#website design
Text
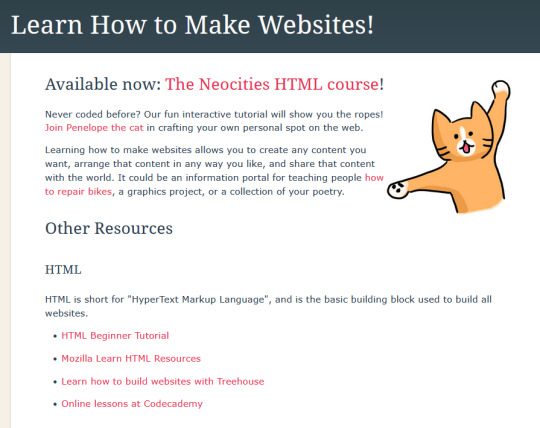
Yearly reminder to everyone trying to find alternatives to tumblr/social media in general: go make a Neocities account and teach yourself basic HTML and post your art/writing/shitposts there.

It does take extra time to set up (but there are templates out there!) but it is so so worth it to have a site that is 100% YOURS!

You don’t even have to be that good at coding. I’m not. My site is not very accessible via mobile devices but that is fine with me (keeps me off my phone) but there are plenty of ways to make your site mobile friendly. There are plenty of bare bones/accessible sites I adore purely for the media on it.

Imagine having your site on your phone and showing someone- hey! I coded this from scratch. And I didn’t even have to pay a company like squarespace. All your images, links, writings, in one place. I have my fandom edits, memes, fanart, and custom graphics there.

Neocities has a very bare bones follower and comment system, but you can disable this if you want your site to truly abstain from any social media-isms. I use it because its a great way to meet other webmasters and get help with coding problems. Neocities isn't an exact replacement for Tumblr (no reblogging here) but html coding is an invaluable skill to know, as is keeping a personal website in this day in age.

The awesome thing about having your own website is if, god forbid, Neocities goes down, you can move your site to any other number of hosting platforms (like Teacake.org). Your site is truly YOURS, and no one else (shitty tech CEO cough cough) can take it away from you.
If you need help getting started, I recommend checking out sadgrl.online. (More links to resources in the comments section of this post).
I know neocities has been talked about before, especially within my follower circle, but I thought I'd bring it up again for anyone unaware of this awesome platform.
#neocities#website#website design#personal website#web resources#indie web#web graphics#web#social media#artists on tumblr#writers on tumblr#tumblr alternative#twitter#instagram#html website#html coding#madlyfluffy#coding
8K notes
·
View notes
Text























blinkie drop<3





#blinkies#stamps#web graphics#page decor#favicons#webcore#old web#website#website design#web design#pixel aesthetic#pixel art#2000s#y2k aesthetic#gif#early 2000s#y2k#web development#original art#dmt art#digital art#neocities#old web graphics#web resources#carrd resources#carrd graphics#carrd moodboard#carrd stuff#carrd inspo#rentry graphics
2K notes
·
View notes
Text
Meme edits I made to explain my thoughts on coding languages I’ve used (from the perspective of a beginner making a website):
HTML

CSS

JavaScript

4K notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
evangelion graphics from gifcities
there were actually a LOT of good ones! which is great because i love evangelion and i love web graphics. also sadly no kaworu seemingly
























lol im gonna stop it here i could go forever since there's literally so much actually
#web graphics#old web graphics#gifcities#evangelion#neon genesis evangelion#shinji ikari#rei ayanami#asuka langley#asuka langley soryu#misato katsuragi#nge#website design
175 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
445 notes
·
View notes
Text
















RARE PNG PAGE DECOR/WEBSITE ADDITIONS ETC - THE MOST ESOTERIC AND QUESTIONABLE TRANSPARENT GIF IMAGES FROM [REDACTED] PART 1
#page decor#rentry graphics#rentry resources#rentry decor#rentry stuff#carrd resources#carrd moodboard#carrd graphics#web graphics#pixel graphics#cute pixels#neocities#webcore#old web graphics#blinkies#stamps#decor#transparent png#png#pngfile#transparent#random pngs#gifset#multiple gifs#art#webmaster#web maintenance#website#website design#website optimization
81 notes
·
View notes
Text
*looks at you with a scowl*
hi humans. it is me, i am here. nobody knows me anyways. isolated internet freakwho loves neocities and coding stuff. also graphix. hi.
heres some blinkies.
*throws them at u*
























i'll be sure to upload more and other more original graphics at some point. feel free to put them all on your site without credit haha.
#blinkies#neocities#web graphics#carrd resources#page decor#stamps#f2u#web design#web comic#web weaving#web resources#pixels#gif#my gifs#website design#old web graphics#scene kid#kidcore#plushies#artists on tumblr#plushcore#emo kid#furry#tulpamancy#alterhuman#nonhuman#otherkin#therian#otherhearted#alterhumanity
74 notes
·
View notes
Text
what do you want in a system app?
What apps and tools do you use for being a system and why?
What do you like about the apps and tools you use for being a system
Is there anything you dislike about the apps and tools you use for being a system
What would you like to see in a sys app?
#endos dni#cdd system#did system#dissociative system#polyfrag system#system stuff#system things#traumagenic system#polyfrag did#actually did#did osdd#did alter#osdd#osddid#app development#app developers#app design#web development#web design#website design#web developers
74 notes
·
View notes
Text
I really hate modern website design. Massive picture with a meaningless slogan then scroll down to magically appearing fluff text, then some more magically appearing fluff text, then some more until you get to the bottom of the page and have found nothing of actual use, only to discover a virtually invisible menu button in the top right corner of the screen that hides all the actual website from you. Website designers, when did useability stop being something you were allowed to care about?
#website design#If your website is trying to sell me things#then surely the best way to sell me things#is to show me how to buy things?#Ugh#I am old and salty#And sometimes the pictures change in some sort of bizarre pointless slideshow of stock image nonsense#smiling people who are clearly only happy because they've never tried using this fucking website#style over substance at its most annoying
37 notes
·
View notes
Text
Hot Take: I think any platform that lets you "subscribe" to people should have multiple subscription/dashboard feeds to put different people in, so you can put folks who work in mediums that have slower updates (Like, say, animation or giant video essays or huge elaborate hand-drawn stuff) in a place where they don't get drowned out by folks that update nigh-on every day (Let's Players, reviewers, ect).
Hotter Take: Said places should also have a search function that prioritizes material by how often their creator posts, specifically so you can find folks who post infrequently who might get lost in the shuffle.
Hottest Take: I think those should all be a part of a broader unified fight by artists for the right to work at your own pace. Because, in all the panic over AI art and fears of it displacing small online artists with the speed and ease of its production; and the constant forced self-promotion to keep your head above water, I think that is the true core issue and I think that it's worth fighting for unified, as workers.
66 notes
·
View notes
Text




















RANDOM IMG BATCH 9- CHECK OUT NEOCITIES
#digital art#pixel aesthetic#rentry decor#pixel art#carrd graphics#rentry graphics#2000s#web graphics#pixel graphics#graphic design#neocities#web design#2000s web#webcore#old web#website#decor#dmt art#page decor#early 2000s#y2k aesthetic#original art#gif#y2k#website design
115 notes
·
View notes
Text
How would you pay someone to translate a website into a different language?
I'm working on reconstructing my website to support multiple languages, and I have so many questions. Is it per page? Per hour? Per WORD? I would need the page transcribed, as well as the alt text for every image. I have 136 images just for my Dragon alone, I'd need the alt text AND the on-screen image description per image done.
For now, my website's only in en_US, but once I'm done with this massive overhaul (in like 3-8 months), then I'd want to start reaching out and getting it translated into other languages. There are almost 100 different pages with over 250 images. I . .. 😬 I may not even be able to afford even one language IDK how any of that works.
Where do I start? Who could I talk to?
#neververy4#website design#www.neververy4.com#translater#I won't be using Google Translate for it either. I've read enough GT pages to know how well that works 😬
27 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
414 notes
·
View notes
Text
question for website building nerds:
is there a website builder that you can physically design, then convert into html/css code?
the only way i know how to describe it is one that is visually understandable. (the only example i can think of is like carrd but it doesn’t HAVE to be like that just simple like it?? idk)
i want to make my own website (neocites), but it’s hard to do with the disabilities i have. i can design just fine in terms of visual shit, it’s the code that fucks me up. it triggers stress, brain fog, pain, etc.
sorry if this sounds stupid, i’m new at this. don’t tell me any “oh just take the time to learn it” i don’t have the memory power for that.
#neocities#html help#coding#coding help#html converter#website design#HELP#neocities help#saltcat text#idk what else to tag yes u can reblog i need help#codeblr#progblr
94 notes
·
View notes
Text
DOES ANYONE KNOW HOW TO MAKE A WEBSITE I HAVE AN IDEA
IVE BEEN THINKING FOR LIKE THE PAST FEW MONTHS A WEBSITE WHERE YOU CAN UPLOAD HEADCANONS OF A CHARACTER.ITS LIKE PRONOUNPAGE BUT LIKE.FOR CHARACTERS.AND YOU CAN LOOK FOR OTHER PEOPLE'S HEADCANONS
ok.let me explain
when you log into the website and create a profile, you can submit a headcanon for a character
you'd have to specify what character from what media/fandom it is since theres also like.a discovery screen with a search bar where you can look up any character/media and see headcanons for that character/media [you can also look up people's profiles to look through all their headcanons]
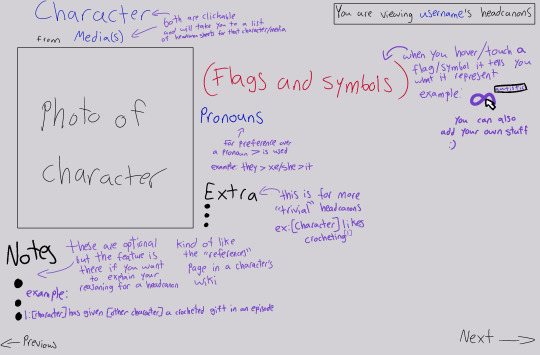
when you create/look at a headcanon page for a character it shows a screen that looks smth like this [i made this in april so its a little outdated]

you can add more that one photo btw.it makes like a little album and you can scroll through the images.since ik people like to make alternate designs of characters [same i do it too]
you can make your headcanon pages for each character private or public, privating a headcanon page would be the same as "unlisting" a video on youtube, making it only accessible to the headcanon page's creator and anyone who has the link to it. also if you're making a headcanon page and its not finished then the draft saves as a private headcanon page and you can edit your pages whenever you want [even if theyre already public]
the original name i had for the website was something along the lines of "headcanon headcount" because both abbreviate to hc so it could be called something like hc2 or smth [like how archive of our own is abbreviated to ao3] but i am very open to better ideas cuz i think that name kinda sucks
PLEASE HELP THIS WOULD BE SO AWESOME IF IT WAS REAL
#thief talks#um what the fuck do i tag this#web designing#website developer#website developing#headcanon#headcanons#web developers#website design
18 notes
·
View notes