#HTML Meta Tags
Explore tagged Tumblr posts
Text
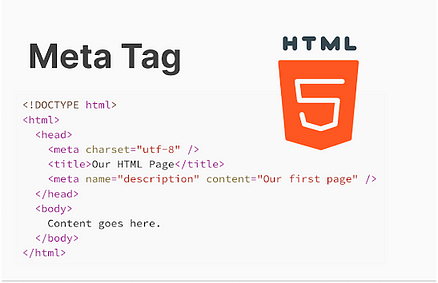
HTML Meta Tags
Meta Tag is an HTML tag of a web page which gives information to the search engine about the metadata of the web page such as title, keyword and description so that the search engine understands what this web page is about. Search engines decide the rank of a web page in ranking on the basis of meta data and quality content.
For example, search engines get information about the author of a web page through tag and web browsers get information like viewport through tag which helps them to present the web page correctly.
The following information can be provided through tags.
Description - You can provide description of the web page through Meta tag. This description is shown in search results by search engines. When your web page is shown in search results, this description is shown below the page title. If you do not define description through Meta tag then search engines use the first few lines of the article as description.
Keywords - You can provide information about keywords related to your web page to search engines through Meta tag. Keywords are important for ranking in search results. Keywords let search engines know about which topic related information has been provided on a particular page.
Author - Information about the author of the web page is also provided by Meta tag.
Last Modified - You can also provide this information about when the web page was last modified through Meta tag.
Character Set - You can also provide information about the character encoding used in the document through Meta tag.
Meta tag is also very important from the point of view of Search Engine Optimization (SEO). Also, through tag you can control the presentation of your web page on screens of different sizes.
1 note
·
View note
Text
Kirby oc masterpost!!!!
Uhm.
dead people
OCs that are dead lol rest in piss
Ursa Major/Ursa
Puffball
Archer/Sleep
Female - She/her
#Ursa Major/Ursa (oc)
Ref sheet
-
Ursa Minor/Canis
Puffball
Staff/Sleep
Female - She/her
#Ursa Minor/Canis (oc)
Ref sheet
-
Lady Adeliza
Halcandran
ESP (If magic projectiles are inhaled)
Female - She/her
#Lady Adeliza (oc)
-
Nero/N3R0_15
Waddle Dee
Space Ranger/Jet
Male - He/it
#Nero/N3R0_15 (oc)
-
Phos Dee
Waddle Dee
Light
Demiboy - He/they
#Phos Dee (oc)
Ref sheet
dead people 2
People who are still dead but not THAT dead
Sir Pendragon Urther
Puffball
Still deciding-
Male - He/him
#Sir Pendragon Uther (oc) + #General Sir Pendragon Uther (oc)
Dame Igraine/Eigyr Knight
Puffball
Beam
Trans woman - She/her
#Igraine/Eigyr Knight (oc)
Ref sheet
Alive people!
People who aren't fucking dead like the above guys
Polaris/North Knight
Puffball
Fire/Ice
Neutrois - Any
#Polaris/North Knight (oc)
Ref
-
Koi'yoy/Koyo
Puffball
Cleaning/Wing
Demigirl - She/they
#Koi'yoy/Koyo (oc)
-
Rifalsi'virsillieon
sweats
Spear*
Agender - She/any
#Rifalsi'virsillieon (oc)
-
Vrivain
Puffball
Doctor
Demigirl - She/xem
#Vrivain (oc)
-
Other
Other guys
Pronto
Bronto burt plushie
Genderless - He/him
#Pronto (Meta's Plushie)
(More to be added!)
#Uhm. what do I tag this as. shit.#special posts#kirby oc#Surprise tumblr HTML practice woah#Ursa Major/Ursa (oc)#Ursa Minor/Canis (oc)#Lady Adeliza (oc)#Nero/N3R0_15 (oc)#Phos Dee (oc)#Sir Pendragon Uther (oc)#General Sir Pendragon Uther (oc)#Polaris/North Knight (oc)#Koi'yoy/Koyo (oc)#Rifalsi'virsillieon (oc)#Vrivain (oc)#Pronto (Meta's Plushie)#Igraine/Eigyr Knight (oc)#Things don't feel real anymore#What is going on#masterpost#You know I gonna get that bi fade
2 notes
·
View notes
Text
How to Leverage Meta HTML Tags for Better Website Ranking
Title: Leveraging Meta HTML Tags for Enhanced SEO and Social Commerce Success
In today's digital age, businesses are constantly seeking ways to improve their online visibility, drive traffic to their websites, and boost sales. Two powerful strategies that can significantly contribute to achieving these goals are SEO (Search Engine Optimization) and social commerce. In this blog post, we will explore how the strategic use of meta HTML tags can play a pivotal role in optimizing your website for search engines and enhancing your social commerce efforts.
Understanding Meta HTML Tags
Meta HTML tags are snippets of code that provide information about a web page to search engines and other platforms. They are not visible on the actual webpage but play a crucial role in how search engines index and display your site in search results. Some common meta tags include meta title, meta description, meta keywords, and meta robots tags.
Optimizing Meta Tags for SEO
One of the primary purposes of meta tags is to improve your website's SEO. By strategically optimizing meta tags, you can increase your site's visibility in search engine results pages (SERPs) and attract more organic traffic. Here are a few key tips for optimizing meta tags for SEO:
Meta Title Tag: Create compelling and relevant meta titles that accurately describe the content of each page. Include target keywords to improve search engine ranking.
Meta Description Tag: Craft concise and informative meta descriptions that entice users to click through to your site. Use relevant keywords and highlight unique selling points.
Meta Keywords Tag: While meta keywords are not as influential as they used to be, including relevant keywords can still provide some SEO benefits.
Meta Robots Tag: Use the meta robots tag to control search engine indexing and crawling behavior. For example, you can use "noindex" to prevent certain pages from appearing in search results.
Enhancing Social Commerce with Meta Tags
In addition to SEO, meta tags can also enhance your social commerce efforts by optimizing how your website appears when shared on social media platforms like Facebook, Twitter, and LinkedIn. Social media meta tags, such as Open Graph tags and Twitter Cards, allow you to control how your content is displayed, including the title, description, image, and other metadata.
By optimizing social media meta tags, you can:
Ensure that your shared links look visually appealing and engaging.
Encourage more clicks and interactions on social media.
Improve the overall user experience when users share your content.
Best Practices for Meta Tag Optimization
To make the most of meta HTML tags for both SEO and social commerce, follow these best practices:
Conduct keyword research to identify relevant keywords for your meta tags.
Keep meta titles and descriptions concise, clear, and compelling.
Use unique meta tags for each page to avoid duplicate content issues.
Regularly monitor and update your meta tags based on performance data and changes in search engine algorithms.
Test how your website appears on different social media platforms to ensure optimal display.
In conclusion, meta HTML tags are powerful tools that can significantly impact your website's SEO performance and social commerce success. By understanding how to strategically optimize meta tags and following best practices, you can improve your online visibility, attract more traffic, and drive conversions. Incorporate meta tag optimization into your digital marketing strategy to stay ahead in today's competitive online landscape.
Would you like to delve deeper into any specific aspect of meta HTML tags, social commerce, or other topics mentioned in this blog? Let me know, and I'll be happy to provide more information!
3 notes
·
View notes
Text
HTML Meta Information

HTML meta information is used to provide metadata about a web page. Metadata is data about data, and it is used by browsers, search engines, and other web services to understand the content and purpose of the page. Meta information is typically included within the <head> section of an HTML document.
Common Types of Meta Tags
Character Set Declaration
Specifies the character encoding for the HTML document.
Example:
<meta charset="UTF-8">
The most common encoding is UTF-8, which supports most characters from all the world’s writing systems.
Viewport Settings
Controls the layout of the page on mobile browsers.
Example:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
This tag is crucial for responsive web design, ensuring that the page is scaled correctly on different devices.
Page Description
Provides a brief description of the page content, often used by search engines.
Example:
<meta name="description" content="A brief description of the page.">
This description may appear in search engine results, influencing click-through rates.
Keywords
Lists relevant keywords for the page content, used by some search engines.
Example:
<meta name="keywords" content="HTML, CSS, JavaScript, web development">
Keywords are less important for modern SEO but can still provide context.
Author
Specifies the author of the document.
Example:
<meta name="author" content="Saide Hossain">
Robots
Instructs search engine crawlers on how to index the page.
Example:
<meta name="robots" content="index, follow">
Common values:
index, follow: Allows the page to be indexed and followed by search engines.
noindex, nofollow: Prevents the page from being indexed and links from being followed.
Open Graph Tags (for Social Media)
Used to control how content is displayed when shared on social media platforms like Facebook, Twitter, etc.
Examples:
<meta property="og:title" content="Your Page Title"> <meta property="og:description" content="A description of the page content."> <meta property="og:image" content="http://example.com/image.jpg">
These tags improve the appearance of shared links and can increase engagement.
Content-Type
Specifies the media type and character encoding of the document.
Example:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
This tag was more common in older HTML documents but is now often replaced by the <meta charset="UTF-8"> tag.
Refresh
Automatically refreshes the page after a specified time interval.
Example:
<meta http-equiv="refresh" content="30">
This example will refresh the page every 30 seconds.
Custom Meta Tags
You can also create custom meta tags for specific purposes, such as application-specific metadata.
Example:
<meta name="theme-color" content="#ffffff">
This example specifies the theme color of a web app, often used in mobile browsers.
Example of a Complete Head Section with Meta Tags
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="This is a sample webpage demonstrating the use of HTML meta tags."> <meta name="keywords" content="HTML, Meta Tags, SEO, Web Development"> <meta name="author" content="Saide Hossain"> <meta name="robots" content="index, follow"> <meta property="og:title" content="Learn HTML Meta Tags"> <meta property="og:description" content="A comprehensive guide to HTML meta tags."> <meta property="og:image" content="http://example.com/meta-image.jpg"> <title>HTML Meta Tags Example</title> </head> <body> <h1>Understanding HTML Meta Information</h1> <p>This page explains the different types of meta tags used in HTML.</p> </body> </html>
In this example, the meta tags provide important information about the content, how it should be displayed, and how search engines should treat it.
Read Me…
0 notes
Text
I have ideas,,, diabolical ideas,,,
So now that I've revealed my sudoku fic,,, just know I could have been so much more evil. It could have been a smut fic
#what if I gave my readers a gold star for completing sudokus??#what then??#what if the praise kink tag was a bit meta??#html fics
5 notes
·
View notes
Text
"how do I keep my art from being scraped for AI from now on?"
if you post images online, there's no 100% guaranteed way to prevent this, and you can probably assume that there's no need to remove/edit existing content. you might contest this as a matter of data privacy and workers' rights, but you might also be looking for smaller, more immediate actions to take.
...so I made this list! I can't vouch for the effectiveness of all of these, but I wanted to compile as many options as possible so you can decide what's best for you.
Discouraging data scraping and "opting out"
robots.txt - This is a file placed in a website's home directory to "ask" web crawlers not to access certain parts of a site. If you have your own website, you can edit this yourself, or you can check which crawlers a site disallows by adding /robots.txt at the end of the URL. This article has instructions for blocking some bots that scrape data for AI.
HTML metadata - DeviantArt (i know) has proposed the "noai" and "noimageai" meta tags for opting images out of machine learning datasets, while Mojeek proposed "noml". To use all three, you'd put the following in your webpages' headers:
<meta name="robots" content="noai, noimageai, noml">
Have I Been Trained? - A tool by Spawning to search for images in the LAION-5B and LAION-400M datasets and opt your images and web domain out of future model training. Spawning claims that Stability AI and Hugging Face have agreed to respect these opt-outs. Try searching for usernames!
Kudurru - A tool by Spawning (currently a Wordpress plugin) in closed beta that purportedly blocks/redirects AI scrapers from your website. I don't know much about how this one works.
ai.txt - Similar to robots.txt. A new type of permissions file for AI training proposed by Spawning.
ArtShield Watermarker - Web-based tool to add Stable Diffusion's "invisible watermark" to images, which may cause an image to be recognized as AI-generated and excluded from data scraping and/or model training. Source available on GitHub. Doesn't seem to have updated/posted on social media since last year.
Image processing... things
these are popular now, but there seems to be some confusion regarding the goal of these tools; these aren't meant to "kill" AI art, and they won't affect existing models. they won't magically guarantee full protection, so you probably shouldn't loudly announce that you're using them to try to bait AI users into responding
Glaze - UChicago's tool to add "adversarial noise" to art to disrupt style mimicry. Devs recommend glazing pictures last. Runs on Windows and Mac (Nvidia GPU required)
WebGlaze - Free browser-based Glaze service for those who can't run Glaze locally. Request an invite by following their instructions.
Mist - Another adversarial noise tool, by Psyker Group. Runs on Windows and Linux (Nvidia GPU required) or on web with a Google Colab Notebook.
Nightshade - UChicago's tool to distort AI's recognition of features and "poison" datasets, with the goal of making it inconvenient to use images scraped without consent. The guide recommends that you do not disclose whether your art is nightshaded. Nightshade chooses a tag that's relevant to your image. You should use this word in the image's caption/alt text when you post the image online. This means the alt text will accurately describe what's in the image-- there is no reason to ever write false/mismatched alt text!!! Runs on Windows and Mac (Nvidia GPU required)
Sanative AI - Web-based "anti-AI watermark"-- maybe comparable to Glaze and Mist. I can't find much about this one except that they won a "Responsible AI Challenge" hosted by Mozilla last year.
Just Add A Regular Watermark - It doesn't take a lot of processing power to add a watermark, so why not? Try adding complexities like warping, changes in color/opacity, and blurring to make it more annoying for an AI (or human) to remove. You could even try testing your watermark against an AI watermark remover. (the privacy policy claims that they don't keep or otherwise use your images, but use your own judgment)
given that energy consumption was the focus of some AI art criticism, I'm not sure if the benefits of these GPU-intensive tools outweigh the cost, and I'd like to know more about that. in any case, I thought that people writing alt text/image descriptions more often would've been a neat side effect of Nightshade being used, so I hope to see more of that in the future, at least!
245 notes
·
View notes
Text
re: my tag essay in my reblog of that poll about what influenced nmj's anger at jgy more, his morals or his cultivation
i also want to add that unfortunately, by the time the war is over and nmj actually has the time and bandwidth to have those conversations with jgy... it's too late. not because of anything jgy has done by this point, but because nmj is already ~4 years away from qi deviating naturally even without jgy's intervention (both to prevent it and to accelerate it). his mind and his judgment have been permanently altered by the resentful energy of his chosen cultivation method. there's literally nothing that jgy could have said or done at that point to alter nmj's mindset. it was set in stone, whether it was reflective of reality or not.
--- this post has been added to my dreamwidth meta archive here: https://thatswhatsushewrote.dreamwidth.org/7589.html
35 notes
·
View notes
Text
wrestling fic writers!!
i have decided to be the change i wanna see, so lets do a nice little thing for each other, as a community full of incredible and talented writers. yes this is writer specific only, but thats cause thats where the main problem of people not interacting with creative works lies in this fandom as far as i can tell and have seen people talking about it especially in the last couple of months
if you read this, please add links to your written works. it can be just a single fic youre really proud of, your writing blog, your writing tag, your ao3 account, anything where your works can be found
and if you leave your link here, PLEASE check out someone else that has left their works, and interact with them. leave them a comment, even just a kudos, REBLOG their fic, etc. interacting is the keyword i want to emphasize here, along with building a sort of a masterpost of where to find people writing in this fandom
and if you are not a writer, youre still highly encouraged to interact with this post and share it and show love to the writers in this fandom, obviously!! i think that should go without saying, but adding it in anyways
a bit more about my vision and resources and such under the read more, but thats the gist of it. happy linking and please be kind and supportive to each other!! 💜
nobody is too big or too small to add their things on this list. if you write and post anything in this fandom whatsoever, be it fics or drabbles or headcanons, any companies or any kind of ships or reader inserts or any content whatsoever no matter how 'dead dove dont eat' or hell even if its just meta, we welcome all here and nobody can say that one thing is less valid than another. just please tag your content accordingly, especially if theres content warnings, and feel free to mention what you write, who you write, any info you wish to leave that would help people before they click on your links. but even so, that should not and hopefully will not deter people from interacting, no matter what it is. someones trash is another ones treasure, i promise you
and unless the amount gets really overwhelming, im personally going to be checking out everyone that leaves something here. unless it squeaks me out, but even then, i'll spread the word. and i just wish as many people as possible will do the same, and not just use this as a potential board to only get eyes on their stuff. ofc thats also the point, but you should give as much, if not more, than you get. we need to be kind and supportive of one another (besides, from personal experience, if you show love to someone else, they are more likely to do it back than without you taking the first step, so... pay it forward)
as for resources, heres a few links that should be helpful in leaving comments and feedback. of course everyone does their own thing and no comment is too big or too small to leave, but for those who need them. if you have anything you'd like added to this list, dont hesitate to get in touch or drop it in the post yourself!!
101 comment starters
ao3 floating comment box
kudos html
dont know how to comment? easy solutions
a quick hot guide to commenting (by yours truly)
an overall guide to appreciating fanfic writers
and just in general.. leave people comments. leave them asks about their projects. just go over and gush about their work. i know it sounds embarrassing but writers love nothing more than to hear that someone likes what they are doing. if you find a fic that hasnt been updated in forever, comment on it. it might just be the spark the author needs to continue. while kudos and likes are nice, and just as valuable to some, its definitely in the words the people leave for them that matter the most. im not saying this to put pressure on anyone, its just how it is, and i feel like unless people are writers themselves, and even then sometimes, thats just hard to grasp, especially if the writer is a smaller and less popular one who doesnt get a lot of traffic in the first place
i think thats all. just be nice and considered to everyone, reblog peoples works, this post with others add ons and so forth. and if i find anyone talking shit here or at other writers for something they share, you'll be blocked and im probably taking your kneecaps. be fucking nice. we are all struggling here and we need to stick together
happy sharing and commenting 💜💜
#wrestling fanfiction#wrestling fic#aew fanfic#aew fanfiction#wwe fanfiction#wwe fanfic#i hope this make some sort of coherent sense#despite being a writer im really bad at words lmao#i also dont know what to tag this with without clogging main tags so im going to trust moots to get this going first#just. this is a topic im passionate about. i love writing i love writers and having seen the wrestling fandom as of late really struggling#with this. we need to do something. even a little bit helps. actually get people leaving feedback and commenting again#supporting each other. we can do this together#dont let dreams be dreams lets fucking do this#just be nice and help each other out#im gonna stop now before i get overly emotional. if theres any questions let me know tho i think i got the main parts pretty clear here#again moots. im trusting you to get this started. im not gonna add my own shit here immediately this isnt about me#this is about the community as a whole#i also hope nobody is afraid of adding themselves here. you are all valid and worth the attention no matter what#just remember to also give if you leave something here. look at the previous links. look in the notes to find more people#okay thats it i need to make dinner now#lets just be kind and support one another. promise me that 💜#night is an absolute mess on main
155 notes
·
View notes
Note
Question: how do you use scriviner for formatting?
Okay, so I’m not sure if you mean in terms of text formatting or like…story structuring? If the first, I actually don’t use scrivener for that—once I’m done drafting I copy my draft into google docs for revisions and then run a script that automatically formats it with html for posting on ao3.
As far as story structuring goes, I used their pre-made novel template with folders for chapters and the basic text files for individual scenes or parts of scenes. And then if I want to rework the order of something it’s easy to drag and drop it around within a chapter folder or to move it to a different one.
Not formatting exactly, but Scrivener also has a really nice tutorial I followed along with to learn some more about using the meta data for tagging scenes and labeling them with things that can be useful on the author end (like which pov a scene is from, setting, characters present, etc.) as well as linking to external files for references.
Honestly I only did the basic tutorial so it probably has all sorts of other features I don’t even know about, but that’s a quick overview of some of the tools I use. Hope that helps!
6 notes
·
View notes
Text
The Ultimate Guide to SEO: Boost Your Website’s Rankings in 2024
Search Engine Optimization (SEO) is a crucial digital marketing strategy that helps websites rank higher on search engines like Google, Bing, and Yahoo. With ever-evolving algorithms, staying updated with the latest SEO trends is essential for success.
In this comprehensive guide, we’ll cover: ✔ What is SEO? ✔ Why SEO Matters ✔ Key SEO Ranking Factors ✔ On-Page vs. Off-Page SEO ✔ Technical SEO Best Practices ✔ SEO Trends in 2024 ✔ Free SEO Tools to Improve Rankings
Let’s dive in!
What is SEO? SEO stands for Search Engine Optimization, the process of optimizing a website to improve its visibility in organic (non-paid) search results. The goal is to attract high-quality traffic by ranking for relevant keywords.
Types of SEO: On-Page SEO – Optimizing content, meta tags, and internal links.
Off-Page SEO – Building backlinks and brand authority.
Technical SEO – Improving site speed, mobile-friendliness, and indexing.
Why SEO Matters ✅ Increases Organic Traffic – Higher rankings = more clicks. ✅ Builds Credibility & Trust – Top-ranked sites are seen as authoritative. ✅ Cost-Effective Marketing – Outperforms paid ads in the long run. ✅ Better User Experience – SEO improves site structure and speed.
Without SEO, your website may remain invisible to potential customers.
Key SEO Ranking Factors (2024) Google’s algorithm considers 200+ ranking factors, but the most critical ones include:
A. On-Page SEO Factors ✔ Keyword Optimization (Title, Headers, Content) ✔ High-Quality Content (Comprehensive, Engaging) ✔ Meta Descriptions & Title Tags (Click-Worthy Snippets) ✔ Internal Linking (Helps Google Crawl Your Site) ✔ Image Optimization (Alt Text + Compression)
B. Off-Page SEO Factors ✔ Backlinks (Quality Over Quantity) ✔ Social Signals (Shares, Engagement) ✔ Brand Mentions (Unlinked Citations Still Help)
C. Technical SEO Factors ✔ Page Speed (Google’s Core Web Vitals) ✔ Mobile-Friendliness (Responsive Design) ✔ Secure Website (HTTPS Over HTTP) ✔ Structured Data Markup (Rich Snippets)
On-Page vs. Off-Page SEO On-Page SEO Off-Page SEO Optimizing content & HTML Building backlinks & authority Includes meta tags, headers Includes guest posts, PR Controlled by you Requires outreach Both are essential for a strong SEO strategy.
Technical SEO Best Practices 🔹 Fix Broken Links (Use Screaming Frog) 🔹 Optimize URL Structure (Short, Keyword-Rich) 🔹 Improve Site Speed (Compress Images, Use CDN) 🔹 Use Schema Markup (Enhances SERP Appearance) 🔹 Ensure Mobile Responsiveness (Google’s Mobile-First Indexing)
SEO Trends in 2024 🚀 AI & Machine Learning (Google’s RankBrain, BERT) 🚀 Voice Search Optimization (Long-Tail Keywords) 🚀 Video SEO (YouTube & Short-Form Videos) 🚀 E-A-T (Expertise, Authoritativeness, Trustworthiness) 🚀 Zero-Click Searches (Optimize for Featured Snippets)
Free SEO Tools to Improve Rankings 🔎 Google Search Console – Track performance. 🔎 Ahrefs Webmaster Tools – Analyze backlinks. 🔎 Ubersuggest – Keyword research. 🔎 PageSpeed Insights – Check site speed. 🔎 AnswerThePublic – Find user queries.
2 notes
·
View notes
Text
How to Block AI Bots from Scraping Your Website
The Silmarillion Writers' Guild just recently opened its draft AI policy for comment, and one thing people wanted was for us, if possible, to block AI bots from scraping the SWG website. Twelve hours ago, I had no idea if it was possible! But I spent a few hours today researching the subject, and the SWG site is now much more locked down against AI bots than it was this time yesterday.
I know I am not the only person with a website or blog or portfolio online that doesn't want their content being used to train AI. So I thought I'd put together what I learned today in hopes that it might help others.
First, two important points:
I am not an IT professional. I am a middle-school humanities teacher with degrees in psychology, teaching, and humanities. I'm self-taught where building and maintaining websites is concerned. In other words, I'm not an expert but simply passing on what I learned during my research today.
On that note, I can't help with troubleshooting on your own site or project. I wouldn't even have been able to do everything here on my own for the SWG, but thankfully my co-admin Russandol has much more tech knowledge than me and picked up where I got lost.
Step 1: Block AI Bots Using Robots.txt
If you don't even know what this is, start here:
About /robots.txt
How to write and submit a robots.txt file
If you know how to find (or create) the robots.txt file for your website, you're going to add the following lines of code to the file. (Source: DataDome, How ChatGPT & OpenAI Might Use Your Content, Now & in the Future)
User-agent: CCBot Disallow: /
AND
User-agent: ChatGPT-User Disallow: /
Step Two: Add HTTPS Headers/Meta Tags
Unfortunately, not all bots respond to robots.txt. Img2dataset is one that recently gained some notoriety when a site owner posted in its issue queue after the bot brought his site down, asking that the bot be opt-in or at least respect robots.txt. He received a rather rude reply from the img2dataset developer. It's covered in Vice's An AI Scraping Tool Is Overwhelming Websites with Traffic.
Img2dataset requires a header tag to keep it away. (Not surprisingly, this is often a more complicated task than updating a robots.txt file. I don't think that's accidental. This is where I got stuck today in working on my Drupal site.) The header tags are "noai" and "noimageai." These function like the more familiar "noindex" and "nofollow" meta tags. When Russa and I were researching this today, we did not find a lot of information on "noai" or "noimageai," so I suspect they are very new. We used the procedure for adding "noindex" or "nofollow" and swapped in "noai" and "noimageai," and it worked for us.
Header meta tags are the same strategy DeviantArt is using to allow artists to opt out of AI scraping; artist Aimee Cozza has more in What Is DeviantArt's New "noai" and "noimageai" Meta Tag and How to Install It. Aimee's blog also has directions for how to use this strategy on WordPress, SquareSpace, Weebly, and Wix sites.
In my research today, I discovered that some webhosts provide tools for adding this code to your header through a form on the site. Check your host's knowledge base to see if you have that option.
You can also use .htaccess or add the tag directly into the HTML in the <head> section. .htaccess makes sense if you want to use the "noai" and "noimageai" tag across your entire site. The HTML solution makes sense if you want to exclude AI crawlers from specific pages.
Here are some resources on how to do this for "noindex" and "nofollow"; just swap in "noai" and "noimageai":
HubSpot, Using Noindex, Nofollow HTML Metatags: How to Tell Google Not to Index a Page in Search (very comprehensive and covers both the .htaccess and HTML solutions)
Google Search Documentation, Block Search Indexing with noindex (both .htaccess and HTML)
AngryStudio, Add noindex and nofollow to Whole Website Using htaccess
Perficient, How to Implement a NoIndex Tag (HTML)
Finally, all of this is contingent on web scrapers following the rules and etiquette of the web. As we know, many do not. Sprinkled amid the many articles I read today on blocking AI scrapers were articles on how to override blocks when scraping the web.
This will also, I suspect, be something of a game of whack-a-mole. As the img2dataset case illustrates, the previous etiquette around robots.txt was ignored in favor of a more complicated opt-out, one that many site owners either won't be aware of or won't have time/skill to implement. I would not be surprised, as the "noai" and "noimageai" tags gain traction, to see bots demanding that site owners jump through a new, different, higher, and possibly fiery hoop in order to protect the content on their sites from AI scraping. These folks serve to make a lot of money off this, which doesn't inspire me with confidence that withholding our work from their grubby hands will be an endeavor that they make easy for us.
69 notes
·
View notes
Text
10 SEO Tips For Classified Websites

If you’re owning or are about to build a classified website, you need to prioritize SEO. Irrespective of the size and strength of your company, SEO is a must to get a sufficient number of leads to your website. With the help of the best SEO strategies, your page is going to be indexed in the right way. This is the reason why many classified website companies hire SEO expert to make their sites highly scalable. Here, we are going to share our insights on the role of SEO to improve the scalability of classified websites. So, scroll down to know all about SEO and classified sites in detail.
1. Use Creative Content: Every company has its specific missions, visions and goals. And so, these things need to be highlighted with quality content. But, content is not only important for your business promotion but also for SEO. To apply the best SEO strategies, you need to use creative content that tells your audience precisely who you are, what you do and how you do it. It will create a bigger impact on your potential customers and keep them on your site for longer. Also, you need to use relevant keywords to optimize the content for search engine result pages.
2. Make Images Optimized: Studies show how images can create a positive impact on website visitors and attract a huge number of them. But, did you know that you can also use your images to generate new leads to your website way before they know you exist? Well, you can do the same by optimizing your website images in various ways. You need to compress the images first to reduce loading time and then upload them with relevant names. ALT tags are also important for image optimization, which you need to ensure. Mobile responsive images are a must.
3. Create Header Tags: Your classified website needs to have header tags to become SEO-friendly. Header tags or HTML tags play crucial roles in making your website look organized and meaningful. And so, you need to ensure these tags in the best possible way. Generally, you’ll find 5–6 header tags such as H1, H2, H3, H4, H5, and H6. H1, the headline or title tag, is the most essential one of all. Most website articles or blogs have H1-H4 tags and if needed H5 and H6 are also included. You can also incorporate keywords with these tags to get the best results.
4. Meta Descriptions and Titles: Next, you need to include meta descriptions and titles while developing your website. Meta Descriptions are descriptive one or two-liners about your website pages that the readers will be able to see as your webpage link appears in the search engine pages. Titles are the main headings of web pages, which needs to be attractive and simple. Content and keyword play really significant roles when it comes to optimizing these meta descriptions and titles of the web pages. These are the things that you can’t miss.
5. Ensure URL Keywords: If you’re looking for an SEO expert in Kolkata, you can ask the expert about the role of URL keywords. In SEO, URL keywords play the most vital role in optimizing websites in SERPs (search engine result pages). For example, if you have an e-commerce apparel website and someone searches Google for “women’s salwar kameez”, your website will be shown by Google at the top. But, to achieve this position, you need to include the keyword ‘women’s salwar kameez’ in your website URL and apply other SEO strategies correctly.
6. Build Sitemaps: To make any website SEO-friendly, sitemaps are essential. Your classified website also needs to include the same. Sitemap refers to a file that has all your web pages listed down. You also need to add information about the last update made and how frequently you would be changing your page info. Then, search engines such as Google, Yahoo, Bing and others will use your sitemap to know about your website and its services. While creating your sitemaps, you need to ensure that you give accurate information about all your website pages.
7. Create Backlinks: If you’re wondering what backlinks are all about, let us explain. These are the links that lead to your website from other websites. To create backlinks, you need to work on your website content really well. Then only, other sites will find your content useful and would want to use your website’s link on their pages. If you’re planning to hire any SEO company in Kolkata, the SEO experts will be able to explain to you the role of backlinks in more detail.
8. Create Search-Engine URLs: Search engines need to index and understand your company URL easily. And so, search-engine URL is something you need to focus on. The key to creating a superior-quality URL is to keep it descriptive and yet short. If you are able to do it, search engines will be able to understand your web content better and thereby, enhance the visibility of your website in the result pages. You can discuss with your SEO expert how to create search-engine URLs.
9. Organize Your Website Data: If you want your classified website to be SEO-friendly, you need to organize your site data first. Microdata, schema.org and other structured data are available that you can use for this purpose. The main role of structured data is to make it easier for search engines to understand your company profile through the content. But, while using structured data, it’s essential to find one that aligns with your business niche.
10. Ensure Google Analytics: To get huge website traffic, Google Analytics can help you a lot. It’s a free tool that lets you see the number of visitors on your website and the way they are finding your site interesting. You can track the performance of your classified site through this analysis and improve it further. This performance tracking service has helped a huge number of websites to find their potential customers and keep them engaged in the right way.
The above 10 tips to improve the SEO-friendliness of your classified website are quite helpful. If you want to try them in the correct way, you need to hire SEO expert. These strategies are ever evolving and only an expert can help you make the most of them. If you’re already on the lookout for top SEO company in Kolkata that provides exceptional services for classified websites at an affordable cost, you can feel free to reach us at Idiosys Technologies. To know more about our services and packages, contact us right away!
Check out the blog post: https://shorturl.at/aAD35
7 notes
·
View notes
Text

HTML (HyperText Markup Language), web sayfalarının yapısını ve içeriğini tanımlamak için kullanılan bir işaretleme dilidir. İnternet tarayıcıları tarafından okunarak görsel olarak kullanıcıya sunulan web sayfalarının iskeletini oluşturur. HTML, metin, resim, bağlantılar, tablolar ve diğer multimedya öğelerini düzenlemek için çeşitli etiketler kullanır.
HTML, aşağıdaki gibi ana unsurlardan oluşur:
Etiketler (Tags): İçeriği tanımlayan yapısal bileşenlerdir. Örneğin, <h1> etiketi bir başlığı belirtir, <p> etiketi bir paragrafı tanımlar. Çift taraflı etikette açılış (<etiket>) ve kapanış (</etiket>) bulunur.
Öznitelikler (Attributes): Etiketlere ek bilgi sağlar. Örneğin, <a href="https://example.com"> etiketi, bağlantının gideceği adresi belirtir.
Elementler: Etiketler ve onların arasındaki içerikten oluşur. Örneğin, <p> Bu bir paragraftır. </p> bir elementtir.
HTML Yapısı: HTML dosyası, genellikle bir <!DOCTYPE html> bildirimi, <html>, <head>, ve <body> gibi ana bölümlerden oluşur.
Örneğin, temel bir HTML yapısı şu şekildedir:
———————————————————
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Örnek Sayfa</title>
</head>
<body>
<h1>Merhaba Dünya!</h1>
<p>Bu, bir HTML örneğidir.</p>
</body>
</html>
———————————————————
HTML'nin ana amacı, web içeriklerini organize etmek ve yapılandırmaktır. Tarayıcılar, HTML kodlarını okuyarak kullanıcıların görsel olarak etkileşim kurabilecekleri bir web sayfası oluşturur.
———————————————————
Telif Hakkı Uyarısı!
Bu içerik bana aittir ve izinsiz kullanımı, kopyalanması veya paylaşılması yasaktır. Lütfen kaynak belirtmeden veya izin almadan paylaşımda bulunmayınız. Tüm hakları saklıdır.
———————————————————
#batman#captain curly#dan and phil#formula 1#free palestine#jujutsu kaisen#agatha harkness#anya mouthwashing#bucktommy#cats of tumblr
4 notes
·
View notes
Text
Oekaki updatez...
Monster Kidz Oekaki is still up and i'd like to keep it that way, but i need to give it some more attention and keep people updated on what's going on/what my plans are for it. so let me jot some thoughts down...
data scraping for machine learning: this has been a concern for a lot of artists as of late, so I've added a robots.txt file and an ai.txt file (as per the opt-out standard proposed by Spawning.ai) to the site in an effort to keep out as many web crawlers for AI as possible. the site will still be indexed by search engines and the Internet Archive. as an additional measure, later tonight I'll try adding "noai", "noimageai", and "noml" HTML meta tags to the site (this would probably be quick and easy to do but i'm soooo sleepy 🛌)
enabling uploads: right now, most users can only post art by drawing in one of the oekaki applets in the browser. i've already given this some thought for a while now, but it seems like artist-oriented spaces online have been dwindling lately, so i'd like to give upload privileges to anyone who's already made a drawing on the oekaki and make a google form for those who haven't (just to confirm who you are/that you won't use the feature maliciously). i would probably set some ground rules like "don't spam uploads"
rules: i'd like to make the rules a little less anal. like, ok, it's no skin off my ass if some kid draws freddy fazbear even though i hope scott cawthon's whole empire explodes. i should also add rules pertaining to uploads, which means i'm probably going to have to address AI generated content. on one hand i hate how, say, deviantart's front page is loaded with bland, tacky, "trending on artstation"-ass AI generated shit (among other issues i have with the medium) but on the other hand i have no interest in trying to interrogate someone about whether they're a Real Artist or scream at someone with the rage of 1,000 scorned concept artists for referencing an AI generated image someone else posted, or something. so i'm not sure how to tackle this tastefully
"Branding": i'm wondering if i should present this as less of a UTDR Oekaki and more of a General Purpose Oekaki with a monster theming. functionally, there wouldn't be much of a difference, but maybe the oekaki could have its own mascot
fun stuff: is having a poll sort of "obsolete" now because of tumblr polls, or should I keep it...? i'd also like to come up with ideas for Things To Do like weekly/monthly art prompts, or maybe games/events like a splatfest/artfight type thing. if you have any ideas of your own, let me know
boring stuff: i need to figure out how to set up automated backups, so i guess i'll do that sometime soon... i should also update the oekaki software sometime (this is scary because i've made a lot of custom edits to everything)
Money: well this costs money to host so I might put a ko-fi link for donations somewhere... at some point... maybe.......
8 notes
·
View notes
Text
Proven Techniques for Ranking Higher on Google

Google is a powerful search engine, and seeking ways to place one's website at the top is important for enhancing the website's visibility, attracting more traffic, as well as the success of the online presence. At the digital marketing agency, we recognize that optimization is vital as there are millions of sites competing for the first places. Therefore, it is possible to use effective methods which cut across Google’s successful methods. In this article, we present systems that have been tested and proven to improve your google ranking and more traffic to your website.
1.Do a proper keyword research
Keyword research is the most important part of an SEO strategy. It is because by knowing what the intended audience is searching for you will be able to develop content that cuts across.
Action Steps:
Use Keyword Tools: Use high traffic specific keywords’ search volume tools like Google Keyword planner, Ahref, SEM rush etc. to search for keywords with low competition.
Analyze Competitors: Look at the keywords that are working for your competitors and narrow dow n on the related ones.
Focus on Long-Tail Keywords: The phrases are less competitive in nature and since they are more specific they lead to higher conversions.
2. Better the On-Page SEO Optimization
On page SEO Optimization is the process of editing and facilitating changes on the pages of a web document in order to make them rank well and fit to the targeted audience. Such changes may involve content optimization of the webpage, markup optimization improvement of the HTML source code.
Action Steps:
Rewriting and Optimization Strategy Title Tags and Meta Descriptions: Always ensure you note your page title and all the meta area as it has been promised to the readers and throughout the website.
Header Tags: Help cluster words and enhance comprehension by assigning H1 tags for the headline as the highest, H2, H3, etc for the subtitles.
URL Structure: Lines should be simple and moderate but include powerful words that are in line with what you are targeting.
Internal Linking: Where necessary links are created to other pages which are relevant to the current page being viewed by users and helps to spread out the link equity within the site.
3. Create High-Quality Content
Content is a very important element of SEO. Content, when properly designed, well written and is valuable and informative, will drive visitors, retain them and help establish credibility on a given niche.
Action Steps: Write for Your Audience: Use Solutions oriented approach where every word helps to eliminate audience problems.
Incorporate Keywords Naturally: Avoid abrupt keyword inclusion or excess use of keywords in the content.
Use Multimedia: Use of multimedia such as, images, animations, values etc to assist in a more appealing manner and also hold attention.
4.Enhance User Experience (UX)
The most important aspect with any Google ranking of the website is the user experience. Along with other factors, page speed, mobile usability, and site hierarchy are considerable for rankings.
Action Steps:
Improve Page Speed: It is possible to analyze why their site is slow through the use of Google PageSpeed and rectify the site’s speed. Spelling out some issues – Image compression, browser caching, CSS and javascript files minification.
Mobile-friendly Site Design: Create a website that is responsive to any device and that offers the same level of interaction regardless of the device used. With Google focusing on mobile first indexing, this becomes self-explanatory.
Utilize simple Structure: Website usability should be observed through the enabling of a better navigation structure and size of the website. This enables the website content to be easily accessed reducing the levels of bouncing.
5. Improve Quality of Backlinks
Links are an essential component of the parameters used in the Google algorithm, page rank among them. Backlinks from other websites with high reputation which are also relevant to the topic covered by a site will in most cases optimize the site.
Action Steps:
Develop Great Content: Write content that will drive people to share it, persuasive contents such as how to guides and case studies, original research.
Advertising through blogs: Write articles as a guest for reputable blogs in the niche and ensure to include a link to one’s site in the author information or within the article text.
6. Geo-targeting
For businesses that are into a certain geographic perspective, optimizing local search can get them local patrons and also enhance the local ranking.
Action Steps:
Claim Your Google My Business Listing: Your Google My Business profile must have all relevant details about your ventures such as addresses and business hours.
Social Media – Add Local Clientele Keywords: Identify local phrases and use them when generating content, title tags and meta descriptions.
Encouraging Reviews: Actively ask clients to review your services on Google and any other outlets and respond to them if possible, as good reviews will help boost your visibility in local search results.
7.Review and Performance metrics
It allows you to keep track of and evaluate your performance in line with search engine optimization. Bring out the strengths and weaknesses by utilizing the right tools.
Action Steps:
Google Analytics: Establish and analyze google analytical for effective tracking of such elements as the frequency of visitors, viewership and even exit of visitors.
Google Search Console: Use the GSC to see how well your web page performs, fixes, and submits the sitemap of your web page.
Finesse your strategies: With the use of prior or primary researches, refine any of your current seo methods. Adequate emphasis should be placed on aspects with some room for growth as well as recent developments on global search engine behaviors.
8. Follow New SEO Trends
SEO, as any other discipline, is dynamic, thus, it is important for the SEO professionals to go on top of the new developments and any new releases in a bid to keep their positions and even enhance them.
Action Steps:
Follow Industry Blogs: Sign up to popular and authoritative SEO blog sites and forums as fresh content and relevant changes are posted.
Participate in Webinars and Conferences: Join the SEO web-based presentations and conferences to listen to the views from other relevant fields.
Adapt to Algorithm Changes: Many changes concerning the Google algorithm are commonplace. This means these things are happening in a constant rush and therefore SEO strategies had to be altered with the changes.
Conclusion
Achieving a good rank on Google is a process that requires effective execution of multiple strategies like keyword research, website on-page and off page optimization, content writing and technical enhancement, etc. Downham Digital Marketing is dedicated to assist companies who wish to adopt these tested approaches to increase their online exposures. Keep in mind that SEO is not a one-time thing; it requires persistent revisions and improvements for the strategies to survive the competitive scene. For further assistance with your SEO efforts, be sure to contact our team of experts at SS TECH SERVICES as they employ state-of-the-art strategies and approaches.
#SEOtips#fromchallengetosuccess#innovationunleashed#transformwithUs#boostyourtraffic#SEO#PPC#contentcreation#localSEO#onlinegrowth#emptyroadsfullpotential#websiteredesign#techtransformation#sstechservices#websitedesign#businessboost#moderndesign#professionalwebsite#elevateyourbrand#webdesign#salesboost#digitalsuccess#websitedevelopment#digitaljourney#businessgrowth
2 notes
·
View notes
Text
Let's understand HTML

Cover these topics to complete your HTML journey.
HTML (HyperText Markup Language) is the standard language used to create web pages. Here's a comprehensive list of key topics in HTML:
1. Basics of HTML
Introduction to HTML
HTML Document Structure
HTML Tags and Elements
HTML Attributes
HTML Comments
HTML Doctype
2. HTML Text Formatting
Headings (<h1> to <h6>)
Paragraphs (<p>)
Line Breaks (<br>)
Horizontal Lines (<hr>)
Bold Text (<b>, <strong>)
Italic Text (<i>, <em>)
Underlined Text (<u>)
Superscript (<sup>) and Subscript (<sub>)
3. HTML Links
Hyperlinks (<a>)
Target Attribute
Creating Email Links
4. HTML Lists
Ordered Lists (<ol>)
Unordered Lists (<ul>)
Description Lists (<dl>)
Nesting Lists
5. HTML Tables
Table (<table>)
Table Rows (<tr>)
Table Data (<td>)
Table Headings (<th>)
Table Caption (<caption>)
Merging Cells (rowspan, colspan)
Table Borders and Styling
6. HTML Forms
Form (<form>)
Input Types (<input>)
Text Fields (<input type="text">)
Password Fields (<input type="password">)
Radio Buttons (<input type="radio">)
Checkboxes (<input type="checkbox">)
Drop-down Lists (<select>)
Textarea (<textarea>)
Buttons (<button>, <input type="submit">)
Labels (<label>)
Form Action and Method Attributes
7. HTML Media
Images (<img>)
Image Maps
Audio (<audio>)
Video (<video>)
Embedding Media (<embed>)
Object Element (<object>)
Iframes (<iframe>)
8. HTML Semantic Elements
Header (<header>)
Footer (<footer>)
Article (<article>)
Section (<section>)
Aside (<aside>)
Nav (<nav>)
Main (<main>)
Figure (<figure>), Figcaption (<figcaption>)
9. HTML5 New Elements
Canvas (<canvas>)
SVG (<svg>)
Data Attributes
Output Element (<output>)
Progress (<progress>)
Meter (<meter>)
Details (<details>)
Summary (<summary>)
10. HTML Graphics
Scalable Vector Graphics (SVG)
Canvas
Inline SVG
Path Element
11. HTML APIs
Geolocation API
Drag and Drop API
Web Storage API (localStorage and sessionStorage)
Web Workers
History API
12. HTML Entities
Character Entities
Symbol Entities
13. HTML Meta Information
Meta Tags (<meta>)
Setting Character Set (<meta charset="UTF-8">)
Responsive Web Design Meta Tag
SEO-related Meta Tags
14. HTML Best Practices
Accessibility (ARIA roles and attributes)
Semantic HTML
SEO (Search Engine Optimization) Basics
Mobile-Friendly HTML
15. HTML Integration with CSS and JavaScript
Linking CSS (<link>, <style>)
Adding JavaScript (<script>)
Inline CSS and JavaScript
External CSS and JavaScript Files
16. Advanced HTML Concepts
HTML Templates (<template>)
Custom Data Attributes (data-*)
HTML Imports (Deprecated in favor of JavaScript modules)
Web Components
These topics cover the breadth of HTML and will give you a strong foundation for web development.
Full course link for free: https://shorturl.at/igVyr
2 notes
·
View notes