#html css product card
Text

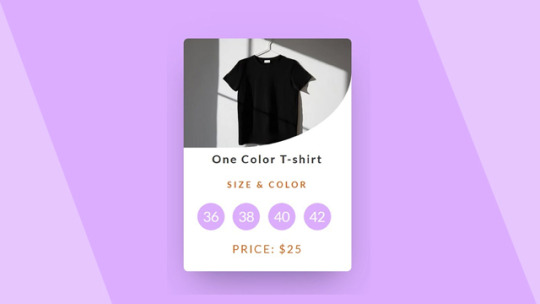
CSS Responsive Product Card
#responsive product card#product card css#css cards#html css product card#codenewbies#html css#frontenddevelopment#html5 css3#css#pure css animation#css animation tutorial#css animation examples#responsive web design
0 notes
Text

Product Card Text Overlay
Join Telegram
#product card html css#product card text overlay#css animation tutorial#css animation examples#css animation#html css#css tricks#cool css effects#cool css animation#divinector
2 notes
·
View notes
Text

Product Card CSS
#html css#code#product card#css card design#css product card#product card html css#frontend#webdesign#css#html#css3#frontenddevelopment#learn to code#codingflicks
0 notes
Text
50+HTML, CSS and JavaScript Projects With Source Code

The 50+ HTML, CSS, and Javascript projects list is a boon for beginner developers who wish to make a career in the field of web development. But for that, developers have to go through a lot of learning and project building, and while on the path of skill enhancement, they take a bit of stress because they don’t easily find the topics on which they create their projects. So in the world of web development, we have curated a list of 50+ beginner-friendly HTML, CSS, and JavaScript projects.
Almost 50 of the most significant projects will be covered in this post; these Web Development Projects With Source Code will help you build a strong foundation. You will gain practical experience with the project and be able to develop new, large projects that involve numerous websites as a result of working on this front-end project.

You Get 50+ Web Development Projects with Source Code for total beginners using HTML, CSS, and JavaScript.
We include projects using HTML CSS and Javascript with source code from beginner to intermediate levels covered in this article.
you get all project source code with code explanation. project is very helpful for practicing coding skills and logic building so you definitely need to create some projects that help you to get a dream job and you can add projects to your CV/Resume.
If you want more frontend projects then don’t forget to visit my 100+ HTML, CSS, and JavaScript Projects with the source code, So Must Visit the article👇.
100+ JavaScript Projects With Source Code ( Beginners to Advanced)
1. Social media share icon animation
Project details – Social media icons are used for the identification of specific social media platforms. Each social media platform has different icons. Social media platforms are used to connect people from faraway places and provide a feeling of closeness. Adding animations to icons provides great user interaction.
Browser support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo :

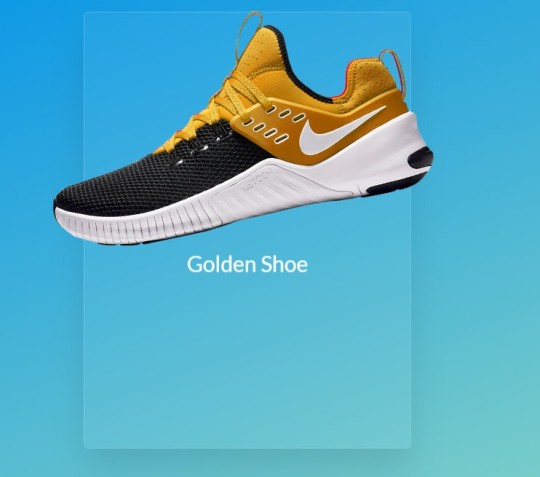
3. Card With Hover Effect
Project Details – Cards are small pages that are used to display product information. Cards with a hover effect provide a great user experience, and when the user hovers over the cards, information about the product is displayed to the customer. These cards are generally used on e-commerce websites.
Browser Support: Chrome, Edge, Firefox, Opera, Safari
Responsive: Yes
language: Html, CSS
Project Code Download: Click Here
Project Demo:

read full artical and more intresting projects with source code

3 notes
·
View notes
Text
Creative Website Designing And Development Company In Delhi, India Building Brands & Partnerships
What We Stand For
Meentosys Private Limited, founded in 2016, is one of the fastest growing IT companies in Delhi (India). Through innovative design and a relentless focus on the best user experience, we challenge old ways of doing things and assist others in embracing new technology.
We believe that where people, business, and technology meet, new value can be created. As we all know, digital technology has increased transparency and interconnectedness in our world, posing new challenges and opportunities for every business. We assist our clients in capturing that value through the creation of meaningful experiences, products, and services.
Best Web Design And Development Company In Delhi, India
Our Skill Sets
We Provide A Wide Variety Of High-Quality Products.
Graphic User Interface (Gui), Website Design, Homepage Design, Landing Page Design, Website Redesign, Logo, Banner, Business Card Design, Pamphlet Design, Flex Design, Brochure Design, Letterhead Design, Envelope Design, Stickers & Packaging Design, Cd Cover Design, And Many More.
Web Development: -Custom PHP, MYSQL, Framework (CakePHP, CodeIgniter, Laravel,ZEND, Open Cart), CMS (WordPress, JOOMLA, DRUPAL, MAGENTO), CRM, .Net framework, SQL Server, Android, IOS Development,HTML5, CSS3, BOOTSTRAP, LESS, SASS, JAVASCRIPT / JQUERY, AJAX, PSD to HTML, CSS & PSD to WordPress.
Mobile Application Development, Game Development, Software / Desktop development, ERP / CRM Solution, Windows Application, Search Engine Optimization (SEO), Social Media Optimization (SMO), Social Media Marketing (SMM) ,Social Networking / Dating Website, Business website, News Portal, Job Portal, Real Estate website, Office developing, E-commerce Web development, Web Marketing and Multimedia solutions etc.

Our Experience
We guarantee nothing less than excellent for both new and existing clients because we believe in long-term relationships. Our team has been specially trained to engage with their target audience in the most effective way possible, using simple, conversational language that is prevalent on the internet and social media today.
We have completed successful projects for clients in the United States, United Kingdom, Canada, Australia, Singapore, Saudi Arabia, Italy, and Malaysia. Many other countries include the Netherlands, Germany, Austria, Brazil, Norway, and New Zealand. As we strive for excellence, efficiency, and affordability, we have satisfied all of our previous clients.
#Website Designing & Development Company In Delhi#Website Designing & Development Company#Website Designing & Development Company In India#Website Designing & Development Company In Tilak Nagar#Website Designing Company In Delhi#Website Designing Company#Website Designing Company In India#Website Designing Company In Tilak Nagar
1 note
·
View note
Text
Multi-Price Product Card in HTML & CSS 🔥 | Easy Hindi Tutorial #webdeveloper #productcard #webdesign #WebDevelopment #frontenddeveloper #coding30bytes
Click the link watch full video
youtube
#developers & startups#web development#youtube#html#htmlcoding#web design#coding30bytes#final year projects#problem solving#html css
0 notes
Text
Power Up Your Blazor Project: Unveiling the Top 5 Admin Themes for Ultimate Efficiency

In the ever-evolving landscape of web development, enhancing the visual appeal and functionality of your Blazor project is paramount. In this blog, we delve into the realm of ultimate efficiency by unveiling the top 5 admin themes specially curated for Blazor applications.
1. AdminLTE Blazor Theme
ADMINLTE for Blazor is a collection of reusable components, with which you can easily develop digital services as a designer or developer. Think of buttons, form elements and page templates. This project adapts ADMINLTE 3 so the components can be used from dotnet core Blazor.
AdminLTE is a popular open source WebApp template for admin dashboards and control panels. It is a responsive HTML template that is based on the CSS framework Bootstrap 3
Key Features:
Responsive design
Customizable color schemes
Integrated charting libraries

2. MudBlazor Material Theme
MudBlazor is a versatile Blazor component library, and its Material Theme brings the familiar Material Design principles to your admin interface. With a focus on simplicity and usability, this theme ensures a modern and intuitive user experience.
MudBlazor offers a rich set of UI components such as buttons, forms, dialogs, grids, cards, navigation elements, and more. These components are designed to be easy to use and provide a consistent look and feel across your application.
Key Features:
Material Design aesthetics
Extensive component library
Responsive layout

3. Radzen Blazor Theme
Radzen is a comprehensive set of tools for Blazor development, and its pre-built themes are a standout feature. The Blazor Theme from Radzen offers a polished and professional look, making it suitable for enterprise-level applications.
The Appearance panel in Radzen Blazor Studio provides a comprehensive interface for easily customizing the global look and feel of your application in real time.
Key Features:
Enterprise-ready design
Support for high-level charts
Customizable styling

4. Syncfusion Blazor Dashboard:
Syncfusion Blazor Dashboard is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. Easily place components at the desired positions within the grid layout.
The dashboard layout is designed to automatically adapt with lower resolutions by transforming the entire layout into a stacked one. So that, the panels will be displayed in a vertical column. By default, whenever the screen resolution meets 600px or lower resolutions this layout transformation occurs. This transformation can be modified for any user defined resolution by defining the MediaQuery property of the component.
Key Features:
Dashboard-specific components
Real-time data support
Seamless integration

5. Blazorise Theme:
Blazorise is an excellent library that I’ve been using a lot lately. While it has great support for declaring custom visual themes, you’ll occasionally run into situations where what you’re trying to do isn’t fully supported.
Easily change the colors of your application programmatically. Rebuild the default stylesheet and customize various aspects of the framework for your particular needs.
Key Features:
Dark mode aesthetics
Blazorise component integration
Responsive layout

Ready to unlock the full potential of Blazor for your product development? Facile Technolab, top Blazor Development Company in India providing Blazor development services can help you bring your vision of product mvp to reality.
0 notes
Text
Best Web Developers in Indore
Make sure the web developer is well-versed in the frameworks and technologies that are pertinent to your project, including HTML5, CSS3, JavaScript, Laravel, WordPress, and PHP. Seek out developers who have successfully completed projects using these technologies in the past.
The best web developers in Indore not only have the necessary technical skills but also bring creativity and original ideas to the table. They ought to be able to offer suggestions on how to improve the usability, aesthetic appeal, and functioning of your website.
Projects for web development frequently change over time. Select a developer who can adjust to changing needs and change course as necessary. They should be flexible and adaptive.
Millions of people in India are using smartphones and tablets to browse websites, marking a notable increase in the country's usage of mobile internet. The Telecom Regulatory Authority of India (TRAI) estimated that in 2023, there will be over 800 million mobile internet users in India. A flexible website is necessary to attract the growing number of Indore consumers who browse and purchase on their mobile devices.
After the responsive website is created, test it thoroughly on a range of screens and devices. This guarantees that the website operates properly and offers every user a flawless experience.
The best web design company in Indore are aware of the value of SEO and take it into account when creating their sites. Included in this is On-Page Optimization, which involves enhancing metadata, titles, and content to increase search engine exposure.
Technical SEO: Improving the structure, mobile friendliness, and crawlability of a website to facilitate improved indexing and crawling.
The best website design company in Indore provide complete e-commerce solutions for enterprises wishing to sell goods or services online. This comprises:
Secure financial Gateways: Facilitating safe financial transactions using a range of channels, such as digital wallets and credit cards.
Integration of the shopping cart: A smooth integration of the functionality that makes it simple for customers to add products to their carts and check out.
The top Indore web design firms provide user-centric design, constant support and upkeep, inventiveness and creativity, meticulous attention to detail, and a collaborative approach. Better user experience, stronger brand identification, more visibility, more conversion rates, and cost effectiveness can result from this.
The best web development company in Indore are technically sound and knowledgeable in a wide range of programming languages and frameworks. Seek out businesses that are experts in:
Front-end development involves using HTML, CSS, and JavaScript to create user interfaces that are both interactive and aesthetically pleasing.
Back-end development involves managing databases and server functions using server-side languages like PHP, Python, Ruby, or Node.js.
Systems for managing content (CMS): knowledge of well-known content management systems (CMS) such as WordPress, Joomla, or Drupal for simple content administration.
Examine the portfolio of the business to gauge the caliber of their work and the kinds of tasks they have finished. Examine their projects for diversity and proof of successful completion for past clients.
The top web development firms guarantee that your website will be safe and operational long after it is launched by providing continuous support and upkeep. This covers technical support, performance monitoring, and frequent upgrades.
The best website designing company in Indore don't hesitate to try out novel technology and creative strategies. They push the limits of what's feasible in web design and urge their teams to think creatively and boldly.
Adaptability is essential in an industry that moves as fast as web design. The ability to immediately adjust to shifts in the market and customer preferences allows website design companies in Indore to quickly pivot their strategies and methods.
After the website is launched, a top-notch web design business keeps an eye on it and analyzes metrics like load times, user engagement, and conversion rates. They provide optimization services to continuously enhance the functionality of the website based on this data.
Users may stay on a website longer and reduce bounce rates and increase the possibility of conversions with engaging design and intuitive user experiences.
Businesses can project themselves as forward-thinking and tech-savvy by collaborating with a website design firm that is renowned for maintaining its currentness. This will improve the credibility and reputation of the business.
Website design companies in Indore may frequently finish projects more quickly and efficiently, saving clients time and money, by utilizing the newest technology and best practices.

#Best Web Developers in Indore#website#website design#best website designing company in indore#web design#web development#digital marketing#seo services#web design company#web designing and development services in indore#web development services indore#indian#india#usa
0 notes
Text
Advanced HTML Concepts

Understanding advanced HTML concepts can help you build more dynamic and modular web applications. Here’s a guide to some of these advanced features.
1. HTML Templates (<template>)
The <template> element is used to declare fragments of HTML that are not rendered when the page loads but can be instantiated later using JavaScript.
Purpose:
Provides a way to define reusable HTML snippets that can be cloned and inserted into the DOM as needed.
How It Works:
Content inside a <template> tag is not rendered immediately. It can be accessed and manipulated using JavaScript.
Example:
<!DOCTYPE html> <html> <head> <title>HTML Template Example</title> </head> <body> <template id="my-template"> <div class="card"> <h2></h2> <p></p> </div> </template> <div id="container"></div> <script> const template = document.getElementById('my-template'); const container = document.getElementById('container'); function createCard(title, content) { const clone = document.importNode(template.content, true); clone.querySelector('h2').textContent = title; clone.querySelector('p').textContent = content; container.appendChild(clone); } createCard('Card Title 1', 'Card content 1'); createCard('Card Title 2', 'Card content 2'); </script> </body> </html>
Explanation:
The <template> element holds the HTML structure for a "card" but is not rendered.
JavaScript is used to clone the template content, populate it, and insert it into the DOM.
2. Custom Data Attributes (data-*)
Custom data attributes allow you to store extra information on HTML elements that is not meant to be visible to users. These attributes are prefixed with data-.
Purpose:
Store custom data that can be used by JavaScript or CSS.
How It Works:
You can access these attributes using JavaScript with the dataset property.
Example:
<!DOCTYPE html> <html> <head> <title>Data Attributes Example</title> </head> <body> <div id="product" data-id="12345" data-name="Sample Product" data-price="29.99"> Product Info </div> <script> const product = document.getElementById('product'); const id = product.dataset.id; const name = product.dataset.name; const price = product.dataset.price; console.log(`Product ID: ${id}`); console.log(`Product Name: ${name}`); console.log(`Product Price: ${price}`); </script> </body> </html>
Explanation:
Custom data attributes (data-id, data-name, data-price) are used to store additional information about the product.
JavaScript is used to access these attributes and use them as needed.
3. HTML Imports (Deprecated in Favor of JavaScript Modules)
HTML Imports were a feature that allowed HTML documents to include and reuse other HTML documents. This feature has been deprecated in favor of JavaScript modules and other modern web components technologies.
What It Was:
Allowed you to import HTML documents, styles, and scripts into other HTML documents.
Example (Deprecated):
<!DOCTYPE html> <html> <head> <title>HTML Imports Example</title> <link rel="import" href="my-component.html"> </head> <body> <!-- Content here --> </body> </html>
Explanation:
The <link rel="import"> tag was used to include external HTML documents.
This feature is now deprecated and should be replaced with JavaScript modules or other modern alternatives.
4. Web Components
Web Components is a suite of technologies that allows you to create custom, reusable HTML elements and encapsulate their behavior and style.
Core Technologies:
Custom Elements: Define new HTML elements.
Shadow DOM: Encapsulates the internal structure of a component, preventing style leakage.
HTML Templates: Define markup that is not rendered immediately but can be used by custom elements.
Creating a Web Component:
Define a Custom Element:
<!DOCTYPE html> <html> <head> <title>Web Component Example</title> <style> my-element { display: block; border: 1px solid #ddd; padding: 10px; background-color: #f9f9f9; } </style> </head> <body> <template id="my-element-template"> <style> .content { color: blue; } </style> <div class="content"> <h2>Hello, Web Component!</h2> <p>This is a custom element.</p> </div> </template> <script> class MyElement extends HTMLElement { constructor() { super(); const template = document.getElementById('my-element-template').content; const shadowRoot = this.attachShadow({ mode: 'open' }); shadowRoot.appendChild(template.cloneNode(true)); } } customElements.define('my-element', MyElement); </script> <my-element></my-element> </body> </html>
Explanation:
Defines a new custom element <my-element>.
Uses the Shadow DOM to encapsulate styles and markup, preventing them from affecting other elements.
The template content is used within the custom element, providing reusable and modular HTML.
Best Practices:
Encapsulation: Use Shadow DOM to encapsulate styles and scripts to avoid conflicts with the rest of the page.
Reusability: Create components that can be reused across different parts of your application or different projects.
Maintainability: Structure components logically and keep them focused on a single responsibility or feature.
By mastering these advanced HTML concepts, you can create more modular, maintainable, and dynamic web applications that leverage the latest web technologies.
Read Me…
0 notes
Text
Building Your Online Presence: The Importance of Website Creation

In an increasingly digital world, having a strong online presence is crucial for any business or individual. The cornerstone of this online presence is a well-crafted website. Website creation is more than just setting up a digital storefront; it involves strategic planning, design, and functionality that collectively build a powerful online identity. Here’s why website creation is essential and how it can significantly impact your online success.
1. The Role of Website Creation
1.1 Establishing Credibility
A professionally designed website serves as a digital business card, providing a first impression to potential customers and clients. A well-crafted website:
Builds Trust: A modern, user-friendly website conveys professionalism and reliability.
Enhances Brand Image: Consistent branding elements such as logos, color schemes, and messaging reinforce your brand’s identity.
1.2 Providing Accessibility
A website makes your business or personal brand accessible to a global audience 24/7. Benefits include:
Reachability: Your site can be accessed from anywhere, at any time, allowing you to connect with users around the world.
Information Availability: Provide essential information such as contact details, services, or products, making it easy for users to find what they need.
1.3 Driving Engagement and Conversions
A well-designed website is a powerful tool for engaging visitors and converting them into customers. Key aspects include:
Engaging Content: High-quality content that resonates with your target audience encourages interaction and repeat visits.
Clear Calls to Action (CTAs): Strategically placed CTAs guide users toward desired actions, such as making a purchase or contacting you for more information.
2. Key Elements of Effective Website Creation
2.1 User-Friendly Design
The design of your website plays a critical role in user experience. Effective design should be:
Responsive: Ensure your website is mobile-friendly and performs well on various devices and screen sizes.
Intuitive: Create a clear and logical navigation structure, making it easy for users to find information and navigate through your site.
2.2 High-Quality Content
Content is at the heart of your website’s effectiveness. Focus on:
Relevance: Provide content that is relevant and valuable to your target audience, addressing their needs and interests.
Clarity: Use clear and concise language, avoiding jargon that may confuse visitors.
2.3 Search Engine Optimization (SEO)
Optimizing your website for search engines is crucial for increasing visibility and driving traffic. Key SEO practices include:
Keyword Integration: Use relevant keywords throughout your content to improve search engine rankings.
Meta Tags and Descriptions: Craft compelling meta tags and descriptions to enhance your site’s search engine presence and click-through rates.
2.4 Performance and Speed
A fast-loading website is essential for a positive user experience. Consider:
Optimizing Images: Compress images to reduce load times without sacrificing quality.
Minimizing Code: Streamline HTML, CSS, and JavaScript to improve website performance.
3. The Benefits of Professional Website Creation
3.1 Expertise and Experience
Professional web designers and developers bring expertise to the table, ensuring your website is well-designed, functional, and optimized for performance. Advantages include:
Tailored Solutions: Custom designs that align with your brand and business goals.
Technical Proficiency: Advanced knowledge of coding, design principles, and SEO best practices.
3.2 Ongoing Support and Maintenance
A professional website creation service often includes ongoing support and maintenance, which is crucial for:
Updates and Upgrades: Regularly updating your website’s software and content to keep it current and secure.
Technical Support: Addressing any issues or bugs that may arise to ensure smooth operation.
4. Steps to Effective Website Creation
4.1 Define Your Goals
Before starting the website creation process, clearly define your goals and objectives. Consider:
Purpose: What is the primary purpose of your website? (e.g., e-commerce, informational, portfolio)
Target Audience: Who are you trying to reach, and what are their needs and preferences?
4.2 Plan and Design
Develop a comprehensive plan for your website, including:
Site Map: Outline the structure and pages of your website.
Wireframes: Create basic layouts to visualize the design and functionality.
4.3 Develop and Launch
Once the design is finalized, move on to development and testing. Ensure:
Functionality: Test all features and functionality to ensure everything works as intended.
Launch: Once testing is complete, launch your website and monitor its performance.
4.4 Monitor and Optimize
After launching your website, continuously monitor its performance and make necessary optimizations. Use analytics tools to track user behavior, traffic sources, and conversion rates.
5. Conclusion
Website development is a fundamental step in building a robust online presence. By focusing on user-friendly design, high-quality content, SEO, and performance, you can create a website that effectively engages visitors and supports your business goals. Whether you choose to work with a professional web design service or undertake the project yourself, investing in a well-crafted website is essential for achieving online success and making a lasting impression.
0 notes
Text
Interactive Card Effect Tutorial with CSS | codeswithpankaj.com
✨ Interactive Card Effect with CSS! ✨
Enhance your web projects with stunning, interactive product cards using HTML and CSS. Check out my latest tutorial on codeswithpankaj.com! 🔥
👉 Read more
#WebDesign #CSS #HTML #Coding #WebDevelopment #CodeWithPan
Welcome back to codeswithpankaj.com ! Today, we’re going to dive into creating a sleek and interactive card effect using CSS. This effect is perfect for showcasing projects or any type of content in a visually appealing way.
Introduction
In modern web design, interactive elements play a crucial role in engaging users and enhancing the overall user experience. Interactive cards are a great way…
0 notes
Photo

Product Card Bootstrap 5
Get Code from divinectorweb website
#bootstrap cards#product card ui design#css product card#html css card#css card design#css cards#responsive#html css#divinectorweb#divinector#webdesign#frontenddevelopment
2 notes
·
View notes
Text
Platform Wars: BigCommerce vs. Shopify

In the fast-evolving landscape of e-commerce platforms, businesses face a critical decision when choosing the right foundation for their online store. BigCommerce and Shopify stand out as two prominent contenders in this arena, each offering distinct advantages and functionalities tailored to different business needs. Whether you're starting a new venture or considering a switch from one platform to another, understanding the nuances between BigCommerce and Shopify is crucial. Let's dive into a comprehensive comparison to help you make an informed decision.
Overview of BigCommerce
BigCommerce has carved a niche for itself by providing robust features tailored for scalability and growth. Established in 2009, it boasts a user-friendly interface coupled with powerful built-in tools that cater to both small startups and large enterprises. Key features of BigCommerce include:
Scalability: Known for handling high-volume sales and traffic spikes without compromising performance.
Built-in features: Offers a wide array of built-in tools such as SEO, analytics, and marketing features.
Customization: Provides flexibility through customizable themes and APIs, allowing developers to tailor the store to specific needs.
Multi-channel selling: Integrates seamlessly with various sales channels including Amazon, eBay, and social media platforms.
Overview of Shopify
Shopify, founded in 2006, has become synonymous with simplicity and versatility in the e-commerce realm. It caters to businesses of all sizes, from small boutiques to large corporations, with a focus on ease of use and extensive app integrations. Key features of Shopify include:
User-friendly interface: Known for its intuitive dashboard that simplifies store management.
App ecosystem: Offers over 6,000 apps in its marketplace, allowing businesses to extend functionality and customize their stores.
Payment gateways: Supports multiple payment options, including Shopify Payments, which streamlines transactions.
Marketing tools: Includes built-in SEO features, abandoned cart recovery, and email marketing capabilities.
Mobile optimization: Ensures stores are mobile-friendly, crucial in today's mobile-first shopping environment.
Feature Comparison
1. Pricing and Fees:
BigCommerce: Offers competitive pricing plans starting from $29.95 per month for standard features. Higher-tier plans provide more advanced functionalities and lower transaction fees.
Shopify: Plans start at $29 per month, with transaction fees reduced for higher-tier plans. Additional costs may arise from app purchases and credit card fees, depending on the payment gateway used.
2. Design and Customization:
BigCommerce: Provides a range of customizable themes and access to HTML/CSS editing for deeper customization. The platform supports both stencil themes and legacy blueprint themes.
Shopify: Offers a variety of professionally designed themes, with extensive customization options through its Liquid template language. The Shopify Theme Store provides a wide selection of free and premium themes.
3. Sales and Marketing Tools:
BigCommerce: Includes built-in SEO tools, product reviews, and discounts/promotions. It also supports multi-channel selling and integrates with popular marketing platforms.
Shopify: Provides robust marketing features such as abandoned cart recovery, discount codes, and customizable email campaigns. Shopify's app ecosystem further extends marketing capabilities with tools for social media, SEO, and more.
4. Scalability and Performance:
BigCommerce: Known for handling high-volume sales and offering scalability with minimal downtime. It provides features like CDN (Content Delivery Network) integration for faster page load times.
Shopify: Scalable infrastructure ensures stores can handle traffic spikes. Shopify Plus caters to enterprise-level businesses with advanced features like dedicated account management and customizable checkout.
Migration Considerations
If you're considering migrating from BigCommerce to Shopify or vice versa, several factors should influence your decision:
Data migration: Ensure that product data, customer information, and order history can be seamlessly transferred between platforms.
Integration compatibility: Check if third-party apps and integrations used in your current platform are available or have suitable alternatives on the new platform.
Cost implications: Consider any potential cost differences, including platform fees, transaction fees, and app expenses.
SEO impact: Evaluate how migration might impact your current SEO rankings and implement necessary strategies to mitigate any potential drop.
Know More: From Big to Better: Navigating the BigCommerce to Shopify Move
Conclusion
Choosing between BigCommerce and Shopify ultimately depends on your specific business needs, budget, and growth objectives. BigCommerce excels in scalability and built-in features, making it suitable for rapidly growing businesses looking for a robust platform. Shopify, on the other hand, offers unparalleled ease of use, extensive app integrations, and a vibrant ecosystem that appeals to businesses seeking flexibility and customization options.
Before making a decision, carefully assess each platform's features, pricing, and support to ensure it aligns with your long-term business goals. Whether you're a startup looking to establish an online presence or an established enterprise seeking to enhance your e-commerce operations, the right platform can significantly impact your success in the competitive world of online retail.
0 notes
Text
Itz Rkma Tech
Join your Online & Offline Courses
(Admission Open)
Certainly! Let’s break down each component:
1. **Digital Marketing**:
Digital marketing encompasses all online efforts to promote and sell products or services using digital channels. It involves various strategies and tactics to reach and engage with target audiences through digital mediums such as search engines, social media, email, websites, and mobile apps. Key aspects of digital marketing include:
— **Search Engine Optimization (SEO)**: Optimizing website content to rank higher in search engine results pages (SERPs) organically.
— **Social Media Marketing (SMM)**: Leveraging social media platforms to build brand awareness, drive traffic, and engage with customers.
— **Content Marketing**: Creating and distributing valuable, relevant content to attract and retain a defined audience.
— **Email Marketing**: Sending targeted emails to prospects and customers to promote products or services and nurture relationships.
— **Pay-Per-Click (PPC) Advertising**: Placing ads on search engines or social media platforms and paying only when users click on them.
— **Analytics and Data Analysis**: Monitoring and analyzing digital marketing efforts to measure performance and optimize strategies.
2. **Web Development**:
Web development involves building and maintaining websites. It encompasses various aspects, including:
— **Front-End Development**: Creating the user interface and implementing the design using languages like HTML, CSS, and JavaScript.
— **Back-End Development**: Building the server-side logic and database interactions using languages like Python, PHP, Ruby, or Node.js.
— **Full-Stack Development**: Combining both front-end and back-end development skills to create fully functional websites or web applications.
— **Responsive Design**: Ensuring that websites work seamlessly across different devices and screen sizes.
— **Security**: Implementing measures to protect websites from cyber threats and vulnerabilities.
— **Content Management Systems (CMS)**: Using platforms like WordPress, Drupal, or Joomla to create and manage website content.
3. **Graphic Design**:
Graphic design involves creating visual content to communicate messages effectively. It includes various elements such as:
— **Typography**: Choosing and arranging fonts to enhance readability and convey the desired tone.
— **Color Theory**: Selecting appropriate colors to evoke emotions and create visual harmony.
— **Layout and Composition**: Arranging elements within a design to achieve balance and visual appeal.
— **Image Editing and Manipulation**: Using software like Adobe Photoshop or Illustrator to edit and enhance images.
— **Logo Design and Branding**: Creating unique visual identities for businesses or products.
— **Print Design**: Designing materials such as brochures, posters, and business cards for print production.
Combining these three disciplines can create powerful digital experiences that attract and engage audiences while driving business objectives. From designing visually appealing websites to implementing effective digital marketing campaigns, the synergy of these skills can help businesses thrive in the online landscape.

#DigitalMarketing#—#SocialMediaMarketing#SEO#ContentMarketing#EmailMarketing#PPC#OnlineMarketing#InboundMarketing#DigitalStrategy#MarketingTips#WebDevelopment#WebDesign#FrontEnd#BackEnd#FullStack#ResponsiveDesign#WebDev#UXDesign#UIDesign#Coding#GraphicDesign#VisualDesign#Creativity#DesignInspiration#Typography#LogoDesign#Branding#Illustration#DigitalArt
1 note
·
View note
Text
The Friendly Guide to Becoming a WooCommerce Website Developer
Are you interested in building online stores? Do you want to help businesses sell their products or services on the internet? If so, becoming a WooCommerce website developer might be the perfect career path for you!
What is WooCommerce, Anyway?
WooCommerce is like a handy toolbox for building online shops. It works with a website system called WordPress, which is super popular. WooCommerce gives you all the tools you need to create a store, add products, set up payment options, and much more. It's kind of like magic for building online shops!
Why Become a WooCommerce Website Developer?
Huge Demand: More and more businesses want to sell online. That means there's a huge need for people who know how to build and maintain WooCommerce websites.
Flexible Work: You could work for a company, or you could be your own boss! Freelance WooCommerce developers often set their own hours and choose the projects they like.
Good Pay: WooCommerce developers can earn a very good income.
Creative and Rewarding: You'll get to use your design skills and problem-solving abilities to create beautiful, functional online stores.
What Does a WooCommerce Website Developer Do?
A WooCommerce website developer is like a builder, designer, and problem-solver all rolled into one. Here are some of the things you might do:
Design and Build Websites: You'll create the look and feel of the store, making it visually appealing and easy to use.
Add Products: You'll help the store owner add their products, complete with pictures, descriptions, and prices.
Set Up Payments: You'll make sure customers can buy things securely using credit cards, PayPal, or other methods.
Fix Problems: If something goes wrong with the store, you'll be the one to fix it!
Keep Things Updated: You'll make sure the store's software is up-to-date and secure.
How Do I Become a WooCommerce Website Developer?
Learn the Basics of WordPress: WordPress is the foundation that WooCommerce works on. You'll need to understand how to use it to build websites. There are tons of free tutorials and courses online to get you started.
Get Familiar with WooCommerce: Start exploring WooCommerce itself. Install it on a practice website and play around with the features.
Practice Makes Perfect: The best way to learn is by doing! Build your own online store or volunteer to help a friend or family member set up theirs.
Learn Coding (If You Want): While you can build basic WooCommerce sites without coding, learning some HTML, CSS, and PHP will give you more flexibility and control.
Find a Mentor or Community: Connect with other WooCommerce developers. You can learn a lot from their experiences and get help when you need it.
Tips for Success:
Stay Curious: The world of web development is always changing. Keep learning new things to stay ahead of the game.
Build Your Portfolio: Create examples of your work to show potential clients or employers.
Network: Meet other people in the industry. You never know where you'll find your next opportunity!
Is WooCommerce Website Development Right for Me?
If you're creative, like problem-solving, and enjoy working with computers, then becoming a WooCommerce website developer could be a great fit for you! It's a challenging but rewarding career path with plenty of opportunities for growth.
Let's Get Started!
If you're ready to dive into the world of WooCommerce website development, don't hesitate! With a little bit of effort and the right resources, you'll be building amazing online stores in no time.
0 notes
Text
ORACLE APEX LIST VIEW

Oracle APEX List Views: A Versatile Tool for Data Display
Oracle APEX (Application Express) offers a powerful and customizable component for displaying data in a clear and organized way: the List View. List Views are essential for presenting data effectively throughout your APEX applications. Let’s dive into the features and use cases of this component.
What is an Oracle APEX List View?
A ListView is a component that transforms data from your database tables into a structured list format on your web page. It is a more flexible and interactive version of a simple HTML table.
Key Features
Customization: Control the appearance of your ListView with various templates (like cards, icons, or simple lists), as well as the ability to include badges, icons, and dividers.
Search: Easily add a built-in search field to let users quickly filter down the list.
Interactivity: Make list elements clickable, link them to other pages, or trigger actions within your APEX application.
Responsiveness: List Views automatically adapt to different screen sizes, ensuring optimal viewing on desktops, tablets, and phones.
Advanced Formatting: With HTML and CSS knowledge, you can unlock even greater customization possibilities for the appearance of your List Views.
When to Use List Views
Displaying data summaries: You can display a list of products, customers, orders, or any other data in your database.
Navigation: Create a list that links your application’s different sections, much like a navigation menu.
Master-Detail Views: Use a List View to represent the “master” records. Clicking on a list item displays more detailed information in a separate region.
How to Create a ListView in APEX
Create a Page: Add a new page to your APEX application.
Add a Region: Add a “List View” region type to your page.
Select a Source: Choose a table or query as the data source for your List View.
Choose a Template: Select a template that suits your display needs (cards, icons, etc.).
Customize: Configure the display options, formatting, and behavior of your List View in the region’s properties.
Example: Creating a Product Catalog
Start with a table called “PRODUCTS” containing the columns ‘PRODUCT_NAME,’ ‘DESCRIPTION,’ ‘PRICE,’ and ‘IMAGE.’
Create a List View region using the “PRODUCTS” table as its source.
Select the “Cards” template to give your list a visually appealing layout.
In the Cards template settings, map the correct columns to the title, subtitle, and image display areas.
Let’s Get Started!
With their power and flexibility, Oracle APEX List Views bring your data to life in organized, user-friendly formats. Start experimenting with them in your APEX projects – they’re an invaluable tool in your developer toolkit.
youtube
You can find more information about Oracle Apex in this Oracle Apex Link
Conclusion:
Unogeeks is the No.1 IT Training Institute for Oracle Apex Training. Anyone Disagree? Please drop in a comment
You can check out our other latest blogs on Oracle Apex here – Oarcle Apex Blogs
You can check out our Best In Class Oracle Apex Details here – Oracle Apex Training
Follow & Connect with us:
———————————-
For Training inquiries:
Call/Whatsapp: +91 73960 33555
Mail us at: [email protected]
Our Website ➜ https://unogeeks.com
Follow us:
Instagram: https://www.instagram.com/unogeeks
Facebook: https://www.facebook.com/UnogeeksSoftwareTrainingInstitute
Twitter: https://twitter.com/unogeeks
0 notes