#Web Guide
Text

neocities guide - why you should build your own html website
do you miss the charm of the 90s/00s web where sites had actual personality instead of the same minimalistic theme? are you feeling drained by social media and the constant corporate monopoly of your data and time? do you want to be excited about the internet again?
try neocities!!
what is neocities?
neocities is a free hosting website that lets you build your own html website from scratch, with total creative control. in their own words:
"we are tired of living in an online world where people are isolated from each other on boring, generic social networks that don't let us truly express ourselves. it's time we took back our personalities from these sterilized, lifeless, monetized, data mined, monitored addiction machines and let our creativity flourish again."
why should I make my own website?
web3 has been overtaken by capitalism & conformity. websites that once were meant to be fun online social spaces now exist solely to steal your data and sell you things. it sucks!!
building a personal site is a great way to express yourself and take control of your online experience.
what would I even put on a website?
the best part about making your own site is that you can do literally whatever the hell you want! focus on a specific subject or make it a wild collection of all your interests. share your art! make a shrine for one of your interests! post a picture of every bird you see when you step outside! make a collection of your favorite blinkies! the world is your oyster !!
here are some cool example sites to inspire you:
recently updated neocities sites | it can be fun to just look through these and browse people's content!
space bar | local interstellar dive bar
creature feature | halloween & monsters
big gulp supreme
peanutbuttaz | personal site
dragodiluna
linwood | personal site
patho grove | personal site
getting started: neocities/html guide
sound interesting? here are some guides to help you get started, especially if you aren't familiar with html/css
sadgrl.online webmastery | a fantastic resource for getting started with html & web revival. also has a layout builder that you can use to start with in case starting from scratch is too intimidating
web design in 4 minutes | good for learning coding basics
w3schools | html tutorials
templaterr | demo & html for basic web elements
eggramen test pages | css page templates to get started with
sadgrl background tiles | bg tiles
rivendell background tiles | more free bg tiles
fun stuff to add to your site
want your site to be cool? here's some fun stuff that i've found
blinkies-cafe | fantastic blinkie maker! (run by @transbro & @graphics-cafe)
gificities | internet archive of 90s/00s web gifs
internet bumper stickers | web bumper stickers
momg | gif gallery
99 gif shop | 3d gifs
123 guestbook | add a guestbook for people to leave messages
cbox | add a live chat box
moon phases | track the phases of the moon
gifypet | a little clickable page pet
adopt a shroom | mushroom page pet
tamaNOTchi | virtual pet
crossword puzzle | daily crossword
imood | track your mood
neko | cute cat that chases your mouse
pollcode | custom poll maker
website hit counter | track how many visitors you have
web revival manifestos & communities
also, there's actually a pretty cool community of people out there who want to bring joy back to the web!
melonland project | web project/community celebrating individual & joyful online experiences. Also has an online forum
melonland intro to web revival | what is web revival?
melonking manifesto |
status cafe | share your current status
nightfall city | online community
onio.cafe | leave a message and enjoy the ambiance
sadgrl internet manifesto |
yesterweb internet manifesto | sadly defunct, still a great resource
reclaiming online social spaces | great manifesto on cultivating your online experience
in conclusion
i want everyone to make a neocities site because it's fun af and i love seeing everyone's weird personal sites that they made outside of the control of capitalism :)
say hi to me on neocities

#neocities#old web#webcore#old internet#web revival#indie web#html#website#recource#guide#can you tell that i've gotten REALLY into neocities this month!!!!!#but its so FUN i love seeing everyones weird af websites#its amazing#i love celebrating the old web#ANYWAYS MAKE A NEOCITIES HERES A GUIDE#i haven't touched html in like a decade#and i've been having a great time relearning#:)#share your sites with me!!!!!!#oh and share resources if you have them!
79K notes
·
View notes
Text
RESOURCES FOR POSES
Line of Action

JustSketch.Me

PoseManiacs

Human-Anatomy-For-Artist.com

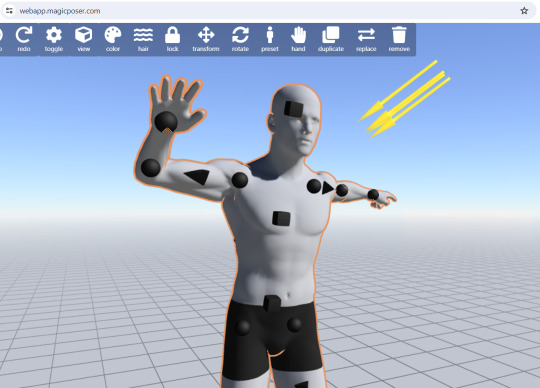
MagicPoser

MIXAMO

Pose Archives

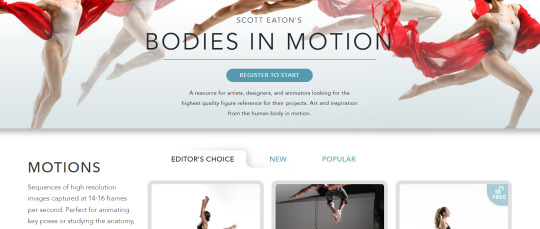
Bodies in Motion

Posemy.art

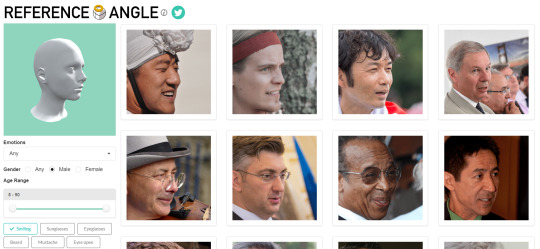
ReferenceAngle

CroquisCafe

#reference#tutorial#art reference#anatomy#art#poses#artist#art resources#resources#web#pages#help#guide#action#line#figure#body#muscles#human#animal#animation#photography#3d model#angles#views#expressions#faces#emotion
17K notes
·
View notes
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
24K notes
·
View notes
Text





Guiding Light | 1.0 | [next]
Also available to read on Ko-fi
**Please do not repost**
((Scene inspired by Full Moon O Sagashite vol. 3 by Arina Tanemura))
#my art#star wars fanart#obikin#sw fanart#star wars comics#anakin skywalker#obi wan kenobi#guiding light#part 1#my lil web comic is finally ready to be posted!!
2K notes
·
View notes
Text

a guide to internet graphics and my blog
I'll try to make this entertaining, but we have a lot to cover!
Q: Sooo... What are blinkies? Or buttons?
A: Blinkies are a type of graphic that was popular 15+ years ago on personal blogs, often on a web host called Geocities.
Geocities no longer exists, but lovers of the indie/old web use other platforms, such as the new Neocities, to make their own old web-inspired blogs. They often decorate these with collectible graphics.
Q: You haven't really answered my question. What's the difference between all of these graphics?
A: Well, there are a lot of different kinds of graphics. For the sake of time, I'll only talk about the ones I post.

Blinkies are usually 150x20 pixels, but many creators like to improve their quality by making them 300x40, or even larger. There are also some oddly-sized blinkies, like this one:

However, most blinkies adhere to the standard dimensions. Most of them also have "blinking" borders, and usually feature text.

Let's talk about buttons. Buttons are, well, buttons. This button specifically is 88x31. This seemingly random size was the standard for Geocities users back in the day, who used these buttons as a portal/advertisement to their website, as well as a way to say pretty much whatever they wanted. Lot's of companies used them as well. Here are some examples:






Not all buttons share this standard dimension, though. Here are some other possibilities:



There are variations of these, too. Some buttons look pretty weird:


...and there are blinkies called "chain blinkies" that look like something else entirely:



Q: Ok, cool. What about stamps?
A: Stamps are a bit different. They're a slighter newer thing, and were made popular on Deviantart in the early 2010's. They are traditionally 99x56 pixels, and can be used to decorate any blog or website. Here are some examples:









as you can see, they can be made with a variety of borders.
I would love to continue, but I think this is enough for today. I'll have a part two up within a couple days! Stay tuned for explanations and examples of dividers, favicons, fanlistings, web etiquette, and more!
part two!
#blinkies#neocities#blog resources#animated gif#stamps#old web#web resources#old internet#web graphics#carrd graphics#geocities#buttons#88 x 31 buttons#88x31 buttons#88x31#guide#graphics#old web graphics
482 notes
·
View notes
Text
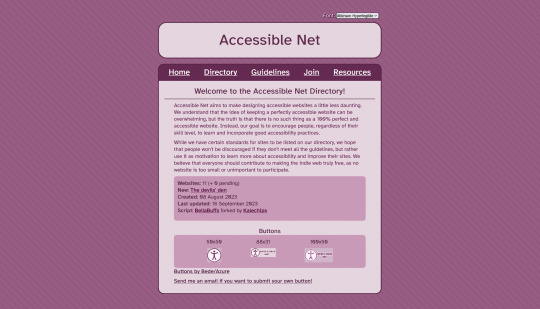
A guide to all accessibility-related needs on the indie web!

I've been sharing this site around in all sorts of places, but I wanted to post it here, too - the Accessible Net Directory!
The indie web has a problem with accessibility. Namely, it seems like very few creators care to implement it. Which I get! It seems daunting to tackle at first. But also, it makes the indie web really, really difficult to traverse for disabled folks.
The Accessible Net Directory is two-fold in its uses.
1) It provides disabled people a list of safe indie sites
In order for a site to be featured on the directory, it needs to meet basic accessibility guidelines. This includes (but isn't limited to) no autoplay, unlabeled flashing images, low contrast, small / hard-to-read fonts, keyboard inaccessibility or non-described images.
Additional, non-required accessibility options for the directory are encouraged, and listed in a site's description on the directory. (Such as zoom-friendliness and different font options.)
2) It provides webmasters a ton of resources for implementing accessibility
It not only provides a list of steps one can take to make their site more accessible, but also provides the "why" of each step.
For example - one listed guideline for the directory is to use rem/em instead of px units for font sizes. Why? Well, the directory explains, "Users with low vision may need to increase the size of the text in order to be able to read and see better. Therefore it is important to always use scalable units for text."
Then, it goes on to list RESOURCES for changing px to rem/em!!
This site is an absolute treasure trove of resources for making your site accessible, and doing so with ease! I've used the resources listed to make my own site more accessible, and it's made the process seem so much more manageable!
So! If you run a personal site, then give the site a look, learn about accessibility practices, and apply them to your site! An inaccessible web is not a free web!
#neocities#indie web#web revival#old web#webcore#old internet#html#website#resource#guide#directory#accessibility#disability advocacy#azure does a thing
2K notes
·
View notes
Text










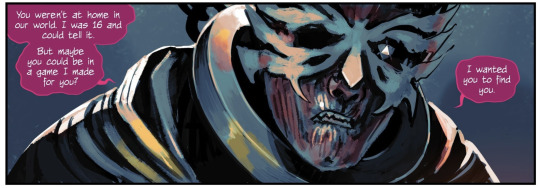
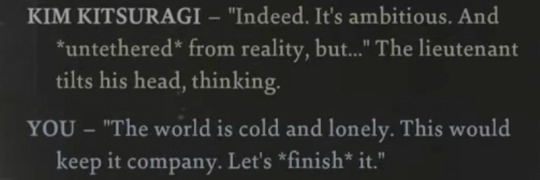
GAMES AS INTIMACY
Tomorrow and Tomorrow and Tomorrow, Gabrielle Zevin // DIE, Kieron Gillen and Stephanie Hans // Disco Elysium, ZA/UM // Existenz (1999) dir. David Cronenberg // The Beginner's Guide, Everything Unlimited Ltd // Tomorrow and Tomorrow and Tomorrow // Black Mirror "Striking Vipers," Charlie Booker // DIE concept sketches by Stephanie Hans // Minecraft End Poem, Julian Gough
#THIS HAS BEEN IN THE WORKS FOR A WHILE FUCK IT LETS POST#please support my only love having gay video game sex#tomorrow and tomorrow and tomorrow#die comic#disco elysium#existenz#the beginners guide#black mirror#minecraft#warlock wartalks#web weaving
887 notes
·
View notes
Text
You’ve heard of the browser wars....
I just recently made a long-overdue defection in the search engine wars, and I’m entirely pleased with it.
You know how shitty Google results are when you need some fairly niche information that won’t be in a Wikipedia article, mainstream news, or some shitty celebrity gossip outlet, these days?
DuckDuckGo has cleared my skin, watered my crops, etc. I was kind of ambiently glad it existed for a long time, but was like “well, privacy good, but my infosec practices are already sketchy at best, and google’s been doing this for a long-ass time; they’re probably better at it, so why bother.” But no, my friends, google is better at something but these days that something is delivering clickbait to your fucking eyeballs.
I was frustrated with a very specific science question the other day and getting absolutely fucking nowhere with google, swapped over to duckduckgo on a curious whim, and it... didn’t get me exactly what I needed immediately, but it did give MUCH more relevant search results than google did. And that’s, well, because enshittification. Maybe someday, duckduckgo will also live to see itself become the villain, but for right now, it’s fucking useful, and it is now my default search engine on every device I use (and also every work computer i have reason to touch).
#the browser wars#google#duckduckgo#(the science question was not the sort that web of science and whatnot were useful about)#(it was the sort of mundane detail shit you learn from the venerable postdoc two labs over if you're lucky)#(but that never makes its way into any widely-read literature on How To Do The Thing)#(so what I WANTED was the perfect stack overflow post)#(i did not get that but i got much more useful guides from DDG)
417 notes
·
View notes
Text

Genshin Impact | Wallpaper from Guide to Wondrous Sights
Cleaned and Upscaled by asddzr on bilibili
Download Link (Google Drive)
#genshin impact#event artworks#web event artworks#character artworks#wallpapers#mualani#guide to wondrous sights#saurian
74 notes
·
View notes
Text

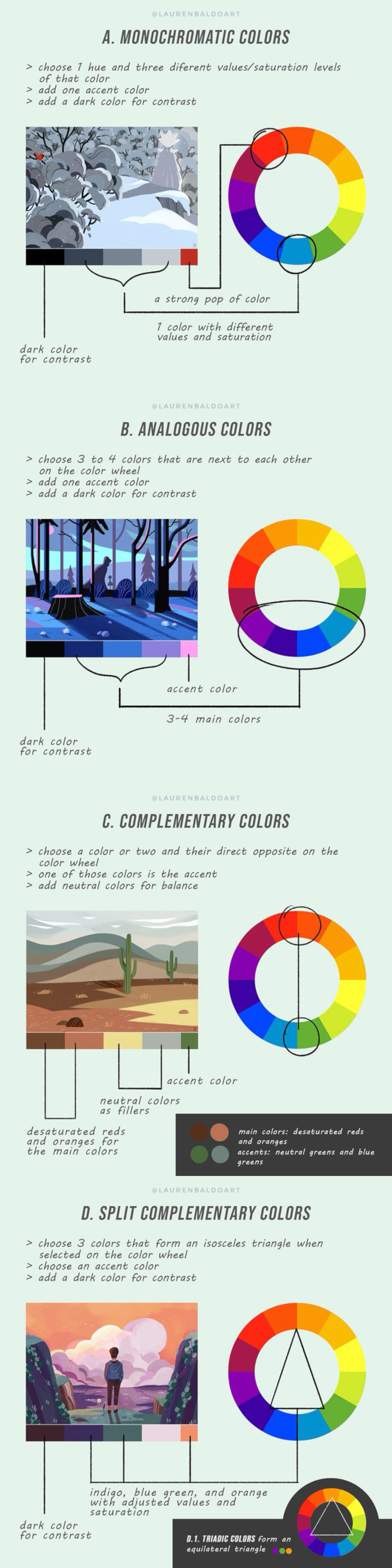
Basic Color Theory Overview Guide With Examples
#color theory#infographic#guide#chart#design#art#art theory#visual design#graphic design#web design#interesting#educational
185 notes
·
View notes
Text






Some Old Minecraft animations <3
🟩.🥘||🥚.🎂||🪧.⛏️
#minecraft#gifs#an egg's guide to minecraft#epic minequest#dan bull#sam green#old youtube#don't mine at night#element animation#old web#unlocked memories#nostalgia#nostalgic#2000s nostalgia#2000s kids#2000s kid#early 2000s#memory lane#remember this#minecraft youtube#2000s internet#2000s web#2000s youtube#2010’s#2010's#2010#2010s#2010s youtube#2010s internet#gif warning
172 notes
·
View notes
Text


x x
#u#web finds#the scary jokes#music#physical media#burn pygmalion!!! a better guide to romance#april fools#2016#2019#indie#alternative#disc
68 notes
·
View notes
Text
Sometimes I see posts wondering if Patroclus and Hyacinthus would be friends in the afterlife.
And I want to assure you that no. They would absolutely not be. Why would Patroclus and Achilles be fond of one of the best-beloved of Apollo, the god who played a most direct hand in both their deaths?
Don’t get me wrong I see the parallels. But still absolutely not.
I do think Hyacinthus chills with Adonis. In some myths, Apollo is listed as one of Adonis’ lovers. I think out of the three, Apollo would have been the one to give that mortal the most freedom, the most room to breathe.
Similarly, in his courtship of Hyacinthus, Apollo took him to new places and taught him new things.
I think if there is anyone who could really appreciate what this means, it would be the two of them. So. Adonis and Hyacinthus are friends in death. But Patroclus and Hyacinthus would absolutely throw hands because they’re both slightly unhinged and very much in love.
#greek mythology#patroclus#achilles#patrochilles#hyacinthus#apollo#hyapollo#tsoa#song of achilles#the iliad#adonis#I��m rereading the Iliad and odyssey and for the first time reading apollodorous#and like. it has nothing to do with anything#but the posts speculating that Hyacinthus and Patroclus would get along are So Weird#homies. fellow web gremlins. Apollo fucking threw Patroclus off the walls of Troy#Apollo guided Paris’s arrow#Hyacinthus and Patroclus have to be kept separate at all times they WILL start throwing down#and that’s assuming they were even in the same place#Hyacinthus had no body yall. no way to pay the toll. how he gonna get anywhere?#he is maybe living on in the flowers (or so I would hope) and far far away from Patroclus and Achilles.
172 notes
·
View notes
Text







ON DEATH IN HEARTBREAK
John 11:1-45 The Raising of Lazarus / Muse Lee, Aaron Reed ARISTOS: The Musical / The Mountain Goats No Children (lyrics) William Adolphe Bourguereau Homer and His Guide (painting) / unknown / Joan Didion / @/sunlightafterdark (on instagram) / The Mountain Goats Sax Rohmer #1
#the raising of lazarus#the song of achilles#tsoa#madeline miller#madeline miller tsoa#the mountain goats#no children#william adolphe bourguereau#homer and his guide#sax rohmer 1#painting#art#renaissance painting#poetry#poem#words#text#quote#web weave#poetry web weave#on heartbreak#on loss#on death#ww#poetry compilation
779 notes
·
View notes
Text


Part 1
Hi! Sorry this took so long (new job). Let's get right to it.
Q: What are dividers?
A: Dividers are any graphic that is used to divide two things, usually bodies of text. They are useful for breaking up blog posts and signalling the end of a topic. You might not have noticed, but many websites feature dividers of some kind. Bloggers, however, tend to be a bit extra about their dividers. Here are some good examples:








Q: Ok, cool. It probably wasn't necessary for you to put that many examples, but it does make it clear that dividers can be pretty much anything. Still, I think there are more graphics that you've posted. What about those tiny thingys?
A: You mean favicons? Yeah, let's talk about those.
Favicons are tiny images that represent a website or company. Any easy example is probably right in front of you, if you're on a laptop. Look at the Tumblr tab you have open; do you see the little "t" icon? That's a favicon. Favicons were originally 16x16 pixels. They can be animated.
That being said, lots of people use the term to refer to any small pixel art. These can also be called pixels.
Q: Wait. Why call pixel art a pixel? Aren't pixels single points on a screen?
A: Well, yes. And favicons are supposed to have very specific dimensions and uses, but here we are. "Pixels" can sometimes refer to tiny pixel art, usually between 16x16 and 32x32 pixels (I know, confusing) large. These pixels are often animated. I use favicons and pixels to refer to the same thing.
Q: Ok, I think I get it. But what are pixels used for? Are they essentially icons, or trademarks, like favicons?
A: Sometimes, but usually not. They are often used like bullet points in website directories or lists. I've also seen them used as emoticons, buttons, and decorations. Some people like to simply collect them.
Here are some examples of pixels/favicons:






Q: oOoOO. I like those. Is there anything else people collect?
A: Yep! Pretty much all graphics are collectible. That being said, some lack any use except to be displayed. Fanlisting buttons, for example.
Q: What are fanlistings?
A: Fanlistings were a way for fans to connect online before social media really took off. They were basically online bulletins listing contact info of the fanbases members so that you could connect with like-minded people. They aren't much of a thing now, but they do exist. People who love Spacehey and Neocities are likely to use them. You can register for some and take a button to put on your blog to let others know you're part of that fandom. It also links to the fanlisting itself for others to join. Here are some fanlisting buttons (I haven't joined any):



They are usually 50x50, but don't have to be: they can even be other graphics, like 88x31 buttons! Some other common dimensions are 75x50, 100x35, and 100x50.



In part three, we'll finish up with a couple odd graphics, some interesting old websites, and useful posting tips.
#neocities#web graphics#blog resources#web resources#old web#carrd graphics#old internet#animated gif#fanlistings#fanlisting#buttons#pixels#tiny pixels#pixel graphics#favicons#dividers#90s web#guide#spacehey
172 notes
·
View notes
Text
4 looks, 1 rope ⭐💧🕸️👁️

Let's tie together!
#rope art#shibari#self tie#***there's a knot-so-secret 5th shape lmk if you see it too in the video#solo#ropeart#rope tutorial#learning the ropes#quick tie#quick guide#youtube#rope web#cat's eye#all seeing eye#ra
62 notes
·
View notes