#web designing classes
Text
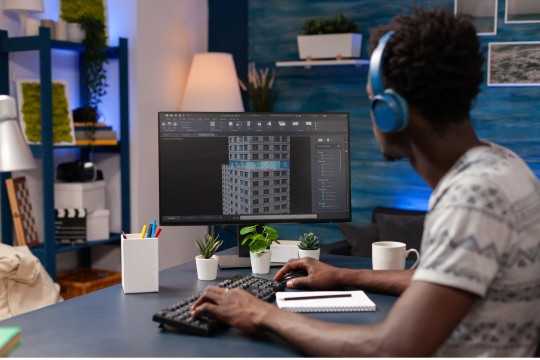
Which Elements Make Up a Website's Most Important Content?
In today’s digital world, a website is often the first place where a business connects with potential customers. Whether you’re an entrepreneur, a small business owner, or a content creator, having a well-organized and engaging website is crucial to your success. But what makes a website effective? In this post, we'll explore the essential parts of a website that help attract, engage, and convert visitors.

1. Easy-to-Use Navigation
User experience is critical for any website, and navigation plays a big role in that. If users can’t easily find what they’re looking for, they’ll likely leave the site.
Clear Menu Structure: Organize your site’s menu in a simple way, so users can easily find sections like “Home,” “About Us,” “Services,” and “Contact.”
Search Function: A search bar helps users quickly find specific content, especially on larger websites.
Breadcrumbs: These small links show users where they are on the site and help them go back to previous pages.
2. Responsive Design
Most people visit websites on their phones, so having a responsive design is a must. A responsive website changes its layout and elements to fit the screen size of the device it’s being viewed on, whether it’s a smartphone, tablet, or desktop.
Flexible Layouts: A flexible layout makes sure your content looks good on any screen size.
Responsive Images: Images should adjust properly with the layout, keeping their quality and importance.
Media Queries: Use CSS to apply different styles for different devices, improving the user experience.
3. Engaging Content
Content is the backbone of your website, and it’s what keeps users interested. Good content not only helps with SEO but also builds trust.
Well-Written Text: Make sure your content is clear, easy to understand, and free of mistakes. Utilize bullet points and headers to divide lengthy paragraphs.
Relevant Images and Videos: Visual content makes your website more engaging. Use high-quality images and videos that match your text.
Call-to-Action (CTA): Each page should have a clear CTA, guiding users to take an action, like signing up for a newsletter, buying a product, or contacting you.
4. Fast Loading Times
A fast website is essential for a satisfying user experience. Slow websites can frustrate users and make them leave, which can lead to lost opportunities.
Optimize Images: Reduce the size of photographs without sacrificing quality by compressing them.
Minimize HTTP Requests: Reduce the number of elements on your page, like scripts and images, to speed up loading times.
Browser Caching: Store some elements of your website in users’ browsers, so they don’t have to reload every time they visit.
5. Strong Security
Security is important for both website owners and users. A secure website builds trust and protects your business from online threats.
SSL Certificate: An SSL certificate encrypts data between the user and the website, keeping sensitive information, like credit card numbers, safe.
Regular Updates: Keep your website’s software, including plugins and themes, up to date to prevent security issues.
Secure Hosting: Choose a hosting provider that offers strong security measures, like firewalls and regular backups.
6. Search Engine Optimization (SEO)
SEO helps your website show up in search engines like Google. By optimizing your website, you can attract more visitors and improve your search rankings.
Keyword Optimization: Research and use relevant keywords throughout your content, titles, and descriptions to attract search engine traffic.
Meta Tags: Use descriptive meta tags to tell search engines what your pages are about, including title tags, meta descriptions, and header tags.
Alt Text for Images: Provide descriptive alt text for images to improve accessibility and help search engines understand what the images represent.
7. Contact Information
Making it easy for users to contact you is key to building trust and converting visitors into customers.
Contact Page: Include a contact page with your phone number, email address, and physical address if applicable.
Contact Forms: Provide a simple contact form for users who prefer to reach out directly through your website.
Live Chat: A live chat feature lets users get immediate answers to their questions, improving their experience.
8. Social Proof
Social proof, like customer reviews and testimonials, can influence a visitor’s decision. It builds credibility and shows that others have had positive experiences with your brand.
Testimonials: Feature customer testimonials on key pages, like the homepage or product pages.
Case Studies: Show detailed case studies to highlight how your products or services have helped others.
Social Media Integration: Include links to your social media profiles and display social media feeds or shares to highlight your online presence.
9. Clear Branding
Your website should clearly reflect your brand’s identity. Consistent branding helps users recognize your brand and builds trust over time.
Logo and Tagline: Your logo and tagline should be prominently displayed, typically in the header.
Consistent Colors and Fonts: Use the same colors, fonts, and design elements throughout your website to reinforce your brand identity.
Unique Voice: Maintain a consistent tone of voice in your content that matches your brand’s personality.
10. Analytics and Tracking
To keep improving your website, it’s important to track and analyze how users behave on your site. This helps you make decisions based on data and optimize your website for better performance.
Google Analytics: Set up Google Analytics to track key metrics, like page views, bounce rates, and conversion rates.
Heatmaps: To find out where people are clicking and how they are interacting with your website, use heatmaps.
A/B Testing: Test different versions of a page to see which one performs better.
Conclusion
Creating a successful website requires attention to detail and a focus on the user experience. By including these essential components—easy-to-use navigation, responsive design, engaging content, fast loading times, strong security, SEO, clear contact information, social proof, clear branding, and analytics—you can build a website that not only attracts visitors but also turns them into loyal customers.
Regularly update and optimize your website to keep it relevant and effective in a constantly changing digital world. This way, your website will remain a valuable asset to your business.
#web designing course center in coimbatore#web designing classes#wed designing training institute#education training insitute
0 notes
Text

Elevate your skills with V-Techie! Explore a diverse range of online courses with certifications, including Data Science, Full Stack Development, Python Mastery, Web Designing, and more. Join our expert-led programs for a transformative learning experience and unlock new career opportunities. Your journey to expertise begins at V-Techie.
#Online Courses#Certification Programs#Data Science Training#Full Stack Developer Course#Python Mastery Classes#SQL Developer Certification#Cloud Architect Training#Personality Development Courses#Web Designing Classes#Tally Prime 3.0 Training#Expert-Led Instruction#Career Development Programs#Learn Data Analytics Online#Intermediate Java Developer Courses#Job Placement Assistance#Transformative Learning Experience#Online Education#Tech Skills Training#V-Techie Courses#Professional Development Certifications
1 note
·
View note
Text
#skilled web designer#web designing#web designing training#programming languages#web designing classes
1 note
·
View note
Text

#GA 芸術科アートデザインクラス Slapstick WONDERLAND#animecore#anime#otakucore#webcore#kawaiicore#kawaii#visual novel#vn#weebcore#game cg#moe#moecore#old web#internetcore#nostalgiacore#nostalgia#GA Geijutsuka Art Design Class: Slapstick Wonderland
306 notes
·
View notes
Text
sometimes when you're not a great programmer and everyone looks at you and goes "i don't know... that's scary" when you want to do something in ren'py you have to get creative and by creative i mean code that would make an actual programmer get mad at you
#i have three semesters of java and one of python behind my belt from college like five/six years ago and i haven't learned anything since#yet i stay silly#i taught myself html once for a web design class where the professor was completely incompetent i can do a lot through sheer determination#notart#well that first sentence is a lie actually. i learned how classes/children worked so i could make item objects#which is something i kind of knew but forgor
134 notes
·
View notes
Text



Just a blinkie test !! This was made for my Irl sibling but you guys can use it WITH CREDIT
Dni applies here ! Don't use if your on it thanks

9 notes
·
View notes
Text
How to get into Coding!
Coding is very important now and in the future. Technology relies on coding and in the future you will need to know how to code to get a high-paying job. Many people consider having Computer Science field-related jobs, especially in AI. What if you are interested it in general or as a hobby? What if you don't know what you want to do yet for college?
Pick a language you want to learn: Personally, I started out with HTML and CSS. I recommend if you want to do web design HTML and CSS are good languages to start with. Otherwise, start with JavaScript or Python.
2. Find Resources: Basically you want to look at videos on YouTube, and take classes that have coding like AP CSP, AP CS A (harder class), Digital Information Technology, etc. You can also attend classes outside in the summer like CodeNinjas and use websites like code.org, freeCodeCamp, and Codecademy. Also, ask your friends for help too! You can find communities on Reddit and Discord as well.
3. Start Practicing: Practice slowly by doing small projects like making games for websites and apps. You can work with friends if you are still a beginner or need help. There's also open-source coding you can do!
4. Continue coding: If you don't continue, you will lose your skills. Be sure to always look up news on coding and different coding languages.
5. Certifications: If you are advanced in coding or want to learn more about technology, you can do certifications. This can cost a lot of money depending on what certification you are doing. Some school districts pay for your certification test. But if you take the test and pass, you can put it on your resume, and job recruiters/interviewers will be impressed! This can help with college applications and show initiative if you want a computer science degree. This shows you are a "master" of the language.
#tech#coding#learning#education#hobby#fun#jobs#high school#college#university#youtube#reddit#certification#javascript#java#python#html css#css#html#ap classes#ap csp#information technology#technology#computer science#programming#software engineering#web design#web development#discord chat#discord server
8 notes
·
View notes
Text


yeah idk
#abel brannigan#dialtown#dsaf#i made this during my web design class with a friend and we were fucking DYING making it
17 notes
·
View notes
Text
Shout out to the field day they decided to do in full sun in 30 degree heat that made me violently sick and have a huge headache for two days afterwards (totally not bad symptoms I should have contacted a doctor about). Shout out to the teacher who scolded me for being absent immediately upon coming back to school. Shout out to her saying that I was lying when I tried to explain the situation to her! Even though I was one of the best students in that damn class!
Also shout out to the teachers getting upset with me for 'not participating in the field day enough' even though it was my classmates who only allowed me to do darts because I would 'bring down the class average'.
Genuinely what the fuck was that. What the hell was any of that. Why was that high school like that. Why was my class like that. I hate those damn clowns to this day. Fuck'em. The rich ones trying to scam the rest into joining their MLM scheme especially.
#genuinely what the hell was that place#but sure. I lied about likely suffering from heat stroke because uhhhhhhh I wanted to skip your web design class. Sure.#obviously. I did it to personally spite you too.#(sarcastic obviously)#anyways why am I thinking about this now. why did I remember this happened.
3 notes
·
View notes
Text


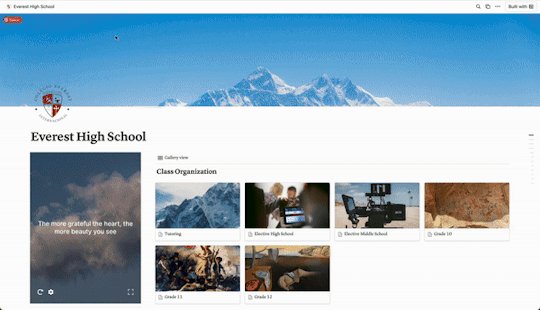
Teacher Planner
Streamline your teaching experience with the Teacher/Class Planner Template. Designed to help educators manage their classes with ease, this template covers every aspect of classroom planning, from lesson creation to student tracking. Whether you're teaching in-person, online, or in a hybrid format, this versatile template ensures that you stay organized and focused on what matters most—your students’ success.
Features:
Lesson Planning: Structure your daily, weekly, and unit-based lessons effortlessly.
Student Tracking: Monitor attendance, participation, and academic progress with integrated tracking tools.
Resource Management: Keep all your class materials, notes, assignments, and presentations in one place.
Task and Assignment Management: Organize assignments, due dates, and grading efficiently.
Calendar Integration: Sync your lesson plans and important dates with a built-in calendar to stay on top of your schedule.
Communication Hub: Facilitate communication with students and parents through a dedicated section for messages and updates.
🎯 Who Is It For?
Teachers and educators looking to simplify classroom management.
Tutors and instructors managing multiple classes.
Educational institutions seeking a comprehensive planning tool.
Get started with the Teacher/Class Planner Template today and take your classroom management to the next level. Organize, plan, and succeed! 🌟
DOWNLOAD IT
This template is protected. It’s strictly forbidden to resell, distribute and/or modify to resell.
#classroom organization#organization#planner#teacher#student#university#school#classroom#class#template#notion template#notion#mine#design#graphic design#web design#teacher planner#planning
2 notes
·
View notes
Note

Interpret this as you must. It matters not
Me doing my web dev homework when the material defines a complex concept in two lines or less and then says "Okay! Now do it. Loser."
I can't tell you how many times I've wanted to put a hole through my monitor. It has been many, many times.
#css is bullying me personally#somehow I still have an A in that class... for now#love the program I'm in but Man does this class hate me#sofie answers asks#web development#web dev#web design#css#html#html css
12 notes
·
View notes
Text

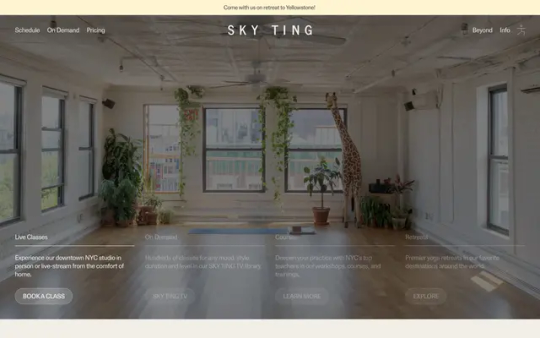
Sky Ting
#Sky Ting#yoga#studio#class#tv#Courses#Retreats#shop#Chinatown#New York#typography#type#typeface#font#ABC P3rman3nt#Laica#2024#Week 13#website#web design#inspire#inspiration#happywebdesign
5 notes
·
View notes
Text
group project is gonna make me scream. it's due at 4
i'm gonna go bitch in the tags because i have to vent somewhere
#none of us particularly want to take charge which is bad when some of us can't do anything without direction from others#admittedly this is me sometimes but it's just. aaahhhh.#we've been working for almost an hour and the meat of the presentation has no slides in it#another group member is just making it look pretty. it doesn't have to be pretty but it has to be done. soon!!! help the other group member#fill that section out!#hes focused on aesthetics bc he doesn't know what to do because he was late to the meeting and i told him what to do to bring him up to#speed. twice.#also spent the whole construction stage of the project on another page entirely instead of working *with* the rest of us. and he's the only#one who has a foggy clue of how figma works.#fuck figma. i'm excited to never do this again.#too much web design in my writing degree.#last week of classes and it's not over soon enough
2 notes
·
View notes
Text
God is not letting me download Dreamweaver bc she knows how powerful I would be with it….pls I just wanna make a shitty Eve webpage sis
#I need it for my web design class but ofc I’m gonna use it for stupid shit in my free time#like making a shitty html eve page#if I can download it illegally that is no way I’m paying shit to Adobe
2 notes
·
View notes
Text

{ ooc } ...so I'm finally putting together a carrd - any pointers would be welcome
#{ ☁️ winds at rest beyond the sky ☁️ ooc ☁️ }#{ ooc: god i'm gonna have a LOT to carry over tho... plus i haven't done web design since a single class in high school- }#{ 'tumblr ffs just make your pages natively accessible via your decade-plus old mobile app already' challenge: difficulty impossible }
7 notes
·
View notes
Text
i think holding a cat of some sort would alleviate most of my issues. but alas i will not be home for 93 hours
#queued rambles#i have a stats exam and a french test tomorrow and girl i do not have faith in either of them. gonna study from ~8 to 10:30#take the stats test (as it's in class)#study for the french test for 20 minutes. and then take the french test with just enough time to get it done before the 3pm due date#and the uh. whammo. done. i can go work on my website i guess#hehe i should have enough to snag a domain for 2 years tomorrow. excited for it. should be pretty sick since i'm actively taking web design#anyways ourgggg i'm going to eat something and then go to sleep (lay in bed and browse reddit until 11-12) in preparation for tomorrow.#3pm will be here before i know it.
4 notes
·
View notes