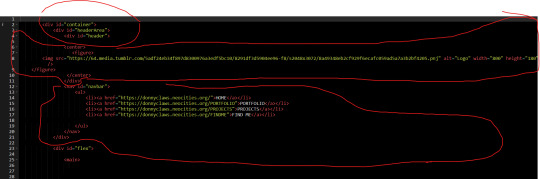
#i had... to use the fucking html editor for this
Text
Okay honestly I might have to take a break from posting with the lack of legacy editor, the new system is fucked in so many ways
#I literally can't with the window pop up just to add a caption to each picture??? What is this Patreon????#It's so bad like I feel like I'm overreacting but this makes me so fucking itchy#I only had one new set prepped but like - the new editor is completely turning me off doing Anything with it#You can't drag and drop you can't just click and type the caption while looking at the picture which is like??#You're literally blocking what I'm trying to make words about wtf why it was perfect before I literally can't see any improvement#Maybe the character limit but I never hit mine so idk#And then HTML editing turns /everything/ into HTML including the pictures???? Leave it alone!#I don't know what up but it is Super turning me off#Only positive is it gets me chomping at the bit to make my own site again :/ Not exactle a big plus#Hoping and praying those things are all glitches but they look so implemented :////#Literally just give us the options Pls#The site's already broken let me break it how I want#Oh fucking good! The '''''''caption'''''''' is actually just alt text so that's just gone??? Yeah fuck that#/And/ autotags don't work#Yeah I actually can't post anymore if those things aren't features :)#Anybody remember the five+ weeks of counting up until they fixed their shit a few years ago?#Yeah. Might be sequel time fellas
8 notes
·
View notes
Text
turning on notifications for a blog not because you like them but bc you want to see what kinda shit they put out next
#jamie has made a statement#i had to type this in html bc it keeps making me use the html editor so fuck it i wil#tbf all i need to know are#<p> and <br>
0 notes
Text
I just played all of blooming panic and I’m giving Cat a bunch of traits inspired by traits my actual cats have. Some of these my cats don’t do anymore and some are my interpretations of how Xyx/Bloomic server would react to Cat doing these things. Also poly!toastxyx because this is my blog and I get to choose the propaganda.
Also I edited this in the HTML text editor so if the formatting is fucked, blame that.
Watches doorways. If there is an elevated surface near a door Cat will sit there and watch
Cat will also yell at whoever walks in until they give it pets. The likelihood increases if you dare talk to the person in the room before acknowledging it. Will also interrupt your conversation if you don’t move over fast enough and pet it.
Fiends for crinkly things and will stare at you until you let it sniff whatever it is you have (wrapped food most often)
Will bat at/grab the Crinkly for The Crinkle
On that note, uses its paws like hands way more than is probably normal for a cat. Will grab toys from its toy bin with its paws, as well as grabbing the clothes of anyone walking by if it wants them to pet it. Surprisingly good at it too.
Two modes when in “pet mode” :
- I do not care HOW you pet me, I just want YOU to pet me
- I do not care WHO is petting me, just pet me like THIS
Tries to walk off with the string of hoodies/sweats/etc… while you are still wearing them. Will be slightly confused when the string goes taut and it drops it.
Doesn’t care how it is being held as long as it’s supported and upright. Will scream until it is held and will let out a squeak while being picked up.
Drops its toys in any unsupervised coffee cup. Xyx has to keep his coffee in his hand or in his line of sight. Toast usually has coffee at his desk anyways so it's not much of a change. Cat does not like when its toys are soggy. Nobody knows why it does this.
Cat once walked around the house struggling to carry a slipper. Xyx filmed it and sent it in the server to several cheering him on. Cat has gone on to do this with water bottles, with people making bets as to how far Cat will carry it this time.
Goes insane when brushes are involved. Toast bought a pair of brush gloves and ever since they first used them, whenever Cat sees someone taking out the box it follows them around until it’s getting brushed, where it will then flop on the ground and purr loud enough to be heard across the room.
Loves to lay in the bathtub. There have been several moments where someone walked into the bathroom and turned the light on, only to find Cat squinting at the light.
Only sleeps on the bed when it is made.
Sometimes does biscuits with one paw.
One time he escaped the house for hours, only to be found nearby hiding behind the trash. Earlier that week you bought everyone heating pads for their back pain, and when Toast went to lay down on his, Cat had stolen it.
They leave it and decided to play FFXIV, only to be interrupted by Cat meowing at them to turn it back on when it automatically turned off.
When Xyx sent a photo of Cat on the heating pad and detailed its newfound tyranny, the first reply was
Nightowl: It remembered why it stopped being a stray
I think that's it. I'll probably post more headcannons when the brainworms prove too powerful.
10 notes
·
View notes
Text
The more I write, the more I understand why Google (in this case, specifically google drive) has such a chokehold on the world.
There is just no other platform that covers all the bases when it comes to the different services and abilities I want to have available for my work.
Google Drive offers a cloud storage i can access on pretty much any device that can download the app or access a browser, and if I'm willing to stoop to using chrome (im not), I can even access/edit my files offline. I can share my files with anyone else that also has access to the app or a browser easily and directly, and give them varying amounts of access to the work. I can have conversations with them INSIDE the document, either in the chat window or through leaving comments on the work itself, all in real time, and easily respond to suggestions from others without having two versions of the project open and skimming for the differences.
There's even an ao3 script I can use for google docs that adds in the html coding I need to make my formatting work properly on the archive.
In an attempt to move away from google drive, I tried a few other options, and none gave me the freedom/services that I need/want from a writing platform. There are file-sharing websites that would let me send a document to someone else, but no way to transfer back comments unless they reformatted the file, edited it, then sent it back for me to reformat. Plus those websites almost always require the other person to also have an account with them.
There are offline options, like Scrivener, which is what I use currently for a few different fics, and while it has lots of options, there are almost none that relate to intercommunicative work with editors or Betas or anyone else. Because everything is saved to my computer rather than a cloud, I can work offline, but I'm limited to only being able to access my work from a single device, unless I save everything to an external harddrive and plug it in whenever I want to work.
I can't access it on my phone, or share it with others, or leave comments within the work for referencing later. Because it uses its own formatting, I can't even copy/paste writing into it or out of it. In order to put anything in ao3 from scrivener, I have to download the file in a specific format, then re-upload it to google drive and run it through the script i have, THEN copy/paste it into ao3.
In order to get any perspective from an editor/beta, I still have to download it and upload to drive, then share the file with the person I want. Then, either I make the changes in the drive document, then Re-download and Re-upload it to scrivener and have to completely recreate the chapters/files that I had working for me, or just have both versions open and only make changes in the scrivener version and just keep downloading/uploading it over and over again to drive.
I believe the mac version of scrivener is supposed to let you send documents more easily to other people who ALSO own scrivener, but it's not the kind of back and forth sharing that I would want. It's just a faster file-share than downloading and e-mailing it to someone.
No matter where I look, i cannot find any other platforms that offer the ability to save your work to a cloud (without it ONLY being hosted on the cloud, like Drive. I just want to be able to save a copy of it so that my work is in two places) then share it with others easily, and allow them to make edits/suggestions/comments within the document, while still letting you retain the ability to work on your documents offline when you so choose.
Why then, do I not want to use google drive, if it offers everything I'm looking for? Because google fucking sucks. If my documents get to more than like 60 pages long, the entire page starts lagging, as if I'm asking the page to load a massive picture instead of basic text. There is no fix except to make an entirely new document and repaste the words.
Drive also kicks me offline at random, despite my internet working literally everywhere else on my computer, and while my work is offline, I can't make any changes, so I have to deal with random pauses in my writing where i'm just waiting for it to reconnect. I can't use the offline edits feature without using a chrome browser.
Plus, it breaks constantly, buttons on the screen going missing and documents corrupting in strange ways.
In short, it's google. I don't want to use it.
But for some reason NO ONE else has made a platform that actually works like google drive, but isn't shit. I don't know whether what google drive offers is actually that difficult to recreate without the concessions that google forces people to put up with, or if no one making websites/platforms understands that this is what people need/want.
The hoops writers have to go through in order to do any collaborative work (and in fandom, that's SO Much more common) outside of google drive is infuriating, and made more so Because google drive exists. I wouldn't be so annoyed that I'm not getting All the options that I want from one platform, if it weren't for the fact that drive is sitting RIGHT THERE proving that it's totally possible for it to exist. it's just that no one's made it, or if they have, it's locked behind a massive paywall.
#personal#rant#writing rant#I hate google but drive is the only reasonable option for people who need beta-work midway through their writing process#NO i do not want to write out the entire fic or even entire chapters before being able to get advise/help/opinions from my beta#Yes that makes me picky and prissy and NO i don't care
21 notes
·
View notes
Note
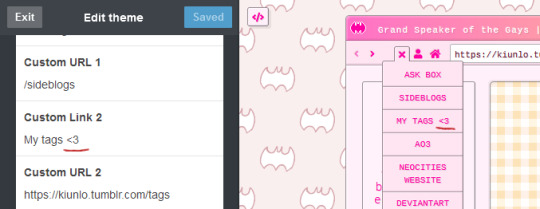
Ur website so cool!! ❤️❤️ Do you have by any chances coding tips? Been trying to make my own website for a while but adhd won't let me concentrate a second when it comes to learning coding
Thank you! And 100% It is deceptively approachable but also time consuming, I'm familiar enough with html from a highschool class where we did need to write code out by hand, and then soft practice with coding toyhou.se profiles and futzing around with free code snippets. Largely though I don't think you need to know everything or to write everything by hand, you just need to frankenstein code pieces together (As long as they're free ofc).
I used this first, it's fucking insanely handy and lets you make a simple layout with sidebars, navigation, header, footer and a body base ect, and then just generate and copy the code. The html itself also has greyed out little notes about what parts do what!
I'll be real the rest of it after that is just me googling what I want to do or googling html snippets bc I forgot them. So like html image link with size attributes ect ect, how to make a html image gallery. I don't use one site exclusively but w3schools.com has a bunch of common ones and also has a little live code editor in its tutorials.
Like I still get greatly stumped for hours bc code's kinda sensitive and one or two characters out of place will break sections of it especially when ur just frankensteining. Trying out little segments in live code editors is really helpful because you can kinda break it apart and diagnose the issue before putting it into your site html.
Also if it helps this is kind of how I break it down in my brain as another ADHD-er. so fuckign sorry for how this looks im doing it in snipping tool. But code bits love to live in cages even if it all looks the same, iit would also help if you clean your code up mine is pretty horrid but you just want to familiarize yourself with the little "Sections" ig that's where doing things by hand would help because you would 100% know what each chunk is for but yk yk.

CSS is a different beast I barely understand. The parts of code where it starts stacking on top instead of being horizontal is css and it's basically how you do fancier things to your code, it's linked to stuff you already have down. So like changing the background in the body text box or something, you can only do so much in there. Css targetting the body text box is where you can level it up. Again the sadgrl layout builder has notes so you're not completely blind in there. There's also 100% so many resources to explain what all these words mean, my mmethod is incredibly avoidant I don't know what flex is I haven't needed to fight her yet ect ect.

Sorry if this is confusing this is just my hack and slash understanding atm. Be humbled by code I've spent too long trying to fix up hysterical margin issues just because I had a random apostrophe somewhere or because I tried to spell it colour and not color ect.
33 notes
·
View notes
Text
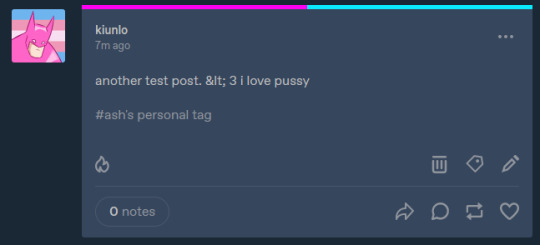
okay so here is a perfect demonstration of what the fucking issue is.
here are the two test posts i just made, seen on the dashboard. this is essentially how it would also show up on mobile, as well as on the mobile friendly version of my blog (aka www.tumblr.com/kiunlo)


these are the different ways that the "less than" symbol can be typed out: as plain text (aka you just pressed the less than symbol on your keyboard), or as the character entity (the "ampersand l t semicolon" that you see above) used in html to ENSURE that the less than symbol shows up as plain text and doesn't actually allow html code to be displayed, thereby making anything you type afterwards disappear.
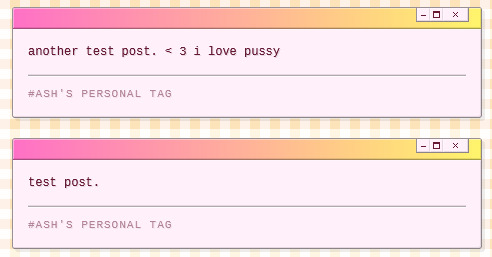
and below, here is how both these posts show up on my blog (aka, kiunlo.tumblr.com which has a custom theme.)

as you can see, the way the posts show up on my blog is as if i had been using the html editor to make my posts rather than the rich text editor, which is WHAT I WAS USING! the less than symbol disappears, and the character entity used to ensure that the less than symbol shows up...did exactly that.
this is not just an issue with my old ass blog theme that i haven't changed in literally years. this issue shows up on multiple of my different side blogs, which have much more up-to-date themes. this is a weird ass problem with tumblr itself, and i know for a fact that this issue was NOT something i've had to deal with before.
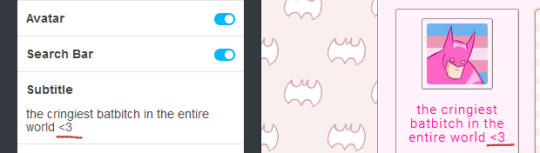
and the weirdest thing is that i'm pretty sure this only affects posts, and not other parts of the actual blog code, as my subtitle, which has the less than symbol in it, is written in plain text, and shows up on my blog just fine. no html character entity needed.

also tested it out on another part of my blog code

so. idk why there is a discrepancy with posts specifically. this really shouldn't be happening? like, when you're on the fucking internet almost every single website has like a way to ensure that the less than and greater than symbols do not actually act as though you're trying to write code, and simply show up as plain text, unless you are specifically working with say a html editor. if you type in less than three to make a heart emoticon, on almost every website in which you can make a comment or post or reply or whatever, the emoticon is gonna show up bitch!!!! so idk why this is happening. mind you i'm NOT a huge massive expert on html or anything i just know that this is weird!!!! so i may be wrong on a few different things. don't roast me.
9 notes
·
View notes
Note
im new to the anne fan club and love all of the fics about her and tim on ao3. i would like to write one, do you have any tips on how to start?
Figure out what you want to write about (both when it will be set and how that fits into the timeline of their relationship, and what you want the actual conceit of the fic to be). If it's set in a period or place that you have no personal knowledge of, do some research to make sure you're not including anything wildly anachronistic or unusual. (In particular with Anne - writing about horses can cause problems if you're not as much of a Weird Horse Girl as she is! It happened to an Emmy winning TV series, it can happen to you! Find a Weird Horse Girl to check it over for you!)
Once you have that in hand, it helps to make a chart or plan for your plot (if what you're writing has a plot 😏), just like when you learned to write stories in school. What happens at the beginning to kick things off; what builds up the tension to the climax; and how do things resolve at the end? (Okay, maybe this also applies to porn after all...) When you have an idea for the order things will happen, you can kinda pick whichever event inspires you the most and write it, and then work on the others and filling in the gaps. This is especially helpful for longer stuff where you might know what you want to wind up with as the climax but you're not sure about every step along the way.
Once you finish the draft, there are at least three editing passes you need to make.
Check for plotholes and other inconsistencies that require considerable deletion and rewriting to make the story make sense. Readings for accuracy and sensitivity from a beta go here as well.
Check for poorly written passages that require rephrasing to communicate their point clearly. A general beta reading goes here.
Copy-edit for spelling, grammar, usage and formatting. Britpicks go here as well, if you're into that.
Once you've done that you're ready to post! If you put it on AO3 you will need to make one more copy editing pass after you paste the fic into the text box - AO3 likes to fuck with formatting and may not preserve all the line breaks, punctuation, bold/italics/etc. you originally had. Using the rich text editor will make your life easier, especially if you don't know basic HTML/markdown.
Hope that's something to get you started! Welcome!
6 notes
·
View notes
Text
The menus don't work, the menus don't work, the menus DON'T WORK...

OK, my few readers. I took a break, I went back to fix the navigation, it's unfixable as-written.
I need some complex stuff in places, I was willing to forgive WP for putting out a new site editing interface that barely works - as long as it has the basic features someone would use on a storefront. I'm an outlier. I know this.
BUT IT IS NO LONGER POSSIBLE TO CREATE A MENU WITH A WORKING SUB-MENU IN IT. IF YOU TRY, THE SUB-MENU LINKS ARE UNCLICKABLE.
I am using their site editor and their 2024 theme, I should say.
I crossed my fingers and looked for the (now liable to vanish from anything more complicated than a paragraph) "edit as html" option. Nope! It's gone! I can't fix it. I would have to hack the interface somehow to fix this for WordPress, within WordPress.
I had to go looking for plugins. I HAD TO GO LOOKING FOR 3RD PARTY SOFTWARE TO GET A FUNCTIONAL MENU. And, of course, they paywall features I need. I found a "floating" menu that actually does work well enough (it's a little cramped on mobile unless you put the screen in landscape mode, but at this point you should really do that anyway, I can only format so much) but the sub-menu function is paywalled. And I'm actually fucking tempted to buy (haha, I mean "rent") it. Because the damn thing works in dark mode and across devices. And it sticks to the side in a fairly unobtrusive way, which WP's menu will not. It won't stick anywhere. And it sure as hell won't do that thing where you scroll up and it plops down for your convenience.
But if I use that floating menu without sub-menus, it's gonna get longer, and longer, and longer, until it doesn't fit on your mobile screen anymore, or potentially your tablet or desktop, and then I dunno what happens. Also, in order to keep it small, everything is a cryptic icon that displays a title when you tap it (on mobile) or hover over it (on desktop). That's kinda counterintuitive, I don't know if I want my one working menu to be like that.
I might keep looking and find another plugin that also works that well but... it's not likely. Or, if I do, I may run into another paywall. They gotta get their rent somehow!
This is a stupid problem and so far I am unable to come with with a non-stupid solution. I can:
Put all the links in the header menu, and you'll have to scroll through EVERYTHING to find the actual content every time.
Put all the links in the content area, in different places and different combinations depending on the page. (And this would mean doing some reformatting on every instalment AGAIN.)
Start fucking around with the sidebar - I don't know if it works and I'd have to rip up every template I've already made to add it.
Put all the links in the footer menu, and nobody will notice them.
Put all the links in the floating menu (see above for the issues with that).
Make sub-pages for Misc/Notes and similar that are just lists of links and serve the function of a sub-menu.
Actually put the content on the sub-page and have it navigable via anchors (this seems like it would be a bitch to load, but most of my content is just text).
Make a list of links that isn't actually tagged as a menu, thus losing the collapsible function for small screens.
Kill God.
That last one is probably the most doable but I feel like someone would get mad at me. Like, Hazbin Hotel finally got its first season on Amazon, and if God dies they might have to rewrite some shit.
If I don't lay out the money for the cryptic icon menu, we're probably going to end up with three or four accordions that are not technically menus at the top of every page. And I'll hafta check back every once in a while to see if WP fixed their shit yet.
If they don't stick with that site editor and make it useable, all this work is going to vanish like chalk marks in the rain.
I WANTED to put up another six-pack in February. I have it ready to go! But the site doesn't work. If I can't fix it this week, I won't even be able to put things up without illustrations. And forget having time to fill in the missing artwork. I got enough to do trying to kill God!
#tin soldier and soldier on#updates#website woes#in other news i woke up with an inexplicable ability to focus better on text today#which i should not have?#I'm not wearing reading glasses to write this#pretty sure this isn't gonna stay like this but wtf happened?
3 notes
·
View notes
Note
hello fellow scrivener user/enjoyer! im curious what you mean by an ao3-specific workflow? I've been using scrivener for a bit but im not very savvy with it so i've mostly just been using the base templates provided. if you're willing to share, what kind of settings have you fucked around with to make your scrivener better for your writing experience? i'd love to pick up some tips haha
so I haven’t actually used scrivner in like a year that’s why I’m fucking around with the settings, but my plan is “I hate formatting for AO3” so I’m setting it up by messing around with the compiler settings. basically, I have it set to stick together scenes with a single “section break”, which the html compiler treats as a horizontal rule. then the plan is to select all the scenes that are going in that chapter (or oneshot!), compile them, and then open the html in a text editor so I can copy/paste it over to the ao3 html editor, which should prevent me from having weird formatting issues based on my limited testing today. also I went ahead and changed my settings to not have indents before paragraphs and to have a 12-point break between paragraphs so it mimics how AO3 is formatted instead of a standard novel. (if you hate typing like that and prefer the formatting look novel-like in scrivner but ao3-like in output you can fuck around with the compiler more, you can set it to override certain formatting decisions, I just personally don’t mind either way.) also I’d needed to figure out how I wanted to put all my documents and folders together in that thing I love scrivner but it had been long enough since I used it that I was like. damn. where do I put everything. so I did that and messed around until I had the settings like, not count my word count in places I can store me drafting the summary and stuff. idk how helpful this is but like, that was the main stuff I wanted to set up—make the HTML output something I can paste directly into AO3 with no further editing, getting the documents organized in a way that made sense to my head, and making the formatting look right on the page
28 notes
·
View notes
Text

- oh, for fuck's sake, what in the goddamn are you doing here?
---- i gotta say, i'm very surprised at this. i think this is the first time i've seen Maxson outside of his Brooding Room, let alone this far from the Mothership. the fact that he's not surrounded by guards implies to me that he flew himself here, too. no backup, no witnesses, presumably nobody told where he was going - what the fuck is up with this??????
Maxson: How dare you betray the Brotherhood!
Danse: It's not her fault. It's mine.

- ah, dagnabit. my process at the moment is that i play through a little chunk, making notes and taking screenshots, and then i type out the dialogue from the screenshots in the appropriate spaces in my notes (and format in html as i go because the sad fact is that that's less aggravating than trying to format with tumblr's rich text editor >_<). except now my xbox is being a shit, and i've apparently missed a few lines of dialogue, after i've overwritten the file saved before this conversation. i'm so mad.

- physically placing myself between my grandson and this lunatic.
Maxson: [missed line? screenshot unclear]
Cat: He's not a "thing". He's one of your best men.
Maxson: Have you taken leave of your senses? Danse isn't a man, it's a machine... an automaton created by the Institute! It wasn't born from the womb of a loving mother, it was grown within the cold confines of a laboratory! Flesh is flesh! Machine is machine! The two were never meant to intertwine! By attempting to play God, the Institute has taken the sanctity of human life and corrupted it beyond measure!

Danse: After all I've done for the Brotherhood... all the blood I've spilled in our name, how can you say that about me?
Maxson: You're the physical embodiment of what we hate most! Technology that's gone too far! Look around you, Danse! Look at the scorched earth and the bones that litter the wasteland! Millions... perhaps even billions, died because science outpaced man's restraint! They called it a "new frontier" and "pushing the envelope", completely disregarding the repercussions! Can't you see that the same thing is happening again?! You're a single bomb in an arsenal of thousands preparing to lay waste to what's left of mankind!
- Maxson really, fundamentally doesn't get what the Institute's whole deal is, does he? like, their thing is sinister and horrific, but he's talking about them like they're the Brotherhood. this entire crusade was never about any of the actual harm the Institute were doing, it was because he heard someone else had power and technology and assumed that they'd use it like he would if he had the chance.
Cat: That's insane. He dedicated his life to protecting mankind.
Maxson: Is that what it told you? How can you trust the word of a machine that thinks it's alive? Those ethics that it's striving to champion aren't even its own. They were artificially inserted in an attempt to have it blend in to society.
- WELCOME TO BEING AUTISTIC MOTHERFUCKER YOU JUST DESCRIBED *LEARNED SOCIAL BEHAVIOURS*!!!!!!!!!!!!
Danse: It's true. I was built within the confines of a laboratory, and some of my memories aren't my own. But when I saw my brothers dying at my feet, I felt sorrow. When I defeated an enemy of the Brotherhood, I felt pride. And when I heard your speech about saving the Commonwealth... I felt hope. Don't you understand? I thought I was human, Arthur! From the moment I was taken in by the Brotherhood, I've done absolutely nothing to betray your trust, and I never will.
Maxson: It's too late for that now. I don't intend to debate this any longer. My orders stand.
Danse: You've convinced me that I was wrong to be ashamed of my true identity, and I thank you for it. Whatever you decide, know that I'm going to my grave with no anger and no regrets.
- dude, come on! we just talked about this!
Maxson: Touching.
- YOU shut the fuck up!
Cat: After all the sacrifices I've made and all the battles I've fought for the Brotherhood, you need to listen to me. You owe me that much.
Maxson: Very well, I'm listening.

- :3
Cat: If Danse dies, then you lose me as well. I can't stay in good conscience if his life means that little to you.
- this is very similar to the position i was in with High Confessor Tetris. i have too much clout for even Lord Eyeshadow to sweep me under the rug now, and i think he's just now realising it. literally anyone else, even renowned heroes like THE Paladin Danse, he can do away with if he's quick and quiet and doesn't let them get a word in edgeways, but me? i go loud, and i go messy, and i take the bastard with me.
---- check.
Maxson: Unbelievable. You'd be willing to sacrifice your career... for the sake of a machine. So. It appears we've arrived at an impasse. Allowing Danse to live undermines everything the Brotherhood stands for, yet you insist that he remains alive. Which leaves me with only a single alternative. Danse. As far as I'm concerned, you're dead. From this day forward, you are forbidden to set foot on the Prydwen, or speak to anyone from the Brotherhood of Steel. Should you choose to ignore me, know that you'll be fired upon immediately. Do we understand each other?
Danse: I do. [missed line i think]
Maxson: Don't mistake my mercy for acceptance. I'm returning to the Prydwen, Knight. Take some time, say your goodbyes, and then I expect to see you there. We still have the Institute to deal with.
- good move, buster.
2 notes
·
View notes
Note
Hi there! Love your RWBY meta analyses. Very intriguing, especially about the Brothers. Say, @luminigh had theorised that the Brothers are not actually gods, but aliens posing as gods instead, and with the CRWBY announcing that V9 would "change everything we know", I'm starting to think that the CRWBY are going for this angle. How would you feel about thus if it's true, and why? Personally, I think I'd only accept the "it's all aliens!" angle if they made it that the Brothers were ALIEN GODS, like aliens yes, but still godly by nature. What do you propose?
Okay, wow, so do NOT try to shift from Rich Text Editor to HTML mode after writing a long-ass reply to an Ask. Save that thing as a Draft first, because Drafts still handle that transition fine, while the Ask will instead become a blank white screen that effectively deletes everything.
And to get one more unpleasant thing out of the way, Luiminign blocked me at least a year ago. They didn’t say why and I’ve long forgotten what I suspected to to be the trigger. That’s just the normal Tumblr experience, really.
In Short
Luiminign’s prediction is entirely futile at best, and is inescapably self-defeating at worst.
Even if they hadn’t blocked me, I couldn’t put it any more pleasantly than that. It’s inherently doomed for three different reasons.
Distinction Without A Difference
Salem calling the two brothers “aliens” instead of “gods” would not have made them any weaker. Ruby Rose calling them “aliens” wouldn’t make her or the present form of humanity any stronger.
Remnant is a pale shadow of its former self. Salem led three armies of people who, individually, had more magical power than all four Seasonal Maidens combined. As one, they launched all of the magical destruction they could muster at the gods... and just one of the brothers scooped that barrage out of the air like a harmless soap bubble. Just as effortlessly, that one brother then produced a wave of extinction that wiped out every human being on the planet without disturbing a single leaf of plant-life, and he broke the moon by merely brushing it on his way out.
The only thing new on Remnant since then are the Relics, which is as much a creation of the gods as human magic was. If humans couldn’t use magic to harm the gods, there’s no way they could meaningfully turn the Relics against the gods either.
Luiminign cannot even claim that the gods have become weaker because of some notion that they depended on the faith of humanity to make them so strong. If humanity was so beneficial to the gods, why would the older brother need to deck the younger one to the floor before convincing him to make humanity together with him? And why would the younger one then so readily wipe out all of humanity instead of just a few to make an example of them?
Just Making The Problem Bigger
The only meaningful distinction between “gods” and “aliens” would be the possibility that the Two Brothers aren’t the only two of their kind in the universe, but rather just two members of an entire species.
But if someone hates how easily the Two Brothers alone can abuse humanity, why would that person want to make the problem worse by introducing even more gods of the same kind?
At least with just the present two gods, Ruby Rose has a chance to win peaceful coexistence by meeting the criteria of their deal with Ozma. But a third god, or an entire multitude of other gods, agreed to no such deal and can just wander in and fuck things up as they please.
Remnant doesn’t have the ability to defeat even one god, let alone survive the collateral damage of another divine war.
Not That Kind Of Story
Of course, CRWBY’s writers could change their minds and give Luiminigh the kind of ending where Team RWBY declares “There is no god!” and kicks alien ass because “Humanity, Fuck Yeah!”...
But doing so would totally contradict the established facts of the setting and compromise the themes of the work.
So it seems to me that Luiminign favors their imagination more than their sense of reason. If they refuse to accept what logic and facts tell them, then they have no choice but to retreat behind imagination and fiction. Which includes believing that Remnant's humans can likewise reject the Two Brothers' reality and substitute their own.
But reality is not democratic.
Many fans want to ignore it, but we were warned from the beginning: “There will be no victory in strength.”
=================================
back to my sub-index for the Two Brother Gods
back to my RWBY Meta index
24 notes
·
View notes
Note
Question is the legacy editor any good? I've never used it because I'm paranoid about it messing my posts up lmao but I'm curious
The short answer is yes. Legacy editor, the older way tumblr did posting, is in my opinion, the superior editor. I love the legacy editor. A lot. It is definitely superior and I'm sad staff has decided to slowly get rid of it.
However! With that said I've been pretty much exclusively using the beta post editor for the last like year when staff announced that they'd be eliminating the legacy editor eventually so I thought it'd be a good idea to get used to the beta editor. Which I suppose I did. I've gotten used to it and don't use legacy much at all anymore. I also wanted to use it because I got really tired of not being able to edit in mobile the posts I made on web using the legacy editor. With the beta editor you can edit across platforms which is soooo nice. (although it appears that in one of the apps many updates I can now edit a gifset I made today via legacy editor but not the posts I've made in the past using the legacy editor so who knows what's going with that).
But there's a lot of annoying things about the new beta editor that make it inferior to the legacy editor and I'm praying that staff will improve it. For starters, and probably my biggest complaint, is how awful it is to upload and rearrange images. It's so much easier in legacy editor to move images around. In beta the page moves when you start to move the image and it drives me CRAZY!!! I always end up putting the image in the wrong place because the page won't stop moving! Legacy is wonderful to arrange images. I do think the upload is slightly better in beta purely because it uploads multiple images in the order I select them where the legacy just puts them in whatever order it wants to and I have to remember what order I wanted my gifs in.
Legacy is also better because it actually differentiates between an image post and a text post. With the beta editor everything is technically a test post. So my gifsets are not considered an "image post". Some people have noted that the beta, since it's not an image post, it resizes the images a little and sometimes decreases the quality of the gif by doing that. I haven't really noticed that myself with my own gifs but doesn't mean it isnt happening.
The legacy editor also allows me to upload my gifs without stupid errors for no reason. Lately any time I upload more than 6 gifs at once I get an error message and have to upload them one by one. Its not because of size because they're always under 7mbs so I don't know why I can't upload them all at once. I hate it actually. And sometimes my gif will be under 10mbs (like 9.7mbs) and it'll tell me that the gif is too big. Excuse me tumblr but 9.7 is smaller than 10! I never had this problem in legacy.
The legacy editor is also better when it comes to using html, inserting links as text and not the stupid thing beta does where you paste the link and it becomes that stupid post preview thing that I hate, and oh my god is it awful for text blocks! When it first came out you couldnt select multiple texts blocks at all. You can now but it isn't the easiest. And it like expands when you do and makes it weird. Idk it's hard to describe. In legacy you can just...select all the text with no problems. Text blocks are treated like individual sections in the beta and make editing a major pain in the ass.
I also don't like thst apparently new xkit won't work in beta and you have to use xkit rewritten because fuck I don't want to learn how to use that one when I've been using new xkit for years but I guess I'm gonna have to now. I haven't been having any problems with xkit yet but who knows....
So yeah I think overall legacy is better. Beta Post Editor has some good things (I like the increased image upload limit, the editing tags is good) about it but there's so many problems. Unfortunately we're stuck with it so I've been sticking to using it exclusively to make the transition easier on myself. I do suggest becoming used to how it works and to just continue to provide feedback to staff about features we dislike or bugs we come across. Hopefully they'll listen and improve it.
#this got long#i'm so sorry#apparently i have thoughts about this whole legacy vs beta post editor thing going on right now#I've got to do a feedback write up to sent to tumblr#hopefully they can continue to edit and improve the beta post editor to make it more like the legacy editor#especially for us making gifsets#mod post#mod replies#ask#anon
6 notes
·
View notes
Note
🤗🛠️🦅
🤗 What advice would you give to new fanfic writers that are just getting started?
I think my biggest advice is always going to be: you have to write. You just have to. I wanted to write fic for years before I finally had the balls to just upload the first draft of a chapter with no plan or plot attached to it. It's terrifying to just....set something loose into the world, especially if you are insecure about aspects of your writing or feel like you don't have the skills or talent to bring your vision to life.
You cannot get better at something unless you practice, and you cannot figure out what you're even bad at until you get feedback - either from an audience or an editor. Your first work will probably not be your best work, but it will be something way more important: your first work.
🛠What tools/programs/apps do you use to write?
I have a pretty consistent "breaking my laptops" streak throughout my life, so I am a Google Docs veteran because I got tired of losing all of my word documents. I also have used Calmly Writer and Scrivener and enjoyed both of them, but I didn't like how Scrivener always fucked up my HTML when I was posting, so I never invested in it. I have dark mode installed for Google Docs and a grammar program too.
🦅 Do you outline fics or fly by the seat of your pants?
I definitely do both. I think I fly by the seat of my pants more often than not, but if I'm working on something chaptered I like to have an outline in place (even if I often make them way later than I should) and I always know how a story ends before I write it. I really like detail writing and setting up dominos so you kind of need to know what all the beats are going to be before you write it down.
#mailbox#ask game#thanks for asking#I am answering all of these and I know it is making my dash so busy sorry
3 notes
·
View notes
Video
youtube
The Sims 2 Hood Corruption - Technical Deep Dive
Oh god I’ve not used youtube’s native share to tumblr function on desktop in a very long time and I’m unimpressed??? why is it forcing my window to be so small???? Look at this nonsense

Anyway this video. Fun. Enjoyable.
Youtube.... is bad however.
ETA: OH YOU WON'T BELIEVE THIS SHIT????
I HAD TO SWAP TO THE HTML EDITOR AFTER PUTTING IN THE SCREENSHOT BECAUSE THE FUCKING STUPID YOUTUBE POSTER??? WOULD NOT SCROLL DOWN AND THE IMAGE WAS LARGER THAN THE WINDOW ITSELF!!!!!
3 notes
·
View notes
Text
Hi folks! It's time for a slightly redundant introduction on a blog I've had for more than a decade.
My name is Kylie Robison, I'm a technology reporter for Fortune Magazine. Before that, I was working at Business Insider. Many of you on here know me as "preteenager," a URL I've had since the word was applicable to my age.
Many of you have followed me for more than a decade, and when Yahoo decimated this website, some of you followed me to Twitter. If you've forgotten about me since 2015, you might only know me as the person who asked how popcorn does that thing.
I've missed Tumblr a lot, I spent most of my youth reblogging late into the night until I hit my limit for the day. One of my most sacred memories was staying up all night on Tumblr just before my 14th birthday fiddling with my theme's HTML. That month, Frank Ocean released Channel Orange, along with a text post about his sexuality. This website was so fuckin good back then.
I don't really remember when I stopped being so active here. It was a slow trickle of declining usage through the end of high school, and everyone in my school started using Twitter. Over on that platform, I went through a few usernames (based babe, myspace mami, fijibongwater, molly mom, and of course, preteenager). By college, all Tumblr activity ceased and I started getting more involved in "tech twitter." I was studying business management information systems, and I wanted to get a job in developer relations. My audience became people in their mid-30s and on who wanted to support my professional endeavors.
Then, in my junior year of college, I joined a student publication called The State Hornet. I wanted to write about technology, and flex those blogging muscles I hadn't used since my heyday on this platform. I had an op-ed column called "kyliebytes," which ended up being my final username on Twitter.
Those articles got shared by those same nice people who wanted to support my professional endeavors. I also reached out to a reporter I idolized named Taylor Lorenz for advice on how to get into the field, and because she's so kind and I'm so lucky, she started sharing my articles with her thousands of followers.
Because of that newfound reach, an editor at Business Insider happened to come across these articles and a few of my dorky try-hard tweets about wanting to become a tech reporter. He reached out, I interviewed for an internship, got the job, and here I am today.
At Fortune Magazine, I write about the not-at-all-controversial Twitter. As a result of some slightly chaotic business decisions by its new CEO Elon Musk, I've been pretty busy writing about it every day while simultaneously growing a sizeable audience on the platform (mostly composed of people who just want to see what crazy shit is going to happen next).
The infrastructure there under Musk has been notably more fragile, and people (including myself) are looking for a place to move their audiences before things get too dire. Some have moved to Mastodon, which is annoyingly technical. I found myself really missing Tumblr, but couldn't imagine using a blog dubbed "preteenager" at the ripe old age of 24. I hoarded @kyliebytes and @kylierobison, but didn't really consider it further.
Much to my luck, the CEO of this site tweeted "if you have a ton of followers on Twitter and want to switch over and there's a held-but-unavailable username you want, reply here and I'll see what we can do." I messaged him a few weeks ago for @kylie but never heard back.
Yesterday, Twitter rolled out a controversial new policy that banned users from linking to other social media platforms. "Follow me on Mastodon/Instagram/etc at @kyliebytes" would get you suspended. Also, linktree's were banned, which is what I used to direct my audience to my articles and other social media platforms. It was a hot mess, and Twitter reversed the policy a few hours later.
In those few hours though, I was like uhh... fuck this? Let me just set up a Tumblr really quickly that serves the same purpose. I logged in, and saw that the CEO gave me the new username but forgot to respond, I suppose. A caveat to giving me the username: I have to be active or they'll take it back (or if Kylie Jenner wants it, probably). Fair play!
So here I am, a decade later, using my favorite platform again. I'm going to still use @preteenager to reblog shitposts and pretty pictures, you're welcome to follow me there. I'm going to use my cool new URL for whatever I want, I guess. Mostly going to be news, blogging, probably a lot of shitposts, etc.
I've missed you guys and this place dearly. I'm happy to be back with a very traditional and slightly cringe blog post that probably could have been less than 200 words.
You can also follow me at:
IG: @kylie.robison
Twitter: @kyliebytes
Mastodon: [email protected]
2 notes
·
View notes
Note
🔥
OUT OF WIDOW !!
….. i have too many. you should have picked a topic for me bestie 😭
i’ve roleplayed on my fair share of platforms in 10+ years and tumblr is by far the least rp friendly due to how the rpc uses it now as compared to say 5+ years ago. personally, tumblr is way more writer friendly than other social media sites due to its post set up. however, in this rpc you need an extension and phot*shop, you need to learn how to use said extension and PS along with learning basic coding in order for anyone who is descriptive to be remotely interested in your blog. on this website you have to learn way too many non-writing things for a hobby that is about writing. that can daunting but mainly it is a huge learning curve for people new to rping on here. and then they decide to throw in a new editor into the mix? c'mon now. my beef with beta is that it is yet another thing i have to learn how to work, when i had just started falling in to a steady rhythm with legacy's html. and of course beta's html is fucking broken. ive seen quite a few posts about how people need to accept the change and start learning how to work with beta, while i agree because the change will be inevitable people are allowed to complain about it,,,, but if i'm being honest the vibe some of these posts give me screams ableism. ALSO ! fuck the beta editor for not having the blockquotes ! BRING THE BLOCKQUOTES BACK, @ STAF* !!!!
#idk this is me just saying i hate b*ta edit*r#and i want my blockquotes back so bad :(#ноль › woman pulling the strings. ❪ ooc reply ❫#q.
1 note
·
View note