#del and ins tag in html
Explore tagged Tumblr posts
Text
PODFICCER (and fic author) RESOURCE: things i learned about HTML today
-> from this reference work on ao3: A Complete Guide to 'Limited HTML' on AO3 by CodenameCarrot (please go leave a comment if you find anything here useful !!!)
EDIT: OMG Y'ALL I HAVE BEEN HAVING SO MUCH NERDY GEEKY FUN TWEAKING MY PODFIC HOW-TO GUIDE WITH THIS STUFF
headings, blockquote, div

----

-----
html currently allowed by ao3 html sanitizer

a. abbr. acronym. address. b. big. blockquote. br. caption. center. cite. code. col. colgroup. details. dd. del. dfn. div. dl. dt. em. figcaption. figure. h1. h2. h3. h4. h5. h6. hr. i. img. ins. kbd. li. ol. p. pre. q. rp. rt. ruby. s. samp. small. span. strike. strong. sub. summary. sup. table. tbody. td. tfoot. th. thead. tr. tt. u. ul. var.
-----
in-line (text) formatting tags supported by ao3


-----
OMG LOOK AT THIS !!! IDK WHEN I WOULD EVER USE THIS BUT LOOK HOW COOL !!!

-----
paragraphs & p formats: archiveofourown.org/works/5191202/chapters/161901154#AddParagraphs

-----
omg I'VE ALWAYS WONDERED HOW TO GET THAT LINE BREAK THINGY IN THE MIDDLE OF THE PAGE !!!

-----
end post
#podfic resource#podficcer resource#fic author resource#ao3 writer resource#ao3 fanfic#ao3#html resource#html reference#html#reference#resource#html tutorial#basic html guide#CodenameCarrot
6 notes
·
View notes
Text

@aranarumei they're usually Fine (except for lists, which always mess up if you have more lists nested inside lists); they're just kind of ugly and not always suited to ao3 depending on what styling you do

here you can see on the left is the raw html export, while on the right is what's been cleaned up. the raw has a lot of unnecessary <span> elements that don't really Do anything
...except when they do, which is usually when trying to do underlines or strikethroughs. in those cases, you'd usually want to use a <ins> or <del>, respectively, to make the lines show up, but while scrivener will correctly export italics and bold text with <em> and <strong> (and an extra <span> inside. for some reason.), it just includes a stylesheet at the head of the exported file that styles some <span> elements to look like <ins> or <del> elements instead.
it also has a similar issue with blockquotes, where it'll just have css styling rules to make certain paragraph elements Look like blockquotes, but then not actually reflect that in the html

(also on rare occasions, i just write html directly into the scrivener doc, like in this case when i wanted some <dfn> elements, so when scrivener exports that, it obviously changes the angle brackets out for the relevant escape codes so as to not accidentally produce bad html when someone wants to write smth like "2 > 3" in their doc or w/e, but i also included a couple lines of code in the sanitizer to revert (most) of those back to angle brackets bc i do intend to produce html with them)
anyway what i used to do when cleaning up scrivener exports by hand was i'd look at the style rules to figure out which classes needed manual editing, find+replace them with the right elements/attributes, but since this wouldn't catch the corresponding closing tags, i'd then have to hunt those down and fix them before i just deleted all <span> and </span> tags en masse. sometimes i'd miss closing tags and i'd have to dig through the entire file and compare it to what i'd written in scrivener to figure out where the respective closing tag was supposed to be lol.
nowadays with the sanitizer, pretty much all i have to do is check for long chains of empty paragraphs (intentional) so i can put them in divs for workskin purposes, and if smth's a flashback, then i change all the <em> italics into <i>, since i italicize flashback texts for aesthetic, rather than semantic, purposes, and i'd prefer the html to reflect that
i haven't gotten around to getting the sanitizer to fix html lists as exported by scrivener, but when exporting a list that looks like this:

the html output looks something like this:

where neither the first <ul> nor <li> here ever gets a closing tag, for some reason.
on one hand, going through what my html sanitizer spits out to manually add stuff like classes is really fucking tedious, esp. when working with flashbacks n i have to change some html elements around n then double-check to make sure i didn't break misnest anything
however, it's still a hell of a lot better than when i'd clean up scrivener html exports entirely by hand, so begrudgingly, i put up with it
#replies#aranarumei#tbh i fear that the lists are converted to html so atrociously that i may never get the sanitizer to truly fix it properly every time#but i've started picking away at the task so we'll see... we'll see#long post
5 notes
·
View notes
Text
HTML ins Tag
The HTML <ins> tag is used to define a newly inserted text in an HTML document. The web browser renders this inserted text as an underline and you can also change it through the text-decoration property of CSS. The <del> element defines the part of the text that has been deleted and <ins> defines the part of the text that has been inserted to the…

View On WordPress
#del and ins tag in html#del tag#del tag in html#del tag in html5#how to use del tag in html#how to use ins tag in html#how to use ins tag in html 5 | learn html in urdu - hindi#html#html del tag#html in hindi#html ins tag#html insert tag full tutorial#html tags#html tutorial#html tutorials#html5#ins html tag#ins tag#ins tag in html#ins tag in html in hindi#ins tag in html5#insert tag#learn html#s tag in html#tag#what is ins tag in html
3 notes
·
View notes
Text
Ao3 Html tricks
Sorry, so I didn't get to links and linebreaks for this bc I ran out of characters lol. Sorry Ao3 profile readers. Also, this is like the basic of the basics, it doesn't even hold a candle to some really well written html guides people have published on Ao3.
~
Hehe, join the revolution! Here are some simple HTML to spice up your comments and bookmarks: Disclaimer: There's like a million other better guides on Ao3/ other sites, I only scraped up some very simple things up in an hour and a half (I can't believe a 10 min idea became this monstrosity), please go check the other guides out! Note most tags start with < > and end with </>
Images and Links
<a href="Link, remember to add https:// if this is out of Ao3"> what text will appear as a link</a> <img src="link" alt="alternative name if image doesnt load" width="insert number" height="insert number"/> Height and width can be removed. I haven't figured out how to insert file paths instead of online links so idk bout that one.
Word Effects <strong> bold </strong> <em> italicised </em> <del> striked-out </del> or <strike> also striked </strike> <ins> underlined </ins> You can stack these up by putting them inside of each other.
Colours, fonts, text sizes, linebreaks <p> </p> encloses text. You can add attributes to change things. <p style="color:blue" >Blue text. Remember that color is in american spelling. You can change red to other colours.</p > <p style="font-family:'Courier New'"> Text in Courier New font </p> <p; style="font-size:11px" > 11 pixel sized text </p> <br /> is just an enter lol <hr> is a linebreak. It makes a line that crosses the whole text area. No ending tag for <br/> or <hr>, they last for one line
Pls also check out www.w3schools.com! Also, I'm not a professional, I only learnt html for 8 weeks in school and got a B on the test, sorry for errors. I hope you find this helpful tho!
4 notes
·
View notes
Text
What?
I would far rather it stripped the decorative elements out and committed to styling being a separate, modular thing that is device-aware.
HTML did do this. That's why HTML5 was a breaking change.
HTML5 split the semantic and presentation layers.
(The only non-semantic elements left are <div> and <span>. If you wanted to get rid of those, you'd need to add a whole fourth language to webdev, which is obviously absurd.)
Everything else has an actual meaning. Even <p> has a meaning, "this is a paragraph of text", which is a concept that is important in most human languages. <b> has legacy bold styles for backwards compatibility, but also because generally speaking that's how you bring attention to text, and that's a different meaning from <strong>. When I'm hand-writing HTML, I use <em> and <i> both, because <i> is correct for book titles and <em> is appropriate for emphasis. <u> is different from <mark> and <ins>, and <strike> is different from <del>. And so on. <table> isn't a presentational element; it defines a data structure that can be styled however you want.
Device-awareness is all up to CSS3 (as most recently revised), and its media queries and container queries. You can turn a <table> from something with two scrolling dimensions into something with one scrolling dimension, using CSS.
It is very not hard to write:
<p class="poem">This is a poem. <br/> it is centered. </p>
<style> .poem {text-align: center;} </style> and then when you want to make al poems on the page use a fancy font, instead of adding twelve bajillion <font> elements, you just change the style tag:
<style> .poem {text-align: center; font-family: cursive;} </style>

Exactly!
To phrase it wrong but also kind of right: If I can do it in naive Microsoft Word,* - if all I want to do mark up my hypertext - I should be able to do it in pure HTML. I don't want to "style" my home page with "cascading sheets," I'm writing text here. Text that I want underlined and centered.
*(I'm aware Word Skill is a deep and subtle river)
37 notes
·
View notes
Text
Persian Rug Repair Mount Lagu
youtube
https://www.youtube.com/watch?v=w8sojAGN2cE
Welcome to Oriental Rug Specialists Expert Oriental Rug Cleaning, Repairing and Restoration Welcome to Oriental Rugs Specialist, San Diego County's best source for Oriental carpet cleaning, repair, and restoration services. In matter previously 1929, we have eight decades of experience our customers can complement on and excel at maintaining and restoring a spacious range of natural and synthetic fiber rugs and joined textiles, including Afghanistan rugs, Belgium rugs, Bokhara rugs, Chinese rugs, Couristan rugs, Flokati rugs, Indian rugs, Karastan rugs, Kilim Moroccan rugs, Navajo rugs, Pakistani rugs, Persian rugs, Sisal rugs, Stark rugs, Turkish rugs, and more. We never use rude chemicals or abrasive scrubbing machines; instead, we purposefully and sufficiently hand tidy every carpet that enters our facility. Additionally, we are intensely proficient at answer carpet fix and restoration, which includes everything from dye touch-ups to refringing to hole repair. We stand behind every of our pretense later than a 100% satisfaction guarantee and tag each carpet during transit for security purposes. By providing atmosphere workmanship later than personalized service, competitive prices, and free pickup and delivery, we have earned a stellar reputation for value in the middle of our customers in San Diego County and beyond. At Oriental Rugs Specialist, we always say you will the epoch to safeguard the integrity of each Oriental rug's fibers and dyes. We purposefully examine each carpet previously treating it and rely on our family's time-tested hand cleaning approach. By using compressed ventilate to cut off dirt, grit, sand, and dust, and later submerging the carpet in a series of baths for decontamination, hand washing, and rinsing, we effectively disinfect, sanitize, and tidy it. This process is in addition to ideal for removing pet urine stains, food stains, wine stains, mold, mildew, smoke odors, and new substances from antique, semi-antique, and new Oriental rugs. After the carpet cleaning process is complete, our team of master weavers will house any carpet damage caused by time, moth infestations, chemicals, pets, unsuitable care, or high pH cleansers. later than an average of 35 years of experience, they are experts in carpet reshaping, carpet reweaving, color bleed correction, edge-work blocking, edge binding, re-dying, patching, sleeve casing repair, and many new carpet fix and restoration services. To learn more about our San Diego Oriental carpet cleaning, repair, and restoration services, manage to pay for us a call today. We are approachable seven days a week and manage to pay for free estimates throughout San Diego County, including Oceanside, Carlsbad, Vista, Encinitas, Del Mar, Solana Beach, tapering off Loma, Coronado Island, Chula Vista, and approachable areas. ask us about our 20% discount on carpet repairs and restoration pretense for large Oriental rugs and tapestries.
https://gwrench.com/
https://www.brothersautocollision.com/
https://a2zhealth.com/
https://persianrugrepairplacentia468.blogspot.com/2022/07/persian-rug-repair-mount-laguna_01932241457.html Persian Rug Repair Mount Laguna Persian Rug Cleaning Mount Laguna Persian Rug Restoration Mount Laguna https://persianrugrepairplacentia468.blogspot.com/2022/07/persian-rug-repair-mount-laguna.html https://persianrugpros.tumblr.com/post/688939568883466240/persian-rug-repair-mount-lagu https://veganpragencyreview.blogspot.com/2022/07/classic-radiator-covers.html https://local-victorville-yoga-wa7j2m.tumblr.com/post/688938565440290816/classic-radiator-covers https://cheapest-life-insurance-j9c6g.tumblr.com/post/688602028141903872/10-quote-term-life-ins
0 notes
Text
VIM学习笔记 网页开发-输入网页标签(Input HTML Tags)
在编写HTML代码时,重复录入标签显然是相当低效的。我制作了HTML-Editor插件,通过快捷键和菜单项来提高输入HTML标签的效率。
安装配置插件
请在vimrc中添加以下命令,以便在“Insert (paste)”状态下正常使用快捷键:
:set nopaste
如果侦测文件类型为XHTML,那么将自动使用小写的标签。也可以定义以下变量,以强制使用小写标签:
:let g:do_xhtml_mappings = 'yes'
在插入模式下,输入以“;”开头的关键词,比如“;pp”,将自动扩展为完整的段落标签;使用以下命令,可以修改默认的前缀键为逗号:
:let g:html_map_leader = ','
假设使用;ah快捷键,输入以下链接标签。光标将自动定位到href属性的引号之内;输入链接地址之后,点击Tab键将移动至title属性的引号之内;输入链接标题之后,点击Tab键将移动至</a>标签之前。也就是说,使用Tab键可以快速跳转至下一标签属性,进一步提高输入HTML代码的效率。
如果您需要输入真正的Tab制表符,那么可以使用;Tab快捷键。
如果您希望恢复通常的Tab键操作行为,那么请设置以下变量:
let g:no_html_tab_mapping = 'yes'
利用快捷键输入标签
以下表格列示了在插入模式和可视化模式下,用于输入HTML标签的快捷键:
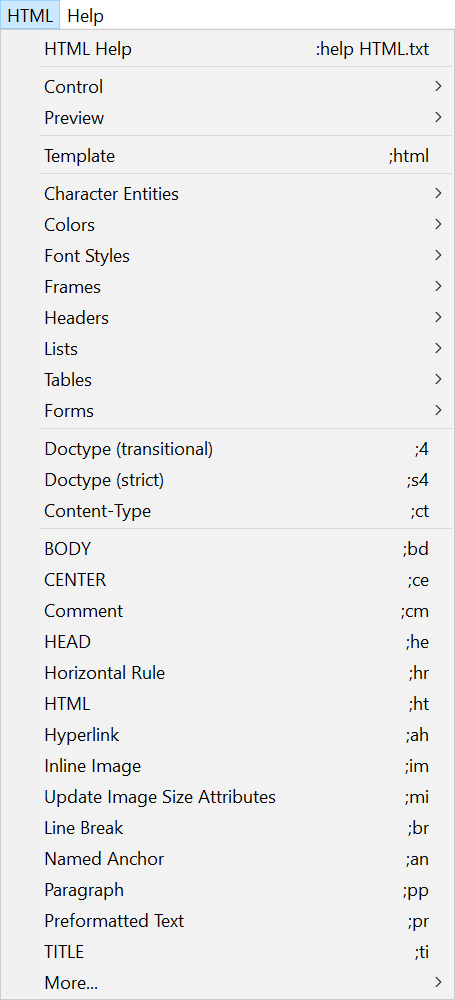
快捷键输入代码;;插入字符“;”;&插入字符“&”[1];4<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://ift.tt/kTyqzh"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://ift.tt/kkyg93">;s4<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://ift.tt/nYkKzf"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://ift.tt/mOIMeg">;ab<abbr title=""></abbr>;ad<address></address>;ah<a href="" title=""></a>;an<a id=""></a>;bd <body><CR></body>;bh<base href="" />;bl<blockquote><CR></blockquote>;br<br />;bu<input type="button" name="" value="" />;ca<caption></caption>;ch<input type="checkbox" name="" value="" />;ci<cite></cite>;cm<!-- -->;co<code></code>;cs<style type="text/css"><!--<CR>--></style>;ct<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> [2];dd<dd></dd>;de<del></del>;df<dfn></dfn>;dl<dl><CR></dl>;dt<dt></dt>;dv<div><CR></div>;eb<embed type="" src="" width="" height="" />;em<em></em>;fi<input type="file" name="" value="" size="20" />;fm<form action=""><CR></form>;h1<h1></h1>;h2<h2></h2>;h3<h3></h3>;h4<h4></h4>;h5<h5></h5>;h6<h6></h6>;he<head><CR></head>;hi<input type="hidden" name="" value="" />;hr<hr />;ht<html xmlns="https://ift.tt/3b8LcZy>;if<iframe src=""><CR></iframe>;im<img src="" alt="" />;in<ins></ins>;it<i></i>;js<script type="text/javascript"><!--<CR>//--></script>;la<label for=""></label>;li<li></li>;lk<link href="" />;ls<link rel="stylesheet" type="text/css" href="" />;me<meta name="" content="" />;mh<meta http-equiv="" content="" />;mi<img src="" width="" height="" alt="" /> [3];ms<select name="" multiple><CR></select>;ns<noscript><CR></noscript>;ob<object data="" width="" height=""><CR></object>;og<optgroup label=""><CR></optgroup>;ol<ol><CR></ol>;op<option></option>;pa<input type="password" name="" value="" size="20" />;pm<param name="" value="" />;pp<p></p>;pr<pre><CR></pre>;qu<q></q>;ra<input type="radio" name="" value="" />;re<input type="reset" value="Reset" />;sa<samp></samp>;sb<sub></sub>;se<select name=""><CR></select>;sj<script src="" type="text/javascript"></script>;sm<small></small>;sn<span></span>;sp<sup></sup>;st<strong></strong>;su<input type="submit" value="Submit" />;ta<table><CR></table>;tA在可视化模式下,提示输入行列数,并自动生成表格代码;tb<tbody><CR></tbody>;td<td></td>;te<input type="text" name="" value="" size="20" />;tf<tfoot><CR></tfoot>;th<th></th>;tH<thead><CR></thead>;ti<title></title>;tr<tr></tr>;tx<textarea name="" rows="10" cols="50"><CR></textarea>;ul<ul><CR></ul>
请注意:
由于“&”作为前缀键用于输入字符实体(Character Entity),所以定义快捷键用来输入此特殊字符;
charset属性根据文件的'fileencoding'或'encoding'属性自动判断;您也可以通过g:html_default_charset变量进行强制定义;
点击;mi将查找src指定的图片文件,然后将获得的图片尺寸信息更新到width和height属性中;
代码列中的“<CR>”,代表换行符;
在可视化模式下选则文本然后点击快捷键,将插入标签并将选中的文本放置在name、value或content属性中;
对于<acronym>,<big>,<center>,<font>,<isindex>,<strike>,<tt>,<frame>,<frameset>,<noframes>,<b>,<u>等等已废弃的标签,不建议继续使用;
关于完整的HTML标签索引,请参考HTML Elements Index。
利用菜单输入标签
您也可以使用“HTML”菜单来输入HTML标签;

Ver: 2.0 | YYQ<上一篇 | 目录 | 下一篇>
from Blogger https://ift.tt/2RS5rDl via IFTTT
0 notes
Text
BASICS OF HTML / CHEATSHEET
BASICS OF HTML / CHEATSHEET
Some of the most basic HTML you will use up-front will look a bit like this:
Basic Tags
<html></html> Creates an HTML document
<head></head> Sets off the title and other information that isn’t displayed on the web page itself
<body></body> Sets off the visible portion of the document
HTML Basic Document
<!DOCTYPE html> <html> <head> <title>Title of document goes here</title> </head>
<body> Visible text goes here... </body>
</html>
Basic Tags
<h1>Largest Heading</h1>
<h2> . . . </h2>
<h3> . . . </h3>
<h4> . . . </h4>
<h5> . . . </h5>
<h6>Smallest Heading</h6>
<p>This is a paragraph.</p>
<br> (line break)
<hr> (horizontal rule)
<!-- This is a comment -->
Body Attributes
<body bgcolor="pink"> Sets the background color, using name or hex value
<body text="black"> Sets the text color, using name or hex value
<body link="blue"> Sets the color of links, using name or hex value
<body vlink="#ff0000"> Sets the color of followed links, using name or hex value
<body alink="#00ff00"> Sets the color of links on click
<body ondragstart="return false" onselectstart="return false"> Disallows text selection with the mouse and keyboard
Text Tags
<pre></pre> Creates preformatted text
<hl></hl> Creates the largest headline
<h6></h6> Creates the smallest headline
<b></b> Creates bold text
<i></i> Creates italic text
<tt></tt> Creates teletype, or typewriter-style text
<cite></cite> Creates a citation, usually italic
<em></em> Emphasizes a word (with italic or bold)
<strong></strong> Emphasizes a word (with italic or bold)
<font size="3"></font> Sets size of font, from 1 to 7
<font color="green"></font> Sets font color, using name or hex value
<b>Bold text</b>
<code>Computer code</code>
<em>Emphasized text</em>
<i>Italic text</i>
<kbd>Keyboard input</kbd>
<pre>Preformatted text</pre>
<small>Smaller text</small>
<strong>Important text</strong>
<abbr> (abbreviation)
<address> (contact information)
<bdo> (text direction)
<blockquote> (a section quoted from another source)
<cite> (title of a work)
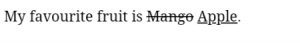
<del> (deleted text)
<ins> (inserted text)
<sub> (subscripted text)
<sup> (superscripted text)
Links
<a href="URL"></a> Creates a hyperlink
<a href="mailto:EMAIL"></a> Creates a mailto link
<a href="URL"><img src="URL"> </a> Creates an image/link
<a name="NAME"></a> Creates a target location within a document
<a href="#NAME"></a> Links to that target location from elsewhere in the document
Ordinary link: <a href="http://www.example.com/">Link-text goes here</a>
Image-link: <a href="http://www.example.com/"><img src="URL" alt="Alternate Text"></a>
Mailto link: <a href="mailto:[email protected]">Send e-mail</a>
Bookmark: <a id="tips">Tips Section</a> <a href="#tips">Jump to the Tips Section</a>
Images
<img src="URL" alt="Alternate Text" height="42" width="42">
Styles/Sections
<style type="text/css"> h1 {color:red;} p {color:blue;} </style>
<div>A block-level section in a document</div> <span>An inline section in a document</span>
Unordered list
<ul> <li>Item</li> <li>Item</li> </ul>
Ordered list
<ol> <li>First item</li> <li>Second item</li> </ol>
Definition list
<dl> <dt>Item 1</dt> <dd>Describe item 1</dd> <dt>Item 2</dt> <dd>Describe item 2</dd> </dl>
Tables
<table border="1"> <tr> <th>table header</th> <th>table header</th> </tr> <tr> <td>table data</td> <td>table data</td> </tr> </table>
Formatting
<p></p> Creates a new paragraph
<p align="left"> Aligns a paragraph to the left (default), right, or center.
<br> Inserts a line break
<blockquote></blockquote> Indents text from both sides
<dl></dl> Creates a definition list
<dt> Precedes each definition term
<dd> Precedes each definition
<ol></ol> Creates a numbered list
<ul></ul> Creates a bulleted list
<li></li> Precedes each list item, and adds a number or symbol depending upon the type of list selected
<div align="left"> A generic tag used to format large blocks of HTML, also used for stylesheets
<img src="name"> Adds an image
<img src="name" align="left"> Aligns an image: left, right, center; bottom, top, middle
<img src="name" border="1"> Sets size of border around an image
<hr /> Inserts a horizontal rule
<hr size="3" /> Sets size (height) of rule
<hr width="80%" /> Sets width of rule, in percentage or absolute value
<hr noshade /> Creates a rule without a shadow
Tables
<table></table> Creates a table
<tr></tr> Sets off each row in a table
<td></td> Sets off each cell in a row
<th></th> Sets off the table header (a normal cell with bold, centered text)
Table Attributes
<table border="1"> Sets width of border around table cells
<table cellspacing="1"> Sets amount of space between table cells
<table cellpadding="1"> Sets amount of space between a cell’s border and its contents
<table width="500" or "80%"> Sets width of table, in pixels or as a percentage of document width
<tr align="left"> or <td align="left"> Sets alignment for cell(s) (left, center, or right)
<tr valign="top"> or <td valign="top"> Sets vertical alignment for cell(s) (top, middle, or bottom)
<td colspan="2"> Sets number of columns a cell should span (default=1)
<td rowspan="4"> Sets number of rows a cell should span (default=1)
<td nowrap> Prevents the lines within a cell from being broken to fit
Cheatsheets:
http://www.webmonkey.com/2010/02/html_cheatsheet/ http://www.w3schools.com/html/html_quick.asp http://www.simplehtmlguide.com/cheatsheet.php http://www.instructables.com/id/Basic-HTML-code-cheat-sheet/
0 notes
Text
HTML là gì? Phân loại thẻ HTML theo mục đích sử dụng
Bài viết này trình bày những điều cơ bản cần thiết nhất về HTML. Cho dù rằng bạn là người làm website chuyên nghiệp hay nghiệp dư cũng đều phải biết về nó. Hy vọng rằng bài viết này của LADIGI sẽ hữu ích đối với những ai đã và đang tìm hiểu về HTML.
1. HTML là gì?
HTML là từ viết tắt của cụm từ HyperText Markup Language hay tiếng Việt có thể dịch ra là Ngôn ngữ đánh dấu siêu văn bản. Nó được sử dụng để tạo trang web, đối với một website có thể chứa nhiều trang được gọi là một tài liệu HTML hay tập tin HTML. Người sáng lập ra HTML là ông Tim Berners- Lee hay cũng chính là người khai sinh ra tổ chức World Wide Web và chủ tịch của hộ World Wide Web Consortium – tổ chức thiết lập các tiêu chuẩn trên internet.
Một tập tài liệu HTML được hình thành bởi các phần tử HTML quy định bằng các các cặp thẻ hay còn gọi là tag. Cặp thẻ này thường được đặt trong dấu ngoặc nhọn <html> và thường được khai báo thành một cặp. Các văn bản muốn đánh dấu bằng HTML sẽ được khai báo bên trong cặp thẻ. Cũng có một số thẻ đặc biệt thì không có thẻ đóng và dữ liệu được nằm trong thuộc tính như <img>.
HTML được gọi là ngôn ngữ đánh dấu siêu văn bản
2. HTML được xử lý như thế nào?
Sau khi tập tin HTML đã được tạo lập nên thì việc xử lý tập tin này sẽ do trình duyệt đảm nhận. Trình duyệt sẽ đọc hiểu nội dung của HTML từ các thẻ và chuyển sang văn bản để đọc, nghe hoặc hiểu.
Để kiểm tra bạn có thể chuyển qua phần HTML và Result để xem kết quả của tập tin HTML đã được tạo và sau khi qua xử lý thì như thế nào.
Ví dụ minh họa cách mà HTML được xử lý
3. Cấu trúc đoạn HTML và dùng chương trình gì tạo tập tin HTML
3.1. Cấu trúc của đoạn HTML như thế nào?
Như chúng ta đã biết thì HTML được khai báo bằng các phần tử bởi những từ khóa. Nội dung nằm bên trong đó là nội dung mà bạn cần định dạng với HTMl. Chúng ta có thể tham khảo ví dụ minh họa dưới đây để có thể khai báo một đoạn văn bản.
<p> Đây là một đoạn văn bản HTML.</p>
Và một điều quan trọng không thể không nhắc đến là trong thẻ còn có các thuộc tính. Thuộc tính thường đặt ở bên trong thẻ mở đầu. Mỗi một thuộc tính sẽ có giá trị được đặt trong ngoặc kép và cách nhau bằng dấu bằng (=) cùng với tên thuộc tính. Mỗi thẻ có thể sử dụng được nhiều thuộc tính.
<form action=http://thoitrang.com> </form>
Ví dụ về một đoạn code HTML
3.2. Dùng chương trình gì để tạo tập tin HTML
HTML là dạng tập tin siêu văn bản nên có thể sử dụng chương trình soạn thảo không có chức năng định dạng để tạo tập tin dạng HTML. Với window bạn có thể dùng Notepad++, trên Mac có thể dùng Textedit. Điều quan trọng là sau cùng bạn phải lưu tập tin này dưới dạng .html và sử dụng trình duyệt web để đọc nó.
Notepad++ là phần mềm thường được dùng viết code HTML
4. Phân loại thẻ HTML theo mục đích sử dụng
4.1. Thẻ HTML cơ bản
<!DOCTYPE> : Thẻ định nghĩa dạng tài liệu HTML
<html> : Thẻ này định nghĩa rằng đây là tài liệu HTML
<title>: Thẻ giúp định nghĩa tiêu đề của tập tin HTML
<body>: Thẻ định nghĩa rằng từ đây là thân tập tin HTML
<h1> tới <h6>: Thẻ định nghĩa các mục chính trong tài liệu
<p>: Thẻ định nghĩa văn bản
<br>: Thẻ chèn xuống dòng
<hr> Thẻ định nghĩa thay đổi chủ đề trong nội dung
<!-…->: Thẻ định nghĩa một comment (thẻ này chỉ là ghi chú trong tập tin HTML, không hiện ra ngoài).
4.2. Thẻ HTML định dạng
<acronym>: Thẻ định nghĩa từ viết tắt, không được hỗ trợ trong HTML5.
<abbr>: Thẻ định nghĩa từ viết tắt.
<address>: Thẻ định nghĩa thông tin liên hệ cho tác giả.
<b>: Thẻ định nghĩa văn bản bôi đậm.
<bdi>: Thẻ này hữu ích khi nhúng nội dung người dùng tạo ra với một hướng chưa biết.
<bdo>: Thẻ định nghĩa hướng của văn bản.
<big>: Thẻ định nghĩa văn bản lớn hơn, không sử dụng trong HTML5, thường sử dụng CSS để thay thế.
<blockquote>: Thẻ định nghĩa nội dung được trích dẫn từ nguồn khác.
<center>: Định nghĩa một đoạn văn bản ở giữa, không được hỗ trợ HTML5.
<cite>: Thẻ định nghĩa tên sản phẩm.
<code>: Thẻ định nghĩa một đoạn code máy tính.
<del>: Thẻ định nghĩa rằng văn bản đã bị xóa từ một tài liệu.
<dfn>: Thẻ này thay thế định nghĩa cho thuật ngữ.
<em> Thẻ định nghĩa rằng văn bản phải được nhấn mạnh.
<font>: Định nghĩa phông, màu sắc và kích cỡ văn bản.
<i>: Tạo văn bản nghiêng trong HTML4.
<ins>: Thẻ định nghĩa văn bản được chèn vào tài liệu.
<kbd>: Thẻ định nghĩa thông tin người dùng nhập.
<mark>: Thẻ định nghĩa văn bản được đánh dấu.
<meter>: Thẻ đo lường dữ liệu trong một phạm vi.
<pre>: Thẻ định nghĩa dạng văn bản có sẵn.
<progress>: Thẻ mô tả tiến trình hoàn thành nhiệm vụ.
<q>: Thẻ định nghĩa nội dung trích dẫn từ nguồn khác.
<rp>: Thẻ định nghĩa sẽ hiển thị gì lên trên trình duyệt.
<rt>: Thẻ định nghĩa giải thích, phát âm ký tự.
<ruby>: Thẻ định nghĩa chú thích ruby dành cho kiểu chữ Đông Á,
<s>: Thẻ định nghĩa rằng văn bản không đúng nữa.
<samp>: Thẻ định nghĩa mẫu đầu ra từ chương trình máy tính.
<small>: Thẻ định nghĩa đoạn nhỏ hơn.
<strong>: Thẻ định nghĩa đoạn văn bản quan trọng.
<sub>: Thẻ định nghĩa chỉ số dưới.
<sup>: Thẻ định nghĩa chỉ số trên.
<time>: Thẻ định nghĩa ngày tháng và thời gian.
<u>: Thẻ định nghĩa văn bản có phong cách khác văn bản bình thường.
<var>: Thẻ định nghĩa một biến.
<wbr>: Thẻ định nghĩa một vị trí để xuống dòng.
4.3. Thẻ nhập liệu HTML, Form và Input
<form>: Thẻ định dạng form HTML để nhập liệu.
<input>: Thẻ định nghĩa một điều khiển nhập liệu.
<textarea>: Thẻ này giống input nhưng là cả một vùng nhập liệu, không phải là một dòng.
<button>: Thẻ định nghĩa nút bấm.
<select>: Thẻ định nghĩa cả một danh sách thả xuống.
<optgroup>: Thẻ định nghĩa một nhóm lựa chọn trong danh sách thả xuống.
<option>: Thẻ định nghĩa một lựa chọn ở trong danh sách thả xuống.
<label>: Thẻ định nghĩa một nhãn cho thẻ input.
<fieldset>: Thẻ định nghĩa nhóm phần từ liên quan trong một form.
<legend>: Thẻ định nghĩa mô tả cho thẻ.
<datalist>: Thẻ chỉ định danh sách tùy chọn định trước.
<keygen>: Thẻ chỉ định cặp khóa sử dụng cho form.
<output>: Thẻ định nghĩa kết quả của phép tính.
4.4. Các khung
<frame>: Định nghĩa khung cửa sổ trong frameset.
<frameset>: Thẻ định nghĩa một bộ khung.
<noframes>: Thẻ định nghĩa nội dung thay thế cho người dùng nếu trình duyệt không có hỗ trợ nào cho thẻ frames.
<iframe>: Thẻ định nghĩa frame nhúng.
Tổng kết
Bài viết đã chia sẻ những kiến thức cơ bản nhất về HTML. Có thể bạn nghĩ rằng thông tin này chỉ mang tính chất tham khảo nhưng thực tế nó cực kỳ quan trọng, là nền tảng giúp bạn có thể học HTML chuyên sâu hơn, để có thể thiết kế website.
Nguồn bài đăng: LADIGI Academy Company Link: https://ladigi.vn/html-la-gi
0 notes
Text
HTML i Tag
The HTML<i> tag is used to represent the technical term, phrase, the important word in a different language. The content under the <i> tag is displayed in italic format. Syntax <i>Your Content</i> Example <!doctype html> <html> <head> <title>HTML tag</title> </head> <body> <h2>HTML <i> tag example</h2> <p>This paragraph is not written in the <i> tag</p> <i><p>This paragraph is written inside the…

View On WordPress
#a tag in html#anchor tag in html#del tag#div tag#em tag#head tag#html a tag#html anchor tag#html italic tag#html tag#html5#html5 em tag in hindi#html5 em tag in urdu#html5 in urdu#html5 tags#html5 tutorial#i tag#i tag html#ins tag#tag#title tag
0 notes
Text
11 Ways to Learn HTML Basic Tutorial for Beginners Step by step
HTML is an abbreviation of HyperText Markup Language. This language is used to create website layouts. It is relatively easy to learn and execute the code. HTML consists of a series of codes typed into text-file by the site author- these are tags. The text is then saved as an HTML file and viewed as a browser. This browser, like Internet Explorer, reads the file and translates the text into a visible form. HTML is a useful tool for anyone who uses the internet, and learning the basics may take you less time than you think.
Learning basics HTML: Open an HTML document: To write up the HTML codes you can use text editors like Notepad, Notepad++ and Textedit for Mac. Open a new document and use “File” and then “Save as” in the top of the menu.
View your document with an internet browser: Once you save your blank document, then find the document icon on your computer and double click on it.
Understand markup tags: Markup tags do not show up on a web page like normal text, they tell your web browser how to display the page and its content. Write end tags inside the angle bracket as well.
Write start tags in-between angle bracket <start tags >
Write end tags in-between angle bracket < end tags />
Write your first HTML tags: Every HTML document start with a <HTML> Tag and end tag <end tags/>
Often, HTML files are started with a <!DOCTYPE html> line that indicates that the file should be read as HTML
Remember to write everything else in this HTML Tutorial is between these two tags.
Fill out the <head> portion of your document: In between <HTML> </HTML> TAGS, write <head> </head> . In between head write tite, write <title> </title>
Create body section: Everything else in the beginners will go in the body <body> </body> . You should now have a document looks like this.
<html>
<head>
<title>How to Learn HTML - wikiHow</title>
</head>
<body>
</body>
</html>
Add text in various style: If you want to add creativity in the text then you need to learn HTML attributes.
Formatting elements were designed to display special types of text:
<b> - Bold text
<strong> - Important text
<i> - Italic text
<em> - Emphasized text
<mark> - Marked text
<small> - Small text
<del> - Deleted text
<ins> - Inserted text
<sub> - Subscript text
<sup> - Superscript text
Divide text into paragraphs: If you try to write several lines of text in your HTML document. <p>This is a separate paragraph.</p>
This sentence is followed by a line break.<br>before this sentence begins.
Learn how to make list: Use the bullet: Use the HTML <ul> element to define an unordered list
Use the CSS list-style-type property to define the list item marker
Use the HTML <ol> element to define an ordered list
Use the HTML type attribute to define the numbering type
Use the HTML <li> element to define a list item
Use the HTML <dl> element to define a description list
Use the HTML <dt> element to define the description term
Use the HTML <dd> element to describe the term in a description list
Spruce your page with horizontal, breaks and images: Now it’s time to add things beyond the text.
Insert a Line in HTML: <br> or <hr>
Add images: <img src="your_image_url">
Links to other places on the page: To insert a link, use the <a> tag with the href attribute to indicate the address of the target page.
0 notes
Text
EL DEFENSOR PIDE REFORZAR LA PROTECCIÓN DE LOS MENORES CUANDO SON EMPADRONADOS POR UN SOLO PROGENITOR
https://www.defensordelpueblo.es/noticias/menores-empadronados-solo-progenitor/
El Defensor del Pueblo, en funciones, acaba de informar a la opinión pública que ha solicitado, de oficio, que se unifiquen los criterios de empadronamiento en estos casos, al Presidente del Consejo de Empadronamiento del Instituto Nacional de Estadística.
https://www.europapress.es/sociedad/noticia-defensor-pueblo-pide-ine-aclare-unifique-criterios-empadronar-hijos-padres-separados-20190313135659.html
https://www.elconfidencial.com/ultima-hora-en-vivo/2019-03-13/el-defensor-pide-aclarar-criterios-de-empadronamiento-de-hijos-de-divorciados_2056450/
Detrás de esta nueva gestión del Defensor del Pueblo está la labor de recogida de datos realizada por miembros de la ASOCIACIÓN DE PADRES DE FAMILIA SEPARADOS DE BURGOS, así como diversa información sobre este tema, conforme al escrito que se le dirigió en su día, marzo de 2.018, expediente Nº 18000080.
https://apfsburgos.com/tag/declaracion-responsable-inscripcion-de-menores-empadronamiento/
Adjunto tienen a su disposición el escrito enviado, y el escrito recibido.
Defensor del pueblo empadronamiento apfs burgos.pdf
Una vez más, damos las gracias al Defensor del Pueblo, Excmo. Sr D. Francisco Fernández Marugán, por su interés por los derechos personales de los niños en España.
Jesús Ayala Carcedo, delegado de la ASOCIACIÓN DE PADRES DE FAMILIA SEPARADOS DE BURGOS-A.P.F.S.-Burgos.
Excmo. Sr. DEFENSOR DEL PUEBLO
Paseo de Eduardo Dato, 31
28.010 MADRID
Asunto: Nº EXPEDIENTE: 18000080, EMPADRONAMIENTO DE MENORES NO EMANCIPADOS, Y EL USO DE LA DECLARACIÓN RESPONSABLE
Burgos, 22 de marzo de 2.018
Excmo. Sr.:
En contestación a su escrito de fecha 7 de marzo de 2.018, en relación al uso de “declaraciones responsables”, para el empadronamiento de menores no emancipados, de padres separados/divorciados, es decir, que no conviven con ambos padres, por parte de uno de los progenitores, adjunto le enviamos abundante información sobre este tema.
En primer lugar, procede matizar que el presunto menoscabo de los derechos del progenitor no custodio de los menores no emancipados, cuyos padres no conviven. En efecto, se estima en el interés superior del menor que dichos empadronamientos debieran ser consensuados entre ambos progenitores, porque si el empadronamiento se produce por cambio de domicilio en municipios muy alejados, como pudieran ser Bilbao y Las Palmas de Gran Canaria, o de Burgos a Palma, en Islas Baleares, al final se va a producir un procedimiento judicial de modificación de medidas, como mínimo. Y eso no es bueno para el menor no emancipado. Crea muchos problemas.
Por otra parte, el menos en Burgos, por la documentación que se les envía, el Juzgado de Familia, en declaraciones de su titular, no está dando rápidas decisiones judiciales que pudieran estudiar el interés superior del menor y decidir judicialmente, la posible controversia entre padres, en el caso de que no estuvieran de acuerdo con el cambio del domicilio del menor, o no informara el padre que tiene la guardia y custodia al otro progenitor, o no le pidiera su consentimiento, si compartiera la patria potestad.
LOS JUZGADOS DE LA CIUDAD DE BURGOS ESTIMAN QUE LOS CAMBIOS DE DOMICILIO DEBEN SER DE ACUERDO CON AMBOS PROGENITORES, SI COMPARTEN LA PATRIA POTESTAD
Y sobre ello nada mejor que enviarles copia de lo que han dictaminado los dos juzgados que pueden tomar decisiones sobre menores no emancipados en la ciudad de Burgos. Y referido a un niño de tres añitos, cuyo destinado ha pasado por los dos juzgados.
Por el Juzgado de Primera Instancia Nº 7 (Con competencia de Familia) hubo auto en marzo de 2.017, en que se indica:
“Siendo la patria potestad compartida por ambos progenitores, que se ejercitará siempre en beneficio e interés superior del menor.” (Documento Nº 1).
Sobre este tema, qué mejor que saber lo que piensa el titular de dicho juzgado, Ilmo. Sr. D. Roberto Pérez Gallego, por su ponencia sobre el tema, en las VI JORNADAS DE DERECHO DE FAMILIA BURGOS 2.018, con el título: JURISDICCIÓN VOLUNTARIA EN MATERIAS DE FAMILIA. EXPEDIENTES DE INTERVENCIÓN JUDICIAL EN MATERIA DE PATRIA POTESTAD-ESPECIAL CONSIDERACIÓN DEL CAMBIO DE RESIDENCIA DE LOS PROGENITORES. (Documento Nº 2).
Roberto Perez Gallego AEAFA REDACCION PONENCIA BURGOS ENERO 2018.pdf
En su ponencia, apartado 2.2, sí que indica:
a) Como decisión jurídica propia del contenido esencial de la patria potestad. Delimitación entre actos de ejercicio ordinario y extraordinario
Y, manifiesta, que dentro de los actos de ejercicio extraordinario de PATRIA POTESTAD que corresponde a ambos progenitores está:
“La elección del lugar de residencia del menor y la de traslado de domicilio del mismo.”
Animamos que lean esta interesante, e importante, ponencia.
Declaraciones del mismo en Diario de Burgos, de fecha 27 de enero de 2.018. (Documento Nº 3).
Independientemente de que habla de la necesidad o conveniencia de un segundo Juzgado de Familia, sí reconoce que la posible respuesta judicial es lenta, en un juzgado sobrecargado, por lo que se suelen hacer los cambios sin buscar una decisión judicial. Por lo que, estimamos, que el presunto interés del menor lo decide la persona que realiza el empadronamiento. Incluso pudiera haber casos en que no haya ninguna decisión judicial que indique quién pudiera tener la guarda y custodia de los menores no emancipados.
Por el Juzgado de Violencia sobre la Mujer Nº 1 de Burgos se dictó sentencia en julio de 2.017, y, conforme el Documento Nº 4, se indica, sin ningún género de dudas, que “ambos padres participarán en las decisiones que con respecto a los hijos tomen en el futuro, entre ellas, cambio de domicilio y salida del territorio nacional….”.
Pues bien, sobre el menor no emancipado, cuando estaba vigente la última sentencia, la madre cambió de domicilio al menor no emancipado, de tres años, dentro de Burgos, sin comunicarlo y pedir el acuerdo del padre, firmando sólo la “declaración responsable”, en el Ayuntamiento de Burgos, sin que se la pidiera documento alguno. El funcionario nos indicó que si un padre viene y firma ese documento, le empadronan. Es decir, el Ayuntamiento de Burgos, está haciendo eso. Luego se mencionará algo más sobre este tema.
DOCUMENTACIÓN RECIBIDA DE DIVERSOS AYUNTAMIENTOS
Hemos distribuido los correos electrónicos recibidos en varios apartados:
– AYUNTAMIENTOS QUE CREEN QUE LOS NIÑOS SE EMPADRONAN CON LA MADRE. (Documentos Nº 5).
– AYUNTAMIENTOS QUE NO DEFINEN SU CRITERIO DE LA DECLARACIÓN RESPONSABLE. (Documentos Nº 6).
– AYUNTAMIENTOS QUE UTILIZAN LA DECLARACIÓN RESPONSABLE CON MUCHA FACILIDAD. (Documentos Nº 7).
– AYUNTAMIENTOS QUE NO DEFINEN SU IMPLICACIÓN EN EL USO DE LA DECLARACIÓN RESPONSABLE. (Documentos Nº 8).
Por todo ello pueden ver la disparidad de criterios y de comprensión de la normativa actual, que es lo que pedían Uds.
DOCUMENTACIÓN QUE NOS HA FACILITADO EL DELEGADO DE LA ASOCIACIÓN DE PADRE DE FAMILIA SEPARADOS DE BURGOS-A.P.FS.-BURGOS
Escrito del Ilmo. Sr. Subdelegado del Gobierno en Burgos, de fecha 19-9-2.017, en que se habla de un caso concreto, y, al final del mismo, manifiesta lo que dice la normativa, que el que tiene la guarda y custodia empadrona al menor no emancipado, y que las reclamaciones al propio Ayuntamiento de Burgos. (Documento Nº 9).
Escrito del Ilmo. Sr. Delegado Provincial del INE en Burgos, de fecha 29-8-2.017, en que indica que las responsabilidades de formación, actuación, revisión y custodia del padrón corresponde al Ayuntamiento, y que en consecuencia es competencia de los Ayuntamientos cualquier tema relacionado con los empadronamientos. (Documento Nº 10).
Por último, nos indica el delegado de la A.P.F.S.-BURGOS, Jesús Ayala Carcedo, que, en diciembre último, fue contactado con funcionaria del Ayuntamiento de Burgos, para comunicarle que, por presiones de la Concejalía de la Mujer de dicho ayuntamiento, y para facilitar los empadronamientos de mujeres que aleguen malos tratos, iban a modificar la “declaración responsable”. Entre otras informaciones, manifestó que los empadronamientos pueden ser provisionales, durante un periodo de tres meses (tal como lo recoge la normativa de 2.015), por lo que se podría utilizar dicho plazo para que las personas que deseen empadronar a los menores no emancipados podrían buscar u obtener los documentos que acrediten su capacidad de hacerlo.
Les adjuntamos copia del impreso que manifestaron se va a utilizar, y que no iban a poner en su página web, la del Ayuntamiento de Burgos. (Documento Nº 11).
Como pueden comprobar, una cuarta parte del mismo está dedicada a ese tema, presuntos maltratos. En una segunda charla participé yo.
Tengan en cuenta que es de temer que cualquier madre que alegue malos tratos, y quiera empadronar a menores no emancipados, bien dentro de Burgos o viniendo de fuera, es de temer que con la sola firma de la declaración responsable empadrona a los hijos, sin decisión judicial, ni, por supuesto, autorización, ni conocimiento, del padre. Cambios de ciudad, dentro de la red que hay para estos casos. U otros, con alegar maltratos, es de suponer que todo son facilidades, y la documentación brillará por su ausencia. Ni autorización del otro progenitor, ni de juzgado alguno. Ni menos pedirle permiso o informarle.
CONCLUSIONES FINALES, Y SUGERENCIAS QUE SE PROPONEN
Conforme la Resolución de 16 de marzo de 2015, de la Subsecretaría, por la que se publica la Resolución de 30 de enero de 2015, de la Presidencia del Instituto Nacional de Estadística y de la Dirección General de Coordinación de Competencias con las Comunidades Autónomas y las Entidades Locales, sobre instrucciones técnicas a los Ayuntamientos sobre gestión del padrón municipal, y en relación con el apartado 2.2 Documentación acreditativa de la representación, se habla de:
“No obstante, en los supuestos de separación o divorcio, en virtud de lo establecido por el artículo 156 del Código Civil, la patria potestad se ejercerá por aquel con quien el hijo conviva por lo que, conforme a lo previsto, asimismo, en el artículo 54.2 del Reglamento de Población y Demarcación Territorial de las Entidades Locales, las inscripciones en el Padrón, o modificaciones de sus datos, se instarán en exclusiva por el progenitor que ostente la guarda y custodia, lo que se deberá acreditar mediante copia de la correspondiente resolución judicial.”
Por la información recibida estimamos que no se suele comprobar que la posible documentación judicial sea la última, y que está en vigor, en el caso de que se aporte por la persona que va a empadronar al menor o menores no emancipados.
Nos encontramos con la gravedad de que los jueces de la ciudad de Burgos son del criterio de que los cambios de domicilio deben ser compartidos por ambos progenitores que compartan la PATRIA POTESTAD, conforme a sus decisiones judiciales. Y se sugiere que no puede haber norma que no ampare lo que dictaminan los tribunales, por lo que sugerimos que insten la modificación de las normas que privan de eficacia las decisiones judiciales de los jueces de la ciudad de Burgos.
También se sugiere que la “declaración responsable” se utilice si al cabo de tres meses no se ha obtenido la documentación que se requiere. No sólo hay que considerar la “obligación” de los ayuntamientos de empadronar, sino también la obligación del que quiere empadronar de presentar documentación.
Por otra parte, sugerimos la posibilidad de que se modificara, o mejorara, la estructura de las “declaraciones responsables·. Y se propone o sugiere, que se indague en la misma sobre la situación del menor no emancipado en relación a sus dos padres, aparte de lo que habitualmente suele venir. Esa decir, añadir más datos identificativos del menor respecto a los dos progenitores:
– El menor no emancipado SÍ convive con ambos progenitores.
– El menor no emancipado NO convive con ambos progenitores.
– El otro progenitor SI sabe que se va a cambiar el empadronamiento del menor no emancipado
– El otro progenitor NO sabe que se va a cambiar el empadronamiento del menor no emancipado.
– En el caso de NO convivir con ambos progenitores, a falta de autorización del otro progenitor, tengo sentencia o decisión judicial que me autoriza al empadronamiento.
La realidad es que la “declaración responsable” es un documento que descarga de cualquier responsabilidad a los ayuntamientos.
Por ello, al menos, en dicho documento, se debiera indicar la posible multa por falsedad en documentos.
De la misma manera, de dicho documento firmado se debiera dar copia a la persona que lo presenta y firma, con el sello de admisión, para que tenga en todo momento noción de las posibles responsabilidades que asume, con la indicación de que dicho documento estará a disposición del otro progenitor, que ostente la patria potestad.
Asimismo, dicho documento debe estar a disposición del otro progenitor, si lo solicitara, demostrando que es titular de la patria potestad, para “exigir” las responsabilidades que estime oportunas, en nombre del interés superior del menor. Al cual se le daría copia.
Y, por último, adjuntamos copia de escrito de Jesús Ayala Carcedo, al Ayuntamiento de Burgos (Documento nº 12), donde se habla de posibles multas por datos incorrectos. Se nos comunicó por parte de personal del Ayuntamiento de Burgos que ese escrito no se va a contestar. Nos debemos preguntar para qué se indican posibles acciones administrativas, si ante una falsedad de datos el propio ayuntamiento, por lo menos, no pone una multa.
En espera, que después de atento estudio de este tema, nos contesten con lo que proceda, un cordial saludo y muchas gracia
EL DEFENSOR DEL PUEBLO Y EL EMPADRONAMIENTO DE MENORES NO EMANCIPADOS QUE NO CONVIVEN CON AMBOS PADRES EL DEFENSOR PIDE REFORZAR LA PROTECCIÓN DE LOS MENORES CUANDO SON EMPADRONADOS POR UN SOLO PROGENITOR…
#apfs burgos#ayuntamiento de burgos#consejo de empadronamiento#declaracion responsable inscripcion de menores empadronamiento#defensor del pueblo#empadronamiento#Francisco Fernández Marugán#ine#interes superior del menor#MENORES NO EMANCIPADOS
0 notes
Text
Persian Rug Repair Jamul
youtube
https://www.youtube.com/watch?v=w8sojAGN2cE
Welcome to Oriental Rug Specialists Expert Oriental Rug Cleaning, Repairing and Restoration Welcome to Oriental Rugs Specialist, San Diego County's best source for Oriental rug cleaning, repair, and restoration services. In matter before 1929, we have eight decades of experience our customers can improve on and excel at maintaining and restoring a broad range of natural and synthetic fiber rugs and associated textiles, including Afghanistan rugs, Belgium rugs, Bokhara rugs, Chinese rugs, Couristan rugs, Flokati rugs, Indian rugs, Karastan rugs, Kilim Moroccan rugs, Navajo rugs, Pakistani rugs, Persian rugs, Sisal rugs, Stark rugs, Turkish rugs, and more. We never use brusque chemicals or abrasive scrubbing machines; instead, we intentionally and sufficiently hand tidy all rug that enters our facility. Additionally, we are intensely skilled at unqualified rug fix and restoration, which includes everything from dye touch-ups to refringing to hole repair. We stand in back all of our work with a 100% satisfaction guarantee and tag each rug during transit for security purposes. By providing setting workmanship with personalized service, competitive prices, and forgive pickup and delivery, we have earned a stellar reputation for value accompanied by our customers in San Diego County and beyond. At Oriental Rugs Specialist, we always tolerate the period to safeguard the integrity of each Oriental rug's fibers and dyes. We intentionally examine each rug before treating it and rely on our family's time-tested hand cleaning approach. By using compressed expose to sever dirt, grit, sand, and dust, and later submerging the rug in a series of baths for decontamination, hand washing, and rinsing, we effectively disinfect, sanitize, and tidy it. This process is next ideal for removing pet urine stains, food stains, wine stains, mold, mildew, smoke odors, and further substances from antique, semi-antique, and further Oriental rugs. After the rug cleaning process is complete, our team of master weavers will address any rug damage caused by time, moth infestations, chemicals, pets, improper care, or high pH cleansers. with an average of 35 years of experience, they are experts in rug reshaping, rug reweaving, color bleed correction, edge-work blocking, edge binding, re-dying, patching, sleeve casing repair, and many further rug fix and restoration services. To learn more more or less our San Diego Oriental rug cleaning, repair, and restoration services, meet the expense of us a call today. We are manageable seven days a week and meet the expense of forgive estimates throughout San Diego County, including Oceanside, Carlsbad, Vista, Encinitas, Del Mar, Solana Beach, lessening Loma, Coronado Island, Chula Vista, and manageable areas. ask us more or less our 20% discount on rug repairs and restoration work for large Oriental rugs and tapestries.
https://gwrench.com/
https://www.brothersautocollision.com/
https://a2zhealth.com/
https://persianrugrepairplacentia468.blogspot.com/2022/06/persian-rug-repair-jamul_02102493591.html Persian Rug Repair Jamul Persian Rug Cleaning Jamul Persian Rug Restoration Jamul https://topfoaminghandsoaprefill.blogspot.com/2022/06/top-foaming-hand-soap-refill.html https://year12graduationdresses857.blogspot.com/ https://year12graduationdresses857.blogspot.com/2022/06/year-12-graduation-dresses.html https://cheapest-life-insurance-j9c6g.tumblr.com/post/688221747118489600/10-quote-term-life-ins https://bestmixologyclasses.tumblr.com/post/688221799717142528/top-foaming-hand-soap-refill
0 notes
Text
Html Formatting Tags
HTML Formatting Tags
Formatting Tags
html में formatting के लिए बहुत सारे tags available है , जैसे <b>,<i>…और भी बुहत सारे tag है , जिसका discussion हम निचे करेंगे .और सभी का example एक – एक करके देखेंगे.
1. <b> tag (Bold Tag ) | Formatting tags
b tagका use text/contentको bold display कराने के लिए किया जाता है |
example
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
bold tag example
</title>
</head>
<body>
<b>this is bold text</b>
</body>
</html>
2. <i> tag (italic tag ) | Formatting tags
italic tag का use text/content को italic display कराने के लिए किया जाता है |
example
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
italic tag example
</title>
</head>
<body>
<i> this is italic text</i>
</body>
</html>
3. <Strong > tag | Formatting tags
strong tag का use text को emphasized bold show करने के लिए किया जाता है
example
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
strong tag example
</title>
</head>
<body>
<strong> this is strong text</strong>
</body>
</html>
bold tag & strong tag दोनों में different है , दोनों का काम एक ही है , लेकिन दोनों का काम अलग – अलग जगह है .
bold tag का use text को bold करने के लिए किया जाता है stylish रूप में
strong tag का use text को strong ally emphasized show करने के लिए किया जाता है.
4. <em> Tag | Formatting tags
em tag का use text को emphasize करने के लिए किया जाता है , emphasize का मतलब किसी text पर जोर डालना , इसका browser पर effect , I (italic tag) की तरह होता है.
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
em tag example
</title>
</head>
<body>
<em> this is em text</em>
</body>
</html>
i tag & em tag दोनों में different है , दोनों का काम एक ही है , लेकिन दोनों का काम अलग – अलग जगह है .
i tag का use text को italic करने के लिए किया जाता है stylish रूप में.
em tag का use text को strong ally emphasized show करने के लिए किया जाता है.
5. <small> Tag | Formatting tags
small tag का use text को small रूप में represent करने के लिए use किया जाता है |
1
2
3
4
5
6
7
8
9
10
11
<html>
<head>
<title>
small tag example
</title>
</head>
<body>
<small> this is small text</small>
<p>This is Normal text
</body>
</html>
6. <Sub> Tag | Formatting tags
sub tag का use text को subscript में लिखने के लिए use करते है | जैसे o2में 2 subscript का
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
sub tag example
</title>
</head>
<body>
O<sub> 2</sub>
</body>
</html>
7. <Sup> Tag | Formatting tags
sup tag का use text को superscript में लिखने के लिए use करते है | जैसे (a+b)2में 2 superscript का example है |
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
sup tag example
</title>
</head>
<body>
(a+b)<sup>2</sup>
</body>
</html>
8. <ins> Tag (inserted tag ) | Formatting tags
ins tag यह define करता है की text , document में insert किया गया है | output में ins tag के use करने पर जिस भी text/content को लिया गया है , उस text/content के नीचे line खीच जाती है , आर्थात underline हो जाती है |
याद रखे ins tag का use तभी करे , जब आपने अपने document में कोई modify किया हो | ins tag का use mostly del tag के साथ ज्यादा होता है | दोनों का साथ में use करना ज्यादा अच्छा है |
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
ins tag example
</title>
</head>
<body>
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
</body>
</html>
Ins tag के attributes:–
Cite :– cite attributes एक specific url होता है जो आपके document में यह बताता है , की क्यों text को insert या फिर change किया गया है |
1
2
3
4
5
6
7
8
9
10
<!DOCTYPE html>
<head>
<title>ins tag example</title>
</head>
<body>
<p>This is a new modification in a site
<ins cite="why_inserted.htm">This is an inserted text.</ins>
</p>
</body>
</html>
Datetime :– datetime एक ऐसा attribute है , जो यह बताता है की text को किस date/time में insert किया गया है |datetime attribute की value किसी भी browser पर display नहीं होती |
1
2
3
4
5
6
7
8
9
10
<!DOCTYPE html>
<head>
<title>ins tag example</title>
</head>
<body>
<p>This is a new modification in a site
<ins datetime="2012-09-15T22:55:03Z">This is an inserted text.</ins>
</p>
</body>
</html>
9. <Del> Tag (Deleted tag ) | Formatting tags
del tag यह define करता है की text , document से हटा दिया गया है | del tag का use करने से किसी भी text/content के बीचो बीच एक line खीच जाती है |
याद रखे del tag का use तभी करे , जब आपने अपने document में कोई modify किया हो | del tag का use mostly ins tag के साथ use करे | दोनों tag का साथ में use करना ज्यादा अच्छा है |
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
del tag example
</title>
</head>
<body>
<p>My favorite color is <del>blue</del> <ins>red</ins>!</p>
</body>
</html>
Del tag के attributes:–
Cite :– cite attributes एक specific url होता है जो आपके document में यह बताता है , की क्यों text को delete या फिर remove किया गया है |
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<head>
<title>
del tag example
</title>
</head>
<body>
<p>This is a new modification in a site
<del cite="why_inserted.htm">This is an deleted text.</del></p>
</body>
</html>
Datetime :– datetime एक ऐसा attribute है , जो यह बताता है की text को किस date/time में delete किया गया है | datetime attribute की value किसी भी browser पर display नहीं होती |
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<head>
<title>
del tag example
</title>
</head>
<body>
<p>This is a new modification in a site
<del datetime="2012-09-15T22:55:03Z">This is an inserted text.</del></p>
</body>
</html>
10. <Mark> Tag | Formatting tags
mark tag का use text को mark/highlight करने के काम आता है , यह tag html5 में नया जोड़ा गया है |
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<title>
mark tag example
</title>
</head>
<body>
<mark>i am an honest man</mark>
</body>
</html>
from Blogger http://elaernclasses.blogspot.com/2018/09/html-formatting-tags.html via IFTTT
0 notes
Text
All HTML Tags List in Hindi
सभी HTML Tags के नाम और सूची (HTML Tags List)
HTML में सैंकडों Elements है. प्रयेक HTML Elements का अपना विशेष कार्य होता है. इसलिए जैसे-जैसे Webpages में नये-नये Functions की जरूरत पडती गई वैसे-वैसे ही New HTML Tags का Development होता गया.
इस Lesson में हमने लगभग All HTML Tags के नाम और उनके उपयोग के बारे में बताया है. हमने All HTML Tags की Complete List बनाई है. HTML Tags List को हमने कई Categories में बांटा है. ताकि HTML Tags को समझने में आसानी रहे.
Complete HTML Tags List
Basic Tags
HTML Basic Tags वे Tags होते है, जो एक HTML Document की Foundation रखते है. इसलिये इन्हे Foundation Tags भी कहते है. नीचे HTML Basic Tags की List और उनके उपयोग के बारे में बताया जा रहा है.
<–…–> – यह Comment Tag है. Comment Element का उपयोग HTML Document में Comment Define करने के लिए किया जाता है.
<!DOCTYPE> – DOCTYPE Element का पूरा नाम Document Type Definition होता है. DOCTYPE Element का उपयोग Document Type को Define करने के लिए किया जाता है.
<HTML> – HTML Element एक HTML Document का Root Element होता है. इससे HTML Document को Define किया जाता है.
<Head> – Head Element द्वारा HTML Document के बारे में लिखा जाता है. यह एक Webpage का Header Section होता है. जिसमे अधिकतर Meta Information को लिखा जाता है.
<Title> – Title Element का उपयोग HTML Document का Title Define करने के लिए किया जाता है. Document Title हमें Browser Window में दिखाई देता है. Document Title को Head Element में लिखा जाता है.
<Body> – Body Element से HTML Document की Body को Define किया जाता है. Body Element में एक HTML Document का Visible Part लिखा जाता है, जो Users को दिखाई देता है.
<H1> to <H6> – ये Heading Elements है. Heading Element द्वारा HTML Document में Headings को Define किया जाता है. HTML में H1 से H6 Level तक Headings बना सकते है.
<P> – इसे Paragraph Element कहते है. इसका उपयोग HTML Document में Paragraph Define करने के लिए किया जाता है.
<Hr> – <hr> Element का पूरा नाम Horizontal Line है. Hr Element से HTML Document में Horizontal Line को Define किया जाता है.
<Br> – <br> Element का पूरा नाम Break है. Br Element का उपयोग Single Line Break देने के लिए किया जाता है. मतलब आप एक Line को अलग-अलग Line में तोडकर लिख सकते है.
Formatting Tags
Formatting HTML Tags वे Tags होते है, जिनसे Document Text की Formatting की जाती है. मतलब आप Text को किस प्रकार दिखाना चाहते है. नीचे कुछ मुख्य Formatting Tags के नाम और उनके उपयोग के बारे में बताया जा रहा है.
<abbr> – <abbr> Element का पूरा नाम Abbreviation होता है. Abbreviation Element से Abbreviation Define किया जाता है.
<b> – <b> Element का पूरा नाम Bold है. Bold Element से Text को Bold (गहरा) किया जाता है.
<big> – Big Element से Text को Normal Size से बडा करने के लिए किया जाता है.
<blockquote> – Blockquote Element का उपयोग Document में Text को Quote करने के लिए किया जाता है. इसका मुख्य उपयोग अन्य Source से प्राप्त Data को Quote करने के लिए होता है.
<center> – इसे Center Element कहते है. इससे किसी HTML Element की Center Position को Define किया जाता है.
<code> – Code Element से Computer Code को Define किया जाता है.
<del> – <del> Element का पूरा नाम Delete है. Delete Element से Document से Delete Text को Define किया जाता है.
<em> – <em> Element का पूरा नाम Emphasize होता है. इससे Text को Emphasized किया जाता है.
<font> – Font Element से Text का Font, Color और Size Define किया जाता है.
<i> – <i> Element का पूरा नाम Italic है. इससे Text को Italic यानि तिरछा किया जाता है.
<ins> – <ins> Element का पूरा नाम Insert है. Insert Element से Delete किए गए Text की जगह पर लिखे गए Text को Define किया जाता है.
<mark> – Mark Element से Text को Highlight किया जाता है.
<pre> – <pre> Element का पूरा नाम Preformat है. इस Element से Preformatted Text को Define किया जाता है.
<q> – <q> Element का पूरा नाम Quotation है. Quotation Element से छोटा Quotation Define किया जाता है. जैस; किसी शब्द या शब्दांश को Quote करने के लिए <q> Element का उपयोग किया जाता है.
<small> – Small Element से Text को Normal Size से छोटा दिखाने के लिए किया जाता है.
<strike> – <strike> Element का पूरा नाम Strikethrough है. Strikethrough Element से Strikethrough Text को Define किया जाता है. इससे Text के बीछ में एक Line आ जाती है.
<strong> – इससे Important Text को Define किया जाता है.
<sub> – <sub> Element का पूरा नाम Subscript होता है. <sub> Element से Text को Subscript किया जाता है.
<sup> – <sup< Element का पूरा नाम Suprescript है. इससे Text को Suprescript किया जाता है.
<u> – <u> Element का पूरा नाम Underline होता है. इस Element से Text को Underline किया जाता है. मतलब Text के नीचे एक Line आ जाती है.
Style Tags
Style Tags के द्वारा एक HTML Document की Style Information को Define किया जाता है. नीचे Style Tags के बारे में बताया जा रहा है.
<style> – <style> Element द्वारा HTML Document में Style Information को Define किया जाता है. इसके द्वारा Text Color, Text Size, Heading Color और Size, Paragraph Size और Color को अपनी पसदांनुसार Define किया जा सकता है.
Image Tags
Image Tags के द्वारा HTML Document में Image Insert करने के लिए किया जाता है. नीचे Image Tags के नाम और इनके उपयोग के बारे में बताया जा रहा है.
<img> – <img> Element का पूरा नाम Image होता है. इस Element द्वारा Document में Image को Define किया जाता है.
<map> – <map> Element से Image-Map को Define किया जाता है.
<area> – <area> Element से Image-Map में एक विशेष Area कोक Define किया जाता है.
Link Tags
Link Tags का उपयोग HTML Document में Hyperlinks बनाने और अन्य बाहरी Documents को जोडने के लिए किया जाता है. नीचे Link Tags का नाम और उनके उपयोग के बारे में बताया जा रहा है.
<a> – <a> Element का पूरा नाम Anchor है. Anchor Element का उपयोग Document में Hyperlink बनाने के लिए किया जाता है.
<link> Link Element का उपयोग External Document को HTML Document से जोडने के लिए किया जाता है.
Section Tags
Section Tags का उपयोग एक HTML Document को विभिन्न भागों में विभाजित करने के लिए किया जाता है. नीचे कुछ Section Tags के नाम और उनके उपयोग के बारे में बताया जा रहा है.
<span> – <span> Element के द्वारा एक HTML Document में inline Sections बनाए जाते है. इसके द्वारा एक शब्द, Paragraph, Paragraphs का एक Section बना सकते है.
<div> – <div> Element का पूरा नाम Division है. Division Element से HTML Document में अलग-अलग Sections को Define किया जाता है.
List Tags
List Tags के द्वारा HTML Document में Lists बनाई जाती है. आप Number Lists, Bullet Lists,Order Lists, Unorder Lists और Definition Lists Create कर सकते है. नीचे Lists Tags के नाम और उनके उपयोग के बारे में बताया जा रहा है.
<ul> – <ul> Element का पूरा नाम Unorder List होता है. Unorder List Element द्वारा Bullet Lists या Unorder Lists बनाई जाती है.
<ol> – <ol> Element का पूरा नाम Order List होता है. Order List Element द्वारा Number या Order Lists बनाई जाती है.
<li> – <li> Element का पूरा नाम List Item होता है. List Item Element द्वारा एक List में लिखे जाने वाले Data को Define किया जाता है.
<dl> – <dl> Element का पूरा नाम Definition List होता है. Definition List Element द्वारा Definition Lists को Define किया जाता है.
<dt> – <dt> Element का पूरा नाम Definition Term होता है. Definition Term Element द्वारा Definition Term को Define किया जाता है.
<dd> – <dd> Element का पूरा नाम Definition Description होता है. Definition Description Element द्वारा Definition Terms के Description को Define किया जाता है.
Table Tags
Table Tags के द्वारा HTML Document में Table Create करने के लिए किया जाता है. Table से Data को Tabular Format में Present किया जाता है. नीचे Table Tags के नाम और उनके उपयोग के बारे में बताया जा रहा है.
<table> – <table> Element से Table को Define किया जाता है.
<caption> – <caption> Element का उपयोग Table Caption यानि शीर्षक Define करने के लिए किया जाता है.
<th> – &th;th> Element का पूरा नाम Table Header होता है. Table Header Element द्वारा Table Header यानि Cells को Define किया जाता है.
<tr> – <tr> Element का पूरा नाम Table Row होता है. Table Row Element द्वारा Table Row को Define किया जाता है.
<td> – <td> Element का पूरा नाम Table Data होता है. Table Data Element द्वारा Table Data को Define किया जाता है. यानि जो Data हम Table में लिखना चाहता है.
<thead> – <thead> Element का पूरा नाम Table Header होता है. Table Header Element द्वारा Header Content का Group बनाया जाता है.
<tbody> – <tbody> Element का पूरा नाम Table Body होता है. Table Body Element द्वारा Table के Body Content को Group किया जाता है.
<tfoot> – <tfoot> Element का पूरा नाम Table Footer होता है. Table Footer द्वारा Footer Content को Group किया जाता है.
Forms & Input Tags
Form Tags का उपयोग एक HTML Document में अलग-अलग प्रकार के Forms बनाने के लिए किया जाता है. नीचे Form Tags के नाम और उनके उपयोग के बारे में बताया जा रहा है.
<form> – <form> Element का उपयोग HTML Document में Form Create करने के लिए किया जाता है.
<input> – <input> Element का उपयोग HTML Form में विभिन्न प्रकार के Input Controls Create करने के लिए किया जाता है.
<textarea – <textarea> Element द्वारा Form में Text Area बनाया जाता है.
<button> – <button> Element से Form में Buttons बनाए जाते है.
<option> – <option> Element के द्वारा Drop-Down List में Options बनाने के लिए किया जाता है.
<optgroup> – <optgroup> Element का पूरा नाम Option Group होता है. इस Element द्वारा Drop-Down List मे एक प्रकार एक Options का एक Group बनाया जाता है.
<label> – <label> Element द्वारा एक Input Element के लिए Label को Define किया जाता है.
<fieldset> – <em> Element द्वारा Form में एक प्रकार के Elements का एक Group बनाया जाता है.
<legend> – <em> Element द्वारा Fieldset Element के लिए Caption या शीर्षक बनाया जाता है.
Scripting or Programming Tags
Scripting Tags द्वारा एक HTML Document में कुछ Programming Codes को लिखा जाता है. नीचे Scripting Tags के नाम और उनके उपयोग के बारे में बताया जा रहा है.
<script> – <script> Element द्वारा HTML Document में Script को Define किया जाता है.
<noscript> – <noscript> Element द्वारा उन ब्राउजरों के लिए वैकल्पिक (Alternet) Content को लिखा जाता है, जो Script को Support नहीं करते है. या जिन ब्राउजरों में Script को Disable कर दिया जाता है.
Frame Tags
Frame Tags द्वारा एक HTML Document को कई Frames में बाँटा जा सकता है. मतलब एक Document को कई अलग-अलग Window बनाकर उनमे अलग-अलग Data Show करा सकते है. Frame का अब ज्यादा उपयोग नही किया जाता है. फिर भी जानकारी देने के लिए हमने Frame Tag के बारे में नीचे बताया है.
<frame> – <frame> Element के द्वारा HTML Document में Frames को Define किया जाता है.
<frameset> – <frameset> Element द्वारा एक Frameset को Define किया जाता है. Frameset को Frame Tag द्वारा अलग-अलग Rows और Columns में बाँटा जाता है.
<noframes> – <noframes> Element द्वारा उन ब्राउजरों एक लिए वैकल्पिक (Alternet) Content को लिखा जाता है, जो Frames को Support नही करते है.
<iframe> – <iframe> Element द्वारा HTML Document में Inline Frame को Define किया जाता है.
Meta Tags
Meta Tags द्वारा एक Webpage के बारे में Information को लिखा जाता है. इस Information का उपयोग Search Engines द्वारा HTML Document के बारे में जानकारी लेने के लिए किया जाता है. नीचे मुख्य Meta Tags के नाम और उनके उपयोग के बारे में बताया जा रहा है.
<head< – <head> Element का पूरा नाम Header होता है. Header Element द्वारा एक Document के बारे में Information को Define किया जाता है.
<meta> – <meta> Element द्वारा एक Document का Meta Data Define किया जाता है.
<base> – <base> Element का उपयोग एक Document में Related URLs के लिए एक Base URL Define करने के लिए किया जाता है.
from Blogger http://bkcomputercafe.blogspot.com/2018/09/all-html-tags-list-in-hindi.html via IFTTT
0 notes
Text
How to Make Your Content More Readable
How to Make Your Content More Readable
Your team has created, socialized, and measured content in just about every possible way … except for one of the most important metrics: how your audience is engaging with the words.
You want visitors to find information, stay engaged, or complete a task. But once readers’ eyes hit the words on the page, if it takes too much effort, their interaction falls off and you have churn. You know this anecdotally. Yet most don’t measure it scientifically.
Which of the thousands if not millions of words on a website are helping or hurting? What content is too dense or confusing?
Content teams work hard to create compelling content, but they have a natural blind spot. They’re too close to their creations – the blogs, thought leadership, and marketing pieces – to see them through the audience’s eyes.
HANDPICKED RELATED CONTENT: 27 Reasons Why Your Content Sucks
AI tools can benchmark content understanding
Now, with advances in natural language processing and artificial intelligence, a new breed of technology can test content for readability and clarity, which go to the heart of user experience and engagement. It can move organizations from a subjective approach, often fraught with editorial friction, to an objective, metric-based approach.
In this article I look at how to test for readability across your organization. For CMOs and chief content officers who want more engaging content, you now have ways to measure and benchmark clarity across the organization. And these tools can also help individual writers and creators produce better quality content.
HANDPICKED RELATED CONTENT: Scale Your B2B Content With Artificial Intelligence: Ideas and Tools Marketers Can Try
Let’s define readability and clarity
Content clarity is the user experience of how difficult or easy it is to read text. Why is that important? We know from neuroscience that processing words places a far greater cognitive load on the brain than images. Plus, attention spans are shorter, meaning visitors have lower tolerance for confusion.
Processing words places a far greater cognitive load on the brain than images. @FergalMcGovern @VisibleThread. Click To Tweet
Fortunately, there are several widely used measures. The Flesch Reading Ease Index, created by Rudolf Flesch in the 1950s, calculates the average syllable per word and the density of long sentences and assigns a readability score – the higher the number, the easier content is to read.
The Flesch-Kincaid measure, derived from the index, scores readability at grade level, approximating the number of years of education required to easily understand content (though with this tool, a lower score means higher readability). The U.S. Navy developed the Flesch-Kincaid measure in the 1970s to ensure that soldiers under stress in the field could easily understand written instructions in their manuals. While today’s audiences most likely aren’t in combat, they do face the stresses of information overload and too little time.
HANDPICKED RELATED CONTENT: The Ultimate Science-Backed Method for Creating Content That Readers Love
Your readers are checking out and churning
Research shows that the average U.S. citizen reads at a seventh- to eighth-grade level – and it’s not simply a problem of low academic achievement. Some studies show even highly educated people disengage rather than spend the mental energy to unpack dense, complicated prose. Josh Bernoff, author and a contributor to the Harvard Business Review, surveyed 550 businesspeople in 2016. As many as 81% said poorly written content wasted too much of their time.
81% of respondents surveyed said poorly written #content wasted too much of their time via @jbernoff. Click To Tweet
That’s one reason Reader’s Digest and Time magazine are successful. Reader’s Digest has a readability index of about 65 and Time scores about 52. Give people the choice between reading something at that level versus run-on sentences of 40 or 50 words with several competing ideas, it’s clear which they’ll prefer.
What is good readability?
There’s no one size fits all, but the gold standard of readability for business communication is grade eight or lower.
You should limit long sentences and passive voice to 5% or less of the total content. Active voice rather than passive makes it clearer who needs to do what. By shortening sentences and using active voice, you can make even technical subject matter more readable and engaging without any “dumbing down.” The best writing makes complex topics easy to understand.
Limit long sentences and passive voice to 5% or less of total #content, says @FergalMcGovern @VisibleThread. Click To Tweet
The clarity problem isn’t new; but organizations are now producing vast quantities of content for their audiences. And with that proliferation comes a quality control issue. In 2010, President Barack Obama signed the Plain Language Act to make U.S. government-created content less dense and confusing. Federal agencies must now use “plain language” to communicate more clearly with citizens.
There’s no equivalent plain-language law in the commercial sector, but, given how fiercely brands compete for audience attention, they should be addressing it voluntarily.
One financial organization my team worked with set an internal goal that all consumer-facing content must be of a grade eight to 10 readability level – an ambitious goal. Our organization also worked with government agencies that have similar objectives. For example, the Australian federal government aims for a grade five readability level as part of its digital service standard. All companies that create content for cus
<!–
Edit Post ‹ Content Marketing Institute — WordPress
addLoadEvent = function(func)if(typeof jQuery!=”undefined”)jQuery(document).ready(func);else if(typeof wpOnload!=’function’)wpOnload=func;elsevar oldonload=wpOnload;wpOnload=function()oldonload();func();; var ajaxurl = ‘/wp-admin/admin-ajax.php’, pagenow = ‘post’, typenow = ‘post’, adminpage = ‘post-php’, thousandsSeparator = ‘,’, decimalPoint = ‘.’, isRtl = 0;
img.wp-smiley, img.emoji display: inline !important; border: none !important; box-shadow: none !important; height: 1em !important; width: 1em !important; margin: 0 .07em !important; vertical-align: -0.1em !important; background: none !important; padding: 0 !important;
#toplevel_page_sabai-directory .wp-menu-image background:transparent url(http://contentmarketinginstitute.com/wp-content/plugins/sabai-directory/assets/images/icon_dark.png) no-repeat center center !important; #toplevel_page_sabai-directory:hover .wp-menu-image, #toplevel_page_sabai-directory.wp-has-current-submenu .wp-menu-image background-image:url(http://contentmarketinginstitute.com/wp-content/plugins/sabai-directory/assets/images/icon.png) !important;
if ( typeof performance !== ‘undefined’ && performance.navigation && performance.navigation.type === 2 ) document.location.reload( true );
window._wpemojiSettings = “baseUrl”:”https:\/\/s.w.org\/images\/core\/emoji\/2\/72×72\/”,”ext”:”.png”,”svgUrl”:”https:\/\/s.w.org\/images\/core\/emoji\/2\/svg\/”,”svgExt”:”.svg”,”source”:“concatemoji”:”http:\/\/contentmarketinginstitute.com\/wp-includes\/js\/wp-emoji-release.min.js?ver=4.6.9″; !function(a,b,c)(window,document,window._wpemojiSettings); /* < ![CDATA[ */EnlighterJS_EditorConfig = "languages":"Generic Highlighting":"generic","CSS (Cascading Style Sheets)":"css","HTML (Hypertext Markup Language)":"html","Java":"java","Javascript":"js","JSON":"json","Markdown":"md","PHP":"php","Python":"python","Ruby":"ruby","Shell Script":"shell","SQL":"sql","XML":"xml","C":"c","C++":"cpp","C#":"csharp","RUST":"rust","LUA":"lua","Matlab":"matlab","NSIS":"nsis","Diff":"diff","VHDL":"vhdl","Avr Assembly":"avrasm","Generic Assembly":"asm","Kotlin":"kotlin","Squirrel":"squirrel","Ini\/Conf Syntax":"ini","RAW Code":"raw","No Highlighting":"no-highlight","themes":"WPCustom":"wpcustom","Enlighter":"enlighter","Godzilla":"godzilla","Beyond":"beyond","Classic":"classic","MooTwo":"mootwo","Eclipse":"eclipse","Droide":"droide","Minimal":"minimal","Atomic":"atomic","Rowhammer":"rowhammer","Git":"git","Mocha":"mocha","MooTools":"mootools","Panic":"panic","Tutti":"tutti","Twilight":"twilight","config":"theme":"minimal","language":"generic","linenumbers":true,"indent":2,"tabIndentation":false,"quicktagMode":"html","languageShortcode":true;/* ]]> */ /* < ![CDATA[ */ var the_ajax_script = "ajaxurl":"http:\/\/contentmarketinginstitute.com\/wp-admin\/admin-ajax.php"; /* ]]> */
/* < ![CDATA[ */ var userSettings = "url":"\/","uid":"11402","time":"1520465389","secure":"";var quicktagsL10n = "closeAllOpenTags":"Close all open tags","closeTags":"close tags","enterURL":"Enter the URL","enterImageURL":"Enter the URL of the image","enterImageDescription":"Enter a description of the image","textdirection":"text direction","toggleTextdirection":"Toggle Editor Text Direction","dfw":"Distraction-free writing mode","strong":"Bold","strongClose":"Close bold tag","em":"Italic","emClose":"Close italic tag","link":"Insert link","blockquote":"Blockquote","blockquoteClose":"Close blockquote tag","del":"Deleted text (strikethrough)","delClose":"Close deleted text tag","ins":"Inserted text","insClose":"Close inserted text tag","image":"Insert image","ul":"Bulleted list","ulClose":"Close bulleted list tag","ol":"Numbered list","olClose":"Close numbered list tag","li":"List item","liClose":"Close list item tag","code":"Code","codeClose":"Close code tag","more":"Insert Read More tag";var _wpUtilSettings = "ajax":"url":"\/wp-admin\/admin-ajax.php";var _wpMediaModelsL10n = "settings":"ajaxurl":"\/wp-admin\/admin-ajax.php","post":"id":0;var pluploadL10n = "queue_limit_exceeded":"You have attempted to queue too many files.","file_exceeds_size_limit":"%s exceeds the maximum upload size for this site.","zero_byte_file":"This file is empty. Please try another.","invalid_filetype":"This file type is not allowed. Please try another.","not_an_image":"This file is not an image. Please try another.","image_memory_exceeded":"Memory exceeded. Please try another smaller file.","image_dimensions_exceeded":"This is larger than the maximum size. Please try another.","default_error":"An error occurred in the upload. Please try again later.","missing_upload_url":"There was a configuration error. Please contact the server administrator.","upload_limit_exceeded":"You may only upload 1 file.","http_error":"HTTP error.","upload_failed":"Upload failed.","big_upload_failed":"Please try uploading this file with the %1$sbrowser uploader%2$s.","big_upload_queued":"%s exceeds the maximum upload size for the multi-file uploader when used in your browser.","io_error":"IO error.","security_error":"Security error.","file_cancelled":"File canceled.","upload_stopped":"Upload stopped.","dismiss":"Dismiss","crunching":"Crunching\u2026","deleted":"moved to the trash.","error_uploading":"\u201c%s\u201d has failed to upload."; var _wpPluploadSettings = "defaults":"runtimes":"html5,flash,silverlight,html4","file_data_name":"async-upload","url":"\/wp-admin\/async-upload.php","flash_swf_url":"http:\/\/contentmarketinginstitute.com\/wp-includes\/js\/plupload\/plupload.flash.swf","silverlight_xap_url":"http:\/\/contentmarketinginstitute.com\/wp-includes\/js\/plupload\/plupload.silverlight.xap","filters":"max_file_size":"314572800b","mime_types":["extensions":"jpg,jpeg,jpe,gif,png,bmp,tiff,tif,ico,asf,asx,wmv,wmx,wm,avi,divx,flv,mov,qt,mpeg,mpg,mpe,mp4,m4v,ogv,webm,mkv,3gp,3gpp,3g2,3gp2,txt,asc,c,cc,h,srt,csv,tsv,ics,rtx,css,htm,html,vtt,dfxp,mp3,m4a,m4b,ra,ram,wav,ogg,oga,mid,midi,wma,wax,mka,rtf,js,pdf,class,tar,zip,gz,gzip,rar,7z,psd,xcf,doc,pot,pps,ppt,wri,xla,xls,xlt,xlw,mdb,mpp,docx,docm,dotx,dotm,xlsx,xlsm,xlsb,xltx,xltm,xlam,pptx,pptm,ppsx,ppsm,potx,potm,ppam,sldx,sldm,onetoc,onetoc2,onetmp,onepkg,oxps,xps,odt,odp,ods,odg,odc,odb,odf,wp,wpd,key,numbers,pages"],"multipart_params":"action":"upload-attachment","_wpnonce":"21bfc5a0ae","browser":"mobile":false,"supported":true,"limitExceeded":false;var mejsL10n = "language":"en-US","strings":"Close":"Close","Fullscreen":"Fullscreen","Turn off Fullscreen":"Turn off Fullscreen","Go Fullscreen":"Go Fullscreen","Download File":"Download File","Download Video":"Download Video","Play":"Play","Pause":"Pause","Captions\/Subtitles":"Captions\/Subtitles","None":"None","Time Slider":"Time Slider","Skip back %1 seconds":"Skip back %1 seconds","Video Player":"Video Player","Audio Player":"Audio Player","Volume Slider":"Volume Slider","Mute Toggle":"Mute Toggle","Unmute":"Unmute","Mute":"Mute","Use Up\/Down Arrow keys to increase or decrease volume.":"Use Up\/Down Arrow keys to increase or decrease volume.","Use Left\/Right Arrow keys to advance one second, Up\/Down arrows to advance ten seconds.":"Use Left\/Right Arrow keys to advance one second, Up\/Down arrows to advance ten seconds."; var _wpmejsSettings = "pluginPath":"\/wp-includes\/js\/mediaelement\/";var _wpMediaViewsL10n = "url":"URL","addMedia":"Add Media","search":"Search","select":"Select","cancel":"Cancel","update":"Update","replace":"Replace","remove":"Remove","back":"Back","selected":"%d selected","dragInfo":"Drag and drop to reorder media files.","uploadFilesTitle":"Upload Files","uploadImagesTitle":"Upload Images","mediaLibraryTitle":"Media Library","insertMediaTitle":"Insert Media","createNewGallery":"Create a new gallery","createNewPlaylist":"Create a new playlist","createNewVideoPlaylist":"Create a new video playlist","returnToLibrary":"\u2190 Return to library","allMediaItems":"All media items","allDates":"All dates","noItemsFound":"No items found.","insertIntoPost":"Insert into post","unattached":"Unattached","trash":"Trash","uploadedToThisPost":"Uploaded to this post","warnDelete":"You are about to permanently delete this item.\n 'Cancel' to stop, 'OK' to delete.","warnBulkDelete":"You are about to permanently delete these items.\n 'Cancel' to stop, 'OK' to delete.","warnBulkTrash":"You are about to trash these items.\n 'Cancel' to stop, 'OK' to delete.","bulkSelect":"Bulk Select","cancelSelection":"Cancel Selection","trashSelected":"Trash Selected","untrashSelected":"Untrash Selected","deleteSelected":"Delete Selected","deletePermanently":"Delete Permanently","apply":"Apply","filterByDate":"Filter by date","filterByType":"Filter by type","searchMediaLabel":"Search Media","noMedia":"No media files found.","attachmentDetails":"Attachment Details","insertFromUrlTitle":"Insert from URL","setFeaturedImageTitle":"Featured Image","setFeaturedImage":"Set featured image","createGalleryTitle":"Create Gallery","editGalleryTitle":"Edit Gallery","cancelGalleryTitle":"\u2190 Cancel Gallery","insertGallery":"Insert gallery","updateGallery":"Update gallery","addToGallery":"Add to gallery","addToGalleryTitle":"Add to Gallery","reverseOrder":"Reverse order","imageDetailsTitle":"Image Details","imageReplaceTitle":"Replace Image","imageDetailsCancel":"Cancel Edit","editImage":"Edit Image","chooseImage":"Choose Image","selectAndCrop":"Select and Crop","skipCropping":"Skip Cropping","cropImage":"Crop Image","cropYourImage":"Crop your image","cropping":"Cropping\u2026","suggestedDimensions":"Suggested image dimensions:","cropError":"There has been an error cropping your image.","audioDetailsTitle":"Audio Details","audioReplaceTitle":"Replace Audio","audioAddSourceTitle":"Add Audio Source","audioDetailsCancel":"Cancel Edit","videoDetailsTitle":"Video Details","videoReplaceTitle":"Replace Video","videoAddSourceTitle":"Add Video Source","videoDetailsCancel":"Cancel Edit","videoSelectPosterImageTitle":"Select Poster Image","videoAddTrackTitle":"Add Subtitles","playlistDragInfo":"Drag and drop to reorder tracks.","createPlaylistTitle":"Create Audio Playlist","editPlaylistTitle":"Edit Audio Playlist","cancelPlaylistTitle":"\u2190 Cancel Audio Playlist","insertPlaylist":"Insert audio playlist","updatePlaylist":"Update audio playlist","addToPlaylist":"Add to audio playlist","addToPlaylistTitle":"Add to Audio Playlist","videoPlaylistDragInfo":"Drag and drop to reorder videos.","createVideoPlaylistTitle":"Create Video Playlist","editVideoPlaylistTitle":"Edit Video Playlist","cancelVideoPlaylistTitle":"\u2190 Cancel Video Playlist","insertVideoPlaylist":"Insert video playlist","updateVideoPlaylist":"Update video playlist","addToVideoPlaylist":"Add to video playlist","addToVideoPlaylistTitle":"Add to Video Playlist","settings":"tabs":[],"tabUrl":"http:\/\/contentmarketinginstitute.com\/wp-admin\/media-upload.php?chromeless=1","mimeTypes":"image":"Images","audio":"Audio","video":"Video","captions":true,"nonce":"sendToEditor":"f1bdb133c1","post":"id":78063,"nonce":"2a47de512f","featuredImageId":"78064","defaultProps":"link":"","align":"","size":"","attachmentCounts":"audio":1,"video":1,"embedExts":["mp3","ogg","wma","m4a","wav","mp4","m4v","webm","ogv","wmv","flv"],"embedMimes":"mp3":"audio\/mpeg","ogg":"audio\/ogg","wma":"audio\/x-ms-wma","m4a":"audio\/mpeg","wav":"audio\/wav","mp4":"video\/mp4","m4v":"video\/mp4","webm":"video\/webm","ogv":"video\/ogg","wmv":"video\/x-ms-wmv","flv":"video\/x-flv","contentWidth":null,"months":["year":"2018","month":"3","text":"March 2018","year":"2018","month":"2","text":"February 2018","year":"2018","month":"1","text":"January 2018","year":"2017","month":"12","text":"December 2017","year":"2017","month":"11","text":"November 2017","year":"2017","month":"10","text":"October 2017","year":"2017","month":"9","text":"September 2017","year":"2017","month":"8","text":"August 2017","year":"2017","month":"7","text":"July 2017","year":"2017","month":"6","text":"June 2017","year":"2017","month":"5","text":"May 2017","year":"2017","month":"4","text":"April 2017","year":"2017","month":"3","text":"March 2017","year":"2017","month":"2","text":"February 2017","year":"2017","month":"1","text":"January 2017","year":"2016","month":"12","text":"December 2016","year":"2016","month":"11","text":"November 2016","year":"2016","month":"10","text":"October 2016","year":"2016","month":"9","text":"September 2016","year":"2016","month":"8","text":"August 2016","year":"2016","month":"7","text":"July 2016","year":"2016","month":"6","text":"June 2016","year":"2016","month":"5","text":"May 2016","year":"2016","month":"4","text":"April 2016","year":"2016","month":"3","text":"March 2016","year":"2016","month":"2","text":"February 2016","year":"2016","month":"1","text":"January 2016","year":"2015","month":"12","text":"December 2015","year":"2015","month":"11","text":"November 2015","year":"2015","month":"10","text":"October 2015","year":"2015","month":"9","text":"September 2015","year":"2015","month":"8","text":"August 2015","year":"2015","month":"7","text":"July 2015","year":"2015","month":"6","text":"June 2015","year":"2015","month":"5","text":"May 2015","year":"2015","month":"4","text":"April 2015","year":"2015","month":"3","text":"March 2015","year":"2015","month":"2","text":"February 2015","year":"2015","month":"1","text":"January 2015","year":"2014","month":"12","text":"December 2014","year":"2014","month":"11","text":"November 2014","year":"2014","month":"10","text":"October 2014","year":"2014","month":"9","text":"September 2014","year":"2014","month":"8","text":"August 2014","year":"2014","month":"7","text":"July 2014","year":"2014","month":"6","text":"June 2014","year":"2014","month":"5","text":"May 2014","year":"2014","month":"4","text":"April 2014","year":"2014","month":"3","text":"March 2014","year":"2014","month":"2","text":"February 2014","year":"2014","month":"1","text":"January 2014","year":"2013","month":"12","text":"December 2013","year":"2013","month":"11","text":"November 2013","year":"2013","month":"10","text":"October 2013","year":"2013","month":"9","text":"September 2013","year":"2013","month":"8","text":"August 2013","year":"2013","month":"7","text":"July 2013","year":"2013","month":"6","text":"June 2013","year":"2013","month":"5","text":"May 2013","year":"2013","month":"4","text":"April 2013","year":"2013","month":"3","text":"March 2013","year":"2013","month":"2","text":"February 2013","year":"2013","month":"1","text":"January 2013","year":"2012","month":"12","text":"December 2012","year":"2012","month":"11","text":"November 2012","year":"2012","month":"10","text":"October 2012","year":"2012","month":"9","text":"September 2012","year":"2012","month":"8","text":"August 2012","year":"2012","month":"7","text":"July 2012","year":"2012","month":"6","text":"June 2012","year":"2012","month":"5","text":"May 2012","year":"2012","month":"4","text":"April 2012","year":"2012","month":"3","text":"March 2012","year":"2012","month":"2","text":"February 2012","year":"2012","month":"1","text":"January 2012","year":"2011","month":"12","text":"December 2011","year":"2011","month":"11","text":"November 2011","year":"2011","month":"10","text":"October 2011","year":"2011","month":"9","text":"September 2011","year":"2011","month":"8","text":"August 2011","year":"2011","month":"7","text":"July 2011","year":"2011","month":"6","text":"June 2011","year":"2011","month":"5","text":"May 2011","year":"2011","month":"4","text":"April 2011","year":"2011","month":"3","text":"March 2011","year":"2011","month":"2","text":"February 2011","year":"2011","month":"1","text":"January 2011","year":"2010","month":"12","text":"December 2010","year":"2010","month":"11","text":"November 2010","year":"2010","month":"10","text":"October 2010","year":"2010","month":"9","text":"September 2010","year":"2010","month":"8","text":"August 2010","year":"2010","month":"7","text":"July 2010","year":"2010","month":"6","text":"June 2010","year":"2010","month":"5","text":"May 2010","year":"2010","month":"4","text":"April 2010","year":"2010","month":"3","text":"March 2010"],"mediaTrash":0;var wpColorPickerL10n = "clear":"Clear","defaultString":"Default","pick":"Select Color","current":"Current Color";/* ]]> */
jQuery(document).ready(function(jQuery)jQuery.datepicker.setDefaults(“closeText”:”Close”,”currentText”:”Today”,”monthNames”:[“January”,”February”,”March”,”April”,”May”,”June”,”July”,”August”,”September”,”October”,”November”,”December”],”monthNamesShort”:[“Jan”,”Feb”,”Mar”,”Apr”,”May”,”Jun”,”Jul”,”Aug”,”Sep”,”Oct”,”Nov”,”Dec”],”nextText”:”Next”,”prevText”:”Previous”,”dayNames”:[“Sunday”,”Monday”,”Tuesday”,”Wednesday”,”Thursday”,”Friday”,”Saturday”],”dayNamesShort”:[“Sun”,”Mon”,”Tue”,”Wed”,”Thu”,”Fri”,”Sat”],”dayNamesMin”:[“S”,”M”,”T”,”W”,”T”,”F”,”S”],”dateFormat”:”MM d, yy”,”firstDay”:0,”isRTL”:false););
/* < ![CDATA[ */ var Listly = "PluginURL":"http:\/\/contentmarketinginstitute.com\/wp-content\/plugins\/listly\/","SiteURL":"http:\/\/list.ly\/api\/v2\/","Key":"70f94adc6c27a18b4068","Nounce":"eb8252a91e"; /* ]]> */
/* < ![CDATA[ */ var monsterinsights_admin_common = "ajax":"http:\/\/contentmarketinginstitute.com\/wp-admin\/admin-ajax.php","dismiss_notice_nonce":"d2e499269a"; /* ]]> */
/* < ![CDATA[ */ var Smart_Podcast_Player_Admin = "licensed":"1"; var smart_podcast_player_user_settings = "bg_color":"#e7741b","link_color":"#e7741b","style":"light","url":"","show_name":""; /* ]]> */
/* < ![CDATA[ */ var uiAutocompleteL10n = "noResults":"No search results.","oneResult":"1 result found. Use up and down arrow keys to navigate.","manyResults":"%d results found. Use up and down arrow keys to navigate."; /* ]]> */
/* < ![CDATA[ */ var wpseoAdminL10n = "locale":"en_US","videoTutorial":"Video tutorial","knowledgeBase":"Knowledge base","getSupport":"Get support","algoliaSearcher.loadingPlaceholder":"Loading…","algoliaSearcher.errorMessage":"Something went wrong. Please try again later.","searchBar.headingText":"Search the Yoast knowledge base","searchBar.placeholderText":"Search the knowledge base","searchBar.buttonText":"Search","searchResultDetail.openButton":"View in KB","searchResultDetail.openButtonLabel":"Open the knowledge base article in a new window or read it in the iframe below","searchResultDetail.backButton":"Go back","searchResultDetail.backButtonLabel":"Go back to the search results","searchResultDetail.iframeTitle":"Knowledge base article","searchResult.noResultsText":"No results found.","searchResult.foundResultsText":"Number of results found: resultsCount ","searchResult.searchResultsHeading":"Search results","a11yNotice.opensInNewTab":"(Opens in a new browser tab)","contactSupport.button":"Open support form"; var wpseoSelect2Locale = "en"; var wpseoFeaturedImageL10n = "featured_image_notice":"SEO issue: The featured image should be at least 200 by 200 pixels to be picked up by Facebook and other social media sites."; /* ]]> */
/* < ![CDATA[ */ var AtD_l10n_r0ar = "menu_title_spelling":"Spelling","menu_title_repeated_word":"Repeated Word","menu_title_no_suggestions":"No suggestions","menu_option_explain":"Explain…","menu_option_ignore_once":"Ignore suggestion","menu_option_ignore_always":"Ignore always","menu_option_ignore_all":"Ignore all","menu_option_edit_selection":"Edit Selection…","button_proofread":"proofread","button_edit_text":"edit text","button_proofread_tooltip":"Proofread Writing","message_no_errors_found":"No writing errors were found.","message_server_error":"There was a problem communicating with the Proofreading service. Try again in one minute.","message_server_error_short":"There was an error communicating with the proofreading service.","dialog_replace_selection":"Replace selection with:","dialog_confirm_post_publish":"The proofreader has suggestions for this post. Are you sure you want to publish it?\n\nPress OK to publish your post, or Cancel to view the suggestions and edit your post.","dialog_confirm_post_update":"The proofreader has suggestions for this post. Are you sure you want to update it?\n\nPress OK to update your post, or Cancel to view the suggestions and edit your post."; /* ]]> */
/* < ![CDATA[ */ var fromphp = "jaxfile":"http:\/\/contentmarketinginstitute.com\/wp-admin\/admin-ajax.php"; /* ]]> */
/* < ![CDATA[ */ var cmb2_l10 = "ajax_nonce":"8635e63bc4","ajaxurl":"http:\/\/contentmarketinginstitute.com\/wp-admin\/admin-ajax.php","script_debug":"","up_arrow_class":"dashicons dashicons-arrow-up-alt2","down_arrow_class":"dashicons dashicons-arrow-down-alt2","defaults":"color_picker":false,"date_picker":"changeMonth":true,"changeYear":true,"dateFormat":"mm\/dd\/yy","dayNames":["Sunday"," Monday"," Tuesday"," Wednesday"," Thursday"," Friday"," Saturday"],"dayNamesMin":["Su"," Mo"," Tu"," We"," Th"," Fr"," Sa"],"dayNamesShort":["Sun"," Mon"," Tue"," Wed"," Thu"," Fri"," Sat"],"monthNames":["January"," February"," March"," April"," May"," June"," July"," August"," September"," October"," November"," December"],"monthNamesShort":["Jan"," Feb"," Mar"," Apr"," May"," Jun"," Jul"," Aug"," Sep"," Oct"," Nov"," Dec"],"nextText":"Next","prevText":"Prev","currentText":"Today","closeText":"Done","clearText":"Clear","time_picker":"startTime":"00:00","endTime":"23:59","show24Hours":false,"separator":":","step":30,"strings":"upload_file":"Use this file","remove_image":"Remove Image","remove_file":"Remove","file":"File:","download":"Download","check_toggle":"Select \/ Deselect All"; /* ]]> */
( function ( $ ) $( document ).ready( function () // save dismiss state $( ‘.rl-notice.is-dismissible’ ).on( ‘click’, ‘.notice-dismiss’, function ( e ) e.preventDefault();
$.post( ajaxurl, action: ‘rl-hide-notice’, url: ‘http://contentmarketinginstitute.com/wp-admin/admin-ajax.php’, rl_nonce: ‘cc18b84719’ );
); ); )( jQuery );
jQuery( function($) var wpasTitleCounter = $( ‘#wpas-title-counter’ ), wpasTwitterCheckbox = $( ‘.wpas-submit-twitter’ ).size(), wpasTitle = $(‘#wpas-title’).keyup( function() var length = wpasTitle.val().length; wpasTitleCounter.text( length ); if ( wpasTwitterCheckbox && length > 140 ) wpasTitleCounter.addClass( ‘wpas-twitter-length-limit’ ); else wpasTitleCounter.removeClass( ‘wpas-twitter-length-limit’ ); ), authClick = false;
$(‘#publicize-disconnected-form-show’).click( function() $(‘#publicize-form’).slideDown( ‘fast’ ); $(this).hide(); );
$(‘#publicize-disconnected-form-hide’).click( function() $(‘#publicize-form’).slideUp( ‘fast’ ); $(‘#publicize-disconnected-form-show’).show(); );
$(‘#publicize-form-edit’).click( function() $(‘#publicize-form’).slideDown( ‘fast’, function() wpasTitle.focus(); if ( !wpasTitle.text() ) var url = $(‘#shortlink’).size() ? $(‘#shortlink’).val() : ”;
var defaultMessage = $.trim( ” + $(“#title”).val() + ‘ ‘ );
wpasTitle.append( defaultMessage.replace( /]+>/g,”) );
var selBeg = defaultMessage.indexOf( $(“#title”).val() ); if ( selBeg < 0 ) selBeg = 0; selEnd = 0; else selEnd = selBeg + $("#title").val().length;
var domObj = wpasTitle.get(0); if ( domObj.setSelectionRange ) domObj.setSelectionRange( selBeg, selEnd ); else if ( domObj.createTextRange ) var r = domObj.createTextRange(); r.moveStart( 'character', selBeg ); r.moveEnd( 'character', selEnd ); r.select(); wpasTitle.keyup(); ); $('#publicize-defaults').hide(); $(this).hide(); return false; );
$('#publicize-form-hide').click( function() var newList = $.map( $('#publicize-form').slideUp( 'fast' ).find( ':checked' ), function( el ) return $.trim( $(el).parent( 'label' ).text() ); ); $('#publicize-defaults').html( '‘ + newList.join( ‘, ‘ ) + ‘‘ ).show(); $(‘#publicize-form-edit’).show(); return false; );
$(‘.authorize-link’).click( function() if ( authClick ) return false; authClick = true; $(this).after( ‘‘ ); $.ajaxSetup( async: false );
if ( window.wp && window.wp.autosave ) window.wp.autosave.server.triggerSave(); else autosave();
return true; );
$( ‘.pub-service’ ).click( function() var service = $(this).data( ‘service’ ), fakebox = ”; $( ‘#add-publicize-check’ ).append( fakebox ); );
publicizeConnTestStart = function() $( ‘#pub-connection-tests’ ) .removeClass( ‘below-h2’ ) .removeClass( ‘error’ ) .removeClass( ‘publicize-token-refresh-message’ ) .addClass( ‘test-in-progress’ ) .html( ” ); $.post( ajaxurl, action: ‘test_publicize_conns’ , publicizeConnTestComplete );
publicizeConnRefreshClick = function( event ) event.preventDefault(); var popupURL = event.currentTarget.href; var popupTitle = event.currentTarget.title; // open a popup window // when it is closed, kick off the tests again var popupWin = window.open( popupURL, popupTitle, ” ); var popupWinTimer= window.setInterval( function() if ( popupWin.closed !== false ) window.clearInterval( popupWinTimer ); publicizeConnTestStart(); , 500 );
publicizeConnTestComplete = function( response ) var testsSelector = $( ‘#pub-connection-tests’ ); testsSelector .removeClass( ‘test-in-progress’ ) .removeClass( ‘below-h2’ ) .removeClass( ‘error’ ) .removeClass( ‘publicize-token-refresh-message’ ) .html( ” );
// If any of the tests failed, show some stuff var somethingShownAlready = false; $.each( response.data, function( index, testResult ) // find the li for this connection if ( ! testResult.connectionTestPassed ) if ( ! somethingShownAlready ) testsSelector .addClass( ‘below-h2’ ) .addClass( ‘error’ ) .addClass( ‘publicize-token-refresh-message’ ) .append( “
Before you hit Publish, please refresh the following connection(s) to make sure we can Publicize your post:
” ); somethingShownAlready = true;
if ( testResult.userCanRefresh ) testsSelector.append( ‘
‘ ); $( ‘‘, ‘class’ : ‘pub-refresh-button button’, ‘title’ : testResult.refreshText, ‘href’ : testResult.refreshURL, ‘text’ : testResult.refreshText, ‘target’ : ‘_refresh_’ + testResult.serviceName ) .appendTo( testsSelector.children().last() ) .click( publicizeConnRefreshClick ); );
$( document ).ready( function() // If we have the #pub-connection-tests div present, kick off the connection test if ( $( ‘#pub-connection-tests’ ).length ) publicizeConnTestStart(); );
);
#publicize line-height: 1.5; #publicize ul margin: 4px 0 4px 6px; #publicize li margin: 0; #publicize textarea margin: 4px 0 0; width: 100% #publicize ul.not-connected list-style: square; padding-left: 1em; .post-new-php .authorize-link, .post-php .authorize-link line-height: 1.5em; .post-new-php .authorize-message, .post-php .authorize-message margin-bottom: 0; #poststuff #publicize .updated p margin: .5em 0; .wpas-twitter-length-limit color: red;
#adminmenu #menu-posts-timed_content_rule.menu-icon-post div.wp-menu-image:before font-family: ‘ca-aliencyborg-dashicons’ !important; content: ‘\e601’; #dashboard_right_now li.timed_content_rule-count a:before font-family: ‘ca-aliencyborg-dashicons’ !important; content: ‘\e601’; .mce-i-timed_content:before font: 400 24px/1 ‘ca-aliencyborg-dashicons’ !important; padding: 0; vertical-align: top; margin-left: -2px; padding-right: 2px; content: ‘\e601’;
/* < ![CDATA[ */ var timedContentAdminTinyMCEOptions = "version":"2.6","desc":"Add Timed Content shortcodes","image":""; /* ]]> */
/* “,”prev”:”< Prev","image":"Image","of":"of","close":"Close","noiframes":"This feature requires inline frames. You have iframes disabled or your browser does not support them.","loadingAnimation":"http:\/\/contentmarketinginstitute.com\/wp-includes\/js\/thickbox\/loadingAnimation.gif"}; /* ]]> */
#toplevel_page_sabai-directory .wp-menu-image background:transparent url(http://contentmarketinginstitute.com/wp-content/plugins/sabai-directory/assets/images/icon_dark.png) no-repeat center center !important; #toplevel_page_sabai-directory:hover .wp-menu-image, #toplevel_page_sabai-directory.wp-has-current-submenu .wp-menu-image background-image:url(http://contentmarketinginstitute.com/wp-content/plugins/sabai-directory/assets/images/icon.png) !important;
pippity_globals = function(jQuery) window.$j = jQuery; window.PTY_URL = “//contentmarketinginstitute.com/wp-content/plugins/pippity”; window.PTY_DOM = “contentmarketinginstitute.com”; window.PTY_AJAX = “http://contentmarketinginstitute.com/wp-admin/admin-ajax.php”; window.PTY_ADM = “http://contentmarketinginstitute.com/wp-admin/admin.php?page=”; window.PTY_PAGE = “”; window.PTY_ISPOST = false; window.PTY_KEY = “MDgwNTFjZmM0YWFlNTNhODE4NDFiNzQwNzczYTU1MjNhODYyNGU5Y2U5NDljNDNhY2FjNmY4YWQ1MzE0MWJmZjlmOTZhYjM4OWRkMWY3OTY=”; window.PTY_AFFLINK = “”; window.PTY_AFFTEXT = “”; window.PTY_NEWPOPUP = “false”;
(jQuery)
#search_meter_menu line-height: 1.4em; margin: 5px 0 0 0; padding: 0; border-bottom: 1px solid #aaaaaa; #search_meter_menu li border: 1px solid #cccccc; border-bottom: none; line-height: 1.4em; display: inline-block; margin: 0 10px 0 0; padding: 0; list-style-type: none; list-style-image: none; list-style-position: outside; #search_meter_menu li.sm-current border-color: #aaaaaa; #search_meter_menu li.sm-current span background-color: #ffffff; font-weight: bold; padding: 0 5px 1px 5px; #search_meter_menu li a, #search_meter_menu li a:visited padding: 0 5px; text-decoration: none; #search_meter_menu li a:hover background-color: #eaf2fa; div.sm-stats-table float: left; padding-right: 3em; padding-bottom: 1.5em; div.sm-stats-table th, div.sm-stats-table td padding-right: 0.5em; div.sm-stats-table h3 margin-top: 0; margin-bottom: 0.5em; div.sm-stats-table .sm-text text-align: left; div.sm-stats-table .sm-number text-align: right; div.sm-stats-clear clear: both;
/* Dashboard widget overrides */ #dashboard_search_meter h4 line-height: 1.7em; #dashboard_search_meter div.sm-stats-table float: none; padding-bottom: 0; padding-right: 0; #dashboard_search_meter div.sm-stats-table th color: #8F8F8F; #dashboard_search_meter ul.subsubsub float: none;
.spp-indented-option margin-left: 50px; th.spp-wider-column width: 250px; .mce-container .spp-mce-hr border-top: 1px solid #444;margin-top: 5px;margin-bottom: 5px; .spp-color-picker .wp-picker-container position: relative; top: 4px; left: 2px; .spp-color-picker .wp-picker-container a margin: 0; i.mce-i-stp-icon background: transparent url(“http://contentmarketinginstitute.com/wp-content/plugins/smart-podcast-player/assets/images/stp-icon.png” ) 0 0 no-repeat; background-size: 100%; i.mce-i-spp-icon background: transparent url(“http://contentmarketinginstitute.com/wp-content/plugins/smart-podcast-player/assets/images/spp-icon.png” ) 0 0 no-repeat; background-size: 100%;
#menu-posts-cm_examples .wp-menu-image background: url(http://contentmarketinginstitute.com/wp-content/themes/cmi/imgs/cmex16.png) no-repeat 7px 7px !important;
#icon-edit.icon32-posts-cm_examples background: url(http://contentmarketinginstitute.com/wp-content/themes/cmi/imgs/cmex32.png) no-repeat 0px 0px;
#adminmenu #toplevel_page_edit-post_type-acf a[href=”edit.php?post_type=acf&page=acf-upgrade”] display: none; #adminmenu #toplevel_page_edit-post_type-acf .wp-menu-image background-position: 1px -33px; #adminmenu #toplevel_page_edit-post_type-acf:hover .wp-menu-image, #adminmenu #toplevel_page_edit-post_type-acf.wp-menu-open .wp-menu-image background-position: 1px -1px;
/* < ![CDATA[ */ var wpNotesIsJetpackClient = true; var wpNotesIsJetpackClientV2 = true; var wpNotesLinkAccountsURL = 'http://contentmarketinginstitute.com/wp-admin/admin.php?page=jetpack'; /* ]]> */
jQuery(document).ready(function() $form = jQuery(“#post”); if ( $form.length ) $form.attr( “enctype” : “multipart/form-data”, “encoding” : “multipart/form-data” ); );
if ( window.history.replaceState ) window.history.replaceState( null, null, document.getElementById( ‘wp-admin-canonical’ ).href + window.location.hash ); var _wpColorScheme = “icons”:“base”:”#82878c”,”focus”:”#00a0d2″,”current”:”#fff”;
#wpadminbar display:none;
(function($)
// vars acf.post_id = 78063; acf.nonce = “a1839316fd”; acf.admin_url = “http://contentmarketinginstitute.com/wp-admin/”; acf.ajaxurl = “http://contentmarketinginstitute.com/wp-admin/admin-ajax.php”; acf.wp_version = “4.6.9”;
// new vars acf.o = “post_id”:78063,”nonce”:”a1839316fd”,”admin_url”:”http:\/\/contentmarketinginstitute.com\/wp-admin\/”,”ajaxurl”:”http:\/\/contentmarketinginstitute.com\/wp-admin\/admin-ajax.php”,”wp_version”:”4.6.9″; acf.l10n = “core”:“expand_details”:”Expand Details”,”collapse_details”:”Collapse Details”,”validation”:“error”:”Validation Failed. One or more fields below are required.”,”image”:“select”:”Select Image”,”edit”:”Edit Image”,”update”:”Update Image”,”uploadedTo”:”Uploaded to this post”,”file”:“select”:”Select File”,”edit”:”Edit File”,”update”:”Update File”,”uploadedTo”:”Uploaded to this post”,”relationship”:“max”:”Maximum values reached ( max values )”,”google_map”:“locating”:”Locating”,”browser_support”:”Sorry, this browser does not support geolocation”,”date_picker”:“closeText”:”Done”,”currentText”:”Today”,”monthNames”:[“January”,”February”,”March”,”April”,”May”,”June”,”July”,”August”,”September”,”October”,”November”,”December”],”monthNamesShort”:[“Jan”,”Feb”,”Mar”,”Apr”,”May”,”Jun”,”Jul”,”Aug”,”Sep”,”Oct”,”Nov”,”Dec”],”monthStatus”:”Show a different month”,”dayNames”:[“Sunday”,”Monday”,”Tuesday”,”Wednesday”,”Thursday”,”Friday”,”Saturday”],”dayNamesShort”:[“Sun”,”Mon”,”Tue”,”Wed”,”Thu”,”Fri”,”Sat”],”dayNamesMin”:[“S”,”M”,”T”,”W”,”T”,”F”,”S”],”isRTL”:false; acf.fields.wysiwyg.toolbars = “full”:,timed_content,bctt,wp_adv,spp_button_key,stp_button_key,EnlighterInsert,EnlighterEdit”,”theme_advanced_buttons2″:”styleselect,formatselect,underline,alignjustify,forecolor,pastetext,removeformat,charmap,outdent,indent,undo,redo,wp_help,code,separator,CustomLoginPage”,”theme_advanced_buttons3″:””,”theme_advanced_buttons4″:””,”basic”:“theme_advanced_buttons1″:”bold,italic,underline,blockquote,strikethrough,bullist,numlist,alignleft,aligncenter,alignright,undo,redo,link,unlink,fullscreen”;
)(jQuery);
document.body.className = document.body.className.replace(‘no-js’,’js’);
(function() \\s+)(no-)?’+cs+'(\\s+());
Skip to main content Skip to toolbar
Dashboard
Dashboard
Home
Updates 28
Search Meter
Jetpack
Jetpack
Jetpack
Settings
Omnisearch
Site Stats
Posts
Posts
All Posts
Add New
Categories
Tags
Primary Categories
Secondary Categories
Tertiary Categories
Timed Content Rules
Timed Content Rules
Timed Content Rules
Add New
CCO Archive
CCO Archive
All CCO Editions
Add New
Categories
CMI HowTo
CMI HowTo
All HowTo Guides
Add New
Categories
Intel Content Posts
Intel Content Posts
All Intel Content Posts
Add New
Intel Content Categories
Intel Content Tags
Media
Media
Library
Add New
Links
Links
All Links
Add New
Link Categories
Topics
Topics
Topics
Add New
Categories
Retired Content
Retired Content
Retired Content
Add New
Categories
Pages
Pages
All Pages
Add New
CM Examples
CM Examples
All CM Examples
Add New CM Examples
Examples Categories
Examples Tags
Comments 12,566
Comments 12,566
All Comments
Disqus
AdRotate
AdRotate
General Info
AdRotate Pro
Manage Adverts
Manage Groups
Manage Schedules
Manage Media
Settings
FAQs
FAQs
FAQs
Add New
FAQ Categories
Reorder FAQs
Directory
Directory
Listings
Add Listing
Reviews
Photos
Leads
Categories
Settings
Feedback
Genesis
Genesis
Theme Settings
Import/Export
Simple Sidebars
Simple Hooks
Simple Edits
Slider Settings
Appearance
Appearance
Themes
Customize
Widgets
Menus
Header
Background
Duplicate Menu
Header
Background
Editor
A5 Custom Login
A5 Custom Login
Custom Login Page
Custom Login Widget
Custom Login Shortcode
Plugins 25
Plugins 25
Installed Plugins
Add New
Editor
Users
Users
All Users
Add New
Your Profile
User Role Editor
Tools
Tools
Available Tools
Import
Export
Custom Status Settings
Cron Events
Redirection
Export Users
Settings
Settings
General
Writing
Reading
Discussion
Media
Permalinks
SI Captcha Anti-Spam
Absorb Act-on Sync
Duplicate Post
Kapost Byline
Listly
Outbrain Options
Primary Feedburner
Q & A
Responsive Lightbox
Search Meter
SocialBox
User Role Editor
Cron Schedules
Sabai
Sharing
Limit Login Attempts
Dropdown Menu
WordPress Popular Posts
WP Users Exporter
Smart Podcast Player
Custom Fields
Custom Fields
Custom Fields
Export
Add-ons
SEO 22 notifications
SEO 22 notifications
Dashboard
Titles & Metas
Social
XML Sitemaps
Advanced
Tools
Search Console
Premium
Benefactors
Benefactors
All Benefactors
Add New
Silos
Insights
Insights
Dashboard
Settings
Reports
Tools
Addons
AddThis
AddThis
Home
Advanced Settings
Follow Buttons
Share Buttons
Related Posts
Better Click To Tweet
Doc Screen Emails
Huge IT Gallery
Huge IT Gallery
Huge IT Gallery
General Options
Lightbox Options
Licensing
Featured Plugins
Pippity
Pippity
Pippity
Create Popup
Analytics
Upload Themes
Support
Written Settings
Allow PHP in posts
Allow PHP in posts
Allow PHP in posts
Plugin Information
Enlighter
Collapse menu
Menu
About WordPress
About WordPress
WordPress.org
Documentation
Support Forums
Feedback
Content Marketing Institute
Visit Site
2926 Plugin Updates, 3 Theme Updates
12,56612,566 comments awaiting moderation
New
Post
Media
Link
Page
FAQ
Timed Content Rule
Benefactor
CCO Edition
Topic
page
HowTo Guides
Intel Content Post
CM Examples
User
View Post
SEO
Keyword Research
AdWords External
Google Trends
SEO Book
SEO Settings
Dashboard
Titles & Metas
Social
XML Sitemaps
Advanced
Tools
Search Console
Premium
Directory Dashboard
#adminbar-search::-webkit-input-placeholder, #adminbar-search:-moz-placeholder, #adminbar-search::-moz-placeholder, #adminbar-search:-ms-input-placeholder text-shadow: none;
Howdy, Lisa Higgs
Lisa Higgs
Edit My Profile
Log Out
Notifications
Log Out
Customizing This Display
Title and Post Editor
Inserting Media
Publish Settings
Discussion Settings
You can also create posts with the Press This bookmarklet.
For more information:
Documentation on Writing and Editing Posts
Support Forums
The title field and the big Post Editing Area are fixed in place, but you can reposition all the other boxes using drag and drop. You can also minimize or expand them by clicking the title bar of each box. Use the Screen Options tab to unhide more boxes (Excerpt, Send Trackbacks, Custom Fields, Discussion, Slug, Author) or to choose a 1- or 2-column layout for this screen.
Title — Enter a title for your post. After you enter a title, you’ll see the permalink below, which you can edit.
Post editor — Enter the text for your post. There are two modes of editing: Visual and Text. Choose the mode by clicking on the appropriate tab.
Visual mode gives you an editor that is similar to a word processor. Click the Toolbar Toggle button to get a second row of controls.
The Text mode allows you to enter HTML along with your post text. Note that
and tags are converted to line breaks when switching to the Text editor to make it less cluttered. When you type, a single line break can be used instead of typing , and two line breaks instead of paragraph tags. The line breaks are converted back to tags automatically.
You can insert media files by clicking the icons above the post editor and following the directions. You can align or edit images using the inline formatting toolbar available in Visual mode.
You can enable distraction-free writing mode using the icon to the right. This feature is not available for old browsers or devices with small screens, and requires that the full-height editor be enabled in Screen Options.
Keyboard users: When you’re working in the visual editor, you can use Alt + F10 to access the toolbar.
You can upload and insert media (images, audio, documents, etc.) by clicking the Add Media button. You can select from the images and files already uploaded to the Media Library, or upload new media to add to your page or post. To create an image gallery, select the images to add and click the “Create a new gallery” button.
You can also embed media from many popular websites including Twitter, YouTube, Flickr and others by pasting the media URL on its own line into the content of your post/page. Please refer to the Codex to learn more about embeds.
Several boxes on this screen contain settings for how your content will be published, including:
Publish — You can set the terms of publishing your post in the Publish box. For Status, Visibility, and Publish (immediately), click on the Edit link to reveal more options. Visibility includes options for password-protecting a post or making it stay at the top of your blog indefinitely (sticky). The Password protected option allows you to set an arbitrary password for each post. The Private option hides the post from everyone except editors and administrators. Publish (immediately) allows you to set a future or past date and time, so you can schedule a post to be published in the future or backdate a post.
Featured Image — This allows you to associate an image with your post without inserting it. This is usually useful only if your theme makes use of the image as a post thumbnail on the home page, a custom header, etc.
Send Trackbacks — Trackbacks are a way to notify legacy blog systems that you’ve linked to them. Enter the URL(s) you want to send trackbacks. If you link to other WordPress sites they’ll be notified automatically using pingbacks, and this field is unnecessary.
Discussion — You can turn comments and pings on or off, and if there are comments on the post, you can see them here and moderate them.
Boxes
ListlyCategoriesTagsPrimary CategorySecondary CategoriesTertiary CategoriesSponsored Post AdsEmail SignupsSidebar SelectionSecondary NavigationFeatured ImageLayout SettingsYoast SEORevisionsExcerptSend TrackbacksCustom FieldsDiscussionSlugAuthorScriptsAddThis Tools
Layout
1 column
2 columns
Additional settings
Enable full-height editor and distraction-free functionality.
Help
Screen Options
Edit Post Add New
Post updated. View post
Connection lost. Saving has been disabled until you’re reconnected. We’re backing up this post in your browser, just in case.
Enter title here
Permalink: http://contentmarketinginstitute.com/2018/03/how-content-readable/ Edit how-content-readable Get Shortlink
Add Media
Add gallery
Add Contact Form
Visual Text
<img class=”alignright size-medium wp-image-78064″ src=”http://contentmarketinginstitute.com/wp-content/uploads/2018/03/how-content-more-readable-390×215.png” alt=”how-content-more-readable” width=”390″ height=”215″ /></p><br /> <p>Your team has created, socialized, and measured content in just about every possible way … except for one of the most important metrics: how your audience is engaging with the words.</p><br /> <p>You want visitors to find information, stay engaged, or complete a task. But once readers’ eyes hit the words on the page, if it takes too much effort, their interaction falls off and you have churn. You know this anecdotally. Yet most don’t measure it scientifically.</p><br /> <p>Which of the thousands if not millions of words on a website are helping or hurting? What content is too dense or confusing?<br /><br /> <img src=”data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7″ data-wp-more=”more” data-wp-more-text=”” class=”wp-more-tag mce-wp-more” alt=”” title=”Read more…” data-mce-resize=”false” data-mce-placeholder=”1″ /></p><br /> <p>Content teams work hard to create compelling content, but they have a natural blind spot. They’re too close to their creations – the blogs, thought leadership, and marketing pieces – to see them through the <a href=”http://contentmarketinginstitute.com/2017/11/ways-focus-on-audience/”>audience’s</a> eyes.</p><br /> <div class=”content-box-gray”><strong>HANDPICKED RELATED CONTENT: <a href=���http://contentmarketinginstitute.com/2018/01/reasons-content-sucks/”>27 Reasons Why Your Content Sucks</a></strong></div><br /> <h2>AI tools can benchmark content understanding</h2><br /> <p>Now, with advances in natural language processing and artificial intelligence, a new breed of technology can test content for readability and clarity, which go to the heart of user experience and engagement. It can move organizations from a subjective approach, often fraught with editorial friction, to an objective, metric-based approach.</p><br /> <p>In this article I look at how to test for readability across your organization. For CMOs and chief content officers who want more engaging content, you now have ways to measure and benchmark clarity across the organization. And these tools can also help individual writers and creators produce better quality content.</p><br /> <div class=”content-box-gray”><strong>HANDPICKED RELATED CONTENT: <a href=”http://contentmarketinginstitute.com/2017/11/b2b-content-artificial-intelligence/”>Scale Your B2B Content With Artificial Intelligence: Ideas and Tools Marketers Can Try</a></strong></div><br /> <h3>Let’s define readability and clarity</h3><br /> <p>Content clarity is the user experience of how difficult or easy it is to read text. Why is that important? We know from neuroscience that processing words places a far greater cognitive load on the brain than images. Plus, attention spans are shorter, meaning visitors have lower tolerance for confusion.</p><br /> <p>
Processing words places a far greater cognitive load on the brain than images. @FergalMcGovern @VisibleThread. Click To Tweet
</p><br /> <p>Fortunately, there are several widely used measures. The <a href=”https://readable.io/text/” target=”_blank”>Flesch Reading Ease Index</a>, created by Rudolf Flesch in the 1950s, calculates the average syllable per word and the density of long sentences and assigns a readability score – the higher the number, the easier content is to read.</p><br /> <p>The Flesch-Kincaid measure, derived from the index, scores readability at grade level, approximating the number of years of education required to easily understand content (though with this tool, a lower score means higher readability). The U.S. Navy developed the Flesch-Kincaid measure in the 1970s to ensure that soldiers under stress in the field could easily understand written instructions in their manuals. While today’s audiences most likely aren’t in combat, they do face the stresses of information overload and too little time.</p><br /> <div class=”content-box-gray”><strong>HANDPICKED RELATED CONTENT: <a href=”http://contentmarketinginstitute.com/2016/01/science-method-creating-content/”>The Ultimate Science-Backed Method for Creating Content That Readers Love</a></strong></div><br /> <h3>Your readers are checking out and churning</h3><br /> <p>Research shows that the average U.S. citizen reads at a seventh- to eighth-grade level – and it’s not simply a problem of low academic achievement. Some studies show even highly educated people disengage rather than spend the mental energy to unpack dense, complicated prose. <a href=”https://withoutbullshit.com/blog/new-research-on-business-writing-infographic-and-report” target=”_blank”>Josh Bernoff</a>, author and a contributor to the Harvard Business Review, surveyed 550 businesspeople in 2016. As many as 81% said poorly written content wasted too much of their time.</p><br /> <p>
81% of respondents surveyed said poorly written #content wasted too much of their time via @jbernoff. Click To Tweet
</p><br /> <p>That’s one reason Reader’s Digest and Time magazine are successful. Reader’s Digest has a readability index of about 65 and Time scores about 52. Give people the choice between reading something at that level versus run-on sentences of 40 or 50 words with several competing ideas, it’s clear which they’ll prefer.</p><br /> <h2>What is good readability?</h2><br /> <p>There’s no one size fits all, but the gold standard of readability for business communication is grade eight or lower.</p><br /> <p>You should limit long sentences and passive voice to 5% or less of the total content. Active voice rather than passive makes it clearer who needs to do what. By shortening sentences and using active voice, you can make even technical subject matter more readable and engaging without any “dumbing down.” The best writing makes complex topics easy to understand.</p><br /> <p>
Limit long sentences and passive voice to 5% or less of total #content, says @FergalMcGovern @VisibleThread. Click To Tweet
</p><br /> <p>The clarity problem isn’t new; but organizations are now producing vast quantities of content for their audiences. And with that proliferation comes a quality control issue. In 2010, President Barack Obama signed the Plain Language Act to make U.S. government-created content less dense and confusing. Federal agencies must now use “plain language” to communicate more clearly with citizens.</p><br /> <p>There’s no equivalent plain-language law in the commercial sector, but, given how fiercely brands compete for audience attention, they should be addressing it voluntarily.</p><br /> <p>One <a href=”http://contentmarketinginstitute.com/2017/08/financial-services-relationships-content/”>financial organization</a> my team worked with set an internal goal that all consumer-facing content must be of a grade eight to 10 readability level – an ambitious goal. Our organization also worked with government agencies that have similar objectives. For example, the Australian federal government aims for a grade five readability level as part of its digital service standard. All companies that create content for customers and other stakeholders should set similar goals for published content.</p><br /> <div class=”content-box-gray”><strong>HANDPICKED RELATED CONTENT: <a href=”http://contentmarketinginstitute.com/2016/09/checklist-valuable-content/”>Must-Have Checklist to Creating Valuable Content</a></strong></div><br /> <h3>Behavior change is hard, but doable</h3><br /> <p>Getting people to change their writing habits is far from trivial. Large organizations that use numerous agencies, <a href=”http://contentmarketinginstitute.com/2017/08/managing-remote-content-team/”>freelancers</a>, and internal contributors face tremendous challenges with consistency and brand coherence. Simply getting people to test their content can be a big challenge.</p><br /> <p>Leadership should adopt a “people, process, tools” approach. The people element must focus on two factors: awareness and education. Many commercial and government organizations send employees to writing-for-the-web-style training courses to raise awareness of readability. These courses not only cover webpages, but also inward-facing content including letters and product brochures.</p><br /> <p>The <a href=”http://contentmarketinginstitute.com/2018/02/brands-marketing-process/”>process</a> element focuses on mapping the current publication process and identifying which steps can be automated. Unfortunately, many organizations rush to roll out tools without an adequate understanding of what the current or future state of their process will look like. This rarely succeeds.</p><br /> <div class=”content-box-gray”><br /> <p><strong>HANDPICKED RELATED CONTENT:</strong></p><br /> <ul><br /> <li><a href=”http://contentmarketinginstitute.com/2016/07/define-workflow-content-production/”>How to Define a Workflow That Keeps Content Production On Track</a></li><br /> <li><a href=”http://contentmarketinginstitute.com/2017/11/building-content-marketing-team/”>Building Your Content Marketing Team? 14 Skills for New, Growing, and Mature Programs</a></li><br /> </ul><br /> </div><br /> <h2>How to execute content evaluation</h2><br /> <p>With the people and process elements sorted, now you’re ready to consider <a href=”http://contentmarketinginstitute.com/2017/07/tools-smart-content-creators/”>tools</a>.</p><br /> <h3>Choose your tools wisely</h3><br /> <p>One of the biggest benefits of tools is that you can measure readability with objective metrics. You move from subjective opinions to quantitative measurement. These measures ease the editorial friction between content creators and editors/publishers. Companies should consider a two-pronged solution:</p><br /> <ul><br /> <li>Lightweight clarity tools in the hands of writers can help them measure, edit, and revise work to an agreed upon readability metric before submitting.</li><br /> <li><a href=”http://contentmarketinginstitute.com/2018/02/content-audit-hours/”>Audit tools</a> for the content team allow it to control, review, and <a href=”http://contentmarketinginstitute.com/2017/10/competitive-content-marketing-analysis/”>score content</a> across the enterprise. These tools allow editors and content leads to benchmark quality over time, track the readability (and engagement) of writers and their published work, and even test and vet new writers for clarity.</li><br /> </ul><br /> <p>While <a href=”http://contentmarketinginstitute.com/2017/02/performance-google-analytics/”>web analytics</a> can show page views, dwell times, and usage paths, they won’t reveal issues with the content itself. Rather than obsessing over poor content performance on the back end, consider an investment in <a href=”http://contentmarketinginstitute.com/2016/07/technology-smarter-content/”>technology</a> that can improve content on the front end, tailoring words to how your audience’s brains want to process them.</p><br /> <p>
Web analytics won't reveal issues with the #content, says @FergalMcGovern @VisibleThread. Click To Tweet
</p><br /> <div class=”content-box-gray”><br /> <p><strong> HANDPICKED RELATED CONTENT:</strong></p><br /> <ul><br /> <li><a href=”http://contentmarketinginstitute.com/2018/01/how-audit-content/”>How to Audit Your Content: 5 Essential Steps</a></li><br /> <li><a href=”http://contentmarketinginstitute.com/2017/03/analytics-reports-content-marketer/”>4 Google Analytics Reports Every Content Marketer Should Use</a></li><br /> </ul><br /> </div><br /> <h3>Selecting readability tools and technology</h3><br /> <p>As you consider which tools to adopt, ask these questions:</p><br /> <ul><br /> <li>Will it support regular business users as well as subject matter experts? Determine who inside your organization will use the technology and whether it supports their needs.</li><br /> <li>Will it force too much friction or behavior change? For example, some solutions expect a business user to switch from Microsoft Word to edit content directly in a <a href=”http://contentmarketinginstitute.com/2017/08/implement-content-marketing-platform/”>content management system</a>; this approach rarely works.</li><br /> <li>Can it measure improvement of content across possibly hundreds of content creators? Many low-end tools are great for single users but have no dashboards for organization-wide metrics. These are critical to <a href=”http://contentmarketinginstitute.com/2016/11/content-marketing-roi-formula/”>show ROI</a>.</li><br /> <li>Is it suitable for work practices in a larger commercial or government organization? Less expensive and free tools are great for copy-and-paste-style text analysis by individuals but don’t natively support MS Word, PDFs, or direct URL analysis. If you <a href=”http://contentmarketinginstitute.com/2018/02/content-strategy-essentials/”>map your process</a>, you’ll quickly see which tools will work and which won’t.</li><br /> <li>How will you know if people are using the solution? The tool should give you usage dashboards across all content contributors.</li><br /> <li>Will it allow you to audit sections of websites for readability or hundreds of documents? A solution that forces the user to analyze individual URLs or individual documents one at a time will not cut it for whole or partial site and <a href=”http://contentmarketinginstitute.com/2015/08/analytics-content-audits/”>content audits</a>.</li><br /> </ul><br /> <p>Companies are spending huge amounts on content management systems and looking for ways to improve the user journey. But to what end if they continue to overlook half the content problem? <a href=”http://contentmarketinginstitute.com/2017/11/content-creation-robots-examples/”>Automation</a> now lets us measure and find the problems in millions of words. Humans can then focus on editing and fixing those words to make them clearer and easier to read and engage with. Shouldn’t we?</p><br /> <div class=”content-box-gray”><strong>HANDPICKED RELATED CONTENT: <a href=”http://contentmarketinginstitute.com/2017/01/investing-content-technology/”>5 Things to Consider Before Investing in Content Technology</a></strong></div><br /> <p><em>A version of this article originally appeared in the February issue of </em><a href=”http://contentmarketinginstitute.com/chief-content-officer/”> <em>Chief Content Officer</em></a><em>. </em><a href=”http://cmi.media/ccosubscription”><em>Sign up</em></a><em> to receive your free subscription to our bimonthly, print magazine.</em></p><br /> <p><em>Get tips and insight on how to create a better content experience for your audience at the upcoming Intelligent Content Conference March 20-22 in Las Vegas. </em><a href=”http://cmi.media/d4x1″><em>Register today</em></a><em> using code BLOG100 to save $100.</em><em> </em></p><br /> <p><em>Cover image by Joseph Kalinowski/Content Marketing Institute</em></p><br />
The post How to Make Your Content More Readable appeared first on Content Marketing Institute.
0 notes