#Menu PSD Template
Text
#Social Media Background#Social Media Template#Menu Card#Hotel Menu#Food Menu#Food Rate Card#Menu Background#Menu PSD Template#Menu Card Template#Menu Card Design Background#Free PSD Menu Card Design#Free PSD Menu Card Background#png image#clipart template#png image template
0 notes
Note
hey ally! would you ever consider releasing a vertical version of your snapchat icon template? it's gorgeous but some selfies/pictures don't fit the horizontal one. happy holidays!
hi! i completely forgot i even made that, but of course i can! for reference, here is the original version & here is the new version. the image dimensions for the new version are 200x260.

#snap template#snap icons#snap icon template#template psd#template#m:res#damn tbt to when i was a rph blog ............ miss u allyofrps xxxx#a#EMBARRASSING#i didnt even see the menu icon ;_;
28 notes
·
View notes
Text
Premium Package of Restaurant Food Flyer Menu Templates

We've created this PSD Template to save you thousands of hours. We spent a lot of time creating this amazing package, which will help you complete your projects faster. We've included most of the niches to help you with any custom project. We created 47 of the best food menu and restaurant flyer PSD templates, We will keep adding new psd templates to make it bigger. Below are some features about PSD, PSD Features.


Easy editing via smart objects
High quality presentation
Change the color of an object
Change the background color
All is layered
solidly functioned by various marketing and advertising needs
Easy to use for beginners
https://payhip.com/b/7ZNdc
Only US$23,00 dollars to get the best results and bigger profits, that's a great deal.
#business#aesthetic#mockup#template#psd coloring#desaingrafis#desainkemasan#desain3d#flyer design#bruce banner#restart#food menu#adobe photoshop#iklanpromosi#iklanbanner#artists on tumblr#cottagecore#art#architecture#photography
1 note
·
View note
Text

⚪ Pie Menu Button PSD Template
Couldn't find one so I made it! Pretty straightforward.
Things to know:
• Resizable but sized for 128x128 icons from Luminiverse
• Included green swatch for selected button text (example below)
• Icon's drop shadow can be dragged to new icon
• Font is modified Dubai; included w/ Photoshop & Photopea
• PSD files work in Photopea if you don't have PS
⤷ download sfs • patreon


378 notes
·
View notes
Text


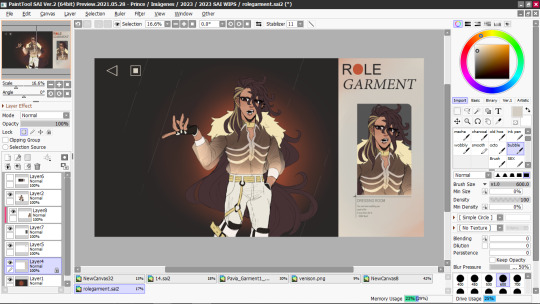
A arcanist’s work. Exhibited in the 1990s for 24 years. Completed in Summer, on September 13. The exhibition was first held in Manila, Philippines, and after 10 years the exhibit later traveled to Spain, before going all over the world.
◆ Medium: Hunger
◆ Afflatus: Banquet of Concrete [Mineral] Everlasting True Love
◆ Fragrance note: Fruity - Raspberry, Apple, Coconut. Meat, copper.
◆ Size: 175cm / 5’7’’
new six stars character yall <3 here's Venison's insight II illustration and their role garment menu (i built that template from SCRATCH bro, i'll drop the psd later) they're my lil mercenary, local cannibal guy, former manus member <3
here's their fullbody sprite under the cut, i got too lazy to actually render it lmfao

#reverse: 1999#reverse 1999#re1999#re1999 oc#reverse 1999 oc#digital art#purinsu art#venison beloved venison#i dont have their doc ready yet so teehee i suck at filling my own templates#yes theyre yandere or whatever. theyre extremely obsessive in general#does familial yandere exist? instead of like. ooo you gotta be my bf its ooo you gotta be my family#anyway. manus adopts a stray that vertin overlooked. it goes badly for everyone#thats their target wall in their insight II illust btw <3 mf is forming parasocial relationships with every person theyre sent to kill#love justifies the cannibalism and all#their arcanum is also bone and cartilage related! <3#which fits soooooo good with the manus and arcana's aesthetics#they just have. to get to the bone. clear access to it. to properly use their arcanum. which means they get to EAT/RIP THE FLESH CLEAN FIRS#do you see my vision do you see where im going with this. the game deserves truly deranged guys#i saw the fucking manus garment for diggers. guys. we need to talk bout it
94 notes
·
View notes
Text

Navigation: Masterlist✦Ask Rules✦PSD✦INSPO
Askbox✦Template✦Paid Readings
Selective in relationships: Virgos are discerning when it comes to connecting with people. They have a limited circle of contacts and close friends, as they carefully assess the energy and loyalty of individuals. They prioritize relationships that contribute to their personal growth and success.
Analytical mindset: They possess an analytical and methodical mind. They excel in planning and are adept at organizing information amidst chaos, creating a clear and logical structure.
Periods of silence: They can go days without engaging in social interaction or expressing themselves on social media. They use this time to organize their thoughts and emotions, finding solace in solitude and introspection.
Discreet sensitivity: While Virgos often project a rational and practical exterior, they also value warm and meaningful human connections. They are sensitive to the words and actions of others, and genuine conversations hold great significance for them.
Perfectionists: As widely acknowledged, Virgos have a strong inclination towards perfectionism. They meticulously plan and strive for excellence in all that they do, constantly seeking bigger challenges to push their limits.
Discreet nature: They prefer intimate gatherings with a select few rather than large social events. They are not inclined to engage in excessive conversation to avoid unintentionally hurting others.
Skepticism and need for evidence: Similar to their earth sign counterparts, Virgos require concrete evidence to believe in something. They tend to be skeptical of religious or unfounded claims and prefer to observe and analyze before accepting information.
Opinion leaders and teachers: Ruled by Mercury, the planet of communication, Virgos enjoy sharing knowledge and providing information to others. They make excellent teachers and take pleasure in forming their own opinions based on thorough research, imparting their findings to those eager to learn.
Overthinking: Alongside their fellow air sign Gemini, Virgos tend to overthink situations. However, they approach this mental activity with seriousness and often experience mental distress as they unravel and organize the information they gather.
Appreciation for thoughtful dining: They have a genuine love for food, but they approach it in a well-considered manner. When dining out, they appreciate a themed or well-structured meal, favoring places where the menu offers a logical progression or order.
Aversion to drama: They prefer practicality and dislike drama, which disrupts their organized and efficient approach to life. They distance themselves from people and situations that are unnecessarily dramatic, opting for logical problem-solving instead.
Challenging to seduce: They are not easily swayed by physical or surface-level connections. They require a deeper connection and compatibility before allowing themselves to be romantically involved with someone.
Enjoying the art of seduction: Surprisingly, they can take pleasure in the process of seducting someone. When they choose to engage in it, they enjoy the opportunity to select someone they find interesting and employ specific tactics to win their affections.
Proficiency with numbers: Virgos' analytical minds make them adept with numbers (*cof cof* math has number, but are not the only thing that has numbers!). While they may not necessarily pursue a career in the exact sciences, they integrate numbers into their academic pursuits and have a natural aptitude for working with numerical data.
Preference for accuracy: They value precise and truthful information. They have little tolerance for guesswork or fake news, seeking out reliable sources and verifying the authenticity of information they encounter.
Attracted to success and ambition: Virgos, with their future-oriented mindset, are drawn to individuals who share their drive for success and inspire them. They admire those who have accomplished their goals and use them as role models.
Independence and self-sufficiency: They can comfortably live alone and cultivate a sense of self-protection. They prioritize personal growth and stability before seeking out relationships, and they aim to find a partner who can be their equal in navigating life's challenges.
Faithfulness and trust: Trustworthiness is highly valued by Virgos, and they seek the same trait in their relationships. They desire a partner who can be relied upon during the most difficult times, and they reciprocate this loyalty and trust.
Selective organization: While Virgos are known for their organizational skills, they tend to apply this focus to specific areas of their lives rather than attempting to maintain order throughout their entire living space. They pay attention to areas that have a direct impact on their productivity and well-being, avoiding unnecessary efforts to fix things beyond their responsibility.
(CC) AstroJulia Some Rights Reserved

#astrojulia#astrology#witchblr#astroblr#all about astrology#astro community#astro observations#astrology notes#witch community#astrology basics#virgo#virgo sun#virgo rising#virgo moon#virgo stellium
159 notes
·
View notes
Text
CMYK Explanations
Hey there Kääryleet!
We have heard you. Y'all want to know what is and how to use CMYK. So here's a quick explanation:
1-What is CMYK?
CMYK is a colour setting! It stands for the 4 colours of ink a printer uses: Cyan, Magenta, Yellow and Black. By layering these inks on the paper, we can print pretty much any colour we want! It follows the rules of substractive model of colour, like paint.
2-Isn't that how it is by default?
Anything you do on a screen is by default in RGB (Red, Blue, Green), and that's because your screen uses light and not pigment to show colours. That's the additive colour model. So, unless you selected CMYK or Print in your software, you're working in RGB.
3- What does that mean for me?
All you need to do is to set your file in CMYK. Depending on the software you use, it should be in the "File" or "Edit" menus. It's VERY important that you set the colour mode BEFORE you start your work. Why? Because going to CMYK from RBG means you're re-encoding your colours, and they will look duller/bad once printed, and there's a fairly good chance it will stop looking good on screen too. It's also pretty hard to correct once it's done. Don't forget we will be providing a PSD template, and we'll set it to CMYK.
4-Is there any colour limitations to CMYK?
Short answer? No. Just set your file to CMYK and start drawing. Pick any colour you want, as many as you want. Long answer? Yes, but it's simply because some colours cannot be printed with the normal printing process, as they require special pigments and ink. But that's not important for our project, so no need to worry about it.
And that's about it, folks! I'm leaving you with this short video that explains the colour models a bit better:
youtube
115 notes
·
View notes
Note
Hi! Thank you so much for your templates psd collection! But I noticed that there's no focused moodlet among other moodlets. Can you, please, add it? And maybe also a template for action in the queue? I also saw a pie menu template on one of the pics on psd post, but didn't find it in the psd. Can you, please, point me in the right direction where to find it in the psd? Thank you!
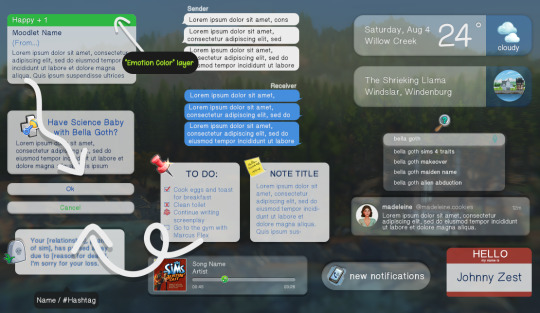
Hey! Thanks for letting me know. The moodlets I used were based off the emotions from cupidjuice's moodlet templates, which don't include the focused and scared emotions. I will add those into an updated version, but just so you know, I've made it easy to change the colour of the top bar (labeled 'emotion color' in the layers tab) so you can customize it to whatever you want. Once you click the 'emotion color' layer, under the Properties tab, the colour of the emotion will appear and if you hover over it, it'll say 'set shape fill type' and you can customize it from there.
For action in queue, do you mean the circles on the lower left of the screen? I can keep that in mind for an updated version but not sure how that would work in terms of object icons.
The pie menu choice template is included in the PSD as pointed out here:

The choice buttons are pretty much the same ones you would see in the pie menu. It's found in the 'QUESTION // BUTTON' folder in the layers tab. You have the option to adjust the width of the "button" and add whatever icons you want from the extracted TS4 icons I linked in the original post.
I've been working on more templates and once I get around to finishing those, I'll upload an updated version of this one to include the missing moodlets. Not sure yet if I'm going to do the queue one since I, personally, don't see myself using it but if there are more people interested, I can try to do it.
20 notes
·
View notes
Text
୨Wisteria's Gardenfield୧





Welcome, Visitor!
X, MANGO & YUE. sfw, three mods, bad sleep schedule. your soon to be safe haven + friendly project sekai, genshin impact, honkai star rail & ensemble stars writing blog . oc blog — @phoenixwonders
affiliated with @virtualbookstore , @ecrin-de-litterature , @astronetwrk ,

♬ ⌨️ᶻᶻᶻ : INBOX —
➜ REQUESTS — open . ASKS — open 24/7 ( ᴗ͈ˬᴗ͈)ഒ
❝ DEAR VISITORS, PLEASE TAKE NOTICE OF... ❞
OUR WRITING AND REQUESTING RULES
CHECK OUT OUR DNI , TAGS/INFO AND PROFILE
LOOK INTO OUR DRAFT/QUEUE AND MOOTS
TEMPLATE/TAGLIST FOR MENU/TO BE NOTIFIED

❝ WOULD YOU LIKE SOME TEA AND DESSERT? ❞
➜ M.LIST — MAIN . SERIES . EVENT
➜ NOTICE — LATEST NEWS . DISCORD . POLL
➜ ONGOING — MANGO'S BIRTHDAY . 100 F.EVENT
♬ ⌨️ᶻᶻᶻ : RECENT WORKS —
・❥ the art of you — k.kazuha & xiao ♫ ୭
・❥ dessert dates — furina & raiden shogun ♫ ୭
・❥ happiness — a.tsumugi x chubby fem reader ♫ ୭

♬ ⌨️ᶻᶻᶻ : SPECIAL THANKS —
@cafekitsune . ANIMATED LINES @ii-nandesu . PSD COLORING . @saradika-graphics . DIVIDERS
♬ ⌨️ᶻᶻᶻ : REMINDER —
if you like our works, remember to reblogs & likes to show your support, they are always appreciated! (˶ᵔ ᵕ ᵔ˶)





♬ ⌨️ᶻᶻᶻ : copyright — do not steal, copy, edit, repost or translate our works without permission.

21 notes
·
View notes
Text
HAPPY TURTLE TUESDAYYY TMNT FANDOMMM!!!! I have a treat for y'all artists who love to make TMNT OCs!!! If you love the 2012 era, you're gonna love this one too!!!
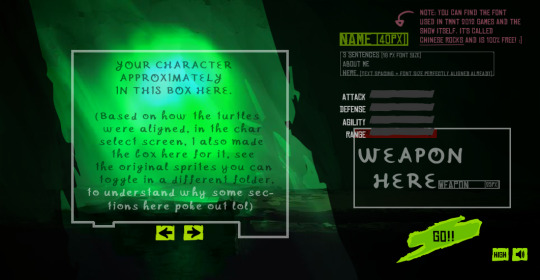
A FREE TO USE TMNT DARK HORIZONS FLASH GAME CHARACTER SELECT TEMPLATE, MADE FROM THE ACTUAL GAME SPRITES!!! (Scroll below for the Google Drive of the files, credits first to the artist though sorry! :D)
(ft also the fancy animation particles for when you get to this menu, for those who wanna add it too! (( the GIF is the raw version, without the effect settings/scripts added in Flash tho.)))
PLEASE KEEP IN MIND!! I DID NOT CREATE THESE ASSETS, NOR HAVE I DRAWN THEM
(I am an artist posting this, who has replicated the game's art as a fan, so I want to disclose clearly, that these are NOT MY WORKS HERE.)
PLEASE PLEASE PLEASE give all the credit to the SENIOR ART DIRECTOR working on this Flash game, Damian Aliberti and his team of artists from Quadramma (I could not find sources online that confirm who are said artists unfortunately, so I can only credit the art-director for now)!!!
He even made a page about this project, for his portfolio! Check it out, it's AWESOME!! (CLICK MEE / TAP MEEE)
^I didn't know they planned to bring this to mobile, so you can predict that I'm happy, that this game is still seemingly loved by the Italian studio that made it seemingly. x) (I can only assume they're Italian, due to the file-names, don't quote me on this though, barely any info exists on this Flash game as you can predict LOL)




GOOD NOW THAT YOU HOPEFULLY READ WHO MADE THE PRETTY ART: CLICK ME OR TAP ME FOR THE GOOGLE DRIVEE (drive provides the GIF, a PSD, SAI2, PNG and MDP file!! [the joys of owning several art programs, making this much more accessible to people :v])
btw, also like..Maybe not use this for commercial/profit purposes though, that'd be profiting off resources you didn't make, and that are copyrighted. I don't think that's legal. :"v
NO CREDIT REQUIRED. COMPLETELY F2U. I did not after all make the assets, nor will claim so. :V as I mentioned, I extracted these from the actual game, which is why these are all so crisp and nice looking, instead of me using a snipping tool like 2 yrs ago for my fun challenge of recreating the game's artstyle LOL
I do NOT claim these assets or the art I've extracted as my own, this is all purely from the game, and very obviously, these are I guess, owned by Nickelodeon, so I ask you ofc do not...Do some legally questionable things w/ this stuff sdfklsd, pls behave fans, I'd rather not get reported for something I didn't do for providing this to the internet. xD
--
Whilst credit would be nice, and linking back to this would be even nicer for other fans who might just like me,, wanna replicate this cool game's aesthetic sdfskldglk, it's optional, completely LOL. It did only take like 2 hrs to piece this stuff together, to look like a real screenshot thank god. xD
FEEL FREE TO SHOW ME IF YOU ALSO DRAW IN THE GAME'S STYLE OR WANNA BANTER ABOUT TMNT OCS OROROR YKNOW USED THE THING AND WANT ME TO SEE ITTTT I GLADLY STARE AT TMNT POSTS NO MATTER WHAT ERAAAAA~
I JUST WANT PEOPLE TO APPRECIATE THIS GAME'S ARTSTYLE NGL. THAT'S ALL I WANT. And if more ppl also would wanna draw in it it'd make me so happy. I am like...The most acoustic TMNT fan out there man, I have the weirdest wishes in mind xD
Hope anyone wants this orrr like needs it orr dreamt of doing this too orrrr just never thought about doing it, but now that a free template is out there, someone might also wanna do it!! I love whenever like- fandom templates and stuff is made. I plan to maybe make this a Toyhou.se code too, since I do have the raw files of the games and could try to see if I can replicate the animations and stuff and make it non-premium and premium!
(Maybe I should make fandom codes more often in general tho at the topic of that, did it before for Terraria and helped out w/ a Monster High code, to give it a mobile compatible version LMAO)
If anyone or me figures out the artists behind the sprites, I'd gladly show them too, bc GORGEOUS GAME MAN!!!! THEY DESERVE ANY PRAISE THEY GET FOR THE ART AND THE GAME ITSELF ANSAHSHAJS, here I go again I swear, I'm done yapping now. I should participate in internet olympics when it comes to writing essays in every post I ever made. xD
#free to use#f2u#tmnt base#tmnt#tmnt 2012#teenage mutant ninja turtles#flash games#f2u base#base#template#free template#oc template#art template#character template#fake screenshot base#no credit needed#art base#fainthed#fainthed cherry#o0cherrypie0o#o0fainthedcherry0o#dew it#draw some stuff w/ this hellyea
4 notes
·
View notes
Text
PHOTOPEA GIF CLIPPING MASKS TUTORIAL ♡ as i mentioned in my other tutorial, a lot of template makers work on the assumption that people know the ins and outs of clipping masks. i hope that by making these little tutorials, templates become a little more accessible to u :D if you didn’t know, photopea is a web-based alternative to photoshop.
materials used: for version one (folder), i’ll be using my system error v2 template and this gif <3 for version two (no folder), i’ll be using my cindy template and the same gif.
also see: photopea clipping masks tutorial ! (photoshop version coming soon)

VERSION 1: FOLDER.
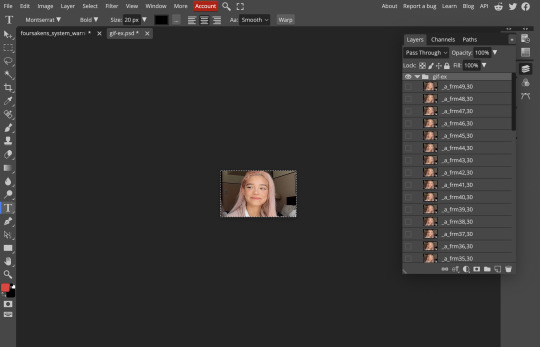
assuming you’re following along with the materials i provided above, go ahead and open both files for version 1 in photopea. with that, our starting point will look like this.


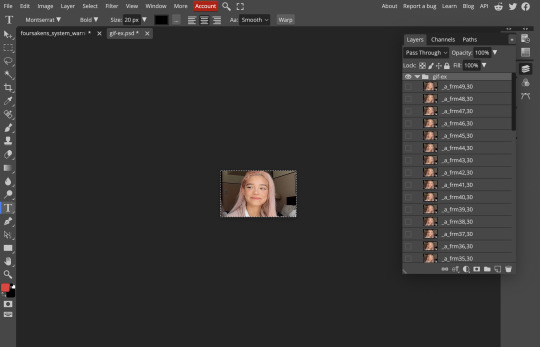
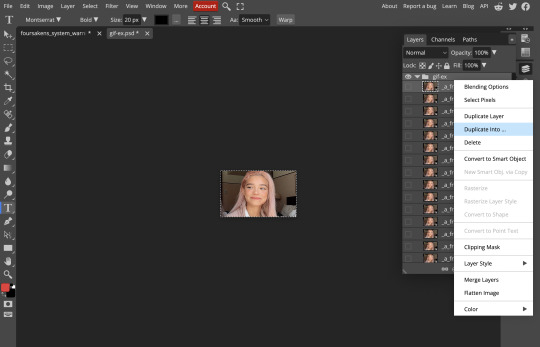
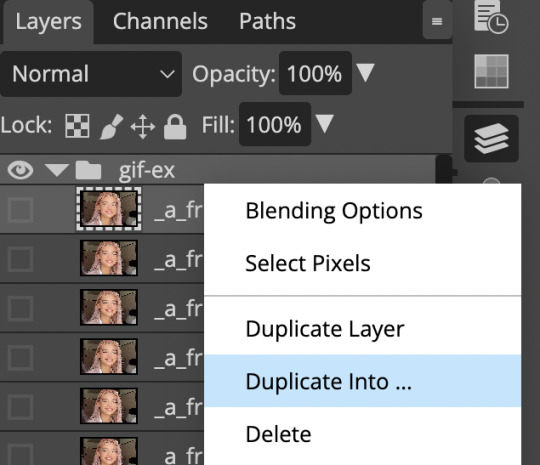
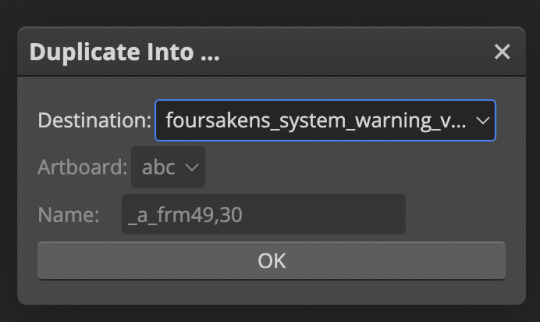
in the gif file, right click the folder that holds all of your gif layers. mine is called gif ex (i think yours will be different since ur saving the gif from another source). select duplicate into ... and then choose your template file.

(a closer look ...)


now you can switch over to your template file. it should look something like this at the moment.

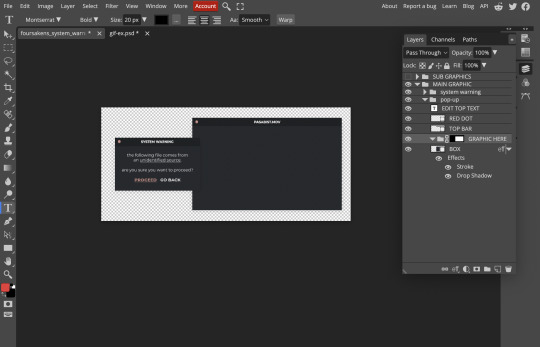
in your template’s layers, search for the allocated clipping mask spot. in the case of this template, it’s located in main graphic > pop-up > graphic here !
drag your gif into the folder.
you can view the screenshot below for a closer look.

now you’ll notice that your gif is only showing within the clipping mask’s bounds.

go ahead and drag your gif into place.

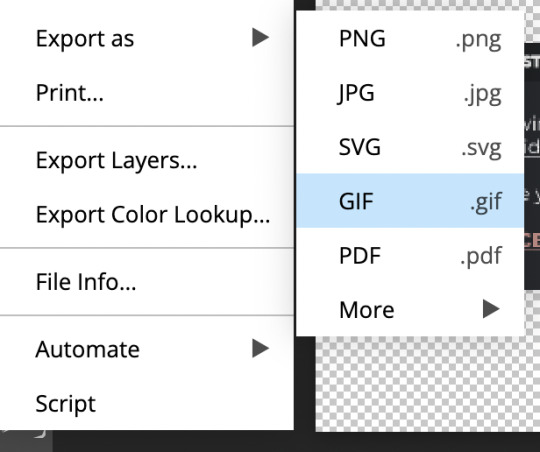
i exported with these settings:


^^ editors note: in hindsight i would probably uncheck the ‘covert to srgb’ box because it made my gifs look very red
& finished with this:

-
VERSION 2: NO FOLDER.
with the template i used above, you can see that i’ve already included a folder for a clipping mask. some templates don’t have that and will instead have a set up that looks something like this:

where you need to clip to that bottom layer. in my templates, there’s usually a folder included for psds that you could use but let’s pretend that’s not the case ... i’ll show u how to make ur own folder with a mask!!
if you’re following along, go ahead and open my cindy template and your gif.
again, here’s our starting point:


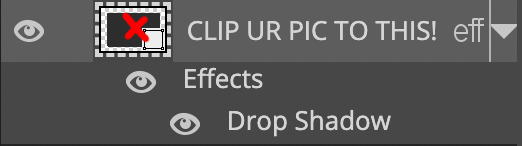
locate the layer you want to clip your gif to. in this case, it’s the “clip ur pic to this!” layer. (u can go ahead and delete the example ‘clip ur pic like this’ layer)
you’ll want to control + click or command + click the part of the layer that i have put a red x on. this selects all the pixels from that layer.

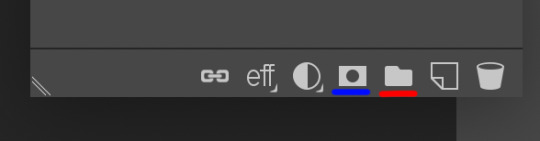
at the bottom of your layers menu, you’ll see these buttons. click the one i have underlined in red first. this will create a new folder. click the one i have underlined in blue next. this will create a clipping mask.

now you have your new group. the white is where your gif will show.

repeat the step mentioned earlier: “in the gif file, right click the folder that holds all of your gif layers. mine is called gif ex (i think yours will be different since ur saving the gif from another source). select duplicate into ... and then choose your template file.” up to moving your gif into place, then export it. scroll up for screenshots of this step.
you’ll end up with this:

143 notes
·
View notes
Note
Asking as someone who has no editing skills of any sort: How did you make those character pages with the symbols for major things that happened and like the specialisations? I wanna make em for my canon characters, but I have absolutely no clue how,,,
Hiya! :)
Uhh idk if i can explain very well lol, but i'll try!
I got the templates from here! At the bottom you can find the template for each game with corresponding icons for the classes/events etc
I find it easiest to make everything transparent first; some programs have some sort of "colour to alpha" option that will either apply transparency by brightness (darker value = more opaque) or will have a more customisable selection, though how that looks or where it is in the menu will depend on what you're using. Otherwise, check if the program has a "selection by brightness/value" option. Then on a new layer you can fill the selection with a solid color, and it will do the same job as the first method. You can hide or delete the original layer, or fill it with whatever background color you fancy. All that is so you don't have to worry so much about clean selection, and so that you can easily adjust colours ~
After this you're free to move everything around! For this i like to isolate the main part of the template into a new document (crop the top part and "save as", or select & copy it and make a new canvas via clipboard and save that), but you can keep it as is and crop it later if you prefer. Either way you can now select whichever icons you want and move em to where you want em! Best way to do that is to cut & paste them so they're on their own layer and you don't have to worry about destroying things if they overlap.
If you want to insert an image, import or paste it into the canvas and move it below the main template layer. There are different ways to crop it, e.g through a clipping layer or mask, or you can select the outside of the frame and delete that part of the image.
If you don't have an art program yet, some free ones are Krita (for art), Gimp (for photo editing), or Firealpaca/Medibang (for art but simpler than krita) c:
And that's pretty much it! I hope that's helpful, but if something is unclear and/or it would help to have images lmk and i'll edit it! I can also try to dig up the .psd file i made of the template, if that helps :>
#lay answers#explaining is not my strong suit lol and i'm always worried that i'm either too vague or too detailed so feedback is def appreciated x'D
8 notes
·
View notes
Text

pinned post. this blog is for sims 4 content in general, but particularly for my sims story Returning Dawn. below the cut is more information. i follow back from @mercylie.

navigation. links below are mostly related to Returning Dawn. if you are wondering where to start, i highly suggest chapter 2. chapter 0 and 1 were me getting used to posting and still figuring out what i wanted narratively.
read Returning Dawn ( chronological order )
catch up with RD ( newest first )
chapter 0 ( early content when this was just a legacy )
chapter 1
chapter 2 ( what i call "the real beginning of the story")
character roster (wip)
reblogged resources
the Banks family tree
cc finds blog: @mercyccfinds

about me. i am a 26-year-old genderflux person ( i'm chill with neutral or feminine descriptors ). they / she pronouns. very queer and my story often reflects that. i am not WCIF friendly because my mods folder is an absolute mess. very open to mutuals and friends, so feel free to give me a follow, reply to the story ( or other posts ), and send asks or IMs! this blog is anti-AI. also, if you ever see me reblogging from someone deeply problematic (bigoted, for example) please let me know. i do not knowingly follow people like that and i'm by-and-large relatively new to simblr!

resources. i will try to keep any editing-related resources listed here. generally, i do not use color psds and color my own images. ui elements are either from the game or are from template(s) listed below.
ui templates by @/windslar
psd collection by @/awkwardwhims
pie menu psd by @/m0ckest
2 notes
·
View notes
Text
hello friends! does anyone know where I can find a psd template for the pie menu buttons?
would try my hand at my own but i only know how to make microsoft wordart 😔
5 notes
·
View notes
Text

wondering if i should make actual blank psd templates for some of the re1999 menus, since im already making these for my OC lmfao
11 notes
·
View notes
Text
。 Tutorial → Clipping Mask → Smart Object → Retangle Change
I decided to write a short tutorial on how to use the basic editing objects in my templates. Please keep in mind that I’m not always doing it optimally. I’m still learning and hope to improve over time. I’ll link this post in the termplate overviews so everyone can look them up if needed.
I’m using the most current photoshop version. There might be small differences based on your version. We’ll mostly work with the layers.

。 Clipping Mask
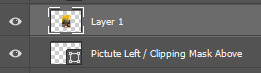
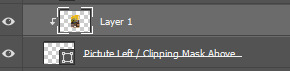
Clipping Masks can be done with any one-colored form/figure. It only requires that the layer is placed right above the layer that holds the form in the list. You can add several clipping masks above one another, the order is equal to the one in your list. Once the clipping mask is created, the image above will not expand outside of the shape.
As an example what it may looks like in your psd window:

→ Find the right location with the form in the layer list and place your img above it

→ right click on the img
→ create clipping mask
it will now look like this and the template should work properly


。 Smart Object
Smart Objects have the great advantageof allowing editing pictures but removing the changes at any given time. Please check out other smart object tutorials for further explanations. I’ll only cover how to make use of them in my templates, exchanging pictures easily but keeping the editing.
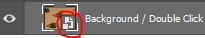
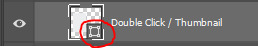
→ You can recognize smart objects by this little symbol. Most of the time but not always, it is meaned to allow you editing the picture directly within it’s own window.

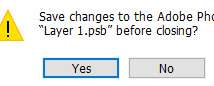
→ Double click within the thumbnail window. It’s important that you do it that way or else another menu will open up. If you have done it correctly a new window will open that is named Layername.psb. This is mostly used to change an image but keep the editing options from the layer itself (example, a blurred background photo and instead of having to blure it all over, you simply change the img in the new window and it takes over the settings from the smart object)
→ Change your picture or make other changes inside. IMPORTANT, do not forget to click YES once done or else your change won’t be saved!


。 Retangle
The retangle tool has several benefitial features. By clicking on it, you can adjust and change its size any time without having to redo the entire form but most of all, you also can change the color very easily. I’m using this feature often for clipping masks as it offers a clean edge and is easy to adjust if the sizes need changes.
→ You can recognize it by this little symbol

→ if you wish to change the color for the form
→ double click inside of the thumbnail. A new windows opens which allows you to choose your color and save it
→ size can be changed on your menu bars (basic settings on top) or by double clicking the shape (it’s possible that it will add a new retangle with your changed size)


You will find combination of all three styles within my templates. As I am still learning, older ones likely will be less editable and a little more messy but I hope this will help.
25 notes
·
View notes