#Mobile Html Template
Text
Disgusting and evil as a shitposter @ heart to have something like this but I made an html page for all my many tracked themes and such.
#the real sickening part is the search by episode.#Idk how well the links function for mobile users from an html page#it is easy to scroll thru the person who made the template made it perfectly suited for various screenz#but the links might dump you to your phone browser instead of the app which would be annoying. But you can access it in the pinned post#I'm also leaving the pinned post up with all the links at least for now tho. Idk how many links I can add before Tumblr gets mad at me.
30 notes
·
View notes
Text
HTML Templates, Shopify & WordPress Themes | Digishop
Explore Digishop for high-quality digital products, including HTML site templates, Shopify themes, WordPress plugins, mobile app templates, and more. Empower your online presence with our premium, customizable digital solutions.
https://digishop.life/
#Digital products#HTML templates#Shopify themes#WordPress plugins#WordPress themes#mobile app templates#template kits#website templates#eCommerce templates#Digishop
1 note
·
View note
Text
#premium wordpress themes#paid wordpress themes#consulting business wordpress theme#premium wordpress theme#education & online course wordpress theme#app landing wordpress theme#wordpress premium themes#education wordpress theme#wordpress plugins#app html template#app theme wordpress#online learning wordpress theme#appone#applab#mobile app development#app landing#technology#software#technews#apps
0 notes
Text
Yearly reminder to everyone trying to find alternatives to tumblr/social media in general: go make a Neocities account and teach yourself basic HTML and post your art/writing/shitposts there.

It does take extra time to set up (but there are templates out there!) but it is so so worth it to have a site that is 100% YOURS!

You don’t even have to be that good at coding. I’m not. My site is not very accessible via mobile devices but that is fine with me (keeps me off my phone) but there are plenty of ways to make your site mobile friendly. There are plenty of bare bones/accessible sites I adore purely for the media on it.

Imagine having your site on your phone and showing someone- hey! I coded this from scratch. And I didn’t even have to pay a company like squarespace. All your images, links, writings, in one place. I have my fandom edits, memes, fanart, and custom graphics there.

Neocities has a very bare bones follower and comment system, but you can disable this if you want your site to truly abstain from any social media-isms. I use it because its a great way to meet other webmasters and get help with coding problems. Neocities isn't an exact replacement for Tumblr (no reblogging here) but html coding is an invaluable skill to know, as is keeping a personal website in this day in age.

The awesome thing about having your own website is if, god forbid, Neocities goes down, you can move your site to any other number of hosting platforms (like Teacake.org). Your site is truly YOURS, and no one else (shitty tech CEO cough cough) can take it away from you.
If you need help getting started, I recommend checking out sadgrl.online. (More links to resources in the comments section of this post).
I know neocities has been talked about before, especially within my follower circle, but I thought I'd bring it up again for anyone unaware of this awesome platform.
#neocities#website#website design#personal website#web resources#indie web#web graphics#web#social media#artists on tumblr#writers on tumblr#tumblr alternative#twitter#instagram#html website#html coding#madlyfluffy#coding
8K notes
·
View notes
Text
Mentoring — eLearning, Learning management system & Mentor Booking LMS Template with Admin

A Learning Management System (LMS) is a software application that enables the management, delivery, and tracking of eLearning courses and training programs. An mentor booking HTML template can be used to deliver content, track learner progress, and provide assessments and feedback.
A mentor booking LMS template with admin is a specific type of LMS that includes a feature for learners to book sessions with mentors. The admin of the LMS can manage the mentors, set their availability, and monitor the booking process.
online education template can be customized to fit the needs of a specific learning program. It is important to choose a template that is user-friendly and can be easily customized to meet the needs of learners and mentors. Additionally, it is important to choose an LMS that is secure and reliable to ensure the safety of learner data and the continuity of the learning program.
Note: This is a template only. Not a Full Functional Product.
Live Demo: https://mentoring-html.dreamguystech.com/
For More enquires
Mob: +91 9942576886
visit us:bit.ly/3xcjjMA
Email: [email protected]
#appointment bookings#mentor booking HTML template#e-learning management template#learning management template#mentor bookings Html template#online education template#school management Html template#voice and video template#tutorial template#elearning react template#learning management react template#learning template react#elearning template#e-learning Learning Management html template#Learning Management System React LMS Template#Learning Management System Mentor Booking#Courses Booking Mobile App (LMS) Framework7
0 notes
Text
if yall want to have fun on the internet while feeling like apart of a community you should join neocities and make your own personal website im so srs.
you’ll need to learn html coding but there are loads of free templates you can use! this layout generator is a great place to start, and neocities also has their own starter guide. i promise coding is not as scary as it looks, once you learn the basics it is rewarding & fun!
having a personal website on neocities is like having a little virtual house that you can freely customise how you want then you can go and visit other ppls virtual houses. it’s comfy, slow-paced and very welcoming compared to current social media.
if you don’t want to join, i still recommend checking out peoples websites ^_^ they are interactive works of art! keep in mind most are best viewed on a computer rather than mobile.
here is my website if you’d like to check it out :3
#i use neocities to host my art portfolio too ^_^ Its something ill always have access to unlike if tumblr/twitter/etc shutdown#neocities#also i think only a handful of websites being popular on the modern internet SUCKS… lets bring back websurfing#its like a virtual treasure hunt!#and its free!
496 notes
·
View notes
Text

Advice; Where to Make Rules and About Pages
If you've read my advice post about the difference between about and rules pages and why they're both important, you may not be wondering the best way to make them. The good news is, there are plenty of options!
Tumblr
The simplest choice. In the past, people would make custom pages on their theme. However, since dash view has become popular (and you can't view custom pages via it, nor can you view them on mobile), most people simply post their about/rules page as a normal text post, and link to it in their pinned post. If you have a custom theme, make sure to link the pages in the navigation bar too!
Using a plain Tumblr post increases your page's readability, but reduces the amount of formatting you can do. If you make your pages elsewhere, you will be able to customise them a lot more.
Carrd
A free website maker. You can make a small site with a free account, and the prices are pretty reasonable if you need to make a bigger site. Carrd has a minimalist aesthetic, and it will also adjust what you make to fit a mobile browser (though this may break your formatting if you have designed something complicated).
Carrd is easy to use, but it is best used for simple designs. If you want to do something more complicated than a basic Carrd layout, you're going to spend a lot of time trying to make the formatting work. If you want multiple pages for your site, you're also going to spend a lot of time formatting as you can't clone pages, therefore have to recreate each one every time instead.
It uses markdown for formatting text. If you're familiar with it, this can speed up writing, but it may slow you down if you've never used it before.
One of the benefits of Carrd is that there are lots of free templates available within the rpc! Here are resources I found with a quick Google search, but there are plenty more out there if you look for them: [x] [x] [x]
Weebly
Another free website maker. You can make more for free here than you can on Carrd. Weebly sites should adapt to work on a mobile browser.
I've never seen anybody use Weebly for about/rules pages, but I do recommend it! It's very easy to use, and, unlike Carrd, you can copy and paste entire pages. This makes it ideal if you have lots of muses that you want to make individual about pages for.
It uses a more typical text editor than Carrd. Instead of markdown, it's more like Microsoft Word - where you highlight text and click buttons to add formatting. You also have HTML/CSS options.
Weebly does offer some free templates, but you're likely to want to edit them to suit your needs more. This is okay! It isn't difficult to do!
Google Docs
A popular, completely free option. As with Carrd, there are plenty of templates and resources within the rpc (here are three examples: [x] [x] [x]). These pages will be viewable on a mobile browser, but the theme may not translate well. Keep readability in mind if you use this option.
If you use this option, also make sure the link you share is viewer only and doesn't have editor permissions!
Other Options (WordPress, Self-Hosting, etc)
Don't feel you have to follow the crowd. If you like to use WordPress, use WordPress. You could also use Neocities, or any other website builder!
Personally, I already own a web domain because I have websites for other online activities, so I use about pages that I've coded from scratch and host them myself. For my rules page, I just use a Tumblr text post that's linked in my pinned post. In the past, I've used Carrd and Tumblr pages for about pages.
If you want to write your site using HTML, some free website hosters will allow you to do this (Neocities, for example). If you're interested in coding, I do recommend this! It allows you to have full customisability, and coding can be a really useful skill. However, one downside of this is it can make your pages hard to read on a mobile browser. It's up to you to decide how important this is.
If you're interested in learning HTML (as well as CSS, JavaScript, and other coding languages), this site is a great resource!
28 notes
·
View notes
Text







Page 01: Character Bio
preview: minthara / the dark urge / blank
to preview on Tumblr mobile app, please copy the link and paste it in your browser.
An HTML template designed for showcasing Baldur's Gate 3 & DnD characters. With some customization, the layout should work with most tabletop system or video game characters from other franchises.
Features:
Responsive - looks good on most screen sizes, from desktop to mobile.
Multiple sections to really flesh out your character.
Customization guide included.
Premium perks:

Extra JavaScript animation. Please refer to this guide on how to enable JavaScript on your Tumblr Page.
PSD template for easy image resizing.
Your monetary support would be greatly appreciated! 🖤
Download
Free / Premium ($3 on Ko-fi)
❖ By using this template, you agree to my Term of Use. If you have any more questions, please don't hesitate to send me an ask.
#supportcontentcreators#tumblr pages#my code#themehunter#theme hunter#code hunter#tumblr page#baldur's gate 3#bg3#dnd#minthara#durge#dark urge#tav
35 notes
·
View notes
Text











ORACLES ~ JCINK SKIN ~ 35$ ~ 20$ (Unlimited)
PRICE REDUCED
NOW ON GUMROAD And PAYHIP!
..is a fully responsive, mobile-friendly Jcink skin. I’ve made it as user-friendly as possible with easy-to-edit variables and cues within the HTML which are also in the installation guide. No templates are currently included but will be available separately for purchase soon.
PLEASE REVIEW ALL TERMS & CONDITIONS BEFORE PURCHASE.
Live Previews are available through private messages.
Theme Details
Root Styling (In Webpages)
2-3 gradient colors within Root
Stylized Member List & Sorting
Redirect/Guidebook Block - 2 Styles
Carousel Header
Carousel Profile with different OCC/IC Styles
Tabbed Guidebook
IC/OOC Profiles with FizzyElf's Thread Tracker
Standard Stylizing for general formatting.
NOTE:
All skin graphics used are not provided but are free and available through links upon purchase.
Purchase at ariadnecodes [dot] gumroad [dot] com
#jcink premium#jcink skin#jcink templates#jcink codes#jcink premade#oracle skin#jcink skin for sale#jcink site#jcink rp#skin for sale#jcink coding#jcink code#jcink skins
24 notes
·
View notes
Text
I really miss the old tumblr culture of everybody making quirky webpages with music players and HTML templates they shared between eachother for free. Expressing themselves with loud autoplay tunes and different backgrounds and font colors and multiple pages in different formats discussing all kinds of things they loved and now tumblr just makes creating a custom page something you have to go out of your way to do and it barely matters cuz most blogs you check will just be streamlined into some boring mobile friendly format unless you go out of your way to check if they have a real custom page
28 notes
·
View notes
Text
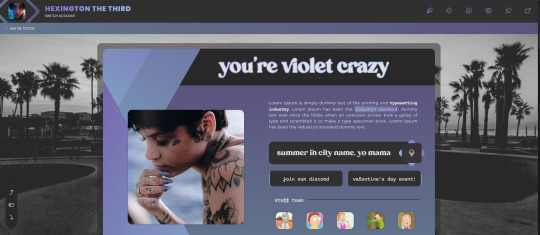
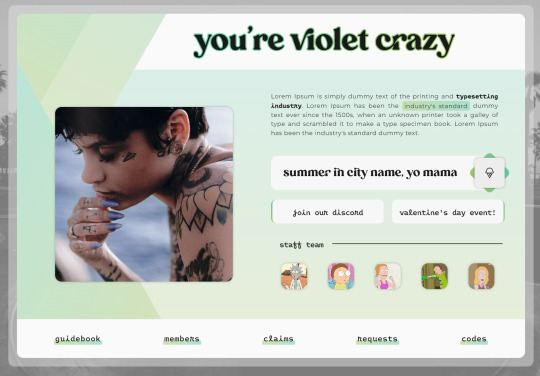
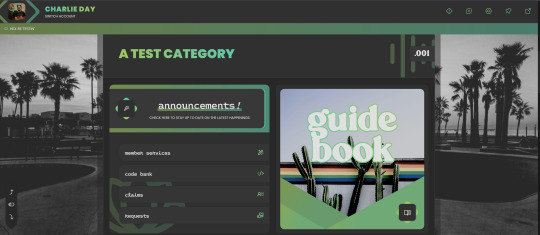
VIOLET CRAZY Jcink Skin - $60 CAD
VIOLET CRAZY is a fully responsive, mobile-friendly Jcink skin. I’ve made it as user-friendly as possible with easy-to-edit variables and cues within the HTML which are also in the installation guide. Template Set #1 and Freestyle Profile Templates are fully functional with this skin.
Please read my terms of service before purchasing:
https://hexxincodes.tumblr.com/post/721896465243537408/terms-conditions
Purchase on my kofi: https://ko-fi.com/s/fe74d1a98b
DETAILS -
All colors, fonts, and images set as variables for easy editing
Dark/light toggle
Full HTML templates
Isotope member list
Guidebook with 6 tabs set
Skin changes colors according to member group (10 set up)
Profile app with room for unlimited fields
Automatic tracker in profiles
Forums change accents w/ last poster
Full installation guide
UPON PURCHASE -
Full xml file
HTML templates xml file
Profile fields json
Installation guide pdf
Guidebook txt file
CREDITS -
Isotope memberlist script is by Essi, the dark/light toggle script was created by Yuno, #CODE script is by Nicole/Thunderstruck, icons are from Phosphor Icons, automatic tracker by FizzyElf.











36 notes
·
View notes
Text








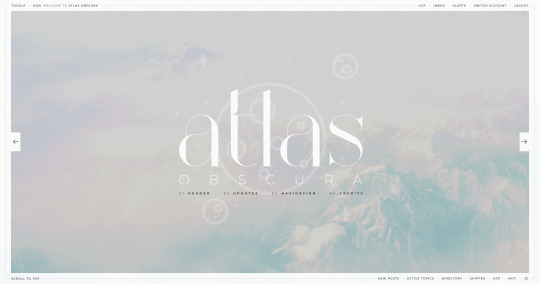
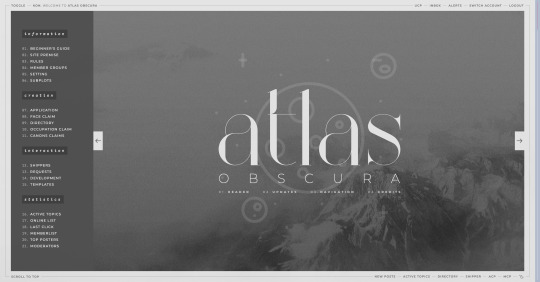
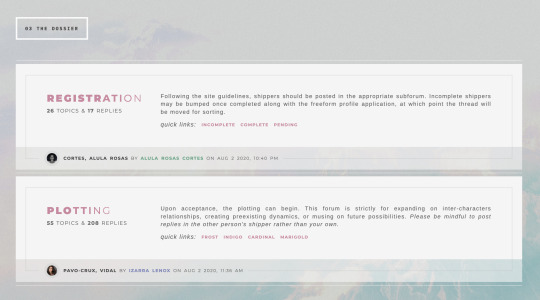
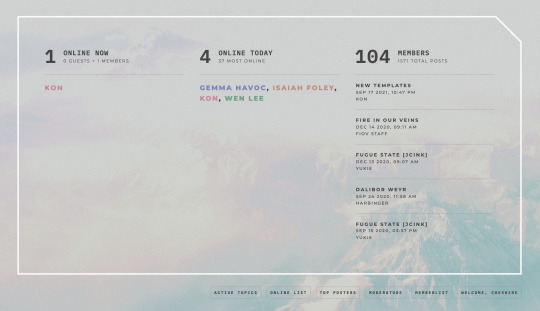
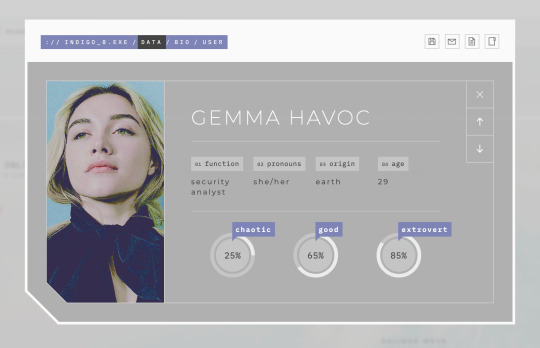
ATLAS OBSCURA (60$)
ATLAS OBSCURA is a fully flex skin optimized for Chrome but has been adjusted for compatibility across Firefox and Safari. A low contrast, dark background is recommended. A live preview can be requested at any time through my support discord.
PURCHASE HERE: https://ko-fi[DOT]com/s/740013f3a4 WEBPAGES HERE: https://ko-fi[DOT]com/s/07654e42a0 TEMPLATES: https://ko-fi[DOT]com/s/020489ee5a
Includes:
light/dark toggle
sidebar that auto transitions to a module for mobile
custom forums, topics, memberlist, posts (optional larger post avatar with sticky)
tabbed, popup application profile
member group colors set up across the skin css
variables set up for images, fonts, and colors for ease of editing
guest to member links on login for easy navigation
various indicators for messages/alerts
customized tooltips
tabbed header
basic post template with all basic styles (bold, italics, h1 through h7, blockquote, hr, lists, etc)
Files:
full xml file
html templates xml file
easy to import field set json file
general installation guide pdf
skin specific instructions with member group prefix/suffix codes and user fields
Policies:
credit must remain intact and unchanged
you may not claim my codes as your own at any point, nor may they be used as a base for other projects
I offer unlimited support for bugs present at purchase
Please review the rest of my my policies prior to making any purchases: koncodes[DOT]tumblr.com/policies
For questions or a live preview, you can contact me through ko-fi or my support discord: discord[DOT]gg/MXD5nDgDzq
136 notes
·
View notes
Photo

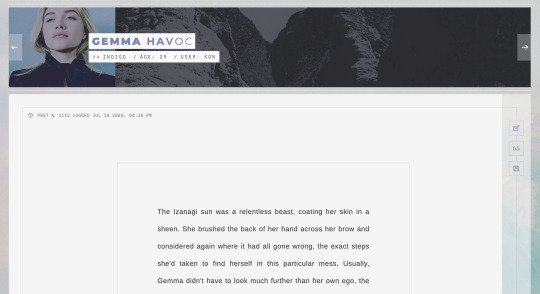
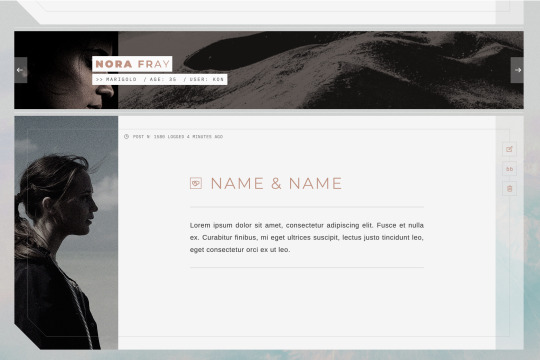
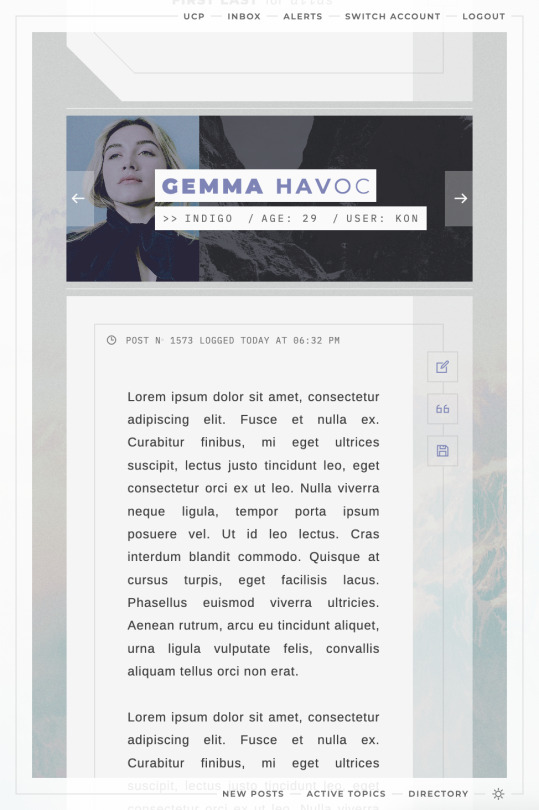
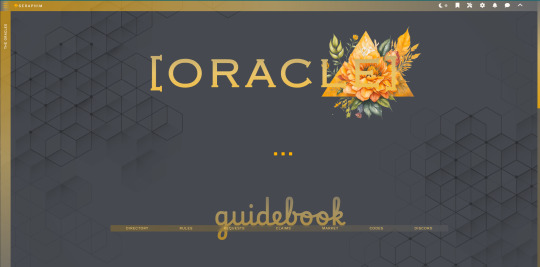
ORACLES
..is a fully responsive, mobile-friendly Jcink skin. I’ve made it as user-friendly as possible with easy-to-edit variables and cues within the HTML which are also in the installation guide. No templates are currently included but will be available separately for purchase soon.
PLEASE REVIEW ALL TERMS & CONDITIONS BEFORE PURCHASE.
Live Previews are available through private messages.
Theme Details
Root Styling (In Webpages)
2-3 gradient colors within Root
Stylized Member List & Sorting
Redirect/Guidebook Block - 2 Styles
Carousel Header
Carousel Profile with different OCC/IC Styles
Tabbed Guidebook
IC/OOC Profiles with FizzyElf's Thread Tracker
Standard Stylizing for general formatting.
NOTE:
All skin graphics used are not provided but are free and available through links upon purchase.
Purchase at ariadnecodes [dot] gumroad [dot] com
#jcink skins#jcink skin#jcink skin for sale#light#dark#price: $10-$50#for sale#skin only#utilizes javascript#one of a kind#multiple purchases allowed#submission
9 notes
·
View notes
Note
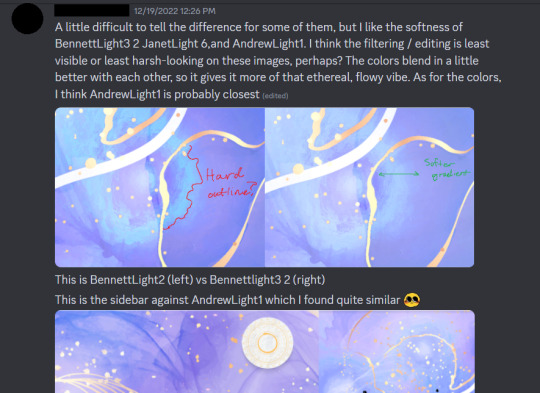
Please please share some coding/designing wisdom. Your game is so damn pretty 😭😭😭 Could you tell us what template you used and how hard it was to make it look like it is today? I imagine so much work must have gone into it
😭😭 I am no expert, but these are just my rationale/methods behind the visual choices I made!
For the template I used—I used Vahnya's Template! However, this post by @/manonamora-if has a whole section for templates that I wish I saw or checked out before making my IF! In another lifetime, I might've just used nyehilism's template to achieve the bottom sidebar instead of torturing myself learning how to do it... ;;
Below, I go into detail the timeline of designing Uroboros, as well as advice through the process I went!
Design Timeline
I started designing the UI late October 2022, and kept fixing, changing, editing it well into February and maybe a little bit of March 2023.
October 2022 - Early iterations of the design. Looked for stock images and began implementing it to add a background to the sidebar and the actual passages. Swatched some color palettes and began implementing them into the IF. Later decided to make the sidebar on the bottom instead of on the side. Also, added a title screen.
November - Testing different backgrounds for the IF's sidebar. Added a textbox to the passages, also worked on the black fade transitions.
December - Finished working on the sidebar background for both light and dark theme, began work on the background of the IF instead.

January 2023 - Finished working on the dark and light theme backgrounds! Started work on drawing the skill icons for light and dark theme, and finished!
February - Changed the title screen to look better on mobile, created a circle logo, added a border to the textbox. Also, made further edits for light theme.
March - Just remade the "Uroboros" logo.
If you're wondering why it took approximately 5 months to get to the final version—don't worry! I wasn't working only on the design for 5 months. My partner helped make the edits for the design, while I worked on coding them in and writing.
I spent a lot of time trying to get a grasp on Javascript, SugarCube, and HTML all throughout this time as well, to know how to fluidly add these things. Meaning, while I was working on these visual elements, I was also figuring out how to do the "looking" mechanic, black and white transitions, figuring out how Tweego worked, radio buttons, and so on.
Do note I've been busy the entire time throughout, so perhaps you can do this much quicker than I can!
The "Secrets"
1. Please—look at IFs you love! What are some visual aspects of other IFs that you love and want to include in your story? I started by analyzing parts of other IFs that I love. I liked Wayfarer's textbox; I liked how the choices looked in When Twilight Strikes. I liked the textboxes in the beginning of Zorlok. Find the things that amaze you about other IFs, and implement it your own way!
This seems like super basic advice—but trust me, once you think, "How can I put this in my game?" you will not only be able to have it, but most likely, you'll also learn a LOT.
While seeing how I could make the radio buttons, for example, I started researching. I googled "How to live change text?" and then I found out about jQuery, how to use the replace macro, etc. etc. JUST from researching how to do exactly one (1) feature.
2. What is missing in other IFs? Think about your own reading experience. I didn't like the clunkiness of some, how the sidebar is on the side when space on a mobile-screen is severely limited length-wise. So, I put the sidebar on the bottom.
I didn't like how other choices look in IFs, so I wanted a way to do mine that's nice and elegant(though it's still a little hard to read, admittedly).
Again, researching how to do the things you want opens many doors for you. I learned how to style <li> and change how bullets look, learned how to style links in Twine in general, etc. etc. again with just this ONE thing I wanted to change/add.
3. Don't do the work all by yourself. I struggled so hard because I hate asking for help. I was happy to Google other people's problems, but I never thought to open up my own thread or ask anybody in the community for help. Please, not only ask, but also—your work doesn't have to be completely original.
Use templates. Look at manon's amazing masterlist of things you can implement. I also have a few macro's that you can use, like multipronouns for MC, that does the work for you, for free.
Rip people's codes—respectfully. I'm not saying from other IFs, but online in other places. If they appear on help forums or are publicly available through places like CodePen, chances are that they're open-source or licensed in such a way that anyone can use it (e.g. MIT license).
Again, here is Manon's masterlist, which includes custom macros you can use in your game (Chapel, HiEv and Cycy are my high recommendations)! Additionally, here's my code for multipronouns here and my code for setting RO genders here.
4. MAKE IT READABLE!! Even if you want your game to look pretty... please, I'm begging you, make it easy to read. This is the most important thing ever.
I have a short attention span, and so does my partner. We reviewed the game to make sure we are NOT compromising the reading experience with our design. As much as we want fantastical backgrounds, we wanted to make sure it was at least not distracting. As much as we want gaudy styles, we want the actual passage to be suited for the long haul.
The most, most important part is to enhance the reading experience--not by adding things on, but by making it simple and intuitive. As someone in the computer science field, the user experience is CRITICAL. Put yourself in their shoes, think about them first and foremost.
Twine is amazingly customizable, and its powers can be wielded for good and evil. Plenty of amazing writers but inexperienced UI designers, especially from CoG, get into Twine. CoG almost completely takes away the design element, so Twine is a whole new ballpark.
Uroboros has a lot of pomp, but the actual textbox is uncharacteristically simple in comparison. The simplicity against an otherwise fantastical, but non-distracting background helps give it elegance. The sidebar, in contrast, is very eye-catching—but, it's also out of view most of the time, and isn't built for long reading.
To add on, make sure it's readable on mobile. I guarantee 80% of your readers are going to be reading your IF on their phone, and probably at 3 AM, so you will want the mobile to look as good as PC, or even better.
Closing Thoughts
Anyway, as basic as this advice is, this is really what guided my entire thought process behind my visual choices! -- Picking and choosing what you like from IFs, figuring out how to do them through research, and making sure your IF is built to be read for a while.
Thanks so much for asking, thinking that I have wisdom to impart!! 😭🫶💕
#uroboros-if#uroboros#asks#anon#writing reference#writing advice#if resources#twine resources#twine design#twine coding resources#gameplay design
94 notes
·
View notes
Note
I’ve been wanting to make my own website but I don’t know which one to use
I know a lot of people like neocities but I’m a total newbie so I don’t know the pros and cons of several of the template sites that I’ve seen people use… is strawpage good?
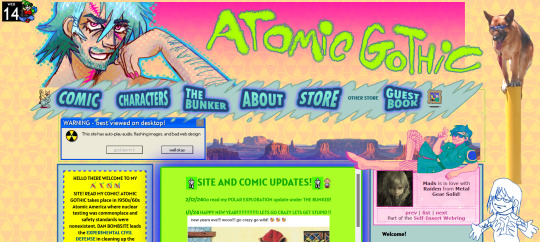
Strawpage is pretty good in my opinion!! I really wanted a neocities but I honestly don’t think I have the worms to learn all I’d need to know to host one (although my brother is considering learning html so if he does I can hold him at gunpoint to just make one for me)
Pros of Strawpage: It’s SUPER easy. It’s basically kid friendly. Everything is done super simplistically and you get a ton of customization. People can send you drawings which is really really fun >_<) The formatting is simple and you can go ham if you want to!! I think it’s really cool it has an indie creator too.
Cons: It’s formatted pretty much just for mobile usage, which bums me out because you have to work in a small box. It seems the creator is experimenting with increasing the width in which you can work but it’s pretty glitchy right now so it’s definitely not there yet. Also it can’t do automatic updates, which sucks for me because every time I want to update my NEWS section or maybe add a new picture to my GIMMICKS gallery I have to manually shift every thing around by clicking and dragging. It’d be cool if there was a better way to update pages!! (>人<;)
It’s going to be interesting trying to host some of my comics on there! I don’t think I’ve seen anyone else really do that (people just use strawpage like a carrd essentially) but I like the idea of not having to worry about censorship and having all my things in one place ;w;)
I guess we’ll see how it goes!
For what it is I really like it and hope to keep expanding on it :3 I just sort of think of it as “NeoCities: Baby Edition” which works well for someone like me lololol ^^!
#it’s fun making gif icons and stuff 4 it#I want to make her super juicy over the next couple of months#I’m almost done with my Barf Girl strip so that’ll be the first thing posted prolly :P#I’m still trying to figure out how I want to format all my preexisting art stuffz#derp derp derp. we will see.
9 notes
·
View notes
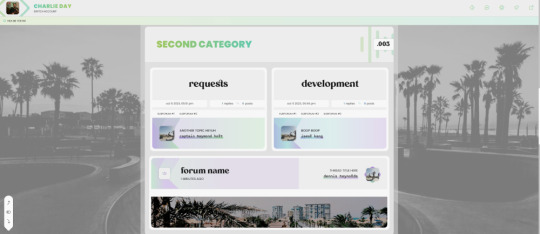
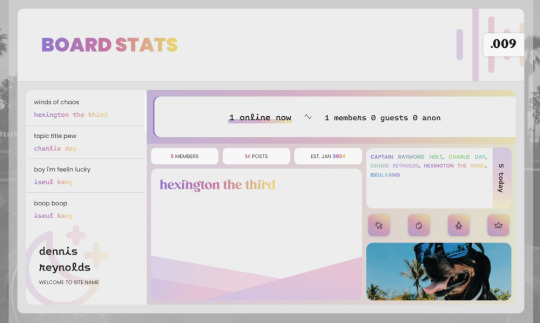
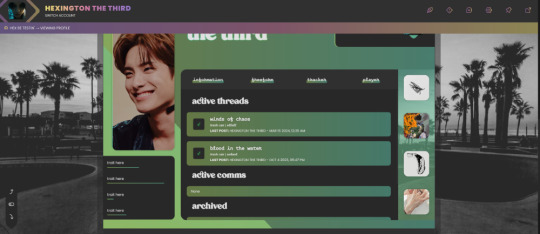
Text

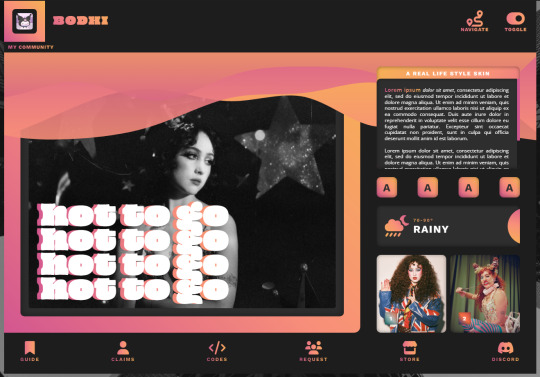
Hot 2 Go is a responsive Jcink skin inspired by Ms Chappell Roan's general existence. LIVE PREVIEW UPON REQUEST!
This skin includes:
- A dark/light mode toggle
- A pop-up navigation bar
- Mobile responsive coding
- 5 pre-coded member groups
- Automatic face claims, character directory, profile thread tracker
- Tabbed guidebook
- Filterable memberlist
- Custom HTML templates
- A set of posting templates that include admin, moderation, posting, request, and development.
Some fun notes:
- Online list images in the board stats
- Toggleable badge box in posts
- Toggleable guidebook sections
- Animations all over the place
- A tabbed profile
Please feel free to contact me with any questions or concerns!
#jcink#jcink skin#skin for sale#skin#jcink code#jcink codes#jcink resource#jcink resources#portfolio#hot 2 go skin#skin portfolio
7 notes
·
View notes