#Learn to code
Explore tagged Tumblr posts
Note
hi!! do you have any free resources or textbooks for learning python? i’m doing my dissertation and i need a refresher before i start doing it properly. thanks!!
Hiya! 💗
Here you go:
Book
Python Objects and Classes
Roadmap.sh
Random Python Resources
Top 20 Python Projects for Beginners to Master the Language
Free Programming Books
Python Notes and Resources by @trialn1error
Python Official Roadmap
Python Project List
Python 3 Cheat Sheet
Python Cheatsheet for Beginners
These are the ones' I've shared on my blog over the years! Hope their helpful! 🥰👍🏾💗
#my asks#resources#python resources#codeblr#coding#progblr#programming#studying#studyblr#learn to code#comp sci#tech#programmer
343 notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
2K notes
·
View notes
Text
I can't believe this is real and I'm physically holding it


(digital preview of @fujowebdev Issue 1 is shipping soon to our Kickstarter supporters 👀 )
266 notes
·
View notes
Text
New Series: BlueSky Fandom Hacking

With BlueSky's growing fandom popularity + @essential-randomness love for AtProto (as those who ever mentioned it in her presence know), it's time for a new series: AtProto-based fandom shenanigans!
Join us this Thursday for some fandom labeler hacking: https://www.twitch.tv/essentialrandomness
To get started, we'll build a "what type of fujoshi are you?" labeler, based on the famous animals classifications!
To do this, we'll start our friend's Alice labeler starter kit and use it as a jumping point to learn more about how AtProto works. https://github.com/aliceisjustplaying/labeler-starter-kit-bsky
If we have time we'll explore a dead dove ☠️🕊️ account labeler, and how that relates to block/mute lists (suggest topics you'd want to warn for!).
If we don't have time...we'll do it another day! The plan is to dedicate one weekly stream to AtProto for the next 2 months, so we have time to have fun!
Stay tuned for more plans after this stream! You can follow us for announcements, or @essential-randomness directly.
112 notes
·
View notes
Text
hi hi i'm a new langblr sideblog ! my name is aster, i'm 25, and i use fae/fleur/it pronouns.
currently studying japanese and newly chinese but i learned french for some years too and i dabble in other languages! i am the number one duolingo hater boooo. and i might post about learning to code and the books i'm reading too.
maybe reblog so i can find ppl to follow? :D
#langblr#language#light academia#learn hebrew#chinese langblr#language learning#mandarin#learning languages#learn japanese#learning japanese#japanese langblr#japanese language#learn mandarin#studyblr#french langblr#coding#learn to code#html css
48 notes
·
View notes
Text

Dream crusher...
#vintage illustration#illustration#illustrators#artists#art#but is it art?#drawing#learning to draw#factory life#learn to code#grandma wisdom
21 notes
·
View notes
Text

#did you ?#bunny makes blinkies#filed under: personal#open folder: fun#open folder: pop ups#codeblr#progblr#studyblr#coding#css#programming#comp sci#webdev#learn to code#programmingblr#programming blog#code blog#coding meme#aesthetic#window aesthetic
261 notes
·
View notes
Text
Catboy Bath Water is Here!
It is done! Git's bath took a bit longer than planned (that's just how he is), but our Catboy Bath Water is finally ready to send out to our Backers!

Important questions:
"Is that custom Git symbols glitter I (don't) see floating around in the pic above?" sure is!
"but why?" cause @essential-randomness has zero chill

(there's both Git logos and commit symbols, but the latter are a bit harder to spot in the gif)
The rewards that include the bathwater are the only ones we have left to ship! It will take still a little bit since we must keep each jar upside down for a few days to make sure it doesn't leak, but they'll be in your hands soon! Thank you everyone for the patience and support.
20 notes
·
View notes
Text
Massive List of Thousands of Free Certificates and Badges | Resources ✨

Did I share this already? Doesn't hurt to share this again hehe but oh my goodness me! 😖💗 Huge huge list of free certificates you can look at and see ones you want to do!
Certificates from Google, LinkedIn Learning, Microsoft, Harvard, Standford, Open University, FreeCodeCamp, Digital Marketing and FutureLearn and more! [LINK]
Link to the full list: LINK
#codeblr#coding#progblr#programming#studyblr#comp sci#webdev#learn to code#code#cerificates#online courses#online learning#courses
1K notes
·
View notes
Text

Welcome back, coding enthusiasts! Today we'll talk about Git & Github , the must-know duo for any modern developer. Whether you're just starting out or need a refresher, this guide will walk you through everything from setup to intermediate-level use. Let’s jump in!
What is Git?
Git is a version control system. It helps you as a developer:
Track changes in your codebase, so if anything breaks, you can go back to a previous version. (Trust me, this happens more often than you’d think!)
Collaborate with others : whether you're working on a team project or contributing to an open-source repo, Git helps manage multiple versions of a project.
In short, Git allows you to work smarter, not harder. Developers who aren't familiar with the basics of Git? Let’s just say they’re missing a key tool in their toolkit.
What is Github ?
GitHub is a web-based platform that uses Git for version control and collaboration. It provides an interface to manage your repositories, track bugs, request new features, and much more. Think of it as a place where your Git repositories live, and where real teamwork happens. You can collaborate, share your code, and contribute to other projects, all while keeping everything well-organized.
Git & Github : not the same thing !
Git is the tool you use to create repositories and manage code on your local machine while GitHub is the platform where you host those repositories and collaborate with others. You can also host Git repositories on other platforms like GitLab and BitBucket, but GitHub is the most popular.
Installing Git (Windows, Linux, and macOS Users)
You can go ahead and download Git for your platform from (git-scm.com)
Using Git
You can use Git either through the command line (Terminal) or through a GUI. However, as a developer, it’s highly recommended to learn the terminal approach. Why? Because it’s more efficient, and understanding the commands will give you a better grasp of how Git works under the hood.
GitWorkflow
Git operates in several key areas:
Working directory (on your local machine)
Staging area (where changes are prepared to be committed)
Local repository (stored in the hidden .git directory in your project)
Remote repository (the version of the project stored on GitHub or other hosting platforms)
Let’s look at the basic commands that move code between these areas:
git init: Initializes a Git repository in your project directory, creating the .git folder.
git add: Adds your files to the staging area, where they’re prepared for committing.
git commit: Commits your staged files to your local repository.
git log: Shows the history of commits.
git push: Pushes your changes to the remote repository (like GitHub).
git pull: Pulls changes from the remote repository into your working directory.
git clone: Clones a remote repository to your local machine, maintaining the connection to the remote repo.
Branching and merging
When working in a team, it’s important to never mess up the main branch (often called master or main). This is the core of your project, and it's essential to keep it stable.
To do this, we branch out for new features or bug fixes. This way, you can make changes without affecting the main project until you’re ready to merge. Only merge your work back into the main branch once you're confident that it’s ready to go.
Getting Started: From Installation to Intermediate
Now, let’s go step-by-step through the process of using Git and GitHub from installation to pushing your first project.
Configuring Git
After installing Git, you’ll need to tell Git your name and email. This helps Git keep track of who made each change. To do this, run:

Master vs. Main Branch
By default, Git used to name the default branch master, but GitHub switched it to main for inclusivity reasons. To avoid confusion, check your default branch:

Pushing Changes to GitHub
Let’s go through an example of pushing your changes to GitHub.
First, initialize Git in your project directory:

Then to get the ‘untracked files’ , the files that we haven’t added yet to our staging area , we run the command

Now that you’ve guessed it we’re gonna run the git add command , you can add your files individually by running git add name or all at once like I did here

And finally it's time to commit our file to the local repository

Now, create a new repository on GitHub (it’s easy , just follow these instructions along with me)
Assuming you already created your github account you’ll go to this link and change username by your actual username : https://github.com/username?tab=repositories , then follow these instructions :


You can add a name and choose wether you repo can be public or private for now and forget about everything else for now.

Once your repository created on github , you’ll get this :

As you might’ve noticed, we’ve already run all these commands , all what’s left for us to do is to push our files from our local repository to our remote repository , so let’s go ahead and do that

And just like this we have successfully pushed our files to the remote repository
Here, you can see the default branch main, the total number of branches, your latest commit message along with how long ago it was made, and the number of commits you've made on that branch.

Now what is a Readme file ?
A README file is a markdown file where you can add any relevant information about your code or the specific functionality in a particular branch—since each branch can have its own README.
It also serves as a guide for anyone who clones your repository, showing them exactly how to use it.
You can add a README from this button:

Or, you can create it using a command and push it manually:

But for the sake of demonstrating how to pull content from a remote repository, we’re going with the first option:

Once that’s done, it gets added to the repository just like any other file—with a commit message and timestamp.
However, the README file isn’t on my local machine yet, so I’ll run the git pull command:

Now everything is up to date. And this is just the tiniest example of how you can pull content from your remote repository.
What is .gitignore file ?
Sometimes, you don’t want to push everything to GitHub—especially sensitive files like environment variables or API keys. These shouldn’t be shared publicly. In fact, GitHub might even send you a warning email if you do:

To avoid this, you should create a .gitignore file, like this:

Any file listed in .gitignore will not be pushed to GitHub. So you’re all set!
Cloning
When you want to copy a GitHub repository to your local machine (aka "clone" it), you have two main options:
Clone using HTTPS: This is the most straightforward method. You just copy the HTTPS link from GitHub and run:

It's simple, doesn’t require extra setup, and works well for most users. But each time you push or pull, GitHub may ask for your username and password (or personal access token if you've enabled 2FA).
But if you wanna clone using ssh , you’ll need to know a bit more about ssh keys , so let’s talk about that.
Clone using SSH (Secure Shell): This method uses SSH keys for authentication. Once set up, it’s more secure and doesn't prompt you for credentials every time. Here's how it works:
So what is an SSH key, actually?
Think of SSH keys as a digital handshake between your computer and GitHub.
Your computer generates a key pair:
A private key (stored safely on your machine)
A public key (shared with GitHub)
When you try to access GitHub via SSH, GitHub checks if the public key you've registered matches the private key on your machine.
If they match, you're in — no password prompts needed.
Steps to set up SSH with GitHub:
Generate your SSH key:

2. Start the SSH agent and add your key:

3. Copy your public key:

Then copy the output to your clipboard.
Add it to your GitHub account:
Go to GitHub → Settings → SSH and GPG keys
Click New SSH key
Paste your public key and save.
5. Now you'll be able to clone using SSH like this:

From now on, any interaction with GitHub over SSH will just work — no password typing, just smooth encrypted magic.
And there you have it ! Until next time — happy coding, and may your merges always be conflict-free! ✨👩💻👨💻
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#github
66 notes
·
View notes
Text
Random question for the coding folks...
If I were to just straight up like... offer free programming tutoring, are there folks out on Tumblr who would be interested?
#coding#codeblr#programming#web development#software development#learn to code#Javascript#I am planning to restart my video series on learning Javascript#but am also trying to find new avenues for helping to educate new people in the field#bc I have realized that's very important to me#and the coding boot camp I've been tutoring for is uh. sort of falling apart
277 notes
·
View notes
Text

106 notes
·
View notes
Text

DIGITAL_NECROPOLIS.exe - HTML Neocities/Nekoweb profile page template

LIVE PREVIEW
DOWNLOAD

#old web graphics#css#cybercore#html#html css#htmlcoding#web graphics#neocities#neocities template#web resources#neocities theme#neocities graphics#neocities themes#nekoweb#old tech#old internet#old web#oldweb#html theme#frontend#javascript#learn to code#ko fi shop#ko fi link#code#coding
77 notes
·
View notes
Text
✨(G)IT'S DELIVERY DAY✨
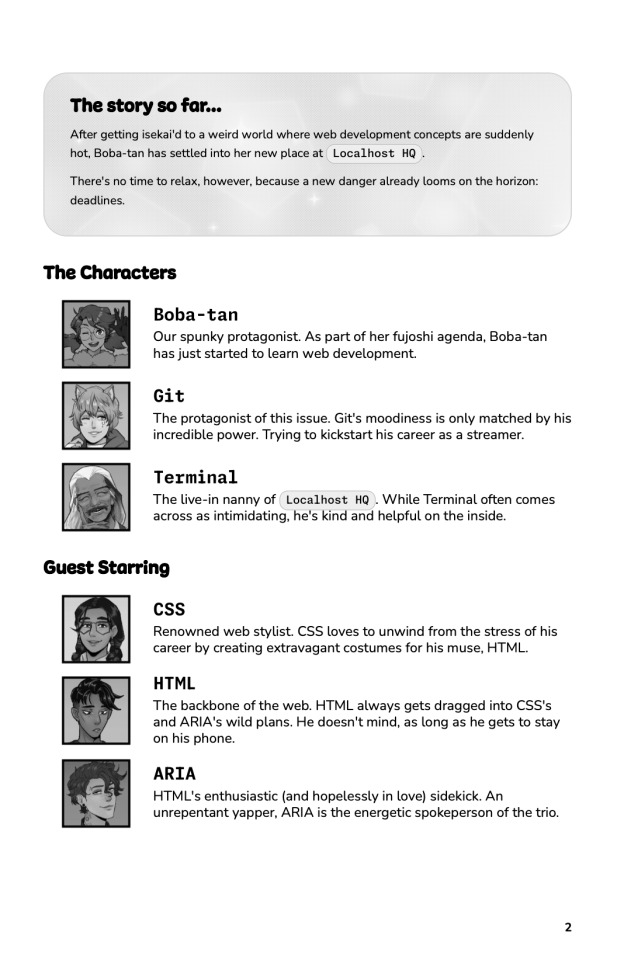
The first issue of the Fujoshi Guide to Web Development has been drafted, edited, alpha-read, beta-read, possibly even omega-read—and starting today, it'll be backer-read!
After 18 months' work, the digital preview hit our backers' inboxes this morning.


As you can imagine, A LOT of work from A LOT of incredibly talented people went into making this day possible.
Our mission was not easy: creating an approachable and engaging learning experience for beginners with a technology as complex as Git? "Impossible!", many would say.
And yet, according to our beta readers, we succeeded in doing just that. So it's time for the penultimate test: put the digital preview in the hands of a slightly-broader public and find out if our backers agree with our betas!
As you can imagine, we're scared but excited 🫣




Thanking everyone who participated in this issue would fill the whole tweet, so here's the zine credits in the pics👇, featuring @essential-randomness, @enigmalea, @starfieldcanvas, @ymkse, @elendraug, @doubledeadstudio, @ikam177, @sgt-spank, @tarantasina, @a-brilliant-loser, @mappapapa and beyond!


Remember to sign up for our newsletter on to follow along with our progress, or sign up at the bottom of our site to get notified when Issue 1 is available to the general public!
And you can always get updates by following us here!
85 notes
·
View notes
Text
Day 2 [Multimedia Elements In HTML]
Welcome to day 2 :D
Day 1 [Introduction To HTML]

Line By Line Explanation:
(An attribute is extra info added to an HTML tag. So, is a tag. Src, alt, width and height are the attributes)
Tag : Used to add images to webpages
src : Used to give the URL of the image or the name of the image file
alt : specifies what will appear on the browser in case the image doesn't appear.
Width and height : Specifies the width and height.
Tag : Used to add audio
controls: shows a play/pause bar.
: your audio file (paste your file link there).
Type: Tells the browser what file you're showing it
Tag: Used to add videos
controls : lets users play/pause the video.
width and height: size of the video frame.
: your video file (paste your file link there).
Here's The Output →

Additional Tip : Download these two extensions because they're really helpful.

Live Preview helps you to look your output without having to save it every time you make a change in VS code
Live Server is similar, it just shows you the output on the webpage.
You can search for these two in the extensions icon on the side.
_____________________
Hope it helps. Tomorrow, we'll cover links and lists xD
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
9 notes
·
View notes