#aac image
Text

"extant"
image: A coelacanth, facing to the right, with a bright green outline around it.

"extinct"
image: A fossilized dinosaur skull, facing to the right, with a bright red outline around it.
#nature#concepts#classification#biology#taxonomy#paleontology#aac symbol#aac image#communication image#communication symbol#aac emoji#custom emoji#animals#dinosaurs#fish#coelacanth
178 notes
·
View notes
Text



Non Transparent | Transparent | Different one with Words
Nothing About Us Without Us
i tried to do just image/symbol one, its like "nothing" and then "us" with a bunch disability symbols so it kinda gets the meaning across.
#nothing about us without us#aac#aac image#custom emoji#discord emoji#emoji#discord emotes#disability#disability emoji
50 notes
·
View notes
Text






Earth signs
Font inspo: @thecoffeecrew404

#custom emote#discord emoji#custom emoji#discord emote#emoji#emotes#aac symbol artist#aac symbol#aac emoji#aac image#free 2 use#free to use#f2u#sfw interaction only#zodiac#zodic signs#zodiac sign#virgo#capricorn#taurus#antis dni#endos dni#ns/fw dni#proship dni#N30N symbols
10 notes
·
View notes
Text





Future au on my brain lately…. U know how it is. Those main three + this weeks background campers chosen to be submitted to my will
#The last image… listen. It started out as a joke and it’s really not anymore. Sorry.#psychonauts#psychonauts 2#psychonauts au#agent aquato and co au#Razputin Aquato#lili zanotto#kitty bubai#vernon tripe#Bobby zilch#art :0]#Raz [AAC | He/Him]#Lili [AAC | She/Her]#Kitty [AAC | She/Her]#Vernon [AAC | He/Him]#Bobby [AAC | He/Him]
231 notes
·
View notes
Text
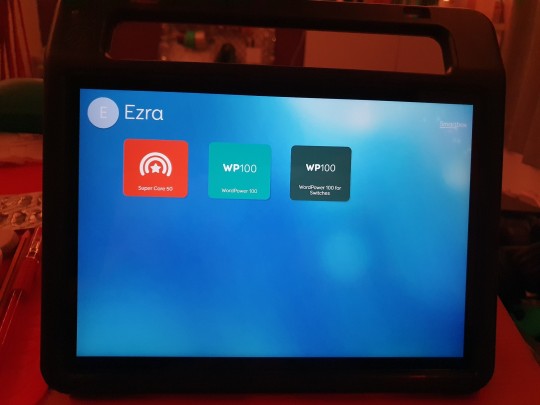
AAC IS HERE !!!! Pictures first, then explanation of settings and my feelings/opinions so far!

[Image description: A Jabbla Vibe 10 dedicated communication device, with Grid 3 open to Grid Explorer. It has the name Ezra at the top and three grid sets ready to be opened. Each has a different colour, from left to right they are red, teal, and dark green. Red is Supercore 50, teal is WordPower 100, and dark green is WordPower 100 for Switches. End ID.]

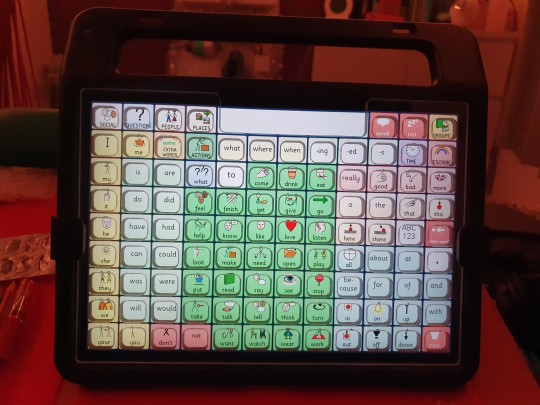
[Image description: Same communication device, open to Supercore 50 grid set. It is 9 buttons across, 6 buttons down. There is additional row at the top, which is like this from left to right; magic wand, jump back, speech bar taking the space of 4 normal buttons, speak, delete word, clear. End ID.]

[Image description: Communication device open to WordPower 100, with a plastic keyguard over the top. The keyguard is made of clear plastic and clips onto the device with two black clips, one on each side. This grid is 9 by 12, including the top row with the speech bar and other buttons on either side of speech bar. The background colour is dark blue. The keyguard holes is a bit smaller than the size of the buttons, so sometimes seeing the full button is tricky. End ID.]

[Image description: Same device, open to WordPower 100 for Switches. It is without the keyguard because the grid is 9 by 13 instead of 9 by 12, so it doesn’t fit this grid. The background is white and there is bigger spacing between the buttons compared to the other grids. There is a switch frequency keyboard on the right hand side of the screen. The buttons on this grid is divided into clearer blocks, for switch scanning. End ID.]
Okay… Firstly I am very very excited and happy and quite overwhelmed!! It is so great and relieving to have my own dedicated device, finally! I cannot describe how much this will help me.
Michelle (SCTCI (Scottish Centre of Technology for the Communication Impaired) person) set this up so the WordPower 100 grid is automatically opened first. However I already think I need to change this so Supercore 50 is first to open. I already am so much faster with Supercore, I think because it is less buttons to process, less overwhelming. And more easy to understand categories which help me with navigation (I struggle with that).
I also will try the keyguard, and Michelle say she can get another one for WordPower 100 for Switches. I don’t know if keyguard for Supercore 50 is an option, but it is custom made by someone apparently, so I assume it is possible.
Basically right now is just for trying and editing and experimenting. Then eventually I can ask Mum to email Michelle if I have anything to say or ask!
The physical device (Jabbla Vibe 10) is great! Not too heavy, good handle, good stand with good range of angles. I also have a bag for it!
I am just so happy and proud. I already use Supercore 50 to say several long sentences to Mum, and I am super fast on it!!! That is a big deal and big accomplishment for me. I also have Archie Scottish boy voice, and I love it.
🥰😍🤩🥳😄🎉
#words from my head#snapshots of my life#image#described#autism#autistic#nonverbal#nonspeaking#aac#aacdevice#aac device#aac user#grid 3#Supercore 50#wordpower 100#WordPower 100 for switches#Jabbla Vibe 10#communication devices#keyguard
64 notes
·
View notes
Text


more poc dark haired AAC users
credit: Drawn To AAC
#as a disabled mixed black autistic system with AAC users we feel valid with images alters that are aac users love it - honey#our uploads#uplaod#uplaods#canva#aac#aac user#aacs#augmentative and alternative communication#wheelchair user#wheelchair#social communication#commuication#nonverbal communication#communication#poc autistic#autistic poc#black autistic#digital aac#aac device#high tech aac#nonverbal#semiverbal#nonspeaking#semispeaking#autism#autistic#actually autism#actually autistic#autism spectrum disorder
179 notes
·
View notes
Text

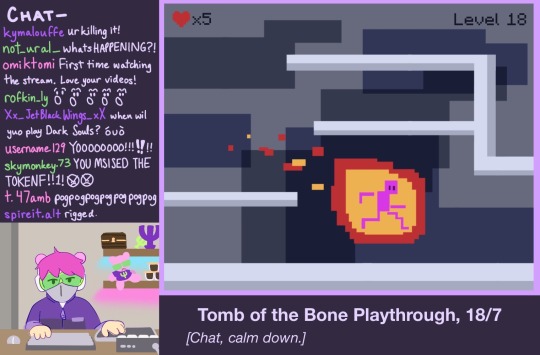
Catch the most best pro-gamer this side of the screen.
(A more detailed image description + transcript of the chat is below the cut)
Detailed Image Description Start:
Gameplay Description:
The game looks like an 8-bit platformer, coloured various shades of grey. In the middle is a pixelated lanky pink character, leaping down from the lowest platform towards the right. The character is engulfed in a fire ball, with more sparks flying behind it. The text in the top corners indicate that Saiki is on Level 18, with 5 lives left.
Saiki’s Webcam Description:
Saiki is wearing green goggles, grey face-mask, and a purple jacket. His desk is brown, and holds a wireless mouse and keyboard, a soundboard, and a tablet.
There are two shelves behind him, lit with bright blue and pink lights. The top shelf has a locked chest and two Psi symbols leaning on each other, one purple and one green. The lower shelf has three cups of coffee jelly and a pink teddybear that’s wearing green goggles and a purple shirt with the psi symbol, resembling himself.
Chat Transcript:
Chat —
kymalouffe: ur killing it!
not_ural_: whats HAPPENING?!
omiktomi: First time watching the stream. Love your videos!
rofkin_ly: [Five consecutive emoticon pog faces]
Xx_JetBlackWings_xX: when wil yuo play Dark Souls? óuò
username129: YOOOOOOOO!!! [emoji double exclamation marks]!!
skymonkey.73: YOU MSISED THE TOKENF!!1! [Two emoji angry faces]
t.47amb: pogpogpogpogpogpogpog
spireit.alt: rigged.
End Description.
#I’m not sure how to image describe detailed pictures like this. I hope what I’ve done is accessible and acceptable!#Anyway in this AU Saiki’s streams all have captions because his AAC is connected to his overlay settings#It’s my AU and I can do what I want mwahahahhahahahha#saiki k#au#saiki streamer au#the disastrous life of saiki k.#tdlosk#skit doodles
66 notes
·
View notes
Text
Please go to my carrd for information about my commissions. https://pupscomissions.carrd.co all the information about everything is posted there.
I make disability cards for people, to put on their mobility aids or medical devices, communication cards, mental illness/neurodivergence information cards incase of emergencies or similar and also disability memes. I’ve also made stickers for aac devices.
Here are some examples








#orginal sobber#mobility aid#wheelchair#chronic illness#chronic pain#communication cards#disability cards#wheelchair users#aac cards#disability memes#mental illness awareness#neurodivergent#actually mentally ill#actually autistic#actually adhd#image desc in alt text#commissions open#commission
23 notes
·
View notes
Text
Speech & Verbality Related Symbols!
(i might change the verbality ones based on feedback)


















talk/speak
speaker
speech
yes
no
question
exclamation
verbality
verbal
hyperverbal
hyperverbality
semiverbal
semiverbality
selectively mute
selective mutism
verbalflux
nonverbal
nonverbality
#aac symbol#actually autistic#symbols#aac#custom emoji#endogenic safe#if the image order seems awkward it's because i can only upload them in opposite order to how i downloaded them#tumblr is weird#might make symbols for stuff like whispering and shouting but i hadn't thought of that when i made these
10 notes
·
View notes
Text

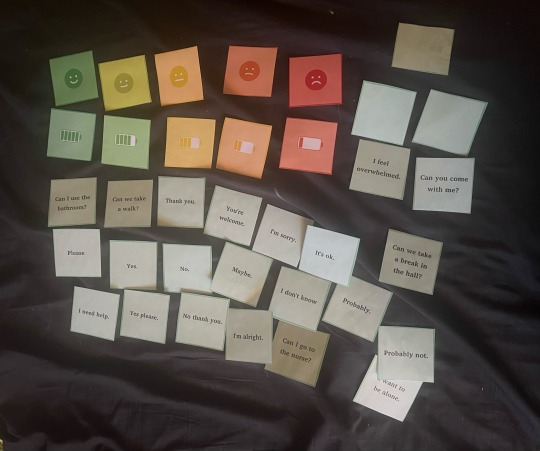
I printed and laminated communication cards! Now I just need to hole punch them and put them on some keyrings :)
Feel free to use any of these phrases for your own needs! No credit required of course since I obviously don't own the words or anything lol
Image ID: 35 small square laminated pieces of paper. They are laid out on a plain black blanket. The cards say the following:
I feel overwhelmed
Can you come with me?
Can I use the bathroom?
Can we take a walk?
Thank you
You're welcome
I'm sorry
It's ok
Can we take a break in the hall?
Please
Yes
No
Maybe
I don't know
Probably
Probably not
Yes please
No thank you
I'm alright
Can I go to the nurse?
I want to be alone
There are also 3 blank cards, 5 emotion cards, and 5 energy level cards. The emotion cards range from a big smile to a big frown. The energy level cards range from a full battery icon to an empty battery icon.
#image described#described#autism#autistic#actually autistic#Aac#Low tech aac#communication cards#speech loss#disabled
6 notes
·
View notes
Note
Can I get an emoji for “Metamour” (polyam term for your partners partner who you’re not dating)

"metamour"
Image: a pink heart, orange heart, and purple heart. there are pink line between the pink and yellow heart and pink and purple heart. between the yellow and purple heart is a dotted blue line.
#concepts#people#relationships#polyamory#metamour#aac symbol#aac image#communication symbol#communication image#custom emoji#aac emoji#nouns#noun
58 notes
·
View notes
Text



One to One Support symbols!
34 notes
·
View notes
Text


Flashback and Flashforward

#discord emote#discord emoji#custom emoji#custom emote#emoji#emotes#aac symbol#aac emoji#aac image#free to use#free 2 use#f2u#sfw interaction only#flashbacks#flashback#flashforward#flashforwards#antis dni#endos dni#ns/fw dni#proship dni#N30N symbols
9 notes
·
View notes
Text




the fabled Whispering Rockers (Collection of redraws from Pinterest images)
#psychonauts#agent aquato and co au#chops sweetwind#phoebe love#quentin hedgemouse#Both top images r platonic btw they’re just goofs#art :0]#future au#Entering the more obscure corners of this au as I get farther away from the main team. You will look at funny older campers.#Chops [AAC | He/Any]#Quentin [AAC | He/Him]#Phoebe [AAC | She/Her]
110 notes
·
View notes
Note
Hi! if is okay , can you please show what is in daily life folder ? trying to make my own but ended up just doing ADLs and wonder if there is something I am missing . Thanks!
Yes, I can show! First thing to understand, is how these two right side columns work in Supercore. When you click a folder there, most of them only changes the cells on those two columns (excluding a few, OR unless there is another link within there, to open up to a full-screen folder).
Here is how it looks at the home grid:

[Image description: Two right hand columns in Supercore 50. Full of cyan colour folders with symbols, black colour text label, and a black cut off top right corner. Order from left to right and top to bottom; daily life, leisure, chat, my news, position, places, time, feelings, topics, education, messages, spelling. End ID.]
For daily life + leisure folders, it opens to more folders within. I will put pictures, so you can see!
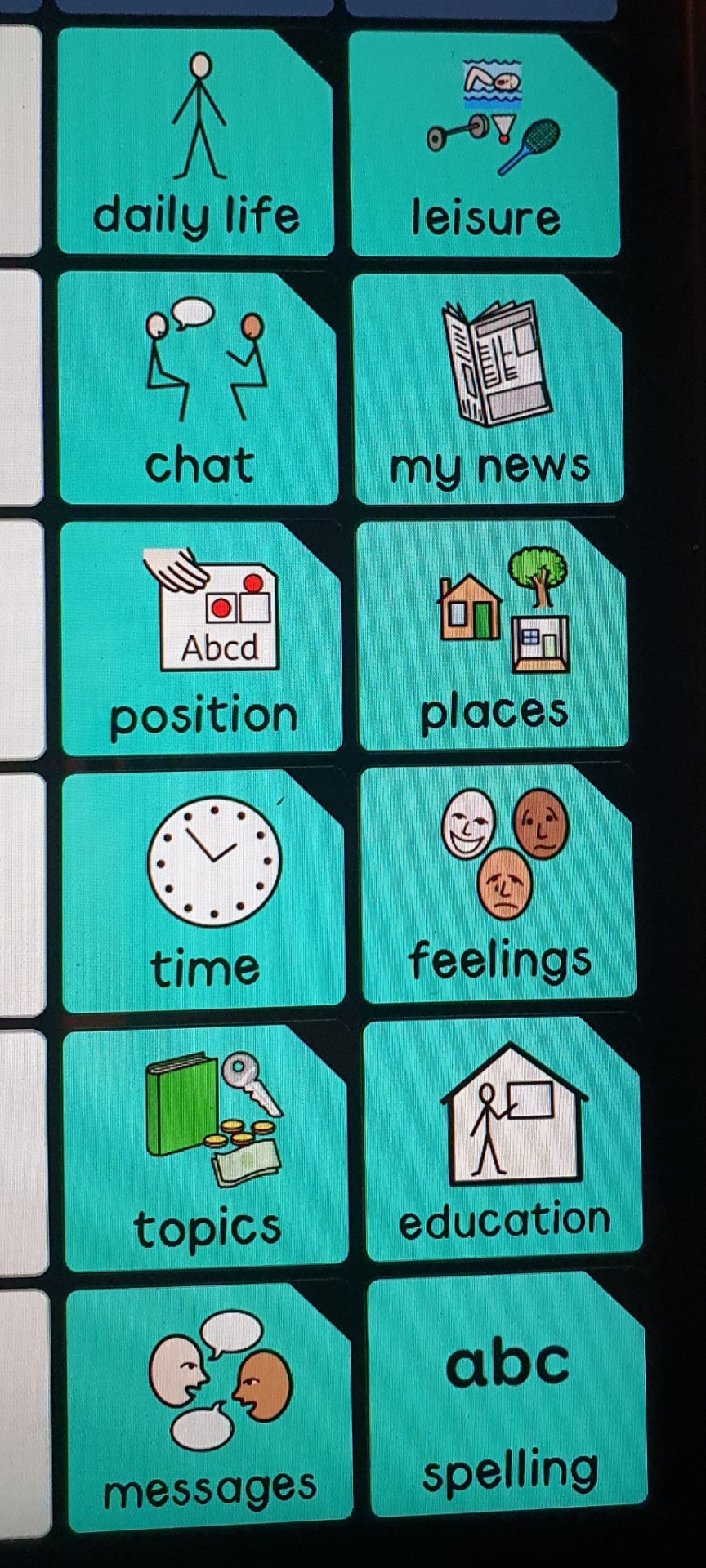
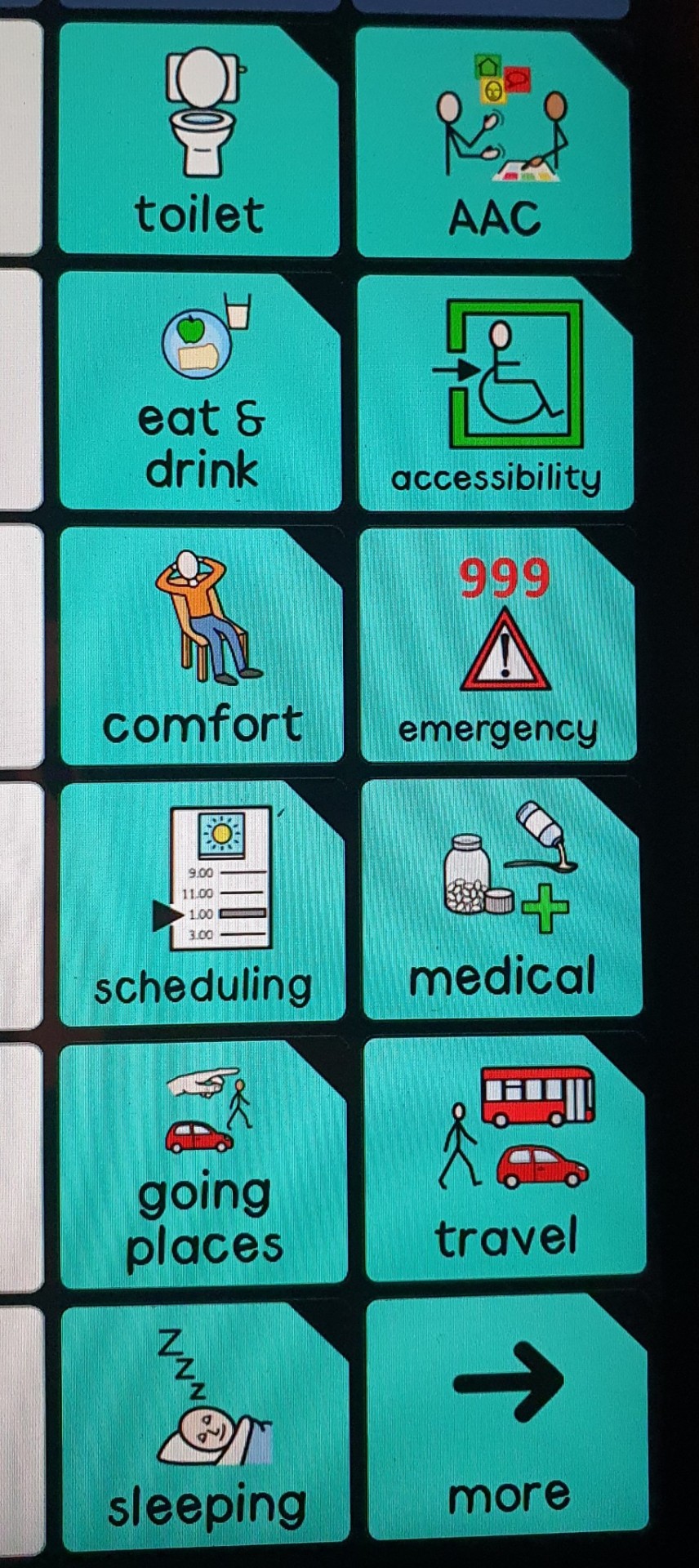
This is the first layer within "daily life" folder:

[Image description: More two columns of cyan folders. From left to right and top to bottom; toilet, AAC, eat & drink, accessibility, comfort, emergency, scheduling, medical, going places, travel, sleeping. The bottom right corner is a link to more. End ID.]
And this is what shows when you press "more":

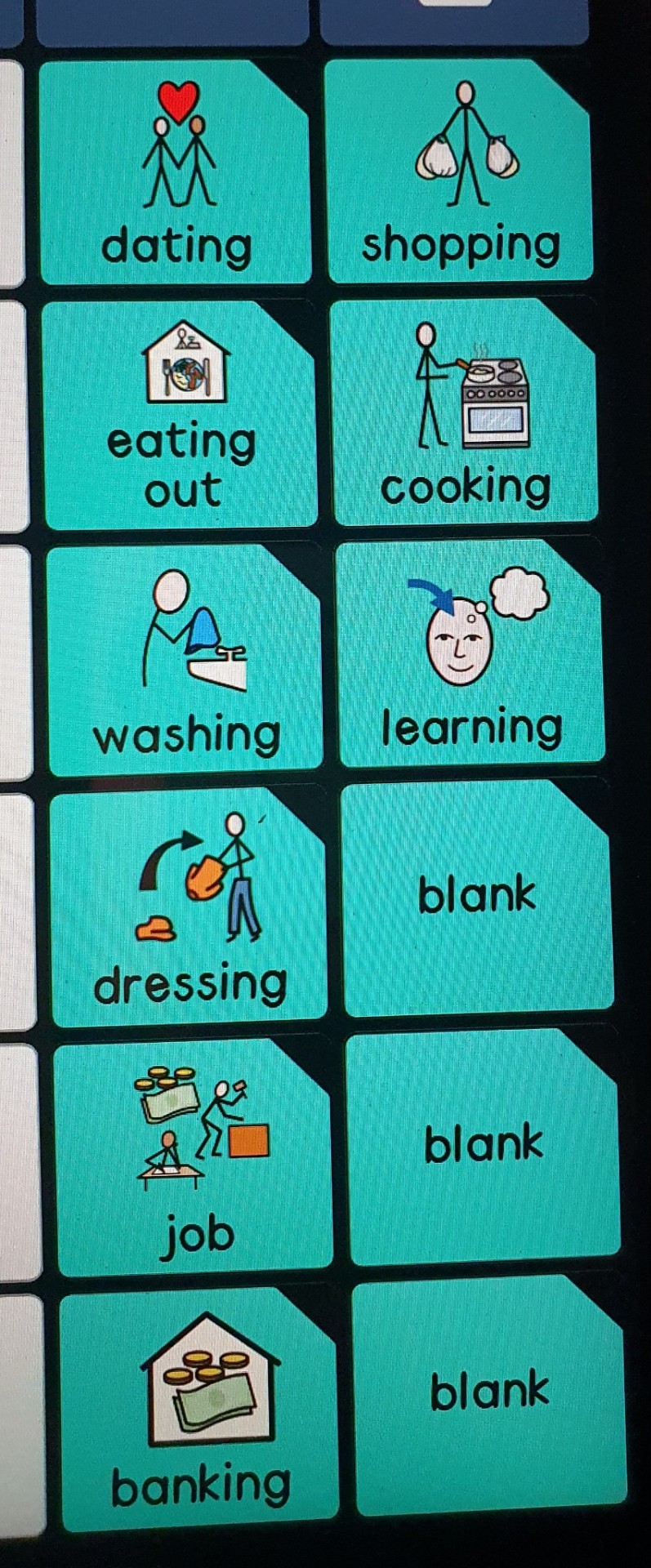
[Image description: Left to right and top to bottom; dating, shopping, eating out, cooking, washing, learning, dressing, blank, job, blank, banking, blank. End ID.]
I cannot show within every single folder, but I will give examples. And if you want to see a specific one, just ask!
Here is the "sleeping" folder:

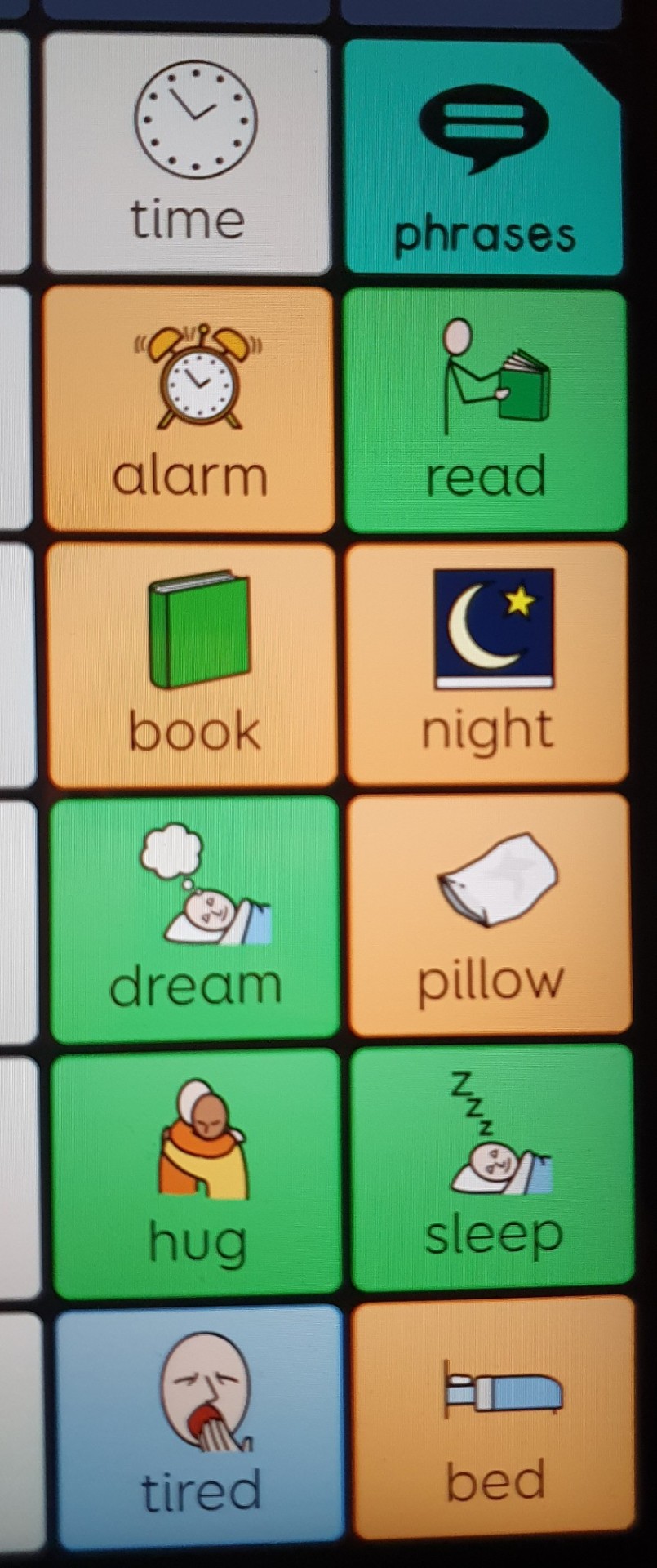
[Image description: Sleeping folder with the words; time, alarm, read, book, night, dream, pillow, hug, sleep, tired, bed. In the top right corner, there is a "phrases" folder. End ID.]
And here is inside the "phrases" folder. There is a separate phrases folder for each separate topic, with different phrases. (But some phrases is in every/almost every folder, because they are common. Like, "I need help" for example).

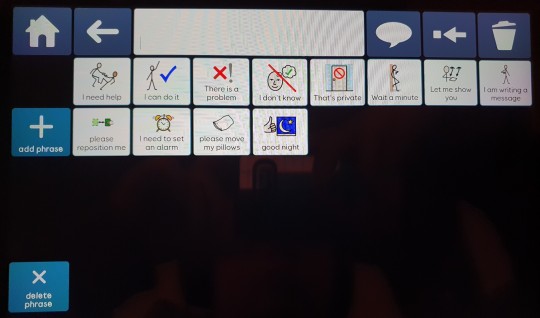
[Image description: Phrases folder from within the sleeping folder. It has common phrases such as "I need help", "I can do it", "I don't know". And also specific phrases relating to sleep, such as "I need to set an alarm", "please reposition me", and "good night". End ID.]
And here is the AAC folder, which I edited myself to have words I will actually use, relating to this topic. I will probably continue to edit the words inside these folders, because there is some spaces taken by words that I can easily find quickly in other places.

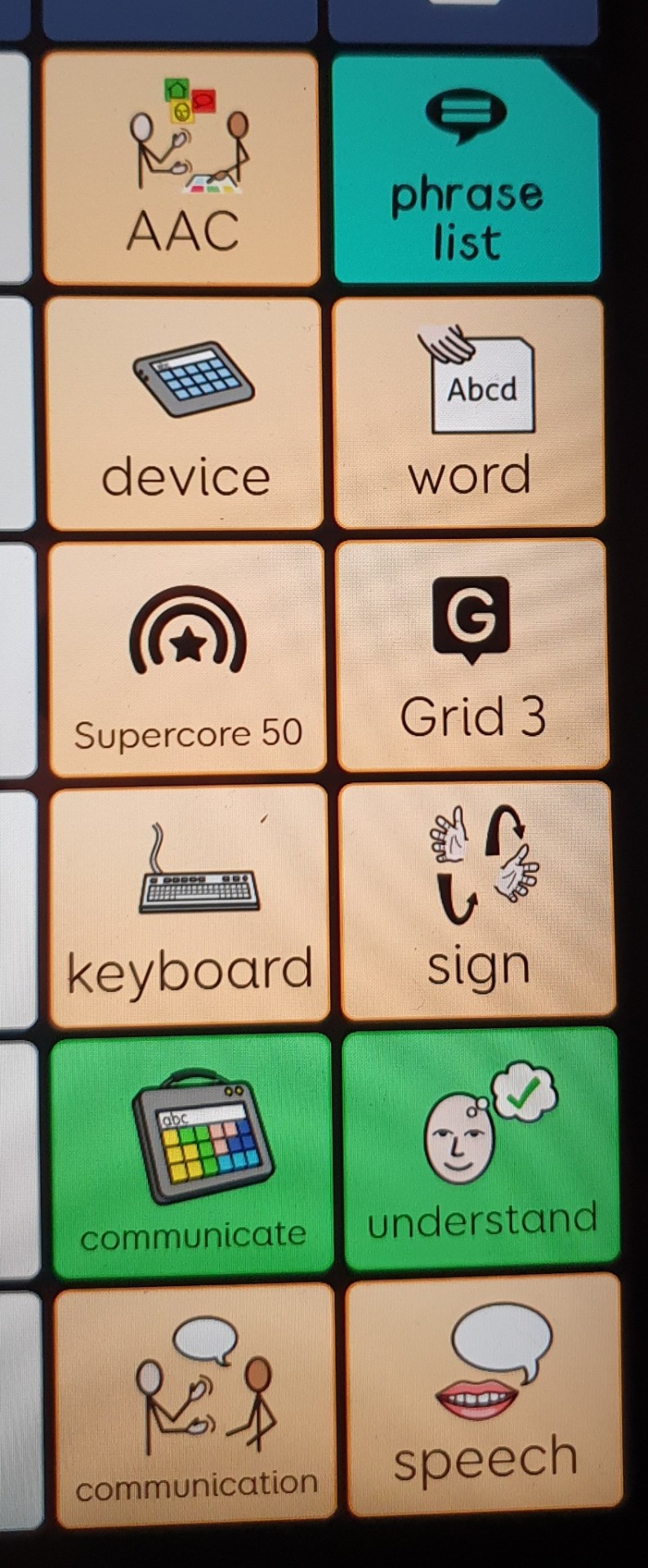
[Image description: Similar to the sleep folder, there is the phrases folder on the top right. The buttons are; AAC, device, word, Supercore 50, Grid 3, keyboard, sign, communicate, understand, communication, speech. End ID.]
The phrase list for the AAC folder is similar, with some same common phrases. And other specific phrases such as, "The word is not on my device", "Please add it to my device", etc.
It is quite complicated to explain every single part of how these right side columns work, but there is videos on Smartbox YouTube account that shows a lot about Supercore 50, if you want to see more! And I am happy to show more specific things, if you ask 😊👍🏻
#anon ask#ezra talk aac#aac#aac device#aacdevice#aac user#supercore 50#grid 3#image#described#snapshots of my life
25 notes
·
View notes
Text
I drew so much that I made us nauseous with arm pain. Art is my lover and my enemy
#Rambling#Idiosyncrasy's tag#Time to get these all image descriptions and put them on our AAC symbols blog :)
2 notes
·
View notes