#it even uses CSS selectors
Explore tagged Tumblr posts
Text
idk i’ve only Just started learning javascript. like ‘i have done two tutorials’ just started. that’s why i said current impression HFNFHDJF
current impression of javascript is it's like CSS but extremely fucked up
#it even uses CSS selectors#as i learn more it’ll probably be less similar#but i saw the curly braces and was like okay this is fucked up CSS got it#CSS even has variable code
12 notes
·
View notes
Text
Hey you
all of you complaining about tumblr live

Seethe and cope 😎
Okay but seriously
Get yourself the Stylus extension For Firefox users: https://addons.mozilla.org/en-GB/firefox/addon/styl-us/ and for everyone else: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
Get the Old Tumblr Dashboard Style: https://userstyles.world/style/11286/old-tumblr-dashboard-2023
You should get this stuff even if you don't plan to remove tumblr live :3 Now here is where the magic comes from:
Stylus allows you to add custom css styles to websites, and you can edit themes made by other people to fit your needs!

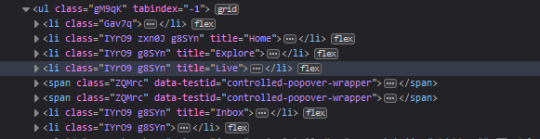
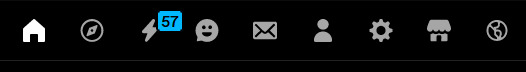
See that little fucker? How about we fuckin g kill it?
Press f12 to open the Developer Tools (or however it is called lmao)
Click on this little guy

Now you can select an element on the website, and it will show where it is in the html!
3. Point

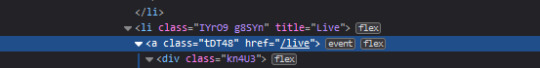
Click on it, and now we will see something like this in the inspector!

Collapse a bunch of this stuff, since here we only care about the list items, or <li>

These are the different buttons in the banner
Now, how do we fucking kill that guy?
There are a number of ways to do this, so let's start with the simplest one
Delete
Just select the list item that has the title "Live" and press delete!

So it is gone now, right?
Well... not really. If you refresh the page, it is back. Which makes sense, since the only thing we did is remove that part of the "code" (if you can call html "code"), but when we refreshed it, the server gave us a version of the site that obviously had the button still there.
So what is a smarter way to get rid of it?
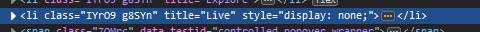
While you can't really delete a specific part of the site with just css, you can hide it! To do that, all you have to do is apply the style display: none;

Like that! While it doesn't fix the problem with the refresh, it brings us closer to the solution.
Remember when we got Stylus? yeah!
Go inside of it (😳), and inside the Old tumblr dashboard theme (😳😳), and now we just need to apply the css style of "remove that fucker" to the specific list item. How do we do that, since we can't add it directly into html? We use the attribute selector, and we look for title="Live"!
Where do I write this????
Well, css applies the styles from top to bottom of the style sheet (usually, this post is already too long), and you see how the list item has a few classes assigned to it? It so happens that they also modify the display property, so we have to override it by putting our selector after those in the css sheet... so basically you can just write the thingie at the end 😅
Here is how the attribute selector works!

the .IYr09 part is that specific class, so that if there is ever something on this page that has the title="Live" but isn't what we are looking for, it won't apply there (You don't need to do this, but whatever). The attribute selector is written in the square brackets, and you just... write the attribute that you are looking for there ;P
(I also did the same for the Explore button, but that can be an exercise for the interested ;P)
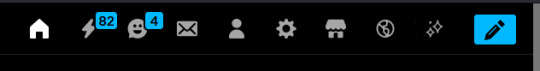
And now, BEHOLD

(How am I so popular that I got dms during the making of this >.<)
And it will stay like this, forever*
*except if something happens to the addon, theme, css of it or whatever, but you get the point!
#this post is too long#I could've just given the solution immediately#but this is funnier >:3#(am I on the autism spectrum? I kinda feel like it is the case tbh >.<)#Like this isn't how you write tutorials I think#whatever#css#tumblr live#fuck tumblr live#removing tumblr live#get stylus#get firefox too#idk at this point#196#pin
259 notes
·
View notes
Text
also my semi-professional website is a very nice little example of minimal design with hand-written frameworkless CSS (i use sass but only for nesting selectors and spreading it across a few files), hand-written HTML templates that are still readable even without CSS, and a couple hundred KB of tasteful custom fonts (set to font-display: swap of course). responsive design so it works on wide and narrow screens. no JS aside from maybe if i want to implement a manual light/dark mode toggle once I actually implement light mode (with it defaulting to your browser/OS preferences, of course). you can still make beautiful web sites without all this fucking cruft.
i'd show it off but if I linked it here you could doxx me so I'm not doing that
21 notes
·
View notes
Text
Hey there,
I just wanted to drop a quick note to express how grateful I am for each and every one of you who has subscribed to my content and given it some love.
This is my secondary Tumblr account, and I'm still figuring some things out, especially when it comes to responding to comments. So, I would love a little help on that !
I'd like to give a special shoutout to @variablecemetery for their comment on my introduction post.
And to @mousiecat, who asked about CSS selector priority – Here's your answer

Adding a class like class="navbar" to a <nav> element in HTML, even if there is only one navigation element on the page, is a common practice in web development. This practice has several advantages:
Consistency: It helps maintain a consistent naming convention in your HTML and CSS. If you have multiple components or sections on your website that share similar styles, using classes can make it easier to manage and apply those styles consistently.
Reusability: If you decide to add another navigation element in the future, you can easily apply the same CSS styles to it by giving it the same class name (class="navbar" in this case). This makes your code more modular and reusable.
Specificity: CSS class selectors have a higher specificity than HTML element selectors. This means that if you ever need to style the element differently in a specific context or override other styles, using a class selector can give your styles higher priority without affecting other elements on the page.
Readability and Maintainability: Adding class names that describe the purpose of an element (e.g., class="navbar") makes your code more readable and understandable, which can be helpful when working on a team or revisiting the code later.
Documentation and Self-Documentation: Using class names like class="navbar" can serve as a form of documentation for your HTML structure. When someone else, including your future self, looks at the code, they can quickly understand the role and purpose of that element.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
63 notes
·
View notes
Text
You know what, I'll bother making this post. It's long overdue.
PSA: Please don't install uBlock Origin rules for Tumblr that use :nth-of-type(), and please remove or fix any you have installed. They can and will hide the wrong things. I'll show you a few alternatives below.
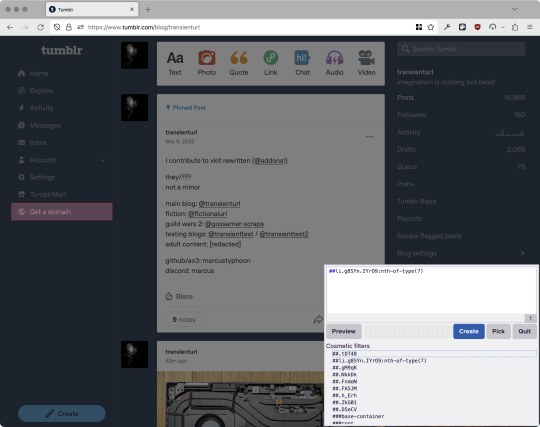
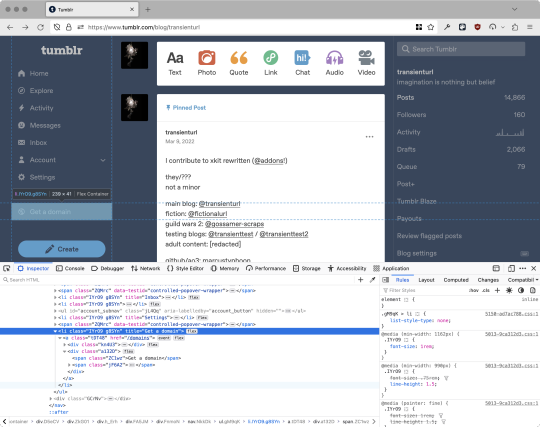
First, an example of how we get here. I've used the uBlock Origin element picker to try to hide the "Get a Domain" sidebar item:


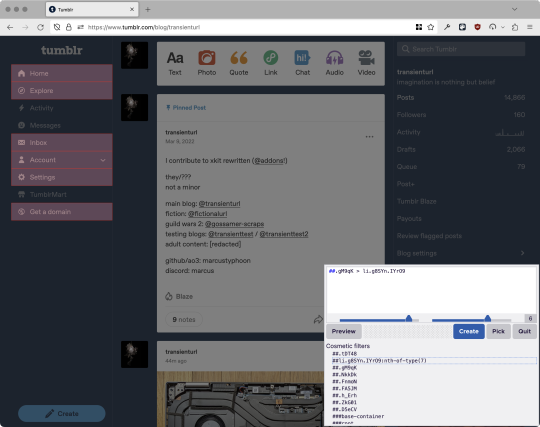
With some different adjustments of the sliders, it gave me these two snippets, one of which targeted a whole bunch of sidebar items, and the other of which selected the right one. Great, right? Read on.
www.tumblr.com##li.g8SYn.IYrO9:nth-of-type(7) www.tumblr.com##.gM9qK > li.g8SYn.IYrO9
As you can see, these both target a particular kind of sidebar item via "li.g8SYn.IYrO9"—fine—and as you can probably guess, the second one counts them all up and hides the seventh it finds.
This is bad, because what it actually hides depends on exactly how many sidebar items there are! Users can "snooze" Tumblr Live, which will make an item appear or disappear, and users with/without Ad-Free subscriptions will have or not have another. I have seen many, many people accidentally hide their activity, messages, inbox, etc using someone else's rule that's supposed to hide Live. Worse, some rules intended for e.g. recommended post carousels that use nth-of-type translate to something like "hide item number three on the dashboard no matter what it is," which will lead to a seemingly random post on your dashboard disappearing!
This isn't a problem specific to Tumblr, of course—I personally think uBlock Origin should never autogenerate these rules—but Tumblr has a ton of elements that aren't in fixed positions, so I feel comfortable wording that PSA the way I did. On a very static site, those rules might be fine. Here they almost always aren't.
So how do we fix this? First of all, as a developer of XKit Rewritten (check out @addons!), I must suggest you check if it has a feature to do what you want. Plenty of times it won't, though, and if not, we want to make a rule that hides an element based on what it is, not where it is. Here are three ways to make a robust rule:
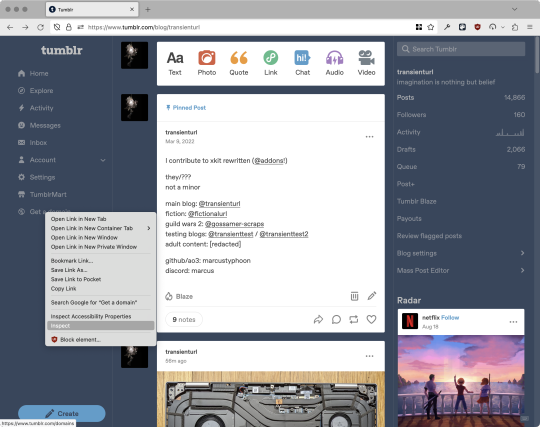
First, I'll right-click the element I want and use the inspect element tool in my browser's developer tools to look at the element I really want (Firefox and Chrome/Edge/Opera have different but overall similar interfaces for this):


The HTML looks, for reference, like this (Tumblr sucks at code blocks but I'll try):
<li class="IYrO9 g8SYn" title="Get a domain"> <a class="tDT48" href="/domains"> <div class="kn4U3"> <svg> <use href="#managed-icon__earth"></use> </svg> </div> <div class="a132D"> <span class="ZC1wz">Get a domain</span> <!-- other unimportant stuff removed--> </div> </a> </li>
What's something unique about this element, preferably about the outermost element, and preferably contained within the <angle brackets> (HTML tags)? In this case, we have it easy: title="Get a domain" is definitely unambiguous and fulfills all of those three. If you're very familiar with web design using CSS, you'll know how to target that; if you've vaguely heard of CSS, you may be able to look at a reference sheet of CSS selectors, see [attribute=value], and figure it out, and if neither is true, I'll spoil it for you and say that we just put it in square brackets in this case.
So���taking the rule uBlock Origin made, removing the :nth-of-type() and replacing it with our better selector—here's our first working, bug-free uBlock Origin rule:
##li.g8SYn.IYrO9[title="Get a domain"]
Okay, great. But what if we didn't have that attribute to target? What if our top-level element looks the same as the other ones? What if we want this rule to work if we change our Tumblr language to Spanish? Let's move on to :has().
:has() is a CSS selector (supported in uBlock Origin even in browsers where you can't use it for web development yet, i.e. Firefox), that lets you check the contents of an element for whatever is in the parentheses. Let's assume that Tumblr would never make two sidebar items with the same icon, and target that href="#managed-icon__earth" property:
##li.g8SYn.IYrO9:has([href="#managed-icon__earth"])
Yep, that works too!
Finally, what if we couldn't use either of those because we need to target the content of the page that's not contained within the <angle brackets>? We can take a look at the uBlock Origin documentation and find that it has something for that too: :has-text(). You can do very powerful things with this (e.g. you can sort of implement Blacklist entirely using uBlock Origin using something like article:has-text), but it doesn't perform well and can pretty easily be used incorrectly, so I'd suggest you avoid it when possible.
However, let's try using it here to target the "Get a domain" label text:
##li.g8SYn.IYrO9:has-text(Get a domain)
And that also works!
With these techniques, you should be able to target any specific thing you'd want to hide without using any fragile positional selectors. If you're going to share your uBlock Origin rules with others, please make use of this! If you're just using your rules for yourself, then hopefully I've given you enough information so that you can understand what a rule does and decide for yourself if it's worth bothering to fix (menu item order might not change that often, so maybe you're fine with certain rules being a bit prone to breakage; if your rule hides the first post in your timeline you really do need to fix that one!)
-
And, of course, a note for you web developers out there: :has() isn't natively supported in Firefox quite yet, so you can't really use it (I would not recommend using JQuery's simulated version—it's not quite the same). And :has-text() is just not a thing for CSS at all. Just use javascript at that point! Edit: No longer true in 2024; style away!
Final note: any rule with a random 5-character string like g8SYn will eventually break when Tumblr rebuilds its CSS map, though they haven't done that in ages. But when they do: no, it's not "Tumblr devs breaking our rules because they hate us." (Yes, I hear that sentiment a lot in contexts when it almost always makes zero sense.) If you're fairly experienced with CSS you can sometimes make Stylus/uBlock Origin rules that don't reference any, but it's usually convoluted and more trouble than it's worth.
81 notes
·
View notes
Note
Hiiiii I’m new to neocities and I love ur site!!! I like how you organized everything and the whole aesthetic is really cool 🍔🕷️ !
I was wondering if you have any recommendations for learning css? The little neocites interactive course on html was super helpful to me, cause it had a little sandbox area to test out commands in. The course on css wasn’t as interactive and I’m struggling 2 learn :(
Wow thank you! I worked very hard to make that thing look good lmfao
I learned the foundations of my html/css knowledge from a class I took in high school and then everything afterwards was a sort of "fuck it we ball" effort so DISCLAIMER: I am shit at this because I just shake it around violently until it works
If you want a "sandbox" like you mentioned to just test stuff out in without reloading a html file x2000 on your computer, I recommend this lightweight site. You can use a <style> tag to slap CSS onto things without creating a new file or you can look into a proper WYSIWYG program, I have no recommendations because I'm very very picky...
As far as actually diving into CSS, I sincerely wouldn't know how to step into it besides the aforementioned "fuck it we ball" In high school, the way it was taught to me was more watching a video of someone coding CSS into a site, explaining things as they went while you followed along and coded with them. This sort of thing doesn't work for everyone but it might be the level of interaction you need.
I'm sure you have already seen this site mentioned but I definitely recommend checking out w3schools, it has tutorials of its own and references for every single CSS property, selectors, and even lists of web safe fonts and colors.
#I hope this was at least marginally helpful. I am no good at explaining processes and tools#astronautcorpse
35 notes
·
View notes
Text
my neocities site used to have a bunch of javascript.
for example, i had a page that existed to load up chapters of various stories so that you could read all of the chapters in one page, sort of like ao3's view full work feature. because it was scripted dynamically, i didn't have to maintain a separate copy of the text, and it was actually more flexible than what ao3 offers, because you could read specific arcs, heck, you could read a specific sequence of chapters (e.g., 2-13 specifically)
another thing i didn't want to maintain by hand was header at the top of the page with navigational links, so i had a script that updates them on page load.
problem is, it kind of just feels bad to load a page, then see a visible delay before the header pops in.
i spent almost a year living like that, but i eventually stopped maintaining my html by hand, and learned the joys of the static site generator.
i didn't need the chapter loader anymore, either - i could code my site generator to concatenate chapters into a full-text page, and since it's static, it'd load much faster than make the user's browser stitch together the html every time they want to open that page.
slowly but surely, everything i might've used js for was getting replaced by simpler, faster, and easier means.
i don't make much use of it, but my site actually has discord-style spoiler text. blocks of text you can click to reveal (and the css is uses currentColor, so it works even on different themes)


i don't even need javascript for this; the way i accomplish it is a bit clever:

it's a checkbox! even if you hide the actual box, you can still click the label to toggle its state
this was something i implemented early, based on this blog post where a similar trick was used for a no-js dark/light mode toggle.
but i took this to a new height this year: i added fancy footnotes

but under the hood, it's the same principle

check box to toggle the state, then some fancy css it position it to float above the text.
but of course, if i'm doing all of this without javascript, what do i need javascript for?
and there was only one feature that stuck around. it's something that i think no one really used, but i'm attached to it.
you see, i'm notorious for writing long chapters. i could split them up, but i have particular stopping points in mind. still, i am merciful, so in my stories with consistently long chapters, i'm gone out of my way to insert break points, "subchapters" seamless into the main text.

those little roman numerals would trigger a script that reformatted the page to hide all the other subchapters, and reconfiguring the next/prev buttons so that clicking them takes you to the next section rather than the next chapter
in theory, you could read Hostile Takeover as if it were a fic with 72 chapters instead of 16.
now, this is a very complex feature. you cant use checkbox tricks to emulate this, unless you want to go crazy writing a dozen css rules for every permutation of checkboxes, or force the user to figure out an arcane system where you need to uncheck one section before loading the next
but it turns out, while i wasn't paying attention, the css committee added a crazy new feature. there are :has selectors, enabling you to style elements based on the properties of elements that come below it in the document.
the whole game has changed now.
couple this with learning about :target selectors courtesy of wonder how a couple of really ambitious ao3 fics do their magic, i had everything i need
all it took to make subchapters happen now a few simple rules

really, you only need that first line. it says "if main has a target element, hide all subchapters that aren't the target"
the other lines are convenience; they had the next/prev chapter buttons if you're in the middle of the chapter. there's a couple other rules (beside the subchap nav i added a button that takes you to the top of the page, which resets the anchor target), but overall, it was quick and painless. really, the actual struggle was teaching my site generator spit out the right html. (i spent five minutes tearing out my hair and rebuilding to no effect because i forgot i had two layers of caching. whoops)
this new approach does sacrifice the ability to make the arrow buttons do double duty, but i don't think it's a big loss when the subchapter buttons are right there, and arguably retaining the single function of each button is a win for usability.
the biggest loss is that there's no real way to style the buttons differently if they've been clicked, so you don't actually know which subchapter you're actually browsing.
(maybe if anyone i actually uses this feature, they can complain to me and i'll whip up a quick bit of js to patch it :v)
but until then, i'll take some satisfaction in delete my site's scripts entirely. in a way, that's the biggest loss, but it's one of i'm proud of
2 notes
·
View notes
Text
A dark mode without JavaScript
I’ve by now been warned that the reason I had issue with a previous tumblr account may have been because I put some JavaScript onto my page. I knew Tumblr didn’t let us put JavaScript onto custom pages—I didn’t know why, but the alert came up if you tried—but there was no warning or anything when I added it to my main theme.
The JavaScript I added was just a function for a checkbox. It added a class to the body element, thus enabling some CSS for a ‘dark mode’ reader. But it doesn’t matter what the function did, you’re just not supposed to be using JavaScript at all. But Tumblr can’t just have a strict thing on their database that says “if page contains javascript, deny”, because there’s literally scripts in their own default theme. So I don’t know how this works. The detection must be less straightforward.
Weeks ago, not knowing why I couldn’t use messages and didn’t show up in search even for people following me, I made a new account, copied my custom theme onto it, started posting, and within a few hours I realized it was shadowbanned again, already. It’s possible I just instantly re-triggered whatever system they have in place by putting on the same script I was already using. It was only then I started trying to figure out what I did wrong, and after realizing it could’ve been the JavaScript the whole time, I made this account, did all the HTML and CSS changes I wanted, but haven’t added a line of JavaScript.
And so far, I’m good. This isn’t an airtight proof—it could still be a coincidence—but that does really make it seem like JavaScript was the issue. And if it was, then what the fuck? It’s effectively a secret rule, not indicated to me anywhere, and which punished me quietly without notifying me that was the issue? I know people make fun of this place for not being run well at times, but god damn.
It’s possible to implement a dark mode just using CSS. It just might not be as obvious how, and it’s a bit trickier because you need the element that triggers it to be in a specific spot in your DOM, i.e. next to an element that either is or contains everything you want to manipulate. Then you can use a sibling selector to apply rules only to things that appear next to the trigger (a checkbox is easiest).
Where that checkbox appears on-screen can then be manipulated by setting its position to absolute or fixed; it just needs to be a sibling of the container in the DOM structure.
So here’s what I did. Put a checkbox right before the “posts” container in your theme.

Then that checkbox can be made invisible. Just give it display:none. The element still ‘exists’ in a magical sense, but it doesn’t get rendered in the document. Then put a label somewhere on the page that links to this checkbox. I put mine in my nav. Unlike the checkbox, the label can be anywhere.

This isn’t a link, meaning it doesn’t highlight when you hover or click it, but you can just put it in an empty link element if you want it to look like one.

Then you just make whatever changes you want this checkbox to be activating by applying it to the posts container after the checkbox when it has the :checked pseudo-class.

#tumblr#javascript#technology#development#webdev#css#seriously why does tumblr punish you for using javascript#so sad#I mean I get it js is dangerous
2 notes
·
View notes
Text
CSS One-Liners to Improve (Almost) Every Project
CSS One-Liners to Improve (Almost) Every Project
#css#webdev#listicle
Most of these one-liners will be one declaration inside the CSS rule. In some cases, the selector will be more than just a simple element; in others, I will add extra declarations as recommendations for a better experience, thus making them more than a one-liner —my apologies in advance for those cases.
Some of these one-liners are more of a personal choice and won't apply to all websites (not everyone uses tables or forms). I will briefly describe each of them, what they do (with sample images), and why I like using them. Notice that the sample images may build on top of previous examples.
Here's a summary of what the one-liners do:
Limit the content width within the viewport
Increase the body text size
Increase the line between rows of text
Limit the width of images
Limit the width of text within the content
Wrap headings in a more balanced way
Form control colors to match page styles
Easy-to-follow table rows
Spacing in table cells and headings
Reduce animations and movement
Limit the content width in the viewport
body { max-width: clamp(320px, 90%, 1000px); /* additional recommendation */ margin: auto; }
Adding this one-liner will reduce the content size to occupy 90% of the viewport, limiting its width between 320 and 1000 pixels (feel free to update the minimum and maximum values).
This change will automatically make your content look much nicer. It will no longer be a vast text block but something that looks more structured and organized. And if you also add margin: auto; to the body, the content will be centered on the page. Two lines of code make the content look so much better.
Aligned and contained text looks better than a giant wall of text
Increase the text size
body { font-size: 1.25rem; }
Let's face reality: browsers' default 16px font size is small. Although that may be a personal opinion based on me getting old 😅
One quick solution is to increase the font size in the body. Thanks to the cascade and em units browsers use, all the text on a web page will automatically increase.
Larger text size makes things easier to read.
Increase the space among lines
body { line-height: 1.5; }
Another preference for improving readability and breaking the dreaded wall of text is increasing the space between lines in paragraphs and content. We can easily do it with the line-height property.
Spaces between lines break the wall of text and the rivers of white.
This choice (with the previous two) will considerably increase our page's vertical size, but I assure you the text will be more readable and friendlier for all users.
Limit the size of images
img { max-width: 100%; }
Images should be approximately the size of the space they will occupy, but sometimes, we end up with really long pictures that cause the content to shift and create horizontal scrolling.
One way to avoid this is by setting a maximum width of 100%. While this is not a fool-proof solution (margins and paddings may impact the width), it will work in most cases.
Prevent horizontal scrolling and make images flow better with the text
Limit the width of text within the content
p { max-width: 65ch; }
Another tactic to avoid the dreaded wall of text and rivers of space is to apply this style even in conjunction with the max width in the body. It may look unnecessary and sometimes weird, as paragraphs will be narrower than other elements. But I like the contrast and the shorter lines.
A value of 60ch or 65ch has worked for me in the past, but you can use a different value and adjust the max width to match your needs. Play and explore how it looks on your web page.
Break the bigger chunks of text into smaller blocks for readability
Wrap headings in a more balanced way
h1, h2, h3, h4, h5, h6 { text-wrap: balance; }
Headings are an essential part of the web structure, but due to their larger size and short(-er) content, they may look weird. Especially when they occupy more than one line. A solution that will help is balancing the headings with text-wrap.
Although balance seems to be the most popular value for text-wrap, it is not the only one. We could also use pretty, which moves an extra word to the last row if needed instead of balancing all the content. Unfortunately, pretty has yet to count on broad support.
Balanced wrapping can improve visibility and readability
Form control colors to match page styles
body { accent-color: #080; /* use your favorite color */ }
Another small change that does not have a significant impact but that makes things look better. Until recently, we could not style native form controls with CSS and were stuck with the browser display. But things have changed.
Developing a whole component can be a pain, but setting a color that is more similar to the rest of the site and the design system is possible and straightforward with this one-liner.
It's the small details (and colors) that bring the page together
Easy-to-follow table rows
:is(tbody, table) > tr:nth-child(odd) { background: #0001; /* or #fff1 for dark themes */ }
We must use tables to display data, not for layout. But tables are ugly by default, and we don't want data to look ugly. In particular, one thing that helps organize the data and make it more readable is having a zebra table with alternating dark/light rows.
The one-liner displayed above makes achieving that style easy. It can be simplified to be only tr without considering the tbody or table parent, but it would also apply to the table header, which we may not want. It's a matter of taste.
Easier to follow the data horizontally (by row)
Spacing in table cells and headings
td, th { padding: 0.5em; /* or 0.5em 1em... or any value different from 0 */ }
One last change to make tables more accessible and easier to read is to space the content slightly by adding padding to the table cells and headers. By default, most browsers don't have any padding, and the text of different cells touches, making it confusing to differentiate where one begins and the other ends.
We can change the padding value to adjust it to our favorite size. However, avoid overdoing it to avoid unnecessary scrolling or too much blank space.
Easier to follow data horizontally and vertically
Reduce animations and movement
@media (prefers-reduced-motion) { *, *::before, *::after { animation-duration: 0s !important; /* additional recommendation */ transition: none !important; scroll-behavior: auto !important; } }
Okay, okay. This code is way more than a one-liner. It has a one-liner version (removing animations by setting their duration to zero seconds), but other things on a web page make elements move.
By setting these declarations inside the prefers-reduced-motion media query, we will respect the person's choice to have less movement. This approach is somewhat radical because it removes all movement, which may not necessarily be the user's intent -it is "reduced motion" and not "no motion." We can still preserve movement on a case-by-case basis if appropriate.
No animations? No problem!
2 notes
·
View notes
Note
How do I make a tag/title/author or any link I click on remain the same color as if I haven't clicked on it? My OCD is going crazy over this, thank you in advance :DD
Btw: I'm using this skin, love it so much as someone who is light sensitive :))
hello! I found that removing all instances of the :visited css selector in your skin to work for this! edited skin below
#outer .region, #footer .group, .post fieldset fieldset, fieldset fieldset { background: none; }
body, .group, .group .group, .region, .flash, fieldset, fieldset fieldset ul, form dl, textarea, #main .verbose legend, .verbose fieldset, .notice, ul.notes, input, textarea, table, th, td:hover, tr:hover, .symbol .question:hover, #modal, .ui-sortable li, .required .autocomplete, .autocomplete .notice, .system .intro, .comment_error, .kudos_error, div.dynamic, .dynamic form, #ui-datepicker-div, .ui-datepicker table { background: #131517; color: #eee; border-color: #131517; outline: #111; box-shadow: none; }
form .notice, form ul.notes { box-shadow: none; }
#workskin { font-size: 1.2em; margin: auto; padding: 0 0.25em; max-width: 60em; overflow-x: auto; overflow-y: hidden; position: relative; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { border-radius: 0; }
#header ul.primary, #outer #footer, .toggled form { background: #131517; }
#header .primary { background: none; padding: 10px 0; width: 100%; box-shadow: none; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { background: #1a1c1e !important; }
.user.navigation.actions>li { margin-top: 0.3em!important; }
#header .menu, #small_login { border:1px solid #1f2126; box-shadow: none; padding: 0 }
.tags.group, .more.group { margin-top: 0.6em; }
#header .actions a:hover, #header .actions a:focus, #header .dropdown:hover a, #header .open a, #header .menu, #small_login, .group.listbox, fieldset fieldset.listbox, form blockquote.userstuff, input:focus, textarea:focus, li.relationships a, .group.listbox .index, .dashboard fieldset fieldset.listbox .index, #dashboard a:hover, th, #dashboard .secondary, .secondary, .thread .even, .system .tweet_list li, .ui-datepicker tr:hover { background: #131517; }
.userstuff p { text-align: justify; margin: 1.286em auto; padding: 0; line-height: 1.5; }
.tags.commas { margin: 1.5em auto; }
.tweets { display: none; }
#header .dropdown .menu a:hover, #header .dropdown .menu a:focus, .splash .favorite li:nth-of-type(odd) a, .ui-datepicker td:hover, #tos_prompt .heading, #tos_prompt [disabled] { background: #22262a; }
#outer, .javascript, .statistics .index li:nth-of-type(even), #tos_prompt, .announcement input[type="submit"] { background: #131517; }
.filters .submit input { border: 1px solid #131517; background-color: #131517; height: 110%; margin: 1em 0; min-height: 2.286em; padding-left: 0; padding-right: 0; text-align: center; white-space: normal; }
#header ul.primary, #footer, #dashboard ul, dl.meta, .group.listbox, fieldset fieldset.listbox, #main li.blurb, form blockquote.userstuff, div.comment, li.comment, .toggled form, form dl dt, form.single fieldset, #inner .module .heading, .bookmark .status span, .splash .news li, .filters .group dt.bookmarker { border-color: #1a1c1e; background: #1a1c1e; }
.news, .readings { display: none; }
.work.navigation.actions { width: 100%; }
dl.meta { border: none; }
.splash .news li { padding: 1em; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { padding: 1.643em; }
li.blurb, fieldset, form dl { border: none; }
li.blurb, .blurb .blurb { display: block; position: relative; clear: left; padding: 1em 1.4em; overflow: visible; }
.logged-in .splash>.module { width: 100% !important; }
dl.meta { max-width: 75em; margin: auto; clear: right; padding: 2em 1.75em; position: relative; overflow: hidden; }
.group.listbox, fieldset fieldset.listbox, #main li.blurb, .wrapper, #dashboard .secondary, .secondary, form blockquote.userstuff, .thread .comment, .toggled form { box-shadow: none; }
#dashboard .current, .actions a:active, span.unread, .replied, span.claimed, dl.index dd, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .ui-sortable li:hover { background: #131517; border-color: #1f2126; }
#greeting .menu { right: 0; border: 1px solid #1f2126; box-shadow: none; }
select { background-color: #131517; color: #fff; border: 1px solid #131517; min-height: 2.4em; border-radius: 0; }
input:focus, select:focus, textarea:focus { background: #131517; }
input, textarea { min-height: 1.8em; box-shadow: none; }
#footer a:hover, #footer a:focus, .autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected, a.tag:hover, .symbol .question, .qtip-content { background: #a7a7a7; color: #111; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus { background: #a7a7a7; color: #111; }
#header #greeting img, #header .heading a, #header .user a:hover, #header .user a:focus, #header fieldset, #header form, #header p, #dashboard a:hover, .actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .splash .module h3, .splash .browse li a:before, .required, .error, .comment_error, .kudos_error, a.cloud7, a.cloud8, #tos_prompt .heading { color: #a7a7a7; }
#header .menu li { border-bottom: 1px solid #2c2c2c; margin: 0; text-align: left; }
#greeting .icon, #dashboard, #dashboard.own, .error, .comment_error, .kudos_error, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, .qtip-content { border-color: #131517; }
#dashboard.own { border: none; }
form.filters dl { margin-left: 0; margin-right: 0; }
.filters .expander:focus { outline: none; }
.filters .expander { padding: 0.45em 0 0.45em 14px; }
.filters .group dt.search, .filters .range dt { padding: 1.25em 0 0.4em 0; }
a.tag { border-bottom: 1px dotted !important; }
a, a:link, a.tag, #header a, #header .primary .open a, #header .primary .dropdown:hover a, #header .primary .dropdown a:focus, #header #search input:focus, #header #search input:hover, #dashboard a, #dashboard span, #dashboard .current, .heading, .group .heading, .filters dt a:hover { color: #fff; }
#header .dropdown .menu a { padding: .75em .5em .75em; }
#header #search .text { background: #131517 !important; border-radius: 0; margin: 0.2857em 0.429em; }
.action a:link, span.series .divider { color: #999; }
a:active, a:focus, button:focus { outline: none; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label, #header .actions a { background: #1a1c1e; border-color: #1a1c1e; color: #eee; box-shadow: none; text-shadow: none; }
.actions a:hover, .actions input:hover, #dashboard a:hover, .actions a:focus, .actions input:focus, #dashboard a:focus { color: #fff; border-color: #101214; box-shadow: none; background-color: #101214; }
.actions a:active, .current, a.current { color: #fff; background: #101214; border-color: #101214; box-shadow: none; }
.delete a, span.delete { box-shadow: -1px -1px 2px rgba(255,255,255.25); }
ul.required-tags, .bookmark .status span, .blurb .icon { opacity: 0.9; border: 0; }
#outer .group .heading, #header .actions a, fieldset.listbox .heading, .userstuff .heading, .heading, .userstuff h2 { text-shadow: none; color: #fff; background: none; }
#header .actions a, fieldset fieldset, .mce-container button, .filters .expander { box-shadow: none; }
fieldset fieldset.listbox { outline: none; }
form dd.required { color: #eee; }
.mce-container input:focus { background: #F3EFEC; }
.announcement .userstuff a, .announcement .userstuff a:link { color: #fff; }
a, a:link { color: #fff; text-decoration: none; }
.announcement .userstuff a:hover, .announcement .userstuff a:focus { color: #999; }
.event.announcement .userstuff a, .filters .expander { color: #eee; }
8 notes
·
View notes
Note
i am the person who originally let lolita know that you had been taking credit for her apocrypha skin. honestly the fact that you're doubling down and insisting that you coded your site's skin is wild. i literally recognized the apocrypha skin immediately when i saw your site. someone else let me know and was like, "huh wow, isn't this lolita's skin?"
this isn't "inspiration" this is stealing. you may want to look into the difference between inspiration and ripping. Hope this helps.
Thanks for outing yourself I guess.
In coding parlance, the difference between ripping and inspiration is that ripping is taking the raw code without editing it or editing it minimally. Reverse engineering something to perform the same task is generally not considered ripping.
I am also a designer (my degree is in digital media) and I am not denying that Lolita is essentially the visual designer of the skin. She is still credited on the site. However she did not code NOX's skin.
This is the forum row code from the Apocrypha skin:

I'm using the inspect element tool here because I want you to see all that css in the forum rows (and I took that out of there immediately, even when we did have the Apocrypha skin). I also want you to see how the code is laid out. Notice how Lolita uses flex and :after and :before selectors.
This is NOX's forum row code:

Does it look even remotely the same? I use grid to achieve my layout. Instead of using a bunch of css in the forum rows, I have a second class assigned to the forum (that's what "right-half" is and it's assigned using javascript). I only use flex for alignment because i hate it, and instead of using :after to create gradient underlines, I use an entire class, because then I only have to style it once and if I want to change it, I only have to change that class.*
I did not want to bring it up, because most of the coders in the Jcink community are self taught, but the reason I rewrote NOX's skin is because it was difficult to work with and if I wanted to modify one thing, I then had to go through the entire skin and modify several other things to fix it.
I understand that you want to help your friend, but you are not helping anyone by making assumptions and not even asking for an explanation. Instead of doing that you could have asked for my side of the story at any time.
*not directly relevant but the reason our skin is styled like this is because we also allow our members to choose their own gradients for their character accounts, which you can see in the main member profiles. When I was skinning the site, we were unsure whether we would be allowing the entire site to change colour depending on which character you were logged into.
#jcink rpc#zach does design#zach does explaining things very simply for people who cannot find the show source button#jcink skins
1 note
·
View note
Text
Becoming a Selenium Expert: Your Roadmap to Success
Selenium, the open-source web automation testing framework, has revolutionized the software testing industry by empowering testers to automate repetitive tasks and ensure the reliability of web applications. If you're looking to embark on a journey to master Selenium, you're in the right place. This comprehensive guide will take you through every step, from understanding the basics to mastering advanced topics, and even finding the best training resources to hone your skills.

Before you dive into the world of Selenium, it's crucial to establish a strong foundation in software testing and understand why test automation is essential.
Here's a step-by-step roadmap to kickstart your Selenium learning journey:
Understanding the Basics of Testing
Acquiring a solid understanding of software testing concepts is the foundation upon which your Selenium journey begins. It's crucial to grasp various testing types and recognize the significance of test automation in enhancing software quality. Software testing serves as the first line of defense against defects and errors, ensuring that the final product meets the desired quality standards. By understanding the basics of testing, you gain valuable insights into why Selenium automation is indispensable in today's software development landscape.
Learning the Fundamentals of Selenium
At the heart of Selenium automation lies Selenium WebDriver. To embark on your Selenium journey, you should start by comprehending its fundamentals. Selenium WebDriver acts as the bridge between your code and the web browser, enabling you to automate interactions with web elements. Fortunately, there is a wealth of online tutorials, documentation, and courses available to assist you in mastering Selenium. This powerful tool is your gateway to automating web testing, and a solid grasp of its fundamentals is essential for your success.
Choosing a Programming Language
Selenium is versatile in that it supports multiple programming languages, including Java, Python, C#, and more. When choosing a programming language, consider your comfort level and your eagerness to learn. Java, with its extensive community support and compatibility with Selenium, is a popular choice among practitioners. Your choice of programming language will be the medium through which you communicate with Selenium WebDriver, making it a pivotal decision in your Selenium journey.
Setting Up an Integrated Development Environment (IDE)
Efficiency is key when it comes to writing and executing Selenium scripts. To streamline your workflow, it's essential to install a suitable Integrated Development Environment (IDE) such as Eclipse or IntelliJ IDEA. These IDEs provide a conducive environment for coding, debugging, and running your Selenium scripts efficiently. Your IDE will become your trusted companion throughout your Selenium automation endeavors.
Mastering HTML and CSS
Selenium interacts directly with web elements, which underscores the importance of having a solid understanding of HTML and CSS. These foundational technologies govern the structure and style of web pages, and proficiency in them is crucial for locating and manipulating elements on web pages effectively. By mastering HTML and CSS, you equip yourself with the skills needed to navigate the web and interact seamlessly with the elements you encounter.
Practicing Locators
Web elements come in various shapes and sizes, and Selenium provides a range of locators to help you identify and interact with them effectively. Locators like XPath and CSS selectors are indispensable tools in your Selenium toolkit. Understanding how to use these locators to pinpoint web elements is a fundamental skill that will serve you well in your Selenium journey.
Hands-on Practice
Theory alone will only take you so far in mastering Selenium. To become proficient, you must put theory into practice. Initiate your Selenium journey by working on simple test scenarios and gradually progress to more complex ones. Real-world practice not only solidifies your understanding but also hones your problem-solving skills, a critical aspect of successful Selenium automation.
Exploring TestNG or JUnit
TestNG and JUnit are robust testing frameworks that seamlessly integrate with Selenium. They provide valuable features for organizing and managing your test cases effectively. Exploring these frameworks is a natural progression in your Selenium journey, as they enhance your ability to structure and execute tests systematically. TestNG and JUnit are powerful allies that will help you maintain control and organization in your automated testing endeavors.
Exploring Advanced Topics
Once you have established a solid grasp of the fundamentals, it's time to delve into more advanced aspects of Selenium. These advanced topics will not only deepen your understanding but also equip you with the skills needed to tackle complex web testing scenarios effectively.
Learning Automation Best Practices
In addition to mastering advanced topics, understanding and implementing automation best practices are crucial for becoming a proficient automation tester. These practices contribute to the efficiency, maintainability, and effectiveness of your automation projects.

Embarking on your Selenium learning journey is an exciting and rewarding endeavor that opens doors to a world of possibilities in the realm of software testing and quality assurance. As you navigate the path from understanding testing basics to mastering Selenium's advanced features, remember that practice, perseverance, and a passion for continuous learning are your allies.
In your pursuit of excellence, consider seeking quality Selenium training and guidance. ACTE Technologies stands as a beacon in this regard, offering comprehensive Selenium training programs. These programs provide structured curricula, hands-on experience, expert instructors, and certifications that can validate your Selenium expertise.
So, embrace your Selenium learning journey with enthusiasm, apply your newfound skills in real-world scenarios, and consider the invaluable resources and training opportunities ACTE Technologies offers to further enhance your Selenium proficiency. With dedication and the right resources, you're well on your way to becoming a web automation testing expert. Happy learning!
3 notes
·
View notes
Text
ScanCSS.com & Understanding the CSS background Property
In modern web development, clean, organized CSS is critical for creating attractive, fast, and user-friendly websites. Tools like scancss.com & background for css help developers optimize and analyze CSS files, while foundational knowledge of properties like background ensures your site not only looks great but performs well too.
What is ScanCSS.com?
ScanCSS.com is an online tool designed to scan, analyze, and clean CSS files. Whether you're managing a large-scale site or working on a small project, bloated or unused CSS can slow down performance. ScanCSS.com helps you:
Identify unused CSS selectors
Analyze the efficiency of your CSS
Detect redundant rules or unused classes
Optimize CSS for faster load times
Simply upload your CSS file or paste your stylesheet into the tool, and it will give you a detailed report. It’s ideal for developers who want cleaner code, reduced file size, and a more maintainable codebase.
Why It Matters
Over time, CSS files can grow as you add new features or plugins. But old styles often stay behind, unused and unnoticed. Tools like ScanCSS.com keep your codebase lean and your site fast — something users and search engines both appreciate.
Understanding the CSS background Property
While tools like ScanCSS help you manage your code, understanding the core CSS properties — like background — helps you build visually rich websites.
The background property in CSS is used to define the background styling of HTML elements. It can set a color, image, position, repeat behavior, size, and even more, all in a single line.
Basic Syntax
cssCopyEditselector { background: value;}
You can also use specific sub-properties:
background-color
background-image
background-repeat
background-position
background-size
background-attachment
Example
cssCopyEditbody { background: #f9f9f9url("background.jpg") no-repeat center center/cover;}
This single line sets:
A light gray background color (#f9f9f9)
A background image (background.jpg)
No repeat
Centered positioning
Covering the entire element
Sub-Properties Explained
background-color – Sets the background color. Example: #ffffff, rgba(0,0,0,0.5), or blue.
background-image – Adds an image as the background.
cssCopyEditbackground-image: url("img.jpg");
background-repeat – Controls if and how the image repeats.
repeat, repeat-x, repeat-y, no-repeat
background-position – Sets where the image is placed.
Examples: top left, center, 50% 50%
background-size – Defines how the image scales.
cover (fills the area), contain (fits inside), or exact sizes like 100px 200px.
background-attachment – Determines if the background scrolls with the content.
scroll, fixed, or local
Final Thoughts
Using tools like scancss.com & background for css developers streamline their code, while mastering core properties like background empowers them to design visually rich and responsive web pages. Together, they ensure your CSS is not just functional, but also fast, clean, and professional.
0 notes
Text
Why won't my CSS style work?
Ever had that frustrating experience where your carefully crafted styles refuse to do their thing? Well, today, I am going to demystify CSS selector priority for you.
CSS selector priority
CSS selector priority determines which styles take precedence when multiple rules target the same element. It's crucial to grasp this concept to avoid unexpected styling conflicts in your web projects. There are several factors that influence selector priority, and understanding them will help you control the appearance of your web page elements effectively.
1. Specificity
Specificity is a measure of how specific a CSS selector is in targeting an element. It's often denoted as a four-part value, such as 0,0,0,0, where each part represents a different level of specificity for the selector. The more specific a selector is, the higher its priority. For example:
Inline styles have the highest specificity.
ID selectors (#element-id) are more specific than class selectors (.element-class).
Elements selectors (div, p, etc.) have the lowest specificity.
2. Importance
CSS properties marked with !important have the highest priority, even if other rules have greater specificity. However, it's generally recommended to use !important sparingly to avoid confusion and maintain a clean codebase.
3. Source Order
When all else is equal, the source order of CSS rules in your stylesheet determines which one takes precedence. The rule that appears last in the stylesheet will override previous rules targeting the same element.
Resolving CSS Priority Issues
Now let's explore how to resolve priority conflicts
1. Use Specific Selectors
To increase the specificity of your selectors, consider using more specific class or ID names. This will make your rules override less specific ones and help you maintain better control over your styles.
2. Avoid Using !important
While !important can be helpful in certain situations, it's generally best to avoid it whenever possible. Overusing !important can make your CSS harder to maintain and debug.
3. Review Source Order
If you're still facing priority issues, review the order in which your CSS rules are defined in your stylesheet. Ensure that the rule you want to take precedence appears after conflicting rules.
By following best practices and avoiding overuse of !important, you'll create more maintainable and predictable CSS code. So, the next time you wonder, "Why does my CSS priority not apply to my element?", remember what we talked about in this post.
Happy coding!
#html css#css#html5 css3#css3#code#codeblr#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#learn to code
57 notes
·
View notes
Text
KelpUI
New Post has been published on https://thedigitalinsider.com/kelpui/
KelpUI


KelpUI is new library that Chris Ferdinandi is developing, designed to leverage newer CSS features and Web Components. I’ve enjoyed following Chris as he’s published an ongoing series of articles detailing his thought process behind the library, getting deep into his approach. You really get a clear picture of his strategy and I love it.
He outlined his principles up front in a post back in April:
I’m imagining a system that includes…
Base styles for all of the common HTML elements.
Loads of utility classes for nudging and tweaking things.
Group classes for styling more complex UI elements without a million little classes.
Easy customization with CSS variables.
Web Components to progressively add interactivity to functional HTML.
All of the Web Component HTML lives in the light DOM, so its easy to style and reason about.
I’m imagining something that can be loaded directly from a CDN, downloaded locally, or imported if you want to roll your own build.
And that’s what I’ve seen so far. The Cascade is openly embraced and logically structured with Cascade Layers. Plenty of utility classes are included, with extra care put into how they are named. Selectors are kept simple and specificity is nice and low, where needed. Layouts are flexible with good constraints. Color palettes are accessible and sport semantic naming.
Chris has even put a ton of thought into how KelpUI is licensed.
KelpUI is still evolving, and that’s part of the beauty of looking at it now and following Chris’s blog as he openly chronicles his approach. There’s always going to be some opinionated directions in a library like this, but I love that the guiding philosophy is so clear and is being used as a yardstick to drive decisions. As I write this, Chris is openly questioning the way he optimizes the library, demonstrating the tensions between things like performance and a good developer experience.
Looks like it’ll be a good system, but even more than that, it’s a wonderful learning journey that’s worth following.
Direct Link →
#ADD#approach#Articles#Beauty#Blog#cascade#cascade layers#cdn#classes#Color#CSS#Developer#easy#Features#framework#how#HTML#html elements#interactivity#it#learning#Light#Link#links#naming#performance#Philosophy#picture#process#selectors
0 notes
Text
Self-Healing Test Automation: The Future of Resilient Software Testing

Understanding the Need for Self-Healing Test Automation
Organizations increasingly rely on high-quality software to maintain competitive advantages. Rapid software updates and shifting requirements create a dynamic testing environment. Traditional test automation frameworks often fail under these conditions, resulting in frequent test failures and increased maintenance. Self-Healing Test Automation emerges as a vital solution. IdeyaLabs leverages this innovative technology to deliver robust, reliable, and maintainable test solutions.
What Defines Self-Healing Test Automation?
Self-Healing Test Automation represents the next evolution in automated testing. It uses intelligent algorithms to automatically detect test failures caused by minor changes in the user interface or code. The system identifies such changes and adapts the test script accordingly, without human intervention. This automatic adaptation ensures consistent test results even with evolving application interfaces.
Key Benefits of Self-Healing Test Automation
Self-Healing Test Automation reduces time spent on test maintenance. IdeyaLabs clients experience fewer interruptions and delays in their release pipelines. Automated healing leads to a lower cost of ownership for test suites. Teams focus on developing new test scenarios rather than fixing broken scripts. Accuracy and reliability increase across the software lifecycle.
Improved Efficiency with IdeyaLabs
IdeyaLabs transforms software testing through intelligent self-healing capabilities. The platform automatically locates updated web elements, recognizes changes in application structure, and repairs test cases in real time. This technology minimizes manual intervention. Testers reallocate their efforts from repetitive fixes to exploratory testing and innovation.
How Self-Healing Mechanisms Work
Self-Healing Test Automation tools track attributes of UI elements, including XPaths, IDs, CSS Selectors, and names. Machine learning models analyze multiple locator strategies to identify the most reliable paths. When an element changes, the tool compares possible locators, validates interactions, and selects an alternative that still works. Scripts continue working seamlessly, sustaining the flow of testing and validation.
Application Across Various Use Cases
E-commerce applications update frequently, introducing new workflows and options. Self-Healing Test Automation ensures continuity in order placement, checkout, and user registration tests. Banking and financial services applications maintain compliance and protect customer data. Automated self-healing enables uninterrupted validation of complex user journeys.
Reducing Test Maintenance Costs with IdeyaLabs
Manual maintenance of test scripts consumes significant resources. Self-Healing Test Automation by IdeyaLabs helps organizations substantially reduce these costs. Script failures do not halt the testing cycle. The system automatically analyzes and repairs issues, securing continuity and efficiency.
Accelerating Software Releases
Automated self-healing technology supports faster delivery. Continuous Integration and Continuous Deployment (CI/CD) pipelines benefit from minimized disruptions. IdeyaLabs strengthens deployment confidence by minimizing manual errors and reducing unnecessary delays. High test coverage meets rapid release requirements.
Boosting Test Reliability
Self-Healing Test Automation increases trust in automated testing results. Test flakes caused by minor element changes become a challenge of the past. Teams identify actual product bugs with greater accuracy. IdeyaLabs creates a robust feedback loop, supporting higher quality at every stage.
Designed for Scalability
As projects grow, test coverage must scale effortlessly. Self-Healing Test Automation adapts to new functionalities and frequent UI changes. IdeyaLabs empowers organizations to scale without an exponential rise in maintenance overhead. Teams test complex applications while maintaining high productivity levels.
Machine Learning in Self-Healing Automation
Implementing machine learning elevates self-healing capabilities. Models learn from historical changes and anticipate future element modifications. IdeyaLabs invests in advanced learning algorithms to improve test stability and reduce false positives. Data-driven insights continuously refine locator strategies.
Enhancing Tester Productivity
Testers spend less time on repetitive modifications. IdeyaLabs enables them to focus on designing better scenarios, discovering edge cases, and contributing strategic value. Automation handles healing, while professionals drive innovation.
Self-Healing Test Automation in Quality Assurance Roadmaps
Quality Assurance teams trust IdeyaLabs to integrate self-healing seamlessly within their existing toolchains. Test automation matures with the addition of adaptive healing strategies. Organizations invest in long-term success with lower maintenance, predictable timelines, and fewer production incidents.
Security Considerations
Self-Healing Test Automation only repairs non-breaking element changes and respects application security contexts. IdeyaLabs incorporates security best practices in its self-healing solutions. Testing frameworks maintain compliance with relevant regulations and standards.
Future of Testing with Self-Healing Automation
The future of automated testing includes widespread adoption of self-healing frameworks. Software companies benefit from error-resistant, intelligent, and scalable automation. IdeyaLabs paves the way for agile teams to innovate confidently, reduce technical debt, and stay ahead in the digital race.
Choosing the Right Self-Healing Automation Solution
Organizations evaluating self-healing tools should consider integration compatibility, algorithm transparency, and ease of use. IdeyaLabs offers a seamless onboarding experience and robust support. Teams transform their automation frameworks with minimal disruption.
Why Top Enterprises Choose IdeyaLabs
Enterprises partner with IdeyaLabs to future-proof their software testing initiatives. Self-Healing Test Automation improves test suite resilience and business agility. Clients experience measurable improvement in release velocity, product quality, and operational efficiency.
Take the Next Step with Self-Healing Test Automation
Adopt self-healing automation to transform software testing processes. IdeyaLabs stands ready to guide organizations toward advanced, intelligent, and autonomous quality assurance. The path to frictionless automated testing begins here.
Conclusion
Self-Healing Test Automation represents a breakthrough in software development. IdeyaLabs leads the way in innovative, resilient, and intelligent test automation solutions. Teams’ future-proof their processes, minimize manual interventions, and deliver high-quality products consistently. Embrace the future of automated testing with IdeyaLabs as your trusted partner.
0 notes