#a tag in html
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
24K notes
·
View notes
Text




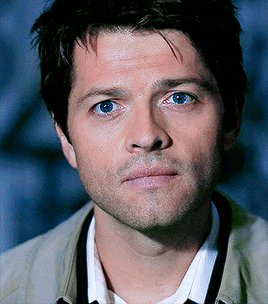
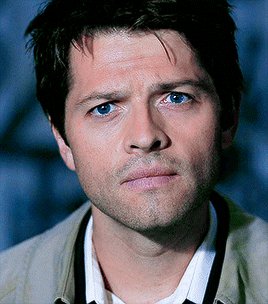
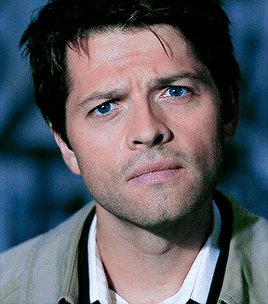
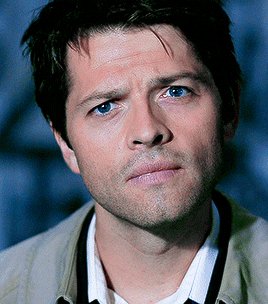
Lazarus Rising (4x01): Castiel in Every Episode (favorite shots) [105/?]
#screaming crying throwing up about this new html setup#series 3#spnedit#spngif#Castiel#Castieledit#spn 4x01#Misha collins#supernatural#my gifs spn///#also I just found one of my old Mary sets doesnt show up on any of my blog tags so thats fun
807 notes
·
View notes
Text





scanned some pages from my current journal ^_^ (pt 2; pt 1 here)
#journal spread#studyblr#bullet journal#journal inspo#journaling#planner#hobonichi#hobonichi techo#ren💥.html#posting anyway bc i already had it drafted#dont mind the tags im just playing around 2 see what happens
197 notes
·
View notes
Text



Chapter 18 of DIDL is out! Wow, it has been a long time since the last proper update...

For those who haven't seen it, there's quite a bit of extra content on the DREAMLAND main page to read.
(leaning over to my new followers, hi, read my webcomic thing. Or at least visit my website and click around a little.)
#daisy in dreamland#didl#my ocs#beebfreeb art tag#neocities#I had to change the Salesman popup ad because it kept acting up on different screen sizes (which is an overall website problem)#(I'm not great at html/css like I'm not bad but I don't understand how to make things look good on really different resolutions)#(I gotta fix that. I will lol.)#beebfreeb website tag
104 notes
·
View notes
Text




hey everyone!!! i made a free to use code on toyhouse that simulates seeing the characters in your menu! :) it's responsive, too ~
left: in game; right: my code
ps: there's a chance you can't see the font, i've noticed sometimes it works, and sometimes it doesn't. i also wanted to put the sparkle borders around the buttons when you hover over it but you can't do that with only html. boo!
#in stars and time#isat#isat siffrin#ig#i should make a tag for my codes actually im planning on making a lot more#mycodes#there we go#toyhouse#toyhouse codes#toyhouse code#html
59 notes
·
View notes
Text

two brothers on a motel bed, a poem by me
#winchester residue is something that can be so personal#thank u for the encouragement liv hehehe <333#and for fighting w/ tumblr's useless html for me loll#alexa play brothers on a hotel bed by death cab for cutie#(#spn#samdean#salmondean#american gothic#i guess???#ro writing tag#ro poetry tag#)
90 notes
·
View notes
Note
hey pastel!! weird question but how do u make ur chapter previews???? is it a AO3 skin???

OOOOOO what a fun ask!!!
lmao i never understood how skins worked on ao3 ( ´•̥̥̥ω•̥̥̥` ) I did this through HTML! I'll try to explain it the best i can
(putting it under a read more since it's a little long)

PREVIEW SECTION CODE:
<center> (makes everything centered!)
<h3> </h3> (This makes the double line that goes across the page!)
<p> </p>
<p> </p>
<h5><em>Next chapter preview:</em></h5>
<hr /> (This makes the little line!)
<h4>Chapter 24: Tag</h4>
<h5>Part II: Brotherhood</h5>
<p><em> <small>"Trust me"</small> </em></p><hr />
<hr />
<p> </p>
<h3> </h3>
</center>
AUTHOR'S NOTE SECTION CODE:
<b>♡ Author's Note ♡</b> (This makes the text bold!)
<blockquote> (This makes the following section indented!)
Surprise!!! This chapter is getting split into two parts because. yeah. whoopsie.</p><p>Hehe hope you guys liked it! I knew this one took a hot minute but dealing some irl things right now, so I hope you guys liked it. (kinda rushed this one through beta so if there's errors let me know!)
</blockquote>
I hope this was somewhat helpful!! have fun!! use it chaotically lol
( • ̀ω•́ )✧
#hehehe this was fun#BUT SORRY THE COLOR CODING SUCKS#neopets HTML can only get me so far i can work on AO3 but i haven't figured out tumblr yet LOL#showing my age with these tags oh well lol#use this knowledge wisely. cause chaos. do crimes. uwu#the chapter previews fill me with so much joy THANKS FOR ASKING 💕#TNV Final Chapters Spoilers#TNV asks
63 notes
·
View notes
Text
I put together a simple guide for some HTML coding to use on AO3. The topics covered are the following;
Text Coding (bigger/smaller lettering, subscript/superscript, bold, and italics)
Headings (6 different header types)
Ways to add Translations, Definitions, and Unique Author Notes (Includes hover over text, Anchor Points, and Footers)
Lists (Numerical and Bullets)
Embedding URLs
Embedding Images
#AO3#Archive of Our Own#HTML#Tips and Tricks#Writing#Fanfiction#Fanfic#Writers#Writer#Fandom#Basic Coding#Guide#Reference#How To#idk what else to tag
471 notes
·
View notes
Text

she's live

now you can see what everyones height is in my head because i refuse to download height sliders. look at ass <3
#also works on mobile btw ☝️ !!#me successfully making this is proof you can achieve anything with 500 google searches#you should see my search history#html how to put image. html how to change image size. html how to put images in a row. html how to center a row of images. html how to#their pinterest boards are disabled at the moment because i need to make them look good before i share them#and most tags don't work yet because i'm too lazy to go back through my whole blog and tag almost 2 years worth of posts 😭#going to christen it by reblogging one of those dress up your sim prompt ask games#if i can find it#and then i'm going to get completely stuck into rufus and sawyers gameplay yessss i can't wait#leaving virgils gameplay forever i think because when rufus and sawyer have a kid i'm moving him in as the babysitter#would you believe me if i told you there is 0 cc clothes in this#i've fallen in love with maxis clothing recently idk what happened to me#besides roxys boots and virgils bag its a vanilla lookbook#thank you to everyone who voted on the poll yesterday btw#even though it was 50/50 the majority of the time it was up#it ended up 60/40 after an hour tho so i went with my fav macmahon lifestages instead of young adult stages!#goodnight <3
239 notes
·
View notes
Text
Specter of Starlight - Part 2
Part 1 Mind the CW at the top. (which together will = chapter 1 ones it goes up up on ao3)
WC: 1068
-
He looked around the roof assessing the scene again, then at the other person.
They were leaning casually on the gargoyle now, unconcerned about the height. The new pose did cause them to throw one leg over on the roof side of the ledge, though, and Tim felt the bundle of nerves inside him unwind just slightly.
“Odd place to be then.”
“Maybe. I find height comforting. I’m Danny,” they said.
Tim was a little startled at being given a name so easily.
Danny gave him a lopsided smile. “Not that it’s not obvious who you are, but usually one guy tells another guy their name, they get a name back. There are social motions to go through here. There are expectations.”
Tim tilted his head at that, fighting back a smile. “Are social motions still in place when we’re sitting on a roof at—” His eyes darted to the hud feed inside his lenses. “—three twenty-two in the morning?”
“Hum,” Danny seemed to be actually thinking about that as he picked absently at the fang of the grinning gargoyle. “I suppose we’re exempt from most. In my defense, I think I lost track of time.”
“While star gazing.”
“Cloud gazing. I think we covered that already.”
“Red Robin, then, if we’re pretending to be normal,” Tim acquiesced.
“’Normal’ says the guy in the bird suit. Wait, I’m sorry, that makes you sound like a furry. Not that furries aren’t delightful people, but don’t really think you are one.”
It took some effort not to laugh, but he finally gave into the smile. “No, just a vigilante.”
“Got to say, that’s probably a pretty big step down from furry, sure you want to admit that?”
He was being teased. He was being teased by a random guy on the edge of a roof at three in the morning. This wasn’t at all what Tim expected but he would take it.
“You’re lucky Batman isn’t around to hear you slander the good vigilante name like that.” Mostly because Bruce was dealing with Justice League business. Really, right then, Tim was the only Bat who would be in this particular area to notice Danny (other than Oracle’s all seeing eye, but this high up didn’t have a lot of cameras).
“Okay, but seriously,” Danny said, spreading his hands, “Batman is way more furry adjacent than you. He’s got the wings—”
“It’s a cape.”
“—and the ears.” Danny brought his hands up, holding a single finger up on either side of his head. He gave them a little wiggle.
Tim wasn’t able to help the snort of laughter that time. “I’ll let you bring that reasoning up to him yourself.”
“No thanks, I don’t really want to have a run in with the Batman.”
“But I’m fine to have a run in with?” Tim wasn’t really offended, he knew he wasn’t nearly as terrifying as Batman. Or Red Hood. Or the latest Robin. Not to mention the girls… Okay, so he wasn’t the scariest Bat by far, alright?
“I’m not minding your company so far. Besides, you’re way cuter than Batman.”
He could feel the heat of the sudden blush on his cheeks. Hopefully the the dark night would hide it.
From Danny’s smirk he guess it didn’t.
Tim cleared his throat and grappled for a topic. “So were you hoping to see any particular stars?”
“I mean,” Danny let his head tilt back over the gargoyle, exposing the long line of his neck as he looked back up at the sky. “That always depends on the time of the year.”
If Tim was a less composed person he would have rolled his eyes. “Yes, well, what on this specific March night would you have been looking for?”
Danny’s gaze jerked back down to blink at Tim, but he couldn’t gather what for. Did Danny really think Tim didn’t know something as basic as the constellations changing with seasons?
No, Danny seemed to take a notice breath (why was it so noticeable suddenly) and relaxed again.
“Well, for March, we’d be seeing Orion,” Danny said, returning his gaze to the sky as if they could see anything. “He’s pretty easy to spot even in cities, because of how bright his starts are and his belt. His belt isn’t the brightest stars in Orion, but since they line up people have been spotting them for ages.
“In ancient Arabic they were Al Nijād, also the belt, but in modern they refer to them as scales, which is what the Chinese maybe called them too. They’re also sometimes called the three sisters or the three kings. There’s three stars on it, all pretty bright. Well, we call them three stars, but two of them are actually star systems— shit, sorry, I’m just ranting at you now.”
“No,” Tim said quickly. He hated the way Danny was curling into himself now. “It’s interesting. What do you mean they’re not three stars?”
Tim felt like he was being judged as Danny’s eyes swept over him. Judged and expected to be found wanting. How many times had people dismissed Danny when he was talking about this?
Tim must have passed because Danny started talking again. Slowly, at first, as if he was waiting for Tim to change his mind. “Well… see, the left most star, Alnitak, is a triple, maybe quadruple star system. We’ve known it was a double start since early eighteen something something— I’m not so great with remembering the dates— but then we found another star with the primary later which is super cool. And the right most star Mintaka is also multiple stars and one of them has a unusual metal abundance which is also really cool.
“Now the middle star, Alnilam, is a massive blue super giant. And I mean like, forty times the size of our sun massive. It’s the, twenty-seventh or twenty-ninth or somewhere there brightest start in the sky but even then, it’s only the forth brightest start in the Orion constellation. Like I said, super noticeable. Most people think Betelgeuse is the brightest because that’s one of the larges stars visible to the naked eye. If you thought Alnilam was big at forty times our sun’s size, Betelgeuse is over twelve hundred times bigger…”
A soft smile gracing his lips, Tim shifted to be more comfortable and hear all about Betelgeuse and Rigel and the other bits of starlight that made up Orion.
____
AN: Well, this decided it really wanted to be written, like now (now being 4am). But to be fair, I did rewrite two scenes of the next chapter of lbfd first. (And seriously, no shade on furries, they really are a wonderful community and the best cons to vend at.) Hopefully not too many mistakes, fresh migraine hell over here.
I hope Danny nerding out about the stars there at the end wasn't too dry? I don't know if I need to trim it down? Fun (?) facts, Orion is my fav constellation and my brother actually helped study the metallic content of starts because he's crazy smart. Anways, I love Danny being able to completely change the mood on Tim just by being his delightful, dumpster fire self. You all stay delightful too, darlings!
bby tag list: @michealawithana | @skulld3mort-1fan | @legowerewolf | @tsukihimeyfan | @bahfev | @lehana37 | @ghostreblogging | @quirky-gardener
#dc x dp#danny fenton#tim drake#brain dead#dead tired#specter of starlight#i feel like I'm forgetting tags#ugh I forgot messing with the html wiped out the read more#sorry about that
835 notes
·
View notes
Text

I bring daddy I mean-
˖⁺‧₊˚ John Price ˚₊‧⁺˖
to the table
#gummmyart#doodle#dear god I hope the html gradient trick worked#anyways#do you ever blush at your own drawing? because this bear sure did#shdkjhdak i love him so much im surprised how i dont draw him that much#jk i doodle him a lot with my oc#but never really posted much#bcuz im shy#anyhoo back to regular tagging#captain john price#john price#john price fanart#captain john price fanart#cod mw3#cod mw3 fanart
188 notes
·
View notes
Text
clear + the robot man by northernboys
#dmmd#clear#my edits tag#dramatical murder#ok so i tried fixing the audio so many times this file is called please god just work#and. its the best i can do. its in sync in the editor but as soon as i export it shit goes sideways#ANYWAYS#please appreciate this i needed to html code for the last bit#now the audio had weird. cuts. idk if anyone else can even hear them but they are driving me a bit insane
53 notes
·
View notes
Text
Finally finished my Ao3 Workskin Generator Website. Please take a peek, this took forever, and I still want to finish the tumblr and twitter mockup generators:
#vio text#workskins#ao3#html#css#idk what to tag this tbh#minecraft#<- its almsot all minecraft stuff so the tag makes sense pls
48 notes
·
View notes
Note
Hey. I’ve been looking at your posts about posting your fic on Ao3, and I just wanted to be sure— you do know that you can post your fic without having to use HTML mode, right? Like you can post it without having to type a “<p>” and “</p>” before and after every new paragraph, or use “<em>” “</em>” to make sure something in italics is recognized by the website as italics? Just look for a button on the left right above the box you’re going to be writing in that says “Rich Text” and press that. It should be right next to the button saying “HTML,” which is the default button selected, but you only have to press Rich Text to change that.
And none of your work is lost if you switch buttons. But Rich Text mode gives you a version of the posting box where you can write normally and just press the return key for a new paragraph like normal, and there’s a little menu on the top where you can choose if you want to write in bold or italics or change the spacing or whatever. I just felt like you ought to know in case you missed it and had to write the hard way.
I can't do that because the site I write on and store my fics on strips the formatting out of the document—italics, bold, etc—if I copy/paste it anywhere I've tried (all my other word processor apps, other websites, and yes, AO3's rich text editor) EXCEPT FOR tumblr, for some bizarre reason I don't know. Copy/pasting from the site I use into tumblr and copying tumblr's text to paste into AO3's editor is the only workaround I've found for this issue aside from reformatting every italicized/bolder word by hand. And I use a lot of italics.
I could copy/paste the rich text off tumblr and paste it into AO3's rich text editor, but since tumblr's stupid-as-hell post editor only allows you to select one paragraph at a time, my options are: copy/paste one paragraph at a time; manually force past tumblr's stupid-as-hell inability to select more than one paragraph by selecting the first paragraph and manually scrolling all the way down to the bottom to select the whole thing; selecting the whole chapter by going to the finished post and scrolling down to select the whole thing (which is finicky as hell if you're on a tablet, which I am); or, using select-all in tumblr's HTML format and then just quickly deleting the author's note when I paste.
As you can see, using select-all in HTML format is the fastest and least human-error-prone way to transfer text from tumblr to AO3
Every time I post a new chapter I paste the text to AO3's HTML editor and then switch to the rich text editor to insert that chapter's art.
#anonymous#ask#about my writing#(incidentally the format stripping issue also happens when I paste text INTO the site I use)#(for some reason if I manually add <i>html tags</i> to my text & paste it into the site... it removes the html & auto converts to italics??#(would kill to see what that website's backend looks like)
26 notes
·
View notes
Text
Hello my r1999 soldiers. I am looking for people able to help me with the making of a website that'll contain the story logs. Writing them down one by one is going to take me thirteen years if I do that, so may I ask, are any of you willing to help with providing the logs? Including the branching dialogue options? Something along these lines:


If you wanna help, please feel free to dm me here with the info, or message me on discord at friedfishforsale.
Currently am focusing on writing the main story, specifically with the This is Tomorrow (prologue) and In Our Time.
#reverse 1999#r1999#reverse: 1999#hitting all full stops by tagging every possible tag i can think of#certified storm moments#i may just make a blog specifically for this webbed site#you might wanna just dm me here though since i don't exactly use my discord much#any help will be appreciated! this is in a very early stage of development and i am bumbling with my barebones css and html knowledge lol#heads up progress is going to be slow since i do have other things to do and i am very susceptible to dropping projects
75 notes
·
View notes
Text
i think we should bring back early passion/personal websites, i just went through a bunch of old invader zim websites (one of them dated back to 2002 while the show was airing) and i need that culture to return so bad. dont be surprised if a random invader zim fan website pops up eventually im already making a baby name list i mean domain name list
#also yes i did see itsnotstupid.com and its wonderful#thats where i found my bunch#i hate how inactive they are#it makes me so sad#old internet#2000s internet#90s internet#old websites#invader zim#iz#itll be zadr focused too btw#whatever my website is#whatever my baby grows up to be#so ill tag with#zadr#some ideas i have are idontcarehowdelicious.com or worseorbetter.con#COM#im not retyping that#anyway#learns html coding#this is what adhd does to a man
36 notes
·
View notes