#MVP User Experience Design
Explore tagged Tumblr posts
Text
https://thepoolvision.com/mvp/

Mastering Project Management with MVP: Building Successful Software
In the fast-paced world of software development, where innovation drives success, the concept of the Minimum Viable Product (MVP) has emerged as a game-changer. MVP project management has revolutionized how startups and entrepreneurs approach software development, allowing them to validate ideas, minimize risks, and maximize outcomes.
We'll delve into the depths of MVP software development, exploring its lifecycle, methodologies, benefits, and real-world success stories.
#MVP Software Development#Proof of Concept Services#Minimum Viable Product Launch#MVP Development Lifecycle#Lean Development Methodology#MVP Iteration and Refinement#Cost-Effective MVP Solutions#MVP for Startups#MVP for Entrepreneurs#MVP User Experience Design#MVP Validation Process#MVP Development Framework#MVP Performance Testing#MVP Deployment Strategy
1 note
·
View note
Text
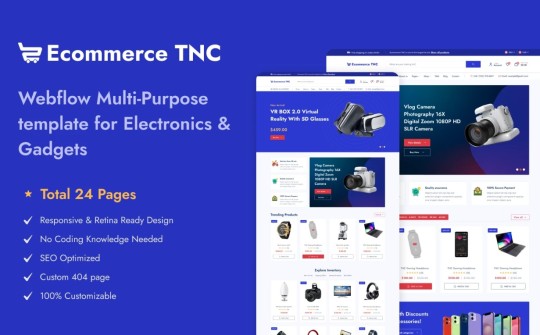
Build a Seamless Online Store with the Ecommerce TNC Webflow Template
Ecommerce TNC empowers you to offer an exceptional digital shopping experience — without writing a single line of code.

Standout Features
Modern, Clean Layout A minimalistic yet stylish design puts your products in the spotlight. The airy white space, crisp typography, and bold visual hierarchy create a professional and trustworthy first impression — critical for ecommerce success.
Customizable Homepage Hero Grab attention instantly with a full-width hero section designed to showcase promotions, bestsellers, or new drops. Add call-to-action buttons, dynamic images, or sliders with ease — no code needed.
Dedicated Product Pages Each product page includes customizable fields, image galleries, size guides, and reviews — so you can provide every detail a shopper needs before clicking “Add to Cart.”
Flexible Collection Grids Effortlessly categorize and display your products with responsive grids that adapt to mobile and desktop devices alike. Organize by category, popularity, or tags for a smooth shopping experience.
Conversion-Optimized Cart & Checkout Designed with usability in mind, the cart and checkout flow is sleek, straightforward, and mobile-ready — helping reduce cart abandonment and improve customer satisfaction.
Fully Responsive Design From mobile to tablet to widescreen desktop, this template ensures your store looks sharp and functions flawlessly on any device.
CMS Integration for Content Marketing Launch a blog or news section in minutes using the integrated CMS. Perfect for announcing sales, sharing customer stories, or improving SEO with fresh content.
Global Styling System Quickly change fonts, colors, or component styles from one centralized place. Ideal for maintaining brand consistency or testing new seasonal looks.
Smooth Interactions & Animations Add motion without overwhelming the user. Scroll-triggered animations, hover states, and button transitions make for an engaging and delightful experience.
Built-in Contact and Newsletter Forms Grow your list and stay in touch with ready-to-use contact and subscription forms — fully integrated and customizable.

Who Is Ecommerce TNC For?
DTC (Direct-to-Consumer) Brands Digital Product Sellers Fashion & Lifestyle Businesses Home Decor or Tech Gadget Stores Startups building MVPs quickly
Launch Your Store with Ecommerce TNC Now
Don’t wait to bring your store to life. Explore the Ecommerce TNC Webflow Template and start customizing today. Whether you’re launching a new product line or scaling your business, this template helps you look polished and professional from day one.
👉 Get the Ecommerce TNC Template Now
#webflow#webflowtemplates#websitetemplate#template#web design#ui ux design#webflowdesign#web development#businesswebsite#degital marketing#ecommerce
3 notes
·
View notes
Text
What is React and React Native? Understanding the Difference

If you're starting out in frontend or mobile development, you've likely heard of both React and React Native. But what exactly are they, and how do they differ?
In this guide, we’ll break down what is React and React Native, their use cases, key differences, and when you should use one over the other.
What is React?
React (also known as React.js or ReactJS) is an open-source JavaScript library developed by Facebook, used to build user interfaces—primarily for single-page applications (SPAs). It's component-based, efficient, and declarative, making it ideal for building dynamic web applications.
Key Features of React:
Component-based architecture: Reusable pieces of UI logic.
Virtual DOM: Improves performance by reducing direct manipulation of the real DOM.
Unidirectional data flow: Predictable state management.
Rich ecosystem: Integrates well with Redux, React Router, and Next.js.
Common Use Cases:
Building dynamic web apps and dashboards
Single-page applications (SPAs)
E-commerce platforms
Admin panels and content management systems
What is React Native?
React Native is also developed by Facebook but is used for building native mobile apps using React principles. It enables developers to write apps using JavaScript and React, but renders UI components using native APIs—meaning it works just like a real native app.
Key Features of React Native:
Cross-platform compatibility: Build apps for both iOS and Android with a single codebase.
Native performance: Uses real mobile components.
Hot reloading: Faster development cycles.
Community support: Large ecosystem of plugins and libraries.
Common Use Cases:
Mobile apps for startups and MVPs
Apps with simple navigation and native look-and-feel
Projects that need rapid deployment across platforms
React vs React Native: Key Differences
Feature
React (React.js)
React Native
Platform
Web browsers
iOS and Android mobile devices
Rendering
HTML via the DOM
Native UI components
Styling
CSS and preprocessors
Uses StyleSheet API (like CSS in JS)
Navigation
React Router
React Navigation or native modules
Ecosystem
Rich support for web tools
Tailored to mobile development
Performance
Optimized for web
Optimized for native mobile experience
When to Use React
Choose React when:
You're building a web application or website
You need SEO optimization (e.g., with Next.js)
Your app depends heavily on web-based libraries or analytics tools
You want precise control over responsive design using HTML and CSS
When to Use React Native
Choose React Native when:
You need a mobile app for both iOS and Android
Your team is familiar with JavaScript and React
You want to reuse logic between mobile and web apps
You’re building an MVP to quickly test product-market fit
Can You Use Both Together?
Yes! You can share business logic, APIs, and sometimes even components (with frameworks like React Native Web) between your React and React Native projects. This is common in companies aiming for a unified development experience across platforms.
Real-World Examples
React is used in web apps like Facebook, Instagram (web), Airbnb, and Netflix.
React Native powers mobile apps like Facebook, Instagram (mobile), Shopify, Discord, and Bloomberg.
Final Thoughts
Understanding what is React and React Native is essential for any frontend or full-stack developer. React is perfect for building fast, scalable web applications, while React Native enables you to build cross-platform mobile apps with a native experience. If you’re deciding between the two, consider your target platform, performance needs, and development resources. In many modern development teams, using both React and React Native allows for a consistent developer experience and code reuse across web and mobile platforms.
2 notes
·
View notes
Text
Embracing Digital Transformation in 2025: How IT Fruits Technologies Helps Your Business Stay Ahead
Introduction In today’s rapidly evolving digital landscape, staying ahead means embracing the latest technologies and adapting to new trends. At IT Fruits Technologies, we believe digital transformation is not just a buzzword — it’s the key to unlocking growth, efficiency, and innovation for businesses of all sizes.
Why Digital Transformation Matters in 2025
The year 2025 has brought unprecedented advancements in technology. From smarter mobile applications to immersive AR/VR experiences and interconnected IoT systems, businesses now have more tools than ever to streamline operations and enhance customer engagement. Companies that invest in digital transformation are seeing increased productivity, improved customer satisfaction, and a stronger competitive edge.
Our Core Services: Empowering Your Business
1. Mobile App Development We build custom iOS, Android, and cross-platform apps that deliver seamless user experiences and drive business results.
2. Web Development Our team creates responsive, secure, and scalable websites and web applications tailored to your unique needs.
3. E-commerce Solutions We design robust online stores with smooth checkout experiences, helping you expand your reach and boost sales.
4. IoT (Internet of Things) Development Connect your devices and automate processes with our smart IoT solutions, enabling real-time data and smarter decisions.
5. AR/VR Development Engage your customers and train your teams with cutting-edge augmented and virtual reality applications.
6. Unity Game Development From casual games to complex simulations, our Unity experts bring your gaming ideas to life.
7. Startup & MVP Development Have a new idea? We help startups validate, build, and launch minimum viable products quickly and cost-effectively.
Why Choose IT Fruits Technologies?
Expert Team: Experienced professionals passionate about technology and innovation.
Client-Centric Approach: We listen, understand, and deliver solutions that fit your business goals.
End-to-End Support: From ideation to launch and beyond, we’re with you at every step.
Proven Results: Our clients see measurable improvements in efficiency, engagement, and ROI.
Ready to Transform Your Business?
Digital transformation is a journey, and IT Fruits Technologies is your trusted partner. Whether you’re a startup or an established enterprise, we have the expertise to help you thrive in 2025 and beyond.
Contact us today to discuss your project or schedule a free consultation!
**#DigitalTransformation #ITFruits #AppDevelopment #WebDevelopment #IoT #ARVR #GameDevelopmentStartupSuccess
2 notes
·
View notes
Text
Hire Svelte Developers for Fast Web Apps
If your website or app is slow or bulky, chances are people won’t stick around. These days, speed matters. That’s where Svelte can make a big difference and why it’s a smart choice for modern web development.
At Capital Compute, we work with businesses that want to build fast, lightweight apps that just work with no extra bloat and no unnecessary delays. Svelte helps us do exactly that. Unlike other frameworks, it does most of the processing before the code even hits the browser, which makes everything feel faster and smoother.
We’ve helped startups and growing teams build:
MVPs that are quick to launch
Scalable web apps that handle real traffic
Clean, modular components for existing projects
Our team focuses on writing solid code that performs well, loads quickly, and can grow with your business. You won’t get a messy codebase or clunky design, and we build for real users and real results.
Here’s why teams choose us:
✅ Apps that load fast and run smoothly
✅ Code that’s easy to maintain and scale
✅ Great user experience on all devices
✅ Friendly, skilled developers who understand your goals
If you're looking to build a better frontend or even just test an idea, we can help. Let’s build something fast, simple, and reliable.
Talk to our Svelte developers at Capital Compute
#Hire Svelte developers#Svelte development company#Capital Compute Svelte developers#Hire a Svelte developer for your startup#Best frontend developers for Svelte
2 notes
·
View notes
Text
From Data to Decisions: Leveraging Product Analytics and AI Services for Faster B2B Innovation
In today’s competitive B2B landscape, innovation isn’t just about having a great product idea. It’s about bringing that idea to life faster, smarter, and with precision. That means making every decision based on real data, not guesswork. At Product Siddha, we help businesses unlock faster B2B innovation by combining the power of product analytics and AI services into one seamless strategy.
Why B2B Innovation Fails Without Data-Driven Insight
Most B2B companies struggle to innovate at scale because they lack visibility into what users actually do. Product teams launch features based on assumptions. Marketing teams operate without a feedback loop. Sales teams miss opportunities due to fragmented data. This disconnect creates wasted effort and missed growth.
Product analytics is the solution to this problem. When integrated with AI services, you don’t just track user behavior — you predict it. This lets you make smarter decisions that directly improve your product roadmap, customer experience, and business outcomes.
The Power of Product Analytics in B2B Growth
Product analytics turns user behavior into actionable insight. Instead of relying on vanity metrics, Product Siddha helps you understand how real people interact with your product at every stage. We implement tools that give you a complete view of the user journey — from first touchpoint to long-term retention.
With powerful product analytics, you can:
Identify high-impact features based on real usage
Spot friction points and user drop-offs quickly
Personalize product experiences for higher engagement
Improve onboarding, reduce churn, and boost ROI
This is not just reporting. It’s clarity. It’s control. And it’s the foundation of faster B2B innovation.
Accelerate Outcomes with AI Services That Work for You
While product analytics shows you what’s happening, AI services help you act on that data instantly. Product Siddha designs and builds low-code AI-powered systems that reduce manual work, automate decisions, and create intelligent workflows across teams.
With our AI services, B2B companies can:
Automatically segment users and personalize messaging
Trigger automated campaigns based on user behavior
Streamline product feedback loops
Deliver faster support with AI chatbots and smart routing
Together, AI and analytics make your product smarter and your business more efficient. No more delayed decisions. No more data silos. Just continuous improvement powered by automation.
Our Approach: Build, Learn, Optimize
At Product Siddha, we believe innovation should be fast, measurable, and scalable. That’s why we use a 4-step framework to integrate product analytics and AI services into your workflow.
Build Real, Fast
We help you launch an MVP with just enough features to test real-world usage and start gathering data.
Learn What Matters
We set up product analytics to capture user behavior and feedback, turning that information into practical insight.
Stack Smart Tools
Our AI services integrate with your MarTech and product stack, automating repetitive tasks and surfacing real-time insights.
Optimize with Focus
Based on what you learn, we help you refine your product, personalize your messaging, and scale growth efficiently.
Why Choose Product Siddha for B2B Innovation?
We specialize in helping fast-moving B2B brands like yours eliminate complexity and move with clarity. At Product Siddha, we don’t just give you data or automation tools — we build intelligent systems that let you move from data to decisions in real time.
Our team combines deep expertise in product analytics, AI automation, and B2B marketing operations. Whether you’re building your first product or scaling an existing one, we help you:
Reduce time-to-market
Eliminate development waste
Align product and growth goals
Launch with confidence
Visit Product Siddha to explore our full range of services.
Let’s Turn Insight into Innovation
If you’re ready to use product analytics and AI services to unlock faster B2B innovation, we’re here to help. Product Siddha builds smart, scalable systems that help your teams learn faster, move faster, and grow faster.
Call us today at 98993 22826 to discover how we can turn your product data into your biggest competitive advantage.
2 notes
·
View notes
Text
Crafting Web Applications For Businesses Which are Responsive,Secure and Scalable.
Hello, Readers!
I’m Nehal Patil, a passionate freelance web developer dedicated to building powerful web applications that solve real-world problems. With a strong command over Spring Boot, React.js, Bootstrap, and MySQL, I specialize in crafting web apps that are not only responsive but also secure, scalable, and production-ready.
Why I Started Freelancing
After gaining experience in full-stack development and completing several personal and academic projects, I realized that I enjoy building things that people actually use. Freelancing allows me to work closely with clients, understand their unique challenges, and deliver custom web solutions that drive impact.
What I Do
I build full-fledged web applications from the ground up. Whether it's a startup MVP, a business dashboard, or an e-commerce platform, I ensure every project meets the following standards:
Responsive: Works seamlessly on mobile, tablet, and desktop.
Secure: Built with best practices to prevent common vulnerabilities.
Scalable: Designed to handle growth—be it users, data, or features.
Maintainable: Clean, modular code that’s easy to understand and extend.
My Tech Stack
I work with a powerful tech stack that ensures modern performance and flexibility:
Frontend: React.js + Bootstrap for sleek, dynamic, and responsive UI
Backend: Spring Boot for robust, production-level REST APIs
Database: MySQL for reliable and structured data management
Bonus: Integration, deployment support, and future-proof architecture
What’s Next?
This blog marks the start of my journey to share insights, tutorials, and case studies from my freelance experiences. Whether you're a business owner looking for a web solution or a fellow developer curious about my workflow—I invite you to follow along!
If you're looking for a developer who can turn your idea into a scalable, secure, and responsive web app, feel free to connect with me.
Thanks for reading, and stay tuned!
2 notes
·
View notes
Note
Hello...just want to say, so happy !! Finally my best friend who is anti-shipping in shounen (and love to make fun of me because I have ships in every shounen that I watched/read), said that he can't find any het explanation for Gojo/Geto and Bakugou/Midoriya relationships...
Especially when I showed him your posts (that is based in canon and so true). Thanks for sharing your wonderful posts....
What do you think about JJK s2 op1 and ed1? I can't believe when I reas that the op is about geto from gojo's perspective (so romantic)....
OH ANON. HAVE I GOT SOME BRAINROT FOR YOUUUU. I've also noticed some of my older Satosugu posts are attracting attention and subsequently feel like I need to just list out all the most tragic things about them that I hold dear in a separate post because you've basically prodded a festering wound within me.
Re: Your last ask (maybe the same person?), I really only tried to focus on stuff that's already been animated because I try to avoid spoiling the fun for everyone. 🥹✨
It's hilarious that Gojo/Geto and Bakugou/Midoriya are the two relationships that stick out specifically considering their creators intently make them complements of one another.
Gege Akutami cited specifically that Gojo and Geto were designed to be a duo in an interview with Mandou Koboyashi (shout out to twitter user @/soukatsu_ or @soukatsu here as the real MVP for translating and adding further context for other fans). Fans seem to recognize their yin and yang design everywhere. There are countless salt and pepper shaker videos set to Ricky Montgomery's "Mr. Loverman" on tiktok, I'm positive. This is despite being marked by their dissonance.
Kohei Horokoshi has Bakugou and Midoriya recognized as two halves of the same whole by other characters in the story, most remarkably All Might who in many ways carves the deepest chasm(s) between them. The wax and wane of their unique development as individuals being integrally related is also something to note.
But this isn't unique to these two stories. I haven't even watched Naruto but know that Naruto and Sasuke serve as the sun and the moon to one another (literally within the story, their seals and by design/disposition) and I'm sure we could find this in other shows I haven't hyperfixated on haha
There's probably nothing new I can add to the MLM shipping discourse in shonen/seinen genres that hasn't been said, especially when it's been so eloquently broken down by IG user @/ariavelz. I also think there's a fair amount of queerbaiting in mainstream media and anime alike. Five seasons of Free! comes to mind...
Now the MUSIC!? In JJK? Bestie.
S1 already had me gagged with this brain worm. But, the fact that the song playing during Yuta and Rika's final moment in the fight vs. Geto and subsequently during the final moments Gojo and Geto share in that alley in JJK 0 was called "This is Pure Love"??? That's when I knew there were some Satosugu's on staff at Mappa. I don't think we need to dig into the parallels of how Yuta's fondness for Rika being the catalyst for her becoming a curse was the same way Gojo's fondness subsequently led to Geto's "comeback". Gojo, based on his experience at the time, said "love is the most twisted curse of them all" and time showed him just how twisted it really could be in season 2.
NOW THE OP!? It's just so lonely. Their cursed techniques being at odds with one another is so tragic, in a sense, and ultimately creates this divergence from one another. Geto, a genius of diligence, nobly consumes and sullies himself with the curses he has to imbibe like a martyr. Gojo, a genius of happenstance, is pristine. Born into privilege and untouched by the need to work hard or literally touch curses which Geto later grows to resent.
Meanwhile, Gojo's largely a product of isolation as imposed by his status and cursed technique and "Ao no Sumika" or "Where Our Blue Is" by Tatsuya Akitani waxes on about how, despite his best efforts, he could never reach Geto. The irony. As the story continues, we do, in fact, see that Gojo's never changed in the canonically affectionate way he regarded Geto. I think about this dissonance a lot. Literally, how did your Six Eyes miss that?
We could have shared everything. // Little by little since that day, // The curse of me being different from you grew thicker. The sorrow behind your smile, // All the way, I’ve regretted missing it. // To you, who bloomed and fell away as a fruitless flower, // Farewell. Our blue still lives, // Our blue is still clear. // No prayer or word could ever reach you, // No matter how close they could get to you. // In such a color as if it were a silent love, // Or as if it were a summer rolling down a cheek. // I’ve got a curse word for you stuck in the back of my throat. It is the unvoiced voice that says, // “We’ll see each other again, won’t we?” // Like star grains in an infinitely expanding galaxy, // Spilling through the gaps between my fingers
Now, I initially assumed the EP was from Gojo's perspective because Geto only seemed to smile in his presence (who's blushing face are we trying to see, afterall?). However, it is said to be from Geto's perspective and that, too, makes sense. Two viewpoints acting as bookends of the history between them.
I think what's sad about it is the way in which Gojo's POV is centered wholly on Geto, regardless of who or what he became; whereas Geto's perspective is more broadly applied to Gojo in part but also his own turmoil and moral dilemma.
Part of why Geto is thrown into such chaos is because of his inherently principled existence and yet, he is still the moon to Gojo's sun (Naruto, what are you doing heree?). Where Gojo always held a place for Geto, I think Geto assumed that his radicalization and subsequent defection marked a departure from Gojo because he was never really one to exist in shades of grey. Even if his impetus for this new society was ultimately to protect Gojo (and others like him) in the only way he felt he could.


Before my goodwill crumbles away, // I should have told you everything. // In a life descending and dissolving into the night, // Fuzzy emotions, a flickering light. With nothing to search for, love sways. // Living while concealing, // Hence, the moon is dark, head in flight. // Today, unable to go anywhere. // Sleeping, sleeping towards a brand new morning, // Loneliness under crying Though I understand a wounded heart // Why do I end up hurting and leaving the same scars? // Labeling it as ego, grouping it all together, // The true essence of you and me, burning transparently. Longing for change, but the feelings stay the same, // Only the form crumbles away, // Holding onto the hand of hope, your ghost Realizing that something seemingly everywhere // Exists only here, // In the trivial silence of the night. // Only I, residing in memories, awaken It exists only here. // I want to touch you, // Even with trivial conversations. // Show me your blushing face once more...
Pardon me, anon, while I burst into flames after reflecting on all this. 🫠
Edit: just adding this visual for everyone because SAME. 🥹
#neon asks#manga with me#manga with me jjk#we are the strongest#satosugu#stsg#jjk#jujustu kaisen#anime#manga#character analysis#shipping dynamics#shipping discourse#mlm#meta#jjk meta#meta analysis#gojo satoru#satoru gojo#suguru geto#geto suguru#gege akutami#jjk gojo#jjk geto#jjk brainrot#satosugu brainrot#satosugu angst
30 notes
·
View notes
Text
How Much Does React Native App Development Cost in California?

With the growing demand for mobile applications, businesses are increasingly opting for cross-platform solutions like React Native to reduce development time and costs. California, being a tech hub, has a vibrant ecosystem of app development companies, but the cost of development can vary significantly based on several factors. In this blog, we’ll explore the cost of React Native app development in California and what influences the pricing.
Factors Influencing React Native App Development Cost
1. Complexity of the App
The complexity of your app plays a crucial role in determining the cost. Apps can be categorized into three levels of complexity:
Simple Apps – Basic apps with minimal features, such as a calculator or to-do list. ($10,000 - $30,000)
Medium Complexity Apps – Apps with additional functionalities like user authentication, API integration, and database management. ($30,000 - $80,000)
Complex Apps – Feature-rich apps with real-time data sync, AI, AR/VR, or blockchain integration. ($80,000 - $200,000+)
2. UI/UX Design
An intuitive and appealing UI/UX is essential for user engagement. Custom designs and animations can increase costs but significantly improve user experience. UI/UX design costs in California typically range from $5,000 to $30,000depending on complexity.
3. Development Team
Hiring a development team in California is costlier than in many other regions due to high labor costs. The pricing varies based on the team’s experience:
Freelancers – $30 - $100 per hour
Small Agencies – $50 - $150 per hour
Established Development Firms – $100 - $250 per hour
4. Backend Development & Third-Party Integrations
If your app requires a strong backend, the cost increases. Cloud-based solutions like AWS, Firebase, or custom-built servers influence pricing. Additionally, integrating third-party services (payment gateways, APIs, analytics tools) can add $5,000 - $50,000 to the development cost.
5. Maintenance & Updates
Post-launch maintenance is essential for app stability. Maintenance costs can range from 15-20% of the total development cost per year to fix bugs, update features, and ensure compatibility with the latest OS versions.
Estimated Cost Breakdown for React Native App Development in California
Basic App Development - $10,000 - $30,000
Medium Complexity App - $30,000 - $80,000
Complex App Development - $80,000 - $200,000+
UI/UX Design$5,000 - $30,000
Backend & Integrations - $5,000 - $50,000
Maintenance (Annual) - 15-20% of dev cost
Ways to Reduce React Native App Development Cost
Prioritize MVP Development – Focus on a Minimum Viable Product (MVP) to validate the idea before investing heavily.
Outsource Development – Hiring offshore or nearshore teams can reduce costs while maintaining quality.
Utilize Pre-built Solutions – Use pre-existing UI components and third-party integrations to speed up development.
Choose a Cost-effective Development Partner – Partnering with an experienced yet cost-effective development firm ensures quality without overspending.
Final Thoughts
React Native app development costs in California can vary widely based on complexity, team expertise, and required features. While it’s a cost-effective alternative to native development, strategic planning is essential to optimize the budget. If you’re considering building a React Native app, consult a reputable development firm to get a tailored cost estimate based on your specific needs.
Need help with React Native app development? Contact us today for a free consultation!
#app development company in California#mobile app development company in California#app development company California#mobile app developer in California#app developer in California
2 notes
·
View notes
Text
Custom vs. Ready-Made Cryptocurrency Exchange Clone Software

1. Introduction
The cryptocurrency market is booming, and everyone wants a piece of the action. With digital currencies now a mainstream investment, building your own crypto exchange has never been more tempting. That’s where cryptocurrency exchange clone software comes into play.
Entrepreneurs face a critical decision early in their journey: Should you go with a custom-built exchange clone or a ready-made solution? Let’s break it down.
2. Understanding the Basics
What is Custom Exchange Clone Software?
This is a tailored solution built from scratch—or heavily modified from a base model—to meet your specific business requirements. Think of it like designing your dream house.
What is Ready-Made Exchange Clone Software?
This is a pre-built solution that's plug-and-play. It's quicker to launch, already tested, and usually comes with essential features out of the box. It's like buying a furnished apartment.
3. Key Differences Between Custom and Ready-Made Solutions
Development Time
Custom builds take months. You’re building it brick by brick. On the flip side, ready-made clones can be launched in days or weeks.
Cost Implications
Custom software is expensive. It demands time, skilled developers, and resources. Ready-made clones are more budget-friendly, ideal for startups.
Scalability
Custom platforms offer better long-term scalability. You can optimize every feature. Ready-made ones may hit limits sooner, depending on architecture.
Customizability
No surprises here—custom builds offer full flexibility. With ready-made software, you're often limited to what's already built unless you pay more.
Maintenance and Support
Custom systems require dedicated teams for support. Ready-made solutions often come with support packages from the provider.
4. Benefits of Custom Crypto Exchange Clone Software
Full Control Over Features
Want a dual-auth system or multi-chain wallet? No problem. You decide what stays and what goes.
Tailored User Experience
From UI to transaction flows, everything aligns with your vision.
Branding Flexibility
Want to be the next Binance or something completely new? A custom platform gives you that freedom.
5. Benefits of Ready-Made Crypto Exchange Clone Software
Faster Time-to-Market
Speed is king. Launch fast, test market fit, and scale later.
Lower Upfront Investment
You don’t need millions. Just pick a good package and you’re live.
Proven Market Performance
These clones are often modeled after successful platforms like Coinbase or Kraken—battle-tested and reliable.
6. When Should You Choose Custom Clone Software?
For Unique Use-Cases
Need a feature-rich hybrid exchange or one with cross-chain trading? Go custom.
When Building a Long-Term Brand
If you're playing the long game, invest in infrastructure that supports it.
7. When Should You Choose Ready-Made Clone Software?
For MVPs and Startups
Got an idea and want to test it fast? Go with a ready-made solution.
When Budget Is Limited
Start learning. Prove your model. Upgrade later.
8. Security Comparison
Security Features in Custom Builds
Custom solutions let you build top-tier protection: cold wallet integration, multi-sig wallets, anti-DDoS—all tailored to your needs.
Are Ready-Made Solutions Vulnerable?
Not necessarily. Good providers offer decent security—but you’re tied to their protocols unless you pay to upgrade.
9. Regulatory Compliance
Whether it’s GDPR, AML, or KYC laws, both models can be designed to comply. The difference lies in flexibility and future-proofing, which custom builds excel at.
10. Integration with Third-Party Tools
Your exchange won’t work in isolation. You need payment processors, KYC/AML services, and maybe even AI-based analytics. Custom builds allow seamless integration. Ready-made? Sometimes limited.
11. Automation & Trading Bots
Whether you're eyeing institutional traders or retail users, automation is non-negotiable. Integrating the best automated crypto trading platform boosts user retention and trading volume.
12. Choosing the Right Development Partner
Don’t just Google “crypto exchange development company.” Look for experience, a robust tech stack, client reviews, and ongoing support. A great team is half the battle won.
13. Real-World Examples
A startup in Europe launched a ready-made clone to test the waters—within 6 months, they pivoted to custom software after raising capital.
A fintech brand in Asia went custom from day one. Higher costs upfront, but they now lead in the regional digital currency exchange market.
14. Which One Is Right for You?
If you want to move fast and test your business idea, go with a ready-made clone. If you’re planning for long-term domination, custom is the way to go.
15. Conclusion
There’s no one-size-fits-all in the crypto world. Your choice between custom and ready-made cryptocurrency exchange clone software depends on your goals, budget, and vision. So, what kind of exchange do you want to build?
#technology#crypto exchange clone development#wazirx clone software#bitcoin#crypto market#cryptomarket#crypto trading#crypto
1 note
·
View note
Text
How Much Does On-Demand App Development Cost in 2025?
The demand for on-demand services continues to grow, with businesses leveraging mobile applications to provide instant access to products and services. Whether it’s food delivery, transportation, or healthcare, these apps have changed how businesses interact with consumers. If you’re considering developing an on-demand app in 2025, understanding the associated costs is essential.
What Is an On-Demand App?
An on-demand app allows users to request services or products through a mobile platform, often receiving them within minutes or hours. Examples include ride-sharing apps like Uber, food delivery services like DoorDash, and platforms for healthcare and home services.

What Are On-Demand App Development Services?
On-demand app development services involve creating applications that provide immediate service access. This includes:
Custom mobile app development
Back-end server infrastructure
Payment integration
Geolocation services
Push notifications
Real-time tracking
Why On-Demand App Development Services Are Valuable for Businesses
Businesses investing in on-demand app development can benefit in several ways:
Increased Revenue: Providing instant service access can attract and retain customers, leading to higher revenue.
Improved Customer Experience: User-friendly designs make it easier for customers to find and access services.
Scalability: These apps can handle growing demand, making them suitable for businesses aiming for expansion.
Operational Efficiency: Automating processes reduces manual work and improves overall business efficiency.
Factors That Influence On-Demand App Development Costs
Several factors determine the cost of developing an on-demand app, including:
App Complexity: Basic apps cost less, while advanced features such as AI, machine learning, and real-time tracking increase costs.
Design and User Experience: A high-quality UI/UX design requires additional investment but improves user satisfaction.
Platform Choice: Developing separate apps for iOS and Android is costlier than a cross-platform solution.
Development Team Location: Hiring developers from different regions impacts overall costs. Developers in the US and Western Europe typically charge more than those in Eastern Europe or Asia.
Third-Party Integrations: Adding payment gateways, social media logins, or GPS functionality increases development costs.
Estimated Costs Based on App Complexity
The cost of an on-demand app varies depending on its features and design. Here’s a general estimate:
Basic Apps: $10,000 - $25,000 (User registration, push notifications, basic integrations)
Medium Complexity Apps: $25,000 - $50,000 (Real-time tracking, chat functionality, payment processing)
High Complexity Apps: $50,000 - $150,000+ (AI, machine learning, real-time data processing, complex database management)
How App Features Affect Pricing
The more features included, the higher the development cost. Some key features that impact pricing include:
Real-time GPS tracking
In-app messaging and push notifications
Payment gateway integration
Advanced search filters and sorting options
Custom user profiles
Multilingual support
Admin panel with detailed analytics
The Role of UI/UX Design in Development Costs
A well-designed user interface enhances the user experience, leading to better retention and engagement. Investing in UI/UX design improves usability but also adds to development costs due to design iterations and testing.
User Retention: An intuitive design encourages users to return, increasing engagement.
Brand Perception: A polished and professional design enhances the brand's image.
Development Time: High-quality designs may require more time and resources, affecting the overall cost.
Ways to Optimize Your Budget Without Sacrificing Quality
To manage costs effectively:
Start with an MVP (Minimum Viable Product): Develop core features first and expand later based on user feedback.
Use Cross-Platform Development: Reduces costs compared to building separate apps for iOS and Android.
Outsource Development: Hiring teams in cost-effective regions can help reduce expenses.
Leverage Open-Source Solutions: Using open-source frameworks can lower costs while maintaining quality.
Why Malgo Offers Cost-Effective On-Demand App Development Services
Malgo provides cost-effective app development services while maintaining high standards. Here’s why businesses choose us:
Experienced Developers: Skilled in building scalable and user-friendly on-demand applications.
Competitive Pricing: Flexible plans for startups and established businesses.
Client-Focused Approach: We understand business needs and build apps that align with objectives.
Final ThoughtsDeveloping an on-demand application in 2025 involves careful consideration of various factors influencing cost and quality. Get Cost-Effective On-Demand App Development Services Today. By understanding these elements and partnering with a proficient development team like Malgo, businesses can create effective and efficient applications that meet market demands.
#OnDemandAppDevelopment#AppDevelopment2025#MobileAppDevelopment#OnDemandServices#CustomAppDevelopment#TechSolutions#BusinessGrowth
1 note
·
View note
Text
SaaS design expertise
Elevate your SaaS product with exceptional design! At StanVision, we focus on understanding user needs and solving problems swiftly to boost feature adoption and customer retention. Our customer-centric approach places the user journey at the heart of our UI/UX design process, catering to both startups at the MVP stage and established companies seeking to enhance their product experience. Partner with us, a leading SaaS design agency, to transform your vision into reality and drive your business forward. 🚀
2 notes
·
View notes
Text
WriteCollective: A Collaborative Platform for Business Planning
Mission: Empower entrepreneurs and writers to turn their ideas into reality by providing a collaborative platform for business planning.
Problem Statement: Creating a comprehensive business plan can be a daunting task, especially for solo entrepreneurs and writers. Lack of resources, expertise, and feedback can lead to poor planning, increased risk, and decreased chances of success.
Solution: WriteCollective is a web-based platform that connects entrepreneurs and writers with a community of like-minded individuals, providing a collaborative environment for business planning. The platform offers:
* Idea Submission: Users can post their business ideas and receive feedback and suggestions from the community.
* Collaborative Tools: Users can work together to develop comprehensive business plans using templates, guides, and AI-powered suggestions.
* Community Forum: Users can connect with others, share resources, and get support and guidance throughout the planning process.
* Knowledge Base: A repository of business plans and solutions, providing inspiration and learning opportunities for users.
Key Features
* Collaborative Environment: Facilitates feedback, suggestions, and collaboration between users.
* Diverse Perspectives: Brings together individuals with diverse expertise and experience.
* Comprehensive Tools: Provides everything needed to create a comprehensive business plan.
* Knowledge Sharing: Fosters learning and inspiration through a repository of business plans and solutions.
Target Market
* Entrepreneurs: Solo founders, small business owners, and startups.
* Writers: Freelance writers, authors, and content creators.
* Innovators: Inventors, designers, and creatives with business ideas.
Revenue Model
* Subscription-based: Users pay a monthly or annual fee to access the platform and its features.
* Advertising: Targeted advertising and sponsored content opportunities.
* Partnerships: Collaborations with educational institutions, business incubators, and industry partners.
Competitive Advantage
* Collaborative Environment: Unique platform that fosters community-driven business planning.
* Comprehensive Tools: Provides a one-stop-shop for business planning needs.
* Knowledge Sharing: Offers a valuable resource for learning and inspiration.
Next Steps
* Develop a Minimum Viable Product (MVP): Build a functional platform with core features.
* Conduct User Testing: Gather feedback and iterate on the platform.
* Launch and Market: Launch the platform and execute a marketing strategy to attract users.
#business#writing prompt#writeblr#writer stuff#writblr#writing#writers on tumblr#my writing#prompt list#story prompt#writers and poets#writerscommunity#ao3
2 notes
·
View notes
Text
Discuss How Web Development Services Can Benefit Startups

Web Development for Startups: Discuss how web development services can benefit startups, from MVP development to scaling a digital presence.
Startups, often characterized by limited resources and a passion for innovation, have a unique set of challenges and opportunities. In the digital age, web development services are a vital component for startups looking to bring their vision to life and achieve growth. In this article, we’ll explore how web development services can benefit startups, from Minimum Viable Product (MVP) development to scaling a robust digital presence.
1. MVP Development: Turning Ideas into Reality
Minimum Viable Product (MVP) development is a cornerstone for startups. It involves creating a simplified version of your product with the core features that solve a specific problem or address a unique need. Web development plays a crucial role in this initial phase by:
Rapid Prototyping: Web developers can quickly create functional prototypes that allow startups to test and validate their ideas with minimal investment.
User Feedback: MVPs are an opportunity to gather valuable user feedback, enabling startups to refine and improve their product based on real-world usage.
Cost Efficiency: Developing a web-based MVP is often more cost-effective than building a complete mobile application or software platform, making it an ideal starting point for startups with limited budgets.
2. Scalability: Preparing for Growth
As startups gain traction and user demand increases, scalability becomes a critical concern. Effective web development services can help startups prepare for growth by:
Scalable Architecture: Web developers can design and implement scalable architecture that allows the platform to handle increased traffic and data without performance degradation.
Database Optimization: Proper database design and optimization are essential for ensuring that the system can grow smoothly as more users and data are added.
Load Balancing: Load balancing distributes web traffic across multiple servers, ensuring that the system remains responsive and available, even during high-demand periods.
3. Mobile Responsiveness: Reaching a Wider Audience
With mobile device usage surpassing desktops, it’s essential for startups to have a web presence that is responsive and mobile-friendly. Web development services can ensure that your website or web application:
Adapts to Different Screens: A responsive design ensures that your site functions and looks good on various devices and screen sizes, from smartphones to tablets.
Improved User Experience: Mobile-responsive websites provide a seamless and enjoyable user experience, enhancing engagement and reducing bounce rates.
Enhanced SEO: Google and other search engines prioritize mobile-responsive websites in search results, potentially boosting your startup’s visibility.
4. User-Centric Design: Building Trust and Loyalty
A user-centric design is essential for startups looking to build trust and loyalty. Web development can help in the following ways:
Intuitive User Interface (UI): A well-designed UI simplifies user interaction and navigation, making the product user-friendly.
User Experience (UX): An optimized UX ensures that users enjoy using your product, leading to increased satisfaction and loyalty.
Branding and Consistency: Web developers can create a design that reflects your brand identity and maintains consistency throughout the user journey.
5. Security and Data Protection: Safeguarding User Information
For startups, maintaining the security and privacy of user data is paramount. Web development services can ensure that your platform is secure by:
Implementing Encryption: Secure Sockets Layer (SSL) encryption and other security measures protect data transmitted between users and your server.
Data Backup and Recovery: Regular data backups and recovery procedures are vital for safeguarding information and minimizing data loss in case of unexpected events.
Authentication and Authorization: Implementing robust authentication and authorization mechanisms ensures that only authorized users can access sensitive data.
Conclusion: The Road to Startup Success
Web development is a driving force behind the success of startups. From MVP development to scalability, mobile responsiveness, user-centric design, security, and privacy, web development services provide the foundation for startups to innovate and grow. By partnering with skilled web developers and investing in their digital presence, startups can create a compelling and competitive edge in today’s dynamic business landscape.
Source:
#kushitworld#india#saharanpur#itcompany#seo#seo services#webdevelopment#digitalmarketing#websitedesigning
4 notes
·
View notes
Text
Explore the Best No Code Courses Online on No Code University

In the ever-evolving landscape of technology and software development, the concept of "no code" has emerged as a game-changer. No code platforms empower individuals and businesses to create software applications and automate processes without the need for traditional programming skills. No Code University is a leading online platform that offers a wide array of no code courses and resources, enabling learners to harness the power of no code technology effectively.
No Code University boasts a diverse curriculum covering a broad spectrum of no code tools and platforms. From building websites and mobile apps to automating complex business processes, these courses cater to beginners and experienced users alike. Whether you're an entrepreneur seeking to create a minimum viable product (MVP) or an established business looking to streamline operations, No Code University has a course for you.
One of the standout features of No Code University is its emphasis on practical learning. Courses are designed with hands-on projects and real-world applications in mind. Students not only grasp the theory behind no code tools but also gain the skills and knowledge to implement them effectively. This approach ensures that learners can immediately apply what they've learned to their projects or businesses.
The instructors at No Code University are industry experts with hands-on experience in the no code space. They provide insightful guidance, share best practices, and offer valuable tips and tricks to help students succeed. The platform also fosters a collaborative community where learners can connect, share their experiences, and troubleshoot challenges, enhancing the overall learning experience.
No Code University's online format offers the flexibility needed for busy professionals and entrepreneurs. You can access course materials at your own pace, making it easy to balance learning with other commitments. Additionally, the platform provides lifetime access to course materials, ensuring you can revisit them as needed to refresh your knowledge.
In conclusion, No Code University is a cutting-edge platform that empowers individuals and businesses to explore the vast potential of no code technology. With practical courses, expert instructors, and a supportive community, it's the ideal destination for anyone looking to harness the power of no code for their projects or business needs. Whether you're a novice or an experienced user, No Code University offers the best online courses to help you unlock the full potential of this transformative technology.
2 notes
·
View notes