#learn CSS properly
Explore tagged Tumblr posts
Text
PureCode company | Neglecting to learn CSS properly
Overall, neglecting to learn CSS properly can hinder your ability to create visually appealing, functional, and accessible websites, ultimately impacting the success of your projects and career prospects in web development.
#learn CSS properly#web development#create visually appealing#functional#and accessible websites#purecode company#purecode#purecode ai company reviews#purecode ai reviews#purecode software reviews#purecode reviews
0 notes
Text
We’re doing html in this class for a short period and it made me think of my own personal html nightmare site and I realized it’s only the home page that looks awful on my phone. Everything else seems to resize itself. How did I manage that
#I need to make like 18 more sprite sheets or some shit so the pages for the first game can be basically done#maybe I should learn to use css files properly lmfao if this teacher looked at that thing he’d probably cry
0 notes
Text
so far the html classes have been a mixed bag in that they have almost entirely taught things i already know pretty well by now (today i walked for 20 minutes in >20° weather to learn the wisdom of how to use <p> and <b>) but then i learn something very very basic that i absolutely should have already known that i already immediately edited into ebony's blog because i realized how stupid the original method i was using was (<br> works much better for the sticky notes than copying/pasting an invisible unicode character 10 times until the line breaks by itself)
#i also learned how to make Actual lists with html using <ul> and <li> and whatnot but it indents too much on the stickynotes sooo idc#i like dash bulletpoints over dot bulletpoints anyway. dots are too round and would look BAD with the pixel font#also learned how to do the fuckin. thing which is NOT keysmash and which is useful to fix a lil alignment in a lazy way#is it technically the same method as copy/pasting that invisible unicode character? maybe. but shut up#there is no actual visible difference in those stickynotes whatsoever btw. they look exactly the same. they're just less stupid now <3#still maybe would have preferred to not have to show up to class for it tho. it could wait. we did not need to be there today.#because the thing is technically it was 23° but it was windy so it was actually 10° and ohhhhhh that walk did not treat me well#was wearing thick plushy fleece-lined pants and my legs still went numb 👍 why did i have to do that 👍👍#also i have discovered that i'm like 80% sure my dorm room's window doesn't close properly#i have discovered that because i'm fucking COLD#sigh. and i Also learned that tumblr skills may have given me more ready knowledge on inline css than my prof. so thats something#college truly is a place of learning and discovery. it was snowing on my way back from class earlier. with just 42% humidity. cool !#i'm very very very rapidly becoming a winter hater can you tell.
0 notes
Text

The 100% Good Twine SugarCube Guide!
The 100% Good Twine SugarCube Guide is a coding guide for the SugarCube format of Twine. It is meant as an alternative to the SugarCube documentation, with further explanations, interactive examples, and organised by difficulty. The goal of this guide is to make the learning curve for new SugarCube user less steep, and provide a comprehensive and wide look over the format.
VIEW / DOWNLOAD THE GUIDE!!!!
The Guide is compartmentalised in (currently) four categories:
THE BASICS or the absolute basics to start with SugarCube. No need for extra knowledge. Just the base needed to make something.
THE BASICS + adding interactivity, and creating a fully rounded IF game May require a bit of CSS knowledge (formatting rules)
INTERMEDIATE MODE adding more customisation and complex code Will probably require some CSS knowledge, and maybe some JavaScript
ADVANCE USE the most complex macros and APIs Will surely require some JavaScript/jQuery knowledge
Note: The Advanced Use includes all the APIs, macros, and methods not covered by the previous categories. This includes code requiring very advance knowledge of JavaScript/jQuery to be used properly.
Each category explains many aspects of the format, tailored to a specific level of the user. More simpler explanations and examples are available in earlier chapters, compared to the later ones.
If something is unclear, you found a mistake, you would like more examples in the guide, or would like a feature covered, let me know!
The Guide currently covers all macros (as of SugarCube v.2.37.3), all functions and methods, and APIs. It touches upon the use of HTML, CSS, JavaScript and jQuery, when relevant. It also discusses aspects of accessibility.
The Guides also provides a list of further resources, for the different coding languages.
The Guide is available in a downloadable form for offline view:
HTML file that can be opened in Twine
.tw file that can be opened in Twine
source code, separating the chapters, .js and .css files
GITHUB REPO | RAISE AN ISSUE | TWINE RESOURCES TWEEGO | TEMPLATES | CSCRIPT 2 SG GUIDE
Twine® is an “an open-source tool for telling interactive, non-linear stories” originally created by Chris Klimas maintained in several different repositories (Twinery.org). Twine is also a registered trademark of the Interactive Fiction Technology Foundation.
SugarCube is a free (gratis and libre) coding format for Twine/Twee created and maintained by TME.
VIEW / DOWNLOAD THE GUIDE!!!!
As of this release (v2.0.0), it is up to date with the version 2.37.3. If you are looking for the guide covering SugarCube 2.36.1, you can find it on my GitHub.
Note: the Guide is now complete. There won't be further substantial updates.
#the 100% Good Twine SugarCube Guide#template#templates#guide#coding in twine#twine#coding#HTML#JavaScript#CSS#macros#interactive fiction#sugarcube#interactive games#k thanks. i don't need any more reminders that sugarcube update and that I NEED TO UPDATE MY RESOURCES#i KNOW#manonamora
505 notes
·
View notes
Text

.。*♡゚ A/n: totally not trying to learn html (which technically isn't a programming language, for what I had read), and well, if Idia was teaching me I would learn everything so quickly tbh. Or not. He would start explaining and I would have the sudden urge to kiss him, oh well it happens ig

"Uh... I think I have an error in my code." You break the silence, tone soft as the computer screen lights up your eyes just the right way for Idia to lost himself in the reflex. He love your eyes, your concentrated face, the way you stick out your tongue without realizing.
And he loves the way you timidly look to him, as if he has all the answers to your questions - which, about this subject, he have, by the way.
"Ah~ your closing array is missing a closing slash. Here, Yuu-shi." He pointed your error with a soft tone, blue nail hitting the screen, and a surprised pout grew on your lips.
He wanted to smother you in his arms, to pick you up and hold you till his arms fell off and his corpse rot - that was how bad he yearned for you, your skin, you smell. He breathes really hard to refrain from doing it, though. You wouldn't want that. He was just a mere R card, a lonely gamer, a-
"Thank you, Idia. You're the best." You giggle to yourself, feeling yourself warm under his eyes and lousy smile. Unbeknownst to you, the only things that were going through his head were about you.
Your smile, the way your eyes lightened up, your laughters and giggles, the messages you passed each other in class (when he was there in person), your secret handshake. Idia loved you. He loved your very dearly.
He loved you so much that he could cry.
"Uh... it's no big deal," yet his hair was getting hotter, rosey tone starting to burn brightly. "Don't forget the closing stash, and everything should work properly. This programming language is not that used anymore, but most can learn useful things learning it anyway. I think."
Idia had half of his mind to know that he was rambling again, talking so fast that he could make Eminem cry. But he couldn't stop when you looked at him with such big eyes filled with curiosity and wonder, taking notes of everything he was saying.
He noted then that you had hello kitty stickers on your page. A few drawings that Ortho made of him, Idia and you; that almost killed him right then and there.
"Ah... HTML uses elements, tags, and attributes to organize text, images, links, and other multimedia elements. It can be combined with CSS for styling and JavaScript for interactivity."
#twst idia shroud#yandere idia shroud x reader#idia shroud x reader#idia shroud#idia x reader#idia x mc#yandere idia#twst idia#twisted wonderland idia#yandere idia x mc#yandere idia x reader#idia x yuu#idia x you#yandere idia x yuu#yandere idia shroud x yuu#yandere idia shroud x mc#yandere idia shroud
94 notes
·
View notes
Text
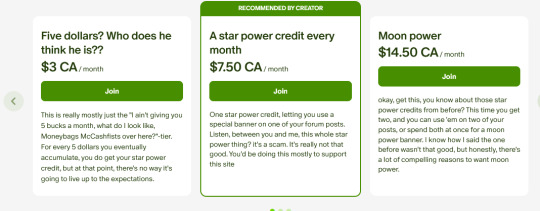
All the cool kids use ComicFury 😘
Hey y'all! If you love independent comic sites and have a few extra dollars in your pocket, please consider supporting ComicFury, the owner Kyo has been running it for nearly twenty years and it's one of the only comic hosting platforms left that's entirely independent and reminiscent of the 'old school' days that I know y'all feel nostalgic over.

(kyo's sense of humor is truly unmatched lmao)
Here are some of the other great features it offers:
Message board forums! It's a gift from the mid-2000's era gods!
Entirely free-to-use HTML and CSS editing! You can use the provided templates, or go wild and customize the site entirely to your liking! There's also a built-in site editor for people like me who want more control over their site design but don't have the patience to learn HTML/CSS ;0
In-depth site analytics that allow you to track and moderate comments, monitor your comic's performance per week, and let you see how many visitors you get. You can also set up Google Analytics on your site if you want that extra touch of data, without any bullshit from the platform. Shit, the site doesn't come with ads, but you can run ads on your site. The site owners don't ask questions, they don't take a cut. Pair your site with ComicAd and you'll be as cool as a crocodile alligator !
RSS feeds! They're like Youtube subscriptions for millennials and Gen X'ers!
NSFW comics are allowed, let the "female presenting nipples" run free! (just tag and content rate them properly!)
Tagging. Tagging. Remember that? The basic feature that every comic site has except for the alleged "#1 webcomic site"? The independent comic site that still looks the same as it did 10 years ago has that. Which you'd assume isn't that big a deal, but isn't it weird that Webtoons doesn't?
Blog posts. 'Nuff said.
AI-made comics are strictly prohibited. This also means you don't have to worry about the site owners sneaking in AI comics or installing AI scrapers (cough cough)
Did I mention that the hosting includes actual hosting? Meaning for only the cost of the domain you can change your URL to whatever site name you want. No extra cost for hosting because it's just a URL redirect. No stupid "pro plan" or "gold tier" subscription necessary, every feature of the site is free to use for all. If this were a sponsored Pornhub ad, this is the part where I'd say "no credit card, no bullshit".
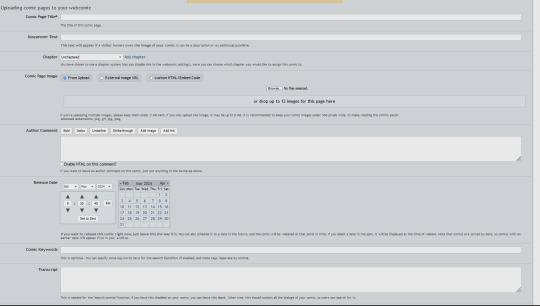
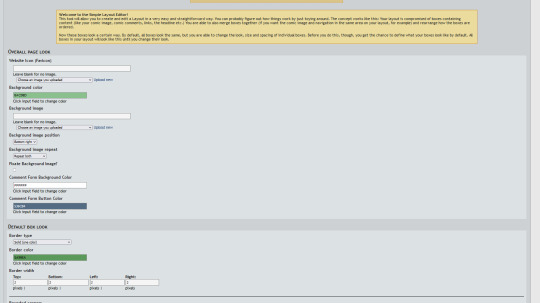
Don't believe me? Alright, look at my creator backend (feat stats on my old ass 2014 comic, I ain't got anything to hide LOL)






TRANSCRIPTS! CHAPTER ORGANIZATION! MASS PAGE UPLOADING! MULTIPLE CREATOR SUPPORT! FULL HTML AND CSS SUPPORT! SIMPLIFIED EDITORS! ACTUAL STATISTICS THAT GIVE YOU WEEKLY BREAKDOWNS! THE POWER OF CHOICE!!
So yeah! You have zero reasons to not use and support ComicFury! It being "smaller" than Webtoons shouldn't stop you! Regain your independence, support smaller platforms, and maybe you'll even find that 'tight-knit community' that we all miss from the days of old! They're out there, you just gotta be willing to use them! ( ´ ∀ `)ノ~ ♡
#comicfury#support small platforms#webcomic platforms#webcomic advice#please reblog#also i'm posting my original work over there so if you want pure unhinged weeb puff that's where you can find it LOL#and no this isn't a 'sponsored post'#but i have been paid in the currency known as good faith to promote the shit out of it#because i don't wanna see sites like this die out#we already lost smackjeeves#comicfury is one of the only survivors left
377 notes
·
View notes
Text






Over two years ago, I was inspired by @transhitman's personal Disco Elysium Skill project to make my own Disco Elysium Skills. Today, I am proud to present my own take on the idea, the Internal Family Skills, having finally gotten my brain in gear enough to finish it in a showable capacity. This isn't the final form of the project, but I'd need to learn CSS to make a full fake menu on my Neocities, and a new tablet to make the Skills as painterly as the game's art style (which I might not do, since this style is basically what the inside of my brain looks like).
We're starting off with the Manager (MGR) Attribute: Your capacity to present sufficient normalcy and interact with the people around you. Its six Skills are:
Bureaucracy
Disguise
Distress Tolerance
Hiya
Pakikiramdam
White-Passing
[ Firefighter | Exile | Self ]
Bureaucracy
Understand process and procedure. Pull on the levers available to the public.
COOL FOR: Pencil-Pushers, Concerned Citizens, The Maliciously Compliant
Bureaucracy is what humans use for detailed communication in place of emotional honesty. This is not, in fact, an imposition -- rather, it allows for smooth cooperation and organization at large scale without the superior's scorn or the inferior's resentment getting in the way. Your Bureaucracy skill familiarizes you with paperwork and precedent, assures that the powerful view you as properly compliant, extracts assistance from systems that don't care about you as a person, and teaches you how to work to rule.
At high levels, Bureaucracy lets you navigate hierarchies, provide and access information easily, and fill in gaps in existing procedure where there is none. It'll also make you a fussy, obstinate smartass who refuses to participate with anyone emotionally or act without structure. At low levels, however, you'll be adrift in a paper sea designed to silence, exhaust, and oppress you.
Disguise
Manipulate with masks. Fit yourself into palatable forms.
COOL FOR: Changeling Children, Sociopathic Butterflies, Emotional Laborers
Disguise wants you to know that if you can't be yourself, it's always okay to be someone else. As your handy-dandy superficial charm, Disguise feeds you the lines necessary for a given situation: Need to act mindful and demure at work when you're imagining gutting your manager like a fish? Disguise is already on it. Want to seem like a problem-solving super-genius when you're actually in the middle of cybersex? Disguise is running the social buffer. Trying to avoid telling the truth to your parents or scaring the hoes at the local queer scene? Got. You. Covered.
At high levels, Disguise makes you terrified of failing to live up to your image, to the extent that you'll partition off your life into different personas. You won't be tempted to become any of the masks, but by God will you not take any of them off. At low levels, though, you'll have to take all the lumps that come with never telling anybody what they want to hear.
Distress Tolerance
Endure immediate pain for long-term gain. Stay in the trap to remove the one who set it.
COOL FOR: Forward-thinkers, Sensitive Souls, Cluster Bs
Distress Tolerance is your lexicon of adaptive coping mechanisms. It snaps into action when the world is painful and unfair, identifying pain relief and things you can control. Distress Tolerance reminds you to go for a walk instead of lying in bed, to spend time with people you love instead of fighting online, and to box breathe instead of hiding in a cabinet and sobbing. It also helps you keep your goals in mind: the point of enduring the pain is to avoid hurting people and to have a better life in the future.
At high levels, Distress Tolerance makes you hyper-sane, and thus hypernormal. You'll fall victim to the seductions of personal responsibility, assuming that it's simply your duty to put up with the world's iniquities. Without it, though, you'll be a panicking woman-child ignorant of her own agency, unable to do anything about those iniquities but lash out at the people who love you.
Hiya
Feel shame yourself. Anticipate shame in others.
COOL FOR: Overton Glaziers, Panopticon Inhabitants, Human Dignity Enjoyers
Hiya isn't the cop inside your head, it's the patriarch -- instead of trying to shoot you when you've deviated from the accepted standards of behavior for a given community, it just makes you feel fundamentally unlikable and helpless. This isn't entirely a bad thing, since the accepted standards of behavior frequently involve putting others first so you don't make them feel fundamentally unlikable and helpless. That said, while Hiya teaches you that standards of behavior can change, the only tool it gives you to accomplish that is the cattle prod called "shame".
At high levels, Hiya makes you socially invulnerable -- because you don't do anything objectionable in the first place. Not only will you be self-sacrificingly afraid of being deemed deviant, you'll cringe and withdraw when others embarrass themselves regardless -- and you'll enforce shame yourself to make the cringing stop. Without it, though, you'll literally be walang hiya: a shameless, self-gratifying boob incapable of thinking about others' feelings.
Pakikiramdam
Understand that others’ needs are different. Find out what they are.
COOL FOR: Relationship-Builders, Active Listeners, Safety Tool Users
Pakikiramdam feels out everything that isn't explicitly said. It's a Skill of social moderation formed through trial and error -- knowing what will tickle someone's funny bone, whether acquiescence is hiding upset, and whether they see a given action as common courtesy or a true effort. Pakikiramdam creates models of others' internal states to better foster and maintain kapwa; to this end, it reminds you to check in, slow down, and look at the conversation from outside so you're on the same page about what's going on.
At high levels, Pakikiramdam will make you truly empathetic and understanding -- as long as people can stomach you being a busybody who demands adult communication and introspection about their wants at the drop of a hat. Too low, however, and you'll simply barge through situations assuming you already know what everyone wants, giving you no chance to build empathy in the first place.
White-Passing
Defend yourself and get away with it. Recognize and use what authority you have.
COOL FOR: Egotists, Dissatisfied Customers, Fifth Columnists
You are the phenotypical expression of a multigenerational effort to make you and your desires untouchable in any social situation. White-Passing measures your ability to live up to that standard: Can you talk over people in a meeting to make your point heard? Can you talk to a cop like he's a brave and dignified defender of your security? Can you justify the entire extractive supply chain in order to demand a better customer service experience?
At high levels, White-Passing will get you what you want, and getting what you want will reinforce the rightness of your power. Not only will this make you an entitled little martinet claiming power you lack, it'll chain you to the structures that have given you what power you have. But without it, you won't even be able to get past the cop in your own head, let alone the ones outside it, and you'll make a cult of your own disenfranchisement.
Notes:
Bureaucracy's ear-thingies are a reference to Intergalactic Advocate Bob from Jupiter Ascending.
The mask Disguise is wearing is based on Caves of Qud's gentling mask.
Thanks is due to Jeremiah Reyes' 2015 article "Loób and Kapwa: An Introduction to a Filipino Virtue Ethics", which was instrumental in me figuring out how exactly my lolo's ethics filtered through my dad to me, for good and for ill.
21 notes
·
View notes
Note
Hi so sorry to bother you but I want to learn how to make IFs, so I've been using twine and trying to learn how to use sugarcube but like how 😭😭😭
Babes I am so embarassed I'm literally studying computer science oh my god. Like in theory I know that programming languages are different but this is the first time java vs javascript is really hitting,,,,
Do you have links to any resources you used to learn? Like how you randomized variables (for the 'i'm into both men and women' option's gender setting) and how to do the pronoun thing properly, and stuff like the codex, plus if you can how you customized that sidebar
Thank you and I'm sorry to bother you!!
No worries at all!! Here's a masterlist of Twine resources you can use for the things you mentioned and more. It includes tutorials for beginners, including multiple different ways on how to code pronouns, CSS customization and templates for your game, etc.
For the randomization of variables, the line of code you want is <<set $variable to either("option1", "option2", "option3", ...)>>
But for my purposes specifically, to maintain an even 2 male/2 female LI split, I had to use the code in a little more convoluted way since randomizing all the genders with that code could end up with an "uneven" balance (like 3 out of 4 LIs being randomized as female, or all LIs ending up as male).
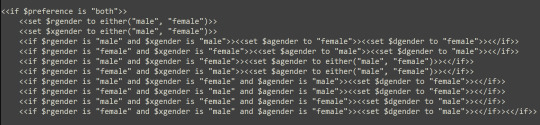
If you want to do something similar with having a 2 male/2 female LI randomization, here's how I went about it, though I'm sure there's a much quicker way to do it. Mind you I was a total beginner when I wrote this haha:

Basically what this does is randomize R's gender and randomize X's gender first to either male or female with the first two lines. If R and X are both set as male or female, then A and D will both be set as the opposite. If R and X are set as different genders, however, then A's gender will be randomized next. Then, based on whether A is male or female, D's gender will be selected to complete the 2/2 split.
Hope this helps!!
132 notes
·
View notes
Text
I learnt the 'vw' unit in CSS~!
% and rem/em units weren't working properly for the responsiveness so I search online for other units I could use and I came across vw and now I'm satisfied! Scales semi-smoothly~! 😏
Using vw means the font size is directly proportional to the width of the viewport.
You don't need to worry as much about setting breakpoints for different screen sizes. The font size adjusts automatically based on the viewport.
Hope this helps other people learning CSS and working on making their site responsive! I used the vw unit on the font-size, padding height and width of the elements! Might need to add it to the box-shadow property too? 🤔💭
#codeblr#coding#progblr#programming#studyblr#studying#computer science#tech#css#css tips#comp sci#programmer
86 notes
·
View notes
Text
My New Year’s resolutions for 2025:
Side quests:
Read at least one actual book and novel
Learn HTML and CSS
Stream more drawing
Exercise more (lift weights, walk, maybe even jog)
Practice anatomy, perspective, color, and line weight
Learn how to write short stories
Take more commissions, complete them efficiently, and update my patreon more consistently
Finish 3 small comics and properly start at least one big one
Give all of my OCs more equal spotlight
Have sex again
Cook more often and eat more vegetables
Get a new windshield
Main quests:
Get a full time job/make a sustainable amount of money
Move out
Get a new computer for work
#blimp’s blogs#I treat life like a video game and I’m not joking#it’s easier and more fun for me that way
12 notes
·
View notes
Note
btw i found u through ur neocities webstory!! :D
have u ever tried using twine before?
u can still read ur story in the web browser but save a lot of space to your website? it's also optimized for mobile and comes with plug ins to make it easier for people expereinced in html and css???
idk if u heard of it but your story reminded me of the engine
Yeah i tried... Unfortunately i had no idea how to use it properly, so i instead just made pages on site, i miiiiiight maybe learn to to port my story to twine one day, IF I learn how to use it, but i will be glad if someone teaches me how to do it
4 notes
·
View notes
Text
do i learn css just so i can make this ao3 skin properly?
6 notes
·
View notes
Text
hihi just letting yall know i made a dreamwidth! i'm slowly porting my posts over but it should be up and running properly soon! i'm still learning how to use the site as someone who knows nothing about html/css so bear with me lmao
3 notes
·
View notes
Text
WEBSITE FINISHED RAHHHH
IT IS SO COOL PLEASE GO CHECK IT OUT!!!
Vicbartends.com 2.0 FEATURES
POLARIS webcomic
HOTLINKS
FAKE ADS
Secret Puzzle!!
WORKS ON ALL DEVICES PROPERLY!!!!
OTHER STUFFS
I am so proud of it! It took me over 140 hours (More if you count the hours I spent learning more css, html and js) and I couldn't be happier with the result.
If you find any bugs, contact me via email!!!
...Or dm me, whatever
#my art#digital illustration#website#polaris#web design#Imissoldinternet#HOTLINKS#Thepuzzleisn'ttoohardbutalsonotthateasy
2 notes
·
View notes
Text


08-05-2024
have picked myself back up and am on the mend, I'd say. I've started working on my summer reading project for algebraic geometry! suffice to say that I am pumped!
my plans for the summer include:
2 reading projects - algebraic geometry; social sciences
brush up on my HTML; learn Java, CSS properly. Work on Julia and Python.
revise for upcoming coursework
work on my German or Italian
to be kind to myself and help myself rebuild and grow through the difficult times
here's to a good summer with a lot of learning! :')
#academia#uniblr#healing journey#university studyblr#studyblr community#university student#college#summer#mathblr#studyblr#stemblr#stem academia#stem student#women in stem
10 notes
·
View notes
Note
HI i saw u were struggling w builder , i super lowk know how to use builder .. !!! for scrollboxes / others ( NOT ALL WORK !! ) i use hauntedmansion . crd . co , u insert the codes into " edit html " , whats rlly great abt these is that it gives u the code while being aboe to be edited ! for the bg , youll see on the sides theres a page icon , there you edit the css style string , heres the code ! ;
body {
background-image:url(' img url ! i use catbox . moe for codes ');
^ is only needed if you want a bg in your sntry !
background-color: #fff;
I HOPE THIS HELPS ! builder was super hard to learn , n bc theres basically no resources to learn , unlike carrd , im ok w teaching ppl ^_^ you can also steal codes from other builders ( guilty .. ) as long as you arent copying them / give credits properly !

omg ty this is such a big help !!!!!!!!!!!!!!!!!!!!
and ur so right there's like no resources to learn anywhere im just looking at other ppls codes and being like "whar is happening...."
thank you!




17 notes
·
View notes