#BackEnd
Explore tagged Tumblr posts
Note
will there / is there an option to hide yourself while scrolling on the "following" tab cause its really annoying [following as in relation to the "fyp" and "trending" tab]
Answer: Hey there, @wordsverbat1m!
We don’t support this, sorry. However, we do support auto-following your side blogs as a Labs feature. You can find the option right here under “Inside Tumblrs”.
If your posts from your sideblog are annoying you can disable that option, but you cannot unfollow your own blog. This is because seeing your own posts on the Following feed is a standard practice and a way to show that your posts are being published.
We hope that helps, and thanks for your question. Keep them coming!
29 notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
433 notes
·
View notes
Text

110 notes
·
View notes
Text
Here's an internet hidden gem for y'all
So I'm fucking around in the network section of Firefox's developer's tools because I'm taking a Django course and I'm looking at the instructor's samples as part of a lecture and I spot this little thing:

and I'm like ????? Sir what are you doing in my browser???
The instructor of this course likes making little references all the time (for example he often uses "42" as a value because of Hitchhiker's), so my first thought was that he is also a Terry Pratchett fan and added him as a value in his sample code, but what is "x-clacks-overhead"?
Well, let me share with you what I found on the X-Clacks-Overhead website:
In Sir Terry's novel "Going Postal", the story explains that the inventor of the Clacks - a man named Robert Dearheart, lost his only son in a suspicious workplace accident, and in order to keep the memory of his son alive, he transmitted his son's name as a special operational signal through the Clacks to forever preserve his memory
[...]
As a way to preserve the memory of Sir Terry Pratchett, the users of the SubReddit for the Discworld series came up with the idea behind the X-Clacks-Overhead HTTP Header. It allows web authors to silently commemorate someone through the use of a non-invasive header that can be transmitted from server to server, or server to client without operational interference.
[...]
At the time of writing, Mozilla.org (makers of the Firefox web browser), the makers of Debian (a popular Linux Operation System), and Xml.com (a major repository of standards information) are examples of some of the backbones of the Internet who transmit the Signal "GNU Terry Pratchett".
It's not that the instructor is making a hidden little reference to Terry Pratchett. It's so much more than that. And I think it's beautiful :')
EDIT: There's more information in the GNU Terry Pratchett website if anyone is interested
#NO I HAVEN'T READ DISCWORLD IM SORRY ITS ON MY LIST#terry pratchett#discworld#discworld series#going postal#mogologue#http#web development#backend
217 notes
·
View notes
Text
Crazy how doing backend feels like such a huge and intimidating task that I dread and despise but then I get to frontend and the vibes have never been better. Everything is nice and pretty and the world is amazing
This image sums up pretty well how I feel about it

Thank god I don't mind backend on my personal projects or I'd be misserable
15 notes
·
View notes
Text

77 notes
·
View notes
Text
Progress:
Okay so the authentication for spotify is hard for me to understand and requires user authentication, then making a token request that while expire in an hour. So i focused on what I did know how to do and what I had access to token wise. The Spotify developer home page has a temporary access token for demos. I took that token and made a function to make get request to the API and two functions for top tracks and top artists. Then made some functions to print them in my terminal. Here is what my end product looked like in the terminal.


The data for tracks is proving to just show a years worth of listening even though I specified long_term in my get request.
Here is my code:

I tried just doing track.artist but Spotify handles that as multiple artists so I had to handle them as such.
Next Steps: Tackling the user authentication and token requests and including it in this code.
(Also yes I know that is a concerning amount of My Chemical Romance tracks. I had my MCR phase strike up again with a passion last October and I am still balls deep in it.)
#coding#baby coder#web developers#spotify api#software engineering#web development#javascript#nodejs#node-fetch#terminal app#visual studio code#vs code#backend#frontend#my chemical romance#the weakerthans#u2#modern baseball#pup the band#oasis#wilco#misfits#descendents#programmer#programming#github#developers
11 notes
·
View notes
Text

Sirupbrot
#Sirupbrot#anti instagram#my work#food photography#food#photography#my photos#photo#photooftheday#artists on tumblr#food styling#german stuff#backend#kuchen#brot
9 notes
·
View notes
Note
A very very minor thing I have been curious about for a while, and I'm finally asking: why do you calculate queue posting times the way you do? For example, if I set my queue to post 3x a day, naively I would expect it to post every 8 hours. But in reality it posts every 6 hours with a 12 hour gap between days. Why complicate the math like that?
Answer: Hello @circumference-pie!
Buckle up y’all, it’s story time again!
First: nobody who works at Tumblr right now was a part of the work of planning the default queue implementation, which was more than ten years ago. So the full story behind “Why does it work that way?” has unfortunately been lost to the sands of time. All we can do is tell you how it works today and surmise some reasons why. The queue is actually a very clever system and part of how it works explains some of why it works the way it does. Also, there have been attempts to do what you ask—we still have “Queue 2.0” available in your Tumblr Labs settings, which tries to get closer to how you expect things to work.
Anyway! How the queue works today is not actually a queue in the traditional sense. There is no single list of posts that are in “your queue”. Instead, when you “Add to queue” after creating a post, we’re actually scheduling it to post at a future time, as if you had used the “Schedule post” option instead. We’re just calculating that time on your behalf when you use “Add to queue”, based on your settings, and how many other scheduled posts you have already. We use a secondary “index” model, called “ScheduledPost”, to keep track of posts you have scheduled on your blog. We do mark the ones that are a part of “your queue”, but the data model doesn’t keep one list of your “queue” per se.
You can see this in action on your blog, hiding in plain sight. If you add a bunch of posts to your queue, and then schedule a post for a specific future date, you’ll see both in your blog’s “queue” list, side by side. Because technically to us, they’re the same thing: queued posts are really just another kind of scheduled post, relying on the same always-running service to publish scheduled posts across all of Tumblr. Here’s a fun fact: we typically have about ~14.5 million future posts to publish from this list at any given time and are publishing hundreds of these scheduled posts every second.
So when you’re adding a new post to your queue, what we’re doing behind the scenes is starting at the beginning of your “day”, and creating time slots based on your queue settings. If a time slot is already filled, we move on to the next one. That’s why the default queue scheduler works how you describe—we’re trying to fill those “slots” based on the start of the day, rather than trying to divide the calendar day evenly. This just makes it much simpler for us to understand, scale, and predict when our “peaks” will be. At peak times, the publish-scheduled-posts service is publishing tens of thousands of posts in a manner of seconds. We did rewrite that post-publishing part of this architecture a few years ago to improve its efficiency and solve a lot of “lost post” bugs, but we didn’t change how “Add to queue” works.
However, the Queue 2.0 project available in Labs was an attempt to change the queue system to work as you expect—instead of starting at [beginning of day] and creating enough slots to fit [number of slots] every [number of hours], it tries to divide the calendar day into [number of slots] and fit the result back to the original algorithm’s mapping of the day. We never productionized this alternative approach, because it has a few bugs that some blogs hit in extreme cases, and we’ve never had time to fully fix them. It also can cause a bit of weirdness when time zones diverge, like with daylight savings time. Also, a lot of people prefer the default algorithm, and we haven’t thought of a nice way to transition everyone from one to the other. So for now, both options exist, and you can choose which algorithm for queue-slot-generating you want to use. We hope that makes sense!
While complicated, it is a great example of a system built by engineers to make sense and be scalable and predictable. But sometimes these kinds of systems, while clever, aren’t very intuitive to understand without digging into how they work.
Thanks for your question, and keep ’em coming.
1K notes
·
View notes
Text

Tail light Tuesday. Back in WA when I was painting the hood.
#classic cars#taillight tuesday#taillight#plymouth#1950s#american muscle#cars#chopped#custom cars#chevy#dodge#ford#oldschool#v8#vintage cars#backend#white walls#chrome#52plymouth#lowered#lowrider#project car#car show#muscle car#custom car#hot rod#mopar#moparornocar#rat rod
26 notes
·
View notes
Text
I'm a Web developer
Hello, my name is Bettina and i'm 27 years old. I live in Sweden 🇸🇪 but i'm born in Hungary 🇭🇺.
I'm currently studying web development focusing e-commerce. I've done it for a year now and i have one year left in school. I have not had my internship yet.
The languages i'm learning:
HTML
CSS
JavaScript, React.js, Node.js, expess.js,
MySQL, PHP.
I've even experience UX-design, web design, digital marketing, SEO and entrepreneurship. And i love talking about problem solving and accessibility 🪄🪲
Currently i'm developing wordpress with PHP, HTML and hierarchical CSS.
So, if you are into this stuff, especially wordpress and php, talk nerdy stuff with me! I would be so happy if i had more connections with people who are into this stuff, especially women. 🌸
My github:
My portfolio:
It is not done yet, i will update it soon 🫣🐢
🌦️ A weather app made in our Javascript course:
#web developer#webdeveloer#web developers#website#web design#web development#tiikiboo#frontenddevelopment#frontend#backend#php#phpdevelopment#php developers#php programming#php training#html css#javascript#reactjs#wordpress ecommerce#wordpress#wordpress php#wordpress development#portfolio#developer#juinor#women in tech#tech#codeblr#code#programming
36 notes
·
View notes
Text
tips to help you grow in code ;)
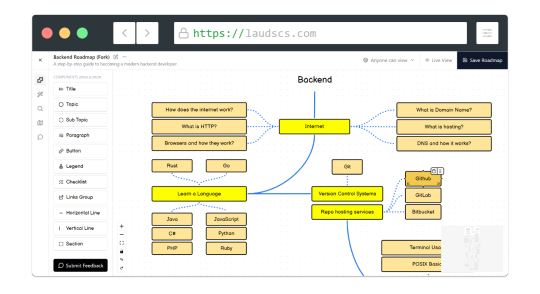
Developer Roadmaps is a site where roadmaps are provide to learning and to keep a track of your code studies! there are many roadmaps of diverse subjects and programming languages. You can access what you want and have a guide to learn, marking what you already learned and see what you didn't yet.
in my opinion this is a cool site to help you, so you will not feel lost learning.
some links for you to explore and find out more:
Back-end roadmap: https://roadmap.sh/backend
Front-end roadmap: https://roadmap.sh/frontend
Full-stack roadmap: https://roadmap.sh/full-stack
------------------------✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰-----------------------------
here some pictures for you to see more:

------------------------✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰-----------------------------
an example of how it works: you can check the status of what you are doing when you click the rectangle

------------------------✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰-----------------------------
you can even create a customized roadmap for you!

------------------------✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰✰-----------------------------
that's it! hope you like it and enjoy your studies using this website!
15 notes
·
View notes
Text

𝐘𝐨𝐮𝐫 𝐓𝐞𝐜𝐡 𝐂𝐚𝐫𝐞𝐞𝐫 𝐒𝐭𝐚𝐫𝐭𝐬 𝐇𝐞𝐫𝐞!
𝗪𝗮𝗻𝘁 𝘁𝗼 𝗯𝗲𝗰𝗼𝗺𝗲 𝗮 𝗙𝘂𝗹𝗹 𝗦𝘁𝗮𝗰𝗸 𝗗𝗲𝘃𝗲𝗹𝗼𝗽𝗲𝗿?
The tech world is booming, and skilled developers are in high demand! Learn both frontend & backend development and step into a high-paying career.
𝐖𝐡𝐚𝐭 𝐲𝐨𝐮’𝐥𝐥 𝐥𝐞𝐚𝐫𝐧: ✅ Frontend: HTML, CSS, JavaScript, React ✅ Backend: Node.js, Express, MongoDB ✅ Real-world projects & hands-on training
Don’t just dream about coding—make it your profession!
Transforming Passion into Profession!
✆ 𝗖𝗮𝗹𝗹/𝗪𝗵𝗮𝘁𝘀𝗔𝗽𝗽 on +𝟵𝟭-𝟴𝟰𝟱𝟱𝟬 𝟮𝟭𝟬𝟵𝟬 🌐 𝗪𝗲𝗯: www.giniskills.com
#giniskills#TechCareers#webdesign#webdevelopment#training#websitedesign#Courses#skills#webdesigner#careers#html#css#javascripttutorial#fullstackdevelopercourse#frontend#backend#LiveProjectTraining#HighPayingCareers#MongoDB#coding#skilleddevelopers#DreamCareer#bhubaneswarbuzz#Odisha#Bhubaneswar
4 notes
·
View notes
Text
youtube
#online courses#coding#graphic designing#web design#ict skills#india#hindi#gujarati#english#www.ictskills.in#online training#live training#full stack course#digital marketing#ui ux design#backend#online#live courses#courses#education#computer science#engineering#java#python#php#dot net development company#spring mvc#javascript#Youtube
2 notes
·
View notes
