#responsive html
Explore tagged Tumblr posts
Text

In this blog post, discover the key factors to consider when selecting a website design and development company in India. From assessing portfolios and technology expertise to communication and budgeting tips, we'll help you make an informed decision for your online success.
#Website Design and Development Company in India#website designer in kolkata#web designer in kolkata#website development#web design#website#best website design company in kolkata#best responsive web design service#business#seo#responsive html
0 notes
Note
What do you think Artyom and Nikita (mostly Nikita) would think of their "fans" ?
Oh, Artyom likes having "fans". Knowing that someone is interested in him, and someone sees him as something more, tries to understand him, shows him sympathy, must stroke his ego. Although Daphne said somewhere that he was still kind of shocked by it, that he didn't understand it. Two things can be true at once.

May 22, 2023. "Vlada, hi. Got the letter on May 5th. • To be honest, it's an interesting admission — the interest in Nikita's and my philosophy... O_O I'm being completely serious: this is the first time I've seen something like this. I'm very flattered. =)"

June 26, 2023. "The reaction to the sudden popularity was calm. Although I was wildly freaking surprised. But at the same time, remained calm =D"
Although I bet he'd have cringed at some stuff and tried his best to ignore it and focus on something else.

January 6, 2024. "How I feel about trolls on the internet. I don't give a hoot about the internet and everyone who lives in it =) I hardly ever go there, so I don't come into contact with trolls."
As for Nikita, it's hard to say. Back then, he wanted attention and recognition. I'm sure both of them had fun playing Among Us in real life. Law enforcement officials said that they kind of liked talking about their crimes, that someone listened to them, paid attention to everything they said. They got what they wanted: attention and being treated seriously. They posed a real threat, they felt powerful, they were capable of changing lives.
Later, I think, the shame and realization woke up. Half a year after their arrest, Nikita said that he no longer needed all this, and that he felt ashamed. In November 2012, he said, "I feel sick/bad when I think about what I have done."

In June or early July 2012, Nikita gave an interview to a newspaper: — Why is Anoufriev supported on social media, but you don't have any fans? Is he more ideological? — I don't really care about this idea at all.
What I'm trying to say is that Nikita only talked to his mom and gave interviews to a couple of newspapers and journalists because they asked him, not because he was particularly eager for it. In short, he wasn't looking for contact. Just like his whole life before that. So I think he didn't even know about his "fans", or he wasn't very interested. Who knows exactly why there's not a single letter from Nikita from prison. He had no one to write to but his family. And I'm not really sure if someone else knew his address to write to him. Besides, he was a very closed-off, anxious and depressed person, I doubt that he wanted to communicate with strangers. Who knows what they might have written to him? All kinds of threats and insults? He knew it himself.
I think he'd have distanced himself from it all and disappeared into the shadows. At the same time, I'm not denying the possibility that he would be interested if he found out about the "fans". Just a sizeable maybe. But I think that he, just like Artyom, would be extremely surprised, confused and wouldn't understand this. Maybe he wouldn't necessarily have thought anything about their "fans". Maybe he'd have thought it was weird. Perhaps he'd constantly wonder why people were interested in him, if there was any catch in it, if they were actully laughing at him? Maybe he wouldn't really care.
But he'd totally be weirded the fuck out because of some of you, especially if it had to do with his looks and something romantic/sexual in general.


Of course, he knew about TCC, but he suddenly found himself on the receiving end of that interest. And I think he'd have been very distant with his "fans". He was never a talker, and even less with a bunch of different people. Maybe, by some miracle, he'd have managed to make a couple of friends (hopefully better than those he had before, just someone nice and compassionate instead of someone interested in very dark stuff; however, Nikita was very deeply convinced that he was nothing good, and that he didn't deserve anything good; besides, all these positive and pacifistic things were alien to his mentally ill, disappointed in the world, people and himself brain; there's comfort in suffering and misery, if it's something you've been used to since an early age, because it's familiar, and getting better requires a desire to change, effort and energy, which depressed people have very little of). Anyway, who knows how it'd have affected him. Don't encourage mentally ill person's bad tendencies.
#ask response#info#I looked at my ooold posts to gather knowledge about changing the color using HTML yeeesss life's good again#I'm talking about it like these are some ✨ARCANE SECRETS✨#idk I'm just yapping. I haven't slept#sorry for weird ahh English idfk dude. not to disrespect but who tf needs 12 tenses 🤓 I forgot almost everything. it's been ~8 years#academy maniacs#irkutsk molotochniki#nikita and artyom#nikita lytkin#artyom anoufriev#tcc nikita#tcc artyom#tc community#tcc fandom#tcc tumblr#tccblr#true cringe community#teeceecee#tee cee cee
218 notes
·
View notes
Text

Product Card Responsive
#responsive web design#responsive product card#html css#divinectorweb#css3#html5#frontenddevelopment#responsive card design#css#html#webdesign#css tricks
6 notes
·
View notes
Text



I found a fun css framework that emulates the look of windows 7 and spent like 10 mins fooling around with it and inserting it into sadgrl.online's Xanga-style layout. Delightfully anachronistic lol




My first instinct is that it'd be fun to use for a blog or a themed piece of writing, but it'd probably be better used on something more interactive.
#my posts#i wonder if there's an ao3 fic out there using it#it looks cleaner on bigger resolutions but it's still responsive! which is cool#html#web design is my passion
7 notes
·
View notes
Note
Hi meadow I'm looking for some help in getting words on AO3 to slant do you know how to get them to slant
Hello! I'll do my best to help you out XD
There should be two ways. In the "Work Text" box, there's a button to the right side that lets you switch between html and rich text for posting the body of your work.
What I have done with all the fics I've posted is switched to rich text before pasting my fic from the file I wrote it in. This should copy in the text with the slanted text you've already applied, but you can also go through and add the slant manually like you can in most writing programs.
From the html tab, you can program the slant text in by adding code on either side of the word(s) you want in italics. <i> is the coding you need to go before the words (preferably no space before the word starts) and </i> goes at the end of what you want slanted. So for example: Text <i>slanted and</i> regular. The end result when you switch back to rich text/post it should read as: Text slanted and regular. It looks like for ao3 you can also replace the i with em. (<em>text</em>)
Let me know if you have any questions still and I'd be happy to help out! :D
#lets see if tumblr messes this up by reading the html code lol 😂#thanks for the ask!#text#sorry for the late response I had to get a large enough chunk of time to read through the updated TOS before I could double check my memory
7 notes
·
View notes
Text

Responsive Navigation Menu
#codingflicks#html css#responsive navigation menu#css menu#css#html#css3#frontend#frontenddevelopment#webdesign#navbar#learn to code#responsive web design#menu html css
5 notes
·
View notes
Text

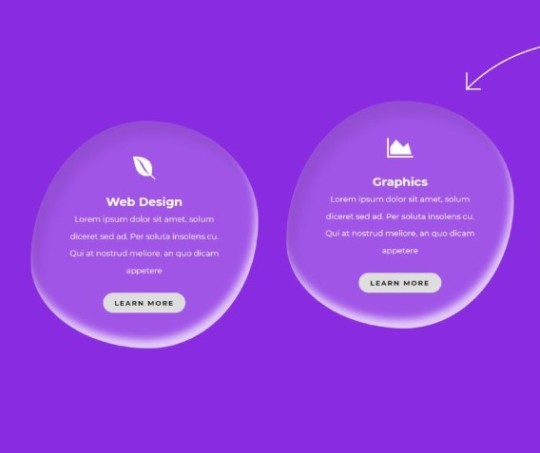
Responsive Service Section
#service section css#responsive service section#frontenddevelopment#html css#codenewbies#html5 css3#pure css animation#webdesign#css#water drop effect#css water drop effect#responsive web design#css snippets
6 notes
·
View notes
Text

okay so im back in navbar hell (when i thought i escaped...!!!) but ive managed to get this set up today :D
#my issue is that im trying to make the navbar properly responsive and have a toggle option once the screen gets too small#if u look on my blog i had it on my last attempt at this because i was using bootstrap but i was like okay i gotta make a new project!#cause i wanted to use nextjs#and not have to worry about backend stuff as much#okay so like..... i know im being kinda stubborn here lol#i could just slap bootstrap on and copy my old code but i dont wanna#i already have tailwind on here and i dont want to confuse myself anymore#so ive been looking for navbar tutorials using tailwind to help and omg#i thought i found a good one and then i realized it used a specific js package which i cant use cause im using typescript...#and i cant find a ts version#so now im just set on doing it without any outside stuff#like just show me how to make the thing with just html and javascript#at least that way i can just translate the the js to ts on my own!!!#anyways lol i found a video that should help...pls#ill watch it later....#but today im tired#webdev#codeblr#wip#this site will happen i swear I SWEAR#AHHH#there so many things to help but after a certain point its like...i dont even know whats happening and now im confused#and god forbid things start conflicting with each other#so i just want something that will spell it out clearly#but yea if u see this and think im confused (which i might be)#im always open to links to videos
5 notes
·
View notes
Text
I've found someone you should follow on Pinterest!
I thought you'd like the ideas this person's been saving on Pinterest... https://pin.it/4ZUJ4bryL
https://pin.it/4ZUJ4bryL
Follow me on Pinterest 😉
#pinterest#html#css3#tamilitmemes#tamilwebdesign#css animation#web design#web development#website#webdesign#youtube#web developer#website development#development#developer#responsive webdesign#responsivewebdesign#responsive design#responsive web design#it memes#office memes#memelife#memes#funny memes#programmers#programminglanguage#programmer#program#work in progress#affiliate program
10 notes
·
View notes
Text
Responsive Sortable Table for HTML Websites
People watch website both from Laptop and Mobile. So, when a web developer creates Table, he or she should make it as responsive. Sometimes it is important to set different color for odd and even row that reader can read the table easily. This Code can make your Table Header sortable too.
#HTML#HTML website#CSS#CSS3#Different Color for Odd and Even Row#Even Row#Filter Table#Filterable Table#Hover on Table Row#Odd Row#Responsive#Responsive CSS Table#Responsive Table#Sortable Table#Table
2 notes
·
View notes
Text

The Importance of Responsive Web Design: Enhancing User Experience Across Devices
Due to the proliferation of mobile devices, the majority of internet traffic now comes from smartphones and tablets. To adapt the look, feel and interface of a website to different screen sizes and resolutions that allows users to easily navigate and consume content without experiencing problems such as distorted images, broken layouts or excessive browsing, the importance of responsiveness is essential. Let's briefly discuss the importance of responsive web design in the web world briefly in this article.
#web design#responsive html#best website design company in kolkata#website designer in kolkata#web development group#website development#web designer in kolkata#seo#website#business#best responsive web design service
0 notes
Text

https://x.com/JavTVen/status/1853197714827223381
nitomih @JavTVen https://xasiat.com/embed/53926 https://javtevenxxx.blogspot.com/2024/11/httpswww_3.html?spref=tw , ALERTA GLOWAL #EEUU🇺🇸@realDonaldTrump @JOEBIDEN QUIEREN #BOMBARDEAR #MEXICO🇲🇽https://xasiat.com/embed/53920 https://javmkultra.blogspot.com/2024/11/httpswww_3.html?spref=tw @EnriqueAlfaroR,@PabloLemusN @VResponsableJal @SemadetJal @RicardoRodJim @muralcom https://x.com/JavTVen/status/1853197318704796018 https://pic.x.com/8f45mtMlu5
@ResistenciaCMx🔥 @unemexico_ @XochitlGalvez @INEMexico @DanteDelgado http://javbest.tv/es/embed/nhd-003-mirada-decensored-a-mis-peque%C3%B1as-bolas-de-masa-junio-lovejoy-dream-ticket/ @MovCiudadanoMX @EmilioAlvarezI @BitacoraPol #gdl @EnriqueAlfaroR @PabloLemusN @JuanJoseFrangie https://gencomics.es/darkside-rey-devilhs/

@JJDiazMachuca
@goliveros
@ResistenciaCMx
@CLAUDIOXGG @ACOSTANARANJO
@OSWALDORIOSM🛑#ULTIMAHORA
@XOCHITLGALVEZ presentó una denuncia contra los españoles responsables de insultar y aventar lodo al rey de #España🇪🇸 https://x.com/ZuritaCarpio/status/1853116263763186001
@ZuritaCarpio
@EnriqueAlfaroR,@PabloLemusN

#https://x.com/JavTVen/status/1853197714827223381#nitomih @JavTVen https://xasiat.com/embed/53926 https://javtevenxxx.blogspot.com/2024/11/httpswww_3.html?spref=tw#ALERTA GLOWAL#EEUU🇺🇸@realDonaldTrump @JOEBIDEN QUIEREN#BOMBARDEAR#MEXICO🇲🇽https://xasiat.com/embed/53920#https://javmkultra.blogspot.com/2024/11/httpswww_3.html?spref=tw#@EnriqueAlfaroR#@PabloLemusN @VResponsableJal @SemadetJal @RicardoRodJim @muralcom https://x.com/JavTVen/status/1853197318704796018 https://pic.x.com/8f45m#@ResistenciaCMx🔥 @unemexico_ @XochitlGalvez @INEMexico @DanteDelgado http://javbest.tv/es/embed/nhd-003-mirada-decensored-a-mis-peque%C3%B1#gdl @EnriqueAlfaroR @PabloLemusN @JuanJoseFrangie https://gencomics.es/darkside-rey-devilhs/#@JJDiazMachuca#@goliveros#@ResistenciaCMx#@CLAUDIOXGG @ACOSTANARANJO#@OSWALDORIOSM🛑#ULTIMAHORA#@XOCHITLGALVEZ presentó una denuncia contra los españoles responsables de insultar y aventar lodo al rey de#España🇪🇸 https://x.com/ZuritaCarpio/status/1853116263763186001#@ZuritaCarpio#@PabloLemusN
3 notes
·
View notes
Text

Responsive Website Design
#responsive web design#responsive website#html css#divinector#css#html#webdesign#css3#frontenddevelopment#learn to code#create a website#make a website
5 notes
·
View notes
Text
ok i uploaded my kairi sprite edits onto my site so they should b higher quality there maybe? idk i dont trust tumblr @empyreasheart
2 notes
·
View notes
Text
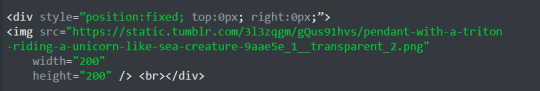
im trying to add some random images onto my (side)blog theme but i cant get them to move around the actual page, they're just remaining on the top left corner.
idk anything about html beyond extreme basics like making text italic or bold and pasting an image. i found some kinda code thats meant to be helpful for what i want to do but it hasnt worked:

(sorry ig i cant paste that on a txtpost but i added the code to the description ??)
(the width/height part i added onto because i needed to resize the pic)
one thing that might be making this difficult is i've been pasting at the top of the Editor because i dont want to accidentally fuck something up in the actual theme
Thanks!
#help#tumblr themes#themes#html css#recently i've been getting helpful responses to my pleas so thank you tumblr for that since i dont go on reddit lol
10 notes
·
View notes
Text

Responsive Website using Notepad
#responsive webdesign#html css#codingflicks#frontend#css#html#css3#webdesign#frontenddevelopment#website design#notepad website#web design with notepad#coding with notepad
4 notes
·
View notes