#HTML5 web development services
Explore tagged Tumblr posts
Text
Are you interested in understanding the critical role of HTML5 in the future of web development? HTML5 holds enormous significance in web application development due to its introduction of significant improvements and components that improve web applications' functionality and user experience. Let's explore some key reasons explaining the critical importance of HTML5 web app development and why it means the future of classic web development.
#Is HTML5 the future of web development#HTML5 web development#HTML5 web development company#HTML5 web development services#HTML5 web development solution#HTML5 app development#HTML5 app development company
0 notes
Text
#Website development company in Pune#Best website development agency in Pune#Web design and development services Pune#Professional website developers Pune#Custom website development Pune#Affordable web development Pune#WordPress development company in Pune#E-commerce website development Pune#Custom web application development Pune#PHP website development Pune#Shopify website development Pune#WooCommerce development Pune#Mobile-friendly website development Pune#Website redesign services Pune#SEO-friendly website development Pune#Website maintenance services Pune#Digital marketing agency in Pune#SEO services in Pune#Social media marketing Pune#PPC services in Pune#Content marketing services Pune#Website development for startups in Pune#Real estate website development Pune#Healthcare website development Pune#Education website development Pune#Corporate website development Pune#Small business website development Pune#PHP developers in Pune#WordPress experts in Pune#HTML5 & CSS3 website development Pune
0 notes
Text
Premier Web Development Services in Washington, DC !
Explore the best web development services in Washington, DC. Get custom, SEO-friendly websites that enhance your brand and drive online success!

#Web Development Company#Custom Web Development#Website Redesign Services#Back-End Web Development#CMS Web Development#HTML5 Web Development
0 notes
Text
Web Development Course in Gwalior is Your Gateway to a Successful Career
Cupule Trainings, as a best IT training institute in Gwalior, offers job consultancy service, certification and training in Angular Js, Android, Java, PHP, HTML5 Bootstrap, digital marketing, SEO, Social media marekting, Wordpress, Shopify, HTML CSS, CSS3, IOS, Web design and development, programming languages, database management system and all other certification courses from highly experienced industry experts.
#Cupule Trainings#as a best IT training institute in Gwalior#offers job consultancy service#certification and training in Angular Js#Android#Java#PHP#HTML5 Bootstrap#digital marketing#SEO#Social media marekting#Wordpress#Shopify#HTML CSS#CSS3#IOS#Web design and development#programming languages#database management system and all other certification courses from highly experienced industry experts.
0 notes
Text
Agency & Shop
Once upon a time, there was a creative hub called "Agency & Shop" that specialized in designing stunning web and mobile interfaces. The team was renowned for its innovative hero designs that captivated users right from the first glance. Eager to stay ahead in the competitive market, the agency decided to send their designers to a cutting-edge coding BootCamp. There, they learned the latest techniques in responsive design, ensuring that every hero section looked flawless on both web and mobile platforms. With their new skills, the team at Agency & Shop transformed their projects, blending beautiful design with seamless functionality, much to the delight of their clients.
Maybe you might want to see more designs for that
I drop a link
https://dribbble.com/shots/24596993-Agency-Shop

#html5#html css#coding#css#frontend#html5 css3#frontenddeveloper#ui#uidesign#herodesign#hero design#webshop#website#web design#web development#app design#mobile app company#mobile application development#mobile#mobile app development#mobile.#responsive web design company#responsive web development#responsivewebsite#responsivedesign#responsive web design services#theme
0 notes
Text

Dinner & Spirits Food Blog HTML, CSS, JS
View File in Browser




#ux#ui ux development services#ui ux design#html css#html5 css3#htmlcoding#javascript#web design#graphic design
1 note
·
View note
Text
How to solve loaders & jquery is not working in the livewire pagination
Enhancing Livewire Pagination with Loaders and jQuery Integration
Livewire stands as a robust framework tailored for crafting dynamic interfaces within Laravel applications. One common challenge developers face is integrating loaders and jQuery functionality seamlessly into Livewire pagination. In this tutorial, we’ll explore how to achieve this integration to enhance user experience while navigating through paginated content.
First, ensure you have Livewire installed in your Laravel project. If Livewire is not yet installed in your Laravel project, you can easily add it using Composer:
Next, set up Livewire pagination in your Livewire component. Suppose we have a simple Livewire component named Posts. Within this component, we’ll paginate a collection of “posts” Get Started fetched from the database.
#coding#developer#responsivedesign#laravel#php script#phptraining#php programming#webdevelopment#php web development services#reactjs#php#javascript#programming#codeblr#jquery#html5 css3#webdesign#livewire#libraries
0 notes
Text
https://www.rginfotech.com/services/html-development/
Best HTML Development Company in 2024 demands a discerning eye for excellence, adaptability, and unwavering commitment to client success. Among the plethora of contenders, one company emerges as a beacon of ingenuity and reliability: [Company Name]. With a sterling reputation for delivering top-tier HTML development services, [Company Name] stands poised at the forefront of the industry, ready to exceed expectations and redefine digital excellence.
#HTML Developer#HTML5 Development Company#HTML Development Services#HTML Development Company#HTML web development
0 notes
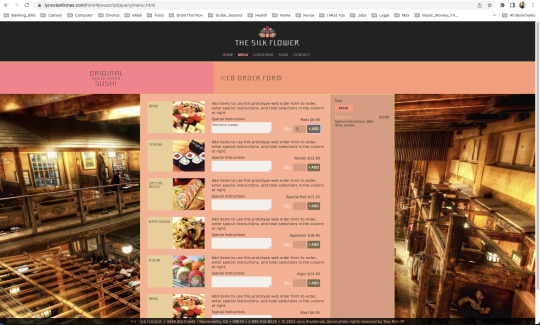
Text



Desktop users add and delete items from an order, enter special instructions, total selections, and contact.
#javascript#frontend#coding#forms#html5 css3#html css#html#html5#htmlcoding#css#code#css3#xhtml#web designers#website#websites#web development#web design#ui ux development services#ui#ui ux design#uidesign#ux#user interface#design#Lynn Stanikmas
1 note
·
View note
Text
Top 5 Benefits of Choosing an HTML5 App Development Company for Your Business

In today’s digital age, having a robust online presence is crucial for the success of any business. Mobile applications are one of the most effective ways to engage with your target audience and offer them valuable services. HTML5, a versatile and powerful technology, has gained immense popularity for app development.
What is web app development?
Web app development refers to the innovative and technical procedure of creating applications for the web. It involves various activities such as designing, programming, coding, scripting, and implementing web applications. HTML5 Web applications are designed to be hosted on an isolated server or accessed from the web browser. They usually have multiple code components using different programming languages and frameworks.
Why Website Development Services are Extremely Important For Your Business?
For any business, having a website is equivalent to having a storefront or office online. It’s often the first point of contact between your company and potential customers. With an online presence, you can share a vast audience. A professionally designed and well-maintained website invests trust and credibility in your brand. It reflects your business’s professionalism and dedication to customer satisfaction.
Introduction to HTML5 App Development Trends
In dynamic web and mobile app development, staying up-to-date on the latest trends is essential for developers and businesses. HTML5, the fifth iteration of the Hyper Text Markup Language, has been a transformative force in the app development world since its inception. As we venture into a new era, it’s essential to explore the arising HTML5 app development trends shaping the future of digital innovation.
HTML5, with its versatility and cross-platform capabilities, has become a preferred choice for building top web and mobile applications. It offers a range of features and functionalities that facilitate the development process and enhance user experiences. Let’s delve into some of the exciting HTML5 app development trends that are currently making waves:
Progressive Web Apps (PWAs): Progressive Web Apps have achieved necessary traction in recent years. These web applications offer a native app-like experience directly through web browsers. They leverage HTML5, CSS, and JavaScript to provide features such as offline access, push notifications, and fast loading times.
Web Assembly (Wasm): Web Assembly is a groundbreaking technology that allows developers to run high-performance code written in languages like C, C++, and Rust directly in web browsers. This trend could revolutionize HTML5 app development by enabling the design of faster and more powerful web applications.
Real-time Web Apps: HTML5 has shown in a new era of real-time web applications. With technologies like WebSockets and Server-Sent Events (SSE), developers can produce apps that deliver real-time updates and exchanges.
Enhanced Security Features: Security remains a top concern in app development. HTML5 app development adopts enhanced security measures to protect user data and prevent susceptibilities. Features like Content Security Policy (CSP) and Subresource Integrity (SRI) help safeguard applications against attacks.
Augmented Reality (AR) and Virtual Reality (VR): HTML5 is also making strides in the AR and VR domains. Web-based AR and VR experiences are becoming more available through HTML5 and JavaScript libraries, offering immersive interactions without requiring specialized apps or hardware.
Voice Interfaces and AI Integration: Integrating voice interfaces and AI-powered chatbots into web applications is a growing trend. HTML5, in conjunction with Web Speech API and AI frameworks, facilitates the development of voice-activated features and intelligent conversational interfaces.
As HTML5 app development continues to grow, these trends will play a key role in shaping the future of digital experiences. By staying attuned to these developments, HTML5 developers and businesses can utilize the full potential of HTML5 to create innovative and user-centric applications that meet the demands of an ever-changing digital landscape.
Also Read: Choosing The Right Bootstrap Web Development Company For Your Business
Top 5 Benefits of Choosing a Leading HTML5 App Development Company
Cross-Platform Compatibility: HTML5 app development permits your business to reach a wider audience as it supports cross-platform compatibility. With a single codebase, you can make applications that run seamlessly on various devices and operating systems, including iOS, Android, Windows, and more. It will save time and development costs and ensure a broader user base can access your app.
Cost-Effective Development: Hiring an HTML5 app development company can be a cost-effective solution for your business. Unlike native app development, which requires separate teams for each platform, HTML5 allows you to keep a single codebase for all platforms. It will reduce development time and maintenance costs, making it an excellent choice for businesses with budget constraints.
Faster Development and Deployment: HTML5 app development services can accelerate growth and deployment significantly. With the help of reusable code components and frameworks, developers can create apps more quickly, enabling your business to launch your app to market faster. This agility is critical in staying ahead of the competition and meeting customer demands promptly.
Enhanced User Experience: HTML5 offers a rich and interactive user experience. With its support for multimedia features, animations, and seamless navigation, HTML5 apps can provide users with a visually appealing and attractive interface. This results in higher user retention rates and increased customer satisfaction, benefiting your business.
Offline Access and Accessibility: HTML5 apps can function even when users are offline, thanks to its ability to cache data and store it locally. This feature confirms that users can access essential features and content even in areas with poor or no internet connectivity. Additionally, HTML5 apps are more accessible to people with disabilities, making them compliant with accessibility standards and widening your app’s potential user base.
Conclusion
As we discussed the latest trends and benefits of HTML5, Choosing an HTML5 app development company for your business can offer multiple advantages, including cross-platform compatibility, cost-effective development, faster deployment, improved user experiences, and offline accessibility. By harnessing the power of HTML5, your business can create imaginative and user-friendly applications that cater to a broader audience, ultimately leading to business growth and success. If you want to create a mobile app that stands out in today’s competitive market, HTML5 app development services are a wise choice.
#HTML5 App Development Company#HTML5 App Development Services#HTML5 App Development#HTML5 Web Development Company#HTML5 Web Development Services#Hire HTML5 App Developer
0 notes
Text
Expert PSD to HTML, Figma to HTML, XD to HTML Conversion with CSS, Bootstrap, and JavaScript
Are you looking for a skilled web developer to bring your design concepts to life? I specialize in converting PSD, Figma, and XD files into high-quality, responsive HTML websites with CSS, Bootstrap, and JavaScript integration.**Services Offered:**1. **PSD to HTML Conversion:** Transform your Photoshop designs into pixel-perfect, W3C compliant HTML code. I ensure that your website retains its visual integrity across various devices and browsers.2. **Figma to HTML:** Seamlessly convert your Figma designs into fully functional HTML websites. I pay attention to every detail to ensure a smooth transition from design to code.3. **XD to HTML Conversion:** Turn your Adobe XD prototypes into dynamic and interactive websites. I implement the necessary JavaScript elements to enhance user experience.4. **CSS and Bootstrap Integration:** I use the latest CSS techniques and Bootstrap framework to create clean and organized styles for your website, ensuring a modern and professional look.5. **JavaScript Implementation:** Enhance your website's functionality with custom JavaScript features. From interactive elements to dynamic content loading, I bring your design to life with smooth and efficient JavaScript coding.6. **Responsive Design:** Your website will be fully responsive, adapting seamlessly to various screen sizes, ensuring a consistent and user-friendly experience on desktops, tablets, and mobile devices.**Why Choose Me:**- **Quality Assurance:** I guarantee top-notch, hand-coded HTML with attention to detail. - **Timely Delivery:** Your project will be completed promptly without compromising on quality.- **Client Satisfaction:** I prioritize client satisfaction, and I am committed to delivering results that exceed your expectations.Transform your design vision into a functional and visually stunning website. Let's collaborate to create a web presence that stands out. Contact me now to get started!
Click: www.fiverr.com/s/29AwgL
#html css boostrab#html website#html css#website design services#website designer near me#web development#psd to html#html assignment help#html template#html5 css3#javascript frameworks#front end development
0 notes
Text
#Hire AJAX Developers#AJAX Development Services#AJAX Web Development#Hire HTML5 Developers#HTML5 Developers for Hire#hire dedicated developers#Hire Website Developer#Hire Development Team
0 notes
Text
Portfolio Site Hero
Hello There,
My greatest enthusiasm belongs to my new innovation, a monster section made for a portfolio website. It is an illustration of a neat and contemporary look, including a prominent type, a brightly colored background picture, as well as, an easy way to traverse the page. The main objective was to capture the audience's attentions quickly by showing the skills and abilities of the user in a visual way. Suggestions and ideas are also accepted.
https://dribbble.com/shots/24592686-Portfolio-Site

#uidesign#ui#frontenddeveloper#html5 css3#frontend#css#html5#html css#coding#landingpage#portfolio#website#web design#web development#uiherodesign#ui ux company#ui ux design#ux#uxdesign#ux research#ui ux development services#mobile app development#software development#mobile application development#app development#applications#application#mobile app company#mobile#mobile.
0 notes
Text
Amazon DCV 2024.0 Supports Ubuntu 24.04 LTS With Security

NICE DCV is a different entity now. Along with improvements and bug fixes, NICE DCV is now known as Amazon DCV with the 2024.0 release.
The DCV protocol that powers Amazon Web Services(AWS) managed services like Amazon AppStream 2.0 and Amazon WorkSpaces is now regularly referred to by its new moniker.
What’s new with version 2024.0?
A number of improvements and updates are included in Amazon DCV 2024.0 for better usability, security, and performance. The most recent Ubuntu 24.04 LTS is now supported by the 2024.0 release, which also offers extended long-term support to ease system maintenance and the most recent security patches. Wayland support is incorporated into the DCV client on Ubuntu 24.04, which improves application isolation and graphical rendering efficiency. Furthermore, DCV 2024.0 now activates the QUIC UDP protocol by default, providing clients with optimal streaming performance. Additionally, when a remote user connects, the update adds the option to wipe the Linux host screen, blocking local access and interaction with the distant session.
What is Amazon DCV?
Customers may securely provide remote desktops and application streaming from any cloud or data center to any device, over a variety of network conditions, with Amazon DCV, a high-performance remote display protocol. Customers can run graphic-intensive programs remotely on EC2 instances and stream their user interface to less complex client PCs, doing away with the requirement for pricey dedicated workstations, thanks to Amazon DCV and Amazon EC2. Customers use Amazon DCV for their remote visualization needs across a wide spectrum of HPC workloads. Moreover, well-known services like Amazon Appstream 2.0, AWS Nimble Studio, and AWS RoboMaker use the Amazon DCV streaming protocol.
Advantages
Elevated Efficiency
You don’t have to pick between responsiveness and visual quality when using Amazon DCV. With no loss of image accuracy, it can respond to your apps almost instantly thanks to the bandwidth-adaptive streaming protocol.
Reduced Costs
Customers may run graphics-intensive apps remotely and avoid spending a lot of money on dedicated workstations or moving big volumes of data from the cloud to client PCs thanks to a very responsive streaming experience. It also allows several sessions to share a single GPU on Linux servers, which further reduces server infrastructure expenses for clients.
Adaptable Implementations
Service providers have access to a reliable and adaptable protocol for streaming apps that supports both on-premises and cloud usage thanks to browser-based access and cross-OS interoperability.
Entire Security
To protect customer data privacy, it sends pixels rather than geometry. To further guarantee the security of client data, it uses TLS protocol to secure end-user inputs as well as pixels.
Features
In addition to native clients for Windows, Linux, and MacOS and an HTML5 client for web browser access, it supports remote environments running both Windows and Linux. Multiple displays, 4K resolution, USB devices, multi-channel audio, smart cards, stylus/touch capabilities, and file redirection are all supported by native clients.
The lifecycle of it session may be easily created and managed programmatically across a fleet of servers with the help of DCV Session Manager. Developers can create personalized Amazon DCV web browser client applications with the help of the Amazon DCV web client SDK.
How to Install DCV on Amazon EC2?
Implement:
Sign up for an AWS account and activate it.
Open the AWS Management Console and log in.
Either download and install the relevant Amazon DCV server on your EC2 instance, or choose the proper Amazon DCV AMI from the Amazon Web Services Marketplace, then create an AMI using your application stack.
After confirming that traffic on port 8443 is permitted by your security group’s inbound rules, deploy EC2 instances with the Amazon DCV server installed.
Link:
On your device, download and install the relevant Amazon DCV native client.
Use the web client or native Amazon DCV client to connect to your distant computer at https://:8443.
Stream:
Use AmazonDCV to stream your graphics apps across several devices.
Use cases
Visualization of 3D Graphics
HPC workloads are becoming more complicated and consuming enormous volumes of data in a variety of industrial verticals, including Oil & Gas, Life Sciences, and Design & Engineering. The streaming protocol offered by Amazon DCV makes it unnecessary to send output files to client devices and offers a seamless, bandwidth-efficient remote streaming experience for HPC 3D graphics.
Application Access via a Browser
The Web Client for Amazon DCV is compatible with all HTML5 browsers and offers a mobile device-portable streaming experience. By removing the need to manage native clients without sacrificing streaming speed, the Web Client significantly lessens the operational pressure on IT departments. With the Amazon DCV Web Client SDK, you can create your own DCV Web Client.
Personalized Remote Apps
The simplicity with which it offers streaming protocol integration might be advantageous for custom remote applications and managed services. With native clients that support up to 4 monitors at 4K resolution each, Amazon DCV uses end-to-end AES-256 encryption to safeguard both pixels and end-user inputs.
Amazon DCV Pricing
Amazon Entire Cloud:
Using Amazon DCV on AWS does not incur any additional fees. Clients only have to pay for the EC2 resources they really utilize.
On-site and third-party cloud computing
Please get in touch with DCV distributors or resellers in your area here for more information about licensing and pricing for Amazon DCV.
Read more on Govindhtech.com
#AmazonDCV#Ubuntu24.04LTS#Ubuntu#DCV#AmazonWebServices#AmazonAppStream#EC2instances#AmazonEC2#News#TechNews#TechnologyNews#Technologytrends#technology#govindhtech
2 notes
·
View notes
Text
📱 What Is Mobile Web Application Development?
In a world where smartphones and tablets dominate our daily lives 📲, businesses and developers are constantly looking for effective ways to deliver digital experiences to users. One powerful and increasingly popular method is through mobile web applications.
But what exactly are mobile web apps, and what goes into developing them? Let’s explore the world of mobile web application development — what it is, how it works, and why it matters. 🚀
🌐 Understanding Mobile Web Applications
A mobile web application is a web-based software program that users access through a mobile device’s internet browser, such as Safari, Chrome, or Firefox. Unlike native apps (which are downloaded from app stores like Google Play or the Apple App Store), mobile web apps don’t need to be installed. They run entirely in the browser. 🌍
Despite being accessed through a URL, these apps are designed to look and feel like native mobile apps, offering smooth navigation, fast loading, and responsive design.
Examples include:
🌐 Web-based email platforms (like Gmail in a browser)
🛒 E-commerce sites optimized for mobile
🧾 Online forms or booking systems
💻 What Is Mobile Web Application Development?
Mobile web application development refers to the process of creating websites or web apps that are optimized for mobile devices. Developers use a combination of standard web technologies to build these apps, typically including:
HTML5 – for content structure 🏗️
CSS3 – for layout and design 🎨
JavaScript – for interactivity and dynamic behavior ⚙️
The primary goal is to create apps that are:
✅ Responsive to different screen sizes
⚡ Fast to load and perform
👆 Easy to use with touch gestures
🔒 Secure and reliable
🧩 Key Components of Mobile Web Apps
Let’s break down the essential features that define a good mobile web application:
1. 📏 Responsive Design
Responsive design ensures that the layout automatically adjusts to fit different screen sizes and orientations — from smartphones to tablets to desktops. No zooming or sideways scrolling needed!
2. ⚡ Performance Optimization
Fast load times are critical, especially on mobile networks. Techniques like lazy loading, image compression, and minified code help boost speed and reduce data usage.
3. 🖱️ Touch-Friendly Interfaces
Buttons, forms, and navigation elements are designed to be easily tapped with a finger — no mouse required!
4. 🔐 Security
Mobile web apps often handle user data and transactions. Using HTTPS and proper authentication methods keeps information safe.
5. 🛠️ Offline Support (Optional)
Using service workers and caching, some mobile web apps can even work offline or in low-connectivity environments — this is common in Progressive Web Apps (PWAs).
⚖️ Mobile Web Apps vs. Native Apps vs. Hybrid Apps
To understand where mobile web apps fit in, let’s compare them to other app types: FeatureMobile Web App 🌐Native App 📲Hybrid App 🔄Installed via app store❌✅✅Works in browser✅❌✅Access to device featuresLimitedFullSomeCross-platform✅❌✅Requires download❌✅✅
So, mobile web apps are best when you want broad accessibility, fast updates, and no need for app store approval. 💡

🚀 Advantages of Mobile Web Application Development
There are several reasons developers and businesses choose mobile web apps:
✅ 1. Easy Access
Users can open your app directly in their browser — no downloads required. Just share a link!
💰 2. Lower Development Costs
Build once and it works across devices and platforms — no need for separate Android and iOS apps.
🛠️ 3. Easier Updates
You can update your web app instantly. Users always get the latest version without updating anything manually.
🌍 4. Broad Reach
Your app is accessible to anyone with an internet connection, anywhere in the world.
🤔 When Should You Choose a Mobile Web App?
Mobile web apps are great for:
💼 Businesses looking for a cost-effective solution
🌱 Startups testing ideas quickly
🛍️ E-commerce platforms wanting broad access
📚 Content-heavy apps like blogs, news, or portfolios
However, if you need deep integration with a device's hardware (camera, GPS, sensors) or want advanced performance like 3D gaming, a native or hybrid app may be a better fit.
🧠 Final Thoughts
Mobile web application development or web development is a powerful way to reach users on the go. 📲 It offers a practical balance between usability, accessibility, and cost-efficiency. By using familiar technologies like HTML, CSS, and JavaScript — and following best practices like responsive design and performance optimization — you can build apps that look great and work smoothly on any device.
0 notes
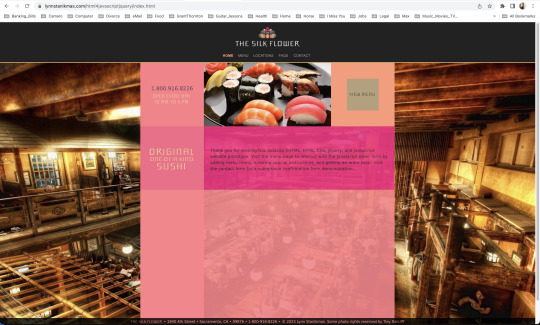
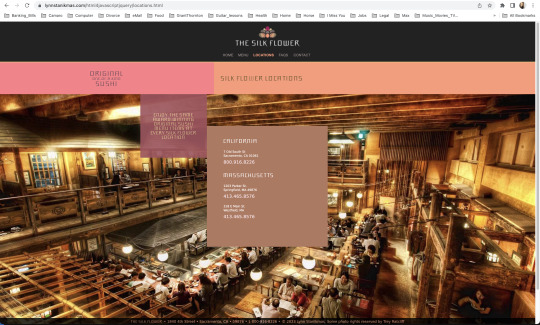
Text















Javascript, parallax scrolling, single page web site prototype.
#parallax#javascript#frontend#html5#html5 css3#html css#code#web design#web developers#web development#website development#Lynn Stanikmas#animation#css3#css#css animation examples#html#ui ux development services#ui#ui ux design#uidesign#ux#user interface#design
1 note
·
View note