#image to html converter software
Explore tagged Tumblr posts
Text
youtube
सभी को नमस्कार, इंस्टेंट डेटा सर्विसेज में आपका फिर से स्वागत है। मैं आपको इस वीडियो में उस सॉफ़्टवेयर से परिचित कराने जा रहा हूँ जो छवियों को HTML में परिवर्तित करता है। किसी छवि में निहित दृश्य जानकारी को मशीन-पठनीय HTML प्रारूप में ��दलने की प्रक्रिया को छवि से HTML रूपांतरण के रूप में जाना जाता है। त्वरित छवि से html रूपांतरण सॉफ़्टवेयर के बारे में, छवि से HTML रूपांतरण सॉफ़्टवेयर एक प्रकार का सॉफ़्टवेयर टूल या सेवा है जो छवि फ़ाइलों को, आमतौर पर JPEG, PNG, या GIF जैसे प्रारूपों में, HTML और CSS कोड में परिवर्तित करने की प्रक्रिया को स्वचालित करता है। फ़ायदे: दक्षता: रूपांतरण प्रक्रिया को स्वचालित करके समय और प्रयास बचाता है। उपयोग में आसानी: उपयोगकर्ता के अनुकूल इंटरफेस इसे सभी कौशल स्तरों के वेब डिजाइनरों और डेवलपर्स के लिए सुलभ बनाता है। ☏ Contact Us :+91-8919508962 ( Instant Data Services ) Website : http://www.instantdataservices.com/in YouTube : / @instantdataservices4010 Email : [email protected]
#How to convert Data entry Images files into HTML in easy way with full accuracy#image to html conversion#image to html converter software#html conversion#data entry image to html conversion#gif to html#gif to html conversion#how to convert gif to html conversion#gif to converter software#free html conversion#Convert Data Entry gif images to html#GIF to HTML conversion softwareimage to html conversion#image to notepad conversion#icr software#image to notepad#gif to notepad#image to text converter#gif to text#jpg to notepad#jpg to text#image#notepad#convert image to text#Youtube
0 notes
Text
#Technology Magazine#Free Online Tool#Interactive Tools and Collection#Internet Tools#SEO Tools#Learn Search Engine Optimization#Computer Tips#Freelancer#Android#Android Studio#BlogSpot and Blogging#Learn WordPress#Learn Joomla#Learn Drupal#Learn HTML#CSS Code#Free JavaScript Code#Photo and Image Editing Training#Make Money Online#Online Learning#Product Review#Web Development Tutorial#Windows OS Tips#Digital Marketing#Online Converter#Encoder and Decoder#Code Beautifier#Code Generator#Code Library#Software
0 notes
Text

Abstract This paper is an exploration of the internet and published article sources that give a glimpse of Microsoft Kinect and its utility in the consumer market. It shows the interaction of the human/virtual environment without necessarily using the actual controllers or buttons but by using natural speech or gestures. The paper will also scrutinize the field’s advancement, since Kinect was released finding its application in diverse fields having in mind that it was anticipated to be used in games. Following the introduction of Kinect, the prospects of Natural User Interface (NUI) appear to be extended. It has permitted an almost prompt human-machine communication. Introduction: Microsoft Kinect Application Intuitively, technology should understand us and work for us but not the other way round. Kinect for windows has helped change the way how people and computer relate by providing developers and businesses with the necessary tools to produce new solutions (Borenstein, 2012). This has enabled people to communicate naturally through speaking or gesturing. Companies worldwide are using Kinect sensor and the Software Development Kit (SDK) to improve and set up pioneering solutions for healthcare, education and retail markets. Method: Microsoft Kinect Hardware Depth sensing cameras have for a long time been used in research owing to the high costs associated with such specialized gadgets. Following the introduction of the Kinect, imaging real time depth has been made possible for the everyday developer at reduced rates. Formally referred to as “Project Natal”, Kinect is a gadget that was intended for the Xbox 360 video games to control the video game without using a controller. It has four vital components namely a transmitter, an accelerometer, a specialized chip and an infrared camera that collectively analyzes received information. The depth sensor is what makes all the difference by detecting the precise player’s position in a room. This has been made latent, since the reflected rays gathered from the sensor are converted into data that defines the distance between the device and the object. The obtained infrared image is then meshed with an RGB image, and it is processed in real time. The software in this case determines the various joint positions of the player and then pinpoints their position constructing the skeleton outline. This analysis software also determines the system’s latency, and if it processes too slowly, the image reproduction on the screen is delayed (Zhang, 2012). To provide voice recognition capabilities and to improve the player position detection, Kinect uses multi array microphones to detect sound. The microphones are capable of capturing sound from a particular way identifying its source and the audio wave course. A 2G range configured accelerometer is also mounted on the Kinect, which helps determine the current sensor position allowing it to measure the object as close as 40 cm with precision and accuracy. This enhances a smoothing degradation of up to 3 m (Seguin & Buisson, n.d). The Kinect SDK can be utilized on a computer that has a maximum of four sensors and on different virtual machines supporting Windows. This kind of flexibility enables developers and businesses to implement what is right with regard to their requirements at their own discretion. SDK newest version includes a sensor, which connects to the web browsers, that has been possible through HTML samples. The developers have the capacity to use such programs as OpenCV to create cutting-edge Kinect applications utilizing available developer’s typical libraries. Results Human Health and Kinect Kinect for Windows has expanded awareness of the human features. This includes face tracking and body movemennt, and acknowledgement of human body actions. Another add-on is voice recognition that enhances the comprehension of human. Together with Kinect fusion they help capture the scene’s depth and color that help in reconstruction of a three-dimensional model that is printable. Healthcare providers have been fast in recognizing Kinect’s cost effectiveness in improving care for patients at the same time enhancing smooth clinical workflow (Cook, Couch, Couch, Kim, and Boonn, 2013). A practical application of the technology is in Reflexion Rehabilitation Measurement Tool (RMT) developed by San Diego’s Naval Medical Center. This physical therapy gadget allows doctors to modify patients’ schedules and to remotely observe patients. The program uses a personal computer operating Windows 7 and Microsoft Kinect motion camera. Such capabilities of the gadget have helped the physical therapist improve patients’ adherence to any given prescription. RMT is sold with installed educational directions from a specific therapist. The on-screen guide or avatar directs them on how to conduct the exercises correcting them when they do something wrong. The patient’s therapist has the capacity to review the session’s records before the patient visits them hence assessing their compliance. With the ability to track three-dimensional motion, the Kinect serves as a vital analysis tool for numerous medical conditions. The patients’ experiences, on the other hand, are immersed in the virtual healthcare that is convenient and simplified (Borenstein, 2012). Patients can now attend any clinic and be connected instantly with a doctor from any part of the globe (Boulos, Blanchard, Walker, Montero, Tripathy, and Gutierrez-Osuna, 2011). The doctors have simultaneously experienced new precision and productivity levels allowing them to meet with more patients every day with specialists attending to specific patients despite the distances. Therefore, doctors can use Microsoft Kinect to operate varying equipment remotely that aids in running analysis, collecting data and relaying instructions (Boulos et al., 2011). Kinect and the Gaming World With Kinect sensor for gaming hitting sales of 10 million units in 2011, Microsoft earned a Guinness World Record Award for this peripheral. The device became the best-selling electronic device for the consumer shifting 133 333 units every day since its launch (4th November 2010 and 3rd January 2013). This figure outstripped that of the Nintendo Wii that took two years to hit such a sale. Microsoft Kinect has changed the way people play games and watch movies. With Kinect, remotes and controllers have become a thing of the past. The experience has allowed complete body gaming responding to how one moves (Ungerleider, 2013). Once a person waves a hand, the sensor is activated hence recognizing a person’s image allowing their avatar to be opened. Kinect also has an advanced voice recognition technology that responds to peoples’ voices that helps them in revealing preloaded voice commands (Benedetti, 2010). Peoples’ voices can be used to control movies with no remote required. The technology has been versatile with fun and secure involvements, since it has installed parental control parameters for decent family movies. Microsoft Kinect and the Future Numerous technologies have emerged following Kinect launch where a prototype called Holodesk, which uses Kinect camera technology, has been coined. This innovation, once it has been tested, will offer a possibility to manipulate three-dimensional objects after projecting them from the device by mirrors with semi-reflective surfaces. To track and pinpointing the locations of the hands, the device will work in collaboration with a Kineck camera. Holodesk . Other applications could utilize Kinects’s ability to respond to human gestures and mapping objects in three-dimensional that can be incorporated with existing gadgets such as aerial drones in responding to disasters such as the KinectBot. KinectBot image . To remain at the top of the gaming world, Microsoft has to incorporate and improve its existing gaming consoles so that they can have a competitive edge. For example, there are possibilities of Microsoft Kinect 2.0 being released soon that will have the capabilities of tracking game players with an average height of one meter. The device might also have a feature that will enable players to play while standing or sitting detecting their hands status. The device will also detect rotated or extra joints enabling more than six people to play at the same time. Furthermore, to enhace continuous communication, this device will have improved displays requiring larger playing spaces. Its RGB streams will have enhanced resolution and quality with the depth stream being able to detect and resolve tiny objects in the game. An active infrared camera will come handy in permiting independent procesings of the lighting and recognition of human features. The device is expected to have a 33 ms latency improvement making the device a must-have in the entertainment field. The most outstanding component will be the 3.0 USB cable that will enhace faster transmission of data. Conclusion Kinect has opened many augmented and virtual doors to everyone, but this does not make it a perfect device. It still needs better sensors, microphones and cameras and associated components such as robotics and screens to improve the Kinect’s capacity. Through its SDK, the Kinect has enabled lone developers to produce numerous functions for this application (Seguin& Buisson, n.d). Eventually, this has opened the virtual reality doors that had been reserved for research and big companies. The interactive and instinctive communication that human would want can only be achieved through use of Kinect. References Benedetti, W. (2010). After passing on Kinect, Sony makes a move on hardcore gamers. Web. Borenstein, G. ( 2012). Making things see: 3D vision with Kinect, Processing, Arduino, and MakerBot. Sebastopol, CA.: O’Reilly Media, Inc. Boulos, M. N., Blanchard, B. J., Walker, C., Montero, J., Tripathy, A., and Gutierrez-Osuna, R. (2011). Web GIS in practice X: A Microsoft Kinect natural user interface for Google Earth Navigation. International Journal of Health Geographics, 10 (1). Cook, T. S., Couch, G., Couch, T. J., Kim, W., and Boonn, W. W. (2013). Using the Microsoft Kinect for patient size estimation and radiation dose normalization: Proof of concept and initial validation. Journal of Digital Imaging, 26(4), 657-662. Read the full article
0 notes
Text
The Ultimate All-in-One File Conversion Tool – Fast, Easy & Free!

The Ultimate All-in-One File Conversion Tool – Fast, Easy & Free!
Are you tired of searching for different tools to convert your files? Say goodbye to the hassle! Our powerful online tool lets you convert PDFs, images, CSV, Excel, HTML, JPG, JSON, PNG, Word, XML, ZIP, WebP, text files, and more—all in one place! Plus, enjoy image resizing and compression with just a few clicks.
Why Choose Our Tool?
1. Save Time & Effort
No more wasting time on multiple websites. Convert any file type instantly without downloading extra software.
2. 100% Free & Secure
Our tool is completely free to use with no hidden charges. Your files are processed securely, and we never store your data.
3. High-Quality Conversions
Get crisp, clear, and accurate conversions every time—whether you’re turning a PDF into Word, resizing an image, or compressing files.
4. Works on Any Device
Access our tool from anywhere—on your phone, tablet, or computer. No installation needed!
5. User-Friendly & Fast
With a simple, clean interface, anyone can use it—no tech skills required! Just upload, convert, and download in seconds.
Who Can Benefit?
✅ Students – Convert lecture notes, research papers, and assignments easily.
✅ Professionals – Quickly edit PDFs, Excel sheets, and Word documents.
✅ Designers & Developers – Resize, compress, and convert images without losing quality.
✅ Business Owners – Handle invoices, reports, and data files efficiently.
How It Works?
1️⃣ Upload your file (PDF, image, Excel, etc.).
2️⃣ Select your desired format.
3️⃣ Convert & Download in seconds!
Stop Wasting Time—Try It Now!
Why juggle between multiple tools when you can do it all in one place? Fast, free, and secure—our converter is the ultimate solution for all your file needs.
🚀 Click Here to Convert Your Files Now! 🚀
[Visit Our Website. www.deeptools.in & Start Converting!]
Don’t wait—boost your productivity today with the easiest file conversion tool online!
This ad highlights the benefits, ease of use, and strong call-to-action to drive traffic to your website. Let me know if you'd like any modifications!
#pdf converter#pdf download#jpg#pdf tool#pdf to word#pdf to excel#pdf master#image converter#image resizer#many others#business#travel#movies#web series
0 notes
Video
youtube
Easiest Way to convert any Image to Notepad, Notepad Plus, Pixcel Notepad, Rtx Notepad
#notepadplusconvert #wrtconvertor #notepadplusconversion Got new Data Entry Typing Project? Getting difficult to finish? Don't worry we are here to help you with best and Safe Data Entry Solutions We are oldest and experienced Data Entry Software Developers and Service provider's since 2008 and in youtube oldest Data Entry Solution Channel since 2014 . Beware of New Youtubers, scammers and unexperienced people. You can go their about section and check the channel creation date. Our channel was created in 2014. So we have more than 10 years experience in Data Entry Field. For immediate assistance and response whatsapp us at 7428811442 - 24×7 Service available - Fast Conversion - Most Accurate Conversion - 100% Safe from Detection - upto 99-100% accuracy - Customer Privacy Maintained - Custom Software Development - latest AI technology for conversion #notepadplus #pixcelnotepad #rtxnotepad #dataentry #imagetotext #imagetonotepad #wrt #nts #rtx html Conversion Qc software #dataentry #hyderabad How to convert Image to Notepad Plus? How to copy paste in Notepad Plus? How to convert Image to wrt? INTELLITECH DATA-SERVICES AND SOFTWARE SOLUTIONS Call: 7428811442 Whatsapp: 7428811442 Our Website: https://intellitechdataser.wixsite.com/image-to-text .
1 note
·
View note
Text
Building Cost-Efficient Web Applications with AngularJS: A Guide for Businesses

The demand for dynamic, feature-rich web applications is growing as businesses embrace digital transformation. Nevertheless, the development of web applications is expensive, especially for small and medium businesses. Here comes the use of AngularJS. The companies do not only require solutions that are efficient. Furthermore, their adequate capabilities help businesses design and develop sophisticated web applications within a short time and at minimal costs.
But how AngularJS Development Services are able to maintain cost efficiency and why AngularJS developers should be considered by companies? This all-inclusive analysis will examine the aspects under which the cost of operation of businesses using AngularJS will decrease without a negative impact on the quality of web applications produced.
What is AngularJS?
AngularJS, popularly called Angular, is a JavaScript open-source framework which is established in 2010 by Google. Its main purpose is to help developers to create client-side single-page applications effectively. The framework provides a template image optimized for HTML and uses it to add comprehension of the applications being built.
With the augmentation of two-way data binding, dependency injection, and modular architecture of the code, it can be said that AngularJS is the best friend of web developers. But more importantly, the greatest potential is being positioned to save money in the development process and later maintenance.
Why Choose AngularJS for Web Development?
Flexibility and Scalability
AngularJS is characterized by flexibility, which is one of its greatest strengths. AngularJS is suitable no matter if you represent a startup, a medium-sized business, or a corporation. You may construct simple landing pages or convert them into sizable websites that meet enterprise-level standards. Its architecture is highly modular, making it easy to use reusable components so that you save on both time and resources.
Ease of Use and Quick Learning Curve
As the saying goes, “Time is money”, especially in the corporate world and that is why time must be observed. The sooner the developers can understand the framework the better. AngularJS is not that hard for those who already know the key technologies: JavaScript, HTML, and CSS. This means you are minimizing the amount of money you would have otherwise invested in training to focus on actually building the application.
Community Support and Resources
The number of developers supporting AngularJS is significant. A consequence of that is that it is easy to find various resources, tutorials, or third-party libraries that can be employed to quicken the development process. Moreover, should the development team face any problems during the development, they can easily find solutions over the internet or this community which also helps reduce costs.
Cost-Efficient Benefits of Using AngularJS
Reduced Development Time
The two-way data binding present in AngularJS automatically updates the model and view components of the application. This decreases manual work and improves the speed of development in the system. The quicker the cycle of development, the fewer hours that are spent by the developers on the project, which means when working with OS outsourcing there are lower billable hours, or when working with an in-house team it’s more productive.
Lower Maintenance Costs
Keeping the applications built using AngularJS is also easy owing to its architecture. The presence of reusable parts enables updates and the implementation of new features without writing an entire chunk of code. This helps refrain the high maintenance costs that are usually incurred by the businesses over time as they work with custom web applications.
Open-Source Nature Reducing Software Expenses
AngularJS is also free of charge in terms of licensing because it is open-source. The organizations can therefore implement the framework and its large number of plugins and libraries free of charge. This greatly cuts down software expenses which makes it a handy solution for resource-raising businesses.
AngularJS Development Company: A Smart Investment
Many businesses avoid outsourcing web development projects and offer to take it in-house which is the least wise way to go. Working with a professional AngularJS Development Company is a strategy that will eventually cost you in a good way. These companies have developed the necessary expertise over the years to offer affordable, timely, and efficient services.
Why Hiring a Professional Development Company Saves Money
Professional AngularJS development organizations come with a timeline on how to develop their applications. They adhere to procedures so that the app is well-built and functional for the anticipation, thus avoiding scenarios that could cause procedures to take more time than expected. Additionally, skill helps with quick decision-making thereby providing solutions that could be hard to offer months down the road.
Expertise and Streamlined Development Process
With the engagement of a development firm, organizations enjoy an organized process whereby it is delivered from the initiation stage to the termination stage where the system is up and running. This way, the chances of exposing the organization to unreasonable relevant costs due to project failures that could be a result of improper management or of a technical nature are minimized.
AngularJS Development Services: Tailoring Solutions to Business Needs
Whenever there is a requirement for a web application or a mobile app in a business, AngularJS development services come up with different options that can be customized to meet the specific needs of clients. It is important to note that there are advantages of AngularJS since it is possible for developers to design various application categories in a minimal timeframe.
Custom Web Applications
This is especially true for companies that want to develop particular web applications. Be it an in-house solution or an external platform, Jasper can be modified to accommodate the business requirements so that you do not purchase unnecessary capabilities.
Single-Page Applications (SPAs)
There is an increasing number of users who are leaning towards SPAs due to their convenience. This is where AngularJS helps its users most, in the designing of SPAs where a single page is deployed and all the changing information is updated on that page. This makes it possible to cut down the amount of time, which is often consumed downloading content from the server hence improving the overall factors that are needed to retain customers.
Mobile App Development
Even though AngularJS is a web framework, it can be integrated with other technologies such as Ionic for the development of cross-platform mobile apps. For the gradual expansion of the mobile users from the web application, this comes in handy as it eliminates the need for going into native app development which is relatively more costly.
E-commerce Platforms
In the case of companies seeking to create platforms for selling products and services, he/she should be guided towards AngularJS. This is particularly referring to handling heavy loads and the growth of an online store in the area of product and users increase with time.
The Role of AngularJS Development Services in Reducing Costs
Pre-Built Libraries and Modules
There are many pre-built libraries and modules that come with the system that the developers can make use of when adding features to your application so that they do not make any module that they have coded. This lessens the time and money spent on Development.
Code Reusability
AngularJS also has its advantages when it comes to the Component-based architecture, which is one of the advantages of the AngularJS framework as it enhances the reuse of code. A component can be made once and used multiple times in various sections of the application in question thus eliminating the relevant portion of code from being duplicated and hence is beneficial to the development and cost of future maintenance.
How to Hire AngularJS Developers Effectively
The selection of developers is perhaps one of the most critical steps in the success of the project. Whether you need to hire freelance AngularJS developers delegate the task to an AngularJS Development Company, or recruit in-house developers, there are some things that have to be taken into account so that you get value for your expenditure.
Qualities to Look for in an AngularJS Developer
When you hire AngularJS developers, the first qualification you should seek is experience in working with JavaScript, TypeScript, and similar AngularJS projects. It will take less of your time and resources if the developers you order possess the skills that are above a basic level.
Outsourcing vs. In-House Development
When it comes to undertaking a once-off project for your business or if your application does not require modifications on a regular basis, AngularJS development outsourcing is more affordable. For continuous enhancement of or features added to the Application, it would be advisable to have an in-house recruitment for improved results.
Cost-Effective Hiring Strategies
It can be a wise decision to employ freelancers or hire AngularJS developers from off-shore countries that are cheaper in labor costs. This brings in high-quality work at a lesser amount. Still, communication ought to remain intact and at a high standard for qualified developers. Otherwise, trouble will be faced later in the development process.
Hiring a Dedicated AngularJS Development Team
In the case of large projects or companies that need a sustained service, the approach of employing a dedicated team of AngularJS developers works wonders. It makes it easier to concentrate on certain aspects of the work, which means that there will be greater chances of adhering to deadlines and achieving the overall budget.
Benefits of Having a Dedicated Team
Bringing a dedicated team that understands the requirements of the business, and reduces the chances of errors occurring by aligning them well with the business vision. It also ensures that there is a ready source of AngularJS professionals when needed to optimize the time and cost of completion.
Managing Resources Efficiently
By having a dedicated team, it means that the management of resources is done in a more economical manner. There is likely to be some improvement in the comprehension of the project on their part leading to some prompt measures being initiated in relation to the project to save time and cost.
Case Studies: Cost Savings with AngularJS
Example 1: E-commerce Platform Success Story
A retailer operating online wanted to develop its e-commerce platform to more significant proportions while keeping the cost of development at a minimum. However, they managed to achieve a decrease in the time it took to develop the system by thirty percent thanks to the use of AngularJS. The system could be modified to suit any subsequent update as the reusable parts developed for the system could find laws useful.
Example 2: Mobile App Developed with Reduced Resources
A healthcare startup applied a hybrid approach of using AngularJS with Ionic in their development of a mobile application for both Android and iOS platforms. This enabled them cut their total development costs by 25% as compared to developing separate native applications for iOS and Android.
Best Practices for Building Cost-Efficient AngularJS Applications
Optimize for Performance
An optimized AngularJS application is efficient and economical to maintain. This way, server overheads can be tremendously reduced by improving first load times, optimizing lazy load, and decreasing the number of API calls.
Implement Automated Testing
In development, automating the testing process helps minimize the loss incurred after the release due to identified errors. This is made easy by AngularJS due to its built-in testing features.
Conclusion
The development of web applications at a low cost is very important regardless of the size of the business. With AngularJS, flexibility, scalability, and cost efficiency can be achieved. If one opts to contract out an AngularJS Development Company or hire AngularJS developers, it will be very prudent to use this framework as features of the framework and the community around it will help in saving development costs without compromising on quality.
FAQs
What makes AngularJS a good choice for startups? AngularJS is cost-effective, scalable, and has a shorter development time, making it ideal for startups with limited budgets.
How long does it take to build a web app with AngularJS? It depends on the complexity, but AngularJS’s modular nature often speeds up the development process.
Can AngularJS handle complex web applications? Yes, AngularJS is highly flexible and scalable, making it capable of handling even the most complex web applications.
What should I look for when hiring AngularJS developers? Look for experience in JavaScript, TypeScript, and hands-on AngularJS projects. A good portfolio and problem-solving skills are essential.
How does AngularJS help reduce long-term maintenance costs? AngularJS’s modularity and reusable components make it easier to update and maintain, reducing the need for major code rewrites.
#angularjs#angularjs development company#mobile app development#android app development#developers & startups#ios app development#web development
1 note
·
View note
Text
Camera Tweaks (Aryan Raj Adhikari)
The camera projection will be done in a dome for visitors to view and the video will be displayed in a 360 degree format. This is my first time ever working on creation of an immersive 360 image or a video. Thus, before working on the jellyfish, I decided to finalize the camera settings beforehand so that it would not pose problems during the render phase of our animation export.
I researched on few blogs that detail about 360 domes and the principles they employ to project an immersive video. For instance, the camera should and always be a 360 capture and the quality of the render should at minimum be a 4K or an 8K resolution for crisp visual quality.
There are a couple of real life practical examples that demonstrate the visual prowess of a 360 dome projection with the most notable and perhaps the largest inflation dome projection in Miami. It was installed by Broadwell, a global leader in air domes and they hosted over 60,000 guests in a span of 3 days.

Figure 1 (Miami dome projection, (Anon., n.d.))
The fully-immersive video projection set-up was creating with a total of 24 18K Lumen HD Laser projectors from Lumen & Forge and covers an area of 40000 square feet.
Another impressive example of a beautiful projection system can be seen when the Planetarium 1 team opened the world's largest planetarium in 2017 in Western Russia with a dome diameter of 18 metres that utilized Benq LU950 projectors with a brightness of 5000 ANSI lumens. The laser light source of those projectors has an almost eternal source which doesn't require replacement and there is no need to worry about the decay of the image quality over time.

Figure 2 (Planetarium 1 projection, (BenQ, 2022))
Our director, Ian Willcock had iteratively emphasized on the proper export of the render in a 2:1 aspect ratio with either 4K resolution minimum or an 8K resolution if feasible in an equirectangular format. This aligns with one of the principles listed in Lumen & Forge's EVERYTHING YOU NEED TO KNOW ABOUT 360 DOMES; "Advanced software renders the 360 content into ultra high-res equirectangular or cubic projections optimized for dome projection" (Lumen & Forge, 2023). This format can later be changed in Adobe After Effects by applying a VR Converter modifier which changes it into a full dome projection sequence.
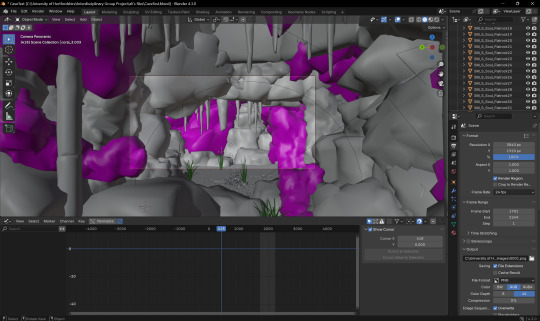
Inside Blender, I started tinkering with the camera settings and found out that while panoramic 360 export is not supported in the 'Eevee' render engine, it is however supported in the 'Cycles' render engine. This pretty much dictated that we would be using the 'Cycles' render engine to render out our entire image sequence.
It is imperative to note that you can only render the image sequence in an equirectangular panoramic format if you render using the supported model of the 'Cycles' engine as opposed to its experimental variant.

Figure 3 (Camera settings in Blender 1)
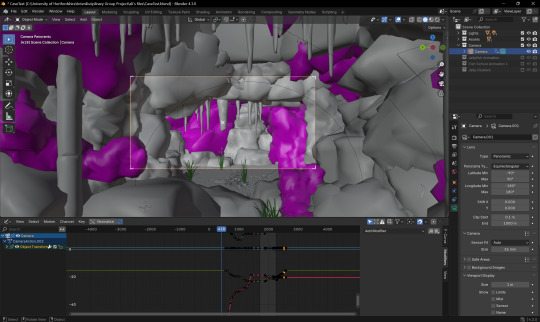
While inside the camera settings inside Blender, you can also set the camera type to Panaromic and change the panorama type to Equirectangular format.

Figure 4 (Camera settings in Blender 2)
REFERENCES
Anon., n.d. Broadwell Air Domes. [Online] Available at: https://broadwellairdomes.com/dome-options/video-projection/#:~:text=In%202019%2C%20Broadwell%20created%20the%20largest%20projection%20dome,three%20days%2C%20the%20dome%20hosted%20over%2060%2C000%20guests. [Accessed 29 January 2025].
BenQ, 2022. BenQ. [Online] Available at: https://www.benq.eu/en-eu/business/resource/case-study/full-dome-projection-system-for-immersive-experience-in-planetarium-1.html [Accessed 29 January 2025].
Lumen & Forge, 2023. Everything You Need to Know About 360 Domes. [Online] Available at: https://lumenandforge.com/everything-you-need-to-know-about-360-domes/ [Accessed 29 January 2025].
0 notes
Text
youtube
Hello Everyone welcome back to Instant Data Services Here in this video we are presenting you about Image to HTML Conversion with best accuracy. Instant data services team converts all type of Formats like JPEG, PNG, or GIF, into HTML and CSS code to HTML. The data entry company has provides work from home Gif to html typing works, its is very hard to manual type thats why our instant data service's team had developed a great auto typer software called Image to Html converter software with the help of this conversion software you can complete your work on time and get good payouts .Using HTML conversion for every business is very beneficial thing to run the business smoothly and smartly. Usually manual typing consumes human valuable time instead of manual typing using conversion will solve your problem in less time with best accuracy. Image to HTML Conversion can save time, reduce stress, and very user-friendly software.
☏ Contact Us :+91-8919508962 ( Instant Data Services ) Website : http://www.instantdataservices.com/in YouTube : / @instantdataservices4010 Email : [email protected]
#How to convert Data entry Images files into HTML in easy way with full accuracy#image to html conversion#image to html converter software#html conversion#data entry image to html conversion#gif to html#gif to html conversion#how to convert gif to html conversion#gif to converter software#free html conversion#Convert Data Entry gif images to html#GIF to HTML conversion softwareimage to html conversion#image to notepad conversion#icr software#image to notepad#gif to notepad#image to text converter#gif to text#jpg to notepad#jpg to text#image#notepad#convert image to text#Youtube
0 notes
Text
How to Fix Website Loading Time Issues

In today’s fast-paced digital world, a slow-loading website can be a business killer. Research shows that users expect websites to load within 2–3 seconds, and any delay can lead to a significant drop in user engagement and conversions. If your website is plagued by loading time issues, it’s time to act. With the help of a professional partner like the best website development company in Jaipur, you can identify and resolve these issues to ensure a seamless user experience.
Why Website Loading Time Matters
User Experience (UX): A fast-loading website keeps users engaged and reduces bounce rates.
SEO Rankings: Search engines prioritize fast websites, meaning your site’s speed directly impacts its visibility.
Conversion Rates: Faster websites tend to convert more visitors into customers.
Reputation: Slow-loading websites can harm your brand’s credibility and trustworthiness.
Common Causes of Slow Website Loading Times
1. Unoptimized Images
Large image files can significantly slow down your website. Images need to be compressed and properly formatted for web use.
2. Excessive HTTP Requests
Every element on your website, such as images, scripts, and stylesheets, requires an HTTP request. Too many requests can bog down your loading speed.
3. Poor Hosting Services
A low-quality hosting provider can limit your server’s capacity to handle traffic and deliver content quickly.
4. Bloated Code
Excessive or redundant code in HTML, CSS, or JavaScript files can lead to slower loading times.
5. Lack of Caching
Without caching, browsers need to reload all elements of your website every time a user visits, increasing loading time unnecessarily.
6. Inefficient Plugins
Too many plugins, or poorly coded ones, can slow down your site’s performance.
How to Fix Website Loading Time Issues
1. Optimize Images
Use tools like TinyPNG or ImageOptim to compress images without losing quality.
Implement modern formats like WebP for faster loading.
Use lazy loading for images that don’t appear above the fold.
2. Minimize HTTP Requests
Combine CSS and JavaScript files to reduce the number of requests.
Use a Content Delivery Network (CDN) to deliver assets from the nearest server.
3. Upgrade Your Hosting
Switch to a reliable hosting provider with faster servers.
Consider using managed hosting services or cloud hosting for better scalability and performance.
4. Clean Up Your Code
Minify CSS, JavaScript, and HTML files to remove unnecessary characters and spaces.
Remove unused code and optimize your scripts for better efficiency.
5. Implement Caching
Use browser caching to store static files locally on users’ devices.
Install caching plugins like WP Super Cache or W3 Total Cache for WordPress sites.
6. Audit and Remove Unnecessary Plugins
Deactivate plugins that are not essential for your website’s functionality.
Replace inefficient plugins with lightweight alternatives.
Tools to Measure and Improve Website Speed
Google PageSpeed Insights: Provides detailed insights and suggestions to improve your website speed.
GTmetrix: Offers performance reports and actionable recommendations.
Pingdom: Monitors your website’s loading time and uptime.
Partner with Webpino Software — The Best Website Development Company in Jaipur
At Webpino Software, we specialize in addressing performance challenges to ensure your website loads quickly and efficiently. As the best website development company in Jaipur, we employ advanced optimization techniques to enhance your website’s speed and overall performance.
Our team of experts focuses on everything from image optimization and code refinement to implementing robust caching strategies and upgrading hosting services. With Webpino Software, you can rest assured that your website will provide a seamless, engaging, and fast experience for all users.
Don’t let slow loading times harm your business. Contact Webpino Software today to create a high-performing website that keeps your audience engaged and your business thriving!
#custom website design#web design#website development#best website development company in jaipur#website#business website solutions#digital marketing#web hosting#best website development
0 notes
Text
Essential 5 PDF Converters for All Your Needs
What is PDF?
PDF is the name of a file format for saving the state of pages laid out (arranged) so that characters, graphics, tables, etc. are printed on paper. It is an acronym for Portable Document Format.
It means “portable document format” that is easy to transfer, save and read, but the demand for PDF conversion is increasing because it cannot be edited directly. Of these, PDF to Word conversion is the most common requirement. If you need a PDF to Word tool that is easy to use and has high conversion quality without garbled characters, this content is for you! Next, we recommend some good PDF converters.
1.iLovePDF
iLovePDF is an online service for completely free PDF. It’s very easy to use and has many other features such as PDF merge, split, compress, convert office files to PDF, convert PDF to JPG and much more!
“Ilovepdf.com” is a service that allows you to combine multiple PDF files online or split one PDF file into multiple files. If you don’t have PDF editing software at hand, you can combine and split, and combine these functions to switch pages online.
2. PDFelement
PDFelement converts PDF files that are often used in daily work to Word, Excel, PowerPoint, HTML, EPUB, and image file formats easily and with high accuracy. !! Very convenient. It is possible to convert multiple PDF files to Microsoft Word format documents at once. Simply drag and drop the PDF to extract and convert the text file. Easily convert PDF to EPUB for ebook readers such as Latin, Cyrillic, most Asian languages and mainstream iPad, iPod Touch, Sony readers.
3.PDF Shaper
A utility tool that allows you to convert, edit, combine and split PDFs.
In addition to extracting text and images from PDF and converting to RTF, mutual conversion from PDF to image, image to PDF, page rotation and deletion, adding PDF metadata, extracting PDF pages, one multiple PDF You can use a wide range of functions with one software, such as combining into PDF and security functions that can be encrypted with a password.
4.LightPDF
LightPDF is a simple and efficient online PDF editor for amateur users. All features are based on web side operations without downloading or installing, and as long as you open a web page, you can easily convert PDF to Word, PNG, JPG, PPT, or various other formats such as Word, Excel, etc. I can do it.
5.Smallpdf
Smallpdf is a PDF creation service available on the web. You can export Office files such as Word and Excell to PDF, and conversely convert PDF to Word and Excell. Since it is a service on the web, you can use it immediately by accessing the Smallpdf page with a browser. As you can see from the top page, various contents are prepared.
0 notes
Text
Designing Effective Icons: Principles for Clarity and Accessibility
Icon Design: Common Queries Answered
1.What is an icon and its types?
An icon is a visual symbol representing a concept, object, or action. Types of icons include:
1. **Desktop Icons** - Represent applications or files on a computer.
2. **Web Icons** - Used on websites for navigation or social media.
3. **Emoji** - Small digital images conveying emotions or ideas.
4. **Brand Icons** - Logos representing companies or products.
2. How do I show icons?
To show icons, you can use an icon library (like Font Awesome or Material Icons) in your web project by linking their stylesheet in your HTML. For applications, you can use built-in libraries or frameworks that support icons, or upload images directly. Make sure to set proper sizes and styles using CSS for best visibility.
3. What is the role of icon?
Icons serve as visual symbols that represent ideas, concepts, or functions. They simplify communication by conveying information quickly and intuitively, enhancing user experience in digital interfaces and design. Icons can evoke emotions, establish brand identity, and aid in navigation, making complex information more accessible and engaging. Overall, they play a crucial role in visual storytelling and information hierarchy.
4. What is an icon in answer?
An icon is a symbol or graphic that represents an idea, concept, or object. In digital contexts, it often refers to a small image or button on a computer or mobile interface that users can click to perform an action or access features. Icons are designed to be easily recognizable and convey meaning quickly.
5. How to save an image as an icon file?
To save an image as an icon file, use an image editing software like GIMP or Photoshop. Open the image, resize it to 16x16, 32x32, or 64x64 pixels, and then save it in ICO format. Alternatively, you can use an online converter by uploading your image and selecting ICO as the output format.

Visit: VS Website See: VS Portfolio
0 notes
Text
Top 5 Plugins to Create PDF to Flipbook Software
In the digital age, transforming static PDFs into interactive flipbooks is a great way to enhance user engagement and present content in a visually appealing manner. Whether you're a publisher, educator, or business owner, PDF-to-flipbook plugins can make your documents more dynamic and immersive.
Below are the top 5 plugins to convert your PDFs into flipbooks, starting with Fliperrrr as the leading choice.
1. Fliperrrr
Best For: Easy and customizable PDF-to-flipbook conversion.
Flipbook WordPress Plugin is an intuitive plugin that simplifies the process of converting PDFs into interactive flipbooks. It provides a sleek, responsive, and customizable interface, allowing users to create stunning flipbooks for any device. With just a few clicks, your PDFs are transformed into dynamic flipbooks that offer smooth page transitions and high-quality visuals.
Key Features:
Drag-and-drop PDF upload for easy conversion.
Customizable templates for personalized flipbook designs.
Supports embedding flipbooks into WordPress pages and posts.
Mobile-friendly and responsive design.
Realistic page-turning effects and animations.
Fliperrrr is perfect for those looking for a fast, user-friendly solution to create engaging flipbooks without compromising on quality.
2. Real3D Flipbook
Best For: High-quality 3D flipbooks with advanced effects.
Real3D Flipbook is one of the most popular plugins for creating flipbooks with realistic 3D page-turning effects. It’s highly customizable and provides a wide range of design options, making it suitable for businesses, online magazines, and portfolios.
Key Features:
Stunning 3D flipbook animations with realistic shadows and lighting.
Supports PDFs, images, and HTML content.
Interactive page elements like videos, links, and buttons.
Cross-platform compatibility, including mobile devices.
Customizable toolbar and user interface.
3. Flipbook PDF
Best For: Simple and fast flipbook creation.
Flipbook PDF focuses on simplicity and speed. It is designed for users who need to convert PDFs into flipbooks quickly and easily, without dealing with complicated configurations. It supports embedding the flipbooks directly into WordPress posts and pages, making it an efficient tool for creating online presentations, brochures, and portfolios.
Key Features:
Quick PDF-to-flipbook conversion.
Fully responsive and mobile-friendly design.
Simple interface for easy flipbook creation.
Supports embedding into WordPress sites.
Customizable flipbook layout and design.
4. dFlip 3D Flipbook
Best For: Realistic 3D flipbooks with low loading times.
dFlip 3D Flipbook offers realistic 3D page-flipping effects and stands out for its quick loading times, even for large documents. The plugin is highly responsive and works smoothly on both desktops and mobile devices. It’s ideal for users who want visually appealing flipbooks without compromising on performance.
Key Features:
Realistic 3D page-flipping animation.
Fast loading, even with large PDFs.
Easy-to-use interface with minimal setup required.
Supports PDF and image formats.
Built-in lightbox viewer for immersive reading experiences.
5. WP Flipbook
Best For: Versatile flipbook creation with a focus on customization.
WP Flipbook is a feature-rich plugin that offers a high degree of customization. You can convert your PDFs into beautiful flipbooks with options to personalize the appearance, add interactive elements, and embed them easily into WordPress. The plugin works well for online magazines, catalogs, and product brochures.
Key Features:
Customizable flipbook themes and layouts.
Supports both PDFs and image files.
Responsive and mobile-friendly design.
Interactive elements like links, buttons, and media.
Option to protect flipbooks with passwords.
0 notes
Text
Short Guidance on How to Use PSD in HTMLIt’s highly important to maintain consistency throughout your design. This helps to make your website look complete and professional. However, it takes time to make the process of coding easier. All the consistent designs such as footers, buttons, margins or headers help online users to make the PSD to XHTML or HTML5 conversion process a breeze and keep them away from all sorts of bugs. Stay Away from the Blending ModesWhen it comes to Photoshop, using the so-called blending modes is an amazing option. But the reality is that these are too difficult to recreate in CSS. They provide the best and most attractive effects, but the experts of the most reputed PSD to HTML service insist that they bring undesirable results when you try to transform them into HTML. Thus, you can use those to check your design, but the expert web developers of the most famous PSD to HTML conversion services recommend staying away from them when trying to convert PSD into HTML. Cross-Browser Compatibility & General Screen Resolution Are a Must There are many browsers available all over the web and your number one task is to access your personal or company website on as many browsers as you can. That is why it is highly important to make sure that the converter and the coding process is based on these differences. To get the most responsive design possible, ensure to design a special page layout screen resolution – 1366x768px in the process of incorporating the most responsive design techniques. Since you’re the one, who works on the website design step by step, the most experienced authors of the ‘How to complete PSD to HTML Conversion’ tutorials recommend to provide the users with the most pleasing experience ever and thus, cut the need to scroll your page from user’s viewpoint. Have Properly Organized PSD files & Convert Manually If you take a look at any online tutorial to learn more about how to slice, export or cut images, you’ll ensure that a properly organized PSD file gives the visitors an opportunity to comprehend every issue related to the website. Besides, it’ll also shorten the time and effort needed to cope with the process for the reason that all the elements of the site are completely clean and well-ordered. It’s not that hard to choose the right software or online tool available on the web to get the slicing done or convert files from PSD to HTML. But the best idea here is to keep away from them. The point is that a lack of a human hand can lead to multiple bugs that will turn your website into an unusable and poor one. Once you have efficient knowledge and skills in PSD to HTML conversion, it’s getting easier to facilitate the process. The results of the professional conversion are typically stunning when developed by the proficient web experts in no time.
0 notes
Text
How Claude Assists Developers in Streamlining Complex Coding Projects

Developers often face challenges when managing large codebases or debugging intricate issues. Claude provides a solution by offering advanced code generation and debugging capabilities, allowing developers to work more efficiently and focus on innovation.
Problem Statement: Debugging and developing complex code can be time-consuming and often requires a deep understanding of underlying structures. This is particularly challenging in large-scale projects where manual debugging is prone to errors.
Application: Claude helps developers write, debug, and optimize code with ease. For example, a developer working on a new website can use Claude to generate HTML and CSS structures quickly, while also receiving suggestions for best practices. Additionally, developers facing issues with complex data parsing can use Claude's powerful capabilities to convert images of data tables into structured JSON, saving hours of manual work.
Outcome: With Claude, developers can reduce the time spent on manual coding and debugging tasks, allowing them to focus on designing features and improving user experience. The AI’s ability to understand the context and provide real-time code solutions increases efficiency, reduces errors, and supports faster project delivery.
Industry Examples:
Web Development Agencies: Utilize Claude for rapid HTML/CSS generation to streamline website development.
Data Science Teams: Use Claude for converting visual data into structured formats, enhancing data accessibility.
Software Development Firms: Employ Claude for debugging complex systems, reducing the time required to solve critical issues.
Additional Scenarios: Claude is also used in project management for generating project documentation, by financial analysts for analyzing datasets, and by educators for generating content and translating material.
Discover how Claude can streamline your coding projects and boost efficiency. Get started today at aiwikiweb.com/product/claude/
#AIforDevelopers#Claude#CodeGeneration#AIinProgramming#DebuggingAI#DeveloperTools#BusinessEfficiency#DataParsing#Anthropic#SoftwareDevelopment
0 notes
Text
youtube
Hello Everyone welcome back to Instant Data Services Here in this video Iam going to explain you about How to use Image to HTML Conversion Software So lets see the process step by step...
1. Here company will provide you some jpg images 2. We our instant data services team will take up your company given jpg images and convert them into .HTML Format 3. To use and convert this file our team always explain and approach you at any time so please dont be hesitate to ask your valuable queries 4. Most of the data entry Companies are providing work from home jobs ,they targeting us to complete the project in time without any mistakes by manual typing. 5. It is so hard to type the work and complete the project in time by manually, so here our Instant Data Services developed a great conversion tool called image to html converter software to easy your work on time and get good payouts 6. Image to HTML conversion software is a type of software tool or service that automates the process of converting image files, typically in formats like JPEG, PNG, or GIF, into HTML and CSS code to HTML 7. Here our instant conversion software very helpful so you can save your time and get inspiration to earn more money in less time 8. We maintain 24/7 free services and support 9. Our applications are very user-friendly to customers 10. For more details please try to contact us to given number in description we approach you at any time.
☏ Contact Us :+91-8919508962 ( Instant Data Services ) Website : http://www.instantdataservices.com/in YouTube : / @instantdataservices4010 Email : [email protected]
#How to convert Data entry Images files into HTML in easy way with full accuracy#image to html conversion#image to html converter software#html conversion#data entry image to html conversion#gif to html#gif to html conversion#how to convert gif to html conversion#gif to converter software#free html conversion#Convert Data Entry gif images to html#GIF to HTML conversion softwareimage to html conversion#image to notepad conversion#icr software#image to notepad#gif to notepad#image to text converter#gif to text#jpg to notepad#jpg to text#image#notepad#convert image to text#Youtube
0 notes
Text
6 Assistive Technologies For Websites
Easy internet access isn't universal. Millions with disabilities face online hurdles daily. Web accessibility bridges this gap, enabling all to navigate digital spaces. However, the question is if we are doing enough. Screen readers and voice search mark progress, but challenges persist.
So, we need to take a deeper look and see how we can make web design welcoming for all users. Imagine a web where everyone participates fully, regardless of ability — That’s what we’re aiming for! Our increasingly online world demands inclusive design.
Let’s explore web accessibility!
What is Web Accessibility?
Web accessibility includes principles that ensure websites accommodate the needs of all users, regardless of their abilities. They aim to remove barriers for over 1.3 billion people living with disabilities, making it easier for everyone to use and contribute to the web without assistance—and it improves the web experience for all users.
Your website accessibility checklist includes the following:
- Web Pages
- Navigation
- Video & Media
- And More!
The main goal here is to make as many elements as possible accessible for all users. This automatically will improve your website metrics, drawing in more people and rankings.
What is Assistive Technology?
Assistive technology refers to products or systems that help people with disabilities, impairments, or mobility challenges overcome difficulties. These solutions range from simple tools like pencil grips to advanced hardware and software systems, helping individuals perform everyday tasks such as walking or typing.
In the context of web browsing, assistive technology helps minimise or eliminate barriers posed by disabilities.
While assistive technology helps make the Internet accessible to everyone, its uptake remains lower among Americans with disabilities.
6 Assistive Technologies to Make Your Site Accessible
If you're looking to make your web design more inclusive, here are six assistive technologies worth trying.
1. Screen Readers
Screen readers convert the text on your website into speech, transforming visual content into auditory input. They can also convert text into braille, allowing blind users to explore your website with their fingers.
Incorporating screen readers enables people with blindness, low vision, and learning difficulties to consume your content independently.
Some popular recommendations include:
- Proper HTML structuring.
- Using ARIA roles.
- Writing descriptive headings and sentences.
- Using alt texts for images.
2. Screen Magnifiers
Screen magnifiers digitally enlarge onscreen content—text and images—helping users with poor vision or partial sight access your content without the usual eye strain. You can track the magnifier around the screen to create a smooth reading experience.
In a nutshell, a site optimised for screen magnifiers offers high-contrast text that is well-spaced and easy to enlarge.
3. Text Readers
Text readers use a synthesized voice to read website text aloud, often highlighting words as they are read. Unlike screen readers, they typically focus on body text and may not interpret non-textual elements. Reducing non-textual elements in your content body makes it more accessible to text readers.
4. High-Contrast Design
High-contrast web design allows users to customise element contrast to suit their visual needs, helping people with impairments like low vision or colour blindness. Varying the contrast between text, images, and background improves readability, allowing users to distinguish between web elements.
5. Voice Assistants
Voice assistants allow users to interact with websites through voice commands. They can open menus, search for information, or engage with customer service.
Optimising your content for voice search ensures accessibility for people with disabilities. This involves using a conversational tone, long-tail keywords, addressing FAQs, and optimizing for mobile.
Example of a site optimized for voice assistants:
When you ask, "How do you make choco chip cookies?" it provides a step-by-step recipe answer—a great tool when you're hands-deep in baking. This also helps people who have trouble using fingers for typing.
6. Alternative Input Devices
The last type of assistive technology you should consider for your website is alternative input devices. Many Americans require alternative input devices such as joysticks, trackballs, or head pointers, reducing the reliance on traditional computing methods like keyboards and mice. So, prioritising keyboard navigation in your website’s design helps accommodate these devices. This makes it easy to explore using just the keyboard.
Final Word:
What’s the use of web accessibility? Short answer: Web accessibility improves the browsing experience. You might be pleasantly surprised by the convenience of using voice search and screen readers when browsing. These technologies greatly enhance the experience, especially for those living with restricted mobility or disabilities. Plus, it also elevates your website’s SEO, or Search Engine Optimisation.
If you'd like to learn more about making your website inclusive, you can contact a professional web design company. We recommend Make My Website, a top-rated company for web design and SEO Melbourne. Check out their official website and schedule a consultation if you want to know more about them. We’re sure you’ll appreciate their expertise in reaching your goals. Like it
0 notes