strike> is different from <del>. And so on. <table> isn't a presentational element; it defines a data structure that can be styled however you want.
Device-awareness is all up to CSS3 (as most recently revised), and its media queries and container queries. You can turn a <table> from something with two scrolling dimensions into something with one scrolling dimension, using CSS.
It is very not hard to write:
<p class="poem">This is a poem. <br/> it is centered. </p>
<style> .poem {text-align: center;} </style> and then when you want to make al poems on the page use a fancy font, instead of adding twelve bajillion <font> elements, you just change the style tag:
<style> .poem {text-align: center; font-family: cursive;} </style>

Exactly!
To phrase it wrong but also kind of right: If I can do it in naive Microsoft Word,* - if all I want to do mark up my hypertext - I should be able to do it in pure HTML. I don't want to "style" my home page with "cascading sheets," I'm writing text here. Text that I want underlined and centered.
*(I'm aware Word Skill is a deep and subtle river)
37 notes
·
View notes