#motion graphics tutorials
Explore tagged Tumblr posts
Text
#motion graphics#motion graphics tutorial#after effects motion graphics#motion graphics for beginners#after effects tutorial#learn motion graphics#motion graphics tutorial for beginners#tutorial#after effects tutorial motion graphics#motion graphics tutorials#motion design for beginners#after effects motion graphics tutorial#motion design tutorial#motion graphics for starters#motion graphics full tutorial for beginners#motion graphics after effects
1 note
·
View note
Text


Hey look it's my first manga animation. Digging these out from 2020 for @marshmallowgoop!
Fun fact I made the top gif as part of my first semester learning after effects. Immediately decided against making an MMV for my 30 second final. Just the prep work is so time consuming.
#dcmk#motion graphics#my gif#my edit#I honestly don't know why the white in the first gif is darker#and why I'm just noticing it now#I'm 99% sure this was the first time I animated an ink splatter with shape layers#that tutorial is ingrained in my soul I've made so many ink animations
184 notes
·
View notes
Text

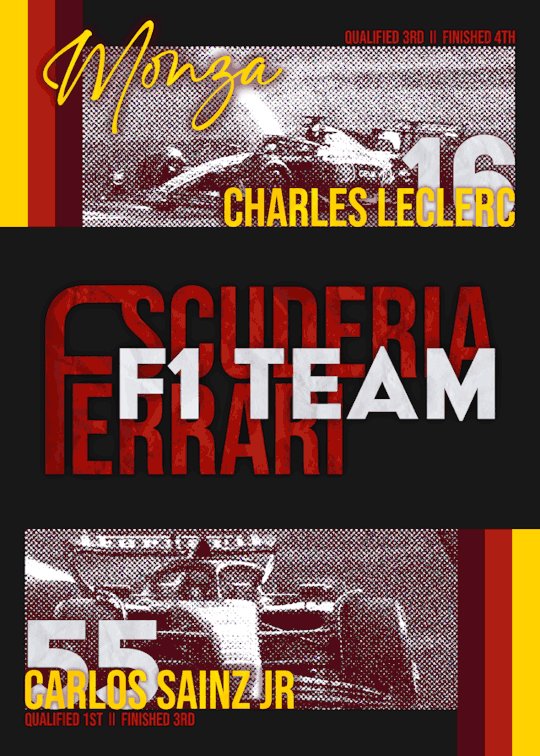
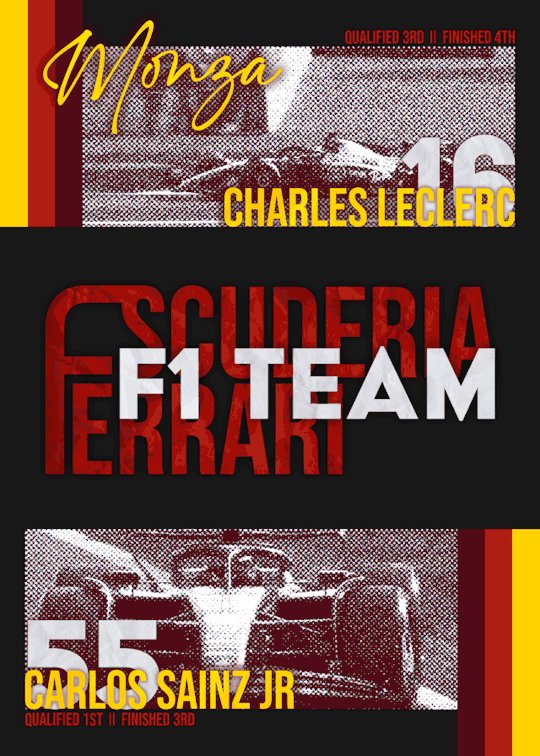
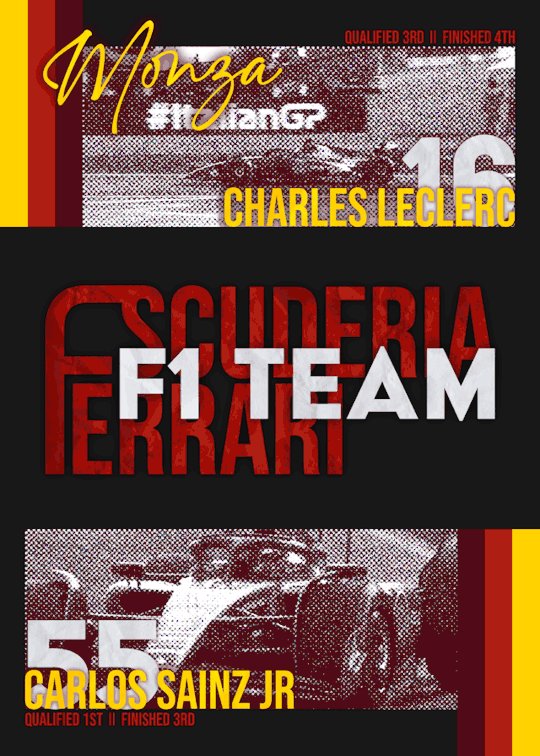
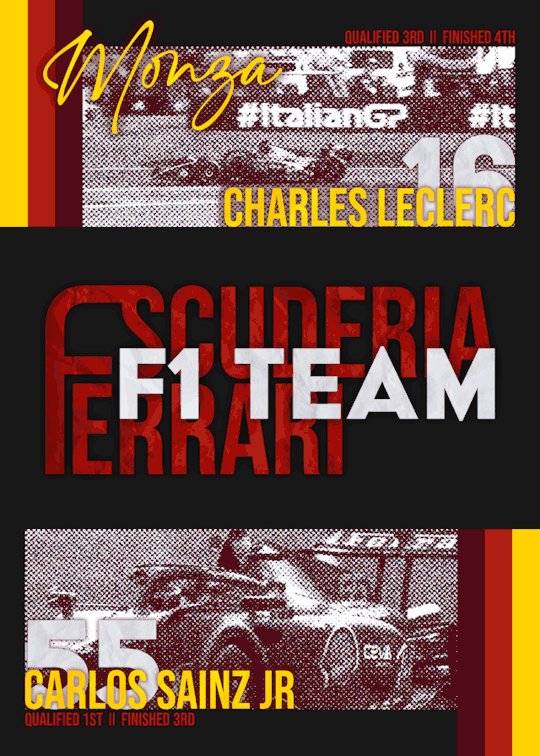
Scuderia Ferrari in Monza
#f1#formula 1#f1 edit#charles leclerc#charlesleclercedit#cl16#carlos sainz#carlossainzedit#cs55#eric.graphics#hopefully you didnt think me trying to make motion graphics would stop me from using halftone. cause it isnt#thank to everyone who sent me tutorials they definitely helped :DD
34 notes
·
View notes
Text

Working on new iterations from a 2016 trapcodeTAO project file. The same project file that lead to the recording of this youtube tutorial titled: " Let's Create a Scaled Dragon tail loop with Trapcode TAO in After Effects " *archived on @OBJKTcom: " Serpens collum "
#snake#loop#gif art#animation#animated#mesmerizing#oddly satisfying#calm#relaxing#motion graphics#after effects#tutorial#youtube#seamless#visuals#mood board#geometry#motion#hypnotic
46 notes
·
View notes
Text
Just take a moment to chill.
instagram
Everything I did in After Effects and all effects I used can be seen under the cut.
Used simple rotation animation on plants and fingers with loopOut("pingpong") expression so they would keep rotating back and forth for eternity. Added CC Bend It effect to each of them and keyframed them to bend a little. Pre-composed.
To make the smoke, I made a new composition and created a simple triangle. And applied these effects to it:
Grow bounds - Pixels 150;
Wave warp - Wave type Sine; Wave Height 100; Wave Width 200, Direction ~+69; Wave speed 0.5; Pinning - Left edge (make sure you pin it on the side where you want the smoke to come from);
Wave Warp 2 - Wave Type Circle; Wave Height 100; Wave Width 300; Direction ~+106; Wave speed 0.2; Pinning Left Edge;
Bezier Warp to distort the shape even more, adjust as needed;
And I slapped this smoke pre-comp on my main comp like it was nothing.
Overall effects I used on Adjustment layer over the whole project:
Noise - Amount 5%;
Posterize time - 12;
Roughen Edges - Border - 2; Edge Sharpness 5; Fractal Influence 1; Scale - 1000; Complexity 2;
Turbulent Displace - Amount 2; Size 100; Complexity 1;
Turbulent Displace 2 - Amount 30; Size 2; Complexity 2;
Not a whole lot, but it's something. Honestly documenting this will help me remember better on what I did because I forget how to do basic shit. Ha.
#art#drawing#illustration#artists on tumblr#artwork#animation#2d#2d artwork#2d art#2d animation#mograph#motion graphics#after effects#after effects tutorial#motion graphics tutorial#women in art#artists#digital art#artist of tumblr#digital arwork#digital artist#digital drawing#looping animation#animated
15 notes
·
View notes
Photo

(via GIPHY)
#giphy#3d#black and white#science#circle#motion graphics#geometry#visuals#hypnotic#tutorial#mograph#hole#tunnel#tao#grid#minimalism#mathematics#hexagon#op art#collapse#opart#trapcode#xponentialdesign#trapcodetao#checkers#vjing#vj loops#funnel#plunge#vjloop
22 notes
·
View notes
Text
🎉 Launching April 1st 2024 ! 🎉
Get ready to upgrade yourself with design to animation ?
Start learning with Motion Pandey - animation, Motion Graphics.
Tutorials, tips & tricks and creative inspiration.
💡 Here's what you can expect:
In-depth tutorials covering everything from basic animation principles to advanced After Effects techniques.
Creative challenges and exercises to ignite your imagination and hone your skills.
Insider insights and behind-the-scenes peeks into the world of professional animation and motion graphics.
Engaging discussions on industry trends, software updates, and the future of animation.
YouTube :- https://youtube.com/@Motionpandey
#after effects#motion graphics#2d animation#video editing#design#learn animation#motion pandey#tutorial
2 notes
·
View notes
Text
Built a metaball-like effect from scratch in Cavalry, since the software doesn’t include this feature. Synth-generated audio gives it extra depth. I’ll share how I made the sound soon.
#cavalryapp#cavalry#2d animation#motion graphics#motion design#visual effects#tutorial#sound design#breakcore#metaballs
0 notes
Video
youtube
MASTERCLASS: Advanced 3D Motion Graphics in After Effects 🤯
1 note
·
View note
Text







I know all my designer friends feel me on this! It’s about time we took the ‘UGH’ out of UGC – User-Generated Content 🤳 . Here are a few tips to help mediate the quality and implementation of UGC to get better results for the project and the brand. Tell me what you think in the comments!
•
Read more on this in “The Social Media Creative Creature: An Introductory Guide to Social Media Video Content Creation for Brands” — now available on bluntspear.com/shop and all major ebook providers!
APPLE BOOKS: http://books.apple.com/us/book/id6502885528
KINDLE: https://www.amazon.co.uk/dp/B0D56K3TL3
GOOGLE PLAY: https://play.google.com/store/books/details?id=xu0IEQAAQBAJ
#TheSocialMediaCreativeCreature #SocialMediaCreativeCreature #brandvideo #contentcreation #socialmedia #socialmediamanager #videocontent #tiktok #youtube #instagram #influencer
#dulani wilson#bluntspear#the action pixel#motion graphics#social media#london motion graphics#social media content#social media engagement#the social media creative creature#brand film#UGC#user generated content#user-generated content#branded content#influencers#influencer#brand ambassador#tutorial#ebook#success
0 notes
Text


how to create a wonderful logo for your moving company | moving logo |
I will provide high-quality new custom design logos without any copy-paste work, you will get a new design only for you. I have 5 years of experience in graphics designing and I can make a new concept logo any time.
logo #movinglogo #fundraising #houston #movie #script #filmmaker #fundraiser #scriptwriting #family #familystory #mexicanamerican #mexicano #singleparent #culture #filmmaking #houstonfilmmakers #texasfilmmakers #tejano #classicrock #shortfilm #film #storyboarding #storyboard #vip #vipparty #casting #auditions #sides #hmsfilmproject
#best motion logos#50 best motion logos#cool logos#animated logos#animated logo gif#cool logo animation#how to animate logo#animated logos 2020#animated logo design#motion graphics#best logo intro#branding design#logo intro#animated logo designs#branding visuals#animated logos example#logo design#brand recognition#branding tutorial#animated logos examples#logo effects#logo creation#logo movement#branding tips#animated logos on websites
1 note
·
View note
Text
Looking for a graphic design, animation, or VFX website that truly stands out? As a seasoned designer, Mas studio specializes in creating visually stunning and impactful online experiences.
Let's work together to:
Captivate your audience with eye-catching visuals.
Streamline your brand message through effective design.
Enhance user experience for maximum engagement.
Want to transform your website into a powerful marketing tool? Contact us at https://masstudio.in/ for a free consultation and quote
#graphic design#graphic designer#motion graphics#graphic designing#how to earn money from graphic designing#motion graphics animation services reel#animation#pricing graphic design services#graphic design tutorials#motion graphic designer#need graphics design services#graphics design services reel#graphic design freelancer#graphic design and motion graphics#freelance graphic designer#graphicdesign#VFX#webdesign#branding#digitalmarketing#freelance
0 notes
Text
Tempted to remake some of my older graphics because me being rusty really shows there. Specifically the Logan COTA one and Charles Monza one cause yeah
#I wanna do the charles monza one as motion graphic. but that would require me to find a good gifmaking tutorial#on the off chance any of y’all have a good photoshop gif tutorial please point me it’s way i wanna learn motion graphics so bad!!#they’re so cool!! and it’s a very nice skill to have#erika.txt
3 notes
·
View notes
Video
youtube
how to make a motion flyer on Canva
#youtube#canva#canva design#canva designer#canva tips#canva tutorial#flyer design#motion flyer#flyer designer#graphic design#motion design#tutorial#learn design#design tutorial
0 notes
Text
How I did it in After Effects under the cut.
(instagram)
Used path animation for morphing, so I don't really know what I can add to that. Maybe I should record my screen while doing that.
Anyway that cool retro TV effect can be achieved by stacking these effects on Adjustment layer over the whole project:
Posterize time - 12;
Roughen Edges - Border - 2; Edge Sharpness 5; Fractal Influence 1; Scale - 100; Complexity 2;
Turbulent Displace - Amount 2; Size 100; Complexity 1;
Turbulent Displace 2 - Amount 30; Size 2; Complexity 2;
Gaussian Blur - Blurriness 8;
Sharpen - Amount 100;
Quick Chromatic Aberration 3 (free plugin) - Distort Aberrate 1% (Under 'Stylistic');
Noise HLS Auto - Grain; Lightness 5%; Grain size 2;
Animated changing colors by adding Gradient Ramp effect on the letter.
I also used wiggle(12,2) expression on the letters Position so it would kind of jitter around as things do in old TV tapes.
Oh, and of course some moving texture over the top (under Adjustment layer).
#art#drawing#illustration#artists on tumblr#artwork#animation#2d#2d animation#2d art#motion graphics tutorial#motion design#motion graphics#typography#text animation#type animation#typography design#typography art#typography animation#learning animation#2d artwork#retro aesthetic#retro style#mograph#digital animation#artists#digital art#digital illustration#digital drawing#digital painting
15 notes
·
View notes