#human-centered design
Explore tagged Tumblr posts
Text

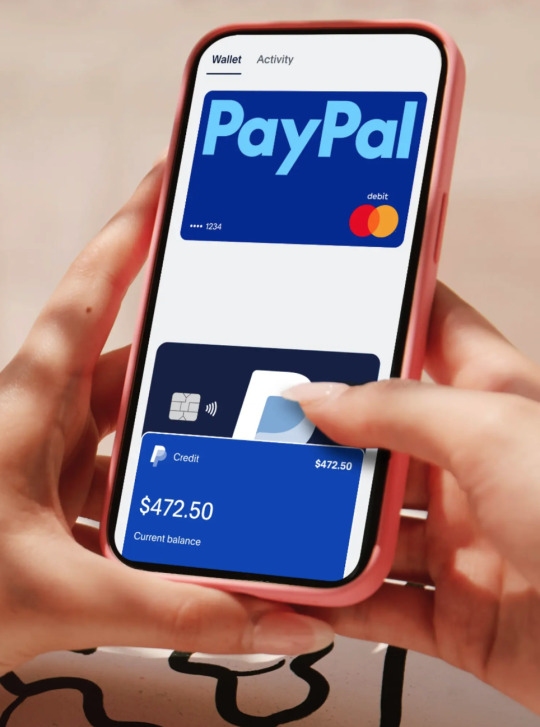
Image from PayPal.com
Design Parameters for PayPal's Financial Solutions
PayPal continues to evolve and maintain its relevance in the financial technology landscape by consistently holding value for users and adapting to their needs. Since its inception in 1998, PayPal has revolutionized the way consumers and businesses transact, empowering over 435 million active users across more than 200 markets. By facilitating immediate peer-to-peer payments, PayPal has transformed consumer behavior, reducing reliance on paper checks and paving the way for a future where physical debit and credit cards may become obsolete. Importantly, PayPal has also played a crucial role in helping small businesses grow and thrive in an increasingly digital marketplace.
The platform effectively anticipates user needs and technological advancements. PayPal allows consumers to discover products, compare prices, make purchases, track packages, and manage returns—all in a streamlined manner. This comprehensive approach fosters new behaviors, especially among its diverse user demographic, which spans generations. Notably, the fastest-growing demographic includes individuals over 50, with impressive usage statistics showing 85% of Generation X, 75% of Millennials, 73% of Baby Boomers, and 71% of retirees actively using the platform.
PayPal's innovations also extend to environmental sustainability. By significantly reducing the need for physical banking infrastructure and paper transactions, PayPal helps lower carbon footprints, contributing to a more sustainable future. Furthermore, the company has reduced remittance costs and expanded its services to include credit options, investment products, and the ability to buy, hold, and sell cryptocurrencies. Utilizing AI technology, PayPal analyzes customer behavior to make real-time risk decisions, ensuring security for its users. Its success has not only solidified its role in the fintech industry but has also catalyzed the emergence of other influential companies, illustrating its lasting impact on the financial landscape. With its commitment to adaptability and user-centered design, PayPal remains a cornerstone of modern financial solutions, poised to shape the future of how we transact.
#PayPal#ai technology#design leadership#convenience#tangible and intangible parameters#design leadership parameters#human-centered design#serving a community need#modified behavior
6 notes
·
View notes
Text
If user errors keep happening, what about the system design is leading the users to keep making this error? If the intuitive action is wrong, the design is wrong. The definition of "intuitive" comes from the user, not the designer.
Similarly, no system should be so secure that the users circumvent the security. A door with two locks is secure; a door with twelve locks is propped open. If you open the door to the vault once per day, it can be a highly secure process with multiple steps; if you open a door every five minutes, the process to open it cannot take more than a few seconds without the process's being circumvented within the day, and "a few" is pushing it.
Back to the original topic: understaffing is willful organizational failure. The number of people needed to cover the amount of work must include a factor for all leave allowed plus all required non-work (meetings, training, travel) plus a fudge factor for non-allowed leave like firings, quitting, FMLA, or someone just not showing up. "Bus factor" is about losing specific people, but many organizations struggle because they don't have enough people. If your organization is screwed when anyone calls in sick, your organization is screwed.


TELL IT HOW IT IS GIRL 👏
27K notes
·
View notes
Text
Dark Mode vs. Light Mode
Which is Better for User Experience?

The debate between dark mode vs light mode in UI/UX design has gained significant traction. Major platforms like Apple, Google, and Microsoft now offer both, but which one truly enhances user experience? While dark mode offers reduced glare and a modern aesthetic, light mode remains popular for its readability and familiarity. In this article, we explore the pros and cons of dark mode and light mode, and their impact on UX design.
For more UI/UX design insights, visit Pixelizes.com
What is Dark Mode?
Dark mode features light text on a dark background. It’s widely adopted by developers, gamers, and users who prefer low-light environments.
Pros of Dark Mode
Reduces eye strain during nighttime browsing by minimizing screen glare and blue light.
Improves battery efficiency on OLED/AMOLED devices.
Modern UI appeal, perfect for sleek, tech-forward interfaces.
Ideal for light-sensitive users.
Learn more about psychology in UX design and how dark mode can emotionally influence perception.
Cons of Dark Mode
Reduced readability in bright settings.
Harder to scan long-form text or dense content.
Not universally accessible��some users report eye strain from light-on-dark formats.
What is Light Mode?
Light mode—dark text on a white background—is the traditional layout in digital design. It resembles printed content and offers strong visual hierarchy.
Pros of Light Mode
Superior readability, especially for articles and documents.
Works in all lighting conditions without adjustment.
Familiar experience aligned with decades of visual habits.
See how UI design trends have evolved from skeuomorphism to modern layouts.
Cons of Light Mode
Causes more eye strain in dark environments.
Increased battery usage on OLED screens compared to dark mode.
Which Mode is Better for UX?
It depends on your audience and use case:
For reading and productivity apps → Light mode is optimal.
For entertainment, nighttime use, and modern aesthetics → Dark mode prevails.
For battery-sensitive mobile apps → Dark mode has an edge on OLED screens.
Read how AI and machine learning are shaping adaptive UX, including automated dark/light transitions.
Best UX Practice: Let Users Choose!
The best user experience is customizable. Many apps now include:
Dark/light mode toggles
Auto-detection of system preferences
Time-based switching (light during the day, dark at night)
Explore more UX design best practices that prioritize user control and accessibility.
Conclusion
There’s no one-size-fits-all answer in the dark mode vs light mode UI debate. The key lies in offering users control, ensuring contrast and readability, and maintaining design consistency across themes.
Ready to build better, more accessible experiences? Explore more at Pixelizes.com and get inspired by smart, human-centered design.
#Dark Mode#Light Mode#UI Design#UX Design#Dark vs Light Mode#Accessibility in UX#Visual Hierarchy#Eye Strain#OLED Battery Efficiency#Adaptive UX#Night Mode UI#Design Preferences#Customizable UI#Contrast in Design#Readability#UX Best Practices#Human-Centered Design#UX Trends#Modern UI#Design Psychology#Light Sensitivity#Mobile UX#User Control#System Theme Detection#User Experience Optimization
1 note
·
View note
Text
WOII Compulsory: In Summary
Through these learning experiences, I’ve come to see design not just as a problem-solving tool, but as a form of intentional communication and cultural participation. The diverse topics we explored this term have provided both valuable nourishment and essential insight, helping me reflect on the strengths and gaps in my role as a designer.




One of the most impactful concepts I learned in class was postmodernism. In our photography course, we worked on a project called “Mapping with Senses,” where I set out to visually explore the intersection of sensory experience and space by breaking away from traditional visual logic. I found that fragmented imagery, bold colors, and unconventional shapes effectively conveyed the project’s theme.
Through this process, I came to understand that design doesn’t always have to be clean or objective-in fact, it’s often the chaotic and personal elements that resonate most deeply. This realization was reinforced by a quote from the Medium article Embracing Chaos in Design, which states, “chaotic and fragmented typography became an invitation to interpret and engage.” It affirmed for me how embracing disorder in design can lead to a more authentic and emotionally impactful experience for the viewer.
Reflecting on this semester, I’ve come to understand design as a language-one that sparks conversation, raises questions, and challenges assumptions. Looking ahead, I’m eager to create work that embraces complexity and emotion, fostering empathy rather than just understanding. This class has empowered me to welcome ambiguity and contradiction as key elements of human-centered design, and I look forward to continuing to explore them in my future practice.
(207 words)
Research:
Breeding, Greg. "Embracing Chaos in Design: Finding the Beauty in the Rubble and Ruin." Journey Group, 20 July 2021, https://medium.com/journey-group/embracing-chaos-in-design-2deb6f2a3daf.
0 notes
Text

Dive deep into the world of UX design process with this comprehensive guide, exploring every facet of the process to create meaningful and user-centric digital experiences.
0 notes
Text
Visual Diary 3 Post 2: Slip-On Shoes

My second example of a human-centered product is slip-on shoes. Pictured above are slip-on Vans (just one example of many slip-on shoes on the market), which I personally really enjoy wearing.
There are countless ways that a shoe could be made more innovative, visually or technically, with new materials or unique silhouettes. Slip-on shoes, on the other hand, focus less on flashy innovation and instead are a simple, understated product that meets a lot of otherwise unmet human shoe needs. I think it's a great example of empathic design, as it appeals to human needs, of course, but also to human constraints and practices. Slip-on shoes offer convenience to busy people who must rush out the door. Slip-on shoes make independence possible for those who perhaps have mobility issues that make tying shoelaces a challenge. It is a simple product that helps people achieve these human needs of convenience and independence.
1 note
·
View note
Text

UI/UX Principles
UI/UX Principles are fundamental guidelines governing both User Interface (UI) and User Experience (UX) design. They dictate how visual elements and interactive features should be designed to optimize user satisfaction!
#https://www.techaheadcorp.com/blog/best-ux-design-practices/#ux design#user experience#design best practices#ui/ux principles#mobile app design#web design guidelines#user-centric design#interaction design#usability tips#human-centered design#responsive design#user interface design#ux research#prototyping#wireframing#accessibility in design#visual hierarchy#information architecture#design thinking#mobile app usability
0 notes
Text
Is Human-Centered Design (HCD) the Key to Crafting Emotional Experiences? - Pulp Strategy

Discover the Power of Human-Centered Design (HCD) in Creating Emotionally Engaging Experience and explore the Impact and Importance of HCD in Crafting Meaningful Connections.
#Human-Centered Design#digitalagency#google cloud web hosting#creative digital agency#digital marketing#digital agency#digital content#digitalmarketing
0 notes
Text

Bowflex and Human-Centered Design
I've been impressed by several Bowflex products, which appear to be designed with the pain-points and experiences of users who frequent a public gym in mind. When at the gym, I have a lot of personal items on hand. My water bottle, keys, phone, etc. This treadmill in particular has so many spaces (of various shapes and sizes) for my things--I love it! My past experiences have usually involved my water bottle on the floor because my keys are in the water bottle holder (or the cup holder is too small for the water bottle anyway), unusual workarounds that allow me to use my personal devices for streaming (literally taping my phone or tablet to the machine using athletic tape), and other minor inconveniences. This product solves many of those problems. There are almost too many spaces--more than I could ever use, but since this is in a public gym setting with many different users, I'm sure there are people who use them for their own miscellaneous things.
1 note
·
View note
Text


When visiting the Apple Carnegie Library, I'm reminded of how the classical and modern design can be fused together to create harmony. I love the fact Apple preserved the library after years of neglect, implementing empathic design. As an outcome of human-centered design, this location has the unique space to help foster the knowledge of customers willing to learn the skills using an iPad. Amongst the old and new artifacts at the library, I feel at peace.
2 notes
·
View notes
Text
Technology Trends 2024: Importance of Trust

Introduction
The introduction sets the stage by emphasizing the centrality of trust in the rapidly evolving tech landscape of 2024. You convey how this guide will delve into the interconnectedness of trust and technology, highlighting how trust acts as the foundation for embracing and leveraging emerging trends.
Navigating the Tech Trends of 2024
This section delves into the prominent technology trends of 2024 and how trust is interwoven with each of them:
1. Ethical AI and Algorithm Transparency:
Here, you elaborate on how trust in AI is inseparable from transparency. You explain how ethical AI practices, including understandable and accountable algorithms, are vital for building trust among users who want to comprehend and trust the decisions made by AI systems.
2. Data Privacy and Security:
In this part, you explore the increasing significance of data privacy and security. You detail how tech trends in 2024 emphasize the need for robust data protection mechanisms, ensuring individuals have control over their personal data, and how this fosters trust among users.
3. Human-Centered Design:
This section delves into the concept of human-centered design. You explain how user-centric technology is crucial for building trust, as user-friendly, inclusive, and accessible designs resonate with users and mitigate the fear of complex tech systems.
4. Sustainable Tech Solutions:
Here, you elaborate on the intersection of sustainability and trust in technology. You discuss how eco-conscious solutions build trust among users who prioritize ethical consumption and resonate with the notion that technology can coexist harmoniously with the environment.
5. Blockchain for Transparency:
This part explores the transformative potential of blockchain technology. You detail how blockchain's tamper-proof nature enhances transparency, reinforcing trust in transactions, particularly in sectors where transparency is paramount, such as finance and supply chain management.
6. Digital Well-Being Focus:
You dive into the significance of tech's impact on mental health. You discuss how tech trends in 2024 prioritize digital well-being features, addressing potential negative effects of excessive technology usage and thereby building trust by caring for users' holistic well-being.
The Nexus Between Trust and Technological Innovation
This section delves into the symbiotic relationship between trust and innovation:
1. Fostering User Adoption:
Here, you elaborate on how trust drives user adoption. You discuss how user confidence in transparent practices and data privacy measures fuels their willingness to adopt and engage with technology, contributing to technology's successful integration.
2. Navigating Ethical Challenges:
This part delves into the ethical dimension of technology trends. You discuss how grounded ethical considerations ensure that tech innovations garner societal approval, avoid controversies, and build trust by adhering to responsible practices.
3. Enabling Collaboration:
You emphasize how trust facilitates cross-sector collaboration. By adopting shared tech standards and ethical practices, industries collaborate, accelerating innovation, and ensuring widespread adoption of technology trends.
4. Driving Regulatory Compliance:
This section highlights the interconnectedness of trust and regulatory compliance. You discuss how adhering to data protection regulations and ethical guidelines builds user trust, minimizes legal risks, and strengthens the foundation of technology adoption.
Cultivating Trust in Tech: A Shared Responsibility
This section outlines practical steps to cultivate trust in technology:
1. Transparency and Communication:
You delve into the significance of transparent communication. Tech companies must communicate data usage and AI processes clearly, empowering users with knowledge and fostering trust through understanding.
2. Regulatory Alignment:
Here, you emphasize the role of regulators in building trust. By creating and enforcing data protection laws and ethical standards, regulators ensure that technology adheres to responsible and accountable practices, enhancing user trust.
3. User Education:
You discuss the importance of educating users about tech trends. Informed users are more likely to engage confidently with technology, and education empowers them to make informed decisions about technology adoption.
4. Ethical Consideration:
This part stresses the ethical imperative in technology creation. By considering ethics from AI design to sustainable practices, tech creators enhance the reputation and societal impact of technology.
Conclusion: Trust as the Tech Enabler
As 2024 unfolds, technology trends underscore the paramount importance of trust. Trust not only underpins user adoption and regulatory compliance but also amplifies innovation and societal progress. The fusion of tech and trust empowers a future where technology is embraced with confidence, paving the way for a world where innovation thrives and users feel secure.
#Tech Trends 2024#Importance of Trust#Ethical AI#Data Privacy#Human-Centered Design#Sustainable Tech#Blockchain Transparency#Digital Well-Being.
1 note
·
View note
Text
The Psychology Behind Great UX
How to Design for Human Behavior?

Understanding human psychology is the foundation of great UX design. By leveraging cognitive science, behavioral patterns, and psychological principles, designers can create intuitive, engaging, and user-friendly experiences. In this blog, we’ll explore how psychology shapes UX and how to apply these insights to build products that resonate with users.
Cognitive Load: Keeping Interfaces Simple
What Is Cognitive Load? Cognitive load refers to the mental effort required to process information. Too much at once can overwhelm users, leading to frustration and abandonment.
How to Reduce It:
Remove unnecessary elements.
Use familiar design patterns (e.g., standard navigation layouts).
Break content into smaller, digestible chunks.
Prioritize key content for your users.
Example: Google’s homepage reduces cognitive load by focusing on one core action—search.
Hick’s Law: Limiting Choices for Faster Decisions
What Is Hick’s Law? This principle states that decision time increases with the number of choices available.
How to Apply It:
Limit visible options.
Use progressive disclosure for complex tasks.
Highlight primary CTAs with visual hierarchy.
Example: Amazon’s streamlined checkout highlights the “Buy Now” button, reducing friction.
Fitts’s Law: Designing for Easy Interaction
What Is Fitts’s Law? Fitts’s Law says the time to reach a target depends on its size and distance—larger, closer elements are easier to interact with.
How to Use It:
Create large, easily tappable buttons.
Place key actions within thumb zones (especially on mobile).
Space out touch targets.
Example: Apple’s iOS keyboard ensures usability by placing frequently used keys in easy-to-reach zones.
The Von Restorff Effect: Make It Pop
What Is It? Also known as the “isolation effect,” it suggests users are more likely to notice and remember distinct elements.
How to Apply It:
Use bold or contrasting colors for CTAs.
Highlight key messages with unique visual treatment.
Make errors visually distinct.
Example: Dropbox’s bright blue CTA pops on a white background, driving conversions.
The Serial Position Effect: Strategic Placement
What Is It? People remember the first and last items in a sequence better than those in the middle.
How to Use It:
Place critical links at the top and bottom of navigation.
Start and end sections with high-impact content.
Order form fields by importance.
Example: E-commerce sites often showcase bestsellers at the beginning and end of product lists for maximum engagement.
The Zeigarnik Effect: Nudging Task Completion
What Is It? People remember incomplete tasks more than completed ones, which motivates them to return and finish them.
How to Apply It:
Use progress indicators on multi-step tasks.
Send follow-up emails for unfinished actions.
Apply gamification like completion meters.
Example: Duolingo uses streaks and progress bars to encourage daily use and course completion.
Emotional Design: Building a Connection
What Is Emotional Design? It involves creating UI/UX that triggers emotional responses—joy, satisfaction, trust.
How to Design Emotionally:
Use friendly microcopy (e.g., Slack’s playful messages).
Include delightful animations and transitions.
Apply color psychology to influence feelings (e.g., blue = trust).
Example: Instagram’s heart animation offers instant emotional feedback, strengthening engagement.
Final Thoughts
UX design isn’t just about visual appeal—it’s about aligning with how users think and feel. By applying psychological principles like Hick’s Law, Fitts’s Law, and emotional design, you create experiences that feel natural, intuitive, and rewarding.
#UX Psychology#Cognitive Load#Hick's Law#Fitts's Law#Emotional Design#Zeigarnik Effect#Von Restorff Effect#Serial Position Effect#Behavioral Design#Human-Centered Design#Psychology in UX#Cognitive Science in Design#User Behavior#UX Principles#Interaction Design#UX Best Practices#User Engagement#Design Psychology#UX Strategy#Microcopy#Gamification in UX#Color Psychology#Intuitive UI#UX Trends
1 note
·
View note
Text
Cheonggyecheon, a stream that runs for about 3.5 miles (nearly 6km) through Seoul, was one of the earliest experiments in an increasing trend in cities globally: turning spaces where there was once car or rail infrastructure into spaces for pedestrians and cyclists.

In Seoul, the restored waterway has been a triumph. It doesn’t just provide a peaceful refuge from the city’s busy streets, it serves as a cultural corridor with year-round festivals and performances, while helping cool the surrounding neighbourhoods, fighting air pollution and managing increasingly intense monsoon floods.

As citizens began demanding sustainable development and a better quality of life, the elevated highway over Cheonggyecheon, requiring either costly repairs or demolition, became a test case for a new way of thinking about urban space.

“The project marked a paradigm shift from vehicle-centric transportation policies to human-centred urban planning,” said Minah Park, a curator at the Cheonggyecheon Museum located alongside the stream.
#solarpunk#solar punk#community#solarpunk aesthetic#seoul#south korea#urban restoration#human-centered urban planning#design
70 notes
·
View notes
Text

Dive into the world of UX design process with our comprehensive step-by-step guide. Unlock the secrets behind crafting seamless, user-centric experiences from start to finish.
0 notes
Text
Visual Diary 3 Post 1: Adjustable Kid's Jeans

My first example of a human-centered design product is adjustable kid's jeans. As shown in this image, there is an adjustable elastic waistband that can be tightened or loosened using a button. The design is so intentionally and appropriately aimed towards growing children. I learned about these jeans in December when Angel Tree shopping vlogs were trending on TikTok. I saw a comment on one of the videos saying that adjustable kid's jeans are a perfect Angel Tree gift because they allow wiggle room for a child's size, AND allows the child to grow into jeans even a while after they were received.
I found this product to be very inspiring. Children grow so fast, and I can imagine that, as parents, it must be hard to keep up with buying new clothes so constantly. Therefore, flexible-sized jeans become a desideratum — especially in instances such as Angle Tree gifting when you are shopping for children who may not be able to afford many clothes and need these jeans to fit for as long as possible. Sizing is a human need that varies so much between different humans, and this product goes above and beyond other jeans to meet this need so well.
#Desideratum#Intentionality#Design Leadership#Jeans#Kid's Jeans#Adjustable Jeans#Human-Centered Design
1 note
·
View note
Text


★ hd centers : undefined vs. defined ★

★ defined head center ★ you generate your own questions, your own inspiration. your mind is always reaching, always connecting ideas like constellations. sometimes it’s hard to turn off the internal buzz. you don’t need external stimulation to think, your thoughts are naturally active. people may come to you for insight or to help them “figure it out,” but that doesn’t mean you owe them answers. just be mindful not to obsess or overanalyze. your gift is your consistent mental pressure to explore, to question, to seek. when channeled right, you're a lighthouse of higher awareness, guiding others into new realms of understanding.

★ undefined head center ★ you feel pressure to answer everyone’s questions, even the ones that don’t matter. ideas feel intrusive, like mental static you can’t shut off. your head may feel busy around others, but quiet when alone. sometimes you question your own beliefs just because someone else sounds confident. you might spiral into doubt, wondering if you’re missing something. clarity doesn’t always come easily, especially when you're absorbing other people’s inspiration. your magic is found in curiosity, not answers. your wisdom is in knowing which questions are actually worth your energy. you’re not here to know everything, just what’s true for you.

★ defined ajna center ★ your mind is defined, structured, and steady. you have a consistent way of processing information and forming opinions. your thoughts feel solid, not because they’re always right, but because they’re yours. you may feel frustrated when others don’t think like you, or when they challenge your logic. flexibility can be hard sometimes, especially when you’re sure of your perspective. your gift is in offering grounded, dependable insight. people feel safe when you speak your truth. just remember that openness doesn’t threaten your intelligence. your wisdom doesn’t come from knowing everything, but from knowing what you stand for.

★ undefined ajna center ★ certainty feels like a performance. you try on other people’s opinions like outfits, unsure which ones fit. when someone says something with conviction, you second guess yourself. you might feel pressured to “make up your mind” or pick a side, but your power is in your flexibility. when alone, you’re more likely to tap into your true thoughts. you're not here to be consistently certain, but to explore ideas from every angle. this center invites you to detach from needing to be right. wisdom comes from knowing how not to get stuck. it’s okay not to have the answer.

★ defined throat center ★ your voice has presence. whether you're speaking, writing, singing, or simply existing, people notice you. you have a consistent way of expressing yourself, and others often listen without knowing why. your words carry weight. there can be pressure to always be “on,” to always perform or produce. but you don’t have to speak just to fill space. your magic lies in intentional communication. you're here to express authentically, not perform. when you speak from alignment, people feel it in their bones. you don’t need to shout to be heard. your voice is naturally magnetic when it comes from the soul.

★ undefined throat center ★ you might feel invisible sometimes, like no one hears you unless you force your voice. there’s a pressure to speak, to prove, to make an impact... but often you don’t know what to say until someone draws it out of you. around others, your voice can change tone or rhythm depending on who you’re near. you may mimic others without realizing it. you're not here to speak all the time, but when you do, it's meant to resonate. your gift is in knowing when it’s your moment. silence doesn’t mean powerlessness. you're here to speak when it matters most.

★ defined g center ★ you have a strong sense of identity, even if you evolve over time. there’s something consistent about your energy that others can feel, a kind of inner compass. you know who you are, even if the world shifts around you. your direction in life may not always be clear logically, but you feel it internally. love, identity, and purpose are deeply personal to you. you don’t need to shape-shift to fit in. you’re here to lead from authenticity. you’re like a beacon, people feel safe around you because they can feel how rooted you are in yourself.

★ undefined g center ★ you may feel lost in identity, shapeshifting based on who you’re with or where you are. one moment you feel full of purpose, and the next, completely directionless. you might cling to people who seem like they know who they are. you're not broken for changing. you're adaptable. this center learns through contrast, through experiencing all the versions of self. being undefined here means you absorb the identities around you, but that doesn’t make you fake. you’re not here to have a fixed identity. you’re here to reflect what identity feels like. home is wherever your soul feels seen.

★ defined ego center ★ you have a natural inner drive. when you're aligned, you know your worth and don’t feel the need to prove it. your willpower is strong, and when you commit to something, you follow through. you might struggle with knowing when to rest because your energy is tied to promises and goals. people often see you as reliable and determined. just be mindful of overcommitting to prove your strength. you don’t need to fight for value, you are valuable. this center gives you a pulse of empowered motivation. when it’s in harmony, you inspire others to believe in themselves too.

★ undefined ego center ★ you might feel like you constantly have something to prove. the pressure to be strong, committed, successful, or worthy can be overwhelming. you may promise more than you can deliver, just to feel valued. rest might feel like weakness. recognition might feel like a drug. deep down, there’s a fear of not being enough unless you're doing. this center can carry shame around self-worth. but you're not here to hustle for your value. your worth is inherent. your wisdom is in knowing when to walk away, when enough is enough, and how to let go of the need to prove.

★ defined solar plexus center ★ you ride your own emotional waves, like tides that rise and fall. emotions move through you deeply and consistently, not always logically, but always meaningfully. sometimes your feelings confuse others because they’re not tied to anything external. it’s just your nature. you teach people how to sit with intensity, how to wait for clarity. you’re not here to react in the moment. your emotional authority gives you depth, empathy, and time. the beauty of this center is in emotional transparency. when you honor your feelings and move with your wave, you become a beacon for others learning to feel.

★ undefined solar plexus center ★ you feel everything, and sometimes it’s hard to know if the feelings are yours. being around emotionally intense people can feel like drowning in a wave. you might try to fix things just to stop the emotional tension. you may avoid conflict at all costs, even if it means betraying yourself. it’s easy to suppress your own emotions, fearing they’ll be “too much.” but your gift is emotional clarity, especially when alone. you’re not here to ride the highs and lows of others. you’re here to feel and release, not absorb and carry. boundaries are your freedom. sensitivity is sacred.

★ defined sacral center ★ you’re a powerhouse of creative life force. when you’re lit up by something, you can go for hours, completely immersed. your energy is consistent but not infinite. satisfaction is your signal. frustration means something’s off. you’re not meant to be drained or used up, you’re meant to respond to what excites you. this center gives you access to vitality, sensuality, and sacred work. people feel your aliveness when you’re in flow. just be mindful of saying yes out of obligation. your sacral knows. it’s not about being productive all the time. it’s about being fulfilled in what you give your energy to.

★ undefined sacral center ★ you might feel like you have endless energy, until you crash. the sacral hum of others can make you feel hyper productive or overstimulated, like you're trying to keep up. you may stay in things (jobs, relationships, routines) longer than you should because you're unsure when to stop. burnout feels confusing because you're not wired for consistent output. you're here to sample that buzz, not sustain it. the gift in this center is knowing what real satisfaction feels like, and when to let go. your wisdom is in discernment. rest isn’t lazy, it’s necessary. you’re not here to force your fire.

★ defined root center ★ you have a constant pulse of pressure to get things done, but it’s steady, not chaotic. you move with purpose. people often admire how calm you stay in stressful situations. your energy is consistent, but don’t mistake that for needing to always be busy. your root gives you momentum, not burnout. when aligned, you pace yourself beautifully, initiating movement without being rushed. you teach others how to ground into productivity. you’re not here to react to urgency. you create the rhythm. your timing is intuitive. the pressure you feel is not your enemy, it’s your inner drumbeat.

★ undefined root center ★ you might always feel like you’re running out of time. there’s a constant pressure to get things done quickly, to check off the list, to relieve the pressure. you may rush things just to escape the feeling of urgency. others’ stress can flood your system, making it hard to know what’s actually urgent. you’re not lazy for moving slow. your wisdom is in understanding pressure, not reacting to it. this center teaches you to breathe, to wait, to flow with timing rather than fight it. you’re not here to hustle. you’re here to move when your body says it’s time.

★ defined spleen center ★ your intuition speaks softly but steadily. you sense things in the moment, what’s healthy, what’s safe, what’s aligned. it’s a quiet knowing that doesn’t shout, but once you learn to trust it, it becomes your most reliable guide. your health and well-being are often directly tied to listening to that inner whisper. you’re naturally attuned to what’s good for you and what isn’t. others may come to you for your sense of timing or instincts. your fear isn’t bad, it’s data. your gift is in recognizing what feels life-giving. survival wisdom lives in your body. it’s ancient, and it’s yours.

★ undefined spleen center ★ you may hold onto people, places, or habits long after they’re healthy. it’s hard to let go, even when your intuition whispers that something isn’t right. fear can live in your body like an echo, making you question your safety or timing. you might cling to comfort even when it hurts. being around others with strong instincts might make you ignore your own. but your wisdom is deep. you can feel subtle shifts in energy and truth. you’re not here to be constantly certain. you’re here to learn when it’s time to trust your senses and when it’s time to release.

★ book a reading ★ ★ masterlist 1 ★ ★ masterlist 2 ★


#human design chart#human design centers#undefined centers#defined centers#spleen center#head center#ajna center#throat center#solar plexus center#root center#sacral center#ego center#g center
32 notes
·
View notes