#fetch data from api
Explore tagged Tumblr posts
Text

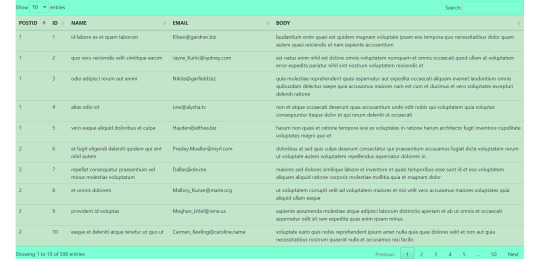
Fetch data from api and show in table with jquery dataTable plugin.
#react#react js#jquery dataTable plugin#fetch data from api#fetch data from api and show in table#get data from api and show in table#javascript#frontend#webtutorialstack
0 notes
Text
im gonna lose my mind trying to make this work
#p#im almost convincing myself to remake the code from scratch and see if it finally works#when i finally think i understood how to fetch data from an api i get stuck again
0 notes
Text
YouTube Most Watched Videos Finder: Python Code
YouTube Most Watched Videos Finder: Python Code
Description: This article contains a Python script that utilizes the YouTube Data API to find the most watched videos in the past 24 hours for a specific region. The script fetches data from the YouTube API, extracts relevant information such as video title, view count, like count, and creates a list of the most popular videos in the desired region. How it Works: The script is written in…

View On WordPress
#Google API for YouTube#How to fetch popular videos from YouTube#Most watched YouTube videos#Popular YouTube videos in India#Python programming for YouTube API#Python script for YouTube Data API#YouTube API tutorial#YouTube Data API#YouTube video analytics#YouTube video statistics
0 notes
Note
Will archives be ever turned into a json ? when you place /archives at the end of a tumblr blog url the archives are visible. will you allow for something like /archives/json ?
Answer: Hello there, @richardmurrayhumblr!
Good news! While we won’t be adding a new endpoint like /archives/JSON, you can already fetch posts as JSON data from our v2 API. You will need to register for an API key first.
Blogs also have a “V1” API, that outputs JSON like this: https://cyle.tumblr.com/api/read/json.
Thank you for your question, and we hope this helps!
Oh, and one last thing. This came to mind as we worked on your question, and now you all need to live with it. Sorry!
The famous Greek tale of … JSON and the Archive-nots.
120 notes
·
View notes
Text
if my goal with this project was just "make a website" I would just slap together some html, css, and maybe a little bit of javascript for flair and call it a day. I'd probably be done in 2-3 days tops. but instead I have to practice and make myself "employable" and that means smashing together as many languages and frameworks and technologies as possible to show employers that I'm capable of everything they want and more. so I'm developing apis in java that fetch data from a postgres database using spring boot with authentication from spring security, while coding the front end in typescript via an angular project served by nginx with https support and cloudflare protection, with all of these microservices running in their own docker containers.
basically what that means is I get to spend very little time actually programming and a whole lot of time figuring out how the hell to make all these things play nice together - and let me tell you, they do NOT fucking want to.
but on the bright side, I do actually feel like I'm learning a lot by doing this, and hopefully by the time I'm done, I'll have something really cool that I can show off
8 notes
·
View notes
Note
Hey, I saw you like React, can you please drop some learning resources for the same.
Hi!
Sorry I took a while to answer, but here are my favourite react resources:
Text:
The official react docs -- the best written resource! And since react recently updated their docs, they are even better imo. This is your best friend.
Chat GPT -- this is your other best friend. Need specific examples? Want to ask follow up questions to understand a concept? Want different examples? Wanna know where your missing semicolon is without staring at your code for hours? Don't be afraid to use AI to make your coding more efficient. I use it and learn from it all the time.
React project ideas -- the best way to learn coding is by doing, try these projects out if you don't know what to do or where to start!
Why react? -- explains beneficial concepts about react
Video:
Udemy react course (this one is paid, but udemy often have big sales, so I'd recommend getting this one during a sale) -- I have been continously referring back to this course since starting to learn react.
Web dev simplified's react hooks explanations -- I found these videos to explain with clear examples what each hook does, and they're very beginner friendly.
About NPM -- you need npm (or yarn) to create a react project, and for me working with react was my first step into working with packages in general, so I really recommend learning about it in order to understand how you can optimize the way you use React!
How to fetch locaIly with react
How to fetch from an API with react
Alternative to using useEffect in fetching!?
debugging react
And, speaking of using AI, here are Chat GPTs suggestions:
React.js Tutorial by Tania Rascia: This tutorial is aimed at beginners and covers the basics of React.js, including components, JSX, props, and state. You can access the tutorial at https://www.taniarascia.com/getting-started-with-react/.
React.js Crash Course by Brad Traversy: This video tutorial covers the basics of React.js in just one hour. It's a great way to get started with React.js quickly. You can access the tutorial at https://www.youtube.com/watch?v=sBws8MSXN7A.
React.js Fundamentals by Pluralsight: This course provides a comprehensive guide to React.js, including how to create components, manage state, and work with data. You can access the course at https://www.pluralsight.com/courses/react-js-getting-started.
React.js Handbook by Flavio Copes: This handbook provides a comprehensive guide to React.js, including how to create components, work with props and state, and manage forms. You can access the handbook at https://www.freecodecamp.org/news/the-react-handbook-b71c27b0a795/.
#code-es#programming#react#web development#resources#codeblr#progblr#compsci#software development#coding
63 notes
·
View notes
Text
Top 5 Selling Odoo Modules.
In the dynamic world of business, having the right tools can make all the difference. For Odoo users, certain modules stand out for their ability to enhance data management and operations. To optimize your Odoo implementation and leverage its full potential.
That's where Odoo ERP can be a life savior for your business. This comprehensive solution integrates various functions into one centralized platform, tailor-made for the digital economy.
Let’s drive into 5 top selling module that can revolutionize your Odoo experience:
Dashboard Ninja with AI, Odoo Power BI connector, Looker studio connector, Google sheets connector, and Odoo data model.
1. Dashboard Ninja with AI:
Using this module, Create amazing reports with the powerful and smart Odoo Dashboard ninja app for Odoo. See your business from a 360-degree angle with an interactive, and beautiful dashboard.
Some Key Features:
Real-time streaming Dashboard
Advanced data filter
Create charts from Excel and CSV file
Fluid and flexible layout
Download Dashboards items
This module gives you AI suggestions for improving your operational efficiencies.
2. Odoo Power BI Connector:
This module provides a direct connection between Odoo and Power BI Desktop, a Powerful data visualization tool.
Some Key features:
Secure token-based connection.
Proper schema and data type handling.
Fetch custom tables from Odoo.
Real-time data updates.
With Power BI, you can make informed decisions based on real-time data analysis and visualization.
3. Odoo Data Model:
The Odoo Data Model is the backbone of the entire system. It defines how your data is stored, structured, and related within the application.
Key Features:
Relations & fields: Developers can easily find relations ( one-to-many, many-to-many and many-to-one) and defining fields (columns) between data tables.
Object Relational mapping: Odoo ORM allows developers to define models (classes) that map to database tables.
The module allows you to use SQL query extensions and download data in Excel Sheets.
4. Google Sheet Connector:
This connector bridges the gap between Odoo and Google Sheets.
Some Key features:
Real-time data synchronization and transfer between Odoo and Spreadsheet.
One-time setup, No need to wrestle with API’s.
Transfer multiple tables swiftly.
Helped your team’s workflow by making Odoo data accessible in a sheet format.
5. Odoo Looker Studio Connector:
Looker studio connector by Techfinna easily integrates Odoo data with Looker, a powerful data analytics and visualization platform.
Some Key Features:
Directly integrate Odoo data to Looker Studio with just a few clicks.
The connector automatically retrieves and maps Odoo table schemas in their native data types.
Manual and scheduled data refresh.
Execute custom SQL queries for selective data fetching.
The Module helped you build detailed reports, and provide deeper business intelligence.
These Modules will improve analytics, customization, and reporting. Module setup can significantly enhance your operational efficiency. Let’s embrace these modules and take your Odoo experience to the next level.
Need Help?
I hope you find the blog helpful. Please share your feedback and suggestions.
For flawless Odoo Connectors, implementation, and services contact us at
[email protected] Or www.techneith.com
#odoo#powerbi#connector#looker#studio#google#microsoft#techfinna#ksolves#odooerp#developer#web developers#integration#odooimplementation#crm#odoointegration#odooconnector
4 notes
·
View notes
Note
hi sreegs, I know you're not current Tumblr staff and thus don't have in depth knowledge about polls, but if you've played around with the API at all: is the data of who voted for what option on a poll exposed anywhere? Obviously you can see your own vote on your own blog, but that data's not available to say, the poll creator or anyone else right?
I keep seeing polls about illicit activity with responses like "this is cop behavior"/"don't vote on this for your safety" and I'm just wondering how that would ever actually logistically play out lol. to me it seems far fetched but maybe I'm blissfully ignorant
not in the API call no, you just get the vote totals
the data of who voted on the poll is probably somehow retrievable from the db but not exposed publicly
i wouldnt worry about voting in polls about illicit behavior lol. the data could be subpoena'd but most law enforcement agencies have bigger fish to fry than people self-reporting illegal activities on tumblr
16 notes
·
View notes
Text
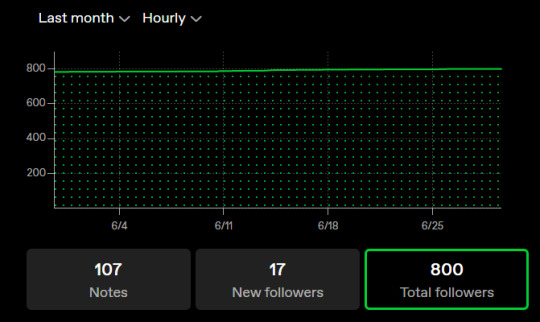
800 followers, dang!
Well then, I did not know that this would blow up this much. We apparently hit 800 followers recently, and I did not even notice!

It's been quite a bumpy ride over the years as you all know, but one I am happy to have pulled through. Although there have been next to no updates to the site and it's toolset recently, I have learned a lot on how to deal with many problems.
I've learned how to do image manipulation
How to effectively parse URLs for data (like dragon's and their properties).
Automated fetching new changes to dragons and genes without even having to visit FR itself. Just run a script and commit changes.
Learned how to deploy the website and all it's background jobs without supervision.
Implemented SSL with automatically renewing certificates.
Created a discord bot that is in many servers, mostly to fetch dragon data.
Learned how to minimalist scrape the site for specific data, such as finding new items, checking news posts or fetching user ids based on name to cache so I don't have to fetch the user again in the future
Implemented many local caching methods such that data only has to be retrieved once from FR
Created a pretty expansive user profile system
Attempted to ensure that all site functionality would be available to logged in and not logged in users through means of 'secret keys', basically passwords for that specific feature.
I can probably list many more things but that would be going into a lot of detail. Below the cut I'll write some more stuff, but for those who read this far already:
Thanks for all the support <3
I recently mentioned that my cost for the hosting increases, this is what a normal month looks like for me and starting this period it will be about 10 or so euro more. This is all to keep the service running smoothly, without any downtime, paid out of pocket for you all to enjoy. Any assistance in helping offset these costs are always welcome : )
You can do so either by becoming a patron or just toss me a coffee.

So what is in store for the site in the future?
Honestly.. probably not much. Eventually functionality will cease to work as Flight Rising makes changes to their front facing API and I won't be able to get the data needed for many things anymore.
Having said that, I have been messing about with the idea of a redesign of the front end, making it a little less developery and more user friendly. But life has been busy for me as of late with a new job since almost a year ago, other hobby projects I have been neglecting and games that have come out that I love to play.. it just doesn't leave much time for a project like FRTools that I have no direct gain from myself other than gathering more programming knowledge.
That said, if you want any specific feature added I can always look into how much work it would be and maybe it will get me hooked?
Regardless, let's get the follower counter to 1000 next before stuff breaks down completely :3
#fr tools news#fr tools#frtools#flight rising#flightrising#fr#fr skin tester#fr resources#fr skins#fr skin#fr skins and accents#fr accents and skins
10 notes
·
View notes
Text
Get Free News API to scrape news articles

NewsData.io offered a free news API that developers could use to access news articles and headlines from various sources. This API provided endpoints for fetching news articles, headlines, and other related data. Get a Free News API Key in 3 steps:
Visit NewsData.io website
Create an account on it
Get Free API Keys from dashboard
#api#news api#python#marketing#software engineering#programming#data science#google news api#data visualization
2 notes
·
View notes
Text
Exploring Cutting-Edge Technologies in Web App Development

The web development landscape is a dynamic one, constantly evolving with new technologies that push the boundaries of what's possible. For Web Application Development companies in Chennai, staying ahead of these trends is crucial to building future-proof applications that deliver exceptional user experiences. So, let's delve into some cutting-edge technologies shaping the future of web app development:
Artificial Intelligence (AI) and Machine Learning (ML)
Imagine a web app that learns user preferences and proactively personalizes their experience. That's the power of AI/ML integration. From chatbots offering real-time support to recommendation engines predicting user choices, these technologies are transforming how users interact with web apps.
Progressive Web Apps (PWAs)
Blurring the lines between websites and native apps, PWAs offer app-like features like offline functionality and push notifications within a web browser. This provides a seamless user experience across devices, increasing user engagement and driving conversions.
Augmented Reality (AR) and Virtual Reality (VR)
AR overlays digital elements onto the real world, while VR creates immersive, 3D environments. Both hold immense potential for web apps, from product visualization in e-commerce to interactive learning experiences in education.
Serverless Architecture
This approach eliminates the need for managing servers, allowing developers to focus on building app logic. It offers scalability, cost-effectiveness, and faster development cycles, making it ideal for modern web applications.
GraphQL
This data query language provides a more efficient way to fetch data from APIs. It delivers only the data needed, improving performance and reducing unnecessary server load, making it perfect for complex web applications.
Conclusion
These are just a few examples of the many cutting-edge technologies impacting web app development. By embracing these advancements, Web Application Development companies in Chennai can create innovative, user-centric applications that deliver exceptional value and stay ahead of the competition. If you're looking for a development partner at the forefront of technology, look no further! Contact us today to discuss how we can help you bring your web app vision to life.
2 notes
·
View notes
Text
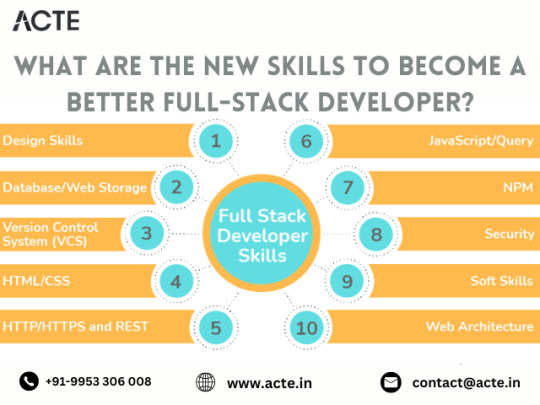
Elevating Your Full-Stack Developer Expertise: Exploring Emerging Skills and Technologies
Introduction: In the dynamic landscape of web development, staying at the forefront requires continuous learning and adaptation. Full-stack developers play a pivotal role in crafting modern web applications, balancing frontend finesse with backend robustness. This guide delves into the evolving skills and technologies that can propel full-stack developers to new heights of expertise and innovation.

Pioneering Progress: Key Skills for Full-Stack Developers
1. Innovating with Microservices Architecture:
Microservices have redefined application development, offering scalability and flexibility in the face of complexity. Mastery of frameworks like Kubernetes and Docker empowers developers to architect, deploy, and manage microservices efficiently. By breaking down monolithic applications into modular components, developers can iterate rapidly and respond to changing requirements with agility.
2. Embracing Serverless Computing:
The advent of serverless architecture has revolutionized infrastructure management, freeing developers from the burdens of server maintenance. Platforms such as AWS Lambda and Azure Functions enable developers to focus solely on code development, driving efficiency and cost-effectiveness. Embrace serverless computing to build scalable, event-driven applications that adapt seamlessly to fluctuating workloads.
3. Crafting Progressive Web Experiences (PWEs):
Progressive Web Apps (PWAs) herald a new era of web development, delivering native app-like experiences within the browser. Harness the power of technologies like Service Workers and Web App Manifests to create PWAs that are fast, reliable, and engaging. With features like offline functionality and push notifications, PWAs blur the lines between web and mobile, captivating users and enhancing engagement.
4. Harnessing GraphQL for Flexible Data Management:
GraphQL has emerged as a versatile alternative to RESTful APIs, offering a unified interface for data fetching and manipulation. Dive into GraphQL's intuitive query language and schema-driven approach to simplify data interactions and optimize performance. With GraphQL, developers can fetch precisely the data they need, minimizing overhead and maximizing efficiency.

5. Unlocking Potential with Jamstack Development:
Jamstack architecture empowers developers to build fast, secure, and scalable web applications using modern tools and practices. Explore frameworks like Gatsby and Next.js to leverage pre-rendering, serverless functions, and CDN caching. By decoupling frontend presentation from backend logic, Jamstack enables developers to deliver blazing-fast experiences that delight users and drive engagement.
6. Integrating Headless CMS for Content Flexibility:
Headless CMS platforms offer developers unprecedented control over content management, enabling seamless integration with frontend frameworks. Explore platforms like Contentful and Strapi to decouple content creation from presentation, facilitating dynamic and personalized experiences across channels. With headless CMS, developers can iterate quickly and deliver content-driven applications with ease.
7. Optimizing Single Page Applications (SPAs) for Performance:
Single Page Applications (SPAs) provide immersive user experiences but require careful optimization to ensure performance and responsiveness. Implement techniques like lazy loading and server-side rendering to minimize load times and enhance interactivity. By optimizing resource delivery and prioritizing critical content, developers can create SPAs that deliver a seamless and engaging user experience.
8. Infusing Intelligence with Machine Learning and AI:
Machine learning and artificial intelligence open new frontiers for full-stack developers, enabling intelligent features and personalized experiences. Dive into frameworks like TensorFlow.js and PyTorch.js to build recommendation systems, predictive analytics, and natural language processing capabilities. By harnessing the power of machine learning, developers can create smarter, more adaptive applications that anticipate user needs and preferences.
9. Safeguarding Applications with Cybersecurity Best Practices:
As cyber threats continue to evolve, cybersecurity remains a critical concern for developers and organizations alike. Stay informed about common vulnerabilities and adhere to best practices for securing applications and user data. By implementing robust security measures and proactive monitoring, developers can protect against potential threats and safeguard the integrity of their applications.
10. Streamlining Development with CI/CD Pipelines:
Continuous Integration and Deployment (CI/CD) pipelines are essential for accelerating development workflows and ensuring code quality and reliability. Explore tools like Jenkins, CircleCI, and GitLab CI/CD to automate testing, integration, and deployment processes. By embracing CI/CD best practices, developers can deliver updates and features with confidence, driving innovation and agility in their development cycles.
#full stack developer#education#information#full stack web development#front end development#web development#frameworks#technology#backend#full stack developer course
2 notes
·
View notes
Text
What is Async Anyway?
Explaining async/await and general concurrency concepts in programming languages.
A lot of modern languages have async/await syntax built directly into them, and the construct can be extremely useful. Examples of languages that include these concepts are JavaScript, C#, Python, and Swift, and even modern relatively low-level languages like Rust have this syntax. Even though it's usually thought of as a more advanced feature, I think it is really not that hard to use once you get the hang of it, and it is super useful and rewarding when you really understand it.
This is going to be a bit of a long and pretty technical post, but I hope it can give you some confidence to know what async/await really does when you use it, and maybe it can help you use it more effectively. Keep in mind that I will not be able to go over everything in super deep detail, and that I am going to simplify stuff, but it should give you an idea how these systems work.
I am a little curious about eventually following this up with a post looking at how these systems compare under the hood in different programming languages, so let me know if you'd be interested in that.
Big post under the cut.
Parallelism and Concurrency
Computers today can do many things at the same time. And I mean that literally: in one instant, a modern CPU can be working on multiple instructions. That's because a single CPU has multiple cores that can all execute code (mostly) independent from each other. This is called parallelism, and the way we as programmers interact with that is through threads. Most programming languages, especially "lower level" ones, have a way for programmers to create a thread that will run some part of your code. Creating a thread is telling the computer that it can, and should, run the code in your threads in parallel (although various systems such as the OS still have discretion over when and if that actually happens).
Parallelism is not quite concurrency tho. Where parallelism is about your computer literally doing multiple things at once, concurrency is about your computer doing multiple things, but not at once. With concurrency, you kind of pretend you're doing a parallelism. But in reality, stuff doesn't happen at the same time. Instead, your system (runtime) does some work on task A a bit, then on task B, then maybe again on task A, etc., but doesn't work on the two at the same time. So, in a concurrent system it might look like task A and B are progressing simultaneously from the outside, but work actually only happens in sequence.
Let's Talk About I/O
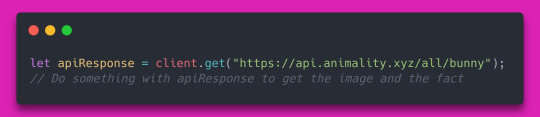
I/O stands for input/output and describes data in your program that comes from elsewhere, or that gets sent elsewhere. So for example, user input is I/O. And similarly, a web request can be I/O, whether you send it or receive it. So let's use that as an example: you send a web request to some API to fetch you the cutest bunny images and facts:

But the service is taking its sweet time to respond.

Fact: Loading bunny fact…
With how we did it here, we halt execution of the entire thread until the response comes in (at least in most languages, more on that later). In this case, we call get a blocking method because it, well, blocks the thread without actively doing useful work.
What if we could instead use the thread for other tasks instead of just sitting there, twiddling our thumbs and waiting on the server? This smells of concurrency…
Callbacks
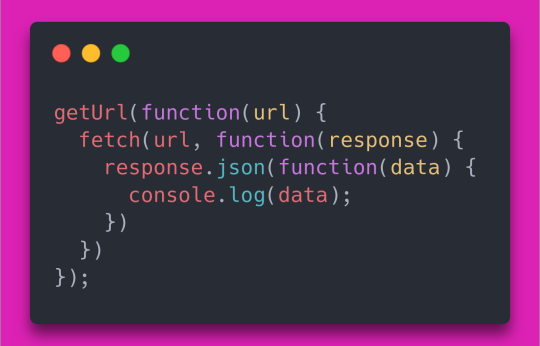
Callbacks are a way for programmers to avoid that period of thumb twiddling. The new getWithCallback function now returns immediately, but it doesn't return a value. Instead, we have to register the code we want to run once the server responds with the function:

The function we pass to getWithCallback is called the callback, and it gets called by the client* only once the response arrives. Oh look, here it is:

Fact: A rabbit's life span is about 8 years, though sterilized rabbits (those who are spayed/neutered) can live as long as 10-12 years.
*"The client calls it" is a big simplification, there might be a lot more stuff happening here. But the important bit is that the client magically does not need to block to wait for the response.
Promises and Futures
What JavaScript calls Promises and what a lot of the other languages call Futures is essentially sugar sprinkled on callbacks - it makes our callback code a little nicer. Callbacks can commonly create a concept called "callback hell", where you have to call a function that takes a callback inside the function that takes a callback inside the function that takes a callback…

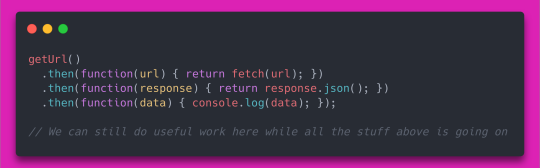
(Code modified from https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Using_promises)
To avoid this, functions now can return a Promise instead of taking a callback. Promises represent the promise that, while a concrete value might not exist right now, it will in the future. Once the value exists, we say the Promise resolves. The code above with Promises would then look like this:

It still doesn't look perfect, and there are things you can do to make it look a little nicer, but it's so much less nested. The callback in the then function will be called once the value is ready, and the callback itself can also return a Promise. The then function then returns a Promise which will get resolved once the future from the callback is resolved. Many other languages have a concept similar to JavaScript's Promise, and it's often called something like Future or Task (because it would be too easy to have consistent naming across languages).
Now keep in mind neither of those solutions above are really "concurrency" in the definition we used above. This is because the thread we call, for example, getWithCallback on still completely belongs to us. We could keep using it, and we would not get interrupted to execute the callback. Depending on the language and runtime, the callback might get executed on a different thread, or the runtime might have to wait until we are completely done with what we were doing to then use our thread to call it. The same thing goes for the callbacks in the then method of promises.
Async/Await
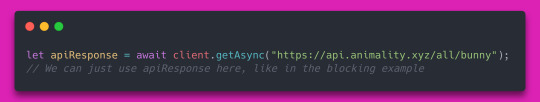
And async/await is just some sugar and magic fairy dust on top of Promises (or Futures or whatever). It makes our code look like it should be blocking, but in reality it isn't. Here's what our bunny image code looks like with async/await:

So here, a couple things happen. First, the Promise is created and the web request is initiated. Then, the Promise is awaited. For that, (if the Promise is not resolved at this point already,) the task first yields, meaning it tells the runtime that it is not doing any useful work at the moment, and that the thread it ran on can be used for other tasks. The runtime then makes a note of where to continue execution when that Promise resolves, and looks around for other tasks that currently need executing to put them on that thread. After a while passes, the Promise resolves, and once the runtime has some resources available for us (maybe because another task just yielded), execution on our original task is continued with the API response.

Fact: A rabbit's teeth never stop growing! Many people believe they need to chew to keep their teeth short. While they do enjoy chewing, it's the normal wear from where their top and bottom teeth meet that keeps a rabbit's teeth short.
This is more in line with the concurrency we sought out above. We can interleave other computations while our task is still running, but during times where it is not doing any useful work. (Still, because you may have multiple threads your tasks can run on and move between, it might not always be 100% technically accurate to call this system concurrent.) This is also why it is important to not block for long in async contexts: if you're hogging the thread for too long, you're stopping other tasks from progressing and throwing a lot of the benefits you gained from doing it concurrently in the bin. Most async runtimes will give you some option to run expensive or blocking code elsewhere, so that you can keep the benefits you gain from async.
So that's the explanation what async/await does, and the broad strokes of how it works. If you have any more questions regarding the topic, feel free to ask! I think it'll be fun to occasionally write a longer post on interesting things I've learned, so if you have topic suggestions, don't be afraid to tell me!
Further links and sources
Don't Block The Event Loop! - Why you should avoid blocking in Node.js, and what pitfalls to look out for.
I got the bnuuy images and facts from the animality API. The licenses on the images are not super clear, but I'll assume it's okay for me to use them here with credit because it's an open API.
I lifted the definitions and some of the explanation for parallelism and concurrency from Steve Klabnik's talk on Rust's Journey to Async/Await. The talk is more technical and very focused on Rust, but it's a great talk.
I referenced the mdn web docs at various points, they're a great resource.
I created the code screenshots using the carbon app.
#codeblr#coding#programming#progblr#javascript#wow this was something to put together#uh yea thanks for reading#I really liked writing on this#just discovered codeblr recently and was instantly motivated to write a kind of “explanation from the ground up” thing#but I feel like there are some places where I can improve my explanations and such#still learning how to write this stuff and I think I kinda just want to get this out there at this point#I hope it can help someone out a bit or that someone finds this interesting#long post#God I Wish Tumblr Supported Code Blocks#the writing process didn't contain as much research as you might think#I picked up this stuff slowly over a long time and I can't possibly source where I got all of that from#doing posts that I need to more actively research for could also be fun#just challenging myself to learn more#but yea really feel free to ask questions I know this stuff is confusing and I didn't phrase everything perfectly#asks and messages are open#okay I'm going to sleep now goodnight
2 notes
·
View notes
Text
The original post does not explain it well enough, so I will do it instead:
Google intends to make a change to Chromium that has been announced a while ago, and the deadline has been moved a few times, that among other things, affects how extensions can act upon what happens when a browser downloads a webpage, which will affect ad blocking.
The new approach is fundamentally different to what extensions could do before, and ad blockers for Chromium-based browsers will need to adapt to new approach in order to keep working after this change gets introduced.
The link above leads to the Google's announcement, where in one of the linked pages, they provide an explanation for why they do this
Blocking or modifying network requests in Manifest V2 could significantly degrade performance and require excessive access to sensitive user data. The Declarative Net Request API allows extensions to block or modify web content with fewer permissions and without hindering performance.
The link below leads to a discussion on what it will specifically affect, and in particular it has gorhill (the original author of uBlock Origin, and also the current maintainer), mentioning an attempt at making a version of uBlock Origin that works under the new approach, and a technical overview of the differences.
The summary of what is no longer working in uBlock Origin Lite in comparison to regular uBlock Origin is as follows:
Filter lists update only when the extension updates (no fetching up to date lists from servers)
Many filters are dropped at conversion time due to MV3's limited filter syntax
No crafting your own filters (thus no element picker)
No strict-blocked pages
No per-site switches
No dynamic filtering
No importing external lists
which leads to the conclusion that the ad blockers will be more restricted and less effective.
You Have until June To Dump Chrome
Google has announced that starting in June 2024, ad blockers such as uBlock Origin will be disabled in Chrome 127 and later with the rollout of Manifest V3 (#Mv3).
Firefox is RIGHT there
#install firefox#google is an advertisement company so of course they're interested in showing you ads
36K notes
·
View notes
Text
Master JavaScript in 30 Days with Coding Brushup
JavaScript is one of the most in-demand programming languages in the world. Whether you're looking to become a front-end developer, a full-stack developer, or simply want to understand how the web works, JavaScript is an essential skill. At Coding Brushup, we've designed a job-oriented JavaScript course that helps you go from beginner to proficient in just 30 days.

In this comprehensive guide, you'll learn how to master JavaScript step-by-step with our structured 30-day plan, trusted resources, and real-world projects—backed by the teaching experience and expertise of Coding Brushup.
Why JavaScript?
Before we dive into the 30-day roadmap, it’s important to understand why JavaScript matters in today’s job market:
Versatility: JavaScript is used in web development, app development, server-side scripting (Node.js), and even game development.
High demand: JavaScript consistently ranks in the top 3 programming languages in developer surveys.
Great salary potential: Skilled JavaScript developers command high salaries globally.
Strong community: With millions of developers and tons of open-source tools, you’ll never feel alone.
At Coding Brushup, we leverage this potential by offering a job-oriented JavaScript course that focuses on practical skills and hands-on experience.
What Makes Coding Brushup Different?
With so many tutorials online, why choose Coding Brushup to learn JavaScript?
✅ Industry-Relevant Curriculum: Our course is built with feedback from hiring managers and senior developers.
✅ Project-Based Learning: You'll build 5+ real-world projects that simulate job-ready tasks.
✅ Mentor Support: Access guidance from professionals with years of coding and teaching experience.
✅ Job-Oriented Focus: The job-oriented JavaScript course is designed to help you build a portfolio, prepare for interviews, and land your first job.
30-Day JavaScript Mastery Plan
Here's your JavaScript learning roadmap curated by Coding Brushup:
🔹 Week 1: JavaScript Basics
Day 1–2: Introduction to JavaScript, variables, and data types
Day 3: Functions and scope
Day 4: Conditional statements and loops
Day 5: Arrays and objects
Day 6: Basic DOM manipulation
Day 7: Mini project – To-Do List
🔹 Week 2: Intermediate JavaScript Concepts
Day 8: JavaScript ES6+ (let, const, arrow functions)
Day 9: Array methods (map, filter, reduce)
Day 10: Object-oriented JavaScript
Day 11: Error handling and debugging
Day 12–13: Working with the browser DOM
Day 14: Mini project – Weather Ap
🔹 Week 3: Asynchronous JavaScript & APIs
Day 15: Callbacks and promises
Day 16: Async/await explained simply
Day 17–18: Fetch API and consuming REST APIs
Day 19–20: JSON and local storage
Day 21: Project – Movie Search App using an API
🔹 Week 4: Final Projects and Job Prep
Day 22–24: Build a CRUD application (e.g., Notes app)
Day 25–26: Introduction to JavaScript frameworks (React basics)
Day 27–28: Final capstone project – Portfolio Website
Day 29: Resume writing and GitHub profile setup
Day 30: Mock interview & feedback session with Coding Brushup experts
Real Success Stories from Coding Brushup
“I had zero coding background. Thanks to Coding Brushup’s JavaScript course, I built a strong portfolio and landed a front-end developer role within 3 months!” — Aarti S., Junior Developer
“Coding Brushup doesn’t just teach JavaScript—it prepares you for real jobs. The mentor sessions and interview prep gave me the confidence I needed.” — Neeraj T., Full Stack Developer
Our mission is simple: make you job-ready with hands-on JavaScript skills and personalized mentorship.
Tools & Resources You’ll Use
During your JavaScript journey with Coding Brushup, you’ll gain hands-on experience with:
Code editors: VS Code
Version control: Git & GitHub
Browser DevTools: Chrome Developer Tools
APIs: OpenWeatherMap, OMDB, JSONPlaceholder
Build tools: Node.js, npm (for basic module use)
Every tool used in the course is chosen with the job market in mind, making the experience more than just theoretical.
Is This Course Right for You?
The job-oriented JavaScript course from Coding Brushup is ideal for:
Students and freshers aiming for their first developer role
Working professionals switching to web development
Self-learners needing a structured path and mentorship
Freelancers who want to sharpen their JS skills for better projects
No prior programming experience is required. All you need is commitment and a willingness to learn.
Conclusion: Your JavaScript Journey Starts Now
Mastering JavaScript in 30 days may sound ambitious, but with the right roadmap, resources, and mentorship, it's absolutely possible. At Coding Brushup, we combine technical instruction with career guidance to ensure you're not just learning JavaScript—you're learning how to use it in the real world.
Ready to launch your career in web development?
👉 Enroll in the Job-Oriented JavaScript Course by Coding Brushup and start your 30-day journey to mastering JavaScript today!
0 notes
Text
The Future of Grocery Price Intelligence: How Actowiz Solutions Leads the Way
Introduction
Grocery price intelligence has become a crucial aspect for businesses in the retail and eCommerce sector. With fluctuating prices, changing consumer demands, and fierce competition, retailers need real-time data to stay ahead. Actowiz Solutions, a leader in web data scraping services, provides cutting-edge solutions to extract grocery price data, enabling businesses to make informed decisions.

Importance of Grocery Price Intelligence
1. Competitive Pricing Strategy
With web scraping, businesses can monitor competitor pricing, allowing them to adjust prices dynamically and stay competitive in the market. Actowiz Solutions ensures seamless price monitoring across multiple grocery platforms.
2. Demand and Trend Analysis
Understanding market trends is key to optimizing inventory and promotions. Actowiz Solutions' advanced web scraping techniques help retailers analyze demand patterns based on price fluctuations and customer preferences.
3. Enhancing Customer Experience
Providing competitive pricing enhances customer satisfaction and loyalty. With Actowiz Solutions’ grocery price intelligence, businesses can align their pricing strategy with customer expectations.

How Actowiz Solutions Leverages Web Scraping for Grocery Price Intelligence
1. Real-Time Data Extraction
Actowiz Solutions offers real-time data extraction services that capture grocery prices from multiple eCommerce platforms and supermarket websites. This helps businesses track pricing trends and respond proactively.
2. API Integration for Seamless Data Access
To streamline operations, Actowiz Solutions provides API integration, ensuring seamless access to grocery pricing data without manual intervention.
3. Historical Data Analysis
By collecting historical price data, businesses can predict future pricing trends and optimize their strategies. Actowiz Solutions helps in compiling and analyzing historical data for better decision-making.
4. Geo-Based Price Comparison
Pricing varies based on location, and Actowiz Solutions helps businesses track regional pricing differences, ensuring optimal pricing strategies for different markets.

Case Study: Enhancing Grocery Retail with Actowiz Solutions
Client Background
A multinational grocery retailer was struggling with price discrepancies across different locations, leading to inconsistent customer experiences and revenue loss. The client sought Actowiz Solutions’ expertise in grocery price intelligence.
Challenges Faced
Lack of real-time price tracking across different regions
Inability to analyze competitor pricing effectively
Manual data collection leading to inaccuracies and delays
Actowiz Solutions’ Approach
Web Scraping Implementation: Actowiz Solutions deployed advanced web scraping tools to extract pricing data from multiple grocery platforms in real-time.
API Integration: A customized API was integrated to fetch and update price data automatically, eliminating manual efforts.
Competitive Price Analysis: The solution enabled the retailer to track competitor prices and adjust their pricing dynamically.
Results Achieved
15% increase in competitive pricing accuracy
Real-time price updates leading to improved customer satisfaction
20% reduction in revenue loss due to price discrepancies

Future of Grocery Price Intelligence
With AI-powered analytics and machine learning, the future of grocery price intelligence is evolving rapidly. Actowiz Solutions continues to innovate, incorporating advanced AI models to enhance data accuracy and predictive analytics.

Conclusion
Grocery price intelligence is essential for retailers looking to stay competitive in a dynamic market. Actowiz Solutions’ expertise in web scraping provides businesses with actionable insights, real-time price tracking, and competitive analysis, ensuring data-driven decision-making. As the grocery industry continues to evolve, leveraging web scraping for price intelligence will remain a game-changer for businesses worldwide.
#GroceryPriceIntelligence#MonitorCompetitorPricing#RealTimeDataExtractionServices#ExtractPricingData
0 notes