#sorry for the different size images click on them for the full images
Note
🔥+animanga
I asked ppl to do this n then fell asleep im so sorry
ANIME ADAPTATIONS ARE NOTTTTT NECESSARY FOR ALL MANGA OH MY GOD. ACTUALLY IT WLD MAKE A LOT OF THEM WORSE. Anime adaptation baseline for animation has been getting a lot better lately (a very standard studio now could be on par with the most beloved and highly praised studio ten or twenty years ago) but NO MATTER WHAT the art- especially lighting- of a manga will almost always look worlds better than the anime adaptation, simply because more detail can be added when its a still image. Similarly, some things CANT be reasonably added from a manga without it looking weird. Comics can get away with noy having a background on a panel, be it out of ease or influencing the mood of the panel, but animation has a lot harder of a time switching from a background to a solid coor or design without good reason- its not impossible, and in fact very common of you look for it, but its just... not smth you can do as often as in manga


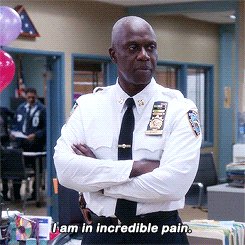
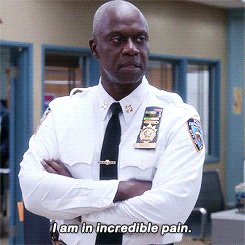
[ID: The manga and anime versions of the "I am L" scene in Death Note. In the manga, lights shocked reaction is visible and ghe background has a flash of white to show that. Both L and Light have more detail.
In the anime, the visuals are a lot closer to L's face, with light not seen at all. There is less detail, but there is a shadow cast over half of L's face /End ID]
Take the "I am L" scene for example. The original manga has more shock to it. More of a creepy feeling, even. The anime maintains that in a way, but it also sacrifices a lot of the original appeal of that panel- the bacground flash, Light's face, etc. I wont discredit the anime and say that they didnt do a great job replicating the feeling with great music and voice dubbing, but visual-wise its. a little lacking. I will give credit to them, the shadow over the face does a more than you would think to improve this scene.
This is a manhwa, but a lot of fans bashed the solo leveling anime for this exact reason- the art of the manhwa had so much more detail and complex lighting than the anime, bcs it would be unreasonable for animators for spend time on the lighting for a minor scene in the show, but its easy for a manhwa artist to do it. And this is DESPITE solo levelling animation and visuals being an INCREDIBLE adaptation of the mood and original panels


[ID: A screenshot of the anime vs manhwa adaptatiom of a character shooting a magic blast. The manhwa has more detail in the character and harsher lighting, and the anime has brighter light and a larger blast /End ID]
Pleaseeee click on the manhwa one to see the full thing. One thing about the manhwa vs anime is the fact that manhwas are often made to be scrolled vetically, where anime is a horizontal screen. The screenshot above of the manhwa isnt even the entire thing, it didnt fit in my screen. Imo the anime is AMAZING and does a fantastic job adapting it, but literally it Cant Do It Perfectly because of the difference in media form.
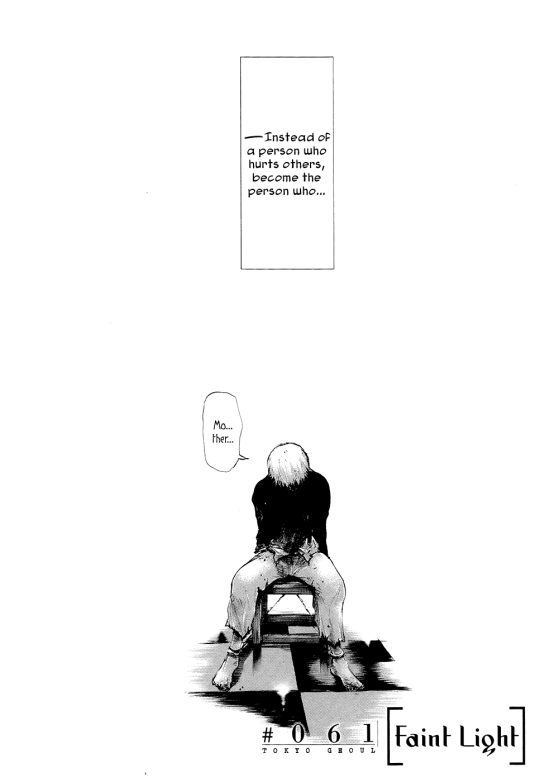
ALSO !! ppl forget that comics are an art form in of themself- the way the story is told goes beyond just showing the characters doing things. Panelling specifically is an incredibly influential aspect of it. YES, many authors dont put so much into the panels that a major facet is lost if made into an anime, but SOME DO


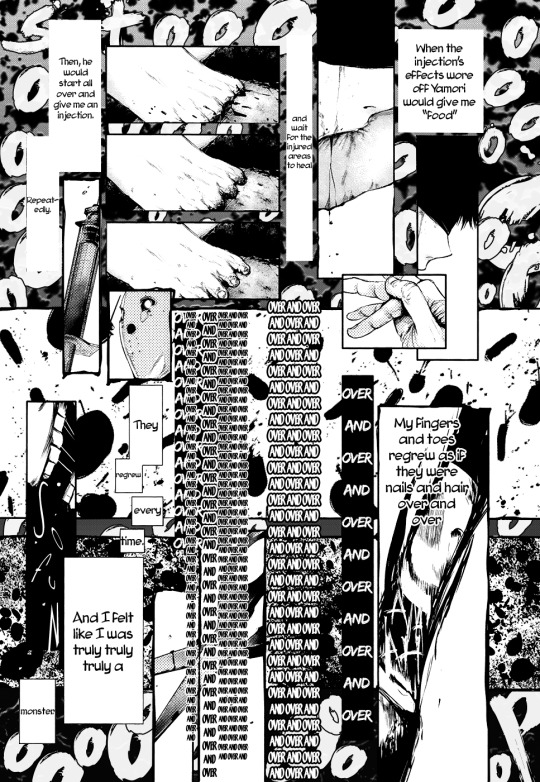
[ID: Two Tokyo Goul pages. One is almost entrely empty besides Kaneki sitting in a chair saying "Mother". Above him is a text box reading "Instead of a person who hurts others, become a person who...".
The second page shows Kaneki's torture, the words "Over and over" written many times across the page, in various sizes and layouts. Through yhe page Kaneki narrates "When the injections wore off Yamori would give me "food" and wait for the injured areas to heal. Then, he would start all over again and give me an injection. Repeatedly. My fingers and toes regrew as if they were nails and hair, over and over. They. Regrew. Every. Time. and I felt like I was truly a monster." /End ID]
Sui Ishida is a genius in terms of panelling and using the art form to his advantage- I didnt even include my fav page of his here, bcs theres soooo many good ones and I hit the image limit lolz. He utilizes text in a way unreplicatable by an anime adaptation, which doesnt use that. Even if it did, text shown in an animation has a different feel to it than a comic, where thoughts, diologue, and narration all use text. Much like the formatting of Solo Levellinng, TG text cant be replicated in another medium.

[ID: A page from Chainsaw Man, in which all the panels are seperates by arms /End ID]
Fujimoto has some amazing panelling in CSM, in the way he seperates panels. While this is the most notable one, theres SO many worth sharing if I wasnt constrained by an image limit. Utilizing the characters and scenes themselves as the panel borders enhances the atmosphere, and creates an even mote sinister feeling to the page.


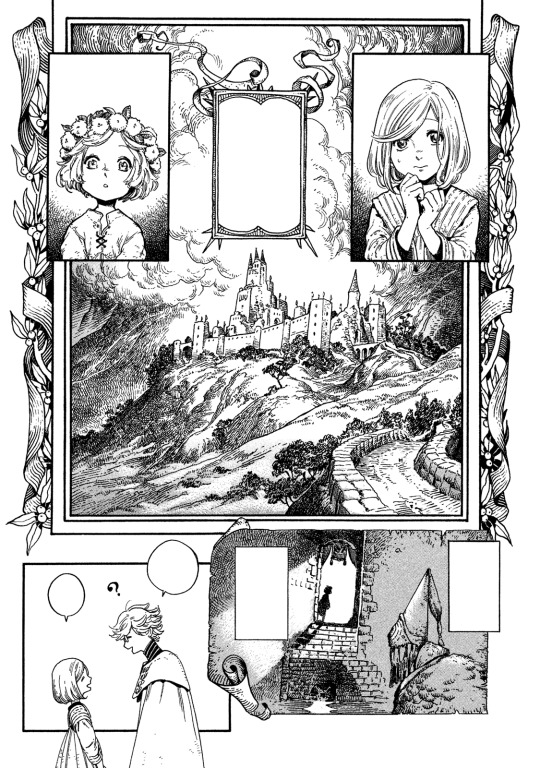
[ID: Two panels and a page from Witch Hat Ateliar. The panels are formatted by being indented into a wall. The page has a scenic panel with a complex, storybook-like border /End ID]
Kamome Shirahama is anothet author with amazing usage of panels and formatting- when background or lore is given, the panels have a fancy, intricate border to indicate its a story being told- see the right image. She also uses the parts of other panels to interact with new ones (see left image), and often has characters interact with the borders themselves. There is SO much I can say about her work but actually I think watching this video will do you better.
im getting exhausted writing all of this I may come back and talk abt gnpp since that was the one I actually meant to write abt. Augh whatever take this for now
29 notes
·
View notes
Note
Heyo! Any advice on struggling to get your art seen in the world? I feel like no matter how much I post, or what I post, people never see it or seem to like it. I love art and am pursuing it as a career (hence why Im getting a degree in it currently lmao) but its kind of disheartening to work really hard on something, post it, and no one sees it.
oh, man. i'm afraid for this one i don't feel like i have a lot of solid advice. having a large-ish following online feels like something that kind of just, like, Happened to me, mostly on accident/in ways outside of my control, and even if i had some ideas on how to potentially replicate those gains i don't think they'd work consistently. (also, a lot of my large jumps in follower count came from mental health related work going viral bc it's #relatable; this is something i have complicated feelings about and it's absolutely not a viable, like, "strategy" or something that i would recommend, in the way that ppl can say like, "fanart gets attention!" or stuff like that.)
so, i don't have advice for how to actually GET those eyes on your art; i can maybe help with making ppl more likely to STAY once they do find you, and how to build a following that will actually help you maintain a living from your work -- bc i have TONS of peers w a following a fraction of the size of mine who get more jobs than me, are doing cooler/more "professional" stuff than me, etc! (heads up that most of my experience is on twitter; i know less than nothing about places like instagram + tiktok, and while tumblr functions very differently from twitter i feel like i handle things mostly the same here, aside from doing less personal posting/being less talkative and not 'networking' or following many people).
SCROLLING BACK UP TO ADD A SPOILER ALERT: AS ALWAYS I HAVE SAID "HAHA IDK I DON'T REALLY HAVE ANY ADVICE" AND THEN PROCEEDED TO TYPE A FULL ESSAY. IF YOU ARE ON DESKTOP YOU CAN HIT THE 'J' KEY TO SKIP THIS POST. IF YOU'RE ON MOBILE, I'M SORRY
a very important thing, especially professionally: it HAS to be easy to see what you do. (this is easier here on tumblr, where u can have a designated art tag etc, than on twitter, which is an awful website that sucks. <- guy who makes all his money on twitter) this means, like -- if i see something from you and get curious and click your profile, it should only take one more click to quickly see at least SOME of your art. on a professional account, it's probably best for your icon to be your own work, something snappy and memorable and eye-catching that reads well at a small size; people shouldn't have to dig for 20 minutes before they can start browsing your art. on twitter, this means TRY not to gunk up your media tab with a ton of reaction images/screencaps of your gacha pulls/etc; on here, it means make your art tag easy to find; on any website, a portfolio link, prominently displayed, is the best bet. (i am still working on that one myself lmao and i've been working professionally full time for a few years now so like, there are outliers and wiggle room on all of this).
next! it's great when your audience finds you, but you have to find them, too. find artists who do similar stuff to you and get into their stuff -- sincerely, not just as "networking." (like only do this with ppl whose stuff you actually think is cool, not just trying to get in mutuals with everyone you see in hopes of a bump, obviously.) get interested in other indie artists, find the people who are working/publishing in the spaces that are exciting and aspirational for you, and support them! i don't want it to sound cynical when i say there's a kind of give-and-take built into this; the point is not "well, if i reblog/retweet a bunch of YOUR stuff, maybe you'll feel obligated to boost mine in return," but that when you find other artists/creatives who are on the same wavelength as you, you will naturally stumble into pools of people who want to support art like yours, and you and your newfound peers will help each other when you hype each other's stuff up and direct followers to each other! (again re: things going differently on dif websites: this is twitter-specific for me, bc i use my tumblr as a gallery/portfolio. that doesn't mean it doesn't happen here tho! it can and does happen everywhere!)
it is really not a competition. i know that SOMETIMES it is in like, a really nitty-gritty numbers sense; people only have so much money to spare, they will make choices about whose patreon they can afford/what comic to buy/etc, that's true. but to me that's not competition. people who are sincerely into your stuff will hang on until they can afford it; maybe that means someone follows you for two whole years before the planets align and they have the budget/opportunity to commission you. by hanging out in similar circles you are not taking potential business or opportunities away from anyone else, nor are you risking leading your own audience to Someone They'll Like Better; you're just offering more options, and the internet is VAST and endless, and EVENTUALLY people will show up who are into YOUR STUFF, SPECIFICALLY. helping each other is never going to stifle or delay that!!
and my final chunk of advice is the one i give constantly that everyone is probably super sick of hearing but i just seriously seriously believe in it, even tho i know it's slow to pay off and hard to follow: keep doing exactly what you want to. keep doing it!!! you have to!!! yes, i mean the stuff that's getting like, 2 likes and 0 reblogs! the stuff that 'nobody likes!'
earlier i mentioned i have gotten big follower bumps from like adhd comics and stuff like that going viral. the thing is that, from a professional standpoint: my follower count has like, more than quintupled from where it was at a few years ago; my patreon income has absolutely NOT quintupled lmfao. it has less than doubled, over that same period of like... i wanna say over 4 years. that's still good, i'm grateful for it, and i owe a lot of it to the sheer numbers game (the more ppl see ur work, the more likely it is you'll reach someone who decides to support you), but there is absolutely not an actual direct correlation between numbers and career success/stability.
where there IS a direct correlation is between "people who give a shit about the art i really truly love making" and "people who like my art enough to support me professionally." HUGE chunks of the followers i get any time something goes viral slough off over time; there's nothing wrong with that, they just follow me bc something was funny/interesting and end up realizing my work's not actually their thing. but the ppl who follow me bc they're into all the stuff i post most consistently, the stuff i care about and am passionate about, stick around. and i would not have found them if i wasn't posting the shit i care about!
out there there are people who will be 100% crazy about the stuff that is 100% what you want to make. it's like actually statistically impossible for there not to be. the more niche your thing is, the longer it will take to find them, but they absolutely exist. but if you give up before you find them -- if you start saying, "well, i'll put in 50% of this idea that i love, but the other 50% is too weird and nobody's gonna like it and it'll flop" -- well, in that case, you can only ever find the ppl who are 50% into what you do. don't fuck yourself like that!! you cannot deny yourself the possibility (the INEVITABILITY!!! IMO!!!!!) of finding the people who will 100% get what you're doing.
so: on a pragmatic level, i'm sure there will be ppl who disagree with me on this, and who think it's absolutely mandatory to do fanart as a crowd draw or learn about algorithms and posting times and get on tiktok and do the visibility grind and everything and that it's stupid and irresponsible to tell people not to. i'm sure it's also easy to point out that i'm speaking from a place where i now have more eyes on my stuff than i know what to fucking do with so maybe i'm just totally out of touch and being naive or something. but for me the most important part of doing art now, ESPECIALLY as a career, is to keep loving it and to believe in what i'm doing and to build an audience that cares about the same things i do. and i think it is really really vital to make that your top priority. bc if you don't, then even if you DO crack the code to suddenly getting tons of notes on everything etc -- will you even keep wanting to do it?
this job is hard. it's lonely, in my experience; i spend so much time sitting in front of my computer alone. it's unstable, which is stressful and can be frightening. it's emotionally taxing, for me, because art is so important to me that it's hard to set boundaries and separate my identity from it and actually treat it like a job. it has taken me a long time to find success doing this; maybe i could have gotten there faster if i had tried to find ways to draw an audience specifically, but i think if i had somehow managed to get a big patreon following/tons of commissioners/etc by doing something formulaic or doing stuff that specifically gets tons of attention, but isn't what's natural for me -- i don't think i would have lasted very long that way. this is already hard and complicated enough; i don't think it's sustainable to give up any unnecessary ground on doing exactly what you're passionate about, bc at least in my case, that's mandatory for this even being a livable career for me. i would burn out and decide to do something else very quickly if the only way to succeed was to chase numbers/engagement.
doing it this way is very slow. if i hadn't been able to lean on family/my wife while starting up, i would have had to have a day job for much longer (like, years, probably) while saving up and preparing to go full time; for as long as you struggle to get traction, it may mean going full time has to be on the backburner. but the thing is that there's nothing wrong with that, it's the reality for the vast majority of us (from what i've seen) -- and you'll eventually build a career that can last way longer, i think.
okay oh my god i'm done. sorry about that. like i said this job is pretty lonely and i sit here all day and think about this stuff and then generally do not talk about it with anyone until somebody asks me about it and then i repeat myself at length again. like i did here. anyway have a good night sincerely and i hope some part of this was helpful!!!
95 notes
·
View notes
Note
hi! do you have tips and advice for making gifs? i love your gifs so much!
awww thank you so much, that really means a lot to me as I'm still rusty and a bit insecure because I've learned how to make gifs like 10 years ago? things didn't changed that much in terms of method and yet it's still scary, but at the end people like you make it worth!! 🥺🥺🥺
a little disclaimer: I'm colorblind, I can see colors okay! but I just see them a little bit different than most people so sometimes my edits may seem a little weird and that's the reason
Okay It will definitely be a long answer so I'll put under the cut ☺️
My advices would be:
- Just go for whatever scene you like the most, and try to focus on things you enjoy. I like to gif what I love, things I find beautiful as it gives me so much joy to look at the final result 😌
- Fortunately tumblr is full of people willing to share their knowledge and skills and there is lots and lots of blogs with the main theme being tutorials or even inspo and sources, so I always try to follow them to keep up with whatever is trending and just to learn new tricks and tips, some of my faves are @completeresources @gifmakerresource @allresources and @chaoticresources
- Be patient with yourself, if you are trying a tutorial and it is giving you a hard fight you can always stop and try again another time. It happened to me more than once that a tutorial or a particular idea I was trying gave me such a bad fight that I ended up so frustrated, exhausted, angry and feeling shitty but then I would pick another time to give it try and the thing worked hahahaha, so don't forget to respect your time and wellbeing
In terms of tips and tricks:
- Always use high quality videos, like the best quality available as it really makes a difference in terms of the final result
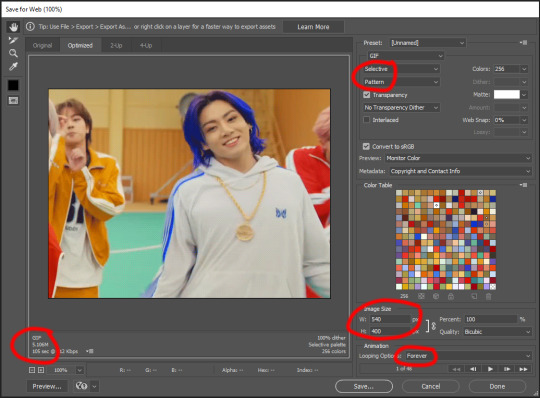
- Oh always resize your gifs!!! I use the crop tool and then I adjust the image size to keep it high quality, I think this is BY FAR the best tutorial as it explains quite well if you are new to editing
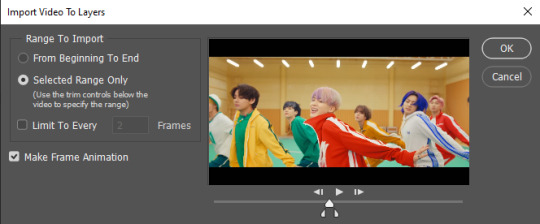
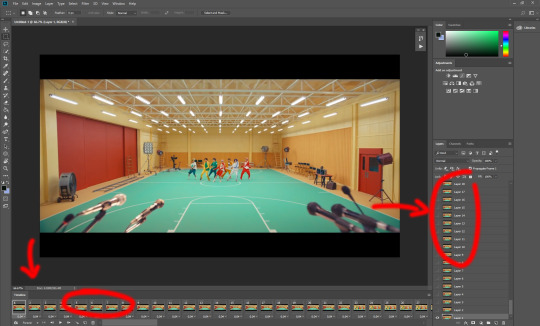
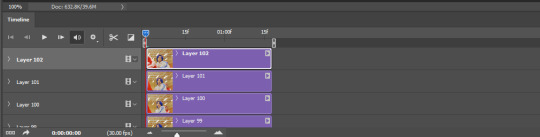
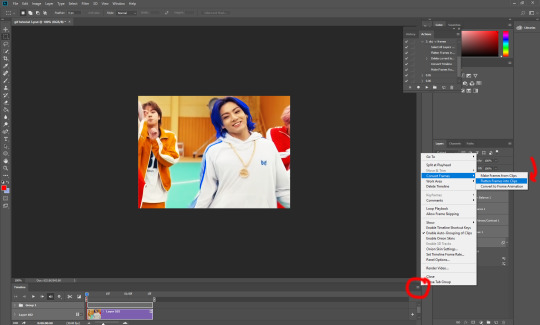
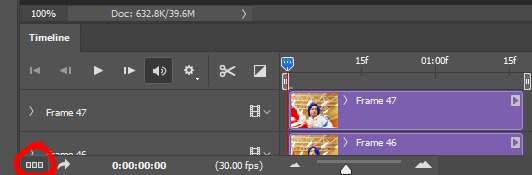
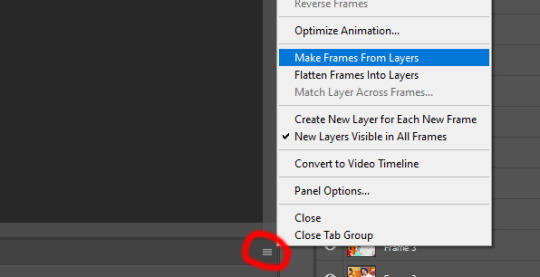
- So far I have tried many many different methods over the years, my fav is to cut the scenes I want to edit and for this use any video editing software really and after choosing a couple of scenes I import all of them to Photoshop (my version is the 2022 edition) and then I use the video timeline method (i don't really remember where I learned it but I found this really good tutorial that might be helpful)
- I slow down the gifs I make (idk how to explain it in english I'm sorry) but I set the speed for something in between 50% to 70%, depending on the scene
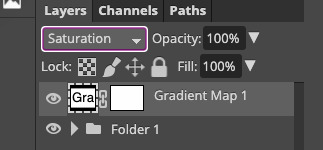
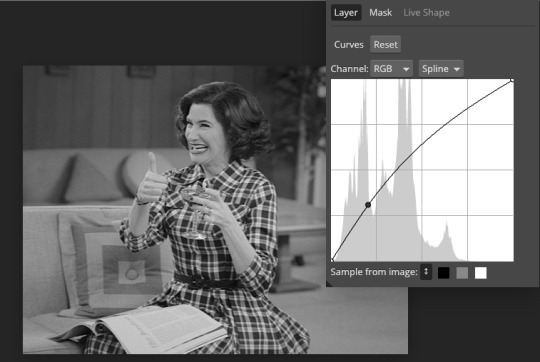
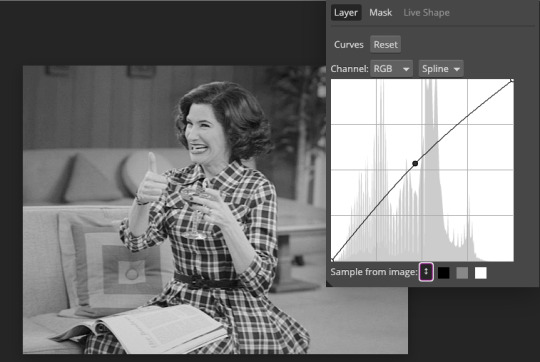
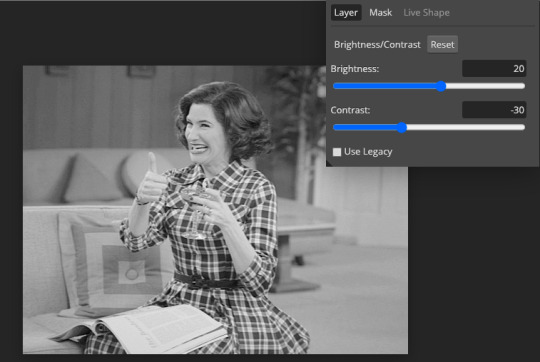
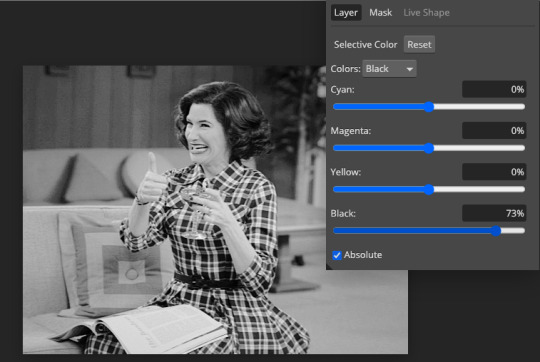
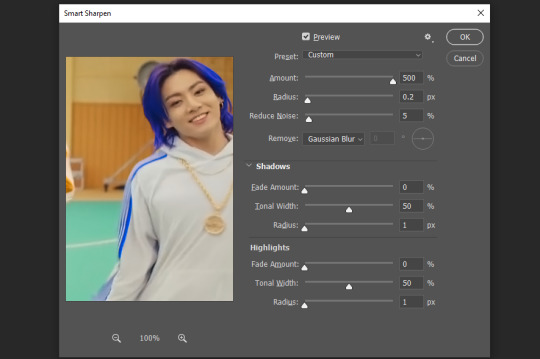
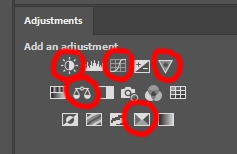
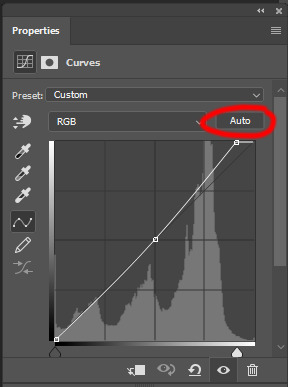
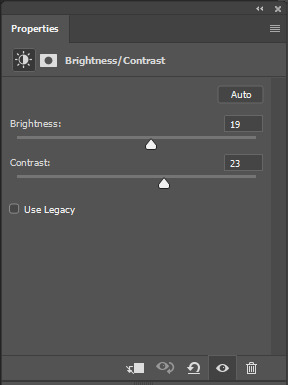
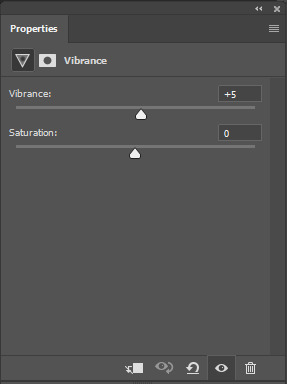
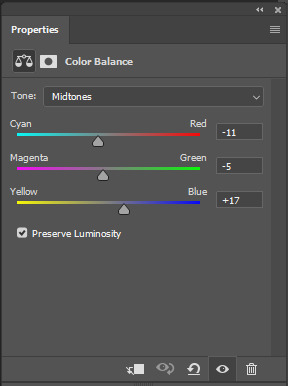
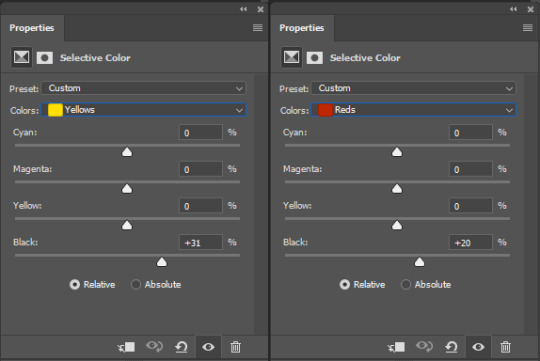
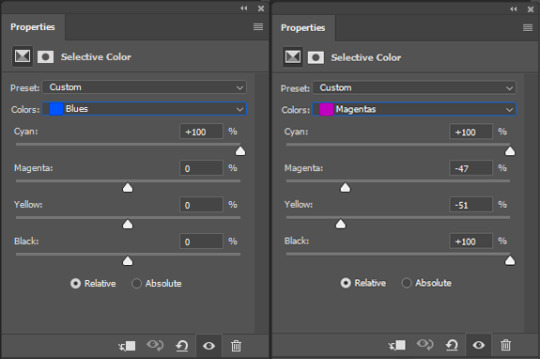
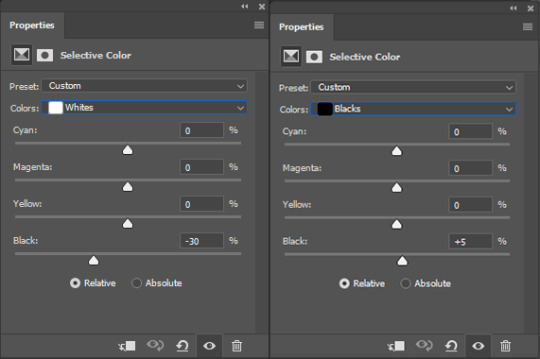
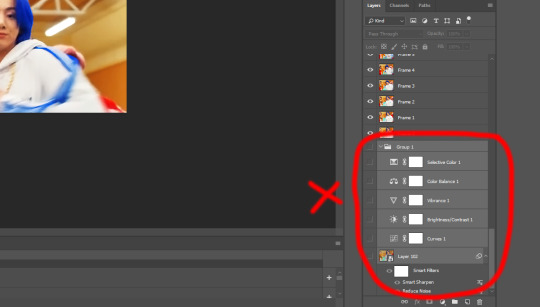
- In terms of colouring I don't really have a specific preset or fav PSD, I adjust them one by one just trying to focus on what the scene gives and then I work my way around it depending on what I'm trying to achieve or how do I want my gifset to look like (a good example was the Ron one on my last gifset i didn't wanted to look so yellow as it would be too different from the other gifs, it was a nightmare) BUT I guess I tend to use lots and lots of adjustment layers like I start with brightness/contrast, curves, and levels and then I proceed to selective colors, hue, vibration and saturation, sometimes I even use gradients and/or solid color layers with different blending options like soft light, overlay, opacity and fill settings to correct colors (I always use the color wheel principles of opposites and/or complementaries)
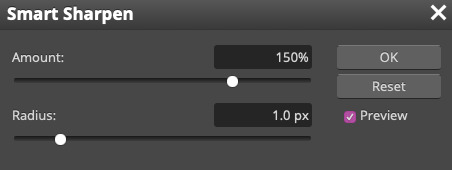
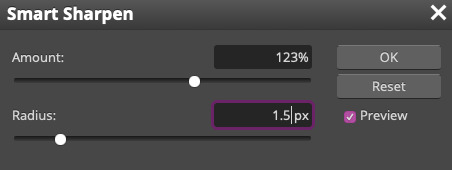
- Use smart sharpening!!! Peopel are so brilliant that they gave us actions, it is literally just a click away from all the trouble to do it manually, and it speeds up my process. Personally I have been using this amazing one I found quite recently, and it's really doing wonders to my edits
anyway thank you so much for being so kind and supportive, my ask box and dm are always open if you have any doubts or just want to exchange ideas. Really hope it helps you ❤️
7 notes
·
View notes
Text

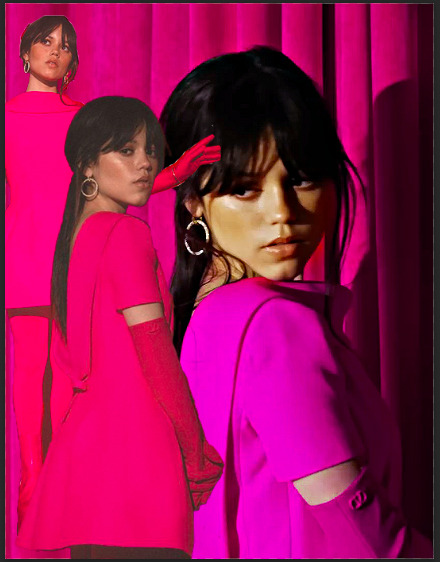
anonymous asked 💬 Hello there! Could you please make a tutorial on how you combined gifs and images in your edit THE RECENT FASHIONS OF JENNA ORTEGA? It's incredible. Thanks!
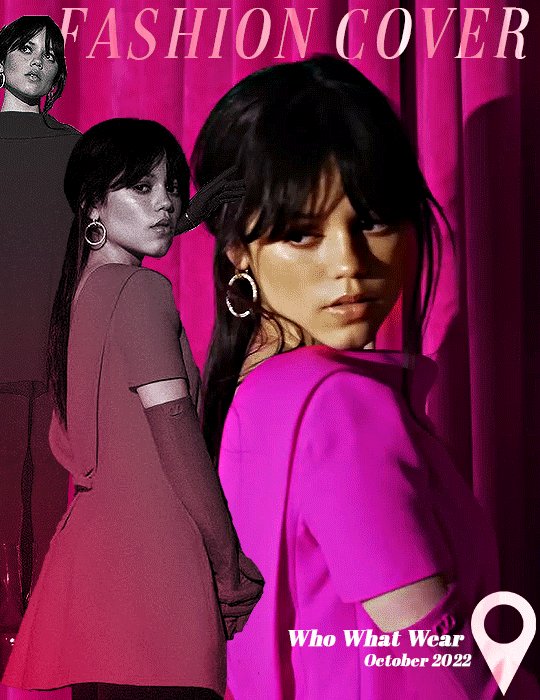
tysm for this ask 🫶🏼 below the cut is a step by step on how to do this kind of set. i will be using photoshop 2023 for this tutorial.
original inspiration was taken from sith-maul’s zendaya lookbook gifset !
step 1: cropping
for this style to work, your gif needs to be tall. the best dimensions are 540x700. make sure you don’t have too many frames because the bigger the crop, the bigger the file size !!
the other thing you want to do is crop it a little to the left or to the right, whichever works best. this is so you can slot in the photos of the outfit :)
step 2: colouring
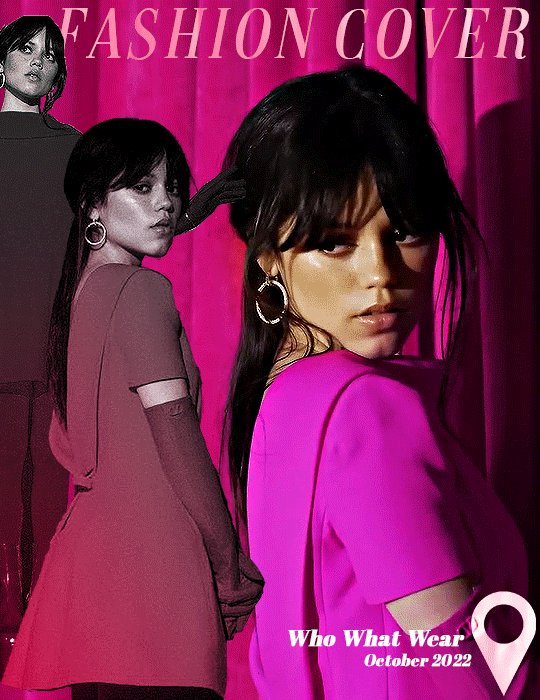
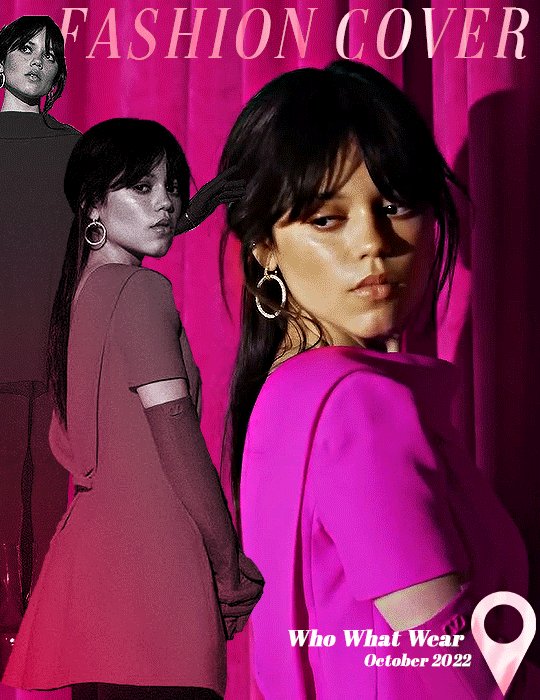
to make the whole thing more cohesive later on, how you colour your set is important. for the demonstration, i’m using a clip of jenna from her interview with who what wear, which has a lot of easy to manipulate colours. because the main colour is obviously pink, i’ll use a colour balance layer, a selective colour layer and a hue/sat. layer.
be mindful when using hue/sat and colour balance that you’re not whitewashing your subject or dramatically altering their skin tone. if there is low movement in the gif, you can use layer masks to prevent this.
you can see here that there’s a huge difference in the old vs. new colouring, which is what we want !!


step 3: source your pics
probably the easiest step. you can either just google search for pictures [person] [event/photoshoot] is the best way to search for that, or you can search for something on pinterest. you want one picture that’s ideally head to toe, plus another showcasing the outfit from around waist up.
step 4: edit the photos.
now that we’ve got our photos, load those into ps. once loaded in, you’re going to want to go to select > subject and then go option + cmd + x (for mac, i’m sorry idk the windows prompt !) and then just paste that on a new layer.
depending, the photo may select some of the background. but there’s really nothing you can do about that, so you just have to tidy it up manually using the eraser tool.
now my photo looks like this !

crop the photo to the same size as your gif and repeat the same process for the other photo.
step 5: placement of the photos
first off, duplicate your photos onto the gif. then, resize them to your liking. ideally, you want the full shot going from top to bottom on the gif, and the medium shot positioned down from it.
i also make the medium shot a little bit smaller, so we can highlight the head to toe. as well as that, put the head to toe shot behind the medium shot by swapping their layer orders.
here’s a ss of what mine looks like, just to give you an idea.

step 6: colouring the photos
first stop: add a black and white gradient map. completely ignore the fact the gradient map will go over everything; we’ll fix it in one sec ! colour the photos as normal: curves, levels, anything you do in your normal colouring process. just make sure all the layers are underneath your gradient map layer !
on top of it all, add a gradient layer and change it to a colour in the outfit. you can click and drag it in all different directions to get to a good point. don’t forget to change the angle of it so it fits best !
for example, here’s mine:

you can see that the gradient gradually goes up on the outfit, leaving it almost half half.
now, select all the layers that are over the first picture and right click > clipping mask. this clipping mask will make sure that all your colouring layers ‘clip’ only to your picture. DO NOT select the picture layer as well. this should be what you have:

the arrows show that it has clipped to the subject.
now, just repeat those colouring steps on the other pic so you’re starting to look like this:

OPTIONAL: i usually change the blending mode of my gradient layer to ‘colour’ so it blends nicer on the picture, it’s not compulsory, but the result looks better. you can also choose to sharpen your pictures if you like !
step 7: typography
there’s two main things you want: the title of it (this could be a fashion brand or maybe a show/film name if you want to do this for a character) which will be in a statement font as well as the location or the date (could be the episode and the episode air date or the film premiere date) to start, create your layer above the colouring layers for the gif, but below the pictures of your person.
for this tutorial, i’m using the font ‘magazine’ but you can really use any font you want, as long as it stands out against the cover.

next up, you’ll want to search ‘map pin point png’ on google and get your little pin point icon. this will be so you can add the location and the date, or whatever you want to add. i change the font that i use for the subheading, just to switch things up ! you can do whatever you like though.

here’s what i’ve got for my subheadings. make sure that you’re placing it in the empty space on the bottom corner, not on top of your pictures.
and that’s it ! you can add any other finishing touches that you’d like, or do any other effects that you want. this is simply a base for you to work off, but you can change things wherever you deem it necessary to improve upon. apologies for this being so long 😭 hopefully it helped a little though !

#*tutorial#asks#gif tutorial#clubgif#userriel#tusercat#usercim#usersmia#userv#thingschanged#userzesty#userlp#userpjo
40 notes
·
View notes
Note
Hi, can I ask you how to cut different panel scenes and have them the same size without warping them? sorry if this is a stupid question but I have less knowledge of editing than my grandmother.
oh, sure! happy to explain some things. this is like, not so much a walkthru of the process as things to look for, but i'll try to provide examples.
quick note just to say: i’m focusing on a figure more than a scene in this, but the same principles apply. everything i say about sizing up/down, selecting panels, and avoiding weird ratios is just as true with a panel that has a background as it is for a silhouette, or anything you work with. it’s all just pixels!
the main tip i have is that you want to start with high quality scans of a page -- like, not a screenshot, but by right clicking and opening the image in a new tab and saving it, or by just right click-saving it when possible. that'll give you the best resolution in terms of digital scans that already exist. you want the clearest image possible to work with.
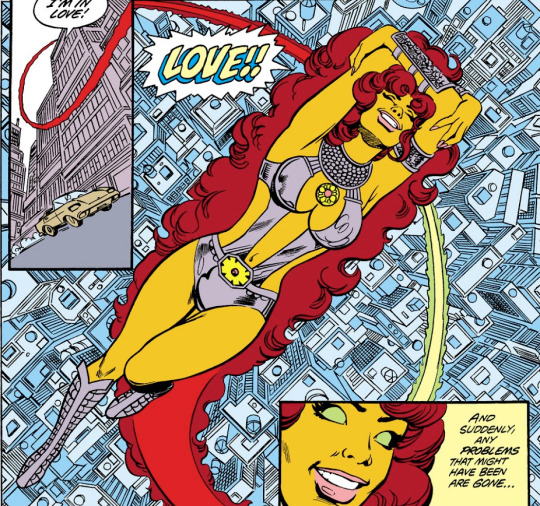
the second thing is to check the images you want to use to make sure they're at least of a similar level of detail when you select your panels. take these three kori panels, just as an example:



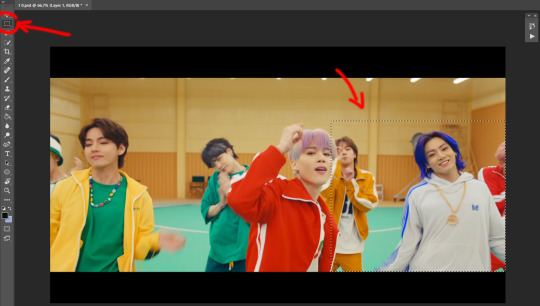
they're all very different sizes and levels of detail. one is a small panel in a bigger spread, one is a full-page splash panel, and the other is a brief little group shot. you can't bring the first one up to the same size as the second one, and you definitely can't bring the third one up to the same size as either of the first two. doing so would make either of them pixelated and distorted, or at the very least blur the edges. it just wouldn't look... right.
so the third one would be an automatic no for me, generally, unless for some reason i need a really tiny and cute kory emoji. (who doesn't?)
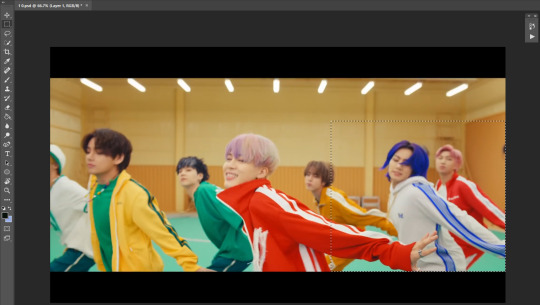
but! you can take that middle one down to the size of the first one, and it'll look pretty close. because they're both detailed, where the third one is meant to be more of a far-off view with less detailing. just tilt that middle image and crop it to be about the same as the first, then remove all the extra details and fill in the blank spots.
you end up with these:


you can see that one is fuzzier and less defined, because of the sizing differences and original quality of the panels, but like... they aren't so different that it's jarring. to get a better idea, let's look at sizing.
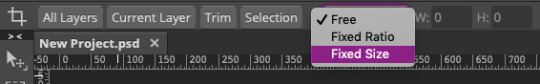
the first image, from the smaller panel, is currently 262 pixels wide and 368 pixels tall, and the larger is 427x632. that's a pretty big discrepancy. the key here is that you never want to make the smaller one... bigger. that'll make all the blurring worse, and ruin any definition that the image has. instead, you want to downsize the larger image to match. that way, it isn't getting pixelated -- it just translates better, generally.
you can do this by "transforming" the image and scaling it down to the same height as the other image, because they don't have identical ratios. they'll still be off in terms of width, but that's not something we'll worry about here. make sure to either "constrain proportions" or "preserve ratio," anything along those lines. that'll make sure you aren't making it too wide or too tall and skewing the thing to look like a funhouse mirror, if that makes sense. in photoshop, it's that little like... chainlink? between the width and height measurements.

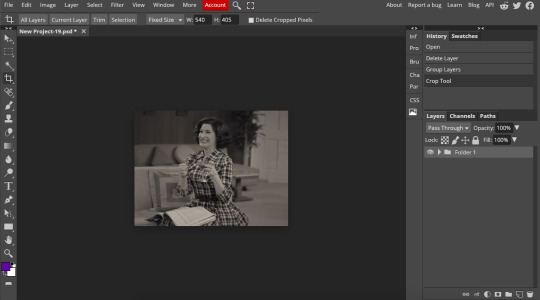
here's the kory image at its new size:

again, still clear, still defined. just a little smaller now. at this point, i'd use some filters to make it better match the original image. we'll lose some clarity -- and some quality -- but it'll make it look better next to the first one in the final edit. if you fiddle with the "palette knife" filter in photoshop, you can get it closer to that old vintage fuzz sometimes. here's what we got:

so now you can take that, and you can use it to make any kind of edit you want alongside the first image -- so long as your final edit is not any bigger than either of those panels. again, sizing up will make it worse.
here you are:

hope this helps! happy editing!
3 notes
·
View notes
Note
hey! i found you thru your neocities site and really really wanted to ask, how did you code your art gallery? it's lovely and perfect and i high-key want to steal it
THANK YOU FIRST OF ALL!
secondly... I wish i could give you a comprehensive answer but truth is since i worked on it for over a year i don't remember everything i did? a lot of the things i achieve with my markup is based on trial and error and testing different solutions. i don't actually know what i'm doing lol. i use a lot of tutorials and old forum posts and such and i wish i could just link those but when so much time has passed i can't remember everything i looked up. HOWEVER i'll try my best to provide some basic guidance to what's what, and what it does in my markup, to make it easier if you want to copy my shoestring bullshit. (and past how embarrassing it is that my markup is so messy and inefficient, i have no problem with anyone referencing my source or even copy pasting whole chunks of it to have a base to work from if they wanna make something similar to me. no credit needed ofc , just don't use any of my assets or style it the exact same, make it your own! )
THIS IS GONNA BE A LONG POST SORRY SO I'M GONNA HAVE TO PUT THE REST OF IT UNDER A "KEEP READING" , ANYTHING ELSE WOULD BE INHUMANE...
here are links to the relevant sources for the page, there's also another stylesheet linked but this is just a very basic one for my website that has my fonts and scrollbar styling so it's not important here.
view-source:https://korsse.neocities.org/gallery view-source:https://korsse.neocities.org/sidebarstyle.css
(no idea if these links will work for you or if its different per browser or what, if they don't just go to my gallery and right-click view source or inspect or smth)
btw before reading further its useful to know that i use https://www.w3schools.com/ a lot (playing around with the tryit editor is really helpful to understand HOW shit works. sometimes i even make the basic structure i want in the w3s editor isolated from the rest of my messy markup to ensure i get the basics of it to work before i integrate. this way i know that if it breaks it's because it's conflicting with other shit on the page and not because i fundamentally fucked up. ) and i'm just going to assume you know the basics of stuff like what a div is and the difference between class and id etc...
my gallery is largely based on 3 main types of thing(?) : modal images, tabs and collapsible.
THUMBNAILS AND MODALS
my thumbnails are also css, (I KNOW the method i used for my thumbs is something i got off some forum post or reddit comment or substack or whatever, i can't find it again though.) HOWEVER I would not recommend doing thumbnails the way i did because you do not get an appealing custom crop (or i guess you probably could in theory but to do that for every image would be more work than its worth) and because considering it's really just the full image sized down and cropped with styling, it takes a long ass time to load. ( the only reason i do it this way is to not have to make, edit and host individual thumbnails for 6 years worth of art. it's a real menial task to do when you'd have to do it for over 400 images ) but if you need uniform sized thumbnails the best way to do it afaik is to make them in whatever graphics editor you have. i'm unsure if this would be compatible with image modals ( as constructed in the w3s tutorial ) but if not you could probably just make a box modal do the same thing and have the thumbnails be buttons styled with inline css like this:
<button id="whatever your id is" style="background-image:url(thumbnail path)">
to make them work as thumbnails though you'd have to make all the dimensions of the actual image file for each thumbnail true to the pixel height/width you'd want them to display as on the page and use css to style all the buttons to be those same dimensions. this will interfere with other buttons on the page but you can probably get around this with making a button class. like for example if your thumbnails are 100x100px you slap this in your css
button.thumb {width:100px; height:100px;}
and add this to the button tag
<button id="whatever your id is" class="thumb" style="background-image:url(thumbnail path)">
HOWEVER... this might mean you'd have to make a new modal (on the html side) for every single image so it's probably not ideal if you're gonna have over 400 images like i do... there should be ways to make multiple modals on the same page not a nightmare but you'd have to keep track of unique ids for each one at the very least.
here are both links to the basic w3s modal image and modal box tutorials for convenience.
wish i could have explained what i did better but the modal was like the first thing i did,

and was kind of a nightmare to figure out because i originally wanted it to display a description using the alt text styled in a very specific way that i ended up scrapping because it was broken as fuck and evil and bad. (cw: gore in the bg of the image below btw)

my memory has been corrupted so that the battle with the alt text is all i remember from making it rather than the useful stuff that survived into the current version lololol.
tabs
ok now we're getting into the layout of the page itself. my gallery consists of a sidebar and the page content

in the sidebar the bottom two boxes have the universal stuff that goes on every page that has the sidebar, and the links are just normal links to individual pages. but the top box with the red "links" is the gallery navigation right? and they are not links at all, they're buttons to designated tabs.
for the BASIC layout of the page, it's split into two divs called "sidenav" and "main". [sidenav] is everything that goes in the sidebar space and [main] is literally everything else. there should be nothing directly in the [main] div except for other divs, it is merely a container for the tabs. each and every "page" is a tab, including the "Art" tab that is open by default (i might be wrong but iirc what tab is open by default is simply decided by which one is first in the html document i am so so wrong, it's determined by id in the javascript.)
tab buttons go inside the sidenav div and tabcontent goes inside the main div. i have my tabs styled as inline-block, i can't remember if it matters that much or not but you know... considering what inline-block is, it probably does?
tabcontent contains everything the visitor will see, for most of my gallery tabs this means thumbnails. my thumbnails are laid out in a grid using div classes called "row" and "column" four [column] divs go inside one [row] with one thumbnail directly inside each [column] div. each new line of thumbnails is a new [row] div with another 4 [columns] and their contents, you get it, it's not complicated, just verbose. there are lots of other less amateur ways you can display shit in a grid layout using html/css but my brain is small so this works for me!! :,D
even though they might seem intimidating with the javascript required, tabs in general are pretty simple if you follow the w3s tutorial (there's even one specifically for vertical tabs) . just make sure to keep all the contents of each tab INSIDE said tab and it shouldn't cause much trouble.
since my gallery is so bloated with image links and such i thought i'd also link this example page ( and the source: view-source:https://korsse.neocities.org/temp/exampleignorethis ) i made on the fly for someone else a long time ago. its just a hodgepodge of copy pasted w3s stuff to quickly show off a navbar with tabs and "accordions" (more or less the same thing as collapsible just called smth different in a menu context?) but it's kind of a simple version of the same stuff i did with my gallery? perhaps it can be useful for you as an example, perhaps not. but i might as well link it just in case lol.
collapsibles
the doodle tab also has collapsibles! idk if you even care about this but it's part of my gallery and one of the more fun features that isn't present in your average neocities gallery page. (talking out my ass, maybe they are super common idk, i haven't checked)
the collapsible aren't any more complicated than tabs, and their integration into my gallery isn't any worse than putting the buttons and collapsible content div inside the tabcontent and putting the thumbnails inside the collapsible content div. style as desired with css to make it look the way you want. i didn't do anything too fancy with it. once again easy-peasy if you use the w3s tutorial

uhhh i think that's it? there is more stuff i could explain but i have very little experience with writing explanations like this so i'll leave it at this to start. but don't hesitate to ask if there's anything specific you found confusing, or anything else about how my gallery works that you want me to go into ! ik i could have been more concise but i'd be here all day retyping stuff so i hope u could bear with my long wall of text, i'm not a writer ^^' (i'm a rambler). good luck on your webpage endeavors!
3 notes
·
View notes
Text
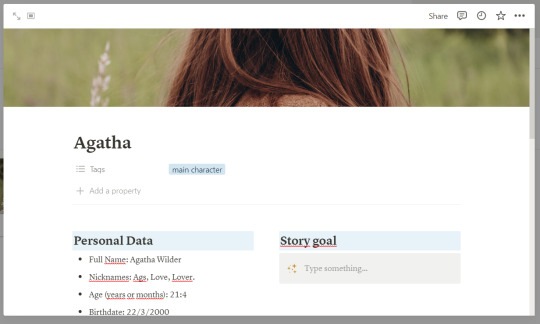
Notion Wip Tour Part 3: Characters

part 1 ; part 2
aka what @memento-morri-writes and @italiangothicwriteblr asked for (sorry for being late, life got in the way and I had group project drama... anyway)
yay characters!
for characters I simply type "Characters" in a h2 and then I insert a gallery view of an empty database. It should look like this

which honestly... sucks for a lot of reasons.
But don't worry! Cause Notion does take into account both aestheticd and personalization, so we are going to use that opportunity haha
first things first: erasing that useless "untitled" on the top of the database. I already have a title! (You can create multiple gallery views and sort them out by main characters, secondary ones and antagonists, but I use tags for that)
So what we are going to do is go to the three dots on the right side of the gallery view (next to the blue "new" button that appears when you hover above it), and then click on Layout. You'll get another menu and here you can: change the layout (I use galleries cuase pretty pictures, but you can also make a list format or a table!), hide the database title, choose what you want to preview before opening each "card" (can be the contents of the page OR the cover OR leave them blank. I personally choose covers, but you do you), choose the size of the cards (if you have a tin of characters, I do recomend the small one), decide if you want the image to fit or not and finally, choose if when you click each individual card you want it to open in center peek (a medium size square in the middle of your screen), side peak (a page to the size of your databse) or full page.
Phew that was a lot. So by hiding the databse title, choosing the cover to be the content preview of the cards and making them small, we get to this

Do not forget the three buttons cause we are going to be looking into the other functions in a minute. For now, let's create each character and let me show you the wonderful world of ✨templates✨
When you open the first card, this is what it will show

Personally I have no needs for to-dos, so I erase that as well as the created feature on top, and I change my font and size exactly as you would on a normal notion page, as well as allowing full width. I also erase that "Add a comment..." line by going hovering in the "Tags" line, clicking on the six dots, clicking on Customize Page and selecting Off in "Top Level Discussions"
This is what we've done so far:

see the difference? I personally like it better :)
Before even typing your beloved OC name, you are going to click on the little underlined part of the text called "create a template"
templates save my life in Notion. Specially with characters. Cause I don't have to type stuff a hundred times, just once.
so you click on create a template and suddenly this pops up!

Nothing's wrong, you are not editing your page, just your template. As you can see you can name it (I personally name it Character's template), and change the font, the size... all that. It's like a new page, essentially.
THIS IS A TEMPLATE MEANING YOU ARE NOT GOING TO ANSWER ANY OF THE POINTS YOU ADD TO IT!!!
Quick N/A: If you don't know, I'm a psychology student. And I've learnt how to writr clinical reports for one of my classes, so I use whatever applies to that for my OCs. This means my character's sheets are really technical in some ways.
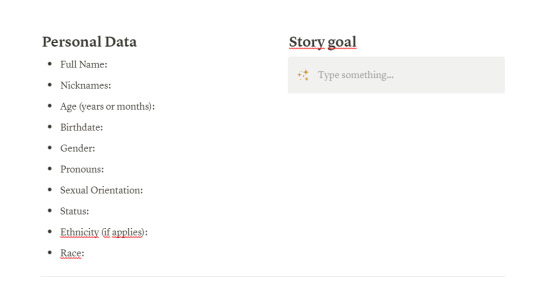
Personal Data
I add a title (h2), in here I create a bullet list with the following:
Full name, nicknames, age (in years or months, I tend to use how we write it on reports in class so year:month), birhtdate, gender, pronouns, sexual orientation, social status, working status, ethnicity (if applies), race (if applies), and then sometimes height and weight.
Story Goal
This section I usually put it to the right of the first one, by creating another block (h2) and then dragging it to the right side of my other title, until I see a blue line. After that remember to select all the bullet points you've added to the previous block and drag them right under the Personal Data title or you'll get this weird gap.
In the Story Goal I simply write that: what does my character want to achieve at the beginning of the story? why is it so important for them? and what happens if they fail? you can write it plainly, but I like making a callout (/callout) and typing it there (nice thing about callouts, you can change the emoji or the icon that shows!)
In my case I added some strst cause it goes with the theme of my wip :)

With the extra space, you can choose to add a picture or embed a playlisy of your character if you have one! (don't do it yet tho, we are on the template, remember? no individual details yet)
Traits
(here's when you are gonna see the psych student influence haha). Basically, I make a toggle with bullet points inside, dividing them by Central Traits and Peripherial Traits.
A central trait is an attribute in someone’s personality that is considered particularly meaningful, in that its presence or absence signals the presence or absence of other traits. Which, basically means the things you are "extremely" (for example, I consider myself to be a an extremely creative person because it's a trait I use to define myself usually)
A peripherial trait is not as meaningful, or impactful for the person. Following my previous example, I consider myself to be extremely creative yes, but no so much idk talkative, even if i could be talking for hours with the right person. It's not as important, not as strikcing.
Anamnesis
okay my psych student side keeps showing on this one. BUT i warned I was basing on off my psych report so that's how it is haha
when writing a clinical report the anamnesis is also called clinical history and it's basically that. A recap of everything that happened to the patient that might or might not be related to well the problem they present OR IN THIS CASE the story goal.
Basically write a backstory. that's it. (Again, not in the template. please)
As I explained it on the ask I answered about how I organized my character's info (and the reason why I am doing this): usually childhood stories. Why and when is the goal they have born? what causes them to want to achieve them? Are there any critical moments in their life up until the start of the story that are relevant to their character development?
Just, go nuts.
Likes and Dislikes
you can also toggle this or make bullet points or just write it as a list... I don't have a preference but I do love toggles (as you can guess).
Likes and Dislikes are usually for me but not only: food, hobbies, colors, fashion sense, weather, people... Everything and anytihng really. Go crazy. The more you flesh these blorbos of yours, the happier you'll be. trust me
(Also I know this goes after Anamnesis but I usually put this on the right side of the Traits section. Idk I just think its neat but of course your character template your rules so just grab what you like and tweak it so it's yours)
Connections
yayy the last part! On here I create yet another toggle (are you tired of them yet?) and list all the important relationships my character has. I write a short description of what that person means to my character and sometimes their first impression or initial thoughts of them.
If you want to add a Pinterent or Spotify or any other link, go to the top of the page and add a property called URL. You can add a few and change the name to whatever the link is <3
After you are done editing your template, simply click the back button on the top left and you'll be back to the character's card we clicked on at the start. This time with a major difference tho:

now you can choose the template we've done and it'll automatically appear not only in that card but for every single one you decide to create on that database <3
And this is the end result for one of my OC's:

as you can see I've added a tag called "main character" so that I can filter through them. For that, hover over the Gallery and you'll see two different options: Filter and Sort.
I hope this was helpful and if you have any questions let me know!! I absolutely adore Notion and I am obsessed over my wip page <3
1 note
·
View note
Text
Advanced Photoshop Techniques Revealed
Ghosting is ideal for pix regarding subjects in motion, taken while the digicam and the background are strong (now not transferring) and the subjects flow through, around, or across the body. I have had tremendous fulfillment using this impact while photographing human beings transferring about an ancient website online or youngsters as they scamper over rocks. I have also used this impact for weddings and sports activities shoots. Example: In one wedding picture, the groom stood still at the bottom of stone steps to a historical living, his hand extended in the direction of his bride, who slowly moved down the steps toward her groom. My six planned 'clicks' of the shutter created an airy, surreal picture of the wedding couple. Depending on the velocity of the moving topics, the shutter can be held down in fast hearth mode or each publicity can be meticulously choreographed: 1) every challenge deliberately located inside the body, 2) one 'click' of the shutter, and 3) repeat steps 1 and a pair of to the full wide variety of multiple exposures you put on your digital camera.

There are numerous advantages of the usage of any of the outcomes for the rims on actual photographs. One is that it reduces interference between steps or elements and the halos from different, nearby steps. Another factor, the mild or dark halos make other functions of the picture stand out better from the historical past. Start doing this effect to your photographs using Photoshop by using the following numerous methods: 1st step is reproduction the layer keeping the photograph; the second step - follow the traditional unsharp mask; 3rd step - set the layer blending mode to "Darken" or "Lighten".
Photoshop Brush Palette is a series of all Brush Shape Presets that can help you create a new brush, load, store, or modify brush length, brush shape and brush dynamic in one unmarried palette. The primary advantage of the Brushes palette is that you could define your brush shapes and regulate numerous thrilling dynamics. Whether you're using a mouse or a pen and tablet, every tool behaves in another way primarily based on the size and form of your cursor (the brush tip), and brush hints are available in many specific patterns (known as brush shapes, or usually just brushes). A big, round brush paints in huge strokes; a small, elliptical brush paints in thin, hairline strokes. Of path, there are lots of extra taking place in Photoshop than simply large, small, spherical, or elliptical.
You may be searching at a photo you took on your last vacation of the crystal blue waters on the ocean, but all Photoshop sees is a gray ocean. Did you manipulate to snap a photograph of a rainbow arching across the sky after a summertime evening storm? Photoshop sees it as a stunning collection of sun shades of gray. And that famous pot of gold on the give up of it? To Photoshop, it is a huge ol' pot of grey. Don't sense sorry for Photoshop even though. It's perfectly happy in its colorless world. In reality, the most effective motive it indicates us our pictures in color in any respect is due to the fact we as humans expect to look at them in coloration. We wouldn't understand what to suppose if the entirety was appearing in black and white. But no longer Photoshop. To it, lifestyles simply couldn't be sweeter than in black, white, and gray.
Creating actions is fun and easy. All you have to have is a group of photos and then file them altogether, start via clicking on Record and the button beneath will flip purple. Any movement you perform in Photoshop could be recorded. With the Record mode on, begin enhancing your image. In our case, shall we resize the photo? Choose Image -> Image Size, enter 450 for width (or every other sizes), click Ok. Click on the file button to turn the Record mode off. Testing the action Now that you have a motion recorded, shall we open up any other photo that desires to be resized. This time, we will simply hit the shortcut key Shift F2, or click on the Play selection button. You must be able to resize in just one click. To work out the use of Photoshop Actions, you can strive to record greater complex actions. Mastering actions will assist you to perform a whole lot of recurring Photoshop duties in a shorter time. Laugh.
New capabilities in Photoshop CS2 make it simpler to composite pics in a couple of layers. In earlier versions, it changed into essential to pick a required layer in the Layers palette. But now it is feasible to pick out multiple layers using a marquee device. The Show Transform Controls function allows objects to be reshaped quicker than ever before, and it works across a couple of layers. Smart Guides is some other innovation that makes it easier to align gadgets, even supposing they're on distinct layers.
People who learn on their own sometimes discover the first-class way to do matters, however, generally, they find out the wrong manner to do matters, which causes routine frustration and limits their capability to go on mastering new matters. The time and money you invest nowadays in your Photoshop education will reward you with approaches that you can't even start to consider.
#photoshoptraininginchennai#photoshoptraininginvelachery#photoshoptraininginstituteinchennai#photoshoptraininginstituteinvelachery#OnlineCertifications
0 notes
Photo









my wally west isn’t back moodboard
#young justice#young justice spoilers#yj spoilers#young justice phantoms#young justice phantoms spoilers#just tryna group all my memes together so I'm not making a million posts#just getting it out my system#I'll be fine#eventually#he's alive in my heart and that's all that matters#grandon can't hurt him there#my post#sorry for the different size images click on them for the full images
37 notes
·
View notes
Note
for tour content, maybe you could do an imagine that’s like a series of small moments like little interactions on stage or picking tour outfits or nights in the tour bus/airplane ! just little domestic things <3
i’m going to do this because i have so many weird ideas and just no way of putting them all together ! ;
Grilled Cheese Conversations
The tour bus smelt like it was on fire.
You had been sitting in the living room with Harry for a couple of hours, both of you just skimming through photos from the Met Gala together - judging obviously, before Harry announced he wanted to make himself some food and so left for the kitchen.
He’d been in there for 45 minutes now and the smells that were diffusing from their smelt bloody awful. Harry could cook really extravagant foods, like caviar and lobster, but when it came to something as simple as making a sandwich he was absolutely terrible for some reason. The point was proven when he walked back into the room with a burnt coal looking sandwich.
“What, is that?” You laughed, still sitting with your phone in your hand and waiting for him to come back so you could continue judging these Met outfits together.
“It’s a grilled cheese sandwich?” He spoke as if you were dumb and you should have known that instantly. He walked over to you, sitting down next to you and resting the plate on the table in front of him.
“No, that’s a piece of char.” You raised your eyebrows disapprovingly and watched as he scowled at you for being mean to his culinary skills.
“Well i’m sure it’ll taste great.” He looked smug, up until he took a bite from the cheesy melted - burnt - bread. As soon as the food touched his tongue he was quick to spit it back out again, you groaning in disgust. He pushed the plate away and looked at it in anger. “45 bloody minutes and it tastes of burnt wood.”
“I’m not even going to ask why you know that.” You raised your hands and laughed, watching as he turned to scowl at you again. He had quite the angry face when he wanted to. “Sorry, alright! Do you want me to go make you one?” You asked, sitting up to go and make him one if he wanted.
Harry pulled you into his lap so you were sat with your back to his front, his arms looping around your waist tightly to keep you with him. His chin rested on your shoulder and he kissed your cheek because he could. “No. Stay w’me.” He got all cuddly and soft and you loved it when Harry was like this. He was like a life-size version of your stuffed teddy bear you used to sleep with at night - all cute and cuddly.
“Okay, okay.” You calmed him when he thought you were just going to get up and go. “Let’s judge some people again.” You pulled out your phone and opened it to a twitter account which had posted all of them.
“Where did we get up to?” Harry asked, fiddling with the skin on your stomach as his hands snaked beneath your hoodie.
“Um, Kim K.” You clicked on the image of her and tried to hold back the laugh. It was a dreadful outfit and highly meme worthy, so you’ve heard.
“Well…” Harry sighed, reaching his own hand to swipe seeing as he didn’t have anything more to say on this particular one.
“Billie looked beautiful.” You smiled as Billie’s huge dress came on display, looking a fluffy pink marshmallow dream. She looked very Monroe with her makeup and you were always so shocked when people told you her age, because she looked so mature.
“She must’ve taken inspiration from Marilyn Monroe.” Harry added, nodding in approval of Billie’s outfit.
“More so than bloody Addison Rae.” You laughed, thinking about how far that had been from the truth.
“Addison who?” Harry asked and it made you smile and turn your head around to look at him. He looked down at you, noticing the cheeky glint in your eyes and couldn’t help but steal a glance at your beautiful lips.
“This is why I love you.” You sighed happily and gave him a kiss on the lips, cupping his cheek to direct him better. You were only going for a peck, but Harry made it that you got the full taste of him and kissed you for a minute longer. He felt perfect against you and you really did just simply love him.
“Yeah,” Harry broke from the kiss for a brief moment to tell you something important, “and I love you.”
••••
All Things Sparkles
It was an hour before the Dallas show and Harry was getting ready for another big show.
Dallas were known for being crazy and you were so excited for the energy they’d bring for Harry tonight. Harry always enjoyed the shows more when the crowd was actually ecstatic to be there and he knew Dallas wouldn’t let him down.
He was putting on his silk trousers, Lambert just to the side as he was ironing the shirt to get rid of all its crinkles. Your Harry currently looked so funny in his Gucci silk trousers, his bright yellow socks with bananas all over them, his suspenders hanging down by his sides and no shirt on as of yet. It was the socks that really pieced everything together. He had just had his hair and makeup done, just needing to get dressed before he was completely ready.
He was really glowing tonight. It made you happy to see him like this.
You were watching him through the vanity mirror as you touched up your own makeup, adding highlighter to the areas you wanted to shine a little brighter. You also started adding some gems around your eyes, wanting to be a bit different tonight along with your glittery eye shadow that you didn’t normally do. You were glueing your gems when you felt your boyfriends presence behind you, the heat of his bare chest radiating against the skin of your back.
“You look stunning, m’love.” You looked up through the vanity to catch his gaze, he smiled and you smiled back.
“Thank you. Not too bad looking y’self.” You cheekily replied, motioning towards his bare chest. “Are y’going to be keeping that out all night?” You asked, being hopeful that he would, because fuck it was hot, but also wouldn’t, because you wanted this part of him all to yourself.
“You’d like that wouldn’t y’yeah.” He squinted his eyes at you and nodded, a clear sign that no his tits were not going to be out for Dallas. “Up.” He spoke, lifting you up from under your armpits and walking around the chair so that he could sit down himself. He plonked you right back on top of his lap and watched as you leant forwards to add another gem to the corner of your eye.
“Y’putting me off.” You whined, your ass leaning right back onto the hard of his cock. He couldn’t keep soft around you, that was his kryptonite.
“Oh i’m sorry. It’s not like m’girlfriend is just sitting there looking ridiculously beautiful and yet so innocent.” He leaned forwards to whisper the rest of his words, because they were only for you. “Just look so fuckable right now.”
You had to bite your tongue from turning around and shoving it down his throat, because god did his words make you want to jump his bones. “Shut up, before y’get us both in trouble.” You wiggled your ass back over his cock as you sat back to admire the work of the gems brightening up around your eyes.
“Then stop being a fuckin’ tease.” He grabbed your hips and stopped your from moving anymore. You just smiled and put the lid back on the glue before it went everywhere, especially over Harry’s expensive clothing - even the banana socks were £17.
You looked at him through the mirror to find him already looking at you. You blushed quietly as you watched him take in your beauty. It was quite hard to get over just how ethereal he looked tonight and it made you so feral knowing he was all yours and only yours. Looking down at the gems you got an idea.
“Do y’want me to put some gems on y’too?” You asked, pointing to the ones around your eyes and thinking that he’d looked even prettier with some around his.
“Only if i’m matching w’you yeah.” Harry nodded excitedly. You got up from the chair and swizzled yourself around until you were sat back on his lap, only this time straddling him. You were so close to him now that it was getting ridiculously harder to stop yourself from taking him here and now. You leant down, instead, and gave him a lasting kiss on the skin covering his heart. Your lips lingered there for a moment, before you moved back up to see him already staring down. He smiled when he saw the stain of your lipstick printed over where his heart beat. “I proper love you, Y/N.” He smiled and cupped your chin in his fingers to bring your lips to him.
“No!” Lambert shouted, making you two pause. “You two’ll never stop if you start, so don’t start until after the bloody show.” He rolled his eyes and continued with his ironing, making you and Harry chuckle feeling like high-school kids.
“Okay, now stay still.” You spoke as you glued the first gem and held it steady against the corner of his eye. He wanted to keep his eyes open to keep looking at you, because that’s all he ever wanted to do, but you instructed him to close them just to be on the safer side. It went on easy, sticking to the outer corner of his eye, in a soft white colour that matched his trousers. Yours were the same creamy white colour to match the colour of your dress.
“Do I look pretty yet?” Harry asked rhetorically, but you replied anyways.
“Y’look pretty always.” You kissed the top of his nose whilst you glued the other gem. He closed his eyes as you told him to, but he still smiled at your words. You concentrated as you stuck the gem to the corner of the other eye and sat back to make sure they were even. Harry opened his eyes to see you making sure they looked good. “S’perfect.”
“Like you then.” He hummed in appreciation of you.
“Let’s see then.” Lambert asked, making you both turn in the chair to face him and you readjusting yourself so you were sat back against his chest. “Oh yes! Okay this is photo worthy.” Lambert took out his phone and held it up to face you both, making sure you could see the gems.
“I don’t even have a shirt on!” Harry exclaimed, but held you close anyways as you smiled for the photos and his words making you belly laugh. You posed more seriously for a few and then took a few silly ones to. Your favourite one, though, was one where you were laughing so happily and Harry was looking at you and smiling in awe over you.
He set it as his lock screen. You set it as yours. It would stay that way until your new favourite photos became your wedding day photos.
••••
Sign Of The Times
Tonight was the first Love on Tour show you were attending, only having missed opening night in Las Vegas.
Harry knew that you were coming, but you’d told him to source you out within the crowds because you wanted a full fan experience. You’d gotten the all-clear from Harry’s security, allowing your from backstage and straight through into the cherry pit. You had your lanyard and your sign ready, as fans started to pile in. You were originally going to go straight to the barricade, but you thought the fans deserved that more than you so you hung back and stayed the ends of the crowds.
A few fans spotted you and came up to asking for photos, so you did. Posing with your mask on was weird because you still smiled underneath the mask even though it wouldn’t be seen in the photo. Some fans asked whether they could stay and dance with you ask night to which you were so happy for, because dancing alone would’ve been embarrassing even for you.
The intro for golden started and the crowds were deafening, but all you could think about was your boyfriend and his challenge to spot you within the crowds. Golden and Carolina came and went, you dancing like a crazed fan along with all your new friends. Everyone was so happy and some were even crying tears of joy.
There was just love, love, love, everywhere.
Harry came to his first pause and took a quick drink since he was already quite hot and the altitude in Denver was crazy.
“Good evening Denver!” He shouted into the mic, waiting for the screams of his fans to uproar and then settle before speaking on, “The altitude is crazy here. I’ve barely done anything and I can’t breathe!” He spoke, making you slightly anxious for him but you knew he would be okay because he had an oxygen tank on stage. “Now, m’girlfriend is somewhere here tonight and i’ve gotta find Y/N before I lose the challenge.”
The fans around you started screaming that you were here and the message kept on getting passed down the crowds until they reached the front. Harry was walking around your side of the stage until he met the fans at the front saying that you were behind them. Harry held his hand over his eyes to help him find you better and you held up your sign to help him. Your sign had taken you all of 5 minutes to doodle, but the message was clear;
“I want a kiss from the one in suspenders.”
“There y’are.” He laughed when he saw your sign, dropping his mic and leaning over himself to catch his breathe from the belly laugh that he just let out. You smiled when you saw him laugh, the fans around you screaming and thanking you for making him be this way. Harry stood up and looked at you, messing with his earpiece so he could hear the arena better.
“Kiss me!” You shouted and the people around you were also shouting for him to kiss you. Even with masks on Harry could clearly understand the message.
“I wanna kiss you but I can’t!” He spoke through his mic and his voice echoed throughout the arena, making everyone scream and you simply blush. You knew he couldn’t come and just give you a kiss, it would be too dangerous, but he sent you loads of blown kisses instead and you kept them all. You sent your own back and he stuffed them all in his back pocket, before moving on to his next song before he got told off.
“Damn, he really loved you.” One of your new fans friends says next to you and all you could think was; yeah, yeah he does.
••••
My Only Angel*
For four hours he had been gone.
Four hours since he was in this hotel room with you. Four hours since you had first started acting like a brat. Four hours since he’d gotten fed up of our attitude and tied you up and left a vibrator pulsing against your clit. Four hours since your first orgasm, four minutes since your last.
The whole time Harry had been on stage, all he could think about was you being bound tight in his hotel room and dripping wet from the number of orgasms you would’ve had. He knew you’d never be able to hold yourself for four hours, so he didn’t say you couldn’t cum only he forgot to mention that the number of times that you did cum would be the number of times he denied you later on in the evening. Harry had gotten especially hard performing Only Angel, because that was your song that he’d written for you and then fucked you countless times to. Fans noticed, but put it down to the adrenaline of being onstage rather than the thought of his girlfriend being tied up and overstimulated back in his hotel room.
You just came down from the high of another orgasm when Harry walked through the door. You sighed when you saw him, thinking this would finally be it and he’d let you go free now you’ve suffered your punishment. That was wishful thinking, however.
“Oh, I didn’t see you there.” Harry pretended, wanting to tease you as much as possible, as he walked past you and hung his jacket on the back of a chair.
“H-harry.” You sighed, squeezing your eyes when you moved and felt the vibrator hit and new and exciting angle. You moaned quietly and had to suppress the embarrassing cries you wanted to let out.
“Yes?” Harry moved so he was standing at the edge of the bed, undoing the buttons on his shirt one-by-one. He looked so hot with his sleeves rolled and the suspenders already dropped down to his sides.
“I-I please s-st- enough.” You whimpered, pulling on the restraints to try and stop it yourself but you’d already tried that one too many times and nothing has come of it.
Your wrists were slightly red and bruised from all the tugging you’d been doing and Harry noticed that as he peeled away his shirt from his body. He threw the silk shirt somewhere else in the room and walked over to the right side of the bed, sitting down to get a closer look at your wrists. He leant down to give it a gentle rub and a kiss. You sighed in delight at the feeling of his cool lips burn against your flaming skin. Harry sat up and tilted your face to the side so you could face him, slight tears in your eyes. He looked at you for a few moments, taking in the shear beauty of you and your glorious body, before making sure you were alright.
“What’s your colour, baby?” He asked you gently, stroking your cheek and then running his thumb along your bottom lip with a soft pull.
“G-green.” You nodded and he smiled, leaning in to kiss you on your desperate lips. You basked in the taste of him, closing your eyes like you needed to save this moment to memory forever. You loved him like this, when he was dominant with you. He let you be submissive like you wanted to be.
“That’s my good girl.” He leaned back from you and moved onto the bed more, straddling your bare body. The silk of his pants felt erotic against your hot skin and you moaned at the dreamy sensation. He ran his large, ringed, hands up and down your body, feeling every curve and crevice. He massaged your boobs lightly in his hands, up and down your stomach and to your inner thighs behind him. You hummed at the feeling, gasping when Harry finally turned off the vibrator and moved it away from you. You felt lighter from freedom all of a sudden.
“T-hank you.” You breathed out, opening your eyes to meet his electric green ones. Wow, he looked beautiful - still slightly sweaty and hot from his concert.
“Don’t thank me yet, angel.” He grinned as he took down his trousers and pants, pushing them to the floor with his foot.
He didn’t even wait for you to register what was going on before he slipped himself inside of you. You loved the feeling so greatly, but your clit was still so sensitive. You shuddered as he picked up his pace and thrusted into you harder and harder, faster and faster. The sound of his skin slapping against yours, made you arch your back and your toes curl and then feeling if him so deep inside of you was enough to make you cum already, again.
“Feel s-so good.” You looked at him and saw the desire within his eyes. He was so full of lust right now, because the sight of you tied up with him pounding into you is better than simply imagining it. Nothing could feel more euphoric than this, both of you were sure of that.
“Yeah? Feel me all around you? So perfect f’me. M’beautiful angel.” Harry moaned out, cupping one of his hands around your throat and pushing you deeper into the mattress, whilst his other hand went to cup your breasts and give them the devotion they deserved.
Everything felt everywhere.
His rocks became sloppier as he reached his high, yours approaching much sooner than you thought it would. You were surprised you actually had anything left in you. His cock hit a spot inside of you that made you scream out and he felt you collapse around him all at once, causing his own release to quickly follow. He continued to fuck you through your release and bent himself over to press his lips to yours. He felt and tasted amazing, you couldn’t get enough. It would never be enough.
“Love you so much.” You spoke the best you could and Harry released his hand from your throat, leaning down to kiss it softly. He reached over to your hands to untie them afterwards, giving them both a few kisses over your wrists when he saw the harsh marks. Your arms were so tired that they just fell to your sides, but Harry kept on touching you softly; stroking your messy hair away from your face and caressing your cheek softly as if he hadn’t just fucked you raw. He kept his face close to you as he whispered the words that would stay imprinted on your heart forever.
“I love you, Y/N.”
#harry styles#harry styles x reader#harry styles fanfic#finelinevogue#harry styles x y/n#harry styles fanfiction#finelinevogue harry styles#harry blurb#harry oneshot#harry styles concept#hslot texas#hslot series finelinevogue#hslot concept night#hslot vegas#hslot denver#hslot#hslot2#love on tour finelinevogue#love on tour harry styles#love on tour smut#love on tour fanfic#love on tour blurbs#love on tour series#love on tour#finelinevogue blurbs#finelinevogue harry styles masterlist#finelinevogue love on tour#harry styles smut#harry styles fluff
526 notes
·
View notes
Photo

💜 HOW TO MAKE A GIF WITH PHOTOPEA 💜
Hey everyone! I recently got asked to do a tutorial on how I make my gifs. I know that many people (such as myself) don’t have access to Photoshop for various reasons but they’d like to get into gif making. When I started making gifs, I only had a free trial of Photoshop, but when that ran out, I had to find another way to make gifs. Enter Photopea! A free, web-based software that you can use anywhere and that works just like Photoshop!
In this tutorial, I’ll teach you how to make a basic gif like the one I did above. I use a macbook air, but it should be doable on a regular pc too!
If you found this helpful, feel free to share it with your friends! The tutorial can be found under the cut below 💜
THINGS YOU’LL NEED
A browser (I switch between Safari and Chrome, more about this later)
A screencapping software (like MPlayer OSX Extended) or, alternatively, a presentation program like Keynote or Powerpoint.
A program to screenrecord or a program that let’s you download from YouTube
Lots of patience bc gifs are annoying little shits <3
1. GETTING A VIDEO BY SCREENRECORDING
First things first, you need to have the clip you want make a gif out of. There are plenty of ways that you can get them. I’ve seen some gifmakers say that they torrent entire movies and gif from that. The way I do is I screenrecord the part I want to gif directly from where I’m watching the movie or show (like Disney+ or Netflix [or something like 123movies if you’re a pirate 🏴☠️)]). That way, I don’t have to download the entire movie and I have just the part that I want.
To screenrecord, I use my macbook’s built-in program called Screenshot.
Open the program by pressing ctrl + command + 5 on your keyboard and you get these funny little buttons.

Click on the button that says record entire screen. The program is now recording your screen. Play the scene and make sure you expand the video into full screen so you get a full resolution. When you’re done, click the stop button that is at the top right of your screen (next to the wifi and battery symbols.)

If you don’t have Mac, I suggest you look into how to screenrecord on your computer, as I don’t know how other operating systems work. Sorry!
1B. GETTING A VIDEO FROM YOUTUBE WITH CLIPGRAB
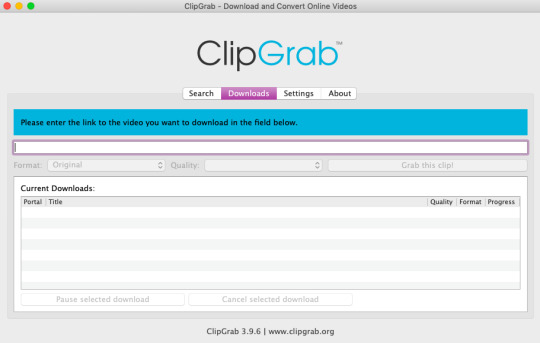
Another way you can get videos is from Youtube. I use a program called ClipGrab for this. Download and open the program. You’ll get this window

Simply paste the link and chose the highest quality, then click ‘grab this clip!’. Done!
2. SCREENCAPPING
After we’ve obtained the clip we wanted, we can do this two ways. The first way is to use the program MPlayer OSX Extended. Here’s a tutorial on how to set it up, make sure you do this if it’s your first time using the program. Make sure that you have a special screenshot folder!
Open MPlayer, then go to file > open and find the video of the scene you screenrecorded or downloaded. MPlayer will now play the video. Use the left and right keys (< and >) to go go backwards or forwards 1 minute, but try not to move around too much because the software crashes if you do. If that happens, just click the reopen button when the popup comes on, and reload the video again.
When you’ve gotten to the point you want in the video, press the command + shift + s buttons at the same time and the program will now take a screencap of every single frame until you stop.
If everything goes smoothly, you should find all your frames in your screenshot folder that you’ve made before when setting up the program!
2B. USING A PRESENTATION SOFTWARE TO MAKE A GIF
If you want to skip the screencapping part and you want to have a fully completed gif, you can do the second option. That’s what I used to do before I got MPlayer. In my experience, it’s a really fast way to make a gif, but the quality isn’t really good.
Here’s a tutorial on how to turn a slide into a gif in Keynote.
Here’s a similar tutorial on how to make a gif on PowerPoint.
Basically, you make sure that the size of your presentation is the same as your video, and that you make sure to export one slide into a gif. Also make sure that you export in the highest quality!
3. LOADING THE FRAMES IN PHOTOPEA
Finally, we can start giffing! As I said at the start, Photopea can be used anywhere, but I switch between Safari and Chrome. The reason why is that if I upload the frames in Chrome, the frames will be out of order. In Safari, that doesn’t happen, but the downside is that once I start editing, Safari will reload the page because it takes up too much memory.
So, first I go to photopea.com on Safari. I click New Project and put in the same dimensions as the screencaps (in my case, they are 1440x900 px). You’ll get an empty project.
Then click file > open & place and select your screenshots. Wait until Photopea has loaded all the frames, then, at the speed of light, quickly click file > save as psd before Safari reloads! You’ll find it in your folder where all your downloads are.
Next, I open Chrome (I use the incognito window because I have adblock on my usual Chrome, the program won’t work as usual if you have it enabled) and I click Open From Computer, locate your saved .psd file that you saved from Safari.
Now, you’ll see all the frames as individual layers. Select everything by clicking on the first layer, then golding the shift button and clicking on the last layer. Press command + G to group the frames into a folder. Here’s how everything should look after you’ve grouped the layers.

^^ See how Agnes approves! Agnes things you’re going a great job!
Now, it’s time to crop the gif and get rid of the black borders. Making sure that the folder is selected, click on the crop tool (or press C) and click on Fixed Size

W is Width and H is Height, write in your sizing here. Tumblr’s max width is 540, so I put the width as such. For the height, I use 405. Then you just drag the corners until you’ve selected the part that you want, like this

Press enter and the image will be sized down 540x405 px.
Now, our gif looks like this after cropping!

Open the folder so you can see all the layers. Select all your layers and right click on them, then click rasterize.

Then, go to layer > animation > make frames. You’ll now see that each layer begins with _a_ - this is crucial because this is how Photopea knows that the layers are part of a gif. If your layers don’t begin with _a_, then it will not play as a gif

If you instead already have a gif done, all you have to do instead is simply click open from computer when you first open Photopea and load your already finished gif and it’ll have the _a_ at the start of every layer. You won’t have to go through the steps of loading your frames into a new project to make your gif as it’s already done and in a folder :) Just start cropping once you load it
You can preview your work by going to file > export as > gif. Make sure to change the speed in the preview window until your gif plays the way you want it! I put my speed at 500%
4. SHARPENING
Hooray, we now have our gif! But to make it look a little nicer, it’s good to sharpen it. I always use Smart Sharpen when I sharpen my gifs, and many other gifmakers use that too. It’s really good :D
To sharpen your gif, again, make sure that all your layers are selected. Go to filter > sharpen > smart sharpen. I use two different settings for my gifs, it really depends on the gif.
Setting 1 (which is the default setting)

Setting 2

Again, it depends on the gif, play around until it looks good to you!
Here’s our gif after sharpening it

I ended up deleting the last few layers as the gif got bigger than 10mb (that’s Tumblr’s file limit, it your file is bigger than 10mb, it won’t upload). I also added a gradient map and it made the file size smaller, more about that in the next segment!
5. COLORING
Here’s the fun part! Now we get to play around with the gif, making it brighter and look Extra Nice™! Since this is a black and white scene, I make sure that the blacks and the whites really pop.
Notice how in the original scene it’s not actually b&w, it has a slight sepia tint to it. I want to remove this, so I add a gradient map by clicking on the white square with a black circle (I want to point out that we’ll be clicking on this button a lot in this step)

and I change the blending mode to Saturation

Then I add a curves layer using these settings

Then a second curves layer

Brightness/contrast

Then my favourite! Selective color! First layer, I deepen up the blacks

Then another selective color layer, this time the whites

Lastly the neutrals

Here we have the final results!

Wasn’t this a gas! I hope this helped you out, let me know if you want to know anything else about gifmaking, I’m happy to help! Also, sorry if I wasn’t very clear, I’m bad at explaining 🙈
MORE RESOURCES:
Here are some other tutorials that are really helpful in making gifs. These users use Photoshop, but you can still use their tips most of the time in Photopea too, you just need to play around and see what works for you!
Gifmaking for beginners by @chloezhao (this one saved my life)
Pale coloring tutorial by @itsphotoshop
Two-Toned Gif Background by @clubgif
Text with white outline tutorial by @anya-chalotra
#resources#tutorial#gif tutorial#photopea#photoshop tutorial#photopea tutorial#tuserfran#userlaur#userlaura#usermirna#(tagging mutuals if you wanna share :P)#my tutorials
984 notes
·
View notes
Text
GIF Tutorial for Beginners
People keep asking me to teach them how to make gifs and I end up writing them long confusing messages, so I figured maybe it’s time to just write up an actual clean tutorial instead! This is supposed to be for total beginners! (Or people who want to switch to a new process that I’ve curated and streamlined over 8 years of making gifs.) I’ll try to keep this as barebones as possible, and won’t include all the advanced stuff I usually add. I hope it’s easy enough to follow, and I’ll include some links at the end for more stuff. I really do think it’s better to make a few simple gifs before doing more complicated stuff though, just to get used to it!
There will be three sections in this tutorial:
#1 Basics - How to make a gif in PS at all
#2 Sharpen - How to use sharpen/denoise filters in an easy way
#3 Colouring - Just a few very basic adjustment layers
What you need:
A video (most common formats should work, although .mkv doesn’t always)
Photoshop (I use PS CC 2018 - this one because I'm morally opposed to Adobe’s subscription model - but versions aren’t super different from each other)
In the end, you should hopefully be able to make something like this:

This is gonna be so long. Sorry. You can make a gif with just part #1! The rest is just to make it look better.
#1 Basics
If any of the tools/functions aren’t where they should be for you, your best bet is googling it, you might need to change something in your preferences!
Make sure to save your PS file... often. PS has a tendency to crash, especially on laptops.
First, you need to get the video file. I recommend a shorter video, a few minutes long, if it’s longer you might want to cut it into shorter parts beforehand. This is just because PS’s video import tool sucks.
I chose the Butter MV, specifically Jungkook’s body roll at 1:24 because that’s what I want to look at for the duration of this tutorial. No further questions, thanks.
1. Open PS, go to File > Import > Video Frames to Layers

2. In the little pop-up, choose the part of the video that you want to gif. This will import every frame of the video into PS as a layer, so it has to be a relatively short part, or it’ll take ages (and gifs can’t be that big anyway). Now you can also see why it’s almost impossible to select the correct part if the video is too long.
The little controls at the bottom are for trimming, the one in the middle just for the preview. Make sure “Make Frame Animation” is selected! Then click OK.

3. Now you have your layers, and you have a frame animation! On the right are your layers, that’s where we’ll apply the colouring etc. later on. On the bottom, that’s your timeline or frame animation - that’s what the gif will be in the end! So if you delete frames, the layers will still be there, but they won’t show up in the gif. If you click on a frame, you can see the little eye checkmark on the layer that’s currently visible.

4. The timeline controls at the bottom that are relevant right now: set to “forever” so the gif will loop, you can play the animation with the play button, and you can delete the selected frame(s). The number on each frame is the speed of the gif, depending on the video I usually set it to 0.05 or 0.06 (photoshop lies to you when you play the animation, the only way to test this is to open the finished gif, preferably on tumblr or wherever you want to upload it).

5. As you can see, the animation starts a bit before the actual part that I want, so go ahead and delete all the frames in the animation that you don’t want! You can delete the corresponding layers too if you want, to make the PS file smaller, but it has no influence on the gif. (Hold Shift to select multiple frames as usual)
6. Next, we’re gonna crop the gif however we want! You can do this with the crop tool in the left sidebar, but with gifs like this where there’s a lot of moving parts, I sometimes just use the selection tool in the left sidebar, like so:

When you click on different frames, the selection stays, and you can check to make sure Jungkook doesn’t suddenly go out of frame if you crop it like that!

At this point, make sure the selection/crop isn’t smaller than you want the gif to be! For tumblr, what matters is the width (in pixels) of gifs. In the end, the width dimensions on tumblr should be 540px (1 gif per row), 268px (2 gifs per row), or 177/178px (3 gifs per row). Anything else will lead to very shitty resizing!
For this gif I’m going full sized, meaning 540px wide, so I made sure my selection isn’t smaller than that.
Then just go to Image > Crop, and it’s done!

7. Check to see if this is what you want, then resize: go to Image > Image Size to resize the picture. Make sure the little “link” between Width and Height is active (to keep the same aspect ratio), then set the width to 540px or whatever you chose. I always set the resample option to Bicubic.

Once that’s done, set the zoom to 100% right above the timeline, to see what it really looks like.

Almost done! A little note about the sizing: width is the important part for tumblr, but if you want to make a whole gif set (especially with more than 1 gif per row!!!) make sure to make all the gifs the same height, otherwise they won’t line up and tumblr will do whatever it wants.
I ended up making mine 540 x 400 and ended up with this:

8. Time to save the gif!! Go to File > Export > Save for Web (OR just use the shortcut Ctrl + Shift + Alt + S) (or whatever it is on Mac).
In the pop-up, you can change things about the gif, but most things should already be the way you want it (Image size, Looping option forever). Selective should be the default, just like the rest.
You can choose between Pattern and Diffusion, some gif makers swear on one or the other, I go back and forth.
On the bottom left, you can see the size of your gif. Keep an eye on that! I believe Tumblr allows every single gif to be up to 10mb, but I try to keep mine under 5mb or close to it, because I think tumblr adds compression if it gets closer to 10mb?? Anyway back in my day you couldn’t upload anything over 1mb. You’ll never know our struggles.

Then just save it, and that’s it, you made a gif! Well done!! Here’s the end result:

:)
#2 Sharpen
There are countless ways out there to make gifs as smooth and clean as possible! Here I’ll show you the easiest way, but it also provides a good basis for other methods. The main difficulty is that you you need to sharpen the layers, but you don’t want to 100 layers one by one. So what we’re gonna do is convert the layers into a Smart Object, which functions as one layer!
1. Convert the frame animation timeline to a video timeline with the little button right underneath on the left:

It should look like this, and I’m sorry but I can’t explain this one because I’m not an expert here, but you can just ignore it:

2. Select all layers: Select > All Layers, or just manually.
Then right click on the layers > Convert to Smart Object. Now there’s only one layer left, but don’t worry, the frames are still there!

3. De-noise! It reduces noise, takes away some of that grain. More necessary in some videos. It also makes it less sharp, so I do this one first. Filter > Noise > Reduce Noise

My default settings are, Strength: 6, Preserve Details: 60, Reduce Color Noise: 45, Sharpen Details: 25, Remove JPEG Artifact: No. But you can play around, especially with the strength, and see how the little preview looks. Don’t apply too much of it! Or it will look weirdly smooth with no details in the end.

4. File > Sharpen > Smart Sharpen.
Settings: I usually have mine at Amount: 500, Reduce Noise: 5, and Radius at either 0.2 or 0.3, depending on the video. I’ll actually do 0.3 here, because I find it a bit blurry otherwise. If you sharpen more, it can quickly get grainy.

The difference isn’t huge, but here’s a little before and after denoise & sharpen:

5. Technically you can just save it as a gif (save for web) as shown above now, or you can convert it back to a frame animation, which I’d recommend especially if you use certain other sharpening methods (I’ll show you how to convert it back at the end of the colouring part), but for now, let’s go straight to the next part:
#3 Colouring
Now, you CAN do this part right after part #1, still in frame animation, without a smart object. I prefer it like this because sometimes PS acts weird, but if you want to skip the smart object stuff: select all frames, and add the adjustment layers at the very top, above all the other layers. (It only affects selected frames; and it only affects the layers under it.)
The adjustment layers should be above the layer tray, and these are the ones we’ll use today: Brightness/Contrast, Curves, Vibrance, Color Balance, Selective Color.

All of these are optional! You can do one, or all, or any combination. This is just the very most basic for me to get a gif to a point that I like. I’d recommend sticking to these for a start, but once you get the hang of it, definitely feel free to play around! It’s fun! Every gif maker has different preferences here, too, so there’s tutorials for everything.
1. Curves: Just click Auto, tbh. You can play around, but Auto works fine for me as a start, just to brighten or darken some parts as a base.


2. Brightness/Contrast: Usually videos are a bit dark, and contrast can help to make it seem sharper AND cut down on gif size, so I usually just up both of them a bit (but not too much! Or it’ll look cheap). Here I put them at B: 19, C: 23


3. Vibrance: I love very vibrant and colourful gifs, so I usually up the vibrance (and sometimes the saturation). This one is already very vibrant, so I only put +5, but if you try to colour, say, a very moody tv show, this can help wonders, especially if you want to work with the colours more later.
If you prefer less vibrant gifs, you can also lower the values here!

4. Color Balance: getting a bit more complicated now. Often, videos will have a slight yellow or green or blue tint, and this is where you can correct that. This video is a bit yellow, so I added +17 Blue. It was still too warm, so i added -11 Cyan as well. This neutralized the yellow tint, but I wanted some of the reddish tone back, so I added -5 Magenta. I usually do a similar process like that, depending on the tone.
Instead of Midtones, you can also do this for Shadows and Highlights individually.


5. Selective Color: now this is the most complicated, but also the most fun to play around in my opinion! Be careful here, if you do something too extreme it’ll look like shit or make the gif super grainy. I some rough goals in mind here: make the blue hair as blue as possible, make their skin tone a bit less pale, and enhance the black and white (which I always do).
You choose a colour at the top, and then add or subtract cyan/magenta/yellow/black values for that colour.
Skin tone: yellow and red. For this gif, I just added black to both, making them darker. Sometimes, if you change one or both those colours for a different part of the gif (for example, if I wanted to make the background less yellow, I’d subtract yellow from the yellows - but then I’d add yellow to the reds, to make the skin tone natural again.)


Blue hair: Just ramp up the cyan for the blues. Be careful with putting anything to +100, but here it’s already so bright that it should be fine. His roots are more purple, so I changed the magentas by adding cyan and black, and subtracting magenta and yellow. It’s not super clean, but fine for our purposes.


Black/white: depending on the gif, I often either add or subtract black to the whites. Adding makes the highlights less blinding, a bit darker, and flatter (I like to do that if one side of the face is bright white in the sunlight, for example). Subtracting creates contrast, makes it brighter, can wash it out. It can also lessen the gif size, and here it’s mostly just the tracksuit instead of important details, so I subtracted black. For the blacks, I almost always just add a bit of black, to make it more intense. Just like adding contrast, this can make the gif seem sharper and less grainy.


And done!
6. You could just save it as gif now, but as I said, I prefer to convert it back to frame animation timeline first, if only because I like to let it play through before I save it, and it works better for me there than in the video timeline.
Select all frames, then click the little menu on the top right of the video timeline > Convert Frames > Flatten Frames into Clips

7. When you scroll down to the bottom of the layers now, the old smart object + adjustment layers should be at the bottom, under all the new layers. Delete the old ones, we don’t need them anymore.

8. Convert the timeline back to frame animation, by clicking the little button at the bottom left of the video timeline:

9. Click on the menu top right of the timeline again > Make Frames from Layers

10. Now, just some potential cleaning left to do. Sometimes, there’s a doubled or empty frame or layer at the beginning or end, just delete those as necessary. The timing of the frames is probably off, too, just select all frames and set the delay time to 0.05 (or whatever).
Now your done! Save as gif, and you should get this:

I included some bonus links and tips after this but tumblr ate that whole part so I guess it’s going into a separate post. (Here is is)
Anyway, I tried to make this as easy to follow as possible for beginners, but feel free to send me an ask for clarification anytime. Hope this helps, now go make gifs and have fun!!
#photoshop#tutorial#gif tutorial#ps tutorial#btsgif#*#*tutorial#this took so much longer than i expected i'm not giffing for at least a week now
229 notes
·
View notes
Note
Hi Tina! I absolutely adore your gifs and your work, it’s so stunning. I was wondering if you could ever give a step by step on how to blend two gifs into one gif like in your pinned post? And how to make the colored backgrounds different from the original, if that makes sense? Either way thank you for blessing the tags with your creations and I hope you’re doing well :)
Hiii!!! First off, thank you so much for such kind words 🥺💕 I'm so so sorry this is such a late reply! I wanted to be able to provide screenshots and detailed explanations, and I didn’t have the chance to sit down with my computer to do that until recently! I hope this is helpful 💜
[Tutorials beneath the cut for blending gifs + making colorful gifs]
-
Notes:
This is a looong post with a lot of embedded images, so give it a moment to load if not everything is showing up yet 😊
I glossed over beginning steps a bit, so check out a tutorial like this one or any of these here or here if you need some help getting started!
In some places, I’ve greyed out parts of the screenshots that aren’t relevant yet to avoid confusion
-
-
-
BLENDING GIFS
Make the gifs you want to blend together separately, and make sure they’ve been converted to Smart Objects.
Drag one gif onto the timeline of the other so you have them both in the same file. If needed, crop them so they’re the same duration/length! Put one on top of the other and place them however you want on the canvas. Because you’ll be “blending” them together, you’ll want them to overlap a decent amount. (It can help to lower the opacity of the one on top so you can see the one below at the same time)

This step isn’t absolutely necessary, but I like to do this to keep things organized & neat — also, it makes sure that the following steps for the blending affect not just the gif but all of its corresponding adjustment layers, too. I put all my adjustment layers for each gif (brightness, curves, etc.) into a folder (e.g. “110 coloring”), and then put each gif + its corresponding folder of adjustment layers into folders (e.g. “110”).
Select the folder for the gif that’s on top, then add a Layer Mask to the folder by clicking the icon at the bottom of the Layers window that looks like a rectangle with a circle in it:

Click on the white rectangle that just appeared — this is your new Layer Mask!

Next, you’ll essentially color in black any part of this top gif that you don’t want to appear in the final product. You can do this using the paintbrush tool, a gradient, whatever you like. Mix it up with different sizes of brush, different levels of opacity, etc. to make the “blending” look as natural as you can! Remember to keep the Layer Mask white rectangle selected — again, you’re basically painting the color black onto the Layer Mask, over the parts of the top gif where you want the bottom gif to show through.

And you’re done!! Here’s essentially what mine ends up looking like (ignore the bad quality lol):

And here’s the final product:

-
-
-
COLORFUL GIFS
There are a ton of ways to make colorful gifs (you can find a bunch of tutorials here and here), but since you mentioned my pinned post, in this post I’ll just go through how I did it for those particular gifs 😊
So this is where we’re starting off: we’ve made our two gifs and blended them together using the steps above! I also already did basic adjustments (brightness, curves, color balance, vibrance, etc.).

For these gifs, I made them colorful using a combination of color fill layers (the color(s) you want layered on top of the gif) and adjustment layers (color balance, selective color, vibrance, etc.).
Color fill layers:
This usually requires a lot of just messing around to see what looks best on the gifs you’re working with, but here are the different things I used/adjusted:
Full color layers (a layer where the entire canvas is filled with the color)
Painted color layers (a transparent layer where the color is painted on in specific places using the paintbrush)
Layer masks (to remove color on the layer where you want less of it)
Different blending modes (here I only used Soft Light and Screen, but experiment and see what you like — the same color will look different on your gifs depending on the blending mode you choose for its layer)
Different levels of layer opacity (how transparent/opaque you want the layer to be)
For this gif, I used five “color layers.” Here are screenshots as I add them in one by one, so you can see the settings I used for each layer! I numbered each relevant part with the same numbers to match up with the list above:

The layer masks were great for removing some color (you can change the opacity of your paintbrush tool) over places on the gif where I didn’t want the yellow to be super saturated, like over their faces. Then, you can have more color on surrounding/background parts. This helps the end result look more natural than if their skin was also super saturated and yellow/orange-y!




Adjustment Layers
Finally, I added some adjustment layers to touch up the colors of the gifs as a whole:

This is how I tinker with the colors of the base gifs so that they fit the color scheme better! There wasn’t a ton I had to do here for this particular gif, because the natural coloring of the gifs wasn’t too far of a departure from the yellow overlays; I think I mostly just made them a little bit pinker + redder. Here’s that final result:

However, in other cases you may have to use the adjustment layers more heavily! For instance, for the green gif in this set, I used Color Balance, Selective Color, and Levels a lot more heavily to adjust the coloring of the base gifs so they 1) looked more natural, and 2) went along better with the green that I added on top.
Here’s what it looked like after I added the green, but before those additional adjustment layers:

And here’s the final product, after I added those adjustment layers:

-
The end!! Hope that all makes sense, let me know if you have any questions! 🥰
-
30 notes
·
View notes
Text
what the holidays look like with the haikyuu boys
oikawa.
they look like sandy beaches, late sunsets, and tanned skin. festive red and green lights illuminate the bar you sit at with oikawa, the colors bouncing off his face as he looks at the menu. his skin is warm, heated from the setting sun; his arms and shoulders are tan, his pale chest peaking through his loose sleeveless shirt. “it’s strange for december to be so warm,” he murmurs as your finger traces circles on his open palm. “only to you. for everyone else here it’s just another day.” he makes a face and nods, flipping to the next page of the menu. “don’t you miss your home, tooru? japan must be nice and chilly outside right now.” he laughs, finally closing the menu and looking up at you, eyes shimmering. “it’s more than chilly. the roads must have iced over by now. but...” you lean in, anticipating his next words, “but...?” “...but, I am home. I’m here with you.” shy, you scoff, brushing his hand away and rolling your eyes. “oh, shut up.” you look at the beach in front of the restaurant for a while, heart pounding too hard to look back at your grinning boyfriend. from outside your peripheral vision his hand reaches to grab yours again and brings it up to his lips, gently kissing the back of your palm. “I mean it, though,” he whispers, “you really are my home.” the words tickle the hairs on your hand, heating up your ears and cheeks. you look back at him, taking in his glowing demeanor and loving touch, eyes soft. “I know. and you’re mine, tooru.”
tsukishima.
they look like messy hair even in the evening, neither one of you bothering to comb it when you woke up. there’s no fireplace, instead, there’s kei’s laptop on the coffee table, a video of fire playing, gentle wooden crackles filling the warm silence. the lights are off, save for the lamp that barely glows bright enough to be able to read under it. but, it still works. kei’s long legs are outstretched towards the coffee table, feet clad in red fuzzy socks you got him last year. in his left hand is a small book, some stupid small-font history book he’s reading for work; in his right hand a cup of hot chocolate made with hot water, marshmallows floating on top. you sit next to him, hands in lap, legs outstretched across the rest of the couch, eyes closed, only listening to the faux fire sizzling in front of you. “look at you, Mr. Studious Nerd,” you impishly joke, eyes opening to turn and look at his reaction. “shut up or you’ll get coal for christmas.” you pout, “I thought I got a promise ring?” a resolute sigh leaves his lips, eye closing for just a second, “I knew you’d sneak a look at your gift early.” you smile widely, shrugging. smugly, tsukshima goes back to reading, “good thing I got you something else to actually surprise you.” gasping, you latch onto his shoulder, eyes wide. “what?! really? I thought I checked all of the gift-hiding spots, though?” the sound of a page turning followed by a sigh and the closing of a leather-backed book resonates throughout the room. suddenly, you become warmer when a pair of lips brushes against your forehead. an arm wraps around your shoulder to pull you in, closer. a soft, “I love you so much, you dweeb,” rings like merry bells in your ear. under your breath, shy yet curious, you grumble, smile creeping on your face, “you dodged my question, idiot.”
kageyama.
they look like his toned legs extended out on the green couch you bought together, ice packs on each of his thighs and around his shoulders. his sniffle can be heard across the living room, red nose under attack from his cold. you smile, porridge in hand in a little festive bowl that has menorahs painted on the sides. “happy holidays, tobio. hope this helps you feel better.” the black-haired setter scoffs, “the only thing that would make me feel better is for this stupid cold to go away.” “I told you not to practice outside with wet hair. now your muscles hurt and you’re sick. you are simply reaping your consequences,” you reason, snobbish look on your face before it breaks with the roll of his eyes. laughing, you move his legs and sit next to him, spoon in hand. you raise your brows when he pouts and looks away, brows drawn close together. “I know you aren’t acting like a literal toddler right now.” “I don’t need you to feed me!” rolling your eyes, you sigh and place the porridge across the coffee table and stand up. “fine. feed yourself you nimrod.” not even two steps out the room you hear a low grumble come from the couch. turning around, you see kageyama with his head low, mouth barely moving. “can you feed me?” you give him a look, “...please?” smiling, you walk back over. his deep navy blue eyes contrast with the light red of his nose and around his eyes; your heart jumps as you feed him, his eyes trained on you. moments pass, silence covers the room in a safe, secure blanket. when he’s done eating, you place the bowl on the table before shoving kageyama aside to lay next to him. “you’ll get sick,” he says, but his arm is already wrapped around you, “maybe.” another second passes before he speaks again, “I really appreciate you, ya know.” you smile, turning on the tv to the sports channel, “yeah, I know.”
akaashi.
they look like batter-splattered countertops, green and red sprinkles dusting the floor and dangerously close to the stovetop. a warm vanilla scent exudes from the oven, the timer counting down from twelve minutes. akaashi is bent over the burners, stirring beige eggnog with a wooden spoon. unfortunately, it looks lumpy and burned on the edges, somehow. with a sigh of defeat, the wavy-haired man puts a lid on the pot and moves across the galley-way kitchen, leaning on the white counters. you look over from the fridge, amused. “chef’s special doing downhill?” he chuckles weakly, nodding, “you have no idea. I think I burnt it...somehow.” you laugh, closing the refrigerator door with your hip, two glasses of eggnog in your hand, “that’s why I bought these, big man.” he takes the glasses, quirking a brow, “good thinking.” it’s quiet as you lean next to him, both watching the clock tick down closer and closer to zero. in this time you decide to stare at the love of your life, his nose with a slight bump in the middle, his eyelashes grow outward like grass, his tired yet loving eyes, staring straight at you. oh. you blink, turning away. “sorry. got caught in the moment.” akaashi hums from beside you, not missing a beat as his hand comes up, picking something from your hair. he rolls it in his fingers, “looks like dandruff,” he jokes, making you groan and push him away. “I’m just kidding,” you can hear the grin in his voice, you can see it too once he moves to the front line of your sight, forehead coming to rest against yours. gently, he brushes his nose with your own, eyes open only a sliver. “I am so in love with you.” he whispers, voice fragile and warm. heart swelling, you gaze up at him, “I love you, too, keiji.” in the background, the timer beeps thrice, but neither of you really rush to take them out of the oven, you bought extra cookies just in case, anyway.
kenma.
they look like warm fuzzy blankets layered on his full sized bed, the low glow of the led lights on his ceiling shining down on you both. the sound of clicking buttons and occasional ending screen of a failed level play behind you; your own nose buried in your phone, scrolling past posts of friends out and about. kenma’s sock-clad feet rub against each other in lieu of more warmth as his head shrinks back under the protection of the white blanket on top of him. “I’m still cold,” he mutters before scoffing as he fails the same level again for what must be the thousandth time. he tosses the nintendo aside, shifting closer to you. “get another blanket then,” you muse, eyes still trained on your phone. “hmm, don’t wanna,” you feel his cold nose dig into the back of your neck, his arms encircling your waist; a warm breath fans across your nape, and you twitch. laughing, you try to elbow him away, but he whines at your resistance and holds onto you tighter. amused, you click off your phone and shove it under your pillow, turning towards him. you’re met with glowing 24 karat-gold-eyes and messy hair. he stares unblinking at you, and shyness overcomes you as he shamelessly lands his gaze at your lips. nothing can compare to the image of kenma slowly leaning towards you, sunny eyes closing in anticipation of a sweet kiss. a few beats pass with his lips on yours, and he’s in no rush when he pulls away, still staring at you. “you taste like apple fritter.” shy, you place a hand on his chest, “don’t you have a stream in like an hour or something?” “that can wait,” he whispers, body snuggling into yours.
sugawara.
they look like ribbon and tissue paper strewn across the floor of a shared apartment. glitter spilled on the table, scissors open wide in an unsafe position peaking out from under the couch (that has an obscene amount of pillows with different holidays listed on them), tubes of wrapping paper scattered in random corners. you sit opposite of the gray-haired beauty, sticking labels on newly-wrapped presents, each of them addressed to a kid at the orphanage down the street. sugawara’s tongue pokes out of his mouth, nimble thumbs placing tape of the edges of the festive wrapping paper. “you know, koushi, not all of the kids celebrate christmas,” the former setter looks at you quickly, shrugging, “I know! I just wanted to get each of them a gift anyway! wouldn’t you be bummed if I got light up cinderella shoes but you got nothing?” you laugh, shaking your head. it’s silent for a few minutes more, the last few wraps being the most complicated ones, spheres and cylinders. you sit, waiting, gazing at the ugly sweater his kindergarten kids had gotten him (they all chipped in a few dollars (or their parents did)) that was a size too small and incredibly itchy, but he still wore anyway. “hmm, whatcha starin’ at?” his voice broke you from your trance. you stay quiet a few seconds more muttering, “you’ve got such a beautiful heart, koushi.” a blush erupts on your boyfriend’s face, his hands stilling before he smiles softly and continues his job. “only because you’re here by my side. you make me a better person each day.” you bite your lip and play with the nametags in your hand, feeling bad because you know you have the best gift out of all of the kids, and he’s sitting right across from you, failing at wrapping a soccer ball.
tendou.
they look like empty streets in the earliest hours of the morning, a time so early yet late that the birds are asleep, yet twitching in anticipation to be awake. the snow falls gently on the salted sidewalk, fresh and fluffy. a loud laugh breaks through the silence of the neighborhood street, the crunching of snow following suit. red hair dashes from piles of snow to behind lampposts, garbage cans, mailboxes. you wind your arm up, a heftily packed ball of (almost) ice ready in your palm for ammunition. a giggle leaves your lips as tendou grabs his own ball of snow, cheeks bitten pink by the harsh cold. ‘he’s fast, but not fast enough’ you think as you launch the snowball. it flies through the air, hitting the lanky chocolatier in the face with a satisfying crunch. tendou stills, nose red and wet from melted snow as you laugh so hard you almost fall over. a smile slowly climbs his now-numbing face and he walks towards you. your laughter only stops when he’s right in front of you, gazing down at your gleeful figure with love swimming in his eyes like marshmallows in gourmet hot chocolate. the snow rests on top of his buzzed red hair like white icing to red velvet cake. warmth radiates off him, penetrating deep in your heart. “you’re so beautiful,” he mutters, embracing you. you melt in his arms, but the feeling of wet coldness slapping into your back and the sound of crunching snow tell you of his crime. you can only laugh and call his name, “tendou satori, get back here!” and chase his nimble figure down the road back home, where he’ll hug you -- for real, this time.
#haikyuu!!#haikyuu fluff#tsukishima fluff#kageyama fluff#akaashi fluff#oikawa fluff#sugawara fluff#tendou fluff#kenma fluff#tsukishima#oikawa#kageyama#akaashi#sugawara#tendou#kenma#tsukishima x reader#oikawa x reader#kageyama x reader#akaashi x reader#akaashi keji x reader#tendou x reader#kenma x reader#sugawara x reader#tsukishima kei#oikawa tooru#kageyama tobio#akaashi keiji#sugawara koushi#tendou satori
588 notes
·
View notes
Text
Testing Boundaries
More for the new brothers. Sadly can't write much happy for them yet. I'll try though.
Testing Boundaries
It had been a few weeks since Ian found out Mik was a human, or well Mikl said he was a sizeshifter. Ian felt a bit weird about everything honestly. He had never expected to see anyone else his size again, let alone a human he thought he could trust. Mik was spending a lot of time his size to help him too. It felt like he was cared about, it felt nice. Now he just wished he trusted Mik as a human a little bit more. He didn’t think he’d do anything bad, but a part of him didn’t want to fall for any tricks like he did with the bad human.
All of that weighing on his mind, Ian started testing boundaries. He was going as far as he could in every way. He was ignoring Mik when he’d call for him. He was borrowing food and supplies instead of asking or taking what was left out. He also knocked things down he knew wouldn’t matter. Overall just being a lousy borrower and maybe a lousy brother, although he pushed that thought away. He just needed to see what would happen if Mik actually got mad. It probably wasn’t his best idea, but really he hadn’t had anyone around long enough to think of better methods. He was more encouraged when Mik stopped getting to his size.
Nothing was making Mik angry though. Ian had tried pretty much everything, so he knew he had to step it up. Mik spent a lot of his human size time sitting at the desk in his room. Ian knew this would be where he could finally find out how Mik would act when angry. He climbed up and started looking for something to steal or mess with, anything that didn’t seem super important. He saw some papers that didn’t look like when Mik left notes. Ian couldn’t actually read what the paper said, he hadn’t been taught how. If Mik didn’t act differently after this, maybe he could ask him to help him learn how. He grabbed one of the smaller pens Mik kept on the desk and started to draw on the papers. He was focused on his task when he heard the bedroom door hit the wall. He looked at it with wide eyes, holding his breath as he met Mik’s eyes.
Mikhail hadn’t had an easy week. Ian was leaving messes all over the place, which Mikhail had to clean up. Ian had refused to come out when he was human size too. It didn’t help that he'd put off a usual assignment that involved a dinner here. He didn’t want to bring humans home when Ian wasn’t even aware it could happen. He settled for an early exam, which he’d have to spend all day grading. At least once that was over he could try to find Ian and talk to him, maybe have him stop acting out and avoiding him. At least he hoped he’d feel relaxed enough to shrink down.
He sighed as he opened the door, wincing when the door slammed on the wall. He didn’t even realize he’d put that much power into opening it. He sighed eyes drifting towards his desk, freezing when he noticed the small form there. He was going to speak, until he noticed the pen being held tightly and the ruined exam on the desk. Mikhail was finally angry at Ian. He wasn’t sure why Ian was doing this, but he couldn’t tell if it was the answer sheet or a student’s exam. The kid had been through a lot, and Mikhail tried to understand, but this was a step too far. Mikhail tried to calm down, taking deep breaths, but felt himself shoot up a few inches. At this point, staying in the house would make things worse. He stalked over to his desk, trying not to react to Ian’s trembling.
“Off the papers,” he growled. Mikhail didn’t have any patience right now. He’d take the papers, stick them in his car then go calm down. He’d probably deal with grading them in his office at the university. Ian scrambled back, clearly terrified of his currently human sized brother. Mikhail hated seeing him scared, but he wasn’t calm enough to talk with him right now. Mikhail barely softened when he saw that it was only the answer sheet. He grabbed the papers once Ian was off of them and quickly left the room. He grabbed his bag and shoved the papers in with little care. He grabbed his keys and left, wincing a bit when the door slammed as he walked out. He needed to cool down, after he graded the exams he’d talk with Ian about everything.
Ian was terrified. Mik had never looked at him like that before. He might have gotten bigger too, which made it even worse. Mik took the papers, was he even going to come back? The first time the bad human got mad like that, he came back with a more secure cage. Maybe Mik left to get a cage...no, no, Mik wouldn’t do that. Mik just left like when he went to that school place. He’d be back like normal, Ian would apologize and things would be fine again. Ian was tempted to just stay here and wait, but he didn’t feel safe enough for that. He made his way back to his home in the walls, curling up on the bed they’d made there. Mik would be back and they’d talk.
Ian slowly opened his eyes. He couldn’t remember falling asleep. He slowly made his way out to the human bedroom, but it looked like earlier. That meant Mik hadn’t come back. Ian felt tears pricking at his eyes, he must have made Mik really angry. He went too far and Mik wasn’t going to come back. He climbed on to Mik’s human bed, curling up on one of the pillows there. Mik had said this could be a bed out here for now. In case Ian got scared, he had a place that was his out here. It was nice to have somewhere he fit in Mik’s human room. He started to cry, curling up tighter and hugging himself. Mik had to be coming back, Ian would probably be all right if he came with a cage too. At least he still had someone there.
Mikhail had fallen asleep in his office while grading. He’d calmed a lot after getting here and decided he’d finish the papers then go home to talk with Ian. He wanted to give Ian his full attention to solve this. He had meant to be back sometime around midnight, but when one of the janitors knocked on his door in the morning, his blood ran cold. He rushed out with a quick thank you and to enjoy the weekend on his way. He had to get home and check on Ian, he’d left so angry, he felt like an idiot. He shouldn’t have let it get to him, Ian is just trying to figure out things. Ian couldn’t have known he was stressed, or that the paper was important.
He was rushing home when a thought popped into his head. Going home and talking wouldn’t solve the issues. Ian had gotten worse when he couldn’t shrink down, but when he was stressed it took a lot to stay human sized at all. He drove past a store when he got an idea. Maybe he could show Ian that even when Mikhail was human sized, he still mattered. He pulled him quickly, hoping they had what he wanted.
Ian had fallen asleep on the pillow. It was wet where his head was, he must have cried a long time. The sun was up and Mik still hadn’t come home. He wanted Mik to come back. He shouldn’t have written on the stupid paper. He curled up tightly again just staring into space. He couldn’t bring himself to go anywhere this time. He could stay here and pretend Mik had left the pillow out for him last night. He figured this time he’d go to sleep by choice, closing his eyes and hoping he’d wake up and the last day was a dream. Then the front door opened.
He froze, he wanted Mik back, but he might also still be mad. He should hide until he knows, but then Mik might leave again. He couldn’t decide what to do, fresh tears pricking his eyes. He didn’t know what was better, he didn’t want to be left behind even if it meant Mik became a bad human. He had barely decided when he heard the door crash into the wall again.
“Damn it,” Mikhail whispered. He wasn’t being careful, he was too focused on the image of Ian curled on the desk scared in his mind. His eyes focused there first, almost relieved he didn’t see the boy curled up. He looked around the room, hoping for a sign and almost missed the small boy on the pillow on his bed. He rushed over falling to his knees, relieved he was even still here.
“Ian, buddy, are you awake?” Mik’s soft voice surrounded him. Ian was too scared to move. He came in angry like when he left, he didn’t want to be punished. He felt a warm hand cup around him, and he yelped. “It’s ok Ian. I’m so sorry I left like that. I didn’t mean to be gone all night, I fell asleep working in my office. I was angry and wanted to get the work done so we could talk this weekend.”
Ian slowly looked up at Mik. He didn’t look like he was lying, but the bad human hadn’t at first either. This was Mik though, maybe he could believe it. He sat up and inched away from the hand that had settled near him. Mik frowned, but didn’t move to touch him again. Ian hugged himself, waiting for the punishment about the papers. He was happy Mik was here, but he knew better. Mik couldn’t just be back and not angry anymore. There had to be something coming, right?
“Buddy, give me a second all right? I stopped at a store on the way home. I got something for you.” Mikhail went back out to his car, making sure not to shut the doors. He didn’t want Ian to think he’d left again. He grabbed the box, a silent prayer to anyone that this would help. There had been a lot of options, but this had the best layout for their situation. First he’d talk about how Ian has been acting then show him the gift. He moved carefully going back inside, shutting doors quietly. Ian was on the pillow shaking. Mikhail almost dropped the box, clearly this had been worse than he thought. He sat down on the ground in front of the bed, placing the box to the side.
“Ian, buddy, why are you shaking?” he whispered. Ian just seemed to get smaller. Mikhail felt guilt eating at his heart, what happened while he was gone? He saw Ian try to look at what he’d carried in and things clicked. His eyes went wide. “Oh, oh no, Ian. Ian, please look at me. God I’m an idiot please buddy.”
Ian was scared, he didn’t want to see what Mik brought. He knew Mik was better than the bad human, but he could be like them if he wanted. Ian slowly turned to face him, hugging himself tighter. Ian looked into Mik’s eyes. He looked...sad, guilty maybe. Ian stopped shaking, confusion overtaking his fear. He watched as Mikhail’s face shifted to something he couldn’t quite understand. Ian wasn’t sure if it was a good thing, but didn’t look away. He watched as Mik reached down next to him picking up the box.
“W-what’s that?” he asked. He meant to stay quiet, but he couldn’t keep his curiosity under control. He didn’t want to hear Mik tell him he bought a cage. He saw Mik smile wider making a shiver go down his spine. This was what he wanted though, wasn’t it? For all the pretending to stop. He had almost believed it wasn’t pretend though.
“Well, I was trying to think of something to help with how things were going with us recently. So I picked this up on the way home. What do you think?” There was a long pause and Ian wasn’t sure why. “Buddy, I can’t really get your opinion with your eyes closed.”
Ian didn’t realize he’d shut his eyes again. He swallowed thickly, then slowly opened them. He could barely process what he saw in front of him. The box showed a house, with open doors, but the roof was taken off. It seemed like it had only one floor and a couple rooms to it. It looked just like a small house. Ian sat there staring, he couldn’t believe this was what he was being shown. Shouldn’t it be a cage? He had been causing so much trouble. Isn’t that what Mik meant?
“I wanted to get something for now, we can pick out a nicer one online later. After how things went this week, I thought you might feel better with a spot out of the walls that’s your own. I’d meant to spend some more time picking out the first one, but after yesterday I thought it would help. So I stopped and grabbed this” Mik moved the box up a little, looking away. Ian couldn’t believe this was real, it was a present for him.
“W-why?” Ian asked. “A-aren’t you mad at me? F-for how I was acting”
Mik put the box down again, then placed his arms on the bed with his head on top. Ian stepped back a bit, falling on the uneven surface. He saw Mik’s green eyes filled with something he couldn’t understand. Is this where he finally found out the truth? That the house is for when he’s good or something.
“Ian,” Mik’s voice was serious, “even if I’m mad nothing bad is going to happen. I’m not going to hurt you, maybe take the TV away or something, but nothing you need. I definitely won’t take your freedom away. You thought I’d brought home a cage didn’t you?”
Ian shrunk in on himself while nodding. Mikhail couldn’t blame him. The human left angry then came back with something for him. He felt stupid, he hadn’t considered how that might sound. This wasn’t going to be an easy adjustment for either of them, but maybe this could reassure him at least. Mikhail slowly pulled his hand out from under his head and reached toward Ian. He moved slowly, giving Ian ample time to tell him no or show discomfort. He wouldn’t push anything right now. As his hand got closer he saw Ian flinch. He stopped and just left his hand where it was.
“Ian, I told you, you can set the rules for how we do things. I’m not able to get your size right now or I would, I know that makes this easier.” Mikhail hated when his emotions ran high. He wanted to make Ian feel better right now, and human height isn’t helping. Ian didn’t seem to react. Mikhail tried to think of what he should do. He could just leave him in the room on his own. Although they still had to talk about the messes and the papers it could wait. “All right bud, I’ll lea-”
“W-wait,” Ian called out. “C-can we set up the house?” Ian watched Mik’s face soften, a warm smile forming.
“Of course, where were you thinking?” Mik asked. Ian looked away, unsure how Mik would feel.
“C-could we put it on the table there?” he pointed to the nightstand Mikhail had put the pillow on the night Ian had told him about his past. His eyes went wide, but he looked at Ian warmly.
“Sure, just let me know if you ever want it moved,” he said. Ian felt a sense of relief come over him. It wasn’t only all right he wanted to stay near Mik, he could change his mind. He moved closer to the edge of the pillow so he could watch Mik open the box. He pulled out the house that looked like it would take up the whole table, and a roof that was separate. Mik placed the house on the table then carefully put the roof on top. He inspected it for a second before pulling the roof off again and turning back to Ian.
“All right, so here's the more fun part,” Mik said. “It comes with a bunch of furniture to put inside, if you want to head over I’ll put down each bit as you tell me. Just need you hanging out in the house so you can tell me where it all goes.”
Ian jumped up, more excited than he expected. Only to lose his footing on the pillow again. He fell forward this time, and completely off the bed. He closed his eyes expecting the hard floor, but landed on something warm. He opened his eyes and saw Mik staring down in concern. Mik didn’t say anything though and carefully held his hand up to the table so Ian could climb off. The two spent the rest of the day setting up Ian’s house.
They did talk eventually, but Ian stayed in his house and Mikhail sat looking in from the floor. Mikhail couldn't help the smile he had that Ian was talking while he was human, they’d figure this out.
50 notes
·
View notes
Text
the tie that binds
Bucky Barnes x Female Reader
Warnings/Contains: swearing, unprotected sex (mine is fiction, yours isn’t, wrap it), masturbation (female r), dirty talk, mentions of fingers, mentions of oral sex, sub!bucky (ish), dom!reader (ish), dry humping, tit sucking, cuming inside, light bondage
Word Count: 2323
this started with me mouthing off one night, so it is only right that i see my thoughts through x

There wasn’t really a time where Bucky didn’t look good enough to eat, to you at least. The sight of both his wrists strapped tight to the posts of your headboard wasn’t any exception to this rule, it damn near wrote it.
More to this was hidden in the essence of it, really. Before anything else, before he is your boyfriend, Bucky is a chemically-engineered-super-soldier capable of stopping a moving vehicle. The blush pink ribbons around his wrists are nothing to his strength, yet they kept him restrained.
It’s more the principle of it, he’s a good boy at the heart of things.
Bringing the camera up to your eyeline, you gently pressed the shutter button, a click sounding before the image slowly started to print for you. All six foot and two inches of him sat against the head of the bed, legs splayed out and cock painfully hard behind the black briefs.
This was one for the album.
Well, it was more your bedside draw, littered with polaroid photos of Bucky in compromising positions. Tonight was no different, of course you needed a snapshot of his head tipping back as he begged for you to come just a little closer.
“What, like here?” Teasing him, you placed one foot on the end of the mattress.
He sighed in response, kicking his leg out a little further just to even have the heat of your skin graze his. You placed the camera down beside the bed, heading back over to where you were and admiring your view.
Pressing your knees to the duvet, you perched in front of him, sat just a little inside the V his legs created. This man was trained in combat, even if he didn’t want to break his binds, he could use his legs and have you pinned for him in an instant.
But he didn’t, he’s a good boy at the heart of things.
Untucking your feet from beneath yourself, you sat back on your behind as you slowly spread your legs before him. Each of your feet sat very close to Bucky’s calves, close enough to leave featherlight teasing touches if you chose to.
Thighs spread and knees bent, the sheer panties with embroidered hearts did the very least to keep anything from him. The way his eyes immediately fell on your pussy, you knew he could see the way you were already dripping.
A groan emitted deep from his chest, veins running up the length of his throat as he whined for you. “Pull those to the side, give me a peek.”
No matter who was tied up, who was supposedly calling the shots, Bucky always seemed to have the final say. Maybe it was in the way he said it, he was very hard to say no to.
You brought two fingers down, hooking into the seat of your underwear and pulling them to the side. The strangled gasp he treated you to, upon seeing your bare cunt before him, that was enough to make you clench around nothing in particular.
Slowly but surely, you ran two fingers along the length of your slit, collecting the wetness that lay there. Bringing your fingers to your clit, you rubbed it gently to start, sighing as you felt the energy that began to move through you.
Bucky’s chest stuttered as he watched the way you moved against yourself, the sounds and the reactions that you were drawing out of yourself. His cock twitched behind the thin briefs, a wet patch that’d formed the moment you fastened the first ribbon was steadily growing in size.
Your other hand laid behind you, propping yourself up as you rolled your hips into your own touch, spreading the wetness across your pussy as you sped up. Hazy eyes met with Bucky’s as he drew his gaze away from the meeting of your thighs, he looked hungry and nearly desperate.
He could work just a little bit harder.
“God, this feels so good.” The whine in your voice pricked his ears up, that heady cry in your voice.
“Then come sit up here and let me do it better.”
Narrowing your eyes, you shot him an almost inquisitive look. He shrugged his shoulders, offer remaining out on the table as he ran his tongue along his bottom lip.
“What’s in it for me?” He laughed at your question, knowing full well that you just wanted to hear those dirty words leave his mouth.
“I’ll let you ride it, my cock, my face,” He offered up, eyes coming right back to where your fingers played. “You name it and it’s yours, baby.”
You nodded slowly, as if you were actually considering giving in this easily and this quickly. Rather, you moved your fingers lower before sinking them inside you to the knuckle.
Bucky choked back whatever sound was threatening to slip out into the open and give away his true feelings. That collected façade he was presenting at the moment could be ruined with one desperate whimper or even a mess in his pants.
“Sounds nice,” Your voice stayed in different, a little hot. “Tell me more.”
Watching intently at the way you fucked yourself, keenly moving your fingers and eliciting filthy noises that had Bucky lifting his hips from the mattress. You saw the way the veins on his right arm became prominent, using all his strength to do the opposite of what it was made for.
“You don’t have to do a thing, you just lay back and put your legs over my shoulders, I’ll have my mouth on that sweet little pussy till you’re begging me to stop.”
He saw the way you clenched around your fingers, how your elbow supporting you weakened, how your breath stuttered. He saw it as the open door that it was.
“You know my fingers are longer and they’re thicker, you can sit on those if that’s what it takes and have you tight around them.”
Your hips rolled forward, pace of your own fingers quickening with the movement. Reaching your thumb up, you rolled it against your clit, eyes simultaneously rolling back in your head.
“Let me feel you cum around my fingers, my mouth on your tits just the way you like.”
Catching eyes with him, he could see it written all over your face. He shook his head, teeth digging into his lip as his voice came over you with the sternest tone he could muster.
“Don’t you dare cum, baby let me do that for you.”
You never let up, fingers still moving between your thighs as the sounds of Bucky’s ultimatums fell on unwilling ears.
“At least come sit on my lap, do it on me, cum on me.”
This captured your attention, the flutter in your stomach telling you that he once again had more control than you’d care to admit. Slowly removing your fingers with a sound that had Bucky tense all over, you shuffled yourself up the bed and closer to him.
Sliding his hips down the mattress a little, you sat yourself in Bucky’s lap with a slight shake in your thighs. Relaxing into him, you felt just how hard he was as it pressed straight against your sensitive heat.
“Atta’ girl, rub that pretty pussy right on my cock.”
Rolling your hips against him, the drag of the soft material of his briefs against you had your back arching and chest pressing into him. The ridges of his length felt like sweet heaven against you as you bucked your hips into his.
His eyes drifted from the pleasure cast across your face, to where your hips moved against each other. He could feel all of you, even through the fabric of his underwear, the wetness was soaking through and making it harder for him to hold composure.
Bringing your hands to your chest, you tweaked at your nipples and pulled gently. It was enough to have a cry spilling from your lips, Bucky moaning in retaliation as you rutted against his lap.
“Put them in my mouth, sweet girl.”
Lifting slightly up from him, you placed one hand on the back of his head as his lips wrapped around your nipple. He sucked the sensitive skin as you kept moving your hips against him.
Your orgasm was nearly there, it was in your sights and it was so close you could taste it. Feeling the wetness spreading below you, the way his mouth moved against your breast, you hips bucked erratically as you neared that edge.
The moment you felt his teeth come down around the bud of your nipple, your head tipped back with a cry, fingers tightening in his hair as you came in Bucky’s lap. His name fluttered off your lips as you felt it roll through you.
He never let up, coaxing you through the rolling waves that hit you hard and fast. Your chest rose and fell as you collected yourself, pulling his head back and shuffling out of his lap.
His voice broke through the blood rushing in your ears as he called out to you. Borderline begging for you to come back and put it on him, how he wasn’t done yet, how he needed you.
You sat back, letting him wear himself out as you caught your breath again, gently running your hand along your pussy as he could do nothing but watch. His voice break, there was desperation well and truly in his tone as he he barked your name.
“I swear to God, if you don’t come back here and let me cum deep in your little cunt, I will-”
“You’ll what, Bucky?” You bit back, moving between his thighs and rolling onto your front. “You know, you kind of suck at doing what you’re told.”
“You cannot just cum in my lap, leave me covered in you and then leave me on the edge.”
You rolled your eyes, fingers tracing gently up one of his thick thighs. Sighing as you spoke, you got dangerously close to the hem of his ruined briefs.
“Who said I was going to? I was going to let you fuck my mouth, cum right down my throat.”
Seeing his expression change, he knew he’d fucked up. Maybe if he’d kept his mouth shut he’d get his release, it was starting to look dangerously like he wasn’t getting sweet fuck all.
“Baby, I’m sorry-”
“But if this is how you want to carry on.”
Getting back onto your knees, your gripped the edges of his underwear and pulled them right down and off. His cock sprung back and slapped against his stomach. The purple head was still leaking pre-cum, getting so close to what he needed but having it ripped away just as quick.
Hovering above his lap, you ran your fingers over your pussy before you parted it, sinking down in one motion onto his length. Bucky treated you to a pathetic whine, the sound dying in his throat as you tightened around him.
Patiently waiting for you to move on him, he shot you a confused look after you didn’t make the first motion. You raised your arms, looping them around his neck and waiting patiently yourself.
“You gonna’ ride me, baby?”
“You said you wanted me to come back and let you cum deep in my little cunt, so what are you waiting for?”
Baring his teeth like a bad dog, he raised his knees, tipping you forward into him. Without a moment to think, Bucky started to power his hips up into you, bouncing you quickly in his lap as incoherent moans started to fall from your lips.
Clenching around him, you dug your nails into the skin of his shoulders, pulling him as tight as possible into you. The grunts that came from deep in his chest had you flooding his lap all over again.
You could only hear the sounds of fabric tearing, briefly, before you realized what was happening. Ribbon torn and arms back to himself, he used them to wrap around you before he swapped your positions.
One of his hands braced the headboard as the other looped around your back. You tightened your legs around his hips as he continued to fuck you hard enough to have you forgetting your own name.
“You’re such a fucking tease, you drive me fucking crazy.”
“And- oh fuck, Bucky- you love it.”
“Damn right, I do.”
Doubling down, he rolled his hips quicker into you as your second orgasm hang in front of you. Under your legs, you could feel his muscles tensing, you knew he was just as close as you were.
Dropping one hand down from his shoulders, you rolled it over your clit as your mouth dropped open in a loud cry of his name. Bucky dropped his mouth down to yours and caught you in a heated kiss, sloppy for certain but both of you were too caught up to care.
Feeling him driving deep into you, you cried out into his mouth as white hot pleasure overcame every inch of you. Cuming around him, you clenched so tightly, whole body going tense in pleasure.
Bucky cried out, gripping tight to the headboard as his own hips stuttered under the pressure. As you came through your orgasm, you felt him release into you, deep within you and filling you up.
His hips pumped through it, body laying you back against the bed as he loosened up. Gently running your hands along his heated skin, he lent into your touch as he removed himself from you.
Eyes darting to the tattered ribbons that had fallen from the bed, he offered you a sheepish grin as he dropped into the crook of your neck.
“It’s okay,” Your voice had a cheeky lilt, running your fingers through his hair. “We’ll just have to keep trying until you learn your lesson.”
#bucky barnes smut#bucky barnes x reader#bucky barnes x female reader#marvel smut#bucky barnes imagine#bucky barnes headcanon
576 notes
·
View notes